

扁平化设计五大原则
发表于2013-05-30 07:35| 41294次阅读| 来源CSDN| 51条评论| 作者王然
扁平化设计产品设计
摘要:这段时间以来,扁平化设计一直是设计师之间的热门话题。那什么是扁平呢?designmodo设计师Carrie Cousins总结扁平化的五大特点,并且介绍了“准”扁平化设计理念及其优缺点。
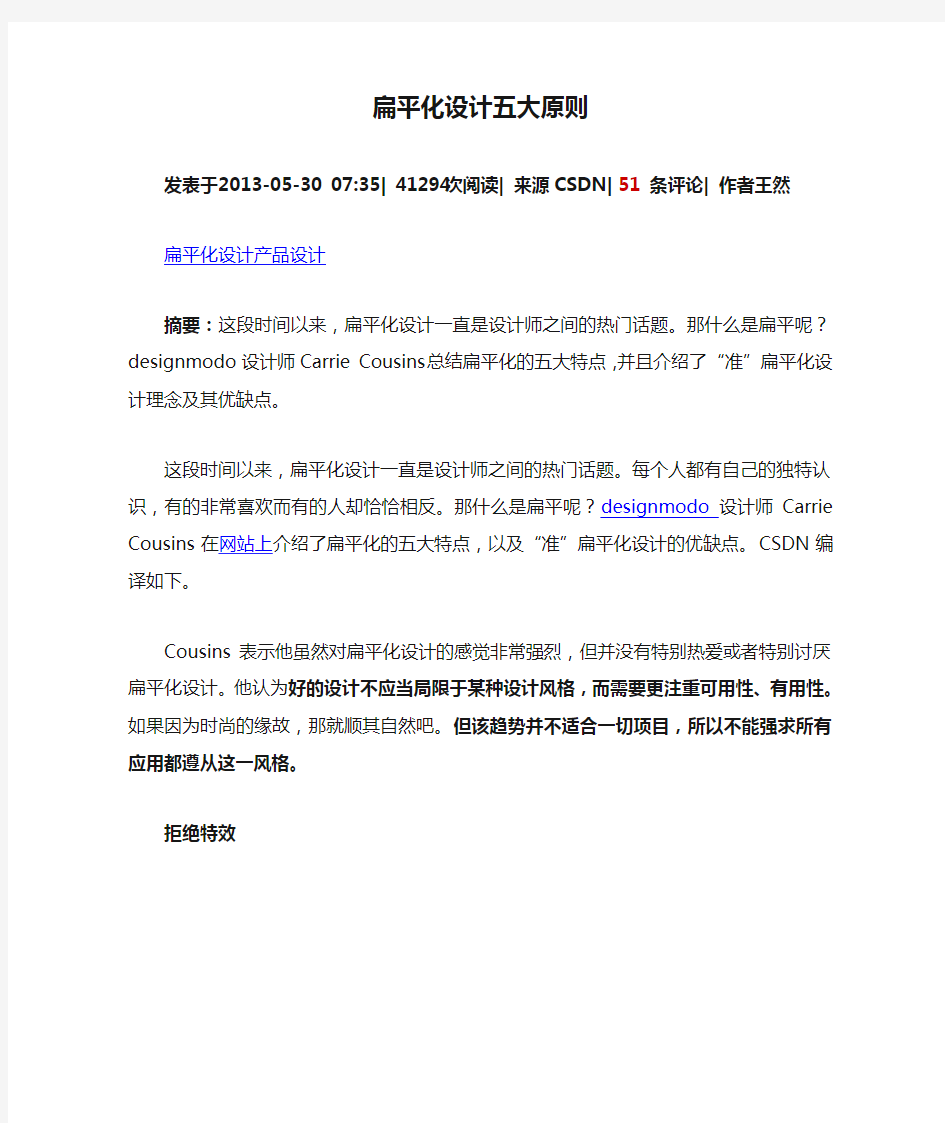
这段时间以来,扁平化设计一直是设计师之间的热门话题。每个人都有自己的独特认识,有的非常喜欢而有的人却恰恰相反。那什么是扁平呢?designmodo设计师Carrie Cousins在网站上介绍了扁平化的五大特点,以及“准”扁平化设计的优缺点。CSDN编译如下。Cousins表示他虽然对扁平化设计的感觉非常强烈,但并没有特别热爱或者特别讨厌扁平化设计。他认为好的设计不应当局限于某种设计风格,而需要更注重可用性、有用性。如果因为时尚的缘故,那就顺其自然吧。但该趋势并不适合一切项目,所以不能强求所有应用都遵从这一风格。
拒绝特效
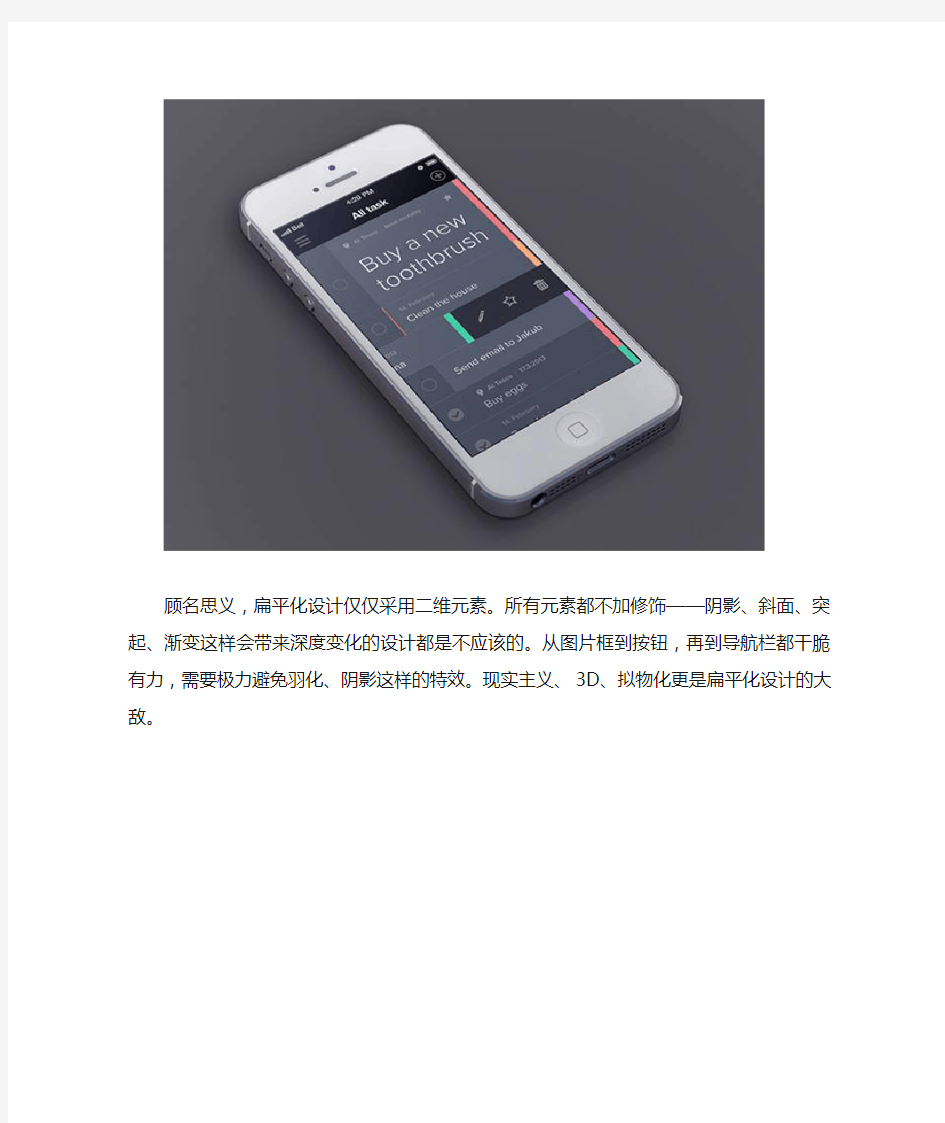
顾名思义,扁平化设计仅仅采用二维元素。所有元素都不加修饰——阴影、斜面、突起、渐变这样会带来深度变化的设计都是不应该的。从图片框到按钮,再到导航栏都干脆有力,需要极力避免羽化、阴影这样的特效。现实主义、3D、拟物化更是扁平化设计的大敌。
扁平化设计中的层次和其它的一一对应,但各个位面间没有交叉,不会明确区分背景图片、前景图片、按钮、文本、导航,等等。
那如何做好扁平化设计?扁平化设计依赖于清晰的层次结构和元素布局,优秀的扁平化设计应该能帮助用户理解产品以及交互。
现在,越来越多的网站开始应用扁平化设计,在App和移动设计中这一趋势更为明显。在小屏幕中,按钮和选项更少,也让扁平化设计如鱼得水。
仅使用简单的元素
扁平设计中使用到很多简单的UI元素,比如按钮和图标。设计师更常用矩形、圆形、方形等简单的形状。元素独立。正角、直角、圆弧都非常常见。
UI元素应该在保持高可用性的前提下尽可能的简单,保证应用或网站直观、易用,无需引导。为了同时达到简单但直观的效果,你可以尝试为按钮填充深色,以鼓励用户点击。
记住,简单的元素并不意味着设计起来很简单,恰恰相反,扁平化设计理念的复杂度可以与任何其他设计风格相提并论。
注重排版
因为扁平化设计要求元素更简单,排版的重要性就更为突出了。字体的大小应该匹配整体设计,高度美化的字体会与极简设计原则相冲突。字形上可以应该使用粗体,文案要求精简、干练,最终保证产品在视觉上和措辞上的一致性。
字体选择上可以使用简单的无衬线字体,通过字体大小和比重来区分元素。同时你也可以使用新奇的字体作为点缀,但一定要记得不能过火。
排版的目的在于帮助用户理解设计。标签按钮等其它元素更注重增强易用性和交互性。
关注色彩
色彩的使用对于扁平化设计来说非常重要。你可能已经发现了,扁平化设计的网站、应用色彩明显要更加鲜艳、明亮。此外扁平化设计的项目也拥有更多的色调。一般的网站很少会使用3种以上的色调,但是在扁平化设计中,平均会使用6-8种颜色。
扁平化设计的色调偏通常更有活力——色彩更纯。其主要、次要颜色通常都是非常大众化的颜色,然后再配以几种其它颜色。扁平化设计的另一个趋势在于复古颜色的使用——浅澄色、紫色、绿色、蓝色——都极为流行。
极简主义
扁平化设计生而简单,整体上趋近极简主义设计理念。设计中应该驱除任何无关元素,尽可能地仅使用简单的颜色与文本。如果一定需要视觉元素,你可以添加简单的图形。
“准”扁平化设计
最近,越来越多的设计师开始赞同准扁平化的设计。在准扁平化设计中,基调仍然是扁平风格的,但会在设计方案中添加一种,且仅添加一种特效,无论是阴影也好、梯度也好……
这种设计风格比严肃的扁平化更加灵活。设计师们喜欢它,因为可以添加深度和纹理;用户喜欢它,因为它能有助于直观的交互。但反过来,也有设计师不喜欢它,因为“准”扁平风格是另两种风格的混合体,缺乏明确的定义,所以更难用好。
视觉设计基础三大构成 1.平面设计三大构成元素:点,线,面。 2.点的分类(点是相对的):大与小,实与空,浓与淡,寡 与众,实与虚,图与文,抽象与具象,光滑与粗糙 3.设计准则:视觉的重量和方向 点的视觉重量(重量即为吸引注意力的程度)
鹤立鸡群,万里从中一 点红 在作品中,每一个要素都发挥着它该有的视觉的力量去吸引用户的眼睛。这个力量越大,它吸引的目光就越多。同时它还作用于其他的视觉要素,传递出潜在的视觉移动方向的信息,并且告诉观众接下来该看什么。 我们把这个力称作视觉重量;把它感知视觉方向的力称作视觉方向。 6.视觉重量的几个基本特点:尺寸、颜色、色值、位置、纹理、形状和方向。 (1)尺寸 大要素的视觉重量比小要素的重(大尺寸更加吸引注意力)。 (2)颜色 暖色更倾向于前景,一般都比较突出,同时暖色比冷色更重。冷色则往背景方向逐渐远去。红色被认为是最重的颜色,黄色则是最轻的颜色。 (3)色值 深色元素的视觉重量比浅色元素重。 (4)位置
在一个作品中,处于更高位置的要素一般比更低位置的要素重。位于中心区域或重要区域的元素更重。 (5)纹理 有纹理叠加的要素比没有纹理的要重。纹理让物体呈现三维的效果,同时给予它质量和视觉重量。 (6)形状 规则的物体比不规则的物体要重,因为不规则的物体就像是规则的物体被切掉一部分后得到的。 (7)方向 垂直方向的物体比水平方向的物体重,但最重的是倾斜的物体。 (8)密度 填充更多的元素到空间中,去增加空间的视觉重量。观者将会感受到更复杂的的组合要素,而非更简单的要素。(密比稀重) (9)白色空间 纯白的空间看上去没有视觉重量,因为它太空了。任何一个在空白中的物体似乎都更重了,原因是周围的空间都包围着它。 (10)本身的兴趣 有些事比其他的事物更有趣,更复杂的元素就更有趣,也能吸引更多的眼球。本身的兴趣也扮演了一个角色,如果
iOS7 人机界面设计指南 苹果在WWDC 2013大会上发布了iOS 7,新系统一改5年来的拟物路线,在乔纳森?艾维的主导下,加入了更多的“扁平化”和“极简”现代设计元素。 iOS7系统界面和按钮平面化突显,内置应用图标、解锁画面、主屏幕、通知中心等界面更多地采用极简元素和新的调色方案,苹果核心复杂立体的真实“拟物”风格完全已被削弱,包括之前的皮革、阴影、木质等设计元素也进行了大大弱化,系统界面更简单、更干净了。 开发者该如何设计应用才能和iOS 7系统风格相匹配呢?为此,苹果推出了《iOS 人机界面指南》。由腾讯ISUX的“弟妇城”同学翻译如下。 iOS7 的革新关键词如下: ?遵从:新UI更好的帮助用户理解内容并与之互动,但却不会分散用户对内容本身的注意力 ?清晰:各种大小的文字易读,图标醒目,去除了多余的修饰,重点突出,很好地突显了设计理念 ?深度:视觉层次和生动的交互动作赋予UI新的活力,不但帮助用户更好的理解新UI 的操作并让用户在使用过程中感到惊喜
无论你是重新设计一个现有的app或是重新开发一个,尝试一下苹果重新设计系统内置app 的方式: ?首先,去除了UI元素让app的核心功能呈现的更加直接并强调其相关性。 ?其次,直接使用iOS7的系统主题让其成为app的UI,这样能给用户统一的视觉感受。?纵观全局,以内容和功能为核心来指导设计,从前的设计模式可以先放到一边。 以内容为核心 虽然明快美观的UI和流畅的动态效果是iOS7体验的亮点,但内容始终是iOS7的核心。 这里有一些方法,以确保您的设计能够提升您的app功能体验并关注内容本身。
充分利用整个屏幕。无需使用边框、底图等等多余的UI元素,让内容扩展到屏幕边缘。 天气app是最好的例子:漂亮的天气图片充满全屏,告知用户天气情况,同时也很好的呈现了如每个时段气温等等的其他重要信息。
浅谈高校组织结构的检视和“扁平化”组织结构设想(一) 论文关键词:创新能力高校内部组织扁平化结构 论文摘要:高校组织结构决定了高校组织中的指挥系统、信息沟通网络和人际关系,最终影响组织效能的发挥。长期的计划经济,使我国高校的自主权受到很大的束缚,导致高校内部组织结构过于僵化,缺乏灵活性、创造性,影响了教师创新能力的发挥。因此需要构筑有利于教师创新的、中间行政管理环节尽可能少的“扁平化”内部组织结构。 一、引言 高校组织结构是指高校组织内部各组成部分之间关系的一种模式。组织通过一定的结构形式固定管理流程和资源分配。从管理上看,一个有效的组织创造出的价值应大于其个体单独创造出的总和。机构理论认为,组织结构决定组织的功能,功能是结构的表现。只有组织的结构合理,组织的功能才能得到最大的发挥。因此,合理的高校内部组织结构对高校的发展有举足轻重的作用。 二、我国高校内部结构的组织学检视 在20世纪70年代末,挪威学者达林(Dalin,P)就对学校组织结构提出批评,认为学校组织的目标不明确,内部整合性差,信息基础薄弱,缺乏必要的竞争等。我国的高等教育形成于半殖民半封建主义时期,解放后,大学的组织结构在设计上因受传统因素的影响,带有很强的政治性,基本是按照官僚行政组织模式建立起来的。而且长期计划经济,使我国大学组织的自主权受到很大的束缚,导致大学组织结构和功能不同于世界大多数国家,组织结构过于僵化,缺乏灵活性、创造性,难以适应当前高等教育改革形势的需要。主要表现在以下几个方面: (一)内向型与封闭性 20世纪六七十年代,美国教育家西奥多·赫斯伯格曾经说过,“大学是所有社会机构中最保守的机构之一”。我国大学由于长期以来受纵向的行政权力约束,高校成了政府的附属物,高校管理模式机关化。在我国大学组织设计与建设中,过多强调各层级管理职权的权威性,追求刻板的科层化价值取向。侧重于管理层级问的有序性、统一性,忽略了大学组织所特有的自由、无序性。我国大学组织结构还不是开放的治理结构,而是一种内向的封闭的管理结构,它侧重于对学校内部已有资源的管理。正如早期“以生产为中心”的营销观念,我国大学侧重于内部的科研和教学,却不重视高校产品的人口与出口(招生与毕业生就业),不注重市场的需求,导致大学的内部管理活动与社会需求严重脱节。这种封闭、僵化、静止的管理层级状态所产生的部门界限、上下级界限等阻断了分散化的个人知识在大学组织内部的传递,知识共享和创造,目标在这样的组织环境中难以达成。 (二)市场、行政、学术力量的失衡 在大学中设置党委,是我国与西方发达国家高校教育体制中组织与管理的根本区别之一。我国大学是实行党委领导下的校长负责制,党委对我国大学的组织活动有很强的控制权J。我国大学组织中主要采取的是“行政权力主导化”的管理模式,学校中的重大事项都由行政权力决策管理。学术力量薄弱,学术权力基本为行政权力所取代,往往用行政管理的方式管理学术事务,用行政决策决定学术问题。近些年来,尽管学术权力参与学校事务管理的意识有所加强,但在其深度和广度上都还远远不够,造成学术权力与行政权力之间的失衡或不协调。同时,由于长期依赖政府,我国大学远不如企业在面对生死攸关的市场时反应那么敏捷,创新那么强烈,而是极少运用外部影响力量来调整组织结构,没有据此来进行战略规划、项目评估和资源分配,缺乏运用各种社会力量和优势来办学,缺乏市场力量对学校的激励与约束,因此,被戏称“大学是市场经济的最后一块堡垒。”(三)科层化结构导致大学机构臃肿 根据马克斯·韦伯的科层组织理论,科层组织是按照权力等级和严格的纪律理性建立起来的。由于历史和体制的原因,我国大学组织普遍采用以行政权力为主导的科层化组织结构。大学
扁平化设计五大原则 发表于2013-05-30 07:35| 41294次阅读| 来源CSDN| 51条评论| 作者王然 扁平化设计产品设计 摘要:这段时间以来,扁平化设计一直是设计师之间的热门话题。那什么是扁平呢?designmodo设计师Carrie Cousins总结扁平化的五大特点,并且介绍了“准”扁平化设计理念及其优缺点。 这段时间以来,扁平化设计一直是设计师之间的热门话题。每个人都有自己的独特认识,有的非常喜欢而有的人却恰恰相反。那什么是扁平呢?designmodo设计师Carrie Cousins在网站上介绍了扁平化的五大特点,以及“准”扁平化设计的优缺点。CSDN编译如下。Cousins表示他虽然对扁平化设计的感觉非常强烈,但并没有特别热爱或者特别讨厌扁平化设计。他认为好的设计不应当局限于某种设计风格,而需要更注重可用性、有用性。如果因为时尚的缘故,那就顺其自然吧。但该趋势并不适合一切项目,所以不能强求所有应用都遵从这一风格。 拒绝特效
顾名思义,扁平化设计仅仅采用二维元素。所有元素都不加修饰——阴影、斜面、突起、渐变这样会带来深度变化的设计都是不应该的。从图片框到按钮,再到导航栏都干脆有力,需要极力避免羽化、阴影这样的特效。现实主义、3D、拟物化更是扁平化设计的大敌。 扁平化设计中的层次和其它的一一对应,但各个位面间没有交叉,不会明确区分背景图片、前景图片、按钮、文本、导航,等等。 那如何做好扁平化设计?扁平化设计依赖于清晰的层次结构和元素布局,优秀的扁平化设计应该能帮助用户理解产品以及交互。 现在,越来越多的网站开始应用扁平化设计,在App和移动设计中这一趋势更为明显。在小屏幕中,按钮和选项更少,也让扁平化设计如鱼得水。 仅使用简单的元素
海报设计中的常用表现技法 直接展示法 这是一种最常见的运用十分广泛的表现手法。它将某产品或主题直接如实地展示在广告版面上,充分运用摄影或绘画等技巧的写实表现能力。细臻刻划和着力渲染产品的质感、形态和功能用途,将产品精美的质地引人入胜地呈现出来,给人以逼真的现实感,使消费者对所宣传的产品产生一种亲切感和信任感。 这种手法由于直接将产品推向消费者面前,所以要十分注意画面上产品的组合和展示角度,应着力突出产品的品牌和产品本身最容易打动人心的部位,运用色光和背景进行烘托,使产品置身于一个具有感染力的空间,这样才能增强广告画面的视觉冲击力。 突出特征法 运用各种方式抓住和强调产品或主题本身与众不同的特征,并把它鲜明地表现出来,将这些特征置于广告画面的主要视觉部位或加以烘托处理,使观众在接触言辞画面的瞬间即很快感受到,对其产生注意和发生视觉兴趣,达到刺激购买欲望的促销目的。 在广告表现中,这些应着力加以突出和渲染的特征,一般由富于个性产品形象与众不同的特殊能力、厂商的标志和产品的商标等要素来决定。 突出特征的手法也是我们常见的运用得十分普遍的表现手法,是突出广告主题的重要手法之一,有着不可忽略的表现价值 对比衬托法 对比是一种趋向于对立冲突的艺术美中最突出的表现手法。它把作品中所描绘的事物的性质和特点放在鲜明的对照和直接对比中来表现,借彼显此,互比互衬,从对比所呈现的差别中,达到集中、简洁、曲折变化的表现。通过这种手法更鲜明地强调或提示产品的性能和特点,给消费者以深刻的视觉感受。 作为一种常见的行之有效的表现手法,可以说,一切艺术都受惠于对比表现手法。对比手法的运用,不仅使广告主题加强了表现力度,而且饱含情趣,扩大了广告作品的感染力。对比手法运用的成功,能使貌似平凡的画面处理隐含着丰富的意味,展示了广告主题表现的不同层次和深度。 合理夸张法 借助想象,对广告作品中所宣传的对象的品质或特性的某个方面进行相当明显的过份夸大,以加深或扩大这些特征的认识。文学家高尔基指出:“夸张是
浅谈UI设计的演变——扁平化设计风格 高一(1)班凌霄/文 2013年9月,苹果正式对外发布了其最新一代移动设备操作系统——iOS7,这是继iOS3至iOS6以来最大的一次升级,也带来了其用户界面(UI)的一次非常巨大的变化。苹果自此摒弃了以往的拟物化UI设计风格,而开始走扁平化路线。记得当初iOS7刚发布,就招致了极大的争议,贬褒不一:有人支持新系统的UI,也有人极力反对。近三年过去了,苹果一直在延续这种扁平化的设计风格,并且于此同时,扁平化(或者说与拟物化相对的抽象化)设计也在其他品牌、其他领域不断蔓延发展,大有成为主流之势。 说到这种扁平化设计,其实最早将其应用于UI中的并非苹果,而是同样知名的科技公司——微软。微软在2010年于Windows Phone7中正式引入了Metro界面设计语言,并且在接下来的诸如Windows8、Windows10以及Office2015、Office2016等大量产品中都将这种设计予以延续和发展。更早在2006年,微软在其发布的便携式播放器Zune中就运用了类似的设计,可以说是Metro 风格的前身。Zune带着它简洁明了、富有科技感的UI,在当时一众拟物化风格的产品中惊艳登场,许多人都为之感到惊叹,大呼“美爆了!逼格好高!”(←_←诶,当时好像还没有“逼格”这个词)不得不感叹新设计的诱人之处和明显优势。
从上面可以看到,扁平化风格在电子产品UI领域的创始者不是苹果,而是微软,但却是一开始对其不屑一顾甚至抵触的苹果将其发扬光大、推向主流。事实证明,这种设计风格迎合了当今审美的最新需求和标准(又或许是新的设计引领了审美的转变吧),越来越多的产品上出现了这种类似的风格,大量产品——无论是实物外观设计还是使用界面等的设计——画风大转,原本拟物化的调调儿一去不复返,转而纷纷投向带有极简和实用主义色彩的新式流行风味。就连一些大公司的logo也发生了变化:比如说之前提到的微软本身,相信很多人的对他的四格logo再熟悉不过(就算是每次开机时的洗脑也足够我们牢记这个标识了),然而微软在2012年也将其之前几年一直使用的带有立体感的波浪形四格logo改成了完全直线构成的矩形四格色块,并且在以后的操作系统(Windows8等)中得以使用。同样,在其他的设计领域,这种设计风格也越来越得到追捧。比如现如今各种文字中非衬线字体的大量运用(如黑体、微软雅黑、等线、Arial等等,而宋体、Georgia、Time New Roman等衬线字体则相对变得不那么热门)。 不仅如此,设计风格还呈现出了先抽象、后拟物(具象)、再又走向抽象的轮回式趋势。再拿计算机操作系统举例,早期的操作系统都是一些最基本的纯文本单色界面,通过一个个的小显示点来构成文字(或者也有少量简单的图案);随着图形用户界面(GUI)的出现,用户界面变得越来越复杂华丽,越来越拟物化、具象化;而到了前两年,自从Win8开始,操作系统的界面又变得简洁和抽象。我个人
扁平化设计的配色方案 扁平化概念的核心意义是:去除冗余、厚重和繁杂的装饰效果。下面是带来的扁平化设计的配色方案,欢迎阅读! 1、确定色彩基调 扁平化设计并不局限于某种色彩基调,它可以使用任何色彩。但是大多数的设计师都倾向于使用大胆鲜艳的颜色。 那么,如何让扁平化设计在色彩上与众不同呢?设计师正在不断地增加色彩层次,将原本的一两个层次层加到三个、四个甚至更多。这些色彩的亮度和饱和度大都非常高。 在进行扁平化设计时,传统的色彩法则就不适用了,转而以彩虹色这种流行色来进行配色。 扁平化设计一般都有特定的设计法则,比如利用纯色,采用复古风格或是同类色。但并不是说这是唯一的选择,而是这种方式已经成为一种流行的趋势,也更加受大家欢迎。 2、纯色 提到扁平化设计的色彩,纯色一定首当其冲地出现在我们脑海里,因为它带来了一种独特的感受。纯粹的亮色往往能够与明亮的或者灰暗的背景形成对比,以达到一种极富冲击力的视觉效果。所以说,在进行扁平化设计时,纯色绝对是最受欢迎的色彩趋势。 3、从哪里开始? 前面设计达人网分享过Metro的配色方案,而 FlatUIColors.将扁平化设计中最受欢迎的色彩进行了一个,从宝蓝和草绿到明黄和
橘黄色,这些色彩概括出了我们现在能够看到的色彩趋势。这个网站将是进行扁平化设计的第一步,因为你能够下载任何你看中的色彩。 在扁平化设计中,三原色是很少见的,即正红、正蓝和正黄。 简单起见,在一个扁平化设计方案中,如果你想快速的配色,那就选择相似的色调和饱和度。另外,本文也将提供一些色彩样本。 样本:利用色彩进行一组扁平化设计的色彩配色。每一种色彩都能与背景形成最强劲的视觉冲击。 最受欢迎的色彩:蓝、绿、紫 4、复古色 在进行扁平化设计时,复古色也是一种常见的色彩方式。 这种色彩虽然饱和度低,但却是在纯色的基础上添加白色,以使色彩变得更加柔和。复古色经常以大量的橘色和黄色为主,但有时也有红色或蓝色。 在扁平化设计中,以复古色为主色调是很常见的,以为这种色彩能够使页面变得更加柔美、富有女性气质。 样本:在扁平化设计中,如果将复古色作为主色调,呈现效果最好。 最受欢迎的色彩:橘色、粉色或绯色和深蓝。 5、同类色(单色调) 在扁平化设计中,同类色正迅速成长为一种流行趋势。这种色彩往往以单一颜色搭配黑色或白色来创造一种鲜明且有视觉冲击的 效果。
(一)某集团总部集分权式一扁平化管理财务体系 某新设公司集团层级制管理弱化和投资管理项目公司较少,在集团平台层面下设专业性公司虽以法人实体成立公司仍视为部门服务管理的利润中心,财务管理工作由集团平台财务统一管控,“一套财务班底管理几家公司”类似内部财务集中核算。以扁平化的集分权式财务管理逐步推进,尤其在资金管理、预算管理、投融资管理、财务制度标准化等方面采用集权化业务管理与服务。公司新设和成长期,因财务人员管理仍由项目公司管理层分权管理,财务在集权管控方面虽有集团公司关于“财务一管到底”、“资金管理全控无死角”的管理理念支持,在财务集权管理的博弈中需砥砺前行推进财务管理体系建设。其中需要说明的事项: 1.各项目子(专业、参股)公司财务人员配备3人是理论上的最少人员配备 2.新设集团平台公司的财务体系建议优先采用集权式管控,保障集团战略落地实施和促进财 务体系建设,把下属公司视为“利润中心”管控。随着企业的发展阶段和情况不同,适当 性(或差异性)分权到下属项目公司。
专业知识--整理分享 (二)某集团总部集权一共享式管理财务体系 财务共享中心副职 辅助财务总监开展工作 主责:监督考核、制度落实、管控预算、合同审核、培训 管理、筹融资、投资决策复核等工作 厂财务管理中心(3人) \ 规范财务体系、贯彻落实各项财 务制度、理顺管理流程、安排财 务人员配备和培训、指导和检查 预算、核算等工作;投资分析、 I 业务及决策支持、风控预警等丿 厂会计核算中心(10人)、 制定会计核算标准化手册、执行 各项制度、会计核算、成本费用 管控、预算管理、财报管理、财 务分析、税务筹划、税务管理等 广资金结算中心(5人)r 管理整体资金收支计划、资 金合理调配、网银结算、收 入支岀及往来 款结算、筹融 资管理、银行业务管理;配 I 合制定资金预算管理 」 财务集中核算与财务管理服务 集团及各子公司 集团财务 ----财务共享中心 财务总监 *收入管理中心(3人) 贯彻各项收入制度、督促各 项业务收入的收取、复核正 确性、及时性、清欠分析与 督促、完成收入业务综合数 J 据的汇总与分析、通报。 「信息技术中心(2人)= 负责财务信息系统软件、硬 件的维护,保障电脑安全、 信息安全、网络安全;协助 财务编制各种BI 报表、实施 开发与财务相关系统 /
40个扁平化设计风格的网站作品 之前有为大家展示了黑色配色方案的网站作品,今天我们将整理使用流行的扁平化设计的网页设计给大家欣赏,国外很多网站为了增加更好的用户体验,多数网站使用响应式设计来兼容平板电脑、手机多平台浏览,而使用扁平化网页会更容易实现这些技术。 如果你是网页设计师,又想获得更多的设计灵感,那么最好最快速的方式就能参考高质量的网页设计了。 下面为大家整理40个使用扁平化设计风格的网页设计作品,这些网站制作使 用HTML5,css3,响应式设计技术,我想你就看看就能受益非浅哦! Human Hubris 人类的狂妄自大–介绍可能即将灭绝于地球的动物。动物使用扁平化的多边形绘制,很好看。
Human Hubris A Guide to Making Things A Guide to Making Things Teamgeek 一个伟呼机服务类的机构网站设计。 Teamgeek
Poolhouse Poolhouse Fixed Digital Agency 一个设计服务网站,网站使用视差滚动设计,十分有特色。
Fixed Digital Agency MoonCamp Mooncamp 是一个和Basecamp 相关的应用,具体怎样没体验过…… MoonCamp Robby Leonardi 这个网站的设计看起来让我想去超级马里奥。 Robby Leonardi
NBAllstats 一个展示NBA球队的数据,数据从1970年就开始整理。 NBAllstats Brooklyn Brooklyn 是一个强大的wordprssed主题,功能十分完整,无论你用来做企业网站、博客、作品集展示、设计工作室网站都很适合。 Brooklyn
平面设计表现手法常识 平面设计表现手法常识 这是一种最常见的运用十分广泛的表现手法。它将某产品或主题直接如实地展示在广告版面上,充分运用摄影或绘画等技巧的写实表现能力。细臻刻划和着力渲染产品的质感、形态和功能用途,将产品精美的质地引人入胜地呈现出来,给人以逼真的现实感,使消费者对所宣传的产品产生一种亲切感和信任感。 这种手法由于直接将产品推向消费者面前,所以要十分注意画面上产品的组合和展示角度,应着力突出产品的品牌和产品本身最容易打动人心的部位,运用色光和背景进行烘托,使产品置身于一个具有感染力的空间,这样才能增强广告画面的视觉冲击力。 2.突出特征法 运用各种方式抓住和强调产品或主题本身与众不同的特征,并把它鲜明地表现出来,将这些特征置于广告画面的主要视觉部位或加以烘托处理,使观众在接触言辞画面的瞬间即很快感受到,对其产生注意和发生视觉兴趣,达到刺激购买欲望的促销目的。 在广告表现中,这些应着力加以突出和渲染的特征,一般由富于个性产品形象与众不同的特殊能力、厂商的企业标志和产品的商标等要素来决定。 突出特征的手法也是我们常见的运用得十分普遍的表现手法,是突出广告主题的重要手法之一,有着不可忽略的表现价值 3.对比衬托法 对比是一种趋向于对立冲突的艺术美中最突出的表现手法。它把作品中所描绘的事物的性质和特点放在鲜明的对照和直接对比中来表现,借彼显此,互比互衬,从对比所呈现的差别中,达到集中、简洁、曲折变化的表现。通过这种手法更鲜明地强调或提示产品的性能和特点,给消费者以深刻的视觉感受。 作为一种常见的行之有效的表现手法,可以说,一切艺术都受惠于对比表现手法。对比手法的运用,不仅使广告主题加强了表现力度,而且饱含情趣,扩大了广告作品的感染力。对比手法运用的成功,能使貌似平凡的画面处理隐含着丰富的意味,展示了广告主题表现的不同层次和深度。 4.合理夸张法 借助想象,对广告作品中所宣传的对象的品质或特性的某个方面进行相当明显的过份夸大,以加深或扩大这些特征的认识。文学家高尔基指出:“夸张是创作的基本原则。”通过这种手法能更鲜明地强调或揭示事物的实质,加强作品的艺术效果。 夸张是一般中求新奇变化,通过虚构把对象的特点和个性中美的方面进行夸大,赋予人们一种新奇与变化的情趣。
封面 作者:ZHANGJIAN 仅供个人学习,勿做商业用途
人力资源管理的“都江堰三角法则”-人力资源 人力资源管理的“都江堰三角法则” 笔者在中建五局工作期间,从中国先贤大哲们治水的智慧之中有一些新的感悟,并结合解决企业“人”的问题的管理实践,提出了人力资源管理的“都江堰三角法则”,较好地解决了国有企业“人”的难题。 鲁贵卿 中国建筑股份有限公司总经济师 “都江堰三角法则”模型 都江堰水利工程,素有“天府之源” “镇川之宝”的美誉。她修建于公元前三世纪中叶,历经2000多年岁月沧桑,至今仍在发挥作用,并且仍按照当初设计建造者的思路和方法有效运行,其中必然蕴藏着先人们的巨大智慧和哲学道理。2003年和2004年,笔者带着工作中对解决传统国有企业人员困局的思考,先后两次来到都江堰,在叹服古人巧夺天工的智慧的同时,将都江堰水利工程的治水秘诀引申到当今人力资源管理实践中。 都江堰工程的三点启示。就人力资源管理方面,都江堰工程给了我们“三点启示”:疏导是根本,团队永恒,人人皆可成才。 疏导是根本。都江堰水利工程是无坝引水,其治水的核心在于“疏”,通过巧妙的设计,有效地疏导水流和沙石,达到水流大小可据旱涝调、水流快慢可据地势调、沙石流向可据水流调、沙石清理可据引导调。人亦如是。人的本性是趋利避害的,人性如水性,有善的、驯服的一面,也有恶的、肆虐的一面,对人的管理必须顺应人性规律、因势利导、扬善抑恶,使员工行有方向,干有目标,自由流动,各得其所,这是人力资源管理的基本方法。
团队永恒。都江堰主要有五大主体工程——百丈堤导水、鱼嘴分水、飞沙堰溢洪、凤栖窝排沙、宝瓶口引水。五大主体工程之间以及主体工程与附属工程之间,相互依赖,功能互补,巧妙配合,浑然一体,形成布局合理的系统工程,围绕“使成都平原枯水不缺,洪水不淹,成为稻米飘香的天府之国”的目标,共同发挥分水分沙、泄洪排沙、引水疏沙的作用。由此感悟,在人力资源管理上只有团队成员加强沟通协作、配合互补,围绕团队整体目标共同努力,团队才会实现基业永恒。因此,打造精干高效的团队,使团队成员之间能够分工有序、权责分明、精诚合作,自觉为团队永恒贡献力量,这是人力资源管理的关键。 人人皆可成才。都江堰工程的建成,完全是因地制宜、就地取材的结果,原本平淡无奇的卵石、山体、岩石,甚至是最不起眼的沙子,在设计者的手中都仿如点石成金,从而造就了世界水利史上的千古传奇。都江堰工程中支撑鱼嘴的金刚堤,就是由岷江河床里的碎石、沙子堆积而成。这些不起眼的、看似毫无用处、甚至于有些负作用的碎石细沙一旦集中堆砌起来成为“金刚堤”,就能起到中流砥柱的作用,确保鱼嘴完成“分四六、平水旱”的使命永不废坏。同样的道理,“千里马常有,伯乐不常有”,人才在于发现,在于培养,在于把合适的人放到合适的位置,因此,“人人皆可成才”不是一句空话,是企业人力资源管理的核心内涵。 可以说,“疏导是根本”“团队永恒”“人人皆可成才”即是都江堰水利工程给我们的三点启示,又是人力资源管理的三条基本法则。 “都江堰三角法则”的基本内涵。由上,笔者提出了人力资源管理的“都江堰三角法则”(如图1)。
从戴尔公司案例浅析组织扁平化优劣 一、戴尔公司管理案例 (一)戴尔公司发展历程 总部设在美国德州奥斯汀的戴尔公司是世界上最成功的采用网络直销的计算机公司。按照客户的需求来制造计算机,并向客户直接发货,这就是戴尔的核心经营理念。戴尔通过了解客户需求的最新变化来调整自己的产品结构,使自己的产品总能满足客户的最新需求。这种积极的、迅速的产品调整,让戴尔获得了与竞争对手不同的差异化优势。 正是这种经营理念使戴尔自1984年成立以来,在1993年即成为全球五大计算机系统制造商之一。2000年每天的网上营业额达到5000万美元,2001年戴尔成为全球市场占有率最高的计算机厂商。截止2008年,戴尔公司在全球拥有大约78900名员工,全球市场占有率13.7%,收入规模位居世界第一,出货量位居世界第二,年收入超过611亿美元,在世界财富500强中位列第34位。 (二)戴尔公司的组织管理模式 戴尔公司取得的巨大成功,是与其扁平化的组织管理模式分不开的。公司在总裁下设四个事业部,其中大客户部(LCA)、重要客户部(PAD)、小型企业及家庭用户部(PUBLIC FELIX KO)都是针对客户的特点设置,组织结构只有四个层次,公司总裁、各事业部、执行部门、基层员工,见图1-图5。 图1 戴尔公司顶层组织
图2 重要客户部 图3 大客户部 图4 小企业及家庭用户部
图5 SP TBH部门 戴尔公司这种以客户为中心设置组织结构的直销模式,中间层次的组织和人员被砍掉,其职能全部由销售人员代替。客户可以很容易地把自己的需求传递给企业,也可以很容易地从销售人员处获取企业产品的信息,戴尔还建设了供客户使用的信息系统,双方信息沟通直接、畅通;一旦客户提出了产品需求,订单立即传到戴尔的营运中心,营运中心马上通知原材料供应商,原材料随即进入生产线,一下线就立即被装入集装箱,运往客户处,大大节约了产品从出厂、运输至销售点、销售的时间和成本。直接向客户销售产品,公司还能够以更低廉的价格为客户提供产品,并保证送货上门,并且戴尔公司先有订单再组织生产,自己没有零部件仓库和成品仓库,节约了库存成本。 二、组织扁平化的优劣分析 所谓组织扁平化,就是破除传统组织自上而下垂直的多层次组织结构,减少管理层次,增加管理宽度,建立一种紧凑的横向组织,使组织变得灵活,敏捷,富有柔性和创造性。它强调系统、管理层次的简化、管理幅度的增加与分权。 传统组织与扁平化组织结构可以分别用图6和图7表示。
浅析网站登录界面设计 无论网页或是移动APP的设计,很重要的一点是如何能在小而美和功能复杂性之间找到平衡点。本文就移动APP表单设计进行浅析,看设计师是如何在设计与交互体验之间做到小而美的平衡。 一.极致的减法 这是一个异于常规设计思路而得的登录框产物,这不是通常意义上的登录窗。它仅仅保留了用户名的输入,只需按回车便可确定,跳出了登录界面设计中的条条框框,配色方面也足够醒目与简单。 二.引人注目的用户界面 1.模糊背景 最近,模糊背景的运用如雨后春笋般冒了出来,因为模糊背景的运用不仅让整个网站显得更加人性化,并且在很大程度上烘托出网站所要表现的氛围。以下介绍的案例是个迷人的登陆界面,在模糊的背景上面用极简的图标与细线来设计,背景图的色调与按钮的颜色很有心的挑选了同一色系,让界面融洽地结合成一个整体。
2.暗色调背景 当我们一眼看到下面的案例时,明亮的输入框吸引了所有的注意力。暗调处理过的背景图使登录的表单成了页面的视觉中心,没有任何东西可以分散用户的注意力。这不仅是优质的感官体验,更是舒适的用户体验。
3.扁平化的纯色背景 我着迷于以下案例中的扁平化设计。基本的样式本该显得单调无聊,但是如果在色彩上精心搭配,扁平化的登录界面将变得活泼俏皮起来。 三.清晰的视觉纵线 人的视觉浏览一般呈“L”型视线,意指从上到下,从左至右。而设计表单界面很注重对用户的引导作用,当一个界面没有过多的强调元素,那么表单的视觉浏览顺序符合“L”型规律就基本符合用户的心理预期。那么,用户就不用过多思考和寻找,能简单高效的执行完表单项的填写和提交。
四.注重用户体验设计 登陆和注册表单的使用率非常高,一个表单的设计其实也不是简单的事情,用户体验是必须要考虑的事情。有的喜欢把注册和登陆都放在一个页面,有的喜欢用AJAX无刷新效果来展
Rdio Rdio最新版本的网站及产品界面中都采用了很彻底的最小化、扁平化的设计风格,你很难找到使用了阴影、渐变等效果的界面元素。 Nest 在他们的网站中,实际的产品及相关的应用环境照片作为“真实”元素融入到扁平风格的媒介载体 当中,虚实结合,让访问者可以很容易的将注意力聚焦在产品上,而不会被网站界面上的视觉元素所干扰。
对设计风格的选取最终还是要取决于具体产品的实际情况。在我个人看来,相比于拟物化而言,扁平风格的一个优势就在于它可以更加简单直接的将信息和事物的工作方式展示出来,减少认知障碍的产生。 无论采用怎样的风格,优秀的界面设计都需要遵从一些共通的设计原则: 一致性 通过具有一致性的设计模式及视觉风格,为用户建立起完整一致的心智模型,使产品更加易用,提升整体体验。 对比 通过对配色、尺寸和布局的调整,使可点击的界面元素在视觉上与其他元素形成鲜明的对比。 布局 可以尝试使用960gs一类的网格布局为界面设定视觉规范,使用户的视线可以跟随内容本身所界定出的路径自然的移动,增强界面的视觉平衡。 层级化 最重要的东西要比相对次要的东西更容易被看到。关于这个话题我可以写一整篇文章出来,简单的说,就是在界面设计中着重突出那些与核心功能与常见用例相关的交互元素,而将其他操作元素置于次要位置,这可以使界面得到最有针对性的优化和简化。
目标用户 不同类型的用户所青睐的界面风格也有所不同。建筑、设计、时尚等领域的用户可以更好的拥抱扁平化风格,而其他更加“普通”的用户则更容易接受相对传统的拟物化界面。 反馈 当点击行为发生时,要立刻向用户提供清晰明确的视觉反馈。动画过渡效果就是一种比较常见的反馈方式,例如在用户执行操作后,使用旋转图标提示用户系统正在进行响应。 降低“摩擦力” 无论采用怎样的视觉风格,都要使界面尽量简化,减少用户完成目标所需执行的操作,打造更加流畅的交互体验。任何一点障碍或额外的步骤都会提高操作成本,增加功能的复杂度,进而降低转化率。 鼓励探索 了解目标用户有可能对产品进行哪些方面的探索。一旦他们习惯了产品的界面与基础功能,并开始向“高级用户”的阶段进发时,要为他们的探索和学习行为进行必要的指引与“奖励”回馈。 原型 无论风格如何,界面形式都取决于实际的功能。好的设计方案离不开产品前期的规划工作,特别是通过草图或线框原型进行的探索。识别出最核心的用例需求,使用原型不断尝试和验证,为接下来的界面设计工作打下坚实的基础。 人人都是产品经理(https://www.doczj.com/doc/0313031552.html,)中国最大最活跃的产品经理学习、交流、分享平台
极简主义本身是一种设计理念,垂直到UI和平面设计领域当中的时候,设计中的每一个元素都应该是有用的。它简单,干净,漂亮,且非常实用。极简主义的设计易于用户理解,参与度也高。今天的文章,我们打算把知识点梳理一下,用下面的10个原则来设计,能帮你搞定真正的极简主义设计。 01 . 大量的留白 在极简主义设计当中,留白是必不可少的组成部分。留白能够营造平和感,能够创造视觉焦点。将必要的信息和视觉焦点营造出来,然后使用留白包围它们。通过这种方式,将核心的信息凸显出来,让用户只做必要的事情,关注必须的信息。 02 . 用栅格来规整元素 栅格系统可以让简约的设计更加富有条理。栅格本身就是用来构建规则性,赋予信息和元素以条理和有序感的,在此基础上,能够让元素的逻辑更加顺畅。 栅格系统让UI界面和平面设计有了更容易遵循的逻辑模式,即使是在极简的设计作品当中,有限的元素在整个空间中,也可以建立足够正确的空间关系,使得整个设计工作协同更加自然。极简设计只是看看起来简约,但是内在所遵循的规则和条理感,让它显得一点也不单薄。
03 .扁平化的元素 扁平化的设计风格不仅是目前的主流,而且在精神内核上和极简主义保持着一致。当然,如今的扁平化设计和之前有所不同,渐变和阴影的加入使得它向前走出了一大步,也不再是“纯粹的”扁平化了。 扁平化的设计元素,无论是图标的设计还是色彩的控制,都会尽量控制信息的层次和量,这一点和极简的需求是一致的。无论是设计网站还是APP,都尽量去除不必要的交互,保持动效的直观和简约。 04 . 保持一致性 无论是传统的平面设计还是更加数字化的网页和APP的设计,极简风格下,所有的元素都应当保持一致性。杂乱无章是会让用户和观者感到困惑的。虽然有的页面内容可能会需要承载更多的内容,但是极简主义的设计风格约束下,信息只是横向拓展,内容的风格和元素的统一性是不能被打破的,这样对于用户而言,也是贴合预期的。 05 . 在不对称中保持平衡 即使是韦恩·安德森也无法确保他电影中每一个画面都是对称的。在极简主义的网站当中,完美的对称总归是少数的存在,而设计师也无需刻意去追求完美的对称。但是视觉上的均衡,则需要设计师力求做到。有的时候,不对称的设计会更加具有分量感。但是在对比之外,是需要保持总体的平衡。
logo设计的思维方法和表现手法 logo设计(标志设计)是方寸之间的艺术,每个设计公司或设计师所必须注意的如下三点logo设计的表现要素:1·名称 一个出色完美的商标,除了要有优美鲜明的图案,还要有与众不同的响亮动听的牌名。牌名不仅影响今后商品在市场上流通和传播,还决定商标的整个设计过程和效果。如果商标有一个好的名字,能给图案设计人员更多的有利因素和灵活性,设计者就可能发挥更大的创造性。反之就会带来一定的困难和局限性,也会影响艺术形象的表现力。因此,确定商标的名称应遵循"顺口、动听、好记、好看"的原则。要有独创性和时代感,要富有新意和美好的联想。 2 ·图案 各国名称、国旗、国徽、军旗、勋章,或与其相同或相似者,不能用作商标图案。国际国内规定的一些专用标志 3 ·色彩 色彩是形态三个基本要素(形、色、质)之一。标志常用的颜色为三原色(红,黄,蓝),这三种颜色纯度比较高,比较的亮丽,更容易吸引人的眼球。色彩为工业设计学科中必须研究的基本课题。色彩研究涉及物理学、生理学、心理学、美学与艺术理论等多门学科。 下面我们用一些具体实例来分析logo设计的一般思维方法和logo设计表现手法:
绝世武功必然有心法讲心法前先和大家诠释2个名词 大家先看下面这些LOGO这些是我随机找的体育类的LOGO 他们都有什么共同特征呢? 很显然他们的共同特征就是:动感速度感充满活力这就是行业特性也就是共性我们再看下面这些LOGO 又有什么共同特征呢?
每个行业的LOGO 都有各自的行业特征和表现手法这就是共性 理解了共性就很容易理解个性了 个性是在具备共性的基础上在同行中脱颖而出的特性也就是这个LOGO 所代表的公司或团体的独特竞争力共性是快速的传递这间公司的行业属性个性是告诉人们这个公司和别的公司有什么不同 了解了以上2个名词那么请看下面这些LOGO 您能猜到他们的行业和个性么? 任何一个LOGO 必定是共性和异性的混合体 下面我们看看LOGO 的3种状态 1:图标+字标(阳) 2:字标(阴) 3:图字混合(无极)
浅析企业发展中存在的问题与对策分析 ——以“土巴兔”为例 摘要 当前,随着互联网的迅猛发展,互联网用户对互联网内容需求的多样化和内容要求的提升,互联网内容服务商需要更加聚焦于内容品质的提升,从而提升核心竞争力。在这种情况下着互联网的普及以及技术的进步,各种不同形式的网络应用不断涌现,互联网应用的领域不断拓宽。土巴兔互联网装修是在“互联网+”的背景下,借助互联网思维和互联网工具,改造传统装修存在的问题,通过去中介化、去渠道化及标准化,优化并整合装修产业链,颠覆传统装修的用户体验,让装修变得简单、透明、精致,性价比更高! 本文通过对互联网家装企业的现状以及土巴兔经营现状进行分析,针对公司经营管理中存在的问题进行阐述,发现该公司在许多方面存在着不足,比如说公司没有制定良好的企业操作流程规范、人力资源管理体系不完善、缺乏系统的客户关系管理、员工职责分工不明确、部门之间缺乏有效的沟通等问题。 关键词:互联网装修;发展;问题及成因;建议及措施;
Abstract At present, with the rapid development of Internet, Internet content and diverse requirements of users of Internet content needs promotion, Internet content providers need to be more focused on improving the quality of content, so as to enhance the core competitiveness. In this case the Internet popularization and the progress of technology, the network application of various forms of emerging Internet the application domain expands. Tuba rabbit decoration is in the "Internet" internet background, thinking of using the Internet and Internet tools, there is the transformation of traditional decoration problems, through the intermediary, to channels and standardization, optimization and integration of decoration industry chain, to subvert the traditional decoration of the user experience, so that the decoration becomes simple. Transparent, delicate, more cost-effective! This paper analyzing the Internet Jiezhuang enterprises present situation as well as the tuba rabbit operating status for the company Problems in the management of the company, found that there are many shortcomings, such as company industry competitiveness is weak, the high turnover rate of employees, employees of the division of responsibilities is not clear, the explosive growth of enterprise system and system construction can not keep up, and do not timely replacement of old company delivery of fresh blood. Keywords: Internet decoration; The development of; problems and causes; proposals and measures
ui设计生毕业论文题目 在飞速发展的电子产品中,界面设计工作一点点的被重视起来。做界面设计的“美工”也随之被称之为“UI设计师”或“UI工程师”.其实软件界面设计就像工业产品中的工业造型设计一样,是产品的重要卖点。一个电子产品拥有美观的界面会给人带来舒适的视觉享受,拉近人与商品的距离,是建立在科学性之上的艺术设计。下面是ui设计生毕业论文题目,供大家参考。 ui设计生毕业论文题目一: 1、浅谈UI设计中的视觉设计风格发展 2、浅谈UI设计中的视觉表现 3、UI交互智能迷你净化器设计--创意思维设计 4、回合制手游新增UI设计规范研究 5、基于用户体验的移动终端UI设计 6、基于HTML5和jQueryMobile的移动学习APP设计与实现 7、UI设计中图形创意方法 8、UI设计的交互性与界面视觉设计研究 9、浅谈艺术设计中UI界面设计及应用 10、手机操作系统ui设计浅析 11、浅析用户交互设计中的视觉性设计 12、UI设计中用户体验研究 13、一种嵌入式UI界面的设计原理浅谈 14、基于Android的大学生“学习伴侣”系统 15、中国传统元素在UI界面设计中的应用探析 16、基于Android的自定义通用可视化控件 17、基于技术接受模型的传统媒体客户端用户使用行为研究 1
18、基于特定主题的手机UI界面设计 19、儿童数字读物UI设计原则与风格探析 20、从街头篮球游戏分析游戏UI设计 21、浅谈交互设计流程中的视觉因素 22、基于jQueryMobile技术的移动网站开发研究 23、纬编立体提花织物的计算机仿真 24、纪检监察信息管理系统的设计与实现 25、移动医疗类产品的UI设计研究 26、网页UI设计中“中国风”元素的应用研究 27、基于移动终端微信平台的UI界面优化设计研究 28、UI设计中用户交互体验的视觉思维分析及探讨 29、利用网络平台进行农村科普教育的UI视觉表现形式研究 30、动态插画在视觉传达中的创新与应用 31、断舍离在UI设计中的思考及应用 32、古代装饰器物在中国风手游UI设计中的拟物与抽象 ui设计生毕业论文题目二: 33、UI设计与用户体验在产品中的重要性 34、物联网猪场三维建模与视景仿真系统的设计与实现 35、如何培养技术与艺术相融合的高技能人才 36、浅谈UI设计中“扁平化设计”的运用和发展趋势--以IOSUI为例 37、论手机游戏UI设计中视觉艺术元素的构成 38、基于UI设计原则的网页界面评价 39、浅谈适应老年用户的手机社交应用UI设计 40、基于IOS平台的服装品牌APP开发设计 2