

货物管理系统
一、需求分析
1.1系统开发的目的:
随着计算机技术特别是网络技术的飞速发展,计算机的应用领域不断扩大,各行各业都离不开计算机,货物管理也不例外,使之能跟上时代的发展。本需求分析报告的目的是规范化本软件的编写,旨在于提高软件开发过程中的能见度,便于对软件开发过程中的控制与管理,同时提出了货物管理系统的软件开发过程,便于程序员与客户之间的交流、协作,并作为工作成果的原始依据,同时也表明了本软件的共性,以期能够获得更大范围的应用。
1.2应用范围:
理论上能够实现于超市、仓库等部门的货物管理系统,其目的在于实现超市、仓库等部门的货物更有效的管理,使超市、仓库货物能够更方便、更有效率的完成日常工作,以期实现完善日常生活中货物管理的各种功能。
1.3系统功能需求
系统主要包括以下几个页面:
(1)管理员登录页面
(2)管理员添加删除货物页面
(3)货物标题信息页面
(4)货物信息查询页面
(5)货物信息显示页面
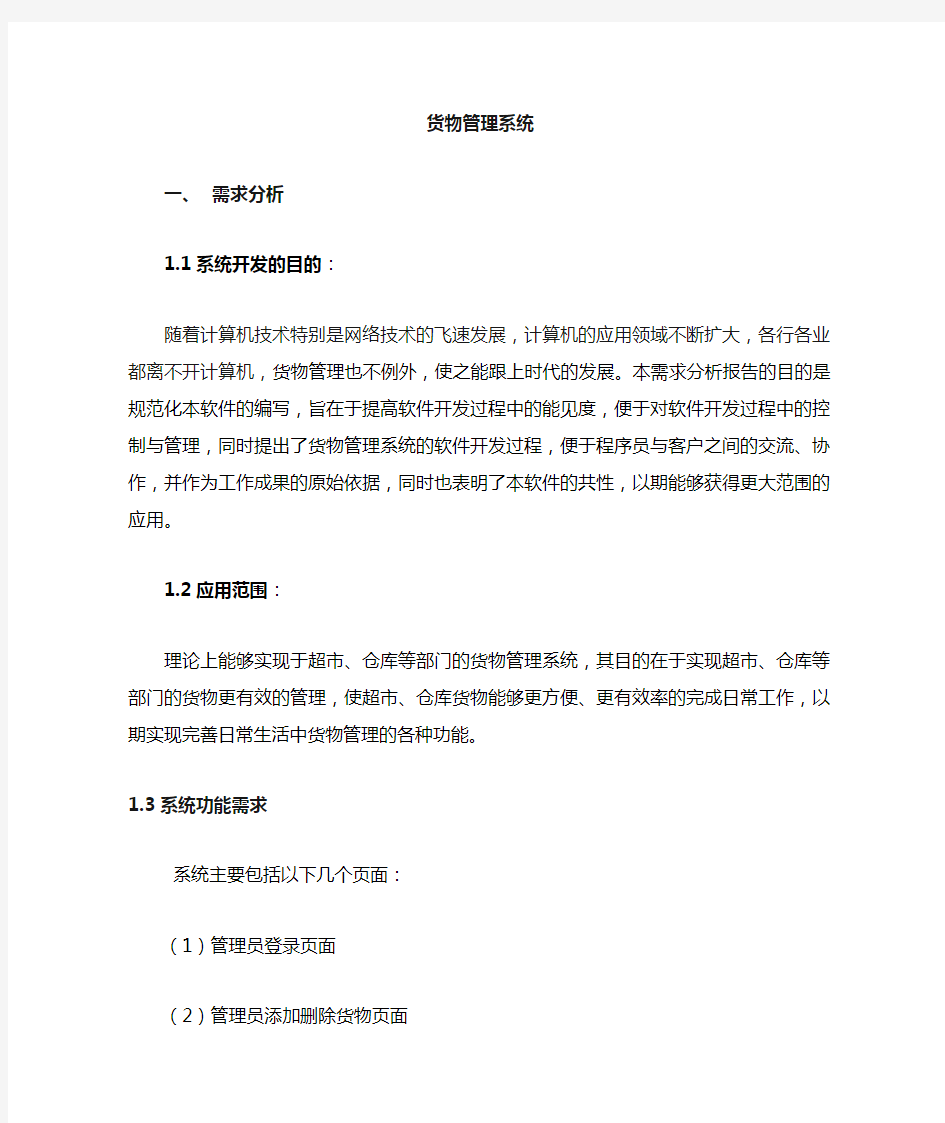
用例图如图2-1所示
主要参与者:管理员、销售员
主要用例:登录、货物信息、标题信息、查询货物信息
售货员
图2-1货物管理用例图
类图如图2-2所示
主要类:管理员、货物、标题、销售员、销售信息
图2-2货物管理类图
活动图如图2-3所示
顺序图如图2-4所示
销售员通过发送一个通知货物消息通知管理员已经没有货物或者货物已经售出,管理员接受这个消息,进行增加和删除货物信息,然后对货物进行更新,更新完返回给销售员,告诉他已经更新完成
图2-4货物管理顺序图
顺序图如图2-5所示
销售员通过发送一个通知货物消息通知管理员已经没有货物或者货物已经售出,管理员接受这个消息,进行增加和删除货物信息,然后对货物进行更新,更新完返回给销售员,告诉他已经更新完成
图2-5货物管理协作图
状态图如图2-6所示
[ 尚未保存 ] / 确定
图2-6货物管理状态图
组件图如图2-7所示
图2-7货物管理组件图
九、 部署图
部署图如图2-8示
图2-8物管理部署图
十、实验总结
面向对象开发作为一种新兴的软件开发方法,正在逐渐取代传统方法,日益成为当前软件工程领域的主流方法。通过本次对“货物管理系统”的课程设计实验,理解了UML的8种不同的图:
一、静态图:用例图、类图、组件图和部署图
二、动态图:顺序图、协作图、状态图和活动图
货物管理系统 一、需求分析 1.1系统开发的目的: 随着计算机技术特别是网络技术的飞速发展,计算机的应用领域不断扩大,各行各业都离不开计算机,货物管理也不例外,使之能跟上时代的发展。本需求分析报告的目的是规范化本软件的编写,旨在于提高软件开发过程中的能见度,便于对软件开发过程中的控制与管理,同时提出了货物管理系统的软件开发过程,便于程序员与客户之间的交流、协作,并作为工作成果的原始依据,同时也表明了本软件的共性,以期能够获得更大范围的应用。 1.2应用范围: 理论上能够实现于超市、仓库等部门的货物管理系统,其目的在于实现超市、仓库等部门的货物更有效的管理,使超市、仓库货物能够更方便、更有效率的完成日常工作,以期实现完善日常生活中货物管理的各种功能。 1.3系统功能需求 系统主要包括以下几个页面: (1)管理员登录页面 (2)管理员添加删除货物页面 (3)货物标题信息页面 (4)货物信息查询页面 (5)货物信息显示页面
用例图如图2-1所示 主要参与者:管理员、销售员 主要用例:登录、货物信息、标题信息、查询货物信息 售货员 图2-1货物管理用例图
类图如图2-2所示 主要类:管理员、货物、标题、销售员、销售信息 图2-2货物管理类图
活动图如图2-3所示
顺序图如图2-4所示 销售员通过发送一个通知货物消息通知管理员已经没有货物或者货物已经售出,管理员接受这个消息,进行增加和删除货物信息,然后对货物进行更新,更新完返回给销售员,告诉他已经更新完成 图2-4货物管理顺序图
顺序图如图2-5所示 销售员通过发送一个通知货物消息通知管理员已经没有货物或者货物已经售出,管理员接受这个消息,进行增加和删除货物信息,然后对货物进行更新,更新完返回给销售员,告诉他已经更新完成 图2-5货物管理协作图
仓库管理系统UML建模分析 目录 1 绪论 (1) 1.1背景 (1) 1.2目的 (1) 2 仓库系统的相关描述 (1) 2.1功能性描述 (1) 2.2.1 基本数据维护模块 (2) 2.2.2基本业务模块 (3) 2.2.3 数据库模块 (3) 2.2.4 信息查询模块 (4) 2.2非功能性描述 (4) 2.2.1可行性性分析 (4) 2.2.2环境要求 (5) 3 用例需求分析 (5) 3.1系统的用例需求文档 (5) 3.1.1基本信息管理模块 (6) 3.1.2参与者 (6) 3.2用例图分析 (6) 3.2.1系统管理员用例图 (7) 3.2.2仓库管理员用例图 (7) 3.2.3普通用户用例图 (8) 3.2.4销售员用例图 (9) 4 类图设计建模 (9)
4.1总体描述 (9) 4.2查询统计类图 (10) 4.3出库管理类图 (10) 4.4入库管理类图 (11) 4.5信息配置类图 (12) 5 顺序图设计模型 (14) 5.1系统的顺序图 (14) 5.2商品信息录入顺序图 (15) 5.3商品出库顺序图 (16) 5.4调拨单据查询顺序图 (17) 6 协作图设计建模 (18) 6.1协作图含义 (18) 6.2用户登录协作图 (18) 6.3商品出库协作图 (19) 6.4商品调拨顺序图 (20) 6.5系统管理协作图 (20) 6.6商品入库协作图 (21) 7 活动图设计建模 (22) 7.1商品出库活动图 (22) 7.2商品调拨活动图 (22) 7.3商品入库活动图 (23) 7.4用户登录活动图 (24) 8 状态图设计模型 (25) 8.1商品状态图 (25) 8.2仓库库存状态图 (25) 8.3商品单据状态图 (26)
项目开发管理课程设计系统分析设计报告 题目:仓库管理系统
目录 第一章系统需求分析 (2) 1.1软件需求规格说明 (2) 1.1.1编写目的 (2) 1.1.2背景 (2) 1.2功能描述 (2) 1.3基本数据维护模块 (3) 1.4基本业务模块 (4) 1.5数据库模块 (4) 1.6信息查询模块 (5) 第二章用例图设计建模 (6) 2.1UML用例图设计模型 (6) 2.1.1 系统的用例需求文档 (6) 2.1.2用例图 (7) 第三章类图设计建模 (10) 3.1对象模型 (10) 3.1.1总体描述 (10) 3.2动态类图 (13) 第四章顺序图设计建模 (15) 4.1顺序图设计模型 (15) 4.1.1 系统的顺序图 (15) 4.1.2商品信息录入顺序图 (16) 4.1.3商品出库顺序图 (18) 4.1.4调拨单据查询顺序图 (19) 第五章协作图设计建模 (21) 5.1协作图设计模型 (21) 5.1.1协作图含义 (21) 5.1.2用户登录协作图 (21) 5.1.3商品出库协作图 (22) 5.1.4商品调拨顺序图 (22) 5.1.5系统管理协作图 (23) 5.1.6商品入库协作图 (24) 第六章活动图设计建模 (25) 6.1活动图设计模型 (25) 6.1.1系统活动图 (25) 第七章状态图设计建模 (28) 7.1UML状态图设计模型 (28) 7.1.1商品状态图 (28) 7.1.2仓库库存状态图 (28) 7.1.3商品单据状态图 (29) 第八章配置图设计建模 (30) 8.1UML配置图设计模型 (30) 致谢 (31)
《jQuery前端开发实战教程》试卷 得分 单选题(每题2分,共计30分) 1.页面中存在可见元素div,代码“if( $("div").show().is(:animated) ){ $("div").hide(1000); }” 的执行效果是() A、元素以动画效果隐藏 B、元素没有任何变化 C、元素无动画效果隐藏 D、元素先以动画效果隐藏,再无动画形式显示 2.关于代码“$.fn.test = function() { };”,下列说法错误的是() A、test方法可以被jQuery对象调用 B、test方法被jQuery对象调用时,this指向调用该方法的jQuery对象 C、在test方法中可以书写代码“return this”来实现链式编程 D、$.fn是jQuery原型对象jQuery.prototype的简写3.jQuery Mobile选择菜单中,当选择菜单中含有多个类别时,可添加()元素,让jQuery Mobile根据此元素中label属性的文本创建含有分割项的选项。 A、label B、optgroup C、select D、option 4.在使用tree组件时,dnd属性和lines属性设置为true分别代表()含义。 A、显示横线条显示竖线条 B、显示竖线条显示横线条 C、表示可拖动表示可拖拽 D、表示可拖动表示显示竖线条 5.下列哪种方法不可以让元素设置为不可见() A、fadeIn B、fadeOut C、fadeTo D、hide 总分题型单选题多选题填空题简答题题分 得分
6.在jQuery Mobile列表视图中,可以将任意大小的图片自动缩放到()像素,展示到列表中。 A、60 B、70 C、80 D、90 7.跟jQuery相继诞生的JavaScript库还有很多,不包括() A、Prototype B、ExtJS C、YUI D、node.js 8.下面选项中this的使用说法正确的是() A、this指向当前元素 B、this可以用来绑定事件 C、this可以获取到所有元素 D、this是一种方法9.使用animate方法实现与代码$("div").fadeIn(600)相同效果的代码写法是() A、$("div").animate({"opacity":"1"}) B、$("div").animate({"opacity":"1"},"fast") C、$("div").animate({"opacity":"1"},600) D、$("div").animate({"opacity":"1"},"normal") 10.从EasyUI网站下载到的“jquery-easyui-1.5.4.2.zip”压缩包解压,保存到“chapter08\ easyui-1.5.4.2”目录中下面说法错误的是() A、locale目录是国际化资源文件包 B、plugins是插件包目录 C、jsrc是源码包目录 D、demo和demo-mobile目录都是样例,没有区别 11.在jQuery事件中,当调整浏览器窗口时触发的事件是()事件。 A、resize() B、change() C、scroll() D、select()
题目:仓库管理系统的分析与设计 姓名:徐昊 学号:12427002 班级:软件121
目录 一、需求分析 (3) 1.1系统总功能需求 (3) 1.2 用户登录功能需求 (3) 1.2.1用户登录功能的模块图: (3) 1.2.2用户登录功能流程图: (4) 1.3 仓库管理功能需求 (4) 1.3.1仓库管理功能模块 (4) 1.3.2仓库进货流程图 (5) 1.3.3仓库退货流程图 (5) 1.3.4仓库领料流程图 (5) 1.3.5仓库退料流程图 (5) 1.3.6仓库盘点流程图 (6) 1.4 查询功能需求 (6) 1.4.1查询功能模块 (6) 1.4.2库存查询流程图 (6) 1.4.3出入库查询流程图 (6) 二、仓库管理系统系统的建模 (7) 2.1 用例图的建立 (7) 2.1.1操作员的用例图: (7) 2.1.2管理员用例图: (7) 2.1.3总用例图: (8) 2.2 时序图的生成 (9) 2.2.1仓库盘点时序图: (9) 2.2.2仓库管理时序图: (9) 2.2.4查询时序图: (10) 2.3 活动图的生成 (10) 2.3.1入库活动图: (11) 2.3.2出库活动图: (11) 2.3.3查询活动图: (12) 三、类图的生成 (13)
一、需求分析 1.1系统总功能需求 仓库管理系统可以分成三个功能模块,分别是用户登仓库管理、查询功能。本系统主要实现对仓库物资的管理,包括商品的入库、出库,并可根据需要查询仓库使用记录。 1.2 用户登录功能需求 1.2.1用户登录功能的模块图:
由用户登录、用户注销、退出系统3个部分组成。用户可以用两种身份登录本系统..普通操作员或经理,管理人员。不同身份登录被系统授予不同的使用权限,这样提高了本系统的安全性,避免了无关人员获取不在他权限范围内的信息。用户在登录后可以不退出本系统,而采用用户注销的方式使系统不存在激活状态下的用户。 (1)用户登录: 用户根据用户名、密码登录进系统进行操作。 (2)用户注销: 注销当前用户,但不退出系统。 (3)退出系统: 用户退出系统。 1.2.2用户登录功能流程图:
《前端开发实战教程》试卷 得分 单选题(每题2分,共计30分) 1.页面中存在可见元素,代码“( $("")()() ){ $("")(1000); }”的执行效果是() A、元素以动画效果隐藏 B、元素没有任何变化 C、元素无动画效果隐藏 D、元素先以动画效果隐藏,再无动画形式显示 2.关于代码“$ = () { };”,下列说法错误的是() A、方法可以被对象调用 B、方法被对象调用时,指向调用该方法的对象 C、在方法中可以书写代码“”来实现链式编程 D、$是原型对象的简写3.选择菜单中,当选择菜单中含有多个类别时,可添加()元素,让根据此元素中属性的文本创建含有分割项的选项。 A、 B、 C、 D、 4.在使用组件时,属性和属性设置为分别代表()含义。 A、显示横线条显示竖线条 B、显示竖线条显示横线条 C、表示可拖动表示可拖拽 D、表示可拖动表示显示竖线条 5.下列哪种方法不可以让元素设置为不可见() A、 B、 C、 D、 总分题型单选题多选题填空题简答题题分 得分
6.在列表视图中,可以将任意大小的图片自动缩放到()像素,展示到列表中。 A、60 B、70 C、80 D、90 7.跟相继诞生的库还有很多,不包括() A、 B、 C、 D、 8.下面选项中的使用说法正确的是() A、指向当前元素 B、可以用来绑定事件 C、可以获取到所有元素 D、是一种方法9.使用方法实现与代码$("")(600)相同效果的代码写法是() A、$("")({"":"1"}) B、$("")({"":"1"},"") C、$("")({"":"1"},600) D、$("")({"":"1"},"") 10.从网站下载到的“1.5.4.2”压缩包解压,保存到“08\ 1.5.4.2”目录中下面说法错误的是() A、目录是国际化资源文件包 B、是插件包目录 C、是源码包目录 D、和目录都是样例,没有区别 11.在事件中,当调整浏览器窗口时触发的事件是()事件。 A、() B、() C、() D、()
二、仓库信息管理系统分析与设计 (一)《仓库信息管理系统》的需求建模 1、需求分析 仓库信息管理系统要能完成以下功能: 仓库存放的货物品种繁多,堆存方式以及处理方式也非常复杂,随着业务量的增加,仓库管理者需要处理的信息量会大幅上升,因此往往很难及时准确的掌握整个仓库的运作状态。针对这一情况,为了减轻仓库管理员和操作员的工作负担,此系统在满足仓库的基本管理功能基础上发挥信息系统的智能化。 根据要求可将系统分为四个模块 (1)用户登录模块 普通操作员和管理人员登录此系统,执行仓库管理的一些操作,但是普通操作员和管理人员所能执行的功能不一样。 (2)仓库管理模块 管理员工作需要登陆系统,才能够进行操作,系统中的各项数据都不允许外人随便查看和更改,所以设置登陆模块是必须的。可以执行仓库进货,退货,领料,退料;商品调拨,仓库盘点等功能。 (3)业务查询模块 在用户登录系统后,可以执行库存查询,销售查询,仓库历史记录查询。 (4)系统设置模块 显示当前仓库系统中的信息,在系统中可以执行供应商设置,仓库设置。 2、功能模块分析 (1)登录模块 ●普通操作员:显示当天仓库中的所有库存的信息。 ●管理员:修改仓库中的库存信息。 ●用户注销:在用户执行完仓库功能时,注销。 ●用户退出。 (2)管理模块 ●仓库库存的进货与退货; ●仓库中的库存需要领料和退料功能; ●仓库也可以完成不同地区的商品在此仓库的商品调拨任务; ●用户人员也可以在当天之后对仓库中的库存进行盘点。 (3)查询模块 ●显示当前仓库商品信息,并执行库存查询; ●显示仓库信息,对商品的销售量进行查询; ●此系统还可以对仓库历史记录进行查询。 (4)设置模块 ●供应商设置 ●仓库设置 3、工作内容及要求 ●进一步细化需求分析的内容,识别出系统的参与者,并完成用例图;
江西省南昌市2015-2016学年度第一学期期末试卷 (江西师大附中使用)高三理科数学分析 一、整体解读 试卷紧扣教材和考试说明,从考生熟悉的基础知识入手,多角度、多层次地考查了学生的数学理性思维能力及对数学本质的理解能力,立足基础,先易后难,难易适中,强调应用,不偏不怪,达到了“考基础、考能力、考素质”的目标。试卷所涉及的知识内容都在考试大纲的范围内,几乎覆盖了高中所学知识的全部重要内容,体现了“重点知识重点考查”的原则。 1.回归教材,注重基础 试卷遵循了考查基础知识为主体的原则,尤其是考试说明中的大部分知识点均有涉及,其中应用题与抗战胜利70周年为背景,把爱国主义教育渗透到试题当中,使学生感受到了数学的育才价值,所有这些题目的设计都回归教材和中学教学实际,操作性强。 2.适当设置题目难度与区分度 选择题第12题和填空题第16题以及解答题的第21题,都是综合性问题,难度较大,学生不仅要有较强的分析问题和解决问题的能力,以及扎实深厚的数学基本功,而且还要掌握必须的数学思想与方法,否则在有限的时间内,很难完成。 3.布局合理,考查全面,着重数学方法和数学思想的考察 在选择题,填空题,解答题和三选一问题中,试卷均对高中数学中的重点内容进行了反复考查。包括函数,三角函数,数列、立体几何、概率统计、解析几何、导数等几大版块问题。这些问题都是以知识为载体,立意于能力,让数学思想方法和数学思维方式贯穿于整个试题的解答过程之中。 二、亮点试题分析 1.【试卷原题】11.已知,,A B C 是单位圆上互不相同的三点,且满足AB AC → → =,则A BA C →→ ?的最小值为( ) A .1 4- B .12- C .34- D .1-
仓库管理系统UML建模分析 目录 1 绪论?错误!未定义书签。 1、1背景......................................... 错误!未定义书签。 1、2目得1? 2 仓库系统得相关描述?错误!未定义书签。 2、1功能性描述?错误!未定义书签。 2、2、1 基本数据维护模块...................... 错误!未定义书签。 2、2、2基本业务模块............................ 错误!未定义书签。 2、2、3 数据库模块?错误!未定义书签。 2、2、4 信息查询模块?错误!未定义书签。 2、2非功能性描述................................. 错误!未定义书签。 2、2、1可行性性分析?错误!未定义书签。 2、2、2环境要求?错误!未定义书签。 3用例需求分析.................................. 错误!未定义书签。 3、1系统得用例需求文档........................... 错误!未定义书签。 3、1、1基本信息管理模块?错误!未定义书签。 3、1、2参与者................................... 错误!未定义书签。 3、2用例图分析?错误!未定义书签。 3、2、1系统管理员用例图...................... 错误!未定义书签。 3、2、2仓库管理员用例图........................ 错误!未定义书签。 3、2、3普通用户用例图?错误!未定义书签。 3、2、4销售员用例图?错误!未定义书签。 4 类图设计建模................................... 错误!未定义书签。 4、1总体描述..................................... 错误!未定义书签。 4、2查询统计类图?错误!未定义书签。 4、3出库管理类图?错误!未定义书签。
千锋教育Python入门教程 有人说,看着Python简单易学,想尝试自学,打算找些入门教程自学Python,不知道哪的视频好。现在,你可来对地方了,接下来附上千锋教育Python入门教程的链接。 千锋Python基础教程:https://www.doczj.com/doc/0714972942.html,/s/1qYTZiNE Python课程教学高手晋级视频总目录: https://www.doczj.com/doc/0714972942.html,/s/1hrXwY8k Python课程windows知识点:https://www.doczj.com/doc/0714972942.html,/s/1kVcaH3x Python课程linux知识点:https://www.doczj.com/doc/0714972942.html,/s/1i4VZh5b Python课程web知识点:https://www.doczj.com/doc/0714972942.html,/s/1jIMdU2i Python课程机器学习:https://www.doczj.com/doc/0714972942.html,/s/1o8qNB8Q Python 看完视频,建议你了解一下Python可以做什么: 1.网站后端程序员:使用它单间网站,后台服务比较容易维护。如:Gmail 、Youtube、知乎、豆瓣;
2.自动化运维:自动化处理大量的运维任务; 3.数据分析师:快速开发快速验证,分析数据得到结果; 4.游戏开发者:一般是作为游戏脚本内嵌在游戏中; 5.自动化测试:编写为简单的实现脚本运用在Selenium/lr,可实现自动化; 6.网站开发:借助django,flask框架自己搭建网站; 7.爬虫获取或处理大量信息:批量下载美剧、运行投资策略、爬合适房源、系统管理员的脚本任务等。 千锋教育Python培训课程共23周10大阶段力造Python全栈工程师,直击月薪15000!内容包括3.Python语言基础2.7.3、Python 3.x 进阶与python第三方库、PyQt开发、Linux指令、Linux Shell、Linux python运维自动化、KaliLinux 安全课程、Linux 网站后台-python开发、Python 数据库MySQL Oracle开发、HTML5基础CSS基础。 当然,没说完,还有Java-Script JQuery基础、Python项目爬虫,服务集群,网站后台,微信公众号开发、Python机器学习与数据挖掘,数据分析
软件工程设计方案方案名称:简单仓库管理系统 第一部分:系统需求 仓库是企业物资供应体系的一个重要组成部分,是企业各种物资周转储备的环节,同时担负着物资管理的多项业务职能。 它的主要任务是: 保管好库存物资,做到数量准确,质量完好,确保安全,收发迅速,面向生产,服务周到,降低费用。应用现代管理技术,不断提高仓库管理水平。 对于它的使用者来说: 仓库主任:可以添加,删除合法的系统使用者,并可以对仓库工作人员进行考核和评定,也可以查询仓库物料的详细情况;
仓库管理员主要的工作:1,有新物料进库时,仓库管理员要再核对物料后,填写物料入库单,待物料入库无误后,还要进一步填写库存物料汇总表,及时更新物料信息;2,其他部门领料时,管理员先要核对领料单,确认无误后,才能发放物料,然后必须修改库存物料汇总表;3,仓库管理员还能查询,新加,删除物料存储情况,确保仓库物料汇总表与实际存储物料一致; 仓库采购员:收集其他部门物料需求情况,再查询库存物料汇总表中物料剩余情况,如果物料不足,则填写采购单进行购买; 第二部分:建立uml用例图 分析系统的参与者: ●仓库主任:每隔一段时间对工作人员进行考核和评定,并可以在系统中添加、删除用户;也 可以查询物料情况,但不能进行修改和删除 ●仓库管理员:有物料进库时,要填写入库单,有物料出库时,要核对领料单,并按照领料单 发放物料,仓库管理员可以进行物料查询,删除,修改。 ●仓库采购员:以邮件的形式收集其他部门的物料需求情况,再查看库存物料汇总表,看物料 情况如何,如果缺少,则填写采购表。 从以上信息,做出用例图如下: 1 仓库主任: 用例有: ●登陆用例:完成主任登陆功能,验证主任身份,确保系统安全。 ●人员管理用例:登陆成功后,主任可以进行人员的考核和评定。 ●人员调动用例:登陆成功后,可以增加,删除工作人员,调动工作人员的工作环境。 ●查询用例:登陆成功后,主任可以查询物料存储情况,但不能删除和添加;也可以查 询工作人员信息。
j Q u e r y非常经典实战教 程 第1章基础之篇 第1讲jQuery简介 【1】适合JQuery课程学习的人员:①准备做Ajax 前台开发;②熟悉Java、.Net、PHP、Python、Ruby 等;③熟悉JavaScript,了解Ajax,想要提高; ④网页设计师,熟悉CSS;⑤想熟练掌握JQuery 的使用方式。 【2】JQuery的特点: ①写尽可能少的代码,做尽可能多的事情(Write less,Do more); ②用很简洁的代码完成很丰富的工作,会改变我们写JavaScript代码的一些方式; ③支持各种主流浏览器,包括IE6以上,FireFox2以上,Safari2以上和Opera9以上的版本; ④以强大的CSS选择器为基础,几乎所有的操作都先使用选择器查找DOM对象,然后对其进行各种操作; ⑤屏蔽浏览器差异,对DOM的操作提供了方便 的扩展,易用的事件处理API和动画API; ⑥强大的插件机制; ⑦社区活跃,文档非常齐全,全部配有示例。学习容易,易用性很高。 【3】学习环境准备: ①任何你喜欢的编辑器或IDE; ②各种主流浏览器; ③一个自己熟悉的应用服务器。 【4】jQuery是一个轻量级的 JavaScript库,它极大地简化了JavaScript编程。 【5】【点击后隐藏的效果】
If you click on me, I will disappear. 【6】jQuery库位于一个JavaScript文件中,其中包含了所有的jQuery函数,可以通过下面的标记把jQuery添加到网页中: 第2讲jQuery语法 【1】jQuery 语法是为 HTML 元素的选取编制的,可以对元素执行某些操作。 基础语法是:$(selector).action() ·美元符号定义jQuery ·选择符selector“查询”和“查找”HTML元素·jQuery 的action()执行对元素的操作 【2】【$(this).hide():隐藏当前Html元素】 【3】【$("#test").hide():隐藏所有 id="test" 的元素】目录 引言 (3) 第一章面向对象的UML建模 (5) 第二章仓库系统业务用例建模 (6) 2.1 仓库系统业务流程分析 (6) 2.1.1 入库流程分析 (6) 2.1.2 出库流程分析 (6) 2.1.3 库存管理业务流程分析 (7) 2.2业务需求用例建模阶段 (8) 2.2.1业务角色的查找及建立 (8) 2.2.2业务用例查找与分析 (8) 2.2.3业务用例图 (9) 2.2.4业务活动图 (9) 2.3 系统基本功能描述 (11) 第三章仓库系统系统需求用例建模 (12) 3.1 入库管理需求用例分析 (12) 3.1.1 确定系统角色 (12) 3.1.2 确定系统顶层用例 (12) 3.1.3 入库管理功能性分析 (12) 3.2 系统扩展功能需求用例分析 (13) 3.3 系统整体功能描述 (15) 第四章业务领域分析与设计 (15) 4.1 系统顺序图,状态图 (15) 4.2 定义基本对象与类 (21) 4.3 入库系统类图 (22) 4.4 系统设计顺序图,入库类图 (22) 4.5 系统扩展功能 (23) 结束语 (31) 参考文献 (32)
仓库管理系统----统一建模(UML) 摘要 摘要:论文简单的描述了UML的基本概念和发展历史,并且分析了目前运用UML存在的一些问题,通过在实际的设计开发中,运用UML对仓库管理系统的开发例子来阐述UML的一些实现原理。 关键词:UML 系统分析面向对象设计
Abstract Abstract: the paper described the basic concept and development history of UML, and analyzes the current application of UML and some existing problems, through the actual design and development, the application of UML in warehouse management system development example to illustrate some of the realization of the principle of UML. Key words: UML system analysis object oriented design 引言: 1 问题的提出: 好的分析与设计可以成就一个好的系统,这就是为什么在软件开发过程中的 需求分析和设计阶段最具挑战性。虽然目前人们普遍开始采用面向对象的分析与 设计,但很少有开发人员使用形式化的方法。这主要是由于缺乏同一的语言或语 义,来为复杂的软件系统的组件进行定义,可视化,构建和编制文档。UML改 变了这一现状。UML是由三位面向对象方法领域著名的方法学家Grady Booch,James Rumbaugh和Ivar Jvar jacobson提出,结合了他们以及其它众多优秀软件方法和思想,得到了世界多家知名公司的使用和支持,于1997年11月被OMG组织采纳,成为面向对象建模的标准语言.国际软件社会第一次有了一个标准的建模语言。 2 系统功能简介: 系统的功能是系统能够做的事情,在本系统中,系统的功能有: 1 系统应该能完成入库操作过程中的表与码单的录入; 2 系统应该能完成入库过程中的货物的审核,记费; 3 系统应该能进行有效的库存管理,例如盘点,移库等; 4 系统应该能对出库过程中的表与帐单进行管理; 5 系统应该能对出库后的平帐,记录储存等进行管理; 6 系统用户能有效的进行权限,日志的管理; 7 系统用户可以查询报表,客户,货物等基本信息;
《Web前端开发精英班》课程大纲第一部分:HTML基础课程、CSS基础课程 第二部分:JavaScript入门与实战 第三部分:JavaScript高级实战 第四部分:jQuery实战 第五部分:常用库和前端框架 第六部分:HTML5新功能和高级机制 第七部分:CSS3新特性详解 第八部分:实战案例
《Web前端开发精英班》课程大纲 学习目标 我们准备了灵活而充满趣味的JavaScript课程以及最新的HTML5&CSS3课程,本课程学完,学员能精通Javascript语言在浏览器上编写绚丽的应用,同时掌握目前最先进市场占有率最高的JS库JQuery进行web特效和动画效果,掌握web游戏开发的技巧和Ajax技术。同时可以了解到主流浏览器的差异,并掌握采用符合W3C标准方式编写跨浏览器兼容的页面,并可以掌握最新的HTML5 Canvas以页表现与内容分离的一种样式设计语言。相对于传统HTML的表现而言,CSS能够对网页中的对象的位置排版进行像素级的精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力,并能够进行初步交互设计,是目前基于文本展示最优秀的表现设计语言。CSS能够根据不同使用者的理解能力,简化或者优化写法,针对各类人群,有较强的易读性。 一、HTML基础课程 1.前端开发介绍,HTML介绍 2.HTML标签语法规则,常见标签学习 3.HTML常见标签的常见属性学习 二、CSS基础课程 1.CSS基础及语法 2.CSS格式化文本及段落 3.CSS与颜色,背景及图像的使用
4.使用CSS格式化列表(UL及OL) 5.a标签 6.使用CSS控制表格外观使用CSS控制并美化表单 7.CSS选择器CSS选择器命名及常用命名 8.盒子模型 9.块状元素和内联元素 10.浮动清除浮动 11.定位 12.三角形 12.导航条 14.CSS精灵, 15.兼容性,CSS hack,html注释语句 16.CSS整站
仓库管理系统系统分析与设计UML
题目:仓库管理系统的分析与设计 姓名:徐昊 学号:12427002 班级:软件121
目录 一、需求分析 (5) 1.1系统总功能需求 (5) 1.2 用户登录功能需求 (5) 1.2.1用户登录功能的模块图: (5) 1.2.2用户登录功能流程图: (7) 1.3 仓库管理功能需求 (7) 1.3.1仓库管理功能模块 (7) 1.3.2仓库进货流程图 (9) 1.3.3仓库退货流程图 (9) 1.3.4仓库领料流程图 (9) 1.3.5仓库退料流程图 (10) 1.3.6仓库盘点流程图 (10) 1.4 查询功能需求 (10) 1.4.1查询功能模块 (11) 1.4.2库存查询流程图 (11) 1.4.3出入库查询流程图 (12) 二、仓库管理系统系统的建模 (12) 2.1 用例图的建立 (12)
2.1.1操作员的用例图: (12) 2.1.2管理员用例图: (13) 2.1.3总用例图: (14) 2.2 时序图的生成 (15) 2.2.1仓库盘点时序图: (15) 2.2.2仓库管理时序图: (16) 2.2.4查询时序图: (17) 2.3活动图的生成 18 2.3.1入库活动图: (18) 2.3.2出库活动图: (19) 2.3.3查询活动图: (20) 三、类图的生成 (21)
一、需求分析 1.1系统总功能需求 仓库管理系统可以分成三个功能模块,分别是用户登仓库管理、查询功能。本系统主要实现对仓库物资的管理,包括商品的入库、出库,并可根据需要查询仓库使用记录。 仓库管理系统 用户登录仓库管理查询功能 1.2 用户登录功能需求 1.2.1用户登录功能的模块图:
2018年最新全套Web前端开发学习教程 前端很火,学习前端的人也多【前端开发月薪多少?>>】。泛艺学苑在这里为大家制作这份2018年最新全套Web前端开发学习教程,让正在学习前端的小伙伴们有一份系统专业的学习资源和学习指导。【前端开发教程下载>>】 一、学习Web前端开发线路图 二、学习Web前端教程篇 第一阶段:基础教程 第一章HTML基础
第一节了解HTML及W3C标准第二节HTML标签 第三节HTML框架 第二章CSS基础 第一节CSS基础语法和选择器第二节CSS盒模型 第三节CSS常用属性 第四节CSS定位 第三章JS基础 第一节JS简介 第二节JS变量和数据类型 第三节JS函数及流程控制 第四节JS常用对象 第四章jQuery的使用 第一节jQuery的基本使用 第二节jQuery选择器 第三节jQuery效果 第四节jQuery操作DOM 第五节jQuery页面效果插件
第六节jQuery动画插件 第二阶段:进阶教程 第五章HTML5 第一节HTML5概述 第二节新增元素及属性1 第三节新增元素及属性2 第四节Canvas、SVG 第五节Web存储 第六节应用缓存及web works 第七节服务器推送事件 第六章CSS3 第一节CSS3基础 第二节CSS3盒模型 第三节CSS3布局 第四节CSS3动画 第五节Web文字及兼容性 第七章bootstrap 第一节响应式概念 第二节C栅格系统
第三节Bootstrap常用模板 第四节Less和SASS 第八章移动Web开发 第一节视口和CSS单位 第二节流式布局 第三节弹性盒模型 第四节移动终端事件处理 第五节常见的移动端布局 第六节跨终端Web适配方案 第七节移动Web开发综合案例 第九章JS进阶 第一节DOM模型 第二节JS浏览器对象 第三节JS面向对象 第四节常用设计模式 第三阶段拔高教程 第十章前端自动化 第一节NPM包管工具 第二节版本管理工具
jQuery插件实战之fullcalendar 开发一个完整功能的富客户端会议室预定系统生成日历主界面: 以上代码将在id=calendar的div里生成一个日历,其中theme定义使用jQueryUI 来生成界面,events主要定义生成的日历项目,这里我们使用如下代码生成日历项,在实际开发过程中,我们可以在这里调用后台程序,或者使用其它方法生成数据,这里为了简单演示,我们使用js来生成需要的日历项目,代码如下:
以上代码将生成一些日历项目,显示在日历中。 接下来是fullcalendar的几个方法,用来设置日历项的显示,分别是eventRender, eventAfterRender,这里几个方法可以用来生成日历项的内容,具体如下:
以上定义了相关日历项显示方式,下面介绍日历项拖动和调整大小,代码片段如下:
以上代码如果需要详细说明,请大家参考官方文档,代码细节这里不再说明。大家可以使用下面的演示代码运行一下。 在线演示在线调试 相关资料:https://www.doczj.com/doc/0714972942.html,/fullcalendar/docs/ 文章来源:jQuery插件实战之Fullcalendar - 开发一个完整功能的富客户端会议室预定系统前台
作者:Terry li - https://www.doczj.com/doc/0714972942.html, jQuery的插件非常多,应用的场景也非常丰富,今天我这里给大家介绍一款非常实用的日历页面开发插件 - fullcalendar,目前最新版本是1.5.1,使用这款插件能够快速帮助你快速编程实现基于web的日历查看功能,大家可能都使用过outlook的日历项功能,能方便的查看待办事项或者约会。开发过程快速方便。文档也非常全。 在过去开发中,我曾经使用这个插件开发了公司内部的会议室预定系统,这里我简单的介绍一下fullcalendar的相关开发,并且实例讲解一下如何使用这个插件开发日历,其中会使用到fullcalendar里相关的高级功能,例如,拖拽修改时间,生成个性化的日历项内容。以上代码都是实际项目中使用的前台,大家如果需要可以直接修改使用。 上代码都是实际项目中使用的前台,大家如果需要可以直接修改使用。 项目需求:
软件工程设计方案 方案名称:简单仓库管理系统 第一部分:系统需求 仓库是企业物资供应体系的一个重要组成部分,是企业各种物资周转储备的环节,同时担负着物资管理的多项业务职能。 它的主要任务是: 保管好库存物资,做到数量准确,质量完好,确保安全,收发迅速,面向生产,服务周到,降低费用。应用现代管理技术,不断提高仓库管理水平。 对于它的使用者来说: 仓库主任:可以添加,删除合法的系统使用者,并可以对仓库工作人员进行
考核和评定,也可以查询仓库物料的详细情况; 仓库管理员主要的工作:1,有新物料进库时,仓库管理员要再核对物料后,填写物料入库单,待物料入库无误后,还要进一步填写库存物料汇总表,及时更新物料信息;2,其他部门领料时,管理员先要核对领料单,确认无误后,才能发放物料,然后必须修改库存物料汇总表;3,仓库管理员还能查询,新加,删除物料存储情况,确保仓库物料汇总表与实际存储物料一致; 仓库采购员:收集其他部门物料需求情况,再查询库存物料汇总表中物料剩余情况,如果物料不足,则填写采购单进行购买; 第二部分:建立uml用例图 分析系统的参与者: ●仓库主任:每隔一段时间对工作人员进行考核和评定,并可以在系统 中添加、删除用户;也可以查询物料情况,但不能进行修改和删除 ●仓库管理员:有物料进库时,要填写入库单,有物料出库时,要核对 领料单,并按照领料单发放物料,仓库管理员可以进行物料查询,删 除,修改。 ●仓库采购员:以邮件的形式收集其他部门的物料需求情况,再查看库 存物料汇总表,看物料情况如何,如果缺少,则填写采购表。 从以上信息,做出用例图如下: 1 仓库主任: 用例有:
仓 库 管 理 系 统 UML 建 模 分 析 目 录绪论 1.1背景 1.2目的 仓库系统的相关描述 Nl功能性描述.......... 2.2.1基本数据维护模块' 2.2.2基本业务模块. ... 2.2.3数据库模块. ..... 2.2.4信息査询模 块......... 2.2非功能性描述 ....... 2.2.1可行性性分析' ... 2.2.2环境要求. .... 用例需求分析 3.1系统的用例需求文档 ?… 3.1.1基本信息管理模块.
3?2?2参与君....... 3.2用例图分析 ......... 3.2.1系统管理员用例图. 3.2.2仓库管理员用例图. 3.2.3普通用户用例图、 3.24销售员用例图.… 类图设计建模 顺序图设计模型 5.1系统的顺序图..... 5.2商品信息录入顺序图5.3商品出库顺序图 5.4调拨单据查询顺序图14 15 16 17 Al总体描述 ?…?… 4.2査询统计类图4.3出库管理类图4.4入悴管理类图10 10 11 12 14
协作图设计建模18 6?:1协作图含义???????? 6.2用户登录协作图6.3商品出库协作图6.4商品调拨顺貯图6.5系统管理协作图6?6商品入库协作图 活动图设计建模 7.1商品出库活动图7.2商品调拨汕动图7.3商品入炜汕动图7.4用户登录活动图状态图设计模型 8.1商品状态图... 8.2仓库存状态图8.3商品单据状态图18 18 19 20 20 21 22 22 22 23 24 25 25 25 26
1绪论 1.1背景 仓库管理是与我们日常生活息息相关的问题。大到公司、超市的仓库管理, 小到图书馆的藏书管理,都可以认为是各种各样的仓库管理需求。随着我国改革开放的不断深入,经济飞速的发展,企业要想生存、发展,要想在激烈的市场竞争中立于不败之地,没有现代化的管理是万万不行的,仓库管理的全面自动化、信息化则是其中极其《要的部分。仓库管理信息系统正是基于这样的需求背景下研制开发的。 L2目的 随着科学技术的发展,社会进步,计算机迅速的发展,仓库管理的方法也日新月异,以前全是山人管理的方法现存在很多的缺点:管理效率低,劳动强度大, 信息处理速度低而且准确率也不够令人满总。为了提高仓库管理效率,减轻劳动强度提高,信息处理速度和准确性;为仓库管理员提供更方便、科学的服务项U。 为仓库管理员提供的一种更先进、科学的服务系统。 设计实现的管理系统能够正确有效地完成仓库管理的日常入库出库等工作, 极大提高了管理工作的效率和正确性,并能够根据需求进行灵活的査询,完成月底盘点等功能;系统与数据库管理系统结合,提供了功能较为强大的数据安全功能,防止了越权操作、误操作,并支持灾难性恢复;系统界面友好,操作简单, 效率高易寧握,并且让计算机对仓库进行自动管理9仓库管理员可以直接在计算机上实现仓库的信息管理,并能在一定程度上实现自动化。最后,该系统是典型的管理信息系统(MIS),其设讣开发过程具有通用性,对类似工作的开展具有借鉴意义。 2仓库系统的相关描述 2」功能性描述 本系统为存储物资的各类型企业提供服务,主要功能图如2.1所示。