

第二章文献综述
2.1人机界面概述
2.1.1人机界面定义
人机界面存在于人—物信息交流的过程,甚至可以说,人物信息交流的一切领域都属于人机界面,它的内涵是极其广泛的。它反映着人—物之间的关系。
人机界面(Human-Machine Interface),是人与机器进行交互的操作方式,即用户与机器互相传递信息的媒介,其中包括信息的输入和输出。好的人机界面操作简单、美观易懂,且具有引导功能,使用户感觉愉悦、兴趣浓厚,从而提高使用效率。
自20世纪90年代,人机交互界面作为一个独立、重要的研究领域,日益受到各界人士的广泛关注。
2.1.1.1广义人机界面
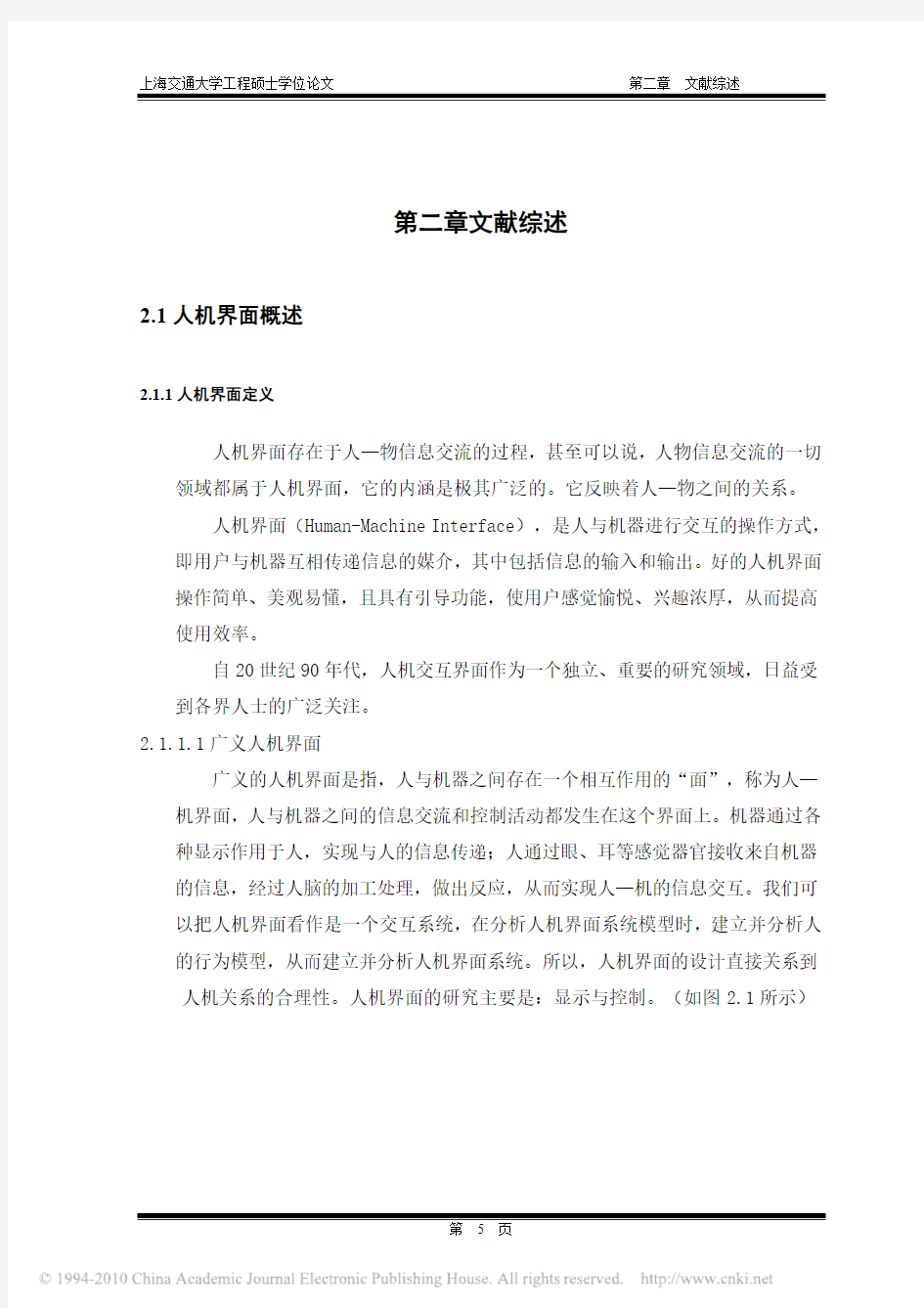
广义的人机界面是指,人与机器之间存在一个相互作用的“面”,称为人—机界面,人与机器之间的信息交流和控制活动都发生在这个界面上。机器通过各种显示作用于人,实现与人的信息传递;人通过眼、耳等感觉器官接收来自机器的信息,经过人脑的加工处理,做出反应,从而实现人—机的信息交互。我们可以把人机界面看作是一个交互系统,在分析人机界面系统模型时,建立并分析人的行为模型,从而建立并分析人机界面系统。所以,人机界面的设计直接关系到人机关系的合理性。人机界面的研究主要是:显示与控制。(如图2.1所示)
图2.1 人机系统模型
2.1.1.2狭义人机界面
狭义的人机界面是指计算机系统内的人机界面(Human-Computer Interface,HCI),又指人机接口、用户界面(User Interface)。它是计算机科学的一个分支。人机界面是人与计算机之间信息传递的媒介,是计算机系统向用户提供的综合操作环境。它是计算机科学与认知心理学两大科学相结合的产物,涉及到计算机技术,如人工智能、自然语言处理、多媒体系统等,同时也吸收了语言学、人机工程学、图形艺术、社会学的研究成果。近年来,随着计算机技术和网络技术的迅速发展,人机界面设计和开发已经成为国际计算机界最活跃的研究领域。
计算机系统是由计算机的硬件、软件和人构成的系统,人与硬件和软件结合 构成了人机界面。人机界面设计师的主要作用是协调计算机硬界面与软界面之间的关系。(如图2.2所示)
图2.2计算机系统中的界面设计问题
2.1.2人机界面的起源与发展
2.1.2.1人机界面的起源
回顾人类的发展史,不难看出,自从人类为改造自身的生存环境而进行劳动 起,“自由”的交流关系就存在了。人与人之间的交流;人与工具之间的交流 无处不在。随着技术的不断进步,这种关系也得到了进一步的发展,产生了不 同空间、不同时间的人与人、人与机的不同交流。这种交流形式导致了“界面”
这种非物质化客体的产生。
人机界面学是由面向人的学科和面向计算机的学科组成的综合性学科。其中 面向人的知识和方法主要来源于人机工程学、心理学、哲学、生物学、医学等。
随着机械化、自动化和电子化的高度发展,人的影响越来越大,人机协调问题 也越来越被重视。经验和教训提醒人们更加重视机器的设计,使机器的操作能 更加适应大多数普通人的操作能力。这种机器适应人的策略,引起了特定领域 内的工程师和生物科学家的广泛合作。人机界面学中面向计算机系统的知识和 方法主要来源于物理、电学、电子工程、控制工程、系统工程、信息论和数理 逻辑等。计算机技术的发展,为人机界面设计奠定了基础,并拓展了研究领域。
2.1.2.2人机界面学的发展
人机界面的发展主要包括硬件人机界面的发展和软件人机界面的发展。随着电子技术和计算机技术的发展,二者逐步走一体化,成为人机界面系统的一部分。
a.硬件人机界面学的发展
硬件人机界面学的发展阶段是以人类社会的三次工业革命来划分,即工业革 命、电子技术的出现以及信息革命。
工业革命以前,人类造物以手工业为主。18世纪末,在英国兴起的工业革命 使得机器生产逐步代替了手工生产,从而改变了人类的生产、设计方式。
20世纪40年代末,电子技术的出现,使得电子装置的小型化成为可能,机器化大生产逐步走向小型化、电子化。这为二次大战后,在自动化生产和信息处理中起着关键作用的计算机的广泛使用开辟了道路。二战后的设计更多地结合了工程技术、心理学、人机工程学、美学、社会学等学科。
计算机技术和网络技术的迅猛发展带来了信息化浪潮。信息化对我们的生活方式产生了巨大的影响。我们生产、生活的实践经验,已经脱离了物质化层面,进入了虚拟的网络空间。这时的设计,逐步从物质化设计,转向信息化设计。虚拟设计、网络化设计逐步成为设计的主流。人与机器的交互多通道化、虚拟化,人与人之间的交互网络化、虚拟化。
b.软件人机界面学的发展
计算机技术的迅速发展,导致了计算机的应用领域迅速膨胀,从而促进了软 件人机界面的发展。时至今日,计算机和信息技术已经深入到现代社会的各个角 落。相应地,计算机用户已经从少数计算机专家发展成为一支由各行各业的专业 人员组成的庞大的用户群体。作为专门研究计算机用户的一门学科,人机界面学 随之迅速地发展起来。软件人机界面经历了命令行界面、图形用户界面、多通道 人机界面三个阶段。
2.2人机界面学的相关理论
2.2.1认知心理学的研究
美国Emory University 的心理学教授奈色(Ulric Neisser)于1967年出
版了《认知心理学》,引起了心理学界的广泛注意。他把认知心理学定义为:研 究人怎样学习、构成、存储和使用知识。接着,1972年内威(Allen Newell)和 西蒙(Herbert Imon)提出了详细的思维和解决问题的模型S,形成了认知科学。1979年8月在圣迭哥德加州大学举行了第一届认知科学的学会会议。会上将认知 科学定义为:用计算机等手段对人思维和行动的客观研究。它来源于心理学、语 言学、神经学、人类学、人工智能和哲学,从而形成了一门新的学科。它的方法 是采用计算机模拟法研究人的思维和行动。
广义的认知心理学包括结构主义心理学和心理主义学派、信息加工心理学。 狭义的是指信息加工心理学。它们的共同特点是强调研究意识、研究认识的高级 过程。其中结构认知心理学派认为支配智慧行为的心理结构可以用高度抽象的、形式化的逻辑语言进行描述。心理主义学派强调的是图式和材料的重新建造在记 忆中的作用。而信息加工心理学将人看作是一个信息加工的系统,认为认知就是 信息加工,包括感觉输入的变换、简约、加工、储存和使用的过程。人对知识的 获得也是人对信息输入、转换、存储、提高的过程。人的认识的各种具体形式是 整个信息加工的不同阶段。人类的信息加工模型。(如图2.3)
图2.3 信息加工模型
从图上我们看到信息经过感觉系统被短暂的保存在原始的感觉形式中。它经过控制系统进入短时记忆和长时记忆即信息存储。保存在长时记忆中的信息被提取到短时记忆中,并且通过问题决策、解决等过程,实现当前的工作任务。认知心理学最新的应用领域是人机界面设计和信息设计。
了解并遵循认知心理学的原理是进行人机界面设计的基础,人机界面设计主要是依据理论指导设计。一方面防止出错,另一方面可以提高工作效率。为了使设计满足用户的要求、适应于人的自然特性,设计师必须既要了解人的感觉器官
(视觉、听觉、触觉)是如何接收信息的,也要了解人是怎样理解、处理信息的,以及学习记忆有哪些过程,人又是如何推理的等等。
2.2.1.1感觉信号的检测
感觉信号的检测是信息加工的第一步。我们的视、听、嗅、味、触觉等,可被视为连锁事件的第一环节,这包括信息的编码、储存、转换和思维,最后,对信息做出反应;反之,这种反应又提供新的感觉线索,可引起新的循环。
图2.4信息加工的阶段
如图2.4,我们可以知道在人类所能检测到范围的物理能刺激着感觉系统、可被转换成神经能、短暂地留在感觉库中,并可能被传送到记忆系统中进行加工,其结果引起反应,此反应又可以成为进一步加工的刺激场的一部分。
2.2.1.2视觉
视觉是人与周围世界发生联系的最重要的感觉通道。外界80%的信息都是通 过视觉获得的,视觉显示器也是人机系统中用的最多的人机界面。
a.视觉生理系统
眼睛作为人类认识活动中最有效的感官,它在信息传达和接收中起着举足轻 重的作用。人类视觉系统的生理构造、特性和相关参数对我们的研究提供了科学依据。人的眼睛是一个大约23mm的球状体,光线经角膜、瞳孔进入眼内,通过睫状肌的调节作用,远近不同的对象都能在视网膜上聚焦形成清楚的视像。视觉过程是:来自物体的光线,经过瞳孔投射在视网膜上,光能由感受器(感光细胞)转化为神经冲动的生物电能,神经冲动沿视神经传到脑,在第一个神经元的突触处,产生了大量的神经冲动,传到眼睛各控制中枢,以控制瞳孔大小、水晶体曲率和眼球运动,眼睛与脑之间的反馈系统控制眼睛注视目标,以保证获得足够的信息资料。与此同时,神经冲动继续向脑的高级部位运行,达到大脑皮层,产生
人们个体所体验的外部世界的“视觉形象”。大脑皮层还产生新的神经冲动引起相应的思维、情感等,并发生运动神经指令,因而个体做出反应。
b.视觉过程
视觉过程包括:“看”和“看见”。按照实际常使用的视觉过程,口语中所谓的“看见”,一般包含以下6个心理过程(例如在人群中寻找某人): 视觉寻找(visual search):在视场内各处巡视。看哪里存在人或人群。视觉能忽略无关的其他各种视觉信息,只寻找人群。
发现(detection):从观察到的各种对象中发现人或人群,而忽略其他信息。当视觉探测到的各种刺激信号与预测的基本一直时,视觉就会固定跟随此视觉信号。
分辨(discrimination):在若干相似的人或人群中分辨要找的对象。当发现几个相似的刺激信号时,需进一步探测区分各个信号的细节。
识别(recognition):根据视觉特征信息或细节信息的区别,识别目标信号的含义。
确认(identification):确认捕获的对象就是要寻找的人,这样与记忆中存储的信息进行比较。
记忆搜索(memory search):上述各个过程中,都要把视觉获得的信息与记忆中的信息进行比较,为此要先搜索记忆。
c.视觉模式识别
外界刺激作用于感觉器官,人们辨认出对象的形状和色彩时,就完成了对视 觉模式的识别。目前对视觉模式识别的整个过程,主要有以下几个理论。
1.格式塔(Gestalt)心理学
格式塔心理学的模式识别是基于对刺激的整个模式的知觉,其中主要是:(如图2.5)
① 接近性原则:某些距离较短或互相接近的部分,容易组成整体。在图(a)中,圆点被看成四个纵行,因为圆点的排列在垂直方向上比水平方向上明显接近。
②相似性原则:人们容易将相似的物体看作一个整体。如图(b)
③连续性原则:从图c中可以看到两条线,一条从a到b,另一条从c到d 。这是因为从a到b的线条比从a到d的线条具有更好的连续性。
④完整和闭合性原则:彼此相属的部分,容易组合成整体;反之,彼此不 相属的部分,容易被分割开来。如图(d)所示。
⑤对称性原则:它主要反映人们知觉物体的方式。如图(e)中A模式和B 模式,A模式似乎是“好”得多的模式,因为它是对称的。对于C模式,通常知觉为菱形和垂直线组成的图形,而不把它看成由许多字母“K”组成的图形。这是因为图中的菱形是对称的,而“K”不是对称的。
(e)
图2.5
2.模板匹配(Template Matching)理论
在这里模板指的是一种内部结构,当它与感觉刺激匹配时就能识别对象。我们的生活经验创造了大量的模板,每一个模板都与一个意义相联系。只有 “外部”物体与内部表征之间具有1:1匹配时才可能识别。
3.原形匹配(Prototype Marching)理论
原型形成和匹配是取代模板匹配的另一种手段。它不是对要识别的千百万种不同模式形成各种特定的模板,而是把模式的某种抽象物储存在长期记忆中,并且起着原型的作用,这样,模式对照原形进行检查,如果发现相似形,模式就被
识别。
4.特征分析
特征分析是模板匹配理论和原型匹配理论的发展,它认为刺激是一些基本特征的结合物。在进行模式识别时,个体把知觉对象的基本特征与存储与记忆中的特征相匹配,做出肯定或者否定的决定。
d.视错觉
在一般情况下,形态要素并不是单一存在的,当所处环境不同,受某些光、形、色等因素的干扰,自身部分之间的相互作用以及透视感等将引起某些图形产生不同状况的变化,再加上人的自身心理状态的影响,人们对形态的视觉感往往发生“错觉”(illusion)。这种错觉具有普遍性,是人们所具有的共同的生理特征。常见的视错觉有:透视错觉、光渗错觉、对比错觉、变形错觉、分割错觉、高低错觉等。
如图2.6是著名的莱亚错觉,两条线是等长的,但由于一条在线的末端加上向内的箭头,就比末端加上两个向外箭头的线段显的长。如图2.7所示的是艾宾豪斯错觉,两个直径相同的圆,被不同直径的两组圆所包围,其结果截然不同:被小圆包围的圆比被大圆包围的圆看起来大一些。
图2.6 莱亚错觉 图2.7 艾宾豪斯
2.2.1.3听觉
在人机交流中视觉占主导地位,听觉是仅次于视觉的重要感觉。因为语言是人们自然交往的媒介,它也是一种合适的机器控制手段。人类从外界获得的信息有近15%是通过耳朵得到的。听觉同样是接受刺激,把它的特性转化为神经兴奋,并对信息进行加工后传递到大脑。
2.2.1.4记忆
从视觉的图像解释到听觉的声音解释,都涉及过去的经验,而过去的经验是 指保存在大脑中的以前曾经感知过的东西,也即记忆中的东西。
a.记忆的分类
如今,认知心理学将记忆分为感觉记忆、短期记忆(STM,short—term memory)和长期记忆(LTD,long—term memory)。
①感觉记忆
感觉记忆是人的信息加工的第一个阶段。在这个阶段,关于刺激的一定信息以真实的形式短暂地记录在感觉记忆中。保留的时间很短,大概1秒钟左右。并且原有的刺激信息会因新的刺激信息而被掩蔽或消除。
②短时记忆
短时记忆又叫现行记忆(active memory),它是大脑工作时使用的记忆,一般可以保持30秒,有时可以达到几分钟。为了保证短时记忆的作业效能,一方面不能超过信息容量,如电话号码最好不要超过7个数字:另一方面,作业者要十分熟悉自己的工作内容、信息编码。
③长时记忆
长时记忆具有很大的容量,几乎容量无限,它能够把信息保存很长的时间。
一方面,进入系统的刺激被识别而传递到短时记忆后,再传递到长时记忆中,长期保存在人的头脑里,成为我们关于世界的永久性指示;另一方面,系统在进行加工活动时,要从长时记忆中提取有关知识,以供加工和活动使用。
长时记忆中的信息存储和提取有两种方式:基于原则(Rule-based)和基于知识(Knowledge-based)。
b.三种记忆的比较
许多实验表明,长时记忆是以较高水平的语义的编码形式储存信息的,而短时 记忆则是在感觉记忆的基础上主要以语音听觉的编码形式来储存信息的。从长时记忆中提取信息需要有较长的搜索时间,而从短时记忆中提取信息则只需要极短
的时间。短时记忆的信息经过不断的复述而进入长时记忆,或者迅速的被遗忘,而长时记忆中的信息经久不衰,甚至终生难忘。两种记忆的这些明显区别,是人们更倾向于接受记忆的双重理论。
2.2.1.5学习迁移
学习和记忆是密切相关的,学习来的信息必须存储在长时记忆中作为经验积 累。在学习与使用学习知识之间,人的活动极大地影响学习。由于学习迁移造成的对记忆的干扰分为两类:先学的干扰和后学的干扰。先学的干扰是指先学的事物阻碍了后学的事物的学习。后学的干扰是指后学的事物对先学的事物的干扰。
2.2.1.6人的易出错性
人的易出错性有两方面的原因。一方面是判断的错误以及动作的失误都会导 致产生错误。另一方面是人在工作时注意力不集中、开小差及素质较差等。
在人机工程学中,人的失误定义为:“人未发挥自己本身所具备的功能而产 生的失误,它可能降低人机系统的功能。”
2.2.1.7注意
至今,许多心理学书上仍然引用19世纪美国著名的心理学家詹姆斯对注意的定义:对精神的控制支配,意识的聚焦或专注,以便更有效处理其他事情。各种有目的的知觉过程都需要用注意来控制。
注意具有一些特性局限:①时间和能量的局限。只具备很有限的精力能量,每次注意的所持续的时间都是有限的。②注意对象的数目很有限,为7±2。③注意受知觉范围的限制。④注意受动机的引导,没有意识的东西往往不会引起注意。⑤视觉注意的分布。
一般人的行动要求4种形式的注意:①选择注意(selective attention):在外界的干扰中过滤那些需要选择的或跟踪的信息。②聚焦注意(focused attention):全部精力聚焦在一个事物或过程。③分割注意(divided attention):通过分割微小时间段,分别注意两个以上的东西。④持续注意(sustained attention):指长时间、无休息地探测、监视或警觉。
不论设计师是否有意识,各种产品设计都会要求用户使用这四种注意中的一 种。如果对用户注意没有考虑周全,设计的产品就可能很难操作使用,或要花费 很多时间学习操作。
2.2.1.8疲劳
疲劳(Fatigue)是由于长时间地执行监控任务、连续的心理活动或执行十分困难的任务时,精神高度集中引起的。
疲劳会导致心理机能的紊乱,主要反映在以下几个方面:①注意的失调:即注意容易分散、怠慢、少动;或者相反,产生杂乱无章、好动、游移不定。②感觉方面的失调:参与活动的感觉器官的功能紊乱。③动作方面的紊乱:动作节律失调,动作滞缓或者忙乱,动作不准确、不协调,动作自动化程度降低。④记忆和思维故障:忘记与工作有关的操作规程,而对与工作无关的东西则熟记不忘,理解能力降低、头脑不够清醒。⑤意志衰退:人的决心、耐性和自我控制能力减退,缺乏坚持不懈的精神。
由此可见,疲劳使人的工作能力下降。
2.2.2人机工程学
2.2.2.1人机界面设计中的人机工程学
人机工程学与人机界面设计有着密切的关系。人机工程学把“人的因素”作 为一个重要条件,带入到人机界面的设计中。人机工程学为人机界面设计提供了设计依据。
①为人机界面设计中“人的因素”提供人体尺寸参数
人机界面设计中所涉及到的人体结构尺度、人体生理尺度和人的心理尺度等数据均由人体工程学的研究提供。应用人体测量学、人体力学、心理学、生理学等学科的研究方法,对人体结构特征进行研究,提供人体各部分的尺寸、体重、体表面积、重心、比重以及人体各部分在活动时相互关系和涉及范围等人体结构特征参数,提供人体各部分的发力范围、活动范围、动作速度、频率、重心变化
以及动作时的惯性等动态参数,分析人的视觉、听觉、触觉、嗅觉以及肢体感觉器官的机能特征,分析人在劳动时的生理变化、能量消耗、疲劳程度以及对各种劳动负荷的适应能力,探讨人在工作中影响心理状态的因素,以及心理因素对工作效率的影响等。
②为人机界面设计中“机”的功能合理性提供科学依据
人机界面设计中,如果不考虑功能的合理性,那一定是失败的设计。因此,如何解决“机”与人相关的各种功能的最优化,创造出与人的生理和心理技能相 协调的“界面”,这将是人机界面在功能问题的新课题。如信息显示装置、操纵 控制装置、工作台和控制台和控制室等部件的形状、大小、色彩极其布局等都是 以人体工程学 提供的参数和要求为设计依据。
③为人机界面设计中考虑“环境因素”提供设计准则
通过研究人体对环境中各种物理因素的反映和适应能力,分析声、光、热、振动、尘埃和有毒气体等环境因素对人体的生理、心理以及工作效率的影响程序,确定了人在生产和生活活动中所处的各种环境的舒适范围和安全限度,从而保证 人体的健康、安全、合适和高效。
④为进行人-机-环境系统设计提供理论依据
人机工程学的显著特点是,在认真研究人、机、环境三个要素本身特性的基 础上,不只是单纯着眼于个别要素的优良与否,而是将使用“机”的人和所设计 的“机”,以及“机”所共处的环境作为一个系统来研究。
⑤为人机界面设计中 “以人为本”的设计思想提供工作程序
一个良好的人机界面设计,必须坚持以“人”为核心的主导思想。在总体设 计中运用人机工程学的原理进行全面分析、反复论证,以确保人机界面操作、使 用、维修方便、安全舒适,有利于创造良好的环境条件,满足人的生理、心理需 求,并使经济效益、工作效益均佳。
2.2.2.2显示界面设计
机器和设备中,专门用来向人表达机器和设备的性能参数、运转状态、工作
指令以及其他信息的界面,称为显示界面。根据人接受信息的感觉通道不同,可以将显示界面分为视觉显示界面、听觉显示界面和触觉显示界面。其中视觉和听觉显示界面应用最为广泛。由于人对突然发生的声音具有特殊的反映能力,所以听觉显示器作为紧急情况下的报警装置,比视觉显示器更具有优越性。触觉显示是利用人的皮肤受到触压或运动刺激后产生感觉向人传递信息的一种方式。
视觉显示界面可以分为数量型、性状型、再显型、警报与信号等几种。 2.2.2.3控制界面设计
控制界面主要指各种操纵装置,包括手动操纵装置和脚动操纵装置。手动操纵装置中,按照运动方式又可分为旋转式操纵器,如旋钮、摇柄等;移动式操纵器,如按钮、操纵杆、手柄等。按压式操纵器,如各种按钮、按键等。
在设计控制界面前必须分析:控制界面的功能;控制操作的要求;控制过程中的人机交互;作业者的负荷(脑力、体力)。
a.编码设计
在多个操作器混合使用的情况,为了减少操作错误,可以对操纵器进行编码设计。常用的有形状、大小、颜色和标志编码等。
①形状编码:必须保证在不观看的情况下,通过触觉正确辨认。
②位置编码:利用空间位置的不同,通过人的运动感觉来正确辨别。人的直 方位感觉优于水平方向感觉。
③色彩编码:比形状更具冲击力,是最佳的编码方式。色彩编码一般只有红、橙、黄、绿、蓝等。色相过多容易使人混淆。色彩编码要受到照明强度的影响。
④标志编码:当操纵器数量较多,且形状难以区别时,可在操纵器上刻以适当的符号以示区别。
⑤材料编码:根据材料的不同,可对表面肌理进行编码,如光滑表面区别与粗糙表面。在夜间操作或作业者不能直接观察控制件的情况下,此编码形式十分适合。
2.2.2.4显控协调设计
显控协调性是指控制和协调的关系与人的期望的一致性。显控协调设计应根据人机工程学原理和人的习惯定式等心理、生理特点,并遵循以下原则:
①空间协调性
空间协调性是指显示与控制在空间位置上的关系与人的期望的一致性,主要包括两个方面:一是控制与显示在设计上存在相似的形式特征;二是控制与显示在布置位置上存在对应或逻辑关系。
②运动协调性
运动关系的协调性是指控制与显示的运动(移动或转动)关系与人的期望的一致性。控制的运动、显示的指示部分的运动、所控制变量的增减方向是决定运动关系协调性的主要因素。
根据人的生理和心理特征,人对显示界面与操作界面的运动方向有一定的习惯定式。如顺时针旋转或自下而上,人自然认为是增加的方向;顺时针旋转旋钮,表明量的增加,反之则减少。
③概念协调
概念协调是指控制与显示在概念上与人的期望的一致性。如绿色通常表示安 全,黄色表示警戒,红色表示危险。
④习惯模式
习惯模式是下意识和“自动”的行为,是一种条件反射。
在显控协调设计中,考虑显示与控制相应的动作应符合人的习惯模式。而每 一种习惯模式的强度是有所不同的,个体之间也存在着差异性,右撇子与左撇子就存在着习惯不一致的现象。因此,在人机界面设计时应考虑这些方面的问题。
2.2.2.5界面布局设计原则
显示与控制的布局原则是确定显示和控制的空间关系的基本原则。
①重要性原则
显示与控制的功能,可按其对实现系统目标的重要性而划分等级。重要性原
则是指把最重要的控制与显示布局在操作者的视野和控制区的最佳位置。安全显示与控制,如报警信号灯和紧急刹车等按钮,应布局在操作者的最佳视野和最佳控制区。
②操作频率原则
操作频率原则是指操作越频繁的显示和控制越应布置在操作者的最佳视野和最佳控制区。
③功能分组原则
功能分组原则是指将功能相关的显示与控制构成若干“功能组”然后分区布置。如温度指示器与温度调节器可分成一组,布置在一个区域。
④操作次序原则
操作次序原则是指如果显示与控制在操作程序上有次序,则可以顺其次序进行布局设计。
但在界面设计中,需要注意:控制件与其相应的显示应尽可能靠近,控制件 在显示的下方或右方;文字说明表在控制和显示的上方;紧急开关和安全控制应 位于作业注意区的中心,且形状和色彩编码应明显。
2. 2.3色彩设计
我们长期生活在色彩的世界中,色彩在人们社会生活、生产活动中就具有深 刻的意义。研究表明,一个正常人从外界接收信息,90%以上是由视觉器官输入 大脑的,来自外界的一切视觉形象,如物体的形状、空间、位置的界限和区别,都是通过色彩和明暗关系反映的。
在人机界面设计中,色彩具有先声夺人的魅力。在相同的人机界面设计中色 彩的差异可以给人截然不同的感受。人机界面色彩设计的关键问题是,如何才能 最大限度地发挥色彩的美学功能和视觉效益,创造出良好的界面效果。
2.2.
3.1色彩基础
a.色彩的三属性
要能准确地表示各种色彩,首先必须了解构成色彩的要素,以及这些要素对 各种色彩性质特征的影响。明度、色相、纯度是构成色彩的三要素,也叫色彩的 三属性。它们是区分、标示、鉴别、比较各种颜色的基本性质。
①明度(Brightness)
明度又称亮度,是指颜色明暗的程度。明度的大小主要取决于物体表面对光线反射量的大小。如白色明度高,黑色明度低,黄色是明度最高的色彩,紫色是明度最低的色彩。非彩色只有明度特征,没有色相和纯度的区别。
②色相(Hue)
色相是三属性中最能表现色彩本质特点的要素,是每一种颜色所独有的,并与其他颜色有品质上不同的相貌特征。色相可以理解成颜色的名字,如红、橙、黄、绿、青、蓝、紫。
③纯度(Saturation)
色彩的纯度又叫色度、饱和度等。纯度描述色彩纯净的程度。纯度越高,色越鲜艳、饱和;纯度越低,色越浑浊、平淡。纯度高的颜色比较刺眼,所以一般不做背景色。
2.2.
3.2色彩对比与色彩调和
a.色彩对比
色彩对比就是指各种颜色之间在质和量上的两个不同的要素配列时,在人的 视觉上感到两要素的特征被显现出来的一种形式。在界面设计中,常用色彩的对 比手段,达到一定的视觉效果。在占主导地位的色彩中,利用异质色彩的诱惑力,给人以强烈的特征表现,起到短时“凝聚”人的视觉的作用。
① 色相对比:指各种色相给人视觉上的差别而形成的对比。
② 纯度对比:指较鲜艳色与含有各种成分的黑、白、灰的色彩即浑浊色的
对比。
③ 明度对比:指色彩明暗度的对比。画面的层次变化和图形轮廓的明晰程
度主要取决于色彩的明度对比。把不同明度的色彩配列在一起时,可以
得到不同的对比效果。
④冷暖对比:指人们对色彩刺激而产生的生理、心理反应。如人们看到红、橙、黄色时,会联想到阳光、大火,与暖和、热联系在一起。
⑤面积对比:指各色彩在构图中所占面积的大小差别而形成的对比。显而易 见,面积大的色彩,容易被发现。在人机界面的色彩设计中,色彩的面积对比运用的很多。
⑥形状对比:指在色质和面积不变时,色彩配列的集中与分散的情况而得到的不同的对比效果。因此,为了引人注目,形成鲜明的视觉效果,往往利用积聚形的强对比,这在显示面板、操作按钮、警示器件等设计中常常用到。
b.色彩调和
在日常生活中,几乎看不到单一的色彩,均是两种以上的色彩组合。对于各种色彩组合所做出的美于不美的判断或印象,只有在该色与周围色是否调和时才会产生。色彩的调和不只是局限于色彩的类似性、共同性、互近性、统一性。只有在变化中求统一,统一中有变化,对比中求调和,调和中有对比,才能达到色彩量感上的平衡、视觉上的色彩调和美。
色彩调和是指色彩配列时的综合效果。色彩调和的依据是:
①从色彩视觉的生理反应来说,人在看某一色时,要求有相应的补色来达到生理上的平衡,因此,互补色配列是调和的。
②在视觉上,人们对色彩不希望有过分的刺激而引起视觉疲劳,也不希望平淡无奇而感到乏味。因此,变化中求统一,统一中有变化的色彩配列是调和的。
③人类与自然界有着密切的关系。自然界中的色彩变化和因果关系所形成的色彩的自然规律与秩序,对人类产生深刻的复映作用和审美经验,因此,色彩的自然节律配列是调和的。
④人类自身的进步推动社会的发展,同时,社会的发展影响人们的审美形式心理。因此,符合社会发展的形式心理的色彩配列是调和的。
⑤根据色彩的物理特性和实用目的的色彩配列是调和的。
⑥能引起人们审美心理得到满足的色彩配列是调和的。
色彩调和规律有以下几个方面:①色相调和;②纯度调和;③明度调和;④色调调和;⑤几何关系调和;⑥色彩构图关系调和。
2.2.
3.3色彩的感觉
色彩对人的心理和生理作用,是客观物质世界对人的主观反映。色彩给人以 刺激,引起一定的生理变化,并伴随着会产生一定的心理活动;同样,一定的心 理活动,也会产生一定的生理变化。科学家的实验表明,和谐美丽的色彩,会使 人分泌一种有益生理健康的物质,可以协调人的血液流量和神经通络,使人生机 勃勃,精神愉快。相反,刺激性太大、杂乱的色彩,会使人分泌一种对人的健康 和情绪有副作用的物质,使人精神不振、情绪波动,健康受到损害。因此,色彩 对人的心理、生理作用是不可低估的。
a.色彩的感受
人们在观察色彩时,会引起各种各样的感受。这些感受有的属于情趣方面, 有的属于功能方面。不同的人,因为生活实践不同,对色彩的感受会有不同程度 的差别。但是人的生理构造和对客观事物的反应存在许多共同点。如看到红色会 具体联想到红花、火焰、红旗、血等,而抽象联想到革命、奋进、活跃、热情、喜庆等。
①冷暖感:明度高的有冷感,明度低的有温暖感;纯度高的有温暖感,纯度
低的有寒冷感。红、橙、黄色常使人联想到太阳、火焰,因此有温暖感。蓝、青色使人联想到大海、晴空等,因此有冷感。
②轻重感:取决于明度。明度低的有重感,明度高的有轻感。白色最轻,常
使人联想到白云、白雪等;黑色最重,常使人联想到煤块、铁。
③软硬感:取决于色彩的明度和纯度,一般明度高、纯度低的有软感,明度
低、纯度高的有硬感。
④进退感:是色彩对比过程中“显”和“隐”现象使人产生距离上的差异,
这与色彩的色相、明度、纯度有关。对明度低的色感到远,明度高的色感到近。
对纯度低的色感到远,纯度高的色感到近。色彩的进退感常表现出色彩的凸出凹进的效果。
⑤强弱感:主要与色相、纯度、配色对比等有关。纯度高、对比度大的色彩有强感;纯度低、对比度小的色彩有弱感。
⑥胀缩感:主要与色相、明度有关。如暖色、明度高的色有膨胀感;冷 色、明度低的色有收缩感。
⑦明快忧郁感:主要与色相、明度、纯度、配色对比均有关系。暖色、鲜艳色均有明快感,冷色、阴郁色有忧郁感;明度高、纯度高、配色对比大的色彩有明快感,明度低、纯度低、配色对比小的色彩有忧郁感。
⑧兴奋沉静感:主要与色相、明度、纯度、配色对比等有关。凡是暖色、明度高、纯度高、配色对比大的色彩具有兴奋感;凡是冷色、明度低、纯度低、配色对比小的色彩具有沉静感。
⑨华丽朴素感:主要与明度、纯度、配色对比等有关。鲜艳、明度高、配色对比大的色彩具有华丽感;浑浊、明度低、配色对比小的色彩具有朴素感。
⑩质感:任何材料的质地是其本身所固有的,不同的质地,通过光和色,反映出来作用于人的视觉,使人产生出对各种材质的认识。长期经验的积累,在人脑中形成各种材质色彩的固定概念和联想,这就是所谓的质感。如,看到黄色,就会想到金子、稻谷;看到白色,就会想到白云、雪;看到黑色,就会想到煤、炭等材料的表面质感。
b.色彩的联想
色彩的联想是由于人在生产、生活以及各种环境中对事物色彩的认识而形成的概念。在界面设计中,色彩的适用性是至关重要的。只有能够事先预测人对色彩的感觉和如何发生作用,才能在设计中有效的活用色彩。凭着感觉和经验,人们一般这样认为:
红色:最强有力的色彩,代表热情、喜悦,使人产生冲动,充满热情、活力;橙色:较温和, 是一种很活泼、辉煌、时尚的色彩;黄色:明度最高, 尤其灿烂、
iOS7 人机界面设计指南 苹果在WWDC 2013大会上发布了iOS 7,新系统一改5年来的拟物路线,在乔纳森?艾维的主导下,加入了更多的“扁平化”和“极简”现代设计元素。 iOS7系统界面和按钮平面化突显,内置应用图标、解锁画面、主屏幕、通知中心等界面更多地采用极简元素和新的调色方案,苹果核心复杂立体的真实“拟物”风格完全已被削弱,包括之前的皮革、阴影、木质等设计元素也进行了大大弱化,系统界面更简单、更干净了。 开发者该如何设计应用才能和iOS 7系统风格相匹配呢?为此,苹果推出了《iOS 人机界面指南》。由腾讯ISUX的“弟妇城”同学翻译如下。 iOS7 的革新关键词如下: ?遵从:新UI更好的帮助用户理解内容并与之互动,但却不会分散用户对内容本身的注意力 ?清晰:各种大小的文字易读,图标醒目,去除了多余的修饰,重点突出,很好地突显了设计理念 ?深度:视觉层次和生动的交互动作赋予UI新的活力,不但帮助用户更好的理解新UI 的操作并让用户在使用过程中感到惊喜
无论你是重新设计一个现有的app或是重新开发一个,尝试一下苹果重新设计系统内置app 的方式: ?首先,去除了UI元素让app的核心功能呈现的更加直接并强调其相关性。 ?其次,直接使用iOS7的系统主题让其成为app的UI,这样能给用户统一的视觉感受。?纵观全局,以内容和功能为核心来指导设计,从前的设计模式可以先放到一边。 以内容为核心 虽然明快美观的UI和流畅的动态效果是iOS7体验的亮点,但内容始终是iOS7的核心。 这里有一些方法,以确保您的设计能够提升您的app功能体验并关注内容本身。
充分利用整个屏幕。无需使用边框、底图等等多余的UI元素,让内容扩展到屏幕边缘。 天气app是最好的例子:漂亮的天气图片充满全屏,告知用户天气情况,同时也很好的呈现了如每个时段气温等等的其他重要信息。
人机界面设计(含案例分析) 家电(冰箱)Haier/海尔 BCD-231WDBB 场所:冰箱是家用厨房内最为常见的家电产品之一。在公共空间比 如餐厅,酒店也都有配备。 作用:冰箱使食物或其他物品保持冷态,具有储藏,冷冻的功能。 人机界面分析: 把手: ①位置:把手设计符合大众身高结构,一般根据实际冰箱高度设 计,比如此冰箱总高1722mm,三门设计,把手分别在550mm左 右、950mm左右、1300mm左右。 ②形状:此冰箱把手属于隐藏式把手设计,使机器整体统一美观。 把手形状呈长方形凹槽,适用于大多数家庭成员的高度差异。 ③功能:此把手设计即运用手部动作,通过抓、拉来实施对冰 箱门的控制。外观大方,开门方便,不积灰尘,容易清理。 存储空间: ①位置:此冰箱为三门设计,区分两个不同的存储空间,分别 是冷藏室和冷冻室。上门与下门等比例分布,中门5°C--- 18°C全温区变温。 ②形状:三个存储空间均为长方形,中间有长方形隔板分割, 阶梯式分割方式,适用于不同食材的存放。冷冻室采用抽屉设 计,极大拓展了冷冻空间,抽屉装饰有仿金属材质亮银色饰 条,质感强,坚固耐用。 ③功能:冷藏室主要储存新鲜的食物或是烹饪过的食物,海鲜肉类在放入 冷藏室24小时低温排毒后放入冷冻室保存。冷冻室一般保存海鲜肉类等需 要保存较长时间不使用的食物。 显示部分、按钮: ①位置:显示部分、按钮一般在人眼可以看见,手可以触及的范围内。此 冰箱在面板中间高约1650mm的位置。 ②形状:此冰箱显示按钮部分为竖立的长方形,与整体机器相统一,整体 感强。从上到下分为四个区域,用黑色实线区分,分别是温区选择、温度 调节、功能选择和设定。上面三个区域为LED灯的液晶显示,设定按钮呈圆形,触摸式按钮,反应灵敏好操作。
组态人机界面与单片机通信案例 很多时候,工业控制或者产品设计方面受到PLC这种功能确定,扩展麻烦,成本昂贵等方面的制约因素,需要独立开发一种特殊功能,但是又需要连接触摸屏通讯,工程师在这个方面往往需要花费很大功夫,现在我要帮大家解决的问题就是单片机与人机界面触摸屏通讯的最简单,最有效的2种方法,其实就是分为2种通讯协议,即工业标准的Modbus RTU协议和工程师自己定义的自由协议。 本实例采用微嵌组态软件,因为公司提供一系列的技术支持和公布单片机源代码,加上公司的人机界面支持自由协议等等先天优势,开发工程方便有效。方案比较: 方案一modbus—rtu协议: 优点:工业标准通讯协议,具有通用性,,传输数据量大 缺点:需要时间去了解协议的格式和以及按照规定编写通讯程序(需要MODBU S-RTU源代码) 方案二自由协议: 优点:数据格式客户自己定义,灵活多变,定制性强,可以模拟任何已知报文的通讯协议 缺点:传输数据量不大,通用性不强,移植不方便 工程师可以根据以上两种通讯协议的优缺点来选择理想的方案;
新建一个工程文件 型号对应的是公司出产产品型号。新增一个通信口,微嵌的人机界面有两个通讯口COM1,COM2,这两个串口既可以做RS232,又可以做RS485,通讯协议对应的是单片机工程师需要用到的协议,其中有modbus RTU协议,自由协议Free Protocol,当然还包括西门子S7-200,台达PLC,欧姆龙,三菱等协议,这里我们选择COM1自由协议Free Protocol,通讯速率57600,数据位8,1位停止位,偶校验:
首先我们随便建一个比较简单实用的画面,用位按钮开关控制单片机的指示灯,采集单片机的模拟数据显示在组态软件的数码管(可以通过电脑串口连接单片机在线模拟实际应用)
量化,从而突出内容。 深度(Depth) 清楚的视觉层和生动的动效表达了层次结构,赋予了活力,并有助于理解。 易于发现的且可触发的界面元素能提升体验愉悦感,让用户在成功触发相应功能或者获得更多内容的同时还能掌控当前位置的来龙去脉。当用户浏览内容上时,流畅的过渡提供一种纵深感。 要想扩大影响力和涉及范围,在设计你的独特应用时,请熟记以下几点原则: 美学完整性(Aesthetic Integrity) 美学完整性代表了一款应用的视觉表象和交互行为与其功能整合的优良程度。例如,一款协助用户完成重要任务的应用应该使用不易察觉且不引人注目的图形、标准化控件和可预知的交互行为从而让用户保持专注。反之而言,一款沉浸式体验的应用(比如游戏),就需要吸引人的视觉表象,在鼓励用户探索的同时带来无穷的乐趣和刺激。 一致性(Consistency) 一款内部一致的应用能够贯彻相同的标准和规范:使用系统提供的界面元素、风格统一(众所周知)的图标、标准的字体样式和一致的措辞。应用所包含的特征和交互行为是符合用户心理预期的。 直接操作(Direct Manipulation) 对屏幕上的对象直接操作(而不是通过一堆控件)能够提升用户的参与度并有助于理解。直接操作指包括用户旋转设备或者使用手势控制屏幕上的对象。通过直接操作,他们的交互行为能够得到即时可视的反馈。 反馈(Feedback) 反馈认证交互行为,呈现结果,并通知用户。系统自带的iOS应用对每一个用户行为都提供了明确的反馈。可交互的元素被点击时会被临时高亮,进度指示器(progress indicator)显示了需要长时间运转的操作的进度,动效和声音加强了对行为结果的提示。 隐喻(Metaphors) 当一个应用的虚拟对象和行为与用户熟悉的体验相似时——无论这种体验是来源于现实生活或是数字世界,用户就能更快速地学会使这款应用。隐喻在iOS中能够起作用是因为用户与屏幕进行物理上的交互。他们通过将视图移出屏幕来显示下方的内容,他们拖曳(drag)和滑动(swipe)对象,他们拨动(toggle)开关,移动(move)滑块,滚动(scroll)数值选择器,他们甚至通过轻扫(flick)来翻阅书籍和杂志。
人机交互技术 Web界面设计学号: 姓名:
一、Web界面设计的基本概况 Web界面设计是人机交互界面设计的一个延伸,是人与计算机交互的演变。 Web界面设计与站点外观直接相关,站点的界面外观是否友好直接关系到是否能吸引人的关注。人性化的设计是Web界面设计的核心,如何根据人的心理、生理特征,运用技术手段,创造简单、友好的界面,是Web界面设计的重点。 用来解释Web的人机界面性质的一个模型,它提出网页是用户和知识之间的界面。对于信息提供者来说包括信息的表达,对于使用者来说则是信息的获取。信息的表达与获取分别受到两者认知结构的制约。 模型涉及到信息的三种类型 1)数据:当一条信息被反复、简单的提供时称为数据,比如机票价格。 2)复杂信息:而用来叙述事件时称为复杂信息,如多媒体信息。 3)过程性信息:在信息有明确目标,并相互作用时称为过程性信息,如在线练习、在线测试等。 模型涉及到信息的两种特性:1)动态性:信息在不断的变化,具有动态性; 2)一致性:信息元素的组织方式具有一致性 (2)Web信息设计模型 是解释Web人机界面性质的另一个模型,是一种研究网页的信息设计模型。 设计模型中要考虑到信息的两个方面: 1)第一是应该呈现或略去什么信息。 2)第二个方面指的是信息该如何被表现。 二、Web界面设计要求及目的 Web应用的成功与否,除了受其所采用的技术和所能够提供的功能的限制还受Web网页的外观的影响。Web网页的外观经常是最先被用户注意到的。用户对网站的第一印象与界面外观是否友好、吸引人密切相关。所以对于设计人员来说,Web界面设计至关重要。Web界面设计的人性化、易用性是Web界面设计的核心。 Web界面设计要素 a)Web界面布局
中国地质大学研究生院 硕士研究生入学考试《工业设计专业基础》考试大纲一、试卷结构 (一)内容比例 产品开发综合表达约50分 工业设计相关主干课约65分 人机工程学约35分 全卷 150分 (二)题型比例 简答题和论述题约66% 设计综合表达约33% 二、考试内容及要求 产品设计 考试内容 1. 企业的产品设计战略; 2. 产品设计的要素; 3. 产品设计的流程与方法; 4. 产品功能定位与实现; 5. 产品设计中的语意传达; 考试要求 1. 能够通过自己的理解,掌握产品设计发展的脉络。 2. 熟悉产品开发的定位与产品设计的类型 3. 能够清晰地理解产品设计与企业、科技、文化之间的关系; 4. 熟悉产品设计的一般流程与方法,了解产品设计创新和产品开发中的管理; 参考书目 1.杨裕富著,《创意活力:产品设计方法论》,吉林科学技术出版社 2.《工业产品设计方法》,李煜陈洪,清华大学出版社 3.《产品设计》,刘永翔,机械工业出版社 4.《设计中的设计》,[日] 原研哉著;朱锷译,山东人民出版社 5.《创造突破性产品-从产品策略到项目定案的创新》 Jonathan Vagan 辛向阳 译机械工业出版社 6.《设计方法与策略-代尔夫特设计指南》代尔夫特理工大学工业设计工程学院 华中科技大学出版社 7.,《设计心理学1-4》唐纳德?A?诺曼中信出版社; 第2版 8.《通用设计法则》威廉.立德威尔朱占星译中央编译出版社
人机工程学 考试内容 1、人机工程学概论(概念、由来、发展及其应用) 2、人体测量与数据应用;基本定义,测量方法,产品设计中人体数据应用; 3、人体感知与运动输出:感觉和知觉的特征;觉机能及其特征,视觉机能在产品设计中的应用原则;听觉机能及其特征,听觉机能在产品设计中的应用;动特征及其在空间作业中的应用; 4、控制装置设计;手动和脚动控制器的特点及设计原则; 5、显示装置设计; 6、作业空间设计; 7人机界面设计,人机系统设计。 考试要求 1. 能够掌握人机工程学的基本思想和基本概念 2. 能够分析和设计具体的设计项目 3. 能够对优秀的设计作品,作出人机工程学方面的评价并对其进行清晰有条理的表述。 参考书目 1. 《人机工程学》,丁玉兰等编北京理工大学出版社 2. 《人机工程学(第二版)》,赖维铁编著,华中科技大学出版社
第11章用户界面设计 人机交互活动的大量存在于计算机运行的整个过程当中。目前的应用软件 都采用图形界面用以交互,图形界面的研究也成为了许多软件开发机构的课 题。本章内容主要包括:界面软件设计,设计人机交互子系统,图形用户界面 设计,多媒体用户界面设计。 11.1基础知识 11.1.1 软件面设计 1.可使用行 可使用行是用界面设计最重要的目标。它强调简单,术语标准化和一致 化,拥有完善的帮助功能,系统响应快可系统成本低,具有良好的容错能力。 2.灵活行 灵活行包括:算法可隐可现,界面方式可由用户动态制定和修改,提供 不同详细程度的系统响应信息,界面的标准化。 3.复杂行 复杂行是用户界面的规模和组织的复杂程度。在完成预定功能的前提 下,用户界面越简单越好。 4.可靠性 无故障使用的时间越长,改用户界面的可靠性就越高。用户界面应能保 证用户正确,可靠的使用系统,保证有关程序和数据的安全行。 5.用户界面设计存在的问题 用户界面的开发有别于其他软件,无固定结构,其目的和用户的真正需 求相适应。但是用户的意图有时候并不容易表达出来,唯有通过进一步的探索 和咨询的方法来完成。而目前的一部分软件设计者的心目中,存在一些心里障 碍,容易妨碍友好界面的设计: (1)部分软件人员没有从用户的角度去考虑界面设计,没有重视界面的美观和方便。 (2)设计人员习惯单一的抽象思维,希望能自主控制软件的运行,忽略了人机交互,有些开发人员则是懒于设计界面的健壮行,害怕用户的干 预导致程序运行的瘫痪。 (3)软件人员和用户在知识结构上存在差异,程序员不乐于学习用户工作领域的专业知识,忽视了软件的专业行,导致生成的软件不适合用户 的习惯。 11.1.2设计人机交互子系统 1.准则 设计出让用户满意的人机交互界面应遵循如下原则:一致性,操作简单, 及时提供反映信息,提供撤销命令,无需记忆,易学,富有吸引力。 2.策略 用户界面是适应人的需要而建立的,因此需要清楚用户的类型,用户的 特性度量以及对用户的工作进行分析。 173
重庆邮电大学移通学院学生实验报告 实验名称:熟悉设计管理和游戏界面设计专业班级:数字媒体技术02141401 姓名:罗钧 学号:2014210xxx 实验日期:2017.5.9 实验五:熟悉设计管理和游戏界面设计 一、实验目的 (1)了解和熟悉人机界面设计过程管理的相关知识; (2)了解和评价游戏软件的人机交互设计,提高自己的评价能力,提高自己对设计水平的。 二、工具/准备工作 需要准备一台带有浏览器,能够访问因特网的计算机。 三、实验内容与步骤 1.概念理解 (1)成功的用户界面开发有4个支柱,它们能够帮助用户界面架构师将好的思想转化为成功的系统。经验表明,每个支柱都能在此过程中产生数量级的加速作用,并能促进建立优秀的系统。 请简单描述这4个支柱。
用户界面需求:软件项目的成败经常取决于所有用户和实现者之间理解的精确性和完整性。如果没有适当的需求定义,那就既不能确定正在解决什么问题,也不会知道何时能够完成。拟定用户界面需求是整个需求开发和管理过程的一部分,系统需求(硬件、软件、系统性能及可靠性等)必须清楚的加以陈述,任何处理用户界面的需求(输入/输出设备、功能、界面及用户范围等)都必须指明并达成共识。一个确定用户需求的成功方法是通过用户观察,监视正在行动的真实用户的背景和环境。 指南文档和过程:指南文档应考虑以下几方面。 1.词、图标和图形 2.屏幕布局问题 3.输入与输出设备 4.动作序列 5.培训 用户界面软件工具:设计交互系统的困难之一,是客户和用户可能对新系统并没有一个清晰的想法。由于在很多情况下交互系统都是新奇的,用户可能认识不到设计决策的用意。虽然打印出来的文稿对初步体验是有帮助的,但具有活动键盘和鼠标的屏幕展示却更为真实。菜单系统的原型可能用一两条活动路径来代替为最终系统预想的数千条路径。 专家评审和可用性测试:现在,网站的设计人员认识到,在将系统交付给客户使用之前,必须对组件进行很多小的和一些大的初步试验。除了各种专家评审方法外,与目标用户一起进行的测试、调查和自动化分析工具被证明是有价值的。其过程依可用性研究的目标、预期用户数量、错误和危害程度和投资规模而变化很大。
人机界面设计 1.人机界面是什么?(P5) 人机界面是一类特殊的软件,它帮助实现计算机硬件、软件和人三者之间进行恰当联系和协调一致的工作。简单地说,人机界面是专门处理人机交互活动的软件,它是人与硬件、软件的交叉部分。 2.广义的人机界面:(P5) 在人机系统模型中,人与机之间存在一个相互作用“面”,称为人机界面,人与机之间的信息交流和控制活动都发生在人机界面上。 人机界面的设计直接关系到人际关系的合理性,研究人机界面主要是针对显示和控制两个问题。 3.狭义的人机界面:(P5) 狭义的人机界面是指计算机中的人机界面。人机界面又称人机接口、用户界面、人机交互,是计算机中最年轻的分支科学之一。 4.人与计算机的交互式通过用户界面来实现的。(P5) 5.人机界面学是计算机科学、人类工程学和认知心理学等学科相结合的产物。它还涉及哲学、医学、语言学、社会学等,是名副其实的跨科学、综合性的科学。(P5) 6.人机系统的组合(P16) 完整的人机系统包括人、机、人机之间的界面和人机系统所处的环境。 7.随着计算机技术、网络技术的发展,人机界面将朝那几个方向发展?/试描述人机界面的发展趋势。(P24) ①高科技化——信息技术的革命,带来了计算机业的巨大变革。各类在计算系统中各显其能,使产品的造型设计更加丰富多彩,给设计师提供了更为广阔的造型空间,使其能充分利用先进的计算机技术,设计出优美的造型,大幅度的缩短了产品开发周期和上市时间, 机具 本体 人机界面 感觉 运动器官 显示器 操作器 中枢神 经系统 人子系统 机子系统 环境
为企业赢得市场,也为用户建立起一种良好的实现功能的桥梁。 ②自然化——尽可能使用自然语言,发展图、文、声、光等多种形式,是画面更加生动、逼真甚至超过人的现实生活,这正是虚拟现实所追求的目标。 ③人性化——现代设计的风格已经从功能主义逐步走向了多元化和人性化。一方面要求产品功能齐全、高效,适合人的操作使用,另一发面又要满足人们的审美和认知需要。 8. 描述人机界面和软件界面的概念。 1.狭义上说,软件界面就是指软件中面向操作者而专门设计的用于操作使用及反馈信息的指令部分。优秀的软件界面有简便易用,突出重点,容错高等特点。而广义上讲,软件界面就是某样事物面向外界而展示其特点及功用的组成部分的界面。 2.人机界面:以上2,3小点。 9.人机界面的基本概念(P30) ①交互(会话)是两个或多个相关的,但有时自主的实体间进行一系列信息交换的交互作用过程。强调实体的自主性是为了在行为上保证会话是独立的。 ②人机交互(人机会话)是指人与计算机之间使用某种会话语言,以一定的方式,为完成确定任务而进行的人际之间的信息交换过程。 ③人机交互系统是指实际完成人机交互的系统,可以认为它是由参与交互的各方面组成,如包括任何计算机双方的人机交互系统。广义地讲,交互系统的组成包括参与交互的实体和实体间的交互作用及其环境。 ④人机交互方式是指人机之间交换信息的组织形式或语言方式,又称会话方式、交互技术等。人们通过不同的人机交互方式实际完成人向计算机输入信息及计算机向人输出信息。(问答式会话,菜单技术,命令语言,表单技术,查询语言,自然语言,图形方式及直接操纵等—常用的方式) ⑤交互媒体是指用户和计算机进行人机交互的工具。一般可以分为输入媒体(人向计算机)和输出媒体(计算机向人) ⑥用户友好性是指用户操作系统使用系统时的主观操作的复杂性,如果主观操作复杂性越低,及系统容易被使用,则说明用户友好性越好 ⑦可用性是保证软件产品易学,工作效率高,能给用户带来愉快的体验。 ⑧事件是人机交互活动的时序组织者。 ⑨屏幕是人机交互活动的空间组织者。 ⑩资源是人机交互活动中一种对终端用户透明的、不可见的数据流。 11对象由事件,屏幕,资源所构成。, 10.人机界面的基本特征(P32) ①交互的启动者(计算机启动的交互,用户启动的交互,混合启动的交互) ②交互系统的复杂性是指系统的规模和组织的复杂程度。 ③交互系统的能力是指交互形同对每一用户命令所能完成的工作量。 ④交互系统的信息提交量(反馈:提示信息,帮助信息,出错信息,运行结果信息等) ⑤交互系统的透明性(支持用户开发已执行的系统模型,可以预测系统的行为,可以由用户选择修改交互结构和交互方式)
重庆邮电大学移通学院 学生实验报告 实验名称:典型软件人机界面设计评价 专业班级: 数字媒体技术02141401 姓名: 罗钧______________ 学号: ___________ xxx ________ 实验日期:___________ 2017、6、6 _________
实验十:典型软件人机界面设计评价 (1)了解人机交互的质量与要求与评测方法; (2)熟悉本书10、5节“软件人机界面的评价” 介绍的评价指标与评价方 法,并应用此方法对著名软件产品进行测试评价,提高自己对人机交互界面设计水 平的鉴赏能力。 二、工具/准备工作 需要准备一台带有浏览器,能够访问因特网的计算机。 三、实验内容与步骤 软件名称光影魔术手软件大小19、3 MB 软件版本4、4、1 软件授权永久免费 使用平台XP / Vista / Win7 / Win8 评测时间2017-6-6 序 号内容 评价 1很不满意2不满意3中立4满意5非常满意 1 屏幕上字符的可读性V 2 屏幕布局V 3 各帧屏幕次序V 4 色彩搭配 5 r V 6 颜色搭配就是否考虑色盲使用 1 整个系统术语使用V 2 r V 3 使用的术语就是否熟悉V 4 术语与任务就是否相关V 5 缩略词用法V 6 屏幕上的信息V 7 屏幕上说明性的描述或标题V 8 重要信息就是否突出V 9 信息组织的逻辑性V 10 屏幕不冋类型信息的区分V 11 用户输入信息的位置与格式V 1 始终由用户帮助告知在做什么V 2 出错信息的有用度V 3 纠正用户的错误V 实验目的
240,: 196 四、实验总结 这次实验课结合了之前所学的理论基础,实际下载了光影魔术手这款软件,虽然很多年没用这款软件了,可就是其功能变化并不大,仅仅就是界面做了更新,作为一款入门的后期处理软件,其功能上远不如美图秀秀等简单易用,而与专业修图软件Lightroom或者ACR相比很多 术语不准确且不全面,所以其定位比较尴尬。 在课程探究过程当中,不仅提高了我们对知识的检索能力,还提高了我们的概括梳理能力并且深入思考了一些问题,受益匪浅。 五、实验评价(教师)
1.以用户为中心的基本设计原则 在系统的设计过程中,设计人员要抓住用户的特征,发现用户的需求。在系统整个开发过程中要不断征求用户的意见,向用户咨询。系统的设计决策要结合用户的工作和应用环境,必须理解用户对系统的要求。最好的方法就是让真实的用户参与开发,这样开发人员就能正确地了解用户的需求和目标,系统就会更加成功。 2.顺序原则 即按照处理事件顺序、访问查看顺序(如由整体到单项,由大到小,由上层到下层等)与控制工艺流程等设计监控管理和人机对话主界面及其二级界面。3.功能原则 即按照对象应用环境及场合具体使用功能要求,各种子系统控制类型、不同管理对象的同一界面并行处理要求和多项对话交互的同时性要求等,设计分功能区分多级菜单、分层提示信息和多项对话栏并举的窗口等的人机交互界面,从而使用户易于分辨和掌握交互界面的使用规律和特点,提高其友好性和易操作性。4.一致性原则 包括色彩的一致,操作区域一致,文字的一致。即一方面界面颜色、形状、字体与国家、国际或行业通用标准相一致。另一方面界面颜色、形状、字体自成一体,不同设备及其相同设计状态的颜色应保持一致。界面细节美工设计的一致性使运行人员看界面时感到舒适,从而不分散他的注意力。对于新运行人员,或紧急情况下处理问题的运行人员来说,一致性还能减少他们的操作失误。5.频率原则 即按照管理对象的对话交互频率高低设计人机界面的层次顺序和对话窗口 莱单的显示位置等,提高监控和访问对话频率。 6.重要性原则 即按照管理对象在控制系统中的重要性和全局性水平,设计人机界面的主次菜单和对话窗口的位置和突显性,从而有助于管理人员把握好控制系统的主次,实施好控制决策的顺序,实现最优调度和管理。 7.面向对象原则
人机界面设计案例分析 什么是人机界面人机界面是指人和机器在信息交换和功能上接触或互相影响的领域或称界面所说人机结合面,信息交换,功能接触或互相影响,指人和机器的硬接触和软触,此结合面不仅包括点线面的直接接触,还包括远距离的信息传递与控制的作用空间。人机结合面是人机系统中的中心一环节,主要由安全工程学的分支学科安全人机工程学去研究和提出解决的依据,并过安全工程设备工程学,安全管理工程学以及安全系统工程学去研究具体的解决方法手段措施安全人机学。它实现信息的内部形式与人类可以接受形式之间的转换。凡参与人机信息交流的领域都存在着人机界面。大量运用在工业与商业上,简单的区分为输入(Input)与输出(Output)两种,输入指的是由人来进行机械或设备的操作,如把手、开关、门、指令(命令)的下达或保养维护等,而输出指的是由机械或设备发出来的通知,如故障、警告、操作说明提示等,好的人机接口会帮助使用者更简单、更正确、更迅速的操作机械,也能使机械发挥最大的效能并延长使用寿命,而市面上所指的人机接口则多界狭义的指在软件人性化的操作接口上。 人机界面的设计原则1、以用户为中心的基本设计原则 在系统的设计过程中,设计人员要抓住用户的特征,发现用户的需求。在系统整个开发过程中要不断征求用户的意见,向用户咨询。系统的设计决策要结合用户的工作和应用环境,必须理解用户对系统的要求。最好的方法就是让真实的用户参与开发,这样开发人员就能正确地了解用户的需求和目标,系统就会更加成功。 2、顺序原则 即按照处理事件顺序、访问查看顺序(如由整体到单项,由大到小,由上层到下层等)与控制工艺流程等设计监控管理和人机对话主界面及其二级界面。 3、功能原则 即按照对象应用环境及场合具体使用功能要求,各种子系统控制类型、不同管理对象的同一界面并行处理要求和多项对话交互的同时性要求等,设计分功能区分多级菜单、分层提
目录0. 文档介绍2 0.1 文档目的 2 0.2 文档范围 2 0.3 读者对象 2 0.4 参考文献 2 0.5 术语与缩写解释 2 1. 应当遵循的界面设计规范3 2. 界面的关系图和工作流程图 5 3. 主界面 5 4. 子界面A 6 5. 子界面B 7 6. 美学设计7 7. 界面资源设计错误!未定义书签。 8. 其他错误!未定义书签。
文档介绍 0.1 文档目的 界面设计是为了满足软件专业化标准化的需求而产生的对软件的使用界面进行美化优化规范化的设计分支。界面设计文档可以让用户对软件产品有了更直观的了解,并且了解各个模块的设计及用意。 0.2 文档范围 文档包括公用界面设计,学生用户界面设计,教师用户界面设计,其中各个界面包括框架设计,编程设计,按钮设计,面板设计,菜单设计,标签设计,图标设计,滚动条及状态栏设计。 0.3 读者对象 登陆网站的游客、注册成会员的学生、教师以及管理员。 0.4 参考文献 提示:列出本文档的所有参考文献(可以是非正式出版物),格式如下: [1] 张海藩,《软件工程导论(第5版)》,清华大学出版社,1900年01月 [2] 杨培添,《软件界面设计》,电子工业出版社,2007年02月 [3] 林锐,《Web软件用户界面设计指南》,电子工业出版社,2005年5月 [4]吴士力,汪孝宜,胡俦,《网络系统开发实例精粹(JSP版)》,电子工业出版社, 2006年8月 [5] 黄艳群,黎旭,李荣丽,《设计·人机界面》,北京理工大学出版社,2007年5月https://www.doczj.com/doc/1512286872.html,/view/43210.html?wtp=tt https://www.doczj.com/doc/1512286872.html,/view/119481.htm 0.5 术语与缩写解释
南京林业大学人机界面设计与应用论文 题目:浅谈人机界面设计 学院:家具与工业设计学院 专业:工业设计 学号:091403124 学生姓名:张旭 指导教师:张荣强 2012年3月8日
目录 1.引言----------------------------------------------------------------1 2.人机界面设计概述----------------------------------------------------1 2.1.人机界面的定义----------------------------------------------------1 2.2.人机界面设计------------------------------------------------------2 2.2.1.人机界面设计的定义----------------------------------------------2 2.2.2.人机界面设计的思想----------------------------------------------2 3.人机交互概述--------------------------------------------------------2 3.1.人机交互的定义----------------------------------------------------2 3.2.人机界面与人机交互的关系------------------------------------------2 4.人机界面的风格------------------------------------------------------3 5.人机界面的设计原则--------------------------------------------------3 6.人机界面的设计过程--------------------------------------------------4 7.对人机界面设计的评价------------------------------------------------4 8.人机界面的发展------------------------------------------------------5 8.1.过去和现在的人机界面----------------------------------------------5 8.2.未来人机界面的猜想------------------------------------------------6 9.结论----------------------------------------------------------------6
进行人机界面设计的研究 1.界面风格的设计控制台人机界面选用非标准Windows风格,以实现用户个性化的要求。但考虑到大多数用户对于标准Windows系统较熟悉,在界面设计中尽量兼容标准Windows界面的特征。界面使用的功能按钮选用MFC类库提供的CBmpButton类动态创建自定义位图图标的按钮。因为位图按钮可在操作中实现高亮度、突起、凹陷等效果,使界面表现形式更灵活,同时可以方便用户对控件的识别。但是,界面里使用的对话框、编辑框、组合框等都选用Windows标准控件,对话框中的按钮也使用标准按钮。控件的大小和间距尽量符合Windows界面推荐值的要求。 界面默认窗体的颜色是亮灰色。因为灰色调在不同的光照条件下容易被识别,且避免了色盲用户在使用窗体时带来的不便。为了区分输入和输出,供用户输入的区域使用白色作为底色,能使用户容易看到这是窗体的活动区域;显示区域设为灰色(或窗体颜色),目的是告诉用户那是不可编辑区域。窗体中所有的控件依据Windows界面设计标准采用左对齐的排列方式。对于不同位置上多组控件,各组也是左对齐排列的。 人机界面的布局设计根据人体工程学的要求应该实现简洁、平衡和风格一致。典型的工控界面分为3部分:标题菜单部分、图形显示区以及按钮部分,如图1所示。该界面界面美观,在屏幕上的对象左右达到平衡、不堆挤在某一处,无杂乱无章的感觉。数据的过分拥挤会产生视觉疲劳和接收错误。界面的平衡原则推荐显示屏幕总体性覆盖度不超过40%,而分组中屏幕覆盖度不超过20%。控制台人机界面中包含着大量的图形显示信息,因此将图形显示区布置在屏幕长宽各占屏幕70%左右的范围内,以保证显示信息的清晰和全面。控制按钮组布置在显示区的右侧,一方面是考虑到绝大多数操作者是右手操作用户,按钮区布置在最右侧更加方便;另一方面是根据界面布局的主次原则,把用户注意力最集中的左上区域留给图形显示区。 根据一致性原则,保证屏幕上所有对象,如窗口、按钮、莱单等风格的一致。各级按钮的大小、凹凸效果和标注字体、字号都保持一致,按钮的颜色和界面底色保持一致。 选择界面的概念取决于多个界面。可将界面设计为循环或FIFO缓冲器。
关键词:人机界面,设计 文章简要介绍人机界面设计的一些经验,有助于设计者设计出友好、高效的人机界面。下面介绍三类人机界面设计指南: 1、一般交互指南 涉及信息显示、数据输入、系统整体控制,这类是全局性的。下面讲述一般交互指南: (1)保持一致性。菜单、命令输入、数据显示等使用一致格式。 (2)提供有意义、用户可理解、可读的反馈。 (3)执行破坏性动作前要求用户确认。如删除记录。 (4)允许取消、撤销操作。 (5)尽量减少记忆量。不用记忆看到操作界面即可进行下一步操作。 (6)尽量减少按键次数、减少鼠标移动的距离,避免用户问“这是什么意思”的情况。提高行动和思考的效率。 (7)允许操作员犯错误,但是可以恢复。 (8)按功能对动作分类,并据此设计屏幕布局。比如菜单、下拉菜单、右键弹出式菜单。 (9)提供必要帮助,包括集成实时帮助和附加帮助文件。 (10)使用简单动词或动词短语作为命令名。 2、数据输入指南 数据输入界面往往占终端用户的大部分使用时间,也是计算机系统中最易出错的部分之一。其总目标:简化用户的工作,并尽可能降低输入出错率,还要容忍用户错误。 这些要求在设计实现时可采用多种方法: (1)尽可能减轻用户记忆,采用列表选择。 (2)尽量减少用户输入动作,按键次数。 (3)使界面具有预见性和一致性。
用户应能控制数据输入顺序并使操作明确,采用与系统环境(如Windows操作系统)一致风格的数据输入界面。 (4)防止用户出错。 在设计中可采取确认输入(只有用户按下键,才确认),明确的移动(使用TAB键或鼠标在表中移动),明确的取消,已输入的数据并不删除。对删除必须再一次确认,对致命错误,要警告并退出。对不太可信的数据输入,要给出建议信息,处理不必停止。 (5)提供反馈。 要使用户能查看已输入的内容,并提示有效的输入提示或数值范围。 (6)按用户速度输入和自动格式化。 用户应能控制数据输入速度并能进行自动格式化,对输入的空格都能被接受。 (7)允许编辑。 理想的情况,在输入后能允许编辑且采用风格一致的编辑格式。 (8)数据输入界面可通过对话设计方式,若条件具备尽可能采用自动输入。特别是条码、图像、声音输入。 (9)消除冗余输入。尽可能提供默认值;不要求输入单位;程序可以自动计算的信息绝对不要用户输入;系统自动填入用户已输入过的内容。 3、屏幕显示指南 下面是人机界面显示信息的设计指南: (1)只显示与当前工作内容有关的信息。 (2)尽量使用图形或图表直观方式表现数据。 (3)使用一致的标记、标准的缩写和可预知的颜色。 (4)产生有意义的出错信息,用户可理解的信息。 (5)使用大小写、缩进和文本分组以帮助理解。 (6)使用窗口分割不同类型的信息。 (7)高效率使用显示屏。
人因工程学实验 ——焦点小组法 指导教师:王海英老师 焦点小组法实验报告
一、实验目的 1.学会焦点小组法的操作过程。 2学会在人机交互设计过程中使用焦点小组法收集用户需求信息。 二、实验环境和仪器 实验环境为焦点小组测试室,主要设备应包括,话筒、单向镜、摄像机、录音笔。 三、实验内容及步骤 l. 自拟讨论主题。 我们小组确认的主题为:东北大学官方系列网站的的好坏。 3. 确定小组分组,并确定组内分工,选择主持人。 我们小组共5人,最终确认一名主持人,两名录像人员,两名记录人。 4.编制讨论指南。 (1)首先表明自己的身份,和同学们建立友善的关系。 (2)询问大家是否有在使用东北大学官方的所有网站(官网,IP网关,图书馆,教务处网站等)。 (3)询问大家觉得这些网站的给人感受如何(网站制作美工方面)。 (4)询问觉得这些网站的实用性如何。 (5)询问大家在使用过程中遇到了哪些问题。 (6)询问大家认为这些问题应该如何改进。 5. 组织讨论。 6. 访谈结束后的总结,对讨论录音进行总结,归纳出东大网站所具有 的问题和建议修改方法。 四、调研目的 研究东北大学官方所有网站在同学中的使用频率和同学们对网站的意见,为 了更加完善的我们东北大学的系列网站。 五、本人在焦点小组法中的角色及分工。 本人在焦点小组法中的角色是摄影师,分工是利用录像记录主持人和被 提问者的对话,相比较笔记这更加详细的记录所有的对话。 六、被访者回答简要记录。 官网
张:界面大气 黄:功能单一,画风简单,技术比较单薄。 张:官网可以,各个院系的界面不好看。 郑:建议增加站内搜索,例如校医院。 网关 张:不明白是否在线。 黄:流量浪费大,一个月用了100g。 图书馆 张:数据不全。 王:怕在去之前被人借走了书。 教务处 王:验证码必须区分大小写,经常会输入错误。 张:不能看到自己的准确排名。 刘:查成绩,查课表,学业预警,培养计划。 七、所得出的结论。 官网: (1)画面大气,但功能比较简单,技术缺乏。技术方面是硬伤,但希望将网站的功能表现的更加明显,使使用者更加明显的知道有哪 些功能。 (2)东大的官网做的还可以,但各个院系的网站做的很简单,画面单调。建议各个院系的负责网站的负责人将各个院系的网站更加完 善。 (3)建议增加站内搜索的功能,更加方便使用者使用网站。 网关: (1)建议增加提醒功能,告诉使用者当时是否在线。 (2)建议增加详细流量查询功能,告诉使用者自己的流量使用在哪里了。不会造成不必要的流量消耗。 图书馆: (1)因为书的更新快,导致数据不全,建议每周更新一次图书馆资源,避免同学查询时查询不到。 (2)建议增加预约功能,比如为你保留一本书一天,在这一天里别人无法借这本书,这样就可以避免你在查询和去借书之间被人借走 的尴尬。 教务处: (1)建议更改验证码机制,使字母大小写都可以区分。 (2)增加排名查询,使同学们更加清楚的知道自己在专业中的位置。 八、根据本人角色提出实验过程中发现的问题和实验感受。 本人在这次实验中我是担当摄影师的角色,我感觉更能从“上帝”视角来观察整场实验,我发下以下一些问题:
Chapter 1 1. Describe three populations of users with special needs. For each of these populations, suggest three ways current interfaces could be improved to better serve them.(book from p17 to p21) 1)残疾用户 对于盲人或者眼睛有疾病导致视觉不好的人,可以使用文本到语音的转换,文本到语音的转换能够帮助盲人用户接受电子邮件或阅读文本文件,语音的设备更能允许某些用户界面进行语音控制的操作。这项技术同样可以用于虽然视力完好但是特殊情况下的人,例如开车、工作等。 对于听力障碍的用户,往往可以经过简单改动的计算机,实现声音到可视信号的转变。 对于身体障碍用户,需要大量特殊输入设备,这要取决于具体的障碍,语音技术和人眼跟踪设备、头戴式光电鼠标都可以被用来满足残疾用户的需要。世界上有名的例子就是伟大天文学家霍金和他的个人电脑。 2)老年用户 通过用户提供对字体大小、显示对比度和音量大小的控制、更清晰的导航路径、一致的布局和更简单的命令语言来设计界面,从而为老年人改进对界面内容的访问。还有诸如手眼协调、增强灵敏性和改进反应时间等作法,都能改善老年人的使用体验。另外,计算机游戏对老年人来说也是一个有吸引的东西,这可以让一些惧怕使用电脑的老年人获得体验机会而被吸引。老年人使用鼠标往往很迟钝,我们可以转换成高精度的触摸屏。 3)儿童 儿童的用户界面,强调娱乐性和教育性。儿童的用户界面往往与父母息息相关。首先要注意到界面的教育性,要为儿童的教育着想,可以附带丰富的知识内容、家长指南资料和教师培训资料等,尤其在艺术、音乐、写作和数学方面的教学资料。另外,设计需要考虑到儿童的局限性,要简单,易懂,避免复杂的序列。特别需要注意的是,在教育和父母对孩子的关注来说,避免对暴力、种族主义、色情资料还有儿童隐私陌生人威胁等问题的信息访问,这都是非常重要的。 3. Suppose you need to design a system for users in both the United States and China. Present a list of cultural differences that you should be aware of so that a successful design can be made. 1)中国的用户来自沉思的传统文化,,他们更喜欢稳定显示的界面,而美国的用户都是行动导向的基于新奇文化的用户,他们更偏爱生动的屏幕和多次点击。2)在高校主页来反应二者的文化差异,中国主要喜欢在主页上强调他们深刻印象的建筑物和有名的师资,美国的高校主页则更多表现那种学生团队精神和活跃的社交生活。 3)文本作为世界用户界面的一个关键因素,必须重视其中涉及到的文化差异,这些差异因素主要表现在: 字符、数字、特殊符号和区分符 阅读方向(从左到右与从右到左、垂直阅览等) 日期和时间格式
基于RSView SE和VB技术的人机界面开发 收藏| 分类: | 查看: 141 | 评论(0) 北京起重运输设计研究院随着现代工业自动化程度的不断提高,现场的各类数据和指令必须实时显示并及时处理,因此组态软件在工业生产中被越来越广泛地使用。组态软件必须具备稳定可靠的性能,在运行、维护状态下实现可视化监控和报警,数据信息的采集、保存和管理,以及报表的打印功能。通过为首钢京唐滚筒取料机设计人机界面,本文提出了一种实现组态软件监控、通信及信息管理要求的实用方法。 1 系统简介 该人机界面通过图形文字显示可以让使用者浏览生产的过程数据,并根据不同的数据信号,通过界面颜色和显示内容的变化,动态监视生产过程中设备的运行状态,并提供交互式的人机界面,以实现可视化控制和管理功能。界面报警管理系统将各传感器的状态实时呈现,可以为维护人员提供较为明确的维修指导和历史记录。 本系统的设备控制是基于ControlLogix L61型PLC完成的,PLC通过ControlNET网络与触摸屏和变频器进行通信。工控机与PLC通过Ethernet网络进行通信,和电力仪表之间采用RS485进行通信,示意图见图1。 图1 系统示意图 滚筒取料机所有机械设备的检测信号都通过开关量、模拟量和总线通信方式反馈到PLC中,通过可视化的人机界面,操作和维护人员可以选择工作模式,对行走、料耙、滚筒、带式输送机、电缆卷筒等主要机构进行监控,根据报警信息有针对性地处理故障,通过串口实现对供电系统的遥测,从数据库中选择不同时段生成工作日志和报警报表。 2 功能实现 在工程中需要使用RSView SE和RSView ME开发2套人机界面,分别安装在工控机和触摸屏上。二者功能基本一致,其中工控机用界面功能比触摸屏界面略多,本文以RSView SE开发的工控机界面为例,介绍人机界面的开发构思和方法。