

FrontPage使用教程之改密码
出处:2345软件大全时间:2011-07-01人气:571我来评论
教程贴士:输入你自己的新密码,请不要都和例子里的一样哟!注意密码你不能有汉字和空格。
1、打开桌面上如图软件。
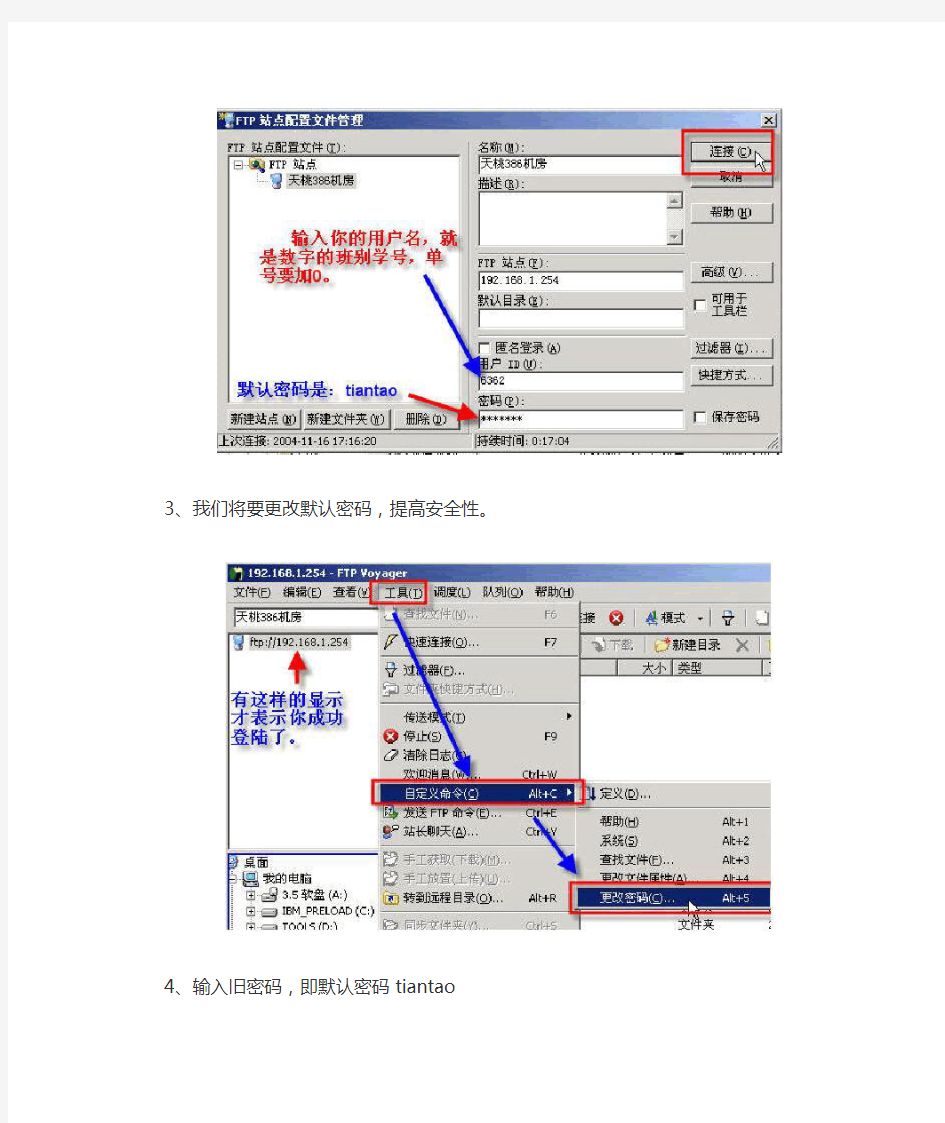
2、如图输入。
3、我们将要更改默认密码,提高安全性。
4、输入旧密码,即默认密码tiantao
5、输入你自己的新密码,请不要都和例子里的一样哟!注意密码你不能有汉字和空格。
6、有这样的信息证明密码修改成功。
Frontpage XP玩特效
出处:https://www.doczj.com/doc/3f11147505.html,时间:2011-07-01人气:779我来评论
教程贴士:会使用Frontpage XP设计网页吗?会,相信不少人会脱口而出!的确,Frontpage XP可视化的操作界面
会使用Frontpage XP设计网页吗?会,相信不少人会脱口而出!的确,Frontpage XP 可视化的操作界面,直观明了的操作向导,会让菜鸟网友设计网页轻松快捷的。不过,要是让你用Frontpage XP,玩出一些只有专业图象才能生成的特效,你能行吗?看看下面的内容,相信你会说“行”的!
一、表格立体特效
提到“立体特效”,相信许多人都以为必须借助Photoshop之类的专业工具才能实现;其实,也不全是这样。这不,本文要设计的立体表格,可是在Frontpage XP中玩出来的哟!这里的设计可不需要太多的图象软件使用经验,你只需简单地轻点鼠标,一幅漂亮的、具有立体特效的表格就能生成喽!好了,还是请大家一起来看看,如何在Frontpage XP中,一步一步设计表格的立体特效吧。
1、启动Frontpage XP程序,打开其编辑界面,执行菜单栏中的“文件”/“新建”/“网页”命令,来重新创建一个空白网页;
2、将鼠标移动到需要插入表格的位置处,再用鼠标依次单击菜单栏中的“表格”菜单项,从打开的下拉菜单中,执行“插入表格”命令,在随后出现的图1界面中,将表格的行数和列数均设置为“2”;
3、同时将表格的“宽度”设置为200象素,再分别将边框粗细、单元格边距设置为0,而单元格间距设置为1;
4、用鼠标选中插入后的表格,并单击鼠标右键,从打开的右键菜单中,执行“表格属性”命令,这样就能打开如图2所示的参数设置界面;
5、在该界面中,我们可以将表格的背景颜色设置为“黑色”,同时选中“指定高度”选项,将表格的高度也设置为200象素;设置好后单击“应用”按钮使设置生效,再单击“确定”按钮返回到主编辑区域;
6、再选中表格的某一单元格,并单击鼠标右键,从打开的快捷菜单中,执行“单元格属性”命令,在随后出现的属性窗口中将表格中的单元格背景颜色设置为“白色”,再单击“确定”按钮后,我们就能看到如图3所示的表格的黑色边框特效了;
7、要生成表格的立体特效,其实就是让表格在右边框和下边框产生浅黑色的阴影就可以了,因此我们下面的任务就是为表格的右边框和下边框设计阴影效果,此时我们可以借助Frontpage XP中内置的样式功能来轻松实现;
8、返回到图2所示的表格属性界面,用鼠标点击该界面中的“样式”按钮,这样就能打开一个修改样式的设置界面,在这里我们继续单击“格式”按钮,从打开的下拉列表中选中“边框”选项,随后我们就能看到如图4所示的“边框与阴影”设置窗口了;
9、在该窗口的“样式”设置项处,我们将“实线”选项选中;在“颜色”设置项处将“灰色”选项选中;接着在该界面的“预览”设置项处,分别在表格的下边框应用按钮上以及右边框应用按钮上单击一下,这样就能将设置好的样式作用在表格的右边框和下边框上了;
10、完成上面的设置后退出样式设置界面,返回到Frontpage XP程序界面的编辑状态下,再用鼠标点击一下“预览”按钮,将界面切换到网页预览状态下,此时我们就能看到一个具有立体效果的表格出现了。
二、字幕上下移动特效
文字按左右方向移动的效果,在许多普通的网页中但能看到,但文字按上下方向滚动的效果却很少看到;这种效果设计起来是不是很难呢?其实,这种特效的设计思路与文字左右移动的设计方法几乎一致,只不过是略微修改一下代码就可以了,下面就是具体设计步骤:
1、打开FrontPage XP的编辑界面,将鼠标移动到需要插入文字滚动特效的位置处,再输入需要滚动显示的具体文字内容,比方说“各位网友欢迎你”;
2、再用鼠标将这个要滚动显示的文字选中,然后在菜单栏中用鼠标单击“插入”菜单项,并从中下拉菜单中依次执行“组件”/“字幕”命令,随后我们将看到一个标题为“字幕属性”的对话框,如图6所示;
3、在该对话框中,我们在“方向”设置项处将文字滚动的方向先设置为从“右”开始滚动;在“文本对齐”设置栏处,将“垂直居中”选项选中;此外,根据滚动的要求,我们还可以设置好滚动条滚动的延迟时间、是否重复滚动等;
4、完成上面设置后,单击确定按钮返回到FrontPage XP的网页编辑状态,再单击一下该界面下面的“html”标签,将界面切换到源代码状态,并在其中找到“< marquee direc tion="right" >各位网友欢迎你< /marquee >”,在这里我们只要将其中的“right”重新改为“up”或“down”,再单击“预览”标签,就能看到文字上下滚动的特效了。
三、图象合成特效
图象合成功能并不是图象工具的“专利”,使用FrontPage XP我们也能快速地实现图象简单合成的特效,具体步骤为:
1、在FrontPage XP的编辑区域中,将鼠标移动到需要插入图象的位置,并执行菜单栏中的“插入”/“表格”命令,来先插一个一行一列的表格,表格大小可以根据插入图象的大小进行确定;
2、将鼠标移动到该表格内,执行菜单栏中的“插入”/“图象”/“来自文件”,在随后打开的文件选择对话框中,选中需要作为前景内容的图像放置到该表格里,当然为了保证合成的效果,我们要求插入的图象最好应处理成透明背景的动画,这样可以使图象合成的效果更活泼一些;
3、下面,我们用鼠标选中表格,并单击右键,在随后打开的快捷菜单中,执行“表格属性”命令,这样就能打开一个表格属性参数设置界面,在这里我们可以将“单元格间距”、“单元格边距”以及“边框”中的“粗细”参数都设置成“0”;
4、再在图7所示的设置框中,将“背景”设置栏处的“使用背景图片”项选中,并用鼠标单击右侧“浏览”按钮,在打开的文件选择框中,将自己满意的图像作为表格的背景,这样动画就和背景图象合成在一起了。
FrontPage简明教程:网页布局
出处:2345软件大全时间:2011-07-01人气:1546我来评论
教程贴士:通常网页的布局使用到的是FrontPage中的表格和框架菜单栏里的命令
通常网页的布局使用到的是FrontPage中的表格和框架菜单栏里的命令。
表格(TABLE)是将页面中的内容以表格的形式排列,常用于单一页面内图片与文字的安排,是最常用的布局命令。
图3.1
框架(FRAMES)是在同一浏览器窗口中显示多个相互隔离的HTML页的结构。使用框架组织页面时,每个框架显示一个不同的独立页面或者图像,你可以将一些框架中的内容永远保留在浏览器窗口中,而其余窗口则发生改变。
图3.2
表格的使用十分简单,一般经过如下步骤:
§插入表格
§修改表格样式
§填充内容
一、轻轻松松插入表格
点击“表格”菜单中的“插入表格”,在弹出的对话框中可以对所需表格的行列数及边框属性进行设置。插入一个大概样子的表格,自己调整它在整个网页中的位置,为之后填充内容做好准备。
图3.3
二、对表格外观进行前所未有的美化
鼠标左击已经插入的表格,弹出的菜单中选择“表格属性”选项。弹出的对话框可以让你对表格的外观进行设置。基本上除了行列数这些需要使用插入行列等菜单完成的功能,在此设置的大都和表格的外观有关。
图3.4
FrontPage 2002的新功能:表格自动套用格式提供了快速和容易的方法,来创建具有专业外观的表格。用户可以选择他们想要使用的样式,可以自动更改表格的边框、底纹和颜色。使用新的填充表格,用户可以将一个单元格的内容快速地重复输入到该单元格右侧的单元格(向右填充),或输入其下面的单元格(向下填充)。当用户想要将相同内容复制到多个单元格中时,该功能将节约用户的时间。拆分表格让用户能够将任何位置的表格快速和容易地拆开。当用户想要在表格的各行之间添加文本或图形时,这会很方便。
§在 FrontPage 中编辑任何表格时,单击该表格,并从表格菜单中选择表格自动套用格式。从几个表格格式和设计中选择,以创建想要的外观。
§从表格菜单中单击插入,插入五个新行,然后选择行或列。在想要复制的内容下面,添加所需数量的行。选中想要复制的文本和想要填充的单元格。从表格菜单中选择表格填充,然后选择向下填充或向右填充,以匹配突出显示的单元格。
§在表格中间挑选一个单元格,然后从表格菜单中选择拆分表格。
三、简单填充完内容。
只需点击鼠标在表格中与插入的地方,就可以输入文字或者创建图像,或者导入文字图像等等,简简单单的操作之后,一张有条有理的网页就做好了。
图3.5
与以往的FrontPage一样,在FrontPage 2002中可以非常方便地利用框架来组织页面。
一般地,利用框架组织WEB页面需要经过如下步骤:
一.创建框架
二.设置框架属性
三.设定初始页面
四.确定框架间的调用关系
一、创建框架原来如此轻松!
在FrontPage 2002中,点击新建图标旁的小三角调出新建网页模板选择窗口,选择满意的模板创建框架Web页面。如果没有模板符合需要,你可以选择最接近的风格,然后改变框架大小或者增加框架以得到想要的结构。
图3.6
可以拖拉框架边改变框架大小;增加或删除框架则可以使用框架菜单中的拆分框架和删除框架命令。
在这里我们建立一个目录框架页面。
二、设置框架属性
点击页面右键菜单中的框架属性,在弹出的对话框中设置框架属性。你可以指定框架名称、控制框架之间边界的大小、在一个框架内是否允许滚动等。
在显示滚动条选项框中选择在该框架中是否允许存在滚动条。点击框架网页按钮进入该框架的页面属性设置窗口。在框架间距标签中设置框架之间的边界的宽窄,也可以取消显示边框的选项,不显示框架边框。记住,框架之间的边界越大,对于读者观看页面就越困难。
图3.7
一般地,我们把左、右两个框架名称定义为“contents”(目录)和“main”(主框架)。
三、设定初始页面
作为Web设计者,你要决定当第一次出现框架页面时,在每个框架内显示哪个页面即初始页面。只要框架的初始页面存在于你的Web中,这个页面就能够在每次显示框架时自动出现在框架中。
点击工作区域上的“设置初始页面”按钮,在对话窗口中设置初始页面。这时你可以选择点击原有文件中的浏览按钮查找需要的页面,或点击新建页面按钮直接在框架中新建一个页面。在这里我们新建一个页面。
图3.8
四、组织框架间的调用关系
在使用框架时一定会遇到如何处理框架间的调用关系的问题,即点击一个框架中的超链接后目的页面将会出现在哪一个框架内,或是新打开一个浏览器窗口。我们接着上面的例子来学习如何处理调用关系。
现在,我们需要在左边的页面中加入超链接,选中页面中任一蓝色按钮作为加入超链接的对象,这时我们希望所链接的页面在调入时出现在框架“main”中。你会发现在设置超链接窗口的右侧有一目标框架按钮,点击按钮将出现目标框架窗口,在这个窗口中你可以随意设定目的页面将出现在哪个框架中。你可以直接在“当前框架网页框”中选择左或右框架作为目的框架。你也可以选择“公共目标区框”中的选项来确定目标页面的出现形式:
图3.9
“默认网页(main)”:目标页面将出现在默认目的框架中,默认目的框架可以在框架的页面属性设置窗口中设置。如果不加以说明,系统将按照默认目的框架调用目标页面。
“当前相同网页”:目标页面将出现在同一框架中,也就是覆盖调用页面。
“整个网页”:目标页面将覆盖整个框架页面,独立地出现在浏览器窗口中。
“新窗口”:目标页面将出现在新打开的一个浏览器窗口中,而在原来的浏览器窗口中不发生任何变化。
在上面的例子中,我们将“Contents”框架中所有链接的目的框架都设为“main”框架。
好了,你已经能够在你的主页中利用框架来组织页面了!很简单,是吗?
图3.10
新功能:FrontPage 2002现在支持由高级技术(例如 HTML 4)实现的功能,包括嵌入式框架、语言属性以及表单中的按钮和字段集。让这些特性帮助您做出更具动感和专业的W eb站点
从插入菜单中,选择嵌入式框架,然后选择“设置初始网页”并浏览到您的站点上或Internet 上的任何 Web 页,(插入项的名称/地址应当出现在地址窗口中),然后单击确定。所选页将出现在 Web 页的框架中。通过选中它然后拖动角落,还可调整该框架大小。
(连载)
FrontPage使用教程之样板主题
出处:2345软件大全时间:2011-07-01人气:868我来评论
教程贴士:样板主题是用来定义页网的背景以及页网上的页面标题、项目符号、水平分隔线和导航按钮的
图案
样板主题是用来定义页网的背景以及页网上的页面标题、项目符号、水平分隔线和导航按钮的图案,页网上各种文本的字体和颜色的。
图一
你可以在FrontPage 的浏览器(Explorer)和FrontPage 的编辑器(Editor)中利用基本相同的界面来选择你喜爱的样板主题,应用于你的网页中,见上图一。
在FrontPage 的浏览器应用样板主题选择“查看”菜单(view)下样板主题(Themes),显示出样板主题菜单,菜单左边排列着50多种网站样板主题的名称,右边是预览窗口,你可在左边点击样板主题的名称,在右边预览窗口看效果,选好中意的样板主题后,按“套用”( Apply)按钮,你的网站上的所有网页都会自动具有与你在预览窗口看到的完全相同的颜色、字体、图案等属性。
在FrontPage 的编辑器中可选择“格式”(Format)菜单下“主题”(Theme)。这两种应用的方式步骤基本相同,结果却不大相同:在浏览器应用样板主题是针对当前的FrontPa ge网站的所有网页的,而在编辑器应用样板主题只针对当前编辑的一个网页,对网站中的其它网页没有影响。
在图一样板主题菜单中的主题列表下,有三个非常重要的复选框:
通过这三个选项可以对你选定的样板主题做出更进一步定义。一般来说,如果你的网站的访问者们的浏览器版本较低,或是网络传输速度较慢,你应该选择较为简单朴素的页面风格,尽量少选或不选这三个选项。反之,如果访问你的网站的浏览器版本较高(IE 4.0和C ommunicater 4.0 以上),网速较快(特别适于局域网上),你就可以充分利用这三个选项的组合,设计出有动感的、轻松活泼的网页。
网页上导航按钮的属性由FrontPage 的编辑器中“插入”菜单下“导航栏”中指定,如图二。要修改网页巳有的导航按钮的属性可单击鼠标右键,选择“FrontPage组件属性”。
图二
需要提醒初学者注意的是,“导航栏属性”菜单上是不能修改导航按钮的个数和按钮上的具体文字的,这些内容均根据FrontPage 浏览器(Explorer)中网站的组织图自动安排,组织图中每一个方框代表一个网页,方框里的文字就是出现在网页导航按钮上的文字,按钮上的文字也只能在FrontPage 浏览器(Explorer)的网站组织图中修改,未在组织图中出现的网页,也就没有对应的导航按钮。见图三。
图三
样板主题的属性在使用过程中是不能修改的,虽然大家可以利用样板主题轻松地设计出外观精美的有专业水平的网站,但如果大家都从这五十种样板主题选择自己的网站风格,在Internet上会有多少似曾相识的面孔呀?!好在FrontPage CD-ROM.中还为不甘平庸的设计人员准备了一个小工具,FrontPage Theme Designer,利用它你就可以轻轻松松地设计和修改只属于你自己、天下独一份的主题样式了
一、样板主题(theme)的组成
每个网站在具体应用样板主题时,都只会用到样板主题中的部分组成成员,但一个完整的样板主题必须包括为以下几组配置:
1、基本配置
应用于整个样板主题设置。
样板主题的名称;标题和正文的字型字体;全站导航按钮的图案;背景图案
2、简单图案
在未选“使用更漂亮的图案”(Active Graphics)复选框时使用的样板主题成员。
一个网页标题图案;一个水平分隔线的图案;三个级别 GIF项目符号;一个水平导航按钮的图案;一个垂直导航按钮的图案;一组Home, Next, Previous, 和 Up 导航按钮的图案
3、活泼图案
Active Graphics在选中“使用更漂亮的图案”(Active Graphics)复选框时使用的样板主题成员。
一个网页标题图案(可选动画);一个水平分隔线的图案(可选动画);三个级别 GIF项目符号(可选动画);三个用来建“动态按钮”的水平导航按钮的图案 (平常时, 变化时, 按下后);三个用来建“动态按钮”的垂直导航按钮的图案 (平常时, 变化时, 按下后);三组用来建“动态按钮”的Home, Next, Previous 和 Up 导航按钮的图案(平常时, 变化时,按下后)
4、基本颜色
在未选“使用活泼的色彩(Vivid Colors)”复选框时使用的样板主题成员。
默认文本颜色 - 通常是黑色或深色;三种超级链接的颜色(当前的、未访问的和访问过的);三维表格边框的颜色( 通常是automatic/gray);网页背景颜色 ( 通常是浅色或白色)
5、活泼颜色
在选中“使用活泼的色彩(Vivid Colors)”复选框时使用的样板主题成员。
默认文本颜色;三种超级链接的颜色;三维表格边框的颜色;网页背景颜色
必需注意的是:所有样板主题中的同一类别的图案应保持大小一致,以保证在应用各种样板主题时网页的布局不会改变。
二、样板主题(Theme)的设计技巧
1、字体的设置
与Microsoft Word等文字处理软件不同,在HTML语言中你无法精确定义每种字体大小,它只提供七种设置,而这七种设置具体大小是由Web浏览器而非网页设计者来控制的。
在为一个样板主题选择字体时,你还必须考虑到你所采用的字体的通用性,如果你为样板主题的标题安排了“琥珀”字体,在网页上应用这个样板主题很有可能达不到预期的效果,因为很多浏览你的网页的用户很有可能恰好没有安装这种字体!如果你使用了不太常见的字体,除了少数几种Windows系统字型如Arial, Times New Roman ,Courier New,宋体和黑体之外的字体,你还必需为你所选的字体准备一个或几个替代字体,以备用户机器中没有安装你的首选字体时,可以采用你的第二选、第三选字体。
2、图案的设计
合适的图案会为你的网页锦上添花,标题和按钮的图案质量直接影响着网页的美观。在为样板主题设计图案时,应考虑以下问题:
色彩的和谐
图案的通用性
动画的趣味性
3、文字的安排
在样本主题中的图案上一般是没有文字的,标题与按钮上的文字是在具体应用于某个网站时,根据用户网站的组织图的安排来填写。在设计样本主题时,我们需要为标题与按钮上的文字指定字体、颜色等属性。
在设计一个上面要安排文字的图案时,我们需说明文字的这些属性:
文字的字体
文字的颜色
水平对齐方式
垂直对齐方式
样本主题中上面安排有文字的图案必须以GIF格式保存。
4、透明像素的使用
在样本主题中每个图案的具体大小是固定的,当你为样本主题准备的图案的尺寸较小时,需在四周填上透明的像素,以保证你所设计的样本主题在具体应用中不会改变网页的页面布局和安排。
所有的导航按钮(顶层、水平和垂直)是被紧密地排列在一起的,如果你喜欢它们之间有一定间隔,也可通过填上一些透明的像素来实现。
5、动态效果的使用
网页上的动态效果主要包括两种实现方式: GIF动画和动态按钮。合理地应用动态效果会使你的网页更加活泼而有生气,但也会由于文件较大而影响网页下载的速度。所以每个样本主题的网页标题、水平分隔线、标目符号中最好只有一个采用GIF动画,图像采用GI F89a 格式。
配置一个动态按钮时,除了象配置其它普通按钮一样,给按钮定义相应文本属性和一个按钮图案外,还需给它再额外定义两个图案,一个在鼠标指针在按钮经过时, 按钮图案变化时使用;另一个是表示按钮巳被按下的图案。
6、样本主题的 INF 文件
每个样本主题都由两个扩展名为INF 的文件来管理和控制。一个是每个样本主题特定的INF文件 .inf,这个文件的指令只控制这一个样本主题,另外,还有一个顶层的文件th emes.inf ,它的指令控制着安装于计算机上的所有样本主题。FrontPage 样本主题中定义的文字字型均默认是windows-1252字符集中的,如果网页保存在其它字符集中,需在them es.inf 文件中加以说明。
每个样本主题都有特定的INF文件 .inf 。
例如 arcs.inf 文件的内容如下:
[info]
title=Arcs 样本主题显示的名称
codepage=1252 这个文件所采用的Windows 代码集
version=01.01 样本主题的版本号
readonly=true 是否允许修改
利用Frontpage建立新网站
出处:2345软件大全时间:2011-07-01人气:1024我来评论
教程贴士:如果你上了很长时间的网,如果你自命自己是网上的大虾或是美眉,如果你经常在网友面前大吹特吹,问一句:你有自己的个人网站吗?你会制作网页吗?你知道什么是FLASH,什么是HTML吗如果你上了很长时间的网,如果你自命自己是网上的大虾或是美眉,如果你经常在网友面前大吹特吹,问一句:你有自己的个人网站吗?你会制作网页吗?你知道什么是FLASH,什么是HTML吗?
如果上面的问题你都不知道,以后还是多修行修行再说。
什么?无从下手吗?
唉!看来只有笨笨熊来帮你一把了:
在下面的学习中笨笨熊将全面的把FP建站的方法悉数传授给大家:
好了,废话我就不多说了。
下面咱们就开始今天的第一课:建立新网站
新建网站当然你首先要顺利的安装完FrontPage。
1>进入FrontPage安装目录,点击setup可执行文件。
2>设定文件安装的目录。
3>以下当然你还要输入安装密码
4>安装完成以后在安装目录下应该包括:
三个启动文件。FrontPage editor / FrontPage explore / FrontPage asmin
5>点击浏览器 FrontPage explore
FrontPage 终于启动了,你的心里是不是有点兴奋的感觉。
下面咱们就不休息了,接着学习新网站的建立了:
1>File / Frontpage web
2>在create a title for your frontweb:下面输入你新网站的名称
当然你可以用:my personal web来标示。
点击 "change"按钮设定网站的硬盘目录。
3>Ok以后,这时FrontPage会自动创建模板网站给你。
同时整个窗口分成两部分,左边是文件夹列表,右边是相应的目录文件。
当然也自己建立一些看起来毫无用处的网页或是文件夹,你可以将它们全部删除掉。
4>下面你就可以建立你的网站了。
首先建立网站的首页。一般情况下网站首页多用
index.html/index.htm/default.htm等名称。具体的要看你的服务器
是怎样标定的。
5>双击新建立的index.html首页,这时FrontPage Editor就自动。
打开了,下面我们就开始了新的一课。
用FrontPage 2003发布您的网站
出处:2345软件大全时间:2011-07-01人气:1337我来评论
教程贴士:Microsoft office FrontPage 2003 中的远程网站视图可以帮助您将整个网站和单独的文件和文件夹发布到任何位置
Microsoft office FrontPage 2003 中的远程网站视图可以帮助您将整个网站和单独的文件和文件夹发布到任何位置:扩展的 Web 服务器、支持文件传输协议 (FTP) 或基于Web 的分布式创作和版本控制 (WebDAV) 的 Web 服务器、或文件系统中的某个位置。
远程网站视图同时显示本地网站和远程网站中的文件。图标和说明性文本会指示文件和文件夹的状态,同步功能有助于确保不会意外地覆盖任何文件或文件夹。
连接到远程网站
通过新的远程网站对话框可以指定连接设置,并有助于您管理连接类型和协议—包括安全套接字层 (SSL) 或被动 FTP。
《Frontpage操作2》 【第1题】打开文件“Z:\319\index.htm”,进行以下操作并保存,效果如图片“样张.jpg”所示。 (1)将标题“留言板”居中对齐,字体设置为“黑体”,字号设置为14磅,加粗: (2)将文字“给我来信”超链接至lygwtq@https://www.doczj.com/doc/3f11147505.html,; (3)设置网页的背景音乐为“back.mid”; (4)在表格中第一行的提示文字“1”所处的位置插入图片“logo.gif”;在第二行的提示文字“网上照片”所处的位置插入图片“my.jpg”。 【第2题】打开文件“Z:\125\i ndex.htm”,进行下列操作并保存,效果如图“样张.jpg”所示。(1)在网页中表格的第一个单元格中插人图片“banner.jpg”,水平居中放置,并设置图片的宽度为“750像素”,高度为“120像素”; (2)将正文标题“太湖简介”设置为:隶书、24磅、绿色,水平居中; (3)设置网页背景图片为“bg.jpg”。 【第3题】打开“z:\372\14.htm”进行以下操作后并保存 (1) 在提示文字“插入图片处”插入dhm.jpg,图片宽度为184像素,高度为126像素,并删除上述提示文字; (2) 在标题“春节食俗”下方插入1 行3列的表格,在表格的3 个单元格中分别依次输入“春节的起源”、“历代春节食俗”、“春节各地食俗”; (3) 在网页下方提示文字“(插入书签处)”设置书签,书签名称为“3”,并删除上述提示文字;将表格单元格中的“春节各地食俗”与上述书签建立超链接。 【第4题】打开文件“考生文件夹\21\form1.htm”,进行以下操作并保存,效果如图片“样张.jpg”所示。 (1) 在网页上部插入一个包含1行1列的表格,设置表格的背景图片为“haijun.gif”,在表格中添加文字“调查表”,格式要求:黑体、居中。 (2) 在网页中插入表单,如“样张.jpg”所示: 在网页中插入复选框,名称为“C1”,值为“ON”;在网页中插入复选框,名称为“C2”,值为“ON”;在网页中插入复选框,名称为“C3”,值为“ON”;在网页中插入单选框,名称为“R1”,值为“V1”;在网页中插入单选框,名称为“R2”,值为“V2”; 在网页中插入滚动文本框,名称为“S1”,初始值为“***”。 【第5题】打开“考生文件夹\736\”文件夹下的文件“wy1.htm”进行以下操作后并保存,效果如样张“表格内容样张.jpg”所示! (1) 把表格的边框粗细设置为2,对齐方式为“水平居中”;将文字“用户登陆”加粗,并将表格第4行的第1列和第2列单元格合并; (2) 完成表单内容,在表格的第2行第2列和第3行第2列单元格中分别插入名称为“T1”,初始值为“用户名”的单行文本框和名称为“T2”,初始值为“密码”的密码输入框;在第4行单元格中插入名称为“B1”,值为“提交”的提交按钮和插入名称为“B2”,值为“重置”的重置按钮;
Frontpage2000教程七课使用框架 创建框架 你见过布告栏吗?就是那种有一个大的栏框,里面张贴着各种各样的布告的框架。布告栏可以把一个版面分成几个部分,在每一个部分里可以张贴不同的内容。 在我们的FRONTPAGE中,也可以制作这样的“布告栏”。在FRONTPAGE中我们把它叫做框架,它可以把一个浏览器窗口分成几个区域,每一个部分可以显示不同的网页。看,这些就是用框架制作的网页: 这是一个双框架网页,它把浏览器空间分成了两个框架,左框架和右框架分别显示了不同的两个网页。 这是一个三框架的网页,它分为三个框架,上面、左面和右面的框架都放着一个单独的网页。
我们还可以把不同框架的网页相互联系起来: 回到双框架网页中,单击左框架中的“显示主页内容”,这时在右面的框架里就会显示当前网站的主页。 刚才我们单击了左框架的超链接,它就要显示链接到的网页,可是显示在右面的框架里。这是因为右框架是左框架的目标框架,在FRONTPAGE中,一个框架的链接内容总是显示在它的目标框架里。 我们现在就来制作一个框架网页: 选择“文件”菜单的“新建”命令,单击“网页”按钮,选择“框架网页”选项卡, 在这里列出了十种框架布局模板,你可以根据自己的需要选用。单击“目录”模板,在预览部分显示了框架网页的布局,上面的说明告诉我们左面的超链接内容在右面显示,这样我们就知道右框架是左框架的目标框架。有了这些信息你能够选择合适的框架模板了。单击“确
定”按钮。 我们建立的框架网页上有按钮。 这是因为刚才我们创建了一个框架网页,但是并没有指定在各个框架里显示哪个网页,就好像我们做了一个布告栏,但是并没有向里面张贴布告一样,而这些按钮就是用来让我们指定在框架里显示哪个网页的。 填充框架网页 怎么在创建的框架网页里指定各框架所显示的网页呢? 单击框架网页左框架的“新建网页”按钮, 这样就在当前框架里插入了一个新的空白网页。
网页制作操作知识点 可能涉及的试题类型 1、新建、打开、保存网页 2、文字的设置 (1)按要求在网页相应位置输入文字 (2)字体的设置:选中要设置的文字,右键—“字体”或“格式”—“字体”/“段落” 3、图片的设置 (1)插入图片:光标先定位于要插入图片的位置,再选择“插入”菜单—“图片”—“来自文件” (2)图片属性的设置,对齐方式、宽度高度,边框; 选中要设置的图片,右键—“图片属性”—“外观”选项卡 4、表格的设置 (1)插入表格:光标先定位于要插入表格的位置,再选择“表格”菜单—“插入”—“表格”,按要求设置行数、列数,对齐方式、边框粗细、颜色等。 (2)插入行、列、表格:光标先定位于要设置的单元格,右键—“插入行”/“插入列”或选择“表格”菜单—插入
(3)删除行、列:选中要删除的行、列,右键—“删除行”/“删除列” (4)表格背景、边框颜色粗细,高度宽度,对齐方式的设置: 光标先定位于要设置的单元格,再右键—“表格属性” (5)单元格的合并、拆分:选择要设置的单元格,右键—合并单元格或拆分单元格 (6)单元格背景、水平垂直对齐方式、单元格的边框色、高度与宽度等的设置: 光标先定位于要设置的单元格,再右键—“单元格属性”
5、超链接的设置 选中需要设置超链接的对象(瞧清就是文字(全选需要设置的文字)还就是图片设置超级链接), 右键—“超链接”出现“创建超链接”对话框 (1)链接到网站地址: 方法:在“地址”处输入要链接的网址如: (2)链接到本地文件: 方法:搜索到所需要链接的目标文件,选中该文件—确定,如jrwh、htm (3)电子邮件链接: 在左侧“电子邮件地址”处单击,在出现的对话框中键入要超链接的电子邮件地址—确定
网页设计与制作教程 第一章基础篇 1.INTERNET和WWW INTERNET的功能和应用 1.信息的获取与发布 2.电子邮件 3.网上交际 4.电子商务 5.网络电话 6.网上事务处理 7.远程登陆 8.文件传输 9.电子公告版 10.全球信息网 11.INTERNET的其他应用 WWW简介 1.网页,网页文件和网站 2.HTTP和FTP协议 3.超文本和超链接 4.INTERNET地址 5.域名 6.统一资源定位器(URL) 7.HTML 常见网络浏览器----IE 第二章网站建设概论 (1)信息类网站 (2)交易类网站 (3)有偿信息类网站:101网校、 (4)功能型网站 (5)综合类网站 2.根据网站的性质分类: (1)政府网站 (2)企业网站 (3)商业网站 (4)教育科研机构网站 (5)个人网站 (6)非赢利机构网站 (7)其他类型的网站 3.根据在大型搜索引擎上的设置分类 4.娱乐和休闲类网站;商业与经济类,艺术,人文,健康,医药,政府,政治类,电脑与 网络类,社会和文化,科学与教育类,参考资料类 2.1.2网站建设的步骤 1.制作环境的准备:1)设备:扫描仪,数码相机,打印机2)完善系统环境3)备齐网页开发工具软件,网页制作工具,服务器端程序开发工具及一些实用的辅助工具。。。4。
备齐素材制作和加工软件,包括对图形,动画,刘媒体和声音进行处理的素材制作和加工软件 5)备齐常用的网站发布工具,如FTP文件传输软件 2.网站目标的确定:对象:访问者的类型;主题明确,数据充分。保持目标的简洁 3.网站主题,风格和创痍点的确定 1)主题选材要小而精 2)擅长或感兴趣的内容 )选题不要太滥:因特网上只有第一,人们记不住第二第三名 2)网站的风格:CI(标志,色彩,字体,标语),版面布局,浏览方式,交互性,文字,语气,内容价值,存在意义,站点荣誉等诸多因素 1)确信风格是建立在有价值的内容上的 2)需要彻底弄清楚站点给人的印象是什么 3)在明确网站印象后,开始努力建立和加强这种印象:1)标志(LOGO)2)色彩3)标准字体4)醒目标准口语5)统一图片处理效果7)使用网站特有的图标;使用自己设计的花边,线条和点;;9)展示网站的荣誉和成功作品10)告诉网友关于个人真实的故事和想法3)网站的创意(准备期,孵化期,启事期,验证期,形成期) 4.网站结构的确立:1)网站结构的确立2)网站目录的设置3)网站链接结构的设置:树状连接结构;星状链接结构3)两种结构的综合 5.网站素材的准备 6.网站制作工具的选择和确定:DREAMWEA VER和FRONTPAGE,PHOTOSHOP,FIREWORKS,动画制作工具:FLASH,COOL 3D;网页特效工具,网页特效精灵,有声有色 7.网站的建设 1)申请E---MAIL帐号 2)申请网页空间:1。打开虎翼网空间申请主页 3)域名注册:对于个人网站,在申请免费网页空间的同时也完成了域名的注册 4)网页制作:先简单后复杂,布局先大后小,制作网页时要多灵活运用软件配备的设计模板,这样可以大大提高制作效率 8。网站的测试(看看有没有问题)和上传(将网站发布到WEB服务器,网页制作工具本身具有FTP功能) 9。网站的宣传和推广(搜索引擎上注册,与别的网站交换链接,运用网络广告) 10.网站的更新和维护:必须不断给它补充新的内容,才能够长期吸引住浏览者 2.1.3 网站设计的原则 1)网站主题不要多于三个:小而精,定位小 2)网站的标准色彩不要超过三种 3)重视网站目录结构的创建(创建目录的原则百度上找出来):不要将所有文件都存在根目录下,目录层次不超过三层,不要使用过长的目录名,尽量不要使用中文目录名 4)链接层次不要超出三层(便于维护) 5)网页长度应限定在三个整屏以内 6)表格的嵌套层次要控制在三层左右(表格插入表格里) 7)网站导航要清晰 2.优秀网站的五大要素 1)网站内容丰富 2)页面下载速度快(网页简单,不要大量图片)
2013山东省信息技术学业水平考试真题 1、用FrontPage新建一个空白网页,并完成以下操作: (1)输入“李清照简介”文字,在将文字格式设置为:红色、楷体-GB2312、7号(36)磅,并居中; (2)在文字下面插入一个3行2列的表格,设置表格边框粗细为0,并把第二列第二单元格与第三单元格合并成一个单元格,将图片 “liqingzhao.jpg”(图片位置 “C:\ATA-MSO\testing\165056-376C\FRONTPG\T2-BO3\liqingzhao.jp g”)插入此单元格中; (3)把此文件保存为 “C:\ATA-MSO\testing\165056-376C\FRONTPG\T2-BO3\index.htm”。 操作步骤: (1)、打开FrontPage软件,选择菜单“文件”→新建→由一个网页组成的网站,输入“李清照简介”,选择文字利用工具栏设置属性。 (2)点击菜单“表格”→插入→表格,设置行数、列数及其它属性。 (3)选中把第二列第二单元格与第三单元格,右击选择合并单 元格,光标定位合并后的单元格,点击菜单“文件”→“插入”→“图片”→“来自文件”按路径选择图片liqingzhao.jpg (4)点击菜单“文件”→“保存”,根据要求设置保存路径。 5、用Frontpage打开网页
C:\ATA-MSO\testing\165056-376C\FRONTPG\T1-BO3\xqj.htm,并进行以下操作: (1)在文字“山东古代名人”下面插入一条长为800像素的水平线。(2)在第1行的单元格中,插入Flash动画“xqj.swf”(动画位置C:\ATA-MSO\testing\165056-376C\FRONTPG\T1-BO3\xqj.swf),并设置此动画的属性:高度为20像素,宽为600像素,Flash动画在此单元格中水平居中显示。 (3)将该网页另存为“xinqiji.htm”,仍然保存在 “C:\ATA-MSO\testing\165056-376C\FRONTPG\T1-BO3”文件夹下。 操作步骤: (1)打开Frontpage软件,选择菜单“文件”→“打开”,根据题目提供的路径打开文件,把光标定位在“山东古代名人”后面,点击“插入”→“水平线”,双击插入的水平线,设置宽度为800像素; (2)点击菜单“插入”→“图片”→“flash影片” (3)点击菜单“文件”→“另存为”,文件名为“xinqiji.htm”,点 击“保存” 7、用Frontpage打开网页 C:\ATA-MSO\testing\165056-376C\FRONTPG\T5-BO3\index.htm,并进行一下操作: (1)把表格的第一行第一个单元格拆分成两列,并在新拆分成的2个单元格中从左到右依次分别插入图片“logo.jpg”(图片位置 C:\ATA-MSO\testing\165056-376C\FRONTPG\T1-BO3\logo.jpg)和
Frontpage 2000操作步骤 第一题步骤:: 1、单击开始——程序——Frontpage,单击文件——打开——选定L:\test.ppt——单击打开。 2、右击页面——网页属性——设置标题——单击确定。 3、选定第一段,单击格式——字体——设置字号、字型。单击格式——段落——对齐方式为水平居中。 4、单击第一段最后,单击插入——水平线 5、选定第二段,单击格式——字体——设置字体、字号。单击格式——段落——对齐方式为水平居中。 6、单击第二段最后,单击插入——水平线 7、选定第三、四段,单击格式——字体——设置字体颜色。 8、选定文章最后,单击表格——插入——设置表格的行、列、边框、宽度。 9、单击文件——保存,单击文件——退出。 第二题步骤:: 1、单击开始——程序——Frontpage,单击文件——打开——选定L:\test.ppt——单击打开。 2、右击页面——网页属性——设置标题、背景颜色——单击确定。 3、选定第一段,单击格式——字体——设置字号、字体。单击格式——段落——对齐方式为水平居中。右击——超链接——输入网址——单击确定 4、单击第一段最后,单击插入——水平线 5、选定第二、三、四段,单击格式——字体——设置字号、字型、字体颜色。 6、选定第五段,单击格式——字体——设置字号、字型。单击格式——段落——对齐方式为水平居中。右击——超链接——输入网址——单击确定 8、选定文章最后,单击表格——插入——设置表格的行、列、边框、宽度。输入文字。 9、单击文件——保存,单击文件——退出。 第三题: 使用Frontpage打开L:\Test.html文件. 1、设置背景颜色为银色,设定标题是”网页的制作”(不含引号) 2、在第一段中设置江苏省情,字体为行楷,字号为19磅,字型为加粗斜体,颜色为蓝绿色。本段居中,加入链接https://www.doczj.com/doc/3f11147505.html,. 3、在第一段的后面加入水平线. 4、对第二,三,四段左对齐,字体为黑体,字号为15磅,加粗,字褐色(从”江苏地处美丽……到资源的有时.”). 5,对第五段(全省国民经济主要统计指标)设置字号为14磅,居中,加粗,并加入链接https://www.doczj.com/doc/3f11147505.html,. 6,文件的最后插入3*3表格,对齐方式为水平居中,边框粗细设为2,单元格边距为1,单元格间距为4 ,边框颜色为蓝色,指定宽度为100(百分比).,指定高度为6像素。在第3行第3 列中插入L:、test.jpg,并加入超链接
第一课从一个网页开始 Frontpage2000教程第二课编辑网页 Frontpage2000教程第三课使用图形 Frontpage2000教程第四课超链接 Frontpage2000教程第五课使用表格 Frontpage2000教程第六课组件的使用 Frontpage2000教程七课使用框架 Frontpage2000教程第八课使用多媒体 Frontpage2000教程第九课站点操作 Frontpage2000教程第十课表单设计 Frontpage2000教程第十一课创建讨论组 Frontpage2000教程第十二课站点的发布 frontpage2000教程第一课从一个网页开始 作者:未知阅读人次:5527 文章来源:未知发布时间:2004-11-20 网 友评论(7)条 认识Frontpage2000 你是否紧跟时代的潮流上了网?你在聊天室里是否听过别人聊起自己的个人主页,你会不会觉得自己没有个人主页就落伍了?有没有想过自己也要做一个主页?想过?那你还瞎呆在那里干什么?赶快阅读本教程,你就该学会制作自己的主页了。 本教程教你学会使用微软公司的Frontpage2000,学会干什么?当然是做你的个人主页啦。或许你认为制作主页是一门很深奥的工作,需要懂得大量的计算机知识。我现在要告诉你,你错了。在这个流行图形操作系统的今天,制作主页不再需要你去学习复杂,烦躁的HTML语言了,你只需要知道一个概念:主页(也称网页,怎么样称呼都无所谓)就象一张白纸,你可以在上面写字,画画等等,通过自己的设计,那张白纸可以变成很漂亮。做主页时就是这个概念,只不过我们写字,画画是用笔和白纸,而做主页我们是用鼠标,键盘和Frontpage
第一题: 用frontpage打开网页C:\1\xqj.htm,并进行以下操作: (1)在文字“山东古代名人”下面插入一条长为800像素的水平线。 (2)在第1行的单元格中,插入flash动画“xqj.swf”(动画位置C:\1\xqj.swf),并设置此动画的属性:高度为20像素,宽为600像素,flash动画在此单元格中水平居中显示。(3)将该网页另存为“xinjiqi.htm”,仍然保存在C:\1文件夹下。 第二题: 用FrontPage打开网页C:\2\lqzjj.htm,并进行以下操作: (1)把文章标题“李清照简介”字体设置为隶书,红色,7号(36磅),并居中对齐; (2)在第二行第一个单元格中插入文件“jieshao.txt”(文件位置C:\2\jieshao.txt)中的全部文件内容; (3)将图片“back.gif”(图片位置C:\2\back.gif)设为网页背景,并保存网页。 第三题: 用FrontPage打开网页C:\3\index.htm,并进行以下操作: (1)把表格的第一行第一个单元格拆分成两列,并在新拆分出的2个单元格中从左到右依次分别插入图片“logo.jpg”(图片位置C:\3\logo.jpg)和”tupian.jpg(图片位置C:\3\tupian.jpg) (2)将文字“给我来信”设置为超链接,链接到电子邮箱:zhongh@https://www.doczj.com/doc/3f11147505.html, (3)将网页的标题设置为“签字留言”,并保存。 第四题: 用frontpage新建一个空白网页,并完成以下操作: (1)输入“李清照简介”文字,再将文字格式设置为:红色、楷体、7号(36磅)、并居中;(2)在文字下方插入一个3行2列的表格,设置表格边框粗细为0,,并把第二列第二单元格和第三单元格合并为一个单元格,将图片“liqingzhao.jpg”(图片位置C:\4\liqingzhao.jpg)插入此单元格中。 (3)把此文件保存为C:\4\index.html 第五题: 用FrontPage打开网页C:\5\bdfz.html,并进行以下操作: (1)在网页中间部分,提示文字“插入图片”处,插入图片back.jpg),图片右对齐,并
Frontpage 制作网页-如何制作网页教程-网站制作教程-海乐网
怎样制作网页-如何制作网页 网站制作教程 怎样制作网页 如何制作网页-网站制作教程 海乐网 如何制作网页 网站制作教程|海乐网
现在市面上的有许多制作网页的工具,office 中也有一个专门作网页的工具 FrontPage ,其操作与 word 相似,比较容易上手。下面以 FrontPage 2000 为例,介绍 网页制作的基本知识。 一、 如何打开 FrontPage 了解主界面 单击任务栏“开始”按钮,选择“程序”选项,单击 FrontPage 就可以进入。
进入后你会发现 PRONTPAGE 界面和 WORD 很相似[图一], 这是因为编辑 WEB 页 面和编辑 WORD 文档有很多同样的设置, 这些设置所用的图标和 WORD 中的是一样的。
[图一]ProntPage2000 界面
Frontpage 制作网页-如何制作网页教程-网站制作教程-海乐网
视图中的组框是用来切换视图的, 单击里面的小图标就可以切换到不 同的视图。FRONTPAGE 共有 6 种视图[如左],使用不同的视图可以从不 同的侧面查看设计的 WEB 站点。对一个 WEB 站点而言,不断更新是很 重要的。随着站点的成长,维护站点的工作量会越来越大。建立站点可能 很快,但是如果没有这 6 种视图的帮助,维护起来就很困难了。 这些视图的使用不用一下就全部掌握,只要知道有这些视图就可以 了。
下面看一看同一个 WEB 站点在不同视图中是怎样显示的。
单击“网页”按钮,切换到网页视图,再单击工具栏上的“文件夹列表”按钮
,窗口
中增加了一个文件夹列表框[图一]。网页视图是用来显示选中的网页的,双击文件夹列 表中的某一个 HTM 文件,在最右方的工作区中就会显示该网页的内容。
[图一]网页视图
HTML入门 HTML英语意思是:Hypertext Marked Language,即超文本标记语言,是一种用来制作超文本文档的简单标记语言。用H TML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台(如UNIX,WINDOWS等)。自1990年以来HTML就一直被用作World Wide Web的信息表示语言,用于描述Homepage 的格式设计和它与WWW上其它Homepage的连结信息。使用HT ML语言描述的文件,需要通过WWW浏览器显示出效果。 所谓超文本,因为它可以加入图片、声音、动画、影视等内容,因为它可以从一个文件跳转到另一个文件,与世界各地主机的文件连接。 通过HTML可以表现出丰富多彩的设计风格 图片调用: 文字格式:文字 通过HTML可以实现页面之间的跳转 页面跳转:〈A HREF="文件路径/文件名"> 通过HTML可以展现多媒体的效果 声频:
HTML中也提供了相应的标题标签 FRONTPAGE操作题 第12套 1、将网页标题更改为:我的学习我做主 2、将“信息技术”的文字颜色设为“白色”, 单元格背景设置为“红色” 3、将表格5个单元格的宽度设为:100像素 4、在语文试卷前插入“书签”,书签名为:语文 并将网页顶端导航栏中的语文超级链接到:“语文”书签 5、删除试卷表格的最后一行。 第14套 1、设置网页标题:中国茶文化 2、在“中华国饮茶文化”下方加入字幕: 内容为:欢迎你到茶乡来 背景色:绿色 方向:右 3、字幕下方插入:宽度为80%的绿色水平线 4、将网页下方的图片链接到:https://www.doczj.com/doc/3f11147505.html, 第16套 1、将表格的第一行中两列合并。 2、将表格的第一行的单元格背景颜色:蓝色 3、在第一行的单元格中输入文字:歌手王力宏 文字颜色:红色; 4、将第5行第2列的文字“王力宏大事记”超级链接改为:https://www.doczj.com/doc/3f11147505.html, 5、将网页顶部标题“王力宏的天空”设置为滚动字幕,方向:右 第18套 1、设置网页背景颜色为:浅蓝色; 2、设置第1行文字的格式为:幼圆,24磅,居中对齐; 3、插入一个1行2列的表格,把表格边框粗细设为0; 4、把fp中sby.txt里的文字复制到表的第1行第1列 在表的第1行第2列插入fp中的图片:shiboyuan1.jpg 5、在表下面输入“返回”,并超链接到:fp中的tour1.htm 第20套 1、网页标题设为:ftp练习 背景音乐设为:test.mid 网页背景设为:银白色2、在表格中间一行插入字幕 内容:这是我的作品 方向:右 表现方式:交替 3、对“E-Mail”做邮箱链接:myclass@https://www.doczj.com/doc/3f11147505.html, 4、将表格的宽度改为:500像素 第22套 1、网页标题设为:多彩的植物世界 2、在表格下方插入一条绿色水平线 3、将“植物的生长”超链接到:植物的生长.txt 4、在表格第1行最后一个单元格插入图片:button18A.jpg 4、删除“植物简介”一行单元格。 第24套 1、网页标题设为:西安世界园艺博览 2、建立一个4行3列的表格 3、在第1行第2列的单元格中,插入图片:xasjyybl.jpg 4、将第2行三个单元格合并,并插入绿色水平线 5、在第3行第2列单元格中输入:主题:天人长安,创意自然--城市与自然和谐共生 6、在第4行第2列单元格中输入:西安世界园艺博览 设格式为:隶书、18磅 链接到:https://www.doczj.com/doc/3f11147505.html, 第26套 1、在网页顶端插入图片:fp_files\banner.jpg 2、网页标题设为:好吃街网页背景为:紫色 3、设置表格边框粗细为:2,颜色:绿色 4、为“美味特色菜”栏目中的“彩带鱼头”设置超链接,链接到https://www.doczj.com/doc/3f11147505.html, 5、在网页底部插入滚动字幕 内容为:这里有好多好吃的哟方向:右 第28套 1、网页标题设为:福娃 背景音乐设为:beijing.mid 背景:白色 2、在最上面的单元格中插入字幕 内容:北京欢迎您!背景:黄色 3、在5个福娃图片上面的单元格中插入颜色为蓝色的水平线 4、将页面最后文字“联系我”链接到邮箱:fuwa@https://www.doczj.com/doc/3f11147505.html, 第30套 Frontpage操作题 一、请打开本题工作目录中的网页“宠物总动员.htm”,完成下列操作: 1、将标题“大型人偶儿童剧《宠物总动员》”设置为:“黑体、4(14磅)、红色、加粗”。 2、设置网页中表格的指定宽度为800像素,边框线粗细为0。 3、完成以上操作后保存,并关闭FrontPage2003。 二、请打开本题工作目录中的网页“宠物总动员.htm”,完成下列操作: 1、将标题“大型人偶儿童剧《宠物总动员》”设置为:“隶书、5(18磅)、蓝色、加粗”。 2、将网页中的红色水平线的宽度设置为“900像素”,对齐方式设置为“右对齐”。 3、完成以上操作后保存,并关闭FrontPage2003。 三、请打开本题工作目录中的网页“宠物总动员.htm”,完成下列操作: 1、在表格中黄色单元格内插入本题工作目录中的图片“海报.png”,并将图片的宽度设置为250像素,高度设置为340像素。 2、将网页中的文字“剧照”设置超链接,链接邮件地址:juzhao@https://www.doczj.com/doc/3f11147505.html,。 3、完成以上操作后保存,并关闭FrontPage2003。 四、请打开本题工作目录中的网页“济南三大名胜.htm”,完成下列操作: 1、将第一行中的汉字“济南三大名胜”改为楷体、5(18磅)、红色、加粗、倾斜。 2、将网页中的文字“大明湖”设置超链接,链接地址是“大明湖.htm”。 操作提示: 3、完成以上操作后保存,并关闭FrontPage2003。 五、请打开本题工作目录中的网页“济南三大名胜.htm”,完成下列操作: 1、将网页中第一行中的单元格进行合并。 选择第一行后,单击右键,选择“合并单元格”命令 2、将网页的背景设置为本题工作目录中的图片“bj30.gif”。 在网页中任意位置单击右键,选择“网页属性”,切换到格式标签 3、完成以上操作后保存,并关闭FrontPage2003。 六、请打开本题工作目录中的网页“背影.htm”,完成下列操作: 1、给网页设置背景色,颜色为紫色; 提示:同第五题第一问 2、在标题“父亲背影”文字下方插入水平线,其属性设置为宽度为600像素、高度为3像素、对齐方式为“左对齐”、颜色为红色。 FrontPage使用教程之改密码 出处:2345软件大全时间:2011-07-01人气:571我来评论 教程贴士:输入你自己的新密码,请不要都和例子里的一样哟!注意密码你不能有汉字和空格。 1、打开桌面上如图软件。 2、如图输入。 3、我们将要更改默认密码,提高安全性。 4、输入旧密码,即默认密码tiantao 5、输入你自己的新密码,请不要都和例子里的一样哟!注意密码你不能有汉字和空格。 6、有这样的信息证明密码修改成功。 Frontpage XP玩特效 出处:https://www.doczj.com/doc/3f11147505.html,时间:2011-07-01人气:779我来评论 教程贴士:会使用Frontpage XP设计网页吗?会,相信不少人会脱口而出!的确,Frontpage XP可视化的操作界面 会使用Frontpage XP设计网页吗?会,相信不少人会脱口而出!的确,Frontpage XP 可视化的操作界面,直观明了的操作向导,会让菜鸟网友设计网页轻松快捷的。不过,要是让你用Frontpage XP,玩出一些只有专业图象才能生成的特效,你能行吗?看看下面的内容,相信你会说“行”的! 一、表格立体特效 提到“立体特效”,相信许多人都以为必须借助Photoshop之类的专业工具才能实现;其实,也不全是这样。这不,本文要设计的立体表格,可是在Frontpage XP中玩出来的哟!这里的设计可不需要太多的图象软件使用经验,你只需简单地轻点鼠标,一幅漂亮的、具有立体特效的表格就能生成喽!好了,还是请大家一起来看看,如何在Frontpage XP中,一步一步设计表格的立体特效吧。 1、启动Frontpage XP程序,打开其编辑界面,执行菜单栏中的“文件”/“新建”/“网页”命令,来重新创建一个空白网页; 2、将鼠标移动到需要插入表格的位置处,再用鼠标依次单击菜单栏中的“表格”菜单项,从打开的下拉菜单中,执行“插入表格”命令,在随后出现的图1界面中,将表格的行数和列数均设置为“2”; 1、用Frontpage打开“40\index.htm”网页文件进行下列操作并保存。 ===所有网页文件编辑素材存放在“40”文件夹下=== (1)为网页中的“北京奥运会会徽”图片设置超链接,链接到“index-1.htm”; (2)在提示文字“【1】”所在的位置,输入文字“里程碑”,并且字体设置为“楷体_GB2312”,大小为“5(18)磅”,对齐方式为“水平居中”,并将“【1】”字样 删除; (3)在提示文字“【2】”所在的单元格中,将图片“fuwa.jpg”设置为单元格的背景图片,并将“【2】”字样删除; (4)将图片“1246.jpg”设置为网页的背景图片; (5)保存网页并关闭应用程序。 2、用Frontpage打开“44\index.htm”网页文件进行下列操作并保存。 ===所有网页文件编辑素材存放在“44”文件夹下=== (1)将网页中的表格边框的粗细设置为“4”,并将边框颜色设为“绿色”; (2)将图片“back.jpg”设置为网页的背景图片; (3)在网页中文字为“在此插入题目”所在单元格中,输入文字“望岳”,并且字体设置为“仿宋_GB2312”,大小设为“6(24磅)”,对齐方式为“水平居中”,并 将“在此插入题目”字样删除; (4)在网页中文字为“在此插入作者名称”所在单元格中,输入文字“杜甫”,字体设置为“楷体_GB2312”,大小设为“4(14磅)”,对齐方式为“水平居中”, 并将“在此插入作者名称”字样删除; (5)将表格第3行第2列单元格中的文字设置为“楷体_2312”,大小为“4(14磅)”,颜色为“绿色”,字体效果为“闪烁”,对齐方式为“水平居中”; (6)将网页中的文字“古诗鉴赏”设置超链接,并且链接到“index-1.htm”; (7)保存网页文件并关闭应用程序。 3、用Frontpage打开“38\index.htm”网页文件进行下列操作并保存。 ===所有网页文件编辑素材存放在“38”文件夹下=== (1)在网页的标题文字“什么是3G时代?”后面插入一个2行2列的表格,对齐方式为水平居中,边框粗细为4,边框颜色为绿色; (2)在新建的4个单元格中从左向右、自上而下分别输入“3G标准”、“3G牌照发放”、“WCDMA、CDMA2000和TD-SCDMA”、“移动通信”; (3)在文字“什么是3G时代?”上添加超链接到网页“index-1.htm”; (4)保存网页文件并关闭应用程序。 图片的编辑 一、设置图片属性 直接插入的图片都是以其原始效果显示在网页中,不一定都符合用户的要求。因此用户需要对其属性进行设置。 一、设置图片大小 设置图片大小的具体操作步骤如下: (1)双击所插入的图片,弹出如图4.2.1所示的“图片属性”对话框。 (2)在“大小”选区中的“宽度”和“高度”微调框中设置图片的宽度和高度值。 图4.2.1 “图片属性”对话框 可以通过像素或百分比来设置。像素是一种精确的改变方式,可以将图片的宽度和高度精确到一个确切的值;百分比是一种粗略的改变方法,它是将图片根据原来的大小按照一定的比例改变,如选中“百分比”单选按钮,然后在“宽度”微调框中输入“40”;在“高度”微调框中输入“70”,设置后的效果如图4.2.2所示。 图4.2.2 设置图片大小效果 二、设置图片的环绕方式 设置图片环绕方式的具体操作步骤如下: (1)打开“图片属性”对话框,在“环绕方式”选区中选择所需的环绕方式,包括无、左和右3种环绕方式。 (2)单击“确定”按钮即可。 除了这3种环绕方式外,用户还可以通过拖动来改变图片位置。其方法是选中该图片,按住鼠标左键并拖动,此时光标将变成形状,表示在当前状态下可以将图片移动到其他位置,拖动鼠标至合适位置后释放鼠标左键即可。 三、设置图片与文本的对齐方式 在FrontPage 2003中,图片与文本之间有多种位置关系。通过设置图片与文本间的位置关系,可以对网页进行合理的布局。其设置方法是在“图片属性”对话框(见图4.2.1)中的“布局”选区中打开“对齐方式”下拉列表,然后在该下拉列表中选择所需的选项,单击“确定” 按钮即可。 :如果用户需要给图片添加边框,可在“布局”选区中的“边框粗细”微调框中设置所需的边框值。 四、转换图片类型 在FrontPage 2003中,如果要转换图片的类型,其具体操作步骤如下: (1)在需要转换类型的图片上单击鼠标右键,在弹出的快捷菜单中选择“更改图片文件类型” 命令,弹出如图4.2.3所示的“图片文件类型”对话框。 图4.2.3 “图片文件类型”对话框 (2)在该对话框中选择所需的图片类型,然后单击“确定”按钮即可。 用FrontPage制作网页教程 【教学目标】了解用FrontPage制作课件的优势与不足,学会用FrontPage制作网页型课件。【重点难点】重点是如何在FrontPage插入多媒体素材,难点是课件交互性的实现和网页源代码的应用。 【教学策略】教师实例演示,学生上机操作,教师辅导和点评。 【媒体选择】主要采用FrontPage示范课件和实际操作讲解相结合,并辅以文字教材、网上学习资源和教学光盘。 【教学内容】 一、 FrontPage 基本操作 1. 启动 FrontPage :双击桌面上的 FrontPage 快捷方式图标;开始→程序→Microsoft FrontPage ;右击一个扩展名为 htm 或 html 网页文件,选“编辑”。 2. 打开或隐藏视图栏、文件夹列表和网页文档 a. 点“视图→视图栏”打开或隐藏视图栏。点“视图→文件夹列表”打开或隐藏文件夹列表。 b. 右击扩展名为 htm 或 html 网页文件(如 index.htm ),选“编辑”,系统默认用 FrontPage 打开网页。 c. 点“文件→打开”或点常用工具栏中的“打开”按钮,从本地磁盘或网络驱动器中打开网页文档,从任意 Web 网站打开网页,打开最近打开过的网页文档。 3. 在 FrontPage 编辑器中预览网页 a. 点普通视图按钮,观察刚才打开的 index.htm 网页。 b. 点 HTML 视图按钮,观察 index.htm 网页。 c. 点预览视图按钮,观察 index.htm 网页。 4.FrontPage 视图方式:网页视图,文件夹视图,报表视图,导航视图,超级链接接视图,任务视图。 5. 保存网页:点“文件→保存(另存为)”或点常用工具栏中的“保存”按钮,将新建的网页或从万维网上打开的网页保存到本地磁盘,把自己喜欢的网页作为模板保存。 6. 关闭网页:点“文件→关闭”或文档窗口中的“ X ”按钮,关闭当前网页。 二、网页课件制作实例 1. 创建站点 ( 1 )在本地硬盘(如 D 盘)建一个文件夹 , 用英文或汉语拼音命名 , 如 myweb, 打开它。 ( 2 )启动 Microsoft FrontPage 。 ( 3 )点“文件→新建→站点” , 选择“空站点”图标,再在“指定新站点的位置”栏中输入新建的站点文件夹( D:\myweb ),或通过单击“浏览”按钮来指定。点“确定”后片刻,编辑区出现一个空站点。 2. 建立框架网页 ( 1 )点“文件→新建网页”,选框架网页”选项卡 , 双击“横幅和目录”。编辑区被划分为上框架、左框架和右框架 3 个区域。 ( 2 )点上框架区中的“新建网页”按钮 , 切换到上框架网页编辑状态 , 点“插入→组件→字幕” , 在“字幕文字”栏中输入网页课件的标题 , 选“交替”表现方式和“连续”选项 , 确定。根据需要插入图片、 gif 动画或 Flash 动画。 ( 3 )点左框架区中的“新建网页”按钮 , 切换到左框架网页编辑状态 , 输入表示课件目录的文本,如“情境导入”、“新课”、“课堂练习”、“知识扩展”、“课堂小结”、“网上学习资源”、“课外探究”等(或插入相应的图片)。 用FrontPage制作网页课件 【教学目标】了解用FrontPage制作课件的优势与不足,学会用FrontPage制作网页型课件。 【重点难点】重点是如何在FrontPage插入多媒体素材,难点是课件交互性的实现和网页源代码的应用。 【教学策略】教师实例演示,学生上机操作,教师辅导和点评。 【媒体选择】主要采用FrontPage示范课件和实际操作讲解相结合,并辅以文字教材、网上学习资源和教学光盘。 【教学内容】 现在越来越多的课件是用网页制作工具来制作,并结合数据库、ASP 等技术来加强课件的交互性。网页形式的课件可以集成丰富的多媒体信息,具有交互性强、制作简易、体积小、便于在网络上发布、传播和更新等优点,适合于个别化学习、课堂教学和网络教学。网页课件的开发工具软件有很多,包括: ?语言编程如HTML 、D HTML 、ASP 、JSP 、PHP 、JAVA 、JavaScript 、VBScritp 、VRML 等。 ?所见即所得的可视化编辑工具,如FrontPage 、Dreamweaver 、Flash 、Authorware 、PowerPoint 、CourseBuilder 等。 对于一般都有繁重教学任务在身的学科教师来说,没有太多的精力去学习复杂的编程语言。可视化网页编辑工具由于源代码自动生成,使教师可以有更多的精力关注内容的表达和教学设计。 用FrontPage 编制的网页课件有较易操作的界面(与上网浏览网页完全相同),一门课程或一堂课的脉络结构(知识结构)可以在主页上用菜单(树形菜单或弹出菜单)或导航条的形式清楚地表明,可以列出教学目的、内容、重点难点、引言、概念性质、例题、练习、小结、作业等等,甚至操作注意事项。FrontPage 被公认为最好的入门级的网页编辑工具。 一、FrontPage 基本操作 1. 启动FrontPage :双击桌面上的FrontPage 快捷方式图标;开始→程序→Microsoft FrontPage ;右击一个扩展名为htm 或html 网页文件,选“编辑”。 2. 打开或隐藏视图栏、文件夹列表和网页文档 a. 点“视图→视图栏”打开或隐藏视图栏。点“视图→文件夹列表”打开或隐藏文件夹列表。 b. 右击扩展名为htm 或html 网页文件(如index.htm ),选“编辑”,系统默认用FrontPage 打开网页。 应用frontpage制作网页(一) 一、熟悉frontpage2000的环境 A、frontpage的启动 1.利用“开始”菜单启动:开始——》程序——》frontpage 2.利用桌面上的快捷方式:双击打开 B、退出frontpage 1.单击窗口标题栏右端的关闭按钮; 2.按Alt+F4快捷键; 3.执行“文件”菜单下的退出命令。 注:若在退出以前没有保存已被修改的文档,在退出时,会有询问是否保存的提示 框。 C、F rontPage的工作环境 FrontPage的窗口由标题栏、菜单栏、工具栏、网页编辑区域、网页编辑模式和状 态栏七部分组成。 1.标题栏:窗口的顶部,包括“控制菜单”图标,当前正在编辑的文件或程序名称、“最小化”按钮、“最大化/还原”按钮和“关闭”按钮。 2.菜单栏:标题栏下方,是命令菜单的集合。由“文件”、“编辑”、“视图”、“插入”、“格式”、“工具”、“表格”、“窗口”和帮助组成。 3.工具栏:提供常用的各类按钮,如“保存”、“打印”、“剪切”等编辑操作和“插入表格”等标准操作按钮。 FrontPage2000常用工具栏上特有的工具按钮: 发布站点:将建立的网站发布到WEB上; 文件夹列表:显示当前站点的文件夹结构; 在浏览器中预览:当网页保存后,选中该工具按钮,可在系统默认的浏览器中 浏览当前编辑的网页。 停止:用于预览网页时停止网页的下载; 插入超级链接:插入一个超级链接; 刷新:用于浏览网页时刷新网页。 4.视图栏:由“网页”、“文件夹”、“报表”、“导航”、“超链接”、“任务”六部分组成。 网页:视图将在网页编辑区域打开当前站点的所选网页文件以做编辑之用; 文件夹:视图列出当前站点的所有文件和文件夹,方便寻找须编辑的网页文件; 报表:视图将报告站点中文件和超链接的状态; 导航:视图将显示站点的导航结构; 超链接:视图显示来自和指向站点中的每一页的超链接; 任务:视图列出站点中要完成的任务。 5.网页编辑区域:管理站点和编辑网页的地方。 6.网页编辑模式:普通方式(所见即所得的网页设计方式)、HTML方式(用HTML 语言设计网页)和预览方式(检查网页实现的效果),从不同的角度观察网页。 7.状态栏:显示当前页状态
段落标签 水平线段
有三个属性: size水平线的宽度 width水平线的长,用占屏幕宽度的百分比或象素值来表示 align水平线的对齐方式,有LEFT RIGHT CENTER 三种 noshade线段无阴影属性,为实心线段 文字的大小设置这是size=7的字体 文字的字体与样式 文字的颜色…位置控制...
定义表格 定义表行 定义表头 定义表元(表格的具体数据) FRONTPAGE操作题
Frontpage操作题
FrontPage使用教程
frontpage操作题
frontpage2003中图片的编辑
用FrontPage制作网页课件教程
用FrontPage制作网页课件教程
frontpage制作网页教程(一)