

大瓦片切图的操作说明
一、背景和原理
通常瓦片尺寸被设置为400*300,项目实践中运算时间非常长;通过将瓦片尺寸放大,例如1600*1200、6400*4800等,能够提高arcgis每次渲染的范围、减少渲染的次数,从而实现性能的提高;而大瓦片裁切为小瓦片的操作,只需要少得多的时间。
下面是一组测试对比数据:
瓦片尺寸400*300,1156张1200*900 2000*1500
AP-Map-CutMap切图12’13”到13’03”,
平均每张0.63”到0.68”1’45”
平均每张0.73”
1’15”
平均每张1.53”
AP-Map-CutCut二次裁切21.328”到25.25”19.328”到20.109”合计12’25”或745秒2’15”或135秒1’35”或95秒
18% 13%
显然,瓦片越大越有效;而且这还能减少瓦片文件数量,可以在将大瓦片拷贝到服务器之后再进行二次裁切,减少瓦片迁移所需要的时间。
需要特别注意的是:
1.瓦片尺寸不能大于屏幕显示分辨率,否则很可能出现瓦片显示内容的坐标范围偏差,这
是ArcGIS的问题,目前无法解决。例如分辨率最高1280*1024的话,建议瓦片选择为1200*900;分辨率能到2048*1536的话,则可以选择瓦片为2000*1500;而分辨率1440*900时不可选择1200*900,否则也会出问题。
2.大瓦片必须设置为小瓦片的整数倍,两个方向可以不一样。
3.大瓦片裁出来的小瓦片,总数很可能比小瓦片直接切要少;而且每个瓦片范围内的显示
结果可能与切小瓦片有所不同。例如瓦片边界处的注记。
二、作业流程
1.使用原有的AP-Map-CutMap切图。在正常的瓦片切图配置文件基础上,编写大瓦片的切图配置文件;并执行切图操作;
2.将大瓦片迁移到服务器;
3.用AP-Map-CutCut进行二次裁切,输出到服务器上的发布目录。
三、操作说明
1.大瓦片切图配置文件
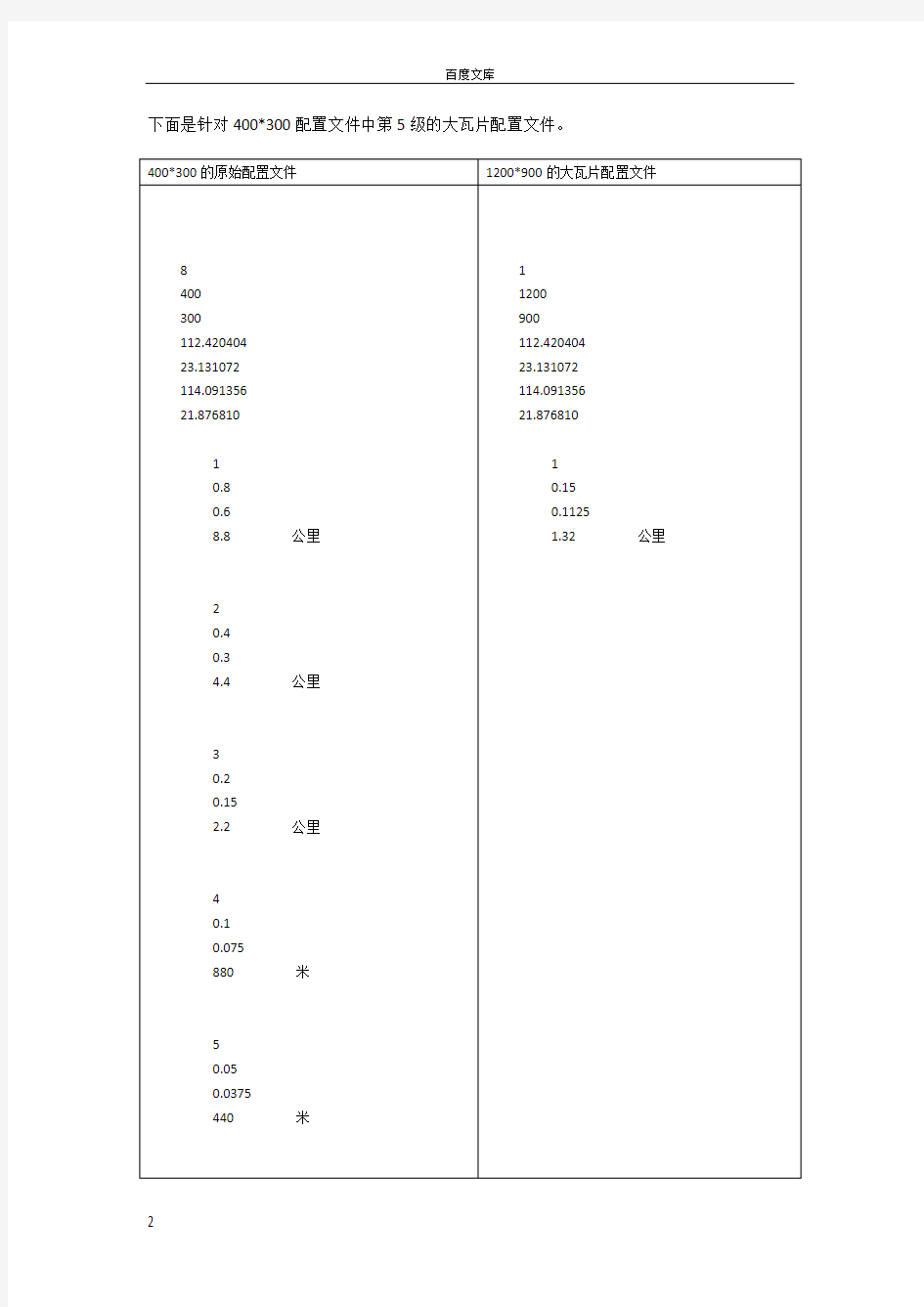
下面是针对400*300配置文件中第5级的大瓦片配置文件。
400*300的原始配置文件1200*900的大瓦片配置文件
在这里,选择第5级只是作为示例,越高级越花时间的,采用大瓦片越有效。设置要点:
?大瓦片的尺寸主要考虑屏幕分辨率,在允许的范围内越大越好,并且保证是目标瓦
片尺寸(这里是400*300)的整数倍。(关于屏幕分辨率的影响,只是一个经验,也许在某些计算机或某些ArcGIS版本上不存在这个问题,必要时可以进行测试,检查大瓦片的显示内容与指定的坐标范围是否相符——例如只切1*1格)
?针对小瓦片的任意一级都可以配置相应的大瓦片切图参数,大瓦片配置文件中可以
配多级,这里只配了一级仅仅是示例。
?以针对小瓦片第5级为例,CX=0.05,CY=0.0375,图片的像素尺寸是400*300,而大
瓦片的像素尺寸是1200*900,因此大瓦片的CX=1200/400*0.05=0.15,CY=900/300*0.0375=0.1125,将来切割大瓦片3*3就正好与直接切小瓦片的结果相同。
?每一级都可以这样设置。建议配置文件的文件名上体现出图片尺寸。
2.大瓦片数据集的二次裁切,或者转换为小瓦片数据集
大瓦片的文件结构和小瓦片的规则是完全一样的,根据瓦片总行列数的多少,可能出现多级子目录,每个子目录下有不超过100个文件或子目录。用AP-Map-CutCut能够对大瓦片批量、自动地进行裁切,获得所需要的小瓦片。
AP-Map-CutCut是在Dos下运行的Windows程序,要在命令行中指定输入参数。如果不带参数,直接运行AP-Map-CutCut时,将得到如下提示信息:
AP-Map-CutCut.exe
请按照此格式,在命令行中提供:
InputPath:大瓦片数据集的主目录,注意不包括代表级数的那层目录。对于上例就应当是zh1200,而不是zh1200\1
InputConfig:大瓦片数据集的配置文件,例如D:\prj_zhdps\data\ApCutMap1.11\mapconfig_1200_900.config
OutputPath:小瓦片数据集的主目录,同样不包括级数目录。
OutputConfig:小瓦片数据集的配置文件,例如D:\prj_zhdps\data\ApCutMap1.11\mapconfig.config。
执行后,程序会针对大瓦片配置文件中指定的每一级,找到小瓦片配置文件中匹配的级数,然后,如果存在相应的瓦片数据文件,就将之裁切。
E:\https://www.doczj.com/doc/4313261001.html,.Bin\AP-Map-CutCut-100917>ap-map-cutcut g: D:\prj_zhdps\data\ApCutMap 1.11\mapconfig_1200_900.config g:\1200_400 D:\prj_zhdps\data\ApCutMap1.11\mapcon fig8.config
大瓦片级数: 1 CX=0.15 CY=0.1125 PicWidth=1200 PicHeight=900
对应小瓦片级数: 5 CX=0.05 CY=0.0375 PicWidth=400 PicHeight=300
切割倍数: 3*3
第0行--0 1 2 3 4 5 6 7 8 9 10 11
第1行--0 1 2 3 4 5 6 7 8 9 10 11
第2行--0 1 2 3 4 5 6 7 8 9 10 11
第3行--0 1 2 3 4 5 6 7 8 9 10 11
第4行--0 1 2 3 4 5 6 7 8 9 10 11
第5行--0 1 2 3 4 5 6 7 8 9 10 11
第6行--0 1 2 3 4 5 6 7 8 9 10 11
第7行--0 1 2 3 4 5 6 7 8 9 10 11
第8行--0 1 2 3 4 5 6 7 8 9 10 11
第9行--0 1 2 3 4 5 6 7 8 9 10 11
第10行--0 1 2 3 4 5 6 7 8 9 10 11
第11行--0 1 2 3 4 5 6 7 8 9 10 11
完成!总计用时:25.75秒
产品上架步骤 上架前先将这些资料放共享(老板那边需要查看): 包括以下三个部分: 第一部分:详情描述页的PS文件二份(天猫790和淘宝750个一份) 第二部分:图片(产品拍照美工修过的产品图片) 第三部分:产品主图五张 一、准备工作 描述详情页切片(可以是用图片进行切片,也可以是用PS文件切片。我们一般是用PS 文件切片,这样后面可以对部分需要修改的地方进行编辑。) 描述详情页进行切片的具体步骤: 1)将详情页PS文件拖进PS中打开。 2)选择裁剪工具。右击,出现选择切片工具进行切片。 3)切片过程中注意以下几点:一是切片的部分最好是完整的整理。二是切片的幅度不宜太多(切片的幅度过大,图片加载时会缓冲不过来)。三是切片不要存在空隙,每切一次看看是否顺序有跳跃,存在跳跃说明没切好,可以撤销重新切片。) 4)切完最后一片后,点击右上角“文件”中的“存储为Web和设备所用格式”,会弹 出这样的对话框 选择“是”。接着会出现下面的对话框,将品质进行设置,一般设置都要再80以上,一般设置为85,设置完成后点击存储即可。如下:
二、产品上架 电脑端产品上架具体步骤: 1)首页进入店铺的图片空间 2)选择上方的“图片管理”,新建一个属于自己的文件夹,便于寻找区分,将切片后的文件放入自己新建的文件夹内即可。 3)进入“卖家中心”
选择左侧栏里的“发布宝贝”,进入这样一个页面,一般选择的都是“一口价”发布新宝贝。 选择好合适的类目后,点击,进入后台宝贝相关产品信息的编辑。 产品的编辑就下面几个部分一个说明: 1)宝贝规格 “宝贝规格”的那块,产品颜色是可以进行编辑分类的,可以将颜色改为相应的产品不同规 格,类似这样子的。 编辑好后,对下面的这部分也进行相应的一个设置
如何用Photoshop进行切图 一、基本概念 1,切图,是一种网页制作技术,它是将美工效果图转换为页面效果图的重要技术。Photoshop、Fireworks 等软件提供了切图技术,切图后可以直接导出为网页格式。 2,切片,是切图的直接结果,切图实际上就将图切分为一系列的切片。 二、切图操作过程 1,切图工具图标的识别 2,切图基本操作(最好是先拉出参考线) 1)基本操作有两个:划分切片和编辑切片。 划分切片,是使用切片工具,在原图上进行切分的操作。
编辑切片,是对切分好的切片进行编辑的操作,编辑包括对切片的名称、尺寸等的修改等等下面我们看一下这两个操作 2)基本操作
如果想移动某个切片,可以使用“切片选择工具”选择某个切片,并用鼠标进行拖动,也可以使用实现,另外如果想精确的细微移动,则可以使用实现 如果想将某个切片存为某个图片输出,可以使用“切片选择工具”选择某个切片,然后选择“文件”菜单,并选择“存储为Web所用格式(W)...”,然后在弹出的界面中...
3,切图技巧
1)一张图,可以有多种切分方式,如下: 既然存在n多种切图方式,那么是不是哪种方式都可以满足要求? 答案:不是的。 一般对页面的要求是,当页面大小发生变化时,页面的各部分可以相对自由地伸缩,而不会使页面发生错乱或变形等问题。 我们切分好的图是要输出为Html格式的网页文件的,然后通过网页编辑器,将该页面进行加工,做成符合要求(例如可以根据内容多少,自由伸缩等)的模板页面。这其中,切图的方式直接影响着模板页面是否能够满足实际的要求。 我们来看一个例子:
做的一个网站中需要一个电子地图,姑且叫他web-gis吧!基本的实现机制是网页中的图片动态浏览,mapabc(也就是图盟:https://www.doczj.com/doc/4313261001.html,/)的网页地图应该也是基于这一机制实现的,google地图搜索就是mapabc提供的,当然我做的这个在功能方面和人家的还是差的远。去年,还差点决定到这家公司面试去那。 现在这个网站中的电子地图开始时也不是我自己写的,代码来自于一个俄罗斯人,使用了mootools工具包,我只是在他代码的基础上进行了功能和界面的修改和增补。地图图片是由很多小的图片组成的;也就是把一张大的地图图片,根据清晰度剪切成许多小的图片,再实时加载呈现出来。当地图上有拖拽、双击等操作时,也需要重新加载地图。你保存一下google 地图,就可以看到这些剪切出来的小图片了。小图片的文件名称都是按照规则命名的,这样也是js加载图片的需要。在地图上添加标识,是在地图上添加一个div,之后在它上面添加一个标识图片;当然这个div也要响应地图的所有事件。将鼠标放在标识上方后出现提示框,点击提示框中的文字可以进行一些相关操作!这个提示框的实现也有很多例子!我不知道地图搜索部分是如何实现的,估计应该是通过要搜索的字符检索匹配的地点和地点坐标。通过页面上的菜单可以在的图上显示这些地方,清晰度可以控制的。现在还有一些细节方面的问题需要修改!最后一张是操作成功后用ExtJs做的信息提示框!
网上有一个比较成熟的开源的地图浏览器,网址是:https://www.doczj.com/doc/4313261001.html,/projects/gsiv/,
初始版本的名字叫Giant Scalable Image Viewer (GSIV),现在官方网站上又出现了一个版本Giant-Ass Image V iewer(GSV)。现在这个开源项目只是实现了图片的浏览,并且在IE下还有些问题。有兴趣的朋友可以研究一下!
详情页设计流程及要点分析 详情页的设计技巧我们在前面已经分享了很多干货了,这边给大家一个案例,从案例中学一些,制作详情页到低应该注意什么,应该遵守怎么样的设计流程? 一、宝贝详情页的作用 宝贝详情页是提高转化率的入口,激发顾客的消费欲望,树立顾客对店铺的信任感,打消顾客的消费疑虑,促使顾客下单。优化宝贝详情对转化率有提升的作用,但是起决定性作用的还是产品本身。 产品拍摄是否具有视觉吸引力也是优化宝贝详情页的关键步骤。 二、设计详情遵循的前提 宝贝详情页要与宝贝主图、宝贝标题相契合,宝贝详情页必须是真实的介绍出宝贝的属性。 假如标题或者主图里写的是红枣核桃但是详情页却采用高端简约设计,针对土特产食品类的客户群来说不实在,只体现了品牌化却模糊了产品本身,是食品类买家的大忌。 三、设计前的市场调查 设计宝贝详情页之前要充分进行市场调查,同行业调查,规避同款。同时也要做好消费者调查,分析消费者人群分析消费者的消费能力,消费的喜好,以及顾客购买所在意的问题等。 四、调查结果及产品分析 根据市场调查结果以及自己的产品进行系统的分析总结。罗列出消费者所在意的问题,同行的优缺点。以及自身产品的定位,挖掘自身与众不同的卖点。
五、关于宝贝定位 根据店铺宝贝以及市场调查确定本店的消费群体。 六、关于挖掘宝贝卖点 针对消费群体挖掘出本店的宝贝卖点。 关于宝贝卖点的范围非常广泛。比如:卖价格卖款式卖文化卖感觉卖服务卖特色卖品质卖人气你卖的是什么呢? 如果做了充分的市场调查,可以了解到红枣夹核桃这款产品客户最感兴趣的要从原材料,原产地及制作过程去考虑购买,那么详情页就可以把这几个要点代入设计。 七、开始准备设计元素 根据消费者分析以及自身产品卖点的提炼,根据宝贝风格的定位,开始准备所用的设计素材,详情页用的文案并确立宝贝详情的用色,字体、排版等。最后还要烘托出符合宝贝特性的氛围,以及用简约文案列举这款产品的使用覆盖范围。 粤淘电商在做淘宝自然排名搜索上拥有自己独特的一套理念,经过多年的发展已经接触了一千多家电商客户,成功接手运营几率过半。
2012年第2期·北京测绘· [收稿日期] 2 011-10-27[作者简介] 苏旭明( 1966—),女,汉族,湖南桃江人,高级工程师,硕士,主要从事地图制图和地理信息系统研究。WebGIS中瓦片地图关键技术研究 苏旭明 谭建成 (中华测绘服务公司,北京100088 )[摘 要] 针对WebGIS系统的特点,提出利用金字塔瓦片地图技术在服务器端预先生成不同级别的瓦片地图方法, 提高地图的生成、发布、显示和浏览效率,减轻服务器负载和网络传输负担。文中简要介绍了瓦片地图技术的实现模型。并对瓦片地图金字塔模型的构建、瓦片地图金字塔数据的组织、瓦片地图索引机制建立等关键技术进行了阐述。 [关键词] W ebGIS;瓦片地图;金字塔模型;四叉树[中图分类号] P283.7 [文献标识码] B [文章编号] 1 007-3000(2012)02-4网络地理信息系统(WebGIS)是Web技术与GIS技术相结合的产物,随着Internet技术和计算机技术的飞速发展,WebGIS已成为当前GIS领域的研究热点。其实现方式多种多样,其 中以基于HTTP、XML、GML的B/S结构的瘦客户端和Ajax(AsynchronousJavaScrip t andXML)的RIA(Rich Internet Application,富网络应用或富客户端)技术模式为主流。其中后者用户只要拥有一台上网的计算机和任一款浏览器,不需要安装任何插件或其他客户端软件,就可以使用WebGIS带来的服务。客户端只完成数据 量较小的简单操作和应用功能, 其它所有的基础性、全局性的GIS功能操作都集中在服务器端实现,因此,服务器端的实现方式会直接决定 WebGIS系统的性能。而其中Web地图的生成、 发布、显示和浏览速度是决定WebGIS系统性能的关键。传统的WebGIS系统是客户端发送一次地图浏览请求,服务器根据请求实时生成一张图片, 时间长、效率低、出图慢。而利用金字塔瓦片地图技术在服务器端预先生成不同级别的瓦片地图,能大大提高地图的生成、发布、显示和浏览速度效率,极大地改进客户端和服务器端的交互效率,减轻服务器负载和网络传输负担。 1 瓦片地图技术的实现模型 瓦片地图技术的实现模型如下图图1所示。主要由服务器端的金字塔瓦片地图库的构建和客户端的Aj ax技术组成 。图1 瓦片地图技术的实现模型 服务器端的金字塔瓦片地图库的构建方法: 主要是对数据库中的空间数据进行符号化显示和分层瓦片切割(瓦片大小可以是128×128像 素,256×256像素,512×512像素等),生成不同层次的电子地图瓦片,建立地图瓦片金字塔模型,采用数据库或文件目录的方式对瓦片地图数 9
制作自己的Web服务瓦片地理底图 最近的Web服务开发过程中遇到的问题是:如何制作自己的瓦片地理底图。因为:1)在单位内网中使用,不能通过外网直接调用高德、百度、或者谷歌的在线地图;2)主要涉及海域的中、小比例尺应用,即使有高德离线地图,也不实用;3)只涉及轻量级、简单的Web服务,不想用ArcGIS Server 等高端系统作为后端支撑。最后拟定的实施方案:1)采用ETOPO1、GEBCO_2014网格地形数据作为基础数据,绘制地理底图;2)通过Global Mapper软件将地理底图切割成OpenStreetMap(OSM)方式组织的瓦片地图;3)利用免费开源的Leaflet JS库实现地图交互。下面一一道来,供作参考。 1.绘制地图 1.1 下载ETOPO1数据 首先从美国国家海洋和大气管理局(NOAA)的环境信息中心下载ETOPO1全球地形数据,网址https://https://www.doczj.com/doc/4313261001.html,/mgg/global/global.html。ETOPO1的分辨率为1个弧分(约1.8公里),下载数据地理范围为:经度 60°E~ 180°E,纬度 20°S~60°N,图1为Sufer绘制的地形晕渲图。(注:如果机器内存及软件处理能力足够,可全部采用GEBCO_2014数据绘图,不一定需要ETOPO1数据。) 图1:ETOPO1地形晕渲图
1.2 下载GEBCO_2014数据 从英国海洋数据中心(BODC)下载最新的通用大洋水深图数据GEBCO_2014,网址https://www.doczj.com/doc/4313261001.html,/data_and_products/gridded_bathymetry_data。GEBCO制图项目由国际水道测量组织(IHO)和联合国教科文组织下属的政府间海洋学委员会(IOC)联合指导,并由英国海洋数据中心(BODC)负责更新与维护。GEBCO_2014网格数据的分辨率为30弧秒(约0.9公里),下载数据地理范围为:经度 102°E~ 140°E,纬度 0°~42°N,图2为Sufer绘制的地形晕渲图。 图2:GEBCO_2014地形晕渲图
淘宝上架商品是个非常简单的工作,可时间久了不操作,发现竟有些生疏了。 本章只讲淘宝上架,关于淘宝seo,点击参考以往教程《淘宝SEO是什么意思?电商SEO教程》 今天,小小课堂网为大家带来的是淘宝上架商品详细流程与细节说明教程。希 望对大家有所帮助。 一、前期准备 1、标题 标题中必须要体现一些淘宝的关键词。 小小课堂网准备上架一套WordPress SEO的视频教程。 标题选择为:wordpress seo seo零基础入门零基础seo视频零基础seo 教程 因为后期会有很多套视频上线,所以也就不纠结关键词的选择了,这些都是淘 宝搜索框中的关于“SEO”的提示词。 2、图片 图片分为主图图片和宝贝详情图片。
主图图片格式说明:700*700 以上的图片可以在宝贝详情页主图提供图片放大功能。 所以说,一般上传主图图片为方形,也就是宽高比为1:1。 宝贝详情图片分为电脑端和手机端。 1)电脑端图片格式要求 如下图所示: 2)手机端图片格式要求 如下图所示:
3、价格 价格就不多说了。薄利多销也好,提高价格也罢,都是可以的。本套WordPress SEO的价格定为9.9元,自然是不包括指导费用的,不过包括了后期视频的更新。 二、淘宝上架流程 淘宝上架的每一步都会为大家展现出来。 1、打开淘宝卖家中心 选择“宝贝管理”>“发布宝贝”。
2、选择类目 可以才“类目搜索”框中输入商品名,然后快速找到类目。
3、宝贝基础信息 标题、价格、宝贝规格、数量。
4、设置主图图片 直接点击“文件上传”,将准备好的大于700*700px的正方形图上传即可显示。 5、设置详情页图片 设置详情页图片步骤如下: 1)点击“插入图片”
PSD网页切图制作HTML教程 把psd页面利用div+css切割成html页面 首先看看效果 下面的图片就是效果图,切割出来后,可能头部和底部会宽点..... 新建文件夹 开始时,在您的计算机中创建一个文件夹。我把它命名为zmool。再在文件夹中创建新文件夹images,放网站的所有图像。接下来打开代码编辑器(Dreamweaver),并在根目录下创建一个HTML文件名为index.html,这是我们的主页模板。现在创建一个新的CSS文件,并将其命名为style.css文件。如下图:
打开index.html文件。在head标签顶部,添加链接到您的样式表(style.css)。你可以使用下面的代码。 头部的代码如下面:
淘宝网装修市场 高级模板设计指南1
目录 1、本地开发环境 (3) 1.1 什么是SDK (3) 1.2 下载SDK (3) 1.3 安装SDK (4) 1.4 SDK的目录结构 (7) 1.5 启动SDK (8) 2、使用SDK后台 (10) 2.1 创建模板 (10) 2.2 预览模板 (17) 2.3 配置SDK本地属性 (18) 3、模板的标准结构 (18) 4、设计模块 (18) 4.1 创建相关文件资源 (18) 4.2 编写模块代码 (19) 4.2.1 引入标识 (19) 4.2.2 使用KISSY效果 (19) 4.2.3 使用模块参数 (19) 4.2.4 调用数据接口 (20) 4.3 配置模块信息 (20) 5、设计页面 (22) 5.1 结构化页面 (22) 5.2 设计页面 (24) 5.2.1 引入单个模块 (24) 5.2.2 划分页面片区 (25) 5.2.3 配置页面信息 (26) 6、特殊页面要求 (27) 6.1 宝贝详情页面 (27) 6.2 宝贝列表,文章列表页面 (27) 6.3 不可装修的页面 (27) 7、调试模板装修效果 (28) 8、关于白名单过滤 (28) 9、PHP函数 (28) 10、发布模板到装修系统 (28) 2
1、本地开发环境 1.1什么是SDK SDK是淘宝提供给设计师在本地设计模板的软件开发包,SDK模拟了淘宝店铺环境。 SDK主要包括三个部分:Server,PHP引擎和模拟数据。 Server是指SDK会在本机上启动一个Server,这样我们可以通过浏览器浏览设计的作品。PHP引擎是指设计师只能使用PHP作为模板设计的语言。 模拟数据是指SDK包括了淘宝各个典型的店铺,这样设计师在设计模板时不用考虑实际的数据库。 目前,提供Windows操作系统和Mac操作系统的SDK工具。 1.2下载SDK 装修市场后台下载安装包,安装至本地,创建SDK web控制台。您将使用淘宝ShopSDK 来开发和上传设计模板。在开始设计之前,需在本地部署SDK环境。 设计师登录装修市场后,点击“设计师后台”导航按钮进入。(加入设计师注册流程帐号。) 进入设计师后台界面: 3
sketchup中的小技巧 用了很长时间的sketchuo,总结了一些技巧,希望能和大家分享,共同进步,同时也希望高手们都来指导、补充一下。 1、选择的时候,双击一个单独的面可以同时选中这个面和组成这个面的线 2、双击物体上的一个面,可以选择整个物体的面和线 3、使用漫游命令和相机命令的时候,可以在右下角的输入框里面输入视线的高度 4、使用动态缩放命令的时候,可以输入数字+deg(例:60deg)来调整相机视角 5、使用动态缩放命令的时候,可以输入数字+mm(例:35mm)来调整相机焦距 6、把物体做成组群或者组件,可以在右键菜单里面的沿轴镜相里面选择镜相方式 7、选择物体,用比例缩放命令,选择缩放方向以后输入-1,可以镜相物体 1,利用推拉命令一次,下次运用推拉命令时双击可重复上次的尺寸 2,选择物体时按住ctrl可以增加选择,按住shift可以加减选择,同时按住ctrl和shift为减选择3,shift+鼠标中键为pan功能 4,当锁定一个方向时(如平行,极轴等)按住shift可保持这个锁定 在选择工具状态下按住ctrl、shift以及同时按住ctrl和shift可以改变选择集,请看下面的贴图,应该可以理解了吧。。。。。 不知道为什么不能抓图,每次抓的图上都没有鼠标,只能用数码相机拍了,晚上效果比较差,将就着看:) 选择状态下单击物体是选线或面双击是线和面而三击可以选体 选择物体后按住CTRL 用移动复制命令可以直接复制物体而如果该物体已经做成组的话 复制出来的物体依然在同一组里 使用橡皮檫只能删除线而不能删除面所以如果要删除一个面上杂乱的线要比框选物体后用DEL命令方便 初学者的一点小心得大虾们见笑了 滚轮+左键全按是pan哦. 注意先按滚轮,在按左键。 在移动后输入x/ 的数值时,如输入5/则两物体之间出现4个物体,如输入4/则两物体之间出现3个物体,阵列好象也一样啊!!!! 我们一个在做一个城市规划的项目,想建立一个体块模型,由于文件量很大,分成多个部分,大家同时建模完成。cad是由统一的原点导入的,但是,建好以后,用import命令将不同部分拼起来的时候,为何插入得有些体块只有?.. 在导出时有一个选项(options,在save/cancel键下方),进入其中并选择边线(edges)和面(faces),导出后就线和面都有了 我看教学上的是直接用拉伸工具就能直接连动牵引着图形出来,我觉得兰色图形中间的是用偏移工具做出来的,但是我只能拉出中间的图形,而没有牵引的感觉??!!
瓦片数据MBTiles存储简介 地图制作者面对一个数以百万计的地图瓦片残酷的现实:大多数文件系统和传输协议对处理数以百万计的图像不是很有效,在磁盘为FAT32格式中,一个文件夹中最多含有65536个文件,HFS最多能列出32,767个文件,EXT3超过20000个文件时会变的很慢。不论是你通过USB还是网络来复制数以百万计的瓦片数据是低效并且缓慢的。MBTiles利用SQLite数据库来存储,并提供一种规范,使得数以百万的瓦片数据存储在一个文件中,而且SQLite数据库支持多种平台,所以使用MBTiles在移动设备上浏览瓦片数据是比较理想的方式。 ? 简单介绍下SQLITE ? 如果你之前使用过SQL数据库,比如MySQL或PostgreSQL),那么使用SQLite数据库会觉得很熟悉,您可以运行熟悉的SQL SELECT、INSERT、UPDATE语句,并创建表、索引、视图。SQLite和其他数据库之间的区别是:每个SQLite数据库只包含在一个文件,没有外部权限系统,数据库后台进程,或配置。每个.sqlite文件是一个独立的数据库,你可以从电脑复制一个.sqlite文件到移动设备中,它的行、表和索引都可完全使用。 SQLite是很小的并且是无处不在的:iTunes使用它来存储元数据,firfox使用它来存储缓存信息,还有一些其他产品(虽然过时了,但仍记忆犹新) 总之,SQLite非常适合作为一个便携式,单个文件解决方案和用于存储和网络地图服务。 ? 在SQL中使用瓦片坐标 ? 在WEB地图介绍中我们看到,瓦片是参照了他们的z/x/y形式坐标,在磁盘存储上,他们通常存储在以z、x为名字上的目录中,这样就有一个瓦片文件路径是0/0/0.png,MBTiles 提供了这样一个功能:瓦片表
ArcGIS 制图工具、方法和技巧
Esri中国(北京)有限公司 行业技术部 徐丽丽
分享地理价值
PDF 文件使用 "pdfFactory Pro" 试用版本创建 https://www.doczj.com/doc/4313261001.html,
定义
地图就是依据一定的数学法则,使用制图语 言,通过制图综合,在一定的载体上,表达 地球(或其他天体)上各种事物的空间分布、 联系及时间中的发展变化状态的图。 地图 ≠ 专题图 专题图 = 地图 + 主题 专题图 = 地图 + 特效 + 适度夸张
分享地理价值
PDF 文件使用 "pdfFactory Pro" 试用版本创建 https://www.doczj.com/doc/4313261001.html,
制图的一般工艺
数据模型 制图规范
数据处理
符号化 制图规则 企业级工作流管理
制图编辑
输出产品
单一应用 VS 多种应用
数据综合 质量控制 ETL
数据驱动制图 高级符号 VS 复杂数据 智能标注
冲突检查 冲突处理 灵活性 & 自动化
产品类型
分享地理价值
PDF 文件使用 "pdfFactory Pro" 试用版本创建 https://www.doczj.com/doc/4313261001.html,
大纲
? 一、ArcGIS 制图基础
– – – – ETL(综合、提中心线、平滑……) 制图表达 Model(生成坡度、坡向图) MapLex
?
二、基本效果
– – – 按属性分类显示 按大小显示 统计图表显示
?
三、特效入门
– – – 让你的图“立”起来 ——更好的使用您的DEM 让你的图“炫”起来 ——活学活用渐变效果 让你的成果“动”起来 ——多源数据组织与出图的常见问题
?
四、美图欣赏
分享地理价值
PDF 文件使用 "pdfFactory Pro" 试用版本创建 https://www.doczj.com/doc/4313261001.html,
如何写宝贝描述网店详情页设计思路 作为网店卖家,应该都或多或少知道宝贝详情页的重要性,宝贝详情页当然也不是放几张图片,那么简单。想要将宝贝详情页做到最好,还需要进行网店详情页的设计。俗话说:“不打无准备的仗”,因此,小编今天就给大家说说如何写宝贝描述才能更大程度吸引到顾客下单。 一、宝贝描述的内容策划 我们可以将宝贝描述分为两个大类进行内容策划。 1、特殊内容。特殊内容是每个宝贝的特点所在,每个宝贝都有属于自己的“特殊内容”,如:尺寸、参数、图片等。这些内容必须自己耐心一个一个地进行编辑,是不能进行打包处理的。 2、通用内容。通用内容是多个宝贝相同的,例如快递说明、售后服务、购买须知、品牌故事、产品知识等,这些内容没有必要一个个去编辑的,因为可以通过工具实现批量添加、批量修改、批量替换。 二、宝贝描述栏目划分 1、基础描述栏目。主要是提供买家最想要知道的宝贝基础信息。如:宝贝描述、快递说明、售后服务、商品参数、购买须知、退换说明、尺寸相关、测量方法、模特展示、细节展示、购物流程、支付方式等。 2、强化增值栏目。主要是提供更多的信息增强宝贝描述的说服力,提高店铺的品牌感、专业感,令买家更放心购买。例如效果展示、设计手稿、品牌故事、关于我们、产品知识、公司荣誉、鉴别方法、洗涤建议、使用方法、保养方法、授权证书、质检证书、用户评价等。 3、营销刺激栏目。主要是为买家提供更多产品选择,扩大购买范围,增加成交机会。例如热卖推荐、相关宝贝、搭配套餐、搭配套餐、新品推介、好评推介等。 三、宝贝描述模板的选择 1、传统宝贝描述模板 传统的宝贝描述模板都是通过代码来生成的。可以通过在淘宝购买或者在网上找一些其他人分享的免费模板。传统的宝贝描述模板可以根据自己的喜好和需要定制个性化的模板,如眉头、内容排版、店名、店址、固定栏目等。可是由于传统的宝贝描述模板都是固定的版式,不能进行修改或增减,使用上比较耗时且不太方便,已经慢慢在被淘宝淘汰了。 2、智能自动宝贝描述模板 这是由淘宝合作服务商开发的,无代码的模板形式。不按模板数量收费,千套模板随意用,大大节约成本;内容一次填写自动识别和载入;图片自适应,自动调整图片大小;支持表格、图文混排、旺旺图标、旺旺表情、图片空间;支持上传定制的自定义模板进行批量安装或更换;这种方式越来越受卖家喜爱。 关于如何写宝贝描述,小编就先说到这里,大家都有头绪了吗?
如何将谷歌地图导出为百度瓦片 一、概述 在国内的商用地图中,百度和高德地图是比较用常用并为大家所熟知的,尤其是对于WebGIS开发者来讲,百度API和高德API都是比较常用的项目开发选型平台。但这两个平台都具有一个美中不足的缺点,即卫星影像的高清区域相较谷歌卫星地图而言少很多,且拍摄时间都比较久远,而且没有提供历史卫星影像。 鉴于以上所述原因,这里以百度API为例,提供一种可以将谷歌地球高清卫星影像用百度API进行调用的解决方案。由于百度地图的坐标是在火星坐标(GCJ-02)的基础之上,进行二次加偏的百度BD09专用坐标系,因此需要先将谷歌地球卫星影像下载并投影转换为百度BD09坐标系并切片之后,才可以用百度API进行调用。 这里我们以“古田县”为例,说明如何用万能地图下载器下载谷歌地球高清卫星影像,并将卫星影像投影转换为百度BD09切片的过程。最后,会提供一份百度API调用离线地图并进行二次开发WebGIS系统的案例。 二、下载谷歌卫星地图 下载谷歌卫星影像数据时,可以通过屏幕范围下载、框选矩形范围下载、绘制多边形范围下载、道路沿线下载和导入下载范围下载等多种下载方式。 导入下载范围的文件可以支持Google Earth (*.kml;*.kmz)、
Shapefile(*.shp)、AutoCAD (*.dxf;*.dwg)、Mapinfo (*.tab)、GPS 文件(*.gpx)、GMT 文件(*.gmt)、Excel (*.csv;*.cls)和文本文件(*.txt)等多种矢量格式。 这里我们以按行政区划范围下载为例。 在万能地图下载器的右上角行政区划中,选择显示“古田县”行政区划,同时会显示“下载”按钮,点击该按钮可以新建下载任务。 在“新建任务”对话框,在该对话框中可以参考文件大小和打印尺寸等参数选择适合的级别。下载单张大图时,一般情况下选择16到19级当下载结果最终需要导出为瓦片时,一般是从当前行政区划显示的级别开始选择(这里是第11级),一直选择到第19级(国内19级清晰度效果最佳,19级以上基于19级放大),由于数据量非常大,这里只为了说明如何下载谷歌地球影像并投影转换为BD09瓦片的方法,因此这里以选择到第15级为例。
网页编辑图片处理技巧[1] 如何切图-保存为html 概括: 【视图】菜单显示标尺——使用参考线(凭经验和需要)分割图片——基于参考线切片——合并或增加切片——保存web形式——设置质量,可以设置单个切片图片的属性——保存“html和图像”,或者其他。 图文演示: 一、标尺 ——标尺可以用快捷键,ctrl+r 显示和隐藏标尺; 二、参考线 (1)可以直接从边缘的标尺用工具拖移出水平或者垂直的参考线。 按住ctrl可以把水平变成垂直,或相反。 (2)固定位置建立参考线:从【视图】--【新建参考线】--【设置水平或者垂直,距离最左边的距离】 px(像素)可以手动改为厘米。 (3) 用拖移工具放在参考线上即可移动,保存图片是参考线会自动隐藏,可以在视图中 隐藏掉参考线,或者把某个参考线拖到最左边或者最上边,就可以删掉那个参考线。
三、切片 参考线拉好后,用切片工具。 顶部这个工具的属性栏会显示为下图 点“基于参考线的切片”,自动根据你的参考线切图。 假若切片太多或者有的切片要调整,直接用切片工具对所需要调整的区域拖选就可以了。 如图,从01切片的左上角拖选到切片09的右下角,把1~9切片合并为一个切片了。 四、保存 ·——菜单【文件】保存为【存储为web和设备所用格式】
·进入的页面右上角,可以预设整个图片的统一名字,也可以点击单个切片命名。存储格式可以为多种。品质一般为60左右足够网页需求。其他默认即可。 ·在图片下方可以看到是单个切片或者整个图片存储后的大小,可以根据需要调整上图的“品质”,使得大小也可以增大或减小。 ·当点击左上角,即对整个图片进行设置。而则是可以对单个切片设置的状态。 ·点击保存,,“格式”选择为html 和图像。 ·table id__01就是切图部分的代码。 · 将相关图片放入制作的web文件夹里的对应位置(例如:3G_web文档 /images文件夹下)复制table id=”__01”到结束。放入index.html文件的需要位置,即可。
分布式切图服务——瓦片使用篇Written by:iServer 2013-5-17 10:19:00 如果已经通过分布式切图服务生成了地图瓦片,那么如何配置地图服务才能使用这些瓦片呢?下面我们将介绍如何使用切图得到的地图瓦片。如果已经通过分布式切图服务生成了地图瓦片,那么如何配置地图服务才能使用这些瓦片呢?下面我们将介绍如何使用切图得到的地图瓦片。使用地图切片库 在多台服务器上分布式存储的地图切片,通过文件系统进行管理,这样服务器端就无需进行数据同步,直接对客户端提供地图服务。在线地图服务接收到地图请求时,会自动在地图瓦片中检索合适的切片并返回给客户端。此外,分布式存储的地图瓦片也可以导出为MBTiles标准格式,供移动端离线使用,如iClient Flex Bev、iClient for Android等。 1. 配置地图服务使用地图切片库 通过分布式切图服务切地图瓦片时,需要通过服务组件来选择地图,相应地,使用地图瓦片时也需要对地图服务组件进行设置。 具体方法是:登录服务管理器,打开地图瓦片对应的地图服务组件,进入配置页面(如,勾选启用缓存,选择缓存 类型为“FastDFS”,并导入存储配置(即选择存储ID)后,该地图服务组件所发布的服务即可使用指定的FastDFS文件系统中的地图瓦片。
2. 将地图切片导出为MBTiles格式供离线使用 SuperMap iServer支持将FastDFS分布式文件系统中每一幅地图对应的地图瓦片集导出为MBTiles格式,便于传播和移动端(如iClient Flex Bev、iClient for Android等)的离线使用。 使用方式是: ?进入服务管理器的“切片存储”选项卡,页面列出了服务器上当前添加的各个切片存储的存储位 置信息,选择类型为“FastDFS”的切片存储?点击存储ID进入FastDFS切片存储页面 ?点击切片集列表右端的“导出mbtiles”链接,填写导出目录、比例尺、范围等参数,即可将切片导出为MBTiles格式。当导出完成后,可点击“下载”链接,将导出的MBTiles文件下载到本地。
大瓦片切图的操作说明 一、背景和原理 通常瓦片尺寸被设置为400*300,项目实践中运算时间非常长;通过将瓦片尺寸放大,例如1600*1200、6400*4800等,能够提高arcgis每次渲染的范围、减少渲染的次数,从而实现性能的提高;而大瓦片裁切为小瓦片的操作,只需要少得多的时间。 下面是一组测试对比数据: 瓦片尺寸400*300,1156张1200*900 2000*1500 AP-Map-CutMap切图12’13”到13’03”, 平均每张0.63”到0.68”1’45” 平均每张0.73” 1’15” 平均每张1.53” AP-Map-CutCut二次裁切21.328”到25.25”19.328”到20.109”合计12’25”或745秒2’15”或135秒1’35”或95秒 18% 13% 显然,瓦片越大越有效;而且这还能减少瓦片文件数量,可以在将大瓦片拷贝到服务器之后再进行二次裁切,减少瓦片迁移所需要的时间。 需要特别注意的是: 1.瓦片尺寸不能大于屏幕显示分辨率,否则很可能出现瓦片显示内容的坐标范围偏差,这 是ArcGIS的问题,目前无法解决。例如分辨率最高1280*1024的话,建议瓦片选择为1200*900;分辨率能到2048*1536的话,则可以选择瓦片为2000*1500;而分辨率1440*900时不可选择1200*900,否则也会出问题。 2.大瓦片必须设置为小瓦片的整数倍,两个方向可以不一样。 3.大瓦片裁出来的小瓦片,总数很可能比小瓦片直接切要少;而且每个瓦片范围内的显示 结果可能与切小瓦片有所不同。例如瓦片边界处的注记。 二、作业流程 1.使用原有的AP-Map-CutMap切图。在正常的瓦片切图配置文件基础上,编写大瓦片的切图配置文件;并执行切图操作; 2.将大瓦片迁移到服务器; 3.用AP-Map-CutCut进行二次裁切,输出到服务器上的发布目录。 三、操作说明 1.大瓦片切图配置文件
在ArcGIS中发布GoogleEarth瓦片为网络地图服务(wms) 说明 本案例实现内容:GoogleEarth瓦片地图的获取、在ArcGIS Server Manger中发布下载好的影像瓦片数据。 本实例使用软件版本:ArcGIS10.2,水经注万能地图下载器。 影像瓦片来源“水经注万能地图下载器”。如果没有安装本软件,可以百度“水经注软件”到官方网站下载。 一、下载瓦片数据 启动水经注万能地图下载器,选择“卫星.谷歌地球”在线地图,点击“框选下载区域”,双击下载区域,选择级数,如下图。 由于我们需要导出瓦片数据,为了增加缩放效果,这里我们从1级到10级
都勾选上。选择好级别后,点击开始下载。下载完成后会弹出对话框询问是否要立即导出,选择“是”,然后显示“导出图片数据”对话框,如下图所示。 在该对话框中,选择导出“瓦片:ArcGIS Server”,导出级别“1-10”,点击“输出”按钮导出数据,并叠加上标签即可。 默认导出路径为“D:\SGDownload\ tt2_ArcgisServerTiles”。 二、在ArcGIS中发布服务 首先把刚下载好的瓦片文件在arcmap中打开,可以预览到瓦片地图,如下图。
发布服务,选择“文件”,“共享为”,“服务” 弹出对话框,点击“下一步”
点击“继续”,弹出服务编辑器对话框。 这里的设置就是重点了。
1、点击“缓存”; 2、选择“使用缓存中的切片”;2、选择“切片方案”; 3、选择我们下载瓦片文件夹中的conf.xml文件; 4、选择“手动构建缓存”;最后“发布”。 发布成功后,可以再ArcGIS manager中查看,然后会发现我发布的地图服务是空白的。 接下来就需要添加我们下载好的瓦片影像了。 在“目录”下右击发布好的文件,选择“管理缓存”,选择“导入缓存”,弹出对话框,导入下载好的瓦片如下图 导入成功后,在ArcGIS Server Manager中保存并重新启动“testTiles”服务。 现在就可以预览到发布好的瓦片服务了。 最后我们开启WMS服务,如下图。
18个PS的隐藏技能让你相见恨晚! 作者:王靖文 无论你是专业还是非专业摄影师,Photoshop一定是你再熟悉不过的软件。可是你是否知道这些Photoshop里神奇的隐藏技能?看了这篇文章,一定让你跟这18个技巧相见恨晚! 1.在画布中调整笔刷的各种参数关于笔刷,用过PS的人基本上都知道几个快捷键,比如Ctrl+”['、']“调整笔刷大小之类,这次我带来的方法比那个更加便捷,不但是大小上的调整,连同硬度和颜色都可以在画布中完成调整。方法:①在画布中按住Alt+鼠标右键——此时在画布上会出现一个红色的圆点,圆点代表了你笔刷的大小和硬度(越实越硬,越虚越软),拖动鼠标进行左右平移可以调整笔刷的大小,上下拖动可以调整硬度。如图②按住Alt+Shift+鼠标右键——此时你会发现鼠标旁出现了一个色彩选取框,没错!现在你可以调节颜色了!按住右键不放,移动鼠标到想要的颜色上即可。如图 2.小抓手的组合用法按住空格键将鼠标变成小抓手拖拽画布已经是相当普及的用法,几乎每个PS玩家都要使用,但是它的组合键却鲜有人知,这次为大家带来小抓手的组合级之一:全局拖拽——即使放大到很大比例仍然能瞬间让视图到达画布的任意位置。 方法为:按住空格键将鼠标变成小抓手后,再按住一个“Z”,
然后按下鼠标——这时你会发现视图瞬间回到了全局,鼠标则变成了一个小方框,这个小方框就是你当前所能显示到的区域,拖动鼠标挪到想要去的地方,然后撒手,走你~3.自由变换的附加用法这一条有点老调重弹了,不过估计肯定会有不知道的,这里再提一下,Ctrl+T进行自由变换过一次后,用Ctrl+Shift+T可重复上次的变换,用Ctrl+Shift+Alt+T可实现复制本体并重复上次变换的效果。如图 4.利用Shift实现加速拖动不知道大家有没有遇到过这种问题,有的时候为了对准细节不得不将视图放得很大,这时候拖动一个图层或者选区等到另一个地方要经历漫长的等待,看着下面的滚动条慢慢悠悠的走真是心急如焚呐……其实 这个时候只要按住Shift,你会发现滚动条嗖的一下就过去了~这个技巧需要多练几次,因为按住Shift之后的拖拽速度真的是灰常快,可能一不注意就过头了,所以建议你可以一下下的点着而不是一直按着,不截图了,一用就明白。5.钢笔工具绘制中转换折点一个小技巧,在使用钢笔工具时,按住鼠标拖拽节点时按下Alt,即可实现对当前节点的一个转折。 6.利用Alt选中锁定图层锁定图层大部分时候是因为不想再移动它,但有时真需要动它的时候却可能因为图层过多而找不到,即使勾选了直接选取图层也无法选中锁定了的,这个时候只要按住Alt在画布上点击被锁定的图层就可以选中了,
一些Photoshop 的小技巧,让人相见恨晚(多图) 图片:作者:王靖文, 恰好这个问题我很擅长~之前写过一系列的文章《那些你不知道的Photoshop 冷知识》,以下技能均摘自此文,有兴趣的童鞋可以移步站酷查看~由于知乎不能传GIF,这里尽量挑了一些能用图片说清楚的: 1.在画布中调整笔刷的各种参数 关于笔刷,用过PS 的人基本上都知道几个快捷键,比如Ctrl+"["、"]"调整笔刷大小之类,这次我带来的方法比那个更加便捷,不但是大小上的调整,连同硬度和颜色都可以在画布中完成调整。 方法: ①在画布中按住Alt+ 鼠标右键——此时在画布上会出现一个红色的圆点,圆点代表了你笔刷的大小和硬度(越实越硬,越虚越软),拖动鼠标进行左右平移可以调整笔刷的大小,上下拖动可以调整硬度。如图②按住Alt+Shift+ 鼠标右键——此时你会发现鼠标旁出现了一个色彩选取框,没错!现在你可以调节颜色了!按住右键不放,移动鼠标到想要的颜色上即可。如图2.小抓手的组合用法 按住空格键将鼠标变成小抓手拖拽画布已经是相当普及的
用法,几乎每个PS 玩家都要使用,但是它的组合键却鲜有人知,这次为大家带来小抓手的组合级之一:全局拖拽——即使放大到很大比例仍然能瞬间让视图到达画布的任意位置。 方法为:按住空格键将鼠标变成小抓手后,再按住一个“Z”,然后按下鼠标——这时你会发现视图瞬间回到了全局,鼠标则变成了一个小方框,这个小方框就是你当前所能显示到的区域,拖动鼠标挪到想要去的地方,然后撒手,走你~3.自由变换的附加用法 这一条有点老调重弹了,不过估计肯定会有不知道的,这里再提一下,Ctrl+T 进行自由变换过一次后,用Ctrl+Shift+T 可重复上次的变换,用Ctrl+Shift+Alt+T 可实现复制本体并重复上次变换的效果。如图4.利用Shift 实现加速拖动 不知道大家有没有遇到过这种问题,有的时候为了对准细节不得不将视图放得很大,这时候拖动一个图层或者选区等到另一个地方要经历漫长的等待,看着下面的滚动条慢慢悠悠的走真是心急如焚呐……其实这个时候只要按住Shift,你会发现滚动条嗖的一下就过去了~这个技巧需要多练几次,因为按住Shift 之后的拖拽速度真的是灰常快,可能一不注意就过头了,所以建议你可以一下下的点着而不是一直按着,不截图了,一用就明白。 5.钢笔工具绘制中转换折点