web安全实验一
警示:实验报告如有雷同,雷同各方当次实验成绩均以0分计;在规定时间内未上交实验报告的,不得以其他方式补交,当次成绩按0分计;实验报告文件以PDF格式提交。
院系数据科学与计
算机学院
班级电政1班学号12330256姓名庞逍逸
完成日期:2015年月日
网络扫描实验
【实验目的】
1.掌握网络扫描技术的原理。
2.学会使用Nmap扫描工具。
【实验环境】
实验主机操作系统:windows7IP地址:172.18.154.201
目标机操作系统:windows7IP地址:172.18.153.39
网络环境:校园网。
【实验工具】
Nmap(Network Mapper,网络映射器)是一款开放源代码的网络探测和安全审核的工具。其设计目标是快速地扫描大型网络,也可以扫描单个主机。Nmap以新颖的方式使用原始IP报文来发现网络上的主机及其提供的服务,包括其应用程序名称和版本,这些服务运行的操作系统包括版本信息,它们使用什么类型的报文过滤器/防火墙,以及一些其它功能。虽然Nmap通常用于安全审核,也可以利用来做一些日常管理维护的工作,比如查看整个网络的信息,管理服务升级计划,以及监视主机和服务的运行。【实验过程】(要有实验截图)
以下测试命令假设目标机IP是172.18.153.39。
在实验过程中,可通过Wireshark捕获数据包,分析Nmap采用什么探测包。
0.本地先安装Nmap。先在官网下载,然后按步骤安装。
1.主机发现:进行连通性监测,判断目标主机。
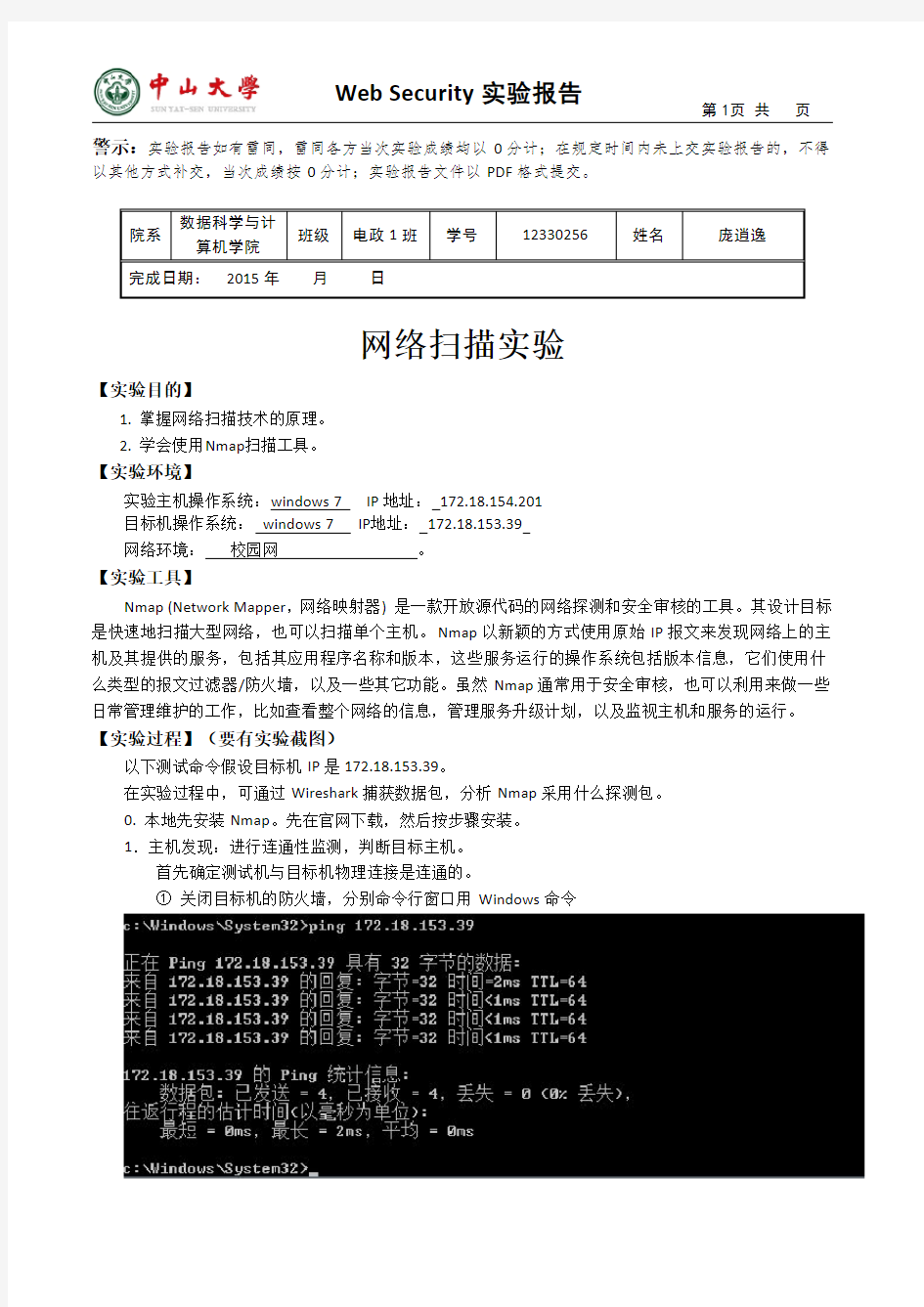
首先确定测试机与目标机物理连接是连通的。
①关闭目标机的防火墙,分别命令行窗口用Windows命令
和Nmap命令
nmap-sP172.18.153.39
进行测试,记录测试情况。简要说明测试差别。
答:Ping命令,是同时发送四个icmp包,分别计算出返回时间,并给出统计信息;而nmap命令则显示一次的扫描时间,并给出目标机的MAC地址。
②开启目标机的防火墙,重复①,结果有什么不同?请说明原因。
答:Ping命令返回结果显示请求超时,丢包,无法连接。但nmap命令返回结果是可以连接,且收到了目标机的响应。
原因:icmp包被防火墙捕获并丢弃了,而nmap命令除了发送icmp包,还发送了一个TCP报文到80端口,如果是非特权用户执行,就发送一个SYN报文。这些报文不会被防火墙丢弃,所以目标机会响应,且响应报文能成功返回源主机。
③测试结果不连通,但实际上是物理连通的,什么原因?
答:1.防火墙阻止 2.不在同一网段 3.对方关机
2.对目标主机进行TCP端口扫描
①使用常规扫描方式
Nmap-sT172.18.153.39
请将扫描检测结果截图写入实验报告,包括所有的端口及开放情况。
②使用SYN半扫描方式
Nmap-sS172.18.153.39
请将扫描检测结果截图写入实验报告,包括所有的端口及开放情况。
③比较上述两次扫描结果差异、扫描所花费的时间。并进行解释。
答:结果相同,但SYN半扫描方式时间更短。
原因:TCP扫描,需要建立TCP连接,期间需要三次握手,需要等待,所以时间长;SYN扫描,不需要连接,只通过返回标志位确定端口是否开放。
【实验体会】
TCP扫描:本地主机向目标主机的一个端口发送连接请求报文,目标主机收到后,若同意,则发回一个确认报文,本地主机收到后即可确认目标主机该端口是活动的。如果该端口是死端口,目标主机不会发回确认报文。
SYN扫描:本地主机向目标主机发送一个SYN数据段。如果目标主机回应报文中SYN=1,ACK=1,则说明该端口是活动的,则本地主机再发一个RST,拒绝建立连接。如果目标主机回应RST,则表示该端口为死端口,本地主机不必回应。这种方式优点是速度快,缺点是不可靠,大范围扫描一个ip的某端口是否开放时,可能出错;且需要root权限。所以,如果对精确度要求不高,只扫描目标主机的端口时,可以选择SYN扫描方式来节省时间。
最后,我认识到,自己学的知识还不够扎实,以后还需要多多动手,学以致用。
web实训心得体会
web实训心得体会 篇一:JAVAWEB实训心得体会 jsp+servlet+mysql 论坛项目实训总结 实训人:程路峰学号:11103303 通过为期10天的实训,我学习了很多关于java web的知识。在老师的正确指导下,顺利的完成了我的实训内容。在此,也有同学的帮助,在他们的帮助下我也受益匪浅。最终,能顺利完成实训的任务也很高兴。 在实训生活中,我了解开发项目的需求、设计、实现、确认以及维护等活动整个过程,让自己开始懂得一点软件工程的知识点。 首先,了解需求分析的重要性,比如:需求分析就是分析软件用户的需求是什么.如果投入大量的人力,物力,财力,时间,开发出的软件却没人要,那所有的投入都是徒劳.如果费了很大的精力,开发一个软件,最后却不满足用户的要求,从而要重新开发过,这种返工是让人痛心疾首的.(相信大家都有体会)比如,用户需要一个 for linux 的软件,而你在软件开发前期忽略了软件的运行环境,忘了向用户询问这个问题,而想当然的认为是开发 for windows 的软件,当你千辛万苦地开发完成向用户提交时才发现出了问题,那时候你是欲哭无泪了,恨不得找块豆腐一头撞死。所以,需求分析是成功的第一步,就是要全面地理解用户的各项要求,并准确地表达所接受的用户需求。 然后呢?确实客户的需求的以后我们要做什么呢,那当然是设计和分析。此阶段主要根据需求分析的结果,对整个软件系统进行设计,如系统框架设计,数据库设计等等。软件设计一般分为总体设计和详细设计。好的软件设计将为软件程序编写打下良好的基础。接下来是代码实现,此阶段是将网站项目设计的结果转换成计算机可运行的程序代码,我们这个项目为4个模块,1.界面,2.逻辑层。3实现层。4.数据库及使用说明文档,分别为4个小组成员完成。这阶段我学到很多编程的思想,如: 分层思想、mvc、三大架构的整合、dao 的编写。 编号程序之后就是软件测试了,此时在软件设计完成后要经过严密的测试,以发现软件在整个设计过程中存在的问题并加以纠正。由于时间有限,我们测试是简单的使用一下每一个功能。
web安全实验2
警示:实验报告如有雷同,雷同各方当次实验成绩均以0分计;在规定时间内未上交实验报告的,不得以其他方式补交,当次成绩按0分计;实验报告文件以PDF格式提交。 院系数据科学与计 算机学院 班级电政1班学号12330256姓名庞逍逸 完成日期:2015年12月4日 ARP测试与防御实验 【实验名称】 ARP测试与防御。 【实验目的】 使用交换机的ARP检查功能,防止ARP欺骗攻击。 【实验原理】 ARP(Address Resolution Protocol,地址解析协议)是一个位于TCP/IP协议栈中的低层协议,负责将某个IP地址解析成对应的MAC地址。 (1)对路由器ARP表的欺骗 原理:截获网关数据。它通知路由器一系列错误的内网MAC地址,并按照一定的频率不断进行,使真实的地址信息无法通过更新保存在路由器中,结果路由器的所有数据只能发送给错误的MAC地址,造成正常PC无法收到信息。 (2)对内网PC的网关欺骗 原理:伪造网关。它的原理是建立假网关,让被它欺骗的PC向假网关发数据,而不是通过正常的路由器途径上网。在PC看来,就是上不了网了,“网络掉线了”。 交换机的ARP检查功能,可以检查端口收到的ARP报文的合法性,并可以丢弃非法的ARP报文,防止ARP欺骗攻击。 【需求分析】 ARP欺骗攻击是目前内部网络出现的最频繁的一种攻击。对于这种攻击,需要检查网络中ARP报文的合法性。交换机的ARP检查功能可以满足这个要求,防止ARP欺骗攻击。 【实验拓扑】 ARP实验拓扑图 【实验设备】 交换机1台; PC机2台(其中一台需要安装ARP欺骗攻击工具WinArpSpoofer); 路由器1台(作为网关)。 【实验步骤】
Web网页设计实验报告
WEB系统开发 综合实验报告 题目红尘客栈网上订房页面 专业计算机科学与技术(信息技术及应用) 班级计信2班 学生蒋波涛 重庆交通大学 2013年
目录 一、设计目的 (3) 二、设计题目 (3) 三、结构设计 (3) 四、技术分析 (4) 五、设计过程 (7) 六、实验心得 (10) 七、实验总结 (11)
一、设计目的 在Internet飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。因此网站建设在Internet 应用上的地位显而易见,它已成为政府、企事业单位信息化建设中的重要组成部分,从而倍受人们的重视。我们当代大学生更是离不开网络给我们带来的好处与便利.但是,我们成天浏览的网站网页到底是如何制作的呢?我想这一点很多同学都没有去深究过.所以,这学期我选择了”web网页设计”这门课, 本课程的设计目的是通过实践使同学们经历网页制作的全过程. 通过设计达到掌握网页设计、制作的技巧。 了解和熟悉网页设计的基础知识和实现技巧。根据题目的要求,给出网页设计方案,可以按要求,利用合适图文素材设计制作符合要求的网页设计作品。 熟练掌握Photoshop cs3、Dreamweaver cs等软件的的操作和应用。增强动手实践能力,进一步加强自身综合素质。学会和团队配合,逐渐培养做一个完整项目的能力。 二、设计题目 《红尘客栈》 三、结构设计 选定主题,确定题目之后,在做整个网站之前对网站进行需求分析。首先,做好需求调研。调研方式主要是上网查阅资料,在图书馆里翻阅相关书籍。 然后,调研结束之后对整个网站进行功能描述,并对网站进行总体规划,接着逐步细化。 我们选做的主题是个人主页,并且选定题目为“红尘客栈”,其目的是做一个简单的网站,介绍酒店概况,提供一定的资讯信息。 四、技术分析 (一)建立布局 在这次的网页设计中用到大量的布局,所以怎么样建立布局是关键。Dreamweaver cs3是大多数人设计网页的称手兵器,也是众多入门者的捷径。特别是其在布局方面的出色表现,更受青睐。大家都知道,没有表格的帮助,很难组织出一个协调合理的页面。 1.点击“ALT+F6”键,进入布局模式,插入布局表格。建立一个大概的布局。 2.使用背景图片:选中该项,按浏览可以插入一幅准备好的图片作为表格的背景,因为图片是以平铺的形式作为表格背景,所以表格大小和图片尺寸都要控制好。 (二)网页中的图像
WEB开发技术实验报告
实验一JSP开发环境构建 实验目的:了解动态页面技术及B/S系统 掌握开发环境的构建 理解Eclipse开发WEB应用 实验内容: 实训项目一:安装JDK并配置环境变量 请阐述配置环境变量的方法: 实训项目二:安装TOMCAT并配置Server.xml修改端口号为8090 问题一:如何测试TOMCAT是否已经成功启动? 问题二:在浏览器地址栏输入什么地址可以访问到TOMCA T的测试页? 请阐述配置Server.xml修改端口号为8090基本实验步骤: 实训项目三:应用Eclipse建立项目并浏览一个JSP页面 请阐述应用Eclipse建立项目并浏览一个JSP页面基本实验步骤: 实验心得:(遇到了哪些问题,如何解决的,有那些体会) 实验二JSP语法 实验目的:了解JSP程序的组成元素 掌握JSP中使用JA V A程序片段的方法 实验内容: 实训项目一:编写一个JSP页面输出26个小写英文字母表 实训项目二:编写页面实现九九乘法表 实训项目三:利用成员变量被所有客户共享这一性质,实现一个简单的计数器 实训项目四:使用JA V A表达式输出系统当前时间 实训项目五:编写程序shijian2_9.jsp和computer.jsp两个页面,在第一个页面中使用include动作标记动态包含文件computer.jsp,并向它传递一个矩形的长和宽,computer.jsp 收到参数后,计算矩形的面积,并显示结果。 实训项目六:编写3个JSP页面:main.jsp,first.jsp和second.jsp,将3个JSP文件保存在同一个WEB工程中,main.jsp使用include动作标记加载first.jsp和second.jsp页面。First.jsp 页面可以画一张表格,second.jsp页面可以计算两个正整数的最大公约数。当first.jsp被加载时,获取main.jsp页面include动作标记的param子标记提供的表格行数和列数,当second.jsp 被加载时,获取main.jsp页面include动作标记的param子标记提供的两个正整数的值。 要求:上机编程完成上述实训项目,上机演示给教师检查,从中挑选三个程序的核心代码写在实训报告上 实验核心代码:
JAVA WEB实验报告
沈阳工学院 综合实验验收报告题目:论坛系统的设计与实现 院系:信息与控制学院 专业:计算机科学与技术 班级学号:11301105、11301121、11301122学生姓名:李媛媛、金鑫、李福林 指导教师:靳新 成绩: 2013年12月13日
当今社会正处在网络时代,信息化大潮席卷全球,网络正以前所未有的速度在我国普及开来。网站以其独特的优势在信息化的过程中占有重要的一席。 论坛在Struts2+Hibernate框架的基础上,用当今主流的网站开发技术jsp语言进行开发。论坛将采用B/S体系结构,人们通过浏览器就可以访问论坛的主页,保证的服务器的安全。数据库采用免费,小巧,易用的SQL Server数据库。 开发BBS论坛的目的是提供一个用户交流的平台,为广大用户提供交流经验,探讨问题的网上社区。因此,BBS论坛的最基本功能是发表帖子,其次是其他人根据帖子发表自己的看法和贴主回帖等功能。此外论坛还提供用户登录和注册功能。 本网站严格按照软件项目开发的流程进行开发,对于网站开发的可行性分析、需求分析、概要设计、详细设计以及实现过程。 本套论坛的优点在于它具有强大的可扩展性和可维护性,非常适合网民创建自己的中小型BBS论坛! 关键词:BBS,Struts,Hibernate,SQL Server
随着Internet技术的不断发展,以及用户群爆炸性地增长,网络不再仅仅是信息的被动获取来源,更成为人们探讨间题、交换观点的场所,其中,网上论坛扮演了极其重要的角色,随着时间的推移,论坛站点中积存了丰富的信息资源,不但有各类技术资料和新闻文档,还包含着用户的判断和评论,论坛站点己成为Web信息库的重要组成部分,自网上论坛诞生20多年以来,随着Web技术的发展,己经由原来简单的电子公告板系统发展为功能丰富的网上论坛和虚拟社区模式。各种论坛随着网络迅速发展,几乎充实着生活工作的每一个方面,无论是商界、政界,还是娱乐界,都有各种论坛。 本文分为两章,第一章为系统分析与设计,包括需求分析、系统功能设计、数据库设计。第二章为系统设计,包括系统框架和各功能模块。
WEB安全测试90196
Web安全测试——手工安全测试方法及修改建议发表于:2017-7-17 11:47 作者:liqingxin 来源:51Testing软件测试网采编 字体: | | | | | 推荐标签: 常见问题 1.XSS(CrossSite Script)跨站脚本攻击 (CrossSite Script)跨站脚本攻击。它指的是恶意攻击者往Web 页面里插入恶意html 代码,当用户浏览该页之时,嵌入其中Web 里面的html 代码会被执行,从而达到恶意用户的特殊目的。 方法: 在数据输入界面,添加输入:,添加成功如果弹出对话框,表明此处存在一个XSS 。 或把url请求中参数改为,如果页面弹出对话框,表明此处存在一个XSS 漏洞 修改建议: 过滤掉用户输入中的危险字符。对输入数据进行客户端和程序级的校验(如通过正则表达式等)。 Eg:对用户输入的地方和变量有没有做长度和对”<”,”>”,”;”,”’”等字符是否做过滤 2.CSRF与跨站脚本(XSS) CSRF与跨站脚本(XSS),是指请求迫使某个登录的向易受攻击的Web应用发送一个请求,然后以受害者的名义,为入侵者的利益进行所选择的行动。 测试方法:
同个浏览器打开两个页面,一个页面权限失效后,另一个页面是否可操作成功 使用工具发送请求,在http请求头中不加入referer字段,检验返回消息的应答,应 该重新定位到错误界面或者登陆界面。 修改建议: 在不同的会话中两次发送同一请求并且收到相同的响应。这显示没有任何参数是动态的 (会话标识仅在cookie 中发送),因此应用程序易受到此问题攻击。因此解决的方法为 1.Cookie Hashing(所有表单都包含同一个伪随机值): 2. 验证码 3.One‐Time Tokens(不同的表单包含一个不同的伪随机值)客户端保护措施:应用防止 CSRF攻击的工具或插件。 3.注入测试 注入是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符 串,最终达到欺骗服务器执行恶意的SQL命令。 测试方法: 在需要进行查询的页面,输入正确查询条件and 1=1等简单sql语句,查看应答结果, 如与输入正确查询条件返回结果一致,表明应用程序对用户输入未进行过滤,可以初步判断 此处存在SQL注入漏洞 修改建议: 对用户的输入进行校验,可以通过正则表达式,或限制长度;对以下关键字进行转换等; e|declare|sitename|netuser|xp_cmdshell|or|+|,|like'|and|exec|execute|insert|create|drop|table|from|grant|group_concat|column_name|information_schema.columns|table_不要使用动态拼装sql,可以使用参数化的sql或者直接使用存储过程进行数据查询存 取;
太原理工大学web实验报告资料
本科实验报告 课程名称:Web开发实用技术基础 实验项目:HTML语言 网页程序设计Javascript Request与Response对象的应用 Application与Session对象的应用 实验地点:实验室211 专业班级:学号: 学生姓名: 指导教师: 2015年11月5日
学院名称学号实验成绩 学生姓名专业班级实验日期 课程名称Web开发实用技术基础实验题目HTML语言 一.实验目的和要求 1.掌握常用的HTML语言标记; 2.利用文本编辑器建立HTML文档,制作简单网页。 3.独立完成实验。 4.书写实验报告书。 二.实验内容 1.在文本编辑器“记事本”中输入如下的HTML代码程序,以文件名sy1.html保存,并在浏览器中运行。(请仔细阅读下列程序语句,理解每条语句的作用) 源程序清单如下:
Example
A simple HTML document
Welcome to the world of HTML This is a simple HTML document.It is to give you an outline of how to write HTML file and how the
markup tags work in the
HTML file Following is three chapters
Following is items of the chapter two | item | content |
网络安全实验室方案书.doc
网络安全实验室方案书 一、认证课程与学校网络安全实验室建立的关系: 学校建立网络安全实验室的同时,即可引进TCSE课程,实验室与网络安全相关课程紧密结合,构建完善的网络安全教学体系。 趋势科技网络安全实验室参照学校网络专业的建设要求,结合学校认同的趋势科技TCSP-TCSE认证课程体系的专业教学要求,严格把关,层层审核,使用我们公司的最新硬件设备及软件产品来搭建而成。认证课程方案授权范围内包含我们的专业实验设备(具体产品可根据实际需要调节)。 若学校有一定的网络安全实验室建设需要,完整的趋势科技实验室设备随时恭候您的选购,并在专业领域权威性的技术带领下,提供学校一套完善而优秀的实验课程认证体系,附赠免费的全套技术支持。倘若学校有其他实验室教学要求没有采纳我们整体TCSP-TCSER认证课程体系,也可以单独采购部分硬件设备。 二、搭建网络实验室的重要性 1、实际的动手操作能力 随着就业竞争力的不断加大,各高校不断加强学生的专业知识训练。对于计算机专业的学生,他们更需要“强理论知识+动手实践”的训练方式,单一的理论知识已不足已他们在职场上占据竞争优势。现在有的培训机构由于没有整体的教学实验环境或实验设备不足,学生毕业后匆匆来到相关企业实习,发现“信息系统”早已演变为企业的命脉,这时他们正想投身回报社会,不巧被高级网管叫“停”,由于信息的安全性和敏感性,网络系统通常有层层密码保护,不仅企业内部的一般网管无法进入运行中的重要系统,外来实习人员更无法接触到运行中的关键设备和整个网络系统的核心技术。正常运行中的网络系统不可能让实习生当成训练场,结局自然就只能远远看着机房……为了扭转这种局势,高校必须配备同比企业的项目和工程的实验环境,使学生有充分动手的机会,占据就业竞争优势。 2、课程与网络安全实验室的紧密结合 趋势科技设计的网络环境中体现了防病毒体系的完整性,分别从网关、网络层、服务器和客户端多层次部署了病毒安全防御产品,从病毒防御架构上给予学生一个完整的防御体系概念,在课程当中也将结合这些产品进行病毒实验。 趋势科技从企业实际角度出发,根据学校的情况为学校推荐了一些软硬件产品建立网络安全实验室,实验室中可以进行基本的网络安全环境搭建、设置与部署,课程与网络安全实验室紧密结合。 3、提升学校的教学水平与专业影响 引入趋势TCSE网络安全实验室,可以举办面向本校学生和外校学生为培训对象的短期培训班,既增
web前端实习报告三篇
web前端实习报告三篇 篇一 一、实训项目 简易记事本 二、实训目的和要求 本次实训是对前面学过的所有面向对象的编程思想以及JAVAWEB编程方法的一个总结、回顾和实践,因此,开始设计前学生一定要先回顾以前所学的内容,明确本次作业设计所要用到的技术点并到网上搜索以及查阅相关的书籍来搜集资料。通过编写采用JSP+Servlet+JavaBean技术框架的应用系统综合实例,以掌握JavaWEB开发技术。 具体要求有以下几点: 1.问题的描述与程序将要实现的具体功能。 2.程序功能实现的具体设计思路或框架,并检查流程设计。 3.代码实现。 4.设计小结。 三、实训项目的开发环境和所使用的技术 基于J2SE基础,利用以上版本的集成开发环境完成实训项目,界面友好,代码的可维护性好,有必要的注释和相应的文档。 四、实训地点、日程、分组情况: 实训地点:4栋303机房日程:
阶段:1.班级分组,选定课题,查阅相关资料半天2. 划分模块、小组成员分工半天3.利用CASE工具进行系统设计和分析,并编制源程序5天 第二阶段:上机调试,修改、调试、完善系统2天 第三阶段:撰写、上交课程设计报告,上交课程设计作品源程序(每人1份)2天 五、程序分析 功能模块说明弹出菜单 for(intf=0;f 创建保存文件对话框 publicvoidsaveFile { 创建打开文件对话框 privatevoidopenFile { JFileChooserfilechoose=newJFileChooser ;intresult=( null);if(result==_OPTION)} {try{ Filefile= ;FileReaderfr=newFileReader(file);intlen= (int) ;char[]context=newchar[len];(context,0,len); ; (newString(context));
实验报告-Web技术
课内实验报告 课程名:Web 技术 任课教师:吴振宇 专业:物联网工程 成绩: 2015/2016学年第1学期 南京邮电大学
基于JSP的网上书城设计与实现 一、实验描述 1、需求分析 随着计算机网络技术的飞速发展和人们生活节奏的不断加快,电子商务技术已经逐渐融入了人们的日常生活当中,网上商城作为电子商务最普遍的一种形式,已被大众逐渐接受。因此开发一个网上商城系统,适合当今形势,更加方便人们在线购物。 2、分工: 负责实现图书选购、购物车功能、收藏功能、查看图书详细信息、用户注册、用户登录、查看用户的订单信息、修改用户个人信息。 负责实现现有图书管理:修改,删除,查看、用户管理:查看,修改,删除、订单管理:查看订单清单,更新订单付款,出货状态,删除订单、添加新图书、添加图书分类。 负责书写实验报告。 二、实验内容 1、总体设计 (1)系统设计 本系统采用三层架构设计,它的工作原理如下图所示。 三层架构模型 采用三层构架以后,用户界面层通过统一的接口向业务层发送请求,业务层按自己的逻辑规则将请求处理之后进行数据库操作,然后将数据库返回的数据封装成类的形式返回给用户界面层(2)系统流程
前台系统流程图 后台系统流程图
(3)数据库设计 数据库在一个信息管理系统中占有非常重要的地位,数据库结构设计的好坏将直接对应用系统的效率,以及实现的效果产生影响。合理的数据库结构设计可以提高数据存储的效率,保证数据的完整和一致。 数据库需求分析 针对一般在线书店的需求,得出如下需求信息。 1.用户分为未注册用户和已注册用户。 2.订单分为单张详细订单和总订单。 3.一个用户可以购买多本图书。 4.一个用户对应一张订单。 5.一个列表对应多张订单。 针对本系统功能分析,总结出如下的需求信息。 1.用户,包括数据项:用户ID、用户名、密码。 2.图书,包括数据项:图书编号、图书名、价格、图书介绍。 3.订单列表,包括数据项:订单编号、图书编号、购书数量。 4.订单,包括数据项:订单编号、用户编号、下单时间。 实体关系E-R图 商品实体E-R图
Web安全测试规范
DKBA 华为技术有限公司内部技术规范 DKBA Web应用安全测试规范 2009年7月5日发布2009年7月5日实施华为技术有限公司 Huawei Technologies Co., Ltd. 版权所有侵权必究 All rights reserved
修订声明Revision declaration 本规范拟制与解释部门: 安全解决方案部电信网络与业务安全实验室、软件公司安全TMG、软件公司测试业务管理部本规范的相关系列规范或文件: 《Web应用安全开发规范》 相关国际规范或文件一致性: 《OWASP Testing Guide v3》 《信息安全技术信息安全风险评估指南》 《Information technology Security techniques Management of information and communications technology security》-ISO 13335 替代或作废的其它规范或文件: 无 相关规范或文件的相互关系: 本规范以《Web应用安全开发规范》为基础、结合Web应用的特点而制定。
目录Table of Contents 1概述错误!未定义书签。 背景简介错误!未定义书签。 适用读者错误!未定义书签。 适用范围错误!未定义书签。 安全测试在IPD流程中所处的位置错误!未定义书签。 安全测试与安全风险评估的关系说明错误!未定义书签。 注意事项错误!未定义书签。 测试用例级别说明错误!未定义书签。 2测试过程示意图错误!未定义书签。 3Web安全测试规范错误!未定义书签。 自动化Web漏洞扫描工具测试错误!未定义书签。 AppScan application扫描测试错误!未定义书签。 AppScan Web Service 扫描测试错误!未定义书签。 服务器信息收集错误!未定义书签。 运行帐号权限测试错误!未定义书签。 Web服务器端口扫描错误!未定义书签。 HTTP方法测试错误!未定义书签。 HTTP PUT方法测试错误!未定义书签。 HTTP DELETE方法测试错误!未定义书签。 HTTP TRACE方法测试错误!未定义书签。 HTTP MOVE方法测试错误!未定义书签。 HTTP COPY方法测试错误!未定义书签。 Web服务器版本信息收集错误!未定义书签。 文件、目录测试错误!未定义书签。 工具方式的敏感接口遍历错误!未定义书签。 Robots方式的敏感接口查找错误!未定义书签。 Web服务器的控制台错误!未定义书签。 目录列表测试错误!未定义书签。 文件归档测试错误!未定义书签。 认证测试错误!未定义书签。 验证码测试错误!未定义书签。 认证错误提示错误!未定义书签。 锁定策略测试错误!未定义书签。 认证绕过测试错误!未定义书签。 找回密码测试错误!未定义书签。 修改密码测试错误!未定义书签。 不安全的数据传输错误!未定义书签。 强口令策略测试错误!未定义书签。 会话管理测试错误!未定义书签。 身份信息维护方式测试错误!未定义书签。 Cookie存储方式测试错误!未定义书签。 用户注销登陆的方式测试错误!未定义书签。 注销时会话信息是否清除测试错误!未定义书签。 会话超时时间测试错误!未定义书签。
WEB实验报告
《WEB开发技术》实验指导书2014 / 2015 年第2 学期 姓名: 学号: 班级: 计算机科学与工程系 2015年6月
目录 实验一首页设计 (2) 实验二web数据库连接与访问 (4) 实验三小型图书管理系统设计与实现 (7)
实验一首页设计 一、实验目的: 1.掌握常见网页设计工具的使用; 2.掌握建立一个web站点的基本过程; 3.掌握网站设计的基本技术与技巧。 一、实验环境: 1.Frontpage2000/DREAMWEA VER,Windows XP/2000,Microsoft SQLSERVER2000,IIS5.0以上,InterDev6.0以及相关的图形图象处理工具 2.在实验之前先建立一个WEBWork文件夹(例如:E:\WEBWork\实验2)用来存放本次实验所建立的设计文件与文档。 二、实验预习与准备: 1.熟悉Windows XP或Windows 2000的操作环境,了解Frontpage2000/DREAMWEA VER 的用法。 2.熟悉有关图形图象处理软件如PhotoShop,FireWorks,Flash等. 三、实验内容与要求: 1、熟悉WEB站点的开发工具环境和使用方法 2、根据自拟的主题设计WEB站点的首页,主要注意一下几个方面 3、版面布局:主要是考虑导航、必要信息与正文之间的布局关系。 4、色彩搭配:色彩搭配应和网站的定位相一致,应衬托主题。 5、字体的设置和表格的嵌套。 6、网站上超媒体元素力求丰富,即应包含一些必要的动画、图形、图象以及 声音或流媒体文件(视频、音频)。 7、网站包含一些动态效果,可使用VBScript,Javascript语言来实现,用CSS 来实现一些统一的样式与显示效果。 8、网站链接自然,顺畅方便。 四、实验过程与结果:
Web技术实验报告模版
西安郵電學院 Web技术实验报告 院系名称:计算机学院 专业名称:网络工程 班级:1005班 学生姓名:王二孟 学号(8位):04102143 指导教师:陈有为 起止时间:2012年10月~2012年12月
实验一JDK和Tomcat的下载、安装、配置与运行 一、实验目的 1、熟练掌握JDK软件包下载、安装的方法。 2、熟练掌握Java程序运行环境变量配置的方法。 3、熟练掌握Tomcat Web服务器软件的下载、安装和配置。 4、理解集成JDK和Tomcat,构建JSP基础运行环境的方法。 5、初步了解JSP程序运行的工作原理、特点。 二、实验要求 1、下载、安装Java JDK软件包。 2、设置JDK软件包工作的环境变量。 3、编译执行一个简单的Java程序,测试JDK是否配置成功。 4、下载、安装Tomcat Web服务器。 三、实验内容 1、安装、配置Java JDK软件开发环境。 JDK安装步骤如下:
许可证协议确认 JDK安装完成界面 JDK安装成功了,但是目前还不能够使用控制台来编译和运行Java程序。要想使用控制台来编译和运行Java程序,还需要配置系统环境变量。配置系统环境变量的步骤如下。
通过前面的步骤,已经安装好了JDK,并配置好了环境变量,这时就可以在控制台编译并运行Java程序了。 public class HelloWorld { public static void main(String args[]) { System.out.println("Hello,World!"); } } 2、安装、测试Tomcat Web服务器。 从Apache的官方网站下载免费的Tomcat,步骤如下。
web实验报告
中国矿业大学计算机学院2012 级本科生课程报告 课程名称Web技术 学生姓名周鹏 学号08123336 专业计科13-5班 任课教师赵莹 报告时间2015.11.12
任课教师评语 实验成果评价 各实验成果评分 成绩:任课教师签字: 年月日
目录 实验一、静态web页面设计实验 (1) 1.1、实验要求 (1) 1.2、实验目的 (1) 1.3、详细设计 (1) 1.3.1、实验内容 (1) 1.3.2、设计步骤 (1) 1.4、设计心得 (2) 实验二、动态web页面设计实验 (3) 2.1、实验要求 (3) 2.2、实验目的 (3) 2.3、详细设计与编码 (3) 2.3.1、实验内容 (3) 2.3.2、设计步骤 (3) 2.4、设计心得 (5) 实验三、Web数据库实验 (6) 3.1、实验要求 (6) 3.2、实验目的 (6) 3.3.1、实验内容 (6) 3.3.2、设计步骤 (6) 3.4、设计心得 (12)
实验一、静态web页面设计实验 1.1、实验要求 1、使用HTML 5 开发Web静态页面。按照HTML 5的规范设计与开发网站。 2、练习HTML 5的新HTML5新特性和效果。 3、练习使用Web页面开发工具。(MyEclipse、Dreamwear、https://www.doczj.com/doc/4d12183124.html,或其它) 4、完成实验报告和实验成果。 1.2、实验目的 1.配置Web(TOMCAT)服务器,了解Web工作原理。 2.熟悉常用HTML 5标记的含义,能够熟练使用这些标记设计静态Web页面,实现Web页面上的各种元素的合理布局,如表单、表格、图片以及框架等标记的使用。 3.了解 CSS样式表的定义和使用方法,能够使用CSS美化和布局Web页面。 4.掌握JavaSript脚本语言的基本语法。 5.能够使用JavaScript 与浏览器对象进行交互。 6.能够使用JavaSript处理表单和表单元素事件。 1.3、详细设计 1.3.1、实验内容 1.能够独立安装Web服务器,TOMCAT,理解Web服务器的常用配置,并利用其搭建网站,设计一组静态的网页,至少5个页面,其中包括1个注册页面。 2.利用CSS技术布局并美化页面。 3.使用JavaScript脚本对注册页面进行验证,防止错误数据输入。 4.使用一些JavaScript脚本实现网面部分内容的动态显示,加入时钟等(不限于此)。 1.3.2、设计步骤 (1)搭建平台 在搭建平台过程中,由于自己开始用Eclipse开发过简单的JSP,自己就首选了Eclipse,自己的Tomcat在开始是也都配置完成了,主要就是主题选用。 (2)主题选择 在着手写网页之前,自己先构思一下,具体要以什么为主题,写一个什么风格的网页,最终决定写一个以矿大考研为主题的网页。 (3)网页搭建 在开发中,因为开始开发JSP时只是很简单的功能,自己对HTML语法并不熟悉,在同学帮助下先,然后通过百度以及课件知识,一步一步往框架中添加各个元素,图片、链接、文本框等等,最终形成现在这个页面。
web实验报告
一,相关技术 为实现注册和登录功能,首先采用JSP和HTML分别设计regist和login页面,再采用servlet技术实现这两项功能。 为实现上传文件至服务器和下载自己上传的文件,也先JSP和HTML设计页面,再在页面中设计两按钮,点击时用调用JSP实现上传和调用servlet实现下载。 采用JSP和HTML设计result页面。是各种结果在result页面显示 二,系统需求分析 为实现登录和注册。设计一个包,包中包含User类。User中有账号,密码,昵称三类属性。 设计登录页面,输入账号和密码实现登录。当输入信息正确时,显示成功,否则失败。 设计注册页面,输入账号,密码,昵称三属性实现注册。 设计上传和下载页面,点击相应按钮实现相应动作。 三,系统设计和实验结果 1,显示结果页面核心代码 <% String message=(String)request.getAttribute("message"); %> <%= message %> 2,注册相关代码 A,注册界面核心代码
B,实现注册的servlet核心代码 driverName="com.microsoft.sqlserver.jdbc.SQLServerDriver"; Class.forName(driverName); String name = request.getParameter("name"); String pwd = request.getParameter("pwd"); String call = request.getParameter("call"); Connection con=null; String dbURL="jdbc:sqlserver://localhost:1433;DatabaseName=student"; String userName="sa"; String userPwd="a693501"; con=DriverManager.getConnection(dbURL,userName,userPwd); PreparedStatement ps = null; String sql = "insert into admin (name,pwd,call)values(?,?,?)"; try{ ps = con.prepareStatement(sql); ps.setString(1,name); ps.setString(2, pwd); ps.setString(3, call); ps.executeUpdate(); C,结果截图WEB前端开发技术实验报告 实验九
长春大学2015—2016学年第二学期Web前端开发技术课程 实验报告 学院:计算机科学技术专业:软件工程 班级:软件15401 学号:01 姓名: 任课教师:车娜
实验九网页综合设计(一) 一、实验目的 1.掌握站点的建立,能够建立规范的站点; 2.了解切图工具,能够运用切片裁切效果图; 3.完成首页面的制作,并能够实现简单的JavaScript特效; 二、内容及要求 1.建立一个站点,完成网站的初始化设置; 2.利用Fireworks工具,对效果图进行裁切; 3.完成主页的布局,以及对css公共样式进行初始化设置。 4.完成头部区域、导航菜单、banner焦点图以及通知公告区域的制作; 5.使用滑动门技术,实现导航菜单在鼠标进过时显示特殊背景效果。 图9-1效果图 三、实验原理 1.建立站点:打开Dreamweaver工具,在菜单栏中选择【站点】→【新建站点】选项,在弹出的窗口中输入站点名称。然后,浏览并选择站点根目录的存储位置,如下图所示。 图9-2建立站点
2.切片:打开Fireworks工具,选择工具箱中的切片工具,拖动鼠标左键,根据网页需要在图像上绘制切片区域。绘制完成后,在菜单栏上选择【文件】→【导出】选项,导出后的图片存储在站点根目录的images文件夹内,切图后的素材如下图所示。 图9-3切片图像 3.HTML结构:整个页面大致可以分为头部、导航、banner焦点图、通知公告、主体内容、版权信息等六个模块,具体结构如下图所示。 图9-4HTML结构图 4.CSS样式:页面导航和版权信息模块通栏显示,其他模块均宽1000px
且居中显示,即页面的版心为1000px。除了banner部分的文字为微软雅黑和黑体外,其余文字均为宋体。主体内容中链接文字均显示为#222222、宋体、12px。这些共同的样式可以提前定义,以减少代码冗余。 5.JavaScript特效 在该页面中,分别在头部、banner焦点图和主体内容部分添加了JavaScript 特效。具体如下: ?头部 当鼠标移至头部的“我的收藏”时,会弹出一个下拉菜单,如下图所示 图9-5头部效果图 ?banner焦点图 banner焦点图可实现自动轮播,当鼠标移动到轮播按钮时停止轮播,并显示当前轮播按钮所对应的焦点图,同时按钮的样式也发生改变。当鼠标移出时继续执行自动轮播效果。例如,鼠标移上按钮3时的效果如下图所示。 图9-6banner焦点图 四、实验步骤 1、结构分析 2、样式分析
web安全
网站安全通用解决方案 (版权所有,翻版必究) 文件修订记录
目录 1. Web安全简介 (3) 1.1 Web的诞生 (3) 1.2 服务器是如何被入侵的 (3) 1.3 常见的Web攻击 (4) 1.3.1 XSS跨站脚本攻击 (4) 1.3.2 SQL注入攻击 (4) 1.3.3 上传漏洞 (4) 1.3.4 命令执行漏洞 (4) 1.3.5 CC攻击 (4) 1.3.6 DDOS攻击 (5) 2. 通用解决方案 (5) 2.1. 架构图 (5) 2.2. 架构解析 (6) 2.3. 架构特点 (6) 3. 日常维护与监控 (7) 4. 产品介绍 (8) 4.1. 占坑 (8)
1. Web安全简介 1.1 Web的诞生 1989年,互联网还只属于少数人,在这一互联网的黎明期Web诞生了。Web最初设想的基本理念是:借助多文档之间相互关联形成的超文本,连成可相互参阅的万维网。 Web提出了3项(www)构建技术,分别是:作为页面的文本标记语言的HTML;作为文档传递协议的HTTP;指定文档所在地址的URL。 1.2 服务器是如何被入侵的 黑客入侵网站普遍的手法/流程: 1、信息收集,通过扫描IP、Whois信息、DNS等方法收集信息 2、漏洞挖掘,通过探测Web应用指纹、Web漏洞、操作系统漏洞等方式 3、漏洞利用,开始漏洞攻击,获取相应权限 4、权限提升 5、植入后门 Web攻击常见方式:
1.3 常见的Web攻击 1.3.1 XSS跨站脚本攻击 跨站脚本攻击(Cross-Site Scripting,XSS)是指攻击者在网页中嵌入客户端脚本,通常是JavaScript编写的恶意代码,当用户使用浏览器浏览被嵌入恶意代码的网页时,恶意代码将会在用户的浏览器上执行。 1.3.2 SQL注入攻击 SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。 具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。 1.3.3 上传漏洞 如何确定web应用程序是否存在上传漏洞呢?比如,有些网站,用户可以上传自己的个性头像,即图片文件,但是文件上传时并没有做验证,导致用户可以上传任意文件,这就是上传漏洞。 1.3.4 命令执行漏洞 当应用需要调用一些外部程序去处理内容的情况下,就会用到一些执行系统命令的函数。如PHP中的system,exec,shell_exec等,当用户可以控制命令执行函数中的参数时,将可注入恶意系统命令到正常命令中,造成命令执行攻击。 1.3.5 CC攻击 CC攻击利用代理服务器向网站发送大量需要较长计算时间的URL请求,如数据库查
Java Web实验报告一
实验一开发环境配置及Servlet程序设计 一、实验目的 1、了解并熟悉编程环境、编程工具,包括Tomcat、MyEclipse和JDK; 2、学会配置环境变量; 3、掌握在MyEclipse中编辑简单源程序的方法、创建包和servlet类的方法; 4、掌握在Tomcat中手工创建可执行程序的方法; 5、加强对servlet的生命周期的理解;掌握servlet程序的实现方法。 二、实验内容及要求 本次实验内容分为两部分: 1、验证部分 1)通过手动的方式在Tomcat中建立工程my,在该工程中建立所需的文件夹以及文件web.xml。 2)在MyEclipse中建立一个名为TestLifeCycleServlet.java的servlet。 3)运行该servlet。 2、编程实现部分 编写一个页面程序(JSP程序)和一个后台程序(servlet程序),用户从页面中输入姓名、性别、年龄等信息,并提供一个查询按钮。当用户提交查询按钮时,执行servlet程序,该程序将用户输入的信息显示出来。用户界面的显示效果参见图1所示: 图1 表单显示效果示例 三、实现 1、验证部分 实现过程、必要的配置文件说明、实验结果等。 第一个实验 实验过程 第一步: 打开tomcat文件夹,在webapps中新建一个my的文件夹
第二步 在my文件夹中新建一个WEB-INF文件夹,并把web.xml放入 第三步 把TestLifeCycleServlet.java和index.jsp放入my文件夹中 第四步
让tomcat运行起来 第五步 输入http://localhost:8080/my/servlet/TestLifeCycleServlet web.xml代码 TestLifeCycleServlet TestLifeCycleServlet TestLifeCycleServlet /servlet/TestLifeCycleServlet index.jsp 运行结果 实验二 第一步 先建一个web project命名为wy,在src目录下新建一个Servlet命名为ThreeParams import javax.servlet.*; import javax.servlet.http.*; import java.io.*; public class ThreeParams extends HttpServlet{