

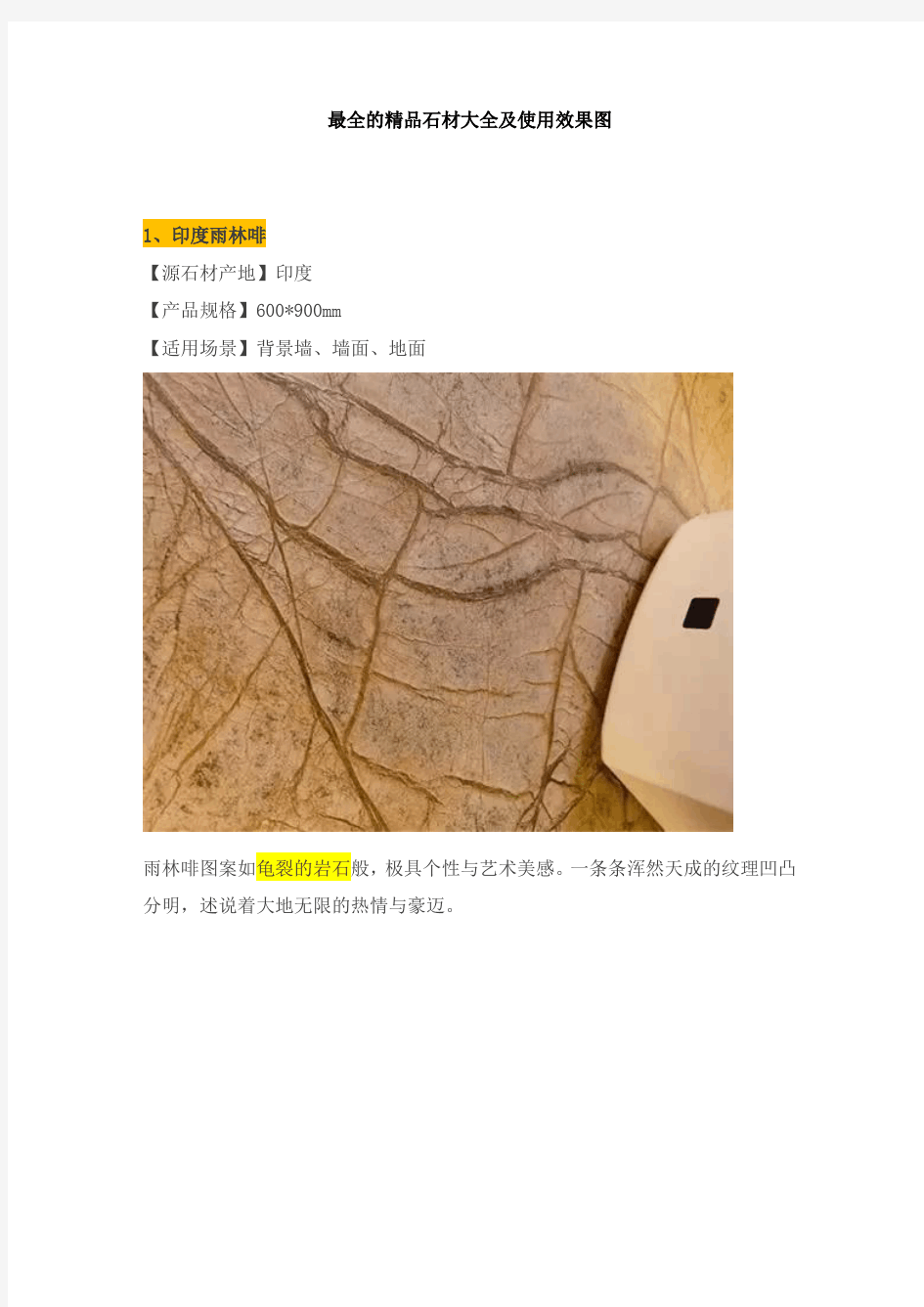
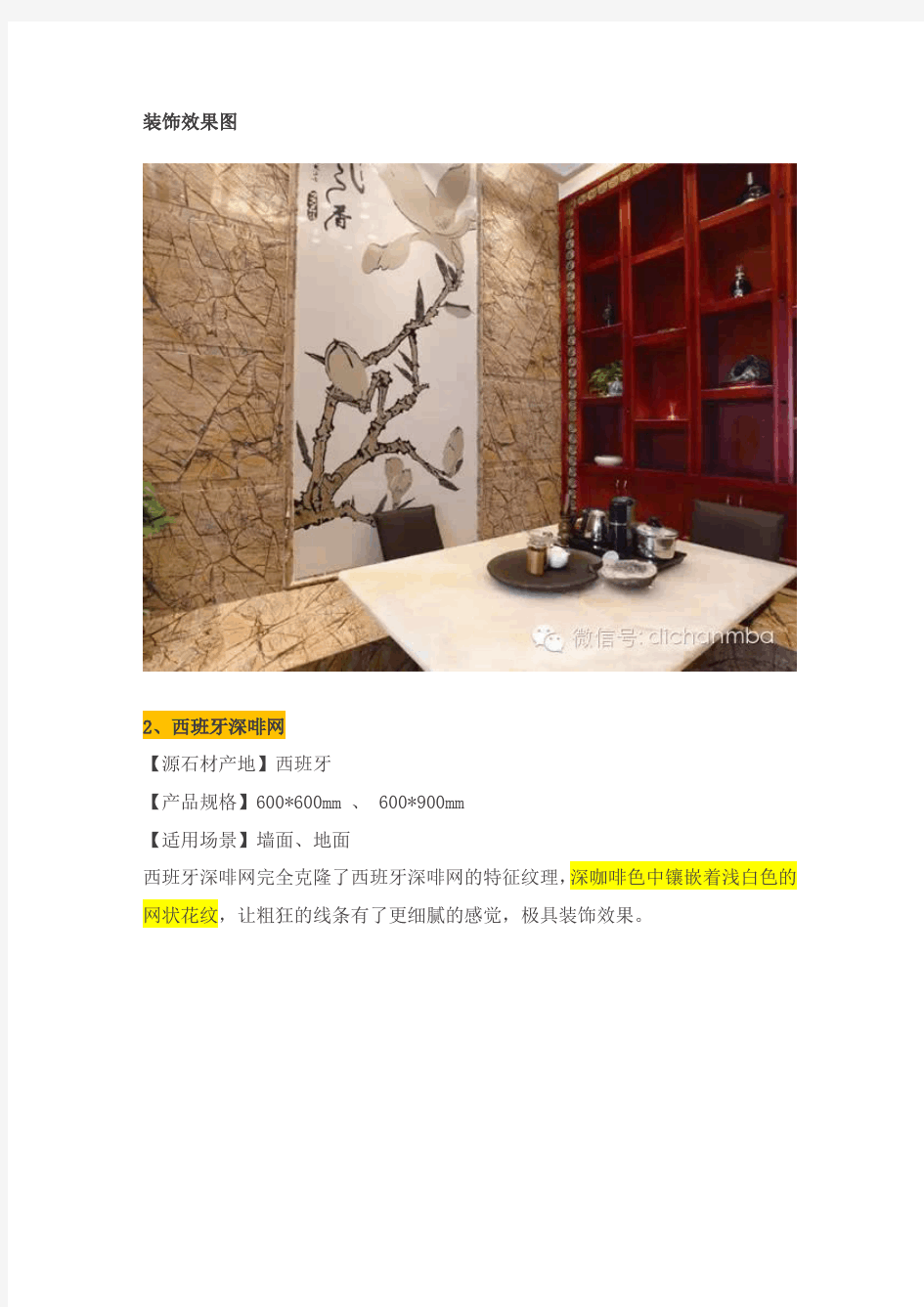
在这篇网页设计教程里,你将学习制作可以用于整站的一个既优雅又专业的网页,我们将用到Photoshop软件里的一些基本的工具,比如:笔刷和图层等。而且在教程下方包括了此网页的HTML/CSS/JAVASCRIPT模板和素材,你可以下载用作学习或使用都可以。 下面先预览一下本教程的最终效果: 教程开始: 第一步:新建文件打开PS软件,点击文件-新建命令或Ctrl+N键新建文件,设置宽度1020px,高度1180px,背景默认为白色,点击确定即可; 第二步:创建导航背景我们将从header开始我们的设计,所以我们先用矩形选框工具,在画布上新建一个矩形选框,如图所示,填充颜色#393939;
然后设置图层的混合模式为叠加,不透明度设为23%; 第四步:创建网页logo和name对于教程中的logo,我使用了Georgia字体并设计为粗体并倾斜,设置‘SIX’的颜色为#FFFFFF,‘STUDIOS’的颜色为#F7E5C4,logo旁边的图片用的是素材中的boxupload32图片。样式如图所示: 第五步:加入导航链接活动链接的颜色我用的是#DBD1BE,普通链接用的颜色为:#ABAAAA。 为了使活动链接显示的更突出,在其后便添加一个矩形框。选择圆角矩形工具,设置半径为5px,前景色为#464646,然后在活动链接处添加矩形背景,样式如图: 给矩形背景图层添加内阴影和描边效果,具体设置参数如图:
第六步:给特色区域添加背景在我们网页布局的顶部,需要有一块特色区域,这块区域通过播放幻灯片将网站的特色内容展示给来访者。这块区域也可以同时包括对网站的介绍等,第一步我们需要做的就是利用矩形选框工具选中这块区域,然后在此矩形选区中填充颜色#D3CAB8。 然后你需要下载
建筑效果图的制作流 程
室外效果图制作部分(1)---室外建模 二、建筑效果图的制作流程1、剖析图纸 读懂设计图纸,明白设计意图。剖析图纸是很主要的一个环节,方向假如不对,那么所做的尽力就可能空费。这是后果图的绘制方向和目标,也决议我们将采取什么样的表示技能和绘制成什么样的效果。这就请求我们自身要有较高的懂得才能和涉及基本,有较多的经验。 不管设计师交到我们手上的东西过细与否,我们都要充足的往懂得,越是理解的深的人,表示起来就越是轻松。首先,要往熟习这个设计的空间尺寸,并快速的在脑海中浮现出来,然后理解空间的布局、格调、表现作风。分析计划中的每个注解、每个字都要看清楚,尽可能获得充足的信息。当这些东西在你脑海里都清楚了,做到胸有成竹了,就可以进入下一步的工作了。 2、收拾图纸 接下来就是收拾图纸了,首先在CAD中把不需要的东西删除(或是通过图层暗藏标尺、文件注释等一些帮助线形),以减少引入3ds max中时占用不必要的系统资源,而且精简的图纸也便利我们参考与制作。 3、导入图纸 在3ds max中,单击菜单栏中的“文件|导入”命令,将处理过的CAD文件引入场景中。在导入图纸前,必定要设置好体系单位。然后,在视图场景中将导
入的图纸文件分辨在不同的视图履行旋转命令,用移动工具依照实际的图纸地位进行捕捉对准。 4、建立模型 在3ds max中可以直接进行建模,而且方法也很多。对于基础模型的创建,可以直接使用系统供给的尺度根本体或扩大基本体,如方体、球体、圆柱、、倒角方体等。另外,也可以先建立二维图形,然后再使用“挤出”修改命令将其转换成三位模型。对于庞杂的三位物体,可以先树立基本模型,然后再使用修改命令进行调整。 5、材质的调整 每一部分建筑构建造型制作完成以后,就应当依据图纸设计的外观效果调制其材质并赋给该建筑构件。同时要调整每个建筑构件糟心的比例大小并它们放置到恰当的位置,构成整体建筑空间构造,完成效果图场景的主体构架。编辑材质不像建模,能根据施工图的数据进行准确的建模,它只能根据对不通过材质感的懂得,借助经验,再联合灯光的设置,综合各方面进行斟酌并重复调试,这样才干制作出合适的材质。 建筑资料是建筑产品的基础资料,综合其适用性、功效性与欣赏性来决议建筑产品的性能。室外常用资料有外墙涂料、铝塑板、玻璃幕墙、墙砖、马赛克、花岗岩等。 6、摄影机和灯光的设置
如何制作建筑效果图 有不少图形爱好者想要自己学习做一些建筑效果图或效果动画,过一把“虚拟现实”的瘾,但又苦于没有好的学习方法。笔者劝大家且勿操之过急,在对建筑设计效果图制作的过程及方法有了全面的认识和了解后学起来将会更容易,下面让我们来看看。 1.三维建模 用AutoCAD或其它专业建筑设计软件均可,首先为主体建筑物和房间内的各种家具建模,亦可用3Dmax做一些细化的小型物体的建模工作,如:室内的一些小摆设、表面不规则的或不要求精确尺寸的物体,它们只需视觉上能达到和谐,这样可大大缩短建模时间,建模工作完成后,通常是用* 3ds、* dxf等模型文件导出。 2.渲染输出 1)可在3Dmax等三维动画软件中,装载上述模型文件,然后编辑所需材质、灯光和摄影机方向等(必要时还需设定摄影机的运动路径)。最后着色输出效果图像或所需动画。 2)也可利用专业的效果图渲染软件(如Lightscape等),进行材质和灯光的设定、渲染直至最近的输出。 3.对渲染结果做进一步加工 利用Photoshop等图形处理软件,对上面的渲染结果进行修饰,工作主要包括以下几点: 1)建筑场景点缀物,如人物、树木、车船等的添加; 2)背景可在三维渲染时完成,但特别要求背景的透视效果应与建筑物的透视效果尽量一致,这样渲染过后的效果图才更接近于真实; 3)进一步强调整体气氛效果,如色彩、比例等; 4)添加简单的文字说明。 4.效果图的输出方式 1)高品质(照片级)的喷墨打印机或绘图仪输出:目前喷墨打印机的精度正不断提高,静态图像的输出大多采用此方法;
2)磁转胶后扩成照片; 3)屏幕摄影后扩成照片。 拍摄时最好在晚上或暗室里进行,必要时应在房间的墙上挂上红色布幔,以免反光造成屏幕图像“花屏”;还应注意对屏幕亮度和对比度的调整;曝光时间控制在1/30秒以下较为合适,拍摄时最好用三角架支撑住照相机,而光圈则可根据不同的相机和胶卷质量进行调整; 这就是建筑效果图的常用制作方法了,虽然看似简单,但要想达到专业水平亦非易事,需要不断地积累经验,掌握相关知识才行。 AutoCAD的三维拉伸 最近一直没有增加新内容,除了工作较忙之外,主要是改版的问题。现在,我想同大家谈谈有关三维建模的内容。 因为经常收到网友给我的来信,信中都提到这样一个问题:如何用AutoCAD来建造三维模型?大家都很熟悉AutoCAD的二维绘图功能,而且手头也许有很多的AutoCAD的二维平面图,但如何利用这些平面图来建立三维模型,是很多人关心的。所以,我想谈谈我的看法。 提起AutoCAD,我就会想起天天趴在计算机前用它画图的日子,主要是二维的工程图。如果提到三维图形,我们也许更习惯于用3D STUDIO MAX或VIZ等软件,可是你是否想过,用AutoCAD 来完成大部分的三维基础建模工作,象3D STUDIO MAX和3D STUDIO VIZ这样的软件,更多地用于后期的材质和渲染处理?我觉得这种流程值得研究,其实AutoCAD的精确建模功能是很强的,不利用很可惜,而且它对计算机的硬件资源的要求也相对较低,更适合大量的建模工作;但因为它的渲染功能不好恭维,所以我们还是需要3D STUDIO MAX。好了,让我们看看如何开始我们的AutoCAD 3D,它不象想象的那么难,如果你已非常熟悉AutoCAD的平面绘图功能,那么你也许只需要熟悉一下AutoCAD 3D的操作环境。下面我给大家举个例子: 我们所要建立的是一个三层的建筑物的三维模型,如果我们已经有了各层的平面设计图,那么就可以分别对各层进行建模,然后再对各层进行装配完成工作了。具体步骤如下: 下面图1中是建筑物的第一层的平面设计图,首先我们得将它拉伸成图2的三维模型,我们用Viewpoint选项选择一个轴侧视图,这样会直观一些,然后再选择要拉伸的平面线段,给这些线段一个三维坐标,也就是我们通过它们的厚度属性即Z轴的厚度来获得一个立体。具体操作,在选择物体后,从Object_Properties工具条中选择Properties选项,在弹出的Modify Polyline
自学建筑效果图的制作步骤与方法(简介) 安徽定远西卅店中学吕忠明 我从事中学美术教学三十二年了,2000年开始业余学习制作效果图方面的软件,05年开始制作建筑效果图。有些朋友来寻问制作经验,在这里我把五年来的学习制作方面的体会写出来与爱好制作效果图的朋友们交流。 制作效果图一是要有一定的美术基础,如:素描、油画、透视原理、色彩知识、构成等。因为效果图不仅要求按一定的图纸比例去做,还要求作品有一定的美学情趣即审美能力的体现。有人认为只要学会软件使用就可以了,那是做不出好作品的。二是电脑软件的使用,如:3ds max、ps、CAD、等。 学习步骤:一、 美术基础部分:首先学习素描,先临摹一些几何形体的画稿,逐步加深对三大面五大调的理解,(六面体呈现在我们面前时,最多只能看到三个面;把物体放在光源下,物体就会呈现出深浅不同的色调来,我们大致把它分为明部、半明部、明暗分割线、(它是一条最深的色带,不能理解为一条线)、暗部、反光、五个调子)。再学习透视原理:(①、近大远小。②、视平线以上的物体越近越高,越远越低。③、视平线以下的物体越近越低,越远越高)。接下来就是练习写生,先画石膏几何体再画组合体,画石膏头像。有了一定的写生基础后就可以画静物和人物了。再练习色彩,掌握色彩三原色、三间色、复色。平涂和渐变的调色方法。(渐变的调色方法以水粉为例,单色相渐变只要渐加白色就可以了,从一色相渐变到另一色相时,如从红色相逐渐变到黄色相时,侧每次红笔不必洗尽就可加黄调之,逐画逐加黄,直至全黄色相呈现出来为止。还要掌握冷暖调的对比与统一、构图原理等。要到大自然中去画,去感受大自然的美境。要多读名作,提高审美能力。 (图片一) (图片二) 学习步骤:二、 电脑软件部分:我的学习步骤是先学3ds max再学Adobe Photoshop(简称:ps)和相关的软件。从3ds max 3.0版开始学,因为它是简体中文免注册版,装上就能用。可照书本上学或上网看教程。然后用5.0以上的版本就可实战了。如果不做建筑动画,3ds只要学会建模这部分的功能就可以了。在建模中要先学几何体的加减、合并(就是在拉出的几何体上点鼠标右键把它变成可编辑网格,再按自己的要求选中某些网格进行挤出或倒角。或两个几何体叠加后进行布尔运算。还有成组捆绑或附加上)。再学习用图形中的样条线建模。这比前种更方便些,但这要有画图的经验。建筑物的结构是根据建筑图纸的正面、侧面、和顶面的平面尺寸来放样的,门窗及建筑物外部的水泥或石膏构件模型可自己做也可直接从网上3D模型素材库里下载,这样可节省很多时间。在这里要说的很重要的一点就是:在建模初期一定要最大限度地节约线条,否则到建模后期大量的运算会使电脑速度变的很慢,甚至会死机。园林绿化部分最好是放到最后在PS里做,以确保电脑有个流畅的速度。在3D里把建筑物、道路、地形地图做好后,渲染一张分辨率在4000以上的JPEG的图,保存一下就可转入下一步在PS里进行效果图的后期配景制作了。 近年来有些朋友用“草图大师”软件做建筑建模也很好,操作简单,修改命令也少,一看就会,是初学建模者自学的首选软件。从网上下一个装上就可用。网上还有免费教程。
2018年装修效果图设计方案_客厅装修效果图图 片大全 装修效果图:每次装修君看到这种小户型的装修效果图的时候都忍不住想和大家分享,因为觉得这是想象力和设计能力的大综合,有时候总是用固定思维看世界是时候需要点不同啦~下面来看看业之峰装饰的装修效果图。 当我们要装修的时候,会出现各种问题,下面是业之峰针对平常一些问题的分析。
很多业主在拿到新房钥匙后,还没计划好就立刻进行装修,从选择装修风格时就开始茫然,不知道哪种风格更适合自己,全凭一时好恶边装边看,结果导致装修效果与预想相差甚远不说,装修预算也会超支很多。 因此业主们拿到钥匙后,不要着急装修,应先根据房型请教设计师,结合自己的个性,确定装修风格,包括使用的装饰材料、家具的购买和摆放位置等细节都做到心中有数。然后结合装修风格、自身的经济能力,确定预算,并在施工过程中尽量控制预算。 接下来,委托一家信誉好、施工质量可靠、价格公道的装修公司,将您的资金投入情况,对房屋的功能需求具体表述清楚,由装修公司为您设计、装修。在装修进行过程中,应经常去现场,随时和施工单位磋商,依据生活习惯,以获得理想的装修效果。
事实上,很多装修上的纠纷都是消费者贪小便宜心理造成的。比如,许多消费者为了省钱,聘请无牌施工队进行装修。 家庭装修设计是非常重要的,它关系到房屋的整体效果,既要美观又需要满足实用需求,遇到两难全的时候,只能忍痛割爱。还好,装修这事并不是你一个人在经历,有很多过来人总结了不少非常实用的家庭装修设计经验,可以帮助你装出省钱又个性的家,下面就一起来看看家庭装修设计相关知识吧!
1.家庭装修设计中空间的分割以及划分都是很重要的,对那些布局不合理及可以自由分割的住宅进行合理的区域划分和空间分割尤为重要。起居室、卧室、厨房等房间只有空间分配合理,住起来才能方便。而且各房间的功能确定以后,才能按照各自的特点进行具体的设计。 2.整体的风格要统一,常见的风格有中式、欧式、日式,古典、现代之分。选择什么风格,无疑对装修的整体效果有着至关重要的影响。整体风格主要通过对一些艺术造型的设计来表现。 3.实用性是很重要的,所以厨房的设计在布局上以及摆设上都需要留意。让厨房使用起来得心应手。其他各房间也都应根据实际需要进行设计,以满足各自的功能需求。 4.家具的造型与摆放的位置,对装修效果的影响也很大,因为它们的体积通常比较大;同时家具也具有实用功能,符合人体工程学原理,如设计不合理,使用时就会不方便。装修中自己做家具,可以充分地利用空间,还可以与整体风格融为一体。如果打算装修后买成品家具,也应在设计时事先考虑好家具的造型与色彩,以免破坏房间的整体风格。
上海骄安建筑设计有限公司 【某项目】项目家配图,效果图制作流程
公司简介 上海骄安建筑设计有限公司下设效果图制作部,数码图文快印部!专业从事:建筑室内、室外效果图制作,景观园林效果图制作,市政道路桥梁效果图制作,建筑多媒体,三维动画制作,建筑图文快印输出等内容。 效果图制作部在建筑效果图行业内我们的愿望是成为新媒体环境中可以提供一站式服务的先锋,为我们客户提供整合互动多媒体和传统新媒介的咨询,调研,策划,创意设计服务,并凭借我们多年的经验及娴熟的技法,协助客户表达卓越的建筑设计思想。通过多年积累实践经验,总结出只有诚信服务,严格把握好质量,才能立足于市场。效果图技术部在职人员有40---50人左右,其中制图技术员40余人。根据市场所需和员工技能特长分2个组,为建筑组和非建筑组。建筑组主要以建筑效果图为主,非建筑组以景观园林效果图,道桥室内效果图为主。公司从事效果图行业有18年之久,员工年龄和工龄层次分明,三十岁以上的有12人左右,为技术骨干,工龄也达到10年之久,二十至三十岁之间员工为多,是公司创造力和活力阶层,也是生产力的保证。公司也注重培养新人,在招聘时发掘可塑造之人。效果图业务部10人左右,为公司持续经营的保证!公司办公场所有300多平方,公司电脑设备为适应客户之所需不断更新中。 骄安设计一直秉承“以人才和技术为基础,创造最佳作品和服务”的企业宗旨,用认真主动的服务与不断创新的产品,“帮助客户超越竞争对手”获得成功,并希望每一个项目的完成是骄安设计与您长久合作的开始。 公司部分客户如下: 上海华东电力设计有限公司 上海市政工程设计研究院 中国建筑设计研究院上海分院 中船第九设计研究院有限公司 上海高等教育建筑设计研究院 上海广亩景观设计咨询有限公司 上海申马景观设计有限公司 上海华汇园林景观设计有限公司 上海市政工程规划设计研究院 上海勘察设计研究院有限公司 上海派尼欧旅游景观设计有限公司 凯帝捷建筑设计咨询(上海)有限公司等………………………………………中海发展(苏州)有限公司 中海发展(宁波)有限公司 中海发展(无锡)有限公司 中海发展(上海)有限公司 苏州凯润置业有限公司 宁波市梅山美的房地产发展有限公司苏州弘阳房地产开发有限公司 远洋地产(上海)有限公司 无锡万达城投资有限公司 万达地产(金山)有限公司 冠泉置业(宁波)有限公司 山东瑞联房地产开发有限公司
建筑制作项目流程 1、制作前期策划 根据甲方提供的平面图、立面图、效果图及模型要求,制定模型制作风格。 2、模型报价预算 预算员根据[1]、模型比例大小、材料工艺及图纸深度确定模型收费、签订制作服务订单。 3、制作组织会审 技术人员将核对分析图纸,确定模型材质、处理工艺、制作工期及效果要求。 (1)建筑制作进程: 建筑制作师根据甲方提供的图纸施工制作,效果以真实、美观为原则。所有建筑均采用AutoCAD绘图,电脑雕刻机切割细部、建筑技师手工粘接的流水线作业法,既保证了各部件的质量又保证了工期。 (2)环境景观设计制作进程: 总体环境将由专业景观设计师进行把控。专业制作人员结合图纸进行设计制作。原则是根据甲方的设计图纸再现设计师的设计意图。切不可胡乱操作,自由发挥。同时使用仿真树木、小品、雕塑等进行点缀,使得整个景观部分美观精致。 (3)建筑环境灯光组装: 灯光系统根据甲方要求进行设计制作,体现沙盘的夜景效果。 4、制作完工检验 质检部经理及项目负责人对照图纸,进行细部检查和调整。 5、模型安装调试 模型服务人员在模型展示地现场调试安装清洁,达到甲方满意后离开。 编辑本段 建筑模型分类 黏土模型 黏土材料来源广泛取材方便价格低廉经过“洗泥”工序和“炼熟过程其质地更加细腻。黏土具有一定的粘合性可塑性极强在塑造过程中可以反复修改任意调整修刮填,补比较方便。还可以重复使用是一种比较理想的造型材料,但是如果黏土中的水分失去过多则容易使黏土模型出现收缩龟裂甚至产生断裂现象不利于长期保存。另外,在黏土模型表面上进行效果处理的方法也不是很多,黏土制作模型时一定要选用含沙量少,在使用前要反复加工,把泥和熟,使用起来才方便。一般作为雕塑、翻模用泥使用。 油泥模型 油泥是一种人造材料。凝固后极软,较软,坚硬。油泥可塑性强,黏性、韧性比黄泥(黏土模型)强。它在塑造时使用方便,成型过程中可随意雕塑、修整,成型后不易干裂,可反复使用。油泥价格较高,易于携带,制作一些小巧、异型和曲面较多的造型更为合适。一般像车类、船类造型用油泥极为方便。所以选用褐油泥作为油泥的最外层是很明智的选择。油泥的材料主要成分有滑石粉62%、凡士林30%、工业用蜡8%。 石膏模型 石膏价格经济,方便使用加工,用于陶瓷、塑料、模型制作等方面。石膏质地细腻,成型后易于表面装饰加工的修补,易于长期保存,适用于制作各种要求的模型,便于陈列展示。 塑料模型 塑料是一种常用制作模型的新材料。塑料品种很多,主要品种有五十多种,制作模型应
PS网页设计与制作
PS网页设计与制作(主页) 一、教材分析 设计制作网页的方法有很多,所用软件也各不相同,在本次拓展课程教学中,采用Photoshop 设计网页。本课是第四课时,在之前的课中,教师介绍了网页大小、图片素材的保存及处理方法,学生已了解有关网页的相关知识点,本节课在此基础上,开始学习PS网页设计,通过新建文档,完善网页中的其它要素,如:文本、页头、页脚、图片等要素。 二、学情分析 认知水平:本班学生为八年级学生,善于接受新鲜事物,欠缺专注力、知识迁移能力。 知识技能水平: 在前几课时的学习中学生了解了网页的常见大小,主页包含的各项要素,七年级下已学习过PS的相关知识与技能,有一定的基础。本节课,学生需要灵活运用以前的所学,制作出有个人特色的主页。学生在自主实践环节是遇到的问题,通过同伴互助、范例展示等方式,更好地理
解为何这么做,以及怎么做。 三、教学目标 (一)、知识与技能 1.了解主页大小,掌握设置主页大小的方法。 2.掌握文本设置的方法,尝试通过更改大小、字体、变形、混合选项呈现出有个人特色的文本。 3.了解导航栏的样式及位置,掌握矩形的绘制调整方法。 (二)、过程与方法 1.通过课堂任务的设计,强化学生个人自主探究能力及小组协作学习能力。 2.培养学生对问题的分析和解决能力,更好地理解PS制作主页的方法与策略,提高学生对PS的理解与认识。 (三)、情感态度与价值观 提倡学生多观察、多动手实践,不怕失败,只怕不动。在信息技术课堂上勇于探索实践,通
过作品展示自己。 四、教学重点 主页大小设定、标题和图片的大小及位置、导航栏制作 五、教学难点 主页中各对象的大小及位置 六、教学方法 任务驱动、分层教学、同伴互助 七、教学准备 极域多媒体网络教室、Photoshop cs5、学案 八、教学过程
在下面这篇文章里作者从制作流程、灯光、渲染等方面深入浅出的道出了自己四年来的点滴效果图制作心得,并且用专业的眼光、站在特定的角度审视了效果图商业价值的问题,见解独到、分析透彻。 作者简介: 高程,网名隐痛,从事家装设计行业四年。现于武汉好来屋装饰设计工程有限公司任效果图设计师,以下就是就他围绕着室内效果图制作方法而谈的个人心得。 首先就是制作流程: 拿到设计部的CAD拿纸——了解设计师的设计意图——模型的搭建——打灯光——渲染——后期处理,我一般把整个流程分了这么六个步骤。
模型的搭建 现在从模型的搭建开始:我们不能一味的追求光感与质感,对于一个效果图来说特别是纯商业图。面对的人群大部分不懂这些,因此对于那些所谓的外行我们只有提高模型的精确度来达到最好的视觉冲击效果。有时候一些很不起眼的东西放到整个模型中会对图面有很大的改善。比如一个白色的坐垫上放一本以红色为主的封面的书或是一个黑色台面的茶几上放一个白色陶瓷的茶杯等等,这些细节都能让图面生动起来。
灯光 这个比较灵活,我的制作思路是明冷暗暖远虚近实,这是对一个白天的表现来说的,所以以这个为出发点,打灯的思路就不会乱了,打起灯来也比较容易控制。然后就是大的气氛的把握,像办公空间以冷色为主,点缀一点暖色让工作人员在严肃的工作环境中心灵有点依靠,或是酒店的包间以暖色为主透出一点冷色增强图面的一点艺术性等等。总之在灯光的运用上要用心去体会、感觉。
后期处理 我主要是用PHOTOSHOP图完成后期的处理。很多人认为后期是作弊,但我认为PS 处理一下对图面会增色不少,有时候渲染的时间出现的问题也可以通过PS来解决。
Photoshop详解制作漂亮的绿色首页模板,第一,对于一些做网站的爱好者,下面真的是个好例子;第二,设计出来的效果也很不错;第三,内容齐全,很值的学习。 在这篇教程中,你将学会如何在photoshop中制作一个漂亮的绿色的干净的网页效果图。你将学会一些很时髦的设计技巧,像是如何制作3D丝带,或者是如何设置看上去很专业的渐变色。这是教程的第一部分。 最终效果图 看一看我们最终的效果图吧,看上去还不错:> 在photoshop中新建文档
1在photoshop中新建一个文档,尺寸为980px × 830px. 2 如果你在photoshop软件界面中,没有看到在画布的周围看到标尺,点击试图>标尺(Ctrl + R)可以显示标尺。 3 在画布的四个边,分别拖拽四条标尺线。在这四条线中间,我们将绘制我们的页面。 创建页面背景
4 选择圆角矩形工具(U), 设置圆角半径为10px,设置颜色为#E0E0AC, 在你的整个画布中拖拽一个圆角矩形。设置这个图层名字为“bg“. 5 好了,现在,我们将扩大我们的画布。首先,缩小我们的画布视图(ctrl+-),然后点击图像>画布尺寸(Alt + Ctrl + C),然后根据下面的截图设置参数。
6 再一次选择图像>画布尺寸(Alt + Ctrl + C),然后根据下面的截图设置参数。
7 在图层面板中点击背景图层,设置前景色为#6C821C,用油漆桶(G)填充背景。
8 在背景图层上面创建一个新图层,命名为”gradient“. 9 在工具栏中选择渐变工具(G),从画布头部开始向下拖拽出一个从白色到黑色的渐变。 10 设置该图层渲染模式为颜色加深,然后设置图层图层透明度为10%.
室外效果图制作部分(1)---室外建模 二、建筑效果图的制作流程1、剖析图纸 读懂设计图纸,明白设计意图。剖析图纸是很主要的一个环节,方向假如不对,那么所做的尽力就可能空费。这是后果图的绘制方向和目标,也决议我们将采取什么样的表示技能和绘制成什么样的效果。这就请求我们自身要有较高的懂得才能和涉及基本,有较多的经验。 不管设计师交到我们手上的东西过细与否,我们都要充足的往懂得,越是理解的深的人,表示起来就越是轻松。首先,要往熟习这个设计的空间尺寸,并快速的在脑海中浮现出来,然后理解空间的布局、格调、表现作风。分析计划中的每个注解、每个字都要看清楚,尽可能获得充足的信息。当这些东西在你脑海里都清楚了,做到胸有成竹了,就可以进入下一步的工作了。 2、收拾图纸 接下来就是收拾图纸了,首先在CAD中把不需要的东西删除(或是通过图层暗藏标尺、文件注释等一些帮助线形),以减少引入3ds max中时占用不必要的系统资源,而且精简的图纸也便利我们参考与制作。 3、导入图纸 在3ds max中,单击菜单栏中的“文件|导入”命令,将处理过的CAD文件引入场景中。在导入图纸前,必定要设置好体系单位。然后,在视图场景中将导入的图纸文件分辨在不同的视图履行旋转命令,用移动工具依照实际的图纸地位进行捕捉对准。 4、建立模型 在3ds max中可以直接进行建模,而且方法也很多。对于基础模型的创建,可以直接使用系统供给的尺度根本体或扩大基本体,如方体、球体、圆柱、、倒角方体等。另外,也可以先建立二维图形,然后再使用“挤出”修改命令将其转换成三位模型。对于庞杂的三位物体,可以先树立基本模型,然后再使用修改命令进行调整。 5、材质的调整 每一部分建筑构建造型制作完成以后,就应当依据图纸设计的外观效果调制其材质并赋给该建筑构件。同时要调整每个建筑构件糟心的比例大小并它们放置到恰当的位置,构成整体建筑空间构造,完成效果图场景的主体构架。编辑材质不像建模,能根据施工图的数据进行准确的建模,它只能根据对不通过材质感的懂得,借助经验,再联合灯光的设置,综合各方面进行斟酌并重复调试,这样才干制作出合适的材质。 建筑资料是建筑产品的基础资料,综合其适用性、功效性与欣赏性来决议建筑产品的性能。室外常用资料有外墙涂料、铝塑板、玻璃幕墙、墙砖、马赛克、花岗岩等。
Ps在规划总平图(建筑总平图)、透视图中的运用 在电脑制作的建筑以及规划表现效果图的后期,ps在图片的合成和局部的处理上是个必不可少的工具。学习前大家要先找本基本ps的书籍,熟悉各个键的使用方法,再进行如下学习。 1.首先讲解的是规划总平图(建筑总平图)的ps制作技法: 1.如图1所示,该小区的总平图在cad中完成了后就应该导入ps进行上色方面 的处理了。要说明的是,在cad中导出exp格式文件是比较好在ps进行上色的。图1 2.种树。现在开始栽树。需要说明的是,通常最后种树比较好,因为树木通常 是位图导入,大量的复制会占用机器的存。这幅图例外,先种树,是因为这图既要表现建筑又要表现绿化和景观。先种树可以定下整个图的整体颜色倾
向,基调。先种树,大小植物,再调他们的色彩倾向,你认为应该调什么色调完全凭个人的感觉。这图定的基调是偏黄绿色调的暖灰。 3.接着做道路和铺装。 选取区域(蚂蚁线)的时候可以用各种选择工具(魔法棒、钢笔、滤镜),不要拘泥于一种工具。填色后调颜色,要和树木色彩协调。注意道路的颜色一定不要用纯灰色的,尽量做成冷灰或暖灰,这里做成偏黄绿色色调。
4接着做基础设施和地面小装饰,如停车场,沟,支架,彩色钢板等,然后调色,和整体色彩要协调。
5.接着做主体建筑和山包。主体建筑的色彩一很重要,调的时候一定要谨慎,不要和主体色彩有强烈的对比。通常小的地形起伏叫山包,大的地形起伏叫地形.目前无论是建筑设计与规划还是景观规划都似乎注重地形的表现,它已经越来越引人重视了。而在渲染表现公司,更习惯称它为山包。
6.将绿地植物等用模糊(加深)工具进行一下明暗的处理。大功告成!这样基本上就算成功了。大家可以再根据自己的喜好进行细节的调整,小区规划的总平图就这样完成了。建筑总平图的做法类似。 2.接着讲解的是效果图后期如何运用ps进行处理:(以本人小区入口处透视为 列子介绍) 1.首先是在stechup建好要表达的部分的模型,选好人视点角度后将模型在文 件/导出中导成3ds格式文件,一边之后在3d max中贴材质、布光以及渲染的使用。(偷懒小技巧:模型中我制作了一栋建筑,最后可以利用ps的crtl t 技术进行透视上的复制变换以节约画图时间)(如下图所示)
实训项目二 Photoshop制作网站首页第1讲制作首页的主体部分 课程总览 在本课程中,朋友们将学习到以下内容: ?? 如何通过Photoshop CS3 进行网站首页的版面设计?? 各种网页版面元素的设计技巧和方法 ?? 如何进行网页的切图以及切片的属性设置 ?? 如何创建与Flash 整合的FLV 视频
?? 在Dreamweaver CS3 中使用“Spry 选项卡”构件 ?? Photoshop、Flash、Dreamweaver 的协同工作 第1 讲制作首页的主体部分 本文以“石桥花园”的网站首页为例,来演示页面创作的整个过程。其实“石桥花园”是不存在的,笔者虚构出来也并非只为完成本例,我一直向往生活在幽静、闲雅之所,虽然“石桥花园”离我的初衷有很多差异,但也多少能表达我的一些想法吧。 书归正传,早先的网页页面设计一般是以Dreamweaver 为中心,由Photoshop 或Flash 等软件来提供各种素材,如图片、动画、文字等。自从Photoshop 出现了“切图”等专为网页设计所定制的功能后,设计的中心已慢慢转向了Photoshop。因为Photoshop 本身以图像为基础的特性,决定了他能对版面施以更精确的控制,使网页的页面能够更加灵活和生动的布局,这几乎完全解放了网页设计师的创作灵感,不再受方方正正的网页表格所约束。现在我们要制作的是“石桥花园”首页的主体部分,主体部分包括标题、主展示图片和导航条。网页教学网 1. 打开Photoshop CS3, 执行菜单“文件> 新建”。在新建对话框中设置名称为“石桥花园”,宽度为“777”、高度为“800”,这个数字并不“官方”,只是我在平时工作当中测试出来的而已。对于网页来说,一般只用于屏幕显示,所以分辨率为“72”、颜色模式为“RGB 颜色”,其它参数保持默认。 2. 按下Ctrl+A 全选页面,执行菜单“编辑> 填充”将页面填为纯黑色。在工具箱中选择矢量的“矩形工具”,绘制一个如图1-1-1 所示长方形A。然后使用白色的“直接选择工具”将该矢量形状扭曲成如图1-1-1 中B 所示外观,该形状的十六进制颜色值为“#246b34”,一种厚重的深绿色。
制作室外效果图的一般流程 一、建模阶段: 在这个阶段,要根据建筑的平面图和立面图,在3DS MAX中制作建筑的三维模型,这是效果图制作的基础阶段,材质的制作、相机及灯光的设臵都是在这个基础上进行的。如果制作的模型有问题,那么后面的步骤就无从谈起了。 使用3D制作建筑模型的基本思想是由整体至局部,逐步细化。制作者需要在动手之前做到心中有数,能够氢一个建筑划分为多个相对独立的部分。然后分析每一个部分,关逐步细化。最终可以细化到某个基本的几何体,而这个几何体可以通过3D直接创建生成,或是通过进一步修改处理即可完成所需要的造型。当然,在刻画第一个细节的同时,又要考虑到整体的构图。完美的局部加上协调的整体效果,才能得到令人满意的最终效果。 在这个工作阶段中,有两个主要的原则,一是“精确”。制作效果图就是为了能够真实、生动的展示建筑的结构和质地,全面地表现建筑设计者的设计理念和意图,而精确的模型是一切的基础;二是“远粗近细、不见不建”,所谓的远粗近细,是指距离观察点远的造型可以制作得粗糙一些,距离近的造型要制作得精细一些。这样既能够满足精度的需要,又可以尽可能的减少造型的面数;“不见不建”是指对于看不见的部分,如建筑背立面、侧立面等模型,可以省略,不制作模型。 二、制作材质阶段 这个阶段的主要任务就是根据工程需要,制作合适的材质并赋给建筑的不同构件。制作真实的材质是一个比较复杂的事情,它不像制作模型那样,可以根据建筑图的数据进行“精确”建模,而只能根据对不同材料质感的理解及个人经验,并结合灯光的设臵,综合考虑、反复调试。 三、相机和灯光的设臵 通过设臵相机,就可以为这个建筑制作一点透视的立面效果图、两点透视的单体效果图或从空中向下俯视的鸟瞰效果图。 3D中的相机与现实生活中使用的照相机十分接近,都是通过高速相机的镜头尺寸和视野来确定观察的透视关系。如果想要夸张地表现场景的景深,可以先用较小的镜头尺寸;如果想对场景中的某一对象进行特写,可能选用较大的镜头尺寸。而根据相机与建筑主体的位臵关系,可以产生三种不同的透视类型:一是一点透视,指的是相机平行于地面并且垂直于建筑主体,这种透视关系常用
如何用photoshop输出html网页(psd网页模板) 2010-11-03 14:52 在修改好相应的文字与图象之后,我们就将PSD文件输出(X)HTML文件。首先得先对PSD文件做切片,有两种方法: ①使用工具栏上的“切片工具”, 然后在图象上划出一块一块的区域。 ②使用基于参考线的切片,按ctrl+R调出标尺栏,
把鼠标移动到标尺上,按住鼠标左键,移动到图象上,将会看到一条绿色的参考线,如图 将参考线;排好,然后点一下工具栏上的切片工具图表,然后点上面 选项栏里的“基于参考线的切片”。于是在原来的参考线上就变成了一块一块的切片了。
接下来就可以输出了: ①依次选择菜单栏上的“文件”→“存储为Web所用格式”→“存储”。 ②接下来就会弹出一个“将优化结果存储为”的窗口,如图 在“保存类型”处有个下拉列框可以选择,因为我们要存储为网页的格式,所以选择“HTML 和图象(* html)”,再选择“保存”就可以输出一个网页格式的HTML文件与一个包含图象的名为“images”的文件夹。
③如果我们需要输出“div+css的网页”我们还可以这么做:在“设置”处的下拉列框,选择“其他” 就会弹出一个“输出设置”的窗口 在第2个下拉列框处选择“切片”
选择“生成CSS” 单击“好”→“保存”就可以输出一个目前流行的“div+css”的HTML网页。 其实标准的网制作完成的工作实际是:psd to html,一般情况下,我们会拿到美工的psd,这时候不同的人会有不同的做法: 1.打开fireworks将图片切割导出为html。 2.直接在dreamweaver之类的工具去拖拉布局,导入相关的图片,flash资源。 3.先在ps中完成切图后,在文本编辑器中看着效果图一步步的制作。 以上是大多被采用的方法,但都不好: 第一种方法最为不好,这样的代码根本不具维护性和可读性。 第二种方法也不好,代码难免会有冗余,做出来的东西基本需要排查一遍。 第三种方法也不好,因为你需要看效果图一点点的拼,也就是说写html标签的时候,你在不断的假设这块要怎么去显示。 正确的做法是: 1.拿到psd后,先不要做别的,直接在文本编辑器中将网页的框架写出来,不要假设这块将来css要去怎么渲染,完全自然化的标签,不加任何的css。 2.写完之后在各个浏览器运行之后确保大体定位都没有问题。
CAD如何制作建筑效果图 有不少图形爱好者想要自己学习做一些建筑效果图或效果动画,过一把“虚拟现实”的瘾,但又苦于没有好的学习方法。笔者劝大家且勿操之过急,在对建筑设计效果图制作的过程及方法有了全面的认识和了解后学起来将会更容易,下面让我们来看看。 1.三维建模 用AutoCAD或其它专业建筑设计软件均可,首先为主体建筑物和房间内的各种家具建模,亦可用3Dmax做一些细化的小型物体的建模工作,如:室内的一些小摆设、表面不规则的或不要求精确尺寸的物体,它们只需视觉上能达到和谐,这样可大大缩短建模时间,建模工作完成后,通常是用* 3ds、* dxf等模型文件导出。 2.渲染输出 1)可在3Dmax等三维动画软件中,装载上述模型文件,然后编辑所需材质、灯光和摄影机方向等(必要时还需设定摄影机的运动路径)。最后着色输出效果图像或所需动画。 2)也可利用专业的效果图渲染软件(如Lightscape等),进行材质和灯光的设定、渲染直至最近的输出。 3.对渲染结果做进一步加工 利用Photoshop等图形处理软件,对上面的渲染结果进行修饰,工作主要包括以下几点: 1)建筑场景点缀物,如人物、树木、车船等的添加; 2)背景可在三维渲染时完成,但特别要求背景的透视效果应与建筑物的透视效果尽量一致,这样渲染过后的效果图才更接近于真实; 3)进一步强调整体气氛效果,如色彩、比例等; 4)添加简单的文字说明。 4.效果图的输出方式 1)高品质(照片级)的喷墨打印机或绘图仪输出:目前喷墨打印机的精度正不断提高,静态图像的输出大多采用此方法; 2)磁转胶后扩成照片; 3)屏幕摄影后扩成照片。 拍摄时最好在晚上或暗室里进行,必要时应在房间的墙上挂上红色布幔,以免反光造成屏幕图像“花屏”;还应注意对屏幕亮度和对比度的调整;曝光时间控制在1/30秒以下较为
PS网页设计与制作(主页) 一、教材分析 设计制作网页的方法有很多,所用软件也各不相同,在本次拓展课程教学中,采用Photoshop设计网页。本课是第四课时,在之前的课中,教师介绍了网页大小、图片素材的保存及处理方法,学生已了解有关网页的相关知识点,本节课在此基础上,开始学习PS网页设计,通过新建文档,完善网页中的其它要素,如:文本、页头、页脚、图片等要素。二、学情分析 认知水平:本班学生为八年级学生,善于接受新鲜事物,欠缺专注力、知识迁移能力。 知识技能水平: 在前几课时的学习中学生了解了网页的常见大小,主页包含的各项要素,七年级下已学习过PS的相关知识与技能,有一定的基础。本节课,学生需要灵活运用以前的所学,制作出有个人特色的主页。学生在自主实践环节是遇到的问题,通过同伴互助、范例展示等方式,更好地理解为何这么做,以及怎么做。 三、教学目标 (一)、知识与技能 1.了解主页大小,掌握设置主页大小的方法。 2.掌握文本设置的方法,尝试通过更改大小、字体、变形、混合选项呈现出有个人特色的文本。 3.了解导航栏的样式及位置,掌握矩形的绘制调整方法。 (二)、过程与方法 1.通过课堂任务的设计,强化学生个人自主探究能力及小组协作学习能力。 2.培养学生对问题的分析和解决能力,更好地理解PS制作主页的方法与策略,提高学生对PS的理解与认识。 (三)、情感态度与价值观 提倡学生多观察、多动手实践,不怕失败,只怕不动。在信息技术课堂上勇于探索实践,通过作品展示自己。 四、教学重点 主页大小设定、标题和图片的大小及位置、导航栏制作 五、教学难点
主页中各对象的大小及位置 六、教学方法 任务驱动、分层教学、同伴互助 七、教学准备 极域多媒体网络教室、Photoshop cs5、学案八、教学过程 1.展示范例,吸引学生的注意力,调动学习的积极性 2.师:刚才大家看到的是我们八年级一些同学的网页设计作品,在这些作品当中,有关于美食的,有关于旅游的,还有关于漫画的,还有关于科技的,等等。那么,你知道这些作品是怎么完成的? 3.教师小结:这些网页,我们一般称之为主页,都是在PHOTOSHOP中完成。观看放映 聆听老师 观察素材文件 并进入创设情境 思考并发表自己的看法
3D效果图制作全步骤 一、导入CAD平面图在效果图制作中,经常会先导入CAD平面图,再根据导入的平面图的准确尺寸在3ds中建立造型。DWG格式是标准的AutoCAD绘图格式。单击菜单栏中的(文件)——(输出)命令,弹出文件选择框,选择DWG格式的文件后,会弹出(AutoCAD DWG/DXF输入选项)对话框。然后按确定就可以打开了。二、建立三维造型建模时建筑效果图制作过程中的第1步,也是后续工作的基础已载体。在建模阶段应当遵循以下几点原则。1、外形轮廓准确建筑效果图外形的准确是决定一副效果图合格的最基本条件,如果没有合理的比例结构关系,没有准确的外形轮廓,就不可能有正确的建筑造型效果。在3ds中,有很多用来精确建模的辅助工具,列如(单位设置)、(捕捉)、(对齐)等。在实际制作过程中,应灵活运用这些工具,一求达到精确建模的目的。2、分清细节层次在建模的过程中,在满足结构要求的前提下,应尽量减少造型的复杂程度,也就是尽量减少造型点、线、面的数量。这样,不仅不影响整个工作的顺利进行,而且会加快渲染速度,提高工作效率,这是在建模阶段需要着重考虑的问题。3、建模方法灵活每一个建筑造型,都有很多种建模方法,灵活运用3ds max提供的多种建模方法,制作既合理又科学的建筑造型,是制作一幅高品质建筑效果图的首要条件。读者在建模时,不仅要选择一种既准确又快捷的方法来完成建模,还要考虑在以后的操作中,该造型师是否利于修改。4、兼顾贴图坐标贴图坐标是调
整造型表面纹理贴图的主要操作命令,一般情况下,原始物体都有自身的贴图坐标,但通过对造型进行优化、修改等操作,造型结构发生了变化,其默认的贴图坐标也会错位,此时就应该重新为此物体创建新的贴图坐标。三、调配并赋予造型材质当造型创造完成后,就要为各造型赋予相应的材质。材质是某种材料本身所固有的颜色、纹理、反光度、粗糙度和透明度等属性的统称。想要制作出真实的材质,不仅要仔细观察现实生活中真实材料的表现效果,而且还有了解不同材质的物理属性,这样才能调配出真实的材质纹理。在调制材质阶段应当遵循以下几点原则1、纹理正确在3ds max中,通常通过为物体赋予一张纹理贴图来实现造型的材质效果,而质感是依靠材质的表面纹理来体现的,因此,在调制材质时,要尽量表现出正确的纹理,这就要选用无缝贴图阿里制作材质。2、明暗方式要适当不同的材质对光线的反射程度不同,针对不同的材质应当选用适当的明暗方式。列如,塑料与金属的反光效果就有很大的不同,塑料的高光较强但范围很小,常用(塑性)这种明暗方式来调制;金属的高光很强,而且高光区与阴影之间的对比很强烈,常用(金属)这种明暗方式来调制。3、活用各种属性真实的材质不是仅靠一种纹理就能实现的,还需要其他属性的配合,列如(不透明)、(自发光)、(高光强度)、光泽度)等,用户应当灵活运用这些属性来完成真实材质的再现。4、降低复杂程度并非材质的调制过程越复杂,材质效果就越真实,相反,简单的材质调配方法有时更能表现出真实的材质效果。因此,在制作材质的过程中,不要一味追求材质的复杂性,也就是将所有属性都进行设置,