

1.人机交互基本概念
交互设计,又称互动设计,(英文Interaction Design, 缩写IxD 或者IaD),是定义、设计人造系统的行为的设计领域。
? 交互设计在于定义人造物的行为方式(the ―interaction‖,即人工制品artifact在特定场景下的反应方式)相关的界面。
–人造物,即人工制成物品,例如,软件、移动设备、人造环境、服务、可佩带装置以及系统的组织结构。
?交互设计师首先进行用户研究相关领域,以及潜在用户,设计人造物的行为,并从有用性,可用性和情感因素(usefulness, usability and emotional)等方面来评估设计质量。
HCI:
Human-computer interaction (HCI) is the study of interaction between people (users) and computers. It is an interdisciplinary学科之间的subject, relating computer science with many other fields of study and research.
Interaction between users and computers occurs at the user interface (or simply interface), which includes both hardware (i.e. input and output devices) and software (for example determining which, and how, information is presented to the user on a screen).”
Interaction design :
Interaction design (IxD) is the study of devices with which a user can interact, in particular computer users. The practice typically centers around "embedding information technology into the ambient social complexities of the physical world.“
It can also apply to other types of non-electronic products and services, and even organizations. Interaction design defines the behavior (the "interaction") of an artifact or system in response to its users. Malcolm McCullough has written, "As a consequence of pervasive computing, interaction design is poised to become one of the main liberal arts of the twenty-first century.“
‖What’UCD/HCI?
?Who will take responsibility of the above problems?
It should be interaction designer or user experience designer in the project
‖然而以用户为中心的设计强调系统的目的是为用户服务,而不是使用某种特定的技术,也不是一段漂亮的代码。用户的需求应该主宰整个界面设计,而界面的需求则应该主宰系统其余部分的设计。
2.交互范式和交互空间的5W1H定义描述法
Analyzing Interaction Paradigms范式
?5W + H
–What/How
–Where/When
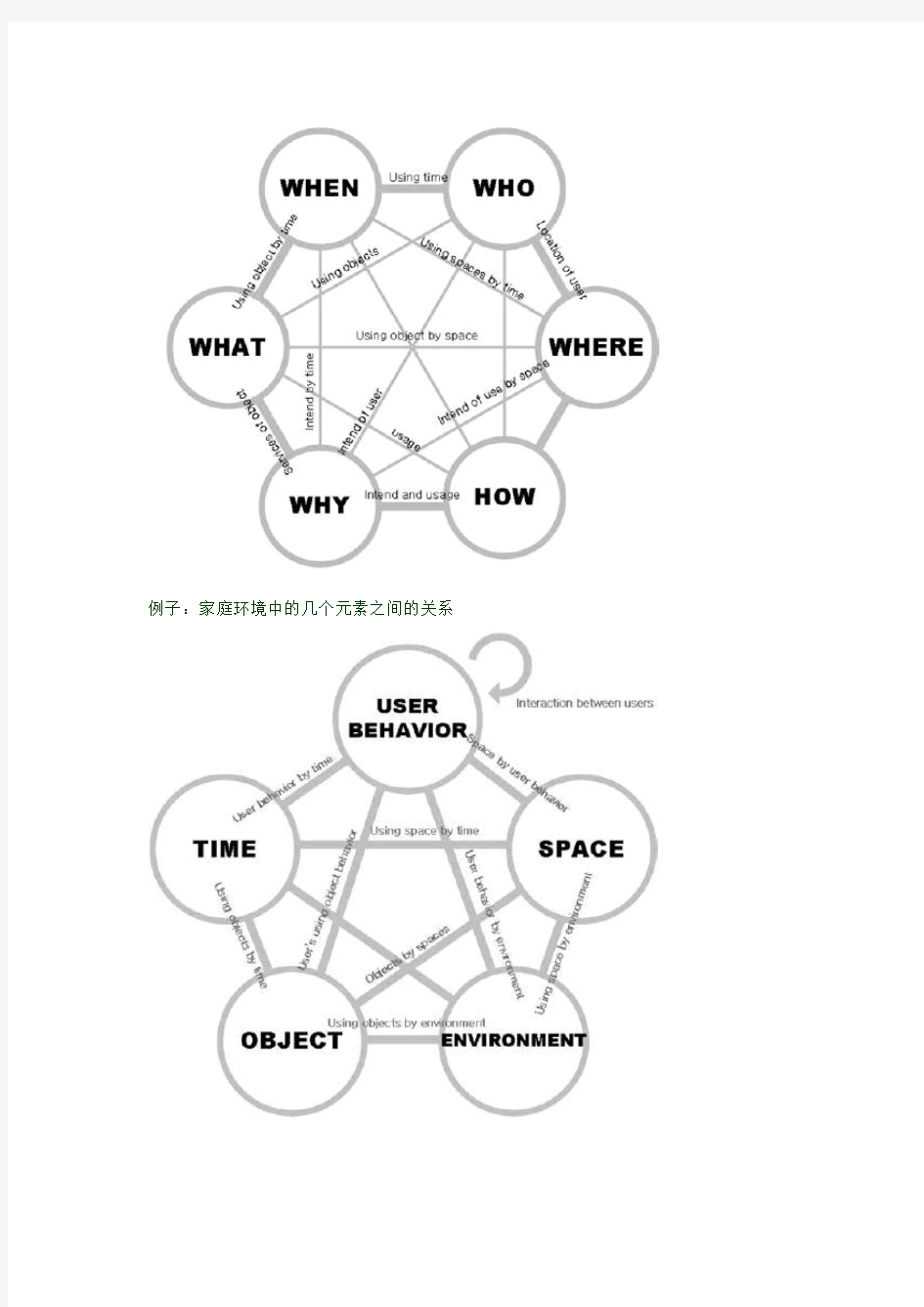
–Who/Why
例子:家庭环境中的几个元素之间的关系
Terms
? Information Space—Defined by the information artifacts used and the content included, for example, a book and the topics covered in the book
? Interaction Architecture—The structure of an interactive system that describes the relationship and methods of communication between the hardware and software components
? Interaction Mode—Refers to perceptual modalities, for example, visual, auditory, or haptic (sometimes used in the literature to refer to interaction styles or particular tasks such as browsing or data entry)
? Interaction Paradigm—A model or pattern of human–computer interaction that encompasses all aspects of interaction, including physical, virtual, perceptual, and cognitive
Interaction Space—The abstract space defined by complex computing devices such as displays, sensors, actuators, and processors
? Interaction Style—The type of interface and the interaction it implies, for example, command line, graphical user interface (GUI), or speech
? Work Space—The place where people carry out work-related activities, which may include virtual as well as physical locations, as in, for example, flight simulation training
3交互模型:Donald Norman’s model : Execution/Evaluation loop
执行/评估活动周期(EEC:Execution-Evaluaction Cycle )
?框架是提供理解或定义某种事物的一种结构
?我们可以使用这些框架去做:
–结构化设计过程
–帮助我们认识设计过程中的主要问题
–帮我们定义问题领域而不仅仅是单个工具的集合
? 活动的结构包括4个基本部分:
–Goals(目标): 首先,想做什么最为重要,这就是目标
–Execution(执行): 必须执行某个活动。
–World(客观因素): 在执行活动的过程中,人们必须考虑的客观因素
–Evaluation(评估): 最后,需要衡量活动执行的结果与目标之间存在的差距。?目标不对活动进行详细说明
?目标和意图不是一对一的的关系
?“Delete text” goal(目标)
–意图1:通过编辑菜单
–意图2:通过删除按键
?每个意图包含一系列的活动
Goal > Intention > Actions > Execution
目标>意图>活动>执行
?评估阶段
–感知活动后的状态
–解释感知的状态
–评估感知的解释(比较感知的状态与初始目标的
差距)
预知> 解释> 评估
? Norman’s model concentrates on user’s view of the interface
? 7个过程形成一个循环
? 循环可以在任何地方开始
–一些循环是数据驱动的-当某个事件环境确定后才开始这个循环
–另外一些是目标驱动的-只当某个目标确定后才开始这个循环
Some systems are harder to use than others
Gulf of Execution
user’s formulation of actions≠actions allowed by the system
Gulf of Evaluation
user’s expectation of changed system state≠actual presentation of this state 执行的隔阂
? 物理系统是否能让意图产生的活动顺利执行
呢?
Goal = 保存文件
Intention = 利用菜单
Action = 单击保存选项
? 菜单中是否有保存选项呢?
评估的隔阂
? 详细界面设计原则, 你怎样才能简单的:
–确定设计的功能是什么?
–确定哪些活动是允许的?
–确定意图到实际活动的转换?
–执行相关的活动?
–确定系统是否在期望的运行状态?
–确定系统状态到解释的映射?
–确定系统现在处于什么状态?
4交互设计过程;以用户为中心的交互设计过程;The life cycle for interactive systems
用户中心设计(User-Centered Design,UCD)
设计者怎样在用户不在场的情况下,设计一个满足用户需求,并且使用户完成操作的过程中不浪费额外的时间?
?用户中心设计是由加利福尼亚大学圣地亚哥校区的Donald Norman研究实验室首先提出的。
?用户中心设计的目标是设计一个框架,使得交互设计者设计出更有用的系统。
?ISO标准——以用户为中心的交互设计过程。
? 设计应该源于用户的
——任务tasks
——目标goals
——环境
? 关注以用户为中心的问题
——感知cognition
——认知perception
——物理属性和条件physical attributes and conditions 用户
环境
用户中心设计的基本规则:
——尽早关注用户及他们的任务
——持续性评估以确保易学易用
——迭代设计
发现阶段的问题
——工程的组成部分是什么
——涉及到什么
——当前的工作空间和工作流是什么样子的
——情景或者额外的影响工作流的因素有哪些
设计——设计阶段分为两部分
——概念设计
角色
情景
用例
——物理设计
低精度原型
高精度原型
评估——问题
——怎样确定一个设计较之另一个设计的
优缺点
——怎样度量一个设计的成功
——怎样找到真实的用户,获得关于设计的反馈
——怎样把可用性测试包含在整个设计过程的早期阶段
?正式的或非正式的可用性测试结果制作的文档
?评估不是一个离散的过程,它是一个分层的连续过程
交互框架
Abowd and Beale expanded on the EEC to include the system
? 系统(S)—使用系统内核语言(关系到系统状态的计算属性)? 用户(U)—使用用户的任务语言(关系到用户状态的心里属性)? 输入(I)—使用输入语言
? 输出(O)—使用输出语言
Using Abowd & Beale’s model
user intentions
→translated into actions at the interface
→translated into alterations改动of system state
→reflected in the output display
→interpreted by the user
general framework for understanding interaction
–not restricted to electronic computer systems
–identifies all major components involved in interaction
–allows comparative assessment of systems
–an abstraction
交互框架/ EEC
? 执行阶段
–定义—用户阐述某个目标,然后通过输入语言进行协调和连接.
–执行—由输入语言转换成内核语言(系统将要执行的操作)
–表现—使用输出语言把内核语言的执行结果表示出来
? 评估阶段
–观察—用户解释屏幕上的执行结果并协调结果和目标间的关系
5几个基本概念:认知走查;问卷调查;启发式评估;专家评估;可用性测试;?用户中心设计项目一般设计一下几种方法:
——用户参与User Participation
——专题小组Focus Groups
——调查问卷Questionnaires
——民族志观察Ethnographic Observations
——认知走查Walkthroughs
——专家评估Expert Evaluations
——可用性测试Usability Testing
6 Personae 人, 角色,Principle Personae;Scenarios:stories for design
7层次型任务分解Hierarchical Task Analysis (HTA) 、Diagrammatic HTA
Textual HTA description
Hierarchy description ...
0. in order to clean the house
1. get the vacuum cleaner out
2. get the appropriate attachment
3. clean the rooms
3.1. clean the hall
3.2. clean the living rooms
3.3. clean the bedrooms
4. empty the dust bag
5. put vacuum cleaner and attachments away
... and plans
Plan 0: do 1 - 2 - 3 - 5 in that order. when the dust bag gets full do 4
Plan 3: do any of 3.1, 3.2 or 3.3 in any order depending on which rooms need cleaning
only the plans denote order
Plan 3’:
do 3.1 clean the hall, everyday
do 3.2 clean the living rooms, each
week;
or 3.3 clean the bedrooms, when we
have guest
Generating the hierarchy
1 get list of tasks
2 group tasks into higher level tasks
3 decompose lowest level tasks further
Stopping rules
How do we know when to stop?
Is “empty the dust bag” simple enough? Purpose: expand only relevant tasks
Motor actions: lowest sensible level
例子在PDF里没有补充
(2)Diagrammatic HTA
Refining the description
Given initial HTA (textual or diagram)
How to check / improve it?
Some heuristics:
paired actions e.g., where is `turn on gas' restructure e.g., generate task `make pot'
balance e.g., is `pour tea' simpler than making pot?
generalise e.g., make one cup ….. or more
还有后两个PPT
8Usability engineering可用性工程
什么是可用性?
? 可用性是当该用户与一个产品或系统交互时,对用户所感受到的质量的度量。(https://www.doczj.com/doc/587735711.html,, 2006)
–https://www.doczj.com/doc/587735711.html,是由美国卫生与公众服务部提供的可用性和用户中心设计的政府资源。
? 可用性是一个质量属性,用于评价用户界面方便使用的程度。(Nielsen, 2003)
? 用户在特定的使用环境中高效率的、具有一定效果地和满意地使用一个产品达到一个特定的目标所包含的内容。(ISO standard 9241-11, 1998)
什么是可用性测试?
? 可用性测试是一个结构化过程,用于探讨一个客观参与者与一个设计在交互测试过程中的相互影响。? 可用性测试基于一定的可用性准则,用来评估一个设计,或者用来探讨一个设计以揭示一些新的问题。? 使用纸和笔(纸质原型)
–启发式评估
–认知走查
? 可用性实验室(功能原型)
–根据目标进行正式的测试
什么是可用性测试?
? 大多数可用性测试共同的属性:
–测试目标是为了改进一个产品.
–参与者是真实的用户.
–参与者完成真实的工作任务.
–参与者被正式观测.
–数据分析.
–提出改进建议.
什么是可用性测试?
? 一个可用性测试主要有3个组成部分:
–参与者—真实的目标用户代表,被要求使用所
建议的设计去完成一些实际的和具有代表性的
任务。
–设计—被测试的设计,具有完全功能的原型或
者简易的纸质原型。
–测试者—组织测试活动的人员,可以是一个测
试小组,也可以是一个单独的测试员。
答The ultimate test of usability based on measurement of user experience Usability engineering demands that specific usability measures be
made explicit as requirements
Usability specification
–usability attribute/principle
–measuring concept
–measuring method
–now level/ worst case/ planned level/ best case
Problems
–usability specification requires level of detail that may not be
–possible early in design satisfying a usability specification
–does not necessarily satisfy usability
a)ISO usability standard 9241:Usibility(Effectiveness、Efficiency、Satisfaction 满
意度)
adopts traditional usability categories:
? Effectiveness 有效性
– can you achieve what you want to?
? Efficiency 效率
– can you do it without wasting effort?
? Satisfaction 满意度
– do you enjoy the process?
b)Norman’s 7 Principles
Nielsen提出了10条启发式可用性测试准侧
——系统状态可视化
——系统和现实世界的匹配
——用户是自由的,且具有控制权
——一致性和标准性
——错误避免
——利于观察而不是记忆
——使用的效率和灵活性
——简约而美观的设计
——帮助用户识别、诊断错误,并从错误中恢复
——帮助和文档
9WIMP Interface: elements
WIMP界面
? 现代GUI有时也被称为WIMP界面,这是因
为它们包括:
–窗口(Windows)
–图标(Icons)
–菜单(Menus)
–指点设备(Pointers)
窗口
? GUI是窗口化的界面:它们使用称为窗口的
矩形框表示一个应用组件或一个文件夹中的
内容。
? 窗口首先由Xerox Alto展示,后来被融合到
Apple操作系统和Microsoft Windows操作系统。
有两种类型的窗口管理者:
–操作系统软件:管理窗口外观和行为
–用户:可以最小化、最大化、调整大小、访问
和组织窗口;
? 研究表明,窗口系统提供的优势被过度的窗口操作所抵消。
窗口状态
–最大化—窗口占据了整个屏幕
–最小化—窗口被缩放成一个按钮或图标
–还原—窗口被还原成以前的大小。在此状态
下,窗口可调整大小并且可与其他窗口重叠。
平铺窗口--允许拖放操作。
重叠窗口---有效地使用了屏幕空间,但表示风格将变得更为复杂
层叠窗口--能有效地使用屏幕空间并且能够可视化组织各窗口
最大化窗口--在可视效果上是最简便的方式,但它需要在各窗口之间能够方便切换的导航方法
窗口——组件
–大多数窗口系统使用了标准窗口,外观看上去相似且操作方式一致
窗口–窗口界面
?多文档界面(MDI)
?单文档界面(SDI)
–受控单文档界面
?标签文档界面(TDI)
–可分离标签界面
? 多文档界面
–多文档界面(MDI) 是以应用为中心的。一个
MDI应用有一个主窗口作为所有打开文档的工作
区
? MDI的优点:
–节省系统资源
–最小的可视集(仅需要一
个菜单或工具栏)
–协同工作区(所有文档可
同时缩放或关闭)
–多文档同时可视化
? MDI的缺点:
–按照活动文档窗口的状态,菜单发生相应的变
化
–文档窗口必须在主窗口的内部
–子窗口可能在其父窗口中被最小化——这增加
了屏幕显示的复杂性,特别是在屏幕上有多个
其他的正打开的父窗口的情况下更是如此
? 单文档界面
–单文档界面(SDI)以文档为中心,对于应用文档的每一个实例都打开一个新的主窗口
? SDI的优点:
–该界面是以文档为中心的——菜单的工具栏都
是参照一个文档子窗口设置的,这反映了用户
的观点
–该界面具有较少的视觉复杂性
? SDI的缺点:
–该界面没有对若干分散但相关的文档窗口提供
形式多样的分类方法
–相关的文档不能从相同文件类型的其他文档中
分离出来
–当过多的文档被打开时,任务栏可能会被完全
占满
–窗口的循环查看将变得困难
窗口界面– TDI
? 标签文档界面
– MDI的一个改进版本也称为―工作手册‖
–将标签应用于文档之间的切换
–某些TDI将文档窗口固定为最大化状态,因此,
也就不存在平铺和重叠
–其他一些TDI允许文档窗口的大小变化和最小
化,在此状态下,标签消失(成为MDI)
对话框:对话框提供了一个用于容纳相关的辅助性功能组件的容器
对话框–模式/非模式
? 模式对话框,冻结了它属于的那个应用。禁
止用户做其他的任何操作,直到用户处理了
对话框中出现的问题
? 当非模式对话框打开时,用户可以访问程序
的所有功能
对话框
?对话框可用于不同的目的
–设置和改变一个对象的属性
–执行一个功能,如保存
–执行一个过程,如复制
–确认操作
–警告用户出现错误
扩展的对话框可以提供给有经验的用户访问一些高级功能(渐进披露)
面板、框架和标签页
面板提供直观的相关功能分类
?面板是一种用于提供给应用系统其他部分所需功能
的有效方法,在使用这些功能时,不要求用户离开
文档窗口和浏览菜单
?面板通常用于将相关的功能进行分组,因此对用户
提供记忆上的帮助
? 框架可以:
–通过拖动边界处的分割条进行大小调整
–通过点击它们的标题栏使其最小化
? 框架有时用于网页构建分离的网站浏览区域,
如Microsoft Web Outlook
标签页通过相互堆叠各标签页层,增加了对话
框的尺寸,并且允许用户在一个对话框中访问
更多的界面元素
? 堆叠的标签页层使得用户可在各标签页间访
问,但有可能破坏用户依赖的位置一致性
窗口基本原理
? 设计者应当:
–决定使用哪种类型的界面
? (MDI,SDI或TDI)
–保证窗口组件是足够相关的
–需要在下列两者之间找出合适的平衡
? 过多的窗口(每个窗口仅有少量的组件和函数)
? 过少的窗口(每个窗口内有大量的组件和函数)
辅助性窗口必须专注于一个可辨别的需求
? 不需要的窗口可能会使用户感到困惑并且增
加窗口管理任务的难度
? 过多的窗口对用户而言既令人困惑又浪费时间
窗口基本原理
? 避免窗口混乱
? 当一个需求不能以其他方式满足时,应该创
建窗口
? 窗口组件必须是相关的
? 在一个窗口中有过多的组件时可能是低效的
和令人困惑的
? 过多的窗口,在每个窗口中具有较少的功能,可能导致不必要的窗口管理工作
? 标签页和/或面板可用于组织窗口的功能? 频繁使用的功能应当很容易地使用
? 较少使用的功能被放置到辅助性窗口中? 窗口必须从视觉上标示是否处于激活状态
WIMP界面–图标
? 图标是一类标记,在认识复杂性方面具有意义深远的地位
? 如果它们被合理设计,可能提高用户的经验? 它们也可能带来模糊不清的风险,引起用户的迷惑和挫败感
See Chapter 11
WIMP界面–菜单
? 菜单是选项的列表
? 菜单选项列表可以由任意类型数据组成,如图像或
符号,但文本通常是最好的
? 菜单选项相对于菜单标题是缩排的
? 频繁使用的菜单项应当置于顶部
? 菜单选项列表可以是有序的也可以是无序的
? 有序的选项列表在顶部通常有一个分开的独立区域
用于包含最近频繁使用的菜单项,这些菜单项在正
常状态下,可能出现在选项列表的底部
? 结构
–菜单应当至少有两项,否则它们将与其他菜单
进行组合
–菜单选项应当使用看得见的分隔元素进行分
组,这样的分隔元素包括线和背景
? 导致破坏性操作的菜单选项应当与其他菜单选项分离
WIMP界面–菜单
? 显示
–在布局、顺序、措词、突出部分及其他方面的
一致性应当得到保持
–菜单标题和菜单选项应当无二义性
? 苹果公司建议使用标准的菜单标题和菜单选项,因为
它们对用户而言是熟悉的并且可以像图标一样使用
–当光标在某菜单标题框上时,相应的菜单选项
应当列出
–菜单选项应当包括相应的功能键和快捷键
? 操作行为
–当光标经过某菜单选项时,其应当被高亮突出显示
–被激活的菜单选项应当有一个可见的标记
–如果一个菜单选项是不可用的,则其应当是不可访
问的并且呈―灰色‖无效状态
? 不可访问的菜单选项(变灰的),在菜单中,应
当将其保留在通常出现的位置处
? 第二级菜单
–菜单可能包含第二级菜单,对相关的菜单选项
进行分组的层叠式菜单
–这个结构通过限定菜单选项以简化决策
? 然而,第二级菜单减少菜单选项的可见性
–导出第二级菜单的菜单选项应当有可见标记指
示
? 导出第二级菜单的菜单选项应当有一个可见
的标记,如箭头
? 导出辅助窗口的菜单选项应当使用省略符号
–菜单是可被分离的,并且可自由浮动或停靠在
窗口的边界上或底部
菜单标题应当传递给用户所有必要的信息,以便用户能够根据标题传递的信息选择其需要的菜单,而不是其他的菜单? 菜单标题和菜单选项有两个最重要的特征
–描述性
–一致性
WIMP界面–菜单
? Galitz (2002) 针对菜单快捷键提出若干建议:–对所有的菜单选项都要提供一个辅助记忆体
–使用菜单选项描述的首个字符
–在菜单中,对首个字符加下划线
–尽可能的使用工业标准
菜单适合于初学者
菜单标题应当是关于任务的无二义性的描述
使用标准菜单,它们可被当成图标识别,而不是单词
并列结构可减少认知负担(“粗体”,“用斜体字”)
对于键盘快捷键,尽可能的使用工业标准
菜单栏是代表下拉式菜单的菜单,下拉式菜单用于表示长列表
层叠式菜单;扩展式菜单使得许多信息是不可见的
WIMP界面–弹出式菜单
? 弹出式菜单用于显示上下文敏感的列表
–它们提供了上下文敏感的命令选项,并且仅能
位于工作区内
–当光标划过一个―热点‖时,该类菜单将被激活;
有时也需要一个特定的鼠标单击的操作,例如
右键单击
? 单选按钮提供了一组互斥的选项? 复选框提供了一组有限的非互斥的选项,所有的选项都是可见的
WIMP界面–光标
? 光标方便用户的动作,并且提供关于处理器
的上下文敏感的信息
? 光标是鼠标或其他指点设备的视觉表现
? 它充当在虚拟GUI环境中的用户的代理人的
角色
光标提示可以将系统状态和功能信息传递给用户
10原型设计11色彩原理
在简历中和面试中描述自己的交互设计经验的4大方 法 作者: 一网学最后更新时间:2015-10-12 10:18:34 小编:应届生和社招的项目展示核心区别在于,应届生的项目大多数是虚拟的、小型的,或者失败的。大部分可能是校园网站项目,公众号运营,轻量化 App 等,用户数量不会太多、很少或基本不盈利。描述、呈现自己项目经历的前提是有项目可说,如果连基本的基础都没有那就是巧妇难为无米之炊了,所以前期工作更重要。 因此,千万别再问,如果没什么项目可以写该怎么展示?还有一两个月就要求职了,怎么补充经历?这就像在问,请问我没米怎么做饭,还有5分钟就开饭了怎么办——麻烦早点先把米买回来,再研究怎么做饭,恩。 对我来说,求职的时候主要针对产品经理、产品设计师、交互设计师等岗位进行投递,但我用的简历和作品集是同一套,最多会改一下里面的意向岗位。简单介绍一下我的做法。 我在简历中对项目的描述比较简单,因为罗列的大部分都是在线上运营的或者曾经上线的项目,当然也有失败的经历,举几个例子供参考:
首先简历,其中不会对项目有过详细的描述,毕竟篇幅有限。然后作品集,大板块分成:移动互联网产品设计、Web 产品设计、商业模式实践、Redesign 与概念产品设计四个部分,每个小板块主要从概览、调研、思考、设计等方面进行介绍。 我的作品集做的很纠结,前期几个版本下来总觉得效果不佳,也被各种前辈批评,总结一下有这样几个点,供大家自查: 第一,项目太多太杂,质量参差不齐,涉及各种各样的产品领域,显得经历很乱,擅长领域不突出; 第二,单个项目表述过泛,比较关注的结果(用户量、盈利情况、数据)没有重点表达,甚至还需要面试者自己去寻找、搜索; 第三,对项目的描述缺乏逻辑性,很多设计方案并未阐述设计意图,比如强调采用了某种交互设计方式但是又没有解决什么实际的问题,显得很业余; 第四,没有足够的思考过程,尽管分成调研、思考、设计等模块进行介绍,但感觉每一点都是泛泛而谈,最核心的设计思考过程、方案筛选原因等都没有得到体现。
一、填空(共38分每空2分) 1、版面设计中可以加强各部分相关元素的相似性和集合性、 版面色彩的统一性和延续性,使画面增加美感和阅读效果。 2、点、线、面是组成视觉空间的基本元素,也是版面编排 设计中的主要视觉构成语言。 3、版面设计中要依据媒介形式、受众群体、诉求重点等客 观要求,进行统一规划、调度和安排。 4、版面设计中一般都是运用独特新颖、准确适当的方式将视觉元素组织编排起来, 将图片、文字和色彩集合于视觉空间中。 5、点、线、面的组合方式多种多样,位置、方向和大小等 的改变都能让版面呈现出不同的面貌。 6、对于一个版面来说,要做到吸引人的视觉注意力,利用人的视觉心理 和视觉生理吸引人的眼球,实现信息有效的传达,就必须把握视觉流程规律。
二、简答题(共32分每小题8分) 1、版面设计中视域的概念是什么? 答: 在版式设计中,存在着最佳的视觉区域。根据人们对阅读习惯的总结经验可知,物象被摆在不同的位置,会使画面置现出不同的视觉印象。明确了画面的主题信息诉求的主次关系,在视域内摆布视觉元素,才能带给观赏者视觉上的舒适感。信息内容超出视域宽度,眼睛必须不停地移动才能延续阅读,如字行过长不仅容易造成阅读的疲乏,更影响阅读速度。 在同一水平线上,左边的事物总是比右边的事物先进人人的视线;视图的上部与下部比较起来,上部给人以轻浮、虚无的感觉,下部则给人以踏实、稳定的感觉。 2、版面设计中视觉流程的概念是什么? 答: 视觉流程是指平面上各种不同元素的主次、先后关系,是设计上处理起始点和过程的一种阅读节奏,是人的视觉在接收外界信息时的空间流动程序。版面中存在着大量的信息,人们不能同时接收所有的物象信息,所以要按照一定的流动顺序进行运动,这些信息需要一个最佳的组合与合理的编排。因此,视觉流程设计尤为重要。 版面设计的视觉流程也被称为是一种“空间的运动”,就是视线会随各个视觉元素在空间内沿一定的轨迹运动。这种流动的线条并没有实实在在的出现,而是引导人的视线,依照设计师的意图来获取相关信息的“虚拟的线”。
1、在HTML中,()标记不可出现在
和标记符之间。(C) (A)交互设计面试问题回答 又到一年校招开始了,很多面试交互设计的职场新人都会被面试官问个措手不及,有的答非所问,有的过于啰嗦,让到手的工作都从自己的“嘴上”溜走了。以下是小编为您整理的交互设计面试问题回答相关资料,欢迎阅读! 分析目的:自我介绍是面试里的第一个题目,一个有经验的面试官可以从短短一分钟的自我介绍中看出面试者的思维方式和行为处事方式。第一,工作时间和经验都在简历上写着呢,面试官不想听到重复的内容。你要是把简历读出来,那还要简历干嘛。切记,不要给自己挖坑,比如你没有看过什么书或者也讲不出什么观后感,索性别提这事。时间尽量把控在一分钟左右。 建议回答:您好!我叫高杰,xx年毕业于xx大学xxx 专业。毕业后始终从事交互设计相关工作,之前做过saas 模式产品分别面向b端和c端用户,包括app端和pc端。平时自己会阅读一些相关书籍,也会自己写一些文章放在我的个人公众号里。无论是工作还是生活,我都很善于发现用户体验的奥妙。因为体验是无处不在的。 1)问题:你如何理解“交互设计”和“用户体验”?它们是什么关系? 分析目的:当面试官问到这个问题,你要知道他绝不是在考察你的记忆力,而是想看你对基础概念理解到什么程度。
所以千万不要按照百度百科或者书籍上面的理论背下来,而是要说出你自己的理解。回答时不要啰嗦,要有逻辑。 建议回答:首先,交互设计可以理解为是用户与产品或某个功能交互的一个过程,比如包括交互前的引导,交互中的提示,交互后的反馈。更重要的是框架层级的划分。交互设计更偏重于执行层面。而用户体验其实拥有更广的范围,用户体验里包含了交互体验、视觉体验、流畅度体验、用户感知等。可以说用户体验只是一个理念。交互设计和用户体验的关系其实就是用户体验包涵的交互的体验,而反过来说交互设计的过程中要运用用户体验的理念。 2)问题:你认为做pc端和移动端有什么差异? 分析目的:回答这个问题要从多维度去回答,比如来说明差异化。可是适当举例说明! 建议回答:我觉得pc端和移动端的差异可以从4个方面形容,第一:尺寸大小不同,pc端一个页面可以呈现更多的内容,而移动端必须精简化,突出重点。第二:pc端和移动端操作习惯是不同的,比如移动端的扩大或缩放地图的操作手势和pc端的就不一样。第三:使用时间有一定的区别,对于大多数用户来讲,使用手机的时间大多都是碎片化时间,回家路上、饭后、排队时等等。而使用电脑的时间大多数为工作时间或有稳定的时间。第四:使用场景的差异,其实刚刚第三点已经提到了。还有就是移动端和用户是紧密绑定的,
文档收集于互联网,已重新整理排版.word 版本可编辑.欢迎下载支持. 1文档来源为:从网络收集整理.word 版本可编辑. 1、版 面设 计中 可以加强各部分相关元素的 相似性 和 集合性 、版面色彩的 统一性 和 延续性 ,使画面增加美感和阅读效果。 2、 点 、 线 、 面 是组成视觉空间的基本元素,也是版面编排 设计中的主要 视觉 构成语言。 3、版面设计中要依据 媒介形式 、 受众群体 、 诉求重点 等客 观要求,进行统一规划、调度和安排。 4、版面设计中一般都是运用独特新颖、准确适当的方式将视觉元素组织编排起来, 将 图片 、 文字 和 色彩 集合于视觉空间中。 5、点、线、面的组合方式多种多样, 位置 、 方向 和 大小 等 的改变都能让版面呈现出不同的面貌。 6、对于一个版面来说,要做到吸引人的视觉注意力,利用人的 视觉心理 和 视觉生理 吸引人的眼球,实现信息有效的传达,就必须把握视觉流程 规律。 二、简答题(共32分 每小题8分) 1、版面设计中视域的概念是什么? 答: 在版式设计中,存在着最佳的视觉区域。根据人们对阅读习惯的总结经验可知,
文档收集于互联网,已重新整理排版.word版本可编辑.欢迎下载支持. 物象被摆在不同的位置,会使画面置现出不同的视觉印象。明确了画面的主题信息诉求的主次关系,在视域内摆布视觉元素,才能带给观赏者视觉上的舒适感。信息内容超出视域宽度,眼睛必须不停地移动才能延续阅读,如字行过长不仅容易造成阅读的疲乏,更影响阅读速度。 在同一水平线上,左边的事物总是比右边的事物先进人人的视线;视图的上部与下部比较起来,上部给人以轻浮、虚无的感觉,下部则给人以踏实、稳定的感觉。2、版面设计中视觉流程的概念是什么? 答: 视觉流程是指平面上各种不同元素的主次、先后关系,是设计上处理起始点和过程的一种阅读节奏,是人的视觉在接收外界信息时的空间流动程序。版面中存在着大量的信息,人们不能同时接收所有的物象信息,所以要按照一定的流动顺序进行运动,这些信息需要一个最佳的组合与合理的编排。因此,视觉流程设计尤为重要。 版面设计的视觉流程也被称为是一种“空间的运动”,就是视线会随各个视觉元素在空间内沿一定的轨迹运动。这种流动的线条并没有实实在在的出现,而是引导人的视线,依照设计师的意图来获取相关信息的“虚拟的线”。 3、版面设计中什么是版面率?设计时应如何运用? 答: 版面率是指版面上文字与图所占面积与整个版面的面积之比。由于版面率设定不同,版面的效果也会给读者带来不同的印象,所以需要适当处理。在实际应用中,版面率应与整个版面的风格对应起来进行统筹安排。 版面率高即文字与图所占版面的面积较大,内容丰富实用,也比较大众化,版面中留白相对较少。此类型版面安排如果把握不好,极易显得整个版面过于拥挤和无序。版面率低就意味着留白多,图文信息量少,会给人简洁大方、格调高雅的恬静感觉,通常用于感性的版面编排。适中版面率给人随和、自由、清新之感是常用的设计表现手法之一。 4、版面设计中什么是视觉中心?设计时应如何运用? 1文档来源为:从网络收集整理.word版本可编辑.
Dreamweaver网页设计模拟试卷 一、单项选择题 1.下列()不能在网页的“页面属性”中进行设置。 A.网页背景图及其透明度 B.背景颜色、文本颜色、颜色 C.文档编码 D.跟踪图像及其透明度 2.对插入文件中的Flash动画,不能在属性面板中设置动画的()属性。 A.动画是否循环播放 B.动画循环播放的次数 C.是否自动播放动画 D.动画播放时的品质 3.在HTML语言中,
表示()。 A.设置颜色为红色 B.设置访问过颜色为红色 C.设置鼠标上滚颜色为红色 D.设置活动颜色为红色 4.关于绝对路径的使用,以下说法错误的是()。 A.绝对路径是指包括服务器规在的完全路径,通常使用来表示 B.绝对路径不管源文件在什么位置都可以非常精确地找到 C.如果希望其它站点上的容,就必须使用绝对路径 D.使用绝对路径的不能本站点的文件,要本站点文件只能使用相对路径5.以下()标记是插入到网页中的命名锚记。 A. B. C. D. 6.在Dreamweaver 8中,下面对象中可以添加热点的是()。 A.文字B.图像 C.层D.动画7.下列关于CSS的说法错误的是()。 A.CSS的全称是Cascading Style Sheets,中文的意思是“层叠样式表” B.CSS的作用是精确定义页面中各元素以及页面的整体样式 C.CSS样式不仅可以控制大多数传统的文本格式属性,还可以定义一些特殊的HTML属性 D.使用Dreamweaver只能可视化创建CSS样式,无法以源代码方式对其进行编辑8.如果要使用CSS将文本样式定义为粗体,需要设置()文本属性。 A.font-family B.font-style C.font-weight D.font-size 9.下列()可以实现如下图所示的文字效果。 A.{font-style: italic; color: #009900; text-decoration: underline;} B.{font-weight: bold; color: #009900; text- indent: underline;} C.{ font-style: italic; color: #009900; text-decoration: line-through;} D.{font-weight: bold; color: #009900; text- indent: line-through;} 10.添加背景音乐的HTML标签是()。 A.
网页设计复习试题(理论) 一、选择题 1、在网页中不能添加的元素是(D ) A、文字、图像 B、表格、动画 C、声音视频 D、纸张等实物 2、下面不属于“页面属性”中可以设置的内容(D) A、外观 B、链接 C、跟踪图像 D、首选参数 3、下列(B )方法无法添加网页标题 A、在HTML代码中添加网页标题 B、在文档窗口中添加网页标题 C、在网页属性中添加网页标题 D、在文档工具栏中添加网页标题 4、下面哪个功能不是开始页能够完成的操作(D )。 A、创建新网页 B、创建新网站 C、打开网页文档 D、删除网页文档 5、在下面的选项中哪种不属于网页设计的范围(C) A、页面内容设计 B、网页架构设计 C、服务器设计 D、LOGO设计 6、下面的哪一项不属于网页标准色的三大色系(D ) A、蓝色 B、黄/橙色 C、黑/灰/白 D、绿 7、下面文件属于静态网页的是( C )。 A、B、 C、D、 8、下面选项中哪个不是单元格的水平对齐方式之一(A )。 A、两端对齐 B、默认 C、居中对齐 D、右对齐 9、以下说法正确的是(A ) A、如果要选择多个非连续的单元格,只要按下[Ctrl]键,依次单击要选择的单元格即可 B、表格一旦创建,单元格就不能被合并和拆分了 C、表格的列的宽度和行的高度不能重新设置 D、以上都正确 10、表格的行标记是(A ) A、tr B、td C、table D、tl 11、表格的单元格标记是(B ) A、tr B、td C、table D、th 12、不可以在插入表格时弹出对话框中设置的属性(C) A、行数 B、边框粗细 C、边框高度 D、列数 13、下列关于表格颜色的设置说法正确的是(D ) A、只能给表格设置背景颜色不能设置背景图片 B、不能对某一行设置背景颜色或背景图片 C、不能对一个单元格设置背景颜色或背景图片 D、可以对表格、行、单元格分别设置背景颜色或背景图片 14、下列不能创建表格的是( D ) A、单击[插入]菜单,选择[表格]命令 B、单击常用面板中的"表格"按钮 C、直接按ctrl+alt+t D、单击[文件]菜单,选择[表格]命令 15、下面哪些操作不可以在“文件”面板中完成(D )。 A、创建新文件 B、显示站点地图 C、文件的移动和删除 D、复制站点 16、下列哪个内容不是表格的基本组成部分(B ) A、行 B、图片 C、单元格 D、列 17、在“水平线”属性面板中,不能设置水平线的(c )。 A、宽度 B、高度 C、颜色 D、阴影 18、在表格属性面板中,不能设置表格的(B )。 A、边框颜色 B、文本的颜色 C、背景图像 D、背景颜色 19、(A )的易用性以及几乎所有的浏览器所支持的特征是其他网页布局方法所取代不了的。 A、表格 B、框架 C、层 D、表单 20、除了( D )格式,其他三种图像格式都是应用于网络。 A、GIF B、JPEG C、PNG D、MP3 21、在制作文本超链接时,建立了超链接的文本(C )发生了变化,并且多了一条下划线。 A、字体 B、大小 C、颜色 D、位置 22、以下能够创建空链接是(A ) A、在”链接“文本框中直接输入“#” B、在”链接“文本框中直接输入“!” C、在”链接“文本框中直接输入“$” D、在”链接“文本框中直接输入“@” 23、。以下是Dreamweaver MX热点工具的是(D ) A、矩形热点工具 B、圆形热点工具 C、多边形热点工具 D、以上三个都是 24、下列的哪种图像格式不能插入到网页之中(D )。 A、GIF B、JPEG C、PNG D、BMP 25、源端点不能用于附加超链接的对象组有(B )。 A、文本、图像、按钮 B、文本、图像、单元格 C、文本、图像、FLASH动画 D、文本、图像、图层 26、通过页面属性可以修改链接的样式,下列哪些不能在页面属性里设置(D )。 A、链接的各种状态颜色 B、链接的文字样式 C、链接的下划线 D、链接文字的底纹样式 27、下列路径中属于绝对路径的是( A )。 A、B、/student/webpage/ C、D、webpage/ 28、占位图像的名称必须以字母开头,且只能包含字母和(A )。 A、数字 B、汉字 C、下划线 D、空格 29、在dreamweaver中可以直接制作(C ) A、视频 B、音频 C、flash 按钮 D、以上都不对
2015年校招交互设计师笔试题汇总 对近几年交互设计的题目进行筛选,汇总以下几个公司,题目比较有代表性。祝好运~ (一)2012年UC笔试题 1、分析桌面浏览器Chrome,Safari和Opera对网页控件(输入框、下拉菜单、按钮等)的界面及交互,对比目前市面上的手机浏览器(如UC浏览器)。 1)分析后列出需要优化的操作; 2)用思维导图(Xmind或Mindmanager等)总结出所有的网页控件及使用场景; 3)并尝试对其中不少于5项网页控件的交互规范进行定义。 2、背景说明:北京三里屯有一家Apple Store,每当有新品刚发售的时候,总是有很多客户来排队购买,中间掺杂着一些黄牛党。平时也会有很多黄牛党在附近倒卖一些紧缺的商品。作为设计师,设计一款供该商店使用的触摸屏手机APP,供新品发售排队的客户排号用,保证其: a、公平性; b、尽可能地识别和排斥黄牛党; c、易用,店方易管理; d、其他的从案例中引申或补全的用户需求。 题目要求: 这款app包括客户端界面本身和一个管理的策略,请用设计文档的形式展示。其中必须包括: 1)用思维导图归纳的分析、解决问题思路; 2)界面及交互流程。 3)加分项: a、可操作的原型; b、接近高保真效果的原型; c、可运行的IPA程序包或APK程序包。 3、背景说明:未来的社交信息超级聚合器。未来的移动互联网用户的信息分散在新浪微博,QQ空间,人人,Facebook等多处,你需要在iPad(或Android Pad)平板平台上设计一款聚合软件,把用户身边好友的信息流,其他(通过你对用户情况的分析)信息(如淘宝信息,天气……)整合到一个适合平板阅读的界面中去,需要兼顾起可用性和游戏性。 题目要求: 1)需用思维导图描述分析和解决思路; 2)整理其需求列表; 3)首页界面交互及至少5个主要功能的交互。 (二)2013年淘宝笔试题 1、说一下你觉得用户体验最好的互联网产品有哪些,为什么? 2、比较一般的网页翻页设计和移动平台产品的翻页设计。 3、网站首页常常会放大量的分类信息和导航栏,怎样改进并提升用户体验? 4、给了一个网站的登陆表单,让你改进并画出你的设计方案。 5、画出从淘宝买东西的一个高保真流程图。从将货物添加到购物车到确定订单中间的所有流程和反馈。
金蝶软件(中国)有限公司 用户体验设计师(交互)应聘试题 应聘者姓名:考试日期: 一、述题(共50分) 1.阐述用户体验关键要素及其关系的认识。 用户体验关键要素是两个方面,一是操作,二是心理。 最基础的用户体验是操作,即交互环节,就是可用性,或者说易用性; 更高层次的是用户心理,诺曼所提倡的情感化设计,要让用户感到愉悦,感到惊喜,甚至感动。 良好的操作是愉悦的用户心理状态的基础和前提,愉悦的用户不仅可以带来销量,还能主动的为操作的改进提出建议,让用户体验设计形成一个良性循环。 2.要保证产品具有良好的用户体验,结合你做过的产品有哪些好的措施或方法? a)操作流畅,无论是软件产品还是硬件产品都是如此,能让用户不受困扰的完成 任务,满足使用需求。在进行软件产品设计的时候,需要优化代码,考虑终端 的性能,使用场所的不同等等设计出不同版本的软件;硬件产品则需要查阅人 机资料,做人机实验来改善操作的友好性。 b)让用户感到产品是“活”的,是人性化的。在软件领域,一定要有一个活跃的 用户气氛,用户的需求(比如倾诉、分享)要得到及时的反馈,让用户有一种 被认同、被重视的感觉才能留住用户;硬件领域则需要考虑圆润的外形和良好 的质感。
3.讲述在Android与iOS中设计同一款应用需要注意的要点。 从平台的特点和各自的设计规范来分析,需要考虑以下几个方面: a)布局形式的差异 iOS是经典的“tab bar”,安卓的视图控制栏和iOS 的tab bar 很像,不过是放在了上面,而且支持手势滑动切换。 b)导航逻辑的差异 iOS 的返回按钮控制的是页面;Android的返回逻辑是按照时间流来判断的,而不仅仅是页面,返回按钮控制的是动作。 c)应用之间联系的差异 iOS 是一个封闭的系统,而Android 是一个开放的系统,同一款应用的功能会因为平台的不同而不同。 d)多任务的差异 iOS切换到后台就被暂停,而Android 不会暂停,有些后台功能安卓能实现的,IOS可能需要慎重考虑。 e)分辨率的差异 两者分辨率不同,Android的分辨率需要考虑的分类比较多,IOS相对较少。 f)设计风格的差异 IOS流行扁平化,安卓提出material design。 4.讲述几种你在设计过程中的用研方法及其优劣? 如下表所示:
浙江省2010年10月自学考试广告设计与创意试题 课程代码:00755 一、单项选择题(本大题共10小题,每小题2分,共20分) 在每小题列出的四个备选项中只有一个是符合题目要求的,请将其代码填写在题后的括号内。错选、多选或未选均无分。 1.近代广告是广告发展逐渐成熟的阶段,以______的出现为主要标志。( ) A.实物广告 B.印刷广告 C.新媒体广告 D.电子广告 2.以说明产品价格的合理性、适应性以及与同类产品的可比性,以此来激发消费者的购买欲望的广告定位是( ) A.市场定位 B.商品定位 C.价格定位 D.利益定位 3.在广告中使用名人、影星、球星等为商品代言,利用其知名度和可信度吸引消费者的典型示范法是现代广告传播技巧中的( ) A.美化法 B.角色扮演法 C.验证法 D.假借法 4.标志设计中的象形设计,是对具象图像的概括提炼,浓缩现 实形象的精髓。具体分表象、象征、变形和漫画四类,图示 为( ) A.表象类 B.象征类 C.变形类 D.漫画类题4图 5.衡量位图图像精度大小,质量高低的标准是( ) A.分辨率 B.图像尺寸 C.文件大小 D.文件格式 6.Coreldraw、Illustrator软件是( ) A.动画类软件 B.矢量图形类软件 C.位图图像类软件 D.三维类软件 7.一篇完整的广告文案是由______、______、______三部分组成。( ) A.标题、正文和附文 B.引题、正题和附文 C.标题、正文和副文 D.引题、正题和正文
8.版面中注目度最高的区域,应将重要的信息安排在该位置,这就是( ) A.反复视觉流程 B.方向关系流程 C.最佳视域 D.动态视觉导向 9.具有吸引视线,产生视觉焦点和活跃版面作用的设计构成元素是缩小的( ) A.点 B.线 C.面 D.视觉流程线 10.所谓的“集思广益”是广告创意方法中的( ) A.质疑思考法 B.求全思考法 C.集脑会商法 D.扩散思考法 二、名词解释(本大题共3小题,每小题5分,共15分) 1.广告媒体 2.单向视觉流程 3.版式设计 三、判断改错题(本大题共5小题,每小题3分,共15分) 判断下列各题,正确的在题后括号内打“√”,错的打“×”,并在括号外空白处加以改正。判断正确得1分,改错正确得2分,全对得3分。 1.近代广告重要发展的两个方面:一是专业化广告公司的产生,二是将新技术及时应用于广告。( ) 2.线是版面设计的基本构成元素之一,其造成的空间力场其实是一种虚空间。开放的线形成的力场弱,封闭的线(线框)形成的力场强。( ) 3.标志设计的色彩通常分为单色、双色、多色几种,一般不超过6套色。( ) 4.广告创意的表现形式可分为内容表现和技术表现两大类。( ) 5.数位板、扫描仪、数码相机、移动硬盘、打印机、数码打样机均是设计中获取图像的基础输入设备。( ) 四、简答题(本大题共4小题,共25分) 1.简述现代广告的任务。(6分) 2.列举你所知道的四大广告媒体外其他的广告媒体(至少10种)。(5分) 3.简述标志设计的准则。(4分) 4.比较下图文字的编排构成,简要回答你对“文字的群组编排”和“文字的图形编排”的理解。(10分)
第1题判断正误(10分)正确的用T表示,错误的用F表示,每题1分。 (1)HTML标记符通常不区分大小写。T (2)网站就是一个链接的页面集合。T (3)GIF格式的图像最多可以显示1024种颜色。F (4)HTML表格在默认情况下有边框。T (5)在HTML表格中,表格的行数等于TR标记符的个数。T (6)创建图像映射时,理论上可以指定任何形状作为热点。T (7)指定滚动字幕时,不允许其中嵌入图像。F (8)框架是一种能在同一个浏览器窗口中显示多个网页的技术。T (9)在HTML中,与表格一样,表单也能嵌套。F (10)CSS样式表项的组成为:selector{property1:value1, property2:value2, ……} F 第2题选择题(20分)每题中只有一个选项是正确答案,每题4分。 (1)WWW是B的意思。 A.网页B.万维网C.浏览器D.超文本传输协议 (2)以下关于FONT标记符的说法中,错误的是:D。 A.可以使用color 属性指定文字颜色。 B.可以使用size属性指定文字大小(也就是字号)。 C.指定字号时可以使用1~7 的数字。 D.语句这里是2号字 将使文字以2号字显示。 (3)以下说法中,错误的是:D。 A.表格在页面中的对齐应在TABLE 标记符中使用align 属性。 B.要控制表格内容的水平对齐,应在TR、TD、TH 中使用align 属性。 C.要控制表格内容的垂直对齐,应在TR、TD、TH 中使用valign 属性。 D.表格内容的默认水平对齐方式为居中对齐。 (4)要创建一个左右框架,右边框架宽度是左边框架的3倍,以下HTML语句正确的是:B。 A.