

一步一步做拼图游戏,C++版首先,我们就要抛弃控制台的黑洞洞的窗口了,为此,我们必须要先创建一个Windo ws的窗口。创建的方法有很多,不过呢,要先确定你将要使用的编译器,VC6.0,VS20 05,VS2008,VS2010,DEV-C++,Code::Block等等,还有一个C++ Builder和其他的不太一样。我用的是VS2010 Team版,Win7系统。所以我就以VS2010为例子了。其他的也差不多。
一、创建窗口:
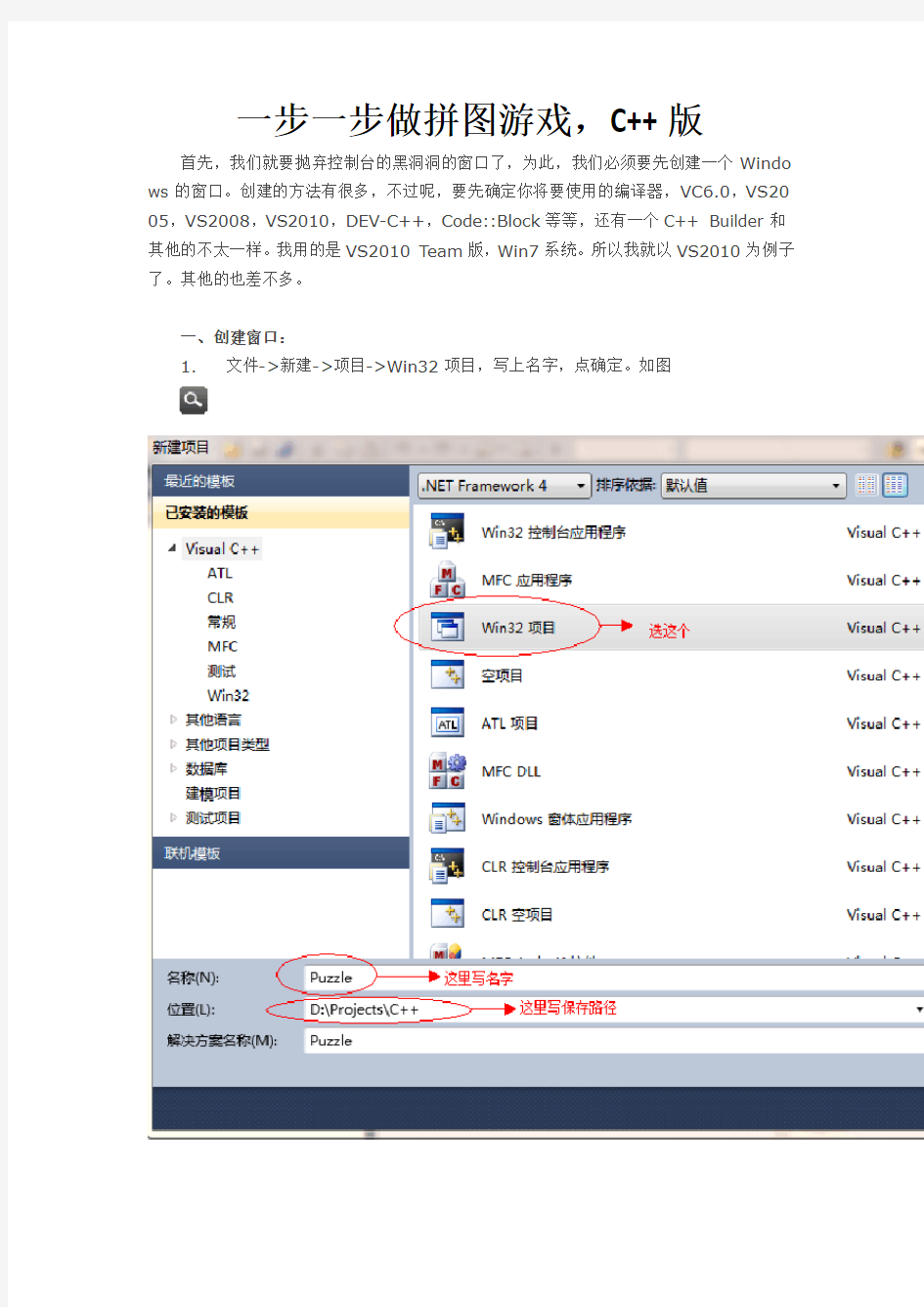
1.文件->新建->项目->Win32项目,写上名字,点确定。如图
2.在新窗口中点下一步,直接点完成也可以,直接点完成的就可以跳过第3步。
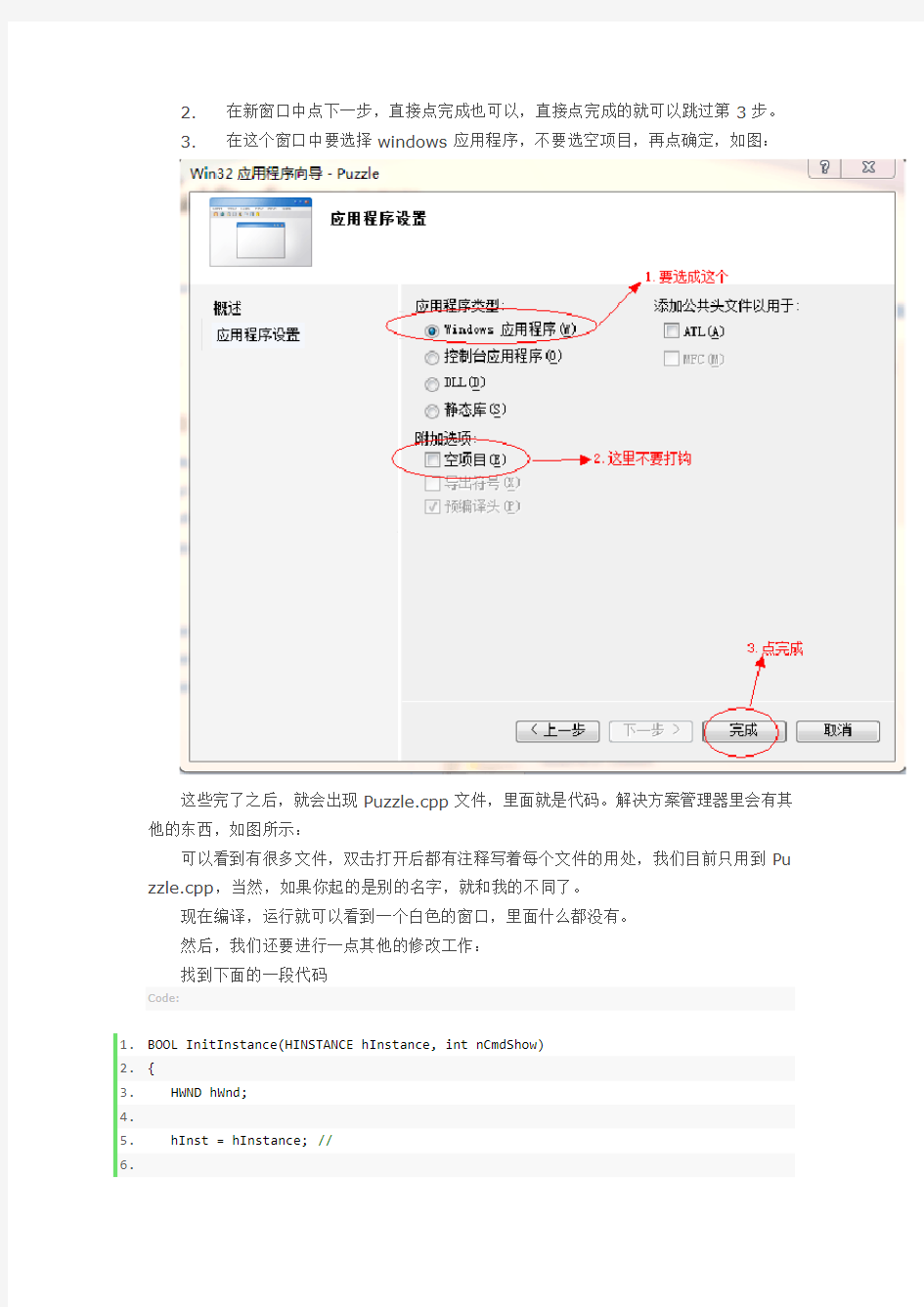
3.在这个窗口中要选择windows应用程序,不要选空项目,再点确定,如图:
这些完了之后,就会出现Puzzle.cpp文件,里面就是代码。解决方案管理器里会有其他的东西,如图所示:
可以看到有很多文件,双击打开后都有注释写着每个文件的用处,我们目前只用到Pu zzle.cpp,当然,如果你起的是别的名字,就和我的不同了。
现在编译,运行就可以看到一个白色的窗口,里面什么都没有。
然后,我们还要进行一点其他的修改工作:
找到下面的一段代码
Code:
1.BOOL InitInstance(HINSTANCE hInstance, int nCmdShow)
2.{
3. HWND hWnd;
4.
5. hInst = hInstance; //
6.
7. hWnd = CreateWindow(szWindowClass, szTitle, WS_OVERLAPPEDWINDOW & ~WS_SIZEBO
X & ~WS_MAXIMIZEBOX, //这里修改了,让WS_OVERLAPPEDWINDOW & ~WS_SIZEBOX & ~WS_MAXIMI ZEBOX的目的是去掉最大化的按钮,同时禁止修改窗口大小
8. CW_USEDEFAULT, 0, /*CW_USEDEFAULT, 0*/800, 600, /*这里的800和600就是窗口的大小,
我采用的是800*600的,大家自己根据实际情况改*/NULL, NULL, hInstance, NULL);
9.……
10.}
二、制作一些其他需要的资源
现在有窗口了,那么,我们要有其他的资源,比如各种图片,声音,还可以有鼠标指针。
我们先制作图片就行了,声音,鼠标指针以后再说。因为图片资源是必须的,其他的是可选的。
我们需要一张背景图片。
随便找张图片,选个大小,我当然选的是800*600的。
然后打开PS去修改吧,我不教PS了,我改的结果是这样的,里面还有一些坐标要记下来的。如图:
再来一张没坐标的,可以直接下载用。不过因为CSDN的相册空间太小,所以给个地址吧,链接到百度相册,大家见谅。
https://www.doczj.com/doc/5511756536.html,/yjn43422757/pic/item/b71b2654aeb2c412564e0084. jpg
记住,保存成BMP格式的,因为BMP的读取起来很容易,如果是JPG的,还要自己去写相应的读取函数。
转换的方法就是用画图打开图片,然后选择“文件->另存为->BMP(24位)”
然后,还要一张用来进行游戏的图,也就是要拼的图,这个更简单了,弄张400*400的就行了(因为我的游戏区大小是400*400)。
到现在为止,我们的准备工作已经完成了。下面,就是编写代码的过程了。
三、设计功能
1.定义类
CPuzzleLogic, 用来实现内部逻辑的行为
CPuzzleView, 用来实现视图显示方面的
CPuzzleMain 用来实现主程序,主要是把各部分的联系起来
如果还有其他需要的,以后再定义别的
创建类的时候可以用类向导,不过,VS2008和VS2005里没有,所以用以下方法:先把解决方案管理器调到类视图里,在项目名称上单击鼠标右键,添加,类
选“C++类”,单击“添加”,在新窗口中写上类名,单击“确定”
如上图,再重复添加其他两个类。
在CPuzzleMain类的头文件上面的#pragma once后面加上
#include "PuzzleLogic.h"
#include "PuzzleView.h"
2.给类相应的功能
先在CPuzzleMain类里添加两个成员变量,分别是其他两个类的类型,用来以后引用里面的功能。
添加方法如下图:
在类视图里右键单击类名称,添加,添加变量
选成private可以防止类外访问到它,写上变量类型和变量名称,然后可以写几句注释
以同样的方法再添加另一个变量,当然,你也可以直接在头文件里写上,效果是一样的,只是这样的做法可以自动初始化系统有的类型,否则有时候会出错。
3.添加画图功能
我们设计一个画图的函数,这样的话,以后就不必每次都去写画图函数了
添加函数的方法:在类视图里右键单击类名称,添加,添加函数,参考添加变量的图在新窗口中输入返回类型,函数名,函数的参数,以及注释等等信息。
这样的好处是点击完成的时候,系统会自动添加到头文件中声明,和.cpp文件中的定义部分。
然后写代码吧。
(1)要先在CPuzzleView里加上两个成员变量
private:
HWND m_hWnd; // 保存窗口句柄
HBITMAP m_hBmpBack;//保存背景图片
(2)把前面做好的图片复制到源代码文件夹的res文件夹里,如果没有的话,就自己新
建一个,当然你也可以写别的名字,不过要自己记住,我这里就以res为例子。
(3)添加以下几个函数
Code:
1.// 画图,hBitmap表示指向图片的指针,x,y表示位图显示的横纵坐标,nWidth,nHeight位图的宽度和
高度,srcX,srcY从位图的的哪个位置开始显示
2.void CPuzzleView::DrawPic(HBITMAP hBitmap, int x, int y, int nWidth, int nHeight, c
onst int srcX=0, const int srcY=0)
3.{
4. HDC hdcMe
m;
//内存DC
5. HDC hdcScr = GetDC(m_hWnd); //获取屏幕的DC
6. hdcMem = CreateCompatibleDC(hdcScr); //创建兼容屏幕的内存DC
7. SelectObject( hdcMem, hBitmap ); //将图片绑定内存D
C上
8. BitBlt( hdcScr, x, y, nWidth, nHeight, hdcMem, srcX, srcY, SRCCOPY ); //将内
存DC里的东西画到屏幕上
9. DeleteDC(hdcMe
m); //清除两个D C
10. DeleteDC(hdcScr);
11.}
12.
13.// 初始化图像显示的对象
14.bool CPuzzleView::InitView(HWND hWnd)
15.{
16. m_hWnd = hWnd; //将窗口句柄传进来
17. m_hBmpBack = (HBITMAP)LoadImage(NULL, _T("res\\background.bmp"), IMAGE_BITMA
P, 0, 0, LR_DEFAULTSIZE|LR_LOADFROMFILE);//读取图片文件
18.if(m_hBmpBack == NULL)
19. {
20. MessageBox(NULL, _T("读取背景文件失败"), _T("Error"), MB_OK);
21.return false;
22. }
23. DrawPic(m_hBmpBack, 0, 0, 800, 600);//画背景
24.return true;
25.}
26.
27.// 用于重绘
28.void CPuzzleView::OnPaint(void)
29.{
30. DrawPic(m_hBmpBack, 0, 0, 800, 600);//重绘背景
31.}
在CPuzzleMain类里添加函数
Code:
1.// 执行初始化工作
2.bool CPuzzleMain::InitMain(HWND hWnd)
3.{
4. m_View.InitView(hWnd);
5.return false;
6.}
7.// 用来重绘
8.void CPuzzleMain::OnPaint(void)
9.{
10. m_View.OnPaint();
11.}
12.
然后,在Puzzle.cpp中,也就是系统自动生成的文件里添加全局变量及头文件引用
#include "PuzzleMain.h"
CPuzzleMain g_PuzzleMain;//保存游戏实例
在下面的BOOL InitInstance(HINSTANCE hInstance, int nCmdShow)函数中,return前加上游戏的初始化代码
g_PuzzleMain.InitMain(hWnd);
在消息循环的函数中,找到
Code:
1.LRESULT CALLBACK WndProc(HWND hWnd, UINT message, WPARAM wParam, LPARAM lParam)
2.{
3.…
4.case WM_PAINT:
5. hdc = BeginPaint(hWnd, &ps);
6.// TODO: 在此添加任意绘图代码...
7. g_PuzzleMain.OnPaint();//添加绘图代码
8. EndPaint(hWnd, &ps);
9.break;
10.…
11.}
好了,现在编译并运行程序,就可以显示出来背景了。
简单介绍一下,在OnPaint()里会看到HDC类型的变量,比如
HDC hMem;这是声明了一个内存DC,所谓DC,网上说的是设备描述表(Devi ce Context,DC),设备描述表(Device Context,DC)是一个信息结构体,包含物理输出设备及其驱动程序。在W indows平台下,所有的图形操作都是通过它完成。
不用管他是什么结构体,只要知道用它可以操作图形图像,想显示在显示器里就要创建一个兼容显示设备的DC,然后就可以显示了,比如
Code:
1.HDC hdcMe
m;
//内存DC
2. HDC hdcScr = GetDC(m_hWnd); //获取屏幕的DC
3. hdcMem = CreateCompatibleDC(hdcScr); //创建兼容屏幕的内存DC
4. SelectObject( hdcMem, hBitmap ); //将图片绑定内存D
C上
5. BitBlt( hdcScr, x, y, nWidth, nHeight, hdcMem, srcX, srcY, SRCCOPY ); //将内
存DC里的东西画到屏幕上
这个过程是先创建内存DC,然后获取了屏幕DC,再设置内存DC兼容屏幕DC,其实就是这两个的信息是一致的了,然后把图片绑定到内存DC里,这样,内存DC 里就有了图片,但是,这时还看不到图片,我们最后用BitBlt函数把内存DC里的东西复制到屏幕DC上,这样就能显示出来,我们就看到了。如果还是不明白的话,请上网百度,Google一下,有很多解释的。
C ode:
1.case WM_PAINT:
2. hdc = BeginPaint(hWnd, &ps);
3.// TODO: 在此添加任意绘图代码...
4. g_PuzzleMain.OnPaint();//添加绘图代码
5. EndPaint(hWnd, &ps);
6.break;
W M_PAINT是windows应用程序的重绘消息,当收到这个消息的时候,就意味着屏幕要发生变化了,需要重绘,一般的,当你把窗口移到屏幕外,再移回来,就要发生重绘等等,我们在这加上重绘代码,使我们的程序在移动或者被覆盖的时候还能显示回来。
虽然上面我们已经写了很多代码了,也能显示背景了,但是有时候会经常改以前的东西,甚至推翻重做。
下面是读取游戏的要拼的图片了。
首先,我们要确定逻辑保存方式,我采用的是一个一维数组表示。而且为了可以切割成任意块数,所以定义成了一个指针类型。这是在CPuzzleLogic里定义的
Code:
1.int* m_Block; //用来保存当前局面的
2. int m_BlockNum; //保存此局横向要分成多少块
因为拼图是一个正方形的,所以只用了一个表示横向的有多少块的变量
还要进行初始化,在CPuzzleLogic里添加了一个初始化函数,当然现在的函数还做不到真正初始化,只是提供了一种测试方法。
Code:
1.// BlockNum为要切割的方块数,只在横向或纵向的
2.bool CPuzzleLogic::InitLogic(int BlockNum)
3.{
4. m_BlockNum = BlockNum;
5. m_Block = new int[BlockNum*BlockNum];
6.for(int i=0; i 7. { 8.for(int j=0; j 9. { 10. int num = BlockNum - i -1; 11. m_Block[i*BlockNum+j] = num*10+j; 12. } 13. } 14.return true; 15.} 16. 而且,修改了一个初始化的函数,增加了读取其他图片的功能。不仅仅是读取背景图片了 然后就是CPuzzleView类里的内容了。改动较大。请仔细看。 下面还定义了很多必要的变量,主要是表示坐标等等。 Code: 1.// 初始化图像显示的对象 2. bool InitView(HWND hWnd, int BlockNum=3); 3.private: 4.//保存图案 5. HBITMAP m_hBmpGame; 6.//保存小图案 7. HBITMAP m_hBmpGameSmall; 8.//右上角的坐标及大小 9.static const int m_Small_x=560; 10.static const int m_Small_y=70; 11.static const int m_Small_width=200; 12.static const int m_Small_height=200; 13.//图片游戏区的大小及坐标 14.static const int m_Game_x = 70; 15.static const int m_Game_y = 100; 16.static const int m_Game_width = 400; 17.static const int m_Game_height = 400; 18. int m_FrameNum;//表示要分隔的块数(一排的) 19. int* m_Block;//表示当前状态 20. bool m_IsGameStarted;//游戏是否已经开始 21.public: 22.// 读取图像列表(就是拆开图像) 23. bool LoadBMPList(int *Block); 24.// 设置游戏是否已经开始 25.void SetGameStarted(bool bStarted); 然后初始化的函数有所改动,增加了一个参数,里面又读取了其他的几个图片。 这里面也没什么要特别说明的。 Code: 1.#define GETX(x) (x+70) 2.#define GETY(y) (y+100) 3.// 初始化图像显示的对象 4.bool CPuzzleView::InitView(HWND hWnd, int BlockNum) 5.{ 6.…… 7.//读取图案 8. m_hBmpGame = (HBITMAP)LoadImage(NULL, _T("res\\game.bmp"), IMAGE_BITMA P, 0, 0, LR_DEFAULTSIZE|LR_LOADFROMFILE); 9.if(m_hBmpBack == NULL) //判断是否读取图片成功 10. { 11. MessageBox(NULL, _T("读取图案文件失败"), _T("Error"), MB_OK); 12.return false; 13. } 14. m_hBmpGameSmall = (HBITMAP)LoadImage(NULL, _T("res\\gamesmall.bmp"), IMAGE_BI TMAP, 0, 0, LR_DEFAULTSIZE|LR_LOADFROMFILE); 15.if(m_hBmpGameSmall == NULL) //判断是否读取图片成功 16. { 17. MessageBox(NULL, _T("读取小图案文件失败"), _T("Error"), MB_OK); 18.return false; 19. } 20. m_FrameNum = BlockNum; 21. m_Block = new int[m_FrameNum*m_FrameNum];//这个就是申请内存空间 22. OnPaint(); 23.return true; 24.} 25. 26.下一个是以下两个函数,也没什么特别说明的。 27. 28.// 读取图像列表(就是拆开图像) 29.bool CPuzzleView::LoadBMPList(int *Block) 30.{ 31. memcpy(m_Block, Block, sizeof(int)*m_FrameNum*m_FrameNum); 32.//m_Block = Block; 33.//OnPaint(); 34.return true; 35.} 36. 37. 38.// 设置游戏是否已经开始 39.void CPuzzleView::SetGameStarted(bool bStarted) 40.{ 41. m_IsGameStarted = bStarted; 42. OnPaint(); 43.} 最关键的是重绘函数,彻底的更改了,上次的教程里只是为了显示一下背景,而现在要显示的东西多了,就不能再用原来的那个了。先看代码: Code: 1.// 用于重绘 2.void CPuzzleView::OnPaint(void) 3.{ 4. HDC hdcMem; //内 存DC 5. HDC hdcScr = GetDC(m_hWnd); //获取屏幕的DC 6. hdcMem = CreateCompatibleDC(hdcScr); //创建兼容屏幕的内存DC 7. SelectObject(hdcMem, m_hBmpBack); //绑定背景图片到内存DC 8.//画右上角的小图像 9. HDC hdcSmallMem = CreateCompatibleDC(hdcMem); 10. SelectObject(hdcSmallMem, m_hBmpGameSmall); 11. BitBlt(hdcMem, m_Small_x, m_Small_y, m_Small_width, m_Small_height, hdcSmallM em, 0, 0, SRCCOPY); 12. DeleteDC(hdcSmallMem); 13.//画主图像 14. HDC hdcGameMem = CreateCompatibleDC(hdcMem); 15. SelectObject(hdcGameMem, m_hBmpGame); 16.if(m_IsGameStarted==true) 17. { 18.for(int i=0; i 19. { 20.for(int j=0; j 21. { 22. int x=j*m_Game_width/m_FrameNum; //目标的X坐标 23. int y=i*m_Game_height/m_FrameNum; //目标的Y坐标 24. int width=m_Game_width/m_FrameNum; //目标的宽度 25. int height=m_Game_height/m_FrameNum; //目标的高度 26. int srcX=m_Block[j+m_FrameNum*i]%10*(m_Game_width/m_FrameNu m); //源位置的X坐标 27. int srcY=m_Block[j+m_FrameNum*i]/10*(m_Game_height/m_FrameNu m); //源位置的Y坐标 28. BitBlt(hdcMem, GETX(x), GETY(y), width, height, hdcGameMem, s rcX, srcY, SRCCOPY); 29. } 30. } 31. } 32.else 33. { 34. BitBlt(hdcMem, m_Game_x, m_Game_y, m_Game_width, m_Game_height, hdcGameM em, 0, 0, SRCCOPY); 35. } 36. DeleteDC(hdcGameMem); 37.//只有当游戏开始后才画线框 38.if(m_IsGameStarted==true) 39. { 40.//画线框 41. HBRUSH hbrNew = CreateSolidBrush(RGB(0x00, 0x00, 0x00)); //创建一个黑色 画刷,当然可以自己定义成任何颜色的 42. HBRUSH hbrOld = (HBRUSH)SelectObject(hdcMem, hbrNew);//将画刷绑定到hdcMem 内存DC中,并保存旧画刷 43.for(int i=0; i<=m_FrameNum; ++i) 44. { 45. int x=(m_Game_width/m_FrameNum)*(i)-2;//计算坐标位置 46. Rectangle(hdcMem, GETX(x), GETY(0), GETX(x+4), GETY(m_Game_width)); //画纵向的矩形框,每个宽为4像素 47. } 48.for(int i=0; i<=m_FrameNum; ++i) 49. { 50. int y=(m_Game_height/m_FrameNum)*(i)-2; 51. Rectangle(hdcMem, GETX(0), GETY(y), GETX(m_Game_height), GETY(y+ 4));//画横向的矩形框 52. } 53. SelectObject(hdcMem, hbrOld);//将旧画刷重新绑定回内存DC 54. } 55. BitBlt(hdcScr, 0, 0, 800, 600, hdcMem, 0, 0, SRCCOPY); 56. DeleteDC(hdcMem); //清除 两个DC 57. DeleteDC(hdcScr); 58.} 函数很长,先说一下流程,这个采用的是所谓的“双缓冲”技术。先说说这个“双缓冲”技术,一般的画图的话,就是在屏幕上反复画,而系统画的时候是先清除我们的目标位置,然后再画上去,这种情况如果要画的内容很少,或者不频繁的时候,我们感觉不到什么问题,但是如果在屏幕上画很多东西,比如我们这个,要先画背景,再画右上角的图,再画中间游戏区的很多份图像,如果直接画的话,就会有很大的闪动情况,这个时候,就出现了“双缓冲”技术。 采用“双缓冲”就是先在内存中创建一块区域,使其兼容屏幕,也就是和屏幕一样的,相当于一块画布,我们所有的绘图工作都在这块画布上进行,当画好一张后,直接把整张的画布复制到屏幕上,这样,我们看到的屏幕就只进行了一次重绘工作,画了整个窗口,就不会感觉到闪动了。 大部分代码都有注释,可以看明白, Code: 1.//画右上角的小图像 2.//先创建兼容内存DC的临时DC 3. HDC hdcSmallMem = CreateCompatibleDC(hdcMem); 4. SelectObject(hdcSmallMem, m_hBmpGameSmall);//绑定图像 5. BitBlt(hdcMem, m_Small_x, m_Small_y, m_Small_width, m_Small_height, hdcSmallM em, 0, 0, SRCCOPY);//画到内存DC相应的位置 6. DeleteDC(hdcSmallMem);//删除临时DC 就是这样的过程。 最麻烦的就是中间游戏区部分。因为我们要把顺序打乱,所以不能直接显示出来那一整张图,要分块显示。如果分块太多,肯定影响性能,因为循环是平方级的。比如分3块就是循环9次。 来说说这个过程,首先,要在CPuzzleLogic类里对逻辑里进行初始化,然后复制给CPuzzleView类的m_Block,以下就只说CPuzzleView类了。 这个m_Block是int类型的,用十位和个位分别表示纵坐标和横坐标,比如12就是横向第3块,纵向第2块(记住,这些都是从0开始的,所以00是第一块),因此我们最多只能是9*9的分块。 然后就是根据这些数字计算在图片的坐标位置。 因为是顺序从左上角到右下角存储数字,所以根据i,j可以得到对应的在窗口上的坐标位置,根据分的块数,计算出来每块的大小。 然后循环显示出来各个小图。 再然后画上分隔的线框。 因为我们要能看出来一共有多少个框,而实际上框没有什么用,在一次游戏中是一样的,其实画线就可以了,不过为了粗细,我实际上是画的矩形。关于函数的具体用法,随便搜一下就有了,我就不解释了。 Rectangle(hdcMem, GETX(x), GETY(0), GETX(x+4), GETY(m_Game _width));// GET(X)和GET(Y)是两个宏定义,就是加上了偏移量,这样我们就不用自己每次都去计算坐标了。 在这代码前,你会看到一个绑定画刷的语句。 Code: 1.HBRUSH hbrNew = CreateSolidBrush(RGB(0x00, 0x00, 0x00)); //创建一个黑色画刷,当然可 以自己定义成任何颜色的 2. HBRUSH hbrOld = (HBRUSH)SelectObject(hdcMem, hbrNew);//将画刷绑定到hdcMem 内存DC中,并保存旧画刷 3.…… 4.SelectObject(hdcMem, hbrOld);//将旧画刷重新绑定回内存DC 我们通过CreateSolidBrush函数创建了一个画刷,画刷的作用就是在接下来的画图工作中,每次绘图的颜色,里面的参数是一个RGB颜色,想用什么颜色自己设定吧,我写的是16进制的形式,写10进制也没问题的。 创建了之后将其绑定到内存DC中,以后画图的时候就是这个颜色了,等画完图还要把原来的画刷绑定回来。这是个好习惯。 大家会发现我用到了m_Is GameStarted变量,是bool类型的,我用它来表示游戏是否已经开始。因为只有开始的时候才应该把图片打乱,还有一个在CPuzzleL ogic里的m_Is Playing的bool类型的变量,这个是表示是否在游戏中。 呵呵,这两个变量是不一样的。第一个只表示开始,还是结束,第二个也可以表示,但是最主要的可以表示是否暂停。感觉好乱啊,我也承认。 想想我们的游戏规则,一般的就是开始的时候显示一张完整的图,那个就是我们上面代码里绘制游戏区里的else的工作,并且没有线框,所以在绘制线框前也判断了一次。开始后是打乱顺序,然后少一块,所以可以看出来,绘图工作还是有点问题的,不过,那个将是我们下一步的工作。我们也要反复修改代码,尤其是初学者,不可能一次写出完美的代码。 最后等完成的时候,我们再去做一些优化工作,比如哪些函数需要公有,哪些要改成私有的等等。 今天就先到这里吧,如果仅仅是复制代码,或者下载代码,很简单就能结束,不过,那样就达不到学习的目的了,对不?如果只想要个程序,随便去网上下个拼图,人家做的还更好看。 今天的比较长,大家耐心点,有不明白的地方,欢迎和我讨论。 今天的代码:https://www.doczj.com/doc/5511756536.html,/source/2700843 今天,就要开始做游戏的主要部分了,如何控制游戏。 4.控制操作 我们的控制就是,先空出一个格子不显示,然后单击到这个空格子的周围的格子的图片时,就移动过去。 为此,我们要先把空格子画出来。昨天我们的图片其实还是完整显示的。要稍微修改一下我们的OnPaint函数的代码了。 先看代码。为了省地方,我就把和昨天一样的地方省略了,用省略号代替。 Code: 1.// 用于重绘 2.void CPuzzleView::OnPaint(void) 3.{ 4. HDC hdcMem; //内 存DC 5. HDC hdcScr = GetDC(m_hWnd); //获取屏幕的DC 6. hdcMem = CreateCompatibleDC(hdcScr); //创建兼容屏幕的内存DC 7.//获取窗口大小 8. RECT rect; 9. GetClientRect(m_hWnd, &rect); 10.//按窗口大小创建兼容位图 11. HBITMAP hTemp= CreateCompatibleBitmap(hdcScr, rect.right, rect.bottom); 12. SelectObject(hdcMem, hTemp); //绑定临时背景到内存DC 13.//创建一个临时背景DC 14. HDC hdcTempBK = CreateCompatibleDC(hdcMem); 15. SelectObject(hdcTempBK, m_hBmpBack); 16. BitBlt(hdcMem, 0, 0, SCRWIDTH, SCRHEIGHT, hdcTempBK, 0, 0, SRCCOPY);//为内存DC 画背景 17. DeleteDC(hdcTempBK); 18.//画右上角的小图像 19.…… 20.//画主图像 21. HDC hdcGameMem = CreateCompatibleDC(hdcMem); 22. SelectObject(hdcGameMem, m_hBmpGame); 23.if(m_IsGameStarted==true) 24. { 25.for(int i=0; i 26. { 27.for(int j=0; j 28. { 29.…… 30.if(m_Block[j+m_FrameNum*i] == LASTBLOCK) 31. { 32.continue;//略掉最后一块不画 33. } 34.…… 35. } 36. } 37. } 38.else 39. { 40. BitBlt(hdcMem, m_Game_x, m_Game_y, m_Game_width, m_Game_height, hdcGameM em, 0, 0, SRCCOPY); 41. } 42.…… 43.} 先看这部分。 Code: 1.//获取窗口大小 2. RECT rect; 3. GetClientRect(m_hWnd, &rect); 4.//按窗口大小创建兼容位图 5. HBITMAP hTemp= CreateCompatibleBitmap(hdcScr, rect.right, rect.bottom); 6. SelectObject(hdcMem, hTemp); //绑定临时背景到内存DC 7.//创建一个临时背景DC 8. HDC hdcTempBK = CreateCompatibleDC(hdcMem); 9. SelectObject(hdcTempBK, m_hBmpBack); 10. BitBlt(hdcMem, 0, 0, SCRWIDTH, SCRHEIGHT, hdcTempBK, 0, 0, SRCCOPY);//为内存DC 画背景 按照昨天的方法,虽然正确显示,但是由于SelectObject(hdcMem, m_hBm pBack); 是绑定到内存DC中的位图,这样,当我们对内存DC进行操作时,实际上就是修改了m_hBmpBack里的内容,最后显示的就是它的,而这个变量是存储我们的背景图的,它一改,就相当于背景改变了,就会发现你想要的空格根本就出不来。 所以,我们先创建了一个兼容屏幕的位图,这个位图我们还没有填充任何东西,如果直接显示,就是黑色的。然后绑定到内存DC中,这样,我们以后更改的就是这个位图,和背景位图没关系了。 但是,我们还要显示背景位图,于是我采用了再创建一个DC,用来把背景显示出来的方法。 if(m_Block[j+m_FrameNum*i] == LASTBLOCK) { continue;//略掉最后一块不画 } 然后用这个来判断,是不是最后一个方格,如果是的话,就不要画图了。这样就可以空出来最后一块。 其实今天的主要任务是实现单击命令。单击之后要判断,现在只用图来判断就不太好了,所以今天的主要任务是CPuzzleLogic里的内容。今天的比较抽象,不太好理解,我尽量说得详细些。 Code: 1.// 移动当前点击的,成功移动,返回true,否则返回false 2.bool CPuzzleLogic::MoveBlock(int Pos) 3.{ 4.//判断游戏是否在进行中 5.if(m_IsPlaying == false) 6. { 7.return false; 8. } 9.//如果是最后一个,则是空的,所以不能移动 10.if(m_Block[Pos]==LASTBLOCK) 11. { 12.return false; 13. } 《C#程序设计》课程设计 题目:拼图游戏 专业:计算机科学与技术 学号: 姓名: 指导老师: 完成日期: 2012/12/26 《C#课程设计》评分标准 题目:拼图游戏专业:计算机科学与技术学号:姓名: 目录 1 前言 (4) 2 需求分析 (4) 要求 (4) 任务 (4) 运行环境 (4) 开发工具 (4) 3 概要设计与详细设计 (5) 系统流程图 (5) 结构功能图 (5) 4 编码与实现 (6) 编码分析 (6) 具体代码实现(附源代码) (9) 5 课程设计总结 (18) 参考文献 (19) 1.前言 拼图游戏一款非常经典的小游戏,因为它比较简单有趣,无论老少都比较适合。拼图的设计对每一个C#语言设计者进行语言提高和进阶都是一个很好的锻炼机会。拼图游戏的设计比较复杂,它涉及面广、牵涉方面多,如果不好好考虑和设计,将难以成功开发出这个游戏。在这个游戏的设计中,牵涉到图形界面的显示与更新、数据的收集与更新,并且在这个游戏的开发中,还要应用类的继承机制以及一些设计模式。因此,如何设计和开发好这个拼图游戏,对于提高C#开发水平和系统的设计能力有极大的帮助。在设计开发过程中,需要处理好各个类之间的继承关系,还要处理各个类相应的封装,并且还要协调好各个模块之间的逻辑依赖关系和数据通信关系。一个3×3的魔板,有一个格子是空的,其他格子内随机放置1-8共8个编号的方块,通过单击任意一个与空格子相邻的方块可以把该方块移入空格子,不断的移动方块,直到方块按照图片的原来的顺序排好。 2 需求分析 要求 (1)用C#语言实现程序设计; (2)利用PictureBox控件来实现图片的移动 (3)超过200步提示重新来 (4)界面友好(良好的人机互交),程序要有注释。 任务 (1)制作流程图 (2)编写代码; (3)程序分析与调试。 运行环境 (1)WINDOWS2000/XP/win7系统 (2)编译环境 开发工具 基于Android 益智拼图游戏设计毕业论文 目录 摘要........................................................... I I Abstract....................................................... I II 1 绪论. (1) 1.1 课题开发的背景 (1) 1.2 课题意义 (1) 2 Android架构与开发平台搭建 (2) 2.1 Android的系统架构 (2) 2.2 Window下Android开发环境的搭建 (4) 3 流程介绍与概要设计 (5) 3.1 游戏流程介绍 (5) 3.2 系统概要设计 (6) 3.2.1 界面布局模块 (6) 3.2.2 难度选择模块 (6) 3.2.3 图片选择模块 (7) 3.2.4 步数和时间模块 (7) 3.2.5 游戏实现模块 (7) 4 系统详细设计与实现 (8) 4.1 界面布局实现 (8) 4.1.1 选择界面布局 (8) 4.1.2 游戏界面布局 (9) 4.2 游戏功能实现 (11) 4.2.1 难度选择 (11) 4.2.2 图片选择 (12) 4.2.3 步数和时间设置 (13) 4.2.4 拼图的实现 (14) 5 系统测试 (17) 5.1 Android仿真器介绍 (17) 5.2 功能模块测试 (17) 5.3 出现的错误及解决方案 (20) 6 总结与展望 (21) 参考文献 (22) 附录 (23) 致谢 (33) 基于Android益智拼图游戏设计 摘要 随着移动设备的日益普及,使用Android技术开发手机软件受到越来越多人的青睐。在此背景下,本课题开发了一款Android平台下的手机游戏——益智拼图。 本文首先对Android的研究背景,系统架构以及开发环境进行介绍,然后就玩家对游戏的需求进行一定的分析,最后运用Android技术实现拼图游戏的开发,并合理布局游戏界面,使游戏界面更加美观和人性化,实现了游戏的基本功能,最终可以让玩家享受拼图游戏的乐趣。 关键词:Android;拼图游戏;Activity;架构 拼图游戏 1.游戏规则介绍 (1)本游戏中有一个格子是空的,其他格子内随机放置由要拿来拼图切割成的8个小图片。在开始游戏之前,会出现一张完整的图片,点击“菜单”里面的“开始”, 进行拼图游戏,通过将空格旁边的小图片与空格交换位置(不断的移动方块), 来实线拼图,直到方块一行一行的按图片的原始样子拼好即可完成该游戏。在 移动过程中,窗口右边会显示移动的步数。 (2)游戏拼完后,会弹出一个信息框,询问是否再玩一局,点击“Yes”将再打开一个游戏开始的界面,可以继续新的一局游戏,点击“No”将结束游戏,关闭所有窗 口。 2.游戏实现的功能 (1)点击运行程序,将弹出一个窗口,显示一张完整的图片。 (2)菜单栏的菜单,会出现3个菜单项:“开始”、“重新开始”、“结束”。 点击“开始”,即开始一局游戏;“在游戏的任何时候点击”重新开始“,即结束 当前游戏,重新开始一局新的游戏;点击“退出“,立即退出游戏,关闭窗口。 (3)在游戏过程中,游戏界面右边会同步显示当前的步数。 游戏的一些界面: (1)主界面: (2)菜单项: (3)帮助--->关于 (4)点击开始 (5)游戏过程 (6)游戏成功 (7)破纪录 3.程序实现 Pt类: (1)建立一个类Pt,public class Pt extends JFrame implements KeyListener{}。该类继承父类JFrame,实现KeyListener接口。 (2)Pt类的构造函数Pt()。定义窗口参数,添加菜单栏和多个标签;调用读文件函数read (),读取该游戏的最高记录,并将该记录输出到标签上;为各个菜单添加事件,鼠标点击“开 姓名Name 学号 Student No. 20137045 班级 Class 代码总行数Code Lines 222 项目名称 Item 1.实验目的 本次课程设计旨在通过一个完整项目的开发,巩固面向对象程序设计、软件工程、数据库技术等课程的相关知识,加深学生对Java语言的理解,尤其是对面向对象思想、Java编码规范、JDBC访问数据库的理解,使学生进一步掌握环境构建、代码编写、文档阅读与理解、文档编写、软件测试、发行与部署等技能,进一步提高学生的学习能力、理解能力、表达能力及沟通能力。 2.实验内容 本次课程设计选定的实验项目是使用JAVA语言编写一个拼图游戏并实现其基本功能。不用自己手动切割图片,再进行加载。而是应用类方法在内存中进行图片切割和加载,方便了用户的使用。 利用了Graphics中的public abstract boolean drawImage()方法把img 中由(sx1, sy1)(sx2, sy2)指定的矩形区域画到observer 中由(dx1, dy1)(dx2, dy2)指定的矩形区域内进行构思拼图游戏的具体实现。 导入了一个可播放背景音乐的jar包,在玩游戏时可以欣赏背景音乐。 3.类图 4.运行界面 图1、游戏初始界面 图2、游戏运行界面 图3、拼图成功界面 5.关键代码(要求在类的定义以及方法定义的前面给出相关描述信息)//定义一个Pintu类 public class Jpgsaw extends JFrame{ private Image image, buff; //原始图片,缓存图片 private int[][] map = {{0, 1, 2}, {3, 4, 5}, {6, 7, 8} }; //定义数组map,给分割后的图片标号 private Point point = new Point(2, 2); //记录第九块图片位置 private int sx; //分割后每一个图片的宽度 private int sy; //分割后每一个图片的高度 private Canvas canvas; //加载图片容器,定义可以显式定位子元素使用坐标是相对 Canvas 区域的区域,绘制图形 private Graphics gs; //gs画出Canvas图片坐标 private Graphics gb; //gb画出buff图像 private boolean isRunning = false; //游戏是否正在进行 private JButton start = new JButton("开始新的游戏"); // 按钮1 private JButton show = new JButton("显示正确图片"); //按钮2 private JTextArea showStep = new JTextArea("显示步骤");//设置步骤显示 private JPanel panel = new JPanel(); //一般轻量级面板容器,装在上面2个按钮 private int steps = 0; // 记录移动的步骤 public Jpgsaw(String title) { //构造方法,初始化变量 super(title);//调用了当前类Jpgsaw的父类JFrame的构造方法 try { //异常抛出 image = ImageIO.read(new File("gg.jpg")); //装载图片 } catch (IOException e) {//捕获自定义的异常 e.printStackTrace(); } initScreen(); //用此方法来初始化canvas,由于canvas 初始化较复杂,所以单独写一个方法 buff = new BufferedImage(715, 381, BufferedImage.TYPE_INT_BGR);//Image的一个子类,BufferedImage生成的图片在内存里有一个图像缓冲区,利用这个缓冲区我们可以很方便的操作这个图片 gb = buff.getGraphics();//存在于Image类中,存在于缓冲器中的图片,设置坐标 sx = image.getWidth(this) / 3;//图片分割后每一个图片的宽度 sy = image.getHeight(this) / 3;//图片分割后每一个图片的高度 setLayout(new BorderLayout());//设置此布局方法,加入控件 add(panel, BorderLayout.SOUTH);//布置容器的边框布局,它可以对容器组件进行安排,并调整其大小 add(canvas, BorderLayout.CENTER); panel.setLayout(new GridLayout(1, 4));//把组件按指定的几行几列分开,添加其他组件时,会按添加的顺序挨个添加到该组件上 panel.add(start); panel.add(show); panel.add(showStep); showStep.setEditable(false);//步骤默认false,使调用这个函数的控件不能被编辑 showStep.setFont(new Font("黑体", Font.PLAIN, 16));//设置字体 基于MFC的拼图游戏设计 宋富冉操梦雅 摘要:拼图游戏是一个广受欢迎的智力游戏,按人数参与个数可分为单人游戏和多人游戏,按拼图规则它可分为摆放式和挪动式两种类型。本设计是基于Visual C++ 6.0和MFC的拼图游戏设计,设计了一个操作简单的挪动式单人拼图游戏。本游戏主要包括游戏界面设计、难易度选择、游戏图片选择、游戏系统设计、判断拼图是否成功等几个模块,程序设计中应用了类、数组、鼠标响应、菜单消息响应等元素和语句。此游戏的设计主要以学习和熟悉Visual C++ 6.0和MFC软件开发为主要目的。 关键词:拼图; Visual C++ 6.0; MFC 1.任务描述 1.1 拼图简单介绍 拼图游戏是广受欢迎的一种智力游戏,它的变化多端,难度不一,让人百玩不厌。 个性化的拼图,拼凑的不仅仅是一张照片,而是一个故事,一段回忆,一段温情。每一片的单片都有属于它自己的位置,就像每段回忆都有属于它的故事,你要将它放在专属的地方。你可以把你记忆中最深刻的片段,你挚爱的照片,你最难忘的一瞬间,做成拼图,在你想起的时候一一拼起。 拼图游戏不仅能增强思维能力,提高智力,而且富含哲理,有助于加强我们的动手能力和我们的洞察能力。 1.2 基本设计要求 我们设计的拼图游戏是一个具有简单的系统界面,操作简单易行,上手快,适用于广大用户的小游戏。此游戏分散的小图片的移动规则是小图片会朝着空位置方向移动,玩家在界面上先通过鼠标点击“游戏图片选择”选择要拼的图片,然后通过鼠标左键点击要移动的小图片,小图片会自动移动到原来没有图片的位置,移动时,预备移动的图片旁边必须要有可供移动的位置,直到拼合出原来的图片,并且成功拼成图片后会出现“看来这对你来说太简单了,挑战更高难度吧!”一句话。具体设计要求如下: (1)可以打开并显示.bmp任意大小的图片; (2)游戏开始之后,可以自动随机打乱图片; (3)用户可以点击方块进行上下左右的交换,直到拼出原图片; (4)系统能够自动检测用户是否拼出原图,并提示用户拼图是否成功。 2.系统需求分析 2.1 功能需求分析 (1)用户能用鼠标控制系统界面上各个菜单选项的选择。 (2)游戏难度选择功能:用户可以通过参数设置自定义选择游戏的难度,系统开始默认的是9块,如果用户想挑战更困难的,可以在设置参数设置中进行相应的参数修改,比如4*4=16块、5*5=25块、3*4=12块等。 (3)游戏音乐播放功能:用户可以根据自己的喜好进行选择是否播放音乐,所播放的音乐也是用户根据喜好自己来选择的。 (4)游戏原图显示功能:当玩家在玩游戏过程中忘记各个小图片的整体排列位置时能够进入原图显示功能查看完整图片,参考原图进行拼图游戏,以提高游戏的趣味性。 (5)游戏判断功能:用户通过移动每一小块图片,最终拼出和导入的图片一致时,系统则会判断你拼图成功,并提示“看来这对你来说太简单了,挑战更高难度吧!”这句话。 public static void cut(String srcImageFile, String descDir, int destWidth, int destHeight) { try { Image img; ImageFilter cropFilter; // 读取源图像 BufferedImage bi = ImageIO.read(new File(srcImageFile)); int srcWidth = bi.getHeight(); // 源图宽度 int srcHeight = bi.getWidth(); // 源图高度 if (srcWidth > destWidth && srcHeight > destHeight) { Image image = bi.getScaledInstance(srcWidth, srcHeight, Image.SCALE_DEFAULT); destWidth = 200; // 切片宽度 destHeight = 150; // 切片高度 int cols = 0; // 切片横向数量 int rows = 0; // 切片纵向数量 // 计算切片的横向和纵向数量 if (srcWidth % destWidth == 0) { cols = srcWidth / destWidth; } else { cols = (int) Math.floor(srcWidth / destWidth) + 1; } if (srcHeight % destHeight == 0) { rows = srcHeight / destHeight; } else { rows = (int) Math.floor(srcHeight / destHeight) + 1; } // 循环建立切片 // 改进的想法:是否可用多线程加快切割速度 for (int i = 0; i < rows; i++) { for (int j = 0; j < cols; j++) { // 四个参数分别为图像起点坐标和宽高 // 即: CropImageFilter(int x,int y,int width,int height) cropFilter = new CropImageFilter(j * 200, i * 150, destWidth, destHeight); img = Toolkit.getDefaultToolkit().createImage( new FilteredImageSource(image.getSource(), cropFilter)); BufferedImage tag = new BufferedImage(destWidth, destHeight, BufferedImage.TYPE_INT_RGB); Graphics g = tag.getGraphics(); g.drawImage(img, 0, 0, null); // 绘制缩小后的图 g.dispose(); // 输出为文件 拼图游戏项目策划书 制作目的: 了解掌握authorware软件,学会制作一些简单的,有意思的作品。 制作人员:詹灵龙、王鑫、毛宗谱、王龙飞 制作班级寝室:08电科7栋351寝室 1-1 创建多媒体项目 (1)启动authorware,弹出如图1-1所示的对话框,单击“不选”按钮,新建一个空白的多媒体项目。 图1-1 (2)使用快捷键ctrl+I,在名称栏中输入“拼图游戏”字样,在“大小”下拉列表中选择“800*600”选项,调整演示窗口的大小。在“选项”区域中勾选“显示标题”,“显示菜单”和“屏幕居中”选项,其他保持默认,如图1-2所示。 图1-2 1-2删除默认菜单 (1)在设计栏中拖动一个交互图标到设计流程图中,并命名为“file”。 (2)继续在流程图窗口中的交互图标右侧添加一个群组图标。(3)在弹出的对话框中,选择“下拉菜单”选项,将该交互图标定义为“下拉菜单”,单击“确定”按钮,把交互图标命名为“覆盖file”,如图1-3所示。 图1-3 (4)在设计流程图中选择“覆盖file”交互图标,使用快捷键ctrl+I,在弹出的属性面板中单击“响应”标签,在范围选项区中勾选“永久”选项,在分支下拉列表中选择“返回”,如图1-4: 图1-4 (5)在设计图标栏中拖动一个擦除图标到流程图中,并命名为“删 除”。 (6)在流程图中双击刚刚创建的“删除”图标,在打开的演示窗口中单击菜单栏“file”菜单,定义删除的对象,如图1-5所示: 图1-5 1-3制作游戏的解释文字 (1)从设计图标栏中拖动一个显示图标到设计流程图中,并命名为“解释文字”。 (2)双击创建的显示图标,在演示窗口中使用绘图工具箱中的文字工具,如图1-6所示,在演示窗口中输入内容如下: 使用鼠标拖动9个图块,拼合成一个完整的图像 可以通过“选择”图像菜单下的“完整图像”命令预览最终图像。 、 目录 第1章需求分析 (1) 1.1 引言 (1) 1.2 课程设计题目 (1) 1.3 课程设计目的 (1) 1.4 程序运行环境及开发工具 (1) 1.5 课程设计任务及要求 (1) 第2章概要设计 (2) 2.1 设计原理及方法 (2) 第3章详细设计 (3) 3.1 第一步: (3) 3.2 第二步: (3) 3.3 第三步 (4) 3.4 第四步 (5) 3.5 第五步 (5) 3.6 第六步 (6) 3.7 第七步 (7) 3.8 第八步 (8) 3.9 第九步 (8) 3.10 第十步 (9) 3.11 第十一步 (9) 3.12 第十二步 (10) 3.13 第十三步 (10) 3.14 第十四步 (11) 第4章系统调试与运行结果 (13) 4.1 系统调试 (13) 4.2 运行结果 (14) 第5章总结与体会 (15) 参考文献: (15) 第1章需求分析 1.1 引言 FLASH作为一款目前最流行的网络动画制作软件,恐怕不知道的人少之又少。其实FLASH强大的功能不光能让我们轻松制作动画,我们还可以利用它完成一些意想不到的工作。比如说是拼图游戏,在这个领域应用非常广泛!而且可以制作各种丰富有趣的小游戏来,是非常的有趣的! 1.2 课程设计题目 拼图游戏设计 1.3 课程设计目的 本课程的设计的目的是通过实践使同学们经历多媒体应用系统开发的全过程和受到一次综合训练,以便能较全面地理解、掌握和综合运用所学的知识。结合具体的案例,理解并初步掌握常用多媒体软件的使用,利用多媒体计算机等设备进行音频与视频数据的获取和处理、图像处理与图像文件格式转换、超文本超媒体在交互式多媒体软件的应用;通过《多媒体课程设计》实验,使学生能够达到提高多媒体技术的实际开发应用能力,了解系统分析、系统设计、系统实施的主要环节和步骤以及软件文档的制作过程。 1.4 程序运行环境及开发工具 硬件:PC机一台 软件:Windows 7,PhotoshopCS4,Flash8 1.5 课程设计任务及要求 设计“拼图游戏”,游戏是Flash制作中很重要的一部分,主要应用的是flash内 Puzzle类: package com.eavan; public class Puzzle { public static void main(String[] args) { // TODO Auto-generated method stub new PuzzleWin(); } } PuzzleWin类: /** * 可以为游戏添加一个计时的功能,让时间成为一个判定标准* 可以分析一下为什么图片不清楚 * 可以向怎么能够让选择图片和选择难度没有顺序性(较容易)* */ package com.eavan; import java.awt.Color; import java.awt.FileDialog; import java.awt.Graphics; import java.awt.GraphicsConfiguration; import java.awt.GraphicsDevice; import java.awt.GraphicsEnvironment; import java.awt.GridLayout; import java.awt.HeadlessException; import java.awt.Image; import java.awt.Transparency; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import java.awt.image.BufferedImage; import java.util.ArrayList; import java.util.Random; import javax.swing.BorderFactory; import javax.swing.ImageIcon; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JLabel; 《VB制作拼图游戏:简单算法》1、首先按照截图把控件添加好! (技巧:PS处理322*322的图片,划分切块,形成九个小图片,这里采用的是Jpg格式,然后采用Command按钮来显示这些图片,同学们也可以采用Label,是一样的,重点是鼠标单击事件!注意:添加九个Command按钮,一定要设置每个按钮的Height、Width、Top、Left值来完成对图片的吻合拼接,这样可以使界面看起来美观大方!) 2、界面的设计 这里很多同学习惯更改Command的Caption值来显示某些文本,但要注意,你 这里很可能为了美观会使用自己机子上单独安装的某些字体,这些字体拿到其他机子上是不生效的,那么怎么办呢?这里有个比较“笨拙的方法”——你可以利用Word工具打好想要显示的文本,设置个性字体,然后截图,插入到Command上面,这样的话,无论是什么字体,都可以显示了,因为图片的属性是无法更改的!这个方法同样可以用来美化Label!当然了,自己究竟怎么样设计,就靠想象力了,最终得到的效果是要有一个美观、简洁大方的界面! 3、算法设计(全部代码) Dim Num As Integer Private Sub Command1_Click() If Command2.Picture = Command11.Picture Then Command2.Picture = Command1.Picture Command1.Picture = Command11.Picture End If If Command4.Picture = Command11.Picture Then Command4.Picture = Command1.Picture Command1.Picture = Command11.Picture End If End Sub Private Sub Command11_Click() MsgBox ("开发者:孔世明" & vbCrLf & "学院:信息科学与技术学院" & vbCrLf & "专业: 目录 一、需求分析 (1) 1.课程设计目的 (1) 2.程序所实现的功能 (1) 二、设计内容 (1) 1. 主模块图 (1) 2.1. 主程序流程图 (2) 2.2 用例图 (2) 2.3主程序调用关系图 (3) 2.4函数主要调用关系图 (3) 三、设计方案论述 (3) 四、调试分析 (4) 1.实际完成的情况 (4) 2.程序的性能分析 (4) 3.上机过程中出现的问题及其解决方案 (4) 4.程序中可以改进、扩充的功能及设计实现构想 (4) 五、用户手册 (4) 六、设计总结 (5) 七、程序中主要的功能函数 (6) 八、主要参考文献 (6) 九、附录 (6) 一、需求分析 1.课程设计目的 (1)运用C++语言设计拼图游戏具有极强的实践性,加强我们对C++课程基础知识点的理解掌握和灵活运用理能力,培养实际分析问题能力,养成良好的编程习惯;了解C++面向对象的设计方法与技巧,有效地、深刻地理解课程内容,体会理论、方法和设计原则;培养分析实际问题和解决问题的能力,具备使用面向对象程序设计开发工具设计实际系统的能力。 (2)进一步领会程序设计的特点和应用,提高运用C++ 以及面向对象知识解决实际问题的能力,初步掌握MFC编程的基本功能,掌握一种可视化编程的方法,学习使用CStatic控制操作位图,加强对C++面向对象程序设计的理解。 (3)掌握用C++ 编写面向对象的实用程序的设计方法,对面向对象方法和思想增加感性的认识,学会利用C++程序设计语言编写出一些短小、可靠的Windows实用程序,切实提高面向对象的程序设计能力,为后续的相关课程的学习打下基础。 (4)锻炼实际的编程能力,提高调查资料、查阅技术文献、资料以及编写软件设计文档的能力,提高自学编程的能力。 2.程序所实现的功能 (1)本程序除了实现了拼图所要求的基本功能外,还添加了背景音乐、计算步数和游戏所用的时间,当游戏开始时背景音乐自动循环播放,步数随player操作自动增加,时间自动增加。 (2)进入游戏界面后,player可以在菜单栏中选择游戏的难度、图片风格和拼图图像,亦可以自定义图片,若选择“简单”,程序将图片分成9块,若选择“困难”,程序将图片分成16块. (3)单击“重置”或按F3菜单项会弹出一个对话框让用户确认是否重置游戏。 (4)单击任意图象,图像将随机排列,并开始计时和记步,用户通过鼠标单击空格周围的图片来改变其位置,用户没单击一次,步数增加一次。 (5)游戏中用户可通过单击“提示”菜单项或按F4来查看图像的缩略图及游戏相关信息。 (6)游戏状态栏显示用户所用时间及步数,成功时状态栏给出提示信息和所花费时间、步数,用户可选择其他图像或难度进行游戏。 二、设计内容 1.主模块图 拼图游戏的制作过程 1-1创建多媒体项目 (1)启动authorware,弹出如图1-1所示的对话框,单击“不选”按钮,新建一个空白的多媒体项目。 (2)使用快捷键ctrl+I,在名称栏中输入“拼图游戏”字样,在“大小”下拉列表中选择“800*600”选项,调整演示窗口的大小。在“选项”区域中勾选“显示标题”,“显示菜单”和“屏幕居中”选项,其他保持默认。 1-2删除默认菜单 (1)在设计栏中拖动一个交互图标到设计流程图中,并命名为“file”。(2)继续在流程图窗口中的交互图标右侧添加一个群组图标。(3)在弹出的对话框中,选择“下拉菜单”选项,将该交互图标定义为“下拉菜单”,单击“确定”按钮,把交互图标命名为“覆盖file”。(4)在设计流程图中选择“覆盖file”交互图标,使用快捷键ctrl+I,在弹出的属性面板中单击“响应”标签,在范围选项区中勾选“永久”选项,在分支下拉列表中选择“返回”。 (5)在设计图标栏中拖动一个擦除图标到流程图中,并命名为“删除”。 (6)在流程图中双击刚刚创建的“删除”图标,在打开的演示窗口中单击菜单栏“file”菜单,定义删除的对象。 1-3制作游戏的解释文字 (1)从设计图标栏中拖动一个显示图标到设计流程图中,并命名为 “解释文字”。 (2)双击创建的显示图标,在演示窗口中使用绘图工具箱中的文字工具,在演示窗口中输入内容如下: 使用鼠标拖动9个图块,拼合成一个完整的图像 可以通过“选择”图像菜单下的“完整图像”命令预览最终图像。(3)使用文字工具,选中所有的文字,将文字选为宋体,36号字。(4)使用选择工具,选中文本框对象,修改文字颜色为红色,并将其一道合适的位置上。 (5)保持对该对象为选定状态,选择窗口-面板-属性命令在弹出的面板中单击“其他”按钮(带‘…’字样)。 (6)在弹出的对话框中,选择“小矩形变化”的变化方式,单价确定按钮定义文字的转化方式。 (7)拖动一个等待按钮到流程图中,并命名为“等待”。 (8)双击刚刚添加的等待按钮,在等待属性面板中勾选掉“按任意键”和“显示按钮”,选择“鼠标单击”选项。 (9)拖动一个擦除图标到流程图中,并命名为“删除解释文字”。(10)双击刚刚创建的擦除图标,在弹出的演示窗口中单击“解释文字”对象,定义删除的对象。 1-4导入拼图游戏的图块对象 (1)从设计栏中拖动一个群组图标到设计流程图中,并命名为“图块”。 (2)双击刚刚添加的群组图标,将该图标的流程图窗口打开,选择 《Web程序开发》课程 大作业 拼图游戏 3011212046 张杰 2014.11 一、题目说明 拼图游戏不仅可以帮助人们打发时间,还可以用于锻炼儿童脑力,帮助少儿开发大脑思维,拼图游戏结合了许多元素,可以图片切割,游戏拼图,游戏成功时和打破记录时的判断,同时还有游戏时间和步数的记录,并以文档形式进行保存。在拼图时首先把图片添加到background目录下,程序会自动获取该目录下的所有文件,并加载到游戏中,进行切割后,显示在拼图按钮上。 本游戏使用Java语言设计,开发平台为JDK。开发工具Eclipse。JDK是Sun Microsystems针对Java开发员的产品。自从Java推出以来,JDK已经成为使用最广泛的Java SDK。JDK 是整个Java的核心,包括了Java运行环境,Java工具和Java基础的类库。JDK是学好Java的第一步。从SUN的JDK5.0开始,提供了泛型等非常实用的功能,其版本也不断更新,运行效率得到了非常大的提高。 二、题意分析 因为要制作拼图游戏,所以首先要实现图片的导入。这是通过getImage()函数来实现的,该函数有两个参数,第一个参数指明图片的路径,第二个参数指明图片的名称。然后,因为要实现图片摆放的随意性,所以要通过initgame()函数来实现。Initgame()函数是自写函数,在函数体内,通过调用Math.random()函数产生随机数,用来达到图片位置摆放的随意性和随机性。最后,因为要实现人机交互.,所以首先要通过一系列函数来实现对鼠标事件的监听和响应,这是通过函数addMouseListener(this) 和addMouseMotionListener(this)来完成的。这样程序会区分用户对鼠标不同的操作,正确执行相应的功能。 游戏操作流程: 开始游戏 操作游戏 游戏完成 拼图游戏案例的设计 摘要:拼图游戏的设计,首先考虑窗口布局,因为在窗口的上部需要边界布局,而 那二十五个小按钮需要采用网格布局,因而直接将组件添加到Jframe窗口中是不可行的,可以通过将窗口上部和下部的组件分别添加到两个面板Jpanel中,将两个面板加到Jframe窗口中。然后实现图片的随机排放,通过循环生成图片正确摆放顺序的二维数组和图片随机摆放顺序的二维数组来实现。最后,实现图片的移动,通过两个按钮的行索引想减得绝对值与列索引想减得绝对值的和是否为1,来判断被点击按钮与空白按钮是否相邻,如果相邻,则令显示空白图片的按钮显示被单击按钮显示的图片,令被单击的按钮显示空白的图片。 关键字:Java软件拼图游戏Jpanel面板 引言:拼图游戏是一种弹性很好且耐玩的游戏,它可以启发智力及帮助其养成解决 事情的能力。玩拼图有助于手眼协调,它能训练和了解“部分”与“全部”的关系—可以知道许多的“部分”能拼凑出一个“全部”,以及“一个全部”是由“许多部分”所组成的。拼图平面组合的概念—积木是立体的组合,而拼图是一种平面组合的概念,在局限的2D范围内拼出一个物品,一个合乎与逻辑的东西。拼图游戏需要耐心的操作和手眼协调能力,只要一不协调就不能将数据块放在正确的位置。 一基础知识 JButton(按钮)组件:通过SetText(String text)方法设置按钮的标签文本,通过setIcon(Icon defaultIcon)方法设置按钮在默认状态下显示的图片。JButton组件只是在按下和释放两个状态之间进行切换,当Button按钮被点击时,会触发ActionEvent事件,此事件由ActionListener(事件监听器)接受并做处理,因而调用按钮的addActionListener(ActionEvent e)方法,为该按钮指定监听者。 Jlabel(标签)组件:Jlabel组件用来显示文本和图像,通过setText(String text)方法设置标签显示的文本,通过setIcon(Icon icon)方法设置标签显示图片。BorderLayout布局管理器:由BorderLayout类实现的布局管理器称为边界布局管理器,它的布局方式是将容器划分为五个部分,即NORTH(容器顶部)、WEST(容器左侧)、CENTER(容器中间)、EAST(容器右侧)、SOUTH(容器底部)。如果组件容器采用了边界布局管理器,在将组件添加到容器时,需要设置组件的显示位置,通过方法add(Component comp,Object constraints)添加并设置,该方法的第一个参数为欲添加的组件对象,第二个参数为组件的显示位置。 GridLayout布局管理器:由GridLayout类实现的布局管理器称为网格布局管理器,它的布局方式是将容器按照用户的设置平均划分成若干网,通过构造方法GridLayout(int rows,int cols)创建网格布局管理器对象是,参数rows用来设置网格的行数,参数cols用来设置网格的列数。 JPanel面板:如果将所有的组件都添加到Jframe窗体提供的默认组件容器中,则在一个界面中的所有组件只能采用一种布局方式,很难得到一个美观的界面,并且有些布局方式只能管理有限个组件。通过使用Jpanel面板,首先将面板和组件添加到Jframe窗体中,然后再将子面板和组件添加到上级面板中,这样就可以向面板中添加无数个组件,并且通过对每个面板采用不同的布局管理器,解决众多组件间的布局问题。Jpanel面板默认采用FlowLayout布局管理器。 Java程序的Application类型:特点是“Java应用”是可以独立运行的java程序。需要经过三个步骤:编写源文件,一个java应用程序必须有一个类含有public static void main (String args[])方法,这个类是应用程序的主类,源文件的名字和主类的名字完全相同。编译java源程序,创建源文件后,就要使用编译器(javac.exe)对其进行编译。运行java程序,从主类的main方法开始执行。 二拼图游戏设计思路与步骤 题目要求:所谓拼图游戏,是指将一个完整的图片分割成若干个规则的小图片,然后将这些小图片随机地拼接在一起,然后由玩家按照原图重新拼接出正确的图片。程序运行界面如下图所示,左上角的图片为供玩家参考的原图,下面每一个小网格都是一个小图片,在开始游戏时这些小图片是杂乱无章的,在图中有一个网格是空白的,玩家可以通过单击与其相邻的网格,即位于其上、下、左、右的四个网格,将被单击网格中显示的小图片移动到空白网格中,然后被单击的网格将变为空白,经过这样反复的移动,将会将图片重新拼接成原图像。当点击按钮“下一局”时,每个移动模块中的图片自动随机更新。 第 1 页共6 页第 2 页共6 页 第7课制作拼图游戏 ——图像的移动与变形 【学习目标】 1.初步学会用画图软件制作拼图游戏。 2.初步学会图像的移动与变形制作方法。 3.进一步培养学生动手操作能力,培养学生认真学习计算技术的积极性。 4.让学生在学习中深刻体会到:计算机是重要的学习与工作工具而不仅仅是玩具。 5.让学生在学习过程中养成良好的操作习惯于学习习惯。 【学习重点】画图软件的熟练御用以及Shift与Ctrl键的熟练运用。 【学习难点】利用画图软件进行图像的移动与变形操作。 【课题引入】 同学们,上节课我们学习了画图软件的操作方法。你们还记得多少知识呢?怎么打开该软件?这节课,我们继续学习该软件的一个重要应用。那就是:(展示课题)同学们玩过拼图游戏吗?这是项很有益的活动,它帮助玩家学习运用逻辑解决问题,能够锻炼人的耐心、细心、专心、恒心以及观察能力。 下面,让我们用画图软件制作一一个以校园风采为题材的拼图游戏吧! 【展示问题】 先看看我们本节课需要面对的四个问题: (1)怎样用画图软件制作个拼图游戏呢? 如何将一幅图片打散成碎片? (2)我想提供样图,还想将样图和拼图放在同一画面中,便于玩家拼图。这个想法可以实现吗? (3)我想制作难度不同的拼图,供不同水平的玩家选择。如何控制拼图难度? (4)如何得到校园风采图片?可以自己拍摄吗? 【双边活动】画活动过程 一、规划拼图游戏制作及游戏流程 1.回忆思考 曾经玩过的拼图游戏是如何制作的? 2.小组讨论交流 怎样用画图软件制作拼图游戏?需要准备什么材料? 制作中可能会遇到什么问题? 游戏的难度怎样才能适中,既不会太难使玩家无从下手,又不会太容易没有挑战性? 若要提高游戏难度,可以怎样做? 3.确定制作游戏流程 二、尝试独立制作拼图游戏 通过实地拍摄或向老师求助获得校园图片,制作拼图。 1.选择拼图原图,用画图程序打开 在素材中寻找一幅喜欢的图,作为拼图原料,并用画图程序打开。打开文件可使用以下两种方法。 方法1:启动“画图”软件,单击“画图”按钮,选取“打开”命令,在“打开”对话框中选取素材文件夹中的相应文件。(找到“画图”软件的方法也可以在桌面开始栏目的搜索栏输入画图二字再点击搜索即可) 方法2 :在资源管理器中打开素材文件夹,鼠标右击图片,在弹出的快捷菜单中选择“打开方式”为“画图”,(老师操作演示,学生效仿) 2.制作缩略图 (1)扩大画纸 拖动绘画区边缘的控制点,把画纸调大,为拼图留出空间。 (2)制作缩略参考图 打乱原图前,可保留一份缩略图,作为玩家拼图时的参考图。制作时,可运用复制-粘贴的方法制作份图形副本,然后将副本缩小。 (A)作副本 如何在“画图”中复制粘贴图形呢?回忆第一-单元对藏宝图的复制一 -粘贴操作,方法是相通的。 使用“选择”工具,按“选定”-“复制” -“粘贴”步骤,获取图形副本。 (教师操作示范,学生效仿操作过程)如图所示: 毕 业 论 文(设计) 题目拼图大世界专业计算机应用技术 姓名 年级 03计机高级工班 指导教师 前言 多媒体技术是当前计算机科学与技术领域的热点技术,它诞生于20世纪80年代,在20世纪90年代获得突破性的发展,并获得广泛的应用。多媒体技术使计算机具有综合处理文本、声音、视频、图形、图像的能力,它的迅速发展已经深刻影响、改变着人们的生活、工作方式。多媒体的应用丰富多彩,不仅涉及计算机的各应用领域,也涉及教育培训、电子出版、通信、文化娱乐等领域或行业。多媒体计算机技术正朝着高分辨率、高速度、简单化、标准化和智能化方向发展。 Authorware是功能强大的交互式多媒体软件,被广泛应用于多媒体教学和商业领域,在多媒体制作与发展领域有着举足轻重的地位。它能完美地结合文本、图形、音频、视频以及动画等素材,制作出精美的、跨媒体的学习软件、应用软件等,然后通过互联网、局域网或光盘等多种载体进行发布。基于以上原因,Authorware正在被越来越多的多媒体工作者使用。 拼图游戏相信大家都不会陌生,现在我们不妨利用Authorware来制作一个拼图游戏,借此切身体会Authorware 的强大交互设计。现在网络上有各式各样的拼图游戏,其中有用Authorware、flash、Animated Puzzles等做的拼图游戏,如Dreamweaver中有一个行为叫Drag layer (拖动层),用它也可以设计出拼图游戏。而在这里我要为大家做的是用Authorware制作拼图游戏。这个拼图游戏的特战在于,颜色鲜艳,采用静、动相结合的方式,在页面里加入了大量的flash 动画、GIF动态图片,从而令到页面更生动。还有一关于拼图的历史文化信息,游戏玩家可在闷时阅读。 希望大家在通过玩这个游戏,令大家情开朗、愉快,能让大家流连忘返。 - 2 - C语言课程设计--拼图游戏 一、实验内容 玩家通过鼠标单击相邻位有空位的方块来移动方块,从而最终将一副散乱的图片拼成完整的图片。要求如下: 1.游戏的初始界面如图一,单击空格键进入游戏,进入游戏之后系统将完成的图片分 成大小相同的15分并随机摆放成如图二。 图一 图二 2.启动游戏,单击空格键进入游戏。通过鼠标单击周围有空格的方块来移动方块,直 到全图拼接成图二中右下角的图案样式,游戏结束,重新回到图一界面。 3.游戏的原理是定义一个4 * 4的方块矩阵(二维数组),前15个的值按顺序从1-15依 次递增,第16个留空为0。按照这个顺序排列的矩阵值代表游戏胜利。初始化的时 候,将该16个矩阵值随机排布即得到本局关卡。为0的空位代表附近上下左右的4 个方块可以移动过来 4.每次单击鼠标左键,方块移动一格。鼠标必须移动到方块范围内单击才能有效移动 方块。 二、实验指南 实验一开始实验 【实验任务】 步骤一、打开FunCode,创建一个的C语言项目; 步骤二、导入Puzzle模板。 【实验思路】 按实验指导完成。 【实验指导】 1、打开FunCode,点击“项目”菜单,选择“创建C语言工程” 注意:工程名名称要求字母开头,只能包含字母和数字,且名字中间不能有空格。 2、点击菜单“项目”中的“导入地图模块”,如图一。跳出一个对话框,选中“Puzzle” 模板,点击“导入到工程”按钮,如图二。 图一图二 3、导入成功后的,界面如下图所示: 实验二单击空格键,开始游戏 【实验内容】 步骤、启动游戏显示“空格开始”,单击空格键进入游戏初始界面。 【实验思路】 系统会自动响应d OnKeyDown函数来响应键盘按下消息,这部分代码实现在main.cpp 里。我们要做的就是通过在main.cpp的dOnKeyDown函数里实现我们的代码。当用户单击键盘上的空格键之后,设置GameBegin即“空格开始”精灵不可见。 【实验指导】C#面向对象课程设计--拼图游戏
基于Android 益智拼图游戏设计毕业论文
Java课程设计——拼图游戏
java拼图游戏面向对象课程设计报告
拼图游戏制作文档汇总
java拼图游戏图片插入与分割
拼图游戏的制作过程
Flash拼图游戏制作课程设计报告
java拼图游戏代码
VB制作拼图游戏
C++课程设计报告 - 拼图游戏
6拼图游戏的制作过程
java拼图游戏设计报告
拼图游戏案例的设计
第7课 制作拼图游戏
拼图游戏平台设计
C语言课程设计_拼图游戏