

宽带收费管理系统用户界面设计报告 机构公开信息
- 2 - 新闻发布系统《用户界面设计报告》 版本历史
目录 0.1 文档目的 (4) 0.2 文档范围 (4) 0.3 读者对象 (4) 0.4 参考文献 (4) 0.5 术语与缩写解释 (4) 1. 应当遵循的界面设计规范 (4) 1.1:易用性: (5) 1.2易用性细则 (5) 2. 界面的关系图和工作流程图 (5) 2.1前台管理完成界面功能一览 (5) 2.3 界面关系及工作流程 (6) 2.3.1前台管理界面关系 (6) 3. 界面关系 (6) 3.1 登录界面 (6) 3.1.1 页面说明 (6) 3.1.2 页面迁移图 (6) 3.1.3 页面说明 (7) 3.1.4 前置条件 (8) 3.1.5 关联数据表 (8) 3.1.6 补充说明: (8) 3.2 前台管理主界面 (8) 3.2.1 页面说明 (8) 3.2.2 页面迁移图 (9) 3.2.3 页面说明 (9) 3.3 入网登记单界面 (11) 3.3.1 页面说明 (11) 3.3.2 页面迁移图 (11) 3.3.3 页面说明 (12) 4.总后总结:................................................................................................. 错误!未定义书签。
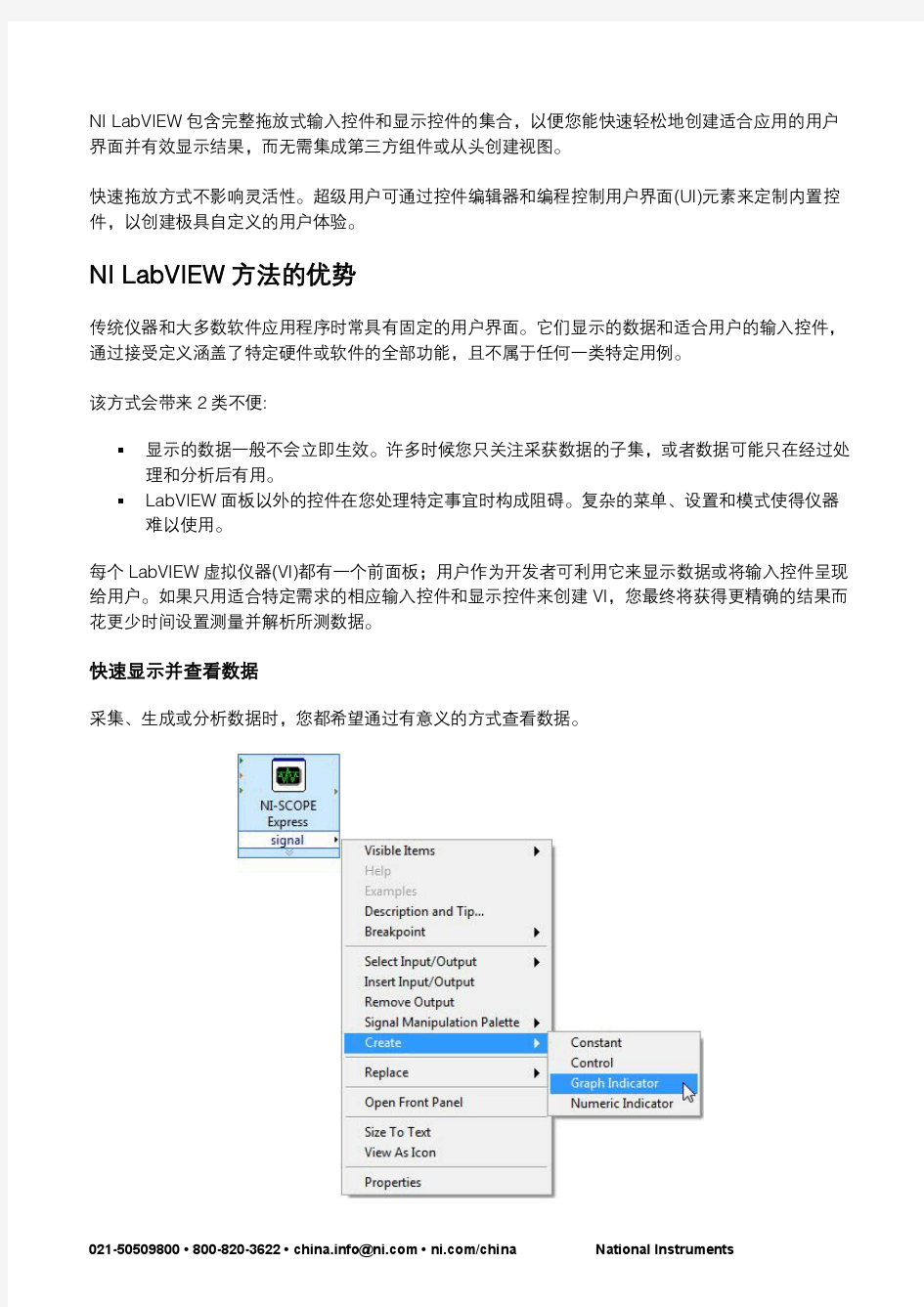
- 4 - 新闻发布系统《用户界面设计报告》0. 文档介绍 0.1 文档目的 宽带收费管理系统《用户界面设计报告》。是为了开发宽带收费管理系统而编写,主要面向系统分析员、程序员、测试员、实施员和最终用户。 本说明书是整个软件开发的依据,它对以后阶段的工作起指导作用。本文也是项目完成后系统验收的依据。 0.2 文档范围 本文档主要包含以下几部分: 1. 文档介绍 2. 界面设计规范 3. 界面关系图 4. 主界面说明 0.3 读者对象 本文档的读者主要包含以下几类: 1. 界面设计人员 2. 美工人员 3. 编码人员 4. 测试人员 0.4 参考文献 提示:列出本文档的所有参考文献(可以是非正式出版物),格式如下: [标识符] 作者,文献名称,出版单位(或归属单位),日期 例如: [AAA]作者,《立项建议书》,机构名称,日期 [SPP-PROC-SD]SEPG,系统设计规范,机构名称,日期 0.5 术语与缩写解释 1. 应当遵循的界面设计规范 界面是软件与用户交互的最直接的层,界面的好坏决定用户对软件的第一印象。而且设
UI用户界面设计 大作业课程设计报告 题目:依依旅行系统前台应用及后台管理院别:信息与控制学院 专业:计算机科学与技术 学生姓名: 7宋依依 指导教师:孙丽云 成绩: 2015年 6 月 12 日 一、系统概述 1.1课程设计题目: 依依旅行系统前台及后台管理 1.2 课程设计运行环境: Java,MyEclipse6.5,Tomcat5.x Microsoft SQL Server 2008 360安全浏览器7.1 1.3 课程设计实现技术: 基于HTML,CSS,JSP等技术的应用 二、依依旅行系统需求分析 2.1系统功能需求:
系统的功能需求包括一下几个方面 (1)游客在不登录的情况下只可以进行相关旅行,车票,酒店信息的查询。(2)游客通过注册登录或者登录后,可以通过网络查询景点的信息概况和预定景点票,酒店,车票(飞机票,火车票,或者租车)。 (3)游客登录后还可以进行各种订单的退订,个人信息的修改。 (4)系统管理员可以查看游客的预定请求和取消预定的请求。 (5)系统管理员可以对系统的数据库进行维护,例如增加、删除和修改景点信息,增加、删除工作人员帐户,增加和删除旅行用户。 三、依依旅行系统概要分析 3.1旅游系统模块介绍 满足以上需求的管理系统主要包括以下几个模块。 (1)旅游数据维护模块 基本数据维护模块提供了使用者录入、修改并维护基本数据的途径。例如对游客及导游及工作人员各项信息的更新和修改。 (2)旅游业务模块 基本业务模块主要用于实现游客查询景点信息和预定的管理,可以登陆系统预定景点游票和导游预定,工作人员可以处理预定信息和取消预定信息等操作。 (3)数据库管理模块 在系统中,所有景点信息以及工作人员和导游的帐户信息都要进行统一管理,景点的使用情况和预定情况也要进行详细的记录,要用统一的数据库平台进行管理。 (4)旅游信息查询模块 信息查询模块主要用于查询景点的信息和游客的预定信息。 下图所示表示了旅游开发管理系统的功能需求: 3.2旅游数据维护模块 数据维护模块包括如下图所示的几个方面: (1)修改更新景点信息:系统管理员可以更新和修改景点信息。 (2)更新和修改信息:系统管理员可以更新和修改旅游景点和酒店出行,删除游客的信息。 (3)添加景点信息:系统管理员可以添加景点及景点信息。 (4)删除景点信息:系统管理员可以删除景点及景点信息。 3.3旅游业务模块 旅游业务模块包括一下几个方面: (1)注册登陆后,更改个人信息 (2)查询信息:游客查询景点使用信息及景点概括信息。 (3)预定取消景点:游客预定景点票。 (4)酒店预订:游客可一根据情况预定酒店。 (5)出行方式:游客可以根据自己的情况选择出行方式。 3.4数据库管理模块 数据库模块包括一下一个方面: (1)游客信息管理:信息包括游客的姓名,电话号码,及联系方式等。(2)景点信息管理:景点信息包括景点的名称,代号,概况等。
实验三图形用户界面设计 实验目的 1.掌握Java语言中GUI编程的基本方法 2.掌握Java语言中AWT组件的基本用法 3.掌握Java语言中Swing组件的基本用法 实验导读 1.通过图形用户界面(GUI:Graphics User Interface),用户和程序之间可以方便地进 行交互。 AWT(Abstract Windowing Toolkit),中文译为抽象窗口工具包,是Java提供的用来建立和设置Java的图形用户界面的基本工具。AWT由Java中的java.awt包提供,里面包含了许多可用来建立与平台无关的图形用户界面(GUI)的类,这些类又被称为组件(components)。 Swing是一个用于开发Java应用程序用户界面的开发工具包。它以抽象窗口工具包(AWT)为基础使跨平台应用程序可以使用任何可插拔的外观风格。Swing开发人员只用很少的代码就可以利用Swing丰富、灵活的功能和模块化组件来创建优雅的用户界面。 JDK写程序所有功能都是靠虚拟机去操作本地操作系统。比如window下,就是JDK 用windows API实现功能。而awt包中很多组件是组件自身去调用本地操作系统代码swing包中的组件采用的是调用本地虚拟机方法,由虚拟机再调用本地操作系统代码。意思就是中间多了一层,这样就加强了swing包的移植性,与本地关系不那强了。 图3.1 AWT常用组件继承关系图 Container为容器,是一个特殊的组件,该组件中可以通过add方法添加其他组件进来。 2.布局,容器中的组件的排放方式。常见的布局管理器: FlowLayout(流式布局管理器):从左到右的顺序排列。Panel默认的布局管理器。 BorderLayout(边界布局管理器):东,南,西,北,中。Frame默认的布局管理器。 GridLayout(网格布局管理器):规则的矩阵
视觉设计基础三大构成 1.平面设计三大构成元素:点,线,面。 2.点的分类(点是相对的):大与小,实与空,浓与淡,寡 与众,实与虚,图与文,抽象与具象,光滑与粗糙 3.设计准则:视觉的重量和方向 点的视觉重量(重量即为吸引注意力的程度)
鹤立鸡群,万里从中一 点红 在作品中,每一个要素都发挥着它该有的视觉的力量去吸引用户的眼睛。这个力量越大,它吸引的目光就越多。同时它还作用于其他的视觉要素,传递出潜在的视觉移动方向的信息,并且告诉观众接下来该看什么。 我们把这个力称作视觉重量;把它感知视觉方向的力称作视觉方向。 6.视觉重量的几个基本特点:尺寸、颜色、色值、位置、纹理、形状和方向。 (1)尺寸 大要素的视觉重量比小要素的重(大尺寸更加吸引注意力)。 (2)颜色 暖色更倾向于前景,一般都比较突出,同时暖色比冷色更重。冷色则往背景方向逐渐远去。红色被认为是最重的颜色,黄色则是最轻的颜色。 (3)色值 深色元素的视觉重量比浅色元素重。 (4)位置
在一个作品中,处于更高位置的要素一般比更低位置的要素重。位于中心区域或重要区域的元素更重。 (5)纹理 有纹理叠加的要素比没有纹理的要重。纹理让物体呈现三维的效果,同时给予它质量和视觉重量。 (6)形状 规则的物体比不规则的物体要重,因为不规则的物体就像是规则的物体被切掉一部分后得到的。 (7)方向 垂直方向的物体比水平方向的物体重,但最重的是倾斜的物体。 (8)密度 填充更多的元素到空间中,去增加空间的视觉重量。观者将会感受到更复杂的的组合要素,而非更简单的要素。(密比稀重) (9)白色空间 纯白的空间看上去没有视觉重量,因为它太空了。任何一个在空白中的物体似乎都更重了,原因是周围的空间都包围着它。 (10)本身的兴趣 有些事比其他的事物更有趣,更复杂的元素就更有趣,也能吸引更多的眼球。本身的兴趣也扮演了一个角色,如果
研发生产中心文档编号版本A1 密级商密A 项目名称Xx系统 项目来源 Xxx系统 详细设计说明书 (内部资料请勿外传) 编写:日期:检查:日期:审核:日期:批准:日期: XX公司 版权所有不得复制 文档变更记录
序号变更(+/-)说明作者版本号日期批准1 2
目录 1. 引言 (5) 1.1 编写目的和范围 (5) 1.2 术语表 (5) 1.3 参考资料 (5) 1.4 使用的文字处理和绘图工具 (5) 2. 全局数据结构说明 (7) 2.1 常量 (7) 2.2 变量 (8) 2.3 数据结构 (8) 3. 模块设计 (9) 3.1 用例图 (9) 3.2 功能设计说明 (10) 3.2.1 模块1 (10) 3.2.2 模块2 (11) 4. 接口设计 (12) 4.1 内部接口 (12) 4.2 外部接口 (12) 4.2.1 接口说明 (12) 4.2.2 调用方式 (12) 5. 数据库设计 (12) 6. 系统安全保密设计 (12) 6.1 说明 (12) 6.2 设计 (12) 6.2.1 数据传输部分 (12) 6.2.2 IP过滤分部 (13) 6.2.3 身份验证部分 (13) 7. 系统性能设计 (13) 8. 系统出错处理 (13)
1.引言 1.1背景 此文档的背景 1.2编写目的和范围 说明写这份详细设计说明书的目的。 本详细设计说明书编写的目的是说明程序模块的设计考虑,包括程序描述、输入/输出、算法和流程逻辑等,为软件编程和系统维护提供基础。本说明书的预期读者为系统设计人员、软件开发人员、软件测试人员和项目评审人员。 1.3术语表 定义系统或产品中涉及的重要术语,为读者在阅读文档时提供必要的参考信息。 序号术语或缩略语说明性定义 1 PM Project Manager,项目经理 2 1.4参考资料 列出有关资料的名称、作者、文件编号或版本等。参考资料包括: a.需求说明书、架构设计说明书等; b.本项目的其他已发表的文件; c.引用文件、资料、软件开发标准等。 资料名称作者文件编号、版本资料存放地点 1.5使用的文字处理和绘图工具 文字处理软件:[编写设计文档使用的文字处理软件,如RedOffice ] 绘图工具:[使用的UML工具,如Rose、Jude、Visio]
用户界面设计说明 书
[键入公司名称] [键入文档标题] [键入文档副标题] [键入作者姓名] 2012/11/27
修订历史记录
目录 1 引言................................................... - 3 - 1.1编写目的............................................ - 3 - 1.2项目背景............................................ - 4 - 1.3定义、缩略词........................................ - 4 - 1.4参考资料............................................ - 5 - 2 应当遵循的界面设计规范 ................................. - 5 - 2.1用户界面设计原则.................................... - 5 - 2.2界面一致性.......................................... - 5 - 2.3布局合理化原则.......................... 错误!未定义书签。 3 界面的关系图和工作流程图 ............................... - 7 - 4 主界面................................................ - 10 - 4.1主界面............................................. - 10 - 4.2子界面A ........................................... - 11 - 4.3子界面B ........................................... - 12 - 4.4子界面C ........................................... - 13 - 4.5子界面D ........................................... - 14 - 4.6子界面E ........................................... - 15 - 4.7子界面F ........................................... - 16 - 5 美学设计.............................................. - 17 -
实验一图形用户界面设计 一实验目的和要求 1)熟悉图形用户界面的设计原则 遵循用户友好原则、一致性原则、帮助和提示等原则设计用户界面。 2)利用一种设计工具完成图形化的用户界面设计 二实验内容与步骤 (一)实验内容 利用常用的设计工具(UI界面设计工具GUI Design Studio)完成一个通用图形用户界面设计,要遵循界面设计的一般原则(一致性、快捷方式、提供错误处理),注意颜色的使用,学会图标、按钮、屏幕布局、菜单和对话框的设计。 软件的界面如同人的脸一样,软件界面的好坏决定了用户对软件的第一印象。设计好的界面能够引导用户自己完成相应的操作,起到引导作用。设计合理的界面能给用户带来轻松愉悦的感受。一些专家指出:对于用户,人机界面就是系统本身。这充分说明了软件界面设计的重要性。请完成各自的系统用户界面的设计。 (二)实验步骤 1.设计多个对话框,完成填表输入界面的设计,合理使用图标、按钮、颜色; 2.设计不同形式的菜单,完成对不同对话框的调用; 3.提供简单的错误处理、联机帮助。 GUI Design Studio主界面
三界面示例1、登录界面 2、主界面
3、聊天界面 4、QQ空间界面
四实验总结 1.界面要具有一致性、常用操作要有快捷方式、提供简单的错误处理、对操作人员的重要操作要有信息反馈、操作可逆、设计良好的联机帮助、合理划分并高效地使用显示屏、保证信息显示方式与数据输入方式的协调一致。 2.颜色是一种有效的强化手段,同时具有美学价值。使用颜色时应注意如下几点:限制同时显示的颜色数;画面中活动对象的颜色应鲜明,而非活动对象应暗淡;尽量避免不相容的颜色放在一起,如黄与蓝,红与绿等,除非作对比时用;若用颜色表示某种信息或对象属性,要使用户理解这种表示,并尽量采用通用的表示规则。 3.图标是可视地表示实体信息的简洁、抽象的符号。图标设计是方寸艺术,需要在很小的范围内表现出图标的内涵。设计图标时应该着重考虑视觉冲击力,要使用简单的颜色,利用眼镜对色彩和网点的空间混合效果,做出精彩图标。 1)设计按钮应该具有交互性,应该有3到6种状态效果(点击时的状态、鼠标放在上面但未点击的状态、点击前鼠标未放在上面时的状态、点击后鼠标未放在上面时的状态、不能点击时的状态、独立自动变化的状态),按钮应具备简洁的图示效果,应能够让使用者产生功能上的关联反应。属于一个群组的按钮应该风格统一,功能差异大的按钮应该有所区别。 2)设计屏幕布局(Layout)时应该使各功能区重点突出,应遵循如下几条原则:平衡原则、预期原则、经济原则、顺序原则、规则化。 3)菜单在图形界面的应用程序中使用得非常普遍,是软件界面设计的一个重要组成方面,描述了一个软件的大致功能和风格。菜单中的选项在功能上与按钮相当,一般具有下列一种或几种类型的选项:命令项、菜单项和窗口项。菜单的结构一般有单一菜单、线状序列菜单、树状结构菜单、网状结构菜单等,其中树状结构菜单是最常见的结构。 设计菜单界面时应注意一般性原则:功能组织菜单,合理分类,并力求简短,前后一致;合理组织菜单界面的结构与层次;按一定的规则对菜单项进行排序;菜单选项的标题要力求文字简短、含义明确,并且最好以关键词开始;常用选项要设置快捷键;充分利用菜单选项的使能与禁止、可见与隐藏属性;使用弹出式菜单。 4)在处理大量相关数据的场合下,需要输入一系列的数据,这时填表输入界面是最理想的数据输入界面。在设计填表输入界面时应遵循的原则:一致性;有含义的表格标题;使用易于理解的指导性说明文字;栏目按逻辑分组排序;表格的组织结构和用户任务相一致;光标移动方便;出错提示;提供帮助;表格显示应美观、清楚,避免过分拥挤。
《视觉设计基础》课程教学大纲 课程编号: 091310114 课程名称:视觉设计基础 英文名称: Visual Design Statements 课程性质: 专业课 总学时: 48 学分:3 适用对象: 视觉传达设计专业二年级学生 先修课程:素描、造型基础 一、编写说明 (一)本课程的性质、地位和作用 平面设计是通过视觉图像载体传递表达一定的信息,平面设计也是符号设计的过程,即提炼符号、表现符号和再译符号的过程。本课程以符号学的研究成果为理论指导,探究视觉传达的基本原理、方法和多种可能性,激发学生的创造思维,培养他们用视觉语言传递信息和发现问题、解决问题的综合能力。 符号学是艺术设计学学科领域中的一门重要学科,因此,对符号的学习研究,探讨其本质特性,能够更准确的运用符号学原理进行平面设计创作。通过对本课程符号学原理的学习与设计实践,有利于学生深化对平面设计内涵的理解,从而进一步了解设计的本质并且有效地掌握科学的设计方法。 (二)教学基本要求 1.强调掌握符号学方法论知识体系,要求学生能够分析平面设计中作为符号现象存在的设计元素,充分理解平面设计中的符号结构构成。 2.重点以符号学原理的应用设计为主,在课题设计实践中运用所掌握的基础理论知识。 3.课题的设置必须调动学生的创造热情,具备一定的挑战性和趣味性。 (三)课程教学方法与手段 课堂教学包括理论知识讲授、讨论、多媒体观摩作品、审定草图、作业讲评与指导等。(四)实践环节 本课程实践环节主要是各个教学单元讲授内容相对应的课题作业: 1.名称:(1)前期课题调研(2)草图(3)上机 2.主要内容与要求:(1)对课题进行前期的案头工作,通过各个信息渠道对文献资料进
扁平化设计在广告设计的应用 扁平化设计在广告设计的应用 当今的平面设计,扁平化是设计师们必须要了解和跨过的一道坎。目前,在这个互联互通的物联网时代,扁平化设计在广告设计领域仍旧处于摸索和尝试的阶段。什么是扁平化,什么是广告设计中的扁平化,扁平化设计在广告设计中的应用和商业价值是什么。下面来看看! 1什么是扁平化 1.1扁平化的提出和第一次尝试 “扁平化设计”这个概念如今为越来越多的人所知晓。扁平化的重点在于扁平,与立体透视相对,强调的是一种“零3D属性”[1]的设计;这种风格最开始借鉴了包括瑞士风格、极简主义的设计要领,并最终派生出的一种具有特色的设计风格。我们现在很难精确地界定扁平化设计的起源时间及地点,但可知微软和苹果这两家大公司对于扁平化的推广和普及起到了极为重要的作用。2006年末,微软提出了一种名为Metro的设计风格。这种风格突出字大号的图片及小写字母菜单。这种设计风格跟当时微软传统的Windows风格有很大的不同,显得更加干净利索;现代气息浓郁的界面和扁平的图标主宰了全部风格,由此扁平化的概念流传开来。 1.2扁平化的优势及发展 自扁平化的理念提出之后,苹果公司也开始逐步地放弃拟物化的使用,2013年iOS7发布后,苹果彻底放弃了拟物化设计。由于苹果的用户人数较多,iOS7的发布加速了扁平化设计的推广和应用。自此,扁平化设计的设计风格慢慢地趋于统一,设计中不使用透视、纹理、阴影等效果,让“信息”本身重新作为核心被凸显出来。同时在设计元素上,更强调抽象、极简和符号化。[2]由于没有更多的装饰性元素作为干扰,产品想要表达的信息作为第一设计元素被凸显了出来。在信息化的今天,信息量越来越大、越来越冗杂,而这样的设计能够帮助消费者在第一时间找到最关键的信息;并且,在美观性上由于没有更多的装饰,反而让设计显得更加现代化,更加吸引人。不光消费者喜欢,扁平化的设计也让网站设计变得更加高效;由于没有太多的设计元素,网站的加载速度更快、收缩弹性更强。于是,越来越多的设计师选择进行扁平化设计。在大公司的引领下(出现了响应设计)以及用户的选择下,扁平化慢慢地由小众趋向于主流。但这里的主流主要指的是在交互设计(UI设计)中的主流,即在手机、电脑、网页等界面的设计方面的主流。 2扁平化设计在广告设计中的应用 UI设计引导下的扁平化设计狂潮,使设计回归“少即是多”和“形式服务多余功能”的设计理念。伴随着交互设计中扁平化的趋势,商品中的广告植入也开始了关于扁平化的探索。 2.1从概念广告谈广告设计中的扁平化 首先,从苹果的一则概念广告说起,即来自WWDC(苹果全球开发者大会)2013年的开篇视频《DesignedByApple》。该视频中完全采用了扁平化风格,取自点、线、面的视觉元素,以及黑白这组强烈而富有视觉效果的对比色,配以富有节奏感的音乐和精简的文案,使得这则概念广告中的文字信息得以凸显。虽然,其不是在广告设计中运用扁平化的先例,但作为设计行业的先驱者,这样的视听效果仍然给消费者带来了不一样的体验。类似这样的概念广告中,这种视觉的扁平化更是一种设计思维的扁平化。在以往的广告设计中,设计师会围绕产品添加更多的装饰性的元素,或许也会拍摄一些高清的产品图片,邀请某个当红的'明星来代言,并给广告搭配上一首好听的背景音乐。然而,这样的广告在某些时候具有不可操控力,很可能因为处理得不当,使得本该作为配角的陪衬元素反客为主,转移了消费者的目光,夺取了其对商品本身的关注度。一旦出现这样的效果,广告本身的设计便会宣告失败。概念广告不同于电视广告,其强调的是一种产品所带来的理念,是一种再现性思维;而并非
用户界面设计实例 ● 设计的系统名称:个人日常事务管理系统 ● 针对用户群是:广大电脑用户(有一定的电脑操作基础),officer 和广大学 生。 一、系统需求分析(The system requirement ) 针对officer 和学生们的需求分析,从我自身分析:对于我日常的安排我平 时会用专门的记事本记录和更改,对于日常各种事务可能会冲突或不变携带,现在针对这些需求,设计出符合此人群适合的一款系统来帮助人们更好的安排日程和完成工作。此系统是要面向个人的,同企业系统相比,此软件要力求操作简单,效率要高效,由于针对的人群是officer 和大学生,这些人都是年轻的一代人,对计算机和系统都比较了解,而且倾向于华丽的界面,但是该系统同时要解决高效,较少的操作较快地达到用户的需求。由于工作原因或计算机系统崩溃等用户在本机保存的日程安排等数据可能丢失的情况,同时,有些情况下可能无法连接网络,此系统应支持 1.、本机数据保存。2、可以上传到服务器数据库,用户注册可获得免费的空间,用户注册后,只要登录就能在随时随地获得自己的日程安排等信息。 二、系统功能定义(The function definitions ) 个人日程管理系统主要是提供个人时间日程安排系统软件,它具有相当方便的操作接口,让用户能够对所安排的行程一目了然,除去主要功能还附带了更多功能和小工具,安排的行程可以生成通行路线,并会根据天气预报提醒当天安排是否影响。而且用户可以注册,注册后用户有更多的服务,安排的日程数据可以保存到本地同时可以更新到服务器,这样用户就算到外地也可以随时查看自己的日程安排,同时其他功能有:时钟提醒、通讯录、效率评估等。 实现功能(主界面导航): 个人日常事 务管理系统
第一章 1、什么是视觉空间智能? 准确感觉视觉空间,并把所知觉到的表现出来 善于运用整个身体来表达想法和感觉,以及运用双手灵巧地生产或改造事物 辨别生物以及对自然世界的其它特征敏感的能力 察觉并区分他人的情绪、意向、动机及感觉的能力 答案: 准确感觉视觉空间,并把所知觉到的表现出来 2、对“信息时代,视觉素养不再仅仅是艺术工作者的专利”这句话的理解不正确的一项是摄影、电影、电视等大众传媒已经渗透于日常生活 各类设计人员同样需要具有一定的视觉素养 许多人看似缺乏艺术细胞,实际上却具有很强的视觉素养 艺术工作者具有很高的视觉素养 答案: 艺术工作者具有很高的视觉素养 第二章 1、颜色的三属性是? 色相 明度 饱和度 答案: 色相,明度,饱和度 2、光色的三原色是? 红、黄、蓝 红、绿、蓝
品红、黄、青 品红、黄、蓝 答案: 红、绿、蓝 3、色彩搭配的基本方法是? 渐变与对比 中对比与强对比 前进与后退 答案: 渐变与对比 4、色是()刺激人的视觉器官后所产生的一种心理感觉。 光 颜色 颜料 答案: 光 5、根据视觉负后像的原理,在一张白纸上放上一个绿色方块,让你凝视2分钟后突然移走绿色方块,你在白纸上能感觉到呈现出? 黄色 红色 灰色 蓝色 答案: 红色 第三章 1、()、色彩构成、立体构成合称“三大构成”,是艺术设计学科的基础课程。 平面构成
素描 白描 油画 答案: 2、平面构成的基本要素是点、线、()? 平面构成 素描 面 油画 答案: 3、平面形态的种类包括有机形、无机形和 非人工形 偶然形 人造型 可见形 答案: 4、那些对比因素怎样才能协调或比较协调()? 保留一个相近或相似的因素 使对比双方的某些要素相互渗透 利用过渡形,在对比双方中设立兼有双方特点的中间形态,使对比在视觉上得到过渡,也可以取得协调 答案:
基于LABVIEW的用户登录界面设计 Labview具有功能强大的数学工具,用在传感器设计上可大大降低软件的设计负担。对于一个实际的传感器使用,其用户数量有限,其登陆界面设计可以完全借助其数组函数与数据记录文件完成,而不就是数据库,这样既减轻了系统的重量,也减轻了系统的负荷。没有牵涉第三方的软件,系统的稳定性也大大提高。本文设计了一个简单的用户登录系统的2个模块,希望能对读者有所启发。 1)用户初始文件的建立 Labview的数据记录文件具有较强的功能,并且不能用写字本打开,因此作为一般的保密级别可以用来存储初程序运行环境数据,本文用来存储登陆系统的用户数据。 本程序采用两个套嵌while循环,用于批量产生用户名单,内While
采用三个文本输入框,分别输入用户姓名、用户初始密码、用户权限等内容,并用系统时间空间获取用户建立时间,通过数组创建函数创建成一维数组,点击确定键完成一个用户的建立,可以继续进行下一个用户的建立(当然您也可以只建立一个超级用户,在超级用户登陆后继续建立用户名单),用户建立完毕点击停止按钮完成用户名单建立,形成一个二维数组,由于点击停止键时,最后一个用户名单会重复建立,故采用数组删除函数去掉最后一行,然后创建一个文件,用数据记录函数将该名单存储在您希望的文件夹内(本例放在桌面上,面板上的数组就是为验证程序而建立的,可以去掉)。 2)登陆界面 登陆面板实际上只有两个文本输入控件:用户名与密码。程序首先将记录文件读入内存,让后将第一列(索引0列)的所有用户列出来,用一维数组搜索函数搜索该用户密码所在的行号,再用该行号将该用户的信息从记录文件索引出来。由于密码放在第二列(1列),直接从用户的记录信息索引第第二列(索引1列)取出该用户密码),直接用文本比较“等于”函数进行比较用户输入的密码就是否与其预设的密码一致。 至于修改用户名单、用户权限等内容可用“数组的删除、插入”
一、名词解释(32分,每题8分) 1、洛可可风格 典雅、富于女性温柔特征。盛行于1720年到1770年的法国宫廷,这种风格强调浪漫情调,从自然形态,东方装饰、中世纪和古典时代的装饰之中吸取动机,大量采用C形和S 形的曲线作为装饰手段,色彩上比较柔和,广泛采用淡雅的色彩计划,比如粉红、粉蓝、粉绿等等,也大量采用金色和象牙白色,设计上往往采用非对称的排列方法。 2、文艺复兴 始于14世纪的欧洲,在文学和艺术上是将古罗马、古希腊的风格加以发挥,是欧洲资本主义的萌芽,提倡“人文主义”。主张文学艺术表现人的思想感情,科学为人生谋福利,提倡个性自由以反对中世纪的宗教桎梏。 3、石版印刷: 是建立在油水不溶的原理上,以油性的笔在光滑的石头平面上绘画,再用水淋,除了油性笔画过的部分外所有的部分都被水浸湿,油性油墨层覆盖的部分就沾上浓淡不等的油墨,浸湿的部分则没有油墨,再把纸压在上面印刷。 1796年,德国人阿罗斯-森尼非德发明的。 4、“工艺美术”运动 起源于英国19世纪下半叶的一场设计运动,由于工业化生产和维多利亚时期的繁琐装饰两方面同时造成的设计水准急剧下降,导致英国和其他国家的设计家希望能够从传统的设计中和远东的设计风格中吸取某些可以借鉴的因素,从根本上改变和扭转设计颓败的趋势。 5、“立体主义” 是20世纪初期的现代主义艺术运动的核心和源泉。 重视直线,忽视曲线,运用基本形体开始几何学上的构图起源于法国印象派大师保罗-塞尚。 中心形式是对对象的理性解析和综合构成,具有理性化的特点。 奠基人是毕加索,创作来源于非洲的原始艺术形式,特别是原始部落的面具、雕塑,以及埃及出土的文物。 5、“未来主义” 是意大利在20世纪初期出现于绘画、雕塑和建筑设计的一场影响深刻的现代主义运动,是以歌颂大工业化、大机械化、大都会生活的无政府主义态度为中心,否定一切过往的文化和艺术,否定传统文明为中心。 未来主义运动开始的标志: 1909年2月份意大利未来主义奠基人费里波-马里涅蒂在法国报纸《费加罗报》上发言的《未来主义宣言》为标志的。 未来主义绘画: 表现对象的移动感、震动感、速度和运动。 6、“达达主义” 小资产阶级知识分子在第一次世界大战期间,对社会前途感到失望和对发展感到困惑的时候,首先在瑞士,然后发展到德国、法国、美国的一个高度无政府主义的艺术运动,以强
视觉设计基本要素v i设计与实训标准知识 Document serial number【KKGB-LBS98YT-BS8CB-BSUT-BST108】
2016年04月
《VI设计与实训》课程标准 课程名称:VI设计与实训 课程代码:31059 适用专业:电脑艺术设计 学时:96 学分:6 编制日期:2011.9 一、课程定位与设计 1.课程性质:专业核心课 2.课程作用:通过本课程的学习,使学生正确理解CI的概念,了解CI发展的历史和发展趋势,培养学生的CI设计能力,并能够运用现代设计方法,根据企业经营理念与发展的需要,为企业对内、对外视觉形象进行系统化的设计,制定相应的制度化的管理规范。 3.前导、后续课程:本课程前导课程是《计算机辅助设计二CORELDRAW》、后续课程是《毕业设计》。 4.课程设计的理念和思路: 课程教学目标和组织在“定向对接,工学一体”人才培养模式的理念和方法指导下,以典型工作任务教学贯穿课程始终,突出实践教学过程,强化实践教学环节管理,增强实践教学效果。 针对市场需求,以学生为本,选取循序渐进的典型工作项目“学习包”为载体构建学习情境,营造“易学乐学”的学习氛围,培养学生的专业能力、方法能力和社会能力。以学生为中心、工作过程为导向,采用小组化教学,融“教、学、做”为一体,培养学生的职业工作能力、团队协作能力和创新能力。保持课程的开放性,培养学生的可持续发展能力。 二、课程目标 课程以根据基于工作过程专业建设模式,以能力为本位,构建以实际工作情境为单位的课程体系。强化学生的操作技能,让学生熟练掌握VI制作技能,培养学生平面动画设计的思维和技巧,使学生具有较强的平面设计能力、良好的语言文字表达能
UI设计(流程/界面)规范 一:UI设计基本概念与流程 1.1 目的 规范公司UI设计流程,使UI设计师参与到产品设计整个环节中来,对产品的易用性进行全流程负责,使UI设计的流程规范化,保证UI设计流程的可操作性。 1.2范围 l 界面设计 l 此文档用于界面设计,本文档的读者对象是项目管理人员、售前服务人员、UI界面设计人员、界面评审人员和配置测试人员。 1.3 概述 UI设计包括交互设计,用户研究,与界面设计三个部分。基于这三部分的UI设计流程是从一个产品立项开始,UI设计师就应根据流程规范,参与需求阶段、分析设计阶段、调研验证阶段、方案改进阶段、用户验证反馈阶段等环节,履行相应的岗位职责。UI设计师应全面负责产品以用户体验为中心的UI设计,并根据客户(市场)要求不断提升产品可用性。本规范明确规定了UI设计在各个环节的职责和要求,以保证每个环节的工作质量。 1.4 基本介绍 A、需求阶段 软件产品依然属于工业产品的范畴。依然离不开3W的考虑(Who,where,why.)也就是使用者,使用环境,使用方式的需求分析。所以在设计一个软件产品之前我们应该明确什么人
用(用户的年龄,性别,爱好,收入,教育程度等)。什么地方用(在办公室/家庭/厂房车间/公共场所)。如何用(鼠标键盘/遥控器/触摸屏)。上面的任何一个元素改变结果都会有相应的改变。 除此之外在需求阶段同类竞争产品也是我们必须了解的。同类产品比我们提前问世,我们要比他作的更好才有存在的价值。那么单纯的从界面美学考虑说哪个好哪个不好是没有一个很客观的评价标准的。我们只能说哪个更合适,更合适于我们的最终用户的就是最好的。B、分析设计阶段 通过分析上面的需求,我们进入设计阶段。也就是方案形成阶段。我们设计出几套不同风格的界面用于被选。 C、调研验证阶段 几套风格必须保证在同等的设计制作水平上,不能明显看出差异,这样才能得到用户客观真实的反馈。 测试阶段开始前我们应该对测试的具体细节进行清楚的分析描述。 调研阶段需要从以下几个问题出发: 用户对各套方案的第一印象 用户对各套方案的综合印象 用户对各套方案的单独评价 选出最喜欢的 选出其次喜欢的 对各方案的色彩,文字,图形等分别打分。 结论出来以后请所有用户说出最受欢迎方案的优缺点。 所有这些都需要用图形表达出来,直观科学。
摘要: 目的:研究大数据技术影响下扁平化设计的创新特点,并推测出扁平化设计在未来设计中的创新趋势。方法:通过set因素分析法分析扁平化设计是时代趋势的产物,以及大数据技术对扁平化设计的影响,从而提出扁平化设计在大数据技术下的创新性。结论:建立扁平化设计在技术与现代审美观念和设计风格衍变的共同作用下可能产生的未来设计风格模型。 关键词: 大数据交互设计现代审美理念扁平化设计 近年来,随着大数据技术的发展进步,使其成为继互联网、云计算之后又一次颠覆性的科技革命,大数据的推广应用受到世界的普遍关注。基于大数据技术的交互、产品等设计更是上升到一个新的高度,可以说这场因技术而衍生的数据革命对应用设计和大众生活方式产生了深刻而广泛的影响,同时,也赋予了大数据时代的产品设计新特征,即转型成产品与产品、人与产品之间交互信息的传达。作为交互设计之一的界面设计更是融合到了人们的生活实际中,因而扁平化界面设计和层级结构设计在时代背景、科技因素、经济特点的共同作用下成为时代趋势的产物,并在设计应用中充分地发挥着自己独特的优势。 1.大数据对扁平化设计的影响和作用 新时代下,正在积极开展地智慧城市和智慧生活的建设体现了人机物三者之间的有效融合,这种融合使得信息科技渗透到经济和社会生活的方方面面。信息的关联渗透使我们的生活与创造都呈现出一种可量化、可推演的趋势,这种信息关联的变化趋势为大数据奠定了基础,大数据就是基于人们生产和生活中产生的数据。通过大数据对收集来的用户信息进行挖掘和分析,进而得出对于用户最有价值的信息,这可以为设计服务产业提供最有利的经验指导和理性分析,从而实现更好的智能高效的用户体验。大数据对扁平化设计的影响和作用的关系见图1,表明大数据推动了产业的智能化发展和交流,扁平化设计是作为视觉交互设计受到影响和作用的重要体现。 “交互设计”的概念最初是由英国著名的产品设计师比尔.摩格理吉(bill moggridge,1943-2012)在1984年的一次设计会议上提出来的。交互设计依托信息技术开展实施,目的是为了解决智能产品的使用问题。随着信息科技的发展与进步,由海量信息汇总形成的大数据开始逐渐渗透到现代社会的各个领域,数据成为信息化社会不可或缺的重要生产要素,人们的物质和精神生活也将构建在大数据之上,并与云计算、互联网形成新的并联形式的经济生活形态系统。这种并联系统模型,通过信息传感中心,将产品的信息结构连接成一个既相互融合又可不断向四周延伸扩展的整体,从而实现信息网络的全面覆盖。信息网络的全面覆盖便于收集来自生产、生活、社会等的信息,通过大数据技术能够深度挖掘用户的需求和价值机会,进而分析了解对于用户最有价值的信息。这对设计服务产业提供更加精准、深度的指导,以及更好的改善、提高和实现智能高效的用户体验。 扁平化设计是随着信息化时代的到来,依据大数据技术对交互设计的分析处理而应运而生的视觉交互界面风格设计。时代造就了一种风格特点的形成与发展,在信息化时代背景下,见图2,根据set因素分析扁平化设计所处的社会(s)、经济(e)、科技(t)特点,从而更好地理解扁平化设计是信息化时代趋势的产物。 2.大数据影响下扁平化设计的创新性 扁平化设计简约的抽象图形,鲜明的色彩搭配给人以深刻的印象和视觉冲击力,它没有繁琐的装饰,也没有逼真的视觉形象,但就是这种简单纯粹给人以干净简约的视觉和心理享受。在大数据的影响和作用下,扁平化设计呈现出区别于其他设计风格的创新性。 2.1抽象化的功能性表达 根据上述提到的set因素分析,抽象化的扁平化设计的出现是时代趋势的产物,同时也
教学站:杭州前进学号:201812925310039 姓名:詹浩裕 医护app用户界面设计说明书 修订历史记录
目录 1 引言................................................... - 2 - 1.1编写目的............................................ - 2 - 1.2项目背景............................................ - 2 - 1.3主要功能 (2) 2 应当遵循的界面设计规范 ................................. - 2 - 2.1用户界面设计原则.................................... - 2 - 2.2界面一致性 (4) 2.3布局合理化原则.......................... 错误!未定义书签。 3 引导页..................................... 错误!未定义书签。 4 主界面................................................. - 5 - 4.1主界面.............................................. - 6 - 4.2登录页面................................ 错误!未定义书签。 4.3各子界面 (7) 5 美学设计 (10) 6 界面资源设计 (10) 6.1图标资源 (10) 7 投诉与建议 (11)
精心整理 视觉设计基础三大构成 1.平面设计三大构成元素:点,线,面。 2.点的分类(点是相对的):大与小,实与空,浓与淡,寡与众,实与虚, 图与文,抽象与具象,光滑与粗糙 3. ? 6. 向。 (2)颜色 暖色更倾向于前景,一般都比较突出,同时暖色比冷色更重。冷色则往背景方向逐渐远去。红色被认为是最重的颜色,黄色则是最轻的颜色。 (3)色值 深色元素的视觉重量比浅色元素重。
(4)位置 在一个作品中,处于更高位置的要素一般比更低位置的要素重。位于中心区域或重要区域的元素更重。 (5)纹理 有纹理叠加的要素比没有纹理的要重。纹理让物体呈现三维的效果,同时给予它质量和视觉重量。 有些事比其他的事物更有趣,更复杂的元素就更有趣,也能吸引更多的眼球。本身的兴趣也扮演了一个角色,如果在飞机和汽车中更喜欢汽车的话,那汽车的图片就会更吸引注意力。 (11)深度
较大的景深给了焦点元素更多的视觉重量(常见表现手法:渐变),原因是焦距和未焦距区域的对比度 (12)饱和度 饱和度高的颜色比饱和度低的颜色更重 (13)感知物理重量 对比的元素会更加吸引眼球,与周围环境对比的要素将会比他周围的 (1 来。 (2 (3 重量 (4)焦点 点元素组成的焦点并且会特别有吸引力,它的视觉重量比其他元素都重(增加质感) (5)曾经的体验
浏览者过去的体验会很影响他们认为的当前网页中最吸引眼球的元素。 (6)视觉方向 视觉方向是对视觉力量的感知。视觉重量是想让观众注意到作品中的某一部分。 (7)元素的形状 (8 (9 8. (1 ( 9. 感 11.线是点到点的轨迹链接;线的分类:直线,曲线,折现,虚线;线在垂直时候会显得比较长;若干线条编织起来可以形成面;线的粗细变化也可以形成面的感觉;文字也可以形成线 12.设计中的形按照形成方法可以分为几何形,有机形和偶发形;几何形是可以用数学方法定义的图形,有机形是可以重复和再现的自由形,是