LOGO


实验七表格
一、实验目的
在文档中,表格更显直观,对于网页,表格的更大用处在于排版上,现在互联网上的大部分网页都是用表格来进行排版。
1.掌握HTML表格的结构
2.掌握HTML表格的常用标记
二、实验任务
1.用HTML语言实现下列表格。可自己设置表格的颜色
2.用HTML语言实现下列表格。可自己设置表格的颜色
3.用HTML语言实现下列表格。
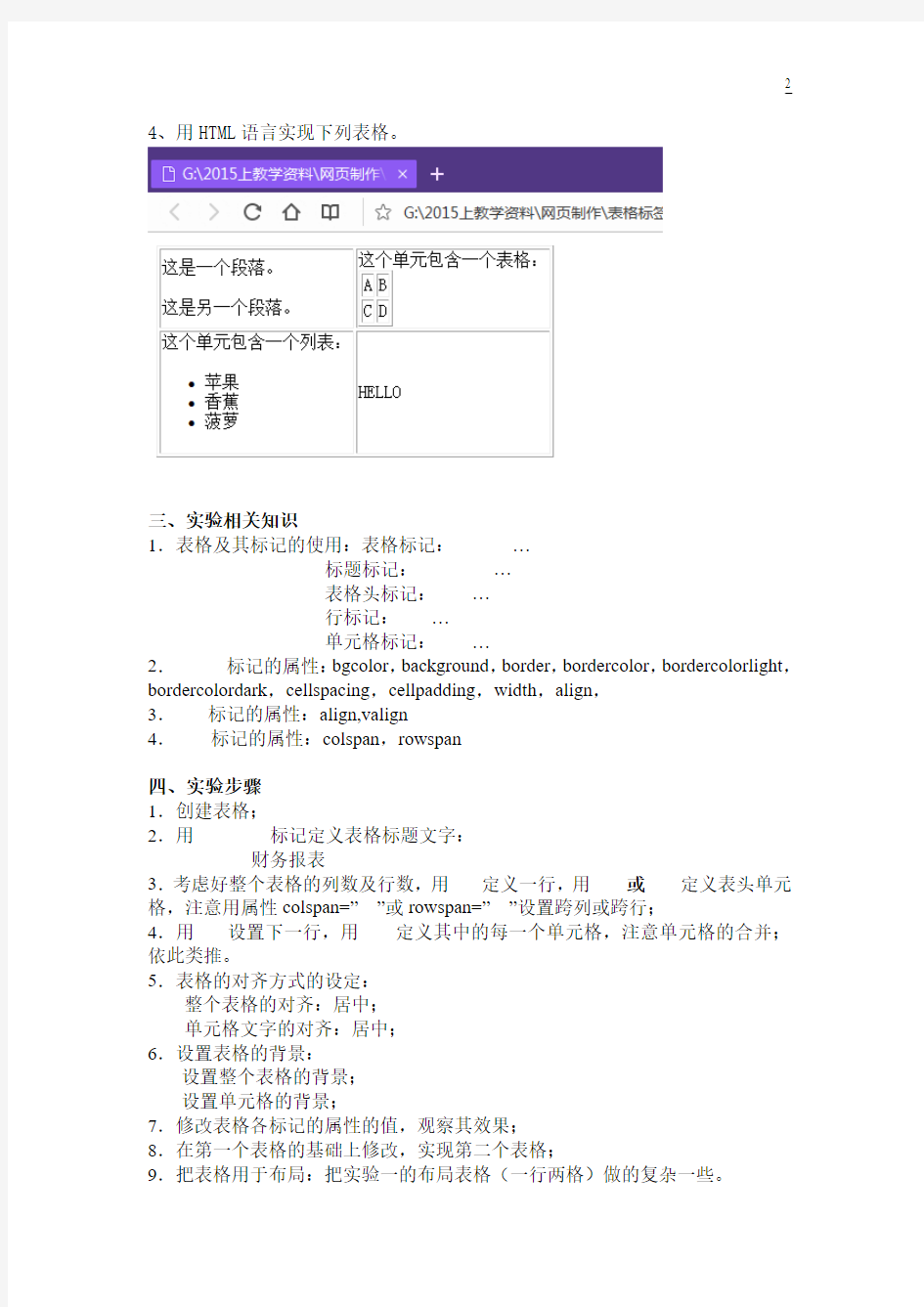
4、用HTML语言实现下列表格。
三、实验相关知识
1.表格及其标记的使用:表格标记:
标题标记:
表格头标记:
行标记:
单元格标记:
2.
| 标记的属性:colspan,rowspan 四、实验步骤 1.创建表格; 2.用 3.考虑好整个表格的列数及行数,用 | |
| 或 | 定义表头单元格,注意用属性colspan=””或rowspan=””设置跨列或跨行; 4.用 |
|---|---|
| 定义其中的每一个单元格,注意单元格的合并;依此类推。 5.表格的对齐方式的设定: 整个表格的对齐:居中; 单元格文字的对齐:居中; 6.设置表格的背景: 设置整个表格的背景; 设置单元格的背景; 7.修改表格各标记的属性的值,观察其效果; 8.在第一个表格的基础上修改,实现第二个表格; 9.把表格用于布局:把实验一的布局表格(一行两格)做的复杂一些。 最新2020年HTML模板
|