

:
教学重点:
1.了解和熟悉现代版式设计所遵循的基本原则、艺术原则和技术原则,从而进行有效快捷的、使用的、艺术的编排。
2.了解和熟悉版式设计的13种类型。
教学难点:
1.深刻理解现代版式设计所要遵循的法则,进行有目的、有思路的编排。
2.深刻理解现代版式设计的类型与主题要协调统一,把版式的类型与主题恰当的结合起来。
第二章版式设计的原则与类型
<
第一节版式设计的原则
一、版式设计的基本原则
版式设计的初学者由于对编排工作没有足够的认识,往往会出现误区,要么编排过
于严肃,要么单纯表现自我。为了避免这些误区就必须明确设计目标、了解设计需求、
了解所处的设计环境、了解媒介的特征等。这些都要求设计者遵循设计的以下四大基本
原则。
(一)思想性与单一性
版面设计本身并不是目的,其最终目的是使版面产生清晰的条理性,用悦目的组
合来更好地突出主题,达到最佳诉求效果。设计师不能只陶醉于个人风格及与主题
不相符的字体与图形中,这样会造成设计的失败。一个成功的版面必须明确客户的
需求,并深入去了解、观察、研究与设计有关的方方面面。版面要突出主题思想,
而且主题思想明确单一,这就要求版面表现必须单纯、简洁。受众们早已厌烦了以
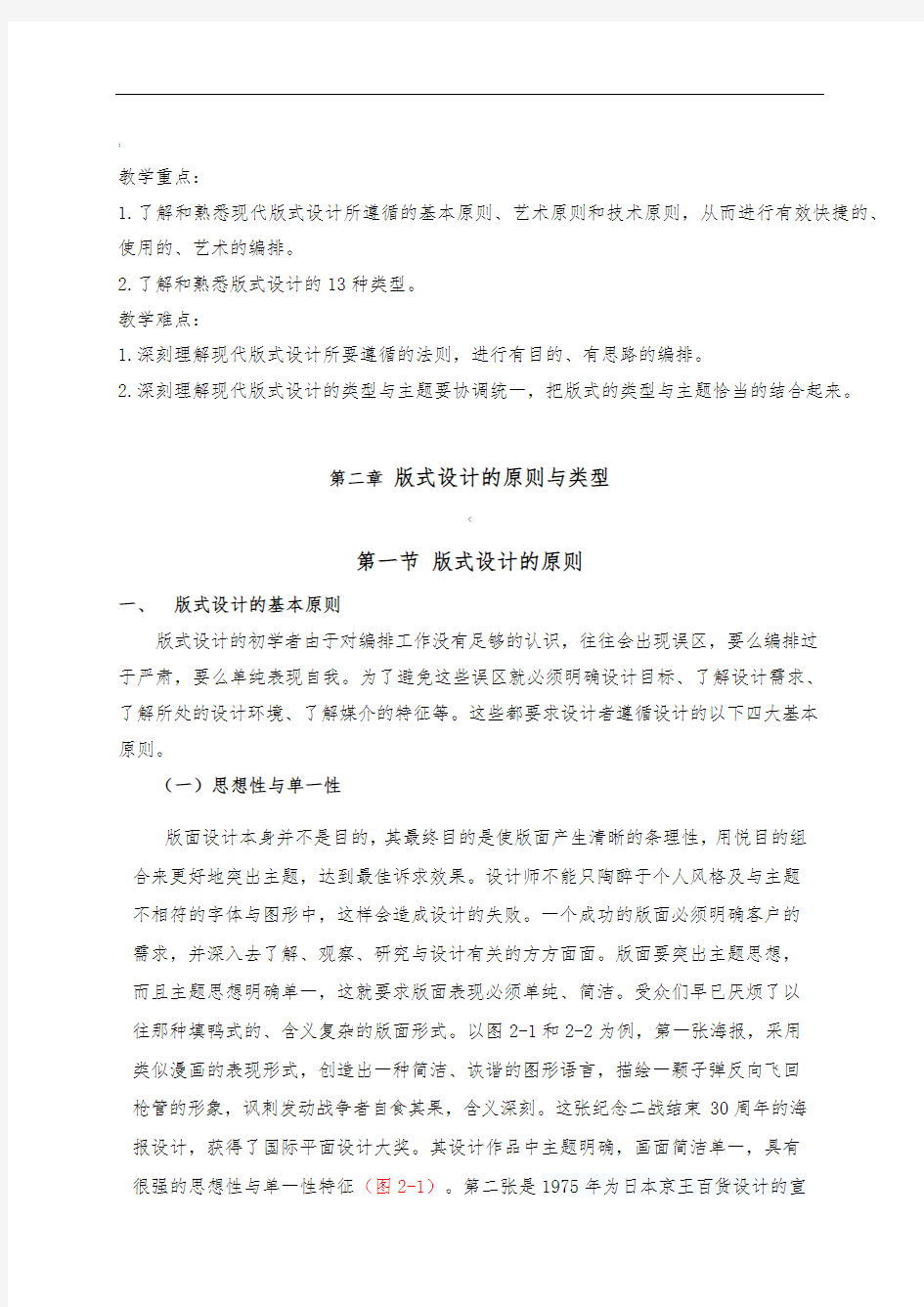
往那种填鸭式的、含义复杂的版面形式。以图2-1和2-2为例,第一张海报,采用
类似漫画的表现形式,创造出一种简洁、诙谐的图形语言,描绘一颗子弹反向飞回
枪管的形象,讽刺发动战争者自食其果,含义深刻。这张纪念二战结束30周年的海
报设计,获得了国际平面设计大奖。其设计作品中主题明确,画面简洁单一,具有
很强的思想性与单一性特征(图2-1)。第二张是1975年为日本京王百货设计的宣
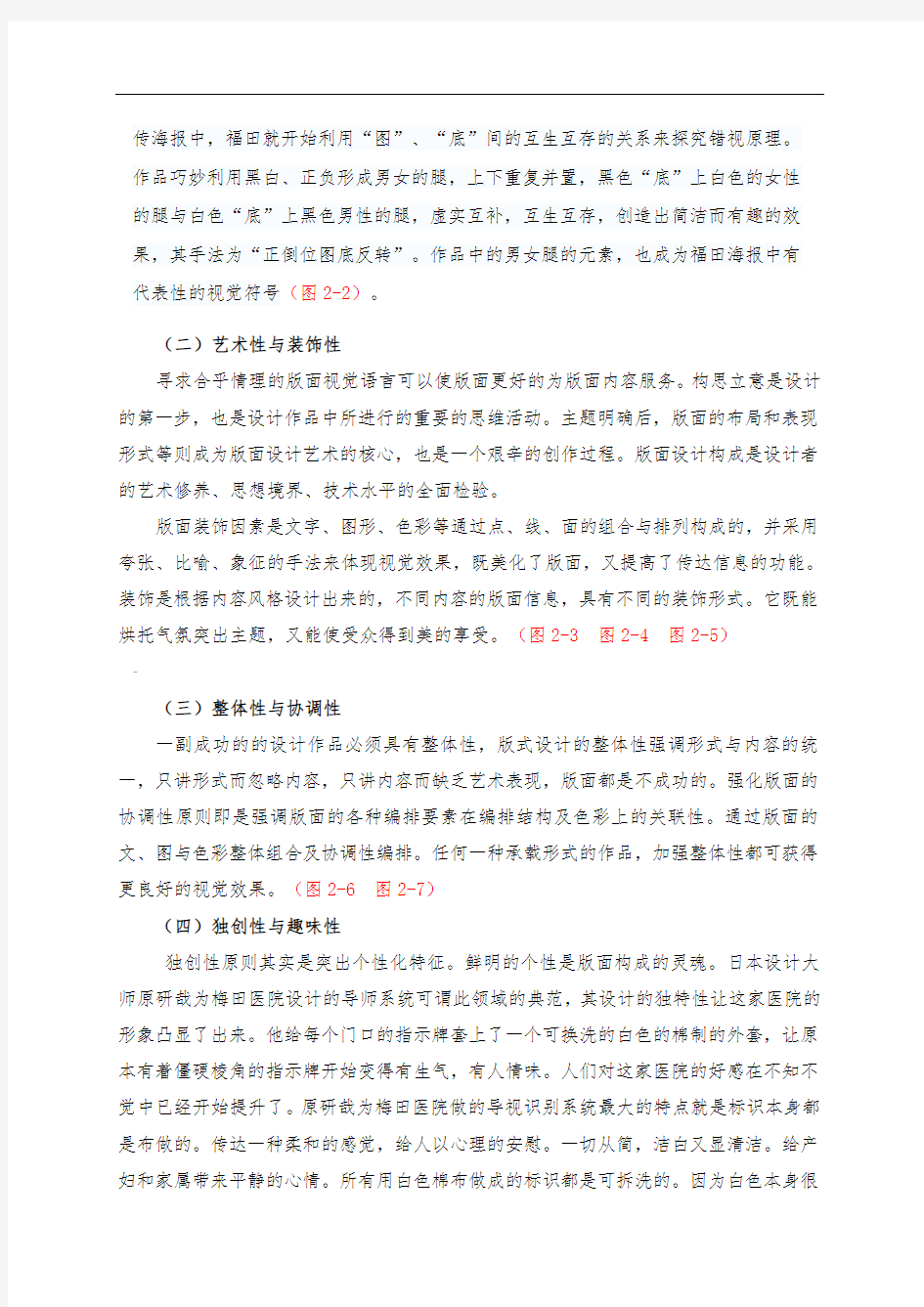
传海报中,福田就开始利用“图”、“底”间的互生互存的关系来探究错视原理。
作品巧妙利用黑白、正负形成男女的腿,上下重复并置,黑色“底”上白色的女性
的腿与白色“底”上黑色男性的腿,虚实互补,互生互存,创造出简洁而有趣的效果,其手法为“正倒位图底反转”。作品中的男女腿的元素,也成为福田海报中有
代表性的视觉符号(图2-2)。
(二)艺术性与装饰性
寻求合乎情理的版面视觉语言可以使版面更好的为版面内容服务。构思立意是设计的第一步,也是设计作品中所进行的重要的思维活动。主题明确后,版面的布局和表现形式等则成为版面设计艺术的核心,也是一个艰辛的创作过程。版面设计构成是设计者的艺术修养、思想境界、技术水平的全面检验。
版面装饰因素是文字、图形、色彩等通过点、线、面的组合与排列构成的,并采用夸张、比喻、象征的手法来体现视觉效果,既美化了版面,又提高了传达信息的功能。装饰是根据内容风格设计出来的,不同内容的版面信息,具有不同的装饰形式。它既能烘托气氛突出主题,又能使受众得到美的享受。(图2-3 图2-4 图2-5)-
(三)整体性与协调性
一副成功的的设计作品必须具有整体性,版式设计的整体性强调形式与内容的统一,只讲形式而忽略内容,只讲内容而缺乏艺术表现,版面都是不成功的。强化版面的协调性原则即是强调版面的各种编排要素在编排结构及色彩上的关联性。通过版面的文、图与色彩整体组合及协调性编排。任何一种承载形式的作品,加强整体性都可获得更良好的视觉效果。(图2-6 图2-7)
(四)独创性与趣味性
独创性原则其实是突出个性化特征。鲜明的个性是版面构成的灵魂。日本设计大师原研哉为梅田医院设计的导师系统可谓此领域的典范,其设计的独特性让这家医院的形象凸显了出来。他给每个门口的指示牌套上了一个可换洗的白色的棉制的外套,让原本有着僵硬棱角的指示牌开始变得有生气,有人情味。人们对这家医院的好感在不知不觉中已经开始提升了。原研哉为梅田医院做的导视识别系统最大的特点就是标识本身都是布做的。传达一种柔和的感觉,给人以心理的安慰。一切从简,洁白又显清洁。给产妇和家属带来平静的心情。所有用白色棉布做成的标识都是可拆洗的。因为白色本身很
容易脏,而且又是布的,更容易被大人或者小孩弄脏。这样一来,医院便需要经常清洗,就如同一流的酒店选用白色桌布一样。(图2-8)
单一的版面和同质化严重的版面给人留下的记忆度底,更谈不上出奇制胜,趣味性原则也是凸显个性的行之有效的方法。因此要敢于出奇制胜、别出心裁,在版式设计中多一些个性少一些共性,才能给受众留下深刻的印象。(图2-9)
二、版式设计的艺术原则
(一)感性美与理性美
感性是与生俱来的一种自然情感、本能反应,比较主观。理性是智慧的体现,注重客观需要。艺术创作崇尚感性意识,崇尚自然流露、情感宣泄,并通过作品传达给观众。而一般的编排设计则更注重理性思维,运用理性思维结果达成对作品内容的表述,以此在诱导作者根据自己设定的方向进行阅读,从而准确的传递信息。除了能准确有效的传递信息,还通过个性情感的流露和个人的表现技巧感染人。所以作品中必然是感性美和理性美的融合,是感性与理性意识自然更替的过程。(图2-10)
^
在历史的长河中,由于传递信息等实际需要,也由于视觉语言表达形成了一定的基础,导致一些视觉语言的形式规则被总结出来,并被广泛的应用。这是感性上升到理性的一种选择,也是社会进步的标志之一。19世纪工业革命加速了设计师理性的、技术性的表现设计作品。20世纪20年代德国包豪斯的建立,开创了近代构成概念的先河,将设计训练抽象画、技术化,希望这些理性思维潜移默化到现代设计中。同时开创了现代设计的新时尚,将简约的、追求效率的理性之美灌输给现代人,对后人影响颇深。(图2-11)
时至今日,格局清晰、排列有序的编排方法受到后现代主义反叛性的冲击,自由编排,感性编排的意识不断上升,感性表达和理性表达的较量再次升级。这并不意味着理性思维被压抑,而是掺杂了感性成分后,上升到了一个新高度。多样性的审美是这个宽容时代的标志之一。虽然自由编排具有很强的感染力,但是受众在阅读时往往会遇到麻烦,所以进行大面积阅读内容的编排时,仍然离不开条理清晰的理性样式。(图2-12)(二)比例美
比例是指整体与局部、部分与部分之间长度、体积与面积相应要素的线性尺寸比值关系,是整体与部分的视觉结构关系。
在古埃及就有人开始探索美好的比例关系了。古希腊众多的人体比例模式中,毕达
哥拉斯提出的黄金分割()影响最深远。这个比例是以人的肚脐为分割点,上半身和下半身之比是.后来的画家、艺术家、建筑家、雕塑家都根据这个标准创造了无数不朽的作品。(图2-13)(图2-14)(图2-15)
各种各样的比例为编排提供了多样的比例和分割关系,这些比例和分割方法,在编排设计中发挥了提升效率、规范形式、创建美好度等作用。因此在现代设计中最好的比例关系被奉为平面设计的最高境界。常被用到的比例关系及数列关系包括:黄金比例()、根2比(1:)、等比(1:1)、叠席比(1:2)等比例关系。
印刷用到的纸张、阅读的书籍、通讯用的信件等,都会按照一定的比例进行尺寸确定的。常见的纸张均为矩形,长宽之比多为根2比,如A4幅面的纸张长宽比为297÷210=;16开纸张长宽比为260÷184=;32开的书籍封面长宽比为184÷130=。而常见的4×6英寸的照片长宽比为,接近黄金比。
利用这些美好的比例尺寸进行纸张切割后,在设计中的分割编排区域,进行元素布局时,依然可以参考美好的约定俗成的比例进行处理。
三、!
四、版式设计的技术原则
版式设计中,最基本的元素为文字、图形、色彩。版式设计就是建立在对图文色三种元素的配置之上的,对于文字、图形、色彩的特点及应用后面的内容有详细讲解,下面俩分析一下版式设计的三大逻辑关系。
(一)层次关系
版式设计的主要任务是进行视觉元素排列,建立合理的阅读次序。在排列中首先要分清主从关系。元素的分量根据内容主次进行区别。例如,主标题可以用较大的字号、花哨的字体,副标题字号相对较小。正文字号更小且不易用花哨字体。(图2-16)(二)疏密关系
疏密关系也称虚实关系,是空白与实体在画面所占比例关系。疏密变化可以使画面产生律动的画面效果,以增强节奏感,提升阅读的舒适度。(图2-17)(三)视觉与心理关系
客观实际与视觉辨识性往往并不在一个标准下,因为视觉中的某些现象与格式塔心理学有关,如人的视觉总是把直线夸大,把原点缩小,色彩不一样的形状也不会一样等等。版式设计必然受制于视觉心理。在具体设计时必须要考虑顺应人类独特的视觉心理,并在这个前提下进行有效的引导,才能达成信息准确传达的目的。(图2-18)
)
第二节版式设计的类型
版式设计的类型一般分为:骨格型、满版型、上下分割型、左右分割型、中轴型、曲线型、倾斜型、对称型、重心型、三角型、并置型、自由型和四角型等13种。常用版式类型有以下几种:
一、骨格型
骨格型是一种有规律的理性的分割方法。如:在“田”字格中摆放信息。此方法的优点是能在有限的版面中容纳大量信息,充分节约空间。缺点是稍显呆板,但是如果安排合理的话也是一种非常不错的形式。常见的骨格有:竖向通栏、双栏、三栏和四栏等。一般以竖向分栏为多。在图片和文字的编排上,严格按照骨格比例进行编排配置,给人以严谨、和谐、理性之美。骨格经过相互混合后的版式显得既理性有条理,又活泼而具有弹性。(图2-19 图2-20)
二、满版型
它是指版面以图像充满整版,主要以图像为诉示,视觉传达直观而强烈。文字布局压置在页面的上下、左右的图像上。满版型,给人以大方、跳跃、舒展的感觉,是商品广告常用的一种形式。(图2-21 图2-22)
三、上下分割型
~
它是指整个版面被分成上下两部分,在上半部或下半部配置图片(可以是单幅或多幅),另一部分则配置文字。图片部分感性而有活力,而文字则理性而静止。(图2-23图2-24 图2-25 图2-26)
四、左右分割型
整个版面分割为左右两部分,分别配置文字和图片。两部分形成强弱对比时,造成视觉心理的不平衡。这仅是视觉习惯(左右对称)上的问题,上下分割型的视觉流程自然。如果将分割线虚化处理,或用文字左右重复穿插,左右图会变得自然和谐。(图2-27、图2-28 )
五、其他版式类型
(一)中轴型
将图形作水平方向或垂直方向排列,文字配置在上下或左右。水平排列的版面,给人稳定、安静、平和与含蓄之感。垂直排列的版面,给人强烈的动感。(图2-29图2-30图2-31)
(二)曲线型
图片和文字,排列成曲线状,给人的韵律与欢快的节奏的感觉。使人在阅读时有视觉节奏感,同时也比较轻松愉悦,比较适合于儿童、娱乐读物排版。(图2-32 图2-33 图2-34)
?
(三)倾斜型
倾斜式编排它刻意打破稳定和平衡,从而赋予图形或文字以强烈结构张力和视觉动感,并迅速引起人们的注意。(图2-35 图2-36 图2-37)
(四)对称型
对称的版式,给人稳定、理性的感觉。对称分为绝对对称和相对对称两种。一般多采用相对对称手法,以避免过于严谨。绝对对称一般以左右对称居多。(图2-38)(五)重心型
重心型版式产生视觉焦点,使想要强调的内容更加突出。(图2-39 图2-40 图2-41)直接以独立而轮廓分明的形象占据版面中心。向心的视觉元素使版面中心作聚拢运动。离心的视觉元素犹如石子投入水中,产生一圈一圈向外扩散的波纹式的运动。
(六)几何型(圆形、矩形、三角形)
!
几何型的排版中含圆形、矩形、三角形等基本图形,此类形式比较容易突出主题,主要文字及主要图形都容易在短时间内给人留下印象。其中正三角形(金字塔形)最具有安全稳定因素。包装设计有别于书籍画册等二维的设计,包装设计的空间性和盒体(瓶体)形状的不确定性使其在板式编排中更加注重几何形排版。(图2-42 图2-43 图2-44 图2-45 图2-46)
(七)并置型
它是指将相同或不同的图片作大小相同而位置不同的重复排列。并置构成的版面有比较、解说的意味,给予原本复杂喧闹的版面以秩序、安静、调和与节奏之感。(图2-47)(八)自由型
自由型是所有类型中最无规律的、随意的编排构成。这种版面给人活泼、轻快的感
觉。一般很受年轻人喜爱,通常此类型版式用于较轻松的娱乐时尚等读物。(图2-48 图2-49)
(九)四角型
它是指在版面四角以及连接四角的对角线结构上编排图形。这种版面给人严谨、规范的感觉。在实际生活中的很多设计中运用的也比较多,此构成通俗易识别,在功能性的突出上是一种很好的类型。(图2-50 )
版式设计中常见的十三种基本类型,设计者可以根据不同的设计项目定位选择适合的版式类型。需要强调的是没有最好的,只有最合适的。
作业:
1. 搜集各种美好的比例,如黄金分割等,利用电脑制作出比例分割图。
2. 以“美丽海洋”公益招贴设计为题,设计出三种不同类型的版式。
版式设计中的图片运用 当一份风格独特、版式新颖的报纸在报摊上脱颖而出时,惊讶之后是欣喜;当市场上一份标新立异的报纸出现时,人们渐渐开始意识到,现代报纸的版面设计越来越重要,报纸的设计已经突破了作为报纸美术编辑的传统概念:从平面的角度讲,它在平面二维空间展开丰富的艺术造型,以更加丰富和形象的方式来有效的传播信息。 当报摊上的报纸变的越来越厚,各种信息都铺天盖地的涌向你的时候。不仅使读者感到眼花缭乱。因此在整个版面的设计当中图片的作用也越来越大。长文章读者一般都不会读完。长文章读者在心理上较难接受。图片越好,越吸引读者阅读。读者最常浏览的是标题。读者一般不会把所有的文章都读完。 记得有一份调查显示当读者阅读时,有百分之八十的人会被报纸的大图片所吸引。而阅读大标题的人还不到一半的数量,阅读图片说明的只有百分之三十五,文章的阅读者却仅剩百分之二十五。通常阅读的顺序也是按照大图片、头条标题、图片说明、文章来进行的。因此,我们可以看到精彩、具有创新的图片是版面能否抓住读者眼球和整个版式成功与否的重要因素之一。 这个结果其实告诉我们,你给的越多,你得到的实际上越少,而反过来则是,你给的越少,越精,你却越能取得更好的效果。我们怎样才能把信息更有效的传达给受众。而这个时候,形象鲜明一目了然的视觉元素的作用就显得更加重要。 如何挑选图片 在挑选图片时要考虑到画面是否富有动感、矛盾是否激烈、人物表情是否丰富。首先,图片选择要从特定的角度来观察和反映新闻事件。在地震、海啸、爆炸以及战争等重大新闻事件中,尤其如此。在最近的神州六号发射成功的重大新闻中。大部分报纸都采用了大图片,并进行了一系列报道。并不约而同地选用了一张航空俯拍的图片。从图片的构图和角度上讲,图片场景宏大,表现力很强,一时间图片在报纸的运用当中体现出短兵相接、箭弩拔张的架势,而水平高下也一目了然。《新京报》、《北京青年报》、《南方周末》等报纸都运用了较为考究的图片,表现力很强。 《新京报》,只有四分之一的版面放标题和一张四栏照片,但是采集详细,从发射场、着陆场、到航天员老家,每篇报道都充满细节。《北京青年报》版面夸张得有点大。稿件都来自新华社,但剪辑出583秒神六飞进太空的大事记。头版图片和标题接近半个版,跟《北京晨报》的图片一样大,几乎是图片最大的两家。拍摄的图像对焦有点虚。做成大图,夸大了图像的缺点,《北京晨报》图片也是太虚。《竞报》头版照片是航天员在训练的资料照片。主打标题《太空英雄,生日快乐》,又来一个英雄。《南方周末》头版是一张三栏火箭发射照片,标题是《神六飞天三大悬念》,版面显得帅气而大胆。 报纸的图像化、色彩化越来越明显,注重设计的报纸,一般都会对图片要求精益求精。这也正符合了现代读者的需求和市场的需要。图片越来越承载了传递信息的的功能。
版式设计的十三种基本版面类型 一、骨骼型 骨骼型是一种规范的理性的分割方法。常见的骨骼有竖向通栏、双栏、三栏、四栏和横向通栏、双栏、三栏和四栏等。一般以竖向分栏为多。在图片和文字的编排上则严格按照骨骼比例进行编排配置,给人以严谨、和谐、理性的美。骨骼经过相互混合后的版式,既理性、条理,又活泼而具弹性。 二、满版型 版面以图象充满整版,主要以图象为诉求,视觉传达直观而强烈。文字的配置压置在上下、左右或中部的图象上。满版型给人以大方、舒展的感觉,是商品广告常用的形式。 三、上下分割型 把整个版面分为上下两个部分,在上半部或下半部配置图片,另一部分则配置文案。配置有图片的部分感性而有活力,而文案部分则理性而静止。上下部分配置的图片可以是一幅或多幅。 四、左右分割型 把整个版面分割为左右两个部分,分别在左或右配置文案。当左右两部分形成强弱对比时,则造成视觉心理的不平衡。这仅仅是视觉习惯上的问题,也自然不如上下分割的视觉流程自然。不过,倘若将分割线虚化处理,或用文字进行左右重复或穿插,左右图文则变得自然和谐。 五、中轴型 将图形做水平或垂直方向的排列,文案以上下或左右配置。水平排列的版面给人稳定、安静、和平与含蓄之感。垂直排列的版面给人强烈的动感。 六、曲线型 图片或文字在版面结构上作曲线的编排构成,产生节奏和韵律。 七、倾斜型 版面主体形象或多幅图版做倾斜编排,造成版面强烈的动感和不稳定因素,引人注目。 八、对称型
对称的版式给人稳定、庄重理性的感觉。对称有绝对对称和相对对称。一般多采用相对对称。以避免过于严谨。对称一般以左右对称居多。 九、中心型 重心有三种楷念。1、直接以独立而轮廓分明的形象占据版面中心。2、向心:视觉元素向版面中心聚拢的运动。3、离心:犹如将石子投入水中,产生一圈圈向外扩散的弧线运动。重心型版式产生视觉焦点,使强烈而突出。 十、三角形 在圆形、四方形、三角形等基本形态中,正三角形(金字塔形)是最具安全稳定因素的形态,而圆形和倒三角形则给人以动感和不稳定感。 十一、并置形 将相同或不同的图片作大小相同而位置不同的重复排列。并置构成的版面有比较、说解的意味,给予原本复杂喧嚣的版面以次序、安静、调和与节奏感。 十二、自由型 自由行结构是无规律的、随意的编排构成,有活泼、轻快之感。 十三、四角型 指在版面四角以及连接四角的对角线结构上编排的图形。这种结构的版面,给人以严谨,规范的感觉。
版式设计基本类型 Document number:WTWYT-WYWY-BTGTT-YTTYU-2018GT
综述 骨格型、满版型、上下分割型、左右分割型、中轴型、曲线型、倾斜型、、重心型、三角型、并置型、自由型和四角型等13种。 骨格型 规范的、理性的分割方法。 版式设计 常见的骨格有-竖向、双栏、三栏和四栏等。一般以竖向分栏为多。 图片和文字的编排上,严格按照骨格比例进行编排配置,给人以严谨、和谐、理性的美。 骨格经过相互混合后的版式,既理性有条理,又活泼而具有弹性。 满版型 版面以图像充满整版,主要以图像为诉示,视觉传达直观而强烈。文字 满版型 配置压置在上下、左右或中部(边部和中心)的图像上。 满版型,给人大方、舒展的感觉。是商品广告常用的形式。 上下分割型 上下分割型 整个版面分成上下两部分,在上半部或下半部配置图片(可以是单幅或多幅),另一部分则配置文字。 图片部分感性而有活力,而文字则理性而静止。
左右分割型 整个版面分割为左右两部分,分别配置 左右分割型 文字和图片。 左右两部分形成强弱对比时,造成视觉心理的不平衡。这仅是视觉习惯(左右对称)上的问题,不如上下分割型的视觉流程自然。 如果将分割线虚化处理,或用文字左右重复穿插,左右图与文会变得自然和谐。 中轴型 中轴型 将图形作水平方向或垂直方向排列,文字配置在上下或左右。 水平排列的版面,给人稳定、安静、平和与含蓄之感。 垂直排列的版面,给人强烈的动感。 曲线型 图片和文字,排列成曲线,产生韵律与节奏的感觉。 曲线型 倾斜型 版面主体形象或多幅图像作倾斜编排,造成版面强烈的动感和不稳定因素,引人注目。 对称型 对称的版式,给人稳定、理性、理性的感受。
2.1 点线面 版面设计中的具象要素是文字图形图片等,抽象要素则为点线面,无论版面上的内容与形式多么复杂,最终都可以归纳到点线面上来,更注重精神与情感。在版面中,一个字母一块极小的图形可以理解为点,一行字和一条带状的图形可以理解为线。一组子一块空白或者一幅图可以理解为面。点线面在不同运动轨迹的引导下会产生不同的节奏和韵律,动与静刚与柔虚与实的感觉通常来自点线面的方向位置空间的相互作
用以及排列组织。通过点先面得分散和集中,拉开了版面的空间层次,形成了叙事强弱之韵律。高明的设计师善于在版面中造就一条潜在的运动轨迹,讲零散的点先面编制与充满韵律的运动之中,以美得旋律一道读者的视线,使所要表达的思想信息能够及其巧妙轻松自如地传达给读者。 版面设计中,无论是抽象形还是具象形,不论以何种形式出现,并等间隔排列时会使人感到一种严谨规律秩序之美,而点在自由排列时给人的感觉是轻松活泼,且具有抒情性。点的不同形态往往能引起观看的不同联想。单个点,多个点以及电的群花能给人带来视觉引导效果。点的形状及组合形式多种多样,但无论何种形态和形式的点,其运用首先从版面全局入手,在同一的前提下寻找变化的形式,并利用聚散大小层次转换变位明暗等形式丰富其视觉效果。 在版面设计中,线与点面相比,线是更活跃更富有个性和已与变化的元素。线有极大地灵活性,它可以任意变换方向形态,既可以严谨形态出现,也可以赋予形态的抒情性和强烈的动感。由于线的长度方向取之起伏疏密赋予了线不同性格,从而呈现出不同的视觉效果和速度舒展飘逸等。加之线的不同组织会产生不同的节奏韵律以及空间层次,先表现力极为丰富,能够诱导出无限潜藏的版面形态。 面在版面设计中常常占有着重要的位置,应用十分广泛,视觉效果最为显著。任何点线的排列及扩展最终必然一
《版式设计》课程标准课程编号:052045 使用专业:电脑艺术设计专业 课程类别:职业拓展领域 修课方式:必修 教学时数:44学时 教研室:电脑艺术设计工作室 编写日期:2012年5月 一、课程定位和课程设计 (一)课程性质与作用 课程的性质: 本课程注重设计前沿理论的研究和开发,是对学生艺术潜质、思维方式、创造能力等综合素质的全面开发和培养,帮助学生掌握科学的思维方法、搭建完备的设计理念构架、构建合理的设计知识体系,自觉地运用版式设计原理进行艺术设计。同时,本课程能有效地激发学生们的设计潜能,在艺术设计学习的过程中,不断地调整自己,从认识自我到超越自我,成为时代需求的艺术设计人才。本课程将积极组织并参与设计实践以及各种设计、创意大赛,使理论与实践结合,通过严格的基础训练和设计实践,使学生建立和掌握版式设计的概念和方法,并自如运用于艺术设计活动的各个领域。 课程的作用: 其前期必修课程是平面构成、色彩构成。与前续课程的联系(1)《手绘》
培养学生具备一定的手绘能力、观察能力和审美能力。(2)《PhotoShop应用》培养学生具备一定的位图图形制作与处理的能力。(3)《Coreldraw应用》培养学生具备一定的矢量图形制作与处理的能力。(4)《标志与广告设计》培养学生具备一定的标志与广告设计的理念。为后续《书籍装帧设计》课程打下良好基础。 (二)课程基本理念 版式设计课程的教学目的是把版面上所需要的设计元素进行必要的编排组合,成为直观动人、简明易读、主次分明、概念清楚的美的构成,使其在传达信息的同时,也传达着设计者的艺术追求与文化理念;从而通过版式设计,给阅读者提供一个优美的阅读“空间”。何谓版式设计?版式设计又称编排设计,是平面设计中的一个组成部分,为视觉传达设计的重要环节。版式设计当然要调动各类视觉元素进行形式上的组合排列,但更重要的是:版式上新颖的创意和个性化的表现。同时能够强化形式和内容的互动关系,以期全新的视觉效果。版式设计的创意不完全等同于平面设计中作品主题思想的创意,既相对独立,又必须服务于其主题思想创意。 (三)课程设计思路 本课程的教学内容是以版式设计训练为向导,以典型版面构成方法为基点,综合理论知识,操作技能和职业素养为一体的思路设计。通过完成各种学习情境的学习,学生不但能够掌握版面构成的方法以及与色彩、文字、图形重组的专业知识和审美能力,还能够全面培养其团队协作、沟通表达、工作责任心、职业道德与规范等综合素质,使学生通过学习的过程掌握工作岗位所需要的各项
当一份风格独特、版式新颖的报纸在报摊上脱颖而出时,惊讶之后是欣喜;当市场上一份标新立异的报纸出现时,人们渐渐开始意识到,现代报纸的版面设计越来越重要,报纸的设计已经突破了作为报纸美术编辑的传统概念: 从平面的角度讲,它在平面二维空间展开丰富的艺术造型,以更加丰富和形象的方式来有效的传播信息。 当报摊上的报纸变的越来越厚,各种信息都铺天盖地的涌向你的时候。不仅使读者感到眼花缭乱。因此在整个版面的设计当中图片的作用也越来越大。长文章读者一般都不会读完。长文章读者在心理上较难接受。图片越好,越吸引读者阅读。读者最常浏览的是标题。读者一般不会把所有的文章都读完。 记得有一份调查显示当读者阅读时,有百分之八十的人会被报纸的大图片所吸引。而阅读大标题的人还不到一半的数量,阅读图片说明的只有百分之三十五,文章的阅读者却仅剩百分之二十五。通常阅读的顺序也是按照大图片、头条标题、图片说明、文章来进行的。 因此,我们可以看到精彩、具有创新的图片是版面能否抓住读者眼球和整个版式成功与否的重要因素之一。 这个结果其实告诉我们,你给的越多,你得到的实际上越少,而反过来则是,你给的越少,越精,你却越能取得更好的效果。我们怎样才能把信息更有效的传达给受众。 而这个时候,形象鲜明一目了然的视觉元素的作用就显得更加重要。 如何挑选图片 在挑选图片时要考虑到画面是否富有动感、矛盾是否激烈、人物表情是否丰富。首先,图片选择要从特定的角度来观察和反映新闻事件。在地震、海啸、爆炸以及战争等重大新闻事件中,尤其如此。在最近的神州六号发射成功的重大新闻中。大部分报纸都采用了大图片,并进行了一系列报道。并不约而同地选用了一张航空俯拍的图片。从图片的构图和角度上讲,图片场景宏大,表现力很强,一时间图片在报纸的运用当中体现出短兵相接、箭弩拔张的架
《版式设计》课程标准 课程编号:052045 使用专业:电脑艺术设计专业 课程类别:职业拓展领域 修课方式:必修 教学时数:44学时 教研室:电脑艺术设计工作室 编写日期:2012年5月 一、课程定位和课程设计 (一)课程性质与作用 课程的性质: 本课程注重设计前沿理论的研究和开发,是对学生艺术潜质、思维方式、创造能力等综合素质的全面开发和培养,帮助学生掌握科学的思维方法、搭建完备的设计理念构架、构建合理的设计知识体系,自觉地运用版式设计原理进行艺术设计。同时,本课程能有效地激发学生们的设计潜能,在艺术设计学习的过程中,不断地调整自己,从认识自我到超越自我,成为时代需求的艺术设计人才。本课程将积极组织并参与设计实践以及各种设计、创意大赛,使理论与实践结合,通过严格的基础训练和设计实践,使学生建立和掌握版式设计的概念和方法,并自如运用于艺术设计活动的各个领域。 课程的作用: 其前期必修课程是平面构成、色彩构成。与前续课程的联系(1)《手绘》培养学生具备一定的手绘能力、观察能力和审美能力。(2)《PhotoShop应用》培养学生具备一定的位图图形制作与处理的能力。(3)《Coreldraw应用》培养学生具备一定的矢量图形制作与处理的能力。(4)《标志与广告设计》培养学生具备一定的标志与广告设计的理念。为后续《书籍装帧设计》课程打下良好基础。 (二)课程基本理念 版式设计课程的教学目的是把版面上所需要的设计元素进行必要的编排组合,成为直观动人、简明易读、主次分明、概念清楚的美的构成,使其在传达信息的同时,也传达着设计者的艺术追求与文化理念;从而通过版式设计,给阅读者提供一个优美的阅读“空间”。何谓版式设计?版式设计又称编排设计,是平面设计中的一个组成部分,为视觉传达设计
版式设计的十三种基本版面类型 版式设计的十三种基本版面类型 一、骨骼型 骨骼型是一种规范的理性的分割方法。常见的骨骼有竖向通栏、双栏、三栏、四栏和横向通栏、双栏、三栏和四栏等。一般以竖向分栏为多。在图片和文字的编排上则严格按照骨骼比例进行编排配置,给人以严谨、和谐、理性的美。骨骼经过相互混合后的版式,既理性、条理,又活泼而具弹性。 KB) 2009-12-28 18:15二、满版型 版面以图象充满整版,主要以图象为诉求,视觉传达直观而强烈。文字的配置压置在上下、左右或中部的图象上。满版型给人以大方、舒展的感觉,是商品广告常用的形式。 KB) 2009-12-28 18:15三、上下分割型 把整个版面分为上下两个部分,在上半部或下半部配置
图片,另一部分则配置文案。配置有图片的部分感性而有活力,而文案部分则理性而静止。上下部分配置的图片可以是一幅或多幅。 KB) 2009-12-28 18:15四、左右分割型 把整个版面分割为左右两个部分,分别在左或右配置文案。当左右两部分形成强弱对比时,则造成视觉心理的不平衡。这仅仅是视觉习惯上的问题,也自然不如上下分割的视觉流程自然。不过,倘若将分割线虚化处理,或用文字进行左右重复或穿插,左右图文则变得自然和谐。 KB) 2009-12-28 18:15五、中轴型 将图形做水平或垂直方向的排列,文案以上下或左右配置。水平排列的版面给人稳定、安静、和平与含蓄之感。垂直排列的版面给人强烈的动感。 KB)
2009-12-28 18:15六、曲线型 图片或文字在版面结构上作曲线的编排构成,产生节奏和韵律。 KB) 2009-12-28 18:15七、倾斜型 版面主体形象或多幅图版做倾斜编排,造成版面强烈的动感和不稳定因素,引人注目。 KB) 2009-12-28 18:15八、对称型 对称的版式给人稳定、庄重理性的感觉。对称有绝对对称和相对对称。一般多采用相对对称。以避免过于严谨。对称一般以左右对称居多。 KB) 2009-12-28 18:15九、中心型 重心有三种楷念。1、直接以独立而轮廓分明的形象占据版面中心。2、向心:视觉元素向版面中心聚拢的运动。3、
版式设计的四个基本原则 版式设计起源于古代城市规划,发展至今,形式与内容都发生了很大变化。 现代版式设计的目的是什么?简单来说,就是传达信息。使混乱的内容呈现一定秩序,从而流畅的传达给目标受众。 从版式设计要素上讲,版式设计存在四个基本原则,分别是:简单易读的文字;直观醒目的图片;工整美观的排版;清晰明了的配色。以下分别来说。 简单易读的文字:在文字慢慢成熟的过程中,首先追求的是书写的方便。反复使用的东西,被反复的简化和整理,并最终形成固定的形式,就是对再现的追求。下一步就开始对易读性的追求。经过这两个阶段,就形成了现代文字的形式。但是,文字在其自身所处时代中也会发生形式上的变化,因为文字始终是鲜活的。在书写机会逐渐减少的现代社会,对文字的基本要求是易读,所谓易读,就是指文字的可读性很强,这不仅与文字的形体有关,而且也与文字的大小、字距、行距等要素密切相关。 版式设计诸要素中,文字的主要作用是用来传达具体的信息,其基本要求是:简单、易读。 具体处理原则有以下几点: 1:字体、字号、字距和行距 汉字字体繁多,不同的字体具有不同的性格,适用于不同的场所。一般来说,笔画粗细一致的黑体,辨识度会更高一些。此外,过度装饰的文字,不利于快速准确的阅读。字号大小没有统一规定,视使用环境而定,很显然,户外广告的字号应该比宣传彩页的更大一些。另外,如果文字过小,影响到读者的阅读,就肯定不行了。至于字距和行距,也是视具体情况而定,但两者之间,存在一定的比例关系,通常来讲,行距需要大于3倍字距,否则,阅读过程中,读者的视线有可能会转移到旁边的内容上,造成干扰。 2:控制每行或者每列的字数。 依据相关机构所做人机工程学研究成果,在文字横排的情况下,每行不宜超过26个字,如果超过,读者就可能忘记开头的字,换行就是基于这种考虑而采取的方法。相同道理,竖排情况下,每列不应超过41个字。 3:合适的突跳率。 突跳率是指标题与正文字号的比例关系。常规情况下,标题字号大于正文字号,这样做的好处是,标题显得比较醒目,提高突跳率能够增加画面的吸引力并使画面显得更生动。
版式设计总结 所谓的版式设计就是在有限的空间里,编排,安排,组织管理图片、图形、文字色彩及工艺,材料等设计要求,同样的要素通过不同的编排会产生不同的效果。编排组织,管理设计师版式设计的重点。 在上这门课前我从来没想到版式也可以这么多样化,也可以这么的自由化,第一次感觉这个专业的广泛性。在现代社会,编排设计早成为了世界不可缺乏的视觉性公共语言在学习过程中,我了解到原来编排也要有这么多的学问,要先放主体,再编排,格式要注意大字配小字、分栏、字距等,要根据“米”字格式来排放等规则,是以字体、图形、色彩搭配形成的编排版式。通过几周的学习,让我基本了解了版式设计的构成要素、形式的法则等。 版面的基本理论中构成要素包括文字,图形,图片等,图片又包括方形图片、去底图片、多边形图片,异形,曲线形等要素。图形的形式又分三种:出血图形、退底图形、形状图形。文字最注重字体、字号、字距、行距。版面的设计形式法则有位置、方向、紧空紧、比例与分割、对称与均衡、节奏与韵律的等。 版式设计的基本编排有很多种:骨格型,满版型,1/2版,2/3版,叠加与聚散型等多种编排。老实说,我不知道我达到的是什么境界,但我明白在制作自己想象中的版式无疑是一种享受,不管是什么形式的编排都有它独特的艺术感受,前提是要有它的节奏韵律。 版式设计主要强调创意的表现,分为两种创意,一是针对主题思想的创意,一种是版面编排的设计创意。另外还要有优越的审美观念,追求个性品味。审美观念是可以慢慢培养的,一个优秀的版式设计不只是字体,图形、色彩等视觉元素组合的载体,它是创意者的构思舞台。版式设计主要是以视觉来判断整体的构思效果,所以要利用表面的形式来感受其主题思想。 开学以来所有的课程里,我觉得版式设计我学习得最充实,了解到的最多,刚做完稿的时候老师都会针对我们每个人的错误进行提改,让我们了解自己的不足,也吸收别人的长处,让我们有很大的进步空间。当老师把学姐(长)他们的作品拿给我们看的时候,我感觉好震撼,就想那要多大的耐心才能完成这样的作品,消耗的时间也很快,弄得我们常常忘记放学,每次几乎每次都是老师提醒。也对,老师说过这作业其实不难就是麻烦。俗话说“世上无难事,只怕有心人”嘛! 经过这几周的实践练习,我发现好像越做越简单,越做越顺似的,刚开始做的时候总是犹豫不绝,不知图片、字体该放哪里,慢慢的掌握了其基本理念,也就不那么难拿捏了,在这门课上真的学习到了不少东西。 眼看这个课程就要结束了,虽然为了这个版式严重睡眠不足,但一看到自己装订出来的版式,心里就都是满满的满足感。
图形的简洁性 图形在排版设计中最直接的效果就是简洁明了,主题突出。 图形的夸张性 夸张是设计师最常借用的一种表现手法,它将对象中的特殊和个性中美的方面进行明显的夸大,并凭借于想象,充分扩大事物的特征,造成新奇变幻的版面情趣,以此来加强版面的艺术感染力,从而加速信息传达的时效。 图形的具象性 具象性图形最大的特点在于真实地反映自然形态的美。在以人物、动物、植3、图形的具象性具象性图形最大的特点在于真实地反映自然形态的美。在以人物、动物、植物、矿物或自然环境为元素的造型中,以写实性与装饰性相结合,令人产生具体清晰、亲切生动和信任感、以反映事物的内涵和自身的艺术性去吸引和感染读者,使版面构成一目了,深得读者尤其是儿童的广泛喜爱。 图形的抽象性 抽象性图形以简洁单纯而又鲜明的特征为主要特色。它运用几何形的点、线、面及圆、方、三角等形来构成,是规律的概括与提炼。所谓“言有尽而意无穷”,就是利用有限的形式语言所营造的空间意境,让读者的想象力去填补、去联想、去体味。这种简炼精美的图形为现代人们所喜闻乐见,其表现的前景是广阔的、深远的、无限的,而构成的版面更具有时代特色。 图形的符号性 在排版设计中,图形符号性最具代表性,它是人们把信息与某种事物相关联,然后再通过视觉感知其代表一定的事物。当这种对象被公众认同时,便成为代表这个事物的图形符号。如国徽是一种符号,它是一个国家的象征。图形符号在排版设计中最具有简洁,醒目,变化多端的视觉体验。它包含有三方面的内涵: 符号的象征性 运用感性、含蓄、隐喻的符号,暗示和启发人们产生联想,揭示着情感内容和思想观念。 符号的形象性 以具体清晰的符号去表现版面内容,图形符号与内容的传达往往是相一致的,也就是说它与事物的本质联为一体。 符号的指示性
《版式设计》课程教学大纲 一、本课程教学的目的与原则 通过本课程教学,明确版式设计原理在设计活动中至关重要的作用。本课程注重设计前沿理论的研究和开发,是对学生艺术潜质、思维方式、创造能力等综合素质的全面开发和培养,帮助学生掌握科学的思维方法、搭建完备的设计理念构架、构建合理的设计知识体系,自觉地运用版式设计原理进行艺术设计。同时,本课程能有效地激发学生们的设计潜能,在艺术设计学习的过程中,不断地调整自己,从认识自我到超越自我,成为时代需求的艺术设计人才。 本课程将积极组织并参与设计实践以及各种设计、创意大赛,使理论与实践结合,通过严格的基础训练和设计实践,使学生建立和掌握版式设计的概念和方法,并自如运用于艺术设计活动的各个领域。 二、学习方法指导 1、以案例分析为主,通过对优秀版式设计作品剖析和模仿,引导学生建立版式设计的整体概念。 2、强调研究性学习的方法,确定专题性课题设计及组织讨论,从而引导学生在实战训练中熟练掌握设计原则。 三、本课程的重点与难点 本课程的重点是在案例教学中,培养学生整体把握版式设计中文字、图形、色彩三要素的构成关系,通过课题设计理解黑、白、灰整体分区概念;点、线、面在版式设计中的运用;各种设计原则及表现。 难点是把握具体设计内容与形式表现之间的关系;文字与文字、文字与图形之间整体与局部的构成关系。 四、本课程教学基本内容 第一章版式设计概念 [知识点提示] 版式设计概念 [重、难点提示] 建立对版式构成元素进行整体设计的概念 第一节版式设计概念导入 第二节传统中国书籍的版式 1、传统中国书籍的版面术语名称 2、传统中国书籍的版式设计特征
第二章版式设计原则 [知识点提示] 版式设计整体概念理解 [重、难点提示] 建立对版式整体设计的意识 第一节整体性原则 1、主次分明 2、分类编排 3、设计元素处理 第一节简洁性原则 第三章版式设计原理 [知识点提示] 设计原理 [重、难点提示] 黑、白、灰与点、线、面的整体布局关系,协调性与空间第一节分类 1、同类合并原则 2、确定中心内容 3、邻近原则 第二节分区 1、黑、白、灰关系 2、面的构成 3、空白空间 第三节分栏 1、网格构成 2、版式设计中的线 3、重复原则 阶段性小结与讲评 第四章文字的编排设计 [知识点提示] 文字与文字之间的编排 [重、难点提示] 标题、副标题与正文在编排中的关系、文字易读性 第一节字体 1、宋体 2、黑体 3、文艺复兴字体 4、巴洛克字体
综述 骨格型、满版型、上下分割型、左右分割型、中轴型、曲线型、倾斜型、对称型、重心型、三角型、并置型、自由型和四角型等13种。 骨格型 规范的、理性的分割方法。 版式设计 常见的骨格有-竖向通栏、双栏、三栏和四栏等。一般以竖向分栏为多。 图片和文字的编排上,严格按照骨格比例进行编排配置,给人以严谨、和谐、理性的美。 骨格经过相互混合后的版式,既理性有条理,又活泼而具有弹性。 满版型 版面以图像充满整版,主要以图像为诉示,视觉传达直观而强烈。文字 满版型 配置压置在上下、左右或中部(边部和中心)的图像上。 满版型,给人大方、舒展的感觉。是商品广告常用的形式。 上下分割型 上下分割型 整个版面分成上下两部分,在上半部或下半部配置图片(可以是单幅或多幅),另一部分则配置文字。 图片部分感性而有活力,而文字则理性而静止。 左右分割型 整个版面分割为左右两部分,分别配置 左右分割型 文字和图片。 左右两部分形成强弱对比时,造成视觉心理的不平衡。这仅是视觉习惯(左右对称)上的问题,不如上下分割型的视觉流程自然。 如果将分割线虚化处理,或用文字左右重复穿插,左右图与文会变得自然和谐。 中轴型 中轴型 将图形作水平方向或垂直方向排列,文字配置在上下或左右。 水平排列的版面,给人稳定、安静、平和与含蓄之感。 垂直排列的版面,给人强烈的动感。
曲线型 图片和文字,排列成曲线,产生韵律与节奏的感觉。 曲线型 倾斜型 版面主体形象或多幅图像作倾斜编排,造成版面强烈的动感和不稳定因素,引人注目。 对称型 对称的版式,给人稳定、理性、理性的感受。 倾斜型 对称分为-绝对对称和相对对称。一般多采用相对对称手法,以避免过于严谨。 对称一般以左右对称居多。 重心型 重心型版式产生视觉焦点,使其更加突出。 重心型 有三种类型 直接以独立而轮廓分明的形象占据版面中心。 向心-视觉元素向版面中心聚拢的运动。 离心-犹如石子投入水中,产生一圈一圈向外扩散的弧线的运动。 三角型 在圆形、矩形、三角形等基本图形中,正三角形(金字塔形)最具有安全稳定因素。 并置型 将相同或不同的图片作大小相同而位置不同的重复排列。 并置构成的版面有比较、解说的意味,给予原本复杂喧闹的版面以秩序、安静、调和与节奏感。 自由型 无规律的、随意的编排构成。有活泼、轻快的感觉。 四角型 版面四角以及连接四角的对角线结构上编排图形。给人严谨、规范的感觉。
版式设计 - 版式设计的基本元素 点、线、面是构成视觉的空间的基本元素,也是排版设计上的主要语言。排版设计实际 上就是如何经营好点、线、面。不管版面的内容与形式如何复杂,但最终可以简化到点、线、 面上来。在平面设计家眼里,世上万物都可归纳为点、线、面、一个字母、一个页码数、可 以理解为一个点;一行文字、一行空白,均可理解为一条线;数行文字与一片空白,则可理 解为面。它们相互依存,相互作用,组合出各种各样的形态,构建成一个个千变万化的全新 版面。 1.点在版面上的构成 点的感觉是相对的,它是由形状,方向、大小、位置等形式构成的。这种聚散的排列与组合, 带给人们不同的心理感应。点可以成为画龙点睛之“点”,和其他视觉设计要素相比,形成画 面的中心,也可以和其他形态组合,起着平衡画面轻重,填补一定的空间,点缀和活跃画面 气氛的作用;还可以组合起来,成为一种肌理或其他要素,衬托画面主体。 2.线在版面上的构成 线游离于点与形之间,具有位置、长度、宽度、方向、形状和性格。直线和曲线是决定版面 形象的基本要素。每一种线都有它自己独特的个性与情感存在着。 将各种不同的线运用到版
面设计中去,就会获得各种不同的效果。所以说,设计者能善于运用它,就等于拥有一 个最得力的工具。 线从理论上讲,是点的发展和延伸。线的性质在编排设计中是多样性的。在许多应用性 的设计中,文字构成的线,往往占据着画面的主要位置,成为设计者处理的主要对象。线也 可以构成各种装饰要素, 以及各种形态的外轮廓, 它们起着界定、 分隔画面各种形象的作用。 作为设计要素,线在设计中的影响力大于点。线要求在视觉上占有更大的空间,它们的延伸 带来了一种动势。线可以串联各种视觉要素,可以分割画面和图像文字,可以使画面充满动 感,也可以在最大程度上稳定画面。 3.面在版面上的构成 面在空间上占有的面积最多,因而在视觉上要比点、线来得强烈、实在,具有鲜明的个 性特征。面可分成几何形和自由形两大类。因此,在排版设计时要把握相互间整体的和谐, 才能产生具有美感的视觉形式。在现实的排版设计中,面的表现也包容了各种色彩、肌理等 方面的变化, 同时面的形状和边缘对面的性质也有着很大的影响, 在不同的情况下会使面的 形象产生极多的变化。在整个基本视觉要素中,面的视觉影响力最大,它们在画面上往往是 举足轻重的。 版式设计 - 文字与版式设计 下图中的两大排白色文字很容易就吸引你的目光,因为作者充分利用了图中人物的姿 态,好象一手托着字而另一只手往下按着字,自然而然地吸引你的视线,达成设计目的。
版式设计的构成要素 点、线、面是构成视觉空间的基本元素,也是版面构成的主要语言。版面构成实际上就是如何经营好点、线、面。不管版式如何复杂,最终都可以简化到点、线、面。在设计师的眼里,世上万物都可以归纳为点、线、面:一个字母、几个数字,可以理解为一个点或多个点。 一行文字、一行空白,均可理解为一条线。 多行文字、一张图片或一片空白,都可以理解为不同形状的面。 版式设计就是在有限的版面空间内处理和协调好点线面之间相互依存、相互作用的关系,组合出各种各样的形态,构成有新意的符合审美意识的版式。 一、点 点在造型要素中是最基本的形态,也是最细小的单位。 一个较小的形态称为点,一条线的起始或终结也是点,两条或几条线的交叉处仍然可以称为点。点在形象设计中不是孤立存在的,它必然会依附于某个形体上,它的形状不固定,可以是任意的形象。比如:在一套形象设计中,服装上的蝴蝶结是点,一粒特殊的装饰扣是点,头发可以是点,帽子也可以是点。 点的性质是由空间环境所决定。点在空间环境中只占有极小的面积。点具有张力作用和紧张性,在空间的衬拖托下,点很容易将视线吸引和聚集。 在版面中一组文字、一个标志或几个符号的位置不同、数量不同、大小不同、聚散排列不同给人的感觉也不同。主要表现在以下几个方面: (一)平等配置 以大、小均等的点在整体上等距的排列,效果平稳、均衡,但是,容易显得缺少变化、呆板,无新意。 (二)不均等配置 以大、小不同,距离不等的分配方式排列,设计效果有强弱对比之感,配置效果活泼,富于变化。 (三)强调配置 一个点在整体形象中常常起到强调的作用。同样的点,由于设计的位置不一样,强调的位置也不一样。 比如:头饰作为点,配置在人体的上部,其装饰的不仅仅是头部或脸部,而
版式设计心得体会 版式设计是片面设计中的一种。我们一共用了四周学习了这门课程。四周的学习使我基本掌握了版式设计的构成要素,版式设计的形式法则,版面设计的构成原理等。 通过这四周的学习,使我对版式设计有了更进一步的了解。我们的版式设计老师把我们的课安排好了,前两周将一些版式的基本知识版面设计的构成要素,版面的设计中的具象要素是文字,图形,图片等,抽象要素则为点、线、面。无论是版面上内容多么复杂最终都可以归结到点线面上。版面设计的黑白灰是指在版面中不同明度的色彩与版面之间色基本协调关系。版面设计的形式法则有位置、方向、空白、比例与分割、对称与均衡、渐变、重复变异、节奏与韵律等。版面设计构思与创意其内容与形式,局部与整体,以及其信息性,审美性,趣味性等基本的知识,我们老师又让我们动手剪纸粘贴成自己觉得比较好的版面,在剪切的过程使我们对版式设计有更深的理解,也让我们更进一步的明白版式中的点线面和黑白灰还有版式法则。从版式设计的教学设计来说,每个上课时间都会有专门的理论课讲解时间、快速的评论优秀作品时间、以及自己动手练习的时间,时间的安排的很紧凑,但又很恰当、合理。这样的教学设计使我们的学习,有条不紊,效率比较高。 有人形容版式设计的“高境界”时说,设计者设计版式的时候其实是在用这种“版面语言”跟读者进行沟通、进行无声的对话。老实说,我暂时无法领会到这种境界,但一幅制作精良、设计优美的报纸
版面无疑能给人一种玄妙的艺术享受。现代社会,铺天盖地的报纸、杂志、网站、海量的信息已经使我们快喘不过气来了,而如果能够读到一份版式精致典雅、清新优美、疏朗通透的报纸,赏心又悦目,实在是一种难能可贵的阅读享受。 从版式设计的教学内容来看,教学的各个章节都是由浅入深、循序渐进的,各小节都很有秩序、有条理,分别都有理论知识的讲解、优秀案例的分析、课后作业、以及作业点评、重点提示、阶段总结等等。教学的内容极其丰富,教学内容的安排很有自己的特色,这种讲学的步骤对于我们来说也是一种好的学习方法的引导,这样做设计或是学习的思路,我们在以后的学习过程中加以学习。在教学内容里,各个环节都是必不可少的,基础理论知识的讲解,简练概括,意蕴深厚;优秀案例分析,有代表性、内容丰富;课后作业,巩固所学知识;作业点评,分析问题到位;重点提示,内容精悍、用途很大;阶段总结,概括性强,但又不忽略重难点。 版式设计的进度我觉得挺适合我的,一开始的时候我的软件基础很差,学着有点吃力,慢慢的做的作业多了也就熟练了,就可以很好做好自己的作业,现在学起来感觉好多了,在这门课程上我学到很多东西,每次下课回去的时候都特别有成就感,感觉自己没有荒废光阴,学到了很多的东西。学时的安排上比较好,有计划性,我也提不出什么有建设性的意见,只是谈谈自己的感受和看法,我们做完的作业老师会找一些代表性的作品让我们看一些,也会针对我们每个人不一样的问题进行讲评,让我们了解自己的不足,也学习吸收别人的长处,
版式设计,也称为()。版式编排 版面设计理论的形成,源自 (20)世纪的xx。 19世纪中叶,英国设计师、色彩专家欧文琼斯写成《》艺术,该书通过大量有关美的设计原理、方法和实打印输出的色彩模式为C\M\Y\K,字母"C"代表的是什么?() D、青色打印输出的色彩模式为C\M\Y\K,字母"K"代表的是什么?() D、黑色打印输出的色彩模式为C\M\Y\K,字母"Y"代表的是什么?() B、柠黄例,成为19实际设计师的一本“圣经”。、装饰法则 工业美术运动的时间大约( )年。、1880~1910 工艺美术运动的领袖人物是英国艺术家、诗人()。威廉.莫里斯 在xx“风格派”的代表人物是()。 D、杜斯博格)黄色在()纸上的易见度最低。 D、黑色 ()是降相同或相异的视觉元素作强弱对照编排所运用的形式手法。 B、对比属于名片造型构成要素的是()。 D、标志 名片标准尺寸: ( )mm。 C、90mm*54mm 平面设计基础元素中不包括以下哪种()
B、版式。 平面设计这一专业术语是()年代出现的。 B、20世纪20年代 ()年,xx创立了xx设计学院。 D、19年)1900年在敦煌千佛洞中发现了一卷刻本《金刚波罗蜜经》,是有什么印刷技术?() A、雕版印刷) 书籍里说的脸是指?().A.封面 以文字为主进行图形创造时,要注意那个方面?() D.以上答案都正确 那种色彩搭配,能形成你中有我,我中有你的视觉效果?()A.对比色 封面中的三大构成要素,一是图形,二是色彩,三是?()C.文字 我国现在发现最早的文字叫什么?() C、甲骨文 活字印刷术的发明人是?() B、毕昇 一般印刷的尺寸要超出页面的实际尺寸,在裁切时要切掉一部分,我们称之为() C、出血印刷中一般出血为多少毫米?()、 C、3页面空间的主体内容称之什么?() D、版心显示器输出的色彩模式为?()
版式设计原理在影视海报设计中的应用研究 发表时间:2019-08-15T15:18:35.190Z 来源:《信息技术时代》2018年11期作者:吴倩 [导读] 围绕在我们身边的版式设计实例不计其数。随着社会的发展,经济与文化等主题充斥着我们的日常生活。不管哪一种主题形式的流行,都离不开对受众内心诉求的研究,最传统而最有效的实现用户体验研究的展示方法中,平面宣传是不可或缺的一部分。 (四川工商学院,成都 610000) 摘要:围绕在我们身边的版式设计实例不计其数。随着社会的发展,经济与文化等主题充斥着我们的日常生活。不管哪一种主题形式的流行,都离不开对受众内心诉求的研究,最传统而最有效的实现用户体验研究的展示方法中,平面宣传是不可或缺的一部分。 关键词:版式设计;影视海报;版式原理 平面视觉要素的有效合理的版面排布,便于消费者在既定的时间内进行准确的信息捕捉,并且能够通过版式的优化,呈现出营销主体本身的宣传诉求。比如商业店铺中的产品宣传册以及娱乐方式中的影视海报等,都需要进行一定的版式设计。在信息化特征愈加明显、迅速的时代,受众惯于接受视听效果相结合的媒体形式,所以影视主题在生活中一直保有稳定且发展的态势,影视宣传最直接的方式莫过于海报呈现。我们将在此就影视海报形式而言,探讨版式设计在其中的原理应用。 在具体的平面载体版式设计过程中,需要遵循哪些设计原则呢?就版式设计而言,至今常见的设计原理包括:传统版式、网格版式和构成版式。其中构成版式的艺术效果和信息传递的有效性都具有明显的、有效的特征。所以在信息铺天盖地而来的现实生活中,我们往往采用构成版式这种设计方法进行版面的编排,使平面素材视觉焦点醒目、宣传诉求直接且有效。 构成版式主要运用到以下几点设计原理:1、视觉流程原理;2、视觉极限原理;3、视觉织体原理。他们分别有自己特定的原理呈现形式,最终呈现出不同的平面视觉效果。目的是将固定的视觉要素,通过不同的构成原理,合理编排在版面中,以达到宣传主题的目的。其中视觉流程原理在视觉要素层面上的使用更为广泛,因为它的实现技法活跃,仁者见仁智者见智,没有固定的模板要求。视觉流程原理实现的过程是设计者率先制定出版面浏览的主次顺序,再将视觉要素按照该秩序编排出来,最后使受众按照既定的浏览秩序接受版面上的视觉要素。 视觉流程的形成常见的方式为:分割和导向。分别从版面分割形成画面秩序美感、主体塑造的流程导向等方面对版式效果的协调设计进行实现。 一、视觉流程分割原理:版面分割形成秩序 图1 首先,把整体分成部分叫分割,能够调整画面的灵活性。其次,常用的分割方法有:等形分割,即分割后得到的形状完全一样,再把分隔界线加以调整使之相关联,达到再次的整齐划一的效果;自由分割,即不规则地、无限制地将画面自由分割的一种方式,它随意性分割,使画面产生活泼不受约束的感觉;比例与数列分割,即利用比例关系完成的构图,通常都具有秩序、明朗的特性。 构成版式中的分割原理在版面上采用分割再拼凑的版面,以一种打破常规的版面构成形式,在视觉上吸引人们吸引人们注意,表达一种冲击活跃的版面效果。(见图1)复仇者联盟主题电影作为漫威集团旗下众多英雄集合的系列一直备受受众的关注。在2012年《复仇者联盟Ⅰ》影视海报的排版中,就采用了视觉流程分割原理。有效地将人物众多的图片元素有序地、平行地排布于版面中。由于每位英雄形象的视觉标准色彩以及角色道具不同,面面俱到地进行展示难免会使版面混沌。采用分割的原理能够有效规避这个问题,使每位英雄角色的图片形象在水平视觉方向上保持绝对一致。从故事情节方面以及构图方面来讲,都能够起到很好的统一作用。蓝色的分割线条在重色背景的烘托下能够很好地表现出对版面分割的规律性作用 二、视觉流程导向原理:主体塑造的流程导向 图2 图3 导向视觉流程,是设计师引在设计中使用能诱导观者视线的诱导性元素,令观者的视线能通过诱导按照设计师的布局进行一定顺序的运动,将所有元素从主到次、从大到小构成一个有机整体,形成一个重点突出、流程动感的视觉组合。 能够构成导向性的元素有很多种,常见的有:文字导向,利用文字的排列组合后的线、面特点来引导视觉走向;肢体导向,利用人体的肢体语言或是手部动作的方向性,来引导视觉走向;指示导向,利用符号箭头的方向性特点,将视线引向主体;形象导向,利用众多事物形象特征来引导视线,如人或者动物的视线、钟表指针等。 如《花木兰》影视海报(见图2),使用的是文字导向视觉流程原理。在海报背景大部分留白的基础之上,底部采用的是横向构图的军队素材置入。与此正好形成构成方向上醒目对比的便是主题文字,以及花木兰本身的人物形象。两者在方向上组成了垂直版面的统一。并且通过“花木兰”字体设计变形的方式与人物形象恰好衔接成战场角色的统一体。便于受众瞬时间获取电影主题以及人物形象的视觉关注点。 又如《泰坦尼克号》的影视海报(见图3)。将与电影相关的两大元素主题即人物爱情和沉船事件在版面上有效结合,采用了形象导向视觉流程原理。用巨大而尖锐的船头指向电影男女主人公。这种导向形式的使用,不仅从电影情节方面做到了人与物的形象统一,而且在视觉上船头的指向性很好地带领受众目光凝聚在主人公本体。有效地将凄美的爱情故事融入在整个沉船历史背景题材之下。避免了海报过于冰冷的故事性还原,能够更好地对电影本身起到宣传的目的。 单纯地了解到版式设计的重要性对于审美要求而言是最基本的。关键环节在于版式排布的具体实施。能够明确判断出视觉要素的分布规律以及具有怎样的外观形式美感,是版式设计过程的必备技能,这就是设计原理的体现。版式设计原理是版式设计的核心所在,能真正地达到切合主题诉求的审美标准。 参考文献 1]金晓丹.招贴设计中的版式编排设计初探[J].艺术科技,2017,30(08):298+408. 2]王黎芳.平面设计中版式编排的视觉空间运用研究[D].山西师范大学,2017. 3]周蕊.招贴中自由版式设计的应用与研究[D].苏州大学,2017.