

平面排版与设计的五个技巧
一、版面:人物关系
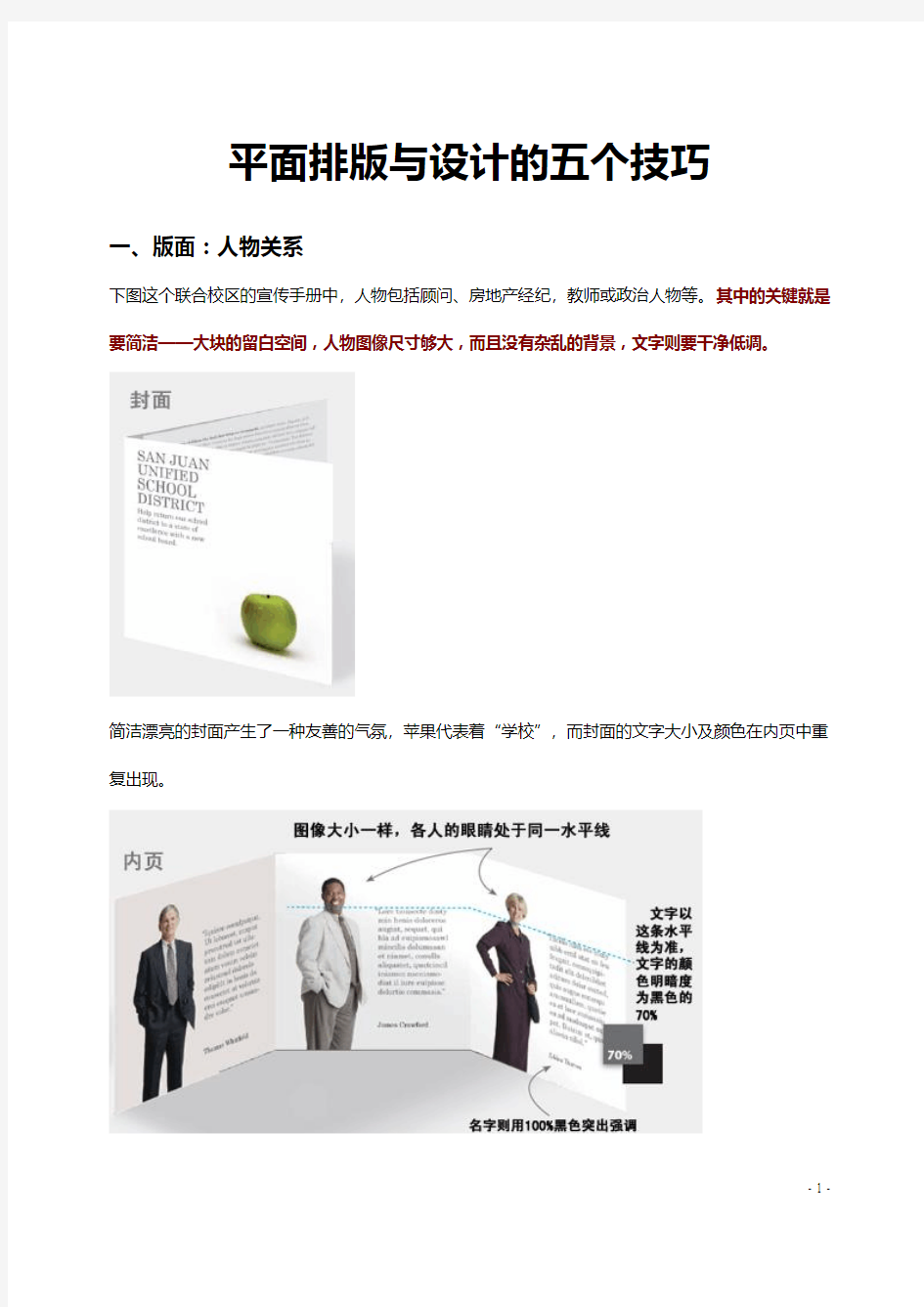
下图这个联合校区的宣传手册中,人物包括顾问、房地产经纪,教师或政治人物等。其中的关键就是要简洁——大块的留白空间,人物图像尺寸够大,而且没有杂乱的背景,文字则要干净低调。
简洁漂亮的封面产生了一种友善的气氛,苹果代表着“学校”,而封面的文字大小及颜色在内页中重复出现。
这些人物如此真实,仿佛你可以跟他们握手一样。所有人物都以正面形象出现。采用了3 个折页的设计,而且整个效果朴实简单,传达了一种让人愿意接近的效果。人物细致处理使到每个人的眼睛都处于同一水平线,但同时要注意各人的距离——如果太靠近,将会使读者看起来非常压抑。每一个版面都采用相同的排版方式。
二、版面:浓缩设计
设计一整页较大的版面有时确实令人畏惧——有太多的空间需要填充!面对一个比较大的版面时,总是潜意识里将每个元素都放得很大,使到各个元素都将版面占满心里才感觉舒服。但这种处理手法并不是一种设计!在这里,一种更好更简单的解决办法。要思考的不是“再大一点”,相反,要想的是“能否再小一点,能否再集中一点”。将你的设计重点只集中在中间那部分。这种设计手法非常简单,而且你轻易地就能创造出一个强烈的视觉焦点。
上述这个设计很显眼,也很明亮,但却不能传达出关键的信息:原来的设计师只是将所有的东西都放大,直到填满整个版面,这种处理手法看真起来有条有理——居中的设计能够让人轻易观看——但缺少视觉上的变化。
在上图中,1 、缩窄你的区域:周围大块的留白空间使人更容易将注意力放在中间。现在处理区域变小了,也使你设计起来更容易;2 、加上文字:为了配合那个胖胖的蜥蜴,意味着要采用一种粗壮的字体(Block Heavy BQ 字体),这种字体呈现不规则的边缘,与蜥蜴的那些鳞角非常相似,同时也增加了中间区域的视觉份量;3 、加进图片:这一步是整个设计最有趣的地方。先去掉原来蜥蜴图片中那些无谓的背景,然后将它放在中间区域与留白空间的连接处。这个蜥蜴本身所呈现的孤线边缘及立体感觉与上方的文字及直线区域形成强烈对比。
修改后的设计显得干净利落,空间开阔,但却一点都不单调。
三、图片:小图片,大作用
(见下图),首先印入你眼帘的是中间那张非常大的黑白照片,照片中的人物处于图片的中间区域。但图片下方那张小小的夹克衣服图片却使整个版面显得有趣生动:
利用颜色及白色空间制造焦点,整个构图显得相当有趣,这张小小的夹克彩色图片在视觉上的吸引力几乎与上方的那张黑白照片一样强烈。为什么?两个原因:1 、整个版面里,它是唯一带有颜色的元素;2 、它的周围有着很大的白色区域。
利用对比产生吸引人的焦点:版面上两张图片(人物图片和夹克图片)无论在尺寸上还是颜色上都形成了对比。但版面中所有的直线区域同时与夹克图片的弧线也产生了对比(见上图)。留意夹克衣服的周边不规则的轮廓使它产生了一种灵动及活力的气息,使你忍不住就要将它拿起来往身上穿。非常成功的一表现设计手法。
四、图片:设计“图片式”图表
图表非常实用,利用图表,我们可以清晰知道各个数据之间的走势和联系,但普通的那种由行列线组成的图表却很难让人记住。在下一次设计图表时,完全可以将它设计得更有活力,让人过目不忘。技巧就是:在表格里的后面或旁边加进一些插图。
将图表放在图片上:篮子里的草霉表明了图表的主题——比仅用文字效果当然更好,图表上的红点仍然呼应着“草霉”这个主题。
图表与图片结合:拉!推!抬!利用图表就将能平淡的数据变得更加活泼。在这个例子中,人物选择
学生表明了图表的主题。
五、版面:图片配合文字
如果要设计一本有关现代室内设计的书,当然希望出来的封面也有一种现代感。而现代感则意味着元素尽量最少化:简单的线条,简单的字体,不要使用太多的颜色。而其中有趣的地方还在于,要达到这种效果其实轻而易举。看一下是怎么做的:
原来的设计中,元素太多,已超出了实际需要:初看上面的设计,还挺生动的——旁边四张挺有吸引力的室内设计图片围绕着整个版面——但这四张图片所呈现的风格完全不一样。这些图片所形成的直线方向(见上图箭头)是发散的,毫无规律。而且,这些图片无形中还互相形成了很多奇形怪状的空间。标题用了一种类似手写体的字体,与主图所呈现的风格并不搭配。原来的设计师或许花了很大的精力来设计这个版面,但这个版面的设计方向走错了!
以轴线安排版面:正如刚才所说,现代意味着简洁。当在安排版面的元素时,可不象在装配家具那样,这里加一块板,那里加一个扣。要求的只是简单:1 、整个版面中,一条水平轴线及一条垂直轴线统领着整个版面;2 、整个版面里,没有形成边框或重叠;3 、只有一张图片,而不是五张!4 、只采用一种硬边感较强的字体(与图片呼应);5 、文字颜色来自图片中的颜色(形成协调效果)。而出来的效果就是:图片与文字所传达的信息都是一致的。
本文所采用的颜色如下:
投递的简历好不容易通过了,接下来的面试又是一个大问题。这次小编来教大家关于设计师的面试技巧,让大家有备无患。 设计师面试技巧及注意事项: 一、合理着装 穿着一定要得体,特别是设计师,这是有道理的。一个设计师对于美感的要求会自然的形成习惯,这个习惯会反射到自身的生活与品位,首先要做到干净,自然,不要有莫名其妙的洞和补丁,如果你手臂上有纹身,你最好先穿个长袖。 一套西装可能会直接抹杀掉你复试的可能,设计圈的现象是,设计总监级以下的设计师几乎是不会穿西装的,切记。如果你要表现出你的职业或者设计的态度,你可以从你的眼镜,手表,作品集的封面上下功夫,另外也不要随意使用斜挎包,你应该不喜欢自己看上去像个收账的吧。 二、作品的筛选 最悲惨的事情莫过于一套打印精美的作品集里面都是粗劣的作品更让人扫兴的了,这无异于你打开一个双开门的冰箱,然后里面只有半瓶牛奶一样的乏味。所以无论你花了多少时间在你的微笑上,作品集是最为重要的。 一些你自己觉得不够好的作品应该勇敢的删掉它,一个成熟的设计经理,往往通过5~10个作品就能知道你的准确水平和设计经验,相信我,他们也是这么走过来的。最为关键的是,不要在你的作品集里面放练习!个人练习! 三、设计师的语言 1、话太多VS话太少 话太多和话太少都说明你很紧张,你的紧张源自于对自己的不自信,或者对陌生环境,陌生人的社交困难,三思而后行,大多数的应聘过程是个心理战,对方的眼睛一直在不断的扫描你,从你的言行,举止,用词,表情中分析你的前世来生,所以你要小心,别人带着放大镜看你的时候,你就不要把自己暴露在阳光下,那会被烤焦的。 2、以自我为中心 过度的自信就是自大,一个对自己认识不充分的狂野的人往往是不稳定,不成熟的标志,如果你认为你对薪资的要求超过10000就能误导HR觉得你是优秀设计师的话,你最终会搬起石头砸自己的脚。 3、最典型的常见语言,如: “在我的指挥下,这个作品获得了客户的表扬。” “我相信从我的作品中,您可以了解到我目前的收入情况。” “我认为你们公司目前缺乏的是……” 四、好汉不提当年勇 不要在简历中,或者交谈中提到你当班长,学生会主席,考试获得第一名之类的事,如果你的学校也不那么出名的话,企业看重的是应聘者的社会经验和实际能力,
平面设计与排版设计技巧(七) 译者的话】如何使版面显得更快更干净当版面存在两个焦点时,如果处理让它们能够和谐共处如何利用粗壮的字体加强设计的力量如何利用简单的元素设计一个醒目漂亮的封面如何让你的网页显得既清晰又平易近人五个实用设计技巧,即刻奉上。 版面:组织元素 我们的朋友理查德一直热爱飞行,所以他集资买了一架飞机并在西海岸开展专机包租业务。我们可以轻易知道他的心思放在哪里:他所驾驶的喷气式飞机拥有各种高端技术设备,但他所设计的商业名片却让人感觉有点……。让我们看一下是否能够按照原来的基本版面改进一下他的设计,让他的名片与他的飞机看起来一样快! 飞机生产厂商已经提供了一张非常捧的图片,但理查德却犯了一下我们经常会碰到的错误:他只是将版面中一些空白的区域填上文字。这些文字极大的阻碍了飞机的飞行,缺乏层次,文字信息支离破碎。他将自己的名字设为天蓝色——这一点似乎在设计与有关航空时都是一种本能选择,但对于一张颜色饱和度不是非常高的照片来说,这种天蓝色显得过于刺眼。 Times Roman 字体用于文字当然是一种不错的选择,但对于飞机这种圆滑流畅的对象来说,则显得过于琐碎,加了阴影的设计进一步增加文字的复杂感。 让版面加快:我们将文字都移到上方的条状区域里(也更符合我们的阅读习惯)。轻巧的细细斜体看起来“更快”。左上角的旗状区域在视觉上支撑着卡片。黑色及灰褐色传达出中性及商业气息,与照片互为补充。现在飞机周围没有什么东西挡住它的去路,终于可以自由飞翔。简单的调整后出来的效果就是:层次分明,够 sharp 的设计! 版面:分割区域 设计广告版面时,我们经常会碰到的一个问题是:版面同时有两个焦点要突出,如我们所谈到的这个化妆品广告版面,一个焦点是冲击力十足的照片,另一个是醒目的名称,你如何安排两个焦点但同时又不会互相产生冲突解决办法很简单:分开他们!将照片放在一个区域里,而名称放在另一个区域。但颜色及对齐要保持协调,就象这样: 细心的读者或许会留意到,从照片取色是我们很多篇文章中所经常采用到的一个技巧。象这个版面一样,由于文字颜色均来自图片,所以既形成局部对比,但同时整个版面在视觉上仍然是一个统一的整体。技巧无所谓老土,实用就行啦。
[标签:标题] 篇一:平面设计常用表现手法(全面性) 平面设计常用表现手法(全面性) 平面文字设计原则及组合 ------------------------------------------------------------------------------ 文字是人类文化的重要组成部分。无论在何种视觉媒体中,文字和图片都是其最大的两种构成要素。文字排列组合的好坏,会直接影响版面的视觉传达效果。因此,文字设计是增强视觉传达效果,提高作品的诉求力,赋予版面美感的一种重要构成技术。 在计算机普及的现代设计领域,文字设计工作的很大一部分由计算机代替人脑完成了(很多平面设计软件中都有制作艺术汉字的引导,以及提供了数十上百种的现成字体)。但设计作品所面对的观众始终是人脑而不是电脑,因而,在一些需要人的思维来设计的方面,电脑是无能为力的,例如创意、审美之类的设计活动。 在这里,想谈一谈在平面设计中文字设计的几条原则及文字的组合应注意的问题。特别提醒一下,这应该是由人脑来完成的工作,电脑是无法代替的。 一、文字设计的原则 1.文字的可读性: 文字的主要功能是在视觉传达中向大众传达作者的意图和各种信息,要达到这一目的,就必须考虑文字的整体诉求效果,给人以清晰的视觉印象。因此,设计时文字应避免繁杂零乱,要让人易认,易懂,切忌为了设计而设计,忘记了文字在设计中的根本功能是为了更好,更有效地传达作者的意图,表达设计的主题和构想意念。 2.赋予文字个性: 文字的设计要服从于作品的风格特征。文字的设计不能和整个作品的风格特征相脱离,更不能相冲突,否则,就会破坏文字的诉求效果。一般说来,文字的个性大约可以分为以下若干种: (1)端庄秀丽。 (2)格调高雅。 (3)华丽高贵。 (4)坚固挺拔。 (5)简洁爽朗。 (6)现代感强。 (7)视觉冲击力强。 (8)深沉厚重。 (9)具有重量感。 (10)庄严雄伟。 (11)不可动摇。 (12)欢快轻盈活泼。 (13)跳跃明快。 (14)节奏感和韵律感强。 (15)生机盎然。 (16)苍劲古朴。 (17)朴素无华。
平面设计的几个小技巧 个人主页经常需要根据不同节日、不同情况,在首页放置相应的图片,以示声明。平面设计的一些小技巧对这些欢迎界面的设计来说相当重要。细小的地方也会使画面看起来如此的不同。 尤其是过年前后,利用雪花来点缀页面是非常合适的。注意这里面的雪花的摆设位置是有些技巧的,你可以考虑用黄金分割来支配你的设计思路,以达到合理、舒适的效果。 先排列文字,运用两到三种不同的字体,绝大多数文字对齐左侧,而其中一行突出,形成错落有致的感觉。文字的大小需要调整,主要信息文字大写,字体突出。而其他根据信息主次和平面设计的要求等多种因素进行排列。个别地方使用斜体加强,或用加粗的形式明示。
字体位置可以放在对角线的中部位置。如下三张图,效果都会不错。
注意,当文字的位置已经确定时,插图背景中的雪花要对照着文字放入。先做对称比例,注意雪花的大小。太大,会抢夺文字在画面中的重要性,也会影响到其他雪花的排入。寻找合适的位置与大小,感觉画面中各个物体之间的关系。
在文字上方放入的雪花及文字旁边放入的雪花,最下方的雪花,基本上成为斜直线,如此会形成一种飘落的感觉。上方的雪花显示出一般,处理时灵活些,与右上方的点呼应。 注意到这几个点的位置都相当重要,可以形成独立的垂直三角形。平面设计中也有力的关系,每个物体之间均有影响和推动作用,不要生硬的搭配它们,而是摸索它们之间的作用关系和相互的对比。
几个点把握好后,再加入一些雪花是画面更加丰富。注意下部又加了一个点这个点使雪花的飘动减慢了,部分雪花可以近似垂直的飘落下来。左下角的部分多些雪花,这个地方的雪花堆积,起到画面平衡重心的作用。
让版面加快:我们将文字都移到上方的条状区域里(也更符合我们的阅读习惯)。轻巧的细细斜体看起来“更快”。左上角的旗状区域在视觉上支撑着卡片。黑色及灰褐色传达出中性及商业气息,与照片互为补充。现在飞机周围没有什么东西挡住它的去路,终于可以自由飞翔。简单的调整后出来的效果就是:层次分明,够sharp 的设计! 版面:分割区域 设计广告版面时,我们经常会碰到的一个问题是:版面同时有两个焦点要突出,如我们所谈到的这个化妆品广告版面,一个焦点是冲击力十足的照片,另一个是醒目的名称,你
如何安排两个焦点但同时又不会互相产生冲突?解决办法很简单:分开他们!将照片放在一个区域里,而名称放在另一个区域。但颜色及对齐要保持协调,就象这样: 细心的读者或许会留意到,从照片取色是我们很多篇文章中所经常采用到的一个技巧。象这个版面一样,由于文字颜色均来自图片,所以既形成局部对比,但同时整个版面在视觉上仍然是一个统一的整体。技巧无所谓老土,实用就行啦。 版面:强壮的字体使封面更有力 Giza Nine Five 字体线条如此的粗壮,使其文字看起来象是一块坚实的区域,既传达出一种强有力的气息,也让设计变得更容易。关键是要配合好这种字体的力量感:
矩形状衬线:上图是Giza 字体家族中五种最粗壮的字体。其中Nine Five 字体的线条厚重到几乎没有形成负空间。所以我们象堆积木一样轻易应用这些字体。在上面这个设计中,他们互相紧靠,整个设计非常充实,没有给纸张留出多余的空位——四个元素把持着各自的阵地! 留意四个元素区域有各自的“纹理”及色调。最上方的字体最黑,FIRE 这个字体呈短平粗状,正文呈细致纹理。不同的感觉既使各个元素没有互相干扰,但同时又组成了一个强有力的视觉吸引力。
黄昏时,水平线和夕阳融合在一起,黎明时,灿烂的朝阳由水平线上升起。水平线给人稳定和平静的感受,无论事物的开始或结束,水平线总是固定的表达静止的时刻。(本文由东莞汤波广告设计装饰公司发布https://www.doczj.com/doc/697812184.html,/shejicom) 2、垂直线 垂直线的活动感,正好和水平线相反,垂直线表示向上伸展的活动力,具有坚硬和理智的意象,使版面显得冷静又鲜明。如果不合理的强调垂直性,就会变得冷漠僵硬,使人难以接近。 将垂直线和水平线作对比的处理,可以使两者的性质更生动,不但使画面产生紧凑感,也能避免冷漠僵硬的情况产生,相互截长补短,使版面更完备。 3、JUMP 率 在版面设计上,必须根据内容来决定标题的大小。标题和本文大小的比率就称为Jump 率。Jump 率越大,版面越活泼;Jump 率越小,版面格调越高。依照这种尺度来衡量,就很容易判断版面的效果。标题与本文字体大小决定后,还要考虑双方的比例关系,如何进一步来调整,也是相当大的学问。 4、统一与调和 如果过份强调对比关系,空间预留太多或加上太多造形要素时,容易使画面产生混乱。要调和这种现象,最好加上一些共通的造形要素,使画面产生共通的格调,具有整体统一与调和的感觉。 反复使用同形的事物,能使版面产生调合感。若把同形的事物配置在一起,便能产生连续的感觉。两者相互配合运用,能创造出统一与调和的效果。 5、导线 依眼睛所视或物体所指的方向,使版面产生导引路线,称为导线。设计家在制作构图时,常利用导线使整体画面更引人注目。 6、形态的意象 一般的编排形式,皆以四角型﹝角版﹞为标准形,其它的各种形式都属于变形。角版的四角皆成直角,给人很规律,表情少的感觉,其它的变形则呈现形形色色的表情。譬如成为锐角的三角形有锐利、鲜明感;近于圆形的形状,有温和、柔弱之感。 相同的曲线,也有不同的表情,例如规规矩矩和用仪器画出来的圆,有硬质感,可是徒手画出来的圆就有柔和的圆形曲线之美。 7、阳昼、阴昼 从黑暗的洞窟内,看外面明亮景象时,洞窟内的人物,总是只用轮廓表现,而外面的景色就需小心描画了。这就是同时把握日常的情况及异常的明暗,显出不可思议的空间。 正常的明暗状态,叫做「阳昼」,相反的情况是「阴昼」。构成版面时,使用这种阳昼和阴昼的明暗关系,可以描画出日常感觉不同的新意象。 8、留白量 速度很快的说话方式适合夜间新闻的播报,但不适合做典礼的司仪,原因是每一句话当中,空白量太少。谈到版面设计时空白量的问题也很重要,即使同一张照片,同样的句子也会因空白量就很难表现确实的形象。无论排版的平衡感有多好,文章有多美,读者一看版面的空白量就已给它打好分数了。
文字排版运用方法和技巧 林晨/ 24 十月, 2012 偶然间看到这篇关于文字排版设计技巧的文章,觉得写的很好。虽然对于设计很业余,但是一直喜欢,特别是图片与文字的设计,特转载分享、学习和研究。 文字是人类文化的重要组成部分。无论在何种视觉媒体中,文字和图片都是其两大构成要素。文字排列组合的好坏,直接影响着版面的视觉传达效果。因此,文字设计是增强视觉传达效果,提高作品的诉求力,赋予版面审美价值的一种重要构成技术。 在这里,我们主要谈谈在平面设计中文字设计的几条原则,以及文字组合中应注意的几点。特别提醒一下,这部分工作应该是人脑完成的工作,电脑是无法代替的。 下面我们分别从以下几个方面具体讲述文字排列在平面设计中的运用,各小节都配有生动精彩的图例剖析。(注:本文所有引用的图片均为其作者版权所有,除研究、学习以外,不得 挪做他用,特此声明!) 1.提高文字的可读性设计中的文字应避免繁杂零乱,使人易认,易懂,切忌为了设计而设 计,忘记了文字设计的根本目的是为了更有效地传达作者的意图,表达设计的主题和构想意念…… 2.文字的位置应符合整体要求文字在画面中的安排要考虑到全局的因素,不能有视觉上的冲突。否则在画面上主次不分,很容易引起视觉顺序的混乱,有时候甚至1个像素的差距也会改变你整个作品的味道…… 3.在视觉上应给人以美感在视觉传达的过程中,文字作为画面的形象要素之一,具有传达感情的功能,因而它必须具有视觉上的美感,能够给人以美的感受…… 4.在设计上要富于创造性根据作品主题的要求,突出文字设计的个性色彩,创造与众不同的独具特色的字体,给人以别开生面的视觉感受,有利于作者设计意图的表现…… 5.更复杂的应用文字不仅要在字体上和画面配合好,甚至颜色和部分笔画都要加工,这样才能达到更完整的效果,而这些细节的地方需要的是耐心和功力……
平面设计中一些小技巧 (最后定稿的时候一定要再一次进行核对) 一、文字出错,不小心在设计的时候漏打、移动出错或连带删除了文字(字母), 解决办法:越是少的设计版面越要认真审核,仔细效对字母与文字 二、相似(近)文字出错,这样错误很多例子(如:常和党) 三、包装盒出错:文件尺寸出错,有些地方可能不小心移动、拉大、位移,特别对于包装盒 的设计,一定要仔细对好每个地方尺寸。 解决办法:最好打一个黑白的数码样稿出来,剪成形状,可减少出错的可能性) 四、说明书的出错,修改了中文却忘记修改英文的内容,导致中英文对不上,页码出错 解决办法:中文修改之后,马上修改英文,在仔细效对中英文,出稿时不要忘记检查页码五、文字图片是否水平(垂直)是否对齐 解决办法:有些文字图片看似居中、打印出来却有偏差、不能凭直觉,最好在量一下六、定稿的版本兼容问题 解决办法:CDR有版本兼容问题、出稿的时候最好转成低版本发给供应商做货,最好附带一个PDF或JPG的图 七、CDR做的文件最好不要用AI编辑,以免出现不必要的错误(线框无法编辑、文字出错、 线条会变细变组) 八、做事心态调好,不必太急.手头上事很多的时候,先简后繁,先易后难,轻重缓急,按顺序做. 九、发给印刷公司的最好是原文件(PDF压缩性强,图片很模糊, 做货出来效果欠佳)。 十、画册的设计:最好文字内容先定好,这样可避免重复修改,以下几个是设计画册时需了 解的印刷要求: 1、画册一般都有十几页左右,千万不要在一个版面上面做图,分页设计,这样方便修 改,也大大缩短显示的时间.
2、CDR做画册时经常出错,设计到一定的时间备份一个,以免造成全部文件丢失的损失。 3、图片一定在PS转成CMYK(印刷色(四色印刷),RGB不能做印刷,颜色会出错,CDR 位图模式有时会出错(颜色失真) 4、文字出成品的时候,用此步骤转曲文字: 全选(ctrl+A)→取消全部群组→编辑→全选→文本→转曲(ctrl+Q), 5、做特殊效果的时候.电脑往往会很卡,可以把特殊效果转成CMYK位图(光滑处理, 透明背景打勾)提高速度(转成位图以后不能在编辑) 6、CDR做了透明度效果一定要转曲,电脑会因为透明显示变的非常缓慢 7、正文内容最好统一字体,文字要对齐,显的端庄、严谨的理性之美 8、正文有表格的,用方形画出形状,用贴齐对象(alt+z)进行修改对齐,不要用表格做 图,出错修改比较麻烦 9、CDR原文件不能转曲PDF打样.图片会失真,描边可视设计尺寸而定 10、页码出错文字有错别字位置对齐产品亮度是否足够 十一、AI出错:如顾客提供的文件,一定要顾客转曲发过来,超链接的图片一定要栅格化,否则打开图片会丢失,导致文字出错。 十二、电脑里的资料因人员流动,一个文件可能保存好几个版本.为了避免出错,做文件时,最好拿一个以前做的成品进行对比,再找相关负责人进行做最后核对,最后自己在仔细检查,方可发给供应商做货。 十三、发的文件一定要全部正确,错误不要发给别人。(出自ND镜贴牌) 十四、别人提供包装不一定是正确的.自己一定要亲自量一下产品实际的尺寸,看是否合适(近摄接圈包装) 十六、自己一定要更的考虑后期工艺,包括尺寸、颜色、丝印、工艺、袋子、配件、说明书、保修卡等,说明书的折叠的尺寸是否合适包装的尺寸。 一健ghoht重装系统前,先备份驱动、备份重要资料、字体、QQ聊天记录、常用软件 英文字母错误位置没有对齐位置没有对齐 尺寸出错PDF文档和原文档对不上 发错最终确认的文件 (错误原因:最后出成品时,没有仔细检查,而是直接由上级审批以后,就直接出稿)
平面设计教程平面排版设计技巧-精品 2020-12-12 【关键字】地方、焦点、充分、整体、和谐、配合、突出、需要、氛围、办法、结构、水平、吸引、营造、形成、帮助、解决、规范 《Chico’s》时装杂志的夏季服装展示封面设计之所以能够吸引我们的眼睛,是因为他们大胆地将名称与图片自然形成的线条配合,而不是让名称固定不变。看看他们如何做的: 矩形状:站立的模特分成的三个部分(面部―衬衣―牛仔裤,上图左)靠在一面砖墙上使整个图片形成多个矩形,标题自然摆放,并堆放在照片上,文字同样形成了矩形块。整个图片及各个元素都呈现水平及矩形的感觉,所以整体看起来自然和谐。 垂直:而在另一期产品介绍上,图中模特的长袖衫衣、V形开襟及一个伸展流动的造型使整个图片形成了一个由上至下的流畅线条,为了配合图片的特性,品牌名称也是大胆地垂直摆放,顺应了图片的特性,使你一眼就被封面吸引。 二、排版:一个空格还是两个空格? 在英文文字排版中,在一个句子(句号)后,我们需要空一格,这是为什么呢? 文字排版:在近600年的印刷历史中,一些字体如Garamond(见上方)(甚至包括一些手写体),每个字母都有自己的比例构成。所以每个字母根据本身的结构,使到不同的字母所占的宽度是不一样的,这样当文字排在一起时,我们感觉文字能够自然流动并可清晰阅读,中间感觉不到障碍,整体也很漂亮。在句子后空一个空格(称作“法式间隔”)延续了文字的流动性,可以说是一种设计。 打印文字:但用打字机打出来的英文文字并不规范。上图中,A,当打字机在19世纪发明时,各个字母所占的宽度都是相同的,如上方,M的宽度与一个i字母及句号的宽度都是一样的,在打字机中,句子后面是留了两个间隔的。B,在那时,当人们习惯阅读打字机打出来的文字时,大家认为在句子后空多两个格(空两格被称作“英式间隔”)可以使在打字机打印出来的文字更加容易阅读。习惯成自然,后来在打字机中空两个格也就成为了打字中一条不成文但必须遵守的规定,但现在打字机也已经基本被淘汰了,所以在目前排版中并不需要这样做。 三、标题:匆忙一瞥也让人记住 现在的读者比以前需要有更多的信息需要处理,所以帮助那些匆忙的观众能够清晰地阅读你的内容,我们通过强调某些词语从而使标题创造了一个二级小标题。 双重功能:最上图,利用白色文字突出二个词语,我们创造了一个更短但意思与完整标题相似的另一个小标题“变化中的萨克拉门托“(Changing Sacramento)。这种技巧在一些需要较远距离观看时效果更加突出(上左)。被强调的词语也可单独表达自己的意思。上右,
平面设计中一些简单的排版技巧当两张图片中应用的构成元素都相同,画布尺寸也相同的情况下,排版的好坏就决定你整张图片的质量了。今天我们就来简单讲讲排版的一些技巧。 首先我们需要了解的版式。我们平时制作或看到的版式大部分都是由——中心型、中轴型、分割型、倾斜型、骨骼型、满版型为主。 利用视觉中心,突出想要表达的实物——当制作的图片没有太多文字,并且展示主体很明确的情况下建议多使用中心型的排版。中心排版具有突出主体、聚焦视线等作用,体现大气背景可用纯色,体现高端背景可用渐变色。 利用轴心对称,使用画面展示规整稳定、醒目大方——当制作的图片满足中心型排版但主体面积过大的情况下,可以使用中轴型排版。中轴型居中对称的版面特点,在突出主体的同事又能给予画面稳定感,并能使整体画面具有一定的冲击力。 在做电商活动海报的时候中轴型是很出效果的一种形式 利用分割线使画面有明确的独立性和引导性——当制作的图片中有多个图片和多段文字时可以使用分割排版。分割型排版能使画面中每个部分都是极为明确和独立的,在观
看时能有较好的视觉引导和方向;通过分割出来的体积大小也可以明确当前图片中各部分的主次关系,有较好的对比性,并使整体画面不单调和拥挤。 通过主体或整体画面的倾斜编排,使画面拥有极强的律动感,刺激视觉——当制作的图片中要出现律动性、冲击性、不稳定性、跳跃性等效果,可以使用倾斜型排版。倾斜排版可以让呆板的画面爆发活力和生机,当你发现自己的图片过于死板或僵硬时,尝试让画面中某个元素带点倾斜,会有出奇的效果。 设计师必看:平面设计中简单好用的排版技巧和方法7 通过有序的图文排列,使画面严谨统一、具有秩序感——当制作的图片中,文字较多时,通常都会应用骨骼型排版。骨骼型排版时较为常见的排版方式、清晰的调理和严谨性让画面平稳,是一种不会出现的错误,但是毕竟单一的排版方式。有些时候为了打破骨骼型的单一和平稳,我们也可以应用上图第三张的形式,在规整的排列中加入一些律动强烈的素材。 通过大面积的元素来传达最为直观和强烈的视觉刺激,使画面丰富且具有极强的带入性——当制作的图片中有极为明确的主体,且文案较少时可以采用满版型排版。常见的满版型排版有整体满版、细节满版和文字满版。 如第一张:整体满版会让画面有强烈的带入性。
文字是人类文化的重要组成部分。无论在何种视觉媒体中,文字和图片都是其两大构成要素。文字排列组合的好坏,直接影响着版面的视觉传达效果。因此,文字设计是增强视觉传达效果,提高作品的诉求力,赋予版面审美价值的一种重要构成技术。 在这里,我们主要谈谈在平面设计中文字设计的几条原则,以及文字组合中应注意的几点。特别提醒一下,这部分工作应该是人脑完成的工作,电脑是无法代替的。 下面我们分别从以下几个方面具体讲述文字排列在平面设计中的运用,各小节都配有生动精彩的图例剖析。 1.提高文字的可读性 文字的主要功能是在视觉传达中向大众传达作者的意图和各种信息,要达到这一目的必须考虑文字的整体诉求效果,给人以清晰的视觉印象。因此,设计中的文字应避免繁杂零乱,使人易认,易懂,切忌为了设计而设计,忘记了文字设计的根本目的是为了更好,更有效的传达作者的意图,表达设计的主题和构想意念。 举例如下 让你想表达的内容清晰,醒目。让阅览者一开始就可以明白你的意思 避免使用不清晰的字体,否则容易使阅览者产生反感和麻烦(除非你需要这种效果) 恰当的选择你所需要的字体 但是,经过特别的处理,你可以使用一些本来并不合适的字体,比如
注意文字在编排时的方向,注意安排阅览者的视线 如果: 那么,你可以做成这样 或者是这样也可以 最后一点,通常情况下,你应该 2.文字的位置要符合整体要求 文字在画面中的安排要考虑到全局的因素,不能有视觉上的冲突。否则在画面上主次不分,很容易引起视觉顺序的混乱。而且作品的整个含义和气氛都可能会被破坏,这是一个很微妙的问题,需要去体会。不要指望电脑能帮你安排好,它有时候会帮你的倒忙。细节的地方也一定要注意,1个像素的差距有时候会改变你整个作品的味道。 举例如下:
平面设计说明范文 昨天下午,北服-佛莱士国际学院电脑美术设计专业的五位应届毕业生来工作室参观。他们中可能会有一或二位学生在今后的三个月里来工作室实习。这五位青年的导师詹姆士(James Blair Thom ps on)希望他们在今后的工作中能继续学习到有关设计的实用知识。 五位青年对工作室很感兴趣,东瞧西看了一大阵子,最后聚到我的办公室里说话,向我提了许多有关设计与印刷的问题。在他们提出的诸多问题中,什么是平面设计的基本功最令我难答,我敷衍了他们后出于兴趣考虑起来,终于觉得在找一个没有定律的答案。 从多年来破碎的经验中搜寻了一大圈,拣出了一些教训,的确要在基本功里解决。 首先每每在我聘请助手的时候,没有电脑障碍是我的第一个要求,这一定算是基本功。我见过许多自认为是精通电脑的设计师,但一出手我就认定他们的技术来自口耳相传,随时给自己的工作埋设炸弹,这些设计师的自信无疑会将他们不懂电脑的老板送向破财之路。当然,我每天都要求我的设计助手们不依赖电脑,这并不自相矛盾。不依赖绝不是说可以不懂,毕竟在我们工作中,从设计到印刷的每一道工序都需要电脑的帮助。今天看这一问题就象画家不会用笔的道理是一样的。 其次,对印刷知识的匮乏阻碍了许多平面设计师的发展。因为不了解,许多设计师认为自己的设计就是电脑屏幕上的样子,这很危险,因为技术的原因,它与实际的输出效果还有较大的差距。不熟悉印刷的特性与缺陷,许多设计师在做设计的时候不断地给印刷找麻烦,设置障碍,这很愚蠢。平面设计师需要了解的印刷知识有许多,比如说各种品牌印刷机的性能、同一机型不同规格的性能、不同品牌油墨的性能、四色油墨与专色油墨的特性、不同品牌、规格、品种纸张的性能、特殊工艺、后期加工及装订等等,这些都是设计师在做设计时需要为客户考虑的问题。 那么,懂了电脑,懂了印刷流程,就可以称作平面设计师了么?可能还不行,毕竟以上说的与“设计”还没有直接的关联。就平面设计而言,还有许多特色性的规律,对于这些我的兴趣更大。 A、平面不平 二十多年来,我自己有过很多幸运的事。比如在我吃这碗饭之初,偶然在旧书摊上买过一堆“TIME”杂志,这是永远令我感到兴奋的回忆。因为那时我正被眼花缭乱的设计弄得五迷三倒,无师可从,这堆旧杂志 让我开了眼,见识了正点。 认真阅读TIME杂志,一切有关平面设计 的技巧都囊括其中,而且毫不张扬,温文而雅,为抄袭者提供了大量改头换面的空间。我对平面设计的 理解很多来自这堆旧杂志。 “平面不平”是我对平面设计中画面效果的一种理解,很多人把它叫做版式、构图、结构、形式感…都可以,我喜欢把话说得简单。拜读了很多好的设计后,我感到设计师们都在有意无意地追求着“不平”的效果。即利用各种平面元素,在平面材质上(比如纸张等),努力拉伸视觉空间。这一理论,画家塞尚早我们一百年就开始尝试了,并已作到了极致。令我很感叹的是一百年前最不商业的令人类恐慌的艺术变革, 一百年后却变成了最最商业的平面艺术,多有意思。 这一空间概念涵概了自然空间感受与矛盾空间感受。随设计师的爱好、版面要求、视觉冲击需求、自由选择。现在已经没有很多人大惊小怪了,但无论展现自然空间感受,还是矛盾空间感受,设计师所使用的技巧(或称元素)是有规律的。把它们归纳在一起也有一大堆。比如:打洞;夸张暗影效果;使用极具真实性与质感的图象;实物元素与绘画元素的对比使用;利用色彩之间的反差效果;利用线与色条的叠压效果;利用文字与图形、文字与文字的叠压效果;文字之间大小比例关系的对比等等。因为篇幅所限,不作细解,今后可将范例作品与理论文字对照比较,一目了然。 B、色彩中的音乐 色彩是平面作品中的灵魂。想运用好它一定要了解一些纸张与油墨的知识。不同纸张与不同油墨的组合,会产生出绝对不同的效果。但我们与画家的区别是:平面设计师手中的颜料只有四管儿,但它可以依靠网点的疏密特性,调和出所有我们可感知的颜色。这真是一项神奇的发明,作为印刷技术的原创民族我 们感谢德国人。
平面设计中,简单好用的排版技巧和方法 一、版式 首先我们需要了解的版式。我们平时制作或看到的版式大部分都是由——中心型、中轴型、分割型、倾斜型、骨骼型、满版型为主。 uisdc-ds-201609052 uisdc-ds-201609053 ↑ 中心型排版,利用视觉中心,突出想要表达的实物——当制作的图片没有太多文字,并且展示主体很明确的情况下建议多使用中心型的排版。中心排版具有突出主体、聚焦视线等作用,体现大气背景可用纯色,体现高端背景可用渐变色。 上图为Elysions的作品
uisdc-ds-201609054 uisdc-ds-201609055 ↑ 中轴型排版、利用轴心对称,使用画面展示规整稳定、醒目大方——当制作的图片满足中心型排版但主体面积过大的情况下,可以使用中轴型排版。中轴型居中对称的版面特点,在突出主体的同事又能给予画面稳定感,并能使整体画面具有一定的冲击力。 在做电商活动海报的时候中轴型是很出效果的一种形式 uisdc-ds-201609056 ↑ 分割型排版,利用分割线使画面有明确的独立性和引导性——当制作的图片中有多个图片和多段文字时可以使用分割排版。分割型排版能使画面中每个部分都是极为明确和独立的,在观看时能有较好的视觉引导和方向;通过分割出来的体积大小也可以明确当前图片中各部分的主次关系,有较好的对比性,并使整体画面不单调和拥挤。
uisdc-ds-201609057 ↑ 倾斜型排版,通过主体或整体画面的倾斜编排,使画面拥有极强的律动感,刺激视觉——当制作的图片中要出现律动性、冲击性、不稳定性、跳跃性等效果,可以使用倾斜型排版。倾斜排版可以让呆板的画面爆发活力和生机,当你发现自己的图片过于死板或僵硬时,尝试让画面中某个元素带点倾斜,会有出奇的效果。 uisdc-ds-201609058 ↑ 骨骼型排版,通过有序的图文排列,使画面严谨统一、具有秩序感——当制作的图片中,文字较多时,通常都会应用骨骼型排版。骨骼型排版时较为常见的排版方式、清晰的调理和严谨性让画面平稳,是一种不会出现的错误,但是毕竟单一的排版方式。有些时候为了打破骨骼型的单一和平稳,我们也可以应用上图第三张的形式,在规整的排列中加入一些律动强烈的素材。
平面设计标题技巧 平面技巧:标题 内容: 标题――最重要的文案要素;标题至今仍然是重要的文案要素。平均而言,四个看广告的人中,有三个人会看标题,却只有一个阅读内文。当你决定了图片跟标题时,你已经花掉了客户80%的预算。 标题作品一 自我省视标题的几项问题: (1)标题是否承诺了一项利益点?标题是否包含了具新闻价值的消息?标题是否谈到价格?标题是否提到产品所能解决的问题,或是产品所能满足的需求?标题是否提出与目标对象相关的惊人事实?标题是否对目标对象挥旗示意?自我省视标题的几项问题。 (2)标题是否包含证言?标题是否引用了他人所说的精彩辞句?标题是否与图片共同发挥作用?如果你的答案都是“不”的话,也就是你得加强标题的时候了。标题――是否承诺了一项利益点。许多有力的标题都传达了利益点――透过许多文字来描述。如果你的系列文选活动是建立在一个强有力的利益承诺点上,为何不把它放入你的标题里面呢?标题――是否包含了具有新闻价值的消息,消费者总是在寻找一些新闻的事物?新产品? 旧产品的改良? 使用旧产品的新方法? 标题作品二 如果你有具新闻价值的消息,千万不要埋葬它。把新闻放进你的标题里。标题――是否谈到价格?在现今复杂的市场中,并不是经常有机会可以让你在广告里谈到价格的。但是当你有这样的机会时,为什么不把价格放进你的标题里?当你的标题包含了价格的时候,你便回答了消费者心中所提出的第一问题――“多少钱”?
标题――是否提到产品所能解决的问题这种问题/解决的形式自有文选以来便存在着,至今仍然非常有效。许多最成功的直接瓜文选,标题都是以直截了当的手法来表现,以引发读者对解决方法的好奇心而继续下去。 标题――是否提出与对象相关的惊人事实人们对令他们谅讶以及与自身相关的事实大感兴趣,而最有力的事实就是那些能够支持利益点承诺的事实。 标题――是否对目标对象挥旗示意?“嗨,孩子们!”是这类标题的典范。即使在专业杂志的读者群当中,也不见得每个读者都是广告产品的目标对象。以标题针对目标对象挥旗示意,是抓住消费者注意力的必胜秘诀。另一个抓住目标对象注意力的方法则是把标题地域化――包含城市名。地域化标题等于告诉当地的读者,广告中的讯息与他们息息相关。 标题――是否包含品牌名?把品牌名放时标题里,是使消费者确认品牌是容易且最确实的方法。认为包含品牌名的标题会减少阅读率,毫无证据可言。相反的,标题包含品牌名的广告比起那些没有品牌的较易被人们记住。大卫奥格威说他从来没有写过标题不含品牌的广告。许多奥美最成功的文选活动都不断印证他的说法。 标题作品三 标题――是否包含证言?证言式文选可以获得非常高的阅读率。以证言作标题是值得一试的作法。最有效的证言是广告是由产品的一般使用者――人们能认同的使用者――现身说法所做的广告。用名人推荐会转移人们对产品的注意力,同时也缺乏可信度――除非你选择名人不仅基于他的名气,还考虑他相关的专业技能。 标题――是否引用了他人所说的精彩词句+奥美也如此认为。而我们发现运用这个简单的技巧,效果有如改革开放一样的所向披靡。 以上内容由武汉IT新时空设计学院整理发布,转载请注明来源!
平面设计配色中的10个小技巧 选对色彩,是每个设计师的基本功。配色的方法很多,辅助工具也不少,但是令人印象深刻的,往往是一些颇为有意思的技巧。今天,我们分享配色大师PatrickMultani的色彩搭配技巧。也许这10个技巧会成为你的配色体系的可靠补充哦! 在开始着手挑选配色之前,我常常会翻看DustinSenos关于设计原则的短文。他在文章中,阐述设计原则的方式非常有意思,老到而风趣,“方向优于选择”,“适合优于一致”,“发展性优于总结”。其实如果借用这种句式来总结配色也可以:“白色优于灰色”,“调和优于错位”,“清静优于热闹”。 当我在工作的时候,我会时刻谨记这些配色策略,它们更像是一种感觉上的规范,就像用户角色引导UX设计师来设计体验一样。 当我在调色板上选择色彩的时候,我会倾向于沿着直线路径来挑选色彩,从左到右,从上到下,或者沿着对角线来选取色彩。这样所获得的一套配色可以兼顾到例外的按钮状态(可用/不可用,活动/非活动),兼顾到视觉主体和边框,背景等。我们也可以在取色器的同一个位置取色,调整色调,获得的一组色度接近色调例外但是高度协调的色彩组合。上图中,中间那个就是。调配这这么多配色方案,给我最深刻的经验教训就是:哪怕轻微的色彩调整,都会对整个配色方案带来强大的影响。 所以,我觉得在配色的时候,要保持明锐,小幅度调整和改变。你可以试着挑选偏冷或偏暖的灰色,运用到你的配色方案中,你会发现它们会例外程度地调和整个配色方案的协调度。根据这样的策略,你可以挑选出一大堆色彩作为备选,反复迭代,变得对于奥秘的色彩变化更加明锐。 如果你能善用混合模式,就能创造出令人着迷的配色方案。通过简单的叠加两个色块,选择“Multiply”(乘法)混合模式,就能得到匹配的第三种色彩。在白色背景上,我们还能通过调整透明度来快速调整色彩的明暗。不过我始终觉得在黑色背景上来调整色彩更有意思,搭配混合模式来探索色彩的可能性,总能创造新的搭配。这种同色彩的交互方式,为许多经验丰富的设计师所使用。
平面设计核心技巧 平面设计核心技巧 平面设计的技巧很多,字体的选取和搭配,排版布局的规则,留白的规律,说起来复杂,梳理起来也不是特别多。下面给大家介绍平面设计核心技巧,欢迎阅读! 平面设计核心技巧01、管好你的字体 请务必选择易读性较高的字体,太多的字体类型挤压在一起也是非常难以识别的,尽量使用简单协调的字体组合。 这个案例中仅仅使用了名为Aileron 的字体族,这是一款无衬线字体,整体风格简约而富有现代美感,字体族中包含了多种字重和变体。 02、不要害怕放大 将字体、形状等需要强调的内容放大。适当地搭配色彩,让需要强调的部分看起来巨大醒目,在这个案例中,我用Releway 字体来呈现“Scale”这个词,因为这个字体更加敦实、清晰,放大后看起来体积感十足。 03、控制好各个元素的间距 “Respect”这个词的字间距被压缩,从而让整个单词显得更有凝聚力。排版中,各种元素间距需要根据实际情况来调整,内容多的时候可以适当收紧,少的时候可以适当放松。间距大小都需要兼顾到基本的可读性,分太开和离太近都很难让人阅读。 04. 明智地选取配色 选取同一色系下的不同色调,可以保持整体的一致性。色调明亮程度的差异能给配色带来对比度,精致的文字需要用深色的背景来衬托,这也是为什么我在案例的文字中使用了浅绿色,提高清晰度,增强可读性。 05. 干净,明快,清晰 通过提升文字内容和背景图片之间的明暗对比来提升可读性。通常使用纯黑和纯白的文字可以更为便捷地实现这一点。 06. 字体也有感情 确保你选取的字体和你的内容保持一直的调性。带有圆角的字体看起来会更加友好(这里用的Quicksand),棱角分明的字体看起来更加强硬(比如Sans Serifs),衬线体会看起来更加优雅而精致。 07. 用对齐营造秩序 对齐和对称都是让设计作品更加富有秩序的手段。相对而言,对齐运用范畴更广泛。这里的案例中,左边的直线勾勒出对齐的边缘,提高了设计的整体性。 08. 保持简单 保持简单,但是别忘了最基础的原则。使用有对比度的配色,用稳固而均衡的`排版框架。 09. 复制是多页文档设计的精髓 如果你在设计一份多页的文档,最简单的方式就是复制页面,然后替换其中的图片,然后编辑文本内容。合理地运用线条点缀,保持样式的一致性。 10. 原创性与创造性 和研究一样,平面设计的技能和思考一样需要原创性和创造性。你并不一定非得使用大家都在用的字体和样式,规避流行并探索自己的风格,会让你的设计工作与众不同。 11. 用层次来梳理内容 将内容和信息排列得更加层次化是视觉设计中最重要的部分,调整你的内容中元素的色彩和比例,可以观察到它在整体视觉中重要性的变化。 12. 对称也很有用
长治职业技术学院信息工程系毕业设计说明书 设计课题名称平面设计烟灰缸 专业班级0 学生姓名 指导教师 2009年12月13日
计算机专业毕业设计说明书的内容和要求 毕业设计通常应包含封皮、任务书、评语表、和毕业设计说明书(正文)几个部分。其中,毕业设计说明书是体现毕业设计质量的主体,也是学生毕业设计的最终成果之一,对毕业设计说明书的撰写内容及格式要求如下: ⒈内容要求 要求毕业设计说明书项目齐全,概念清楚、语言流畅、文字精炼、内容正确、条理分明、结构严谨;标点符号清楚、准确;对方案的分析与论证,要观点鲜明、结论正确;对资料选用、数据测试、参数计算,应力求准确。 毕业设计说明书应由摘要、目录、前言、正文、结论、参考文献、谢辞和附录等几部分组成。 ⑴中、英文摘要(三年制专科)——可以没有 中文摘要200字左右,包含关键字,并译成英文,中文、英文各一页。 ⑵目录 建议采用自动生成的目录。操作方法:文件(菜单上)→插入→引用→索引和目录。 ⑶前言 引言应说明选择的题目,提出选题的依据,进行课题调查与资料收集过程,研究该题目的背景,选题状况简介,以及协作人员和其他应说明的问题。 ⑷正文 正文是毕业设计说明书的主体部分,包括所选题目的理论分析、方案论证、实验数据、计算结果、图表分析、资料运用和结论性意见等。说明书字数要求:大专应在15000字以上(包括标点符号,必要的空行)。 ⑸结论 结论一般包括研究成果、建议和建议被采纳的可能性。 ⑹参考文献 参考文献应列出撰写论文时参考了哪些主要书刊、资料。包括书刊名称、作者、出版单位及时间等。 ⑺谢辞(结束语) 对于毕业设计的指导教师,对于毕业设计提过有益的建议、或给予过指导的同学、同志与集体,都应在结尾部分书面致谢,其言辞应恳切、实事求是。
版式设计的十三种基本版面类型 一、骨骼型 骨骼型是一种标准的理性的分割办法。常见的骨骼有竖向通栏、双栏、三栏、四栏和横向通栏、双栏、三栏和四栏等。普通以竖向分栏为多。在图片和文字的编排上则严厉依照骨骼比例停止编排配置,给人以严谨、调和、理性的美。骨骼经过互相混合后的版式,既理性、条理,又生动而具弹性。 二、满版型 版面以图象充溢整版,主要以图象为诉求,视觉传达直观而激烈。文字的配置压置在上下、左右或中部的图象上。满版型给人以大方、伸展的觉得,是商品广告常用的方式。 三、上下分割型 把整个版面分为上下两个局部,在上半部或下半部配置图片,另一局部则配置文案。配置有图片的局部理性而有生机,而文案局部则理性而静止。上下局部配置的图片能够是一幅或多幅。 四、左右分割型 把整个版面分割为左右两个局部,分别在左或右配置文案。当左右两局部构成强弱比照时,则形成视觉心理的不均衡。这仅仅是视觉习气上的问题,也自然不如上下分割的视觉流程自然。不过,假使将分割线虚化处置,或用文字停止左右反复或交叉,左右图文则变得自然调和。 五、中轴型 将图形做程度或垂直方向的排列,文案以上下或左右配置。程度排列的版面给人稳定、安静、战争与委婉之感。垂直排列的版面给人激烈的动感。 六、曲线型 图片或文字在版面构造上作曲线的编排构成,产生节拍和韵律。 七、倾斜型 版面主体形象或多幅图版做倾斜编排,形成版面激烈的动感和不稳定要素,引人瞩目。 八、对称型 对称的版式给人稳定、严肃理性的觉得。对称有绝对对称和相对对称。普通多采用相对对称。以防止过于严谨。对称普通以左右对称居多。 九、中心型
重心有三种楷念。1、直接以独立而轮廓清楚的形象占领版面中心。2、向心:视觉元素向版面中心靠拢的运动。3、离心:犹如将石子投入水中,产生一圈圈向外扩散的弧线运动。重心型版式产生视觉焦点,使激烈而突出。 十、三角形 在圆形、四方形、三角形等根本形态中,正三角形(金字塔形)是最具平安稳定要素的形态,而圆形和倒三角形则给人以动感和不稳定感。 十一、并置形 将相同或不同的图片作大小相同而位置不同的反复排列。并置构成的版面有比拟、说解的意味,给予本来复杂喧嚣的版面以次序、安静、调和与节拍感。 十二、自在型 自在行构造是无规律的、随意的编排构成,有生动、轻快之感。 十三、四角型 指在版面四角以及衔接四角的对角线构造上编排的图形。这种构造的版面,给人以严谨,标准的觉得。