

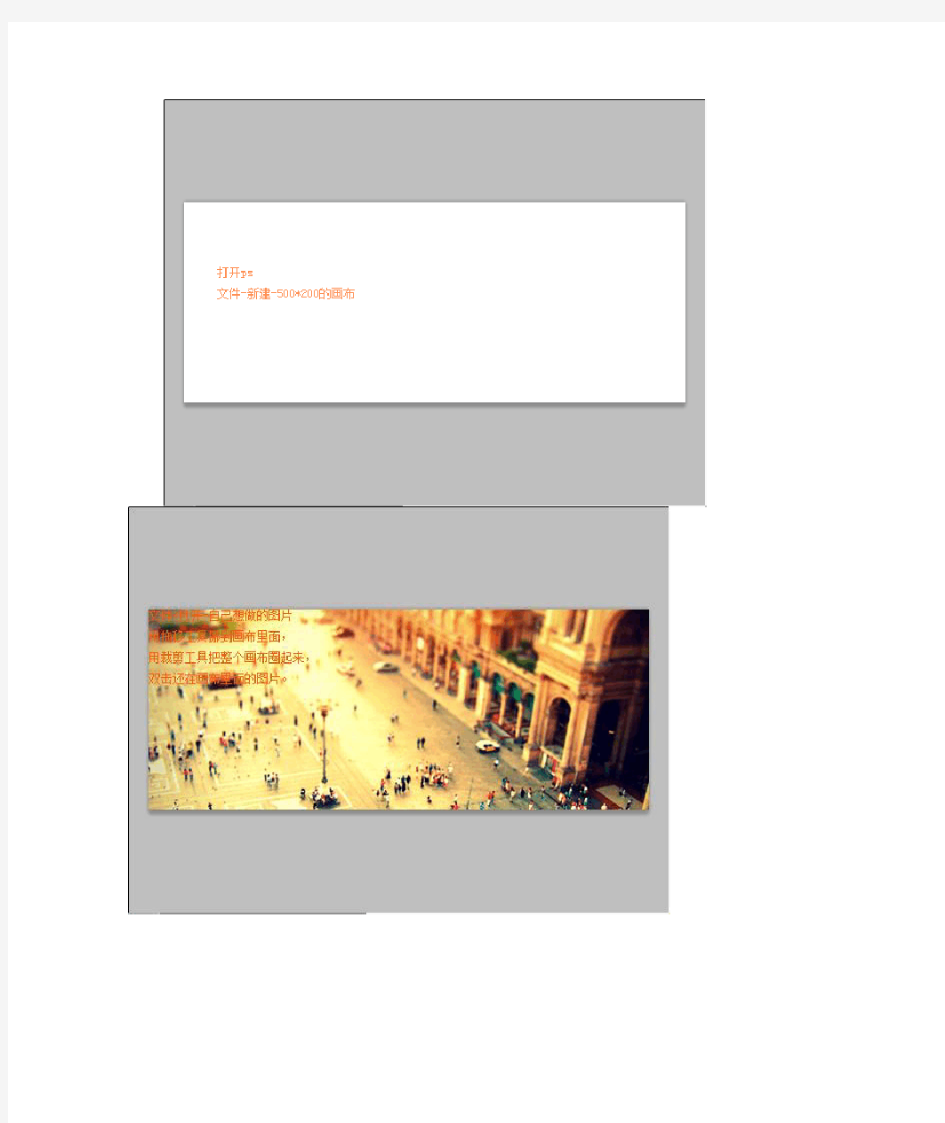
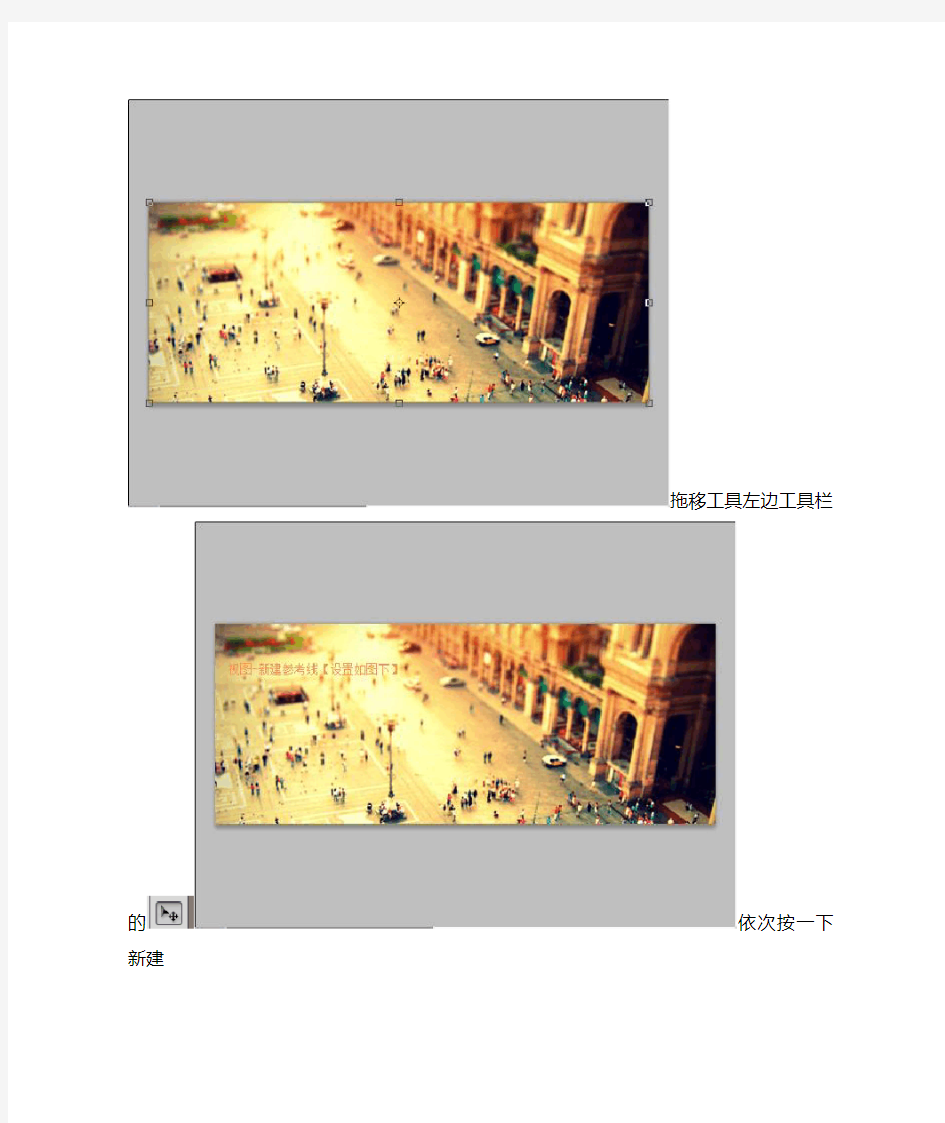
拖移工具左边工具栏的
依次按一下新建
共5次
新建完的画面
这个蓝色的线条是参考线要一条一条的慢慢建
ctrl+R 按下就饿可以拉参考线
做这个可以直接打开标尺,在用鼠标左键按住不动标尺线条,画出想要的布格就行了. 画完第一条之后,别动第一条,再按第一条的画法发出第二条就行了
快捷键 Ctrl+R显示标志然后可以拉动X和Y的
用选择工具
把第一个格子圈起来
右键-反选
反选好后按delete删除
这是图层副本1
接下来每个图层依次进行成品
图层-新建-图层用选择工具】
把第一个格子圈起来
这里前背景色选择自己喜欢的颜色
然后选择左边工具栏的画笔工具
右键【将圈起来的地方描边】-描边
点击选择工具然后右键描边就行了依次把是个小方格描边完然后点击视图-清除参考线
窗口-动画
有一个倒三角,点击倒三角把时间调为0.2第一帧的图片
把任意一个图层隐藏就是把前面的眼睛给灭了然后按照自己的需要把图片打乱
建议不要太复杂,后面还要复原
用移动工具,或者用上下左右键
复制第一帧
第二帧复原其中一格
然后再复制第二帧第三帧
依次把图片复原
复制第十帧
得到第十一帧
把隐藏的图片前面的眼睛点亮得到一个完整的图片
按住ctrl 选择第一第二帧
然后过滤
过滤完后选择选择第四第五帧
接下来就是7和8 10和11 依次过滤下去按住ctrl点击第一帧和第二帧就可以了过滤到最后两帧的时候
过滤帧数
最后文件-存储为wed和设备所用格式
《C#程序设计》课程设计 题目:拼图游戏 专业:计算机科学与技术 学号: 姓名: 指导老师: 完成日期: 2012/12/26
《C#课程设计》评分标准 题目:拼图游戏专业:计算机科学与技术学号:姓名:
目录 1 前言 (4) 2 需求分析 (4) 要求 (4) 任务 (4) 运行环境 (4) 开发工具 (4) 3 概要设计与详细设计 (5) 系统流程图 (5) 结构功能图 (5) 4 编码与实现 (6) 编码分析 (6) 具体代码实现(附源代码) (9) 5 课程设计总结 (18) 参考文献 (19)
1.前言 拼图游戏一款非常经典的小游戏,因为它比较简单有趣,无论老少都比较适合。拼图的设计对每一个C#语言设计者进行语言提高和进阶都是一个很好的锻炼机会。拼图游戏的设计比较复杂,它涉及面广、牵涉方面多,如果不好好考虑和设计,将难以成功开发出这个游戏。在这个游戏的设计中,牵涉到图形界面的显示与更新、数据的收集与更新,并且在这个游戏的开发中,还要应用类的继承机制以及一些设计模式。因此,如何设计和开发好这个拼图游戏,对于提高C#开发水平和系统的设计能力有极大的帮助。在设计开发过程中,需要处理好各个类之间的继承关系,还要处理各个类相应的封装,并且还要协调好各个模块之间的逻辑依赖关系和数据通信关系。一个3×3的魔板,有一个格子是空的,其他格子内随机放置1-8共8个编号的方块,通过单击任意一个与空格子相邻的方块可以把该方块移入空格子,不断的移动方块,直到方块按照图片的原来的顺序排好。 2 需求分析 要求 (1)用C#语言实现程序设计; (2)利用PictureBox控件来实现图片的移动 (3)超过200步提示重新来 (4)界面友好(良好的人机互交),程序要有注释。 任务 (1)制作流程图 (2)编写代码; (3)程序分析与调试。 运行环境 (1)WINDOWS2000/XP/win7系统 (2)编译环境 开发工具
本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除! == 本文为word格式,下载后可方便编辑和修改! == 美图秀秀拼图模板 篇一:美图秀秀怎么拼图 如果说当前最实用的拼图软件是哪一款的话当然是属美图秀秀啦,不仅默认模版很赞,而且使用也是非常简单的哦,如果你不知道美图秀秀怎么拼图的话不妨看看本文中的教程。 先来看用美图秀秀摆出的心形效果: 由近及远,再 靠近,照片的距离就仿佛是两个相爱的人之间的距离,彼此深爱,却被距离阻隔,但只有心中有爱两课心就很近。下面就来看看是如何制作的吧: 软件名称:美图秀秀v3.8.0官方正式版 1、在美图秀秀软件下打开一张TA的照片。进入拼图菜单下,选择自由拼图模式。 2、跳转到自由拼图界面后,拖拽蓝色选框调整照片大小以及位置,点击左侧的添加图片按钮,继续选择同一张照片。 打造心形情侣照 3、将添加进来的同一张照片从小到大排列并摆成半个心形。完成后再点击添加照片,这回要将你的照片添加进来。 4、同样调整照片的大小及位置,来摆出另一半心形。两边尽量保持一致,这样完成后才像是一颗完整的心哦! 5、摆好心形后,我们可以选择右侧中任意一个图片当背景,也可以点击更换背景按钮,选择电脑中自己喜欢的图片作为背景。 更多修饰图片更有爱
6、还是觉得画面有些空洞古板吗?那就进入饰品菜单下,在可爱心分类下选择一个素材来装饰图片。添加后记得要调整好大小及角度,只有和照片心形搭配好才会好看哦。 7、还是觉得单纯的图片无法表达你对他的感情吗?那么进入文字菜单下,输入你要写的文字吧。我们这里选用的是静态文字,输入后将文字颜色设成与背景相符的墨绿色。 大功告成!看似很复杂的图片,做出来也不过是鼠标点点几步就完成了。让我们来看看最 终的效果吧。 拼图模板简单传心意 当然还可以按照自己的创意摆成其他心形图案,不同的图形与背景组合出来的照片有不一样的感觉哦。 还有哦,如果不想动脑筋,那就干脆来个超简单的心形拼图模板,只需按照格子更换照片,效果也很不错哦! 只需进入拼图菜单下,选择模板拼图,选择这个心形模板,双击每个场景更换照片即可。 篇二:美图秀秀拼图教程 1、点击拼图—自由拼图 右边是素材区 仔细看上方的字,想要点击替换背景的可以点击自定义背景,画布设置里可以调整尺寸。 2、点击添加图片,添加玫红音箱。 点击图片,可以调整旋转度,透明度,大小,边框样式。 点击边框样式,可以发现两种效果。 需要注意的是,有时我们不需要阴影效果或者边框效果。别找不到哦。 更多的做图技巧还需要我们去发现。 篇三:美图秀秀网页版新增不规则拼图模版
拼图游戏开发总结报告 1.引言 (1) 1.1编写目的 (1) 1.2项目背景 (1) 1.3定义 (1) 1.4参考资料 (2) 2.开发结果 (2) 2.1产品 (2) 2.2主要功能及性能 (5) 2.3所用工时 (5) 2.4所用机时 (5) 2.5进度 (5) 2.6费用 (6) 3.评价 (6) 3.1生产率评价 (6) 3.2技术方案评价 (6) 3.3产品质量评价 (6) 4.经验与教训 (6) 1.引言 1.1编写目的 本报告为拼图游戏的开发总结报告,目的在于总结项目开发,描述系统是否符合需求。预期参考人员包括用户、测试人员、、开发人员、项目管理者、其他质量管理人员和需要阅读本报告的高层经理。 1.2项目背景 【说明项目来源、委托单位、开发单位及主管部门。】 1.3定义 【列出报告用到的专门术语的定义和缩写词的原文。】
1.4参考资料 【列出有关资料的作者、标题、编号、发表日期、出版单位或资料来源,可包括: a.项目经核准的计划任务书、合同或上级机关的批文; b.项目开发计划; c.需求规格说明书; d.概要设计说明书; e.详细设计说明书; f.用户操作手册; g.测试计划; h.测试分析报告; i.本报告引用的其他资料、采用的开发标准或开发规范。】 2.开发结果 2.1产品 程序名称:PuzzleGame 目标程序字节数:52k 程序总数:20个 产品文档名称:需求分析、软件总体设计、软件单元测试计划、软件测试报告 产品截图如下:
2.2主要功能及性能 2.3所用工时 14个工作日 2.4所用机时 【按所用计算机机型分别计时。】 2.5进度 与实际进度对比有所延迟,因为时间太分散,效率有点低
基于MFC的拼图游戏设计 宋富冉操梦雅 摘要:拼图游戏是一个广受欢迎的智力游戏,按人数参与个数可分为单人游戏和多人游戏,按拼图规则它可分为摆放式和挪动式两种类型。本设计是基于Visual C++ 6.0和MFC的拼图游戏设计,设计了一个操作简单的挪动式单人拼图游戏。本游戏主要包括游戏界面设计、难易度选择、游戏图片选择、游戏系统设计、判断拼图是否成功等几个模块,程序设计中应用了类、数组、鼠标响应、菜单消息响应等元素和语句。此游戏的设计主要以学习和熟悉Visual C++ 6.0和MFC软件开发为主要目的。 关键词:拼图; Visual C++ 6.0; MFC 1.任务描述 1.1 拼图简单介绍 拼图游戏是广受欢迎的一种智力游戏,它的变化多端,难度不一,让人百玩不厌。 个性化的拼图,拼凑的不仅仅是一张照片,而是一个故事,一段回忆,一段温情。每一片的单片都有属于它自己的位置,就像每段回忆都有属于它的故事,你要将它放在专属的地方。你可以把你记忆中最深刻的片段,你挚爱的照片,你最难忘的一瞬间,做成拼图,在你想起的时候一一拼起。 拼图游戏不仅能增强思维能力,提高智力,而且富含哲理,有助于加强我们的动手能力和我们的洞察能力。 1.2 基本设计要求
我们设计的拼图游戏是一个具有简单的系统界面,操作简单易行,上手快,适用于广大用户的小游戏。此游戏分散的小图片的移动规则是小图片会朝着空位置方向移动,玩家在界面上先通过鼠标点击“游戏图片选择”选择要拼的图片,然后通过鼠标左键点击要移动的小图片,小图片会自动移动到原来没有图片的位置,移动时,预备移动的图片旁边必须要有可供移动的位置,直到拼合出原来的图片,并且成功拼成图片后会出现“看来这对你来说太简单了,挑战更高难度吧!”一句话。具体设计要求如下: (1)可以打开并显示.bmp任意大小的图片; (2)游戏开始之后,可以自动随机打乱图片; (3)用户可以点击方块进行上下左右的交换,直到拼出原图片; (4)系统能够自动检测用户是否拼出原图,并提示用户拼图是否成功。 2.系统需求分析 2.1 功能需求分析 (1)用户能用鼠标控制系统界面上各个菜单选项的选择。 (2)游戏难度选择功能:用户可以通过参数设置自定义选择游戏的难度,系统开始默认的是9块,如果用户想挑战更困难的,可以在设置参数设置中进行相应的参数修改,比如4*4=16块、5*5=25块、3*4=12块等。 (3)游戏音乐播放功能:用户可以根据自己的喜好进行选择是否播放音乐,所播放的音乐也是用户根据喜好自己来选择的。 (4)游戏原图显示功能:当玩家在玩游戏过程中忘记各个小图片的整体排列位置时能够进入原图显示功能查看完整图片,参考原图进行拼图游戏,以提高游戏的趣味性。 (5)游戏判断功能:用户通过移动每一小块图片,最终拼出和导入的图片一致时,系统则会判断你拼图成功,并提示“看来这对你来说太简单了,挑战更高难度吧!”这句话。
图片: 描述:第二题图片:
图片: 描述:第四题图片:
图片: 1题选A 本题属于逻辑数学问题,兼顾图形特征。观察题目所给的图形,好像很没有规律,但是暗藏玄机。 可以将这9格分为3组每组3格。 从行来看,第一行:尖角个数分别为3,7,4 第二行:尖角个数分别为0,0,0 第三行:尖角个数分别为7,9,? 我们可以发现每行存在这样的数学逻辑关系4=7-3;0=0-0; ?=9-7故选尖角个数为2的,选A。 (本题突破口在第二行,因为全是圈。如果大家有更好的解法也请不吝赐教。) 2题选D 本题较简单,是目前比较流行的一笔画问题,自己可以试着画画,即一笔即可画出图形来。观察选项中只有D符合。 (本题突破口在第七格子,因为大家小时候似乎都应该画过这个图形吧) 3题选B 解法:本题属于运动类型问题,只不过与一般图形相区别开来,将图形轨迹规定在9格中。首先观察蓝方块,可以发现它在作逆时针运动,接下来观察它运动的位移,可知依次为1、2、3、4、5、6、7格,故接下来为8格。考察绿格,同理可知它作顺时针运动且每次位移为一格。综合起来可知选B。 备注:本题属于运动类型问题,目前在公务员考试中比较流行,之所以将运动的方块颜色区分开来是便于观察,如果两个方块颜色为同色,则难度无疑会加大,因此可以平时利用闲暇时光,画着玩玩,有所准备,
考试时候就不会心慌。 4题选A 本题是对前题的修改,因为同色则难度开始变大了。我们可以将第一图中的两个方块分开来看,猜想他们的运动轨迹:先考察第一图中左边的方块,我们可以发现它也在做逆时针类项运动,且每次运动位移为1格。而第一图中右上方的方块则在对角线轨迹上作简谐振动(物理上学过吧)。综合起来可知道选A。 备注:其实可以根据作顺时针运动的左边方块即可推知选择A,但是如果选项填进干扰项的画,还是要老老实实的推理才不会错。 5题选B 本题又是一道数学逻辑问题。这种问题可以首先这样来看,因为所给的格子图形框架是固定的,因此我们单独观察圈内的电子(这样称呼似乎很好听),我们可以发现他们在数量上是有所变化的。不妨按照先前的解题方法,将每行看作一组来看待。每个图形中的电子数第一行分别为:6,6,6; 第二行分别为:8,6,7; 第三行分别为:5,3,? 可以看到这样的规律,(6+6)/2=6; (8+6)/2=7 (5+3)/2=?=4 描述:第一题 图片:
美图秀秀基本功能简介 市面上的图形图片的处理软件很多,最专业是Ps,但是Ps做起来需要的专业技术很高,而美图秀秀可以说是一款傻瓜式的Ps,操作起来非常方便,而且它的界面很可爱,是专门针对女生群体设计的,以下是对其基本功能和简单操作的介绍。 打开美图秀秀界面,左上角红色框框区域为其主要功能区。 然后打开一张图片。 如上图所示:选择蓝色框框中的功能可以对照片进行大小等的处理,以适应需要。 选择红色框框中的功能主要可以遮住照片中不需要的部分来适应对图片处理的需要。
打开一张图片,美图秀秀会自动进入美化区。 先选择右侧蓝色框框中的特效调整区的备选,选择自己需要的特效。在选择的时候不要连续选,对一种效果不满意,要先取消该特效(如上图所示),然后再选择另外一种特效。 在选择一种特效后,可以选择左上角红色框框中的色彩调整和基础调整,可以对需要的特效进行修正,以达到自己满意的效果。
美容功能 选择美容:左侧有一系列美容的功能选择,选择自己需要的功能,然后它会弹出相应的页面。 页面左下角有一个教程,可以点击进行观看,所有的处理功能上面都会有。 比如皮肤美白功能:按照左上角红色框框中的操作提示进行美白。蓝色框框中有供选择的道具。如果要画比较细微的部分,可以调整画笔的大小,如果觉得多余了,可以选择用橡皮擦擦掉。 如果觉得不够满意,可以直接选择右侧的一系列一键美白,如果不是需要对某一个部分 进行美白,这是一个良好的选择。
在一项美容功能完成后,要选择紫色框框中的应用进行保存。如果对于所做处理不够满意,可以点击取消,所有处理就会取消。 饰品功能:点击饰品,选择需要的是动态饰品还是静态饰品。选择之后,右侧会出现一系列可供选择的素材,点击想要的素材,然后素材会出现在图片上,调整素材的位置即可。可以点击下侧的对比和预览查看效果是否满意。 再比如选择静态饰品,和动态饰品是一样的方法,在点击选择素材之后,素材会自动出现在图片上,也可以根据上图框中的对话框编辑素材达到所需要的效果。如果觉得该素材不需要了,可以选择“删除本素材”,如果此对话框不出现,就点击图片上的素材。
拼图游戏项目策划书 制作目的: 了解掌握authorware软件,学会制作一些简单的,有意思的作品。 制作人员:詹灵龙、王鑫、毛宗谱、王龙飞 制作班级寝室:08电科7栋351寝室 1-1 创建多媒体项目 (1)启动authorware,弹出如图1-1所示的对话框,单击“不选”按钮,新建一个空白的多媒体项目。 图1-1 (2)使用快捷键ctrl+I,在名称栏中输入“拼图游戏”字样,在“大小”下拉列表中选择“800*600”选项,调整演示窗口的大小。在“选项”区域中勾选“显示标题”,“显示菜单”和“屏幕居中”选项,其他保持默认,如图1-2所示。
图1-2 1-2删除默认菜单 (1)在设计栏中拖动一个交互图标到设计流程图中,并命名为“file”。 (2)继续在流程图窗口中的交互图标右侧添加一个群组图标。(3)在弹出的对话框中,选择“下拉菜单”选项,将该交互图标定义为“下拉菜单”,单击“确定”按钮,把交互图标命名为“覆盖file”,如图1-3所示。 图1-3 (4)在设计流程图中选择“覆盖file”交互图标,使用快捷键ctrl+I,在弹出的属性面板中单击“响应”标签,在范围选项区中勾选“永久”选项,在分支下拉列表中选择“返回”,如图1-4: 图1-4 (5)在设计图标栏中拖动一个擦除图标到流程图中,并命名为“删
除”。 (6)在流程图中双击刚刚创建的“删除”图标,在打开的演示窗口中单击菜单栏“file”菜单,定义删除的对象,如图1-5所示: 图1-5 1-3制作游戏的解释文字 (1)从设计图标栏中拖动一个显示图标到设计流程图中,并命名为“解释文字”。 (2)双击创建的显示图标,在演示窗口中使用绘图工具箱中的文字工具,如图1-6所示,在演示窗口中输入内容如下: 使用鼠标拖动9个图块,拼合成一个完整的图像 可以通过“选择”图像菜单下的“完整图像”命令预览最终图像。 、
大班数学活动:拼九方格图 活动目标: 1、认识九方格图和拼图卡,能在作业单上记录自己的拼图方法。 2、学习多角度思考问题,进行多种组合,寻求多种答案。 3、感受拼图游戏奇妙之处,在操作活动中获得成功的体验。 活动准备: 1、教具:九方格课件 2、学具:九方格底板、拼图卡(8套)、记录单、活动过程: 一、认识九方格图、拼图卡,尝试用不同方法拼九方格图 1、出示课件,认识九方格图、拼图卡。 (1)、认识九方格图 师:今天老师给大家带来了一个图形,请小朋友仔细观察它是由几个什么图形拼成的,有什么排列规律?(幼儿相互讨论,回答问题) (2)认识拼图卡 师:这些拼图卡一样吗?哪里不一样?(形状、颜色、组合方式不一样),但是它们有一个共同的特征是什么?(都是由小正方形组合而成的),这些小正方形和九方格图中的小正方形一样大吗?(请一名幼儿上来操作验证。) 2、尝试多种九方格图的拼法,学习记录拼图方法。 (1)尝试多种九方格拼图方法。 师:谁会用这些拼图卡来拼一拼九方格图呢?(幼儿上来操作,鼓励幼儿大胆尝试多种拼法) (2)游戏“闯关游戏” 出示ppt 幼儿尝试根据要求拼九方格。
3、尝试学习在记录单上记录自己的拼图方法。 怎样记才能清楚地记录自己分别是用哪些图形板拼出九方格图案的?(提示幼儿看拼图卡上的编号记录) 二、交代要求,幼儿操作,教师巡回指导。 幼儿自由拼九方格图,并记录结果。 “你会用这些拼图卡拼九方格图吗?请每个小朋友试一试,可别忘记记录你的拼图方法哦!” 三、评价活动 展示个别幼儿的拼图记录单,集体进行展评。 师:今天我们发现了一个小秘密,拼九方格图有很多的不同拼法,我们一起比一比看谁拼的方法最多。
美图秀秀怎么制作GIF? 篇一:美图秀秀制作小技巧 COSER P图必学美图秀秀小窍门 1~6 资源 2011-02-12 10:49:46 阅读86 评论0字号:大中小订阅 1美图秀秀作品集来自@阿黛黛黛黛的作品,具体步骤:阿宝色75%→哥特风50%→淡雅→HDR特效40%→冰灵→提高色彩饱和度→调节色彩参数偏蓝色调偏青色调,完成! 2美图秀秀作品集来自@黄短短的作品,具体步骤:泛黄暗角45%→淡雅(新)40%→局部变色笔-蓝色涂抹整个图片→提高对比度,色彩饱和度和完成! 篇二:美图秀秀2015怎么制作证件照 1、这里本来制作是要运用photoshop这个软件,但是由于photoshop有部分人没有这款软件,而美图秀秀下载简单,更加可以运用在生活中,所以运用这款美图秀秀,我想更加的方便于大家制作。那么首先,打开美图秀秀,点击打开一张图片选择好你要制作的图片。 打开一张图片 2、打开图片以后,可以看到在界面上有很多的功能键,这个时候,点击美图秀秀右上角处的裁剪,会自动弹出一个裁剪的界面。这是比较重要的一个步骤。 裁剪
3、这这个界面的左下角处,有一个一寸证件照,点击这个按钮,你会发现在图片上自动会出现一个锁定比例的框框,这个时候,我们只要拉动它,调整图片的大小位置等情况就可以了。左下角出现的红色的裁剪字样,点击它。点击后,再点击完成裁剪即可。 完成裁剪 4、这个时候,我们可以看一下完成后的图片,这个是一张一寸照的样子,我们要点击右上角的保存与分享保存在你自己的文件夹当中。 保存与分享 5、我们已近把目前的图片保存下来了,不要关闭美图秀秀,直接点击上边功能条上的拼图的按钮,会出现自由拼图模版拼图图片拼图三个选择框,这里,要选择图片拼图。 模版拼图 6、进入了图片拼图的界面后,在左上角会出现添加多张图片的按钮。点击它,把刚才保存过的图片添加进来。 图片拼图 7、添加保存过的图片,一直重复这个步骤,直到添加进四张图片。在这个界面的右上角有两个按钮,点击画布设置将其设置为横向。 画布设置 8、在这个界面的右上角有两个按钮,点击选择边框将其边框的大小设置为15。如图所示,颜色默认是白色。完成后,点击下边的确定按钮。
实验目的:通过visual c++进行算法编辑,准确掌握算法运行方式及流程。 通过程序实现类似九宫格的拼图效果,也叫做八方块。用最快的时间实现最后的 效果:1 2 3 4 5 6 7 8 0 实验原理:先实现一个三行三列数组,再依次比较第一个数与上下左右数值的大小,进行移动,最后实现效果图。计算出一共移动的步数和每移一步的效果。 实验内容: 程序代码如下: // 8block.cpp : 定义控制台应用程序的入口点。 // #include "stdafx.h" #include
第7课制作拼图游戏 ——图像的移动与变形 【学习目标】 1.初步学会用画图软件制作拼图游戏。 2.初步学会图像的移动与变形制作方法。 3.进一步培养学生动手操作能力,培养学生认真学习计算技术的积极性。 4.让学生在学习中深刻体会到:计算机是重要的学习与工作工具而不仅仅是玩具。 5.让学生在学习过程中养成良好的操作习惯于学习习惯。 【学习重点】画图软件的熟练御用以及Shift与Ctrl键的熟练运用。 【学习难点】利用画图软件进行图像的移动与变形操作。 【课题引入】 同学们,上节课我们学习了画图软件的操作方法。你们还记得多少知识呢?怎么打开该软件?这节课,我们继续学习该软件的一个重要应用。那就是:(展示课题)同学们玩过拼图游戏吗?这是项很有益的活动,它帮助玩家学习运用逻辑解决问题,能够锻炼人的耐心、细心、专心、恒心以及观察能力。 下面,让我们用画图软件制作一一个以校园风采为题材的拼图游戏吧! 【展示问题】 先看看我们本节课需要面对的四个问题: (1)怎样用画图软件制作个拼图游戏呢? 如何将一幅图片打散成碎片? (2)我想提供样图,还想将样图和拼图放在同一画面中,便于玩家拼图。这个想法可以实现吗? (3)我想制作难度不同的拼图,供不同水平的玩家选择。如何控制拼图难度? (4)如何得到校园风采图片?可以自己拍摄吗? 【双边活动】画活动过程 一、规划拼图游戏制作及游戏流程 1.回忆思考 曾经玩过的拼图游戏是如何制作的? 2.小组讨论交流
怎样用画图软件制作拼图游戏?需要准备什么材料? 制作中可能会遇到什么问题? 游戏的难度怎样才能适中,既不会太难使玩家无从下手,又不会太容易没有挑战性? 若要提高游戏难度,可以怎样做? 3.确定制作游戏流程 二、尝试独立制作拼图游戏 通过实地拍摄或向老师求助获得校园图片,制作拼图。 1.选择拼图原图,用画图程序打开 在素材中寻找一幅喜欢的图,作为拼图原料,并用画图程序打开。打开文件可使用以下两种方法。 方法1:启动“画图”软件,单击“画图”按钮,选取“打开”命令,在“打开”对话框中选取素材文件夹中的相应文件。(找到“画图”软件的方法也可以在桌面开始栏目的搜索栏输入画图二字再点击搜索即可) 方法2 :在资源管理器中打开素材文件夹,鼠标右击图片,在弹出的快捷菜单中选择“打开方式”为“画图”,(老师操作演示,学生效仿) 2.制作缩略图 (1)扩大画纸 拖动绘画区边缘的控制点,把画纸调大,为拼图留出空间。 (2)制作缩略参考图 打乱原图前,可保留一份缩略图,作为玩家拼图时的参考图。制作时,可运用复制-粘贴的方法制作份图形副本,然后将副本缩小。 (A)作副本 如何在“画图”中复制粘贴图形呢?回忆第一-单元对藏宝图的复制一 -粘贴操作,方法是相通的。 使用“选择”工具,按“选定”-“复制” -“粘贴”步骤,获取图形副本。 (教师操作示范,学生效仿操作过程)如图所示:
如果说当前最实用的拼图软件是哪一款的话当然是属美图秀秀啦,不仅默认模版很赞,而且使用也是非常简单的哦,如果你不知道美图秀秀怎么拼图的话不妨看看本文中的教程。 先来看用美图秀秀摆出的心形效果: 由近及远,再靠近,照片的距离就仿佛是两个相爱的人之间的距离,彼此深爱,却被距离阻隔,但只有心中有爱两课心就很近。下面就来看看是如何制作的吧: 软件名称:美图秀秀v3.8.0官方正式版 1、在美图秀秀软件下打开一张TA的照片。进入拼图菜单下,选择自由拼图模式。 2、跳转到自由拼图界面后,拖拽蓝色选框调整照片大小以及位置,点击左侧的添加图片按钮,继续选择同一张照片。 打造心形情侣照 3、将添加进来的同一张照片从小到大排列并摆成半个心形。完成后再点击添加照片,这回要将你的照片添加进来。 4、同样调整照片的大小及位置,来摆出另一半心形。两边尽量保持一致,这样完成后才像是一颗完整的心哦! 5、摆好心形后,我们可以选择右侧中任意一个图片当背景,也可以点击更换背景按钮,选择电脑中自己喜欢的图片作为背景。 更多修饰图片更有爱 6、还是觉得画面有些空洞古板吗?那就进入饰品菜单下,在可爱心分类下选择一个素材来装饰图片。添加后记得要调整好大小及角度,只有和照片心形搭配好才会好看哦。 7、还是觉得单纯的图片无法表达你对他的感情吗?那么进入文字菜单下,输入你要写的文字吧。我们这里选用的是静态文字,输入后将文字颜色设成与背景相符的墨绿色。 大功告成!看似很复杂的图片,做出来也不过是鼠标点点几步就完成了。让我们来看看最
终的效果吧。 拼图模板简单传心意 当然还可以按照自己的创意摆成其他心形图案,不同的图形与背景组合出来的照片有不一样的感觉哦。 还有哦,如果不想动脑筋,那就干脆来个超简单的心形拼图模板,只需按照格子更换照片,效果也很不错哦! 只需进入拼图菜单下,选择模板拼图,选择这个心形模板,双击每个场景更换照片即可。
读数拼图的九宫格有什么技巧,规律? 九宫格数独是一种源自18世纪末的瑞士,后在美国发展、并在日本得以发扬光大的数学智力拼图游戏。拼图是九宫格(即3格宽×3格高)的正方形状,每一格又细分为一个九宫格。在每一个小九宫格中,分别填上1至9的数字,让整个大九宫格每一列、每一行的数字都不重复。数独的玩法逻辑简单,数字排列方式千变万化。不少教育者认为数独是锻炼脑筋的好方法。历史原来“S udoku”起源于瑞士,于1970 年代首先由美国的一家数学逻辑游戏杂志发表,当时名为Number Place 。现今流行的数独于1984年由日本游戏杂志《パズル通信ニコリ》发表并得了现时的名称。数独本是“独立的数字”的省略,因为每一个方格都填上一个个位数。后来在日本流行起来。直至2004 年,曾任香港高等法院法官的高乐德(Wayne Gould )在日本旅行的时候,发现杂志的这款游戏,便带回伦敦向《泰晤士报》推介并获得接纳。英国《每日邮报》也于三日后开始连载,使“数独”在英国正式掀起热潮,成为英国当下的流行游戏。其他国家和地区受其影响也开始连载“数独”。现在在几个国家的任何一个书店都可以看到“数独"游戏小册子,还有“ 数独”年历、“数独”游戏机等。解法举例先注意其中一个方格,限定该方格内可以填写的数字。注意其中一列(或者其中一个小九宫格),寻找填写某数字的方格。学过“资料结构”的人,可以尝试用Backtr ack试试。数独的通解方法及步骤:根据以下方法可以确保最终得到数独的解,而且通过手工运算的时间基本可以控制在1.5个小时,不论难易程度,所以此方法可以作为取得数独答案的一般解法。1、根据横列、竖列和方格的限制条件排除各个点不可能的数字,并从1-9将各个可能的数字用小字体逐个写进每个空白的格子。(该步骤大约需要15-20分钟,这是求解的初始,务必确保没有遗漏)。2、审视第一步骤的结果,如果发现某个空格只有一个数字,即确定该空格为这个数字。并根据该数字审视其相关的横列、竖列和方格,并划除相同的数字。(该情况出现的可能往往不多,除了较简单的数独题,但这是一个必要的过程,而且在随后的过程中要反复使用此方法。)3、审视各个横列、竖列和方格中罗列出的可能的数字结果,若发现某一个数字在各个横列、竖列或方格中出现的次数仅一次,则可以确定该空格的解为此数字。并根据第二条的方法排除与此空格相关列或方格中相同的数字。4、审视各个横列、竖列和方格中罗列的各个可能的结果,找出相对称的两个数组合的空格(或3个、4个组合),并确定这
目录 第1章需求分析 (1) 1.1 引言 (1) 1.2 课程设计题目 (1) 1.3 课程设计目的 (1) 1.4 程序运行环境及开发工具 (1) 1.5 课程设计任务及要求 (1) 第2章概要设计 (2) 2.1 设计原理及方法 (2) 第3章详细设计 (3) 3.1 第一步: (3) 3.2 第二步: (3) 3.3 第三步 (4) 3.4 第四步 (5) 3.5 第五步 (5) 3.6 第六步 (6) 3.7 第七步 (7) 3.8 第八步 (8) 3.9 第九步 (8) 3.10 第十步 (9) 3.11 第十一步 (9) 3.12 第十二步 (10) 3.13 第十三步 (10) 3.14 第十四步 (11) 第4章系统调试与运行结果 (13) 4.1 系统调试 (13) 4.2 运行结果 (14) 第5章总结与体会 (15) 参考文献: (15)
第1章需求分析 1.1 引言 FLASH作为一款目前最流行的网络动画制作软件,恐怕不知道的人少之又少。其实FLASH强大的功能不光能让我们轻松制作动画,我们还可以利用它完成一些意想不到的工作。比如说是拼图游戏,在这个领域应用非常广泛!而且可以制作各种丰富有趣的小游戏来,是非常的有趣的! 1.2 课程设计题目 拼图游戏设计 1.3 课程设计目的 本课程的设计的目的是通过实践使同学们经历多媒体应用系统开发的全过程和受到一次综合训练,以便能较全面地理解、掌握和综合运用所学的知识。结合具体的案例,理解并初步掌握常用多媒体软件的使用,利用多媒体计算机等设备进行音频与视频数据的获取和处理、图像处理与图像文件格式转换、超文本超媒体在交互式多媒体软件的应用;通过《多媒体课程设计》实验,使学生能够达到提高多媒体技术的实际开发应用能力,了解系统分析、系统设计、系统实施的主要环节和步骤以及软件文档的制作过程。 1.4 程序运行环境及开发工具 硬件:PC机一台 软件:Windows 7,PhotoshopCS4,Flash8 1.5 课程设计任务及要求 设计“拼图游戏”,游戏是Flash制作中很重要的一部分,主要应用的是flash内
1.时尚特效分类-50%阿宝色和20%紫色幻想。 2.影楼特效分类-50%红粉佳人、20%冰灵、20%印象。 3.点击“美容”-“磨皮祛痘”,选用轻度一键磨皮,微调色调。 4.点击“裁剪”按钮,勾选“圆角裁剪”并选择大圆角进行裁剪 1.使用透明度为100%的“粉红佳人”和“轻度美白”。 2.使用“轻度磨皮”后适当调高照片清晰度,并分别使用30%“阿宝色”、15%“紫色幻想”、20%“冰灵”特效。 3.使用透明度为60%的HDR和20%的“光速渐变”,并再次微调色彩饱和度和对比度。 4.点击“边框”--“文字边框”添加相应的边框及边框文字。 5.使用透明度为10%的“粉紫渐变”特效
黯淡的夜拍照瞬间变绚丽 !步骤:100%粉红佳人(3次)→30%阿宝色→15%紫色幻想→适当调高亮度和对比度→轻度普通磨皮→70%夜景→适当调高对比度和清晰度→添加文字素材
把照片打造成特色lomo风!具体步骤:打开图片→50%蓝调→60%暖黄→50%锐化→60%lomo 碧海蓝天,让你的写真照更有意境!具体步骤:100%去雾→抠图换背景,添加天空素材→60%亮红→局部变色(浅灰色涂抹皮肤)→75%冰灵→50%锐化
步骤:80%去雾→20%黑白→调整色偏偏黄偏青→手动磨皮结合消除笔去除明显疤痕→消除黑眼圈工具减淡眼袋-中度普通磨皮,橡皮擦擦出细节→100%锐化→100%噪点 步骤:100%黑白色→100%素描→局部变色笔黑色涂抹画面→将房子树木抠图保存→找一张山水画做背景,将抠图放在适当位置→插入飞鸟题词素材(正片叠底)→30%复古→70%回忆→50%泛黄暗角
Scratch制作九宫格拼图小游戏随记接触这个软件纯属偶然,制作这个小游戏也是偶然。 感谢相关领导给我参加八月培训的机会,这是我第一次接触scratch这个软件。甚至在参加正式培训之前,虽然已经按照要求下载并安装,但还是没用心动手去实践,只知道这是一款可视化的编程软件,类似年初接触的Mixly软件,但应该比之更简单。 培训期间动手跟着做了几个小作品,开学之后,又针对其中的两个游戏垃圾分类和打地鼠(我称为打地猫)进行了完善,并分别升级到1.0版本和2.0版本。 开学之后因为教学任务较重,停了一段时间。进入十月之后,又陆续做了几个主题的制作。首先是参加区级学校教研的时候,所听的教学内容是VB冒泡排序法。不知为何课堂之上我就动了用scratch制作实现冒泡排序法的念头,还好经过查找资料和研究,得以实现。接着鬼使神差想做推箱子,百度一下(中国人,用国货),感觉难度特别大,要制作箱子,还要PS背景,有点浅尝则止了。只是借鉴腾讯视频上的两个视频,做了一些简单的制作,比如角色的推动。但是考虑到如果要把游戏做成闯关级别,难度很大,于是就没有深究,甚至连如何让箱子在指定区域内出现时不重叠,也没实现。正是因为这个如何让箱子随机出现在指定的坐标区域,让我产生了制作拼图的想法。 起初,也只是有最初的想法,并没有整体的设计,却有个不成为的规定,要做就做一个大点的,值得玩的游戏——天平座的人,就是这么作践自己,哎! 最初的想法,就是想做一个给自家小朋友玩的游戏,所以开始着手制作的时候,就选择了小朋友熟悉的图案——来自小马宝莉家族的云宝。 九宫格拼图,就是将图案的九个小片,随机分布在九宫格中,通过点击邻近的两个小图,实现位置互换,最终使得九张小图片都在相应位置的时候,操作成功,恭喜,you’re win.想当年大学时候,俺就用Authorware制作过类似的拼诗游戏。 说干就干,摸着石头过河,一步一个脚印,问题一个一个解决,one by one! 第一步:如何把图一分为九 Photoshop这个软件,虽不能说熟练掌握,但还是能熟悉操作的。可如何把图一分为九,而且是平分九块,还是有些棘手。如果是土办法,一块一块切,大小可以一致,但是拼起来就不一定能吻合了。 知之为知之,不知为不知,做人要谦虚,果断又百度一下,果然找到了办法,用PS中的“切片工具”,乖乖,认识这么久,我第一次如此印象深刻的记得这个工具,顺利搞定。 Photoshop切片工具云宝图片平分九块 第二步:九个小图片如何随机分布在九宫格上 本着着眼未来的思想,本人并不想把九个小图作为九个独立的角色存在,所以就必须用到克隆。 不(no)作(zuo)不(no)死(die),如果是每个小图片作为一个角色,随机分布,应该不难(九个独立的角色,可以利用随机数,每个数对应一个坐标位置,分别将每个小图片角色移动到相应位置。(详见下文克隆后放置))。而今是克隆体随机分布,而且是不能重复,好像就有些麻烦了。我这个脑子,书到用时方恨少。
如何使用ppt制作图片拼图游戏 篇一:教你如何做拼图游戏 (1)准备一张图片,长和宽是比较好的整数像素点,例如800*500等,以下面这幅图为例,将它水平分4份,垂直分4份(2)使用图片拆分器对图片进行 调整好数据,这个软件会把拆分结果,直接放到图片所在文件夹处,点下“等比拆分” (3)结果如下 (4)打开Dreamwaver,这里用的是CS5 (i)设置站点,这里的图片放在pingtu/img里面 (ii)建立网页,以pingtu.html为名 打开辅助功能 打开显示网格功能 这里介绍一下“网络设置”的两个属性,其他明显易懂 靠齐到网格:拖动或修改apdiv盒子时会发现网格有吸附功能间隔:主要控制网格的大小 绘制拼图区域,点击图中图标可快速绘制apdiv 点击之后,鼠标变成十字心,随便画一个apdiv再修改它的高和宽分别为500和800像素 为了使效果更好些,我们找了一张木板作为背景图片,最终效果如下
拆分后每个拼图单位为200*125的 再画16个200*125的apdiv将各个拼图单位插入,最终效果如下: 添加行为:所谓行为,可以看做是用户通过鼠标和网页的元素间进行的互动的方式,这里介绍其中一种。 篇二:拼图游戏制作 [教學]拼圖遊戲的製作你會了嗎? A. 在Photoshop裡先製作出拼圖的切圖動作 步驟一.選擇"切圖選取工具"後選擇"分割"選項 步驟二.自己隨意切割數量 步驟三.在檔案下選取"儲存為網頁用" 步驟四. 1.選JPEG 2.按儲存後會出現"另存最佳化檔案"的視窗 3.存檔類型:HTML和影像 4.切片:全部切片 5.自己開一個資料夾 6.檔名自取 7.儲存 註:存完後會發現建立的資料夾裡會出現一個HTML檔和一包"images"的資料夾 B.在Dreamweaver下完成拼圖的製作
PS CC 2018制作九宫格照片,轻松get 3种方法 人家发的朋友圈是这样的,逼格满满有没有。 那这种像拼图一样的九宫格,那是怎么做到的呢?下面用三种方法教你制作九宫格照片。不太会PS?没关系跟着我,轻松学会制作九宫格照片! 方法一(适用于单张图片) 第一步:Ctrl+n,新建画布:900*900。 第二步:选择矩形选框工具(快捷键M);然后设置固定大小,宽高均设置为300*300。
第三步:打开标尺,视图>标尺(快捷键Ctrl+r),如果已经打开了,忽略这一步。然后拉参考线,切成9个小方格。 第四步:向画布拖入想要制作的照片,调整照片的位置及大小。(快捷键Ctrl+T,调整照片) 第五步:选择切片工具-基于参考线切片。
第六步:保存照片(快捷键Ctrl+alt+shift+S),点击储存,选择储存位置。 第七步:找到你储存的位置,找到images文件,打开即可看到已经制作好的9张照片。
方法二(适用于单张图片) 第一步:用PS打开想要裁剪的图片。 第二步:选择裁减工具,设置比例为1:1,裁剪出想要保留的部分。
第三步:选择“切片”工具 第四步:从左上角选至右下角(即全选),然后单击右键,选择“切片划分”项。 第五步:设置水平和竖直划分均为3,点击确定,九宫切裁减完成。 第六步:保存照片(快捷键Ctrl+alt+shift+S),点击储存,选择储存位置。 第七步:找到你储存的位置,找到images文件,打开即可看到已经制作好的9张照片。方法三(适用于多张照片) 第一步:Ctrl+n,新建画布:900*900。 第二步:矩形选框工具,快捷键(M);然后设置固定大小,宽高均设置为300*300。 第三步:首先打开标尺,视图-标尺(Ctrl+r),如果已经打开了,忽略这一步。然后拉参考线,切成9个小方格。
拼图游戏案例的设计 摘要:拼图游戏的设计,首先考虑窗口布局,因为在窗口的上部需要边界布局,而 那二十五个小按钮需要采用网格布局,因而直接将组件添加到Jframe窗口中是不可行的,可以通过将窗口上部和下部的组件分别添加到两个面板Jpanel中,将两个面板加到Jframe窗口中。然后实现图片的随机排放,通过循环生成图片正确摆放顺序的二维数组和图片随机摆放顺序的二维数组来实现。最后,实现图片的移动,通过两个按钮的行索引想减得绝对值与列索引想减得绝对值的和是否为1,来判断被点击按钮与空白按钮是否相邻,如果相邻,则令显示空白图片的按钮显示被单击按钮显示的图片,令被单击的按钮显示空白的图片。 关键字:Java软件拼图游戏Jpanel面板 引言:拼图游戏是一种弹性很好且耐玩的游戏,它可以启发智力及帮助其养成解决 事情的能力。玩拼图有助于手眼协调,它能训练和了解“部分”与“全部”的关系—可以知道许多的“部分”能拼凑出一个“全部”,以及“一个全部”是由“许多部分”所组成的。拼图平面组合的概念—积木是立体的组合,而拼图是一种平面组合的概念,在局限的2D范围内拼出一个物品,一个合乎与逻辑的东西。拼图游戏需要耐心的操作和手眼协调能力,只要一不协调就不能将数据块放在正确的位置。 一基础知识 JButton(按钮)组件:通过SetText(String text)方法设置按钮的标签文本,通过setIcon(Icon defaultIcon)方法设置按钮在默认状态下显示的图片。JButton组件只是在按下和释放两个状态之间进行切换,当Button按钮被点击时,会触发ActionEvent事件,此事件由ActionListener(事件监听器)接受并做处理,因而调用按钮的addActionListener(ActionEvent e)方法,为该按钮指定监听者。 Jlabel(标签)组件:Jlabel组件用来显示文本和图像,通过setText(String text)方法设置标签显示的文本,通过setIcon(Icon icon)方法设置标签显示图片。BorderLayout布局管理器:由BorderLayout类实现的布局管理器称为边界布局管理器,它的布局方式是将容器划分为五个部分,即NORTH(容器顶部)、WEST(容器左侧)、CENTER(容器中间)、EAST(容器右侧)、SOUTH(容器底部)。如果组件容器采用了边界布局管理器,在将组件添加到容器时,需要设置组件的显示位置,通过方法add(Component comp,Object constraints)添加并设置,该方法的第一个参数为欲添加的组件对象,第二个参数为组件的显示位置。 GridLayout布局管理器:由GridLayout类实现的布局管理器称为网格布局管理器,它的布局方式是将容器按照用户的设置平均划分成若干网,通过构造方法GridLayout(int rows,int cols)创建网格布局管理器对象是,参数rows用来设置网格的行数,参数cols用来设置网格的列数。 JPanel面板:如果将所有的组件都添加到Jframe窗体提供的默认组件容器中,则在一个界面中的所有组件只能采用一种布局方式,很难得到一个美观的界面,并且有些布局方式只能管理有限个组件。通过使用Jpanel面板,首先将面板和组件添加到Jframe窗体中,然后再将子面板和组件添加到上级面板中,这样就可以向面板中添加无数个组件,并且通过对每个面板采用不同的布局管理器,解决众多组件间的布局问题。Jpanel面板默认采用FlowLayout布局管理器。 Java程序的Application类型:特点是“Java应用”是可以独立运行的java程序。需要经过三个步骤:编写源文件,一个java应用程序必须有一个类含有public static void main (String args[])方法,这个类是应用程序的主类,源文件的名字和主类的名字完全相同。编译java源程序,创建源文件后,就要使用编译器(javac.exe)对其进行编译。运行java程序,从主类的main方法开始执行。 二拼图游戏设计思路与步骤 题目要求:所谓拼图游戏,是指将一个完整的图片分割成若干个规则的小图片,然后将这些小图片随机地拼接在一起,然后由玩家按照原图重新拼接出正确的图片。程序运行界面如下图所示,左上角的图片为供玩家参考的原图,下面每一个小网格都是一个小图片,在开始游戏时这些小图片是杂乱无章的,在图中有一个网格是空白的,玩家可以通过单击与其相邻的网格,即位于其上、下、左、右的四个网格,将被单击网格中显示的小图片移动到空白网格中,然后被单击的网格将变为空白,经过这样反复的移动,将会将图片重新拼接成原图像。当点击按钮“下一局”时,每个移动模块中的图片自动随机更新。 第 1 页共6 页第 2 页共6 页