

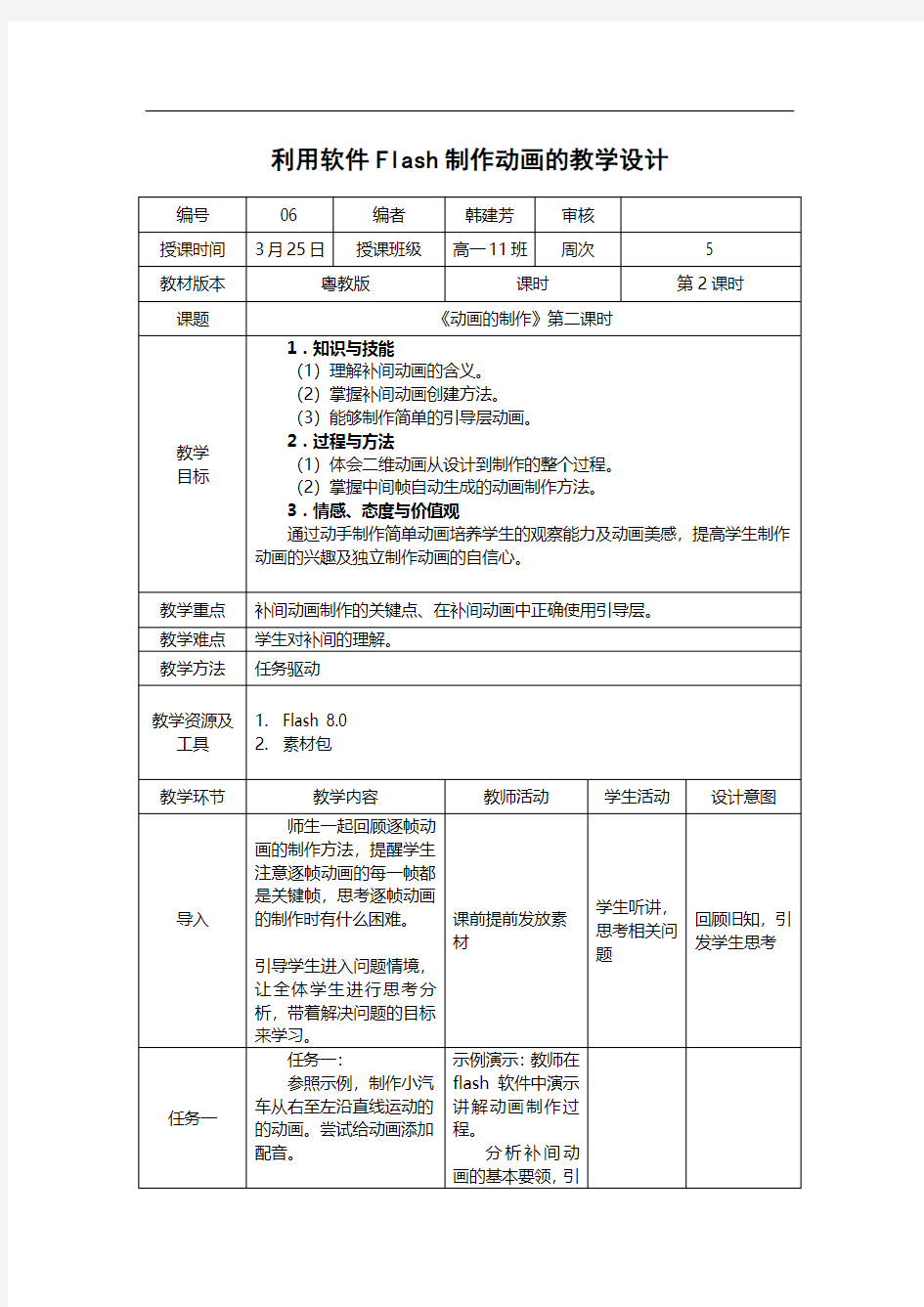
利用软件Flash制作动画的教学设计
教研组长签字:
《动画的制作》第二课时学习任务单
任务一:
参照示例,制作小汽车从右至左沿直线运动的的动画。尝试给动画添加配音。
参考操作步骤:
1. 新建一个flash文件,修改场景大小为1024pxX568px。新建两个图层,名称分别为“动画”和“背景”。
2. 将素材中的“小汽车.png”、“背景.jpg”、“汽车声音.wav”素材导入到库。
3. 将库中“背景.jpg”素材添加至“背景”图层的第1帧上,并在该图层的第50帧上插入关键帧。
4. 将库中“小汽车.png”素材添加至“动画”图层的第1帧上,并在该图层的第50帧上插入关键帧。
5. 在“动画”图层的第50帧上,将小汽车的位置移动到舞台左下角。
6. 将光标定位到“小汽车”图层第2帧到第49帧之间的任意一帧上,创建补间动画。
任务二:
在任务一的基础上制作小汽车沿曲线运动的动画。
参考操作步骤:
1. 重复任务一步骤1至步骤4。
2. 在“动画”图层上添加引导层,用铅笔工具在引导层上绘制光滑的运动轨迹。
3. 在“动画”图层的第1帧处,将“小汽车.png”对象吸附于运动轨迹的起点,在第50帧处,将“小汽车.png”对象吸附于运动轨迹的终点。
4. 在“动画”图层上创建从第1帧到第50帧的补间动画。
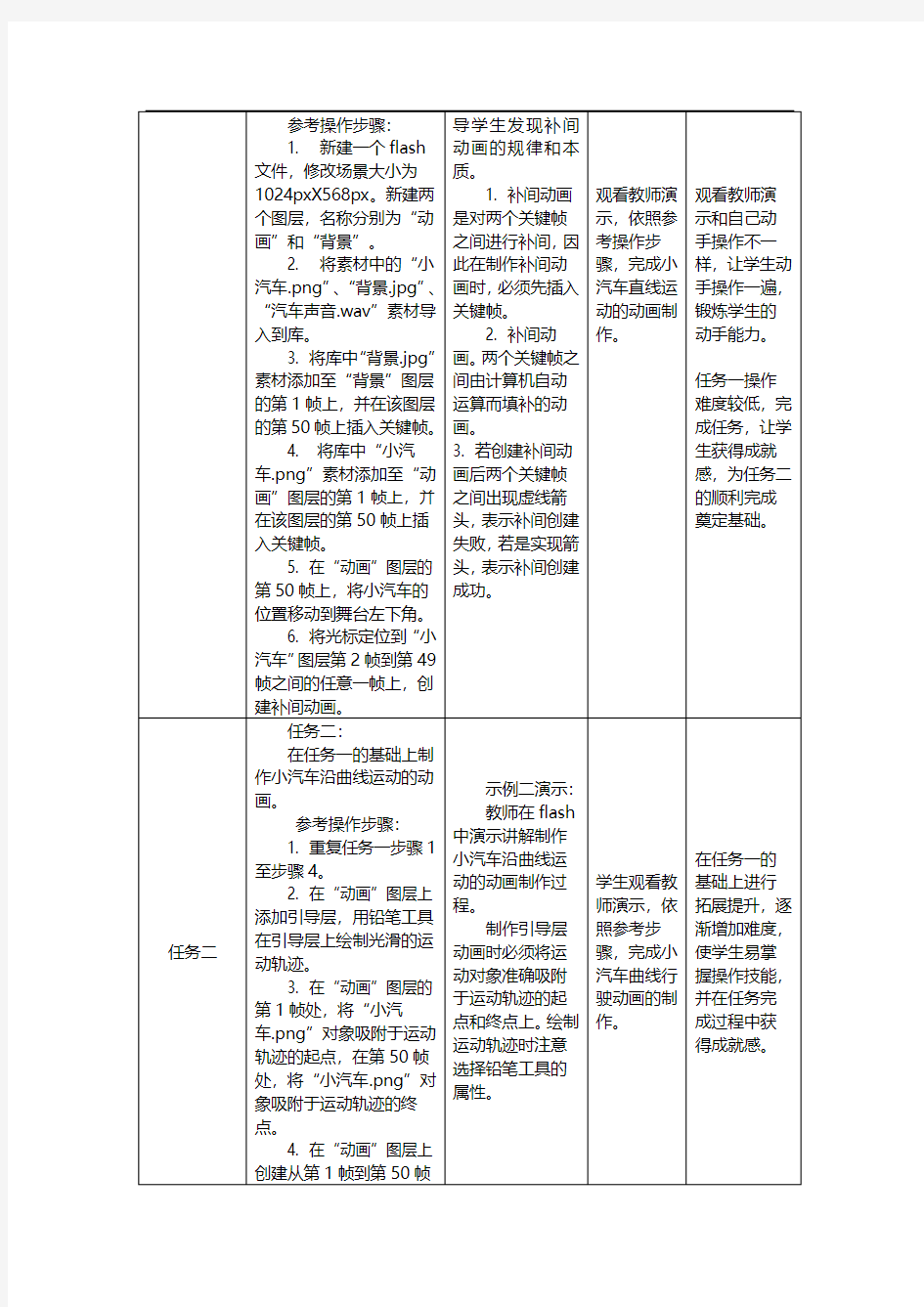
任务三(5分钟完成):
完成作业,打开练习文件夹中的“大好河山.fla”文件,进行以下操作后并保存:
将“动画2”图层重命名为“文字”;
将作业文件夹中“景色1.jpg、景色2.jpg、景色3.jpg”图片和“背景.mp3”音乐导入到库中;
在“动画”图层中,添加“背景.mp3”音乐并创建从第1帧到第20帧的动画补间动画。
4 给某一图层添加引导层。
5 使用铅笔工具绘制运动轨迹。
6 将对象准确吸附于运动轨迹的。
一、图形有二种类型:矢量图形和位图图形; (1)矢量图形:文件体积小,是由一个个单独的点构成,每个点都有各自的属性,如位置、颜色等,矢量图形放大后不失真、无马蹇克、不会产生模糊和锯齿。 而矢量图像属于描述性,以线段和计算公式作为记录的对象。而矢量图像是根据放大后的坐标重新生成图像,不会产生模糊和锯齿。)为什么矢量图像“饱经风霜”却依旧“面不改色”呢?这就是因为前面说过的矢量图像的特点:通过记忆线段的坐标来记录图像。 图像放大缩小的同时坐标也放大缩小,而各个坐标之间的相对位置并没有改变。然后根据改动后的坐标重新生成图像。因此无论放大多少都不会失真。矢量图则损失相对较少,矢量图更多的用于工程作图中.比如说ACD. (2)位图图形:就是以无数的色彩点组成的点阵图案,当你无限放大时你会看到一块一块的像素色块,效果会失真。位图,也叫做点阵图,删格图象,像素图,简单的说,就是最小单位由象素构成的图,缩放会失真。 位图由像素组成.而失量图由失量线组成,再有的区别就是.位图可以表现的色彩比较多. 而位图更多的应用在作图中.比如PS 二、补间动画有二种:动画补间和形状补间 什么是FLASH形状补间动画? 形状补间:是由一个物体到另一个物体间的变化过程,像由三角形变成四方形等。时间轴上形状补间是淡绿色底加一个黑色箭头组成的。 在时间面板上,我们在一个关键帧上面绘制一个图形,然后在另一个关键帧上绘制一个图形或者是将开始一个图形的形状进行改变,FLASH两个关键帧之间的形状或者是值的改变的动画就叫做形状补间动画。 (一).形状补间动画规则:FLASH中形状补间动画只能对矢量图形进行,制作形状补间动画时,首尾关键帧上的图形都应该是矢量图形,有大小,移动,颜色,透明度,旋转属性可以改变。除此之外,还多了一个外形的变化(比如说方形变为圆形,就只能用形状动画,动画补间是做不出来这种效果的。 2.矢量图形的特征是:图形对象被选中时,对象上面会出现白色的均匀的小点。 3.矢量图形来源: 1)利用工具箱中的直线、椭园、矩形、刷子、铅笔等工具绘制的图形
Flash动画制作用什么软件,Flash动画如何制作 很多人不知道从哪找一款合适的flash动画制作,特别是一些新手跟业余爱好者,他们更是不知所措。有关flash 动画制作软件,本人首先推荐万彩动画大师。相对于传统的Flash,万彩动画大师(https://www.doczj.com/doc/7b9316176.html,)功能更加强大,操作也没那么复杂。它支持XP, Vista, Win7, Win8, Win10系统。简单易操作的界面可以让flash 动画设计者更轻松的完成制作。支持视频输出,最重要的是这款多功能的动画可以免费使用。 这款软件有很多特色之处,下面我将大致地概括一下: 1. 海量精美动画模板——内置大量简洁大方的动画模板,涵盖多个主题内容,轻松下载并替换模板内容便可快速制作出酷炫的动画宣传视频。
2. 海量精致高清场景、图片视频背景、动画角色(Flash、PNG 和GIF)和矢量图片素材库——场景涵盖医疗、健康、户外、室内等多个主题,图片视频背景简洁大气,动静态动画角色栩栩如生,矢量图片生动丰富,能整体提高动画视频的质感与美感。 3. 万彩动画大师可以添加很多元素物体,包括图形、图片、文本、SVG、气泡、音乐、视频、SWF、特殊符号,以及Flash、PNG、GIF角色等。我们制作微课可以直接在此添加文字而不用另外准备ppt教学课件,这样就省了一道工序;精美丰富的动画角色、SVG和图片也可随意添加,从而让微课演示更生活有趣,不至于乏味。 4. 别出心裁的镜头特效——缩放、旋转、移动的镜头特效让动画视频镜头感十足,流畅的镜头切换特效让视觉效果非常出彩。 5. 酷炫的动画特效——简单自定义文本和场景元素的进场、强调和退场动画特效,包括时下流行的手绘动画特效,让场景元素随心所动,让动画视频妙趣横生。 6. 自定义背景音乐,支持配音与字幕制作——可添加背景音乐增强视频画面氛围,还可给场景内容添加合适的配音与字幕,增强视频信息传递的有效性和观众的视觉体验。 7. 万彩动画大师的文件输出让人放心,播放起来很流畅。我们可将微课输出到云,然后分享到微信;也可直接输出成视频,包括576P、720P HD、1080P HD等多种大小,以及mp4、wmv、avi、flv、mov、mkv等多种格式。
形状补间动画的制作 学习要点 (1)创建矢量图形 (2)学习各种形变补间动画制作方法 (2)掌握在颜色属性面板中设置颜色的方法 知识讲解 在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状或对象,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状或对象,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。注意包括这几种类型:起始关键帧对象本身形状或大小的改变,用绘图工具绘制的几何图形之间形变,绘制的几何图和文字之间的形变,导入的图片和文字之间的形变,文字与文字之间的形变。 任务布置: 设计一个音乐和各种形变动画的背景,包括红心由小变大,导入钢琴gif图像,制作一颗红星颤动的效果,文字音律变心动的形变,圆形变五角星形变,图像音符变文字的形变,最后是谁制作的文字说明。效果如下图所示:(跳动的心及音符案例) 3-1-1跳动的心及音符案例 设计案例制作方法步骤:
步骤1:新建文件保存为跳动的心及音符 步骤2:导入素材(包括背景图片、音乐、和跳动的音符gif动画图片) 步骤3:新建图层1,将其更名为背景,导入背景图片,在140帧处插入帧,锁定图层 步骤4:新建图层2,更名为将跳动音符,导入跳动音符图片,锁定图层。140帧处插入帧。步骤5:新建图层3,更名为心动,在该图层的第一帧绘制心形,主要将笔触颜色缺省,用放射状颜料桶红色填充,并ctrl +d 直接复制一个,并用部分选取工具 :将底部锚点向下啦,并删除旁边两个锚点。制作心形状。并在30帧处插入关键帧,并用任意变形工具将其变小。回到起始帧,回到第一帧,右击鼠标创建补间形状,在属性面板中并对简易混合栏进行设置一个是0—100 由快变慢,0- -100 由慢变快。 混合栏,确定变形过程的细致程度,按分布式就是平滑过渡,如果是角形就是以直接的方式过渡。完后锁定图层 步骤6:新建图层4,更名为由心形变五角星的形变动画第一帧从心动图层的30帧复制粘贴到这个图层的第一帧,并在该图层的30帧插入关键帧,并将心形删除,回到第一帧,右击鼠标创建补间形状,完后锁定图层 步骤7:新建图层5,更名为由五角星转变文字。在第一帧绘制五角星(参考上次案例),30帧处插入关键帧,并将五角星删除,写上闪闪红星四个字,并将其打散。回到回到第一帧,右击鼠标创建补间形状,锁定图层。 步骤8:新建图层6,更名音符图片转文字,导入音符图片,并用ctrl+B将其打散,30帧插入关键帧,并将音符图片删除,写上两个字,并用ctrl+B打散。回到图层的第一帧右击鼠标创建补间形状,锁定图层 步骤9:新建图层7,更名为由文字变文字,第一帧写上音符,并将其打散,30帧处插入关键帧,将音符删除,写上心动并打散。回到第一帧右击鼠标创建补间形状,锁定图层步骤10:新建图层8,更名为导入音乐锁定图层 步骤11:新建图层9,更名为文字说明用文本输入工具输入----制作作者。锁定图层步骤12:选中9个图层的140帧,插入帧。 步骤13::测试播放,并导出影片格式。效果如3-1-1.
第四章计算机动画制作软件Flash MX 本章主要学习的内容: 熟悉计算机动画制作软件Flash MX、Flash MX基本操作,等等。 需要掌握的内容: Flash软件动画制作的操作方法 第一节 Flash MX的基本操作 在F1ash MX软件中,灵活掌握各种绘图工具,是直接绘制简单明了的图形,并把这些简单的经过加工组合,最后成为一幅完整的Flash作品的保证。下面就对Flsah MX进行介绍。 Flash MX的工作主界面如图1所示。主界面中的“舞台”就是以后设计、描述并最终完成整个F1ash 作品的主要活动场所,下文中将多次提到它,即是指完成Flash作品的这个“舞台”环境。 图1 Flash MX的界面 在主界面中,执行“窗口→工具”菜单命令,即显示绘图工具箱,如图2所示。在工具箱中单击选中的工具图标使其反白,即可设置该工具为当前选择工具。利用工具箱中的工具为Flash作品添加各种
各样的文字、图形、填充颜色以及对这些史字和图形进行修改和编辑。 一、绘图工具说明: (1)箭头工具利用箭头工具可以选择整个图形或只选择部分图形进行复制、移动、变形等操作。单击可选中整个对象。也可以用箭头工具拖出一个矩形区域,将区域中的对象全部选中。利用箭头工具,还可以对图形对象进行编辑,将箭头工具放置在图形对象的线型上,箭头工具变为形状。按住鼠标向任意一个方向拖动,即可改变当前图形的形状,如上图3所示。 (2)部分选取工具利用部分选取工具选择对象后,对象边框以路径方式显示,编辑路径上的节点可以更改对象的形状。 对于由内部填充的图形,编辑节点位置后,其内部的填充也会自动随之发生变化,如图4所示。 (3)线条工具和铅笔工具线条工具和铅笔工具都是绘制线条的工具:使用线条工具能绘制不同角度的直线,如果按住【Shift】键并拖动鼠标可绘制角度为45°倍数的线条;使用铅笔工具可绘制自由手画式的线条,并在工具箱下部的选项区选择绘图模式,如果按住【Shift】键并拖动鼠标可绘制水平或竖直的直线。 (4)套索工具使用套索工具,可以通过勾画不规则的区域来选择对象,通过设置选项,可用多边形模式或魔术棒模式来选择对象,如图5所示。
“形状补间”动画制作 【教学目标】 1、知识与技能: (1)、掌握“形状补间”动画制作的一般步骤,学会“形状补间”动画的制作方法。 (2)、分析比较“动画补间”动画和“形状补间”动画的区别,进一步理解动画制作的原理。 (3)、通过任务驱动,进一步掌握“形状补间”动画制作。 2、过程与方法: (1)、通过制作“花儿开放的动画”,了解“形状补间”动画制作的一般步骤。 (2)、通过对比“动画补间”动画的制作方法,分析“动画补间”和“形状补间”这两种动画制作的区别,提高学生对动画制作的理性认识。 3、情感态度与价值观: (1)、激励学生进一步学习动画制作,由浅入深、由表及里地掌握动画制作的方法,提高制作动画和欣赏动画的水平。 (2)、培养学生自主探索、协作研究的精神。 【教学重点难点】 1、教学重点: (1)、“形状补间”动画的制作方法。 (2)、“形状补间”动画的要素。 2、教学难点: 区分“形状补间”动画与“动画补间”动画。 【课前准备】 Flash 2008软件,多媒体教学平台,演示动画 【教学过程】
【教学反思】 本节课将学生自主探究、教师示范讲解与同伴互助等学习方式,很好地融合在本节课中,教师自如地课堂调控与师生互动,使得本课取得了很好地教学效果。但是,这堂课还存在不足的地方——没有照顾到学生的个体差异,这也是信息技术学科普遍需要面对的一个难题。小组完成任务的时间长短不一,他们的这种差异是由主客观原因造成的,光靠教师一人的力量,难以面面俱到。在课堂中,对
于很快完成任务的小组,教师应该及时给他们安排一些新任务,如对作品进行完善,也可以让他们依着自己的兴趣或疑惑,继续进行与任务相关的深入的探究。
课题:Flash动画制作之三——奥运五环的制作 教学目标:1:熟悉FLASH制作中的关键性概念:元件; 2:完成奥运五环的制作以及文字的制作; 3:巩固FLASH制作中的重要动画形式:运动渐变动画。 教学重点:奥运五环的制作; 教学难点:理解元件的概念; 教学方法:讲授法,演示法,实践法 教学过程: 一、操作步骤1: 1:打开Flash 软件 “开始”菜单―――“程序”―――Flash MX 2004 2:元件的新建 在菜单栏中插入——新建元件,选择图形元件,并命名为wh1,这里要制作奥运五环中的一个环,其他的四个通过复制粘贴完成 方法:选择椭圆工具,并设置其线条颜色和填充颜色 注意:线条颜色根据五环的颜色设置,填充颜色设置为“无” 另外还可以设置线条粗细 3:元件的复制 第一个五环完成后,用选择工具将其选中,然后再次通过插入——新建元件,命名为wh2,将复制的wh1粘贴其中,并根据奥运五环颜色改变它的线条颜色 4:用同样的方法完成其他三个圆环 5:元件的新建(制作文字),命名为wz
选择文字工具,设置其大小,字体,颜色等后在元件中输入“心系奥运放飞梦想” 技巧:阴影文字的制作 选中该文字,按住CTRL的同时,拖动鼠标,将该文字复制,并将复制的文字换一颜色,利用方向键将文字微调,实现阴影效果。 至此,元件制作完毕。 二、操作步骤2:讲解元件的功能 三、操作步骤3: 回到场景中 1:五环的运动 (1)在图层1第一帧处,将五环wh1,wh2,wh3,wh4,wh5依次拖入场景中,并根据奥运五环的造型构件好,此时,五个环是五个独立的个体,将五环全部选中,通过修改——组合,将其组合成一个统一的整体。 (2)在图层1的30帧处,插入一关键帧,并将五环移动至某一位置(不同于第一帧)(3)构建动画,选中图层1第一帧,设置动画中间为“形状” (4)实现奥运五环从高处落下运动。 2:文字的运动 (1)新建图层2,在图层2第一帧处,将制作好的元件wz拖入 (2)在图层2的30帧处,插入一关键帧 (3)在图层2第一帧处,将文字通过任意变形工具进行缩放,旋转 (4)构建动画,选中图层1第一帧,设置动画中间为“形状” (5)实现文字旋转出现在场景中。 四、操作步骤4 通过菜单栏中“控制”——“播放”,观看效果
制作补间动画 运动补间动画 一、教学目标 知识与技能: 1.补间动画的概念及分类。 2.掌握创建运动补间动画及复杂运动补间动画。 过程与方法: 通过学生自主学习和合作探究,培养学生运用信息技术解决实际问题的能力。 情感态度与价值观: 培养学生养成严谨的学习态度和团结协作的精神,提升素质,发展个性。 二、教学的重点和难点: 重点:创建运动补间动画;难点:创建复杂运动补间动画。 三、教学准备:多媒体网络控制系统、足量的电脑、FLASH 四、教学方法:讲授法提问法讨论法练习法 五、教学安排:1课时 六、教学过程: (一)复习导入 在上节课中我们学生了蜡烛的制作,有没发现什么问题呢? 我们发现每帧间的画面跳跃太快。怎么办呢? 这就是本章节要学习的内容---制作补间动画。补间的意思是“在中间”,即在两个关键帧间经过计算自动生成中间各帧,使画面更加平滑流畅。 (二)讲授新课 1.如何创建运动补间动画 以让“心跳起来”为例讲授运动补间动画的操作步骤。 ①在FLASH中打开第一单元第三节制作好的“爱心.fla”文件(把“爱心”图形转换为图形元件); ②在“时间轴”面板上选中第10帧,按F6键插入一个关键帧,再选中第5帧,按F6键插入一个关键帧。 ③在“时间轴”面板上选中第5帧,单击“任意变形工具”按钮,将第5帧的图形元件拉大;
④选择“创建补间动画”命令; ⑤测试影片。 2.如何创建复杂的运动补间动画 制作一个小球自由下落过程的动画。 ①创建一个FLASH文档; ②单击“椭圆工具”,设置笔触颜色为无,填充颜色为蓝色,将鼠标指针移到舞台上,按住SHIFT键,拖动鼠标,画出一个圆; ③在“混色器”面板下拉框中选择“放射状”效果,将左边取色器设为白色,右边取色器高为蓝色,并将右边取色器拖到中间位置; ④单击“颜料桶工具”,将鼠标指针移到刚才所画的圆,单击圆,这样就做好了一个局部高亮的球体; ⑤单击“箭头工具”,选中球体,按F8键转换,在弱出的“转换为元件”的窗口中将元件名称改为“球”,元件类型设置为“图形”,将球转换为图形元件; ⑥在时间轴上选中第15帧,按F6键插入关键帧; ⑦单击“箭头工具”,将鼠标指针移到第15帧的球体上,单击球体,同时按下SHIFT键,拖动鼠标垂直向下,将球移到舞台下方; ⑧将鼠标指针移到时间轴上,右击第1帧,在弹出的菜单中,选择“创建补间动画”命令; ⑨按CTRL+ENTER键预览小球。 2、让小球由慢到快下落、反弹、再下落。 ①将鼠标指针移到时间轴上,单击第1帧,在第1帧的“属性”面板中将简易值设为“-100”; 提示:简易值为正,物体减速运动;简易值为负,物体加速运动。 第1帧“属性”面板中设置旋转为“顺时针”,次数为“1”; ②单击21帧,按F6键插入关键帧,单击第18帧,按F6插入关键帧,将鼠标指针移到小球上,按住鼠标左键同时按住SHIFT键,拖动鼠标,向上移动第18帧的小球到与第1帧小球相同的位置; ③在时间轴上,分别右击第15帧和第18帧,创建补间动画; ④测试影片。 (三)课堂练习: 1.制作一颗流星,从天空划过。 2.制作一个射箭的动画(至少需要两个图层:一个运动的箭,一个是静止的靶)。 3.制作文字动画。制作要求:“团结”、“奋进”、“求实”三组字分别从大到小、由远到近
第三节制作补间动画第一课时动作补间动画 一、教材分析 本课是重庆大学出版社出版的初中信息技术(八年级下册)二单元第三节《动画中的图形与文字》的内容,在前面的课时中,学生已经认识了F l a s h的界面,学会了绘制简单图形及库、元件的使用,但是没有让元件在舞台上真正地动起来。本课教材通过具体的实例让学生学会对图层制作动作补间动画来得到一般性思路及操作步骤,为将来学习形状补间动画及遮罩动画打下知识与方法上的基础。 二、学情分析 从知识上讲,通过前段时间的课堂学习,学生已对动画的原理有了初步的了解,认识了解F l a s h的界面,能够制作逐帧动画,从方法上讲,大多数学生对动画的制作从什么地方入手、有哪些步骤还比较模糊,但是他们都希望让自己的元件在舞台上真正地动起来,体验一下技术带来的动感艺术。 三、教学目标 知识与技能: 1.让学生学会使用工具箱中的选择工具、文本工具、矩形工具制作图形元件; 2.让学生学会制作动作补间动画,学会设置“缩放、旋转、缓动”等选项,做出各种动画效果。过程与方法 通过制作“闪烁的星星”和“贺词”补间动画,让学生学会分析和分解运动过程,理解制作补间动画的一般性思路,掌握动作补间动画的制作方法。 情感态度与价值观 1.让学生通过F l a s h技术手段,做出各种动画效果,从而来正确表达自己的个性化想法,培养学生发现美,创造美的能力。 2.通过教师的引导和小组合作排除学生的畏难情绪,培养学生团队与协作精神 3.通过制作《感恩母亲节贺卡》,让学生进一步体味母爱的无私、伟大,给学生一个表达感恩母亲节的有效途径,激发学生常怀有一颗感恩之心。 四、教学的重点和难点: 重点:如何恰当、合理运用Flash 的补间动画设计简单对象动画过程的制作方法 难点:制作补间动画的一般性思路,如何利用动画设计来开发学生的表达能力,创造力
一.背景绘制:将事先找好的元件拖入到库中,重命名为 “马路”,之后改变舞台颜色为蓝色,并将马路元件突入 舞台,图层命名为”路”,,之后新建图形元件“云”,新 建云1元件,将云拖入天空元件中,进行排列,和任意变 形。 如图所示:随后制作天空的影片剪辑元件“云1”,创建图中所表示的传统补间,随后将图 片剪辑拖入背景图层 中,命名为“天空”。 并且背景效果如下图 所示:
二.画出人物:制作动画,所需要的基 本的任务造型和影片剪辑:新建元件, 将所要画人物的耳朵,左脚,右脚等 制作成元件,之后使用“红脸”元件, 制作脸红的影片剪辑,将红脸拖入剪 辑元件中,在5帧处,设置透明度为 10%,10帧处设置透明度为100%, 15帧处设置透明度为10%。之后制作 “兔子”的影片剪辑,将元件拖入影片剪辑元件中,调整各 个部分的位置,添加如图所示的关键帧,和传统补间。并且 将做好的脸红影片剪辑,拖入到其中,至此,兔子的影片剪 辑,制作完成,择兔子行走的影片剪辑完成,之后,重复以上动作,制作元件“女兔子”和其行走的影片剪辑,如图所示:
二.具体动画制作: 男:新建元件,画出图形,命名为“眼睛2”、“眼睛3”, “眼睛4““眼睛5”等的图形在兔子元件中,选中如图所示的帧,并复制粘贴在新建影片剪辑“兔子身体”中,新建“兔子2”、“兔子3”和“兔子4”等影片剪辑,将兔子 身体,以及眼睛拖入,制作新的兔子造型元件。 女:女兔子也是重复相同的方法,新建图形元件,影片剪辑,绘制成不同帧所用的简单动画任务造型,并如图所示,拖入“汗”的图形元件,插入关键帧,创建传统补间。制作出流汗的效果。按照男兔子的制作方法制作元件,影片剪辑,
《补间动画制作》学案 设计教师:陈树君 (二)动作补间动画 说明:前两节课我们已经学习了补间动画的其中一种:形状补间动画,今天我们开始学习补间动画的另外一种:动作补间动画。 一、补间动画的概念 1、补间动画 补间动画只需要确定开始和结束帧的图形,然后由Flash软件自动生成它们之间的画面。也就是说制作补间动画只需要完成第一帧和最后一帧的画面即可。 补间动画分成两种,一种是形状补间动画,一种是动作补间动画。 2、形状补间动画 在Flash软件中,在开始和结束帧中绘制不同形状的图形,然后由Flash软件自动生成它们之间形状变化画面的动画,叫做形状补间动画。 3、动作补间动画 在Flash软件中,先确定开始和结束帧画面中对象的位置、大小,然后由Flash软件自动生成它们之间的画面的动画,叫做动作补间动画。 二、形状补间和动作补间动画的区别 1、形状补间动画时间轴上帧格为浅绿色;动作补间动画时间轴上帧格为浅紫色。 2、制作动作补间动画,画面中的对象必须先转换为元件。 三、动手实践 1、基础练习:制作一个球呈V形移动 第一步:启动Flash,新建一个Flash文档。 第二步:在舞台的左上角绘制一个球的图形。 第三步:选定整个球图形,然后执行修改菜单中的转换为元件命令,把它转为元件。 第四步:右击25帧,插入关键帧,并把图形移到舞台的下部居中。 第五步:右击50帧,插入关键帧,关把图形移到舞台的右上角。 第六步:右击第1帧,单击创建补间动画命令,在第1-25帧之间创建补间动画。 第七步:类似的,右击第25帧,在第25-50帧之间创建补间动画。 第八步:播放动画,看球是否呈V形移动,满意后保存起来。
气球飘飘——设置动作补间动画 一、教学目标 1、知识与技能 (1)、学会制作动作补间动画。 (2)、掌握元件渐隐效果的设置。 (3)、了解形状补间动画与动作补间动画之间的区别。 (4)、巩固元件操作的基本方法。 (1)、通过学习“气球飘飘”的动作补间动画,理解动作补间动画的原理,掌握动作补间动画制作的基本方法。 (2)、通过比较形状补间、动作补间这两种基础动画,初步理解Flash动画制作的原理,能制作一些简单的动画。 (3)、通过学习文字渐隐效果的动画,进一步掌握文字操作的基本方法,加深对动作补间动画制作的了解。 3、情感、态度与价值观 (1)、激发学生学习动画制作的兴趣,培养学生善于分析问题、触类旁通、举一反三的自学能力,培养学生动手操作的实践能力。 (2)、激发学生的想象和创作欲望、培养学生敢于探索新事物、不断进取的精神,促进学生相互学习与合作交流。 (3)、培养学生尊重他人劳动成果、尊重他人知识产权的意识。 二、学情分析 1、教学重点:制作物体的动作补间动画。 2、教学难点:两种基础动画制作方法的异同,触类旁通制作其他动画。 3、教学对象分析:通过前段时间的学习,学生对Flash软件中常用的概念有了进一步的了解,对动画的制作产生了浓厚的兴趣,具备了制作简单动画的能力。 4、教材分析:本课主要的学习内容是制作动作补间动画,在学习过程中使学生理解动作补间动画的原理及与形状补间动画的异同点,在不同的动画设计中灵活选用。本课以“气球飘飘”这一情景引入,在学生在动手操作、实践的探究过程中,掌握Flash软件的另外一种制作动画的基本方法——动作补间。 5、教学资源:多媒体电脑室、课件、素材、评价表 6、教学设计思想及内容结构:
五年级信息技术《动画制作工具flash》 教案 第二 动画制作工具flash 一、教学目标 、了解界面中各部分的作用,及常用菜单所在的位置,重点掌握工具的应用。 2、理解时间轴的概念及作用,运用工具箱中的圆形工具绘制一个小球,并在时间轴上进行相应的设置,使之运动。 二、教学内容 、工作界面的介绍 2、绘图工具的使用 3、学习制作运动动画 三、 教学时 2时 四、 教学过程 第一时 一、欣赏导入: 播放上一节自己下载的喜欢的动画。(选两个较好的全
体观看) 师:你们想制作这样的动画吗?我们从这节开始学习动画制作工具FLASH。 二学生看书自学下面内容: (一)Flash X的工作界面如下图 Flashx工作界面主要分为标题栏、常用工具栏、时间轴、工具栏、主工作区、浮动面板、属性面板及动作面板等。 (二)部分绘图工具的使用 箭头工具:用于选定工作区中的点阵图或矢量图,并可对点阵图进行一定的编辑; 副选工具:可对所绘路径进行精确调节; 直线工具:用于绘制直线; 索套工具:创建任何形态的选区; 钢笔工具:可以精确绘制直线或曲线路径; 文本工具:用于创建文本或文本域; 椭圆工具:绘制椭圆或圆; 矩形工具:绘制矩形或正方形; 铅笔工具:可以绘制任意线条或图形; 刷子工具:用于着色的一种工具,可以创造任意特殊效果; 墨水瓶工具:用于填充线条或图形边框的颜色; 油漆桶工具:改变物体的填充色;
吸管工具:用于拾取颜色; 橡皮擦工具:用于移动窗口中显示的视图。 …… 三、学习使用工具进入绘画。 四、本小结 本主要讲述了Flash的基本界面特征,强调工具的作用及其使用方法,为以后进一步深入学习Flash动画制作打下了一定的基础。 六、外作业 上机操作,使用工具箱中的工具绘出相应的图形。 第二时 一、找学生到前面绘画出立体球 二、学生自学下面知识点: Flash中的时间轴主要由图层、帧组成。 A帧(frae):传统意义上的动画是由一张张单独的胶片组成,将这些静止画面连续播放,利用人眼的视觉暂留,就产生连续运动的动画效果,而Flash的帧就如同电影胶片,按时间轴窗格中每一帧画面的顺序播放就产生了动画效果。 B图层(laer):动画中的每一帧都是由多个图层中的图片重叠组成的,不同图层的画面元素,可以分别施加动画效果。图层可以用透明的玻璃纸来比喻,当上面图层和下面图层的内容相重叠时,上面图层上的内容将遮挡住下面图层上
形状补间动画是Flash中非常重要的表现手法之一,运用它,你可以变幻出各种奇妙的不可思议的变形效果。 本节从形状补间动画基本概念入手,带你认识形状补间动画在时间帧上的表现,了解补间动画的创建方法,学会应用“形状提示”让图形的形变自然流畅,最后,提供了二个实例练手,帮助你更深地理解形状补间动画。 1.形状补间动画的概念 (1)形状补间动画的概念 在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。 (2)构成形状补间动画的元素 形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用图形元件、按钮、文字,则必先“打散”再变形。 (3)形状补间动画在时间帧面板上的表现 形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图3-3-1所示。 图3-3-1 形状补间动画在时间帧面板上的标记 (4)创建形状补间动画的方法 在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置要开始变形的形状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,此时,时间轴上的变化如图3-3-1所示,一个形状补间动画就创建完毕。 2.认识形状补间动画的属性面板 Flash的【属性】面板随鼠标选定的对象不同而发生相应的变化。当我们建立了一个形状补间动画后,点击时间帧,【属性】面板如图3-3-2所示。
五年级信息技术《动画制作工具flash》教案
五年级信息技术《动画制作工具flash》 教案 第二 动画制作工具flash 一、教学目标 、了解界面中各部分的作用,及常用菜单所在的位置,重点掌握工具的应用。 2、理解时间轴的概念及作用,运用工具箱中的圆形工具绘制一个小球,并在时间轴上进行相应的设置,使之运动。 二、教学内容 、工作界面的介绍 2、绘图工具的使用 3、学习制作运动动画 三、 教学时 2时 四、 教学过程 第一时 一、欣赏导入: 播放上一节自己下载的喜欢的动画。(选两个较好的全
体观看) 师:你们想制作这样的动画吗?我们从这节开始学习动画制作工具FLASH。 二学生看书自学下面内容: (一)Flash X的工作界面如下图 Flashx工作界面主要分为标题栏、常用工具栏、时间轴、工具栏、主工作区、浮动面板、属性面板及动作面板等。 (二)部分绘图工具的使用 箭头工具:用于选定工作区中的点阵图或矢量图,并可对点阵图进行一定的编辑; 副选工具:可对所绘路径进行精确调节; 直线工具:用于绘制直线; 索套工具:创建任何形态的选区; 钢笔工具:可以精确绘制直线或曲线路径; 文本工具:用于创建文本或文本域; 椭圆工具:绘制椭圆或圆; 矩形工具:绘制矩形或正方形; 铅笔工具:可以绘制任意线条或图形; 刷子工具:用于着色的一种工具,可以创造任意特殊效果; 墨水瓶工具:用于填充线条或图形边框的颜色; 油漆桶工具:改变物体的填充色;
吸管工具:用于拾取颜色; 橡皮擦工具:用于移动窗口中显示的视图。 …… 三、学习使用工具进入绘画。 四、本小结 本主要讲述了Flash的基本界面特征,强调工具的作用及其使用方法,为以后进一步深入学习Flash动画制作打下了一定的基础。 六、外作业 上机操作,使用工具箱中的工具绘出相应的图形。 第二时 一、找学生到前面绘画出立体球 二、学生自学下面知识点: Flash中的时间轴主要由图层、帧组成。 A帧(frae):传统意义上的动画是由一张张单独的胶片组成,将这些静止画面连续播放,利用人眼的视觉暂留,就产生连续运动的动画效果,而Flash的帧就如同电影胶片,按时间轴窗格中每一帧画面的顺序播放就产生了动画效果。 B图层(laer):动画中的每一帧都是由多个图层中的图片重叠组成的,不同图层的画面元素,可以分别施加动画效果。图层可以用透明的玻璃纸来比喻,当上面图层和下面图层的内容相重叠时,上面图层上的内容将遮挡住下面图层上
幻灯片1 第6章动画制作软件 Flash MX ●初识Flash ●动画制作基础 ●简单动画制作 ●高级动画制作 ●作品的输出 幻灯片2 一、初识Flash ●用户界面 ●菜单栏 ●标准工具栏 ●控制工具栏 ●绘图工具栏 ●浮动面板 ●时间轴面板 ●属性面板 ●工作区 (图见下页) (图见下页) 幻灯片3 时间轴面板 幻灯片4 属性面板 如文字工具的属性面板。
幻灯片5 一、初识Flash ● 2. 绘图工具 ●箭头工具、精选工具和套索工具 ●直线工具和铅笔工具 ●钢笔工具 ●椭圆工具和矩形工具 ●笔刷工具 ●自由形变工具 ●渐变工具 ●墨水瓶工具和颜料桶工具 ●吸管工具 ●橡皮擦工具 ●视图移动工具 缩放工具 幻灯片6 一、初识Flash ●⑴箭头工具(Arrow Tool)、精选工具(Subselect Tool)和套索工具(Lasso Tool)。 ●他们的主要功能都是选择 ●箭头工具选取和移动对象、修正对象轮廓、旋转或缩放对象。 ●精选工具对曲线、圆形、矩形等图形对象的外形进行编辑调整。若 图形对象是组件,必须先解散。 套索工具使用圈选方式来选取对象,它可以圈出不规则形状。
幻灯片7 一、初识Flash ●箭头工具用来选择或移动对象 ●选择对象方法: ①单击对象的内部区域(或轮廓线),选中该对象的内部区域(或轮廓线); ●②双击对象的内部区域(或轮廓线),选中该对象的内部区域和轮廓线(或轮廓 线); ③拖放鼠标圈出一个矩形,该矩形中的区域被选中。 ●选项栏: ①自动对齐(Snap to Objects)绘制、移动、旋转或调整的对象将自动对齐; ●②平滑处理(Smooth)对直线和形状进行平滑处理; ③平直处理(Straighten)对直线和形状进行平直处理。 幻灯片8 一、初识Flash ●精选工具使用该工具选中对象后,对象将显示出一条带有节点(空心小方块)的蓝色 线条。 ●套索工具选择不规则区域,或选择位图中不同颜色的区域(必须事先用Modify/Break Apart命令将其打碎)。 ●包括: ●魔术棒(Magic Wand)可根据颜色选择对象的不规则区域; 多边形(Polygon Mode)可选择多边形区域; 幻灯片9 一、初识Flash ●⑵直线工具(Line Tool)和铅笔工具(Pencil Tool)。 ●用于在工作区中绘制线条。 ●直线工具只能画直线。 按住Shift键,拖放鼠标可以绘制垂直、水平直线或45 铅笔工具画直线或曲线。 所画线条包括:Straighten(平直)、Smooth(平滑)、Ink(墨水)三种模式。
第6课秋游去——设置动作补间动画 一、教学目标 1.知识与技能 (1)学会制作动作补间动画。 (2)掌握元件渐隐效果的设置。 (3)了解形状补间动画与动作补间动画之间的区别。 (4)巩固元件操作的基本方法。 2.过程与方法 通过学习“校车运动”的动作补间动画,理解动作补间动画的原理,掌握动作补间动画制作的基本方法。通过比较形状补间、动作补间这两种基础动画,初步理解Flash 动画制作的原理,能制作一些简单的动画;通过学习文字渐隐效果的动画,进一步掌握文字操作的基本方法,加深对动作补间动画制作的了解。 3.情感、态度与价值观 (1)激发学生学习动画制作的兴趣,培养学生善于分析问题、触类旁通、举一反三的自学能力,培养学生动手操作的实践能力。 (2)激发学生的想象和创作欲望,培养学生敢于探索新事物、不断进取的精神,促进学生相互学习与合作交流。 (3)培养学生尊重他人劳动成果、尊重他人知识产权的意识。 二、教材分析 1.设计思想与内容结构 本课以“乘校车去秋游”这一贴近学生生活的事例入手,让学生在动手操作、实践的探究过程中,掌握Flash软件另外一种制作动画的基本方法——动作补间。教材先通过“组织素材”这一环节,让学生进一步掌握Flash软件中准备素材的方法,巩固元件、库的有关知识;然后通过制作“乘校车去秋游”的动画,让学生理解动作补间动画的基本原理和制作方法;再通过形状和动作两种补间动画制作方法的比较,让学生进一步明白哪种类型的动画用什么样的制作方法较好,提升了学生动画制作的技能;最后通过制作渐隐效果动画,让学生学会设置元件属性的方法,巩固“文字”工具的使用方法,学习用不同方法制作文字效果的技巧。 本课主要的学习内容是制作动作补间动画。在学习的过程中使学生理解动作补间动画的原理与形状补间动画间的异同点,在什么情况下使用较好;使学生掌握“文字”工具的使用方法,学会设置元件属性的方法。 2.教学重点和难点 重点:制作物体的动作补间动画和文字的动作补间动画。 难点:两种基础动画制作方法的异同,触类旁通制作其他动画。 三、教学对象分析 通过上节课形状补间的学习,学生对Flash软件中常用的概念有了进一步的了解,对动画的制作产生了浓厚的兴趣,具备了制作简单动画的能力。 四、教学理念
第5课神奇的变化——制作形状补间动画 一、教学目标 1.知识与技能 (1)学会制作图形变形的形状补间动画。 (2)学会制作文字变形的形状补间动画。 (3)初步掌握“文字”工具的使用。 (4)进一步理解关键帧的意义。 2.过程与方法 (1)通过学习“从陶土变青花瓷”的形状补间动画,理解形状补间动画的原理,掌握形状补间动画制作的基本方法,能触类旁通制作其他简单的形状补间动画。 (2)通过学习文字变形的形状补间动画,掌握文字操作的一些基本方法,加深对形状补间动画制作的了解,特别是对象的分离。 3.情感、态度与价值观 (1)培养学生善于分析问题、触类旁通、举一反三的自学能力,培养学生动手操作的实践能力。 (2)激发学生的想象和创作欲望,培养学生敢于探索新事物、不断进取的精神,促进学生相互学习合作交流。 二、教材分析 1.设计思想 本课以“从陶土变青花瓷”这一吸引学生的话题入手,让学生在动手操作、实践的探究过程中,掌握Flash软件最基本动画制作方法之一——形状补间。教材先通过由陶土到茶壶动画的制作,让学生理解基本原理,掌握基本方法,再让学生自己动手完成陶土的其他变形起到了举一反三的作用;文字的形状补间动画,也是Flash软件中最常用的动画,在学习了图形的形状补间之后,再来学习就变得比较简单了,教材中着重解决了文字形状补间动画制作时要进行两次分离这一难点,让学生真正理解形状补间动画的制作要点。 2.学习内容 本节课主要的学习内容包括制作图形和文字的形状补间动画,在学习的过程中使学生理解形状补间动画的原理,学会分离对象的方法,掌握“文字”工具的使用方法。 3.教学重点和难点 重点:制作图形变形的形状补间动画和文字的形状补间动画。 难点:形状补间动画原理的理解,触类旁通制作其他动画。 4.课时要求 建议安排1课时。 三、教学对象分析 通过前面几节课的学习,学生对Flash软件有了一个比较全面的认识,会用绘图工具并能进行元件的创建与修改,会使用外部素材,会制作简单的逐帧动画,了解Flash软件中各种帧的特点,会对帧进行简单操作。学生用Flash软件创作的欲望很强烈,很期望能
《Flash动画制作》授课计划
2.Flash的历史与发展 3.Flash的特点 1.2 Flash应用领域 1.3 Flash动画原理 1.动画原理 2.Flash动画制作原理 1.4 Flash工作环境 1、舞台就是工作区,最主要的可编辑区域。在这里可以直接绘图,或者导入外部图形文 件进行安排编辑,再把各个独立的帧合成在一起,以生成电影作品。 2、时间轴窗口用它可以调整电影的播放速度,并把不同的图形作品放在不同图层的相应帧 里,以安排电影内容播放的顺序。 3、绘图工具栏放置了可供图形和文本编辑的各种工具,用这些工具可以绘图,选取,喷涂, 修改以及编排文字,还有些工具可以改变查看工作区的方式。在选择了某一工具时,其所对应的 修改器(Modifier)也会在工具条下面的位置出现,修改器的作用是改变相应工具对图形处理的效 果。 4、标准工具栏列出了大部分最常用的文件操作,打印,剪贴板,撤消和重做,修改器以及 控制舞台放大比例的图标和选项,便于进行更为快捷的操作。 5、图库窗口用以存放可以重复使用的称为符号的元素。符号的类型包括有图片(Graphics), 按钮(Button)和电影片断(Movie Clip)。其调用的快捷键为Ctrl-L。 6、控制器面板控制电影的播放操作的工具集合,一般不大常用,处于隐藏状态。 例1:使用工具制作一个“笑脸”或“哭脸” 思考:如何让“哭脸”变成“笑脸”? 引入层的概念,将“嘴”放在新建的图层上 引入简单动画制作步骤: a、绘制动作的开始状态与结束状态,即绘制两个关键帧,并注意两个关键帧在时间线上的 位置。 b、选择所有帧,创建动画。 例2:小球的直线运动。 步骤1:在舞台上画出小球。 步骤2:在第20 帧上插入关键帧。 步骤3:移动小球,使其开始位置与结束位置不同。 步骤4:选择所有帧,创建形状渐变动画。 例3:小球沿规定的轨迹运行。 步骤5:在前一个动画的基础上添加引导层 讲述层的概述时, 可结合前期学习 过的Photoshop 中层的概念,这样 学生头脑中就有 了印象。 请学生注意动画 制作的过程,并能 自己制作上述两 个动画。 注意flash的两种 不同格式的文件, 源文件和播放文 件分别的打开方 式
形状补间动画制作 学习目标: 1、认识形状补间的动画原理 2、会制作形状补间的动画 重、难点: 认识形状补间的动画的动画原理,,会制作形状补间的动画 教学方法: 演示法、讲授法、练习法 学时:1课时 教学过程: 一、引入 由演示形状动画的实例引入 二、新课学习 1. 形状补间动画 在一个关键帧中绘制一个形状,然后在另一个关键帧中更改该形状或绘制另一个形 状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。 2. 构成形状补间动画的元素 形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用图形元件、按钮、文字,则必先“打散”才能创建变形动画。 3. 形状补间动画在时间帧面板上的表现
形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头。 4. 创建形状补间动画的方法 在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置要开始变形的形状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,此时,时间轴上的变化如图3-3-1所示,一个形状补间动画就创建完毕。 三、学生练习 任务:熟悉形状补间动画的制作 1. 根据老师所提供的学习资料制作形状补间动画 2. 从网上搜索更多的教程学习 四、课堂小结 小结本节的主要内容和学生中存在的问题 附:学生资料 形状补间动画 形状补间动画是Flash中非常重要的表现手法之一,运用它,你可以变幻出各 种奇妙的、不可思议的变形效果。 本节从形状补间动画基本概念入手,带你认识形状补间动画在时间帧上的表现,了解补间动画的创建方法,学会应用“形状提示”让图形的形变自然流畅,最后,提供了二个实例,帮助你更深地理解形状补间动画。 .形状补间动画的概念 (1)形状补间动画的概念
《Flash中动作补间动画》教学设计 一、课题:Flash中动作补间动画 二、教材分析: 本节课是初中信息技术第五单元第二节的内容,本节是在学生已经了解了动画的原理、Flash的窗口及基本概念、制作简单逐帧动画的基础上进一步学习制作动作补间动画。《制作基本动画》分为“动作补间”动画和“形状补间”动画两部分,四个课时。而本节课则为“动作补间”动画的第一课时,主要让学生理解“动作补间”动画的制作原理,掌握“动作补间”动画的制作步骤。也要为后面的形状补间动画以及遮罩动画的学习作一个知识铺垫,本节内容在整个单元中起着承上启下的过渡作用。 三、学情分析: 兴趣是最好的老师,信息技术教学亦是如此。七年级的学生已经掌握了一些信息技术基础知识以及计算机操作技巧,经过前面几节课的演示学习与实践操作,大部分学生都完成了逐帧动画“小鸟会飞了”等动画的制作,并且有一部分基础好的学生独立创作了一些动画,直观的体会到了自己制作的flash真的“动”起来,这使学生心理上有一种前所未有的成就感,对动画制作产生了浓厚的兴趣,滋生了学好flash的欲望。 四、教学目标: (一)知识与技能: 1. 让学生理解“动作补间”动画的制作原理和操作步骤。 2. 让学生学会制作动作补间动画,学会设置“缩放、旋转”等选项,做出各种动画效果。 (二)过程与方法: 通过“旅游”这一话题导入新课,引出动作补间动画,让学生学会分析和分解运动过程,理解制作补间动画的一般性思路,掌握动作补间动画的制作方法。 (三)情感态度与价值观: 1. 让学生通过F l a s h技术手段,做出“小汽车会走了”动画效果,从而培养学生细心观察的能力。 2. 让学生感受运用信息技术创作作品的乐趣,激发学生的学习热情。 五、教学重点、难点: 教学重点:制作动作补间动画的一般步骤和方法。 教学难点:动作补间动画的制作方法