

网页排版CSS教学(六)
第六章区块性质的CSS
本章CSS的主要作用
本章介绍的是区块性质的CSS指令以及它们的应用与特性,可以设定与控制区块的位置,大小及边缘宽度等性质。本章也将分成两个部份为您介绍,第一部份要讲的是区块各部份名称与概念的介绍,对于
区块有一点概念后,第二部份才再进入区块性质的CSS指令的介绍。
区块各部份名称与概念
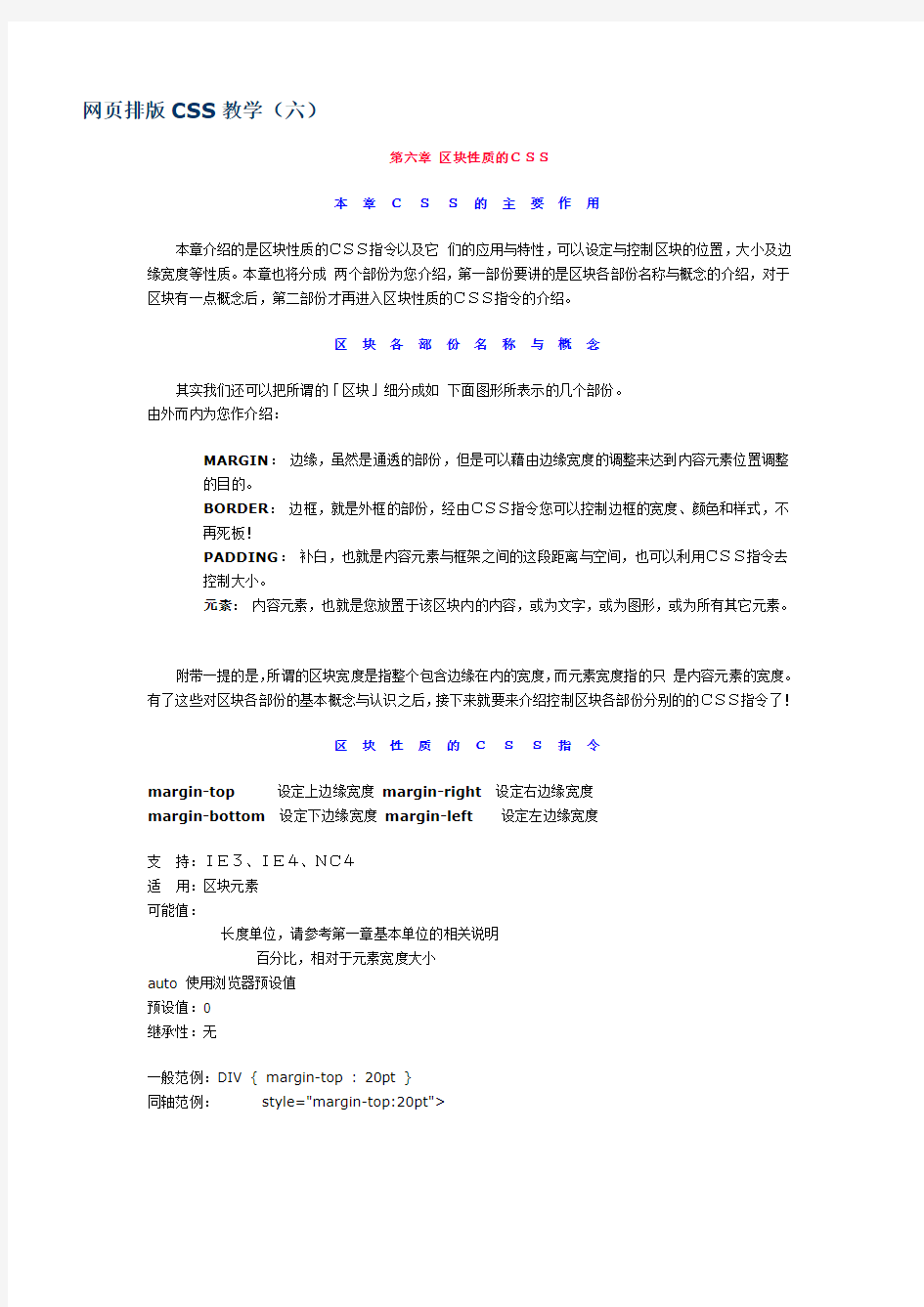
其实我们还可以把所谓的「区块」细分成如下面图形所表示的几个部份。
由外而内为您作介绍:
MARGIN:边缘,虽然是通透的部份,但是可以藉由边缘宽度的调整来达到内容元素位置调整
的目的。
BORDER:边框,就是外框的部份,经由CSS指令您可以控制边框的宽度、颜色和样式,不
再死板!
PADDING:补白,也就是内容元素与框架之间的这段距离与空间,也可以利用CSS指令去
控制大小。
元素:内容元素,也就是您放置于该区块内的内容,或为文字,或为图形,或为所有其它元素。
附带一提的是,所谓的区块宽度是指整个包含边缘在内的宽度,而元素宽度指的只是内容元素的宽度。
有了这些对区块各部份的基本概念与认识之后,接下来就要来介绍控制区块各部份分别的的CSS指令了!
区块性质的CSS指令
margin-top设定上边缘宽度margin-right设定右边缘宽度
margin-bottom设定下边缘宽度margin-left设定左边缘宽度
支持:IE3、IE4、NC4
适用:区块元素
可能值:
auto 使用浏览器预设值
预设值:0
继承性:无
一般范例:DIV { margin-top : 20pt }
同轴范例:
margin综合设定边缘宽度
支持:IE3、IE4、NC4
适用:区块元素
可能值:
依序设定top,right,bottom,left的边缘宽度
auto {1,4} 使用浏览器预设值
预设值:无
继承性:无
一般范例:DIV { margin : 20pt 15pt 10pt 5pt }
同轴范例:
要附带说明的是,如果指定了四个合法设定值,则会依序套用于四个边缘;如果只有指定一个合法设订值,则会统一套用于四个边持;若只有指定二或三个合法设定值,则未指定的边缘会套用对边的宽度设定值。
DIV { margin: 20pt } →top=20pt;right=20pt;bottom=20pt;left=20pt
DIV { margin: 20pt 15pt } →top=20pt;right=15pt;bottom=20pt;left=15pt
DIV { margin: 20pt 15pt 10pt } →top=20pt;right=15pt;bottom=10pt;left=15pt
border-top-width设定上边框宽度border-right-width设定右边框宽度
border-bottom-width设定下边框宽度border-left-width设定左边框宽度
支持:IE4、NC4
适用:区块元素
可能值:
thin < medium < thick thin 统一的绝对单位,因浏览器而异
medium 统一的绝对单位,因浏览器而异
thick 统一的绝对单位,因浏览器而异
预设值:medium
继承性:无
一般范例:DIV { border-top-width : 2pt }
同轴范例:
border-width综合设定边框宽度
支持:IE4、NC4
适用:区块元素
可能值:
依序设定top,right,bottom,left的边框宽度thin {1,4} 统一的绝对单位,因浏览器而异
medium {1,4} 统一的绝对单位,因浏览器而异
thick {1,4} 统一的绝对单位,因浏览器而异
预设值:无
继承性:无
一般范例:DIV { border-width : 4pt 3pt 2pt 1pt }
同轴范例:
要附带说明的是,如果指定了四个合法设定值,则会依序套用于四个边框;如果只有指定一个合法设订值,则会统一套用于四个边框;若只有指定二或三个合法设定值,则未指定的边框会套用对边的宽度设定值。
DIV { border-width: 2pt } →top=2pt;right=2pt;bottom=2pt;left=2pt
DIV { border-width: 2pt 3pt } →top=2pt;right=3pt;bottom=2pt;left=3pt
DIV { border-width: 2pt 3pt 4pt } →top=2pt;right=3pt;bottom=4pt;left=3pt
border-top-color设定上边框颜色border-right-color设定右边框颜色
border-bottom-color设定下边框颜色border-left-color设定左边框颜色
支持:IE4、NC4
适用:区块元素
可能值:
预设值:color性质之值
继承性:无
一般范例:DIV { border-top-color : BLUE }
同轴范例:
border-color综合设定边框颜色
支持:IE4、NC4
适用:区块元素
可能值:
依序设定top,right,bottom,left的边框颜色
预设值:无
继承性:无
一般范例:DIV { border-color : RED GREEN BLUE YELLOW }
同轴范例:
要附带说明的是,如果指定了四个合法设定值,则会依序套用于四个边框;如果只有指定一个合法设订值,则会统一套用于四个边框;若只有指定二或三个合法设定值,则未指定的边框会套用对边的颜色设定值;若无指定此一性质,则套用color性质之设定值。
DIV{border-color:RED } →top=RED;right=RED;bottom=RED;left=RED
DIV{border-color:RED GREEN } →top=RED;right=GREEN;bottom=RED;left=GREEN
DIV{border-color: RED GREEN BLUE} →top=RED;right=GREEN;bottom=BLUE;left=GREE N
border-top-style设定上边框样式border-right-style设定右边框样式
border-bottom-style设定下边框样式border-left-style设定左边框样式
支持:IE4、NC4
适用:区块元素
可能值:
none 不显示边框
dotted 虚线(IE4、NC4浏览器当作实线)
dashed 短直线(IE4、NC4浏览器当作实线)
solid 实线
double 双直线
ridge 3D凸线
groove 3D凹线
outset 3D隆起(IE4不显示)
inset 3D嵌入(IE4不显示)
预设值:none
继承性:无
一般范例:DIV { border-top-style : inset }
同轴范例:
border-style综合设定边框样式
支持:IE4、NC4
适用:区块元素
可能值:
依序设定top,right,bottom,left的边框样式none {1,4} 不显示边框
dotted {1,4} 虚线(IE4、NC4浏览器当作实线)
dashed {1,4} 短直线(IE4、NC4浏览器当作实线)
solid {1,4} 实线
double {1,4} 双直线
ridge {1,4} 3D凸线
groove {1,4} 3D凹线
outset {1,4} 3D隆起(IE4不显示)
inset {1,4} 3D嵌入(IE4不显示)
预设值:无
继承性:无
一般范例:DIV { border-style : ridge groove outset inset }
同轴范例:
要附带说明的是,如果指定了四个合法设定值,则会依序套用于四个边框;如果只有指定一个合法设订值,则会统一套用于四个边框;若只有指定二或三个合法设定值,则未指定的边框会套用对边的样式设定值。
DIV{border-width:outset} →top=outset;right=outset;bottom=outset;left=outset
DIV{border-width:outset inset} →top=outset;right=inset;bottom=outset;left=inset
DIV{border-width:outset inset ridge} →top=outset;right=inset;bottom=ridge;left=inset
border-top综合设定上边框性质border-right综合设定右边框性质
border-bottom综合设定下边框性质border-left综合设定左边框性质
支持:IE4、NC4
适用:区块元素
可能值:
预设值:无
继承性:无
一般范例:DIV { border-top : 2pt solid BLUE }
同轴范例:
border综合设定边框性质
支持:IE4、NC4
适用:区块元素
可能值:
预设值:无
继承性:无
一般范例:DIV { border : 2pt solid BLUE }
同轴范例:
要附带说明的是,这个指令只能指定一组设定值,也就是说,上右下左四个边框都将套用同一组的设定值,而不能作个别边框的设定值变化。
padding-top设定上方补白宽度padding-right设定右方补白宽度
padding-bottom设定下方补白宽度padding-left设定左方补白宽度
支持:IE4、NC4
适用:区块元素
可能值:
预设值:0
继承性:无
一般范例:DIV { padding-top : 5pt }
同轴范例:
padding综合设定补白宽度
支持:IE4、NC4
适用:区块元素
可能值:依序设定top,right,bottom,left的补白宽度
单位的相关说明
预设值:无
继承性:无
一般范例:DIV { padding : 2pt 5pt 2pt 5pt }
同轴范例:
要附带说明的是,如果指定了四个合法设定值,则会依序套用于四个补白;如果只有指定一个合法设订值,则会统一套用于四个补白;若只有指Q291911320定二或三个合法设定值,则未指定的补白会套用对边的宽度设定值。
DIV { padding: 1pt } →top=1pt;right=1pt;bottom=1pt;left=1pt
DIV { padding: 1pt 2pt } →top=1pt;right=2pt;bottom=1pt;left=2pt
DIV { padding: 1pt 2pt 3pt } →top=1pt;right=2pt;bottom=3pt;left=2pt
《HTML5+CSS3网站设计基础教程》课程教学大纲 (课程英文名称) 课程编号:201601210011 学分:5学分 学时:76学时(其中:讲课学时:47 一、课程的性质与目标 《HTML5+CSS3网站设计基础教程》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML标记、CSS样式、网页布局、变形与动画等内容,通过本课程的学习,学生能够了解网页web发展历史及其未来方向,熟悉网页设计流程、掌握网络中常见的网页布局效果及变形和动画效果,学会制作各种企业、门户、电商类网站。
二、课程设计理念与思路 课程设计理念:高职教育的集中实践教学环节需明确必要的理论知识的生化与知识层面的拓展,不能局限 于单纯的技能训练。单纯的技能训练不是提高高等职业教育的理想课程。以能力的培养为重点,以就业为导向,培养学生具备职业岗位所需的职业能力,职业生涯发展所需的能力和终身学习的能力,实现一站式教学理念。 课程设计思路:基于工作过程开发课程内容,以行动为导向进行教学内容设计,以学生为主体,以案例 (项目)实训为手段,设计除理论学习与技能掌握相融合的课程内容体系。教学整体设计“以职业技能培养为 目标,以案例(项目)任务实现为载体、理论学习与时间操作相结合”。 开发工具:DreamweaverCS6 第一章初识HTML5
第二章HTML5页面元素及属性
第四章CSS3选择器
e g o o d f o 背景与图片不透明度的设置 √ 设置背景图像平铺√ 设置背景图像的位置√ 设置背景图像固定√设置背景图像的大小√设置背景的显示区域√设置背景图像的裁剪区域√设置多重背景图像√背景复合属性√线性渐变√径向渐变√重复渐变 √ 第七章表单的应用
1.请列出三种TCP/IP网络中所使用的协议,并说明它们哪些类型的终端之间的,例如,网络管理站(SNMP)是用于中央网络管理站和网络之间的。 参考答案: (1)HTTP:超文本传输协议,用于WEB服务器和WEB客户机之间; (2)SMTP:简单邮件传送协议,用于邮件客户机和邮件服务器之间; (3)TELNET:远程登录协议,用于客户机与终端之间。 2.现给出一个网址如下:https://www.doczj.com/doc/7111976147.html,/planetwide/select/selector.html,请你根据所学的URL分析该网址各个部分的含义。 参考答案: //前的http表示访问信息采用的是超文本传输协议,并且文件在WWW服务器上; https://www.doczj.com/doc/7111976147.html,表明了WWW服务器的位置; planetwide/select/selector.html表明最终要访问的文件所在的位置。 3.访问类型即访问信息的链接方式,它决定了文件所在的位置,请问常用的链接方式有哪几种,并举出实例。(列出三种即可) 参考答案: (1)file:如file:\\D:\作业\作业\主页.htm(前面的file:\\一般可省略)就是打开本地D盘下的一个网页;(2)ftp:如ftp:\\https://www.doczj.com/doc/7111976147.html,(此处也可输入IP地址); (3)http:如https://www.doczj.com/doc/7111976147.html,/; (4)News:news:\\192.168.1.7可以查看IP地址192.168.1.7的可用新闻组; (5)telnet:telnet:\\192.168.1.7就可以运行远程登录IP地址192.168.1.7; 4.我们要进入紫霞的公众网,网址如下:telnet://https://www.doczj.com/doc/7111976147.html,,请你实际操作进入该网站,并列出三种以上进入该TELNET网站的方法。 参考答案: (1)在浏览器中登录:启动INTERNET EXPLORER,在URL地址栏中输入“telnet://https://www.doczj.com/doc/7111976147.html,”;(2)“开始”→“运行”→“输入telnet”→“确定”→在命令行输入“open https://www.doczj.com/doc/7111976147.html,”命令并回车; (3)“开始”→“运行”→“输入cmd”→“确定”→在命令行输入“telnet https://www.doczj.com/doc/7111976147.html,”命令并回车; (4)“开始”→“运行”→“输入c md”→“确定”→在命令行输入“telnet211.157.100.8”命令并回车。 5.如果远程登录失败,请问原因可能是什么? 参考答案: (1)计算机地址拼写错误(主机名或IP地址错误); (2)远程计算机暂时不能使用; (3)你所指定的计算机不在Internet上。 6.实践:启动INTERNET EXPLORER浏览器,修改其INTERNET选项,并观察其效果。 您的答案: 答:将https://www.doczj.com/doc/7111976147.html, 设置为INTERNET选项的首页后,只要打开INTERNET EXPLORER 便直接登录到该网站的主页 1.个人网站有哪三种基本风格? 参考答案: (1)主题图形式; (2)信息发布式; (3)介于两者之间的风格。
《HTML+CSS+JavaScript网页制作案例教程》课程教学大纲 (课程英文名称) 课程编号:201509210011 学分:5学分 学时:64学时(其中:讲课学时:45 上机学时: 19 ) 先修课程:计算机基础、计算机网络、计算机应用 后续课程:UI设计、 JavaScript网页特效 适用专业:信息及其计算机相关专业 开课部门:计算机系 一、课程的性质与目标 《HTML+CSS+JavaScript网页制作案例教程)》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML标记、CSS样式、网页布局、JavaScript 编程基础与事件处理等内容。通过本课程的学习,学生能够了解HTML、CSS及JavaScript语言的发展历史及未来方向,熟悉网页制作流程、掌握常见的网页布局效果、学会制作各种企业、门户、电商类网站。 二、课程的主要内容及基本要求 第一章网页那点事(2学时) [知识点] 认识网页 常见的互联网专业术语 Web标准 HTML简介 CSS简介 JavaScript简介 常用浏览器介绍 Dreamweaver 工具的使用
使用Dreamweaver创建第一个页面 [重点] Web标准 Dreamweaver工具的使用 [难点] Web标准 Dreamweaver工具创建第一个页面 [基本要求] 了解Web标准,明确HTML、CSS及JavaScript在其中的作用。 熟悉Dreamweaver工具的基本操作,能使用Dreamweaver创建简单的网页。第二章从零开始构建HTML页面(4学时) [相关案例] 【案例1】简单的网页: 【案例2】新闻页面: 【案例3】图文混排: [知识点] HTML文档基本格式
网页设计与制作_在线作业_C 最终成绩:90.0 一判断题 1. (5.0 分) FALSE TRUE 知识点: 11.2 编辑矢量对象 用户解答: FALSE 2. (5.0 分) FALSE TRUE 知识点: 12.1 创建和编辑标准文本 用户解答: FALSE 3. 在Fireworks中,图中(b)是对(a) 实施外斜角滤镜的结果。() (5.0 分) TRUE FALSE 知识点: 13.1 滤镜 用户解答: FALSE 4. 在Fireworks中,“自由变形工具”能够直接对矢量对象执行变形操作,也能对路径上的各个定位点进行操作。() 在Fireworks中,文字不能设置笔触和填充。()
(5.0 分) FALSE TRUE 知识点: 13.2 资源——样式、元件、URL 、形状 用户解答: TRUE 5. (5.0 分) FALSE TRUE 知识点: 13.4 优化与导出 用户解答: FALSE 6. (5.0 分) FALSE TRUE 知识点: 15.2.3 绘图工具箱 用户解答: TRUE 7. (5.0 分) FALSE TRUE 在Fireworks 中,元件是用户自己建立的可以重复使用的图形,动画或按钮对象。( ) 在Fireworks 中,可以同时显示6幅不同优化效果的图像。( ) Flash 中“墨水瓶工具”(Ink Bottle Tool )是为矢量色块进行填充的工具。( ) Flash 中文本必须图形化才能使用滤镜。( )
知识点: 16.1.1 文本工具 用户解答: TRUE 8. (5.0 分) TRUE FALSE 知识点: 16.1.2 文本变形及图形化 用户解答: TRUE 二单项选择题 1. (5.0 分) 知识点: 9.5 调整画布或图像 用户解答: 2. (5.0 分) “修改”|“组合路径”|“拆分” “修改”|“组合路径”|“封口” “修改”|“组合路径”|“联合” “修改”|“组合路径”|“接合” 知识点: 11.2 编辑矢量对象 用户解答:“修改”|“组合路径”|“接合” 3. Flash中为了避免丢失字体,应将文字图形化。() 若需要向下方向扩大Fireworks画布,应在修改Fireworks画布的窗口内,点击()锚定按钮。在Fireworks中,用“刀子”工具切割路径后,应执行()命令,将路径封口。
网页设计与制作教程 第一章基础篇 1.INTERNET和WWW INTERNET的功能和应用 1.信息的获取与发布 2.电子邮件 3.网上交际 4.电子商务 5.网络电话 6.网上事务处理 7.远程登陆 8.文件传输 9.电子公告版 10.全球信息网 11.INTERNET的其他应用 WWW简介 1.网页,网页文件和网站 2.HTTP和FTP协议 3.超文本和超链接 4.INTERNET地址 5.域名 6.统一资源定位器(URL) 7.HTML 常见网络浏览器----IE 第二章网站建设概论 (1)信息类网站 (2)交易类网站 (3)有偿信息类网站:101网校、 (4)功能型网站 (5)综合类网站 2.根据网站的性质分类: (1)政府网站 (2)企业网站 (3)商业网站 (4)教育科研机构网站 (5)个人网站 (6)非赢利机构网站 (7)其他类型的网站 3.根据在大型搜索引擎上的设置分类 4.娱乐和休闲类网站;商业与经济类,艺术,人文,健康,医药,政府,政治类,电脑与 网络类,社会和文化,科学与教育类,参考资料类 2.1.2网站建设的步骤 1.制作环境的准备:1)设备:扫描仪,数码相机,打印机2)完善系统环境3)备齐网页开发工具软件,网页制作工具,服务器端程序开发工具及一些实用的辅助工具。。。4。
备齐素材制作和加工软件,包括对图形,动画,刘媒体和声音进行处理的素材制作和加工软件 5)备齐常用的网站发布工具,如FTP文件传输软件 2.网站目标的确定:对象:访问者的类型;主题明确,数据充分。保持目标的简洁 3.网站主题,风格和创痍点的确定 1)主题选材要小而精 2)擅长或感兴趣的内容 )选题不要太滥:因特网上只有第一,人们记不住第二第三名 2)网站的风格:CI(标志,色彩,字体,标语),版面布局,浏览方式,交互性,文字,语气,内容价值,存在意义,站点荣誉等诸多因素 1)确信风格是建立在有价值的内容上的 2)需要彻底弄清楚站点给人的印象是什么 3)在明确网站印象后,开始努力建立和加强这种印象:1)标志(LOGO)2)色彩3)标准字体4)醒目标准口语5)统一图片处理效果7)使用网站特有的图标;使用自己设计的花边,线条和点;;9)展示网站的荣誉和成功作品10)告诉网友关于个人真实的故事和想法3)网站的创意(准备期,孵化期,启事期,验证期,形成期) 4.网站结构的确立:1)网站结构的确立2)网站目录的设置3)网站链接结构的设置:树状连接结构;星状链接结构3)两种结构的综合 5.网站素材的准备 6.网站制作工具的选择和确定:DREAMWEA VER和FRONTPAGE,PHOTOSHOP,FIREWORKS,动画制作工具:FLASH,COOL 3D;网页特效工具,网页特效精灵,有声有色 7.网站的建设 1)申请E---MAIL帐号 2)申请网页空间:1。打开虎翼网空间申请主页 3)域名注册:对于个人网站,在申请免费网页空间的同时也完成了域名的注册 4)网页制作:先简单后复杂,布局先大后小,制作网页时要多灵活运用软件配备的设计模板,这样可以大大提高制作效率 8。网站的测试(看看有没有问题)和上传(将网站发布到WEB服务器,网页制作工具本身具有FTP功能) 9。网站的宣传和推广(搜索引擎上注册,与别的网站交换链接,运用网络广告) 10.网站的更新和维护:必须不断给它补充新的内容,才能够长期吸引住浏览者 2.1.3 网站设计的原则 1)网站主题不要多于三个:小而精,定位小 2)网站的标准色彩不要超过三种 3)重视网站目录结构的创建(创建目录的原则百度上找出来):不要将所有文件都存在根目录下,目录层次不超过三层,不要使用过长的目录名,尽量不要使用中文目录名 4)链接层次不要超出三层(便于维护) 5)网页长度应限定在三个整屏以内 6)表格的嵌套层次要控制在三层左右(表格插入表格里) 7)网站导航要清晰 2.优秀网站的五大要素 1)网站内容丰富 2)页面下载速度快(网页简单,不要大量图片)
一CSS文字属性: color : #999999; /*文字颜色*/ font-family : 宋体,sans-serif; /*文字字体*/ font-size : 9pt; /*文字大小*/ font-style:itelic; /*文字斜体*/ font-variant:small-caps; /*小字体*/ letter-spacing : 1pt; /*字间距离*/ line-height : 200%; /*设置行高*/ font-weight:bold; /*文字粗体*/ vertical-align:sub; /*下标字*/ vertical-align:super; /*上标字*/ text-decoration:line-through; /*加删除线*/ text-decoration: overline; /*加顶线*/ text-decoration:underline; /*加下划线*/ text-decoration:none; /*删除链接下划线*/ text-transform : capitalize; /*首字大写*/ text-transform : uppercase; /*英文大写*/ text-transform : lowercase; /*英文小写*/ text-align:right; /*文字右对齐*/ text-align:left; /*文字左对齐*/ text-align:center; /*文字居中对齐*/ text-align:justify; /*文字分散对齐*/ vertical-align属性 vertical-align:top; /*垂直向上对齐*/
第一章测试 1 【单选题】(2分) ID1的代表性模式是()。 A. 狄克·凯瑞模式 B. 加涅模式 C. 肯普模式 D. 斯金纳模式 2 【多选题】(2分) 根据现代学校教学活动领域所涉及的主要问题,教学设计可以归纳哪三个层面()。 A. 单元教学设计 B. 活动教学设计 C. 课堂教学设计 D. 学科课程教学设计
3 【多选题】(2分) 梅瑞尔的成分显示理论认为可以将知识分为行为水平和内容类型两个维度,其中行为维度包括()。 A. 运用 B. 记忆 C. 发现 D. 知识 4 【单选题】(2分) 1900年()提出发展一门连接学习理论和教育实践的桥梁,这便是教学系统设计的萌芽。 A. 奥苏贝尔 B. 布鲁纳 C. 杜威 D. 加涅
5 【判断题】(1分) 行为主义学习理论的主要代表人物有:桑代克、华生、斯金纳、加涅。 A. 对 B. 错 6 【判断题】(1分) 古代教育思想家认为学习过程是要强调学习者的主体地位。是“知”、“智”、“能”等因素彼此依赖、相互促进、共同促使学习进步发展的过程;是德业并行,德、才、学、识全面发展的过程。 A. 对 B. 错 第二章测试 1 【单选题】(2分) 在马杰的ABCD表述法中,教学目标最基本的部分是()。
A. 标准 B. 对象 C. 行为 D. 条件 2 【多选题】(2分) 以下学习结果属于智力技能的是()。 A. 实验规则 B. 圆的面积计算 C. 化学元素名称 D. 欧姆定律 3 【单选题】(2分) 将教学目标要求的心理操作过程揭示出来的一种内容分析方法称为()。 A.
层级分析法 B. 信息加工分析法 C. 归类分析法 D. 解释模型分析法 4 【多选题】(2分) 在以外部表述法编写教学目标时,应注意的是()。 A. 教学目标的表述要用教学的结果来表述 B. 教学目标的行为词必须是具体的 C. 教学目标的主体是教师 D. 教学目标的表述可以是内外结合的 5 【多选题】(2分) 在确定教学目标时必须考虑到如下几个方面的因素()。 A. 学习者的特征
第10讲布局技术之二—Div+CSS(二) 1.1教学目标: ◆知识目标 1.理解CSS盒子模式。 2.掌握CSS规则设置方法。 ◆技能目标 能够理解Div+CSS所体现的表现和内容相分离特性。 ◆品质目标 培养学生认真细致、踏实进取的精神 1.2教学重点: 1.掌握CSS规则设置方法 1.3 教学难点 理解CSS规则的作用。 1.4教学方法:讲练结合,任务驱动、分子任务操练 1.5课时安排:2课时 1.6教学对象分析: 这个班学生具有基本专业技能,不仅仅是要教会他们方法,最重要的是教会他们的规范的动手能力与各种事件多方法的灵活处理能力,在保证全班同学教学进度一致的情况上,培养学生较好的专业基础与创新创作意识。 1.7教学过程: 一、CSS样式基本操作 1.样式表的操作途径 我们可以通过三种途径来创建、编辑CSS样式。 从主菜单选择“窗口/CSS样式”即可打开样式面板,如图3-35所示。 图3-35 CSS样式面板 在CSS样式面板的右下角有四个功能按钮,分别为: ●附加样式表:用于打开“链接外部样式表”对话框,选择要链接到或导入到当前文档中的外部样式表。 ●新建CSS样式:打开“新建CSS 样式”对话框,创建新样式。 ●编辑样式表:打开“CSS 样式定义”对话框。编辑当前文档或外部样式表中的任何样式。
删除CSS样式:删除“CSS 样式”面板中的所选样式,并从应用该样式的所有元素中删除格式。 单击CSS样式面板右上角的菜单按钮,可以显示如图3-36所示的面板菜单。通过该菜单,可以完成对CSS样式面板的大部分控制。在CSS样式面板的列表区域中单击鼠标右键,也可以打开同样的菜单。 图3-36 面板菜单 从主菜单选择“文本/CSS样式”命令,选择“新建”也可启动“新建样式表”对话框,如图3-37所示。 在页面空白处单击鼠标右键,在弹出的菜单中一样可以启动“新建样式表”对话框,如图3-38所示。 不管如何启动上述几个样式菜单或面板,他们都包含相同的几个命令:新建样式表、编辑样式表、链接样式表和导出样式表。
网页设计与制作_在线作业_1 一、单选题 1. 在Fireworks中,修改用钢笔绘制的自由路径的弧度,需使用()。 ? A. 部分选定工具 ? B. 钢笔 ? C. 重绘路径工具 ? D. 指针工具 2. 在Fireworks中,用“刀子”工具切割路径后,应执行()命令,将路径封口。? A. “修改”|“组合路径”|“联合” ? B. “修改”|“组合路径”|“拆分” ? C. “修改”|“组合路径”|“封口” ? D. “修改”|“组合路径”|“接合” 3. 若将页面分为3个框架,应保存()个网页html文件。 ? A. 1 ? B. 2
? C. 3 ? D. 4 4. 在Fireworks中,“自由变形工具”的光标有两种形状,()。 ? A. 当光标为时,对路径执行“扭曲”操作,当光标为时,对路径执行“拉伸”操作 ? B. 当光标为时,对路径执行“推动”操作,当光标为时,对路径执行“拉伸”操作 ? C. 当光标为时,对路径执行“推动”操作,当光标为时,对路径执行“扭曲”操作 ? D. 当光标为时,对路径执行“推动”操作,当光标为时,对路径执行“拉伸”操作 5. .blue {color: #0000ff}是()。 ? A. 标签选择符和选择符组 ? B. 包含选择符 ? C. ID选择符 ? D. 类选择符 6. 书写CSS样式时,要把相同属性和值的标签组合起来书写,应使用()。
? A. ID选择符 ? B. 类选择符 ? C. 标签选择符和选择符组 ? D. 包含选择符 二、多选题 1. Flash的“选择工具”用于选取图形、移动图形和编辑图形。其光标可以是()。? A. ? B. ? C. ? D. 2. 使用Flash “选择工具”同时选中,则()。 ? A. 作图或拖动舞台对象时,可以准确地吸附到其他线条上的点。 ? B. 鼠标指针指向对象的中心点,鼠标指针上出现一个小三角 ? C. 作图或拖动舞台对象时,可以准确地吸附到其他图形的中心点。 ? D. 影响绘制形状或位置的微调。 3.
实验一HTML、CSS网页制作实验 一、做出网页1.html,效果如下图所示: 要求如下: 1、诗的题目格式为红色、加粗、居中显示。 2、作者格式为红色、斜体、居右显示。 3、诗的内容字体格式从上到下分别是
四、请做出网页4.html,效果如下图所示。 五、请做出以下网页,效果如下图所示,保存为5.html: 六、请做出网页6.html,效果如下图所示: 要求如下:
1、使用内嵌式引入CSS样式表。 2、使用类选择器定义元素。 (1)通过控制不同的类,分别为第一个字母“G”设置为蓝色、加粗、60px 字体; 第二个字母“o”设置为红色、加粗、60px字体; 第三个字母“o”设置为黄色、加粗、60px字体; 第四个字母“g”设置为蓝色、加粗、60px字体。 (2)剩余字母“le”按默认样式输出。 七、请做出网页7.html,效果如下图所示。 要求如下: 1、设置所有文本为宋体、12像素、绿色字体,“春季”字体颜色设为红色。 2、设置标题“春天”为16像素、红色、加粗、居中、上划线的效果。 3、设置文本首行缩进2个字符。 八、请做出网页8.html,效果如下图所示: 要求如下: 1、设置所有文本为微软雅黑、14像素、黑色字体。 2、新浪”、“新浪网”为红色字体,“博客首页”为蓝色字体,网址及日期为绿色字体。 3、设置标题为16像素、左对齐、下划线的效果。 4、设置文本“-百度快照-评价”为灰色、下划线的效果。
1、单选题 (1)要使单选框或复选框默认为已选定,要在input 标签中加()属性 A、selected B、disabled C、type D、checked (2)要使表单元素(如文本框)在预览时处于不可编辑状态,显灰色,要在input 中加()属性 A、selected B、disabled C、type D、checked (3)下列哪一项表示的不是按钮。() A.type="submit" B.type="reset" C.type="image" D.type="button"(4)下面哪一个属性不是文本的标签属性?() A.nbsp; B.align C.color D.face (5)下面哪一项的电子邮件链接是正确的?() A.https://www.doczj.com/doc/7111976147.html, B.xxx@.net C.xxx@com D.xxx@https://www.doczj.com/doc/7111976147.html, (6)当链接指向下列哪一种文件时,不打开该文件,而是提供给浏览器下载。() A.ASP B.HTML C.ZIP D.CGI (7)下面说法错误的是( ) A、CSS 样式表可以将格式和结构分离 B、CSS 样式表可以控制页面的布局 C、CSS 样式表可以使许多网页同时更新 D、CSS 样式表不能制作体积更小下载 更快的网页 (8)CSS 样式表不可能实现( )功能。 A、将格式和结构分离 B、一个CSS 文件控制多个网页 C、控制图片的精确位置 D、兼容所有的浏览器 (9)若要在网页中插入样式表main.css,以下用法中,正确的是()。 A 、 B 、 C、 D、
网上教学系统设计与实现 信息技术、网络技术的迅猛发展冲击着现代教育。而校园网络的使用改变着我们的传统 教育理念、教学思想,更为现实的是改变着我们的课堂教学模式。网上教学系统具有平等交互式的学习环境、丰富的信息容量和丰富的表现形式等特点,在线学习方式已经在远程开放教育领域大显身手。基于Web 的远程自主学习模式的教学系统,它包括教师、学生、系统管理员等功能模块,实现了通过Internet 完成教与学的教学模式。学生不仅可以通过教材浏览、习题演练、考试测试和答疑等多种形式完成学习任务,教师也可在相应情况下完成教材内容的组织等教学任务。 为了充分体现交互性,本设计采用了SQL SEVER 数据库和ASP 技术相结合,基于B/S 模式构造该系统。Microsoft ASP(Active Sever Pages)技术是服务器脚本编写环境,使用它可以创建和运行交互的Web 服务器应用程序。使用ASP 组合HTML 页、脚本命令和ActiveX 组件创建交互功能强大的应用程序,具有容易开发和修改,方便远程维护和管理的优点。本文将阐述采用ASP 技术,使用Microsoft 公司的SQL Sever 2000 作为服务器来建立Internet 网上教学系统的设计和实现过程。 一、技术环境 本系统采用B/S(Browser/Server)三层体系结构作为系统的总体结构,由浏览器、Web 服务器和数据库服务器组成,并综合运用HTML 语言、ASP、ActiveX 和数据库等技术,由web Server 统一进行管理和发送,用户通过Web 浏览器以HTML 协议向服务器发出请求,并接受和显示服务器提供的Web 信息。 ASP 技术可以通过ADO(ActiveX Data Object)的Connection、Command 及Recordset 等 对象来读取或修改数据库中的内容。一个典型的ADO 应用使用Connection 对象建立与数据源的连接,然后用一个Command 对象给出对数据库操作的命令,比如查询或者更新数据等,而Recordset 用于对结果集数据进行维护或者浏览等操作。 二、系统分析和设计 网上教学系统的用户主要是学生和教师,以及其他教务管理人员和系统管理员,本系 统不仅针对在校学生的日常学习,而且考虑到远程教育。同时方便系统管理员进行远程系统维护和数据更新,还能满足教学管理人员信息共享的需求。 根据用户和系统功能的区分,本系统的系统结构如下: 按页面子系统功能分类 1)首页:包括系统简介,最新发布教程,系统公告,用户登录。 2)自学教程专区:包括教程浏览,教程分类列表,教程排序,教程检索。在主页的“最新发布教程”中显示的是最新的专题教程,当用户选定教程后即可浏览学习。在教程专区里,用户可以通过检索寻找某一个知识点,列出该知识点相关的页面,从中选择学习的页面。教程专区中学习的教程是公开的,不受用户的合法性限制。 3)学生专区:学生专区提供通过学生注册的学生操作功能,学生专区中包含有:选课,网上考试,网上作业,查询考试成绩,查询作业成绩,发表讨论,自我测试,个人设置这 些栏目。 4)教师专区:教师专区提供通过教师注册的教师操作功能,教师专区中包含有:学生选课验证,课程管理,发布网上自学教程,发布考试试卷,发布作业,查询考试成绩及打印 成绩表,查询作业成绩、答题情况及打印成绩表,发布班级通知,回答学生提问,个人
《网页设计与制作》课程简介 课程名称:网页设计与制作 课程代码:02038 适用专业:初等教育(计算机与信息技术方向) 课程性质:专业核心课程、必修课、专业技能课 学分:3 学分 计划学时:72学时(理论36学时,实训36学时) 一、前言 1. 课程性质 本课程是初等教育计算机与信息技术专业的一门专业技能课程,培养学生网页设计与制作能力,适应初等教育对信息技术教师的人才基本要求,同时满足社会对计算机专业人才的需求,适合从事网站建设相关的岗位。 本课程的先修课程是《计算机应用基础》,后续课程是《https://www.doczj.com/doc/7111976147.html,程序设计》。在完成《计算机应用基础》课程学习后,学生掌握了计算机基本知识和原理,学会了一些应用软件和工具软件的使用,进而学习《网页设计与制作》这门课程不会感到困难。在以后学生还将学习《https://www.doczj.com/doc/7111976147.html,程序设计》课程,能设计和制作动态网页。 2. 课程基本理念 初等教育计算机与信息技术专业培养的对象主要是小学信息技术教师,今后从事小学信息技术教学和学校信息化教育教学的管理者及维护者,建设网站和网页是信息技术教师应掌握的基本技能。课程要理论与实践相结合,培养学生动手能力,能胜任今后小学信息技术教师的工作任务。同时满足社会对计算机专业人才的需求,适合从事网站建设相关的岗位群。 3. 课程设计思路 根据初等教育计算机与信息技术专业人才培养方案,《网页设计与制作》是重要的专业技能课程,是作为小学信息技术教师基本技能训练与考核的项目之一。课程以工作任务来组织内容,以案例驱动贯穿教学过程。由浅入深,最后完成主题网站的开发项目。课程教学中以Dreamweaver的使用为主线,要重视HTML
CSS 背景属性 属性 描述 值 IE F N W3C background 简写属性,作用是将背景属性设置在一个声 明中。 background-color background-image background-repeat background-attach ment background-positi on 4 1 6 1 background-attachment 背景图像是否固定或 者随着页面的其余部 分滚动。 scroll fixed 4 1 6 1 background-color 设置元素的背景颜色。 color-rgb color-hex color-name transparent 4 1 4 1 background-image 把图像设置为背景。 url none 4 1 4 1 background-position 设置背景图像的起始 位置。 top left top center top right center left center center center right bottom left bottom center bottom right x-% y-% x-pos y-pos 4 1 6 1 background-repeat 设置背景图像是否及 如何重复。 repeat repeat-x repeat-y no-repeat 4 1 4 1 CSS 边框属性 (border)
border-bottom 简写属性。作用是在一个声明中用来设置下边框 的所有属性。 ? border-bottom-w idth border-style border-color 4 1 6 1 border-bottom-color 设置下边框的颜色。 border-color 4 1 6 2 border-bottom-style 设置下边框的样式。 border-style 4 1 6 2 border-bottom-width 设置下边框的宽度。 thin medium thick length 4 1 4 1 border-color 设置四个边框的颜色,可以设置一到四个颜色。 color 4 1 6 1 border-left 简写属性。用于在一个声明中设置左边框的所有 属性。 border-left-wid th border-style border-color 4 1 6 1 border-left-color 设置左边框的颜色。 border-color 4 1 6 2 border-left-style 设置左边框的样式。 border-style 4 1 6 2 border-left-width 设置左边框的宽度。 thin medium thick length 4 1 4 1 border-right 简写属性。将所有用于右边框的属性设置于一个 声明中。 ? border-right-wi dth border-style border-color 4 1 6 1 border-right-color 设置右边框的颜色 border-color 4 1 6 2 border-right-style 设置右边框的样式 border-style 4 1 6 2 border-right-width 设置右边框的宽度。 thin medium thick length 4 1 4 1 border-style 设置四个边框的样式,可以设置一到四个样式。 none hidden dotted dashed solid 4 1 6 1
《网页设计与制作》课程教学大纲 课程名称:网页设计与制作 学分及学时: 4 学分总学时72学时,理论36 学时 适用专业:网络工程 开课学期:第四学期 开课部门:计算机与互联网学院 先修课程:计算机文化基础计算机网络 考核要求:考试 使用教材及主要参考书: 向知礼主编:《网页设计与制作》航空工业出版社2017 年 杨松主编:《网页设计案例教程》航空工业出版社2015 年 一·课程性质和任务: 本课程全面地介绍网页制作技术的基本理论和实际应用。全书共 10 章,分为 3 大部分。前 5 章为第 1 部分,主要介绍网页制作的基本理论——HTML,同时穿插介绍Fireworks,Flash, Anfy 等软件在网页制作过程中的应用;第 6 章~第 8 章为第 2 部分,主要介绍网页 制作技术,包括CSS技术、客户端脚本技术(DHTML)以及 XML 技术;第9 章~第 10 章为第3 部分,主要介绍当前最流行的网页制作工具——Dreamweaver ,通过应用实践能够从实际 应用的角度进一步巩固所学知识。 课程内容不但包括各种网页制作技术的基础理论,而且强调网页制作的具体应用,使读者既能打下坚实的理论基础,又能掌握实际的操作技能。 二·课程教学目的与要求 以Dreamweaver 的使用为主线,介绍网页制作的相关技术。使学生理解网页制作的基本 概念和理论 ,掌握站点的建立和网页的设计 ,能用 HTML 语言修改网页 ;掌握网页制作和站点的基本 知识 ;掌握站点的创建和网页的编辑 ;掌握超链接、图像、 CSS样式的使用 ;掌握表格、框 架、表单、多媒体对象的使用 ; 理解行为、模板、库、 CSS布局的概念和使用 ;理解 HTML 语言、 网站的测试与的发布; 要求:教学过程中,须注重学生实践操作能力的培养,采取“面向实践、能力为先”的 教学思路,教学内容应结合当前WEB 技术的发展趋势,把握未来企业级WEB 页面开发的发 展方向,兼顾各行各业的需求变化,力争面向社会,服务于企业“互联网+”战略。
基于CSS+DIV方式的网页设计的心得体会 现在,计算机和网络已经深入到了我们生活中的方方面面,也已经成了生活中不可缺少的一部分,网络成了我们获取知识和信息的一种便捷工具,现在的网民也在不断的增多,所以,了解和学习网络知识是我们作为一名大学生迫切所需的。我利用这一学期的时间,对网页设计进行了初步的认识和了解。综合网站技术和设计人员的体会,CSS+DIV网站建设具有以下优势和不足,其中CSS网页布局的优点体现在如下方面: 一、使页面载入得更快 由于将大部分页面代码写在了CSS当中,使得页面体积容量变得更小。相对于表格嵌套的方式,DIV+CSS将页面独立成更多的区域,在打开页面的时候,逐层加载。而不像表格嵌套那样将整个页面圈在一个大表格里,使得加载速度很慢。 二、降低流量费用 页面体积变小,浏览速度变快,这就使得对于某些控制主机流量的网站来说是最大的优势了。 三、修改设计时更有效率 由于使用了DIV+CSS制作方法,在修改页面的时候更加容易省时。根据区域内容标记,到CSS里找到相应的ID,使得修改页面的时候更加方便,也不会破坏页面其他部分的布局样式。 四、保持视觉的一致性 DIV+CSS最重要的优势之一:保持视觉的一致性;以往表格嵌套的制作方法,会使得页面与页面,或者区域与区域之间的显示效果会有偏差。而使用DIV+CSS 的制作方法,将所有页面,或所有区域统一用CSS文件控制,就避免了不同区域或不同页面体现出的效果偏差。 五、更好地被搜索引擎收录 由于将大部分的HTML代码和内容样式写入了CSS文件中,这就使得网页中正文部分更为突出明显,便于被搜索引擎采集收录。 六、对浏览者和浏览器更具亲和力 我们都知道网站做出来是给浏览者使用的,对浏览者和浏览器更具亲和力,DIV+CSS在这方面更具优势。由于CSS富含丰富的样式,使页面更加灵活性,它可以根据不同的浏览器,而达到显示效果的统一和不变形。 说了这么多CSS网页布局的优点,同时也不能轻视CSS网页布局的副作用: 一、DIV+CSS尽管不是高不可及,但至少要比表格定位复杂的多,即使对于网站设计高手也很容易出现问题,更不要说初学者了。 二、CSS网站制作的设计元素通常放在1个外部文件中,或几个文件,有可能相当复杂,甚至比较庞大,如果CSS文件调用出现异常,那么整个网站将变得惨不忍睹。 三、虽然说DIV+CSS解决了大部分浏览器兼容问题,但是也有在部分浏览器中使用出现异常,比如火狐浏览器,在IE中显示正常的页面,到了火狐浏览器中可能会面目全非。当然这应该是浏览器的问题,但是可以说在目前来看,DIV+CSS还没有实现所有浏览器的统一兼容。 四、DIV+CSS对搜索引擎优化与否,取决于网页设计的专业水平,而不是DIV+CSS本身。DIV+CSS网页设计并不能保证网页对搜索引擎的优化,甚至不能
网页设计-页面布局篇(Css+Div) >>目录<< 第一步:规划网站,本教程将以图示为例构建网站; 第二步:创建html模板及文件目录等; 第三步:将网站分为五个div,网页基本布局的基础; 第四步:网页布局与div浮动等; 第五步:网页主要框架之外的附加结构的布局与表现; 第六步:页面内的基本文本的样式(css)设置; 第七步:网站头部图标与logo部分的设计; 第八步:页脚信息(版权等)的表现设置; 第九步:导航条的制作(较难); 第十步:解决各种浏览器之间的兼容性(暂不讨论)
第一步:规划网站,本教程将以图示为例构建网站1.规划网站,本教程将以下图为例构建网站。
其基本布局见下图: 主要由五个部分构成: 1.Main Navigation导航条,具有按钮特效。Width: 760px Height: 50px 2.Header网站头部图标,包含网站的logo和站名。 Width: 760px Height: 150px 3.Content网站的主要内容。Width: 480px Height: Changes depending on content 4.Sidebar边框,一些附加信息。Width: 280px Height: Changes depending on 5.Footer网站底栏,包含版权信息等。Width: 760px Height: 66px 第二步:创建html模板及文件目录等 1.创建html模板。代码如下:
第九章网络课程与网络教学 一、教学目的 1、使学生理解网络课程和网络教学两个概念; 2、使学生明确开发网络课程的目的意义,懂得网络课程的理论基础、网络课程的构成和网络课程的设计原则; 3、使学生了解网络教学的特点和主要形式; 4、使学生初步具有运用网络课程和网络学习优化教学的意识和能力。 二、教学重点与难点 1、教学重点:网络课程与网络教学的概念、特点与意义 2、教学难点:网络课程开发与网络教学的形式 三、教学的三维目标 1、知识目标:理解网络课程与网络教学的概念、性质 2、意向目标:利用、开发、设计网络课程与网络教学的自觉性、主动性和责任感 3、技能目标:开发网络课程与网络教学的技能 四、教学内容 一、网络课程概述 网络课程是通过网络表现的某门学科的教学内容及实施的教学活动的总和,它包括两个组成部分:按一定的教学目标、教学策略组织起来的教学内容和网络教学支撑环境。 (一)开发网络课程的目的意义 当前,大力开发网络课程具有如下三方面的目的意义。 1、教育信息化建设的需要 发展现代远程教育,构建终身学习体系是教育信息化的一项重要任务。现代远程教育是随着现代信息技术的发展而产生的一种新型教育方式。教育部在“面向21世纪教育振兴行动计划”中决定,实施“现代远程教育工程”。通过该工程的实施,可以有效地发挥现有各种教育资源的优势,符合世界教育发展的潮流。而实施现代远程教育工程,需要开发大量的网络课程。 2、课程教学模式改革的需要 当今世界,科学技术突飞猛进。面对新的形势,我们的教育观念、教育体制、教育结构、教学内容和教学方法相对滞后,因此,必须改革传统的课程教学模式和教学方法,借助多媒体技术和网络通讯技术等,探索新型的课程教学模式和教学方法。 3、创新人才培养的需要 创新人才的培养是实施素质教育的重点,创新人才的特征主要体现在如下几方面:(1)具有创新意识,创新意识即引起某种创造动机所表现的创造意向和愿望。 (2)具有创造性思维,它具有如下的特征:思维方式的求异性;思维状态的主动性;思维结构的灵活性;思维运行的综合性;思维进程的突发性;思维表达的新颖性。 (3)具有创造能力,学生的创造能力需要具有如下基础:良好的思想素质;扎实的文化知识;一定水平的信息能力。 创新人才的培养,必须依靠现代技术手段的应用,而网上教学具有学习资源丰富、学生