

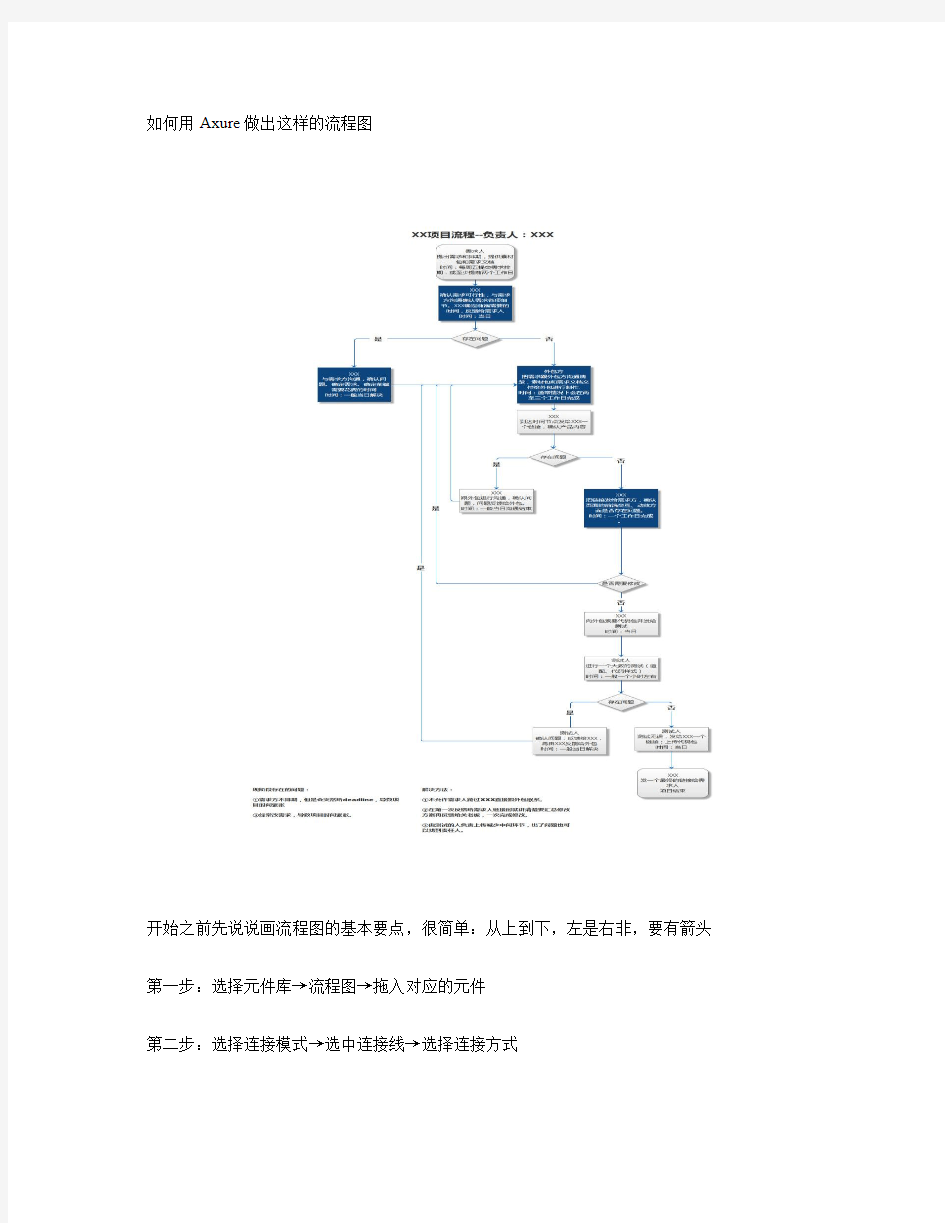
如何用Axure做出这样的流程图
开始之前先说说画流程图的基本要点,很简单:从上到下,左是右非,要有箭头第一步:选择元件库→流程图→拖入对应的元件
第二步:选择连接模式→选中连接线→选择连接方式
第三步:给判断条件输入字符
第四步:设置元件的样式
大功告成!!!
有任何问题欢迎跟我联系~微信:Easonyinlu
流程图里的形状符号的代表意义
VISIO里的基本流程图形状 Axure里的流程图形状组件面板 对于画流程图,是我们经常会遇到的问题。我们和程序工程师沟通,用再多的口水,也无法挑明的事情,画一张简明的流程图,就能很直白的说明关键问题。 有时候你可能会懊恼,因为程序员的思维犹如计算机,你告诉他为什么没有用,你就告诉他该怎么做,是左是右,是0是1就好了。这个时候,产品经理需要的是理性思维,清晰的思路,如果你不清晰,工程师大多数会跟着你的思路乱做一团。所以多画几个流程,多根据页面需求画清晰的流程,就能解决实际的问题。 话不多说,本章主要介绍流程图里面的工具,因为图形其实很好介绍,简单的英文翻译就好了,所以也顺带说说这些图形在流程里的作用。方式还和以前一样,编号,对号入座,咱们来一个萝卜,一个坑: 1、矩形 作用:一般用作要执行的处理(process),在程序流程图中做执行框。 在axure中如果是画页面框架图,那么也可以指代一个页面。有时候我们会把页面和执行命令放在同一个流程中做说明,这个时候将两类不同的矩形做色彩区别,然后做说明就好了。 2、圆角矩形或者扁圆 作用:表示程序的开始或者结束,在程序流程图中用作为起始框或者结束框。 3、斜角矩形 作用:斜角矩形平时几乎不使用,可以视情况自行定义。或者在其他的流程图中,有特殊含义,暂不知晓,也希望有识之士指点一二。 4、菱形 作用:表示决策或判断(例如:If...Then...Else),在程序流程图中,用作判别框。 5、文件 作用:表达为一个文件,可以是生成的文件,或者是调用的文件。如何定义,需要自己根据实际情况做解释。 6、括弧
Axure RP绘制原型 Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。 Axure RP已被一些大公司采用。Axure RP的使用者主要包括商业分析师、信息架构师、可用性专家、产品经理、IT咨询师、用户体验设计师、交互设计师、界面设计师等,另外,架构师、程序开发工程师也在使用Axure。 1.安装、配置Axure RP Pro 1.1 安装Axure RP Pro (1)双击安装包中的“rj_tv1876.exe”文件,开始安装Axure RP Pro软件,打开“准备安装”对话框,如图1所示。 图1 准备安装Axure RP Pro (2)单击“准备安装”对话框中的“开始安装”按钮,打开“安装向导”对话框,如图2所示。
图2 安装向导 (3)单击“Next”按钮,进入“接受许可协议”对话框,勾选“I Agree”(我接受)复选框,接受软件许可协议,如图3所示。如果不接受许可协议,安装过程将结束。 图3 接受许可协议 (4)单击“Next”按钮,进入“选择安装位置”对话框,单击“Browse”按钮,选择软件的安
装位置,如图4所示。 图4 选择安装位置 (5)单击“Next”按钮,进入“设置快捷方式”对话框,设置在“开始”菜单中显示的快捷菜单名称,如图5所示。此处选择默认的快捷方式名称“Axure”即可。 图5 设置快捷方式
axure教程(十)如何用axure rp画流程图? axure发表于232天3小时43分钟前 来源:https://www.doczj.com/doc/8d4898469.html,标签:axure rp画流程图axureAxure教程 axure系列教程这一章的主要内容是讲述如何用axure rp画流程图: 1. 流程图 2. Flow Widget 3. 建立流程图 4. 关联网页 5. 输出流程图 6. 秘技(Quick Tips) 1.流程图 流程图可以用来表达各式各样的流程,包括:Use Case、商业流程与网页流程,在Axure RP中,流程图常被用来提供一个高阶视角(high level view)来看网页设计可以达成的工作。在Sitemap窗格中的网页标示图案,预设为网页形状的ICON,您可以在Sitemap中的 网页上按鼠标右键并选择「Diagram Type->Flow」,将网页标示图案设定为流程图ICON。
不过,这不是建立流程图所必要的动作。这个动作与绘制流程图没有关联性,只是用来辨识这个页面放置流程图或线框图。 2. Flow Widget 按下Widgets窗格工具列上的「Flow」可以找到各种流程Widget。
在Widgets 窗格中有各种形状的Widget可以用来代表不同的流程步骤,如果您找不到适合的形状,也可以使用Image Widget来代替。 依惯例,在流程图中不同的形状的图形分别代表着特定的意义,但是Axure RP 并没有限制这些图形的使用,一般来说,只要您的客户看的懂就是最好的规则。 3. 建立流程图 就像Wireframe Widget一样,Flow Widget也可以直接从Widgets 窗格中拖拉到Wireframe 窗格,然后透过工具列或快捷菜单(Context Menu)来编辑样式与属性,如果要改变流程形状的话,可以按鼠标右键并选择「Edit Flow Shape」子选单中的项目。 连接线 Flow Widget和Wireframe Widget最主要的不同就是Flow Widget具有可以附加连接线的连接点。
Part I : 介绍(Introduce) 互联网行业产品经理的一项重要工作,就是进行产品原型设计(Prototype Design)。而产品原型设计最基础的工作,就是结合批注、大量的说明以及流程图画框架图wireframe,将自己的产品原型完整而准确的表述给 UI、UE、程序工程师,市场人员,并通过沟通会议,反复修改prototype 直至最终确认,开始投入执行。 进行产品原型设计的软件工具也有很多种,我写的这个教程所介绍的Axure RP,是taobao、dangdang等国内大型网络公司的团队在推广使用的原型设计软件。同时,此软件也在产品经理圈子中广为流传。之所以Axure RP得到了大家的认同和推广,正是因为其简便的操作和使用,符合了产品经理、交互设计师们的需求。 在正式谈Axure RP之前,我们先来看看做产品原型设计,现在大致有哪些工具可以使用,而他们的利弊何在。 纸笔:简单易得,上手难度为零。有力于瞬间创意的产生与记录,有力于对文档即时的讨论与修改。但是保真度不高,难以表述页面流程,更难以表述交互信息与程序需求细节。 Word:上手难度普通。可以画wireframe,能够画页面流程,能够使用批注与文字说明。但是对交互表达不好,也不利于演示。 PPT:上手难度普通。易于画框架图,易于做批注,也可以表达交互流程,也擅长演示。但是不利于大篇幅的文档表达。 Visio:功能相对比较复杂。善于画流程图,框架图。不利于批注与大篇幅的文字说明。同样不利于交互的表达与演示。 Photshop/fireworks:操作难度相对较大,易于画框架图、流程图。不利于表达交互设计,不擅长文字说明与批注。 Dreamweave:操作难度大,需要基础的html知识。易于画框架图、流程图、表达交互设计。不擅长文字说明与批注。 以上这些工具,都是产品经理经常会使用到的,但是从根本上来说,这些工具都不是做prototype design的专门利器,需要根据产品开发不同的目的,不同的开发阶段,选择不同的工具target=”_self”>搭配使用,才能达到表达、沟通的目的。 比如使用纸笔,更适合在产品创意阶段使用,可以快速记录闪电般的思路和灵感;也可以在即时讨论沟通时使用,通过图形快速表达自己的产品思路,及 时的画出来,是再好不过的方法。而word则适合在用文字详细表达产品,对产品进行细节说明时使用,图片结合文字的排版,是word最擅长的工作。而 ppt自然是演示时更好。visio则可以适用于各种流程图、关系图的表达,更可通过画use c ase 获取用户需求。PS/FW是图片处理的工具,DW则是所见即所得的网页开发软件,这些是设计师的看家本领,对于普通的产品经理来说,需要耗费太多的精力去 掌握。
几款常用流程图绘制软 件对比介绍 Company number:【WTUT-WT88Y-W8BBGB-BWYTT-19998】
几款常用流程图绘制软件对比介绍 导读: 在我们的日常生活工作中,会需要经常用到流程图,尤其是对于复杂的工作,更需要使用流程图来帮助梳理思绪和逻辑。万事万物都有其一定的规律和逻辑性,当你能够清晰的面对某件事情或者某项任务的逻辑顺序时,你的工作才会事半功倍,更加高效! 如今市场上存在着许多的流程图绘制软件,面对这么多的选择,很多人表示不知道该如何选择,下面就让小编为大家详解介绍一下目前最常用的几款主流流程图制作软件,希望大家能够早日选到心仪的流程图。 推荐一:Visio Visio作为一款专业的图表制作软件,可以制作各式各样的流程图、网络图、组织结构图、工程设计图等等,从某种程度而言,算得上是流程图软件中的开山鼻祖,并且随着版本的更迭,目前Visio已经收录了大量现成的模板和形状,缺点就是界面处理不美观,安装有点麻烦,重要的是很贵,付费的软件还是建议大家考虑考虑。 推荐二:亿图Edraw Max 亿图图示是一款国产的,用户可以通过它绘制260多种类型的图表,作为一款纯国产的制图软件,亿图在市面上的反响还算不错,内置的模板和符号比
Visio更丰富,且价格实惠。支持拖拽式绘图,整体操作十分简易,对小白用户较为友好。 除了具备多种绘图功能,亿图还可以与其他办公软件相兼容,可以轻松通过软件将文件导出为Office word、excel、ppt、图片、pdf、html、svg、ps,甚至连Visio格式也不在话下!无论是将Visio文件导入到亿图,还是将亿图的文件导出为Visio格式,都可以在软件中快速实现。 推荐三:Axure 相信大部分产品经理都对这款软件感到很熟悉,作为最常用的原型制作软件之一,Axure在绘制流程图上的表现同样也很出色,本身自带了一套流程图的控件,操作十分灵活,支持随时预览,熟悉Axure的人可以通过这款软件制作出效果精美的流程图,但对于入门级的人而言,或者选择自带模板的Visio会比较理想。 推荐四:OmniGraffle Mac专用的制图软件,具有拖放式的所见即所得界面,即Stencils,常被人称为Mac版的Visio,用户在绘制简单的流程图时只需要找到相应的Stencils拖拽到所需位置即可,系统会通过辨别图形关系自动调整布局、大小、颜色等等,让你的流程图看起来一目了然。 推荐五:Diagram Designer 一个小巧免费的流程图绘制工具,界面比较简洁,也没有很复杂的操作功能,对于要求不高的业务流程图而言,完全足够。但软件有一个问题,语言障碍,下载这个软件的初始模样是外文版的,想要中文版的朋友,还要到网上下载一个语言安装包,觉得不麻烦的话,可以下载使用试试,画流程图还是不错的。
几款常用流程图绘制软件对比介绍 导读: 在我们的日常生活工作中,会需要经常用到流程图,尤其是对于复杂的工作,更需要使用流程图来帮助梳理思绪和逻辑。万事万物都有其一定的规律和逻辑性,当你能够清晰的面对某件事情或者某项任务的逻辑顺序时,你的工作才会事半功倍,更加高效! 如今市场上存在着许多的流程图绘制软件,面对这么多的选择,很多人表示不知道该如何选择,下面就让小编为大家详解介绍一下目前最常用的几款主流流程图制作软件,希望大家能够早日选到心仪的流程图。 推荐一:Visio
Visio作为一款专业的图表制作软件,可以制作各式各样的流程图、网络图、组织结构图、工程设计图等等,从某种程度而言,算得上是流程图软件中的开山鼻祖,并且随着版本的更迭,目前Visio已经收录了大量现成的模板和形状,缺点就是界面处理不美观,安装有点麻烦,重要的是很贵,付费的软件还是建议大家考虑考虑。 推荐二:亿图Edraw Max 亿图图示是一款国产的全类型图形图表设计软件,用户可以通过它绘制260多种类型的图表,作为一款纯国产的制图软件,亿图在市面上的反响还算不错,内置的模板和符号比Visio更丰富,且价格实惠。支持拖拽式绘图,整体操作十分简易,对小白用户较为友好。 除了具备多种绘图功能,亿图还可以与其他办公软件相兼容,可以轻松通过软件将文件导出为Office word、excel、ppt、图片、pdf、html、svg、ps,甚至连Visio格式也不在话下!无论是将Visio文件导入到亿图,还是将亿图的文件导出为Visio格式,都可以在软件中快速实现。
推荐三:Axure 相信大部分产品经理都对这款软件感到很熟悉,作为最常用的原型制作软件之一,Axure在绘制流程图上的表现同样也很出色,本身自带了一套流程图的控件,操作十分灵活,支持随时预览,熟悉Axure的人可以通过这款软件制作出效果精美 的流程图,但对于入门级的人而言,或者选择自带模板的Visio会比较理想。
Axure RP 教程 二零零八年十月 版权归属于: 凤凰涅槃 (https://www.doczj.com/doc/8d4898469.html,) 整理者: 盆地 (https://www.doczj.com/doc/8d4898469.html,)
一、Axure RP 介绍 (3) 二、界面与功能 (5) 2.1 欢迎界面与功能 (5) 2.2 软件主界面与功能 (6) 三、文档管理 (8) 3.1 工具功能条 (9) 3.2 右键—增加 (9) 3.3 右键—移动 (10) 3.4 右键—复制 (10) 3.5 右键—页面类型 (11) 3.6 右键—其他 (11) 四、模板复用 (12) 4.1 功能条 (12) 4.2 右键单击文档——增加 (12) 4.3 右键单击文档——移动 (13) 4.4 右键单击文件——文件身份“行为” (13) 4.5 右键单击文件——其他 (14) 五、widgets 工具 (15) 5.1 Wireframe线框图工具 (15) 5.2 Flow工具 (18) 六、注释annotations (20) 6.1 自定义注释与说明 (21) 6.2 自定义注释与说明的现实意义 (25) 七、交互 interactions (26) 7.1 交互触发 (27) 7.2 交互行为—快速链接 (28) 7.3 交互条件 (29) 7.3.1 进入交互条件设置 (29) 7.3.2 条件设置的功能与细节 (31) 7.3.3 综合谈一谈设置合理的条件。 (33) 7.4 交互行为 (34)
一、Axure RP 介绍 产品经理的一项重要工作,就是进行产品原型设计(Prototype Design)。而产品原型设计 最基础的工作,就是结合批注、大量的说明以及流程图画框架图 wireframe,将自己的产品 原型完整而准确的表述给 UI、UE、程序工程师,市场人员,并通过沟通会议,反复修改 prototype 直至最终确认,开始投入执行。 进行产品原型设计的软件工具也有很多种,本教程所介绍的 Axure RP,是 taobao、 dangdang 等国内大型网络公司的团队在推广使用的原型设计软件。同时,此软件也在产品 经理圈子中广为流传。之所以 Axure RP 得到了大家的认同和推广,正是因为其简便的操作 和使用,符合了产品经理、交互设计师们的需求。 在正式谈 Axure RP 之前, 我们先来看看做产品原型设计, 现在大致有哪些工具可以使用, 而他们的利弊何在。 纸笔:简单易得,上手难度为零。有力于瞬间创意的产生与记录,有力于对文档即时的 讨论与修改。但是保真度不高,难以表述页面流程,更难以表述交互信息与程序需求细节。 Word:上手难度普通。可以画 wireframe,能够画页面流程,能够使用批注与文字说明。 但是对交互表达不好,也不利于演示。 PPT:上手难度普通。易于画框架图,易于做批注,也可以表达交互流程,也擅长演示。 但是不利于大篇幅的文档表达。 Visio:功能相对比较复杂。善于画流程图,框架图。不利于批注与大篇幅的文字说明。 同样不利于交互的表达与演示。 Photshop/fireworks:操作难度相对较大,易于画框架图、流程图。不利于表达交互设计, 不擅长文字说明与批注。 Dreamweave:操作难度大,需要基础的 html 知识。易于画框架图、流程图、表达交互 设计。不擅长文字说明与批注。 以上这些工具,都是产品经理经常会使用到的,但是从根本上来说,这些工具都不是做 prototype design的专门利器,需要根据产品开发不同的目的,不同的开发阶段,选择不同的 工具搭配使用,才能达到表达、沟通的目的。 比如使用纸笔,更适合在产品创意阶段使用,可以快速记录闪电般的思路和灵感;也可 以在即时讨论沟通时使用,通过图形快速表达自己的产品思路,及时的画出来,是再好不过 的方法。而 word则适合在用文字详细表达产品,对产品进行细节说明时使用,图片结合文 字的排版,是 word最擅长的工作。而 ppt 自然是演示时更好。visio则可以适用于各种流程 图、关系图的表达,更可通过画 use case 获取用户需求。PS/FW 是图片处理的工具,DW 则 是所见即所得的网页开发软件,这些是设计师的看家本领,对于普通的产品经理来说,需要 耗费太多的精力去掌握。 其实每件工具,每个软件,在创造它的初期,软件设计师们都给它赋予了性格、气质。 因为每个工具的产生,都是为了满足人类的某一方面需求。比如锄头是锄土的,起子是起螺
使用Axure画流程图简易教程 一、Axure界面介绍 1、打开Axure(可以百度安装汉化包,使用中文版本),新建文件,进入主界面。中间空白区域为设计面板,左上角显示文件名。可同时打开多个文件,点击文件名即可切换。 2、周围分布功能面板。(常用)功能面板布局大致分以下五个部分。 1)页面设计编辑按钮:类似office,支持对文本(字体、字号、颜色)、段落(对齐方式、缩进)、 元件框属性(颜色、边框、填充)、元件之间连接方式等进行设计编辑。选中不同组件会亮起对应可以使用的功能按钮,效果如图。
2)页面显示编辑区:新建/修改文件夹,新增/删除文件等。 2.1如:右键,设置图表类型:流程图。将当前文件设置成流程图。 2.2如果有多个流程图、子流程文件等,可新建文件夹或新页面,进行分类管理。(拖动文件名即可自由移动位 置,进行归类) 3)元件选择区:元件库面板(可通过拉动面板边框放大视图查看),提供多种内置的元件。全部元 件库预览如图:按基本元件、表单元件、标记元件等分类显示) 做流程图时可选择flow类别(默认显示分类:Default),使用相关元件。 可通过右上角的按钮添加非内置的外部元件库或载入其他图片文件夹等。 ?使用方式:直接拖动元件到设计面板中。
4)显示样式编辑区:设计元件的显示效果。如:位置、排版、边框、箭头(线型、颜色等)、背景 等。和区域1大致相同,会根据选择的元件类型提供不同的显示编辑方式(细微不同)。如图显示文本框、连接线和图片的编辑方式。 5)交互效果编辑区:设计页面跳转、弹窗、逻辑判断等触发事件。 如:新建一个页面跳转。点击:新建交互->选择页面单击时->打开链接->页面1->确定。 双 击该 交互, 可进 入交 互编辑器进行查看或进行其他复杂的动作/事件设计。
Axure RP Pro 5.6 教程 目录 (一)Axure介绍 (1) (二)界面与功能 (4) (三)文档管理 (7) (四)模板复用 (10) (五)widgets工具-上 (13) (六)widgets工具-下 (15) (七)注释annotations (18) (八)交互interactions(上) (23) (九)交互interactions(中) (29) (十)交互interactions(下) (25) (一)Axure介绍 互联网行业产品经理的一项重要工作,就是进行产品原型设计(Prototype Design)。而产品原型设计最基础的工作,就是结合批注、大量的说明以及流程图画框架图wireframe,将自己的产品原型完整而准确的表述给UI、UE、程序工程师,市场人员,并通过沟通会议,反复修改prototype 直至最终确认,开始投入执行。 进行产品原型设计的软件工具也有很多种,我写的这个教程所介绍的Axure RP,是taobao、dangdang等国内大型网络公司的团队在推广使用的原型设计软件。同时,此软件也在产品经理圈子中广为流传。之所以Axure RP得到了大家的认同和推广,正是因为其简便的操作和使用,符合了产品经理、交互设计师们的需求。
在正式谈Axure RP之前,我们先来看看做产品原型设计,现在大致有哪些工具可以使用,而他们的利弊何在。 纸笔:简单易得,上手难度为零。有力于瞬间创意的产生与记录,有力于对文档即时的讨论与修改。但是保真度不高,难以表述页面流程,更难以表述交互信息与程序需求细节。 Word:上手难度普通。可以画wireframe,能够画页面流程,能够使用批注与文字说明。但是对交互表达不好,也不利于演示。 PPT:上手难度普通。易于画框架图,易于做批注,也可以表达交互流程,也擅长演示。但是不利于大篇幅的文档表达。 Visio:功能相对比较复杂。善于画流程图,框架图。不利于批注与大篇幅的文字说明。同样不利于交互的表达与演示。 Photshop/fireworks:操作难度相对较大,易于画框架图、流程图。不利于表达交互设计,不擅长文字说明与批注。 Dreamweave:操作难度大,需要基础的html知识。易于画框架图、流程图、表达交互设计。不擅长文字说明与批注。 以上这些工具,都是产品经理经常会使用到的,但是从根本上来说,这些工具都不是做prototype design的专门利器,需要根据产品开发不同的目的,不同的开发阶段,选择不同的工具搭配使用,才能达到表达、沟通的目的。 比如使用纸笔,更适合在产品创意阶段使用,可以快速记录闪电般的思路和灵感;也可以在即时讨论沟通时使用,通过图形快速表达自己的产品思路,及时的画出来,是再好不过的方法。而word则适合在用文字详细表达产品,对产品进行细节说明时使用,图片结合文字的排版,是word最擅长的工作。而ppt自然是演示时更好。visio则可以适用于各种流程图、关系图的表达,更可通过画use case 获取用户需求。PS/FW是图片处理的工具,DW则是所见即所得的网页开发软件,这些是设计师的看家本领,对于普通的产品经理来说,需要耗费太多的精力去掌握。 其实每件工具,每个软件,在创造它的初期,软件设计师们都给它赋予了性格、气质。因为每个工具的产生,都是为了满足人类的某一方面需求。比如锄头是锄土的,起子是起螺丝的,电熨斗是烫衣服的。但是不同的工具都有自己的工作领域,在其他领域它并不擅长。而以上的软件在创造的初期,并非为了帮助产品经理、ue完成产品原型设计,因此他们都不能在prototype design 这件工作上得心应手。而Axure RP正是在互联网产品大张其道的前提下,为满足prototype design创建的需求,应运而生。
axure教程如何用axure rp画流程图? axure系列教程这一章的主要内容是讲述如何用axure rp画流程图: 1. 流程图 2. Flow Widget 3. 建立流程图 4. 关联网页 5. 输出流程图 6. 秘技(Quick Tips) 1.流程图 流程图可以用来表达各式各样的流程,包括:Use Case、商业流程与网页流程,在Axure RP 中,流程图常被用来提供一个高阶视角(high level view)来看网页设计可以达成的工作。在Sitemap窗格中的网页标示图案,预设为网页形状的ICON,您可以在Sitemap中的网页上按鼠标右键并选择「Diagram Type->Flow」,将网页标示图案设定为流程图ICON。不过,这不是建立流程图所必要的动作。这个动作与绘制流程图没有关联性,只是用来辨识这个页面放置流程图或线框图。
2. Flow Widget 按下Widgets窗格工具列上的「Flow」可以找到各种流程Widget。 在Widgets 窗格中有各种形状的Widget可以用来代表不同的流程步骤,如果您找不到适合的形状,也可以使用Image Widget来代替。
依惯例,在流程图中不同的形状的图形分别代表着特定的意义,但是Axure RP 并没有限制这些图形的使用,一般来说,只要您的客户看的懂就是最好的规则。 3. 建立流程图 就像 Wireframe Widget一样,Flow Widget也可以直接从Widgets 窗格中拖拉到Wireframe 窗格,然后透过工具列或快捷菜单(Context Menu)来编辑样式与属性,如果要改变流程形状的话,可以按鼠标右键并选择「Edit Flow Shape」子选单中的项目。 连接线 Flow Widget和Wireframe Widget最主要的不同就是Flow Widget具有可以附加连接线的连接点。