

Extjs4.2 Html编辑器扩展
目的:
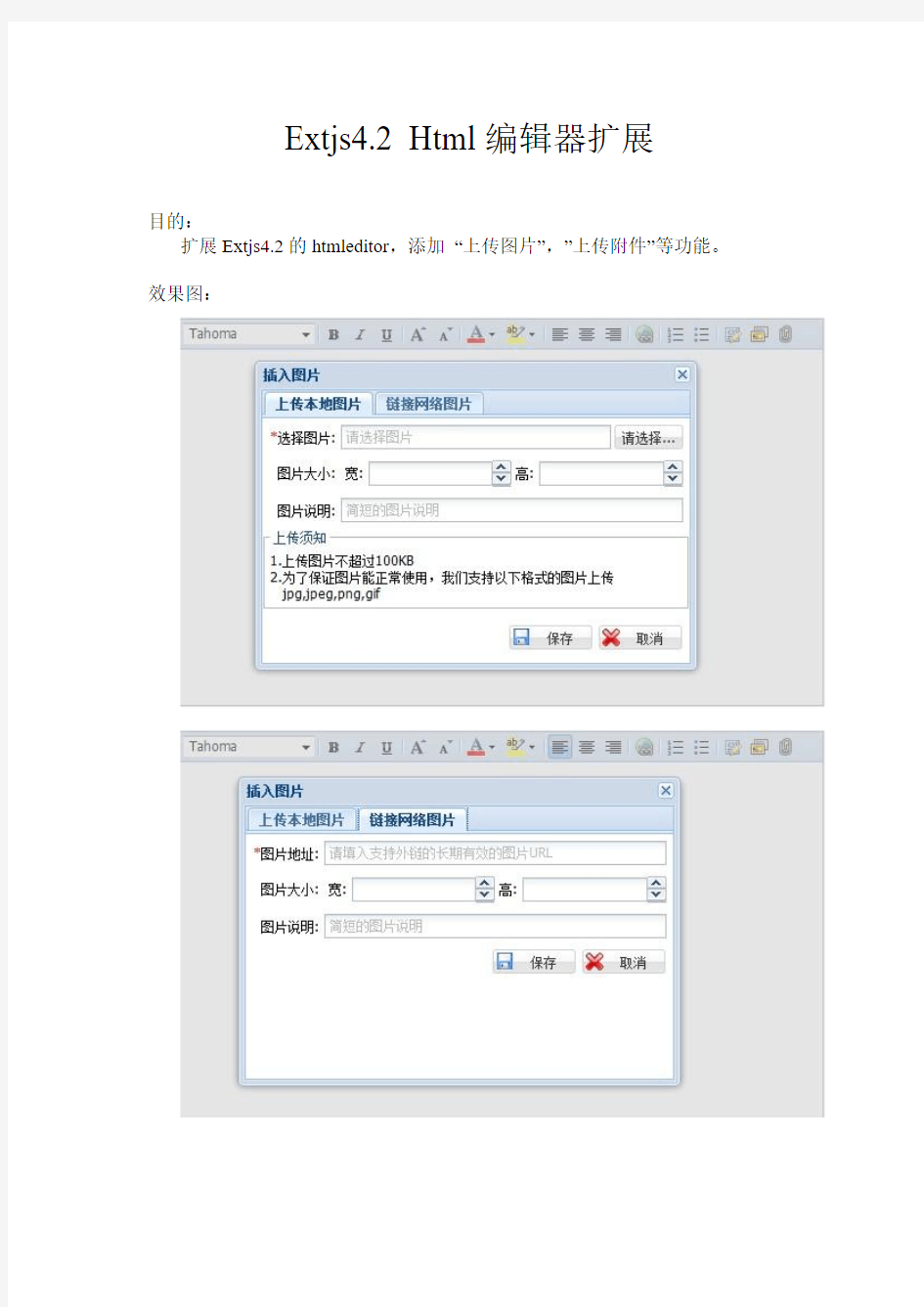
扩展Extjs4.2的htmleditor,添加“上传图片”,”上传附件”等功能。效果图:
调用方法:
{
xtype : 'htmleditor',
name : 'content',
fieldLabel : '公告内容',
height : 350,
plugins : [
Ext.create('Ext.zc.form.HtmlEditorImage'),
Ext.create('Ext.zc.form.HtmlEditorAttachment') ]
}
具体实现:
HtmlEditorImage.js
/**
*@Description Html编辑器插入图片控件
*@author张川(cr10210206@https://www.doczj.com/doc/8e108725.html,)
*/
Ext.define('Ext.zc.form.HtmlEditorImage', {
extend: 'Ext.util.Observable',
alias: 'widget.zc_form_HtmlEditorImage',
langTitle : '插入图片',
langIconCls : 'heditImgIcon',
init : function(view) {
var scope = this;
view.on('render', function(){
scope.onRender(view);
});
},
/**
*添加"插入图片"按钮
**/
onRender : function(view) {
var scope = this;
view.getToolbar().add({
iconCls : https://www.doczj.com/doc/8e108725.html,ngIconCls,
tooltip : {
title : https://www.doczj.com/doc/8e108725.html,ngTitle,
width : 60
},
handler : function(){
scope.showImgWindow(view);
}
});
},
/**
*显示"插入图片"窗体
**/
showImgWindow : function(view){ var scope = this;
Ext.create('Ext.window.Window',{ width : 400,
height : 280,
title : https://www.doczj.com/doc/8e108725.html,ngTitle,
layout : 'fit',
autoShow : true,
modal : true,
resizable : false,
maximizable : false,
constrain : true,
plain : true,
enableTabScroll : true,
bodyPadding : '1 1 1 1',
border : false,
items : [{
xtype : 'tabpanel',
enableTabScroll : true,
bodyPadding : '1 1 1 1',
items : [{
title : '上传本地图片',
items : [{
xtype : 'form',
layout : 'column',
autoScroll : true,
border : false,
defaults : {
columnWidth : 1,
labelWidth : 60,
labelAlign : 'right',
padding: '5 5 5 5',
allowBlank : false
},
items : [{
xtype : 'fileuploadfield',
fieldLabel : '选择文件',
beforeLabelTextTpl : zc.getStar(),
buttonText : '请选择...',
name : 'upload',
emptyText : '请选择图片',
blankText : '图片不能为空',
listeners : {
change : function(view,value,eOpts){
scope.uploadImgCheck(view,value);
}
}
},{
xtype: 'fieldcontainer',
fieldLabel: '图片大小',
layout: 'hbox',
defaultType: 'numberfield',
defaults: {
flex: 1,
labelWidth : 20,
labelAlign : 'right',
allowBlank : true
},
items: [{
fieldLabel : '宽',
name : 'width',
minValue : 1
},{
fieldLabel : '高',
name : 'height',
minValue : 1
}]
},{
xtype : 'textfield',
fieldLabel : '图片说明',
name : 'content',
allowBlank : true,
maxLength : 100,
emptyText : '简短的图片说明'
},{
columnWidth : 1,
xtype:'fieldset',
title: '上传须知',
layout: {
type: 'table',
columns: 1
},
collapsible: false,//是否可折叠
defaultType : 'label',//默认的Form表单组件
items : [{
html: '1.上传图片不超过100KB'
},{
html : '2.为了保证图片能正常使用,我们支持以下格式的图片上传'
},{
html : ' jpg,jpeg,png,gif'
}]
}],
buttons : [{
text : '保存',
action : 'btn_save',
iconCls : 'saveIcon',
handler : function(btn){
scope.saveUploadImg(btn,view);
}
},{
text : '取消',
iconCls : 'cancelIcon',
handler : function(btn){
btn.up('window').close();
}
}]
},{
title : '链接网络图片',
items : [{
xtype : 'form',
layout : 'column',
autoScroll : true,
border : false,
defaults : {
columnWidth : 1,
labelWidth : 60,
labelAlign : 'right',
padding: '5 5 5 5',
allowBlank : false
},
items : [{
xtype : 'textfield',
fieldLabel : '图片地址',
beforeLabelTextTpl : zc.getStar(),
name : 'url',
emptyText : '请填入支持外链的长期有效的图片URL',
blankText : '图片地址不能为空',
vtype : 'remoteUrl'
},{
xtype: 'fieldcontainer',
fieldLabel: '图片大小',
layout: 'hbox',
defaultType: 'numberfield',
defaults: {
flex: 1,
labelWidth : 20,
labelAlign : 'right',
allowBlank : true
},
items: [{
fieldLabel : '宽',
name : 'width',
minValue : 1
},{
fieldLabel : '高',
name : 'height',
minValue : 1
}]
xtype : 'textfield',
fieldLabel : '图片说明',
name : 'content',
allowBlank : true,
maxLength : 100,
emptyText : '简短的图片说明'
}],
buttons : [{
text : '保存',
action : 'btn_save',
iconCls : 'saveIcon',
handler : function(btn){
scope.saveRemoteImg(btn,view);
}
},{
text : '取消',
iconCls : 'cancelIcon',
handler : function(btn){
btn.up('window').close();
}
}]
}]
}]
}]
});
},
/**
*上传图片验证
**/
uploadImgCheck : function(fileObj,fileName){
var scope = this;
//图片类型验证
if(!(scope.getImgTypeCheck(scope.getImgHZ(fileName)))){ Ext.MessageBox.alert('温馨提示','上传图片类型有误');
fileObj.reset();//清空上传内容
return;
}
},
/**
*获取图片后缀(小写)
**/
getImgHZ : function(imgName){
//后缀
var hz = '';
//图片名称中最后一个.的位置
var index = https://www.doczj.com/doc/8e108725.html,stIndexOf('.');
if(index != -1){
//后缀转成小写
hz = imgName.substr(index+1).toLowerCase();
}
return hz;
},
/**
*图片类型验证
**/
getImgTypeCheck : function(hz){
var typestr = 'jpg,jpeg,png,gif';
var types = typestr.split(',');//图片类型
for(var i = 0; i < types.length; i++){
if(hz == types[i]){
return true;
}
}
return false;
},
/**
*上传图片
**/
saveUploadImg : function(btn,view){
var scope = this;
var windowObj = btn.up('window');//获取Window对象
var formObj = btn.up('form');//获取Form对象
if(formObj.isValid()){ //验证Form表单
formObj.form.doAction('submit',{
url : zc.bp() + '/bdata_Thtmleditor_getUploadImage.action',
method : 'POST',
submitEmptyText : false,
waitMsg : '正在上传图片,请稍候...',
timeout : 60000, // 60s
success : function(response, options){
var result = options.result;
if(!result.success){
Ext.MessageBox.alert('温馨提示',result.msg);
return;
}
scope.insertImg(view,result.data);
windowObj.close();//关闭窗体
},
failure : function(response, options){
Ext.MessageBox.alert('温馨提示',options.result.msg);
}
});
}
},
/**
*保存远程的图片
**/
saveRemoteImg : function(btn,view){
var scope = this;
var windowObj = btn.up('window');//获取Window对象
var formObj = btn.up('form');//获取Form对象
if(formObj.isValid()){//验证Form表单
var values = formObj.getValues();//获取Form表单的值
scope.insertImg(view,values);
windowObj.close();//关闭窗体
}
},
/**
*插入图片
**/
insertImg : function(view,data){
var url = data.url;
var content = data.content;
var width = data.width;
var height = data.height;
var str = '
if(content != undefined && content != null && content != ''){ str += ' title="'+content+'" ';
}
if(width != undefined && width != null && width != 0){ str += ' width="'+width+'" ';
}
if(height != undefined && height != null && height != 0){ str += ' height="'+height+'" ';
}
str += ' />';
view.insertAtCursor(str);
}
});
HtmlEditorAttachment.js
/**
*@Description Html编辑器插入附件控件
*@author张川(cr10210206@https://www.doczj.com/doc/8e108725.html,)
*/
Ext.define('Ext.zc.form.HtmlEditorAttachment', { extend: 'Ext.util.Observable',
alias: 'widget.zc_form_HtmlEditorAttachment', langTitle : '插入附件',
langIconCls : 'attachmentIcon',
init : function(view) {
var scope = this;
view.on('render', function(){
scope.onRender(view);
});
},
/**
*添加"插入附件"按钮
**/
onRender : function(view) {
var scope = this;
view.getToolbar().add({
iconCls : https://www.doczj.com/doc/8e108725.html,ngIconCls,
tooltip : {
title : https://www.doczj.com/doc/8e108725.html,ngTitle,
width : 60
},
handler : function(){
scope.showAttachmentWindow(view);
}
});
},
/**
*显示"插入附件"窗体
**/
showAttachmentWindow : function(view){
var scope = this;
Ext.create('Ext.window.Window',{
width : 400,
height : 315,
title : https://www.doczj.com/doc/8e108725.html,ngTitle,
layout : 'fit',
autoShow : true,
modal : true,
resizable : false,
maximizable : false,
constrain : true,
plain : true,
enableTabScroll : true,
bodyPadding : '1 1 1 1',
border : false,
items : [{
xtype : 'panel',
bodyPadding : '1 1 1 1',
items : [{
xtype : 'form',
layout : 'column',
autoScroll : true,
border : false,
defaults : {
columnWidth : 1,
labelWidth : 60,
labelAlign : 'right',
padding: '5 5 5 5',
allowBlank : false
},
items : [{
xtype : 'fileuploadfield',
fieldLabel : '选择文件',
beforeLabelTextTpl : zc.getStar(),
buttonText : '请选择...',
name : 'upload',
emptyText : '请选择文件',
blankText : '文件不能为空',
listeners : {
change : function(view,value,eOpts){
scope.uploadAttachmentCheck(view,value);
}
}
},{
xtype : 'textfield',
fieldLabel : '附件名称',
name : 'fileName',
id : 'zc_form_HtmlEditorAttachment_form_fileName',
maxLength : 50,
emptyText : '请输入附件名称',
blankText : '附件名称不能为空'
},{
xtype : 'textfield',
fieldLabel : '附件说明',
name : 'content',
id : 'zc_form_HtmlEditorAttachment_form_content',
allowBlank : true,
maxLength : 100,
emptyText : '简短的附件说明'
},{
columnWidth : 1,
xtype:'fieldset',
title: '上传须知',
layout: {
type: 'table',
columns: 3
},
collapsible: false,//是否可折叠
defaultType : 'label',//默认的Form表单组件
items : [{
html: '1.上传文档不超过100KB',
colspan: 3
},{
html : '2.为了保证文档能正常使用,我们支持以下格式的文档上传',
colspan: 3
},{
html : ' ',
rowspan: 5
},{
html : 'MS Office文档:',
colspan: 1,
tdAttrs : {
align : 'right'
}
},{
html : 'doc,docx,ppt,pptx,xls,xlsx,vsd,pot,pps,rtf',
colspan: 1
},{
html : 'WPS office系列:',
colspan: 1,
tdAttrs : {
align : 'right'
}
},{
html : 'wps,et,dps',
colspan: 1
},{
html : 'PDF:',
colspan: 1,
tdAttrs : {
align : 'right'
}
},{
html : 'pdf',
colspan: 1
},{
html : '纯文本:',
colspan: 1,
tdAttrs : {
align : 'right'
}
},{
html : 'txt',
colspan: 1
},{
html : 'EPUB:',
colspan: 1,
tdAttrs : {
align : 'right'
}
},{
html : 'epub',
colspan: 1
}]
}],
buttons : [{
text : '保存',
action : 'btn_save',
iconCls : 'saveIcon',
handler : function(btn){
scope.saveUploadAttachment(btn,view);
}
},{
text : '取消',
iconCls : 'cancelIcon',
handler : function(btn){
btn.up('window').close();
}
}]
}]
}]
});
},
/**
*插入附件验证
**/
uploadAttachmentCheck : function(fileObj,fileName){
var scope = this;
var fileNameObj = Ext.getCmp('zc_form_HtmlEditorAttachment_form_fileName');
var contentObj = Ext.getCmp('zc_form_HtmlEditorAttachment_form_content');
//附件类型验证
if(!(scope.getAttachmentTypeCheck(scope.getAttachmentHZ(fileName) ))){
Ext.MessageBox.alert('温馨提示','上传附件类型有误');
//清空插入内容
fileObj.reset();
fileNameObj.setValue('');
contentObj.setValue('');
return;
}
//设置默认的文件名称
var defaultFileName = fileName.substr(0,https://www.doczj.com/doc/8e108725.html,stIndexOf('.'));
fileNameObj.setValue(defaultFileName);
contentObj.setValue(defaultFileName);
},
/**
*获取附件后缀(小写)
*
*例如:txt
**/
getAttachmentHZ : function(AttachmentName){
//后缀
var hz = '';
//附件名称中最后一个.的位置
var index = https://www.doczj.com/doc/8e108725.html,stIndexOf('.');
if(index != -1){
//后缀转成小写
hz = AttachmentName.substr(index+1).toLowerCase();
}
return hz;
},
/**
*附件类型验证
**/
getAttachmentTypeCheck : function(hz){
var typestr = 'doc,docx,ppt,pptx,xls,xlsx,vsd,pot,pps,rtf,wps,et,dps,pdf,txt,epub' ;
var types = typestr.split(',');//附件类型
for(var i = 0; i < types.length; i++){
if(hz == types[i]){
return true;
}
}
return false;
},
/**
*插入附件
**/
saveUploadAttachment : function(btn,view){
var scope = this;
var windowObj = btn.up('window');//获取Window对象
var formObj = btn.up('form');//获取Form对象
if(formObj.isValid()){ //验证Form表单
formObj.form.doAction('submit',{
url : zc.bp() + '/bdata_Thtmleditor_getUploadAttachment.action',
method : 'POST',
submitEmptyText : false,
waitMsg : '正在上传附件,请稍候...',
timeout : 60000, // 60s
success : function(response, options){
var result = options.result;
if(!result.success){
Ext.MessageBox.alert('温馨提示',result.msg);
return;
}
scope.insertAttachment(view,result.data);
windowObj.close();//关闭窗体
},
failure : function(response, options){
Ext.MessageBox.alert('温馨提示',options.result.msg);
}
});
}
},
/**
*插入附件
**/
insertAttachment : function(view,data){
var url = data.url;
var fileName = data.fileName;
var content = data.content;
var str = ' if(content != undefined && content != null && content != ''){ str += ' title="'+content+'" '; } str += ' >'+fileName+'
view.insertAtCursor(str);
}
});
四川大学软件学院 实验报告 课程名称数据结构实验课时8 实验项目文本编辑器实验时间12到14周实验目的了解c++类的封装和KMP算法。 实验环境 Windows平台 VC6.0++ 实验内容(算法、程序、步骤和方法) 部分函数创建思想: 创建过程如下: a、定义LinkList指针变量*temp: LinkList *temp; b、定义文本输入变量ch,记录文本行数变量j,记录每行字符数变量i; c、申请动态存储空间:head->next=(LinkList *)malloc(sizeof(LinkList)); d、首行头指针的前驱指针为空:head->pre=NULL; 首行指针:temp=head->next; 首行指针的前驱指针也为空:temp->pre=NULL; 定义没输入字符时文章长度为0:temp->length=0; 初始化为字符串结束标志,防止出现乱码:for(i=0;i<80;i++) temp->data[i]='\0'; e、利用循环进行文本输入 for(j=0;j
文本编辑器使用说明书
目录 1文本编辑器结构 (1) 1.1功能操作按钮栏 (1) 1.2内容栏 (1) 2功能分解 (1) 2.1功能操作按钮栏第一排 (1) 2.1.1全屏编辑 (2) 2.1.2预览 (2) 2.1.3粘贴 (2) 2.1.4粘贴为无格式文本 (2) 2.1.5从MS Word 粘贴 (2) 2.1.6撤销 (3) 2.1.7重做 (3) 2.1.8插入/编辑图像 (3) 2.1.9插入/编辑表格 (4) 2.1.10插入水平线 (4) 2.1.11插入/编辑超链接 (4) 2.1.12取消超链接 (5) 2.1.13查找 (5) 2.1.14替换 (5) 2.1.15全选 (5) 2.1.16清除格式 (5) 2.2功能操作按钮栏第二排 (5) 2.2.1格式 (6) 2.2.2字体 (6) 2.2.3大小 (6) 2.3功能操作按钮栏第三排 (6) 2.3.1空格 (6) 2.3.2加粗 (6) 2.3.3倾斜 (7) 2.3.4下划线 (7) 2.3.5删除线 (7) 2.3.6左对齐 (7) 2.3.7居中对齐 (7) 2.3.8右对齐 (7) 2.3.9两端对齐 (7) 2.3.10插入/删除编号列表 (8) 2.3.11插入/删除项目列表 (8) 2.3.12文本颜色 (8) 2.3.13背景颜色 (8) 2.3.14下标 (8) 2.3.15上标 (8) 2.3.16源代码 (9)
1文本编辑器结构 文本编辑器大体结构可以分为两部分,分别为:功能操作按钮栏和内容栏。 1.1功能操作按钮栏 功能操作按钮栏:用于对内容进行编辑。 1.2内容栏 内容栏:用于显示输入的内容。 2功能分解 在功能操作按钮栏中功能按钮分为三排,下面将分别按照每排的顺序进行逐一介绍。 2.1功能操作按钮栏第一排 功能操作按钮栏第一排中共包含16个功能按钮,如下图所示。 图2-1-1 功能操作按钮栏第一排
html网页编辑代码大全详细使用方法 添加音乐 注册会员登录首页开通窝窝QQ-交流群站内娱乐颜色代码搜索帖子《声色具全》Summer°啦啦之乖乖宝贝啦啦&毛毛《简粉粉色》莫晓晓《简约蓝色》莫晓晓rose.《简约灰色》莫晓晓圣诞女孩【星期⒏音乐论坛】用心聆听,这里有你想要的声音。?【资源共享】?【论坛HTML帖子常用代码】-发现代码贴好看,不懂的,有兴趣的可以研究下。 网页搜索站内搜索搜索 返回列表回复发帖 发新话题发布投票发布悬赏发布辩论发布活动发布视频发布商品沵旳"唯1。发短消息 加为好友 沵旳"唯1。(只能a1自己。)当前离线 那些所谓d2情〃 UID21618帖子866精华42积分9318威望976金钱3587贡献1450阅读权限150性别女来自寂’在线时间248小时注册时间2009-11-29最后登录2010-3-1 ?星期⒏管理版主? UID21618帖子866精华42积分9318威望976金钱3587贡献1450阅读权限150性别女来自寂’在线时间248小时注册时间2009-11-29最后登录2010-3-1 【楼主】 打印字体大小:tT发表于2010-1-2114:53|只看该作者踩窝 窝送礼物问候Ta【论坛HTML帖子常用代码】-发现代码贴好看,不懂的,有兴趣的可以研究下。 关于“html图片移动...”的内容 本站搜索更多关于“html图片移动代码”的内容 本帖最后由沵旳"唯1。于2010-1-2114:54编辑 一、文字标记 基本代码如下:
文本编辑器应用总结 一.lhgeditor文本编辑器 lhgeditor组件文件结构: 1. lhgeditor.js:组件的核心JS文件 2. lhgeditor.css:组件的样式表文件 3. images:组件所需的图片都在此文件夹中 以上三个文件为组件所必须的三个文件,组件包中其它以“_”开头的文件为示例的演示文件,实际使用中不需要这些文件。当然框架核心文件lhgcore.js是每个组件都必须用到的文件,记得加载组件前先要加载此文件。 lhgeditor组件使用说明: 1. 在调用组件的页面加载lhgcore.j s和lhgeditor.js两个文件。 2. 在window.onload函数里加入J.editor.add(编辑器的id).init(); 例:
二.nicEdit文本编辑器 再引入三个js文件ueditor.all.js、ueditor.config.js、lang/zh-cn/zh-cn.js,一定是在以上代码之后引入。 在需要使用编辑器的位置,添加代码如下: