

微信小程序数据分析教程
功能概述
小程序数据分析,是面向小程序开发者、运营者的数据分析工具,提供关键指标统计、实时访问监控、自定义分析等,帮助小程序产品迭代优化和运营。主要功能如下:
概况:提供小程序关键指标趋势以及top页面访问数据,快速了解小程序发展概况;
访问分析:提供小程序用户访问来源、规模、频次、时长、深度以及页面详情等数据,具体分析用户新增和活跃情况;
实时统计:提供小程序实时访问数据,满足实时监控需求;
自定义分析:配置自定义上报,精细跟踪用户在小程序内的行为,结合用户属性、系统属性、事件属性进行灵活多维的事件分析和漏斗分析,满足小程序的个性化分析需求;
留存分析:提供小程序新增用户和活跃用户的留存数据,分析用户留存与流失,功能正在开发中;
用户画像:提供小程序的用户画像数据,包括用户地域、性别、平台类型、设备、网络类型等,功能正在开发中。
概况
昨日概况
查看昨日关键用户指标,反映小程序昨日用户活跃概况,以及对比一天前、一周前、一月前的增长率。
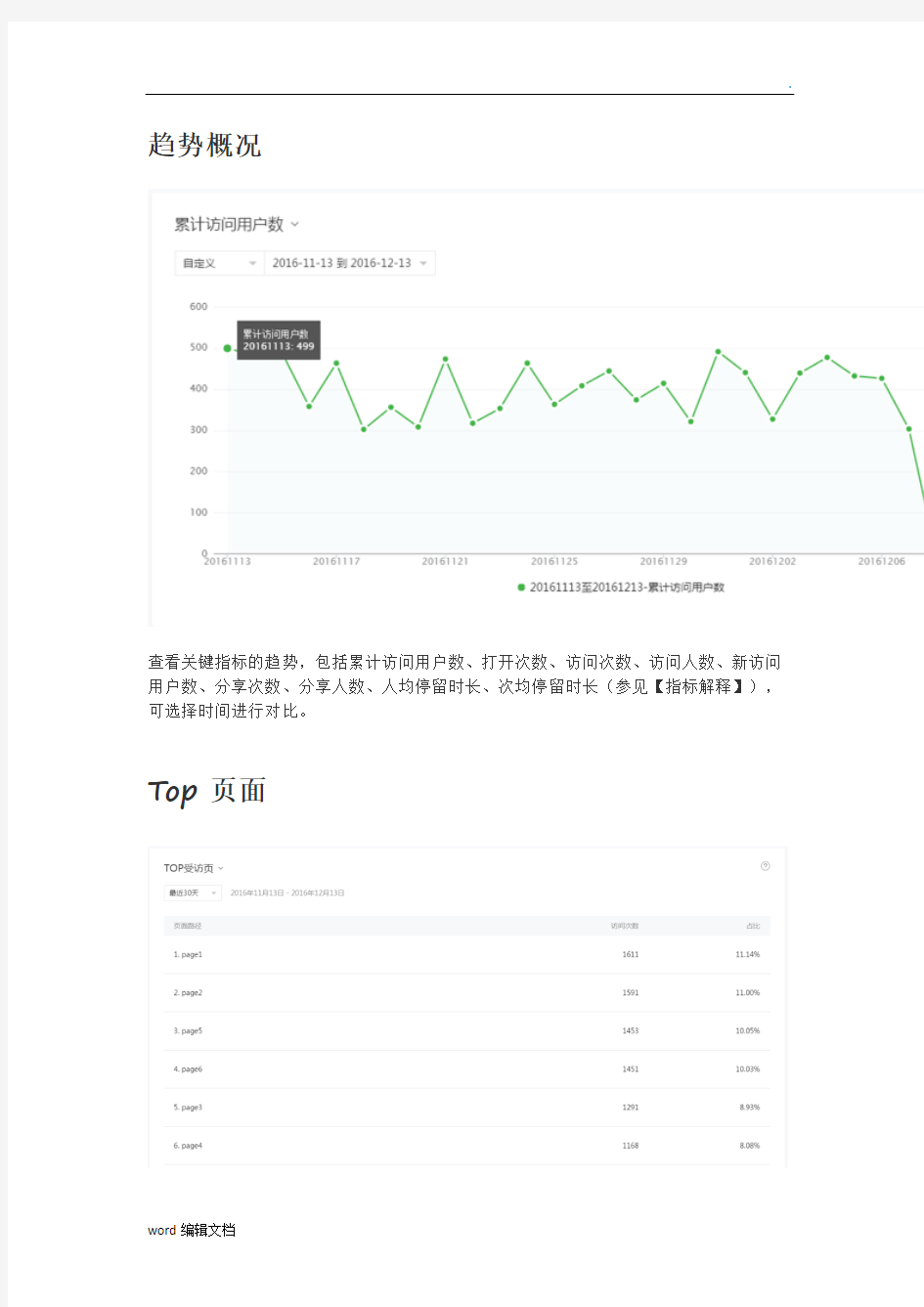
趋势概况
查看关键指标的趋势,包括累计访问用户数、打开次数、访问次数、访问人数、新访问用户数、分享次数、分享人数、人均停留时长、次均停留时长(参见【指标解释】),可选择时间进行对比。
Top页面
查看用户最常访问的页面,以及页面访问次数和占比(单个页面访问次数/总访问次数),
区分入口页和受访页。其中,入口页指用户进入小程序访问的第一个页面;受访页指用户访问的每一个页面。
实时统计
查看实时用户访问数据,可以选择所有页面或单个页面为分析对象,可以选择具体的时间粒度(1分钟、5分钟、10分钟、30分钟、1小时),可以按时间进行对比。为了更好地查看数据趋势,时间粒度为分钟时,请注意合理选择时间范围。
详情数据查看每一个页面在所选时间范围内的总访问次数及占比。
访问分析
访问趋势
查看小程序的用户访问趋势,包括打开次数、访问次数、访问人数、新用户数、人均访问时长、次均访问时长、平均访问深度。(参见【指标解释】)
可以选择时间粒度,按天、周、月汇总查看。当时间粒度为周或月时,次数为累计汇总值,人数去重。
访问分布
访问来源,即用户访问小程序的具体场景,如二维码、小程序桌面等。你可以查看各个场景的小程序打开次数,分析小程序的用户渠道。
访问时长,即用户从打开小程序,到主动关闭或超时退出小程序的过程中停留的时长,你可以查看各个时长区间的打开次数,分析用户对小程序的喜爱或依赖程度。
访问深度,即用户从打开小程序,到主动关闭或超时退出小程序的过程中访问的去重页面数,你可以查看各个访问深度区间的打开次数,了解小程序的普通用户、深度用户分布。
访问页面
查看选定时间范围内,每个小程序页面的访问次数、访问人数、次均使用时长、入口页次数、退出页次数、退出率、分享次数、分享人数。(参见【指标解释】)
以上指标均为时间范围内的累计值。可以按单个指标排序显示。
自定义分析
自定义分析支持灵活多维和近实时的用户行为分析,可以通过自定义上报,对用户在小程序内的行为做精细化跟踪,满足页面访问等标准统计以外的个性化分析需求。例如,电商类小程序通过配置自定义上报,收集数据,可以完成如下分析:
1.购买商品的人,各省份、城市、年龄、性别的分布如何?不同用户群购买的商品
数量、商品价格有什么差别?
2.用户访问商品页、查看商品详情、查看评论、下单、支付、完成购买,逐步的转
化率如何?不同用户群的转化是否有差异?
3.今天参与线上活动的用户,各个时段(小时级)的活跃度如何?
快速入门
使用小程序自定义分析,建议按以下步骤进行
1.明确数据需求
2.根据产品特性,合理定义事件,配置上报
3.测试和发布事件配置,收集数据
4.结合具体需求,分析数据
明确需求
例如,一个电商类小程序,可能需要分析:
?不同地区的商品订单量、支付总金额;
?商品购买流程中各个步骤的转化和流失情况。
定义事件
数据是以事件为模型进行存储和分析的。电商类小程序中,用户购买过程可能包括如下事件:
?查看商品
?查看详情
?加入购物车
?下单
?支付
进入“数据分析” –“自定义分析” - “事件管理”,点击“新建事件”。
以加入购物车事件为例,填写事件英文和中文名称:
填写事件配置,定义如何收集数据:
这个例子中,用一个动作上报“加入购物车”事件。
trigger,触发条件,click,表示点击操作触发;
action,触发时动作,start_and_report,表示在每一次click中,收集数据并上报;page,触发页面,填viewProduct(viewProduct是商品详情页);element,触发元素,填.addToCart(.addToCart是一个“加入购物车”的按钮);
data, 事件的数据及其来源,用“字段名字段值”来表示,其中字段值是页面上的一个变量。.
这个例子中,data有四项:
product_id : itemID
product_name : itemName
product_price : price
product_category : category
即:
事件的product_id字段,收集viewProduct页面上的itemID变量;
事件的product_name字段,收集viewProduct页面上的itemName变量;
事件的product_price字段,收集viewProduct页面上的price变量;
事件的product_category字段,收集viewProduct页面上的category变量;
以上内容表示:当用户点击viewProduct页面上的.addToCart按钮时,上报一条记录到add_to_cart事件,事件的product_id, product_name, product_price, product_category 字段,取值分别是页面上的itemID, itemName, price, category。
确定配置后,点击“检查字段”。
此时会提示add_to_cart事件包含的具体字段,继续补充字段的名称、数据类型和备注信息。
测试和发布
确认字段信息后,点击“保存并测试”,保存当前配置并测试上报的数据是否符合预期。
选择一个开发者,点击“下一步”,事件配置将会实时同步到所选开发者的设备上。
配置成功同步到设备上后,按提示在开发者的设备上打开对应小程序中进行测试操作,点击商品详情页中的“加入购物车”按钮,进行数据上报。操作完成后点击“同步结果”,
可能有1-2分钟延迟。
数据上报成功后,可在当前窗口查看上报详情。如果数据符合预期,认为测试成功,点
击“关闭”回到事件编辑页面。
点击“保存并发布”并确认操作,该事件配置正式生效,大概5分钟后,即可开始收集所
有用户的数据。注意:发布后,事件已有字段的名称和数据类型不可更改,但可继续修改配置、新增字段。
同理,可以定义下单、支付等其他事件并发布事件配置、收集数据。
分析数据
发布事件配置、收集数据后,可以进行相应的数据分析。
1. 统计不同城市用户的订单量
进入“数据分析” –“自定义分析” –“事件分析”
事件:选择“下单”;
指标:选择“总次数”和“去重人数”,即下单操作的次数和人数,表示订单数和下单用户数;
分组:选择“城市”,即按城市分别统计订单数和下单用户数;
过滤:数据筛选条件,例如只统计广东省的数据,则选择省份等于广东省,也可以不选择;
时间:选择时间范围以及数据的时间粒度,例如查看最近7天每天的数据。
完成后点击“查询”。
数据开始计算,根据数据量大小不同,可能有一定的等待时间。你可以点击“收进后台”,在当前页面进行新的查询,也可以在历史查询记录中查看之前的数据。
统计完成后,当前页面将展示各个城市的下单总次数、总人数。由于分组项太多,图表仅展示部分数据,你可以设置“显示其他数据”来选择希望查看的城市和指标;详细数据将会显示全部城市的数据,可以查看或下载。
2. 商品购买流程中各个步骤的转化和流失情况
进入“数据分析” –“自定义分析” –“漏斗分析”
首次进入时,点击“新建漏斗”创建漏斗。
填写漏斗名称,确认一个简洁清晰的名称,有利于对应分析。
设置漏斗步骤,每个步骤对应一个事件,本漏斗中设置步骤是查看商品-查看详情-加入购物车-下单-支付。每个步骤确认后点击右下角“添加步骤”继续添加下一个步骤。
完成后回到数据查询页,设置查询条件。
漏斗名称:选择已创建的“购买转化漏斗”;
分组:选择需要分组统计的字段,也可以不选择,不选择时将统计总体;
过滤:数据筛选条件,例如只统计广东省的数据,则选择省份等于广东省,也可以不选择;
时间:选择时间范围,将统计此范围内总体漏斗转化情况,此处选择12.22-12.31。
点击查询,查看数据结果。
图表显示,12.22-12.31内,查看商品的人数共985人。这些用户到后面每个步骤的转化率依次为93.50%,84.04%,74.68%,65.92%.详情数据会展示了每个步骤
的具体数据,可以下载查看。
进一步,可以更新查询条件,例如设置分组条件,选择“城市”字段,可以查看各城市的
详细漏斗数据;设置过滤条件,可只查看部分选定用户的漏斗转化数据;拉长时间范围,可以看这些查看商品的用户在更长时间内的转化和流失情况。
以上简单介绍了如何使用自定义分析功能分析用户购买行为,下面将介绍自定义分析功能详情。
事件管理
事件及其字段
事件是自定义分析进行用户行为数据收集和分析的模型。
一个事件的数据都是由多个字段组成,字段包括系统默认字段和用户自定义字段。
系统默认字段由系统收集数据,如用户地域、设备类型等;而用户自定义字段则是用户指定并收集数据。
字段的定义是全局的,即事件A使用了字段a,事件B也使用了字段a,a在事件A和
B中的定义及描述是一致的。
第3章用微信小程序组件构建UI界面
教学过程 3.8沙场大练兵:表单登录注册微信小程序 微信小程序里有丰富的表单组件,通过这些组件的使用,来完成京东登录界面、手机快速注册界面、企业用户注册界面的微信小程序设计,如图所示。 登录手机快速注册企业用户注册 会用到view视图容器组件、button按钮组件、image图片组件、input输入框组件、checkbox多项选择器组件、switch开关选择器组件、navigator页面链接组件等组件的使用,将这些组件进行界面的布局设计来完成表单登录和注册设计。 3.8.2登录设计 在登录表单里,输入账号、密码进行登录,在账号、密码输入框里都有友好的提示信息;登录按钮默认是灰色不可用状态,只有输入内容后,才会变为可用状态;在登录按钮的下面提供手机快速注册、企业用户注册、找回密码链接;界面最下面是微信、QQ第三方登录方式,如图所示。
登录界面 (1)添加一个form项目,填写AppID,只有填写AppID,form微信小程序才能在手机上浏览效果,如图所示。 添加form项目 (2)在app.json文件里添加“pages/login/login”“pages/mobile/mobile” “pages/company/company”3个文件目录,并删除默认的文件目录以及相应的文件夹,如图所示。 app.json配置 (3)在“pages/login/login”文件里,进行账号密码输入框布局设计,并添加相应的样式,代码
输入框布局设计 (4)在“pages/login/login”文件里,进行登录按钮、手机快速注册、企业用户注册、找回密码以及第三方登录布局的设计,并添加相应的样式,代码如下所示。 login.wxml
微信小程序功能体验太差?那是因为你没用过这些小程序! 小程序经过两个月争议的洗礼与数次沉浮起落,慢慢开始走上正轨。滴滴、摩拜、今日头条等一大批巨头的进驻和小程序自身能力的开放。让小程序丰富了许多。越来越多的用户开始使用并习惯使用小程序,借助“即速应用”这类无需代码拖拽组件直接生成的小程序开发工具,整个市场中的小程序数量也在快速增长,除了大平台发布的关注度较高的小程序之外。其实还有很多实用而美的小程序也值我们去发现。今天就给大家介绍几款这样的小程序。 1、小睡眠 这是一款辅助睡眠的小程序,里面有非常多纯粹的天然白噪音和几十种自然界中纯净的声音,非常有趣。除此之外,小睡眠界面清新,设计简洁,还支持定时停止,非常适合睡前来使用。
2、小打卡 小打卡是一个简洁的学习管理软件,每天健身、阅读、学英语,打卡记录自己的成长。 此外小打卡还支持与好友分享打卡记录,和好友相互鼓励,养成好习惯。 小打卡里的Pro付费功能还可以设置打卡地点。很适合户外跑、徒步的用户记录自己的足迹。
3、社交名片 社交名片是一个名片管理小工具,我们可以非常方便的把自己的名片收录进去以便需要时分享给别人。也可以把别人的名单都存储在小程序中,等需要的时候,可以随时调看,并且支 持一键拨打电话,非常实用。推荐给大家。
4、轻松同传 轻松同传是一款即时翻译软件。页面简洁,但功能简单好用,只需要将文字输入对话框或者语音讲出来,点击发送,马上就有对应的英语翻译。非常迅速和准确,在现实的场景中具有 很强的实用性。
5、玩物志 玩物志是一个专注轻奢、设计品、有趣之物的线上电商平台。和某宝、某东有着清晰而不同定位。上面的商品,品类不多,但每一个都有着独特的设计感和小情调。很符合追求生活品 质和与不平凡的你。
微信小程序数据分析教程 功能概述 小程序数据分析,是面向小程序开发者、运营者的数据分析工具,提供关键指标统计、实时访问监控、自定义分析等,帮助小程序产品迭代优化和运营。主要功能如下: 概况:提供小程序关键指标趋势以及top页面访问数据,快速了解小程序发展概况; 访问分析:提供小程序用户访问来源、规模、频次、时长、深度以及页面详情等数据,具体分析用户新增和活跃情况; 实时统计:提供小程序实时访问数据,满足实时监控需求; 自定义分析:配置自定义上报,精细跟踪用户在小程序内的行为,结合用户属性、系统属性、事件属性进行灵活多维的事件分析和漏斗分析,满足小程序的个性化分析需求; 留存分析:提供小程序新增用户和活跃用户的留存数据,分析用户留存与流失,功能正在开发中; 用户画像:提供小程序的用户画像数据,包括用户地域、性别、平台类型、设备、网络类型等,功能正在开发中。 概况 昨日概况 查看昨日关键用户指标,反映小程序昨日用户活跃概况,以及对比一天前、一周前、一月前的增长率。
趋势概况 查看关键指标的趋势,包括累计访问用户数、打开次数、访问次数、访问人数、新访问用户数、分享次数、分享人数、人均停留时长、次均停留时长(参见【指标解释】),可选择时间进行对比。 Top页面
查看用户最常访问的页面,以及页面访问次数和占比(单个页面访问次数/总访问次数),区分入口页和受访页。其中,入口页指用户进入小程序访问的第一个页面;受访页指用户访问的每一个页面。 实时统计 查看实时用户访问数据,可以选择所有页面或单个页面为分析对象,可以选择具体的时间粒度(1分钟、5分钟、10分钟、30分钟、1小时),可以按时间进行对比。为了更好地查看数据趋势,时间粒度为分钟时,请注意合理选择时间范围。 详情数据查看每一个页面在所选时间范围内的总访问次数及占比。 访问分析 访问趋势
聊天软件,几乎是我们每天都能用到的,而且发展到今天,微信的用户群体庞大。其中的小程序,设有多个入口,不占内存、无需下载,使用起来非常方便。下面就给大家科普一下开发的一系列流程。 1、获取微信小程序的AppID 登录微信公众平台,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的AppID 了,注意不可直接使用服务号或订阅号的AppID 。 注意:如果要以非管理员微信号在手机上体验该小程序,那么我们还需要操作“绑定开发者”。即在“用户身份”-“开发者”模块,绑定上需要体验该小程序的微信号。本教程默认注册帐号、体验都是使用管理员微信号。 2、创建项目 我们需要通过开发者工具,来完成小程序创建和代码编辑。 开发者工具安装完成后,打开并使用微信扫码登录。选择创建“项目”,填入上文获取到的AppID ,设置一个本地项目的名称(非小程序名称),比如“我的第一个项目”,并选择一个本地的文件夹作为代码存储的目录,点击“新建项
目”就可以了。 为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个quick start 项目。选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的demo。 项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在“编辑”里可以查看和编辑我们的代码,在“调试”里可以测试代码并模拟小程序在微信客户端效果,在“项目”里可以发送到手机里预览实际效果。 3、编写代码 创建小程序实例 点击开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。关键也是必不可少的,是app.js、app.json、app.wxss 这三个。其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。 创建页面 在这个教程里,我们有两个页面,index 页面和logs 页面,即欢迎页和小程序启动日志的展示页,他们都在pages 目录下。微信小程序中的每一个页面的【路径+页面名】都需要写在app.json 的pages 中,且pages 中的第一个页面是小程序的首页。 每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json
微信小程序开发合同 甲方:乙方: 联系人:联系人: 联系电话:联系电话: 地址:地址: 本合同除合同编号、文本空格、双方签章信息外,其余内容均为印刷字体。手写部分(包括但不限于添加、删除、修改)无效,不具备法律效力。委托人甲方与受托人(以下简称“乙方”)双方本着平等互利、友好协商的原则,依据《中华人民共和国合同法》等法律规定,就甲方授权乙方开发微信小程序事宜的达成如下协议。 第一条、服务内容: 、甲方的权利和义务: 1、甲方有权享有本合同备注项目下的服务。 2、合同期满后甲方有权自主进行选择服务商,乙方应提供必要的协助。 3、甲方应该如实向乙方提供所需之相关信息(包括但不限于本合同填写之信息)凡因相关信息不真实,不准确等原因导致乙方无法或不能妥善履行本合同义务的,因此产生的一切后果由甲方负责。 4、甲方应当遵守相关法律及本合同项下服务内容相关的各项服务费用规定,甲方应保
证本合同项下服务过程中甲方通过小程序发布传递信息的真实性、准确性、合法性和合理性;不能使用小程序开发服务从事任何违反法律及国家利益的事务;若乙方发现甲方有上述违约或违规行为,乙方有权选择立即暂停或终止微信小程序服务,并有权不承担任何责任的单方解除本合同,甲方还应当给乙方适当的赔偿。 5、甲方应妥善保管小程序相关账号和密码,非因乙方原因造成甲方账号和密码泄露,被他人盗用等所产生的损失,乙方不承担任何责任。 、乙方的权利和义务: 1、乙方为甲方提供小程序开发服务、技术支持及服务器。 2、未经甲方书面同意,乙方不得随意更改甲方提供的资料,乙方应对甲方的相关信息保密(司法机关或行政机关根据其权限调查除外)。 3、乙方负责在产品设计功能范围内解决甲方在小程序内容制作过程中遇到的技术问题。 4、乙方在维护管理服务器时,或由于乙方网站平台改版、升级、更新等,必要时可短时间中断服务。 第四条、验收标准: 1、甲方应以电话、传真以及电子邮件提供运营结果。 2、运营结果达到到约定效果即为验收合格。 3、乙方需及时填写验收确认信息。 4、验收期限为三天,如果乙方超过验收期未验收,甲方将视为验收满意。 5、甲方完成验收后以合同提供的联系方式及时联系乙方。 、违约责任: 1、因甲方违反本合同的约定造成乙方收到相关部门处罚或者对任何第三方产生不良后果的,甲方应当赔偿因此给乙方造成的损失,并追究甲方其他的法律责任。 2、若乙方违反合同约定,甲方有权单方面终止合同,并要求乙方退回未履约的相应费用,并追究乙方的其他法律责任。 3、任何一方因不可抗力,致使对方受到重要经济损失,或导致本合同不能履行或不能完全履行时,受不可抗力影响的一方对另一方的损失不承担违约责任,本合同所指不可抗力,是指不能避免,不能实现的客观要求,包括但不仅限于地震、洪水等自然灾害、战争及政府行为、突发性公共事实等。 4、任何一方违反本合同约定的,应赔偿守约方因对方违约造成的全部损失,守约方有
《微信小程序开发实战》试卷 得分 单选题(每题2分,共计30分) 1.微信小程序提供了()组件,将音乐文件引入到小程序中。 A、<> B、<> C、<> D、<> 2.关于属性说法错误的是()。 A、表示按钮的样式类型 B、点击分别触发事件 C、表示是否禁用 D、按钮是否镂空,背景不透明3.在微信小程序的页面组件中,图片组件用()表示。 A、<> B、<> C、<> D、<> 4.下列关于媒体组件,说法正确的是()。 A、媒体组件包括音频组件、视频组件、图片组件 B、组件的属性有12种展现模式 C、表示视频组件 D、组件的宽高不能通过设置 5.搭建后台服务,()命令可以实时监听文件的修改且进行实时更新。A、 B、 C、 D、 总分题型单选题多选题填空题简答题题分 得分
6.关于表单组件描述错误的是()。 A、每个表单内的组件不用设定属性 B、表单提交的是表单内选中的所有组件 C、组件用来将表单里的值提交给逻辑层进行处理 D、中的有两个属性分别是和 7.在使用实现页面列表渲染时,的值为()时表示将每一项本身作为唯一标识。 A、* B、 C、 D、 8.下列关于坐标点说法错误的是()。 A、表示经纬度数组 B、表示线的颜色 C、表示线宽 D、默认为显示虚线9.在小程序的页面组件中,()是定义单选框。 A、<> B、 C、 D、<> 10.下列关于组件说法错误的是()。 A、属性可以设置输入框的禁用 B、用来控制输入单行文本内容 C、通过给输入框添加友好提示信息 D、的属性有3种有效类型 11.在小程序权限管理中,()是可以使用开发者工具及开发版小程序进行开发。 A、开发管理 B、开发者权限 C、暂停服务设置 D、登录
日语一级语法分类详解 1――「時間と場面」 1、~が早いか、~~~た。接続注意:動詞[ル形] 意味:前项刚一发生,紧接着就发生了等待已久的后项。后项有一种“急不可待”的语感。用于书面语。“刚……就……”。“一……就……”。 ○昼のチャイムが鳴るが早いか、弁当をだし、食べ始めた。 ○走れと先生が言うが早いか、みんなは一斉に走り出した。 (老师一声令下“跑”,大家就一齐跑了起来。) ○「火事だ!」の声を聞くが早いは、飛び出していった。 ○あの子は学校から帰るが早いか、かばんを放り出して遊びに行った。 ○夏休みになるが早いか、多くの学生たちが海外旅行に出かけました。 ○その車は信号が変わるが早いか、ものすごい勢(いきお)いで飛び出している。 2、~なり接続注意:動詞[ル形] 接続:動詞辞○書形+なり、~た(動詞過去形) 意味:前项刚一出现,就做了或发生了后项。后项多为出乎预料的事情或令人吃惊的事情。同「~が早いか」意思基本相同。“刚……就……”“一……就……”。 ○バスが着くなり、みんな乗り込んだ。 (公交车刚一到站,大家就开始争先恐后地上车。) ○部長は電話を切るなり、事部室をを出て行った。 ○帰ってくるなり寝てしまった。(一回来就睡着了)。 ○立ち上がるなり、眩暈がして [2002年真题] 彼の料理を一口___なり、父は変な顔をして席を立ってしまった。 ①食べたら②食べて③食べる④食べよう [2004年真题] 私が事業で成功したのは、自分___、工夫を重ねたからだと思います。 ①とはいえ②にかかわり③なりに④なくして 説明:「自分なり(の?に)」可以作为一个词组“按自己的方式”,;「とはいえ」是对既定事实的一种否定,
本文档将带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果。这个小程序的首页将会显示欢迎语以及当前用户的微信头像,点击头像,可以在新开的页面中查看当前小程序的启动日志。下载源码 1. 获取微信小程序的AppID 首先,我们需要拥有一个帐号,如果你能看到该文档,我们应当已经邀请并为你创建好一个帐号。注意不可直接使用服务号或订阅号的AppID。利用提供的帐号,登录https://https://www.doczj.com/doc/9112146235.html,,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的AppID了。 注意:如果我们不是用注册时绑定的管理员微信号,在手机上体验该小程序。那么我们还需要操作“绑定开发者”。即在“用户身份”-“开发者”模块,绑定上需要体验该小程序的微信号。本教程默认注册帐号、体验都是使用管理员微信号。 2. 创建项目 我们需要通过开发者工具,来完成小程序创建和代码编辑。
开发者工具安装完成后,打开并使用微信扫码登录。选择创建“项目”,填入上文获取到的AppID,设置一个本地项目的名称(非小程序名称),比如“我的第一个项目”,并选择一个本地的文件夹作为代码存储的目录,点击“新建项目”就可以了。 为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个quick start项目。选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的demo。 项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在“编辑”里可以查看和编辑我们的代码,在“调试”里可以测试代码并模拟小程序在微信客户端效果,在“项目”里可以发送到手机里预览实际效果。
前言 本人一直想学习游戏开发,以前做过Android游戏开发,但电脑坏了,所有源码都没有了,后面也就没有开发了,近来下班之余又想开发游戏了。开发游戏之前,需要考虑开发平台及语言,以前基于Android开发,但是只能够运行在Android手机上,开发成本很高。当前各种小游戏平台十分火爆,包括微信小程序、QQ程序、百度小程序、支付宝小程序、华为小程序等等,通过查询了解,cocos creator能够为跨平台提供支持,而且能够一键编译各种小程序、Android和苹果系统原生应用,实现一次开发,多平台编译,多平台运行。 案例介绍 本案例以《成语词语找字大神》(简称“找字大神”)为例,详细介绍整个开发过程,目的在于帮助游戏开发爱好者更快地开发游戏,减少弯路,快速开发自己的游戏。为了更好了解本教程,建议各位爱好者务必使用微信扫描关注试玩,快速了解本游戏的基本功能,更加容易学习本教程。 《成语词语找字大神》微信小游戏
源码开放 在学习的过程中,苦于没有太多案例,经过了长时间的琢磨和试错,终于完成了整个微信小游戏的开发,著作权的申请,微信小游戏的发布,时间比较漫长。本人开发游戏属于兴趣爱好,为了给更多开发者了解各平台小游戏的开发流程、发布流程等,减少弯路,特将本小程序进行源码开放,供各兴趣爱好者参考,如有问题,请联系我。 多平台编译和发布 本教程使用cocos creator跨平台开发有微信小程序为案例,然后根据自己的需要,通过cocos creator跨平台功能构建QQ程序、百度小程序、支付宝小程序、华为小程序、Android和苹果系统原生应用,实现“一次开发,多平台编译,多平台运行”。 下面教程,我将一步一步地描述《成语词语找字大神》的开发、发布、审批整个过程,敬请大家下一篇观看。
微信小程序开发工具入门教程 微信小程序的推出,让很多App开发者忧喜参半。喜的是终于出现了一种全新的应用生态,不必再纠结于高昂开发成本的App;忧的是微信小程序开发人员需要增加学习成本,而非技术人员则更是无从下手。 但很多人不知道的是,其实微信小程序是可以借助一款简单实用的制作工具「即速应用」生成的。 整个过程无需编程无需代码,通过简单的拖拽组件即可生成微信小程序,非常方便。下面分享一下微信小程序开发教程入门篇,让新手们迅速掌握微信小程序开发的基本方法。 工具/原料 ?微信开发者工具 ?微信小程序生成平台即速应用 方法/步骤 1.登录即速应用官网,点击上方首页菜单的“立即制作”,即可开始进行制作。 2.选择“空白模板”,进行自由创作。如果想节省时间,也可以选择主题模板进行快速制 作。 3.进入制作界面后,可以看到页面分组和页面属性。点击“组件库”,开始搭建页面。 4.根据自己的需求选择组件以搭建页面,每个组件的文案和图片都是可以自己编辑的。
5.即速应用有很多可供选用的组件。比如用于布局的双栏组件、面板组件、顶部导航组件 和底部导航组件。 还有一些可以实现更多复杂功能的高级组件,比如动态列表组件、动态容器组件、自定义表单组件、个人中心组件。 6.把每个页面都编辑好,并做好页面之间的跳转,确保逻辑无误。全部做好之后,点击右 上角的“保存”,然后点击“发布”。若是制作过程中想要找回之前的版本,只需要去历史记录中回复既可。 7.跳转页面后,再次点击“发布”,即可生成。 8.点击“小程序打包”,生成小程序的代码。打包下载之后,就可以直接上传到微信官方 后台的开发者工具里,即可完美对接小程序。技术人员还可以根据自己的需求修改,在原有代码的基础上进行二次开发。 END 注意事项 使用即速应用微信小程序开发工具是为了方便开发,制作完成后,必须导入到微信开发者工具中,才可以达到小程序制作成功效果。
微信小程序大全(建议收藏) 怎么找到它们呢?你可以在“发现”里点开最后一行“小程序”,在里面进行搜索。注意: 1、现在搜索功能对模糊搜索的支持不算很好,请严格按照以下列表的名称进行搜索。 2、有写小程序后面还有个“+”号,别忘了一并输入。 3、关于小程序的答疑,我写在最后。【高频使用】美团外卖滴滴公交查询车来了大众点评+京东购物摩拜单车滴滴出行DiDi携程酒店机票火车票 【旅行】驴妈妈门票预订飞常准查航班海南航空微应用南航e行去哪儿出行朋友家精选民宿熊猫签证去哪儿酒店预订【购物】国际品牌价格小小包麻麻好物好药师优选汽车之家Autohome手机查报价有赞精选什么车好微店轻便版Coolbuy玩物志美的官方商城腾讯周边订蛋糕元祖黑天鹅诺心21cake新品有戏应用 【交通】滴滴公交查询车来了租租车出国去哪玩巴士管家知了交通 【健康医疗】姨妈日历美柚APP经期月月记好药师优选孕期提醒APP柚宝宝App药顾问丁香医生 【图片】嗨图MOTIF米田图案壁纸小工具名画滤镜APP今日名画小蚁AI艺术Miatou藏识相册 【工具】我的计算器朝夕日历Pro印象笔记微清单亲戚关系
100房贷助手查地铁Coolbuy玩物志看剧小助手约会来也老板管账掌上探路者生活序列号查查小程序示例解忧室股票灯塔艺术签名助手延迟退休计算器汽车报价库签到打卡实时空气质量自选股高校图书馆查询小小房贷计算器新股申购宝最新汇率查询汇率e二手车e记账e翻译e通勤助手留学公寓助手云梦助眠引导蚂蚁待办蚂蚁微日记窝牛App 【教育培训】小D词典词汇量查询分答快问钢琴优课天天练口语词汇量测试有钱兔择校宝宝微空间一首一首诗人人词典有可能微课蚯蚓课+桔子创投内参感恩笔记本爱弹唱 【快递查询】快递100小助手 【天气查询】智慧气象服务精准天气预报30天天气预报【投资理财】自选股富途牛牛股票微众银行南方基金微理财BP助手FellowPlus创投数据库 【票务】猫眼电影小小票儿电影演出赛事 【阅读】今日头条lite轻芒杂志Qdaily桔子创投内参QQ阅读壹点调查快看漫画段掌柜西窗诗词网易灰评换阅空间360好书推荐历史上的今时心邮口袋书架 【视频】腾讯视频开眼视频Eyepetizer 【美食】下厨房+探城美食APP 【美妆】化妆品点评 【体育】酷竞 【表情包】表情家园斗图表情包神器
第1章认识微信小程序
教学过程 1.1微信小程序介绍 1.1.1初识微信小程序 微信小程序是一个基于去中心化而存在的平台,它没有聚合的入口,有多种进入方式。(1)在微信中的“发现”界面,可以找到小程序的入口,如图所示。 微信小程序入口 (2)在微信主界面下拉,会看到用过的微信小程序。 (3)给好友或者在群里分享小程序。 小程序的界面和使用方法和App类似,下图所示是几个已发布的常用小程序界面。
常用微信小程序界面 1.1.2微信小程序的功能 (1)分享页功能。 (2)分享对话功能。 (3)线下扫码进入微信小程序功能。 (4)挂起状态功能。 (5)消息通知功能。 (6)实时音视频录制播放功能。 (7)硬件连接功能。 (8)小游戏功能。 (9)公众号关联功能。 (10)搜索查找功能。 (11)识别二维码功能。 1.1.3微信小程序的使用场景 在发布小程序的时候,要选择服务类目。通过这些服务类目,我们能知道小程序的使用场景。服务类目分为个人服务类目和企业服务类目。个人服务类目针对以个人为开发主体的小程序,服务范围小;企业服务类目针对以企业为开发主体的小程序,服务范围大。 1.2微信小程序开发准备 1.2.1基础技术准备 微信小程序自定义了一套语言,称为WXML(微信标记语言),它的使用方法类似于HTML。另外,微信小程序还定义了自己的样式语言WXSS,兼容了CSS,并做了扩展;使用JavaScript来进行业务处理,兼容了大部分JavaScript功能,但仍有一些功能无法使用,所以有一定HTML、CSS、JavaScript技术功底的人学习微信小程序开发会容易很多。 1.2.2开发准备 Step1:在“微信公众平台”注册微信开发者账号。单击“立即注册”,在“注册”界面选择“小程序”,在“小程序注册”界面根据提示填写相关信息完成注册。
微信小程序列表渲染具体开发方法: wx:for 在组件上使用wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。 默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item
使用 wx:for-item 可以指定数组当前元素的变量名,使用 wx:for-index 可以指定数组当前下标的变量名: wx:for也可以嵌套,下边是一个九九乘法表
block wx:for 类似block wx:if,也可以将wx:for用在
wx:key 如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态(如 中的输入内容,
小程序源码是怎么回事 大部分人都知道小程序源码对于微信小程序来说,作用是非常大的,所以在这样的一种情况下,如果想要更好的使用,微信小程序的话,就一定要对小程序源码有一个比较全面的了解,有一些微信小程序开发者在进行开发的过程当中,也会有一些相关的源码的数据,这样才能够保证在开发的时候更加的全面和完善,这是非常值得注意的。 但是也有一些微信的用户不知道,微信小程序的主要用途是什么,有一些人甚至会和微信公众号混淆,只是一般情况下来说,微信小程序的主要作用和操作方式是和微信公众号差不多类似的,但是,相比于微信公众号来说,作用和功能是更加强大的,因为在这些小应用当中是可以进行购物或者是消费的,甚至可以替代一些软件应用,整个的操作也非常的简单。 比如说有一些人的手机内存会变得越来越小,主要是因为手机上的垃圾软件变得越来越多,那么在这样的一种情况下,也会影响到手机的运行速度,可是如今有了微信小程序这样的一些应用的话,就能够很好的解决这个问题。小程序源码的了解非常的有必要,因为能够帮助自己进行更好的操作,关于这一点是尤其值得注意的,还有就是有一些人可能会通过点点客这样的一个平台来进行一些相关的营销和宣传。 在这样的一个平台当中,主要是利用小程序源码一些大数据来进行相关的营销,因为在大数据的分析之下能够促成交易的达成,然后会通过一些其他的技术要求来完成相关的工作,同时能够提供非常多样化的营销工具,从而能够满足大部分客户的需求,小程序源码的应用也会变得更加的流畅,这一点是非常关键的。 微信小程序主要是致力于一些社交的平台,所以对于人们的生活也会有更大的帮助,了解了小程序的一些相关应用之后,也能够更加全面的去注意一些问题,在大数据时代下进行营销非常的重要。
微信小程序(应用号)开发教程 本文档将带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果。这个小程序的首页将会显示欢迎语以及当前用户的微信头像,点击头像,可以在新开的页面中查看当前小程序的启动日志。下载源码 1. 获取微信小程序的AppID 如果你是收到邀请的开发者,我们会提供一个帐号,利用提供的帐号,登录 https://https://www.doczj.com/doc/9112146235.html, ,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的AppID 了,注意不可直接使用服务号或订阅号的AppID 。 如果没有收到内测邀请,可以跳过本步骤 注意:如果我们不是用注册时绑定的管理员微信号,在手机上体验该小程序,那么我们还需要操作“绑定开发者”。即在“用户身份”-“开发者”模块,绑定上需要体验该小程序的微信号。本教程默认注册帐号、体验都是使用管理员微信号。 2. 创建项目 我们需要通过开发者工具,来完成小程序创建和代码编辑。 开发者工具安装完成后,打开并使用微信扫码登录。选择创建“项目”,填入上文获取到的AppID ,设置一个本地项目的名称(非小程序名称),比如“我的第一个项目”,并选择一个本地的文件夹作为代码存储的目录,点击“新建项目”就可以了。 为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个quick start 项目。选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的demo。 项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在“编辑”里可以查看和编辑我们的代码,在“调试”里可以测试代码并模拟小程序在微信客户端效果,在“项目”里可以发送到手机里预览实际效果。 3. 编写代码 创建小程序实例 点击开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是app.js、app.json、app.wxss 这三个。其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。 下面我们简单了解这三个文件的功能,方便修改以及从头开发自己的微信小程序。 app.js是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用框架提供的丰富的API,如本例的同步存储及同步读取本地数据。想了解更多可用API,可参考 API 文档 //app.js App({
因为移动互联网的迅猛发展,给诸多线下推广店面造成了十分大的破坏性,生存工作压力看起来更加艰辛。在这样子的情况下,大家全是在积极地找寻转型发展,要想凭着小程序定制开发,进行跨越式发展。 接下来,就从水果店的方面,来谈一谈开发小程序的现实意义和基本功能。 一,新鲜水果展现 店家能够将本身店面出售的新鲜水果,数据库同步到微信小程序中,客户就能马上在微信小程序下单,由店家送货上门。除此之外客户还能够根据微信小程序把握当下出售的新鲜水果,再到店铺购买,清算。 二,分类查找 当微信小程序中的新鲜水果商品较多时,就尽量应用到分类和查找的基本功能。这样子客户就能根据种类快速寻找到,本身要想选购的新鲜水果在哪里,亦或是是立即查找想选购的水果名字,马上查看。 三,电子支付 若要想客户能够马上在微信小程序中选购,那般就尽量要具备购物车、或是是立即下单选购的基本功能,并与微信支付连接,这样子客户才能够在微信小程序中,马上选购深爱的新鲜水果产品。 四,订单信息评价 订单信息评价是十分重要的基本功能,因为客户在下单的情况下,全是会习惯性查看以前选购客户的评价,一致五星好评愈多的商品,以后客户选购的几率就越大。当然若恶意差评多,选购的几率就低。
五,会员权益 由于微信小程序要进行会员管理系统,那么就尽量要具备相对的vip会员基本功能,包括本人数字化管理,订单信息智能管理系统,网上客服售后服务,主题活动信息等。这样子客户既能管理自己的信息,又能添加会员权益。 所述是水果店开发小程序的关键现实意义,以及关键基本功能。从以上水果店微信小程序开发的指南能够看得出,不论是基本功能或者优点,都恰好解决了当下传统水果店的薄弱点。 凡科轻站小程序制作,是专业的微信小程序开发平台,无需代码,拖拽可视化组件即可完成微信小程序制作搭建,拥有海量免费小程序模板案例,同时进行头条百度抖音小程序建设,注册一个账号立即拥有4个平台的小程序。快来体验一下吧!
小程序9.c n开发者文档: 1. 获取微信小程序的AppID 首先,我们需要拥有一个帐号,如果你能看到该文档,我们应当已经邀请并为你创建好一个帐号。注意不可直接使用服务号或订阅号的AppID。利用提供的帐号,登录微信公众号后台,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的AppID了。 注意:如果我们不是用注册时绑定的管理员微信号,在手机上体验该小程序。那么我们还需要操作“绑定开发者”。即在“用户身份”-“开发者”模块,绑定上需要体验该小程序的微信号。本教程默认注册帐号、体验都是使用管理员微信号。 2. 创建项目 我们需要通过开发者工具,来完成小程序创建和代码编辑。 开发者工具安装完成后,打开并使用微信扫码登录。选择创建“项目”,填入上文获取到的AppID,设置一个本地项目的名称(非小程序名称),比如“我的第一个项目”,并选择一个本地的文件夹作为代码存储的目录,点击“新建项目”就可以了。 为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个quick start项目。选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的demo。 项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在“编辑”里可以查看和编辑我们的代码,在“调试”里可以测试代码并模拟小程序在微信客户端效果,在“项目”里可以发送到手机里预览实际效果。 3. 编写代码
创建小程序实例 点击开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是app.js、app.json、app.wxss这三个。其中,.js 后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。 下面我们简单了解这三个文件的功能,方便修改以及从头开发自己的微信小程序。 app.js是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用MINA提供的丰富的API,如本例的同步存储及同步读取本地数据。想了解更多可用API,可参考API文档 //app.js App({ onLaunch: function () { //调用API从本地缓存中获取数据 var logs = wx.getStorageSync('logs') || [] logs.unshift(Date.now()) wx.setStorageSync('logs', logs) }, getUserInfo:function(cb){ var that = this; if(https://www.doczj.com/doc/9112146235.html,erInfo){ typeof cb == "function" && cb(https://www.doczj.com/doc/9112146235.html,erInfo) }else{ //调用登录接口
企业展示微信小程序源代码有利有弊 很多的企业在微信上都有属于自己的公众号,那么关于企业展示微信小程序源代码这种事情应该用怎样的态度去看待呢?在这方面仁者见仁智者见智,不同的人有着不同的看法。要知道在正常的生活当中,人们对于很多软件的源代码都非常的看重,有些软件的源代码甚至已经达到了天价。如果这些源代码被其他人所知,往往会给这个企业带来很大的麻烦。 那么关于企业展示微信小程序源代码的事情应该用怎样的态度去看待呢?有些人认为这类的事情之所以被媒体揭发出来,往往带有一定的炒作因素,如果因为这件事情很多人认识到了这个企业,那么这个源代码就非常值了。要知道微信小程序与其它的程序有着很明显的区别,有些程序的价格之所以很高,往往是因为它有特定的作用。虽然微信小程序在这方面也具有特定的作用,但是它带有很多的限制,往往只能使用在微信当中,这使得很多人对微信小程序的关注度不是很高。 人们在认识到了微信小程序方面的问题后,往往会通过点点客查询相应的信息,要知道,虽然这些小程序带有特定的作用,但是它往往受到微信的限制,只能够使用在微信当中,或者通过微信被其他人所知。虽然从某种情况下来看,这些小程序收到了微信的限制,但是如果没有微信的存在,可能它很难发展的起来,甚至不为人们所知。因此,在这方面往往没有一个公平的看法,不同的人也只能发表自己的意见。 因此,对于企业展示微信小程序源代码的事情,很多人在这方面的看法是不一样的,有些人认为这些小程序的源代码不是很昂贵,通过源代码是其他人了解到自己的企业是一件很划算的事情,但是也有人认为很多人在小程序方面的关注度不是很高,源代码的价格可能超过了宣传的广告费,仅仅靠展示源代码可能得不偿失,他们认为企业展示微信小程序源代码这件事情并不划算。
微信小程序开发官方文 档二 HEN system office room 【HEN16H-HENS2AHENS8Q8-HENH1688】
小程序开发者文档: 1. 获取微信小程序的AppID 首先,我们需要拥有一个帐号,如果你能看到该文档,我们应当已经邀请并为你创建好一个帐号。注意不可直接使用服务号或订阅号的AppID。利用提供的帐号,登录微信公众号后台,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的AppID了。 注意:如果我们不是用注册时绑定的管理员微信号,在手机上体验该小程序。那么我们还需要操作“绑定开发者”。即在“用户身份”-“开发者”模块,绑定上需要体验该小程序的微信号。本教程默认注册帐号、体验都是使用管理员微信号。 2. 创建项目 我们需要通过,来完成小程序创建和代码编辑。 开发者工具安装完成后,打开并使用微信扫码登录。选择创建“项目”,填入上文获取到的AppID,设置一个本地项目的名称(非小程序名称),比如“我的第一个项目”,并选择一个本地的文件夹作为代码存储的目录,点击“新建项目”就可以了。 为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个quick start项目。选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的demo。 项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在“编辑”里可以查看和编辑我们的代码,在“调试”里可以测试代码并模拟小程序在微信客户端效果,在“项目”里可以发送到手机里预览实际效果。 3. 编写代码 创建小程序实例 点击开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是、、这三个。其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成。 下面我们简单了解这三个文件的功能,方便修改以及从头开发自己的微信小程序。 是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用MINA提供的丰富的API,如本例的同步存储及同步读取本地数据。想了解更多可用API,可参考
伴随着生活水平的提高,科技的发展和进步,对汽车的需求日益增长,成为我国的支柱产业。汽车业的发展也推动了汽车后市场汽车配件市场的迅猛发展。随着网络市场的推动,汽车配件的销售和服务网络化电商化已经成为大势所趋,行业内外企业纷纷布局汽车配件电商市场。越来越多的汽车配件企业通过汽车配件网站商城系统开发,汽车配件小程序商城开发布局网络电商市场。 热销汽配产品推荐设置。 汽车零部件种类繁多,如何让消费者进入汽车配件微信小程序商城后被吸引点击?这关系到产品的布局和展示位置的设置。企业可以通过汽车零部件在线商城系统和小程序商城为用户提供流行的搜索量大的汽车零部件,吸引消费者的注意力,让消费者直接点击进入页面,增加浏览时间,有利于促进交易转化。相反,如果一些罕见的汽车零部件放在显眼的位置,很难吸引消费者的点击。 车辆配件齐全。 不同的汽车品牌,不同的汽车型号需要不同的汽车零部件。为了满足不同用户的不同需求,加深企业的市场影响力,不要错过任何客户。企业可以通过汽车配件微信小程序购物中心为用户提供件,以满足每个消费者的需求。 介绍了汽车配件的功能和使用细节。 相信很多看过国外电影电视的用户都知道,国外大部分家庭基本都是用户自己修车。虽然在国内不常见,但还是可以通过汽车配件在线商城系统和小程序商城详细介绍各种汽车配件的适用型号、功能、使用细节、使用教程等。,不仅可以吸引有精准需求的用户,还可以吸引汽车相关爱好者的访问流量,增加汽车配件微信小程序商城甚至企业的知名度,提高影响力。同时,在全球经济一体化的作用下,也可以吸引更多海外消费者的注意力。 社交互动。
汽车爱好者对汽车零部件有不同的偏执。企业可以通过汽车零部件商城系统和小程序商城为用户提供社交平台,让相关爱好者通过网上商城和小程序发布自己对汽车零部件的个人看法和使用情况,与更多的爱好者交流互动,不仅可以吸引用户访问,为交易转型提供条件,还可以让企业通过用户建议提取有用信息,了解用户需求,改进相关产品,加快企业发展进步。 回收利用。 随着我国对环境保护、节能减排的重视,节能、低消耗、环境保护越来越成为我国汽车工业发展的焦点。汽车零部件市场作为汽车行业不可或缺的一员,可以通过汽车零部件商业街系统平台、小程序商业街开发提供汽车零部件回收利用平台,回收利用更多销售的汽车零部件,积极响应国家节能减排、环境保护政策。 凡科轻站小程序制作,是专业的微信小程序开发平台,无需代码,拖拽可视化组件即可完成微信小程序制作搭建,拥有海量免费小程序模板案例,同时进行头条百度抖音小程序建设,注册一个账号立即拥有4个平台的小程序。快来体验一下吧!