

介绍
在 Android 中使用各种控件(View)
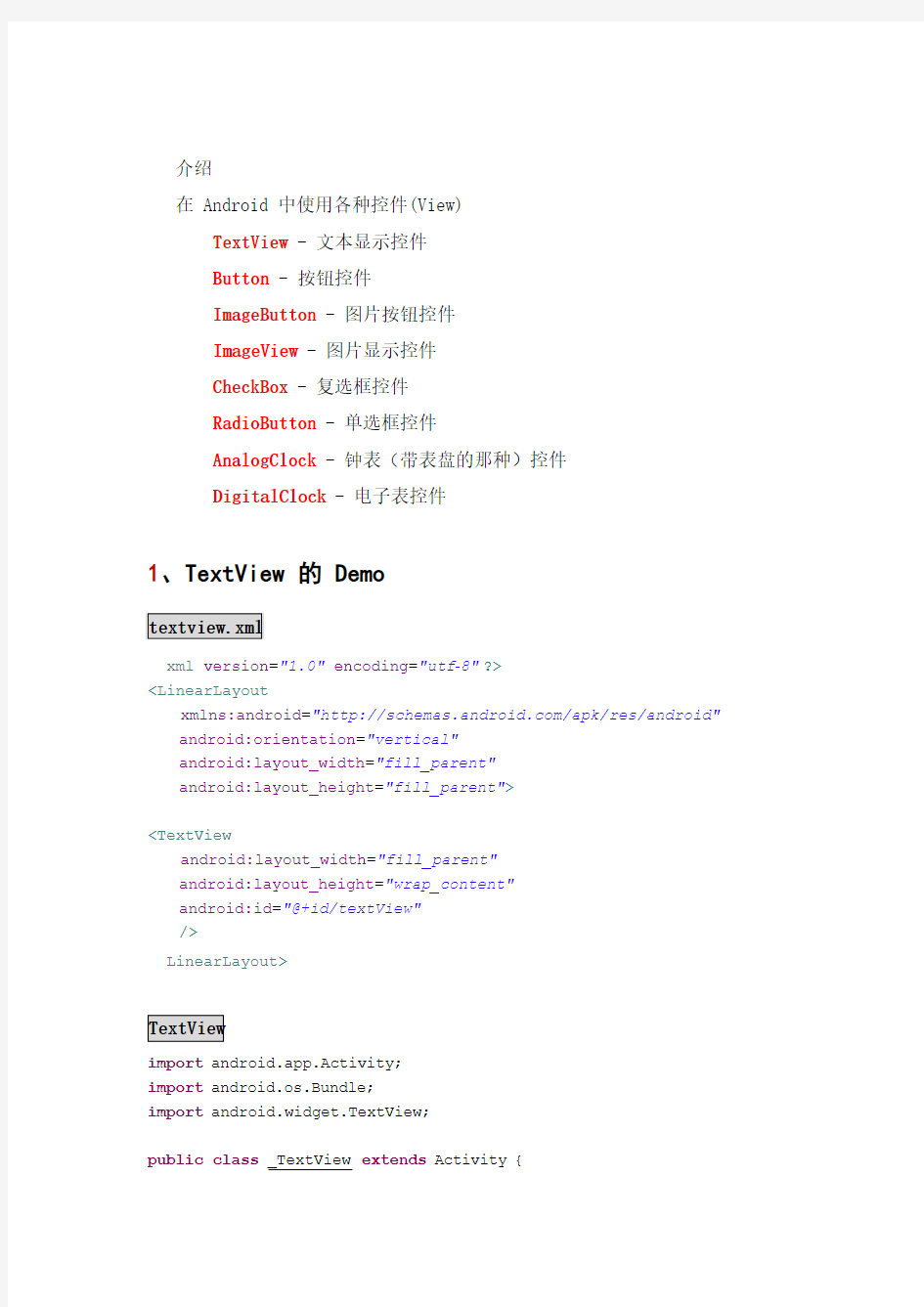
TextView - 文本显示控件
Button - 按钮控件
ImageButton - 图片按钮控件
ImageView - 图片显示控件
CheckBox - 复选框控件
RadioButton - 单选框控件
AnalogClock - 钟表(带表盘的那种)控件
DigitalClock - 电子表控件
1、TextView的Demo
xmlns:android="https://www.doczj.com/doc/a81105071.html,/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> a ndroid:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/textView" /> import android.app.Activity; import android.os.Bundle; import android.widget.TextView; public class _TextView extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); this.setContentView(https://www.doczj.com/doc/a81105071.html,yout.textview); // 设置 Activity 的标题 setTitle("TextView"); TextView txt = (TextView) this.findViewById(R.id.textView); // 设置文本显示控件的文本内容,需要换行的话就用“\n” txt.setText("我是 TextView\n显示文字用的"); } } 2、Button的Demo ="1.0"encoding="utf-8"?> xmlns:android="https://www.doczj.com/doc/a81105071.html,/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> a ndroid:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/textView" /> a ndroid:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" /> import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.TextView; public class _Button extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); this.setContentView(https://www.doczj.com/doc/a81105071.html,yout.button); setTitle("Button"); Button btn = (Button) this.findViewById(R.id.button); btn.setText("click me"); // setOnClickListener() - 响应按钮的鼠标单击事件 btn.setOnClickListener(new Button.OnClickListener(){ @Override public void onClick(View v) { TextView txt = (TextView) _Button.this.findViewById(R.id.textView); txt.setText("按钮被单击了"); } }); } } 3、ImageButton的Demo xmlns:android="https://www.doczj.com/doc/a81105071.html,/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> a ndroid:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/textView" /> a ndroid:id="@+id/imageButton" android:layout_width="wrap_content" android:layout_height="wrap_content" /> import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.ImageButton; import android.widget.TextView; public class _ImageButton extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); this.setContentView(https://www.doczj.com/doc/a81105071.html,yout.imagebutton); setTitle("ImageButton"); ImageButton imgButton = (ImageButton) this.findViewById(R.id.imageButton); // 设置图片按钮的背景 imgButton.setBackgroundResource(R.drawable.icon01); // setOnClickListener() - 响应图片按钮的鼠标单击事件 imgButton.setOnClickListener(new Button.OnClickListener(){ @Override public void onClick(View v) { TextView txt = (TextView) _ImageButton.this.findViewById(R.id.textView); txt.setText("图片按钮被单击了"); } }); } } 4、ImageView的Demo xmlns:android="https://www.doczj.com/doc/a81105071.html,/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> a ndroid:id="@+id/imageView" a ndroid:layout_width="wrap_content" android:layout_height="wrap_content" /> import android.os.Bundle; import android.widget.ImageView; public class _ImageView extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); this.setContentView(https://www.doczj.com/doc/a81105071.html,yout.imageview); setTitle("ImageView"); ImageView imgView = (ImageView) this.findViewById(R.id.imageView); // 指定需要显示的图片 imgView.setBackgroundResource(R.drawable.icon01); } } 5、CheckBox的Demo xmlns:android="https://www.doczj.com/doc/a81105071.html,/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> a ndroid:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/textView"/> a ndroid:text="CheckBox01" a ndroid:id="@+id/chk1" android:layout_width="wrap_content" android:layout_height="wrap_content" /> a ndroid:text="CheckBox02" a ndroid:id="@+id/chk2" android:layout_width="wrap_content" android:layout_height="wrap_content" /> a ndroid:text="CheckBox03" a ndroid:id="@+id/chk3" android:layout_width="wrap_content" android:layout_height="wrap_content" /> import android.app.Activity; import android.os.Bundle; import android.widget.CheckBox; import https://www.doczj.com/doc/a81105071.html,poundButton; import android.widget.TextView; public class _CheckBox extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); this.setContentView(https://www.doczj.com/doc/a81105071.html,yout.checkbox); setTitle("CheckBox"); CheckBox chk = (CheckBox) this.findViewById(R.id.chk1); // setOnCheckedChangeListener() - 响应复选框的选中状态改变事件 chk.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { TextView txt = (TextView) _CheckBox.this.findViewById(R.id.textView); txt.setText("CheckBox01 的选中状态:" + String.valueOf(isChecked)); } }); } } 6、RadioButton的Demo xmlns:android="https://www.doczj.com/doc/a81105071.html,/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> a ndroid:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/textView" /> checkedButton - 指定组内被选中的单选框的 ID --> a ndroid:id="@+id/radioGroup" android:layout_width="fill_parent" android:layout_height="fill_parent" android:checkedButton="@+id/rad3" android:orientation="horizontal" android:gravity="center_vertical|center_horizontal"> android:text="rad1" android:id="@+id/rad1" android:layout_width="wrap_content" android:layout_height="wrap_content" /> android:text="rad2" android:id="@+id/rad2" android:layout_width="wrap_content" android:layout_height="wrap_content" /> android:text="rad3" android:id="@+id/rad3" android:layout_width="wrap_content" android:layout_height="wrap_content" /> import android.os.Bundle; import android.widget.RadioButton; import android.widget.RadioGroup; import android.widget.TextView; public class _RadioButton extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); this.setContentView(https://www.doczj.com/doc/a81105071.html,yout.radiobutton); setTitle("RadioButton"); RadioGroup group = (RadioGroup) this.findViewById(R.id.radioGroup); // setOnCheckedChangeListener() - 响应单选框组内的选中项发生变化时的事件 group.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup group, int checkedId) { TextView txt = (TextView) _RadioButton.this.findViewById(R.id.textView); txt.setText(((RadioButton)findViewById(checkedId)).getText() + " 被选中"); } }); } } 7、AnalogClock的Demo xmlns:android="https://www.doczj.com/doc/a81105071.html,/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> a ndroid:id="@+id/analogClock" android:layout_width="wrap_content" android:layout_height="wrap_content"> import android.os.Bundle; public class _AnalogClock extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); this.setContentView(https://www.doczj.com/doc/a81105071.html,yout.analogclcok); setTitle("AnalogClock"); } } 8、DigitalClock的Demo encoding="utf-8"?> xmlns:android="https://www.doczj.com/doc/a81105071.html,/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> a ndroid:id="@+id/digitalClock" android:layout_width="wrap_content" android:layout_height="wrap_content"/> import android.os.Bundle; public class _DigitalClock extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); this.setContentView(https://www.doczj.com/doc/a81105071.html,yout.digitalclcok); setTitle("DigitalClcok"); } } android 自定义圆角头像以及使用declare-styleable进行配置属性解析由于最新项目中正在检查UI是否与效果图匹配,结果关于联系人模块给的默认图片是四角稍带弧度的圆角,而我们截取的图片是正方形的,现在要给应用统一替换。应用中既用到大圆角头像(即整个头像是圆的)又用到四角稍带弧度的圆角头像,封装一下以便重用。以下直接见代码 [java] view plain copy 在CODE上查看代码片派生到我的代码片 package com.test.demo; import com.test.demo.R; import android.content.Context; import android.content.res.TypedArray; import android.graphics.Bitmap; import android.graphics.BitmapShader; import android.graphics.Canvas; import android.graphics.Matrix; import android.graphics.Paint; import android.graphics.RectF; import android.graphics.Shader.TileMode; import android.graphics.drawable.BitmapDrawable; import android.graphics.drawable.Drawable; import android.os.Bundle; import android.os.Parcelable; import android.util.AttributeSet; import android.util.Log; import android.util.TypedValue; import android.widget.ImageView; /** * 圆角imageview */ public class RoundImageView extends ImageView { private static final String TAG = "RoundImageView"; /** * 图片的类型,圆形or圆角 */ private int type; public static final int TYPE_CIRCLE = 0; public static final int TYPE_ROUND = 1; /** * 圆角大小的默认值 android studio 控件常用属性 下面是RelativeLayout各个属性 1.android:layout_above="@id/xxx" --将控件置于给定ID控件之上 2.android:layout_below="@id/xxx" --将控件置于给定ID控件之下 3. android:layout_toLeftOf="@id/xxx" --将控件的右边缘和给定ID控件的左边缘对齐 4.android:layout_toRightOf="@id/xxx" --将控件的左边缘和给定ID控件的右边缘对齐 5. android:layout_alignLeft="@id/xxx" --将控件的左边缘和给定ID控件的左边缘对齐 6.android:layout_alignTop="@id/xxx" --将控件的上边缘和给定ID控件的上边缘对齐 7.android:layout_alignRight="@id/xxx" --将控件的右边缘和给定ID控件的右边缘对齐 8.android:layout_alignBottom="@id/xxx" --将控件的底边缘和给定ID控件的底边缘对齐 9.android:layout_alignParentLeft="true" --将控件的左边缘和父控件的左边缘对齐 10. android:layout_alignParentTop="true" --将控件的上边缘和父控件的上边缘对齐 11. android:layout_alignParentRight="true" --将控件的右边缘和父控件的右边缘对齐 12.android:layout_alignParentBottom="true" --将控件的底边缘和父控件的底边缘对齐 13.android:layout_centerInParent="true" --将控件置于父控件的中心位置 14.android:layout_centerHorizontal="true" --将控件置于水平方向的中心位置 15.android:layout_centerVertical="true" --将控件置于垂直方向的中心位置 android:layout_width 设置组件的宽度 android:layout_height 设置组件的高度 android:id 给组件定义一个id值,供后期使用 android:background 设置组件的背景颜色或背景图片 android:text 设置组件的显示文字 android:textColor 设置组件的显示文字的颜色 android:layout_below 组件在参考组件的下面 android:alignTop 同指定组件的顶平行 Android平台我的日记 设计文档 项目名称:mydiray 项目结构示意: 阶段任务名称(一)布局的设计 开始时间: 结束时间: 设计者: 梁凌旭 一、本次任务完成的功能 1、各控件的显示 二、最终功能及效果 三、涉及知识点介绍 四、代码设计 activity_main.xml: android:layout_centerHorizontal="true" android:layout_marginTop="88dp" android:text="@string/wo" android:textSize="35sp"/> 《Android基础应用》 Android常用控件 ?本章任务 ?使用Android开发使用时间组件 ?使用Android开发使用进度条组件 ?使用Android开发创建底部选项卡 ?本章目标 ?了解Android的组件层次结构 ?掌握常用的日期时间类控件 ?掌握常用的几个容器组件 1.Android组件的层次结构 UI组件都是View的子类,View有很多子类,它们之间存在树状的继承关系View及其子类结构图 TextView及其子类结构图 ViewGroup及其子类结构图 其下的子类一般作为容器或布局来使用 FrameLayout及其子类结构图 其下的子类通常作为容器或布局来使用 2.时间控件 2.1日期时间选择器 DatePicker组件可用于输入日期,TimePicker组件可用来选择时间,只能输入小时和分,默认12小时制 DatePicker ●使用onDateChangedListener监听器来获取用户的日期选择 ●使用init对组件进行初始化 ●使用getYear,getMonth,getDayOfMonth方法获得用户选择的年,月,日 TimePicker ●使用onTimeChangedListener监听器获取用户的时间选择 ●使用setIs24HourView设置是否以24小时制显示 ●使用getCurrentHour获得当前的小时数 ●使用getCurrentMinute获得当前的分钟数 示例 示例的实现结果 2.2时钟组件 AnalogClock组件用来以表盘的方式显示当前时间,该表只有时针和分针,DigitClock组件以数字的方式显示当前时间可以显示时分秒,由于DigitClock继承TextView,可以使用TextView 的属性 示例 今天我用自己写的一个Demo 和大家详细介绍一个Android开发中遇到的一些常用系统控件的使用技巧。 1.文本框TextView TextView的作用是用来显示一个文本框,下面我用两种方式为大家呈现TextView,第一种是通过xml布局文件 呈现,第二种是通过代码来呈现,由此可见Android 的界面开发真的是非常灵活。 view plaincopy to clipboardprint? 1. public class TextViewActivity extends Activity { 2. @Override 3. protected void onCreate(Bundle savedInstanceState) { 4. setContentView(https://www.doczj.com/doc/a81105071.html,yout.textview); 5. 6. LinearLayout ll = (LinearLayout) findViewById(R.id.textviewll); 7. TextView textView = new TextView(this); 8. //设置显示文字 9. textView.setText("从代码中添加一个TextView"); 10. //设置显示颜色 11. textView.setTextColor(Color.WHITE); 12. //设置显示字体大小 13. textView.setTextSize(18); 14. //设置显示背景颜色 15. textView.setBackgroundColor(Color.BLUE); 16. //设置锚点位置 17. textView.setGravity(Gravity.CENTER_VERTICAL|Gravity.CE NTER_HORIZONTAL); 18. //把这个view加入到布局当中 19. ll.addView(textView); 20. 21. super.onCreate(savedInstanceState); 22. } 23. } 1. 2. android常用控件大全 在Android中使用各种控件(View) DatePicker-日期选择控件 TimePicker-时间选择控件 ToggleButton-双状态按钮控件 EditText-可编辑文本控件 ProgressBar-进度条控件 SeekBar-可拖动的进度条控件 AutoCompleteTextView-支持自动完成功能的可编辑文本控件 MultiAutoCompleteTextView-支持自动完成功能的可编辑文本控件,允许输入多值(多值之间会自动地用指定的分隔符分开) ZoomControls-放大/缩小按钮控件 Include-整合控件 VideoView-视频播放控件 WebView-浏览器控件 RatingBar-评分控件 Tab-选项卡控件 Spinner-下拉框控件 Chronometer-计时器控件 ScrollView-滚动条控件 在Android中使用的Layout FrameLayout:里面只可以有一个控件,并且不能设计这个控件的位置,控件会放到左上角 LinearLayout:里面可以放多个控件,但是一行只能放一个控件 TableLayout:这个要和TableRow配合使用,很像html里面的table AbsoluteLayout:里面可以放多个控件,并且可以自己定义控件的x,y的位置 RelativeLayout:里面可以放多个控件,不过控件的位置都是相对位置 (Android界面布局好像还可以直接引用一些view,如ScrollView等) 常用控件: 1,EditText 主要函数:setText/getText设置/获取文本内容,setHint设置缺省显示内容; 2,RadioGroup,RadioButton RadioButton的isChecked()判断是否被选中 获取选中RadioButon的ID:设置 RadioGroup.setOnCheckedChangeListener方法 publiconCheckedChanged(RadioGroupgroup,intcheckedId)//checkedId 是选中RadioButton的ID 3,CheckBox isChecked()判断是否被选中 setOnCheckedChangeListener方法监视选中状态改变情况 4,Spinner a,显示数据 1),硬编码加载 通过setAdapter方法设置类型为 ArrayAdapter(Contextcontext,inttextViewResId,String[]objects) textViewResourceId:显示内容的ViewID默认设置为 https://www.doczj.com/doc/a81105071.html,yout.simple_spinner_item android 自定义控件的过程 invalidate()会导致computeScroll()以及onDraw()方法的执行computeScroll()方法是在屏幕流动的时候不停的去调用,scrollTo(int x,int y)则是滚动到相应的位置; scrollBy(int x, int y)则是移动一些距离,X为正是向左移动,为负时向右移动,Y与X的意义一个,只是是上下移动而已View对象显示在屏幕上,有几个重要步骤: 1.构造方法创建对象 2.测量View的大小onMeasure(int,int); 3.确定View的位置,View自身有一些权,决定权在父View手中. onLayout();基本上不常用,在继承View的时候基本上用不着,但在继承ViewGroup的时候的就要用到了,因为要对View进行布局,确定View的位置,确定的时候使用 指定子View的位置,左,上,右,下,是指在ViewGroup坐标系中的位置https://www.doczj.com/doc/a81105071.html,yout(int xtop,int ytop, int xbottom, int ybottom); 4.绘制View的内容onDraw(Canvas) 实现过程: 1、构造方法: /** * 在布局文件中声名的view,创建的时候由系统调用 * * @param context * 上下文对象 * @param attrs * 属性集 */ public MyToggleButton(Context context, AttributeSet attrs) { super(context, attrs); initView(); } 2、测量View的大小: /** * 测量尺寸时的回调方法 */ Android开发日志—常用控件篇(容器控件) android简介: Android是一种基于Linux的自由及开放源代码的操作系统,主要使用于移动设备,如智能手机和平板电脑,由Google公司和开放手机联盟领导及开发。尚未有统一中文名称,中国大陆地区较多人使用“安卓”或“安致”。Android操作系统最初由Andy Rubin开发,主要支持手机。 Android的系统架构和其操作系统一样,采用了分层的架构。 Android结构 从架构图看,Android分为四个层,从高层到低层分别是应用程序层、应用程序框架层、系统运行库层和Linux内核层。开发人员也可以完全访问核心应用程序所使用的API框架。该应用程序的架构设计简化了组件的重用;任何一个应用程序都可以发布它的功能块并且任何其它的应用程序都可以使用其所发布的功能块(不过得遵循框架的安全性)。同样,该应用程序重用机制也使用户可以方便的替换程序组件。 隐藏在每个应用后面的是一系列的服务和系统, 其中包括; 丰富而又可扩展的视图(Views),可以用来构建应用程序,它包括列表(Lists),网格(Grids),文本框(Text boxes),按钮(Buttons),甚至可嵌入的web 浏览器。 内容提供器(Content Providers)使得应用程序可以访问另一个应用程序的数据(如联系人数据库),或者共享它们自己的数据 资源管理器(Resource Manager)提供非代码资源的访问,如本地字符串,图形,和布局文件(Layout files )。 通知管理器(Notification Manager) 使得应用程序可以在状态栏中显示自定义的提示信息。 活动管理器( Activity Manager) 用来管理应用程序生命周期并提供常用的导航回退功能。 Android开发四大组件分别是:活动(Activity):用于表现功能。服务(Service):后台运行服务,不提供界面呈现。广播接收器(BroadcastReceiver):用于接收广播。内容提供商(Content Provider):支持在多个应用中存储和读取数据,相当于数据库。 活动(当前界面视图): -- 任务一Android 开发环境的搭建 第一部分知识回顾与思考 1.Android 的四层架构分别包括哪几层?分别起到什么作用? 答:Linux 内核层(Linux Kernel ):基于Linux 内核,内核为上层系统提供了系统服务。 系统库层(Libraries ):系统库基于C/C++ 语言实现,通过接口向应用程序框架层提供编程接口。 应用框架层(Application Framework ):为开发者提供了一系列的Java API,包括图形用户界面组件 View 、SQLite 数据库相关的API 、Service 组件等。 应用程序层(Applications ):包含了Android 平台中各式各样的应用程序。 第二部分职业能力训练 一、单项选择题(下列答案中有一项是正确的,将正确答案填入括号内) 1.Android 四层架构中,应用框架层使用的是什么语法?(C)A .CB .C++C.Java D.Android 2.Android 四层架构中,系统库层使用的是什么语法?(B)A .VBB.C /C++C.Java D .Android 3.应用程序员编写的Android 应用程序,主要是调用(B)提供的接口进行实现。 A .应用程序层DCB.应用框架层.应用视图层.系统库层 二、填空题(请在括号内填空) 1.在Android 智能终端中,有很多应用如拍照软件、联系人管理软件,它们都属于Android 的(应用程 序)层。 2.为了让程序员更加方便的运行调试程序,Android 提供了(模拟器),可以方便的将程序运行其上, 而不要实际的移动终端。 程序运行,我们需要安装(Java 3.为了支持)。JDK 三、简答题 1.简述Android 开发环境安装的步骤。 答:下载并安装JDK ,配置JDK 的环境变量; 从Anroid 官网上下载Android 开发组件(包含Eclipse 和 Android进阶——自定义View之自己绘 制彩虹圆环调色板 引言 前面几篇文章都是关于通过继承系统View和组合现有View来实现自定义View的,刚好由于项目需要实现一个滑动切换LED彩灯颜色的功能,所以需要一个类似调色板的功能,随着手在调色板有效区域滑动,LED彩灯随即显示相应的颜色,也可以通过左右的按钮,按顺序切换显示一组颜色,同时都随着亮度的改变LED彩灯的亮度随即变化,这篇基本上把继承View重绘实现自定义控件的大部分知识总结了下(当然还有蛮多没有涉及到,比如说自适应布局等),源码在Github上 一、继承View绘制自定义控件的通用步骤 自定义属性和继承View重写onDraw方法 实现构造方法,其中public RainbowPalette(Context context, AttributeSet attrs) 必须实现,否则无法通过xml引用,public RainbowPalette(Context context) ,public RainbowPalette(Context context, AttributeSet attrs, int defStyleAttr)可选,通常在构造方法中完成属性和其他成员变量的初始化 重写onMeasure方法,否则在xml中有些设置布局参数无效 @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { super.onMeasure(width, height);//重新设置View的位置,若不重写的话,则不会布局,即使设置centerInParent为true也无效 //setMeasuredDimension(width,height); } 手动调用invalidate或者postInvalidateon方法完成界面刷新 重写onTouchEvent方法实现基本的交互 定义回调接口供外部调用 二、彩虹圆环调色板设计思想 自定义Dialog; dialog = new Dialog(this); dialog.setContentView(https://www.doczj.com/doc/a81105071.html,yout.by_baseinfo); dialog.setTitle("dialog的title"); /* * 获取Dialog的窗口对象及参数对象以修改对话框的布局设置, 可以直接调用this.getWindow(),表示获得这个Activity的Window * 对象,这样这可以以同样的方式改变这个Activity的属性. * Activity不可见时getWindow()返回值为null; */ Window dialogWindow = dialog.getWindow(); // 对话框的布局设置参数; https://www.doczj.com/doc/a81105071.html,youtParams layoutParams = dialogWindow.getAttributes(); // 设置Window中的内容为左上对齐; dialogWindow.setGravity(Gravity.LEFT | Gravity.TOP); /* * lp.x与lp.y表示相对于原始位置的偏移. * 当参数值包含Gravity.LEFT时,对话框出现在左边,所以lp.x就表示相对左边的偏移,负值忽略. * 当参数值包含Gravity.RIGHT时,对话框出现在右边,所以lp.x就表示相对右边的偏移,负值忽略. * 当参数值包含Gravity.TOP时,对话框出现在上边,所以lp.y就表示相对上边的偏移,负值忽略. * 当参数值包含Gravity.BOTTOM时,对话框出现在下边,所以lp.y就表示相对下边的偏移,负值忽略. * 当参数值包含Gravity.CENTER_HORIZONTAL时 * ,对话框水平居中,所以lp.x就表示在水平居中的位置移动lp.x像素,正值向右移动,负值向左移动. * 当参数值包含Gravity.CENTER_VERTICAL时 * ,对话框垂直居中,所以lp.y就表示在垂直居中的位置移动lp.y像素,正值向右移动,负值向左移动. * gravity的默认值为Gravity.CENTER,即Gravity.CENTER_HORIZONTAL | * Gravity.CENTER_VERTICAL. * * 本来setGravity的参数值为Gravity.LEFT | Gravity.TOP时对话框应出现在程序的左上角,但在 * 我手机上测试时发现距左边与上边都有一小段距离,而且垂直坐标把程序标题栏也计算在内了, Gravity.LEFT, Gravity.TOP, * Gravity.BOTTOM与Gravity.RIGHT都是如此,据边界有一小段距离 */ // 相对于屏幕原位置(加上标题栏) 的偏移量; lp.x = 100; // 新位置X坐标 实验二 android基本控件实验 【目的】 熟悉Android常用控件的基本操作,掌握它们的基本使用方法。了解控件之间的构成关系,熟悉适配器的使用原理。 【要求】 1、了解控件的继承关系; 2、掌握适配器的使用; 3、掌握信息提示的实现机制; 4、实现基本界面。 【原理】 1.控件类之间的关系 android.view.View类(视图类)呈现了最基本的UI构造块。View类是Android中的一个超类,几乎包含了所有的屏幕类型,主要负责绘制和事件处理。 Android中控件类的扩展结构如图所示。 View有众多的扩展者,它们大部分是在android.widget包中,这些继承者实际上就是Android 系统中的“控件”。View实际上就是各个控件的基类,创建交互式的图形用户界面的基础。View的直接继承者包括文本视图(TextView)、图像视图(ImageView)、进度条(ProgressBar)等。它们各自又有众多的继承者。每个控件除了继承父类功能之外,一般还具有自己的公有 方法、保护方法、XML属性等。 在Android中使用各种控件的一般情况是在布局文件中可以实现UI的外观,然后在Java文件中实现对各种控件的控制动作。控件类的名称也是它们在布局文件XML中使用的标签名称。 2.控件通用行为和属性 View是Android中所有控件类的基类,因此View中一些内容是所有控件类都具有的通用行为和属性。 提示:由于Java语言不支持多重继承,因此Android控件不可能以基本功能的“排列组合”的方式实现。在这种情况下,为了实现功能的复用,基类的功能往往做得较强,作为控件的祖先类,View所实现的功能也是最多的。 控件类经常在布局文件中使用,因此其可以使用XML属性(XMLAttributes),和Java代码经常具有对应关系。 View作为各种控件的基类,其XML属性所有控件通用,XML属性及其对应的方法如表1所示。 表1 View中的XML属性及其对应的方法 其中,android:id表示控件的标识,通常需要在布局文件中指定这个属性。View中与控件标识相关的几个方法如下所示: public int getId() // 获得控件的id(int类型) 今天和大家分享下组合控件的使用。很多时候android自定义控件并不能满足需求,如何做呢?很多方法,可以自己绘制一个,可以通过继承基础控件来重写某些环节,当然也可以将控件组合成一个新控件,这也是最方便的一个方法。今天就来介绍下如何使用组合控件,将通过两个实例来介绍。 第一个实现一个带图片和文字的按钮,如图所示: 整个过程可以分四步走。第一步,定义一个layout,实现按钮内部的布局。代码如下: 1. 2. android自定义View之Android手机通讯录制作 我们的手机通讯录一般都有这样的效果,如下图: OK,这种效果大家都见得多了,基本上所有的Android手机通讯录都有这样的效果。那我们今天就来看看这个效果该怎么实现。 一.概述 1.页面功能分析 整体上来说,左边是一个ListView,右边是一个自定义View,但是左边的ListView 和我们平常使用的ListView还有一点点不同,就是在ListView中我对所有的联系人进行了分组,那么这种效果的实现最常见的就是两种思路: 1.使用ExpandableListView来实现这种分组效果 2.使用普通ListView,在构造Adapter时实现SectionIndexer接口,然后在Adapter 中做相应的处理 这两种方式都不难,都属于普通控件的使用,那么这里我们使用第二种方式来实现,第一种方式的实现方法大家可以自行研究,如果你还不熟悉ExpandableListView的使用,可以参考我的另外两篇博客: 1.使用ExpandableListView实现一个时光轴 2.android开发之ExpandableListView的使用,实现类似QQ好友列表 OK,这是我们左边ListView的实现思路,右边这个东东就是我们今天的主角,这里我通过自定义一个View来实现,View中的A、B......#这些字符我都通过canvas的drawText 方法绘制上去。然后重写onTouchEvent方法来实现事件监听。 2.要实现的效果 要实现的效果如上图所示,但是大家看图片有些地方可能还不太清楚,所以这里我再强调一下: 1.左边的ListView对数据进行分组显示 2.当左边ListView滑动的时候,右边滑动控件中的文字颜色能够跟随左边ListView 的滑动自动变化 3.当手指在右边的滑动控件上滑动时,手指滑动到的地方的文字颜色应当发生变化,同时在整个页面的正中央有一个TextView显示手指目前按下的文字 Android高手进阶教程(三)之----Android 中自定义View的应用. 2010-04-18 21:11:25 标签:Android进阶View定义教程 原创作品,允许转载,转载时请务必以超链接形式标明文章原始出处、作者信息和本声明。否则将追究法律责任。https://www.doczj.com/doc/a81105071.html,/1556324/311457 大家好我们今天的教程是在Android 教程中自定义View 的学习,对于初学着来说,他们习 惯了Android 传统的页面布局方式,如下代码: view plaincopy to clipboardprint? 1. 2. 创建控件并添加监听器的过程: 1.xml中定义控件() 2.Activity中实例化控件((Button)findViewById()) 3.创建监听器(OnClickListener) 4.绑定监听器(setOnClickListener) UI基础-内/外边距 UI基础-常用控件-单选按钮 UI基础-常用控件-输入控件 maxLines:最大行数。 maxLength:最大字符数。 hint:空白文字提示,当输入文字时自动消失。 password:密码文本框。 numeric:控制输入的数字类型,一共有三种分别为integer(正整数)、signed(带符号整数,有正负)和decimal(浮点数)。 digits:录入指定字符。 UI基础-常用控件-图片控件 CENTER:图片大小为原始大小,如果图片大小大于ImageView控件,则截取图片中间部分,若小于,则直接将图片居中显示。 CENTER_CROP:将图片等比例缩放,让图像的短边与ImageView的边长度相同,即不能留有空白,缩放后截取中间部分进行显示。 CENTER_INSIDE:将图片大小大于ImageView的图片进行等比例缩小,直到整幅图能够居中显示在ImageView中,小于ImageView的图片不变,直接居中显示。 FIT_CENTER:ImageView的默认状态,大图等比例缩小,使整幅图能够居中显示在ImageView中,小图等比例放大,同样要整体居中显示在ImageView中。 FIT_START:缩放方式同FIT_CENTER,只是将图片显示在左方或上方,而不是居中。FIT_END:缩放方式同FIT_CENTER,只是将图片显示在左方或上方,而不是居中。 FIT_XY:将图片非等比例缩放到大小与ImageView相同。 基于Android的自定义媒体播放控件设计与实现 摘要:针对日益增加的个性化应用需求,提出了基于Android的自定义媒体播放控件。该控件通过继承VideoView 实现视频、图片媒体的播放,与网络、数据库进行结合可以下载媒体资源与管理资源。控件中定义了下载回调,即实时显示当前的、下载进度,因而有助于提升用户体验。 关键词:Android;自定义控件;媒体播放;VideoView DOIDOI:10.11907/rjdk.161461 中图分类号:TP319 文献标识码:A 文章编号:1672-7800(2016)005-0079-03 0 引言 在Android系统中,提供了很多控件用于Android应用的开发,其控件的丰富性能可满足基本的应用开发需求。但是随着定制应用的日益增加,基本的控件已很难满足需求,从另一方面而言,这也约束了个性化应用的发展。Google提供的自定义控件方法可以达到应用开发的个性化要求[1]。在Android程序中,视频媒体播放使用VideoView控件实现,或者使用MediaPlayer与SurfaceView结合实现媒体播放功能。对于图片的显示则使用ImageView来实现[2]。日常生活中,视频和图片都是大众最常见的媒体,在一个界面上要既能显 示图片又能显示视频,所以,本文提出了一种继承VideoView 的自定义媒体播放控件,该控件不仅可以显示图片,还可以播放视频,并且在下载视频的过程中可以显示下载进度。同时,自定义媒体播放控件和数据库结合,能够实现媒体文件的自动循环播放。 1 Android系统 Android系统由Google公司2007年在Google I/O开发者大会上发布的移动操作系统,Google将其源码开放以供广大开发者研究。Android系统采用分层架构,具体分为Applications、Application Framework、Libraries(包含Android Runtime)、Linux Kernel四层。Android应用开发者最常接触的是前两层,后两层主要用于底层库和硬件驱动等[3-5]。 2 View及其自定义媒体控件相关类 2.1 View类介绍 在Android系统的Application Framework层,提供了丰富的UI控件,所有UI控件都是直接或间接继承View类。View 类是所有UI控件的基类,该类表示了用户界面的基本构建模块――一个View占用屏幕的矩形区域并且负责界面绘制和事件处理[6-7]。 View类中有很多方法,这些方法都与其界面绘制和事件处理相关,下面简单介绍几个方法: ①onMeasure(int,int):该方法用于获取控件的宽、高, android布局layout中的一些属性 1、可以使某些资源文件或UI组件可重用 android 自定义圆角头像以及使用declare-styleable进行配置属性解析
android studio 控件常用属性
Android平台我的日记设计文档
Android常用控件
Android界面开发之常用系统控件界面大合集
android常用控件大全
android 自定义控件的过程
Android开发日志—常用控件篇(android简介和容器控件)
Android应用开发基础习题
Android进阶——自定义View之自己绘制彩虹圆环调色板
android自定义布局或View
实验二 android基本控件实验
Android自定义控件
android自定义View之Android手机通讯录制作
Android自定义View
Android基础-控件的使用
基于Android的自定义媒体播放控件设计与实现
android布局layout中的一些属性(DOC)