

要测试app,了解app的开发流程还是有一定必要的。看到一篇比较好的文章,给大家看看,以便于大概了解整个流程。
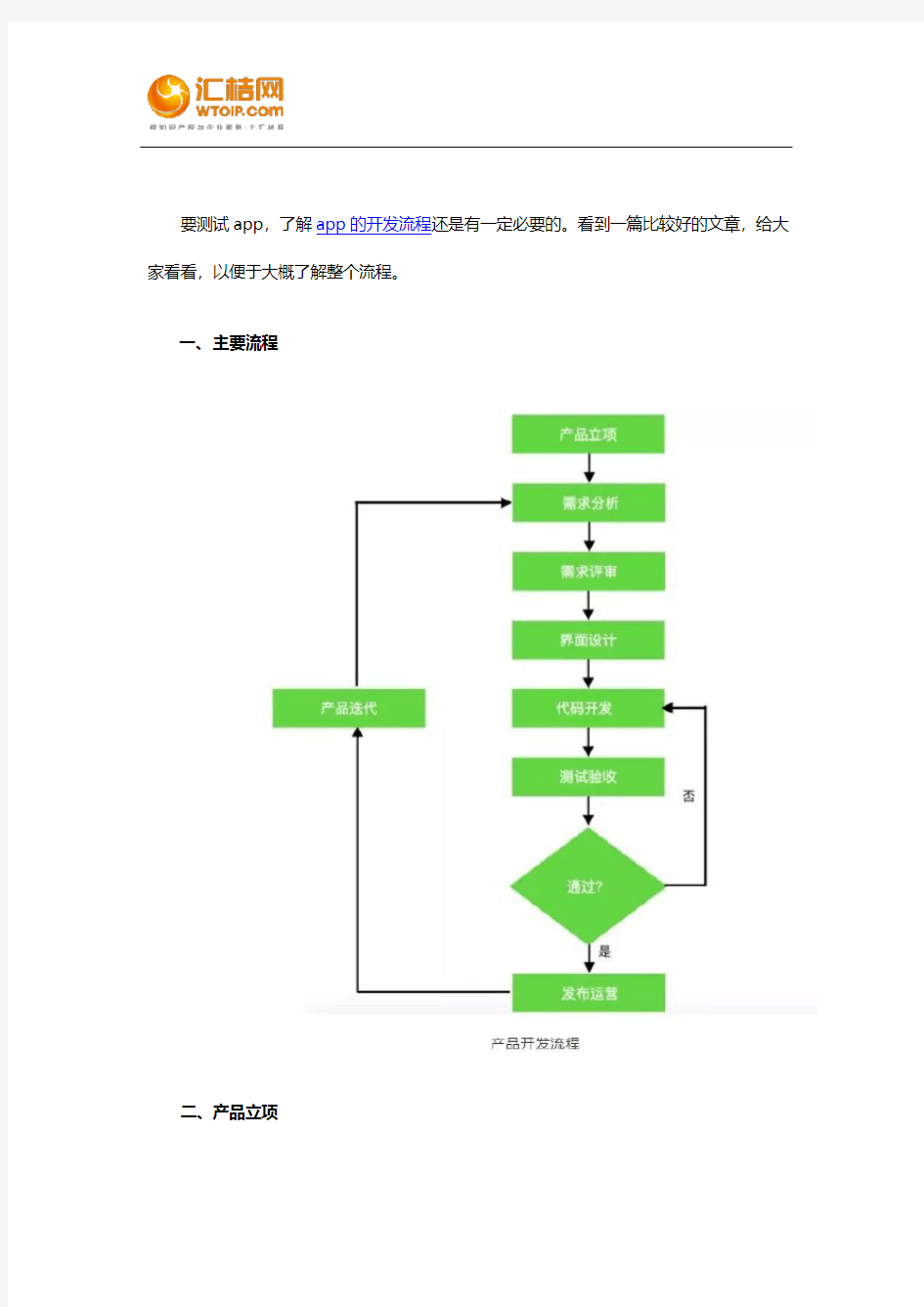
一、主要流程
二、产品立项
工作概述:产品立项阶段亦称为准备阶段,该阶段主要基于需求大纲通过针对性的市场调研、用户访谈及竞品分析,尽可能的评估产品的核心功能,方向定位、目标用户群、成本投入和市场前景。在决策层评估通过的条件下,组建虚拟开发小组,协调资源,明确项目负责人及产品计划上线时间等事项。若为甲方需求的项目,可省略市场调研及商业价值评估的相关内容。
描绘远景,设定目标:产品的远景是什么?计划需要做什么实现这个远景?明确各个阶段的产品目标,为什么设定这样的目标?
市场调研,竞品分析:通过针对性的市场调研和充分的竞品分析,测算产品市场前景和风险成本。
收集需求,排优先级:收集各业务市场部门反馈的需求意见,做典型用户的深度访谈,组相开发设计运营人员头脑风暴,明确产品核心功能和开发需求优先级。
组建团队,定负责人:依据产品定位和投入资源,组建合适的虚拟开发小组,指定项目负责人,团队相互熟悉各个岗位人员。
定期碰头,制定计划:商定项目相关人员定期碰头会,保持团队所有人最新需求信息同步,初步制定产品各个阶段完成时间节点。
成果:《竞品分析报告》、《产品立项说明书》、《产品BRD文档》
三、需求分析评审
工作概述:基于产品定位和运营策略,与产品各需求方进行深度的需求沟通,将抽象繁杂的需求整理分析成可落地执行的方案,召开需求评审,排定各功能点的开发优先级,规划产品各个版本迭代的功能计划表,设计产品原型,撰写产品需求说明书,与设计开发团队沟通确定各阶段的完成时间节点,明确产品实际上线时间,与市场运营团队沟通上线运营计划方案等。
需求分析,原型设计:与市场业务运营同事深度沟通,形成初步的需求大纲,功能列表,组织团队全员头脑风暴,分析需求的真伪及紧迫性,确定需求开发优先级,制定产品功能迭代计划表,设计产品原型初稿及页面结构图;
需求评审,确定方案:由产品经理牵头召开需求评审会议,向开发团队详细讲解产品逻辑流程和交互细节,评估技术实现的可行性。对不明确的需求做二次需求更新;
需求文档,开发周期:依据需求评审结果,修改设计最终版原型及交互,标注原型及撰写产品需求说明书,管理后台数据相关数据统计等需求,技术根据需求文档反馈每个阶段的完成时间节点。
成果:《产品PRD文档》、《产品交互原型稿》(低/高保真)、《产品开发进度计划表》
四、UI界面设计
工作概述:基于原型交互稿及产品PRD文档设计产品页面效果图,与产品沟通确定详细的交互细节及效果。与需求业务方确定完善效果图设计最终版,依据开发需求进行效果图细节标注,设计产品icon及应用市场审核宣传材料,配合市场运营部门设计产品运营活动页面等。
用户分析,设计梳理:收集相关资料分析目标用户的使用特征、情感、习惯、心理、需求等,基于3W法明确使用者,使用环境及使用方式;
素材收集,确定风格:在深度熟悉产品整体业务流程和商业需求的基础上,确定页面主辅色,制定交互方式,操作与跳转流程、结构、布局、信息和其他元素;
界面设计,规范输出:设计产品页面、图标、ICON,皮肤及一些界面交互的表现。与前端开发沟通,明确切图命名及标注规范,输出最终设计稿。
UE测试,整体复盘:产品测试阶段包含UE测试,负责测试页面的还原度及交互的易用性,针对设计稿和需求文档提出测试反馈优化意见。产品上线发布后,全面复盘本次设计架构和细节,总结设计经验和优化迭代建议,并撰写相关的分析优化报告。
成果:《PSD源文件》、《切图源文件》、《交互描述及标注细节规范说明》
五、程序开发
工作概述:分为用户端、服务端两类开发。其中用户端开发,主流有iOS和Android,依据需求文档和设计稿,实现前端页面的交互效果,与服务端确定数据交换接口协议。服务端开发依据需求文档,设计数据库表结构,评估核心复杂功能的实现方案,撰写开发设计概要文档及反馈重要功能的完成时间节点。
成果:《开发设计概要》、《接口协议文档》、《自测通过的产品1.0版》
六、测试验收
工作概述:参考产品需求文档和开发设计概要,撰写产品测试用例,召开用例讲解会,对产品全方位的进行测试,将测试不通过的内容反馈给开发,判定bug严重程度和跟进修复进度,评估产品上线发布的可行性,协助产品和业务人员撰写产品验收报告。
测试类型:功能性测试、容错性测试、性能效率测试、易用性测试、兼容性测试、压力测试
成果:《测试用例》、《测试bug反馈记录表》、《测试验收报告》
七、项目总结大会
项目完成之后,需要发项目参与的所有人员组织起来,总结项目过程中的问题,避免以后再次发生,个人觉得这点很重要。
有想法没技术怎么办?上汇桔网。在商业大数据的环境下,帮助企业转型,让数据掌握在商家手里,汇桔网精选全国专业开发公司,让互联网商业变得更简单,专业铸就一流品质。您的需求,我们全力满足,点击进入汇桔网咨询。
一、APP界面设计规范 (一)界面尺寸 1、IOS界面尺寸:常见为(宽度640px、高度1136px) 2、Android界面尺寸:常见为(宽度720px、高度1280px) 其他尺寸:ldpi(240*320)、mdpi(320*480)、hdpi(480*800)3、Web Mobile尺寸:常见为(宽度640px、高度960px) (二)导航尺寸 1、IOS导航尺寸:高度60px,留白7px 2、Android导航尺寸:高度64px或48px,留白8px (三)标签尺寸 1、IOS标签尺寸:高度98px 2、Android标签尺寸:高度96px (四)工具栏尺寸 1、IOS工具栏尺寸:高度88px 2、Android工具栏尺寸:高度96px (五)列表高度 1、IOS列表高度:高度88px 2、Android列表高度:高度96px (六)资源状态 对于资源通常设计弹起、点击、点击后、不可用四种状态,通常弹起、点击、点击后用不同颜色表示、不可用状态用低度灰色表示。 (七)字体
1、IOS默认英文为HelveticalNeue,中文为黑体 2、Android列表高度:默认为 Droidsans fallback (八)字号 字号通常按照标题及征文级别递减为42、36、34、30、24(九)ICON 1、IOS常用尺寸有1024*1024、512*51 2、120*120、60*60 2、Android常用尺寸有512*512、200*200、72*72、48*48(十)资源插图 1、长方形插图高度一般不超过背景宽度的二分之一 2、缩略图两张并列高度一般不超过200px,宽度要适中有留白 3、图文混排中图片一般不高过150*110
下面要介绍的APP定制开发的完整流程,即使是搞程序开发的也未必知道,因为这是一个产品经理完整详细的总结写出来的。流程不仅包括了开发标准流程,还包括了上线发布等阶段。需要在这里提醒的是,下面要说的是APP的定制开发,而不是其他的模板制作流程。一个移动APP项目研发规模可大可小,但都离不开以下几个成员:产品经理、ui设计师、前端开发、后端开发、测试等。如何合理安排项目成员工作、确保项目顺利进行呢?一个清晰合理的项目研发流程控制很重要。郑州天点科技,专业app定制开发。 我们可以按工作的性质不同先把APP的项目开发分成三个阶段,第一个阶段是需求阶段,第二阶段是研发阶段,第三阶段是发布阶段。每个阶段包括了多个步骤,循序渐进,最终完成项目的开发。 一、需求阶段 1、需求讨论:产品经理与客户沟通,做什么功能,怎么做,包括:开发类型、需要开发的平台、具体的产品功能需求、具体的产品设计需求、项目期望完成时间、开发预算,通过反复调研、讨论、输出交互方案。 2、需求评估:产品在输出交互方案后找相应的开发讨论需求方案是否可行,包括功能需求技术难度、评估设计需求可行性与体验评估、项目预期完成时间、实际开发费用。 3、项目技术开发与视觉规划。项目开始各个部门就开始项目的碰头会议,设计部门开始设计UI(产品界面)和UE(用户体验),针对产品开展创意设计,形成初步的效果图,经过首次客户的确认。在根据交流的具体结果进行二次修改,最终与客户确认高保真视觉图,开始进入研发阶段。 二、研发阶段 1、项目启动:开发根据产品需求文档进行需求评审,评估出研发周期、提测时间、预发布时间点、正式发布时间点。 2、程序开发流程:前端开发——程序开发——接口对接——第三方接入(支付宝等)——定期项目会议沟通和管控项目开发进展——开发预算审计。 3、程序测试:产品面向的平台多机型同步测试,包括:App内容测试、App性能测试、App功能测试、App视觉测试,对BUG调试修复。测试合格,确认没有bug后与客户进行沟通,开始验收。由客户进行测试,提出修改意见。 三、发布阶段 在上线发布前就需要提前准备好以下一些资料。 苹果的APP store审核一个应用需要一周左右时间,所以如果是计划上规定上线时间的项目,开发测试一定要提前半个月完成,以给上线审核预留时间。 安卓各市场一般审核较快,普遍在3天左右即可。
相信很多人都在开发设计APP时会遇到很多界面上的问题,要以多大尺寸来设计?分辨率是多少?该怎么切图给开发等等 下面的文字就给出一点点技巧总结,但也要给合团队在开发时的习惯。每个工程师们所使用的控件,书写布局习惯来实际移交的图是不一样的,但八九不离十,都是遵循一个原则,便捷开发、自适应强的开发模式 IOS篇 一、尺寸及分辨率 iPhone界面尺寸:320*480、640*960、640*1136 iPhone6:4.7英寸(1334×750),iPhone6 Plus:5.5英寸(1920×1080) 设计图单位:像素72dpi。在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机来设计,比较方便预览效果,一般用640*960或者640*1136的尺寸来设计,现在iphone6和plus出来后有很多人会使用6的设计效果。 如果是我来做的话,我会使用640×1136,对plus做单独的修改适配,因为plus的屏幕实在是大了,遵循屏大显示更多内容的原则这里本应该是需要修的了。有更好办法的话希望大家可以分享一下。 Ps:作图的时候确保都是用形状工具(快捷键:U)画的,这样更方便后期的切图或者尺寸变更。 二、界面基本组成元素
iPhone的app界面一般由四个元素组成,分别是:状态栏(status bar)、导航栏(navigation)、主菜单栏(submenu)、内容区域(content)。 这里取用640*960的尺寸设计,那我们就说说在这个尺寸下这些元素的尺寸。 状态栏(status bar):就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40px 导航栏(navigation):显示当前界面的名称,包含相应的功能或者页面间的跳转按钮,其高度为:88px 主菜单栏(submenu,tab):类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98px 内容区域(content):展示应用提供的相应内容,整个应用中布局变更最为频繁,其高度为:734px 至于我们经常说的iPhone5/5s的640*1136的尺寸,其实就是中间的内容区域高度增加到910px。
手机直播App开发,功能和步骤详解 直播App的火爆点燃了创业的一个新的热潮,电商、O2O甚至P2P都那么过时。今年就是要玩直播,玩VR/AR才够潮!但据说开发一款直播App不仅耗时还非常昂贵,今天就讨论下,开发一款直播App到底分几步走? 第一步:分解直播App的功能,我们以X客为例 1.视频直播功能,这是一款直播App最主要的功能,要能支持视频直播RTMP推流,使 画面传输流畅、清晰; 2.聊天功能,用户之间的互动聊天,包括文字和表情; 3.互动功能,用户与主播间的互动,点亮个灯,送一束花等等; 4.支付&提现功能,用户用现金购买礼物送给心仪的主播,主播收到礼物后可再兑换成现 金取出; 5.视频回放功能,在直播的过程中同时录像,使得没看到直播的小粉丝也有机会再看; 6.分享功能,将房间号分享到微信、微博、QQ等。 第二步:寻找合适的云服务SDK进行嵌入,在APICloud的聚合API中可以轻易找到以上的功能模块,挑选合适的模块封装到自己的App中
1.视频直播功能有ytylive qupaiLive 亲加云等模块。 拿ytylive举例,此模块支持主流RTMP 服务器支持目前所有主流的RTMP 服务器(simple-rtmp-server、crtmpserver、FMS 等)。支持所有的RTMP 协议支持所有RTMP 协议及变种(RTMP、RTMPT、RTMPE、RTMPS、RTMPTE、RTMPTS 等)。性能强大资源(CPU/内存) 占用率低,使用硬件加速进行编码,压缩比例大,延时小。支持实时滤镜支持多种实时滤镜效果(Gray、InvertColors、Sepia、Fisheye、Glow、GaussionBlur)。 而像亲加云模块共有4个,包括视频直播基础模块、视频直播模块、视频播放器模块和视频直播聊天室模块。 2.聊天文本/表情输入有chatbox,UIChatbox等模块。效果如下:
竭诚为您提供优质文档/双击可除 app颜色规范 篇一:app设计的用色规范 我们先来回顾下。什么是手机app界面设计规范? app设计规范指对app界面进行风格统一 ,对界面元素的样式、颜色和大小设定统一的规范和使用原则。与设计、前端约定好统一的设计规范很重要,约定设计规范可以减少产品、设计、前端的沟通成本;可以使界面设计整洁、统一,减少界面元素的重复设计;可以减少设计素材,控制安装包的大小。 这一节主要讲解:app设计的用色规范。我们先看下色轮图。 然后我们再来具体的看下app设计的色彩规范实例。 这是一个非常详细的手机app色彩使用规范实例。值得大家好好的看看。《找车app》 标准色规范: x轴:重要、一般、弱。 y轴:色彩代码、色块、使用场景 标准色重要:重要颜色中一般不超过3种,这里的例子
重要颜色之一红色需要小面积使用,用于特别需要强调和突 出的文字、按钮和icon;而黑色用于重要级文字信息比如标题、正文等。 标准色一般:都是相近的颜色,而且要比重要颜色弱,普遍用于普通级信息、引导词比如提示性文案或者次要的文字信息。 标准色较弱:普遍用于背景色和不需要显眼的边角信息。 再次举例说明如何来定制属于自己手机app的色彩规范。这是一种表示方式。有这个规范,我们设计app和重构app 会清晰明了很多。 这是25学堂的老谭同学给大家精心整理的2种不能标 准色的表现形式。 app界面要给人简洁整齐,条理清晰感,依靠的就是界 面元素的排版和间距设计,还有色彩的合理、舒适度搭配。 其他的色彩运用原理以及需要遵循对比原则: 1:统一色调,针对软件类型以及用户工作环境选择恰 当色调: 如:安全软件,根据工业标准,可以选取黄色,绿色体现环保,蓝色表现时尚、紫色表现浪漫等等,淡色可以使人舒适,暗色做背景使人不觉得累等 2:如果没有自己的系列界面,采用标准界面则可以少 考虑此方面,做到与操作系统统一,读取系统标准色表
工作中有做过手机App项目,前端和android或ios程序员配合完成整个项目的开发,开发过程中与ios程序配合基本没什么问题,而android各种机子和rom的问题很多,这也让我产生了学习android和ios程序开发的兴趣。于是凌晨一点睡不着写了第一个android程序HelloAndroid,po出来分享给其他也想学习android开发的朋友,这么傻瓜的Android开发入门文章,有一点开发基础的应该都能看懂。 一、准备工作 主要以我自己的开发环境为例,下载安装JDK和Android SDK,假如你没有现成的IDE,你可以直接下载SDK完整包,里面包含了Eclipse,如果有IDE那么你可以滚动到下面选择U SE AN EXISTING IDE,然后安装SDK,如果你的SDK在安装时找不到JDK目录,你可以在系统环境变量里添加JAVA_HOME变量,路径为你的JDK目录,我的IDE是IntelliJ IDEA,都装好以后开始配置IDE增加SDK支持。 首先,打开Android SDK Manager把Android 4.0以上版本的未安装的都打勾装上,根据你个人实际情况,如果你只打算用自己的手机测试,那就把你机子系统一样版本的SDK包装上,下载时间有点长。
然后打开IDE创建新项目,IDEA比较智能,如果你装好了SDK,新建项目里就会出现Andro id的Application Module,选择后右边Project SDK为空,点击New按钮,找到SDK目录确定,下拉列表就会列出已经安装的各个版本的SDK,选择自己需要的版本,如果是第一次设置,IDE会提醒你先设置JDK,根据提示找到JDK目录即可。
本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除! == 本文为word格式,下载后可方便编辑和修改! == app设计规则 篇一:APP设计的用色规范 我们先来回顾下。什么是手机APP界面设计规范? APP设计规范指对APP界面进行风格统一,对界面元素的样式、颜色和大小设 定统一的规范和使用原则。与设计、前端约定好统一的设计规范很重要,约定 设计规范可以减少产品、设计、前端的沟通成本;可以使界面设计整洁、统一,减少界面元素的重复设计;可以减少设计素材,控制安装包的大小。 这一节主要讲解:APP设计的用色规范。我们先看下色轮图。 然后我们再来具体的看下APP设计的色彩规范实例。 这是一个非常详细的手机APP色彩使用规范实例。值得大家好好的看看。《找 车APP》 标准色规范: X轴:重要、一般、弱。 Y轴:色彩代码、色块、使用场景 标准色重要:重要颜色中一般不超过3种,这里的例子重要颜色之一红色需要 小面积使用,用于特别需要强调和突出的文字、按钮和icon;而黑色用于重要 级文字信息比如标题、正文等。 标准色一般:都是相近的颜色,而且要比重要颜色弱,普遍用于普通级信息、 引导词比如提示性文案或者次要的文字信息。 标准色较弱:普遍用于背景色和不需要显眼的边角信息。 再次举例说明如何来定制属于自己手机APP的色彩规范。这是一种表示方式。 有这个规范,我们设计APP和重构APP会清晰明了很多。 这是25学堂的老谭同学给大家精心整理的2种不能标准色的表现形式。
APP界面要给人简洁整齐,条理清晰感,依靠的就是界面元素的排版和间距设计,还有色彩的合理、舒适度搭配。 其他的色彩运用原理以及需要遵循对比原则: 1:统一色调,针对软件类型以及用户工作环境选择恰当色调: 如:安全软件,根据工业标准,可以选取黄色,绿色体现环保,蓝色表现时尚、紫色表现浪漫等等,淡色可以使人舒适,暗色做背景使人不觉得累等 2:如果没有自己的系列界面,采用标准界面则可以少考虑此方面,做到与操作系统统一,读取系统标准色表 3:色盲、色弱用户,即使使用了特殊颜色表示重点或者特别的东西,也应该使用特殊指示符,着重号,以及图标等 4:颜色方案也需要测试,常常由于显示器、显卡的问题,色彩表现每台机器都不一样,应该经过严格测试,不同机器进行颜色测试 5:遵循对比原则:在浅色背景上使用深色文字,深色背景上使用浅色文字,蓝色文 字以白色背景容易识别,而在红色背景则不易分辨,原因是红色和蓝色没有足 够反 篇二:APP 界面 UI设计规则则 什么是UI?UI就是界面设计。专业的讲指对软件的人机交互、操作逻辑、 界面美观的整体设计。一个APP想要吸引并留住客户,美观实用简便的用户界 面设计是其重要的一环。在开发APP之初,就应重视选择经验丰富的开发团队,并 掌握UI设计的原则。 1依据手机的物理特性设计界面的原则 1)应尽量减少文字的输入。由于手机在输入上的低效性,澳环认为,在设计的过程中,应尽量减少用户的输入,如果有可能可以设置默认值,或者让用户选 择目标值。 2)信息结构好,屏与屏之间的逻辑关系清晰。由于手机屏幕相对较小,只能展示较少的信息量,这时候,在APP网站建设中,就需要有清晰的信息架构,让 用户能一目了然的知道APP的各个模块及能够自由切换。 3)移动APP的重要功能可以在界面中适当的提示,采取对重要高频使用的功能或信息放在首页或什么显眼的位置。2依据手机的移动特性设计界面的原则
APP开发制作完整流程 目录 一、APP定制开发流程..................................................................................................................2/9 (一)团队建队.......................................................................................................................2/9 1、人员组成及要求.........................................................................................................2/9 2、岗位职责.....................................................................................................................3/9 (二)开发流程.......................................................................................................................5/9二、模板APP开发流程...................................................................................................................7/9
一、Android设计常识 开始介绍之前先帮大家梳理一下Android常用单位,方便各位亲们更好的掌握并了解Android端设计规范。 Android常用单位 per inch):数字影像的解析度,也就是每英寸所拥有的像素数,即像素密度;PPI计算公式:ppi=√(长度像素数2 + 宽度像素数2)/屏幕对角线英寸数 per inch):是指印刷上的计量单位,也就是每英寸上能印刷的网点数,我们设计用于显示器的默认为(72像素/英寸)就好了; 屏幕尺寸(Screen Size):一般我们所说的手机屏幕尺寸,比如3英寸、英寸等,都是指对角线的长度,而不是手机的面积; 分辨率(Resolution):是指手机屏幕垂直和水平方向上的像素个数,比如分辨率为:720*1280,是指设备水平方向有720个像素点,垂直方向有1280个像素点 pixels):像素,不同设备显示效果相同 ( point):一个标准的长度单位,ios的逻辑单位,1Pt=1/72英寸,用于印刷业,非常简单易用;标注字体大小(72是早期台式机的DPI) (Scaled-independentpixels):放大像素,安卓的字体单位; (Density-independentpixels):是指设备的独立像素,不同的设备有不同的显示效果,它与设备硬件有关系; sp和dp基本一样,是android开发里特有的单位,都是为了保证文字在不同密度的显示屏上显示相同的效果;dp与设备硬件有关,与屏幕密度无关,sp与屏幕密度和设备硬件均无关; 换算关系 android开发中,文字大小的单位是sp,非文字的尺寸单位用dp,但是我们在设计稿用的单位是px。这些单位如何换算,是设计师、开发者需要了解的关键。* dp:以160PPI屏幕为标准,则1dp=1px。 dp和px的换算公式:dp*ppi/160 = px。 对于320ppi的屏幕,1dp x 320ppi/160= 2px。 * sp:它是安卓的字体单位,以160PPI屏幕为标准,当字体大小为100%时, 1sp=1px。 sp 与px 的换算公式:sp*ppi/160= px。
APP应用开发的设计规范与标准 APP设计规范: APP界面设计规范指导APP设计过程中的设计标准。根据统一的设计标准,使得整个APP在视觉上统一。提高用户对APP的产品认知和操作便捷性。 APP设计规范的重要性: 统一的标准,一、便于在设计过程中的团队合作,二、提高用户对APP的产品认知和操作便捷性。 APP设计规范具体内容: 1.遵循统一的准则,确定标准并遵循; 2.颜色使用恰当,遵循对比原则:色彩标准、色彩对比,突出内容、显示测试; 3.光标、图标和指示图片、地图等:统一的构图布局,色调、对比度、色阶和风格; 4.Font:中文采用宋体,英文采用Microsoft Sans Serif。大小:MSS字体8磅,宋体小五号字(9磅)五号字体(10磅); 5.文字表达:在提示信息、帮助文档中的。用词、修饰及标点符号等等; 6.控件风格、布局; 7.布局的顺序:从左到右,从上到下;
8.快捷键、弹出菜单; 9.用户交互:按钮状态、弹出窗口位置、执行动作提示信息(视觉和听觉,甚至的触觉的); 10.联机帮助:HELP文档。 产品设计、用户体验、交互设计、视觉设计、开发、运营 —————————————————【←总结】·【参考→】————————————————————— 【开发苹果APP界面标准规范】 一:遵循一致的准则,确立标准并遵循 无论是控件使用,提示信息措辞,还是颜色、窗口布局风格,遵循统一的标准,做到真正的一致。 这样得到的好处: 1:使用户使用起来能够建立起精确的心里模型,使用熟练了一个界面后,切换到另外一个界面能够很轻松的推测出各种功能,语句理解也不需要费神理解 2:降低培训、支持成本,支持人员不会行费力逐个指导。3:给用户统一感觉,不觉得混乱,心情愉快,支持度增加做法: 项目组有经验人士,确立UI规范:
(一)团队建队.......................................................................................................................2/9 1、人员组成及要求.........................................................................................................2/9 2、岗位职责.....................................................................................................................3/9 (二)开发流程.......................................................................................................................5/9二、模板APP开发流程...................................................................................................................7/9
1、人员组成及要求 APP定制开发由于其复杂性,所以要需要一个完整的开发团队。先明确职责任务,分工合作才能更好的完成工作。 APP开发完整的团队人员包括:产品经理,程序开发人员,测试专员,运营团队,UI 设计。 团队人员要求: 产品经理:具有通信、计算机等相关专业知识,有独立的软件开发经验,能熟练使用网络测试工具,熟悉软件开发架构与流程;有良好的团队协作能力、沟通表达能力,有一定的项目管理经验;富有激情,有较强的执行能力和带队能力。 程序开发人员:计算机、软件工程等相关专业,熟悉开发框架,能够独立完成android 开发;精通Java、C/C++等编程语言,熟悉Http协议;有良好的编程思维和代码规范习惯,踏实好学,善于协作。
APP测试基本流程 1. App测试流程 1.1.流程图 1.2 测试周期 测试周期可按项目的开发周期来确定测试时间,一般测试时间为两三周(即15个工作日),根据项目情况以及版本质量可适当缩短或延长测试时间。正式测试前先向主管确认项目排期。 1.3测试资源 测试任务开始前,检查各项测试资源。 --产品功能需求文档; --产品原型图; --产品效果图; --行为统计分析定义文档; --测试设备(IOS Android) --其他。 1.4日报及产品上线报告 1)测试人员每天需对所测项目发送测试日报。 2)测试日报所包含的内容为: --对当前测试版本质量进行分级; --对较严重的问题进行例举,提示开发人员优先修改; --对版本的整体情况进行评估。
3)产品上线前,测试人员发送产品上线报告。 4)上线报告所包含的内容为: ---对当前版本质量进行分级; ---附上测试报告(功能测试报告、兼容性测试报告、性能测试报告以及app可用性能标准结果); --总结上线版本的基本情况。若有遗留问题必须列出并记录解决方案。 2. App测试点 2.1安全测试 1)扣费风险:包括发送短信、拨打电话、连接网络等 2)隐私泄露风险:包括访问手机信息、访问联系人信息等 3)对App的输入有效性校验、认证、授权、敏感数据存储、数据加密等方面进行检测 4)限制/允许使用手机功能接入互联网 5)限制/允许使用手机发送接受信息功能 6)限制/允许应用程序来注册自动启动应用程序 7)限制或使用本地连接 8)限制/允许使用手机拍照或录音 9)限制/允许使用手机读取用户数据 10) 限制/允许使用手机写入用户数据 11) 检测App的用户授权级别、数据泄漏、非法授权访问等 1)应用程序应能正确安装到设备驱动程序上 2)能够在安装设备驱动程序上找到应用程序的相应图标 3)是否包含数字签名信息
【总结】移动应用界面设计的尺寸设置及规范 时间2014-05-04 15:15:07 青溪·札记 原文appdesign-sizesetting/ 主题用户界面设计移动应用 刚接触移动应用的界面设计,最先跳入脑海的疑问是:画布尺寸设计多大(特别是Android)、图标和字体大小怎么定、需要设计多套设计稿么、如何切图以配合开发的实现? 本篇将结合iOS和android官方的设计规范、搜集的资料以及工作中的摸索,来分享移动应用界面设计中的尺寸规范等问题,希望能给移动端的新手设计师些许指引。若有不当之处,欢迎斧正。 一、android篇 1、android分辨率 Android的多分辨率,一向是设计师和开发者非常头疼的事儿。尽管如此,对于多分辨造成的复杂问题,也是大家要优先解决的。Android支持多种不同的dpi 模式:ldpi 、mdpi 、hdpi 、xhdpi 、xxhdpi 、xxxhdpi 注意,ppi、dpi 是密度单位,不是度量单位: * ppi (pixels per inch):图像分辨率(在图像中,每英寸所包含的像素数目) * dpi (dots per inch):打印分辨率(每英寸所能打印的点数,即打印精度) dpi主要应用于输出,重点是打印设备上;ppi对于设计师应该比较熟悉,photoshop画布的分辨率常设置为72像素/英寸,这个单位其实就是ppi 。尽管概念不同,但是对于移动设备的显示屏,可以看作ppi=dpi 。 ppi的运算方式是:PPI = √(长度像素数2 + 宽度像素数2) / 屏幕对角线英寸数。即:长、宽各自平方之和的开方,再除以屏幕对角线的英寸数。 以iphone5为例,其ppi=√(1136px2 + 640px2)/4 in=326ppi(视网膜Retina屏) 对于android手机,一个不确切的分法是,720 x 1280 的手机很可能接近 320 dpi (xhdpi模式),480 x 800 的手机很可能接近 240 dpi (hdpi模式),而320 x 480 的手机则很接近 160 dpi(mdpi模式)。
竭诚为您提供优质文档/双击可除ios,app图标尺寸规范 篇一:ios界面设计尺寸规范 ios界面设计尺寸规范 一、尺寸及分辨率 iphone界面尺寸:320*480、640*960、640*1136、750*1334、1080*1920等。 ipad界面尺寸:1024*768、2048*1536等。 单位:像素72dpi,在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机来设计,比较方便预览效果,一般用640*960或者640*1136的尺寸来设计。ps :作图的时候确保都是用形状工具(快捷键:u)画的,这样更方便后期的切图或者尺寸变更。 二、界面基本组成元素 iphone的app界面一般由四个元素组成,分别是:状态栏、导航栏、主菜单栏、内容区域。 640*960的尺寸设计下这些元素的尺寸。 状态栏:就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40px
导航栏:显示当前界面的名称,包含相应的功能或者页面间的跳转按钮,其高度为:88px 主菜单栏:类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98px 内容区域:展示应用提供的相应内容,整个应用中布局变更最为频繁,其高度为:734px [下图说明:] 至于我们经常说的iphone5/5s的640*1136的尺寸,其实就是中间的内容区域高度增加到910px。 ps:在最新的ios7的风格中,苹果已经开始慢慢弱化状态栏的存在,将状态栏和导航栏合在了一起,但是再怎么变,尺寸高度也还是没有变的,只不过大家在设计ios7风格的界面的时候多多注意下~ 三、字体大小 heitisc(黑体-简,黑体-简的英文名称为heiti sc。heiti为黑体的拼音,sc代表简体中文(simplifiedchinese)),是macosxsnowleopard(版本10.6)包含的简体中文字型,也是iphoneos 3.0(版本 4.0后改名为ios)及ipodnano第五代以来的预设简体中文字型。 黑体-简系为黑体,取代华文黑体成为macosxsnow leopard的预设简体中文字型。在过去,华文黑体是
开发流程 不论是ios还是android的应用开发,其实都遵循着一定的开发流程,只有如此才能使开发过程有章可循而不是一团乱。 app应用开发的流程是怎样的? 明确你的构想和理念。你的app应用是开发给谁用的? 是写给小孩玩的游戏,还是用来理财的记账类应用,每个应用都有固定的适用人群,而这决定你应用的内容是什么,也决定了要给使用者以什么样的用户体验。 你的app应用是做什么的? 一个app有明确的使用目的是必须的。如何来明确?一个办法就是要去想清楚什么能吸引用户来使用你的app。
你的app能解决什么问题? 一个app应该致力于解决好一个问题而不是想能处理很多好无相关的问题,因为那样你就要考虑开发几个不同的app。每个app都应该专注解决一类问题。 设计用户界面。 有了明确的理念和构想,下面就是该设计用户界面了,用户界面是app使用者与你的app交互的地方,应该遵循简洁美观,便捷的原则,从app使用者的角度出发,带给用户良好的使用体验。 定义交互方式。 用户界面因为有了交互才变得有活起来。在app开发中,交互的启用都是通过用户操作的事件来触发的,比如手指的点击,滑动,捏合等操作。通过定义这些事件,我们可以精确地对用户的操作来给出响应,或者打开新的界面,或者提供展现的内容在当前界面上。 部署用户行为。 定义好交互方式后,接下来就要通过代码来实现这些定义好的行为了。可以说用户的所有操作都是通过我们实现的定义来得到响应的,
如果没有前面明确的定义,那么会给用户带来困扰,这是一个好的app所不能出现的错误。 数据交互的部署。 有了设计好的用户界面和交互方式,接下来就要考虑数据的存储问题。 在界面与数据之间必须要定义明确的交互方式,尽管使用app的人是不直接和这些数据交互。一个好的数据模型是你app的坚实基础,使你的app更有扩展性,更易于将来的修改。
APP UI设计规范(可公开版) 前言 APP UI设计,有何规律?从抽象到具体,前后台并行,大概要经过几个阶段,每个阶段,都有一些明确的阶段输出doc,具体: (上图是在著名的《用户体验要素》原图上进行改编) KPA#1:第一痛点创意
首先,要确定你的“第一痛点”(first-item)还没有人做过,最好的调查方式是到APP Store上搜索已有的APP程序。如果你发现已经有某个APP包含类似的痛点,那你需要比它做的“更好”,“更好”可以体现在体验(exp)创新上,也可以体现在功能(func)革命上。 中国的法律环境缺乏对APP痛点相关智识产权的严格保护,但并不意味着可以随心所欲地clone或“山寨”别人的痛点创意。为什么呢?任何APP都不是孤立存在的,受到APP 的资源、APP用户培育的节奏、社会大环境对APP生命周期的影响,简单clone成功可能性很小。 另一方面,第一痛点创意风险很大,所谓失之毫厘,谬以千里,推荐采用smc的《顾客需求确认表》做第一人称检验故事场景挖掘,最好能输出类似下面的脚本化体验故事/片段: 1.1)体验片段#1。比如定机票应用中,有头等舱和经济舱。经济舱是一个普通的人, 而头等舱是一个戴着帽子,系着领结,胸前别着手帕的这么一个人,很酷的老板角色,体现出了头等舱和经济舱之间的区别。要做头等舱的人,一般都愿意自己看到自己这么一个形象。 1.2)体验片段#2。比如微信4.0,刚打开的时候有一张图片,非常文艺非常在都市的 感觉的一张图片,配文字“如你所见,微信,是一个生活方式”。其实它在干嘛呢?它是在提示用户,新增了自己相册功能。它虽然是给用户介绍新功能,但是它把整个情绪融在里面。 1.3)体验片段#3:比如安心停车,该APP具备查找附近有剩余车位的停车场位置,以 及根据收费情况进行优先显示的基本功能,而当附近没有停车位时该APP应该按照“违章停车罚款概率”由低往高推荐免费停车地点,“违章停车罚款概率”来自违章停车处罚数据库中的地点数据,必须得到交警部门的支持。 KPA#2:‘交互界面’exp/func思维导图 ‘交互界面’(简称exp/func)是比草图还简单的交互界面,往往用一句话描述,包含必要的交互信息,比如点、选、录入等输入和文字、图片、动画、特效等输出。从“第一痛点创意”相关的1~3个exp/func出发,利用“思维导图”(简称mind-map)的发散思维模式,延伸、细化、穷举、关联一切‘交互界面’,就有可能将“第一痛点创意”真正落地,成为货真价实的“第一痛点”。 ‘思维导图’一般的呈现方式是“发散图形”,一般如下:
教学站:杭州前进学号:201812925310039 姓名:詹浩裕 医护app用户界面设计说明书 修订历史记录
目录 1 引言................................................... - 2 - 1.1编写目的............................................ - 2 - 1.2项目背景............................................ - 2 - 1.3主要功能 (2) 2 应当遵循的界面设计规范 ................................. - 2 - 2.1用户界面设计原则.................................... - 2 - 2.2界面一致性 (4) 2.3布局合理化原则.......................... 错误!未定义书签。 3 引导页..................................... 错误!未定义书签。 4 主界面................................................. - 5 - 4.1主界面.............................................. - 6 - 4.2登录页面................................ 错误!未定义书签。 4.3各子界面 (7) 5 美学设计 (10) 6 界面资源设计 (10) 6.1图标资源 (10) 7 投诉与建议 (11)
移动APP项目研发流程及版本规划 一个移动APP项目研发规模可大可小,但都离不开以下几个成员:产品经理、ui设计师、前端开发、后端开发、测试等。如何合理安排项目成员工作、确保项目顺利进行呢?一个清晰合理的项目研发流程控制很重要。 项目研发流程一般来说分3个阶段 第一阶段:需求策划。在需求阶段产品经理内部进行需求讨论:讨论下版本需求重点是什么,做什么功能,怎么做。通过反复调研、讨论、输出交互方案。确认需求可行性:产品在输出交互方案后找相应的开发讨论需求方案是否可行,这个讨论阶段产品和开发的思维方式不同,往往会擦出新火花、新惊喜;但讨论控制不好或者会演化为产品和程序员的撕逼大战,呵呵。UI设计:设计师将产品的交互方案变得更生动精美,不过精美的设计稿不见得都能实现出来。在这个过程中产品经理需要协调设计师和前端人员的沟通,制定设计规范。同时保证设计稿的质量,出稿进度。需求宣讲:产品经理将交互方案和实现逻辑完善以及将上版本的bug、其他优化需求等整合出完整的版本需求文档后,拉上项目所有成员宣讲。宣讲目的主要让项目成员清楚新版本需求的重点是什么,做什么功能,为什么做(重点讲);简单介绍怎么做,讲解交互方案或设计稿,给大家有一个整体的印象,让大家都了解版本功
能的意义。 第二阶段:需求研发。项目启动:需求宣讲后,开发根据产品需求文档进行需求评审,评估出研发周期、提测时间、预发布时间点、正式发布时间点。产品根据评审结果发送项目启动邮件。研发:需求研发过程中,产品跟进研发进度,保持与开发沟通确保需求被正确理解,及时解决研发过程中发现的新问题。测试用例:产品、测试、开发共同确认版本测试用例,并同步研发过程中变更的需求和细节。提测:产品验收开发输出的功能模块,并输出体验回归文档;测试根据用例验证需求逻辑,提bug、优化给开发。内网环境测试通过后,测试继续验证预发布环境、正式环境。 第三阶段:版本发布。客服培训:测试验证的过程中,版本发布前,产品提前给客服培训新版本内容。发布:后端开发、运维人员将代码发布外网环境,前端输出外网正式包。产品运营将正式包上传各大安卓市场或ios -appstore提审。升级:所有安卓渠道包更新好,或者appsore审核通过,新版本也没有发现什么问题时,后端开发和运营人员打开升级配置,并发送升级通知。运营报告:版本发布完毕还未算完呢,运营人员在新版本发布后,收集用户反馈,进行数据监测、数据分析;评估新版本功能效果和影响,验证新版本功能以及输出下版本需求开发和优化建议。 ----哥不是分隔线---- 从以上APP项目研发流程来看,每一个版本研发都要经历以上3个阶段12环节,理论图上看是一条完整的流水线,但是如何保证流程顺畅进行?如何使项目成员工作效率最大化?这十分考验产品经理/项目经理的版本规划能力。当然项目成员间的默契和沟通也很重
竭诚为您提供优质文档/双击可除 app尺寸规范 篇一:app界面设计的规则 移动端界面设计之尺寸篇 ios 1.尺寸及分辨率 iphone界面尺寸:320x480、640x960、640x1136、ipad 界面尺寸:1024x768、2048x1536(单位都是像素,分辨率和网页一样,基本只要72ppi) 一般用640x960或者640x1136尺寸设计。 ps:作图最好用形状工具来画的,这样方便后期切图或者尺寸变化。 2.界面基本元素组成 iphone的app界面一般由四个元素组成,分别是:状态栏,导航栏,主菜单栏(页脚)以及中间区域。、这里用的是640x960的尺寸设计: 状态栏:即使信号、运营商、电量等显示手机状态的区域,其高度为:40px 导航栏:显示当前界面的名称,包含相应功能或者页面
间的跳转按钮,其高度为:88px主菜单栏(页脚):类似页面的主菜单,提供整个页面的分类内容快速跳转,其高度为:98px 内容区域:展示应用提供的相应内容,整个应用中布局更最为频繁的,其高度为:734px(960-40-88-98=734)android 3.尺寸及分辨率 android界面尺寸:480x800、720x1280、1080x1920(单位都是像素,分辨率和网页一样,基本只要72ppi)一般用720x1280尺寸设计,这个尺寸在720x1280中显示完美,在1080x1920中看起来清晰;切图后的图片文件大小也适中,应用的内存消耗也不会过高。 4.界面基本元素组成 android的app界面也是由四个元素组成,分别是:状态栏,导航栏,主菜单栏(页脚)以及中间区域。、这里用的是720x1080的尺寸设计: 篇二:app设计——字号规范 app设计——字号规范 主体: 导航主标题:34/36px 苹果标题:34px(ps:有些用36px) 正文:32px-34px
电商app开发方案 据深圳电商app开发公司《酷点网络》分析:移动互联网的迅速发展,正在逐渐改变人们的生活方式和消费观念。移动设备让人们得以在生活、工作的间隙,把更多的“碎片”时间放在“持续不断的享受移动购物的乐趣”。或查询订单的物流状态,或更改订单的状态,相比PC和传统购物形式而言,移动购物“更方便、更快速”,可以为用户随时随地提供所需的服务、应用、信息和娱乐,同时满足用户及商家从众、安全社交及自我实现的需求,还能节省大块时间,易被广大网民、尤其是年轻一代所接受。 也使目前越来越多的电商网站推出自己的手机客户端,作为订单来源的渠道之一,此外,日前LBS,SNS等应用大行其道,也使手机客户端的电商平台有了新的元素,孕育了新的O2O的电子商务运营模式。 系统概述 电商手机客户端主要涉及到订单的流程、与电商原系统平台数据接口的对接、订单支付方式等核心内容。 手机移动支付、支付宝客户端、网银手机端等应用解决了用户订单流程中支付的重要环节。进入商城、选商品、购物、收银台支付整个用户的实际购买流程在电商手机端平台可以得到完美呈现。 电商app开发拓扑图: 1、商品展示 促销推荐专区产品展示; 新品热门产品区; 产品分类展示区; 节日促销活动商品去。 2、强大的商品搜索 商品关键字搜索; 各类排行榜搜索,app开发例如价格排行榜、销售排行榜、好评指数排行榜等; 商品语音搜索; 热门标签搜索。 3、购物车 加入购物车、收藏功能; 立即购买,全套购买等快捷下单功能; 修改删除购物车内商品。 4、支付下单 订单查看、删除; 订单手机支付; 物流跟踪查看; 优惠及积分的使用兑换; 分享商品至微博、开心、人人等SNS社区。 5、辅助功能 来自互联网商城的用户信息数据,统一帐号登录; 手机购物流程帮助中心; 软件更新升级。 6、创意特色 摇优惠:通过摇动手机,获取优惠券;