

§5 Java 图形用户界面设计
§5.1实验目的、内容及性质
掌握Java 的GUI 设计技术,掌握AWT 和Swing 的应用技巧。实验性质:验证、必做
实验学时:2学时
§5.2问题及思考
1、最常见的AWT以及Swing控件用法。
2、几个常见布局总结
3、区分容器控件和一般非容器控件
4、Java事件几种关键组成部分以及事件处理流程
§5.3实验指导
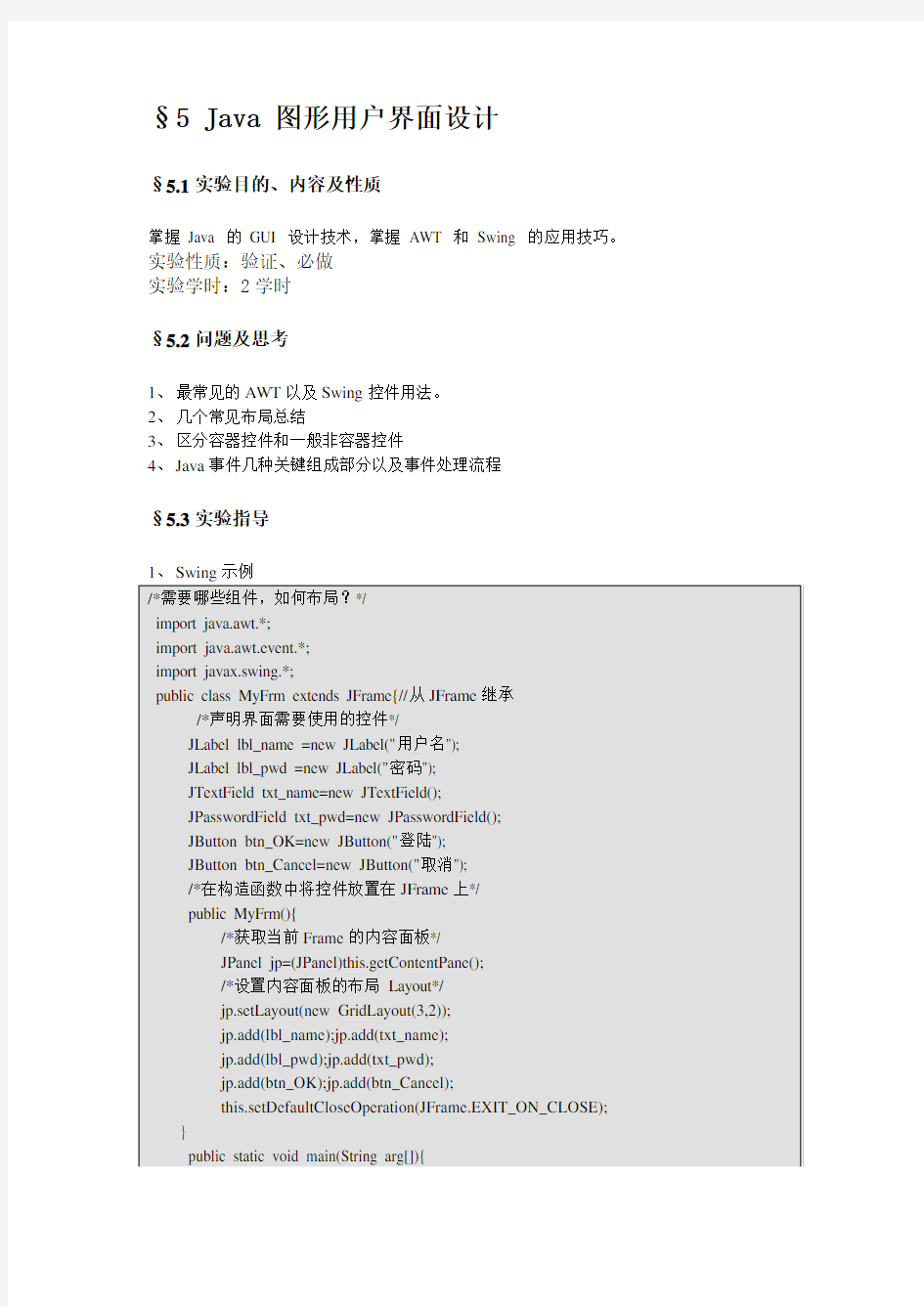
1、Swing示例
/*需要哪些组件,如何布局?*/
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class MyFrm extends JFrame{//从JFrame继承
/*声明界面需要使用的控件*/
JLabel lbl_name =new JLabel("用户名");
JLabel lbl_pwd =new JLabel("密码");
JTextField txt_name=new JTextField();
JPasswordField txt_pwd=new JPasswordField();
JButton btn_OK=new JButton("登陆");
JButton btn_Cancel=new JButton("取消");
/*在构造函数中将控件放置在JFrame上*/
public MyFrm(){
/*获取当前Frame的内容面板*/
JPanel jp=(JPanel)this.getContentPane();
/*设置内容面板的布局Layout*/
jp.setLayout(new GridLayout(3,2));
jp.add(lbl_name);jp.add(txt_name);
jp.add(lbl_pwd);jp.add(txt_pwd);
jp.add(btn_OK);jp.add(btn_Cancel);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
public static void main(String arg[]){
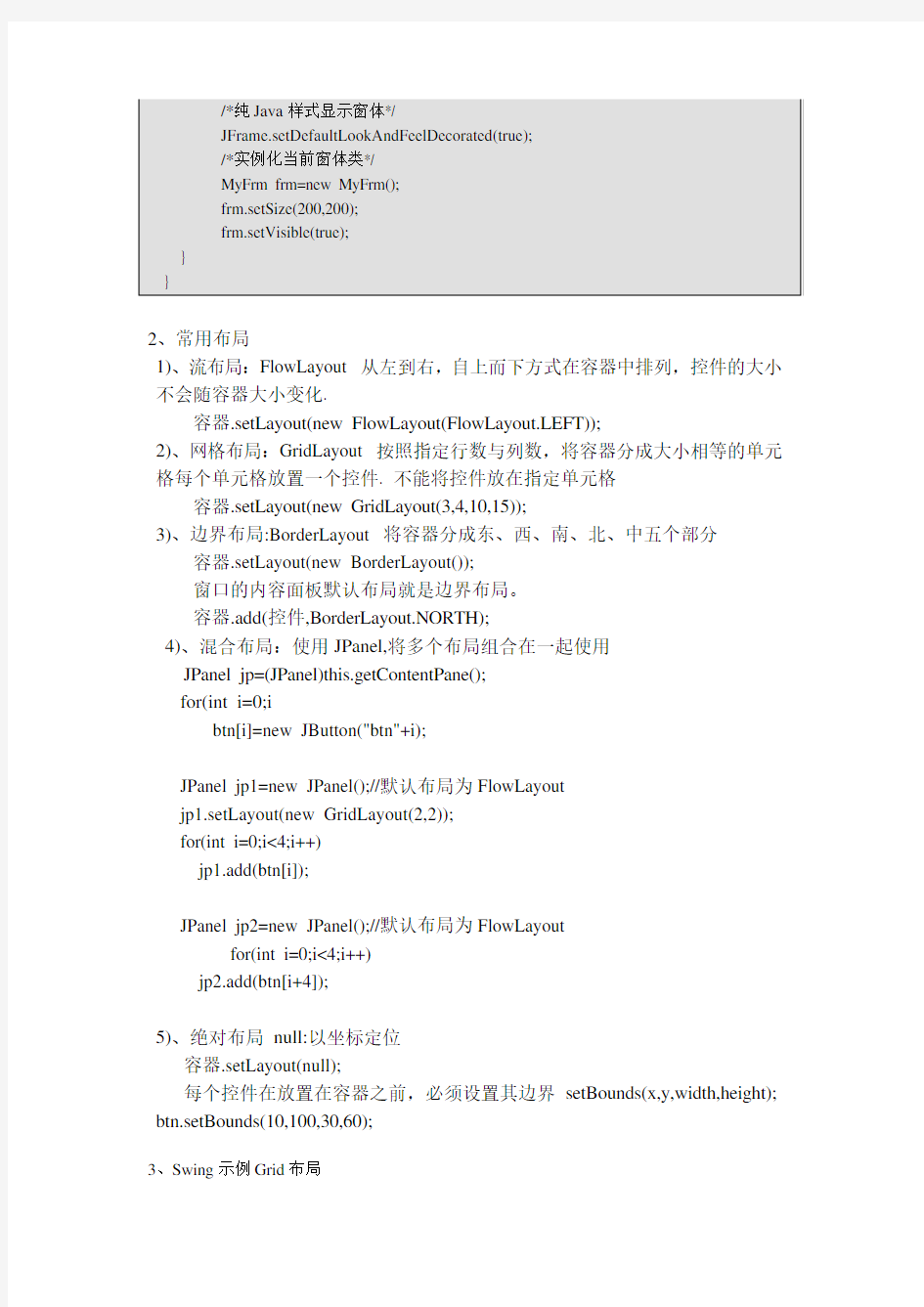
/*纯Java样式显示窗体*/
JFrame.setDefaultLookAndFeelDecorated(true);
/*实例化当前窗体类*/
MyFrm frm=new MyFrm();
frm.setSize(200,200);
frm.setVisible(true);
}
}
2、常用布局
1)、流布局:FlowLayout 从左到右,自上而下方式在容器中排列,控件的大小不会随容器大小变化.
容器.setLayout(new FlowLayout(FlowLayout.LEFT));
2)、网格布局:GridLayout 按照指定行数与列数,将容器分成大小相等的单元格每个单元格放置一个控件. 不能将控件放在指定单元格
容器.setLayout(new GridLayout(3,4,10,15));
3)、边界布局:BorderLayout 将容器分成东、西、南、北、中五个部分
容器.setLayout(new BorderLayout());
窗口的内容面板默认布局就是边界布局。
容器.add(控件,BorderLayout.NORTH);
4)、混合布局:使用JPanel,将多个布局组合在一起使用
JPanel jp=(JPanel)this.getContentPane();
for(int i=0;i btn[i]=new JButton("btn"+i); JPanel jp1=new JPanel();//默认布局为FlowLayout jp1.setLayout(new GridLayout(2,2)); for(int i=0;i<4;i++) jp1.add(btn[i]); JPanel jp2=new JPanel();//默认布局为FlowLayout for(int i=0;i<4;i++) jp2.add(btn[i+4]); 5)、绝对布局null:以坐标定位 容器.setLayout(null); 每个控件在放置在容器之前,必须设置其边界setBounds(x,y,width,height); btn.setBounds(10,100,30,60); 3、Swing示例Grid布局 import java.awt.*; import java.awt.event.*; import javax.swing.*; public class GridLayoutDemo extends JFrame{ private JButton buttons[]; private String names[] ={ "one", "two", "three", "four", "five", "six" }; public GridLayoutDemo(){ super( "GridLayout Demo" ); JPanel container =(JPanel)this.getContentPane(); container.setLayout(new GridLayout( 3, 2 )); // create and add buttons buttons = new JButton[ names.length ]; for ( int count = 0; count < names.length; count++ ) { buttons[ count ] = new JButton( names[ count ] ); container.add( buttons[ count ] ); } this.setSize( 300, 150 ); this.setVisible( true ); } public static void main( String args[] ) { GridLayoutDemo application = new GridLayoutDemo(); } } // end class GridLayoutDemo 4、常用事件 基本组成: 1)、事件源EventSource:能够触发事件控件如:JButton,JTextField,JFrame, JComboBox,.... 2)、事件Event:ActionEvent,KeyEvent,WindowEvent,TextEvent,... 3)、事件侦听者Listener(接口) ActionListener,WindowListener,... class A implements ActionListener{ public void actionPerformed(ActionEvent e){ .... } } A lis=new A(); 4)、事件处理函数 public void actionPerformed(ActionEvent e){ .... } 事件流程:事件源触发事件-->事件源侦听者接收事件-->自动调用相应事件处理函数. 编程模板: class MyFrm extends JFrame implements ActionListener{ JButton btn=new JButton("OK"); ... public MyFrm(){ ... btn.addActionListner(this); ... } public void actionPerformed(ActionEvent e){ .... if(e.getSource()==btn){ } } } Java事件处理示例: import javax.swing.*; import java.awt.*; import java.awt.event.*; public class MyFrm extends JFrame implements ActionListene r{ /* 界面中需要的组件作为属性声明 */ JTextField txt = new JTextField(10); JLabel lbl = new JLabel("姓名"); JButton btn = new JButton("查询"); /* 组件在构造函数中放置在窗体JFrame上 */ public MyFrm() { /* 获取JFrame的内容面板ContentPane,控件放在该面板上 */ JPanel jp = (JPanel) this.getContentPane(); /* 设置面板布局Layout,如何放? */ jp.setLayout(new FlowLayout()); jp.add(lbl); jp.add(txt); jp.add(btn); /* 为事件源加一个侦听者*/ btn.addActionListener(this); this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); } /* 事件处理方法*/ public void actionPerformed(ActionEvent e){ JOptionPane.showMessageDialog(this, "btn点击"); } public static void main(String arg[]) { JFrame.setDefaultLookAndFeelDecorated(true);// 设置纯Java样式 MyFrm frm = new MyFrm(); frm.setSize(400, 300); frm.setVisible(true); } } 注意:在做下列题目前仔细阅读第一个示例,彻底弄懂Swing界面设计 §5.4实践编程 1、调试运行Swing示例 2、调试运行Java事件处理示例 3、依据题1、2,编写如下界面 当用户点击”Click Me”按钮,显示消息对话框,消息为” Click Me 按钮被点击”。package Ex5_3; import javax.swing.*; import java.awt.*; import java.awt.event.*; public class MyFrm extends JFrame implements ActionListener{ JButton btn=new JButton("Click Me"); public MyFrm(){ JPanel jp=(JPanel)this.getContentPane(); jp.setLayout(new FlowLayout()); jp.add(btn); btn.addActionListener(this); this.setTitle("Action Event"); this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); } public void actionPerformed(ActionEvent e){ JOptionPane.showMessageDialog(this,"Click Me 按钮被点击"); } } package Ex5_3; import javax.swing.*; import java.awt.*; import java.awt.event.*; public class Test { public static void main(String[] args) { MyFrm frm = new MyFrm(); frm.setSize(400, 300); frm.setVisible(true); } } 4、编写一个程序实现用户登录界面 当用户登录按下确定键,判断用户是否录入了用户名与密码,如果没有按或用户名不为admin 密码不为1234 都需要提示错误。 package Ex5_4; import javax.swing.*; import java.awt.*; import java.awt.event.*; public class MyFrm extends JFrame implements ActionListener{ JLabel lbl_name =new JLabel("用户名"); JLabel lbl_pwd =new JLabel("密码"); JTextField txt_name=new JTextField(); JPasswordField txt_pwd=new JPasswordField(); JButton btn_OK=new JButton("登陆"); JButton btn_Cancel=new JButton("取消"); public MyFrm(){ JPanel jp=(JPanel)this.getContentPane(); jp.setLayout(new GridLayout(3,2,10,5)); jp.add(lbl_name);jp.add(txt_name); jp.add(lbl_pwd);jp.add(txt_pwd); jp.add(btn_OK);jp.add(btn_Cancel); this.setTitle("登陆"); this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); btn_OK.addActionListener(this); } public void actionPerformed(ActionEvent e){ String uname=txt_name.getText(); String upwd=txt_pwd.getText(); if(uname.equals("")||upwd.equals("")) JOptionPane.showMessageDialog(this, "用户名或密码未输入!"); else if(!uname.equals("admin")||!upwd.equals("1234")) JOptionPane.showMessageDialog(this, "用户名或密码输入错误!"); else JOptionPane.showMessageDialog(this, "用户名或密码输入正确!"); } } package Ex5_4; import javax.swing.*; import java.awt.*; import java.awt.event.*; public class Test { public static void main(String[] args) { JFrame.setDefaultLookAndFeelDecorated(true); MyFrm frm=new MyFrm(); frm.setSize(400,200); frm.setVisible(true); } } 5、利用合适的布局和Swing控件完成下题 按照界面使用相应控件与合适的布局完成下题,要求按生成随机数按纽产生三个随机整数0到100之间,按计算平均数按纽计算平均值,如图所示,初始界面 参考:int x=(Math.random()*41+60); 产生随机数 txt1.setText(x+””);将随机数赋予文本框txt1 package Ex5_5; import javax.swing.*; import java.awt.*; import java.awt.event.*; public class MyFrm extends JFrame implements ActionListener{ JLabel lbl =new JLabel("随机数字一"); JLabel lb2 =new JLabel("随机数字二"); JLabel lb3 =new JLabel("随机数字三"); JLabel lb4 =new JLabel("三数平均值"); JTextField txt1=new JTextField(); JTextField txt2=new JTextField(); JTextField txt3=new JTextField(); JTextField txt4=new JTextField(); JButton btn_start=new JButton("生成随机数"); JButton btn_average=new JButton("计算平均数"); public MyFrm(){ JPanel jp=(JPanel)this.getContentPane(); jp.setLayout(new GridLayout(5,2,10,5)); jp.add(lbl);jp.add(txt1); jp.add(lb2);jp.add(txt2); jp.add(lb3);jp.add(txt3); jp.add(lb4);jp.add(txt4); jp.add(btn_start);jp.add(btn_average); this.setTitle("三个随机数字"); this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); btn_start.addActionListener(this); btn_average.addActionListener(this); } public void actionPerformed(ActionEvent e){ if(e.getSource()==btn_start){ int x=(int)(Math.random()*41+60); txt1.setText(x+""); int y=(int)(Math.random()*41+60); txt2.setText(y+""); int z=(int)(Math.random()*41+60); txt3.setText(z+""); } if(e.getSource()==btn_average){ double x=Double.valueOf(txt1.getText()); double y=Double.valueOf(txt2.getText()); double z=Double.valueOf(txt3.getText()); double t=(x+y+z)/3; txt4.setText(t+""); } } } package Ex5_5; import javax.swing.*; import java.awt.*; import java.awt.event.*; public class Test { public static void main(String[] args) { MyFrm frm=new MyFrm(); frm.setSize(400,200); frm.setVisible(true); } } 6.编写程序实现如下界面,实现事件如果按下座位i 就在控制台中显示“座位i被选中”例如按下“座位0“,则输出座位0被选中” package Ex5_6; import javax.swing.*; import java.awt.*; import java.awt.event.*; public class MyFrm extends JFrame implements ActionListener{ JButton btn0=new JButton("讲台"); JButton btn1=new JButton("座位1"); JButton btn2=new JButton("座位2"); JButton btn3=new JButton("座位3"); JButton btn4=new JButton("座位4"); JButton btn5=new JButton("座位5"); JButton btn6=new JButton("座位6"); public MyFrm(){ JPanel jp=(JPanel)this.getContentPane(); JPanel jp1=new JPanel(); jp1.setLayout(new GridLayout()); jp1.add(btn0); jp.add(jp1,BorderLayout.NORTH); JPanel jp2=new JPanel(); jp2.setLayout(new GridLayout(2,3)); jp2.add(btn1);jp2.add(btn2);jp2.add(btn3); jp2.add(btn4);jp2.add(btn5);jp2.add(btn6); jp.add(jp2,BorderLayout.CENTER); this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); btn1.addActionListener(this); btn2.addActionListener(this); btn3.addActionListener(this); btn4.addActionListener(this); btn5.addActionListener(this); btn6.addActionListener(this); } public void actionPerformed(ActionEvent e){ if(e.getSource()==btn1) System.out.println("座位1被选中"); if(e.getSource()==btn2) System.out.println("座位2被选中"); if(e.getSource()==btn3) System.out.println("座位3被选中"); if(e.getSource()==btn4) System.out.println("座位4被选中"); if(e.getSource()==btn5) System.out.println("座位5被选中"); if(e.getSource()==btn6) System.out.println("座位6被选中"); } public static void main(String[] args) { MyFrm frm=new MyFrm(); frm.setSize(1000,500); frm.setVisible(true); } } 7 完成以下窗体制作 参考:这一题考虑使用组合布局,将上面控件放置在JPanel上,再将JPanel放到内容面板的中间。下面四个按钮先放在某JPanel再放置在内容面板的South部分 package Ex5_7; import javax.swing.*; import java.awt.*; import java.awt.event.*; public class LoginFrm extends JFrame implements ActionListener { JLabel lb_name=new JLabel("姓名:"); JLabel lb_sex=new JLabel("性别:"); JLabel lb_profession=new JLabel("身份:"); JLabel lb_unit=new JLabel("单位:"); JLabel lb_IDnum=new JLabel("证件号码:"); JLabel lb_rDate=new JLabel("注册日期:"); JLabel lb_eDate=new JLabel("有效日期:"); JTextField txt_name=new JTextField(); JComboBox cmb_sex=new JComboBox(); JComboBox cmb_profession=new JComboBox(); JComboBox cmb_unit=new JComboBox(); JTextField txt_IDnum=new JTextField(); JTextField txt_rDate=new JTextField(); JTextField txt_eDate=new JTextField(); JButton btn_ADD=new JButton("添加"); JButton btn_DEL=new JButton("删除"); JButton btn_BACK=new JButton("撤销"); JButton btn_ESC=new JButton("退出"); public LoginFrm(){ JPanel jp=(JPanel)this.getContentPane(); JPanel jp1=new JPanel(); jp1.setLayout(new GridLayout(7,2,5,10)); jp1.add(lb_name);jp1.add(txt_name); jp1.add(lb_sex);jp1.add(cmb_sex); cmb_sex.addItem("男"); cmb_sex.addItem("女"); jp1.add(lb_profession);jp1.add(cmb_profession); cmb_profession.addItem("学生"); cmb_profession.addItem("教师"); cmb_profession.addItem("职工"); cmb_profession.setEditable(true); jp1.add(lb_unit);jp1.add(cmb_unit); cmb_unit.addItem("计算机系"); cmb_unit.addItem("工商管理系"); cmb_unit.setEditable(true); cmb_profession.setEditable(true); jp1.add(lb_IDnum);jp1.add(txt_IDnum); jp1.add(lb_rDate);jp1.add(txt_rDate); jp1.add(lb_eDate);jp1.add(txt_eDate); jp.add(jp1,BorderLayout.CENTER); JPanel jp2=new JPanel(); jp2.setLayout(new GridLayout(1,4)); jp2.add(btn_ADD);jp2.add(btn_DEL);jp2.add(btn_BACK);jp2.add(btn_ESC) ; jp.add(jp2,BorderLayout.SOUTH); this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); this.setTitle("图书证办理"); btn_ADD.addActionListener(this); btn_DEL.addActionListener(this); btn_BACK.addActionListener(this); btn_ESC.addActionListener(this); } public void actionPerformed(ActionEvent e){ } public static void main(String[] args){ JFrame.setDefaultLookAndFeelDecorated(true); LoginFrm frm=new LoginFrm(); frm.setSize(500, 400); frm.setVisible(true); } } 8、完成以下窗体制作(使用null布局) package Ex5_8; import javax.swing.*; import java.awt.*; import java.awt.event.*; public class LoginFrm extends JFrame implements ActionListener { JLabel lb_title=new JLabel("学生注册查询"); JLabel lb_name=new JLabel("姓名"); JLabel lb_snum=new JLabel("学号"); JLabel lb_unit=new JLabel("系别"); JLabel lb_major=new JLabel("专业"); JLabel lb_address=new JLabel("地址"); JTextField txt_name=new JTextField("jTextField1"); JTextField txt_snum=new JTextField("jTextField1"); JTextField txt_unit=new JTextField("jTextField1"); JTextField txt_major=new JTextField("jTextField1"); JTextField txt_address=new JTextField("jTextField1"); JButton btn_ADD=new JButton("添加"); JButton btn_INQ=new JButton("查询"); JButton btn_BACK=new JButton("取消"); public LoginFrm(){ JPanel jp=(JPanel)this.getContentPane(); jp.setLayout(null); jp.add(lb_name);jp.add(lb_snum);jp.add(lb_address);jp.add(lb_major); jp.add(lb_title); jp.add(lb_unit);jp.add(txt_address);jp.add(txt_major);jp.add(txt_nam e);jp.add(txt_snum); jp.add(txt_unit);jp.add(btn_ADD);jp.add(btn_BACK);jp.add(btn_INQ); lb_title.setBounds(210,5,200,50); lb_snum.setBounds(80,80,100, 20); txt_snum.setBounds(120,80,100,20); lb_name.setBounds(280,80,100,20); txt_name.setBounds(320,80,100,20); lb_unit.setBounds(80,120,100, 20); txt_unit.setBounds(120,120,100,20); lb_major.setBounds(280,120,100,20); txt_major.setBounds(320,120,100,20); lb_address.setBounds(80,160,100,20); txt_address.setBounds(120,160,300,20); btn_ADD.setBounds(60, 220, 80, 30); btn_INQ.setBounds(210, 220, 80, 30); btn_BACK.setBounds(360, 220, 80, 30); this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); btn_ADD.addActionListener(this); btn_INQ.addActionListener(this); btn_BACK.addActionListener(this); } public void actionPerformed(ActionEvent e){ } public static void main(String[] args){ LoginFrm frm=new LoginFrm(); frm.setSize(500, 400); frm.setVisible(true); } } 9、运用Swing控件完成下题 package Ex5_9; import javax.swing.*; import java.awt.*; import java.awt.event.*; public class MyFrm extends JFrame implements ActionListener { JLabel lb_num=new JLabel("员工编号:"); JLabel lb_thing=new JLabel("借用器具:"); JLabel lb_sDate=new JLabel("借用日期:"); JLabel lb_eDate=new JLabel("归还日期:"); JLabel lb_reason=new JLabel("借用原因:"); JTextField txt_num=new JTextField(); JTextField txt_thing=new JTextField(); JTextField txt_sDate=new JTextField(); JTextField txt_eDate=new JTextField(); JTextField txt_reason=new JTextField(); JButton btn_OK=new JButton("确定"); JButton btn_CANCEL=new JButton("取消"); public MyFrm(){ JPanel jp=(JPanel)this.getContentPane(); JPanel jp1=new JPanel(); jp1.setLayout(new FlowLayout(FlowLayout.LEFT)); jp1.add(lb_num);jp1.add(txt_num);jp1.add(lb_thing);jp1.add(txt_thing ); jp1.add(lb_sDate);jp1.add(txt_sDate);jp1.add(lb_eDate);jp1.add(txt_e Date); jp1.add(lb_reason);jp1.add(txt_reason); txt_num.setPreferredSize(new Dimension(120, 25)); txt_thing.setPreferredSize(new Dimension(120, 25)); txt_sDate.setPreferredSize(new Dimension(120, 25)); txt_eDate.setPreferredSize(new Dimension(120, 25)); txt_reason.setPreferredSize(new Dimension(315, 25)); jp.add(jp1,BorderLayout.CENTER); JPanel jp2=new JPanel(); jp2.setLayout(new GridLayout(1,2)); jp2.add(btn_OK);jp2.add(btn_CANCEL); jp.add(jp2,BorderLayout.SOUTH); this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); this.setTitle("借用物品"); btn_OK.addActionListener(this); btn_CANCEL.addActionListener(this); } public void actionPerformed(ActionEvent e){ } public static void main(String[] args){ MyFrm frm=new MyFrm(); frm.setSize(500, 200); frm.setVisible(true); } } 《用户界面设计》实验报告 学号: 姓名: 班级名称: 指导教师:李波 实验日期: 目录 Experiment 1: Evaluation Practices (1) Experiment 2: Design a graphic user interface (3) Experiment 3: Error Messages GUI (12) Experiment 4: Help Document (14) Experiment 1: Evaluation Practices Use the blank provided to answer the questions. Answer the questions on a scale of 1 to 5, where 1 is a strong no, 5 is a strong yes, and 3 is neutral. If the question does not apply, use a 0. Experiment 2: Design a graphic user interface Now, you can use the usability measurement to design a graphic user interface .First, you must select a system to finish sessions or tasks for users, so users’ requirements must be analyzed to define all functions you want to realize. Second, you must draw a graphic UI using the software tools, such as Microsoft visual studio, or Visio, or others. All functions must be appeared in this GUI include a main interface and all assistant interfaces. Finally, you must explain why and how you design these GUIs according to the usability measurement and the EIGTH GOLDEN RULES. The document format is described as follow. You can finish this work by PPT or word. 1. The system requirement The system requirement is described here. The main contents include the aims and what the users want to do. 随着信息时代的发展,计算机管理的应用越来越广泛,随着计算机的普及,就连调查问卷也慢慢的脱离了纸质化。对于一个比较大的公司而言,对其客户进行调查问卷是很有必要进行的,而由于客户的分布广,进行纸质的调查问卷不仅浪费财力,还浪费了物力,因此网上调查就避开这一缺点。因此,我设计了一个网上调查问卷系统。这个系统的用户有两类,一类是经销商,一类是经销商的客户,客户通过网上填写问卷,经销商则对客户的问卷进行回收,统计,分析,以做出相应的出售方案。 The aims 1)用户管理 UI用户界面设计 大作业课程设计报告 题目:依依旅行系统前台应用及后台管理院别:信息与控制学院 专业:计算机科学与技术 学生姓名: 7宋依依 指导教师:孙丽云 成绩: 2015年 6 月 12 日 一、系统概述 1.1课程设计题目: 依依旅行系统前台及后台管理 1.2 课程设计运行环境: Java,MyEclipse6.5,Tomcat5.x Microsoft SQL Server 2008 360安全浏览器7.1 1.3 课程设计实现技术: 基于HTML,CSS,JSP等技术的应用 二、依依旅行系统需求分析 2.1系统功能需求: 系统的功能需求包括一下几个方面 (1)游客在不登录的情况下只可以进行相关旅行,车票,酒店信息的查询。(2)游客通过注册登录或者登录后,可以通过网络查询景点的信息概况和预定景点票,酒店,车票(飞机票,火车票,或者租车)。 (3)游客登录后还可以进行各种订单的退订,个人信息的修改。 (4)系统管理员可以查看游客的预定请求和取消预定的请求。 (5)系统管理员可以对系统的数据库进行维护,例如增加、删除和修改景点信息,增加、删除工作人员帐户,增加和删除旅行用户。 三、依依旅行系统概要分析 3.1旅游系统模块介绍 满足以上需求的管理系统主要包括以下几个模块。 (1)旅游数据维护模块 基本数据维护模块提供了使用者录入、修改并维护基本数据的途径。例如对游客及导游及工作人员各项信息的更新和修改。 (2)旅游业务模块 基本业务模块主要用于实现游客查询景点信息和预定的管理,可以登陆系统预定景点游票和导游预定,工作人员可以处理预定信息和取消预定信息等操作。 (3)数据库管理模块 在系统中,所有景点信息以及工作人员和导游的帐户信息都要进行统一管理,景点的使用情况和预定情况也要进行详细的记录,要用统一的数据库平台进行管理。 (4)旅游信息查询模块 信息查询模块主要用于查询景点的信息和游客的预定信息。 下图所示表示了旅游开发管理系统的功能需求: 3.2旅游数据维护模块 数据维护模块包括如下图所示的几个方面: (1)修改更新景点信息:系统管理员可以更新和修改景点信息。 (2)更新和修改信息:系统管理员可以更新和修改旅游景点和酒店出行,删除游客的信息。 (3)添加景点信息:系统管理员可以添加景点及景点信息。 (4)删除景点信息:系统管理员可以删除景点及景点信息。 3.3旅游业务模块 旅游业务模块包括一下几个方面: (1)注册登陆后,更改个人信息 (2)查询信息:游客查询景点使用信息及景点概括信息。 (3)预定取消景点:游客预定景点票。 (4)酒店预订:游客可一根据情况预定酒店。 (5)出行方式:游客可以根据自己的情况选择出行方式。 3.4数据库管理模块 数据库模块包括一下一个方面: (1)游客信息管理:信息包括游客的姓名,电话号码,及联系方式等。(2)景点信息管理:景点信息包括景点的名称,代号,概况等。 实验三图形用户界面设计 实验目的 1.掌握Java语言中GUI编程的基本方法 2.掌握Java语言中AWT组件的基本用法 3.掌握Java语言中Swing组件的基本用法 实验导读 1.通过图形用户界面(GUI:Graphics User Interface),用户和程序之间可以方便地进行 交互。 AWT(Abstract Windowing Toolkit),中文译为抽象窗口工具包,是Java提供的用来建立和设置Java的图形用户界面的基本工具。AWT由Java中的包提供,里面包含了许多可用来建立与平台无关的图形用户界面(GUI)的类,这些类又被称为组件(components)。 Swing是一个用于开发Java应用程序用户界面的开发工具包。它以抽象窗口工具包(AWT)为基础使跨平台应用程序可以使用任何可插拔的外观风格。Swing开发人员只用很少的代码就可以利用Swing丰富、灵活的功能和模块化组件来创建优雅的用户界面。 JDK写程序所有功能都是靠虚拟机去操作本地操作系统。比如window下,就是JDK 用windows API实现功能。而awt包中很多组件是组件自身去调用本地操作系统代码swing包中的组件采用的是调用本地虚拟机方法,由虚拟机再调用本地操作系统代码。意思就是中间多了一层,这样就加强了swing包的移植性,与本地关系不那强了。 图AWT常用组件继承关系图 Container为容器,是一个特殊的组件,该组件中可以通过add方法添加其他组件进来。 2.布局,容器中的组件的排放方式。常见的布局管理器: FlowLayout(流式布局管理器):从左到右的顺序排列。Panel默认的布局管理器。 BorderLayout(边界布局管理器):东,南,西,北,中。Frame默认的布局管理器。 GridLayout(网格布局管理器):规则的矩阵 Java图形用户界面 院系: 计算机系姓名:后人好乘凉 一实验目的 ●使学生综合运用图形用户界面设计的概念; ●使学生熟悉使用中间面板,组成层次复杂的GUI界面; ●使学生掌握使用事件驱动编程; 二实验环境及实验准备 ●所需硬件环境为微机; ●所需软件环境为JDK、Eclipse; ●掌握Java下界面容器与基本组件的基本知识与应用; ●掌握Java下事件处理模型; ●掌握Java下图形绘制的方法; 三实验内容 (一)、设计实现电子算盘,并完成测试; [题目描述及要求] 给小朋友设计一个电子算盘。要求绘制电子算盘界面,设计并实现打珠算过程(界面参考如下图示)。 电子算盘参考界面示意 程序源代码: package calculator; import java、awt、Color; //导入 import java、awt、GridLayout; import java、awt、Container; import javax、swing、JLabel; import javax、swing、JButton; import javax、swing、ImageIcon; import javax、swing、JPanel; import javax、swing、JFrame; import javax、swing、JTextField; import java、awt、event、*; public class Calculator extends JFrame{ public int totalNumber; public int t = 0; public boolean[] isAddFive = new boolean[5]; public int number[] = new int[5]; public ImageIcon picture = new ImageIcon(System、getProperty("user、 dir") + "/算珠、jpg" ); //添加图片 public ImageIcon picture1= new ImageIcon(System、getProperty("user、 dir") + "/算珠1、jpg" ); Container con = getContentPane(); JPanel j1 = new JPanel(); JPanel j2 = new JPanel(); JPanel j3 = new JPanel(); JPanel time=new JPanel(); JLabel q = new JLabel(); JLabel nA = new JLabel(); JLabel Time=new JLabel(new ImageIcon("、/时钟、jpg")); //添加时钟标签的图片 JTextField a = new JTextField(); JButton Buttons_1[][] = new JButton[2][5]; JButton Buttons_2[][] = new JButton[5][5]; GridLayout gl_1 = new GridLayout(2,5); GridLayout gl_2 = new GridLayout(5,5); GridLayout gl_3 =new GridLayout(); public Calculator() { super("电子算盘"); setDefaultCloseOperation(JFrame、EXIT_ON_CLOSE); setBounds(100,100,600,400); setVisible(true); setLayout(null); AbacusPanel(); } public void AbacusPanel() // 算盘面板 实验8 MATLAB图形用户界面设计实验报告实验报告 课程名称:MATLAB应用成绩: 实验项目名称:MATLAB图形用户界面设计实验时间:11.6 指导教师(签名): 班级:XXXXX 姓名:XXXXX 学号:XXX 实验目的: 1. 熟悉MATLAB的菜单设计方法 2. 熟悉MATLAB的主要控件使用方法 3. 熟悉MATLAB的GUI设计流程 实验环境: MATLAB 7.1 实验内容及过程: 简单计算器的设计:在MATLAB GUI的实验环境中,通过MATLAB图形用户界面设计的方法,设计一个 简单的计算器,以实现简单数据的退出、清屏、删除、四则运算等基本功能。 实验过程、结果及分析: 计算器代码: function varargout = jsq(varargin) gui_Singleton = 1; gui_State = struct('gui_Name', mfilename, ... 'gui_Singleton', gui_Singleton, ... 第 1 页共 6 页 'gui_OpeningFcn', @jsq_OpeningFcn, ... 'gui_OutputFcn', @jsq_OutputFcn, ... 'gui_LayoutFcn', [] , ... 'gui_Callback', []); if nargin && ischar(varargin{1}) gui_State.gui_Callback = str2func(varargin{1}); end if nargout [varargout{1:nargout}] = gui_mainfcn(gui_State, varargin{:}); else 信息工程学院 Java程序设计实习报告 JAVA图形用户界面 实验六Java图形用户界面 1.实验目的 (1)掌握图形用户界面基本组件。 (2)了解如何使用布局管理器对组件进行管理。 (3)掌握Java事件处理机制。 2.实验内容 实验题 1 编写一个模拟计算器的程序,使用面板与网格布局,添加一个文本框,10个数字按钮(0-9),4个加减乘除按钮,一个等号按钮,一个清除按钮,要求将计算公式与结果显示在文本框中。 运行结果: 实验报告的内容与格式按任课教师的要求书写。 加法: 主要代码: private void initComponents() { jButton1 = new javax、swing、JButton(); jButton2 = new javax、swing、JButton(); jButton3 = new javax、swing、JButton(); jButton4 = new javax、swing、JButton(); jButton5 = new javax、swing、JButton(); jButton6 = new javax、swing、JButton(); jButton7 = new javax、swing、JButton(); jButton8 = new javax、swing、JButton(); jButton9 = new javax、swing、JButton(); jButton10 = new javax、swing、JButton(); jButton11 = new javax、swing、JButton(); jButton12 = new javax、swing、JButton(); jButton13 = new javax、swing、JButton(); jButton14 = new javax、swing、JButton(); jButton15 = new javax、swing、JButton(); jTextField1 = new javax、swing、JTextField(); setStub(null); jButton1、setText("3"); jButton1、addActionListener(new java、awt、event、 VF程序设计实验报告 图书馆管理系统 专业: 学号: 姓名: 指导教师: 2010年12月31日 目录 第一部分系统概述--------------------------------2 第二部分系统功能模块设计------------------------2 第三部分系统数据库及表设计----------------------2 第四部分系统菜单设计----------------------------5 第五部分系统界面设计----------------------------6 第六部分系统相关程序代码-----------------------13 第七部分实验报告小结---------------------------22 第八部分参考资料-------------------------------22 一、系统概述 近年来,随着图书馆规模的不断扩大,图书数量相应的增加,有关图书的各种信息量也成倍增加,面对庞大的信息量,传统的人工管理户导致图书管理的混乱,人力与物力过多的浪费,图书管理费用的增加,从而使图书馆的负担过重,影响整个图书馆的运作和控制管理。因此,为了充分发挥了图书馆的功效,最大限度地为读者服务,必须制定一套合理、有效,规范和实用的图书馆管理系统,对图书资料进行集中统一的管理。 根据上述需要,我们建立本图书馆管理系统。 根据图书、读者和管理员三者之间的关系,本系统主要实现读者对图书的查询、个人信息的修改和管理员对读者、图书的管理。 本系统采用VF6.0作为开发工具。 二、系统功能模块设计 本系统可以完成一般图书馆关于图书查询、借阅及书库管理的主要功能。其中:图书查询模块可以查询所需要的图书;读者管理模块中,读者可以查看自己的信息,对登陆密码进行修改,管理员可以对读者进行添加和删除;图书管理模块中,管理员可以为读者进行图书的借阅和归还操作,以及对图书的信息进行修改,如加入新书、删除不能使用的图书和更新图书的信息;报表打印模块中,实现对需要的信息进行打印输出。系统结构下图所示。 三、数据库及表设计 经分析,图书馆管理系统主要涉及了学生、管理员和图书三部分。因此需要建立的实体就是学生、管理员和图书三个。 根据系统模块的设计,可以的到本系统需要建立的基本表为:读者信息表、 实验一图形用户界面设计 一实验目的和要求 1)熟悉图形用户界面的设计原则 遵循用户友好原则、一致性原则、帮助和提示等原则设计用户界面。 2)利用一种设计工具完成图形化的用户界面设计 二实验内容与步骤 (一)实验内容 利用常用的设计工具(UI界面设计工具GUI Design Studio)完成一个通用图形用户界面设计,要遵循界面设计的一般原则(一致性、快捷方式、提供错误处理),注意颜色的使用,学会图标、按钮、屏幕布局、菜单和对话框的设计。 软件的界面如同人的脸一样,软件界面的好坏决定了用户对软件的第一印象。设计好的界面能够引导用户自己完成相应的操作,起到引导作用。设计合理的界面能给用户带来轻松愉悦的感受。一些专家指出:对于用户,人机界面就是系统本身。这充分说明了软件界面设计的重要性。请完成各自的系统用户界面的设计。 (二)实验步骤 1.设计多个对话框,完成填表输入界面的设计,合理使用图标、按钮、颜色; 2.设计不同形式的菜单,完成对不同对话框的调用; 3.提供简单的错误处理、联机帮助。 GUI Design Studio主界面 三界面示例1、登录界面 2、主界面 3、聊天界面 4、QQ空间界面 四实验总结 1.界面要具有一致性、常用操作要有快捷方式、提供简单的错误处理、对操作人员的重要操作要有信息反馈、操作可逆、设计良好的联机帮助、合理划分并高效地使用显示屏、保证信息显示方式与数据输入方式的协调一致。 2.颜色是一种有效的强化手段,同时具有美学价值。使用颜色时应注意如下几点:限制同时显示的颜色数;画面中活动对象的颜色应鲜明,而非活动对象应暗淡;尽量避免不相容的颜色放在一起,如黄与蓝,红与绿等,除非作对比时用;若用颜色表示某种信息或对象属性,要使用户理解这种表示,并尽量采用通用的表示规则。 3.图标是可视地表示实体信息的简洁、抽象的符号。图标设计是方寸艺术,需要在很小的范围内表现出图标的内涵。设计图标时应该着重考虑视觉冲击力,要使用简单的颜色,利用眼镜对色彩和网点的空间混合效果,做出精彩图标。 1)设计按钮应该具有交互性,应该有3到6种状态效果(点击时的状态、鼠标放在上面但未点击的状态、点击前鼠标未放在上面时的状态、点击后鼠标未放在上面时的状态、不能点击时的状态、独立自动变化的状态),按钮应具备简洁的图示效果,应能够让使用者产生功能上的关联反应。属于一个群组的按钮应该风格统一,功能差异大的按钮应该有所区别。 2)设计屏幕布局(Layout)时应该使各功能区重点突出,应遵循如下几条原则:平衡原则、预期原则、经济原则、顺序原则、规则化。 3)菜单在图形界面的应用程序中使用得非常普遍,是软件界面设计的一个重要组成方面,描述了一个软件的大致功能和风格。菜单中的选项在功能上与按钮相当,一般具有下列一种或几种类型的选项:命令项、菜单项和窗口项。菜单的结构一般有单一菜单、线状序列菜单、树状结构菜单、网状结构菜单等,其中树状结构菜单是最常见的结构。 设计菜单界面时应注意一般性原则:功能组织菜单,合理分类,并力求简短,前后一致;合理组织菜单界面的结构与层次;按一定的规则对菜单项进行排序;菜单选项的标题要力求文字简短、含义明确,并且最好以关键词开始;常用选项要设置快捷键;充分利用菜单选项的使能与禁止、可见与隐藏属性;使用弹出式菜单。 4)在处理大量相关数据的场合下,需要输入一系列的数据,这时填表输入界面是最理想的数据输入界面。在设计填表输入界面时应遵循的原则:一致性;有含义的表格标题;使用易于理解的指导性说明文字;栏目按逻辑分组排序;表格的组织结构和用户任务相一致;光标移动方便;出错提示;提供帮助;表格显示应美观、清楚,避免过分拥挤。 广州大学学生实验报告 开课学院及实验室:计算机科学与工程实验室2014年11月14日 一、实验目的 实验十图形用户界面(1) 1.了解图形用户界面基本组件窗口、按钮、文本框、选择框、滚动条等的使用方法, 2.了解如何使用布局管理器对组件进行管理,以及如何使用Java 的事件处理机制。 实验十一图形用户界面(2) 1.了解图形用户界面基本组件窗口、按钮、文本框、选择框、滚动条等的使用方法, 2.了解如何使用布局管理器对组件进行管理,以及如何使用Java 的事件处理机制。 二、实验器材 MacBook Pro一台 操作系统:OS X Yosemite 编程软件:eclipse 三、实验要求 实验十图形用户界面(1) 1. 理解Java 的事件处理机制,掌握为不同组件编写事件处理程序的方法。 2. 掌握编写独立运行的窗口界面的方法。 3. 了解Java Swing 组件的使用方法。 4. 了解对话框的使用方法。 实验十一图形用户界面(2) 1. 理解Java 的事件处理机制,掌握为不同组件编写事件处理程序的方法。 2. 掌握编写独立运行的窗口界面的方法。 3. 了解Java Swing 组件的使用方法。 4. 了解对话框的使用方法。 四、实验过程原始数据记录 实验十图形用户界面(1) 1. 如下图所示,用了三个文本框,第一个文本框给用户输入商品单价,第二个则是给 用户输入商品数量,第三个用于显示总金额。 代码: import class test_2_1_1 extends JFrame implements ActionListener{ public static void main(String[] args) { ddDocumentListener(new DocumentListener() { @Override public void removeUpdate(DocumentEvent e) { ddDocumentListener(new DocumentListener() { @Override public void removeUpdate(DocumentEvent e){ quals("计算")){ if (!canCal){ showMessage("输入的数据不合法"); return; } double sum = ()) * ()); 南京工程学院 实验报告 课程名称 JAVA基础 实验项目名称图形用户界面设计 实验学生班级 实验学生姓名 学号 同组学生姓名 实验时间 实验地点 实验成绩评定 指导教师签字年月日 一、实验目的和要求 1.掌握Java Swing组建的使用方法,包括窗口、框架、对话框、面板、文本编辑框、按钮、组合框等多种布局方式,掌握窗口菜单和快捷菜单设计方式。 2.理解委托时间处理模型,掌握不同组件、不同事件的事件处理方法,设计出能够响应事件的Java图形用户界面。 3.熟悉在组件上绘图的方法。 二、实验题目 用表格存储并显示个人所得税税率表,给定一个月收入值,计算应缴的个人所得税。 三、实验方法与步骤(需求分析、算法设计思路、流程图等) 算法设计思路:本次实验题目为计算个人所得税,所以本人从网上找到了国家最新的税收政策,以下为截图: 因此,我设计了以下核心算法 public void actionPerformed(ActionEvent e) { if(e.getSource()==button_b) { double wage=Double.parseDouble((String)text_wage.getText()); double tax = 0; if(wage<=3500) tax=0; if(wage>3500&&wage<=5000) tax=(wage-3500)*0.03; if(wage>5000&&wage<=8000) tax=(wage-3500)*0.1-105; if(wage>8000&&wage<=12500) tax=(wage-3500)*0.2-555; if(wage>12500&&wage<=38500) 课程设计 课程题目:ORACLE应用系统设计设计题目:音像店信息管理系统 专业:计算机科学与技术 班级:计131 组员:李霆桑珠扎西虞洲 学号: 130761 130767 130762 日期: 2016-03-04 信息工程学院计算机科学与技术 目录 一.课程目的………………………………………………………. 二.题目要求……………………………………………………… 三.日期安排………………………………………………………. 四.组内分工……………………………………………………… 五.实验条件......................................................... ........................... 六.实验内容......................................................... ........................... (1)第一部分:Oracle管理技术……………………………………… 1.数据库管理…………………………………………………….. 2.角色和用户管理………………………………………………... 3.表和视图管理………………………………………………….. 4.索引和序列管理………………………………………………... 5.PL/SQL编程…………………………………………………… 6.使用游标、存储过程和触发器………………………………… 7.表空间管理……………………………………………………… 8.文件管理………………………………………………………… (2)第二部分:Oracle开发技术……………………………………….. ①数据库设计………………………………………………………………… ②界面设计.................................................... ③结果测试…………………………………………………………………… 七.问题及解决…………………………………………………….. 八.总结............................................... 实验6. 图形用户界面设计 一、 实验目的 1. 掌握图形对象属性的基本操作; 2. 掌握菜单及对话框设计、建立控件对象的方法。 二、 实验环境 1. 计算机; 2. Matlab 软件。 三、 实验说明 1. 正确操作,认真观察; 2. 实验学时:2学时; 3. 学会使用help ; 4. 保存整理实验结果,提交实验报告。 四、 实验内容 1.设计如教材P374 图1所示的菜单,并在此基础上增加选项:可以改变曲线的颜色、线型;可以改变窗口背景颜色。 2.(选做)采用图形用户界面,从键盘输入参数a 、b 、n 的值,考察参数对极坐标曲线)cos(θρn b a +=的影响。 五、 实验程序及结果 程序如下: screen=get(0,'ScreenSize'); W=screen(3);H=screen(4); figure('Color',[1,1,1],'Position',[*H,*H,*W,*W],... 'Name','图形演示系统','NumberTitle','off','MenuBar','none'); %定义Plot 菜单项 hplot=uimenu(gcf,'Label','&Plot'); uimenu(hplot,'Label','Sine Wave','Call',... ['t=-pi:pi/20:pi;','y=plot(t,sin(t));']); uimenu(hplot,'Label','Cosine Wave','Call',... ['t=-pi:pi/20:pi;','y=plot(t,cos(t));']); hcor=uimenu(hplot,'Label','&Color','Separator','on'); uimenu(hcor,'Label','&Red','Call','set(y,''Color'',''r'');'); uimenu(hcor,'Label','&Blue','Call','set(y,''Color'',''b'');'); uimenu(hcor,'Label','&Yellow','Call','set(y,''Color'',''y'');'); uimenu(hcor,'Label','&Green','Call','set(y,''Color'',''g'');'); 人机交互基础教程 实验报告 实验题目:图形用户界面的设计 专业计算机科学与技术 学生姓名 班级学号 教师 指导单位计算机软件学院 日期 教师 评语教师签名: 年月日 成绩评定 备注 一、实验目的 (1)熟悉图形用户界面的设计原则 (2)利用一种设计工具完成图形化的用户界面设计 二、预备知识 图形用户界面又称为WIMP界面,由窗口(windows)、图标(icons)、菜单(menu)、指点设备(pointing device)四位一体,形成桌面(desktop) ,如图所示。 WIMP界面 用 户 手 眼 击键/指点 窗口、图标 菜单、文本 应用例程 图形用户界面是当前用户界面的主流,广泛应用于各档台式微机和图形工作站。图形用户界面的共同特点是以窗口管理系统为核心,使用键盘和鼠标器作为输入设备。窗口管理系统除了基于可重叠多窗口管理技术外,广泛采用的另一核心技术是事件驱动(event-driven)技术。 WIMP界面可看作是第二代人机界面,是基于图形方式的人机界面。在WIMP界面中,人被称为用户,人机通过对话进行工作。用户只能使用手这一种交互通道输入信息,通过视觉通道获取信息。在WIMP界面中,界面的输出可以为静态或动态的二维图形或图像等信息。 这种方式能同时输出不同种类的信息,用户也可以在几个工作环境中切换而不丢失几个工作之间的联系,通过菜单可以执行控制型和对话型任务。由于引入了图标、按钮和滚动条技术,大大减少键盘输入,提高了交互效率。基于鼠标和图形用户界面的交互技术极大地推动了计算机技术的普及。 (1)图形用户界面的三个重要思想 1)桌面隐喻(desktop metaphor) 指在用户界面中用人们熟悉的桌面上的图例清楚地表示计算机可以处理的能力。隐喻的表现方法:静态图标、动画、视频2)所见即所得(What You See Is What You Get,WYSIWYG) 显示的用户交互行为与应用程序最终产生的结果是一致的。 3)直接操纵(direct manipulation) 直接操纵是指可以把操作的对象、属性、关系显式地表示出来,用光笔、鼠标、触摸屏或数据手套等指点设备直接从屏幕上获取形象化命令与数据的过程。直接操纵的对象是命令、数据或是对数据的某种操作。 (2)设计图形用户界面的原则 1) 一般性原则:界面要具有一致性、常用操作要有快捷方式、提供简单的错误处理、对操作人员的重要操作要有信息反馈、操作可逆、设计良好的联机帮助、合理划分并高效地使用显示屏、保证信息显示方式与数据输入方式的协调一致 2) 颜色的使用:颜色是一种有效的强化手段,同时具有美学价 西安邮电大学 (计算机学院) 课内实验报告 实验名称:图形用户界面 专业名称:计算机科学与技术 班级:计科1405班 学生姓名:高宏伟 学号:04141152 指导教师:刘霞林 实验日期:2016.11.24 一、实验目的 了解图形用户界面基本组件窗口、按钮、文本框、选择框、滚动条等的使用方法,了解如何使用布局管理器对组件进行管理,以及如何使用Java 的事件处理机制。 二、实验要求 1. 掌握使用布局管理器对组件进行管理的方法。 2. 理解Java 的事件处理机制,掌握为不同组件编写事件处理程序的方法。 3. 掌握编写独立运行的窗口界面的方法。 4. 掌握组件的使用方法。 5. 了解对话框的使用方法。 三、实验内容 (一)算术测试。 ?实验要求: 编写一个算术测试小软件,用来训练小学生的算术能力。程序由3个类组成,其中Teacher类对象负责给出算术题目,并判断回答者的答案是否正确; ComputerFrame类对象负责为算术题目提供视图,比如用户可以通过ComputerFrame 类对象提供的GUI界面看到题目,并通过该GUI界面给出题目的答案;MainClass是 软件的主类。 ?程序模板: Teacher.java public class Teacher { int numberOne,numberTwo; String operator=""; boolean right; public int giveNumberOne(int n) { numberOne=(int)(Math.random()*n)+1; return numberOne; } public int giveNumberT wo(int n) { numberTwo=(int)(Math.random()*n)+1; return numberTwo; } public String giveOperator() { double d=Math.random(); 实验报告 课程名称:Web语言及XML程序设计实验项目:Web网页设计及XML编程专业班级: 姓名:学号: 实验室号:实验组号: 实验时间:批阅时间: 指导教师:成绩: 沈阳工业大学实验报告 题目:xx大学学生信息管理系统 于光亚负责:WEB网页界面设计 专业班级:学号:姓名: 实验名称: 附件A 沈阳工业大学web实验报告 ——xx大学学生信息管理系统 实验步骤或程序: 1.绪论:这次课程设计所制作的网站中分为五个板块,教师登陆、教师注册、学生成绩、学生信息管理、学生注册,通过这个网站,用户可以访问XX大学学生信息,及特权用那户对网页部分信息的管理。但网站有些简单,功能也不全面,功能实现有限。 2.布局介绍:网站下分为五个板块,分别为教师登陆、教师注册、学生成绩、学生信息管理、学生注册。整体结构如下 3.各页面设计: 3.1主页 预览: 功能实现:主页简单明了,突出登陆界面,网页功能及主意事项,插入图片动画增强美观,以上功能均以代码实现,均可根据要求做出调整。 3.2教师注册页: 预览: 功能实现:在主页点击教师注册,进入本页,实现简单的注册、提交功能,界面设计突出功能,实用性为主。 3.3学生注册页 预览: 功能实现:在主页点击学生注册,进入本页,罗列学生注册信息,同样实现简单的注册、提交功能,界面设计突出功能,实用性为主。 3.4学生成绩页 预览: 功能实现:通过主页登录,可进入学生成绩页面,实现通过学号、班级的输入完成学生成绩的搜索,教师用户还可对学生西成绩进行修改,本页还附带百度搜索、教师功能、学生功能等超链接,完善用户需求。 3.5学生信息管理页 预览: 课程设计(论文)任务书 理学院光信息专业2班 一、课程设计(论文)题目围棋对弈界面设计 二、课程设计(论文)工作自2016年6月27 日起至2017 年 7月1 日止。 三、课程设计(论文) 地点: 8-605 四、课程设计(论文)内容要求: 1.本课程设计的目的 (1)使学生掌握软件开发的基本工作流程; (2)巩固JAVA程序设计课程所学的内容; (3)培养学生的计算机思维能力以及合作的精神; (4)培养学生分析、解决问题的能力; (5)提高学生的科技论文写作能力。 2.课程设计的任务及要求 1)基本要求: [1] 掌握Frame,Panel等容器的使用 [2] 掌握AWT图形绘制的常用方法。 [3] 掌握java的事件监听机制,理解相关角色及相互关系。 [4] 熟悉按钮和鼠标事件的处理。 [5] 完成类围棋对弈界面设计。界面参考如图1所示。 [6] 功能至少包含: a)能用颜色选择对话框改变棋盘背景颜色; b)实现黑白棋子轮流落子; c)显示游标即游标轨迹擦除; d)显示下棋所用时间。 学生需分析课程设计任务,进行系统需求分析;并对系统进行总体设计, 分解系统功能模块;实现各功能模块代码,进而组装各模块,并测试、完善系统。 图 1 围棋对弈界面 2)创新要求: 实现更复杂的界面控制,提供更多的围棋对弈功能等,并提高系统的容错能 力,完善系统功能,进行代码优化。 3)课程设计论文编写要求 课程设计报告的撰写要求表述简明,图表准确。 报告按如下内容和顺序用A4纸进行打印并装订成册。 (1)封面 采用统一的课程设计封面,并按要求填写好封面要求的个人信息。 (2)设计任务书 (3)评阅书 (4)目录 (5)正文 (6)主要参考文献 4)答辩及评分标准: (1)达到课程设计的目的及要求,程序的可读性较好,并调试正确,50分; (2)能正确回答设计中老师所提问题,可增加10分; (3)课程设计报告书写规范整齐,可增加20分; (4)心得体会认真总结,可增加10分; VB 程序设计实验报告 2020年06 月01 日 课程名称:VB程序设计实验名称:实验7-用户界面设计 一、实验目的 1.掌握下拉式菜单和弹出式菜单的设计方法 2.学会使用通用对话框控件进行编程 3.掌握设计自定义对话框的有关技术 4.掌握工具栏的设计技术 5.了解鼠标和键盘事件及其事件过程的编写 6.综合应用所学的知识,编制具有可视化界面的应用程序 二、实验内容 三、实验分析及设计 实验7-1 对话框是模态的,将窗体作为模态对话框显示应使用如下语句: Frmabout.shou vbmodal 实验7-2 实验7-3 假定max为最大字符的下标,标记最大字符的语句为 List1.list(max) = list1.list(max) & space(10)&”*” 实验7-4 弹出式菜单设置时需要设置为不可见 实验7-5 一个项目中可以有若干窗体,但name属性不能相同,所以需要讲窗体的名称修改后才能汇总 四、程序代码 实验7-1 Private Sub about_Click() frmAbout1.Show vbModal End Sub Private Sub FileMenu02_Click() End End Sub Private Sub FileMuen01_Click() Text1.Text = "" End Sub Private Sub fontcu_Click() Text1.FontBold = True Private Sub fontsize12_Click() Text1.FontSize = 12 End Sub Private Sub fontsize8_Click() Text1.FontSize = 8 End Sub Private Sub fontxie_Click() Text1.FontItalic = True End Sub 实验7-2 Private Sub Toolbar1_ButtonClick(ByVal Button As MSComctlLib.Button) Select Case Button.Index Case 1 Call cuti_click Case 2 Call xieti_click End Select Label1.FontBold = True End Sub Private Sub cuti_click() Label1.FontBold = True End Sub Private Sub xieti_click() Label1.FontItalic = True End Sub 实验7-3 Dim a(15) As String Private Sub F2_Click() List1.Clear Erase a Randomize For i = 0 To 14 a(i) = Int(Rnd * (90 - 65 + 1) + 65) List1.AddItem Chr(a(i)) Next i End Sub Private Sub F3_Click() Dim large As Integer, num As Integer large = 0用户界面设计实验报告(中南民族大学)
ui用户界面设计课程设计报告
实验三图形用户界面设计(汽院含答案)
java图形界面之电子算盘
实验8MATLAB图形用户界面设计实验报告
java实验报告实验六Java图形用户界面
Visual FoxPro 程序设计实验报告
实验一:图形用户界面设计
JAVA实验-图形界面设计
Java基础实验报告-图形用户界面设计
oracle设计实验报告材料
实验6图形用户界面设计
图形用户界面的设计课案
Java图形用户界面实验报告
Web界面设计实验报告
围棋对弈界面课程设计
VB实验报告7-用户界面设计