Html设计实验报告分析
《网页设计》实验报告(2010—2011学年第二学期)
班级:
姓名:
学号:
指导老师:
实验一认识Dreamweaver CS3
一、实验目的
1、熟悉Dreamweaver CS3环境。
2、了解HTML文件结构。
二、实验环境
计算机
三、实验内容
创建站点有两种方式:使用向导有序地进行设置,或者通过在“管理站点”对话框中设置“高级”选项卡信息来创建。无论哪种方式,都要事先在本地磁盘上建立一个用来存放站点的文件夹,这个文件夹就是本地站点的根目录。下面介绍一下这两种方式的具体操作步骤。
1.使用向导建立站点
使用向导建立站点的步骤如下:(1)打开建立站点向导的方法有3种。
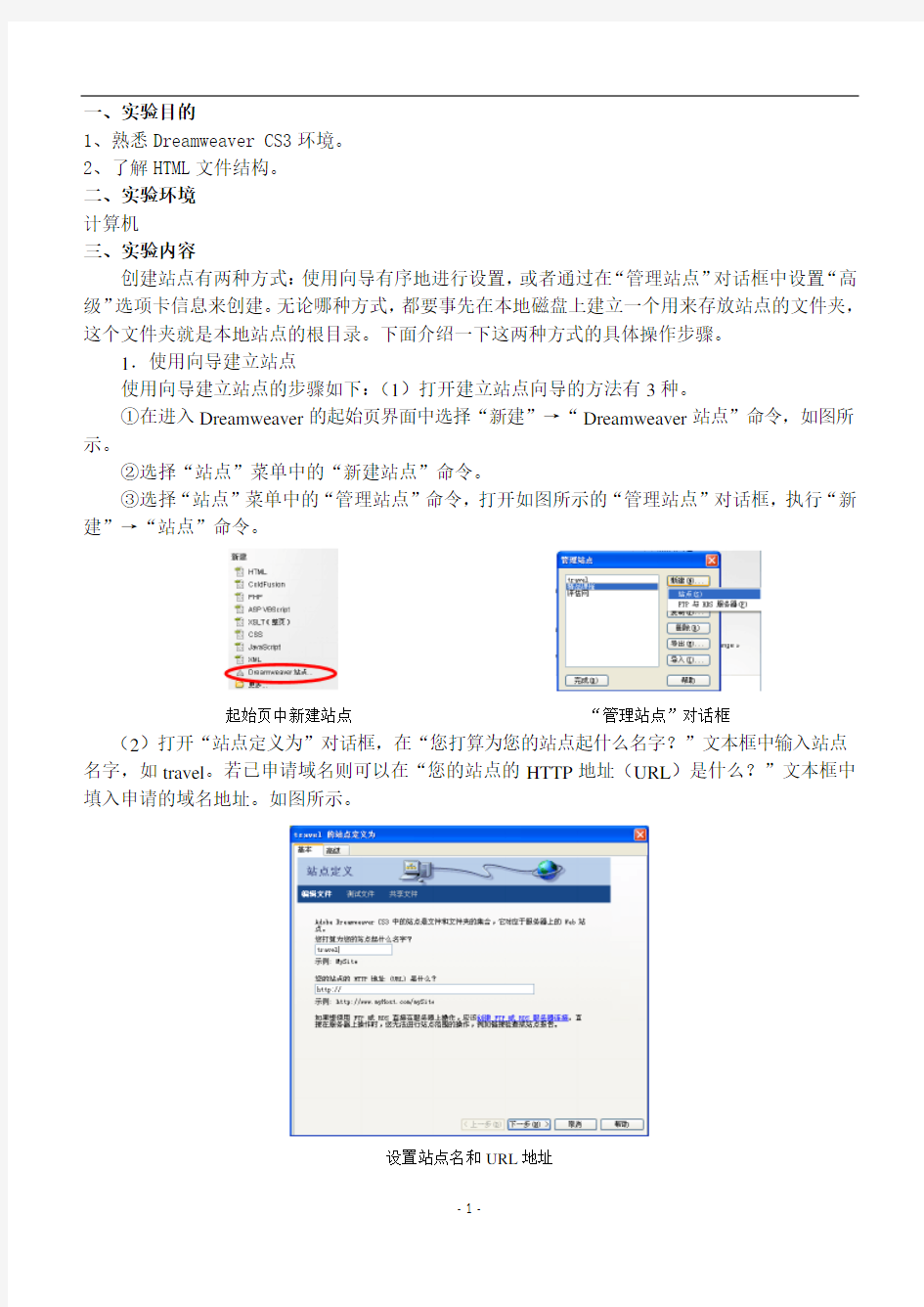
①在进入Dreamweaver的起始页界面中选择“新建”→“Dreamweaver站点”命令,如图所示。
②选择“站点”菜单中的“新建站点”命令。
③选择“站点”菜单中的“管理站点”命令,打开如图所示的“管理站点”对话框,执行“新建”→“站点”命令。
起始页中新建站点“管理站点”对话框(2)打开“站点定义为”对话框,在“您打算为您的站点起什么名字?”文本框中输入站点名字,如travel。若已申请域名则可以在“您的站点的HTTP地址(URL)是什么?”文本框中填入申请的域名地址。如图所示。
设置站点名和URL地址
(3)单击“下一步”按钮,询问是否使用服务器技术,如图所示。若是静态站点则选中“否,我不想使用服务器技术”单选按钮,若是动态站点可以进一步设置使用哪一种服务器技术。
选择是否使用服务器技术
(4)单击“下一步”按钮,在“您将把文件存储在计算机上的什么位置?”文本框中直接输入站点根目录的路径,或者单击“浏览”按钮,选择文件夹目录。
(5)单击“下一步”按钮,在“您如何连接到远程服务器?”下拉列表框中选择一种连接到远程服务器的方式,这里选择“无”选项。
(6)单击“下一步”按钮,将显示前几步设置的总结信息,若需修改可单击“上一步”按钮返回重新设置,若确定设置则单击“完成”按钮。
站点创建完成后将在“文件”面板中显示出站点的结构和文件。
2.使用高级设置建立站点
使用高级设置建立站点的第一步同前,在如图所示的“站点定义为”对话框中切换到“高级”选项卡,如图所示。在左边的分类中选择“本地信息”选项,然后分别设置“站点名称”、“本地根文件夹”、“默认图像文件夹”、“HTTP地址”等信息。若有需要还可以在左边的分类中选择其他项目进行设置,完成以后单击“确定”按钮,即可创建站点。
对于已经创建好的站点,可以执行编辑、复制、删除、导出和导入等操作。
1.编辑站点
如果要重新设置站点的属性,可以执行以下步骤:
(1)单击“站点”→“管理站点”选项。(2)从站点列表中选择要编辑的站点名称,单击“编辑”按钮。可以参考前面创建站点的方法重新设置站点属性。(3)编辑完毕后,单击“确定”按钮,返回到“管理站点”对话框,单击“完成”按钮。
2.复制站点
如果要创建多个结构相同或相似的站点,可以利用站点的复制功能,具体步骤如下:
(1)单击“站点”→“管理站点”选项。
(2)从列表中选择要复制的站点名称,单击“复制”按钮。
(3)若要对复制的站点进行编辑,可以从站点列表中选中新复制的站点,单击“编辑”按钮,
编辑完成返回到“管理站点”对话框,单击“完成”按钮。
3.删除站点
如果某个站点在Dreamweaver中不再需要编辑了可以删除该站点,具体步骤如下:(1)单击“站点”→“管理站点”选项。
(2)从列表中选择要删除的站点名称,单击“删除”按钮。
(3)在弹出的提示对话框中,单击“是”按钮,即可删除选定的站点。
四、实验要求
1、认真预习,写出操作步骤。
2、遵守机房纪录,填好设备档案。
3、认真写实验总结,实验步骤。
五、实验总结
Dreamweaver CS3创建网站的步骤?
实验二网页基础练习
一、实验目的
1、掌握html文件的基本结构
2、熟练使用head元素、body元素的各个属性
二、实验环境
计算机
三、实验内容
1、打开“记事本”,输入课本P5图1.3所示代码,保存为以.htm或.html为扩展名的web文件,双击该文件,观察显示效果。(注意标题栏的显示内容和正文部分的对齐方式)
2、启动Dreamweaver CS3,切换到HTML视图下,完成课本第一章中出现的所有HTML 源文件,然后切换到预览视图下观察效果。
3、练习使用向导建立本地站点;练习在“文件”面板中新建目录及文件的操作。完成第一章中的练习2和练习3
4、登录网站,单击申请空间链接,按其要求认真填写相关注册信息,完成个人免费空间的申请。(记住自己申请成功的用户名和密码)并利用ftp工具上传所做网页,然后进行测试。
四、实验要求
1、认真预习,写出操作步骤。
2、遵守机房纪录,填好设备档案。
3、认真写实验总结,实验步骤。
五、实验总结
1、HTML文件的基本结构是?
2、如何通过HTML代码实现设置网页的背景颜色?
实验三文本格式练习
一、实验目的
1、掌握html文件的基本结构
2、熟练使用P、BR、HR、Hn等标记符的基本用法
3、掌握align属性的用法
4、掌握font标记符的用法
二、实验环境
计算机
三、实验内容
1、练习在Dreamweaver CS3中新建网页、打开网页、预览网页以及保存网页的方法
2、练习文字的输入,普通文字的输入,特殊文字的输入并写出其过程。
3、练习标题的设置,文字字体、颜色、样式、对齐的设置。将网页中文本的标题、作者、正文设置为不同的字体、大小,使其看起来具有层次感;设置所有文本居中对齐,使其看起来更加美观。效果如图
四、实验步骤
3、主要操作步骤如下:
(1)启动Dreamweaver,单击“标准”工具栏的“新建”按钮,在弹出的“新建文档”对话框中新建一个基本页HTML文档。
(2)单击“修改”→“页面属性”命令,弹出“页面属性”对话框,在“分类”下拉列表中选择“外观”选项,在“外观”选项区中的“背景图像”文本框中设置背景图片,单击“确定”按钮。
(3)在文档中输入如图1-1所示的文本。
(4)选中标题“偶遇”,在“属性”面板的“字体”下拉列表框中选择“黑体”选项,在“大小”下拉列表框中选择36,效果如图1-2所示。
图1-1 输入文本图1-2设置标题格式(5)将标题下“徐志摩”文本的字体设置为隶书,大小为18磅,如图1-3所示。
(6)选中正文文本,将其字体设置为幼圆,大小为16磅,如图1-4所示。
图1-3设置文本图1-4 设置正文文本(7)选中所有文本后在属性面板中单击“居中对齐”按钮使其居中,然后单击“颜色”按钮,在打开的“颜色”面板中选择深蓝色。
(8)保存文件,选择“文件”→“在浏览器中预览”→IExplore命令对网页进行预览,最终的效果如图所示。
五、实验要求
1、认真预习,写出操作步骤。
2、遵守机房纪录,填好设备档案。
3、认真写实验总结,实验步骤。
六、实验总结
1、在网页中如何输入多个空格?
2、
标记与
3、align属性的属性值有哪几个?这个属性可用于哪几个标记?
实验四列表制作
一、实验目的:
1.掌握列表创建的基本操作。
2.掌握列表标记的应用。
3.熟悉嵌套列表的代码实现。
二、实验环境
计算机
三、实验内容
1、在“记事本”中用HTML语言编写符合以下要求的webpage1.htm
标题为“网页制作练习”;
浏览器窗口用户区内有两行内容:
第一行:“欢迎来到web世界!”
第二行:“网上生活从此开始!”(换行使用
2、将webpage1.html复制一份取名为webpage2.html,并为webpage2.html这个网页设置背景色或是背景图片(使背景有水印效果),设置页面文字的颜色为紫色,在浏览器中浏览这两个文档。
3、对webpage2.htm添加标题,存为webpage3.htm
第一行以四级标题(
)显示:“欢迎来到web世界!” 第二行以一级标题(
)显示:“网上生活从这里开始!” 最后插入一条水平线。(
)
4、对webpage3.htm进行如下修改,存为webpage4.htm.在文档最后加入一行:“欢迎访问我做的第一个网页”,当浏览者单击“第一个网页”时,可打开网页webpage1.htm
5、对webpage1.htm进行如下修改:
在文档最后加入一行:“返回”二字
当浏览者单击“返回”时,可返回网页webpage4.htm
6、在网站文件夹下,建立一个子页,标题为“列表练习”,在网页中使用列表进行嵌套列表的制作。效果所下图示:
Ⅰ引言
Ⅱ第一部分
A.说明
B.例子
●案例1
●案例2
Ⅲ第二部分
Ⅳ总结
四、实验要求
1、认真预习,写出操作步骤。
2、遵守机房纪录,填好设备档案。
3、认真写实验总结,实验步骤。
五、实验总结
1、第四题创建嵌套列表的html代码?
2、写出下面各种水平线效果的html代码
1)默认水平线
2)粗为 5 像素的水平线
3)长度为100像素的水平线
4)长度为屏幕宽度 50% 的水平线
5)粗为 5 像素的实心水平线
6)红色的水平线
实验五图像和超链接的应用
一、实验目的
1、熟悉Dreamweaver CS3的编辑环境。
2、掌握如何向文档中添加图像和多媒体元素。
3、熟悉图像相关属性的设置。
二、实验环境
计算机
三、实验内容
1、练习在网页中插入图像,并且设置图像与文本的环绕,创建网页保存为1.htm
2、制作周庄网页:内容要求
(1)练习在“周庄”网页中添加图像;
(2)练习原始图像和鼠标经过图像的添加;
(3)使用表格对页面进行布局。
图1 “周庄”页面
3、课本P34页图3.2
4、课本P36页图3.4
5、创建热区超链接,效果图如下:
四、实验步骤
2、主要操作步骤如下:
(1)启动Dreamweaver,单击“标准”工具栏的“新建”按钮,在弹出的“新建文档”对话框中新建一个基本页HTML文档。
(2)单击“修改”→“页面属性”命令,弹出“页面属性”对话框,在“分类”下拉列表中选择“外观”选项,在“外观”选项区中的“背景图像”文本框中设置为beijing.jpg,单击“确定”按钮。
(3)单击“插入”→“表格”命令,弹出“表格”对话框,在“表格大小”选项组设置“行数”为2和“列数”为3,创建一个2行3列的表格,在“表格属性”面板中设置表格为“居中对齐”方式。
(4)选中表格第一行的所有单元格,在“表格属性”面板中单击“合并所选单元格,使用跨度”按钮。效果如图2所示。
(5)在窗口中编辑页面,插入文本并设置文本格式,如图3所示。
(6)将光标插入点定位到文本下方,选择“插入”→“图像对象”→“鼠标经过图像”命令,打开“插入鼠标经过图像”对话框。
(7)单击“原始图像”文本框后的“浏览”按钮,在打开的对话框中选择1.jpg图像文件作为原始图像,用同样的方法选择2.jpg图像文件作为鼠标经过图像。
图2 建立页面布局图3 编辑页面文本
(8)设置后的“插入鼠标经过图像”对话框如图4所示,单击“确定”按钮关闭对话框。
图4 “插入鼠标经过图像”对话框
(9)将光标插入点定位到左侧表格中,选择“插入”→“图像”命令,打开“选择图像源文件”对话框,在其中选择3.jpg图像文件,单击“确定”按钮完成图像的添加。
(10)用同样的方法在相应的的位置插入图像。
(11)单击“标准”工具栏的“保存”按钮保存网页,对网页进行预览,其效果如图5所示,将光标移至中央较大的图像上,该图像发生变化,如图1
图5图像变化效果
五、实验要求
认真预习,写出操作步骤。
六、实验总结
1、在网页中插入图像的HTML代码是?
2、超链接标记中的属性有哪几个?分别代表什么含义?
3、页内链接创建的步骤。
4、电子邮件链接的格式是什么?
实验六表格基本练习
一、实验目的
1、掌握HTML代码创建表格的基本步骤;
2、熟练表格属性的设置
3、掌握Dreamweaver创建表格的方法
二、实验内容
1、新建一个文档,然后在文档中创建一个4×6列的表格。其中含有标题行和数据行。如下图:
学生情况表
学号个人信息入学信息
姓名性别年龄班级入学年月
007 东方不败不详19 200303 2003年9月008 任我行男20 200303 2003年9月
2、依照下图做出相应得表格。
1)表格的边框为3像素,边框颜色为#ffaa00。
A
B
E
C
D
2)
3)嵌套表格
课本P65 图4.9
网页设计实验报告 实验报告 课程名称网络技术基础实验项目TCP/IP协议配置实验仪器计算机 系别 专业 班级/学号 学生姓名 实验日期 成绩 指导教师
实验一 TCP/IP协议配置 一、实验目的(标题黑体小四) 1.熟练掌握模板的用法。 2.掌握CSS的用法。 3.掌握网站发布的方法。 二、实验内容 1. 创建和使用模板。 2. css的创建和使用。 3. 发布网站。 三、实验课时 4课时 四、实验步骤 创建网站 1、创建一个站点,并创建 images 文件夹存放图片。将示例图片拷贝至images 目录下 2、创建 CSS 文件,名称为 style.css,将其保存至 style文件夹。 3、创建模板文件 tpl.dwt,并保存。结果如下: (1) 给 tpl.dwt 附加样式表 style.css。 在 tpl.dwt 的空白处点击鼠标右键,选择“附加样式表”: 选择 style.css 文件: 完成后,在 tpl.dwt 的 head标签里有如下的代码:
将背景颜色设为#ff1e70: 在 style.css 生成如下的代码: body { background-color: #ff1e70? } 3) 制作布局。插入一 2 行 2 列的表格。表格的宽度=316+634=950,其他的设置:让表格居中对齐。 (4) 消除表格两边的空隙。展开 CSS 样式表,双击 body: 双击 body后,打开“body的 CSS 规则定义”对话框,按照下面的方式设置:Style.css 的代码变为: body { background-color: #ff1e70? margin: 0px? }
Html设计实验报告 信息职业技术学院 《网页设计》实验报告(2010—2011学年第二学期) 班级: 姓名: 学号: 指导老师:
实验一认识Dreamweaver CS3 一、实验目的 1、熟悉Dreamweaver CS3环境。 2、了解HTML文件结构。 二、实验环境 计算机 三、实验容 创建站点有两种方式:使用向导有序地进行设置,或者通过在“管理站点”对话框中设置“高级”选项卡信息来创建。无论哪种方式,都要事先在本地磁盘上建立一个用来存放站点的文件夹,这个文件夹就是本地站点的根目录。下面介绍一下这两种方式的具体操作步骤。 1.使用向导建立站点 使用向导建立站点的步骤如下:(1)打开建立站点向导的方法有3种。 ①在进入Dreamweaver的起始页界面中选择“新建”→“Dreamweaver站点”命令,如图所示。 ②选择“站点”菜单中的“新建站点”命令。 ③选择“站点”菜单中的“管理站点”命令,打开如图所示的“管理站点”对话框,执行“新建”→“站点”命令。 起始页中新建站点“管理站点”对话框(2)打开“站点定义为”对话框,在“您打算为您的站点起什么名字?”文本框中输入站点名字,如travel。若已申请域名则可以在“您的站点的HTTP地址(URL)是什么?”文本框中填入申请的域名地址。如图所示。
设置站点名和URL地址 (3)单击“下一步”按钮,询问是否使用服务器技术,如图所示。若是静态站点则选中“否,我不想使用服务器技术”单选按钮,若是动态站点可以进一步设置使用哪一种服务器技术。 选择是否使用服务器技术 (4)单击“下一步”按钮,在“您将把文件存储在计算机上的什么位置?”文本框中直接输入站点根目录的路径,或者单击“浏览”按钮,选择文件夹目录。 (5)单击“下一步”按钮,在“您如何连接到远程服务器?”下拉列表框中选择一种连接到远程服务器的方式,这里选择“无”选项。 (6)单击“下一步”按钮,将显示前几步设置的总结信息,若需修改可单击“上一步”按钮返回重新设置,若确定设置则单击“完成”按钮。 站点创建完成后将在“文件”面板中显示出站点的结构和文件。 2.使用高级设置建立站点 使用高级设置建立站点的第一步同前,在如图所示的“站点定义为”对话框中切换到“高级”选项卡,如图所示。在左边的分类中选择“本地信息”选项,然后分别设置“站点名称”、“本地根文件夹”、“默认图像文件夹”、“HTTP地址”等信息。若有需要还可以在左边的分类中选择其他项目进行设置,完成以后单击“确定”按钮,即可创建站点。 对于已经创建好的站点,可以执行编辑、复制、删除、导出和导入等操作。 1.编辑站点 如果要重新设置站点的属性,可以执行以下步骤: (1)单击“站点”→“管理站点”选项。(2)从站点列表中选择要编辑的站点名称,单击“编辑”按钮。可以参考前面创建站点的方法重新设置站点属性。(3)编辑完毕后,单击“确定”按钮,返回到“管理站点”对话框,单击“完成”按钮。 2.复制站点 如果要创建多个结构相同或相似的站点,可以利用站点的复制功能,具体步骤如下: (1)单击“站点”→“管理站点”选项。 (2)从列表中选择要复制的站点名称,单击“复制”按钮。
Dreamweaver网页设计实验报告 实验报告 专业XXXXXX 班级XX 班 学号XXXXXX 姓名XXX 报告完成日期2012-12-26 指导教师XXX 评语: 成绩: 批阅教师签名:批阅时间:
一、制作时间 2012年12月18日至2012年12月26日。 二、实习内容 1、使用Dreamweaver制作网站,该网站为福建工程学院网站 2、网站不少于8个页面,主页和各模块相关页面; 3、页面中包含文字、图片; 4、使用CSS实现网页相关页面设置,要求在实现网页内能够显示文字,图片等信息; 5、使用网页浏览器进行网站测试。 三、实习环境 1、硬件环境:计算机一台; 2、软件环境:Dreamweaver cs4; 3、测试环境:IE、firework等网页浏览器。 四、网站总体设计 1、网站主题 本网页是以福建工程学院网站为主题,针对不同的年龄阶段的人给出了不同的学院的信息。 2、设计思路 首先构思了基本网页的布局,主页采取了常用的1-(1+1+1),附页采用了1-(1+1),上了多个网最后决定参照福建工程学院的官方网站进行制作,但是布局并不相同素材取自福建工程学院官方网站,部分图片取自百度,网站包括1个主页7个子页,子页包含了所有的学校状况,分别为:学校简介、现任校领导、教学机构、管理机构、校纪校训校歌、校园风光、新校区建设;采用了较难的二级菜单和 JVAV技术实现导航栏上面的图片进行4张轮播。 五、制作步骤 1.首先确定网页的主题后,从网上查看各名校的网站,并从中寻找思路开始做 网页。经过长时间的浏览,最终选择福建工程学院作为参照(网址:https://www.doczj.com/doc/a717471217.html,)
Web网站设计实验报告 Web网站设计实验报告 学生: 学号: 班级: 系别: 学院:
目录 一、设计目的 (3) 二、设计题目 (3) 三、结构设计 (3) 四、技术分析 (5)
五、设计过程 (6) 六、实验总结 (7) [附录]网页源代码节选 (8) 一.设计目的 在Internet飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。因此网站建设在Internet应用上的地位显而易见,它已成为政府、企事业单位信息化建设中的重要组成部分,从而倍受人们的重视。我们当代大学生更是离不开网络给我们带来的好处与便利。但是,我们成天浏览的网站网页到底是如何制作的呢我想这一点很多同学都没有去深究过。所以为了了解网页制作的过程,我们在老师的指导下分前台和后台进行了一系列操作,并有所收获。 我们了解和熟悉了网页设计的基础知识和实现技巧,也熟练掌握
了Photoshop cs3、Dreamweaver cs等软件的的操作和应用。 二.设计题目 《篮球球迷交流网》 主要是篮球新闻、视频,还有交流帖子区,交易广告平台等。三.结构设计 选定主题,确定题目之后,网站设计还是一张白纸,我所做的是需要在这张白纸上一点点勾勒出网站的大框架,然后慢慢填充,实现网站的构想。首先我们在网上和图书管里查阅了大量的资料,以确定我们所需要的基本技术。然后,我们对整个网站进行总体规划,接着逐步细化。 我的设计主题是篮球球迷交流网,包括多个方面,框架为:首先是首页,首页下是新闻头条,分栏有球迷自述、篮球美图、给我留言,从分栏都可以回到首页。 首页主要分为新闻头条、热门话题区、靓图展示。 此为网站的大体板块,下面我们就每一页的页面板块进行详细的分析,有了大体框架,我们只需要在每一页的主要内容上做以划分,
Html设计实验报告 山东信息职业技术学院 《网页设计》实验报告(2010—2011学年第二学期) 班级: 姓名: 学号: 指导老师:
实验一认识Dreamweaver CS3 一、实验目的 1、熟悉Dreamweaver CS3环境。 2、了解HTML文件结构。 二、实验环境 计算机 三、实验内容 创建站点有两种方式:使用向导有序地进行设置,或者通过在“管理站点”对话框中设置“高级”选项卡信息来创建。无论哪种方式,都要事先在本地磁盘上建立一个用来存放站点的文件夹,这个文件夹就是本地站点的根目录。下面介绍一下这两种方式的具体操作步骤。 1.使用向导建立站点 使用向导建立站点的步骤如下:(1)打开建立站点向导的方法有3种。 ①在进入Dreamweaver的起始页界面中选择“新建”→“Dreamweaver站点”命令,如图所示。 ②选择“站点”菜单中的“新建站点”命令。 ③选择“站点”菜单中的“管理站点”命令,打开如图所示的“管理站点”对话框,执行“新建”→“站点”命令。 起始页中新建站点“管理站点”对话框(2)打开“站点定义为”对话框,在“您打算为您的站点起什么名字”文本框中输入站点名字,如travel。若已申请域名则可以在“您的站点的HTTP地址(URL)是什么”文本框中填入申请的域名地址。如图所示。 设置站点名和URL地址
(3)单击“下一步”按钮,询问是否使用服务器技术,如图所示。若是静态站点则选中“否,我不想使用服务器技术”单选按钮,若是动态站点可以进一步设置使用哪一种服务器技术。 选择是否使用服务器技术 (4)单击“下一步”按钮,在“您将把文件存储在计算机上的什么位置”文本框中直接输入站点根目录的路径,或者单击“浏览”按钮,选择文件夹目录。 (5)单击“下一步”按钮,在“您如何连接到远程服务器”下拉列表框中选择一种连接到远程服务器的方式,这里选择“无”选项。 (6)单击“下一步”按钮,将显示前几步设置的总结信息,若需修改可单击“上一步”按钮返回重新设置,若确定设置则单击“完成”按钮。 站点创建完成后将在“文件”面板中显示出站点的结构和文件。 2.使用高级设置建立站点 使用高级设置建立站点的第一步同前,在如图所示的“站点定义为”对话框中切换到“高级”选项卡,如图所示。在左边的分类中选择“本地信息”选项,然后分别设置“站点名称”、“本地根文件夹”、“默认图像文件夹”、“HTTP地址”等信息。若有需要还可以在左边的分类中选择其他项目进行设置,完成以后单击“确定”按钮,即可创建站点。 对于已经创建好的站点,可以执行编辑、复制、删除、导出和导入等操作。 1.编辑站点 如果要重新设置站点的属性,可以执行以下步骤: (1)单击“站点”→“管理站点”选项。(2)从站点列表中选择要编辑的站点名称,单击“编辑”按钮。可以参考前面创建站点的方法重新设置站点属性。(3)编辑完毕后,单击“确定”按钮,返回到“管理站点”对话框,单击“完成”按钮。 2.复制站点 如果要创建多个结构相同或相似的站点,可以利用站点的复制功能,具体步骤如下: (1)单击“站点”→“管理站点”选项。 (2)从列表中选择要复制的站点名称,单击“复制”按钮。 (3)若要对复制的站点进行编辑,可以从站点列表中选中新复制的站点,单击“编辑”按钮,编辑完成返回到“管理站点”对话框,单击“完成”按钮。
网页设计与制作实验报告文档 2020 网页设计与制作实验报告文档 Contract Template
网页设计与制作实验报告文档 前言语料:温馨提醒,报告一般是指适用于下级向上级机关汇报工作,反映情况,答复上级机关的询问。按性质的不同,报告可划分为:综合报告和专题报告;按行文的直接目的不同,可将报告划分为:呈报性报告和呈转性报告。体会指的是接触一件事、一篇文章、或者其他什么东西之后,对你接触的事物产生的一些内心的想法和自己的理解 本文内容如下:【下载该文档后使用Word打开】 实验一:站点设置 一、实验目的及要求 本实例是通过“站点定义为”对话框中的“高级”选项卡创建一个新站点。 二、仪器用具 1、生均一台多媒体电脑,组建内部局域网,并且接入国际互联网。 2、安装windowsxp操作系统;建立iis服务器环境,支持asp。 3、安装网页三剑客(dreamweavermx;flashmx;fireworksmx)等网页设计软件; 三、实验原理 通过“站点定义为”对话框中的“高级”选项卡创建一个新站点。
四、实验方法与步骤 1)执行“站点管理站点”命令,在弹出的“管理站点”对话框中单击“新建”按钮,在弹出的快捷菜单中选择“站点”命令。 2)在弹出的“站点定义为”对话框中单击“高级”选项卡。 3)在“站点名称”文本框中输入站点名称,在“默认文件夹”文本框中选择所创建的站点文件夹。在“默认图象文件夹”文本框中选择存放图象的文件夹,完成后单击“确定”按钮,返回“管理站点”对话框。 4)在“管理站点”对话框中单击“完成”按钮,站点创建完毕。 五、实验结果 六、讨论与结论 实验开始之前要先建立一个根文件夹,在实验的过程中把站点存在自己建的文件夹里,这样才能使实验条理化,不至于在实验后找不到自己的站点。在实验过程中会出现一些选项,计算机一般会有默认的选择,最后不要去更改,如果要更改要先充分了解清楚该选项的含义,以及它会造成的效果,否则会使实验的结果失真。实验前先熟悉好操作软件是做好该实验的关键。 实验二:页面图像设置 一、实验目的及要求: 本实例的目的是设置页面的背景图像,并创建鼠标经过图像。 二、仪器用具 1、生均一台多媒体电脑,组建内部局域网,并且接入国际
网页设计实验报告 《网络程序设计》 实验报告 学院:信息工程学院 专业:电子信息工程专业 学期:2014~2015学年第二学期 学号: 姓名:
实验1 使用JSP编写网页程序 1.1 实验目的 1.熟悉MyEclipse开发环境。 2.熟悉JSP基本语法。 3.练习使用JSP脚本语句。 4.熟练运用JSP内置对象。 1.2 实验预习 1.安装MyEclipse。 本实验使用的版本是10.7-offline-installer-windows 32位版。安装时默认路径在“使用用户\AppData\Local\”,可以自行更改。 2.了解java开发环境的配置。 1.3 实验任务 1.启动MyEclipse程序,并将启动界面截图。 2.启动tomcat服务器,并将启动状态信息截图。 配置window->Preferences->Tomcat。设MyEdipse T omcat 6为不可用并将Tomcat 5.X
server设为可用,选择路径为apache-tomcat-5.5.27的所在路径。 3.编写第一个JSP网页程序,在JSP页面中嵌入脚本代码,通过内置对象out在页面中打印出“Hello My First JSP Page”。 新建一个project,其中Web Service Project,Report Web Project都可用,就目前来说区别不大。在index.jsp文件内编写代码。其文件内结构如下: 语言参数,调用头文件 //文件开始标签
//文件头部标签
<tltie> //文件标题标签 <head> // <body> //文件主体标签 Hello My First JSP Page. <br> //网页显示内容 <body> <html></p><h2>网页设计实验报告.</h2><p>《网站规划与设计》 实验报告 院(系)名称:经济与管理学院学生姓名:杨坤 学号:02135046 专业名称:信息管理与信息系统班级:信管1302班</p><p>实验1 Dreamweaver 8.0基本操作及简单网页制作实验 1.实验目的与要求 (1)掌握Dreamweaver 8.0基本操作。 (2)掌握本地站点的设置方法。 (3)熟悉制作一个简单网页的过程。 (4)掌握表格的使用方法。 (5)掌握层的基本操作方法。 (6)掌握使用框架布局页面的方法。 2. 试验内容和步骤 1)网页编辑器基本操作 (1)了解Dreamweaver 8.0操作界面上各个部分的主要功能。 了解主菜单、插入面板,属性面板、文档工具条,页面编辑窗口、面板集合的各项功能和操作方法。 (2)了解各种常用快捷键的用法。Ctrl+S、Ctrl+Q、Ctrl+Z、Ctrl+Y、Ctrl +C、Ctrl+X、Ctrl+V、Ctrl+A、F12 2)建立网站的基本操作 (1)打开站点管理器,在本地计算机的当前盘根文件夹中,建立名为mysite的本地站点的根文件夹。 操作步骤如下: ①启动Dreamweaver 8.0,选择【站点】/【管理站点】/【新建站点】命令。 ②在站点定义对话框中,选择【基本】选项卡,在[站点名称]文本框中输入“mysite”。也可在【高级】选项卡中进行设置。 ③单击[下一步],本次试验学习的是静态站点的定义,选择第一项“否,我不想使用服务器技术”并确认。单击[下一步],本次试验中的站点文件是复制在本地计算机上的,选择第一项“编辑我的计算机上的本地副本,完成后再上传到服务器”,单击[下一步],在选择远程服务器的连接方式,选择“无”,即不使用远程服务器连接。单击[下一步],直至完成。 (2) 在文件夹mysite中新建名为source的子文件夹。把准备好的网页素材文件复制到source文件夹中去。 3)制作简单网页 ①在Dreamweaver 8.0网页编辑器中新建一个页面。选择【保存】,给这个页面取一个名字“index.htm”,保存在站点mysite下。同理创建一个空页面Enter- 2.htm。 ②在index.htm页面编辑窗口,输入文字“欢迎光临我的网上书店”等等,</p><h2>动态网站的设计与实现综合性设计性实验报告</h2><p>本科学生设计性实验报告实验项目名称__动态网站的设计与实现</p><p>学生实验报告 一、实验综述 (1)实验目的:通过一个个人网站或商业网站的制作,使学生对之前学到的HTML、Dreamweaver、PhotoShop、Fireworks、Flash等知识进一步巩固加强;掌握网站的设计、开发、架设等知识。 (2)实验要求:以小组的方式完成整个网站的设计,四人一组。小组需讨论网站的选题、内容以及页面的规划,然后给每个成员分配相应的工作。每个小组成员以个人独立完成的方式其工作。网站应不少于10个页面,两个以上的Flash动画,页面中要清晰的写出网页的制作人。 (3)实验报告中应体现小组对网站设计的思路以及规划方案;另外实验报告中也要详细介绍小组成员每个人的工作。提交实验报告时要附带完成的网站的打包文件。 2、实验仪器、设备或软件</p><p>计算机,Dreamweaver,Photoshop,Fireworks,Flash,IIS等软件。 二、实验过程(实验步骤、记录、数据、分析) Step1.设计网站主题和名称。这次设计的网站是狮子之家的网站,主题是希望我们的友谊地久天长,希望大家都能实现自己的梦想走向幸福之路。因为我们四个来自不同的学校,不同的地方,巧合的相遇,巧合的在一个班,巧合的在一个寝室,最最巧合的是我们都是狮子座,为了纪念我们之间的友情,所以做了设定了这个主题。网站板块设计以及菜单目录的设计围绕于此,主要是生活中由我们四个构成的这个集体----狮子之家。,从我们的主页-->我们的印记-->留言星星河-->leo's万花筒。如图所示: Step2.设计网站的Logo,因为是以友谊梦想为主题,所以选择的是简单的</p><h2>工作报告之html网页制作实验报告</h2><p>html网页制作实验报告 【篇一:html实验报告】 武夷学院实验报告课程名称:电子商务网站设计和开发_ 项目名称:_基于html的网页设计姓名:林元卿专业:旅游管理班级:3班学号:20136031005 实验操作成绩(百分制)__________ 实验指导教师签字: __________ )实验报告成绩(百分制)__________ 实验指导教师签字: __________ 【篇二:html标记的综合使用网页设计实验报告】 学生实验报告 学院:软件和通信工程学院 课程名称:网页设计基础 专业班级: 08软件和通信工程学院4班 姓名:陈贝贝 学号: 0088225 学生实验报告 一、实验综述 1、实验目的及要求 实验目的: 通过用html语言进行编辑,使学生了解网站的制作流程;了解 html表单标记的使用;了解html表格标记的使用;掌握html的基 本概念、文档的基本结构;掌握html文档的结构、html设计文字排</p><p>版;掌握html插入多媒体;掌握html基本标记,包括标题、背景 图片、图像、水平线、字体编辑、段落、超链接、文本堆砌等的使 用方法。熟练掌握html中的常用标记的名称及用途。熟练掌握对 html语言文字结构的理解;掌握各种元素的使用;熟练掌握图片、 动画、声音的嵌入以及超级连接的控制和使用,结合实际,巩固课 堂中所学的理论知识。 实验要求: 以个人独立完成的方式,完成一个用html语言进行编辑的网页制作,实现一个具有独立主题的网页制作。 2、实验仪器、设备或软件 带ie浏览器的计算机,windows的写字板、记事本。 二、实验过程(实验步骤、记录、数据、分析) step1:设计网站logo,网站的标准色彩,并且确定网站主题和网 站栏目,一 切设计完成后开始构建页面。 我定义的主题是个人网站,所以主要突出自己的个性特质。logo是sky dream,寓意是我的梦游园。色彩主页是以蓝色为主,强调梦感。栏目分为主页,日志(我的印记),相册(美丽瞬间),个人档案(我的万花筒),心情(我的叨叨)和留言板(留言星星河)。 flash是自己修改的,花了一些力气。 这里强调一下目录下文件夹的分类,不能出现中文,不然会无法显示。如图: 主页面index.html,然后依次建立分页面。 step2:对网页设计框架,进行布局。</p><h2>Web网页设计实验报告</h2><p>课程设计报告书 2010/2011 学年第 1 学期 设计题目: Web网页制作实验报告 年级专业: 08级市场营销 姓名学号: 指导老师: 经济管理系 12月20日</p><p>目录 一、设计目的 (3) 二、设计题目 (3) 三、结构设计 (3) 四、技术分析 (4) 五、设计过程 (7) 六、实验心得 (10) 七、实验总结 (11) [附录]网页源代码节选 (12)</p><p>一、设计目的 在Internet飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。因此网站建设在Internet 应用上的地位显而易见,它已成为政府、企事业单位信息化建设中的重要组成部分,从而倍受人们的重视。我们当代大学生更是离不开网络给我们带来的好处与便利.但是,我们成天浏览的网站网页到底是如何制作的呢?我想这一点很多同学都没有去深究过.所以,这学期我选择了”web网页设计”这门课, 本课程的设计目的是通过实践使同学们经历网页制作的全过程. 通过设计达到掌握网页设计、制作的技巧。 了解和熟悉网页设计的基础知识和实现技巧。根据题目的要求,给出网页设计方案,可以按要求,利用合适图文素材设计制作符合要求的网页设计作品。 熟练掌握Photoshop cs3、Dreamweaver cs等软件的的操作和应用。增强动手实践能力,进一步加强自身综合素质。学会和团队配合,逐渐培养做一个完整项目的能力。 二、设计题目 《C罗球迷之家》 三、结构设计 选定主题,确定题目之后,在做整个网站之前对网站进行需求分析。首先,做好需求调研。调研方式主要是上网查阅资料,在图书馆里翻阅相关书籍。 然后,调研结束之后对整个网站进行功能描述,并对网站进行总体规划,接着逐步细化。 我们选做的主题是个人主页,并且选定题目为“C罗球迷之家”,其目的是做一个简单的网站,介绍C罗的各个方面,提供一定的资讯信息,。进行一番调研之后,该网站整体站功能结构图如下:</p><h2>Html设计实验报告分析</h2><p>《网页设计》实验报告(2010—2011学年第二学期) 班级: 姓名: 学号: 指导老师: 实验一认识Dreamweaver CS3</p><p>一、实验目的 1、熟悉Dreamweaver CS3环境。 2、了解HTML文件结构。 二、实验环境 计算机 三、实验内容 创建站点有两种方式:使用向导有序地进行设置,或者通过在“管理站点”对话框中设置“高级”选项卡信息来创建。无论哪种方式,都要事先在本地磁盘上建立一个用来存放站点的文件夹,这个文件夹就是本地站点的根目录。下面介绍一下这两种方式的具体操作步骤。 1.使用向导建立站点 使用向导建立站点的步骤如下:(1)打开建立站点向导的方法有3种。 ①在进入Dreamweaver的起始页界面中选择“新建”→“Dreamweaver站点”命令,如图所示。 ②选择“站点”菜单中的“新建站点”命令。 ③选择“站点”菜单中的“管理站点”命令,打开如图所示的“管理站点”对话框,执行“新建”→“站点”命令。 起始页中新建站点“管理站点”对话框(2)打开“站点定义为”对话框,在“您打算为您的站点起什么名字?”文本框中输入站点名字,如travel。若已申请域名则可以在“您的站点的HTTP地址(URL)是什么?”文本框中填入申请的域名地址。如图所示。 设置站点名和URL地址</p><p>(3)单击“下一步”按钮,询问是否使用服务器技术,如图所示。若是静态站点则选中“否,我不想使用服务器技术”单选按钮,若是动态站点可以进一步设置使用哪一种服务器技术。 选择是否使用服务器技术 (4)单击“下一步”按钮,在“您将把文件存储在计算机上的什么位置?”文本框中直接输入站点根目录的路径,或者单击“浏览”按钮,选择文件夹目录。 (5)单击“下一步”按钮,在“您如何连接到远程服务器?”下拉列表框中选择一种连接到远程服务器的方式,这里选择“无”选项。 (6)单击“下一步”按钮,将显示前几步设置的总结信息,若需修改可单击“上一步”按钮返回重新设置,若确定设置则单击“完成”按钮。 站点创建完成后将在“文件”面板中显示出站点的结构和文件。 2.使用高级设置建立站点 使用高级设置建立站点的第一步同前,在如图所示的“站点定义为”对话框中切换到“高级”选项卡,如图所示。在左边的分类中选择“本地信息”选项,然后分别设置“站点名称”、“本地根文件夹”、“默认图像文件夹”、“HTTP地址”等信息。若有需要还可以在左边的分类中选择其他项目进行设置,完成以后单击“确定”按钮,即可创建站点。 对于已经创建好的站点,可以执行编辑、复制、删除、导出和导入等操作。 1.编辑站点 如果要重新设置站点的属性,可以执行以下步骤: (1)单击“站点”→“管理站点”选项。(2)从站点列表中选择要编辑的站点名称,单击“编辑”按钮。可以参考前面创建站点的方法重新设置站点属性。(3)编辑完毕后,单击“确定”按钮,返回到“管理站点”对话框,单击“完成”按钮。 2.复制站点 如果要创建多个结构相同或相似的站点,可以利用站点的复制功能,具体步骤如下: (1)单击“站点”→“管理站点”选项。 (2)从列表中选择要复制的站点名称,单击“复制”按钮。 (3)若要对复制的站点进行编辑,可以从站点列表中选中新复制的站点,单击“编辑”按钮,</p><h2>网页设计与制作实验报告</h2><p>网页设计与制作实验报告班级:09电子商务姓名:张洁学号:09221003一实验名称:Photoshop基本操作 二实验内容: 1.制作一个光盘封面 2.制作一个网站banner 3.制作一个网站logo</p><p>三实验步骤: 1.制作一个光盘封面步骤: ●新建文件。新建宽度、高度都为200像素,背景为白色的 文件。 ●选择工具箱中的椭圆选框工具,在图层中画一个宽、高各 为360像素的圆,把圆填充为黑色;然后单击图层面板底部的“创建新图层”,在新的图层中画一个宽、高各位120的小圆,把圆填充为白色,把白色小圆移动到大圆的中心。 选中两个图层单击右键选择菜单中的“合并图层”。 ●选择工具箱中的魔术工具,选中双环形选区,执行菜单“选 择?存储选区”命令,保存。按“ctrl+D”键取消画布上的选区。 ●打开一张图片,将图片复制粘贴到环形选区上。调整好位 子,执行菜单“选择?载入选区”命令,在弹出菜单中“选 择?反向”命令,然后按“Delete”键删除,按“ctrl+D”</p><p>键取消选区。 ●选择工具箱中的钢笔工具,在光盘上输入“婚纱”,然后 调整字体颜色字号和字形,最后保存文件。 2.制作一个网站banner的步骤: ●新建文件。文件大小为600*125像素,分辨率为72像素/ 英寸,底色为白色,打开新图片复制粘贴到新建文件中,然后调整位子。 ●添加矢量蒙版。打开“图层”面板,选择“图层1”,在 单击面板底部的“添加矢量蒙版”,为“图层1”添加矢量蒙版。然后,选择工具箱中的渐变工具,在选项栏中选择“从前景到背景”的线性渐变方式之后,为图像添加蒙版。 ●执行菜单“窗口 动画”命令,打开“动画”面板,设置 第1帧的延迟为0.5秒,然后复制第2帧,使用文本工具输入文字“神秘的大自然”。 ●选择第2帧,复制出第3帧,在第3帧中移动文字的位置, 讲第2帧和第3帧同时选中,然后单击“帧”面板底部的“过渡动画帧”,然后在弹出“过渡”对话框中设置要添加的帧数为3。调整各帧中的字体,完成,保存文件。 3.制作一个网站logo的步骤: ●新建文件,文件大小为200*125像素,分辨率为72像素/ 英寸,背景为透明。</p><h2>css 实验报告</h2><p>实验题目使用CCS美化“北京奥运吉祥物——福娃”网站 一、实验目的 用CCS美化网站,来控制网页样式。首先进行布局分析包括网页的头部,网页主体等。然后是摸块布局设计,页面总体布局设计、链接页面的CSS的文件、要遵循设计页面的通用规则,设计#heard对象部分由网页的logo部分和导航区构成,在是设计#content对象部分,content分为三列,第一行由分为头片新闻区,新闻区和公告栏,第二行分为福娃简介和福娃揭秘,第三行是精彩图片区、名人说福娃和投票调查区。最终使CSS用美化网站.。通过本次实验能熟练掌握CSS美化网站的基本技巧和技能,在以后的学习、工作生活中能够应用,为我们工作带来,生活带来方便。 二、实验内容 1、页面总体布局设计,可以通过对选择“插入记录布局对象 DIV标 签”命令的方法进行布局,也可以通过在代码视图中直接编写源代码的方进行布局,布局页面的HTM框架的代码。 2 、连接页面的CSS文件,先建一个名为styie.css的文件,然后打开 CSS样式面板,单击附加样式表,连接超链接。 3 、设计网页的通用规则。通用规则对所有的标记都起作用,绝大部分标 记都会涉及属性。打开CSS样式面板双击新建的那个文件,单击确定按钮,,用相同的方法设置BODAY的字体和方法。 4 、设计#header对象部分。包括logo#logo和导航#nav.网页logo部分 是一个中间栏固定,左右栏自适应的结构,并在fianshlogo中插入透明fiansh、动画;导航区域由#NAV#navbgl两个区组成,使用css中超链接属性。 5 、设计#content对象部分,#maincon为中间列,宽度固定,左右两列 没有内容因此不需要考虑,而主体显示部分为三行,分别显示网页不同区域。 6 、设计#footer对象部分。 三、实验情况和实验结果 1 页面总体布局 2网页logo效果图</p><h2>HTML实验报告</h2><p>个人主页实验报告 一、实验目的 让我们通过这门实践的学习了解和掌握网页设计的基本方法,通过不断上机实习达到解决实际的问题。因此,综合运用所学习的网页制作只是以及以前所学习的计算机方面的知识,按照网站制作的流程,完成一个相对具体、综合的网站,全面巩固学生的知识,培养学生解决实际问题的能力,从而达到学以致用的目的。通过本次实验的练习和网站的设计,使我们对Dreamveaver网页设计软件,使我们对网页制作所学的内容有一个系统的理解和掌握。在制作过程中,主要掌握对网页的布局、色彩的搭配、框架的应用、层的运用、行为的表现、表单的使用、模板和库的应用等,独立完成自己的作品。 二、网页设计的基本流程 1、策划阶段 这一阶段的主要任务是收集、研究和分析用户需求,讨论web 内容,制定计划。 2、设计阶段 (1)网站形象设计,它主要包括设计网站的标志,设计网站的标准色彩,设计网站的标准字体。 (2)网站内容设计,网站内容必须简洁明了,直奔主题,非常有效的讲清楚你想说的内容。 (3)网站技术因素考虑,浏览器脚本兼容性、面对屏幕分辨率的适应、在网络上的运行速度、网页是否需要交互操作、</p><p>安装插件。 (4)规划网站目录结构 ——目录名及文件名都不能用中文。 ——文件名中可以包含数字或下划线,但不能含“减号”。 ——主页的文件名应为index.htm或Default.htm(系统默认的主页名称)。主页文件放在站点根目录下,其余文件均应放归类到相应的子目录下。 (5)网站的链接设计 网站的链接设计是指网站页面之间相互链接的拓扑结构。它建立在目录结构的基础上。 3、页面设计 一个网页的页面效果很重要。在很多个性网页中可以明显地体会到设计一个好的网页页面要求以下几个方面: ——导航栏 ——按钮</p><h2>实验一_html网页设计基础</h2><p>淮海工学院计算工程学院实验报告书 课程名: Web应用开发技术 题目:实验1 HTML网页设计基础 班级: 学号: 姓名:</p><p>实验1 HTML网页设计基础 一实验目的 ●了解Web设计和Web应用程序开发所需的开发工具的安装与设置 ●理解URL的结构和HTTP协议的基本工作原理 ●掌握发布网页的常用方法 二实验内容和要求 实验内容: 1.安装Google Chrome浏览器,并使用Google Chrome浏览器和IE浏览器查看网页(如http://210.28.3 2.167/)的源代码,然后使用浏览器开发者工具熟悉HTTP协议的工作原理; 2.安装Notepad++编辑器并使用Notepad++编辑器完成教材“1.5上机实验”一节的实验内容; 3.访问W3CValidators页面对步骤2中的网页使用上传文件和直接输入的方式进行验证,分析产生错误的原因并更正! 实验扩展: 4.安装/设置XAMPP软件包,并测试安装是否成功;发布上面步骤中创建的网页即素材文件到本地Apache服务器上,并进行验证。 实验要求: 1.所有参与实验同学独立完成“实验内容”部分,并记录实验步骤和结果填写在“实验步骤”、“实验结果”相应部分; 2.学有余力的同学可尝试完成“实验扩展”部分; 3.所有参与实验同学均需参阅资料,完成实验报告“思考题”部分内容。 三实验步骤 安装Chrome浏览器并且查看网页源代码</p><p>利用开发者工具进行查看 利用ie查看网页和源代码</p><p>Ie的开发者工具 安装notepad++</p><p>完成实验内容 实验代码:</p><p>利用Google查看网页 访问W3CValidators页面利用文件上传可直接输入验证网页文件</p>
<div>
<div>相关主题</div>
<div class="relatedtopic">
<div id="tabs-section" class="tabs">
<ul class="tab-head">
<li id="4738965"><a href="/topic/4738965/" target="_blank">html网页设计实验报告</a></li>
</ul>
</div>
</div>
</div>
<div class="container">
<div>文本预览</div>
<div class="textcontent">
</div>
</div>
</div>
<div class="category">
<span class="navname">相关文档</span>
<ul class="lista">
<li><a href="/doc/2710803234.html" target="_blank">Html设计实验报告</a></li>
<li><a href="/doc/583591366.html" target="_blank">实验报告1-DIV+CSS网页设计</a></li>
<li><a href="/doc/8612559351.html" target="_blank">工作报告之html网页制作实验报告</a></li>
<li><a href="/doc/b77644248.html" target="_blank">网页设计与制作实验报告</a></li>
<li><a href="/doc/012859069.html" target="_blank">网页设计实验报告</a></li>
<li><a href="/doc/f32337978.html" target="_blank">HTML实验报告</a></li>
<li><a href="/doc/3d17722554.html" target="_blank">设计与制作个人网站或班级网站实验报告</a></li>
<li><a href="/doc/6f16277613.html" target="_blank">网页设计与制作实验报告文档</a></li>
<li><a href="/doc/a812648036.html" target="_blank">网页设计实验报告书_范文</a></li>
<li><a href="/doc/c44846812.html" target="_blank">网页设计实验报告</a></li>
<li><a href="/doc/188926547.html" target="_blank">实验报告1-DIV+CSS网页设计</a></li>
<li><a href="/doc/4d17882274.html" target="_blank">Web网站设计实验报告</a></li>
<li><a href="/doc/7d8205589.html" target="_blank">动态网站的设计与实现综合性设计性实验报告</a></li>
<li><a href="/doc/b93004461.html" target="_blank">网页设计与制作实验报告</a></li>
<li><a href="/doc/ec16247963.html" target="_blank">Web网页设计实验报告</a></li>
<li><a href="/doc/2919330250.html" target="_blank">网页设计实验报告</a></li>
<li><a href="/doc/6c5689569.html" target="_blank">Html设计实验报告</a></li>
<li><a href="/doc/ab8444115.html" target="_blank">Web网页设计实验报告</a></li>
<li><a href="/doc/c93057815.html" target="_blank">css 实验报告</a></li>
<li><a href="/doc/0619218216.html" target="_blank">网页设计综合实验报告</a></li>
</ul>
<span class="navname">最新文档</span>
<ul class="lista">
<li><a href="/doc/0619509601.html" target="_blank">幼儿园小班科学《小动物过冬》PPT课件教案</a></li>
<li><a href="/doc/0a19509602.html" target="_blank">2021年春新青岛版(五四制)科学四年级下册 20.《露和霜》教学课件</a></li>
<li><a href="/doc/9619184372.html" target="_blank">自然教育课件</a></li>
<li><a href="/doc/3319258759.html" target="_blank">小学语文优质课火烧云教材分析及课件</a></li>
<li><a href="/doc/d719211938.html" target="_blank">(超详)高中语文知识点归纳汇总</a></li>
<li><a href="/doc/a519240639.html" target="_blank">高中语文基础知识点总结(5篇)</a></li>
<li><a href="/doc/9019184371.html" target="_blank">高中语文基础知识点总结(最新)</a></li>
<li><a href="/doc/8819195909.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/8319195910.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/7b19336998.html" target="_blank">高中语文基础知识点总结大全</a></li>
<li><a href="/doc/7019336999.html" target="_blank">超详细的高中语文知识点归纳</a></li>
<li><a href="/doc/6819035160.html" target="_blank">高考语文知识点总结高中</a></li>
<li><a href="/doc/6819035161.html" target="_blank">高中语文知识点总结归纳</a></li>
<li><a href="/doc/4219232289.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/3b19258758.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/2a19396978.html" target="_blank">高中语文知识点归纳(大全)</a></li>
<li><a href="/doc/2c19396979.html" target="_blank">高中语文知识点总结归纳(汇总8篇)</a></li>
<li><a href="/doc/1619338136.html" target="_blank">高中语文基础知识点整理</a></li>
<li><a href="/doc/e619066069.html" target="_blank">化工厂应急预案</a></li>
<li><a href="/doc/b019159069.html" target="_blank">化工消防应急预案(精选8篇)</a></li>
</ul>
</div>
</div>
<script>
var sdocid = "ae9777fbc8aedd3383c4bb4cf7ec4afe04a1b1fa";
</script>
<script type="text/javascript">bdtj();</script>
<footer class="footer">
<p><a href="/tousu.html" target="_blank">侵权投诉</a> © 2022 www.doczj.com <a href="/sitemap.html">网站地图</a></p>
<p>
<a href="https://beian.miit.gov.cn" target="_blank">闽ICP备18022250号-1</a> 本站资源均为网友上传分享,本站仅负责分类整理,如有任何问题可通过上方投诉通道反馈
<script type="text/javascript">foot();</script>
</p>
</footer>
</body>
</html>