

AE CS3 动画运动路径
在AE中,我们可以使用关键帧制作出很多种动画效果,而路径动画是我们经常见到的动画种类,它在其他图形软件中使用曲线来控制动画的路径,而在AE中也是如此,可见使用曲线控制路径动画是现在艺术家们用来制作路径动画的最佳手段,AE为我们提供了强大的路径动画控制。
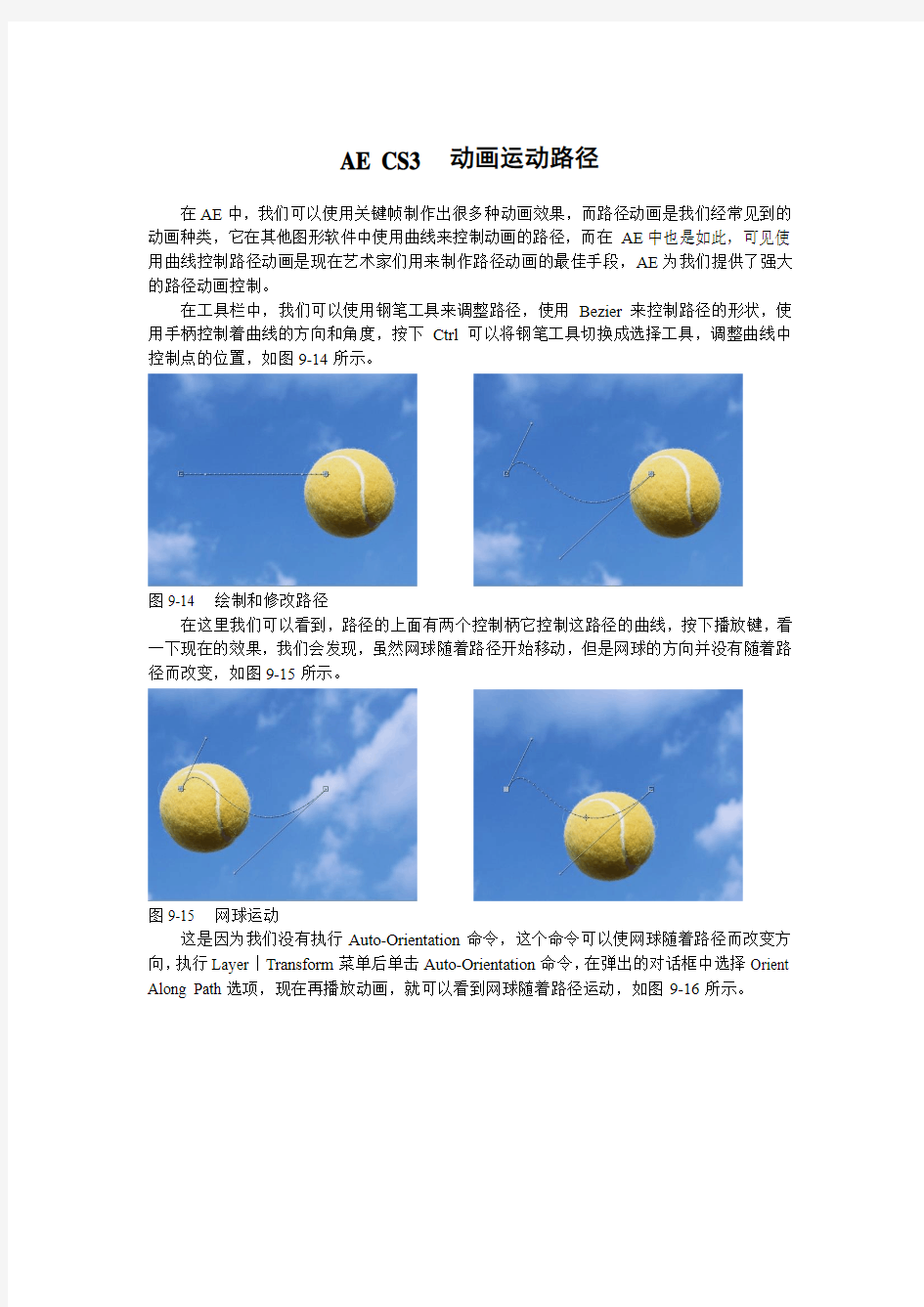
在工具栏中,我们可以使用钢笔工具来调整路径,使用Bezier来控制路径的形状,使用手柄控制着曲线的方向和角度,按下Ctrl可以将钢笔工具切换成选择工具,调整曲线中控制点的位置,如图9-14所示。
图9-14 绘制和修改路径
在这里我们可以看到,路径的上面有两个控制柄它控制这路径的曲线,按下播放键,看一下现在的效果,我们会发现,虽然网球随着路径开始移动,但是网球的方向并没有随着路径而改变,如图9-15所示。
图9-15 网球运动
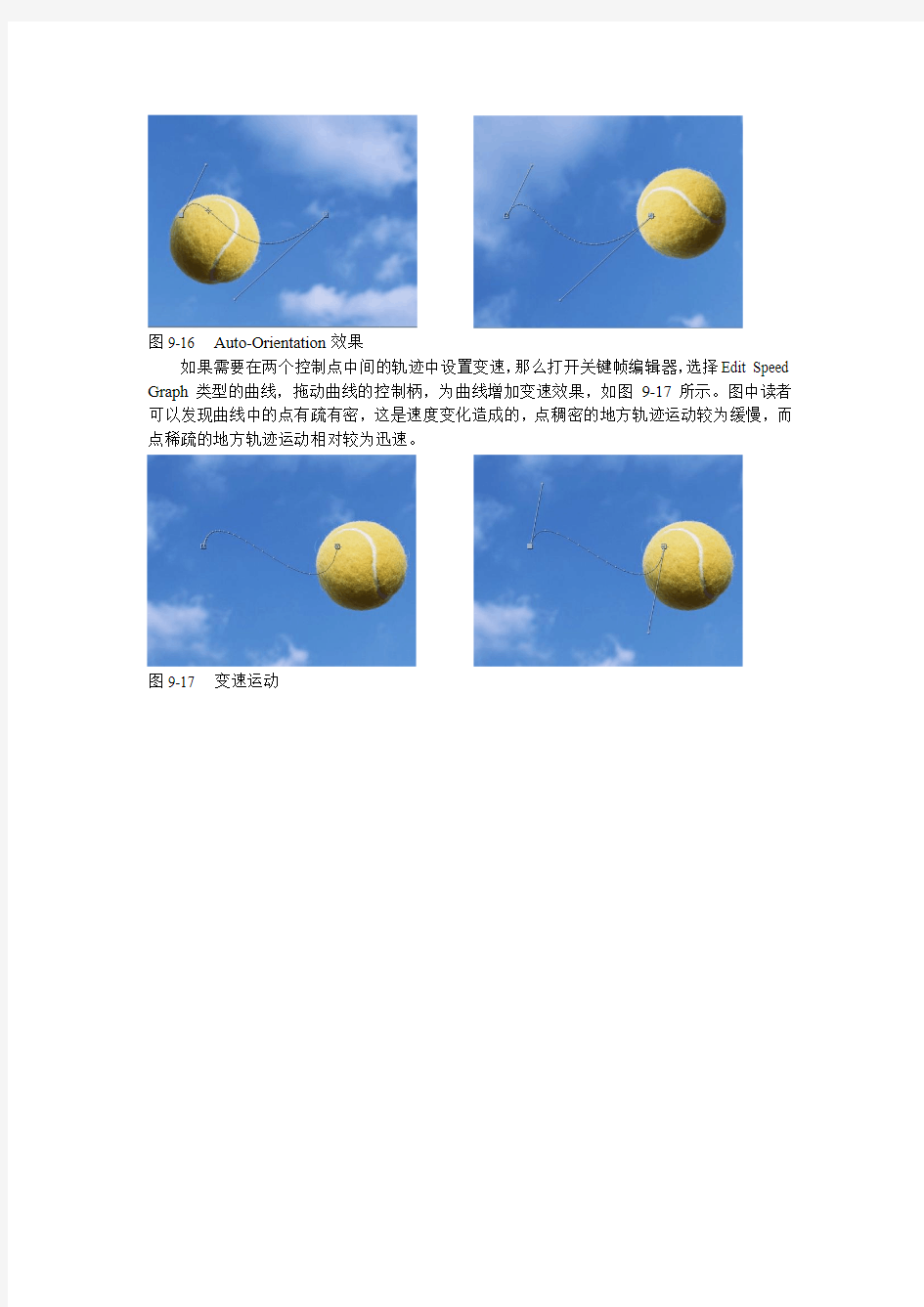
这是因为我们没有执行Auto-Orientation命令,这个命令可以使网球随着路径而改变方向,执行Layer︱Transform菜单后单击Auto-Orientation命令,在弹出的对话框中选择Orient Along Path选项,现在再播放动画,就可以看到网球随着路径运动,如图9-16所示。
《给幻灯片添加动画效果——动作路径》教学设计海南省洋浦干冲小学符玲娜 教学内容分析 自定义动画在幻灯片的学习中是重点学习内容,它其中包含有很多知识点,而本节课我只选“自定义动画”中的“动作路径”来进行教学,在学习本课之前,学生已经初步具备利用幻灯片进行创作、编辑多媒体作品的能力,也就是说本节课是在学生原有的基础上做一个提高,从静态的演示作品变为动态的演示作品,既可调动学生的学习积极性,又可提高他们的操作技能,还可以对他们进行艺术熏陶。所以,本节课采取充分发挥他们的想像能力和动手能力,放手让学生自主探究学习的办法,实现学会学习、提高能力和陶冶情操的完美结合。 教学目标 知识与技能目标: 1、掌握自定义动画中“动作路径”的操作方法。 2、学会设置动画的开始方式、速度的快慢。 过程与方法目标: 以具体的任务为外驱力,让学生通过自主尝试、探索发现、实践操作等方法,体验在幻灯片中设置动画的过程。 情感、态度和价值观目标: 1、培养学生对信息技术的兴趣。 2、通过学生间的交流合作,培养学生与他人协作学习的良好习惯。 教学重点、难点: 教学重点:1、自定义动画中“动作路径”的操作方法。 2、设置动画的开始方式、速度的快慢。 教学难点:结合实际合理设置动画的路径、动画开始的方式以及速度,使多媒体作品产生恰当的动态效果。 课时安排: 1课时 教学准备: 多媒体课件 学生练习素材. 教学过程 一、创建情境,导入新课 师:同学们,你们看过超人的影视剧吗?如果超人来和我们一起完成今天的学习任务,你们说好不好?那超人是怎样出场的呢?幻灯片播放两种超人出场方式(一种是直接出现、另一种是超人顺着路径飞出来的动画效果方式)。 师:你们喜欢那种出场方式 生:第二种 师:那这样的动画是怎样设置的呢? 师:你们想不想给第一个超人也设置这样的动画效果呢? 二、任务驱动,导入新课 师:今天我们就和超人一起来学习《给幻灯片添加动画效果——动作路径设置》。板书课题:给幻灯片添加动画效果——动作路径设置 师:首先我们让超人飞进来
安徽新华学院 教案 2014-2015 学年第二学期 课程名称:动画运动规律 授课班级: 13数媒(网络)本 1班主讲教师:王珊珊 院系(部):动漫学院
安徽新华学院动画运动规律教案首页 课程 名称 动画运动规律 课程 类型 专业核心课程 使用 教材 《动画运动规律》主编:张庆春出版社:上海交通大学出版社 学时 分配 总计:48 学时;理论:24 学时;实验:24 学时;其它:0 学时 课程教学目的与要求 结合学习了解动态设计的情节表达,角色造型原理,运动规律及编辑合成等几大要素,只要掌握动态设计中角色的运动规律及特点,为以后的动画设计制作打好基础。 要求学生重点掌握动画运动的几大规律以及动画运动规律对形象表演艺术语言的作用,从实际练习和创作实践中体验和进一步认识动画运动规律,使所学的动画设计知识得到更好的运用与开发。 主要参考书目参考书:《动画时间的掌握》,哈罗德.威特克约翰.哈拉斯编著,中国电影出版社,1991年 《动画运动规律》王亦飞编著,辽宁美术出版社,2003年 备注
授课内 容 弹性运动课时安排 4 教学目 的要求 学习弹性运动的规律,并注意其中的弹性变形在动画片中的夸张处理。 教学重点难点1、教学重点:皮球弹跳的运动规律。 2、教学难点:不同材质的物体夸张变形的形态以及细节上的创新表现。 教学过程设计(包括导入语、讲课主要内容、时间安排、提问或举例等) 教学方法与 手段 提问:生活中有哪些运动属于弹性运动? 导入语: 事物的一般运动规律是从物体的运动中发现、理解、提炼 和总结出来的。动画运动规律有其自身的夸张性,动画运动实 质不是去夸张物体的重量,而是去夸张自然界中任何物体在力 的作用下,所呈现的趋向和特征。(5分钟) 主要内容: 一、弹性运动。(20分钟) 1、什么是弹性运动? 2、通过实例的讲解使同学们明白什么是弹性运动?(P3图 1-1) 二、弹性变形。(20分钟) 1、通过实例讲解什么是弹性变形。 三、弹性变形中的细节完善。(25分钟) 四、弹性变形的状态。(20分钟)五、练习。(90分钟) 讲解 + 示范 + 讨论 + 练习 + 指导 作业/思考题: 弹性动画练习(小球弹跳练习)。教学后记:
Flash 8 引导路径动画详解及实例 单纯依靠设置关键帧,有时仍然无法实现一些复杂的动画效果,有很多运动是弧线或不规则的,如月亮围绕地球旋转、鱼儿在大海里遨游等,在Flash中能不能做出这种效果呢? 答案是肯定的,这就是“引导路径动画”。 将一个或多个层链接到一个运动引导层,使一个或多个对象沿同一条路径运动的动画形式被称为“引导路径动画”。这种动画可以使一个或多个元件完成曲线或不规则运动。1.创建引导路径动画的方法 (1)创建引导层和被引导层 一个最基本“引导路径动画”由二个图层组成,上面一层是“引导层”,它的图层图标为,下面一层是“被引导层”,图标同普通图层一样。 在普通图层上点击时间轴面板的“添加引导层”按钮,该层的上面就会添加一个引导层,同时该普通层缩进成为“被引导层”,如图3-6-1所示。
图3-6-1 引导路径动画 (2)引导层和被引导层中的对象 引导层是用来指示元件运行路径的,所以“引导层”中的内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。 而“被引导层”中的对象是跟着引导线走的,可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状。 由于引导线是一种运动轨迹,不难想象,“被引导”层中最常用的动画形式是动作补间动画,当播放动画时,一个或数个元件将沿着运动路径移动。 (3)向被引导层中添加元件 “引导动画”最基本的操作就是使一个运动动画“附着”在“引导线”上。所以操作时特别得注意“引导线”的两端,被引导的对象起始、终点的2个“中心点”一定要对准“引导线”的2个端头,如图3-6-2所示。
图3-6-2 元件中心十字星对准引导线 在图3-6-2中,我们特地把“元件”的透明度设为50%,使你可以透过元件看到下面的引导线,“元件”中心的十字星正好对着线段的端头,这一点非常重要,是引导线动画顺利运行的前提。 2.应用引导路径动画的技巧 (1)“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。而如果在【对齐】前打勾,元件的注册点就会与运动路径对齐,如图3-6-3所示。 图3-6-3 路径调整和对齐
信息技术兴趣小组活动教案 王德 亿利东方学校
第一周FLASH的基本知识 教学目标: 1、熟悉FLASH的界面。 2、掌握几个基本工具的使用:选取工具、变形工具、填充工具、线条工具、椭圆工具、矩形工具、颜料筒工具、墨水瓶工具。 3、掌握几个基本术语:图层、元件 4、记住几个快捷键 5、完成四幅绘制图案 教学重点:应用工具画图 教学难点:复杂遮照的创建。 教学过程: 一、界面环境介绍 二、工具箱的介绍 工具箱提供了用于图形绘制和图形编辑的各种工具。工具箱内从上到下分为4个栏:“工具”栏、“查看”栏、“颜色”栏和“选项”栏,单击某个工具的按钮,即可激活相应的操作功能,以后把这一操作叫作使用某个工具。 (1)“工具”栏:工具箱之“工具”栏内的工具用来绘制图形、输入文字和编辑图形。 (2)“查看”栏:工具箱之“查看”栏内的工具是用来调整舞台编辑画面的观察位置和显示比例的。其中两个工具按钮的名称与作用如表1-1-3所示。(3)“颜色”栏:工具箱之“颜色”栏的工具是用来确定绘制图形的线条和填充
的颜色。其中各工具按钮的名称与作用如下。 (笔触颜色)按钮:用于给线着色,也叫作描绘颜色。 (填充色)按钮:用于给填充着色。 (从左到右分别是:黑白、没有颜色和交换颜色)按钮:单击“黑白”按钮,可使笔触颜色和填充色恢复到默认状态(笔触颜色为黑色,填充色为白色)。在选择了椭圆或矩形工具后,“没有颜色”按钮才有效,变为,单击它可以在没有颜色和有颜色之间切换。单击“交换颜色”按钮,可以使笔触颜色与填充色互换。(4)“选项”栏:工具箱之“选项”栏中放置了用于对当前激活的工具进行设置的一些属性和功能按钮等选项。这些选项是随着用户选用工具的改变而变化的,大多数工具都有自己相应的属性设置。在绘图、输入文字或编辑对象时,通常应当在选中绘图或编辑工具后,再对其属性和功能进行设置,才能顺利达到预期的效果。 三、动手用一下工具 1、使用工具制作一个“笑脸”或“哭脸” 2、渐变工具的使用:几个关键概念 颜色调板 填充变形工具的使用 3、用椭圆画个画环 操作步骤: 1、用填充色画圆,并设置笔触的粗细。 2、设置边线的填充色为“七彩色”。 3、将该线形圆环转换成填充色:修改--形状--将线条为填充。
2012年10月15号 教案设计 课题:第六课引导动画 授课教师:木合旦尔·马贝提 教材:义务教育初级中学教科书 班级:8年级(1)班 第 2 章第 6 节P 50 ~P 56 页 一、教学目标: 1、知识目标: 1.了解引导动画的基本原理 2.掌握制作引导动画的基本方法 2、能力目标: 1.通过观察老师的操作,理解用Flash制作引导动画的步骤,通过与同学交流和自己探究掌握引导动画的方法和原理。 2.知道制作引导动画时要注意的问题,能够根据需要动作出相关的引导动画。 3.通过分享作品,学习其他学生做的好的地方,并能够发现自己的不足进行改正。 3、情感目标: 通过评价和展示作品,使学生积极参与。发挥他们的主动性,激发他们的求知欲,感悟到人与计算机、人与人的和谐关系,感受到科学的先进和伙伴的友谊,使这个整个过程充满人文价值的科学精神,使学生心灵和人格得到升华。 二、教学重点: 学会引导层和引导动画的概念。 三、教学难点: 了解对象按引导层指定的路径。 四、教学方法: 用多媒体科学手段“创设情境法,任务驱动法,实例演示法”合理引导,学生分小组协作完成的学习方式,在网络教室中开展学生自主活动。 五、教学手段: 教材,教案,机房,投影机
2012年10月15号六、教学过程: 教学活动 导入新课: 教师打开课前准备好的“飘落的秋叶”动画,问同学们:喜不喜欢这个动画?正在看的什么动画?本课将通过制作一个这样的动画,学习引导动画的基本知识与方法。 引导动画中的对象应该是元件的实例。在这个动画中对象是一片秋叶,因此先制作秋叶图形原件。 一,创建“秋叶”图形元件 第一步,启动Flash,打开一个空白文档,以“飘落的秋叶.fla”为文件名存盘。 第二步,执行“插入---新建元件”命令,出现“创建新元件”对话框时,在名称框中输入“秋叶”,在行为栏中选定“图形”,然后单击“确定”按钮,进行图形元件编辑区。 第三步,选定铅笔工具,画出一片叶子。 第四步,给图形填上棕红色。 二,制作一片秋叶飘落的动画 第一步,回到场景编辑状态。 第二步,把背景色设为黄色。 第三步,把图层名改为“秋叶”。 第四步,敲F1键,打开“库”面板,拖动“秋叶”元件到舞台左上方。 第五步,单击“时间轴”面板下方的添加引导层按钮,这时“秋叶”层上会出现一个名为“引导层秋叶”的图层。
《动画概论》教案 课程代码: 课程名称:动画概论 授课老师: 授课专业:动漫 授课时间: 学时:64 相关课程:动画运动规律、动画角色设计、动画场景设计 教学目的与要求: 本课程是动画专业学科基础课,以介绍动画艺术基础知识为目的,使学生了解所学专业的概念、原理、生产过程、艺术特性、发展史等。要求学生学会用专业眼光欣赏中外优秀动画片,提高艺术认识能力,加强专业修养及职业观念。 课程主要内容: 1. 绪论 2. 动画片的起源,及早期的发展过程。 3. 世界动画发展简史。 4. 动画片的制作流程。 5. 动画的形成原理。 6. 动画中的影视元素。 7. 动画中的原画及动画技法。 8. 动画片中前期分镜和时间的设定。 本课程与其它课程衔接情况及其它需要说明的建议事宜: 课外辅导与答疑的安排要求: 考核方法:考查 成绩评定:(1)以教学要求与作业要求为考核基本标准来衡量学生作业最终效果。(2)学生的学习态度与掌握知识与技能的能力程度及作业过程情况。 课程主要教材及参考书目: 《动画艺术概论》金辅堂著中国人民大学出版社 《动画技法》严定宪林文肖中国电影出版社 《动漫艺术教程》清华大学出版社 《电影通史?电影的发明》[法]乔治.萨杜尔中国电影出版社 《动画的时间掌握》 [英]哈德罗.威特克中国电影出版社 教学的基本内容及安排: 第一章动画概述 无论是动画专业的学生,还是动画片的爱好者,了解动画的基本概念是一切的开始。就像建筑物的地基一定要扎实一样,有了扎实的知识基础才能谈得上继续深入研究。 而对于那些想创作动画片的人来说,回归原点,思考动画的本质,对他们走出创作的困境和拓展思路,开创新的动画格局都有很大的帮助。 第一节动画的基本概念 一、什么是动画 1、动画的定义 “使……活动”
制作补间动画 运动补间动画 一、教学目标 知识与技能: 1.补间动画的概念及分类。 2.掌握创建运动补间动画及复杂运动补间动画。 过程与方法: 通过学生自主学习和合作探究,培养学生运用信息技术解决实际问题的能力。 情感态度与价值观: 培养学生养成严谨的学习态度和团结协作的精神,提升素质,发展个性。 二、教学的重点和难点: 重点:创建运动补间动画;难点:创建复杂运动补间动画。 三、教学准备:多媒体网络控制系统、足量的电脑、FLASH 四、教学方法:讲授法提问法讨论法练习法 五、教学安排:1课时 六、教学过程: (一)复习导入 在上节课中我们学生了蜡烛的制作,有没发现什么问题呢? 我们发现每帧间的画面跳跃太快。怎么办呢? 这就是本章节要学习的内容---制作补间动画。补间的意思是“在中间”,即在两个关键帧间经过计算自动生成中间各帧,使画面更加平滑流畅。 (二)讲授新课 1.如何创建运动补间动画 以让“心跳起来”为例讲授运动补间动画的操作步骤。 ①在FLASH中打开第一单元第三节制作好的“爱心.fla”文件(把“爱心”图形转换为图形元件); ②在“时间轴”面板上选中第10帧,按F6键插入一个关键帧,再选中第5帧,按F6键插入一个关键帧。 ③在“时间轴”面板上选中第5帧,单击“任意变形工具”按钮,将第5帧的图形元件拉大;
④选择“创建补间动画”命令; ⑤测试影片。 2.如何创建复杂的运动补间动画 制作一个小球自由下落过程的动画。 ①创建一个FLASH文档; ②单击“椭圆工具”,设置笔触颜色为无,填充颜色为蓝色,将鼠标指针移到舞台上,按住SHIFT键,拖动鼠标,画出一个圆; ③在“混色器”面板下拉框中选择“放射状”效果,将左边取色器设为白色,右边取色器高为蓝色,并将右边取色器拖到中间位置; ④单击“颜料桶工具”,将鼠标指针移到刚才所画的圆,单击圆,这样就做好了一个局部高亮的球体; ⑤单击“箭头工具”,选中球体,按F8键转换,在弱出的“转换为元件”的窗口中将元件名称改为“球”,元件类型设置为“图形”,将球转换为图形元件; ⑥在时间轴上选中第15帧,按F6键插入关键帧; ⑦单击“箭头工具”,将鼠标指针移到第15帧的球体上,单击球体,同时按下SHIFT键,拖动鼠标垂直向下,将球移到舞台下方; ⑧将鼠标指针移到时间轴上,右击第1帧,在弹出的菜单中,选择“创建补间动画”命令; ⑨按CTRL+ENTER键预览小球。 2、让小球由慢到快下落、反弹、再下落。 ①将鼠标指针移到时间轴上,单击第1帧,在第1帧的“属性”面板中将简易值设为“-100”; 提示:简易值为正,物体减速运动;简易值为负,物体加速运动。 第1帧“属性”面板中设置旋转为“顺时针”,次数为“1”; ②单击21帧,按F6键插入关键帧,单击第18帧,按F6插入关键帧,将鼠标指针移到小球上,按住鼠标左键同时按住SHIFT键,拖动鼠标,向上移动第18帧的小球到与第1帧小球相同的位置; ③在时间轴上,分别右击第15帧和第18帧,创建补间动画; ④测试影片。 (三)课堂练习: 1.制作一颗流星,从天空划过。 2.制作一个射箭的动画(至少需要两个图层:一个运动的箭,一个是静止的靶)。 3.制作文字动画。制作要求:“团结”、“奋进”、“求实”三组字分别从大到小、由远到近
第6课制作引导路径动画 时间:2015年1月12日 地点:渝中区鹅岭小学 内容:小学信息技术重大(第七版)六年级上册第6课蛋蛋鼠踢足球 执教:刘勇 知识目标: 1.理解引导线的概念的作用。 2.能够制作简单路径动画。 能力目标: 1.掌握创建引导层的方法、绘制引导层的方法 2.掌握利用引导线制作动画的方法与过程 3.培养学生自主学习和探究学习的能力 情感目标: 通过制作引导动画,提高学生学习 Flash 的兴趣和热情,体验动画制作的乐趣,感受动画制作的奇妙。培养学生的创造性思维。 教学重点: 引导层及引导线的作用和创建方法。 教学难点: 运用引导层,制作曲线运动动画;运动对象与引导线的吸附操作。 过程与方法: 教师引导、自主探究、合作协助、练习巩固 教学过程:(上课前把素材文件发送到学生桌面) 一、创设情景、导入新课 1.(出示swf动画文件) (教师展示直线运动补间动画“蛋蛋鼠踢足球1.swf”): 请同学们看屏幕,上节课我们学习了直线运动补间动画。老师下来也制作了一个蛋蛋鼠踢足球的动画。(展示引导层动画实例“蛋蛋鼠踢足球2.swf”) 看一看,这两个动画有什么不一样? 学生观察回答 2.(再出示相关的其他swf动画文件) 请同学们再观察几个动画。(展示引导层动画实例“飞舞的蝴蝶.swf”、环绕的卫星.swf) 3.引出新课:如何让这些运动的对象沿着平滑的曲线运动,营造生动逼真的动画效果。这节课将通过学习运用flash的引导层制作曲线运动动画。【板书课题:6、制作引导路径动画】 设计意图:复习旧知,创设情境,任务驱动,明确本节课学习任务。 二、自主探究、教师指导 学生看书了解本节课的制作方法 (一).认识引导层 1.(出示图片1)(展示源文件“蛋蛋鼠踢足球1.fla”和“蛋蛋鼠踢足球 2.fla”的时间轴面板) ①大家仔细观察对比两个动画的时间轴面板,有什么不一样?师通过网络教室圈出
《动画运动规律》课程教案 第一章人的运动规律 一、本部分课堂教学参考学时:20学时 在动画片中,人物的表演是非常关键的,掌握人物动作的基本运动规律是设计与表演的基础。人物的动作复杂多变,但基本规律是相同的,在本部分中,我们以人物常见的走跑跳等为主,展开教学。 二、主要教学内容: 第一节走路 第二节跑步 第三节跳动 第四节表情 第五节口型 三、学习顺序与方法: 请先浏览各部分文本框中的教学内容。 四、重点与难点: 1、重点:正确掌握人物正常行走、跑步、跳动的关键动作、加中间画的要领,掌握表情线的特点,掌握口型与脸型的关系。 2、难点:人在各种运动过程中不同风格的造型与时间、节奏的关系。 五、作业与练习: 本部分各小节均有作业练习,点击界面左下方的“作业练习”键,即可进入本小节的作业练习文本框。在文本框中列有当前小节的相应练习,点击文中出现的彩色热字,即出现相应的示范画面,供学员学习、临摹。 作业要求:临摹并熟记示范画面中的造型与顺序,并能熟练地画出来。 工具:笔:B—2B的铅笔纸:铅画纸、打印纸、复印纸均可。橡皮:软质橡皮 第一节人的运动规律--走路 人走路时左右两脚交替向前,双臂同时前后摆动,但双臂的方向与脚正相反(图001)。脚步迈出时,身体的高度就降低,当一只脚着地而另一只脚向前移至两腿相交时,身体的高度就升高,整个身体呈波浪型运动(图002)。 脚的局部变化(图003)在走路过程中非常重要,处理好脚跟、脚掌、脚趾及脚踝的关系会使走路更加生动。 除了正常的走姿,不同年龄、不同的场合、不同的情节,会有不同的走路姿态。以下是常见的几种走姿: 正常的走姿(图004) 昂首阔步的走(图005) 蹑手蹑脚的走(图006) 垂头丧气的走(图007) 踮着脚走的走(图008) 跃步(图009) 在动画镜头中,走的过程通常有两种表现形式,一种是直接向前走,一种是原地循环走。直接向前走(图010)时,背景不动,角色按照既定的方向直接走下去,甚至可以走出画面。原地循环走(图011)时,角色在画面上的位置不变,背景向后拉动,从而产生向前走的效果。 画一套循环走(图012)的原动画可以反复使用,用来表现角色长时间的走动(图013)。本节作业与练习:( 本节作业范图从网络课程下载,网址:https://www.doczj.com/doc/a611997738.html,/ )
应用引导路径动画的技巧 (1)“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,在【属性】面板上,选中【路径调整】复选框,对象的基线就会调整到运动路径。而如果选中【对齐】复选框,元件的注册点就会与运动路径对齐,如图3-6-3所示。 图3-6-3 路径调整和对齐 (2)引导层中的内容在播放时是看不见的,利用这一特点,可以单独定义一个不含“被引导层”的“引导层”,该引导层中可以放置一些文字说明、元件位置参考等,此时,引导层的图标为。 (3)在做引导路径动画时,按下工具箱中的【对齐对象】按钮,可以使“对象附着于引导线”的操作更容易成功,拖动对象时,对象的中心会自动吸附到路径端点上。 (4)过于陡峭的引导线可能使引导动画失败,而平滑圆润的线段有利于引导动画成功制作。 (5)向被引导层中放入元件时,在动画开始和结束的关键帧上,一定要让元件的注册点对准线段的开始和结束的端点,否则无法引导,如果元件为不规则形,可以点击工具箱中的【任意变形工具】,调整注册点。 (6)如果想解除引导,可以把被引导层拖离“引导层”,或在图层区的引导层上单击右键,
在弹出的菜单上选择【属性】,在对话框中选择“正常”,作为正常图层类型,如图3-6-4所示。 图3-6-4 图层【属性】面板 (7)如果想让对象作圆周运动,可以在“引导层”画一根圆形线条,再用【橡皮擦工具】擦去一小段,使圆形线段出现2个端点,再把对象的起始、终点分别对准端点即可。(9)引导线允许重叠,比如螺旋状引导线,但在重叠处的线段必需保持圆润,让Flash能辨认出线段走向,否则会使引导失败。 例4小球沿曲线运动(引导层练习) 1、在第一层中画一个小球,颜色为红,选取小球,“插入”菜单,“转换成元件”命令,输 入“ball”作名称,类型为“图形”. 2、设40帧为关键帧,将小球的位置略改变。 3、在“1——40”中任一帧上点击,选取“创建动画动作”,做一过渡动画。 4、加一个引导层:点击图层左下角的“添加引导图层”钮,出现引导层。 5、用鼠标点击引导图层的第一帧,然后在编辑区内绘制一曲线。 回到第一层,在第1帧中将球的中心位置移到曲线的首端,在第40帧中将球的中心位置移到曲线的末端,Ctrl+Enter键看效果。
运动引导路径动画 授课章节 及课题 运动引导路径动画 周次7 授课时间2016年10月17 日 星期一 教学目标知识目标: (1)理解引导层动画的基本原理,能够区分引导层和被引导层; (2)了解引导层的作用,初步掌握引导层的建立方法; (3)了解引导线绘制的要求,掌握绘制引导线的方法和物体起点、终点位置的设置; (4)掌握引导层动画制作的一般步骤; 能力目标: 通过动手操作制作引导层动画的过程,掌握引导层动画制作的一般方法和过程。情感态度与价值观: (1)通过思考引导层动画的相关问题,培养勤于思考、勇于实践的精神; (2)学生课后自己探究制作引导层动画的其它过程,实现课程知识的创新。 教学重点(1)引导层的建立方法及绘制引导线的方法和物体起点、终点位置的设置(2)导层动画制作的一般步骤 教学难点 (1)调整运动对象吸附在引导线上 (2)多层动画制作时,一个引导层可以引导多个普通图层,一个普通图层只能被一个引导层引导。 教学 手段 任务驱动、自主探究、讲授演示教学 准备 多媒体机房、教学案例 板书设计 引导层动画(引导路径动画) 一、什么是引导层动画?(引导层、被引导层) 二、如何创建引导层动画? 任务一:曲线运动的形状任务二:蝴蝶飞舞 任务拓展:多只蝴蝶同时飞舞
课堂教学安排(反应教师教学设计思想) 教学环节教学内容师生活动 课堂变化 及处理 主要环节 的效果 新课导入 【展示两个动画效果】: 请学生比较两个动画效果有何区别? 同学们认真观察可以发现动画一的运动路径是直 线的,而动画二运动路线是曲线的。第一种动画大家 上节课已经学过了,还记得它是叫什么动画吗? (动画一:运动补间动画;动画二:?) 而第二种曲线运动的动画叫引导层动画,也是我 们这节课要学习的内容。(板书:引导层动画) 教师展示动画 引导学生进行动画比较 新课讲授 一:什么是引导层动画呢? (用绳子穿着纽扣展示引导层动画的相关概念) 引导层动画就像这种线引导着这个扣子运动一 样,就是由引导层和被引导层组成,引导线是描述物 体的运动轨迹,而引导层是放置引导线的图层,被引 导层是放置运动对象的图层。 二:引导层动画制作的一般方法: 【教师演示】 【任务一:曲线运动的形状】 问题预设:在学生制作的过程中可能会有部分学 生因为对象没用贴紧起点和终点导致动画无法完成? 提示:当老师移动到靠近这条曲线的端点时,就 像有磁性一样,对象会很自然地吸过去了,为什么呢? 其实是老师选中了“紧贴至对象”按钮,我们放 开它,再看看有什么不同。可以看到对象是不会很自 动地吸附到引导线上,而是要慢慢移动,而且不能确 保是否移到了引导线上,这将很可能会导致对象不能 沿着引导线的路径运动。所以同学们在操作的过程中 要注意选上“紧贴至对象”按钮。设置好起点位置, 我们不要忘了设置终点位置,同样的方法。 教师讲解 学生思考 教师演示引导层动画的制 作方法 学生练习 教师巡回 问题预设 教师提示 请学生总结引导层动画的 完成要点
第三节制作补间动画第一课时动作补间动画 一、教材分析 本课是重庆大学出版社出版的初中信息技术(八年级下册)二单元第三节《动画中的图形与文字》的内容,在前面的课时中,学生已经认识了F l a s h的界面,学会了绘制简单图形及库、元件的使用,但是没有让元件在舞台上真正地动起来。本课教材通过具体的实例让学生学会对图层制作动作补间动画来得到一般性思路及操作步骤,为将来学习形状补间动画及遮罩动画打下知识与方法上的基础。 二、学情分析 从知识上讲,通过前段时间的课堂学习,学生已对动画的原理有了初步的了解,认识了解F l a s h的界面,能够制作逐帧动画,从方法上讲,大多数学生对动画的制作从什么地方入手、有哪些步骤还比较模糊,但是他们都希望让自己的元件在舞台上真正地动起来,体验一下技术带来的动感艺术。 三、教学目标 知识与技能: 1.让学生学会使用工具箱中的选择工具、文本工具、矩形工具制作图形元件; 2.让学生学会制作动作补间动画,学会设置“缩放、旋转、缓动”等选项,做出各种动画效果。过程与方法 通过制作“闪烁的星星”和“贺词”补间动画,让学生学会分析和分解运动过程,理解制作补间动画的一般性思路,掌握动作补间动画的制作方法。 情感态度与价值观 1.让学生通过F l a s h技术手段,做出各种动画效果,从而来正确表达自己的个性化想法,培养学生发现美,创造美的能力。 2.通过教师的引导和小组合作排除学生的畏难情绪,培养学生团队与协作精神 3.通过制作《感恩母亲节贺卡》,让学生进一步体味母爱的无私、伟大,给学生一个表达感恩母亲节的有效途径,激发学生常怀有一颗感恩之心。 四、教学的重点和难点: 重点:如何恰当、合理运用Flash 的补间动画设计简单对象动画过程的制作方法 难点:制作补间动画的一般性思路,如何利用动画设计来开发学生的表达能力,创造力
实验9动作补间动画与引导路径动画 9.1实验目的: (1)进一步掌握图层、帧和关键帧的概念 (2)掌握动作补间动画的基本概念及制作 (3)掌握引导路径动画的基本概念和制作 (4)熟悉动画属性面板的设置 (5)熟练掌握利用运动渐变制作出改变大小、发生位移及Alpha值改变等效果的动画 9.2 实验环境: Windows XP,Flash CS3 9.3 实验要求: a制作动画:海底世界。效果查看9_1.exe所示。 b制作动画:漫天飞雪。效果查看9_2.exe所示。 9.4 实验内容: (1)制作动画:海底世界: i.在背景为蓝色的文档中,一行颜色为白色、字体为华文行楷的文字“海底世界” 逐渐由小变大,最后在屏幕中间显示出来。 ii.在文字逐渐从小变大的同时,一幅海底世界的图片从右向左逐渐展开显示在屏幕的中间,作为“海底世界”的背景图像,替代原来的背景颜色。 iii.“海底世界”文字逐渐缩小,并移至底图的右上方,同时一大一小两条彩色的鱼逐渐显现出来。 iv.两条鱼在水中来回游动,大鱼在上层,小鱼在下层。 v.一个自身顺时针旋转的气泡在大鱼和小鱼之间缓慢向上升起,慢慢消失。 (2)制作漫天飞雪的动画效果:绘制小雪花图形;建立3个雪花飞舞的影片剪辑;导入 背景图片“snow.jpg”到舞台,放置若干个雪花飞舞的影片剪辑,呈现出漫天飞雪的效果。 9.5 实验步骤: 1.制作动画:海底世界
②制作文字从小变大的动画: i.打开9_1.fla文件,点击属性面板的“大小”按钮,打开文档属性对话框,设 置该文档的大小为600*450像素,背景颜色为#0066FF。将图层1重命名为“文 字”。 ii.点击工具箱中的文本工具,在属性面板设置文本颜色为白色、字体为华文行楷,大小为11,属性面板的设置如图9-1所示,在舞台上输入文字“海底世界”。 利用选择工具,拖动鼠标,选中文字,依次点击“修改”菜单→“对齐”→“相 对舞台分布”命令,“修改”菜单→“对齐”→“水平居中”命令,“修改”菜 单→“对齐”→“垂直居中”命令,将文字设置为相对于舞台,水平居中,垂 直居中。 图9-1 iii.在“文字”图层第40帧处,按F6键插入一关键帧,选择工具箱中的任意变形工具,点击舞台中央的“海底世界”文字,按住Shift键的同时,拖动文字 右下角的角柄,将文字放大,效果如图9-2所示。 图9-2 iv.单击“文字”层第1—40帧中间的任意一帧,在属性面板“补间”下拉菜单中选择“动画”,创建好第1—40帧的运动渐变动画。 ③制作展开的背景: i.点击图层面板左下角的“插入图层”按钮,添加一新图层,重命名为“背景”, 拖动鼠标,将该层移动至“文字”层下方。选择“文件”菜单→“导入”→“导 入到库”命令,打开“导入到库”对话框,选择图片“seabg.jpg”,将其导入 到库中。如图9-3所示。
《给幻灯片添加动画效果——动作路径》教学设计 海南省洋浦干冲小学符玲娜 教学内容分析 自定义动画在幻灯片的学习中是重点学习内容,它其中包含有很多知识点,而本节课我只选“自定义动画”中的“动作路径”来进行教学,在学习本课之前,学生已经初步具备利用幻灯片进行创作、编辑多媒体作品的能力,也就是说本节课是在学生原有的基础上做一个提高,从静态的演示作品变为动态的演示作品,既可调动学生的学习积极性,又可提高他们的操作技能,还可以对他们进行艺术熏陶。所以,本节课采取充分发挥他们的想像能力和动手能力,放手让学生自主探究学习的办法,实现学会学习、提高能力和陶冶情操的完美结合。 教学目标 知识与技能目标: 1、掌握自定义动画中“动作路径”的操作方法。 2、学会设置动画的开始方式、速度的快慢。 过程与方法目标: 以具体的任务为外驱力,让学生通过自主尝试、探索发现、实践操作等方法,体验在幻灯片中设置动画的过程。 情感、态度和价值观目标: 1、培养学生对信息技术的兴趣。 2、通过学生间的交流合作,培养学生与他人协作学习的良好习惯。 教学重点、难点: 教学重点:1、自定义动画中“动作路径”的操作方法。 2、设置动画的开始方式、速度的快慢。 教学难点:结合实际合理设置动画的路径、动画开始的方式以及速度,使多媒体作品产生恰当的动态效果。 课时安排: 1课时 教学准备: 多媒体课件
学生练习素材 教学过程 一、创建情境,导入新课 师:同学们,你们看过超人的影视剧吗?如果超人来和我们一起完成今天的学习任务,你们说好不好?那超人是怎样出场的呢?幻灯片播放两种超人出场方式(一种是直接出现、另一种是超人顺着路径飞出来的动画效果方式)。 师:你们喜欢那种出场方式 生:第二种 师:那这样的动画是怎样设置的呢? 师:你们想不想给第一个超人也设置这样的动画效果呢? 二、任务驱动,导入新课 师:今天我们就和超人一起来学习《给幻灯片添加动画效果——动作路径设置》。板书课题:给幻灯片添加动画效果——动作路径设置 师:首先我们让超人飞进来 任务一:给超人设置动画效果 1、让学生打开“超人动画1-1.ppt”文件,尝试操作,师巡视 2、师演示操作并讲解 选定对象——自定义动画——打开自定义动画任务窗口——点击添加效果——动作路径——选定路径(板书) 3、学生再次动手操作,完成动画设置。 师巡视,个别指导 展示学生作品 师:同学们完成得非常好,超人也想马上来和你们一起学习,可是这时候有个坏人档住了超人,请看:一个绿面人向超人发射火球,火球飞向超人。 师:这时超人要怎样才能躲开火球的攻击呢? 任务二:设置超人躲开火球攻击的动画效果 1、请学生打开“超人动画1-2.ppt”,开始设置动画效果 2、师巡视,收集整理学生在操作中存在的错误,这样在下面的讲解中就能有针对性。(对学生容易出错的地方那个进行讲解)
第二课时运动补间动画 一、教学目标 知识与技能: 1.掌握创建形状补间动画及精确形状补间动画; 2.掌握创建按钮的方法。 过程与方法: 通过学生自主学习和合作探究,培养学生运用信息技术解决实际问题的能力。 情感态度与价值观: 培养学生养成严谨的学习态度和团结协作的精神,提升素质,发展个性。 二、教学的重点和难点: 重点:掌握创建形状补间动画;创建按钮。 难点:掌握创建精确形状补间动画。 三、教学准备:多媒体网络控制系统、足量的电脑、FLASH 四、教学方法:讲授法提问法讨论法练习法 五、教学安排:1课时 六、教学过程: (一)直接导入 形状补间动画又称“变形动画”,作用是生成从一个形态到另一个形态的变化,包括形状、位置、颜色。它只对矢量图起作用。 (二)讲授新课 3.如何创建形状补间动画 做一做:制作一个几何图形的渐变。 ①新建一个FLASH文档,在舞台上绘制一个无填充色的小长方形; ②选中矩形框,单击“窗口”菜单中的“变形”命令,打开“变形”面板; ③在“变形”面板的“旋转”框中输入旋转角度为2度; ④连续单击“变形”面板的“复制并应用变形”按钮; ⑤在第15帧插入“空白关键帧”,再绘制一个无填充色的长方形,选中该图形,打开“变形”面板,选择“倾斜”,在“垂直倾斜”框中输入20度,连续单击“变形”面板的“复制并应用变形”按钮; ⑥单击第1帧,将属性面板上的“补间”设置为“形状”; ⑦测试影片 4.如何创建精确形状补间动画---(做一做:文字的渐变动画) ①新建一个FLASH文档并保存; ②单击“文字工具”,在舞台上输入大写字母“T”;单击第15帧,按F6键插入关键帧,并将该帧的字母“T”改为“S”。分别单击第1帧和第15帧,按两次Ctrl+B键,将文字打散,分离成矢量图; ③单击第1帧,将“属性”面板上的“补间”设置为“形状”。按Ctrl+Enter键观看效果。 ④单击第1帧,选择“修改”菜单中的“形状”子菜单中的“添加形状提示”命令; ⑤第1帧、第15帧拖动红色圆圈a到适当位置; ⑥播放动画 ⑦使用同样方法,再添加形状提示,在同样的帧调整红色圆圈b,使动画效果自然。 5.如何制作按钮
我的路径,我做主——Flash路径动画 我将从以下五个方面进行说课:教材分析,学情分析,教法学法,教学过程设计分析,教学反思。 ◎教材分析◎ 一、教材的地位和作用 《Flash 路径动画》是省信息技术教材八年级下册第二单元第四节《路径动画和遮罩效果》的第一课时内容,前一节已经学过动作补间(直线运动)动画,本节课的教学内容是引导层动画的制作,下一课将学习遮罩效果的动画。 本单元的前三节是制作动画的基础,后两节是声音导入及综合创作动画,这一节在本单元起着承前启后的作用,学好这一节才能为最后综合作品的创作打下基础。 二、教学目标 1、知识与技能 理解引导层的作用,创建路径动画。 2、过程与方法 采用任务驱动教学法,引导学生进行自主、合作、探究学习。 3、情感、态度、价值观 1)激发学生学习信息技术的兴趣 2)培养学生动手能力和创造力,体验成功的喜悦 三、教学重点、难点 根据教学内容,制定如下重难点: 重点:使用引导层制作路径动画; 难点:引导线的端点与运动对象中心点的控制。 运用直观演示法,实例制作法来突出重点;运用学生互帮互助实践法来突破难点。 ◎学情分析◎ 本节课的教学对象是八年级学生,他们上信息技术课最想的是玩,因此调动学生的学习兴趣很重要。通过前一阶段的学习,已经能制作简单的动画;不过学生的操作水平参差不齐。 ◎教法学法分析◎ 教师以学定教,学生从做中学 教法:教学演示法、任务驱动法、引导教学法多种方法相结合 学法:通过自主探究、协作与实践,让学生在轻松、愉悦的氛围中学会学习。
◎教学过程设计分析◎ 教学流程: 一、激发兴趣引出课题 二、自主探索分组协作 三、讲解实例掌握方法 四、制作应用创新思路 五、课堂交流自评互评 六、课堂总结布置预习 第四节路径动画和遮罩效果(一) 课题我的路径,我做主——Flash 路径动画课型新授课1课时 教学目标1、知识与技能 理解引导层的作用,创建路径动画。 2、过程与方法 采用任务驱动教学法,引导学生进行自主、合作、探究学习。 3、情感、态度、价值观 1)激发学生学习信息技术的兴趣 2)培养学生动手能力和创造力,体验成功的喜悦 教学重点使用引导层制作路径动画 教学难点引导线的端点与运动对象中心点的控制 教学方法 教法:教学演示法、任务驱动法、多媒体广播转播(手段) 学法:自主探究、协作、实践 教学媒体 学习环境:网络教室、多媒体广播教学软件。 学习资源:动画作品、创作素材、屏幕操作录像(供学困生使用)、学生自评表
第6章角色基本行走动画 本章将教授制作角色的基本行走动画。角色行走动画可以通过关键帧动画来实现,在制作之前需要分析行走动作,将动作过程中的关键动作提取并在Maya里设置关键帧,通过不同关键帧的过渡来实现行走动画。 本章主要内容: ●行走动作的分析 ●基本行走的循环动画的制作 ●基本行走的动作分析 ●根据动作分析制作关键帧动画 ●修改并调整动画曲线 6.1.行走动作的分析 在一部动画片中,角色行走的动画十分常见,所以掌握角色行走的基本动作规律是非常重要的,也是每个动画师必须掌握的基本技能之一。 所谓基本行走动画,指的是角色在行走过程中不附带任何的感情色彩以及情绪,例如角色负伤行走、背着重物行走、角色心情低落地行走等都属于带有感情色彩的行走。制作行走动画的方法有很多种,本章会为读者提供其中的一种制作方法。 制作角色循环行走的具体步骤如下: 1)步伐的制作; 2)身体重心的制作(身体上下重心以及左右重心转移的交换); 3)胯部旋转的制作(胯部左右旋转以及侧旋); 4)胯部以上至胸部旋转的制作(身体的前后旋转、左右旋转以及侧旋); 5)手臂的弧线摆动以及小臂、手腕跟随运动的制作; 6)头部的制作; 7)细节的调整(脚部以及手指的细节和动画曲线的调整)。 在开始制作之前,首先要对角色行走时身体各个部位的运动规律进行系统地分析。
6.1.1.步伐分析 当一个角色向前行走时,两只脚会以前后交错的方式进行规律性的运动,这样才会使身体保持前后的平衡。与其说是行走,不如说是一连串防止跌倒的控制过程。 行走有不同的节奏,例如轻快的竞走、缓慢沉重的走、大步流星的走,通过节奏上的变化,会产生不同的效果。一个不附带任何情绪的完整的行走一般需要25帧时间,也就是1秒钟。第1帧~第13帧为一步,第13帧~第25帧为另一步。图6-1是角色其中一只脚的运动过程。 图6-1基本行走中脚的运动 6.1.2.身体重心分析 在行走时,由于下肢的运动会导致身体上下的重心产生忽高忽低的起伏变化,有了这种变化,才会使角色产生重量感。在制作过程中,要根据角色的性格和身材来调整上下起伏的幅度。 当角色迈出一步的时候,会有5个关键帧来控制身体上下重心的起伏。它们分别在第1、4、7、10、13帧上。迈出另一步则是在第13、16、19、22、25帧上,如图6-2所示。 图6-2基本行走中身体重心的上下变化
“引导路径动画(地球公转动画)”制作步骤: 1、新建动画文件: ●选择“文件”—“新建”命令,新建一个普通flash文档; ●设置文件属性,背景颜色为深蓝色(或者黑色,作为天幕的颜色); 2、设置起始关键帧画面: ●用鼠标左键双击时间轴上图层1的名称,将图层1名称改为“太阳”; ●选择工具栏中的“椭圆工具”,设置填充颜色为“红色”,单击“太阳”层的第一个空白关键帧, 在工作区上用鼠标左键拖出一个正圆(画正圆需同时按Shift键),单击“选择工具”再将正圆拖动到工作区中间; ●点击时间轴上“新建图层”按钮,如图1,创建一个新图层,并将新图层的名称改为“地球”; 图1 ●单击“地球”层的第一个关键帧,用椭圆工具在工作区上画一个较小的正圆,修改颜色为天蓝色, 用来代表地球,如图2;
图2 3、设置终点关键帧画面: ●用鼠标右键单击“地球”层的第60个帧格,在弹出的菜单中选择“插入关键帧”,如图3; 图3 ●用鼠标右键单击“太阳”层的第60个帧格,在弹出的菜单中选择“插入帧”,如图4;
图4 4、设置引导路径; ●用鼠标右键单击“地球”层,在弹出的菜单中选择“添加引导层”,如图5; 图5 ●用鼠标左键单击“引导层”的第一个空白关键帧,选择工具栏中的“椭圆工具”,设置“笔 触颜色”为白色,设置“填充颜色”为“关”,如图6;
图6 ●在工作区上拖动出一个椭圆,单击工具栏中的“选择工具”,将椭圆路径拖动到适当位置, 如图7; 图7 ●用橡皮擦工具将椭圆擦出一个缺口,如图8;
图8 5、创建关键帧画面之间的补间动画。 ●单击工具栏中的“选择工具”,用鼠标左键单击“地球”层的第一个关键帧,将工作区的“地 球”图案拖动到椭圆路径的一个端口上(注意要将图形中间的小圆圈对应到路径缺口的端口),如图9; 图9 ●用鼠标左键单击“地球”层的第二个关键帧,将工作区的“地球”图案拖动到椭圆路径的另 一个端口上; ●用鼠标右键单击“地球”层的第一个关键帧,在弹出的菜单中选择“创建补间动画”; ●用鼠标右键单击“地球”层的第二个关键帧,在弹出的菜单中选择“创建补间动画”;
第八课引导路径动画 单纯依靠设置关键帧,有时仍然无法实现一些复杂的动画效果,有很多运动是弧线或不规则的,如月亮围绕地球旋转、鱼儿在大海里遨游等,在Flash中能不能做出这种效果呢? 答案是肯定的,这就是“引导路径动画”。 将一个或多个层链接到一个运动引导层,使一个或多个对象沿同一条路径运动的动画形式被称为“引导路径动画”。这种动画可以使一个或多个元件完成曲线或不规则运动。 1.创建引导路径动画的方法 (1)创建引导层和被引导层 一个最基本“引导路径动画”由二个图层组成,上面一层是“引导层”,它的图层图标为,下面一层是“被引导层”,图标同普通图层一样。 在普通图层上点击时间轴面板的“添加引导层”按钮,该层的上面就会添加一个引导层,同时该普通层缩进成为“被引导层”,如图3-6-1所示。 图3-6-1 引导路径动画 (2)引导层和被引导层中的对象 引导层是用来指示元件运行路径的,所以“引导层”中的内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。 而“被引导层”中的对象是跟着引导线走的,可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状。
由于引导线是一种运动轨迹,不难想象,“被引导”层中最常用的动画形式是动作补间动画,当播放动画时,一个或数个元件将沿着运动路径移动。 (3)向被引导层中添加元件 “引导动画”最基本的操作就是使一个运动动画“附着”在“引导线”上。所以操作时特别得注意“引导线”的两端,被引导的对象起始、终点的2个“中心点”一定要对准“引导线”的2个端头,如图3-6-2所示。 图3-6-2 元件中心十字星对准引导线 在图3-6-2中,我们特地把“元件”的透明度设为50%,使你可以透过元件看到下面的引导线,“元件”中心的十字星正好对着线段的端头,这一点非常重要,是引导线动画顺利运行的前提。 2.应用引导路径动画的技巧 (1)“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。而如果在【对齐】前打勾,元件的注册点就会与运动路径对齐,如图3-6-3所示。