

wince6.0下web开发(一)
zxffl@https://www.doczj.com/doc/ac18462496.html,:秋溟笑笑生
大多数人可能用不到wince的这个功能,事实它的这个功能也非常的有用,但是对于不知道的人来说,想入门还是很难的,简单的添加web服务器比较简单,让我一步步的讲给各位吧,供Wince的爱好者共同学习,这篇文章共分四部分,其中第二部分讲述的ISAPI的实现方式,最重要的是第三、第四部分的内容,以和大家共享之。如果那位要用这篇文章,请注明出处:
第一步:添加web server到NK
CoreOS-CEBASE-Windows CE devices-Communication Services and Networking-Servers-Web Server,如果需要ASP,加上JScript或者VBScript,以及ISAPI,如图所示:
第二步:生成相应的dll文件
$(_WINCEROOT)\PUBLIC\SERVERS\SDK\SAMPLES\HTTP\FILTERS
在这里我用上述文件夹下的文件来作演示:
这个文件夹有一个readme.txt文件夹告诉你怎么去生成dll文件,我引用如下:
1)Build an image with the Windows CE Web Server included.
2)Build the tracker sample DLL.To do this,open a build window(which can be
done in Platform Builder via"Build->Open Build Release Directory")
and change directory to%_WINCEROOT%\public\servers\sdk\samples\http\filters.
Then type build.This will create a DLL named tracker.dll.Put it in your
image in\windows\tracker.dll.
3)Setup the Web Server to load the tracker ISAPI filter DLL with the following
registry settings:
[HKEY_LOCAL_MACHINE\COMM\HTTPD]
"Filter DLLs"="\windows\tracker.dll"(REG_SZ type)
4)Setup a virtual root so that the tracker DLL can be viewed as an ISAPI DLL
[HKEY_LOCAL_MACHINE\COMM\HTTPD\VROOTS\/Tracker]
@="\windows"(REG_SZ type."@"means"default"registry value in this context)
5)Load the CE image.The web server will automatically be started.Visit
the web server with a browser.The tracker ISAPI filter will be recording
each request.
6)To view the tracker information,
visit http://{CEMachineName}/tracker/tracker.dll?View
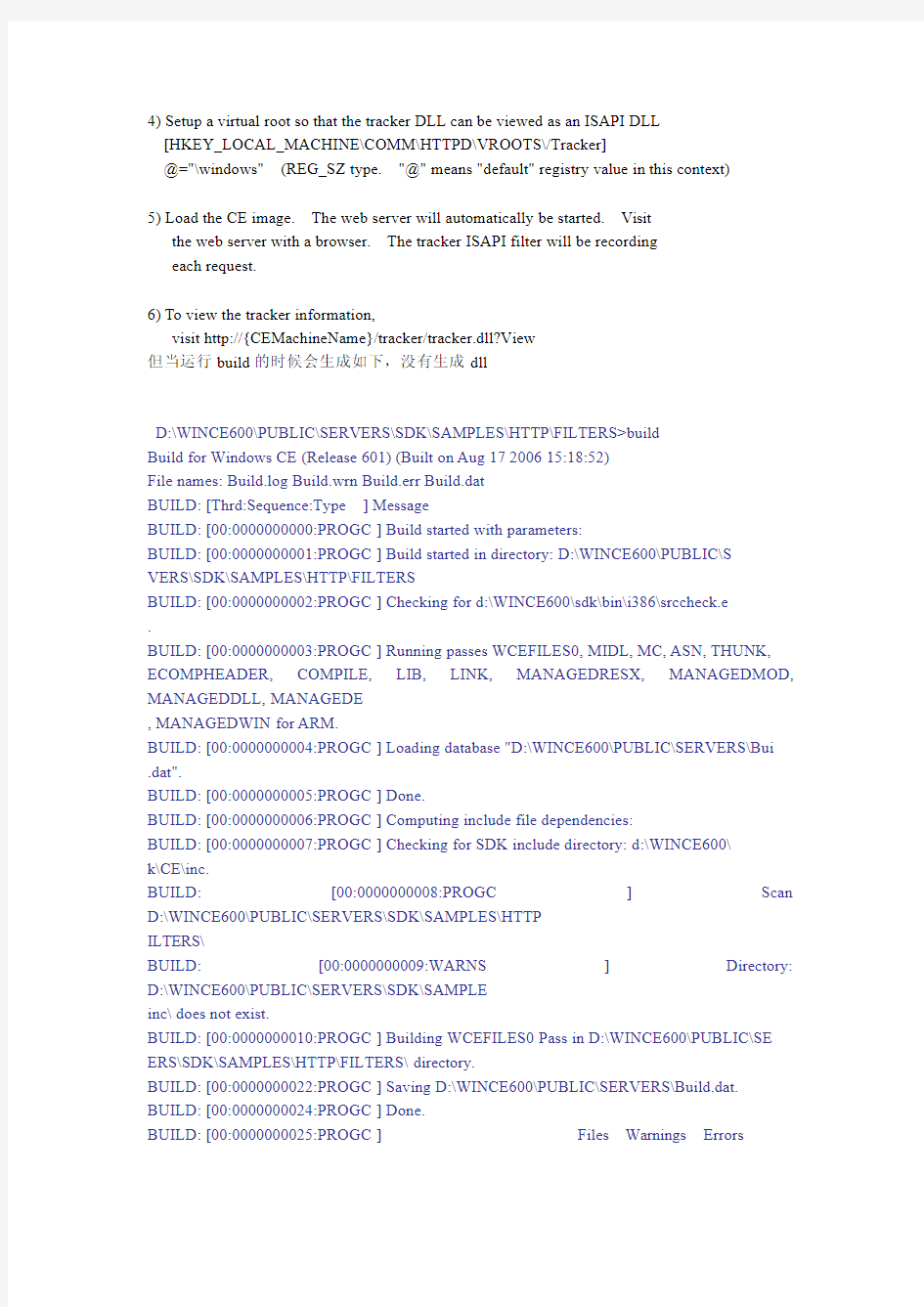
但当运行build的时候会生成如下,没有生成dll
D:\WINCE600\PUBLIC\SERVERS\SDK\SAMPLES\HTTP\FILTERS>build
Build for Windows CE(Release601)(Built on Aug17200615:18:52)
File names:Build.log Build.wrn Build.err Build.dat
BUILD:[Thrd:Sequence:Type]Message
BUILD:[00:0000000000:PROGC]Build started with parameters:
BUILD:[00:0000000001:PROGC]Build started in directory:D:\WINCE600\PUBLIC\S
VERS\SDK\SAMPLES\HTTP\FILTERS
BUILD:[00:0000000002:PROGC]Checking for d:\WINCE600\sdk\bin\i386\srccheck.e
.
BUILD:[00:0000000003:PROGC]Running passes WCEFILES0,MIDL,MC,ASN,THUNK, ECOMPHEADER,COMPILE,LIB,LINK,MANAGEDRESX,MANAGEDMOD, MANAGEDDLL,MANAGEDE
,MANAGEDWIN for ARM.
BUILD:[00:0000000004:PROGC]Loading database"D:\WINCE600\PUBLIC\SERVERS\Bui .dat".
BUILD:[00:0000000005:PROGC]Done.
BUILD:[00:0000000006:PROGC]Computing include file dependencies:
BUILD:[00:0000000007:PROGC]Checking for SDK include directory:d:\WINCE600\
k\CE\inc.
BUILD:[00:0000000008:PROGC]Scan D:\WINCE600\PUBLIC\SERVERS\SDK\SAMPLES\HTTP
ILTERS\
BUILD:[00:0000000009:WARNS]Directory: D:\WINCE600\PUBLIC\SERVERS\SDK\SAMPLE
inc\does not exist.
BUILD:[00:0000000010:PROGC]Building WCEFILES0Pass in D:\WINCE600\PUBLIC\SE ERS\SDK\SAMPLES\HTTP\FILTERS\directory.
BUILD:[00:0000000022:PROGC]Saving D:\WINCE600\PUBLIC\SERVERS\Build.dat. BUILD:[00:0000000024:PROGC]Done.
BUILD:[00:0000000025:PROGC]Files Warnings Errors
BUILD:[00:0000000026:PROGC]Midl000 BUILD:[00:0000000027:PROGC]Message000 BUILD:[00:0000000028:PROGC]Precomp Header000 BUILD:[00:0000000029:PROGC]Resource000 BUILD:[00:0000000030:PROGC]MASM000 BUILD:[00:0000000031:PROGC]SHASM000 BUILD:[00:0000000032:PROGC]ARMASM000 BUILD:[00:0000000033:PROGC]MIPSASM000 BUILD:[00:0000000034:PROGC]C++000 BUILD:[00:0000000035:PROGC]C000 BUILD:[00:0000000036:PROGC]Static Libraries000 BUILD:[00:0000000037:PROGC]Exe's000 BUILD:[00:0000000038:PROGC]Dll's000 BUILD:[00:0000000039:PROGC]Preprocess deffile000 BUILD:[00:0000000040:PROGC]Resx000 BUILD:[00:0000000041:PROGC]CSharp Compile000 BUILD:[00:0000000042:PROGC]Other010 BUILD:[00:0000000043:PROGC]
BUILD:[00:0000000044:PROGC]Total010 BUILD:[00:0000000045:PROGC]
BUILD:[00:0000000046:PROGC]1Warnings,0Errors
BUILD:[00:0000000047:PROGC]GetSystemTimes(seconds):Idle:0Kernel:0
User:0
BUILD:[00:0000000048:PROGC]Elapsed time(seconds):0
原因是文件夹下的sources这一句有问题:
INCLUDES=..\..\inc
应该改为:INCLUDES=..\..\..\inc,重新build,即可生成tracker.dll,存放在文件夹:$(_WINCEROOT)\PUBLIC\SERVERS\OAK\target\ARMV4I\retail
第三步:copy trakcer.dll到相应的release目录
第四步:按照上述readme修改server.reg如下:
....
[HKEY_LOCAL_MACHINE\COMM\HTTPD\]
"Filter DLLs"="\\windows\\tracker.dll"
"MaxLogSize"=dword:8000
"LogFileDirectory"="\\windows\\www"
"NTLM"=dword:1
"Basic"=dword:0
;Many configuration web pages(and telnet/ftp servers)by convention use a
;user named ADMIN to have admin level priveleges.Make sure this special ADMIN user
;has admin-level access to all Virtual Roots in web server as well,for convenience. "AdminUsers"="ADMIN"
[HKEY_LOCAL_MACHINE\COMM\HTTPD\VROOTS\/]
@="\\windows\\www\\wwwpub\\"
"a"=dword:0
[HKEY_LOCAL_MACHINE\COMM\HTTPD\VROOTS\/Tracker] @="\\windows"
.....
第五步:修改platform.bib,添加下列命令
tracker.dll$(_FLATRELEASEDIR)\tracker.dll NK H
第六步:运行Make Run-time image命令
第七步:烧录新Nk后,启动。在IE中显示如下画面!!大功告成。
web前端开发自我介绍解读 Q:关于公司的期望 A:我希望第一份工作能有比较大的发展空间,能够长时间的在一个良好的环境中养成良好的习惯。 Q:大学时经历的团队合作 A:最初的时候谁也不知道应该做什么,就从理论上一点一点的抠出东西来,经过两三次的课程我们的固定团队大致有了自己的开发流程,知道怎么样进行相互间的交流沟通、协作,也能从其他团队的汇报中吸取很多经验与教训。有的时候我们团队里会加进比较牛的高人,他也会愿意对我们进行额外的指导,大家一起交流想法,各自说出来,再一起逐一分析优劣,最终定下方案。 Q:关于前端的理解 A:前端开发处于一个猛烈发展的阶段,现在可以说大部分的网站都在关注前端,前端是直接接触用户的部分,它融合了设计、程序还有一些整体的理念,一些优化,包括SEO。很多技术的实现都要通过前端,怎么把这部分做好是非常具有挑战性的事情。可能四五年前很多人都还在标准的实现上摸索,而现在有一个大家都朝着标准走的大方向,就能够更好的坚持,更好的专注,把前端技术做得更强大。
Q:自己的发展计划 A:刚毕业的这一两年希望能专注于技术的提高,和适应良好的工作流程——这也是为什么我希望能够在一个发展环境良好的公司工作,锻炼好实践能力,结合公司的产品需求,当然还有一些不断萌发的新技术。之后会向产品的方向发展,就是前端技术所要实现的目标,因为前端确实是结合很广阔的一个职位。 Q:优缺点 A:我的优点,自己觉得是比较细心,包括细致的观察还有处理细节上的事情。我之前在365日历网实习的时候,还有课程小组学习的时候,他们评价我会说我比较可靠,我觉得可能不是那种技术上特别牛什么问题都能解决的,我个人觉得是来自细心和认真负责的态度。另外后面在九星时代实习的时候,临走上司对我评价是说我抗压学习能力比较强。当时项目特别急,又有涉及到一些我还不熟悉的技术,所有人都在加班,我也是一边完成任务一边不断在学新的东西,进一步的修缮,把事情做得更好。缺点的话,我觉得现在对我影响最大的就是想问题常常会有太多顾虑,想要一次性的把问题解决,结果会浪费很多的时间。比如说技术面试的时候,很经常遇到考官说一个简单的布局设计让你实现,我有的时候就总会考虑一些没有提到的因素,
(一)、简介: 随着互联网的迅猛发展和普及,一个新型的行业和新兴的职位正在上升到技术的层面:web前端开发工程师 Web前端开发工程师,除了主要职责外,还要为网站上提供的产品和服务实现一流的Web界面,优化代码并保持良好兼容性。 Web前端开发工程师-web2.0时代Web前端表现层及与前后端交互的架构设计和开发配合后台开发人员实现产品界面和功能利用各种Web技术模拟开发产品原型,Web新技术调研和资讯整理,精通HTML、CSS,熟悉页面架构和布局,对Web标准和标签语义化有深入理解,掌握面向对象编程思想 培养目标:全流程的技能管理性人才,收入比较高 (二)、课时:16周(4个月) (三)、学费:17900元(火星超震撼助学金计划—— 先学习,后付款!只有我们敢这样承诺!)(四)、工资收入:13k/月(一年工作经验) (五)、就业方向: 1、电商类公司 2、软件公司 3、手机制作公司 4、游戏公司 5、移动媒体公司 6、视频网站 7、网络推广公司 (六)、就业岗位:1、WEB前端工程师 2、项目经理 3、项目总监 (七)、软件技术: HTM 5\CSS\ javascript \FLASH\PHP\SQL\PHP\Dreamweaver\ (八)、就业情况 其实前端开发非常重要,就经验来讲,客户第一眼看到的就是你的界面。(就跟你找媳妇似的,长得不好看,就没有谈下去的兴趣了。) 你的界面设计好坏直接影响到客户对你软件产品的兴趣,第二眼才会看功能等其它部分,(这时候才会去发觉她的内在美) 所以我觉得前端开发在软件团队中是很重要的一部分。还是很有前景的。 标准
标准
Web开发工具 一、Web简介 超文本(hypertext)一种全局性的信息结构,它将文档中的不同部分通过关键字建立链接,使信息得以用交互方式搜索。它是超级文本的简称。 超媒体(hypermedia)是超文本(hypertext)和多媒体在信息浏览环境下的结合。它是超级媒体的简称。用户不仅能从一个文本跳到另一个文本,而且可以激活一段声音,显示一个图形,甚至可以播放一段动画。 超文本传输协议(HTTP)Hypertext Transfer Protocol超文本在互联网上的传输协议。 Internet采用超文本和超媒体的信息组织方式,将信息的链接扩展到整个Internet上。Web就是一种超文本信息系统,Web的一个主要的概念就是超文本连接,它使得文本不再象一本书一样是固定的线性的。而是可以从一个位置跳到另外的位置。可以从中获取更多的信息。可以转到别的主题上。想要了解某一个主题的内容只要在这个主题上点一下,就可以跳转到包含这一主题的文档上。正是这种多连接性把它称为Web。 所谓网站(Website),就是指在网际网路(因特网)上,根据一定的规则,使用HTML 等工具制作的用於展示特定内容的相关网页的集合。简单地说,网站是一种通讯工具,就像布告栏一样,人们可以通过网站来发布自己想要公开的资讯(信息),或者利用网站来提供相关的网路服务(网络服务)。人们可以通过网页浏览器来访问网站,获取自己需要的资讯(信息)或者享受网路服务。 Web的特点可以从以下几个方面考虑: (1)Web图形化 Web是图形化的和易于导航的(navigate)Web 非常流行的一个很重要的原因就在于它可以在一页上同时显示色彩丰富的图形和文本的性能。在Web之前Internet上的信息只有文本形式。Web可以提供将图形、音频、视频信息集合于一体的特性。同时,Web是非常易于导航的,只需要从一个连接跳到另一个连接,就可以在各页各站点之间进行浏览了。 (2)Web与平台无关 无论你的系统平台是什么,你都可以通过Internet访问WWW。浏览WWW对你的系统平台没有什么限制。无论从Windows平台、UNIX平台、Macintosh还是别的什么平台我们都可以访问WWW。对WWW的访问是通过一种叫做浏览器(browser)的软件实现的。如Netscape 的Navigator、NCSA的Mosaic、Microsoft的Explorer等。 (3)Web是分布式的 大量的图形、音频和视频信息会占用相当大的磁盘空间,我们甚至无法预知信息的多少。对于Web没有必要把所有信息都放在一起,信息可以放在不同的站点上。只需要在浏览器中指明这个站点就可以了。使在物理上并不一定在一个站点的信息在逻辑上一体化,从用户来看这些信息是一体的。
个人简历 个人资料 姓名:** 性别:男 出生日期:1981-12-23 学历:本科 毕业院校:**科技大学专业:信息与计算科学 工作经验:3年求职地点:深圳 申请职位:WEB 程序员薪资要求:面议 联系方式:15986** (手机) ***&*&^.com(邮件& MSN) 自我评价 资深WEB程序员,从事网页制作5年,WEB程序开发4年,拥有丰富的WEB开发经验,曾经参与制作了十几个网站,并且拥有B/S信息管理系统的开发经验!精通ASP程序开发,熟悉https://www.doczj.com/doc/ac18462496.html, 编程,并对PHP等其他WEB编程语言有一定的了解!专注于社会性网络方面的开发。 为人诚信开朗,勤奋务实,有较强的适应能力和开拓精神,责任感强,热爱集体,能恪守以大局为重的原则,愿意服从集体利益的需要,具备奉献精神。工作努力勤奋,能承受一定压力。 工作经验 2002年5月至2004年10月在**科技大学艺术设计中心任职 主要工作职责:1、学校和校外的各种网站后台以及WEB 管理系统的设计制作 2、负责学校官方论坛的管理以及论坛程序的维护 3、WEB服务器的一些调整及设置 2005年3月至2005年12月在**为公司任职 主要工作职责:1、设计开发一起来(i170) 社区第一版 2、WEB 服务器的一些调整和设置 职业技能 1、精通ASP、SQL标准语句,熟悉C# 语言和https://www.doczj.com/doc/ac18462496.html, 开发,熟悉AJAX 技术。 2、熟悉SQL Server、Mysql等数据库系统的使用,了解其他数据库的一些基本应用。 3、熟悉XHTML、CSS、Javascript,可以写出W3C 标准代码。 4、了解PHP、JAVA等其他开发语言 5、熟悉Windows服务器的配置及操作,了解*NIX等服务器操作系统
第一章 1.简答题 (1)在Web前端开发方面,HTML5与HTML4比较,主要解决哪几方面的问题? HTML5的核心在于解决当前Web开发中存在的各种问题。 一是解决Web浏览器之间的兼容性问题。在一个浏览器上正常显示的网页(或运行的Web 应用程序),很可能在另一个浏览器上不能显示或显示效果不一致; 二是文档结构描述的问题。HTML4之前的各版本中,HTML文档的结构一般用div元素描述,文档元素的结构含义不够清晰; 三是使用HTML+CSS+JavaScript开发Web应用程序时,开发功能受到很大的限制,比如本地数据存储功能、多线程访问、获取地理位置信息等,这些都影响了用户的体验。 (2)HTML5新增的全局属性有哪几个?描述其主要功能。 HTML5新增的全局属性,是指可以对任何元素都使用的属性。功能如下所示。
(3)HTML5是下一代Web语言的开发框架,典型特性有哪些? HTML5从标记语言的功能提升到下一代Web语言的开发框架,他集成了HTML+CSS3+JavaScript的Web应用框架。。 良好的语义特性。HTML5支持微数据与微格式,增加的各种元素赋予网页更好的意义和结构,适于构建对程序、对用户都更有价值的数据驱动的Web应用。HTML5增加了section元素、article元素、nav元素以及aside元素等结构元素。 强大的绘图功能。通过使用Canvas API动态地绘制各种效果精美的图形,也可以通过SVG 绘制可伸缩矢量图形。 增强的音视频播放和控制功能。新增了audio和video 元素,可以不依赖任何插件而播放音频和视频。 HTML5的数据存储和数据处理的功能。 包括离线应用、Web通信、本地存储等功能,HTML5还支持WebSQL和IndexedDB等轻量级数据库,增强了数据存储和数据检索能力。 获取地理位置信息。HTML5新增了Geolocation API规范,应用于移动设备中的地理定位。 提高页面响应的多线程。HTML5新增了Web Workers来实现多线程功能。通过Web Workers,将耗时较长的处理交给后台线程,降低Web服务的响应时间,有利于增强用户体验。 方便用户处理文件和访问文件系统的文件文件API 。HTML5的文件API包括FileReader API 和File SystemAPI。 除了上面介绍的HTML5的特性之外,HTML5还有管理浏览器历史记录的History API。HTML5可以通过脚本语言在浏览器历史记录中添加项目,以及在不刷新页面的前提下显示地改变浏览器地址栏中的URL地址;而HTML5的拖放功能可以使用mousedown、mousemove、mouseup等方法来实现拖放操作。
简历 此处放一个大学LOGO或其 他 姓名 大学
男|未婚|1900年0月生|户口:安徽合肥|现居住于安徽合肥 0年工作经验|党员|身份证:00000 Phone:0000000 E-mail:0000000 教育经历 某大学本科 求职意向 ·工作性质:全职 ·工作地区:合肥 ·期望职业:Java工程师、Android工程师、软件工程运营维护、Web工程开发等 ·期望月薪:2000-4000元/月 ·目前状况:培训即将结束,一个月内可以上岗。 自我评价 自我简单评价或介绍!!可以写好听一些! 工作经历 某公司某职位 行业类别:大型设备/机电设备/重工业规模:500-999人职位月薪:4000-6000元/月 工作描述:…………。 某公司某职位 行业类别:加工制造(原料加工/模具)规模:100-499人职位月薪:3000-4000元/月 工作描述:………………。 项目经验 2016/04–2016/04C语言控制台项目:学生管理系统 项目基本信息:C语言控制台项目,管理员账号登陆,对学员信息进行增删改查的操作,保存信息到文本;界面选用炫彩界面库。 2016/05–2016/05Java控制台项目:部门管理系统 项目基本信息:控制台项目,Java基本知识的运用,代码分层管理,方法封装。 2016/06–2016/06网络新闻爬虫 项目基本信息:以文件读取流和正则表达式为主,建立新闻网页筛选程序,爬取新闻网页,获取新闻主题和内容。
2016/07-–2016/07Web在线图书 项目基本信息:Web项目,前端后端结合,数据存在数据库,包含注册登录模块,区别管理员和普通用户,给以不同权限进行不同操作;在线更改用户数据,使用AJAX技术实时显示。 2014/03--2014/04 ZambiaTradeKing选矿项目 项目职责:售前技术人员,技术联络员,协同销售员处理技术问题。 项目描述:公司的项目之一,订单成交于13年11月份,属于破碎选矿行业。14年3月初出差赞比亚卢萨卡市考察。 2013/09--2014/04资料库标准化 项目职责:完成《设计手册》《常用生产线配置图册》《生产线及产品PPT》的编排整合,另参与《三维生产线图册》的三维模型制作、渲染图等。 项目描述:技术资料的标准化过程,从散到整,汇总统一,编号图号序号章别等。我负责协调监督,并初步检查。 培训经历 —某培训中心 培训课程:C语言基础;Java基础语法和面向对象的编程思想;Java高级;ORACLE数据库的基本操作,JDBC编程; JavaScript脚本语言;Android编程语言初级;JavaWeb项目;HTML5网页、Jquery库、CSS、AJAX、JSP、Bootstrap、Servlet容器、XML等 专业技能 办公:熟练使用Office办公软件; 工程:熟练使用AutoCAD绘图软件和SolidWorks三维建模工具; 编程: 熟练使用Eclipse软件进行Java和Android软件编程; 掌握Java的基础语法和面向对象的编程思想; 掌握Servlet和JSP,能够使用MVC模式进行JAVAWEB的开发。 了解VisualC++及其VC简化版软件的使用和编程; 熟练使用sublime_text编辑HTML5网页和JavaScript、CSS等; 掌握Jquery和Bootrap进行网页布局和开发; 熟悉使用Genymotion模拟器; 数据库: 熟悉ORACLE数据库及基本操作指令,能用JDBC编程; 了解SQLite数据库及在Android平台的基本使用; 熟练使用PL/SqlDev软件; 其它:熟悉了解TOMCAT、SVN、UML等软件的使用。
Web开发技术 第一章 1.下列动态网页和静态网页的根本区别描述错误的是(D) https://www.doczj.com/doc/ac18462496.html,/examTest/stuExamList/javascript:void(0)A、静态网页服务器端返回的HTML文件是事先存储好的; https://www.doczj.com/doc/ac18462496.html,/examTest/stuExamList/javascript:void(0)B、动态网页服务器端返回的HTML文件是程序生成的; https://www.doczj.com/doc/ac18462496.html,/examTest/stuExamList/javascript:void(0)C、静态网页文件里只有HTML标记,没有程序代码; https://www.doczj.com/doc/ac18462496.html,/examTest/stuExamList/javascript:void(0)D、动态网页中只有程序,不能有HTML代码; 真棒,答对了! 2.下面哪一项不是网页制作工具(D) https://www.doczj.com/doc/ac18462496.html,/examTest/stuExamList/javascript:void(0)A、FrontPage; https://www.doczj.com/doc/ac18462496.html,/examTest/stuExamList/javascript:void(0)B、Dreamweaver; https://www.doczj.com/doc/ac18462496.html,/examTest/stuExamList/javascript:void(0)C、Visual Studio; https://www.doczj.com/doc/ac18462496.html,/examTest/stuExamList/javascript:void(0)D、PhotoShop; 3.目前的物联网、大数据和云计算的智能生活时代属于下列哪个web发展阶段(C)
https://www.doczj.com/doc/ac18462496.html,/examTest/stuExamList/javascript:void(0)A、web1.0; https://www.doczj.com/doc/ac18462496.html,/examTest/stuExamList/javascript:void(0)B、web2.0; https://www.doczj.com/doc/ac18462496.html,/examTest/stuExamList/javascript:void(0)C、web3.0; https://www.doczj.com/doc/ac18462496.html,/examTest/stuExamList/javascript:void(0)D、web4.0; 题目解析:一般认为11或者12年开始进入Web 3.0时代,属于大互联时代。典型特点是多对多交互,不仅包括人与人,还包括人机交互以及多个终端的交互。智能手机促进了移动互联网的发展。现在是大互联时代的初期,真正的3.0时代一定是基于物联网、大数据和云计算的智能生活时代,实现了“每个个体、时刻联网、各取所需、实时互动”的状态,也是一个“以人为本”的互联网思维指引下的新商业文明时代。 4.关于webservice,下列说法错误的是(D) https://www.doczj.com/doc/ac18462496.html,/examTest/stuExamList/javascript:void(0)A、webservice可以通过手机端访问; https://www.doczj.com/doc/ac18462496.html,/examTest/stuExamList/javascript:void(0)B、Web应用程序中无需下载安装Web服务可直接调用网上的Web服务提供的方法来实现某个功能; https://www.doczj.com/doc/ac18462496.html,/examTest/stuExamList/javascript:void(0)C、webservice服务可实现分布式应用; https://www.doczj.com/doc/ac18462496.html,/examTest/stuExamList/javascript:void(0)D、webservice不能通过局域网访问; 题目解析:局域网可以访问在本局域网内部的webservice服务,能不能访问webservice取决于web服务的服务所在网络位置。
web前端开发个人简历 基本信息 姓名:性别: 婚姻状况:民族: 户籍:年龄: 现所在地:身高: 联系电话: 电子邮箱: 求职意向 希望岗位:Web前端开发 工作年限:职称:无职称 求职类型:全职 到岗时间:随时 工作经验 xx年3月—至今xx有限公司,担任PHP开发工程师。 工作描述: 1、使用HTML标记、div+css+javascriptDom操作等前端WEB技术进行网站的开发与制造; 2、使用mvc思想、oop面向对象思想、ThinkPHP模板框架、基于jQuery的EasyUI框架、Smarty模板引擎等技术来做项目开发。 xx年3月—xx年7月xx有限公司,担任数据库和网页设计。 工作描述:
1、负责编写详细需求分析和客户管理模块; 2、实现了客户添加、客户修改、客户删除、批量删除客户、分 页等几大功能; 3、分别用到Myeclipse开发工具、orcal数据库、ssh、javascript、jquery等开发技术,现几大功能运行稳定,运算速度 明显变快。 教育背景 毕业院校:xx大学 最高学历:本科 毕业日期:2004-07 专业:计算机网络工程 语言能力 外语:英语一般 国语水平:精通 粤语水平:一般 专业技能 计算机语言:HTML、CSS、JS、C++、Flash/Flex、Silverlight、XML 网页编辑器:AdobeDreamweaver、Frontpage、CSSDesk、 Drawter 数据库软件:Oracle、SQLSever、Access 操作系统:Windows、Linux、Unix、iOS 编程软件:Delphi、VC++ 获得证书
第一章 1.下列动态网页和静态网页的根本区别描述错误的是(D) A、静态网页服务器端返回的HTML文件是事先存储好的; B、动态网页服务器端返回的HTML文件是程序生成的; C、静态网页文件里只有HTML标记,没有程序代码; D、动态网页中只有程序,不能有HTML代码; 真棒,答对了! 2.下面哪一项不是网页制作工具(D) A、FrontPage; B、Dreamweaver; C、Visual Studio; D、PhotoShop; 3.目前的物联网、大数据和云计算的智能生活时代属于下列哪个web发展阶段(C) A、; B、; C、; D、; 题目解析:一般认为11或者12年开始进入Web 时代,属于大互联时代。典型特点是多对多交互,不仅包括人与人,还包括人机交互以及多个终端的交互。智能手机促进了移动互联网的发展。现在是大互联时代的初期,真正的时代一定是基于物联网、大数据和云计算的智能生活时代,实现了“每个个体、时刻联网、各取所需、实时互动”的状态,也是一个“以人为本”的互联网思维指引下的新商业文明时代。 4.关于webservice,下列说法错误的是(D) A、webservice可以通过手机端访问; B、Web应用程序中无需下载安装Web服务可直接调用网上的Web服务提供的方法来实现某个功能;
C、webservice服务可实现分布式应用; D、webservice不能通过局域网访问; 题目解析:局域网可以访问在本局域网内部的webservice服务,能不能访问webservice取决于web服务的服务所在网络位置。 5.域名系统DNS的含义是(A) A、Domain Name Service; B、Direct Network System; C、Dynamic Network System; D、Distributed Network Service; 6.下列有关浏览器到服务器到脚本到程序表述正确的是(D) A、一个URL指向一个CGI脚本. 一个CGI脚本的URL能如普通的URL一样在任何地方出现; B、服务器接收请求, 按照那个URL指向的脚本文件(注意文件的位置和扩展名),执行脚本; C、脚本执行基于输入数据的操作,包括查询数据库、计算数值或调用系统中其他程序; D、脚本不能产生某种Web服务器能理解的输出结果; 7.关于“服务端/客户端技术”的描述,不正确的是(D) A、“服务器端/客户端技术”描述的是一种工作方式; B、我们用来浏览网页的计算机属于客户端; C、web服务器既属于服务器端,也可属于客户端; D、web服务器只能属于服务器端; 8. 下面这段Html代码在浏览器中运行结果为(C)
《WEB开发技术》期末考卷(A) 一、选择题(30题、每题2分、总计60分) 1、是用于创建Web应用程序的平台,此应用程序可使用IIS和.NET Framework在Windows 服务器上运行。 # 2、文件由Visual 创建,用于定义Web应用程序的配置。 A. 3、打开SQL Connection 时返回的SQL Server 错误号为4 060,该错误表示: 。 A. 连接字符串指定的服务器名称无效 B. 连接字符串指定的数据库名称无效 C. 连接超时 D. 连接字符串指定的用户名或密码错误 4、在DataSet中,若修改某一DataRow 对象的任何一列的值,该行的DataRowState 属性的值将变为。 A. B. C. D. 5、关于网页中的图像,下列说法正确的是。 A.图像由标签开始,由结束 B.图像标签的href属性用于指定图像链接的URL 属性的值是所要显示图像的URL D.以上全都是错的 6、如果希望单击超链接打开新的HTML页面,则需将target属性设为。 7、为创建在SQL Server 2000 中执行Select 语句的Command 对象,可先建立到SQL Server 2000 数据库的连接,然后使用连接对象的方法创建SqlCommand 对象。 A. CreateObject B. OpenSQL C. CreateCommand D. CreateSQL 8、为了在程序中使用ODBC .NET 数据提供程序,应在源程序工程中添加对程序集______ 的引用。 A. B. C. . D. 9、DataAdapter 对象的DeleteCommand 的属性值为null,将造成: A. 程序编译错误 B. DataAdapter 在处理DataSet 中被删除的行时,将引发异常 C. DataAdapter 在处理DataSet 中被删除的行时,这些行将被跳过不处理 D. DataAdapter 在处理DataSet 中被删除的行时,将出现对话框询问用户如何处理该行 10、下列语句的值是。 String str=”中华人民共和国”; (“人”); B.2 11、应用程序中所有页面均可以访问变量。 12、指令用于定义页面解析器和编译器所使用的特定的页面的属性。 A. @Page B. @Control C. @Import D. Register
web开发工程师的个人简历web开发工程师的个人简历范文 姓名:钟先生性别:男 学历:大专身高: CM 籍贯:出生年月: 1993-10-03 目前所在地:罗湖区 毕业院校:武汉工程职业技术学院 主修专业:哲学类 => 哲学 工作经验:一年以上目前年薪:保密 /年 有效证件: ___ 证件号码: ************* 预求职位: JAVA WEB开发工程师
技能专长:我是一个对工作认真负责,并且能在日常生活和工作中能处理好与陌生人、朋友和同事之间的关系。热衷于IT行业,能吃苦耐劳,有较强的学习能力,且具备了良好的心理素质,有积极的上进心和强烈的责任感,有良好的敬业和团队合作精神。 寻求职位: JAVA WEB开发工程师 求职地区:罗湖区福田区南山区宝安区龙岗区工资待遇:面议/月 到岗时间:即时 自我评价:我是一个对工作认真负责,并且能在日常生活和工作中能处理好与陌生人、朋友和同事之间的'关系。热衷于IT行业,能吃苦耐劳,有较强的学习能力,且具备了良好的心理素质,有积极的上进心和强烈的责任感,有良好的敬业和团队合作精神。 发展方向: 起止时间就读院校名称主修专业学历 xx.09~xx.11 武汉工程职业技术学院软件工程大专
工作经验 (1) 就职公司:武汉楚鼎信息技术有限公司公司行业:计算机软件 就职时间: xx年3月到xx年9月就职部门:软件研发 公司性质:其它就职职位:软件工程师 工作描述:我主要参与过“OA办公自动化系统”和“图书管理系统”两个项目。“OA办公自动化系统”中我主要是用ssh和ajax 等技术做其中的‘表单管理’模块和“图书管理系统”中的‘图书管理’模块。 联系方式 姓名: 出生年月:1992-1 性别:男
第一章 1.填空、选择题(1)网址(2)D (3)A (4)C (5)A 2.解答题 (1)c/s结构适用于局域网,要有专门的小范围的网络硬件环境,b\s结构则是适用于广域网,只要能接入internet的用户即可使用;c/s结构用户有固定还有限,系统升级和维护难,成本也高, b\s结构客户端零维护,易于实现系统的无缝升级;c/s结构软件单一、整体性好,可重用性差;b\s结构是多重结构,构件独立,可重用性好;c/s结构客户端和服务器是平台相关,b\s结构则是不相关;c/s结构信息控制性强,b\s结构就相对来说较弱。 (2)他们主要区别在于服务器对他们的处理方式不同。静态网页都具有一个固定的URL,它的内容是原封不动被传递的,想要修改网页内容,必须修改HTML源代码,静态网页没有数据库的支持,不支持客户端与服务器端的交互;动态网页中,不同额请求和访问数据的变化会生成不同的HTML代码,网页内容会改变,它具有数据库访问功能,支持客户端与服务器端的交互。 (3)客户端脚本语言都是解释型的,基于对象的脚本语言,他们的工作机制是:将脚本嵌入到web页面中,并随着HTML文件一起传送到客户端,由浏览器解释执行;服务器脚本语言则都运行在服务器端,能够动态的生成网页,脚本运行不受客户端浏览器限制,脚本程序都是将脚本语言嵌入到HTML文件中,执行后返回到客户端HTML代码。 第二章 1.(1)HTML网页文件的标记是,网页文件的主体标记是
,标记页面标题的标记是web前端开发个人简历基本信息 姓名:性别: 婚姻状况:民族: 户籍:年龄: 现所在地:身高: 联系电话: 电子邮箱:https://www.doczj.com/doc/ac18462496.html,
求职意向 希望岗位:Web前端开发 工作年限:职称:无职称 求职类型:全职 到岗时间:随时 工作经验 xx年3月—至今 xx有限公司,担任PHP开发工程师。工作描述:1、使用HTML标记、div+css+javascript Dom操作等前端WEB技术进行网站的开发与制造;
2、使用mvc思想、oop面向对象思想、ThinkPHP模板框架、基于jQuery的EasyUI框架、Smarty模板引擎等技术来做项目开发。 xx年3月—xx年7月xx有限公司,担任数据库和网页设计。工作描述:1、负责编写详细需求分析和客户管理模块;2、实现了客户添加、客户修改、客户删除、批量删除客户、分页等几大功能;3、分别用到Myeclipse开发工具、orcal数据库、ssh、javascript、jquery等开发技术,现几大功能运行稳定,运算速度明显变快。 教育背景 毕业院校:xx大学 最高学历:本科
毕业日期:2004-07 专业:计算机网络工程 语言能力 外语:英语一般 国语水平:精通 粤语水平:一般 专业技能 计算机语言:HTML、CSS、JS、C++、Flash/Flex、Silverlight、XML
网页编辑器:Adobe Dreamweaver、Frontpage、CSSDesk、Drawter 数据库软件:Oracle、SQL Sever、Access 操作系统:Windows、Linux、Unix、iOS 编程软件:Delphi、VC++ 获得证书 大学英语六级 全国计算机等级证书三级网络技术
第1章Web开发基础概念 本章概述 为了能够使网页初学者对Web开发有个总体的认识,在Web开发之前,首先介绍Web 开发的基础概念。 本章首先介绍WWW的相关知识(包括WWW的特点、工作原理以及常用的WWW术语),接着介绍网页的基本构成元素、网站结构与功能、目前主流的Web开发技术与平台,以及Web服务器的配置管理。 学习目标: 1.了解Web开发相关的基础概念; 2.掌握Web系统的工作原理; 3.了解目前主流的开发平台与工具,了解Web系统开发的一般流程。 4.掌握IIS下网站的配置与管理。 1.1 WWW基础 WWW是World Wide Web的缩写,译为“万维网”。它是一种建立在Internet上的全球性的、交互的、动态、多平台、分布式的图形信息系统。同TELNET、GOPHER、FTP、WAIS、BBS等相似,也是建立在互联网上的一种网络服务。它利用超文本(Hyper Text)、超媒体(Hyper Media)等技术,使用户通过浏览器(如IE,Firefox)可以方便地检索远程服务器上的文本、图形、声音以及视频文件。它的开发最初是为了使科学家们可以将科研成果以图文形式在网上进行共享。现在WWW的应用已远远超出了原设想,成为互联网上最受欢迎的应用之一,它的出现极大地推动了互联网的推广。 1.1.1 WWW的特点 1.WWW是一个超文本链接信息系统:它采用超文本(Hyper Text)或超媒体的信息结构,使得文本可以从一个位置跳到另外的位置,或者转到别的主题上。 2.WWW是图形用户界面:在WWW之前,互联网上的信息只有文本形式,WWW非常流行的一个重要原因就在于它可以在一页上同时显示色彩丰富的图形、音频、视频信息。 3.WWW与系统平台无关:对WWW的访问是通过浏览器(如IE,Firefox)来实现的。因此无论你的系统平台是什么,都可以通过互联网访问WWW。 4.WWW是分布式的:当信息量很大时,WWW信息可以放在不同的站点,只需在网页中指明这些站点就可以了。虽然这些信息物理上并不一定在一个站点上,但从用户的角度来看这些信息是一体的。 5.WWW是动态的:由于各WWW站点的信息包含站点本身的信息,信息的提供者可以经常对站上的信息进行更新。因此WWW上的信息是动态的。 6.WWW采用交互浏览方式:WWW的交互性首先表现在它的超链接上,用户的浏览顺序和所到站点完全由他自己决定。另外,用户通过表单的形式可以从服务器方获得动态的信息。 1.1.2 常用Web术语 1.互联网(Internet,Internetwork, Interconnection network):又称互连网。泛指由多个计
个人简历 个人信息 姓名:XX 户籍:云南省-红河州-弥勒市 年龄:24 工作年限:3年 手机:133 30X0 5039 E-mail:zenXXcco@https://www.doczj.com/doc/ac18462496.html, 教育经历 2011/8-2014/7 西双版纳职业技术学院,大专计算机应用技术自我介绍 诚实守信,时间管理者,做事认真稳重,乐观积极,亲和力强,上进心强,有良好的团队精神。做过UI设计,前端开发,了解后台(PHP,mysql),熟悉项目开发流程,是一个能快速融入团队,快速对接产品需求、前后端工作的前端开发人员。 工作经历 2013/12-2016/8优车库网络科技发展(深圳)有限公司(互联网/电子商务) IT部: web前端开发pc网站前端开发,web app开发 项目经验 1、优车库PC网站1.0 内容描述:初创公司,从0开始。前期产品需求不够明确,pc网站快速完成,包括页面输出(html,css,js,jq,PHP,ajax,mysql)前端页面与后台同事协作完成数据库之间的数据交互对接;. 2、优车库web app 1.0: web app的开发考虑到jQuery-mobile对手机性能的要求,在部门总监要求下,学习angularjs,并采用MVC模型开发web app单页面应用,期间遇
到不少问题,通过网络学习边应用,经常加班,最终如期完成项目. 3、优车库商家入驻系统和团体用专用渠道系统: 针对商家开发的认证登录系统,商家可进行购买或出售等,拥有更多可操作权限。 针对团体用户,内部发放特定的帐号,以获取更多操作权限和优惠。通过登录时对账号判断来跳转对应的用户界面. 求职意向 职位:web前端开发(深圳) 期望薪资:13k-16k 职业技能 1.熟悉项目开发流程,能快速对接产品需求,前后端工作;有良好的代码编辑/管理规范,能够编写各种静态页面,实现多种动效,处理主流浏览器常见兼容性问题,优化网站性能;熟悉移动设备适配,web app开发; 2.精通HTML,CSS,熟悉HTML5,CSS3,熟练使用canvas/svg技术; 3.熟悉JS,jQuer y ,A JAX;能够熟练手写原生js代码,能够使用原生js实现多种交互效果,熟悉面向对象开发;熟悉angularjs,有实际开发单页面应用,MVC模型程序的经验; 4.熟悉PHP,mysql常用数据交互方法,能够完成前端页面与后台数据交互对接;熟悉jQeur yUI,jQuer y-Mobile,bootstrap,可以参考手册快速上手,了解react.js;node.js;PhoneGap,eclipse,hybrid,apache,http协议等; 5.精通PS,熟练AI等设计软件,对用户体验,交互,视觉有一定见解. Thank you !
asp。net-web-应用开发技术喻钧课后答案修正版
第一章 1.填空、选择题(1)网址(2)D (3)A (4) C (5)A 2.解答题 (1)c/s结构适用于局域网,要有专门的小范围的网络硬件环境,b\s结构则是适用于广域网,只要能接入internet的用户即可使用;c/s结构用户有固定还有限,系统升级和维护难,成本也高, b\s结构客户端零维护,易于实现系统的无缝升级;c/s结构软件单一、整体性好,可重用性差;b\s结构是多重结构,构件独立,可重用性好;c/s结构客户端和服务器是平台相关,b\s结构则是不相关;c/s结构信息控制性强,b\s结构就相对来说较弱。 (2)他们主要区别在于服务器对他们的处理方式不同。静态网页都具有一个固定的URL,它的内容是原封不动被传递的,想要修改网页内容,必须修改HTML源代码,静态网页没有数据库的支持,不支持客户端与服务器端的交互;动态网页中,不同额请求和访问数据的变化会生成不同的HTML代码,网页内容会改变,它具有数据库访问功能,支持客户端与服务器端的交
互。 (3)客户端脚本语言都是解释型的,基于对象的脚本语言,他们的工作机制是:将脚本嵌入到web页面中,并随着HTML文件一起传送到客户端,由浏览器解释执行;服务器脚本语言则都运行在服务器端,能够动态的生成网页,脚本运行不受客户端浏览器限制,脚本程序都是将脚本语言嵌入到HTML文件中,执行后返回到客户端HTML代码。 第二章 1.(1)HTML网页文件的标记是,网页文件的主体标记是
,标记页面标题的标记是Web前端开发工作简历 【篇一】Web前端开发工作简历 基本信息 姓名: 性别:男 出生日期:1992-4 婚姻状况:未婚 联系电话:××××××××××× 电子邮箱:××× 应聘岗位:Web前端开发 专业技能 计算机语言:HTML、CSS、JS、C++、Flash/Flex、Silverlight、XML 网页编辑器:AdobeDreamweaver、Frontpage、CSSDesk、Drawter 数据库软件:Oracle、SQLSever、Access 操作系统:Windows、Linux、Unix、iOS 编程软件:Delphi、VC++ Photoshop证书,网页设计师证书 工作经历 2015.02-2015.05××有限公司PHP开发工程师
主要是使用HTML标记、div+css+javas criptDom操作等前端WEB技术进行网站的开发与制造 使用mvc思想、oop面向对象思想、ThinkPHP模板框架、基于jQuery的EasyUI框架、Smarty模板引擎等技术来做项目开发 2013.09-2014.08CRM管理系统数据库和网页设计 负责编写详细需求分析和客户管理模块 实现了客户添加、客户修改、客户删除、批量删除客户、分页等几大功能 分别用到Myeclipse开发工具、orcal数据库、ssh、javas cript、jquery等开发技术,现几大功能运行稳定,运算速度明显变快 教育背景 2010.09-2014.06广州大学计算机网络工程本科 获得证书 大学英语六级 全国计算机等级证书三级网络技术 自我评价 工作积极,并且性格开朗,服从安排,吃苦耐劳 【篇二】Web前端开发工作简历 (女,22岁) 求职位:web前端开发期望薪资:3000-5000元/月 目前职位:网页设计/制作学历:大专 工作经验:1-3年现居住地:上海徐汇上海植物园 联系电话:
个人简历 姓名:XXX 求职岗位:WEB前端开发 —基本信息— 性别:年龄: 民族:籍贯: 电话:邮箱: —教育背景— 2012.09——至今 xxxxxx大学计算机科学与技术专业本科 主修课目:Java基础、C++、C语言、动态网站建设、MySQL、数据结构、计算机网络... —职业技能— 1、熟悉HTML5、CSS3、JavaScript等Web前端开发技术,能手写符合W3C标准、兼容多种浏览器的前端页面代码; 2、熟悉运用jQuery库,可实现页面的基本特效; 3、对Photoshop、Axure、EditPlus、WebStorm等前端工具的使用有基本了解; 4、了解Bootstrap、AngularJS、jQueryMobile等框架,了解XML、HTTP协议、Ajax 异步请求等; 5、了解Apache服务器、MySQL数据库,可以编写基本的PHP测试页面,对前端OOP、MVC有一定认识。 —项目经验— 项目名称: 模拟京东 技术实现: HTML5、CSS3、jQuery、PHP、MySQL 项目描述: 仿照京东商城,实现京东商城首页、商品详情页、用户登录注册页、订单信息等页面。 实现技术: 1、通过采用DIV+CSS样式布局排版; 2、后期使用jQuery完成了页面的动态效果部分; 3、使用Canvas原生方式绘制图表与动画效果; 项目收获: 1、了解了客户端-服务器端-数据库的案例实现流程。 2、了解了Canvas动态实现动画效果 3、加深了对后台语言以及数据库的使用与了解,使前后台更好的结合。 项目名称: 友惠券 技术实现:HTML5、CSS3、jQuery、Bootstrap、PHP、MySQL 项目描述: 基于CTC商业模式,面向各大网络商户与网上消费者:商户发放自家店铺的友惠