

经验总结|一个移动端数据产品的设计思
路
在企业内部或者入驻电商平台的商家、业务方,每天有大量的人在查看大量的指标,用于监控、分析业务的发展。同时,又有着能够随时随地,方便快捷的查看分析数据的诉求。本文想简单介绍下可以随时随地查看数据、分析数据的移动端产品界面的设计思路。
移动端BI产品,需要在有限的空间内把大量的数据、图表组织起来。任何产品设计,其实都离不开产品定位、用户主体是谁、交互设计、开发维护、运营策略几个方面,我们本次主要介绍产品前端设计方法。
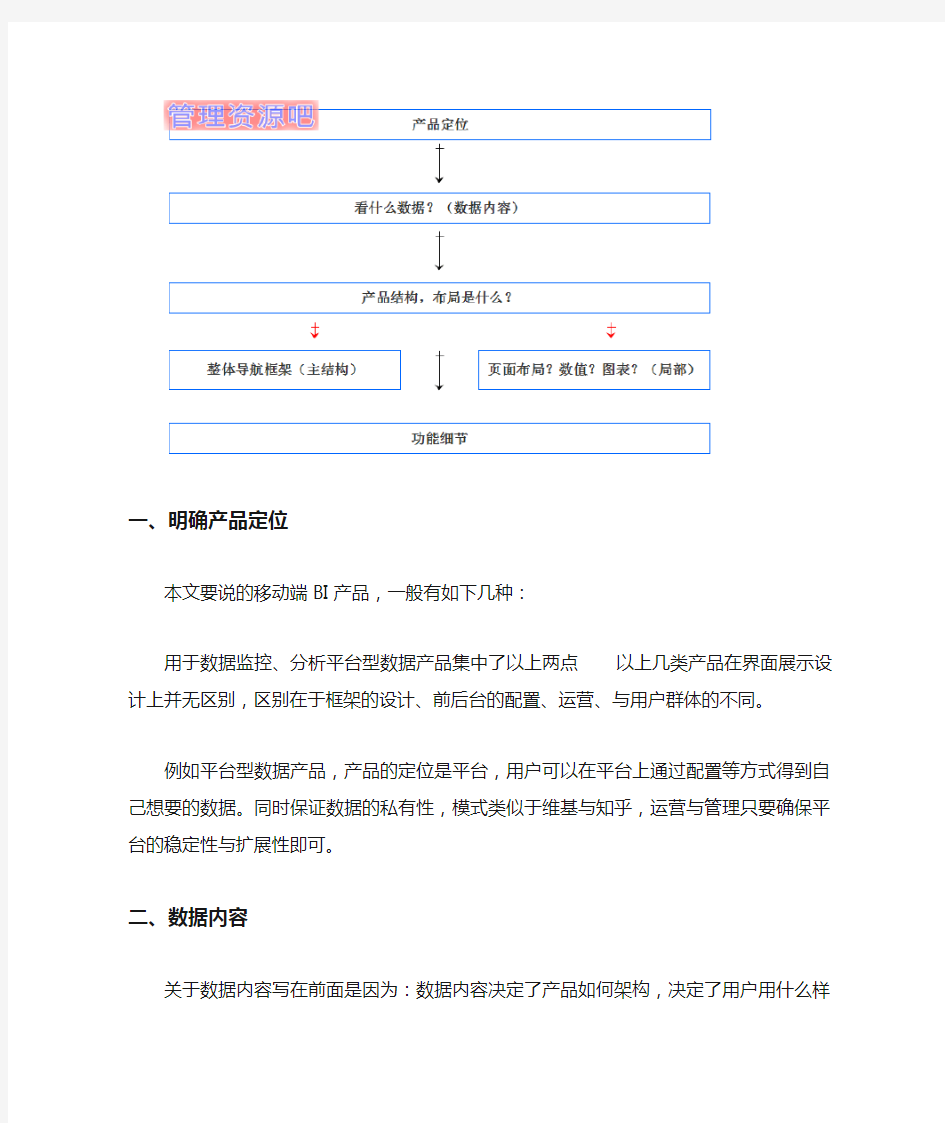
设计一个移动端数据产品可从以下思路入手:
一、明确产品定位
本文要说的移动端BI产品,一般有如下几种:
用于数据监控、分析平台型数据产品集中了以上两点以上几类产品在界面展示设计上并无区别,区别在于框架的设计、前后台的配置、运营、与用户群体的不同。
例如平台型数据产品,产品的定位是平台,用户可以在平台上通过配置等方式得到自己想要的数据。同时保证数据的私有性,模式类似于维基与知乎,运营与管理只要确保平台的稳定性与扩展性即可。
二、数据内容
关于数据内容写在前面是因为:数据内容决定了产品如何架构,决定了用户用什么样的思路去使用产品,决定了开发维护,以及运营。但不是本文重点,这里只说几个重点:
时间
时间决定了数据的计算方式,更决定了你要如何设计产品能在不同时间维度中切换,你需要计算到什么时间粒度的数据,以及为什么这么做。
指标以及指标数量
数据产品的核心是指标,指标数量随着公司业务的发展会不断的增加和改变。指标数量影响产品的维护与开发成本。如果所有指标都由你的团队来开发和维护,成本随指标数量成正比。这种情况尤其要着重考虑后台的使用便捷性设计,充分考虑运营团队的运营模式。好处是可控性高,数据质量较容易把控,展示形态会比较丰富。如果是平台式产品,指标的多少对维护的成本影响较小,但需要考虑平台的性能、扩展性、以及数据质量等问题。
计算方式
按计算方式分为实时计算与离线计算。好的数据产品会做到用户无感知计算方式的存在。例如当日时点数据时,使用的是实时计算。当周、月粒度的数据,则使用的是离线计算。在产品生命周期初期,如果中间层不能处理的很好,可以考虑将实时计算与离线计算独立开,让用户感知到,但是在技术条件与产品的演进后,一定要做到用户无感知,不要让用户在这一层面多费脑子。
三、构思产品结构
移动端产品有着随时随地使用,使用周期短、迅速获取的特性,所以在结构的设计上,需要避繁就简,直击最重点的内容。
1、层级设计原则
将数据分层,将界面分层,利用层级设计的原则,有几样好处:
可以让数据内容有层次感,符合于用户的浏览思路,由浅入深,由总至细,让用户快速获取重要数据指标。便于用户的交互体验。便于开发和维护。便于权限分配时,不至于大面积留白。APP设计中运用的层次关系:
例如股票APP中,大盘行情都是在第一层级上展示的,并且利用了数字的展示方式,可以在一屏中一览当日的所有市场行情。点击某一个板块,进入到本板块的内容,相当于
进入了下一层级,然后点击具体的某一只股票,这样一层层,浏览逻辑清晰。
股票APP中的层次关系:(图片来源雪球APP)
按照由汇总到细节的方式去做逻辑层,引导用户按照这种思路去寻找自己的数据需求。
注意:有利就有弊。多层次的设计,意味着操作次数的增加,去回的路径会很长。有些数据会埋藏的很深,如果层次设计的不到位,大多数用户可能都找不到想要的数据。我们需要在产品的整体框架与局部功能的设计上来优化。多层次设计实际上是一个思想,层次的设计实现不见得按照切换页面方式来实现,可以加入创新,结合开发方案,最终目的是简化用户操作。
2、整体框架设计(主结构)
基本元素与导航框架,构成了数据产品的实体与结构。
(1)基本元素=数字与图形
数字和图形是产品的主要组成元素,刨除一些功能键,导航栏,设置框,剩下的界面基本被数字和图形占据,它们是产品的实体。
1)数字
数字的表达,直观、简洁,且占用空间少,是很不错的展示方式。缺点在于如果想更深入的了解数字的背后深层次的含义,例如趋势,占比,分布等,便无法直观的体现。
利用数字的展现方式,主要应用于能够一览所有的重点数据的场景。例如股票中的沪深大盘,一眼就能看到几个市场的指数。我们可以针对数据的内容与用户群体,来选择不同的展现方式。在例如首屏的位置放入诸多重点数字可以快速的一览业务的全貌。
①应用于健康产品中的数字展示:
(图片来源IPHONE自带健康)
②应用于股票产品中的数字展示:
(图片来源Wind资讯)
2)图形
图形是数据产品中必不可少的元素,它在数据内容的表达上表现的更丰富,不像数字一样表达的过于单一。折线图可以表达趋势,饼图可以看占比,丰富的图对数据内容的解释既直接也更深入,还会在视觉上达到更好的效果。
但是,图在APP中占用的屏幕空间实在是太多了,拿IPHONE6 4.7寸的屏幕来说,竖屏放3个图形已经占据全屏了,想再放入其他内容,必须要从交互设计上入手。所以,图的存在也会影响着APP的整体设计结构模式。
图形在APP中的表现形式样例:
(图片来源网络)
(2)主框架与页面导航
主框架就是产品中的页面间导航,以及页面内导航,我把它拆成两部分陈述。
设计移动产品,导航菜单的设计是重中之重,因为它决
定了:
用户操作逻辑以及内容逻辑开发方案的确定以及维护成本开发、内容的扩展性运营方式在确定了产品定位、数据内容后,设计导航框架时,需要结合以上4点来考虑。
曾有前辈总结过大致8种导航方式,数据产品常用且比较适合的,总结为下图所示6种。也是大家熟知的几种方案,不管什么APP,都离不开这些导航方案。我们可以结合数据内容,尤其是数字的展示方式,融合到这些导航中,简化产品学习成本。
利用APP的常用的几种导航来确定产品的基本框架:
以上几种导航模式,可以混合使用,可以根据产品的不同生命周期,来决定导航方案。这些模式决定了产品的整体结构。
如果产品需要用户频繁的在不同分页切换与产品内容的扩展性,最优的导航方式是底栏标签的方式(上图左上),扩展性很强,在产品生命成熟期时可以使用这种方式。每个
页签定位不同场景的内容,在每一个页面场景中可以又融入其他的导航,例如:
底部标签导航+列表:
底部标签导航栏+TAB页:
底部标签导航栏+抽屉:
上述三种方案,底部标签导航确定了APP的主结构,其
他的导航方式都是在这主结构下的子导航,市面上的应用很大一部分是利用这种主结构。主结构的确定主要是为产品的使用、开发的方案,运营、以及扩展做好基础以及方向,此步十分重要。
总的原则是,利用导航之间的各种组合,来达到交互上的最优。同时也需要考虑的是运维和开发的成本。
产品交互框架设计是一个不断调优的过程,我在设计移动端数据产品时,经历了列表式、做抽屉式、平铺式最后到导航组合的过程。这本身和产品的生命周期息息相关。因为在最一开始,需求收集是片面且信息量很少的,另外你需要确定好数据内容,以及内容的展示方式,还有后台的设计以及开发方案、技术团队的配合,这些都是在需求不断变更、数据内容不断丰富的过程中演进的。
3、局部页面布局
页面内大块展示区主要是内容承载,实体是数字和图形以及部分功能。在确定好主体框架之后,就是页面内的导航如何搭配了。页面内的导航、功能如何布局,可以当做在主框架之后的分支设计,每一个场景设计都可以独具创新,根据需求设计页面。
我们可以把数据融入到各种导航中,本着分层设计的要素,合理布局,让数据在各种导航中体现层次感。
我整理了几个常见的方案:
(1)瀑布流平铺
内容平铺的方式,开发简单、维护方便,能够快速一览数据内容。能够确保指标不多,数据内容为高粒度汇总的情况下使用此类方式。一般用在产品初期阶段。但数据内容没有做任何分层。
平铺式如果没有其他导航方式进行辅助,例如底栏标签的导航,抽屉导航做辅助,那么能承载的内容与体验成反比。也就是说,内容越多,体验越差。因为用户要不断下拉保证内容信息的获取,另外,如果想瞬间定位到某一块内容的时
候,需要增加搜索功能以便实现。
(2)名片+导航
名片导航方式,就如同名片,按照业务或者场景进行分类,每一个名片代表一个业务或场景,名片内体现高粒度汇总的数据(重要指标),这样可以一览所有业务以及场景的总体情况。如需要继续探索业务场景细节,根据导航进入下一页,下一级菜单依旧可以按照名片的方式展示,也可以用其他方式如TAB页、列表、九宫格等。遵循层次由总到细的原则,依照数据内容的粒度层次依次传递。
(3)九宫格式
九宫格的利用方式,和名片+导航的方式类似,用这种方案设计,可以用于定位是平台化的产品,集成很多入口。每一个九宫格,都是一个入口,可以是一个专项,可以是一个应用的入口。可以围绕产品主题做发挥,例如为其他分析产品做入口,例如把用户分析、流量分析、财务分析等当做主题,每个主题可以由不同的人设计和负责,嵌入到产品中,对于用户来说,集成在一个应用中,总比切换应用的感觉好的多。
(4)轮播模式+TAB页
轮播模式+TAB页的一个使用场景是,数据内容能够切分成两个部分,分层的逻辑是二元的。分层在同一级,并且每个部分还可以配合其他导航方式继续向下级延伸。也就是说,有两个同级的起点。例如公司有两块主营业务,或者以两个部门为起点等等。
总的来说,确定主体框架之后,页面内的导航可以千变万化,可以有创新,可以借鉴通用的导航方式,但是核心原则依然是围绕着用户体验、开发维护、运营、以及数据内容的扩展。
4、局部细节
数字如何排版,图形如何摆放,弹层、功能键如何使用,这些细节决定产品的成败。上文所述,图占用空间但内容表达丰富,数字直观但缺乏解释度,我们需要仔细设计把它们结合到一起,通过各种功能让数据内容表达具有关联性,操作简单,数据更易解读。
(1)数字联动图形
数字和图形的联动,需要考虑使用的便利性。一般用户的思路是,看到一个数值,还要想看更详细的内容,例如趋势、占比、对比等,就需要图表联动的方式。
数字与图形联动方式:
上图举了两个例子,一个是数在左,图在右的联动模式,这种模式缺点是图较小,放多图不太容易。另一个是图置于屏幕最下方,保持常态,上方是各种不同的业务、场景指标,点击后,图会显示为点击的业务数据内容,随之变化。IPHONE自带的股票界面就是这样的设计:
IPHONE自带的股票软件:
更多的情况下,一个数字(指标)会包含有多个图,可以看用折线图看趋势,饼图看占比。根据需要,放置各种不同的图。当多图时,可以用左右滑动的轮播方式,切换图表。不可设置自动轮播,需设置好默认,让用户自己去操作。
(2)弹层
弹层应用:
移动通信技术参考答案 第一章 思考题与练习题 1-1 什么是移动通信?移动通信有那些特点? 答:移动通信是指通信的双方,或至少一方,能够在移动状态下进行信息传输和交换的一种通信方式。移动通信的特点是通信双方不受时间及空间的限制、随时随地进行有效、可靠、安全的通信。频率 1-2 移动通信系统发展到目前经历了几个阶段?各阶段有什么特点? 答:移动通信系统发展到目前经历了四个阶段,分别为公用汽车电话、第一代通信技术(1G)、第二代通信技术(2G)、第三代通信技术(3G)。特点分别为,公用汽车电话的特点是应用范围小、频率较低、语音质量较差、自动化程度低。第一代通信技术(1G)的特点是该系统采用模拟技术及频分多址技术、频谱利用率低、系统容量小抗干扰能力差、保密性差:制式不统一、互不兼容、难与ISDN兼容、业务种类单一、移动终端复杂、费用较贵。第二代通信技术(2G),采用数字调制技术和时分多址(TDMA)、码分多址技术(CDMA)等技术、多种制式并存、通信标准不统一、无法实现全球漫游、系统带宽有限、数据业务单一、无法实现高速率业务。第三代通信技术(3G)的特点是能提供多种多媒体业务、能适应多种环境、能实现全球漫游、有足够的系统容量等。 1-3 试述移动通信的发展趋势和方向。 答:未来移动通信将呈多网络日趋融合、多种接入技术综合应用、新业务不断推出的发展趋势。移动通信的发展方向是功能一体化的通信服务、方便快捷的移动接入、形式多样的终端设备、自治管理的网络结构。 1-4 移动通信系统的组成如何?试述各部分的作用。 答:移动通信系统的组成主要包括无线收发信机、交换控制设备和移动终端设备。无线收发信机的作用是负责管理网络资源,实现固定网与移动用户之间的连接,传输系统信号和用户信息。交换控制设备的作用是实现用户之间的数据信息交换。移动台的作用是实现移动通信的终端设备。 1-5 常见的移动通信系统有那些?各有何特点? 答:常见的移动通信系统有:1、蜂窝移动通信系统2、无线寻呼系统3、无绳电话系统蜂窝移动通信系统的特点是越区交换、自动和人工漫游、计费及业务统计功能。无线寻呼系统的特点是即可公用也可专用。无绳电话系统的特点是携带使用方便。 1-6 集群移动通信系统的组成有那些? 答:集群移动通信系统的组成有移动台、基站、调度台以及控制中心组成。 1-7 移动通信的工作方式及相互间的区别有那些? 答:移动通信的工作方式有单工制、半双工制、双工制。单工制的优点主要有:1、系统组网方便2、由于收发信机的交替工作,所以不会造成收发之间的反馈3、发信机工作时间相对可缩短,耗电小,设备简单,造价便宜。单工制的的缺点是:1、当收发使用同一频率时,临近电台的工作会造成强干扰2、操作不方便,双方需要轮流通信,会造成通话人为的断断续续3、同频基站间的干扰较大。半双工制的优点主要有:1、设备简单、省电、成本低、维护方便,临近电台干扰小2、收发采用异频,收发频率各占一段,有利于频率协调和配置3、有利于移动台的紧急呼叫。半双工制的缺点是移动台需按键讲话,松键收话。使用不方便,讲话时不能收话,故有丢失信息的可能。双工制的优点有:1、频谱灵活性高2、
移动端H5页面设计实战 目录 为什么要设计H5页面............................................................. 错误!未定义书签。赛程魔方3D旋转界面设计 ...................................................... 错误!未定义书签。双屏互动游戏设计................................................................... 错误!未定义书签。资讯与游戏的结合设计............................................................ 错误!未定义书签。刮刮乐在移动端互动游戏中的微创新 ........................................ 错误!未定义书签。互动调查小游戏的设计创新 ..................................................... 错误!未定义书签。设计小贴士 ............................................................................ 错误!未定义书签。
为什么要设计H5页面 移动设备的普及给媒体和娱乐带来了一场革命。根据中国互联网信息中心(CNNIC)2014年7月的报告显示,中国网民中,手机使用率达83.4%,已经超过传统PC整体80.9%的使用率。其中,手机网络新闻的使用率为74.2%,仅次于即时通信和搜索,远超其他手机网络应用。在资讯移动化的趋势下,观察近期各大门户在重大事件报道中的表现,会发现移动优先、产品社会化、交互趣味化是三个重要的趋势。其中,基于HTML5技术的移动Web页面(以下简称H5页面),较完美地融合了上述三种属性,成为当下最受关注的内容报道形态,也引爆了社交平台上的大规模分享行为。 就像CD取代磁带成为一种更高效的音乐播放方式一样,数字文件也将取代CD,依此类推,智能手机也将会替代PC的一部分重要功能。尽管仍有争议,但不可否认的是,移动互联网时代已经到来,随着用户从PC向移动端的迁移,从大屏到小屏,从鼠标键盘到多点触控,移动端逐渐成为媒体报道的前沿阵地。 一提起移动端,大家首先想到的就是手机上安装的移动应用,比如微信、腾讯新闻客户端、QQ浏览器等。我们称这些应用为原生应用(Native App),因为它们是需要安装在用户设备上的软件,它们的代码和界面都是针对所运行的平台开发和设计的。这些原生应用能够最大程度地发挥用户设备的性能,例如使用存储空间实现离线阅读,利用图形加速实现界面动效,以及利用摄像头来上传图片,等等。但跟Web专题相比,移动应用的开发周期长,开发者需要将产品提交到应用商店供用户下载使用。以苹果的iOS应用开发为例,开发者在应用商店要发布应用,需要通过约耗时8天的人工审核。因此,把PC端的Web专题做成一个个移动应用是不现实的。 除了原生应用之外,在移动端还有一种产品形态——移动Web页面。它源自于移动互联网诞生初期的WAP页面,有着和PC网页同样的优点:开发周期短、发布和更新方便。此外,用户只需要借助手机浏览器或者内嵌手机浏览器的应用就可以访问,比原生应用要方便得多。但在2014年前,因用户渠道和设备性能的原因,移动Web页面的形态通常都非常简单,也很少有用户互动。2014年,HTML5技术的普及、智能手机的更新换代和新闻客户端、微信等渠道用户的增长彻底改变了这一点。 在移动端,要在网页上实现交互和动效需要借助HTML5技术(例如CSS3媒体查询、CSS3动画、Canvas等)。现在的手机浏览器大都支持HTML5的核心技术,例如对触摸事件和手势的响应、播放声音和视频、渲染CSS变换,以及获取设备的加速度传感器数据等。这些技术衍生了诸如互动小游戏、交互型动画页面、可视化新闻等,为市场营销、媒体报道等提供了大量不同形式的载体,同时为产品策划与视觉设计带来了更多的想象空间。
原因是我们在使用这两种设备时的观看距离不同,桌面端我们的眼睛离屏幕较远,而在移动端则相反,因此我们应该在移动端使用较小的字号反差。
栅格系统 小屏幕上,一些桌面端无关大雅的间距不等问题会变得突出。 Lofter是网易一款精品优雅的App,但其文章正文界面却略有瑕疵: 可以看到段落右侧与卡片的间距明显大于左侧。造成这个问题的原因是设计时对文本框的宽度与文字大小之间在关系考虑不周全,导致文字并不能完美地填充满文本框。
上图为iPhone5中此界面的放大效果并加上了辅助线,仔细观察,去除黄色部分各20px的间距后,文本框宽度是558px,而正文使用的字号是30px,所以行末留下18px的空余空间。如果字号定 为31px,则刚好可以放下18个字后填满558px像素的文本框。 当然31px的字号在实际环境中可能并不是一个最合理的字号设定,因为它并不能被整除使用到@1x 的iOS开发环境。在实际设计中,可以先设定一个栅格系统,以iPhone5为例,定义最小栅格 为8x8px的话,得到如下一个栅格图:
以8为基本单位,把所有字号、文本框宽度设定为8的倍数,这样我们就可以确保汉字始终保持对齐。 对齐 “…所有的元素都是正方體。但是從二十世紀開始使用標點後,到了現代桌上出版時代,許多排版工具軟體都直接套用來自日本的「禁則處理」—即避頭尾點;加上與西方文字混排的狀況越來越多,以至於無法做到縱橫對齊的基礎。但是至少段落的頭尾還是需要對齊。這就是為什麼對齊對電子書與長文章來說十分重要的原因。” ——董福興《簡單做好中文排版》 在英文的段落排版中,通常是左侧对齐,而让右侧自然形成起伏边(rag)。对中文排版与阅读习惯而言则相反,段落的头尾对齐尤其重要。 先来看一个反例:
7月份第三周数据统计及分析 一、数据汇总 1.网站SEO 分析: ①百度收录对比增长6条,反链增加750条 ②网站排名暂无法查询 2.PR值 分析: ①谷歌网站PR值不变,搜狗PR提高2 3.流量分析 分析: ①周独立访客1533,比上周增加27个,日均245左右 4.来源分析
来源分类 关键词搜索前10 分析: ①搜索引擎、外部链接、网址输入占比90%以上 ②包装设计、食品包装设计、包装设计公司三个词来访次数最多,新增“晏钧设计”关键词来访 5.受访分析
受访页面前10 ①首页、服务项目受访最多 6.访客分析 访客地区分布 终端详情 分析: ①上周访客以北京、广东、河北、山东最多,广东访客增加 ②PC端设备访问占比不到90%,移动端访问量显著增加 7.竞争对手对比
华清VS东道 华清VS正邦 分析: 与东道正邦相比,在网站活跃度、整体排名、站内链接、百度收录量等方面存在明显差距,搜狗收录下降16条 8.付费推广汇总
分析: ①河北、北京、山东推广消费最高 ②食品包装设计、北京包装设计、logo设计公司三个关键词消费最高 二、分析及优化建议 分析: 1.网站PR为1,搜狗为3,整体网站有所提升但活跃度较低 2.网站日均uv为245左右,比上周提高5 3.搜索引擎、外部链接、网址输入占比90%以上,基本不变 4.包装设计、食品包装设计、包装设计公司三个关键词来访次数最多,新增“晏钧设计”、“北京设计公司” 5.首页、服务项目受访最多,与上周基本一致 6.访客以北京、河北、广东最多,广东较上周增长明显
7.PC端设备访问下降到90%以上 8.百度收录量17,过低 9.热点词汇费用花费较高 注:较明显变化 1.移动端访客浏览量增加500左右 2.百度收录词条增加6个 3.网站搜狗PR增加2 4.晏钧设计搜索关键词链接到官网访客增加 建议: 1.优化关键字,周期性固定重点关键字,加大推广力度 2.优化网站内容及关键字,提升活跃度,尤其是网站页面关键词。下月的关键词点击新增“包装设计、食品包装设计、包装设计公司”三个。 3.着手开发网站与移动端网站,稳定自媒体平台推广,增加李华清移动端曝光度。 4.稳定内容产出,增加词条数量及百度收录。 5.开拓外链,增加外链数量,如三胖蛋等。
第一章 :W1-1,什么是移动通信,主要特点有哪些? 移动通信,是指通信双方或至少有一方处于运动中进行信息传输和交换的通信方式。 它的主要特点: 1.利用无线电波传输信息,既依赖无线电通信技术,又依赖有线通信网络技术 2.移动通信是在复杂的干扰环境中运行 3.随着移动通信业务量的需求与日俱增,移动通信可以利用的频谱资源非常有限 W1-2 常用的移动通信系统有哪些? 1.2.1 蜂窝移动通信系统 1.2.2 无绳电话系统 1.2.3 集群移动通信系统 1.2.4 移动卫星通信系统 1.2.5 分组无线网 重点1:(记住术语) 现代移动通信无线服务区由许多正六边形小区覆盖而成,呈蜂窝状,称蜂窝移动通信网,蜂窝移动通信网再通过接口与公用交换电话网PSTN 、综合业务数字网ISDN 、公用数据网PDN 互联 移动通信系统包括移动交换子系统SS 、操作维护管理子系统OMS 、基站子系统BSS 和移动台MS 重点2: 现代移动通信从20世纪起,经历四个发展阶段: 第一代模拟蜂窝移动通信系统 第二代数字蜂窝移动通信系统 第三代数字蜂窝移动通信系统 第四代数字移动通信系统 第二章: W2-1,简述移动通信中电波传播的方式 当前陆地移动通信主要使用的频段为150MHz (VHF),和450、900、1800MHz(UHF)。电波传播方式主要有直射波,反射波和地表面波,由于地表面波的传播损耗随着频率的增高而增大,传播距离有限,分析移动信道时,主要考虑直射波和反射波两种传播方式 W2-2,发射天线高200m ,接收天线高3m ,求视线传播极限距离 考虑空气不均匀性对电波传播轨迹的影响,在标准大气折射情况下,等效地球半径 R=8500 km ,可得修正后的视距传播的实际极限距离 ) ())()((12.40km m h m h d T R +=
毕业设计(论文) 题目名称:掌上校园移动客户端的设计与实现 —框架及圈子交流功能学院名称:软件学院 班级:RB软件W111 学生姓名:吴海江 指导教师:张冲
2015年5 月
掌上校园移动客户端的设计与实现—框架及圈子交流功能Design and Implementation of Mobile Client for Handheld Campus —Frame and Circle Communication Function 学院名称:软件学院 班级:RB软件网络111 学生姓名:吴海江 指导教师:张冲 2015 年5 月
摘要 信息化的社会需要信息的获得,然而信息的获得方法是需要我们努力的,不同的人在不同的角度,就会发现信息获取不是很方便。大学作为一个小型的社会场所,在信息传播方面有多种手段,但是作为移动终端发展十分迅速的时代,掌上校园是在数字化校园和移动互联技术迅猛发展的基础上而必然出现的一个产物。 本文介绍了掌上校园出现的背景,分析了掌上校园在高校信息化建设和学生学习生活中的重要意义,然后介绍了笔者所在学校在建设掌上校园客户端方面的一些探索,主要从学校通知、学生工作、课程表、校园微淘、二手失物和通讯录、圈子、晒图等几个方面进行了介绍,也阐明了在后期版本中客户端的完善方向。 本设计是基于安卓的掌上校园系统包括后台管理系统和前台Android客户端,后台管理系统包括全民投票、圈子分类、晒图管理、等功能模块,前台Android 客户端包括登录、课表查询、通讯录、圈子、晒图等功能模块。笔者主要负责设计实现的是前台客户端。 关键词:掌上校园;Android;移动客户端;交流功能
html5页面设计 北京千锋互联科技有限公司是中国最早从事移动互联网研发和培训的机构之一,千锋集团旗下现有千锋教育、移动产业、项目研发、创业孵化业务,是国内最大的移动互联网人才培训和人才提供商。公司总部位于北京,目前已在深圳、上海、郑州、广州、大连、武汉、成都、西安成立了分公司。 千锋集团旗下的千锋教育一直秉承“用良心做教育,做真实的自己”的理念,是中国移动互联网研发培训领导品牌,全力打造移动互联网高端研发人才服务平台。千锋教育每年培训和输送近万名移动互联网研发人员,是唯一真正获得企业一致好评的移动互联网培训机构,从千锋走出的学员在业界得到了广泛认可。2014年,千锋教育集团成为教育部教育管理信息中心“移动互联网应用开发指定实训基地”。截止目前,千锋教育已与500多家高等院校建立深度合作关系,并携手教育部教育管理信息中心举办《高等院校骨干教师iOS/Android暑期培训班》,千锋讲师团队技术水平得到业界一致认可,好评如潮。千锋教育组织的技术研讨会名企云集,是千锋和企业之间紧密合作的桥梁。千锋讲师发布的免费培训视频、学习资料、源码下载等浏览量近千万,每年约有数百万研发人才从中获益。 一、千锋教育八大优势 1、中国移动互联网研发培训领导品牌,专注iOS、Android 、HTML5、UI等技术研发培训,坚持“用 良心做教育,做真实自己”的理念; 2、业内唯一一家敢推出“两周免费试听,不满意不缴费”的政策,让学员更真实的了解千锋、了解自 己是否适合做开发; 3、零学费入学,工作后分期还款,业内学员毕业薪水最高,培训就业协议明确写出薪水保障,平均薪 水专科5000、本科6000、硕士7000; 4、权威资深师资阵容,业内最具责任心、最懂教学、拥有最强技术、有大型项目经验实战派讲师授课, 由业内知名专家及企业技术骨干组成; 5、自主研发QFTS 教学保障系统,拥有自主知识产权的开发培训课程体系,讲练学相结合,课程内 容紧贴当前前沿实用技术和企业实际需求; 6、企业级项目实战训练,从千锋科技及合作企业项目中研发出几十个企业级教学项目,让学员参与真 实的企业级项目研发,最后让学员能够独立设计开发自己的上线项目; 7、最严格、最科学、最负责的教学就业管理制度,班主任、职业规划师全程跟班,把握每个学员的学 习状态,并有专业的职业素养课和就业指导课,保证教学及就业质量; 8、免费加入千锋开发者联盟,为会员提供免费技术支持及终身就业服务,免费参加千锋举办的各类技
设计移动端报表, 你不得不知道的五个原则 随着移动互联的飞速发展,手机成为人们工作、生活中必不可少的工具,移动端报表被越来越多的企业所重视。数字化转型过程中,企业总少不了对移动端报表的需求。 数钥分析云,除了支持PC端、大屏,也支持移动端查看,可以快速集成到企业微信、钉钉、致远M3中,让用户随时随地查看报表,实时掌握企业数据,辅助企业经营。 我们在搭建或规划移动端报表时,常常会遇到一些问题: ?手机屏幕小,如何呈现核心业务指标? ?布局固化,想要更多的布局交互模式… ?视觉效果不好,追求“高颜值”移动报表… ?指标太粗,看不出问题出在哪… ?指标太细,又看不到整体情况… 其实,我们仔细看这些问题,无非就是两点: 1、美观的需求:充分结合移动端的特点和产品优势,进行合理布局,凸显关键指标信息,合理美化,提高报表的美观度; 2、业务的需求:除了精美的外表外,更重要的是把控业务需求,在有限的屏幕范围内,呈现核心指标,指标粗细结合,全面展现业务状态。 所以,在做移动端报表时,我们要综合移动端特点、业务诉求和分析云产品优势,做出一张符合需求的移动端报表。
设计移动端报表原则: 1、基本元素,简单明了 移动端报表,主要以图表呈现,图形在信息的传递上具有更好的呈现效果。所以,合理使用图表,达到信息传递的效果。分析云移动端支持表格、柱状图、折线图、饼图、仪表盘…等各种图形,能够满足用户分析需求。 2核心数据,一目了然 1、移动端报表,最核心的元素置顶呈现,可以采用指标呈现,数字的表达更加醒目、简洁,且占用空间少,是最直接展示方式。
2、可以通过设置前景色、背景色的变化实现预警,让异常指标展现更加一目了然。 3、尽量在一屏内展现完整数据,减少滚屏的出现,如果表格较大,展示的数据较多,分析云也支持锁定前N列功能或横屏查看,保障用户清晰的看到数据内容。 3、布局清晰,条理性强 与PC端报表不同,移动端报表的呈现形式主要是竖排展现。想要更多的布局交互模式,那就少不了分析云的分段器。 分析云的分段器,可以帮助用户快速实现视图的切换,满足沉浸式阅读需求,大大方便了用户的应用。
2014年移动端界面设计分析 移动互联网时代的悄然袭来改变着我们的生活方式,因此有大批设计力量涌入了移动端的设计领域中,这也说明了大家越来越重视用户在各个设备终端层面的体验。在规划产品时,往往会把PC端和移动端的产品放在同等重要的地位进行思考。然而,设备的多样性和产品形态的多样性为设计师们带来的既是更多的发挥空间,也同样是更大的挑战。这些产品在设计之间有何不同?如何规划不同平台上产品的功能?设计时有哪些差异?2014移动端的界面设计是非常值得探讨的话题。 1.唯一主色调 2014年,追求极简设计风格,主色调可能只是选定一种色彩,然后调整透明度或者饱和度,(说得通俗些就是将色彩变淡或则加深),从而产生新的色彩,这样能够很好的表达界面层次、重要信息,并且展现良好的视觉效果。这样的页面看起来色彩统一,有层次感。当前上线的一些移动应用都采用极少的色彩,甚至放弃所有的颜色。仅仅用一个主色调就能展现良好的视觉效果。 2.多彩色风格设计 Metro引领的多彩色风格是与唯一主色调形成对照关系的设计风格,多彩撞色更多的表现于多种纯色块的使用,就是很简单的纯颜色,只需要注意多彩配色的方式,就能得到很好的视觉效果。多彩色拼接的设计风格,一屏式的页面排版布局,总体来说是时尚大气简洁的设计。“多彩撞色”的概念,在2014年手机端仍会继续发展。
3.信息框架扁平化 在设计的表现形式上我们追求界面扁平,注重通过弱化视觉效果来强化应用的功能。在移动设备上,过多的层级会使用户失去耐心而放弃对产品的使用。而且移动端上页面小,没太多地方摆多层的tabs导航或者面包屑导航,就只剩下左上角的一个“返回”按钮作为导航了,可以一次接一次的深入,但跳转了三、四次后,再看左上角的“返回”按钮,你已经很难判断出将会返回到哪里了。应该从信息架构角度,再进一步的去应用扁平化的设计理念,信息框架扁平化的目的是减少信息层级,追求信息到达用户的最短距离,从根本上解决上述问题。扁平化思想是一种让设计者在界面设计过程中减少信息层级的思想。 4.动态数据可视化 数据可视化设计是将枯燥繁琐的列表和文字转换为直观的饼图、扇形图、折线型、柱状图等丰富直观的设计元素,提高用户体验。而且现今数据可视化不只是静态展现数据,用户希望通过互动及时获取数据流,若以动态效果来呈现,能多维度呈现给用户实时信息,同时能与用户形成互动,提高数据表现的趣味性。动态数据可视化将更加强调数据转译实时更新的图形,以及动态的图形化表达。
【总结】移动应用界面设计的尺寸设置及规范 时间2014-05-04 15:15:07 青溪·札记 原文appdesign-sizesetting/ 主题用户界面设计移动应用 刚接触移动应用的界面设计,最先跳入脑海的疑问是:画布尺寸设计多大(特别是Android)、图标和字体大小怎么定、需要设计多套设计稿么、如何切图以配合开发的实现? 本篇将结合iOS和android官方的设计规范、搜集的资料以及工作中的摸索,来分享移动应用界面设计中的尺寸规范等问题,希望能给移动端的新手设计师些许指引。若有不当之处,欢迎斧正。 一、android篇 1、android分辨率 Android的多分辨率,一向是设计师和开发者非常头疼的事儿。尽管如此,对于多分辨造成的复杂问题,也是大家要优先解决的。Android支持多种不同的dpi 模式:ldpi 、mdpi 、hdpi 、xhdpi 、xxhdpi 、xxxhdpi 注意,ppi、dpi 是密度单位,不是度量单位: * ppi (pixels per inch):图像分辨率(在图像中,每英寸所包含的像素数目) * dpi (dots per inch):打印分辨率(每英寸所能打印的点数,即打印精度) dpi主要应用于输出,重点是打印设备上;ppi对于设计师应该比较熟悉,photoshop画布的分辨率常设置为72像素/英寸,这个单位其实就是ppi 。尽管概念不同,但是对于移动设备的显示屏,可以看作ppi=dpi 。 ppi的运算方式是:PPI = √(长度像素数2 + 宽度像素数2) / 屏幕对角线英寸数。即:长、宽各自平方之和的开方,再除以屏幕对角线的英寸数。 以iphone5为例,其ppi=√(1136px2 + 640px2)/4 in=326ppi(视网膜Retina屏) 对于android手机,一个不确切的分法是,720 x 1280 的手机很可能接近 320 dpi (xhdpi模式),480 x 800 的手机很可能接近 240 dpi (hdpi模式),而320 x 480 的手机则很接近 160 dpi(mdpi模式)。
移动终端应用安全 设计方案
移动终端应用安全设计方案 传统互联网相比,移动互联网具有随身性、可鉴权、可身份识别等独特优势。但同时也存在移动终端处理能力弱、网络带宽相对较小的局限性 移动应用的几种模式 原生应用、Web应用、混合应用 ?原生应用:简单的来说是特别为某种操作系统开发的,比如iOS、Android、黑莓等等,它们是在各自的移动设备上运 行的 ?Web应用:本质上是为移动浏览器设计的基于Web的应用,它们是用普通Web开发语言开发的,能够在各种智能手机 浏览器上运行。
?混合应用:是原生应用和Web应用的结合体,采用了原生应用的一部分、Web应用的一部分,因此必须在部分在设备 上运行、部分在Web上运行,这是主流模式 移动应用模式的优缺点 移动应用的安全 一般用户都认为只要是手机安装客户端模式会比较安全,客户端模式相对于wap网页模式安全些,可是,打开手机就是应用,应用背后却还是一片黑,仿佛还不是很安全呢。 能够从移动终端安全机制、网络安全机制两个方面考虑:
无论是终端还是网络安全都能够从物理安全、系统安全、应用安全和数据安全等方面进行分析。 ?物理安全:设备丢失带来了物理安全隐患 ?数据安全,数据传输的加密处理 ?隐私保护,身份认证PIN密码的加密处理,明文还是暗文?内容安全,交互协议的加密处理(HTTPS\ jabber\ 3DES加密体系) 移动终端安全机制 Android组件的安全 ?Activity组件权限安全 Activity组件时用户唯一能够看见的组件,首先是访问权 限控制,activity组件在制定Intent-filter后,默认是 能够被外部程序访问的,也就意味着会被其它程序进行串 谋攻击。 这里的其它程序指签名不同、用户id不同的程序,或者是
让人印象深刻的7种移动端UI设计风格 如果你是一个APP狂热分子,你会花大量的时间在各种APP的尝鲜中,你会明显感受到一些APP在采用着某种风格鲜明的设计语言,来标榜自己的独特之处,行成自己的设计风格,甚至引领设计风向。去年我们关注到随着Metro设计风格的影响和iOS7的发布,APP明显都开始尝试扁平化的设计语言了,除此之外,还有哪些显性化的设计语言崭露头角呢?在这篇文章里,我想分享一些日益显性的设计语言,让人一眼就记住它的风格,有一些已经随着优秀设计师的摸索,融入到国内移动产品设计里了,而有一些,确实是刚刚在萌芽阶段,需要更进一步的摸索和尝试。 一、唯一主色调|Simple color schemes 为什么我们要定义一个界面多种颜色?仅仅用一个主色调,是不是就能够很好的表达界面层次、重要信息,并且能展现良好的视觉效果?事实上也正是如此,随着iOS7的发布,我们看到越来越多唯一主色调风格的设计,会采用简单的色阶,配套灰阶来展现信息层次,但是绝不采用更多的颜色。
卡塔尔航空公司 卡塔尔公司航空就是这样的设计案例,整个界面采用粉色的主色调,从标题栏到标签页,从操作按钮到提示信息,除了黑白灰之外,全部采用粉色设计,这种简介的的配色风格,反倒起到了很好的信息传达效果,也具有良好的视觉表现力,设计师在内容排版上的技巧实在是加分。 Readability采用红色主色调设计,连提示信息背景色、线性按钮和图标都采用红色主色调,界面和LOGO也完全是一个色系的。而Vivino采用蓝色主色调设计,信息用深蓝、浅蓝加以区隔。Eidetic采用橙色主色调设计,其中的关键操作按钮甚至整个用橙色提亮,信息图标也用深橙色、浅橙色来表达程度。 可以说唯一主色调设计手法,是真的做到了移动端APP的最小化(Minimal)设计,减少冗余信息的干扰,使用户专注于主要信息的获取。
流量运营分析 2014年开年,随着中国移动4G网络的投入运营,中国正式进入移动互联网时代。用户的快速增长、流量使用的大量增加,立刻把流量运营这个“大蛋糕”呈现在了各路人马的面前,1000亿的市场规模,可兑换的虚拟货币,用户的刚需,一系列概念层出不穷。移动营销、用户聚合、社区互动等新的商业模式不绝于耳。据说到了2015年,最多的时候,移动流量运营商的规模达到了上千家。当时,虽然有不同的朋友在做这块业务,因为不懂,虽然感觉不好,也没有直接说出道理来。现在,可以结合一些数据,把我的道理说出来,跟大家分享一下。 要进行移动流量运营,首先,要分析客户群,谁会是购买流量包的用户,这个用户的规模有多大?是否具有成长空间? 使用移动流量包的用户,有如下几个特点: 1、必须是网民,而且具有移动宽带接入能力 2、流动性大,固定宽带接入能力差 3、套餐价格低,套餐内流量有限 4、价格敏感性用户
5、有大量的时间用于移动端的消费 通过2015年的数据,我们不难找到这类用户群体 2015年互联网用户发展趋势 2015年中国的网民的数量达到了66826万人,其中90%通过手机上网。中国的移动用户130574万人。移动用户普及率94.5%。因为移动用户数是按照出账用户数进行计算的,而互联网用户数是按照自然人进行计算的,所以移动用户数的数量接近网民数量的2倍。而从流量消费的角度来看,应该是以自然人为基数的。
2015中国 网民的年龄结构 2015中国的人口结构 通过分析2015年中国的人口结构和网民的年龄结构,我们不难发现 20-29岁的网民普及率已经接近100%。而在10-19,30-39 岁年龄段的网民比例也已经达到了80%。40-49岁年龄段的普及率为45%,50-59年龄段的普及率为18%,60+年龄段的普及率为12%。从上面的数据分析,我们不难看出,95%以上的85后,会在20岁以前成为网民。所以新生人口和60后以前的老龄人口,是网民人数增加的主要驱动力。
移动端UI设计师必看原则 由于移动端呈现的固有局限性,因此相比较网页来说,形式和内容较为简洁。设计师们在制定方案的时候,规则也相对简单一些。即便如此,移动端的UI设计中,几大基本原则是设计师们必须遵循的。 第一,确保UI设计界面的清晰性。 UI设计的清晰性原则,主要表现在界面图标的风格统一,内容主题明确,功能指向性强等方面。 这是每一个UI设计师在设计作品时,首要遵循的一大原则。主题不明确、信息概念模糊的界面,既影响用户的使用体验,也会大大降低该界面的使用率。那么,以此界面为主题设计的系列APP或者软件,就毫无使用价值。 第二,保留UI设计界面约定俗成(用户习惯)的功能。 这是指在UI界面的设计过程中,设计师不能一味地求变,求新。有些已经约定俗成的功能,或者用户已经习惯使用的某个功能,是必须保留的。否则,拿到一款手机,里面的应用全部都是新的,都是用户从未体验过的。 且不说应用,就连信息功能的删除键、输入键、增加表情符号的功能都已经更改了。那这款手机,对于用户来说,完全是一个陌生的设备,没有任何亲切感,好感度自然低很多。 第三,确保界面风格的整体一致性。 可以说,手机是一个小型的电脑,正因为其小,用户在体验时,
更能站在高处看到细微之处。如果移动端UI界面的设计风格不统一,比如字体不一致、颜色搭配不一致、结构不一致、布局不一致,用户在使用,很容易出现混乱的感觉。 比如,首页的设计是扁平化的,那么,相应的栏目或者菜单、页面布局等也要开发成扁平化的。 第四,保证UI界面设计的美观度。 这一点,自然不用多说。美是人们热爱一切事物的起源,美的事物,总是能够吸引更多人的关注。移动端的UI界面设计亦如此。一款不论外观还是界面设计都非常精美、精致的手机,显然它的销量不会低;如果用户体验度再高一点的话,那么,这款手机一定赚足了口碑和市场。 第五,充分考虑页面的响应速度。 设计师们可千万不可泛泛地认为,移动端页面的响应速度是开发考虑的事情,跟UI界面设计无关。如果这么想,那就大错特错了。一款手机设计完成后,开发固然重要,可开发也是基于设计师的方案进行的。 因此,设计师们在设计时,要保证UI界面的简洁性,在方案规划时,充分考虑到各个模块的衔接和转化、切换。只有在简洁性的基础上,页面的响应速度才会快。 随着互联网的发展,移动端越来越受到大众的追捧。未来关于移动端UI界面的设计和开发只会更多,希望上述的几点建议能对从事UI设计的朋友们有所帮助。
本科生毕业论文 题目:基于Android平台的移动电子 商务客户端设计与实现
毕业设计(论文)原创性声明和使用授权说明 原创性声明 本人郑重承诺:所呈交的毕业设计(论文),是我个人在指导教师的指导下进行的研究工作及取得的成果。尽我所知,除文中特别加以标注和致谢的地方外,不包含其他人或组织已经发表或公布过的研究成果,也不包含我为获得及其它教育机构的学位或学历而使用过的材料。对本研究提供过帮助和做出过贡献的个人或集体,均已在文中作了明确的说明并表示了谢意。 作者签名:日期: 指导教师签名:日期: 使用授权说明 本人完全了解大学关于收集、保存、使用毕业设计(论文)的规定,即:按照学校要求提交毕业设计(论文)的印刷本和电子版本;学校有权保存毕业设计(论文)的印刷本和电子版,并提供目录检索与阅览服务;学校可以采用影印、缩印、数字化或其它复制手段保存论文;在不以赢利为目的前提下,学校可以公布论文的部分或全部内容。 作者签名:日期:
学位论文原创性声明 本人郑重声明:所呈交的论文是本人在导师的指导下独立进行研究所取得的研究成果。除了文中特别加以标注引用的内容外,本论文不包含任何其他个人或集体已经发表或撰写的成果作品。对本文的研究做出重要贡献的个人和集体,均已在文中以明确方式标明。本人完全意识到本声明的法律后果由本人承担。 作者签名:日期:年月日 学位论文版权使用授权书 本学位论文作者完全了解学校有关保留、使用学位论文的规定,同意学校保留并向国家有关部门或机构送交论文的复印件和电子版,允许论文被查阅和借阅。本人授权大学可以将本学位论文的全部或部分内容编入有关数据库进行检索,可以采用影印、缩印或扫描等复制手段保存和汇编本学位论文。 涉密论文按学校规定处理。 作者签名:日期:年月日 导师签名:日期:年月日
本文作者向盛华系前小米米聊产品经理,现任职于科大讯飞:
#左边界面#:大众点评新版的价格的搜索就比之前改得更符合用户心里模型;#右边界面#:食神摇摇的摇动手机找餐厅更加符合大众用户的心里,大家应该都有那种中午不知道去哪家餐厅就餐,那么就摇一摇来随机抽出一个附近的餐厅。 原则2:培养用户使用情景的思维方式做设计 要做到这个原则其实是很难的,需要长期的实战经验才能做到这点。 那我们都知道米聊出的比微信早,但后来被微信反超,个人认为不光是QQ帮了微信很大忙,比如用户登录门槛低,用户来源,广告打得响之类的,其实在用户使用情景方面米聊研究的没有微信 透彻。 对于一个社交即时通讯产品,添加好友的功能是好友汇聚的来源,虽然米聊微信都绑定手机通讯录,但话又说回来,用户找手机通讯录联系人语音聊天的还是比较少。添加好友是引导用户去发现 好友,找好友, 碰好友的一扇门。所以对于这么重要的功能放置在应用程序的哪个位置,在产品前期就会让用户明显的去选择用哪个应用,因为聊天工具的前提是要有人和你聊天。再回到现实的界面中来,看看下面的对比:
微信1.0的时候(我这里只截了4.0的图)把添加好友放置主Tab上,方便用户很快的添加好友 米聊2.0时还是把添加好友放置在好友列表的第一排,用户很难发现 原则3:尽量少的让用户输入,输入时尽量多给出参考 移动端的虚拟键盘一直是科技界无法解决的一个难题,虚拟键盘的主要缺点:1.输入定位无法反馈,所以无法形成高效的盲打;2.虚拟键盘的空间限制,手指的点击经常造成误按。光是上面这两点就让虚拟键盘在输入上大打折扣,所以我们在设计应用程序时,只要遇到Input Box的控件时,首先就要想到尽量让用户少输入,或者智能的给出参考。
1.移动通信技术特点 ①无线电波传播模式复杂 ②干扰比较严重 ③工作环境差异大,设备可靠性要求高 ④频段拥挤,系统扩容困难 ⑤组网技术复杂 2.中国移动使用得3G技术:TD-SCDMA 电信3G技术:CDMA2000 3.电磁波在空间中传播遇到得干扰有: ①同频干扰 ②邻道干扰 ③互调干扰 ④GS 4.GSM移动通信系统中得位置更新得发起者就是--移动台(MS) 5.呼叫话务量得单位就是--爱尔兰(ErL) 6.WCDMA系统采用得多址方式就是--FDMA/CDMA 7.在实际情况下用小区分裂小区扇形化与覆盖区域逼近等技术来增大蜂窝系统容量 8.可以用来改进小尺度时间空间中接收信号得质量与链入性能得三种技术就是 ①均衡 ②分集 ③信道编码 9.现在用到得多址方式主要有那几种 频分多址,时分多址,码分多址,空分多址 10.陆地移动通信得电磁波传播方式有 直射波,地面反射波,点表面波
11.基站子系统就是由基站控制器与基站收发信息台组成得 12.BSC与MSC之间采用--A接口 13.移动台在空闲状态时HLR知道移动台在--哪个--MSC/VLR服务区,MSC/VLR知道移动台在--哪个--位置区域内 14.GSM系统采用得调试方式就是:GMSK/IS95CDMA采用得提示方式就是:QPSK 15.GSM主要分为哪几个部分:移动台(MS),基站子系统(BSS),交换子系统(NSS),操作维护子系统(OMSS) 16.在噪声与干扰中功率控制室--减小远近效应--得有效方法 17.在GSM系统中当移动台接入网络就是它首先占用得逻辑信道就是:随机接入信道 18.周期位置更新得主要作用就是:防止对已经超出信道覆盖范围或者非正确掉电得移动台进行不需要得寻呼 19.移动通信就是指信道得一方或双方在移动中进行信息得传递也就就是移动体与移动体之间或移动体与固定体之间进行得通信 20.目前国际主流得第三代移动通信技术标准有:TD-SCDMA,WCDMA,CDMA2000 21.移动通信网中信令得基本功能:建立呼叫,监控呼叫,清除呼叫 22.GSM得帧长势--4、62ms--每帧有8个时隙 23.GSM数字蜂窝移动通信系统中AUC得全称就是鉴权中心 24.GSM调频系统得跳频技术分为--基带跳频与射频跳频 25.RAKE接收机主要就是解决多径效应 26.时延Tm=2、5us→相关带宽?1/Tm=400KHZ 27.MSC全称就是移动业务交换中心 28.基站覆盖范围得影响因素有:天线得高度,天线得类型,基站得发射频率 29.移动通信采用跳频技术能够有效得改善多径效应 30.采用分集技术所获得得增益最大得合并方式就是最大比值合并 31.在3G标准中室内环境数据传输得速率至少为2m/s 32.在移动通信系统中中国得代码就是460
移动端数据产品需求文档 修改记录
目录 概述 (2) 产品背景 (3) 产品概述 (3) 产品目标 (3) 名词定义 (3) 读者范围 (4) 产品架构图 (4) 2功能需求 (5) 2.1功能概述及总表 (5) 2.2功能模块详细描述 (5) 2.2.1 模块F01:实时数据 (10) 2.2.2 模块F02:近期数据 (16) 2.2.3 模块F03:内容分析 (22) 4沟通纪要 (27) 5附录 (28) 概述
产品背景 电脑体积大携带不方便,用户需要更实时地查看数据 产品概述 为用户提供在移动端查看不同时间粒度的在线人数,带宽,平均观看时长和人均观看量以及当前热点视频的功能。 产品目标 由于电脑体积大,携带不方便和网络问题使得客户很难在任何场合随时随地的查看pc 端的数据,而移动端的数据产品就很好的解决了这个问题,运营人员可以不用守在电脑旁观看数据,哪怕是下班都可以第一时间掌握最重要的数据。同时领导通过移动端的数据产品也可以直接的掌握信息,从而提高决策的准确性,弥补了间接获取信息的缺点。 名词定义 云点播,云直播实时数据模块: 在线人数(实时):最近很短一段时间内,正在观看视频的独立用户数 带宽(实时):以5分钟为统计周期,根据周期内的流量计算得到平均每秒的带宽值。 当前热点视频(实时):在过去5分钟内,视频被成功播放次数的排名 地域访问排名(实时):当前用户数的位置分布,精确到省、直辖市。 云点播,云直播近期数据模块: 在线人数(今日累计):从当日零点起截止到统计时点,打开过客户端/软件的排重的累计的总独立用户数 流量(今日累计):从当日零点起,流量消耗总数。
移动应用的界面设计画布尺寸设计多大(特别是Android)、图标和字体大小怎么定、需要设计多套设计稿么、如何切图以配合开发的实现? 本篇将结合iOS和android官方的设计规范、搜集的资料以及工作中的摸索,来分享移动应用界面设计中的尺寸规范等问题,希望能给移动端的新手设计师些许指引。若有不当之处,欢迎斧正。 一、android篇 1、android分辨率 屏幕尺寸 指实际的物理尺寸,为屏幕对角线的测量。 为了简单起见,Android把实际屏幕尺寸分为四个广义的大小:小,正常,大,特大。 像素(PX) 代表屏幕上一个物理的像素点代表屏幕上一个物理的像素点。 屏幕密度 为解决Android设备碎片化,引入一个概念DP,也就是密度。指在一定尺寸的物理屏幕上显示像素的数量,通常指分辨率。为了简单起见,Android把屏幕密度分为了四个广义的大小:低(120dpi)、中(160dpi)、高(240dpi)和超高(320dpi)像素= DP * (DPI / 160 ) 例如,在一个240dpi的屏幕里,1DP等于1.5PX。 于设计来说,选取一个合适的尺寸作为正常大小和中等屏幕密度(尺寸的选取依据打算适配的硬件,建议参考现主流硬件分辨率),然后向下和向上做小、大、特大和低、高、超高的尺寸与密度。 典型的设计尺寸 ? 320dp:一个普通的手机屏幕(240X320,320×480,480X800) ? 480dp:一个中间平板电脑像(480×800) ? 600dp:7寸平板电脑(600×1024) ? 720dp:10寸平板电脑(720×1280,800×1280) 注意,ppi、dpi 是密度单位,不是度量单位: * ppi (pixels per inch):图像分辨率(在图像中,每英寸所包含的像素数目) * dpi (dots per inch):打印分辨率(每英寸所能打印的点数,即打印精度)
4G移动通信系统的主要特点和关键技术 1、引言 随着人们对移动通信系统的各种需求与日俱增,目前投入商用的2G、2.5G系统和部分投入商用的3G系统已经不能满足现代移动通信系统日益增长的高速多媒体数据业务,许多国家已经投入到对4G移动通信系统的研究和开发中。 本文将概要介绍4G移动通信系统的主要技术特点,并讨论4G系统中可能采用的有关关键技术。 2、4G移动通信系统的主要特点 与3G相比,4G移动通信系统的技术有许多超越之处,其特点主要有: (1)高速率。对于大范围高速移动用户(250km/h),数据速率为2Mb/s;对于中速移动用户(60km/h),数据速率为20Mb/s;对于低速移动用户(室内或步行者),数据速率为100Mb/s。 (2)以数字宽带技术为主。在4G移动通信系统中,信号以毫米波为主要传输波段,蜂窝小区也会相应小很多,很大程度上提高用户容量,但同时也会引起系列技术上的难题。 (3)良好的兼容性。4G移动通信系统实现全球统一的标准,让所有移动通信运营商的用户享受共同的4G服务,真正实现一部手机在全球的任何地点都能进行通信。 (4)较强的灵活性。4G移动通信系统采用智能技术使其能自适应地进行资源分配,能对通信过程中不断变化的业务流大小进行相应处理而满足通信要求,采用智能信号处理技术对信道条件不同的各种复杂环境进行信号的正常发送与接收,有很强的智能性、适应性和灵活性。 (5)多类型用户共存。4G移动通信系统能根据动态的网络和变化的信道条件进行自适应处理,使低速与高速的用户以及各种各样的用户设备能够共存与互通,从而满足系统多类型用户的需求。 (6)多种业务的融合。4G移动通信系统支持更丰富的移动业务,包括高清晰度图像业务、会议电视、虚拟现实业务等,使用户在任何地方都可以获得任何所需的信息服务。将个人通信、信息系统、广播和娱乐等行业结合成一个整体,更加安全、方便地向用户提供更广泛的服务与应用。 (7)先进的技术应用。4G移动通信系统以几项突破性技术为基础,如:OFDM多址接入方式、智能天线和空时编码技术、无线链路增强技术、软件无线电技术、高效的调制解调技术、高性能的收发信机和多用户检测技术等。 (8)高度自组织、自适应的网络。4G移动通信系统是一个完全自治、自适应的网络,