

《软件设计模式》实验教学大纲
专业名称课程类别课程学分总学时理论学时实验学时计算机科学与技术专业选修课 3.5644816软件工程专业选修课 3.5644816
一、实验课程的性质、目的与任务
《软件设计模式》是计算机相关专业中的一门理论性和实践性都很强的专业课。该实验课程的目的是配合理论课程教学,使学生掌握实验的基本方法和基本技能,加深对软件设计模式的基本概念的理解,使其了解常见的23种设计模式的基本原理和使用环境,学会常见设计模式的使用方法,从而促使学生理论联系实际,能够灵活运用自己所学的理论知识进行软件开发,增强学生的实践动手技能,并能够提高学生独立分析问题和解决问题的能力,为大学本科高年级有关软件设计类课程打好坚实的基础,为今后从事软件开发提供必要的指导思想,使代码编制真正工程化,从而提高代码的可重用性、可读性和可靠性。
实验的教学任务是通过实验巩固并扩展软件设计模式课程的基本概念、基本理论,如:面向对象设计原则、创建型模式、结构型模式和行为型模式等,培养学生创新意识。通过本实验课程,应完成以下任务:
1、使学生理解7种面向对象的设计原则与面向对象的编程技术;
2、使学生掌握GoF的23种软件设计模式的使用方法;
3、使学生掌握代码编制的工程化技术,为今后的项目开发打下基础。
二、实验教学基本要求
1、教师事先熟悉实验操作过程,将相关理论知识融于实验教学中,在实验过程中做好实验指导。
2、实验课前必须预习实验,认真阅读实验教材和有关资料,熟悉实验内容、实验原理、实验目的、实验步骤;实验时能独立完成代码的编写,能独立完成实验操作。
3、上机输入和调试自己所编写的程序时,能在软件开发平台上测试通过。
4、实验结束后,应认真做好实验报告,认真分析实验现象和实验数据,得出实验结论。实验报告包括以下内容:实验项目名称、实验原理、实验过程、测试数据、实验结果分析等。
5、要求学生在下一个实验时上交前一次的实验报告。
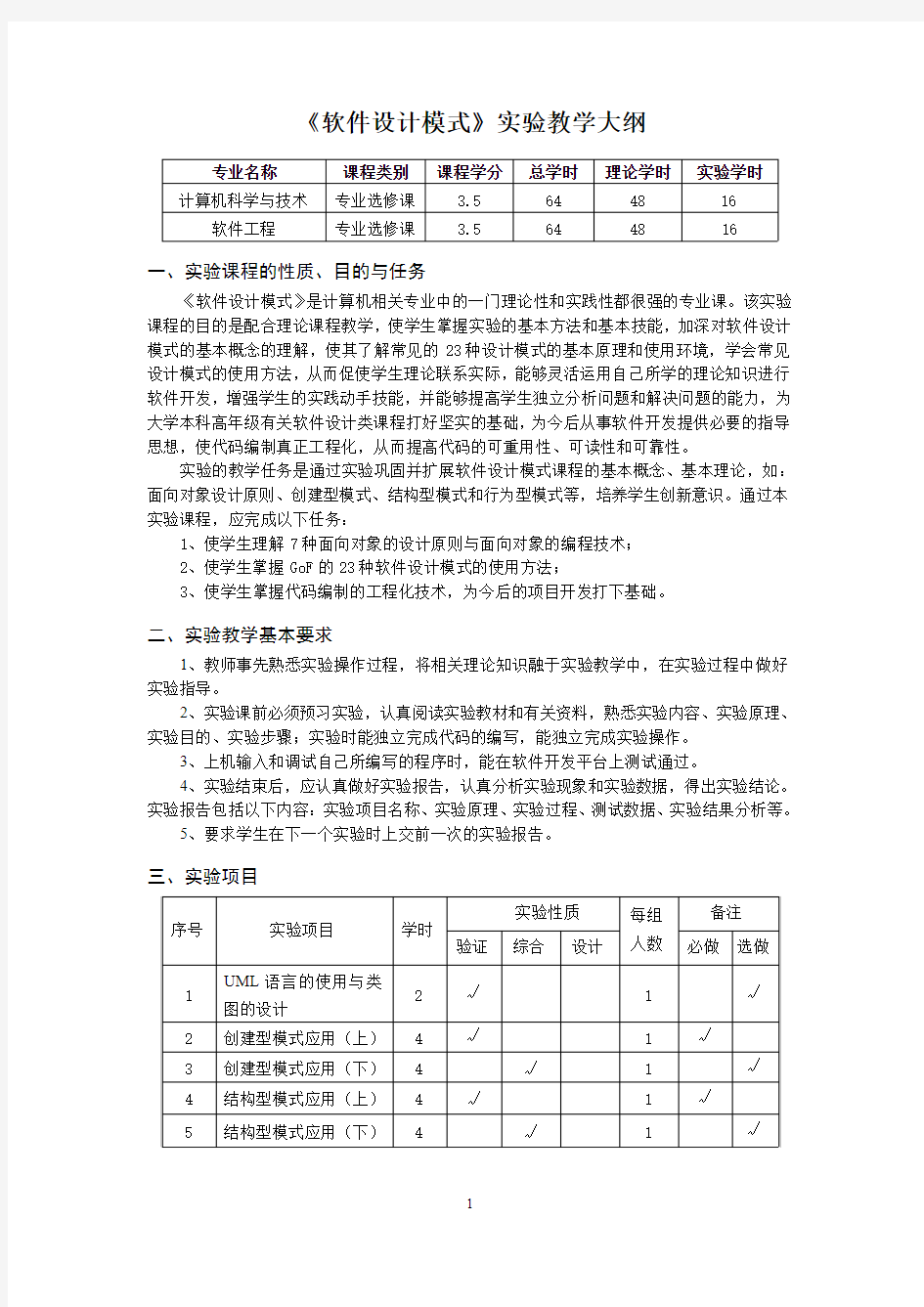
三、实验项目
序号实验项目学时
实验性质每组
人数
备注
验证综合设计必做选做
1UML语言的使用与类
图的设计
2√1√
2创建型模式应用(上)4√1√
3创建型模式应用(下)4√1√4结构型模式应用(上)4√1√
5结构型模式应用(下)4√1√
序号实验项目学时
实验性质每组
人数
备注
验证综合设计必做选做
6行为型模式应用(上)4√1√
7行为型模式应用(中)4√1√
8行为型模式应用(下)4√1√
合计3043144注:各专业可以根据课程标准的学分和学时情况选取实验项目。
四、实验教学内容
实验一UML语言的使用与类图的设计
1、实验目的
(1)理解类的基本概念,掌握如何从需求分析中抽象出类的方法。
(2)了解类间关系的基本种类,掌握如何分析类间关系的方法。
(3)学会用UML语言表示类以及类之间的关系。
2、主要实验仪器及材料
计算机、Java SDK、Eclipse、Rational Rose或UMLet
3、实验内容
(1)通过对某应用实例(如:图书馆管理系统)进行需求分析,寻找和抽象出其中的类。
(2)用UML语言对该实例中的类的关系进行建模,正确画出类图与类的相互关系。
(3)写出类的主要Java源代码。
实验二创建型模式应用(上)
1、实验目的
(1)理解“创建型模式”的基本概念、基本原理和应用场景。
(2)掌握单例模式(Singleton)、原型模式(Prototype)的使用方法。
2、主要实验仪器及材料
计算机、Java SDK、Eclipse、Rational Rose或UMLet
3、实验内容
(1)参考教材中的应用实例以及教材第9章中的实验指导,从生活中或软件开发案例中查找实例,开发一个应用“单例模式”的程序实例。
(2)参考教材中的应用实例以及教材第9章中的实验指导,从生活中或软件开发案例中查找实例,开发一个应用“原型模式”的程序实例。
(3)要求满足以下几点:1)体现“创建型模式”的工作原理;2)尽量符合面向对象的七条设计原则;3)每个实例要有类图、源代码和运行结果。
实验三创建型模式应用(下)
1、实验目的
(1)进一步明白“创建型模式”的基本概念、基本原理和应用场景。
(2)掌握工厂方法模式(Factory Method)、抽象工厂模式(Abstract Factory)、建
造者模式(Builder)的使用方法。
2、主要实验仪器及材料
计算机、Java SDK、Eclipse、Rational Rose或UMLet
3、实验内容
(1)参考教材中的应用实例以及教材第9章中的实验指导,从生活中或软件开发案例中查找实例,开发一个应用“工厂方法模式”的程序实例。
(2)参考教材中的应用实例以及教材第9章中的实验指导,从生活中或软件开发案例中查找实例,开发一个应用“抽象工厂模式”的程序实例。
(3)参考教材中的应用实例以及教材第9章中的实验指导,从生活中或软件开发案例中查找实例,开发一个应用“建造者模式”的程序实例。
(4)综合应用以上5种“创建型模式”中的若干种开发一个应用实例。
(5)要求满足以下几点:1)体现“创建型模式”的工作原理;2)尽量符合面向对象的七条设计原则;3)每个实例要有类图、源代码和运行结果。
实验四结构型模式应用(上)
1、实验目的
(1)理解“结构型模式”的基本概念、基本原理和应用场景。
(2)掌握代理模式(Proxy)、适配器模式(Adapter)、桥接模式(Bridge)的使用方法。
2、主要实验仪器及材料
计算机、Java SDK、Eclipse、Rational Rose或UMLet
3、实验内容
(1)参考教材中的应用实例以及教材第9章中的实验指导,从生活中或软件开发案例中查找实例,开发一个应用“代理模式”的程序实例。
(2)参考教材中的应用实例以及教材第9章中的实验指导,从生活中或软件开发案例中查找实例,开发一个应用“适配器模式”的程序实例。
(3)参考教材中的应用实例以及教材第9章中的实验指导,从生活中或软件开发案例中查找实例,开发一个应用“桥接模式”的程序实例。
(5)要求满足以下几点:1)体现“结构型模式”的工作原理;2)尽量符合面向对象的七条设计原则;3)每个实例要有类图、源代码和运行结果。
实验五结构型模式应用(下)
1、实验目的
(1)进一步明白“结构型模式”的基本概念、基本原理和应用场景。
(2)掌握装饰模式(Decorator)、外观模式(Facade)、享元模式(Flyweight)、组合模式(Composite)的使用方法。
2、主要实验仪器及材料
计算机、Java SDK、Eclipse、Rational Rose或UMLet
3、实验内容
(1)参考教材中的应用实例以及教材第9章中的实验指导,从生活中或软件开发案例中查找实例,开发一个应用“装饰模式”的程序实例。
(2)参考教材中的应用实例以及教材第9章中的实验指导,从生活中或软件开发案例中查找实例,开发一个应用“外观模式”的程序实例。
(3)参考教材中的应用实例以及教材第9章中的实验指导,从生活中或软件开发案例中查找实例,开发一个应用“享元模式”的程序实例。
(4)参考教材中的应用实例以及教材第9章中的实验指导,从生活中或软件开发案例中查找实例,开发一个应用“组合模式”的程序实例。
(5)综合应用以上7种“结构型模式”中的若干种开发一个应用实例。
(6)要求满足以下几点:1)体现“结构型模式”的工作原理;2)尽量符合面向对象的七条设计原则;3)每个实例要有类图、源代码和运行结果。
实验六行为型模式应用(上)
1、实验目的
(1)理解“行为型模式”的基本概念、基本原理和应用场景。
(2)掌握模板方法模式(Template Method)、策略模式(Strategy)、命令模式(Command)的使用方法。
2、主要实验仪器及材料
计算机、Java SDK、Eclipse、Rational Rose或UMLet
3、实验内容
(1)参考教材中的应用实例以及教材第9章中的实验指导,从生活中或软件开发案例中查找实例,开发一个应用“模板方法模式”的程序实例。
(2)参考教材中的应用实例以及教材第9章中的实验指导,从生活中或软件开发案例中查找实例,开发一个应用“策略模式”的程序实例。
(3)参考教材中的应用实例以及教材第9章中的实验指导,从生活中或软件开发案例中查找实例,开发一个应用“命令模式”的程序实例。
(4)要求满足以下几点:1)体现“行为型模式”的工作原理;2)尽量符合面向对象的七条设计原则;3)每个实例要有类图、源代码和运行结果。
实验七行为型模式应用(中)
1、实验目的
(1)进一步明白“行为型模式”的基本概念、基本原理和应用场景。
(2)掌握职责链模式(Chain of Responsibility)、状态模式(State)、观察者模式(Observer)、中介者模式(Mediator)的使用方法。
2、主要实验仪器及材料
计算机、Java SDK、Eclipse、Rational Rose或UMLet
3、实验内容
(1)参考教材中的应用实例以及教材第9章中的实验指导,从生活中或软件开发案例中查找实例,开发一个应用“职责链模式”的程序实例。
(2)参考教材中的应用实例以及教材第9章中的实验指导,从生活中或软件开发案例中查找实例,开发一个应用“状态模式”的程序实例。
(3)参考教材中的应用实例以及教材第9章中的实验指导,从生活中或软件开发案例中查找实例,开发一个应用“观察者模式”的程序实例。
(4)参考教材中的应用实例以及教材第9章中的实验指导,从生活中或软件开发案例中查找实例,开发一个应用“中介者模式”的程序实例。
(5)要求满足以下几点:1)体现“行为型模式”的工作原理;2)尽量符合面向对象的七条设计原则;3)每个实例要有类图、源代码和运行结果。
实验八行为型模式应用(下)
1、实验目的
(1)进一步明白“行为型模式”的基本概念、基本原理和应用场景。
(2)掌握迭代器模式(Iterator)、访问者模式(Visitor)、备忘录模式(Memento)、解释器模式(Interpreter)的使用方法。
2、主要实验仪器及材料
计算机、Java SDK、Eclipse、Rational Rose或UMLet
3、实验内容
(1)参考教材中的应用实例以及教材第9章中的实验指导,从生活中或软件开发案例中查找实例,开发一个应用“迭代器模式”的程序实例。
(2)参考教材中的应用实例以及教材第9章中的实验指导,从生活中或软件开发案例中查找实例,开发一个应用“访问者模式”的程序实例。
(3)参考教材中的应用实例以及教材第9章中的实验指导,从生活中或软件开发案例中查找实例,开发一个应用“备忘录模式”的程序实例。
(4)参考教材中的应用实例以及教材第9章中的实验指导,从生活中或软件开发案例中查找实例,开发一个应用“解释器模式”的程序实例。
(5)综合应用以上11种“行为型模式”中的若干种开发一个应用实例。
(6)要求满足以下几点:1)体现“行为型模式”的工作原理;2)尽量符合面向对象的七条设计原则;3)每个实例要有类图、源代码和运行结果。
五、考核方法
1、教师对学生实验过程完成情况进行登记,记入实验成绩中。
2、学生完成实验后按要求撰写实验报告,根据实验报告确定每次实验成绩。
3、实验成绩以实验报告和学生实际操作能力为主,参考预习、提问、出勤情况和遵守实验室规章制度情况等综合评定,实验成绩可以按10%的比例计入课程总评成绩中。
六、实验指导书及主要参考书目
1、程细柱,软件设计模式(Java版),人民邮电出版社,2018
2、刘伟,设计模式,清华大学出版社,2011
3、青岛东合信息技术有限公司,设计模式(Java版),电子工业出版社,2012
4、王翔,设计模式Java版-模式工程化实现及扩展,电子工业出版社,2012
撰写人:程细柱
审阅人:蒋昌金
编写日期:2018年7月
《HTML+CSS+JavaScript网页制作案例教程》课程教学大纲 (课程英文名称) 课程编号:201509210011 学分:5学分 学时:64学时(其中:讲课学时:45 上机学时: 19 ) 先修课程:计算机基础、计算机网络、计算机应用 后续课程:UI设计、 JavaScript网页特效 适用专业:信息及其计算机相关专业 开课部门:计算机系 一、课程的性质与目标 《HTML+CSS+JavaScript网页制作案例教程)》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML标记、CSS样式、网页布局、JavaScript 编程基础与事件处理等内容。通过本课程的学习,学生能够了解HTML、CSS及JavaScript语言的发展历史及未来方向,熟悉网页制作流程、掌握常见的网页布局效果、学会制作各种企业、门户、电商类网站。 二、课程的主要内容及基本要求 第一章网页那点事(2学时) [知识点] 认识网页 常见的互联网专业术语 Web标准 HTML简介 CSS简介 JavaScript简介 常用浏览器介绍 Dreamweaver 工具的使用
使用Dreamweaver创建第一个页面 [重点] Web标准 Dreamweaver工具的使用 [难点] Web标准 Dreamweaver工具创建第一个页面 [基本要求] 了解Web标准,明确HTML、CSS及JavaScript在其中的作用。 熟悉Dreamweaver工具的基本操作,能使用Dreamweaver创建简单的网页。第二章从零开始构建HTML页面(4学时) [相关案例] 【案例1】简单的网页: 【案例2】新闻页面: 【案例3】图文混排: [知识点] HTML文档基本格式
《毛泽东思想和中国特色社会主义理论体系概论》教学大纲 (2015版) 课程总学时:80学时(含实践学时32学时) 理论教学周学时数:3学时 学分:5学分 课程类型:必修 开课(系)院:全校各(系)院本、专科 执笔人: 审核人: 一、教学目的与要求 1.教学目的 《毛泽东思想和中国特色社会主义理论体系概论》(简称《概论》),是根据中共中央宣传部、教育部《关于进一步加强和改进高等学校思想政治理论课的意见》(教社政[2005]5号文件)的精神而设置的思想政治理论必修课程。本课程体现了马克思主义与时俱进的理论品格,更好地适应了时代发展的要求。本课程的教学目标和任务是对学生进行比较系统的马克思主义理论教育,特别是毛泽东思想和中国特色社会主义理论体系的教育,掌握马克思主义中国化的历史进程和理论成果,系统地阐述毛泽东思想、邓小平理论与“三个代表”重要思想及科学发展观的科学涵义、形成与发展过程、科学体系、历史地位、指导意义、基本观点,帮助学生深刻理解本学科的基本概念、基本原理,从而培养学生的理论素养、政治意识和实践品格,使其树立坚定的社会主义信念,成为中国特色社会主义建设事业接班人和建设者。 2.教学要求 本课程的教学要求是通过系统的讲授本门课程,帮助学生了解马克思主义中国化的历史进程,认识毛泽东思想和中国特色社会主义理论是马克思主义基本原理和中国革命与建设的实际相结合的历史性飞跃的理论成果,是中国化的马克思主义的结晶,是马克思主义与时俱进理论品质最显著最集中的体现。使学生正确认识马克思主义中国化的两大理论成果在指导中国革命和建设中的重要历史地位和作用,掌握中国化马克思主义的基本理论和精神实质,全面而科学地理解毛泽东思想、邓小平理论、“三个代表”重要思想、科学发展观的内涵,深刻认识到这些理论成果是一脉相承的科学体系,同时使他们掌握其中的基本原理、基本观点,学会运用理论观察、分析、解决实际问题,理解和领会党和国家制定的各项方针政策的理论依据及意义,培养学生的理论素养和政治意识。所以,教师授课时,既要达到相应的理论高度,给学生以豁然开朗的体验与感觉,又要善于将抽象的理论化为活生生的现实,以收到深入浅出之妙。 二、教学内容及学时安排 第一章马克思主义中国化两大理论成果 [教学目的和要求] 本章属于总论,让学生从总体上对马克思主义中国化有一个初步的 了解,认识到在近代中国,历史和人民选择了马克思主义。通过学习使学生从总体上把握两
网页设计实验报告 课程名称: 作业名称: 学生姓名: 本人学号: 专业班级: 任课老师: 本人签名:
网页设计实验报告 《网页设计》课程综合性实验报告 第 1 页
以上是网站的部分截图 二.Dreamweaver部分 Dreamweaver是美国MACROMEDIA公司开发的集网页制作和管理网站于一身的所见即所得网页编辑器,它是第一套针对专业网页设计师特别发展的视觉化网页开发 工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的 2
网页设计实验报告 网页。 本博客网站利用Dreamweaver实现静态网页,运用了表格将网站页面进行整体布局,页面专业美观,色彩和谐。网页绝大部分画面都是由其完成 三.超链接部分 超链接在本质上属于一个网页的一部分,它是一种允许我们同其他网页或站点之间进行连接的元素。各个网页链接在一起后,才能真正构成一个网站。所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。而在一个网页中用来超链接的对象,可以是一段文本或者是一个图片。当浏览者单击已经链接的文字或图片后,链接目标将显示在浏览器上,并且根据目标的类型来打开或运行。 本网站中,导航栏,图片及部分文字部分均设置了超链接,为查找相关的知识提供了便利的条件。 四.Flash部分 Flash 是一种创作工具,设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。Flash 可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。通常,使用 Flash 创作的各个内容单元称为应用程序,即使它们可能只是很简单的动画。您也可以通过添加图片、声音、视频和特殊效果,构建包含丰富媒体的 Flash 应用程序。 网站在视频部分,插入了视频,可供来访人员欣赏,丰富了网站内容。五.CSS部分 级联样式表(Cascading Style Sheet)简称“CSS”,通常又称为“风格样式表(Style Sheet)”,它是用来进行网页风格设计的。比如,如果想让链接字未点击时是蓝色的,当鼠标移上去后字变成红色的且有下划线,这就是一种风格。通过设立样式表,可以统一地控制HTML中各标志的显示属性。级联样式表可以使人更能有效地控制网页外观。使用级联样式表,可以扩充精确指定网页元素位置,外观以及创建特殊效果的能力。 第 3 页
《网页设计》课程教学大纲 一、课程说明: 课程类别:选修课 适用专业:工商管理、电子商务专业、信息管理与信息系统专业和计算机相关专业、艺术设计专业等。 计划学时:60学时(讲课24学时,上机实验36学时) 学分:4 先修课程:计算机基础 执笔: 审阅: 二、课程的教学目的 以培养应用型人才为目标,充分考虑远程教育学生的学习基础和学习特点。简单介绍HTML语言、CSS样式、javascript语言,全面介绍与网页设计制作有关的知识,通过对Web页制作技术和制作工具的学习,使学生对于网页设计中所涉及的相关知识有一个全面的了解。并使学生具有解决一般网页制作问题的能力。掌握运用Dreamweaver CS6网页制作软件制作网页的方法,掌握运用Fireworks CS6、photoshop cs6图像处理软件进行网页中图形制作版式设计及切片的应用。掌握运用flash CS6动画制作软件设计网页中动画的方法,进而掌握将这四个软件互相配合,完成网页设计与制作任务的方法。为今后从事网页设计与制作工作打下基础。 三、课程教学基本要求: 1、课程重点 掌握网页制作三剑客Dreamweaver、Fireworks、flash及photoshop在网页设计过程中的应用,使学生具备网站策划、网页设计与制作、效果图设计与制作等方面的技能,提高学生分析解决问题能力和项目实施能力,注重学生在学习和实践过程中职业素质的养成。通过学习,使学生熟练掌握运用Dreamweaver网页制作软件制作网页,掌握运用Fireworks、Photoshop图形图像处理软件进行网页中图形图像的设计与制作,掌握运用flash动画制作软件设计网页中动画的方法。 2、课程难点 (1)理解HTML语言各种文本格式、字符格式、段落设置、列表、标记的作用; (2)理解CSS样式表中属性单位的作用和意义; (3)理解javascript语言脚本程序的工作方式; (4)深入理解超级链接、图形图像各种功能和应用; (5)深入理解表格、AP Div、框架、表单的作用; (6)深入理解模板、库、行为和脚本的高级应用; (7)理解网站测试的目的和测试方法; (8)深入理解“切片”和“热点”的涵义和应用; (9)深入理解动画的组成“时间轴”、“场景”、“帧”的涵义及各种动画的制作; (10)理解使用图像设计软件进行版式设计的方法。 3、能力培养要求 (1)了解HTML语言的基本内涵。理解基本标记的用法; (2)掌握在网页中添加CSS样式的方法。熟练使用CSS设置网页格式和列表的格式; (3)熟练掌握网页中文本的输入、特殊字符的插入及字符格式的设置方法; (4)掌握在网页中嵌入图象和多媒体的方法;
网页设计的实验报告心得 一实验过程 1.资料的搜集。 2.熟悉制作软件。 3.构建站点框架。 打开dremweaver后第一步便是新建站点 4设计主页及二级页面。 5实现网页间的链接 链接的过程其实很简单,主要是把要链接的文字选择在选择工具栏的链接按钮最后选择自己要链接的网页单击确定便可以了。 6向静太网页插入动态效果 具体情况如下: 通过这半年的学习实践中和老师的指导下以大量明晰的操作步骤和典型的应用实例,教会我们。使更丰富全面的软件技术和应用技巧,使我们真正对所学的软件融会贯通。所以我结合所学专业的内容制作了个人网站,作为实习的成果。其内容是多样化的。制作网页用的软件是dreamweaver,banner软件。dreamweaver大大加速了网络时代电子交易应用中的项目交付。它提供了网页和表单的动态生成到企业级的解决方案,如电子商店,库存管理系统和企业内部局域网的数据库应用等功能。例如,网页上很流行的阴影和立体按纽等效果,只需单击一下就可以制作完成。当然,其最方便之处是,它可以将图象切割,图象映射,悬停按纽,图象翻转等效果直接生成html代码,
或者嵌入到现有的网页中,或者作为单独的网页出现。主图是一个网页的门面,它能体现出这个网页的整体风格。 制作网页,首先是确定主题,经过再三考虑,就做了个关于中国的网站,平时也总是浏览类似的网站,对这些还有些了解,于是确定主题,做一些类似的网站,但考虑到,现在网络上好多类似的网站,但有些内容不适合我们大学生阅读,对于我们来说有点不实际,根据这种情况,最后决定建立一个简单的中国介绍和相关的事迹网站,专门介绍一些即使用,又便宜的小秘笈。于是网站主题确立。 然后是整体规划,每一版块都有其个性的色彩,清晰明了,便于阅读浏览,大致分几部分,中国简介,中国历史,用户登录注册页面留言,再加入个别网站等,每一部分又分几小部分,内容比较充分,多样。 再后是收集资料与素材,大量浏览相关网站,收集关于中国的一些事迹历史图片,好的文章和图片等,还有参考一些好的网站的布局,特色,颜色搭配,背景图等。 再后是设计网页图片,用flash制作网页的banner。 再后是建立站点,站点分布如下: 再后是制作网页了,使用dreamweaver制作。 首页内容精彩丰富,简洁明快,语言风趣,通俗易懂。页面可爱清爽。首页主要是导航作用。首页制作时,时刻考虑着网页的基本原则:统一,连贯,分割,对比及和谐的原则,内容统一,都是为了主题服务,一个网站强调的就是一个整体,只有围绕一个统一的目标
《静态网页设计》教学大纲 课程类别:专业基础课 课程属性:必修课 学分/学时: 4学分/64学时 制订人:课题组 适用专业:信息技术相关专业 一、课程的性质 “静态网页设计”是信息技术类专业学生的专业基础课之一。属于必修课范畴。同时它是一门针对性、实践性较强的课程。主要是培养学生静态网页设计的基本知识和静态网页设计制作的基本技能。 二、与其它课程的关系
三、教学目标 1.知识目标 (1)网站、网页、网页设计等的基本概念; (2)理解HTML语言中的各种文本格式、段落设置、列表等标记知识; (3)理解和掌握基本的DIV+CSS技术知识; (4)理解和掌握表格的基本知识; (5)理解和掌握数据表单的基本知识; (6)理解和掌握基本的框架网页知识; (7)理解和掌握网页图像、动画等多媒体应用知识; (8)理解和掌握网页超级链接知识; (9)掌握基本的动画制作知识; (10)了解网页美工相关知识; (11)了解网站的测试、发布与维护的基本知识; (12)掌握网站制作流程 2.能力目标 (1)能运用HTML语言设置和编辑网页元素; (2)会使用Dreamweaver等网页设计工具制作网页; (3)能使运用基本的CSS技术设置网页风格; (4)能在网页中嵌入图像、动画、视频等多媒体元素; (5)能运用表格布局并设计网页; (6)能正确运用文字超链接、图像超链接技术设计网页; (7)掌握框架制作网页的方法,会使用框架设计网页; (8)掌握制作表单的方法,会利用表单建立交互式页面; (9)能看懂基本的HTML网页源代码。
(10)会设计网页线框图,并能运用PS进行网页效果图设计 (11)掌握切片的基本原则和基本方法,综合运用网页排版技术进行切片素材排版 (12)熟悉网站项目工作流程,能独立进行中小型网站设计。 3.素质目标 (1)具有信息资料收集与整理能力; (2)具备简单的需求市场分析能力; (3)具有一定的语言表达、沟通和协调能力; (4)具有良好的心理素质和责任意识,能及时完成任务的能力; (5)具有踏实肯干的工作作风; (6)具有一定的创新意识和艺术设计素质 四、内容结构与目标任务
“巴黎文化之旅”简介 华南师范大学大学网页制作基础课程综合设计性实验报告 年级专业:协作小组编号: 以小组名义写报告,一个小组一份。红字部分为提醒学生修改的部分。记得删除指导教师:李桂英 学号姓名(组长排名第一) 20080000001 张三 200802010301 李四 摘要:网页是当前Intetnet的最常见应用之一,是人们获取和发布 信息的主要途径,掌握网页制作的原理和方法,对今后工作生活有很 大的帮助。本综合实验是在了解了网页设计的原则方法,掌握了Fireworks、Dreamweaver等工具处理网页中的图形图像及建立、编 辑网页页面的操作技能后,运用所学过的所有相关知识综合设计制作 一个介绍巴黎文化和风光的网站。通过设计与制作,了解和掌握了网 站的设计建立流程与网页的制作方法。 关键词:图形图像处理、表格布局、网页模板、超链接、框架、音频、 视频 一、“巴黎文化之旅”设计要求
1、绘制网站结构图,将各模块关系用简明的图示描述出来 2、网站制作时需要使用Dreamweaver建立并管理站点,并在 站点根目录下建立images等文件夹。 3、网站至少包括10个以上的网页,每个同学至少制作2个以 上的网页。 4、要求至少要使用模板技术或框架技术中的一种来搭建网站 整体架构。 5、页面美观,包含多种媒体,如文字、图片、动画(GIF或 FLASH等)音频、视频等。 6、网站制作完成后采用压缩工具将整个网页文件夹转换成压 缩文件再上传。 二、“巴黎文化之旅”设计方案 ⑴网站标题:巴黎文化之旅 ⑵网站内容简介:本网站通过图片、视频、音乐、文字等多种媒体的形式展现花都巴黎的文化和城市风光、并为旅行者提供了旅游信息和建议。 ⑶网站结构图 网站首页 (FLASH) Index.htm 内文首页default.htm
《网页设计与制作》课程教学大纲 课程名称:网页设计与制作 学分及学时: 4 学分总学时72学时,理论36 学时 适用专业:网络工程 开课学期:第四学期 开课部门:计算机与互联网学院 先修课程:计算机文化基础计算机网络 考核要求:考试 使用教材及主要参考书: 向知礼主编:《网页设计与制作》航空工业出版社2017 年 杨松主编:《网页设计案例教程》航空工业出版社2015 年 一·课程性质和任务: 本课程全面地介绍网页制作技术的基本理论和实际应用。全书共 10 章,分为 3 大部分。前 5 章为第 1 部分,主要介绍网页制作的基本理论——HTML,同时穿插介绍Fireworks,Flash, Anfy 等软件在网页制作过程中的应用;第 6 章~第 8 章为第 2 部分,主要介绍网页 制作技术,包括CSS技术、客户端脚本技术(DHTML)以及 XML 技术;第9 章~第 10 章为第3 部分,主要介绍当前最流行的网页制作工具——Dreamweaver ,通过应用实践能够从实际 应用的角度进一步巩固所学知识。 课程内容不但包括各种网页制作技术的基础理论,而且强调网页制作的具体应用,使读者既能打下坚实的理论基础,又能掌握实际的操作技能。 二·课程教学目的与要求 以Dreamweaver 的使用为主线,介绍网页制作的相关技术。使学生理解网页制作的基本 概念和理论 ,掌握站点的建立和网页的设计 ,能用 HTML 语言修改网页 ;掌握网页制作和站点的基本 知识 ;掌握站点的创建和网页的编辑 ;掌握超链接、图像、 CSS样式的使用 ;掌握表格、框 架、表单、多媒体对象的使用 ; 理解行为、模板、库、 CSS布局的概念和使用 ;理解 HTML 语言、 网站的测试与的发布; 要求:教学过程中,须注重学生实践操作能力的培养,采取“面向实践、能力为先”的 教学思路,教学内容应结合当前WEB 技术的发展趋势,把握未来企业级WEB 页面开发的发 展方向,兼顾各行各业的需求变化,力争面向社会,服务于企业“互联网+”战略。
教育概论教学大纲 一、课程基本信息 中文名称:教育概论 英文名称:Introduction to education 课程编码:14201B 课程类别:专业课 总学时:48学时 总学分:3学分 适用专业:学前教育专业 先修课程:心理学 开课系部:教育与心理科学系 二、课程的性质和任务 《教育概论》是学前教育专业的一门专业课程,是为培养学前教育专业学生而设置的专业必修课。 《教育概论》是教育理论体系中紧密结合现实的一门基础学科,是研究作为培养人的这种社会现象及其规律的一门科学。具有科学性、思想性、应用性、艺术性等特点。 本课程是教师从业的一门必修基础公共课程。学习本课程有助于学生树立正确的教育思想,认识教育的基本规律,掌握一定的教育教学基本技能,明确办学育人的社会主义方向,使学生能够更好地从事教育教学工作。 《教育概论》主要有以下特点:坚持以科学发展观为指导,体现以人为本;立足我国社会发展的现实境况和未来走向,尽力反映教育理论研究的精粹和教育改革的时代气
息;把握教育学学科特点,注重教育活动及其所面对的诸种矛盾的动态统一,全面、辩证、逻辑、历史地阐述和评价教育理论的发展。 《教育概论》的内容包括:教育的概念;教育与人的发展;教育与社会的发展;教育目的;教育制度;课程;教学;德育;美育;体育;综合实践活动;班主任;教师; 学校管理等十六个方面。 学习《教育概论》的主要目的在于,通过学习使学生熟悉教育的基本规律和办学规律,树立正确的教育思想,全面贯彻党和国家的教育方针,坚持社会主义的办学方向; 提高运用马克思主义的基本观点、方法和基本理论知识去分析、研究、指导教育教学工作和教育改革的基本能力,从而增强教育的目的性。 三、课程教学基本要求 绪论 1.教学基本要求 要求学生掌握教育学的研究对象、教育学的产生和发展的三个阶段,学习教育学的意义和方法。在学习过程中,理论联系实际,深刻理解。 2.教学具体内容 一、教育学的研究对象 二、教育学的产生和发展 (一)教育学的萌芽阶段 (二)教育学的独立形态阶段 (三)教育学的发展多样化阶段 (四)教育学的理论深化阶段 三、教育学的研究方法 第一章教育的概念 1、教学的基本要求 要求学生掌握教育的概念,不同社会形态下教育的基本特征,深刻理解教育质的规定性,教育的基本要素等内容。
文件编号:GD/FS-4910 (报告范本系列) 网页制作实验报告详细版 The Short-Term Results Report By Individuals Or Institutions At Regular Or Irregular Times, Including Analysis, Synthesis, Innovation, Etc., Will Eventually Achieve Good Planning For The Future. 编辑:_________________ 单位:_________________ 日期:_________________
网页制作实验报告详细版 提示语:本报告文件适合使用于个人或机构组织在定时或不定时情况下进行的近期成果汇报,表达方式以叙述、说明为主,内容包含分析,综合,新意,重点等,最终实现对未来的良好规划。文档所展示内容即为所得,可在下载完成后直接进行编辑。 一、实验目的及要求 本实例是通过“站点定义为”对话框中的“高级”选项卡创建一个新站点。 二、仪器用具 1、生均一台多媒体电脑,组建内部局域网,并且接入国际互联网。 2、安装windowsxp操作系统;建立iis服务器环境,支持asp。 3、安装网页三剑客(dreamweavermx;flashmx;fireworksmx)等网页设计软件; 三、实验原理
通过“站点定义为”对话框中的“高级”选项卡创建一个新站点。 四、实验方法与步骤 1)执行“站点\管理站点”命令,在弹出的“管理站点”对话框中单击“新建”按钮,在弹出的快捷菜单中选择“站点”命令。 2)在弹出的“站点定义为”对话框中单击“高级”选项卡。 3)在“站点名称”文本框中输入站点名称,在“默认文件夹”文本框中选择所创建的站点文件夹。在“默认图象文件夹”文本框中选择存放图象的文件夹,完成后单击“确定”按钮,返回“管理站点”对话框。 4)在“管理站点”对话框中单击“完成”按钮,站点创建完毕。
网页设计教学大纲 教材:《网页设计》 总学时:134学时 开课学期:第1—2学期 课程类别:必修 课程性质:专业基础课 适用专业:设计类 第一部分大纲说明 一、课程的性质和任务 在中等职业技术学校设计类专业所设置的课程中,网页设计是一门进阶性的设计课程,可以在平面学习的基础之上,不仅了解印刷产品谁,同时也能掌握电子产品内设计。网页设计行业也是从事专业技术工作人员必须掌握的一项职业技能。 对中职学校的设计类专业来说,本课程的任务是培养学生具有一定的网页设计基础,同时也能够了解网页的结构以及简单的设计技巧,进一步提高学生全面素质,形成综合职业能力。 二、课程教学目的 通过本课程教学,使学生了解网页设计常用软件工具、功能的使用;理解WEB界面设计的流程及规范;同时了解WEB界面设计中各行业的设计风格;理解企业客户对设计的需求和期望值;掌握网站及软件界面设计的技能和技巧。 第二部分大纲内容 第一章WEB界面设计规范及流程 1、WEB界面结构与作用 2、WEB界面设计规范及流程 3、网页中的字体设计 4、网页中的图标设计 5、Banner设计 第二章企业网站WEB界面设计 1、了解企业网站结构、制作流程及设计规范 2、企业网站根据模块划分进行设计
3、企业网站色彩搭配 4、企业网站WEB界面赏析 第三章网站专题页WEB界面设计 1、了解专题页网站结构、制作流程及设计规范 2、专题页网站根据模块划分进行设计 3、专题页网站色彩搭配 4、专题页网站WEB界面赏析 第四章电子商务网站WEB界面设计 1、电子商务网站结构、制作流程及设计规范 2、电子商务网站根据模块划分进行设计 3、电子商务网站色彩搭配 4、电子商务网站WEB界面赏析 第五章 PC客户端软件界面设计 1、赏析PC客户端软件界面的类型 2、企业OA办公软件、触摸屏管理展示系统界面的分析与设计 3、PC端界面设计注意事项 第六章 WEB界面版式设计 1、运用所掌握的美学知识,进行版面的“点、线、面分割”,颜色搭配进行设计 2、设计出美观实用的WEB版面。 3、赏析优秀版式界面 第七章 WEB标准化布局基础 1、标签的使用 2、(X)HTML/HTML5语言 3、CSS/CSS3层叠样式表 4、导航排版布局 5、内容排版布局 第八章 WEB综合项目实战 1、企业网站项目实战 2、电商网站项目实战 3、专题网站项目实战
实验一网页的认识 实验目的 1、掌握利用Internet进行信息游览、搜索,下载网页、图片、文字和文件; 2、利用记事本来编辑HTML文档并浏览; 3、熟悉HTML基本标记的使用。 实验环境 WindowsXP操作系统,内部组成局域网,外连Internet互联网。 实验重点及难点 ◆熟悉HTML的结构、语法。 ◆熟悉HTML基本标记的使用。 实验内容 1、从网上(如网页制作大宝库https://www.doczj.com/doc/c97255833.html,等)下载网页制作时需要的小图片、 动画及flash等网页制作素材。 2、收集你认为比较好的网页并从网页主题、网页内容、结构布局、色彩搭配等方面来分析 网页。 3、通过浏览新浪网站主页分析其网页基本元素,查看其源代码,收藏到收藏夹中,将其设 为主页。 4、制作一个简单的网页sy1-1.html,用记事本编辑,网页标题为“熟悉HTML文档的结构”, 内容为司空曙的《江村即事》,如下图所示。 5、通过附录1的练习熟悉HTML基本标记的使用。(可参考第二章内容)
实验二 Dreamweaver基本操作(一) 实验目的 1、熟悉Dreamweaver的工作环境并了解本地站点的建设和管理; 2、熟悉网页文件的基本操作; 3、熟练掌握在网页文件中文本、图像、超链接的添加和设置。 实验环境 WindowsXP操作系统,Dreamweaver CS3软件,内部组成局域网,外连Internet互联网。实验重点及难点 ◆文字的插入及设置。 ◆图像的插入及设置。 ◆各种超链接的创建。 实验内容 1、使用Dreamweaver建立一个本地站点并命名为“Dreamweaver基本操作”,包含以下几 个文件和文件夹:图片文件夹(images);音乐文件夹(sound)等。 2、在站点“Dreamweaver基本操作”中新建一个名为sy2-1.html的网页文件,从提供的网 页原始素材中把相关文字复制到该网页文件中,并进行适当的文字设置,结果如下图所示。 3、在站点“Dreamweaver基本操作”中对网页sy2-1.html按如下要求进行编辑并另存为 sy2-2.html,效果如图所示。 ●标题文字大小用
标记; ●作者信息文字大小为24像素,字体为幼圆,颜色为红色; ●古诗文字大小为24像素,字体为隶书,颜色为蓝色; ●在作者信息后加一条水平线,居中,水平线宽度为浏览器的30%,水平线的粗细为20 个像素,颜色为棕色;网页设计教学大纲 一、课程性质与任务 1、课程性质 《网页设计与制作》是中计算机专业开设的一门专业必修课,是计算机类专业的一门实践环节课程,也可以作为其他相关专业的实践课程或选修课,它是一门操作性和实践性很强的职业技术课程。本课程的主要内容为系统介绍网页编辑与制作软件Dreamweaver cs3,通过这种有代表性的网页制作软件的使用,掌握网站设计的全过程,并能熟练地制作出有专业水准的网站。 2 、课程任务 本门课程在专业教学计划中起着十分重要的作用,通过这门课程,学生可以掌握以下技能和知识: * 掌握网站的开发流程,如建站规划、效果图制作、建立站点等相关知识。 * 掌握各种网页元素在Dreamweaver cs3中的使用。例如表格、文本、图像、超级链接、层和表单等。 * 熟悉一些网页设计辅助软件的功能和使用方法。例如Flash、Fireworks、Photoshop等。 * 掌握测试和发布网站的方法。包括网站测试的内容和方法。 * 能够解决一些网页设计中的常见问题。 * 了解ASP开发平台的搭建,Dreamweaver cs3在动态网页制作方面的应用。 二、课程教学目标与要求 1、本课程的基本目标 (1)使学生通过本课程的学习,掌握Dreamweaver cs3的使用方法,学会使用Dreamweaver cs3制作Web网页的技术。 (2)本课程学习结束后,学生应能自行设计各种网页、开发一定规模的网站,使学生通过本课程的学习,熟练掌握其基本制作方法和技巧,并最终设计一个综合性的网站并且编制简单的脚本上传到互联网上。 2、课程在知识、素质方面的基本要求 (1)知识要求 深入了解Internet,理解WWW、HTTP、HTML等概念及作用;掌握网站设计和发布的
《网页设计与制作》综合实训指导 1.1实训意义 网页设计与制作综合实训是教学过程中重要的实践性教学环节。它是根据专业教学计划的要求,在教师指导下对学生进行的网页制作专业技能的训练,培养学生综合运用理论知识分析和解决实际问题的能力,实现由理论知识向操作技能的转化,是对理论与实践教学效果的检验,也是对学生综合分析能力与独立工作能力的培养过程。因此,加强实践教学环节,搞好实训教学,对实现本专业的培养目标,提高学生的综合素有着重要的作用。 1.2实训目的 1.通过综合实训进一步巩固、深化和扩展学生的理论知识与专业技能。 (1)掌握规划网站的内容结构、目录结构、链接结构的方法。 (2)熟练掌握网页制作软件Dreamweaver CS3的基本操作和使用技能。 (3)掌握页面的整体控制和头部内容设置的方法。 (4)熟练掌握网页页面布局的各种方法。 (5)熟练掌握在网页中输入、设置标题和正文文字的方法。 (6)熟练掌握在网页中插入图像、flash动画、背景音乐的方法。 (7)掌握建立各种形式超级链接的方法。 (8)掌握表单网页制作方法。 (9)掌握网页特效的制作方法。 (10)掌握网站测试的方法。 2.训练和培养学生获取信息和处理信息的能力,充分培养和提高学生的动手能力,学会通过网站、书籍、素材光盘等方式收集所需的文字资料、图像资料、flash动画和网页特效等。 3.培养学生运用所学的理论知识和技能解决网站开发过程中所遇到的实际问题的能力及其基本工作素质。 4.培养学生理论联系实际的工作作风、严肃认真的科学态度以及独立工作的能力,树立自信心。 5.训练和培养团队协作精神和共同开发网站的综合能力。
《网页设计与制作》课程教学大纲 一、课程的性质和任务 课程性质:《网页设计与制作》是现代汽车技术/计算机及应用专业的一门选修课程,是学习网页设计与制作的一门重要课程。 主要任务:向学生全面介绍与网页设计制作有关的知识,向学生阐明Web 基本工作机制,并使学生具有解决一般网页制作问题的能力。与此同时,通过对Web页制作技术和制作工具的学习,使学生对于网页设计中所涉及的相关知识有一个全面的了解。掌握通过HTML语言、FrontPage、Flash工具软件设计制作一个网站的方法与技巧。 基本要求: 1、了解Internet的过去、现在和将来及有关WWW、HTTP、HTML、CSS的定义,概念和作用; 2、了解图像的几种格式:GIF、JPEG、PNG和矢量图格式,它们各自的特点和差别; 3、理解服务器、客户端、浏览器的概念和作用; 4、深入理解HTML语言中的各种文本格式、字符格式、段落设置、列表、标记、表格、框架、表单的作用; 5、理解客户端脚本程序的工作方式; 6、熟练掌握使用绝对和相对URL,创建超链接,图象链接,图象映射的建立方法; 7、会使用FrontPage2000、DreamWeaver等网页制作工具制作网页; 二、课时分配 课程教学总学时数为42学时,具体分配见课时分配表。 课时分配表
三、本课程的教学内容 第一章 HTML概述 什么是HTML;什么是WEB;HTML的定义;基本的HTML语法;标记符的属性; WEB页的基本结构;HTML标记;首部标记;正文标记符;添加注释;显示特殊字符。 第二章页面背景与颜色控制 页面背景;背景颜色;背景图案;字符和链接的颜色。 第三章文本格式 字符格式;物理字符样式;逻辑字符样式;段落格式;分段与换行;段落对齐。 第四章列表格式 有序列表;OL标记符和LI标记符;有序列表的嵌套;无序列表;定义无序列表;混合嵌套列表;定义列表;创建定义列表;使用定义列表缩排文档第五章使用图象 WEB页图象格式;在网页中插入图象;IMG标记符及其基本属性;图象布局;使用GIF动画;创建GIF动画;注意事项;使用网页图象的要点。 第六章使用超链接 超链接基础;URL简介;绝对URL与相对URL;BASE标记符;创建超链接;.1 指向本地网页的链接;指向其他网页的链接;指向页面中特定部分的链接;指向电子邮件的链接;图象与超链接;链接到图象;图象链接;图象映射;客户端图象映射;服务器端图象映射。 第七章使用表格 创建表格;表格标记符TABLE;创建表格标题;表格的表头;表格的行与列;表格的修饰;边框和分隔线;表格的对齐;控制单元格空白;行组;列组;使用表格设计网页布局;设置表格或单元格的背景;嵌套表格。
网页制作实验报告格式 sp; 实验一:站点设置 一、实验目的及要求 本实例是通过"站点定义为"对话框中的"高级"选项卡创建一个新站点。 二、仪器用具 1、生均一台多媒体电脑,组建内部局域网,并且接入国际互联网。 2、安装windowsxp操作系统;建立iis服务器环境,支持asp。 3、安装网页三剑客(dreamweavermx;flashmx;fireworksmx)等网页设计软件; 三、实验原理 通过"站点定义为"对话框中的"高级"选项卡创建一个新站点。 四、实验方法与步骤 1)执行"站点管理站点"命令,在弹出的"管理站点"对话框中单击"新建"按钮,在弹出的快捷菜单中选择"站点"命令。 2)在弹出的"站点定义为"对话框中单击"高级"选项卡。 3)在"站点名称"文本框中输入站点名称,在"默认文件夹"文本框中选择所创建的站点文件夹。在"默认图象文件夹"文本框中选择存放图象的文件夹,完成后单击"确定"按钮,返回"管理站点"对话框。 4)在"管理站点"对话框中单击"完成"按钮,站点创建完毕。 五、实验结果
六、讨论与结论 实验开始之前要先建立一个根文件夹,在实验的过程中把站点存在自己建的文件夹里,这样才能使实验条理化,不至于在实验后找不到自己的站点。在实验过程中会出现一些选项,计算机一般会有默认的选择,最后不要去更改,如果要更改要先充分了解清楚该选项的含义,以及它会造成的效果,否则会使实验的结果失真。实验前先熟悉好操作软件是做好该实验的关键。 实验二:页面图像设置 一、实验目的及要求: 本实例的目的是设置页面的背景图像,并创建鼠标经过图像。 二、仪器用具 1、生均一台多媒体电脑,组建内部局域网,并且接入国际互联网。 2、安装windowsxp操作系统;建立iis服务器环境,支持asp。 3、安装网页三剑客(dreamweavermx;flashmx;fireworksmx)等网页设计软件; 4、安装acdsee、photoshop等图形处理与制作软件; 5、其他一些动画与图形处理或制作软件。 三、实验原理 设置页面的背景图像,并创建鼠标经过图像。 四、实验方法与步骤 1)在"页面属性"对话框中设置页面的背景图像。 2)在页面文档中单击""插入鼠标经过图像。
《网络及其计算》课程教学大纲 课程英文名称(Computer Networks and their calculations) 一、课程说明 本课程是面向软件工程专业基础课和核心课程。通过本课程的学习,使学生能够对计算机网络原理与技术有一个系统的、全面的了解;掌握计算机网络的概念、组成和体系结构,初步掌握数据通信、各层网络协议和网络互连等方面的基本问题和主要算法,获得较全面、系统、扎实的知识基础,为学习其他课程及从事计算机网络的研究、开发、管理和使用打下坚实的基础。了解当前主流云计算平台的构成和工作原理,为进一步进行网络应用打下坚实基础。 二、本课程与其他课程的联系与分工 先修课程要求完成了计算机组成原理、操作系统、数据结构的学习。后续课程是数据库、基于WEB 的程序设计、网络编程等。通过计算机组成原理的学习认知了计算机的构成,对计算机数据的流动能有清晰的概念;操作系统说清楚了系统进程调度关系;数据结构对网络协议各种算法的理解铺平了道路。有了网络的全面概念后,对各种与网络相关的课程学习扫清了概念障碍。 三、课程目标及对毕业要求指标点的支撑关系 课程目标: O1.系统、全面的理解计算机网络的构成,重点掌握网络体系结构 O2.掌握应用层协议对网络应用的支撑原理 O3.掌握可靠数据传输原理、TCP协议对该原理的具体实现 O4.掌握网络环境下最佳路由计算原理、IP协议的实现 O5.以Ethernet为重点理解掌握链路层的工作原理 O6.了解当前成功的云计算平台的构成、工作原理
注:用“√”方式描述课程目标与毕业要求指标点的支撑关系。 四、课程教学内容 教学内容: C1.计算机网络的定义、组成和分类 C2.分组交换网络中的延迟,计算机网络的层次结构模型 C3.万维网及HTTP协议,文件传输FTP协议,电子邮件系统及SMTP协议,域名服务DNS协议C4.网络功能的复用和分用,无连接传输层协议(UDP) C5.可靠数据传输的工作原理 C6.面向连接的传输层协议(TCP)及其实现可靠数据传输 C7.TCP的流量控制、拥塞控制原理 C8.路由器的工作原理,网际协议(IP) C9.最短路由算法,分层次路由管理 C10.下一代网际协议IPv6协议,网间控制报文协议ICMP协议 C11.链路上的检错和纠错技术、多路访问技术、链路层编址和地址解析协议(ARP) C12.CSMA/CD实现多路访问协议,以太网、集线器、交换机的工作原理,点对点协议(PPP)C13.当前成功云计算平台的构成 C14.上机验证网络协议数据传输过程
《网页设计与制作》教学大纲 一、课程说明 1、课程代码: 040030 2、总学时数:68 ,其中理论环节学时数:44 ,实验实践环节学时数:24 3、学分: 4 4、适用专业:计算机应用技术、计算机网络技术、信息安全技术 5、本课程的性质、地位和作用 本课程是计算机相关专业的专业课程,同时也是网络营销、网络建设与维护等课程的基础,是一门实用性极强,面向网络建设,使用与维护的技术性课程。与其它课程的关系本课程的先行课程为“计算机基础”,鉴于网页制作与设计的内容,建议与网络技术、ASP程序设计、网站架设与维护课程中相同内容适当协调。 二、教学基本要求 1、本课程的目的、任务 本课程以当前流行的网页制作工具为例,使学生掌握HTML语言及常用技巧。鉴于网页设计是一个综合的艺术,除了基本页设代码外,还有图像、声音等综合运用,本课程除介绍流行软件DREAMWEAVER外,还将对FIREWORK、FLASH作详细讲述,使学生掌握网页制作方法。 2、本课程的教学要求 (1)知识要求 ?掌握网页制作原则、方法及常用技术 ?熟悉一种主流软件,如DREAMWEAVER ?了解一定图像制作及动画软件使用,如FLASH、FIREWORK (2)素质要求 ?敬业精神:树立敬业精神,网页设计与制作必须全身心投入。 ?团队精神:大型网络建设及多人制作中,必须合理协调工作风格及分工
?较强的自我知识及技术更新能力,快速跟踪网页制作技术新发展。 (3)能力与技能要求 ?HTML语言的运用与理解 ?三剑客的使用 ?设计一个静态网站 主要教学方法与手段采用面授和自学相结合;课堂讲授与实习相结合;多媒体教学与传统教学相结合。 三、学时分配
《社会政策概论》课程教学大纲 课程编码:0502106 英文名称:An Introduction to Social Policy 一、课程说明 1. 课程类别 学科基础课程 2. 适用专业及课程性质 必修:社会工作专业 3. 课程目的 社会政策是党和政府在特定时间为实现或服务于一定的社会工作和管理的目标所采取的政府行为准则,它是一系列政策、策略、法规、措施、办法、方法、规章、条例等的总称,是国家对社会公共事务实行有效管理的重要手段。开设本课程的目的是通过有效的课堂教学,使社会工作专业的学生具有比较系统的社会政策方面的理论知识,并初步学会运用这些知识分析和研究我国社会政策实际运行过程中存在的现实问题,从而达到该专业学生在社会工作和管理方面所应具备的能力。 4. 学分与学时 学分为2.学时为40 5. 建议先修课程 社会学原理、社会工作导论、法学概论、形势与政策 6. 推荐教材或参考书目 推荐教材: 《社会政策概论》.关信平主编. 高等教育出版社.2009年 参考书目: 《社会政策导论》.杨伟民编著. 中国人民大学出版社.2004年 7. 教学方法与手段 本课程在教学中采用的教学方法包括理论讲授、案例分析、课堂讨论、社会调查等方法,不但要注重课堂讲授,而且要注重理论与实践密切结合,切实做到学以致用。同时借助多媒体等现代教学手段,开展教学活动,增大信息传输量,以调动大学生对本课程学习的积极性和主动性,提高教学质量,实现教学目的。 8. 考核及成绩评定 考核方式:考试 成绩评定:(1)平时成绩占30% ,形式有:考勤、课堂讨论、课后作业、社会调查报告、平时测验等。(2)考试成绩占70%,形式有:开卷考试与闭卷考试。 9. 课外自学要求 (1)根据授课教师开列的相关书目进行课外阅读。 (2)按照授课教师的布置完成课外作业。 (3)利用课外时间进行社会调查,并按时提交调查报告。 二、课程教学基本内容及要求 第一章社会政策概述 基本内容: 第一节社会政策的基本概念与特点 一、社会政策的基本含义 二、社会政策的特点 三、社会政策与社会工作的关系
2018版课程教学大纲填写说明 ●课程编号:若该课程为已有课程,请从教务管理系统查找此门课程编号,若为拟新开或新申报课程,则无需填写。 ●课程负责人即为执笔人 ●审核人为单位分管教学领导或专业负责人等 ●授课语种:下拉选择,大学英语日语俄语等语言类课程授课语种填中文,全英文课程授课语种为英文,中外合作办学项目,外方教师所开课程如为英语,授课语种选英语,如中法工程师学院法方老师所开课程授课语种选法语 ●是否为术科课:特指艺文部和设传学院开设的艺术类课程 ●实践属性为下列10大类: 理论课(不含实践环节):指实践学时为零的纯理论课程 理论课(含实践环节):指包含实践环节学时的理论课程 实验课:指纯实验类课程,除实验学时外其他学时都为零,例如大学物理实验等 毕业设计(论文):指每个专业大四需要修读的毕业设计(论文)必修课 科研训练:指各专业在校期间所修的科研训练必修课 校内实习:指金工实习等校内实习课程 校外实习:指毕业实习、认识实习等校外实习项目课程 学年论文:指各个专业的学年论文 课程设计(综合实验):指1学分对应40学时的实验类课程 军事体育类:指新生军训和体育这两门课 ●教学目标人文和理工类专业或课程分别从以下12个方向进行分条详细阐述,每一条教学目标须与该12条毕业达成度中的某一条进行对应。
人文类专业或课程从以下12个方向进行分条阐述(可不囊括所有方向): 1、专业知识:能够将专业知识用于解决复杂实践问题;提升专业知识对解决实践问题的指导性。 2、问题分析:能够应用社会科学的基本原理,识别、表达、并通过文献研究分析复杂问题,以获得有效结论。 3.解决方案制定:能够制定复杂问题的解决方案,设计满足特定需求的问题或项目管理流程,并能够在设计环节中体现创新意识,考虑社会、健康、安全、法律、文化以及环境等因素。 4.研究:能够基于科学原理并采用科学方法对复杂问题进行分析研究,通过信息综合得到合理有效的结论。 5.使用现代工具:能够针对复杂实践问题,开发、选择与使用恰当的技术、资源、工具和信息技术手段,包括对综合实践问题的预测与模拟,并能够理解其局限性。 6.实践与社会:能够基于相关背景知识进行合理分析,评价专业工程实践和复杂工程问题解决方案对社会、健康、安全、法律以及文化的影响,并理解应承担的责任。 7.环境和可持续发展:能够理解和评价针对复杂问题的实践环节对环境、社会可持续发展的影响。 8.职业规范:具有人文社会科学素养、社会责任感,能够在实践中理解并遵守职业道德和规范,履行责任。 9.个人和团队:能够在多学科背景下的团队中承担个体、团队成员以及负责人的角色。 10.沟通:能够就复杂项目问题与业界同行及社会公众进行有效沟通和交流,包括撰写报告和设计文稿、陈述发言、清晰表达或回应指令。并具备一定的国际视野,能够在跨文化背景下进行沟通和交流。