

第二章动画制作
动画其实是一门古老的艺术,它是通过把人、物的表情、动作、变化等分段画成许多画,再通过放映手段连续播放,给人的视觉造成连续变化的图画。随着计算机技术的发展,用计算机制作动画变得越来越简单,非美术专业的人士也能成为制作动画的高手。本章以Flash动画制作软件为操作平台,来学习如何用计算机制作动画。
第一节动画制作基础
计算机动画就是利用传统的基本原理,将原画作为关键帧的画面,然后再利用计算机自动将中间的连续画面模拟出来,结合科学与艺术,突破静止、平面图像的限制,创造出栩栩如生的动画作品。
一、Flash动画简介
Flash是一款多媒体动画制作软件。它是一种交互式动画设计工具,用它可以将音乐,声效,动画方便地融合在一起,以制作出高品质的动态效果,或者说是动画。
FLash动画有别于以前我们常用于网络的GIF 动画,它采用的是矢量绘图技术,矢量图是可以无限放大而图像质量不损失的一种格式的图,由于动画是由矢量图构成的,就大大的节省了动画文件的大小,在网络带宽局限的情况下,提升了网络传输的效率;可以方便的下载观看,一个几分钟长度的Flash 动画片可以只有一两兆大小。
二、Flash的编辑环境
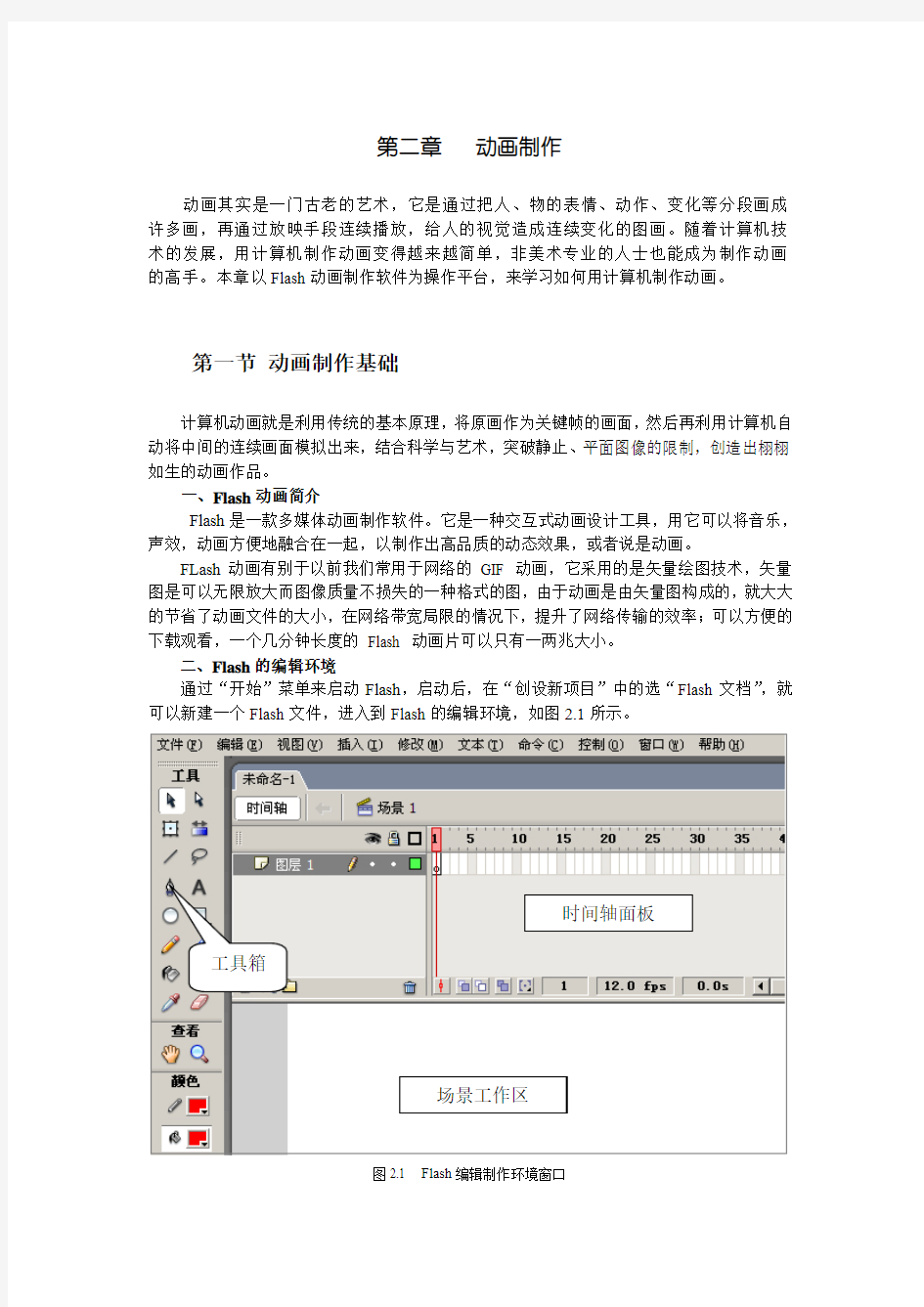
通过“开始”菜单来启动Flash,启动后,在“创设新项目”中的选“Flash文档”,就可以新建一个Flash文件,进入到Flash的编辑环境,如图2.1所示。
时间轴面板
工具箱
场景工作区
图2.1 Flash编辑制作环境窗口
1.工具箱
在窗口的左侧有许多常用的编辑工具,这些工具集中在一起,我们管它叫工具箱。在Flash中绘制图画或对图画进行编辑操作,都离不开工具箱的工具。
2.时间轴面板
时间轴是由许多的小格组成,每一格代表一个帧,每个帧可以存放一幅图片,许多帧图片连续播放,就形成了一个动画影片。时间轴中显示的数字是单位时间内播放的帧数。默认情况下,是每秒可以播放12帧。
3.认识帧和帧的类型
帧是构成动画的基本单位,每一个精彩的flash动画都是由很多个精心雕琢的帧构成的,在时间轴上的每一帧都可以包含需要显示的所有内容,包括图形、声音、各种素材和其它多种对象。
在Flash的帧中可以分为关键帧、空白关键帧和普通帧。在动画制作的开始,只有一个空白关键帧,当我们在空白关键帧上面绘制了一个图形时,它就变成关键帧了,而普通帧和关键帧的不同点在于前者不可编辑,后者可编辑。
关键帧在动画中是不能缺少的,因为它能使画面内容产生变化。
空白关键帧是没有包含舞台上的实例内容的关键帧。
普通帧是在时间轴上能显示实例对象,但不能对实例对象进行编辑操作的帧。
关键帧在时间轴上显示为实心的圆点,空白关键帧在时间轴上显示为空心的圆点,普通帧在时间轴上显示为灰色填充的小方格。
4.场景工作区
场景工作区也称场景,它是制作动画的区域,对动画元素的绘制、修改、编辑等,都是在场景工作区中进行的。
5.属性面板
属性面板位于Flash软件窗口下方,在这里可以设置对象的一些基本属性,如图2.2是“椭圆工具”的属性面板。
图2.2 “椭圆工具”属性面板
6.动作面板
动作面板主要由命令列表窗口、目标列表窗口和程序编辑窗口三大部分组成,如下图2.3所示。命令列表窗口位于面板的左上角,是用于放置各种ActionScript动作脚本的窗口。目标列表窗口位于面板的左下角,在该窗口中可以快速地选择需要添加动作脚本的目标元件或关键帧,从而节省了在场景中寻找及切换编辑窗口的步骤,大大提高了工作效率。动作面板的右侧是程序编辑窗口,它是用于程序编写的地方。
图2.3动作面板
7.混色器面板
混色器面板是Flash中用于色彩处理的一个重要面板,熟练地使用该面板,可以帮助用户快速地完成色彩的填充,编辑出色彩丰富的图形,如图2.4所示。
图2.4 混色器面板
8.元件
元件是FALSH动画的基本组成元素,FALSH里面有很多时候需要重复使用素材,这时我们就可以把素材转换成元件,或者干脆新建元件,以方便重复使用或者再次编辑修改。也可以把元件理解为原始的素材,通常存放在元件库中。Flash 元件有三种形式,即影片剪辑、按钮、图形,元件只需创建一次,然后即可在整个文档或其他文档中重复使用。
影片剪辑元件可以理解为电影中的小电影,可以完全独立于场景时间轴,并且可以重复播放。影片剪辑是一小段动画,用在需要有动作的物体上,它在主场景的时间轴上只占1 帧,就可以包含所需要的动画,影片剪辑就是动画中的动画。“影片剪辑”必须要进入影片测试里才能观看得到。
按钮元件是用于具有交互功能的动画,当鼠标在按钮上滑过、点击、移开时按钮会产生不同的响应,并转到相应的帧。
图形元件是可以重复使用的静态图像,它是作为一个基本图形来使用的,一般是静止的一副图画,每个图形元件占1 帧。
9.库
动画是由许多的元件组成的,就像演戏一样,要有演员,当需要他们出场演出时,就
会从后台走向前台;在动画制作中,“后台”就是库,平时场景上的图案都以元件的形式保存,存放在库里。
库中有三大类元件:图形、影片剪辑、按钮。只要是元件,就一定可以在库中找到他们,我们在制作动画的时候,如果需要用到元件,可以直接从库中把元件拖到场景中。
10.功能面板
如颜色、库、对齐等功能,都集中在这里,如图2.5所示。
图2.5 功能面板
三、图层
图层是时间轴面板的一部分,在默认状态下,图层面板位于时间轴面板的左侧,它是按顺序一层一层地相互叠加在一起的。
1.图层的概念
图层是动画制作中的一个非常重要的概念,它犹如一张透明的纸,上面可以绘制任何事物或书写任何文字,所有的图层叠合在一起,就组成了一幅完整的画。
图层有两大特点:除了画有图形或文字的地方,其他部分都是透明的,也就是说,下层的内容可以通过透明的这部分显示出来;图层又是相对独立的,修改其中一层,不会影响到其他层。如果我们把制作的动画场景看成是一个舞台,图层就相当于舞台中演员所处的前后位置。上面的图层在舞台的前面,处于不同图层的同一位置的对象,前面的挡住后面的;不同位置的对象,可以透过前面图层看到后面的图层对象,如图2.6所示。
图2.6图层显示
2.图层的作用
图层的作用主要有两个方面:一是可以对某图层中的对象或动画进行编辑和修改,而不会影响到其他图层中的对象;二是使用特殊图层可以制作特殊的动画效果。
3.创建新图层
了解了图层后,就让我们来试一试,为动画添加图层吧!
建立一个新的Flash文档时,系统会自动建立一个图层,默认的名字为“图层1”。如果
想创建一个新的图层,可以单击时间轴面板的增加图层按钮,就增加了一个图层,默认名字为“图层2”。为了容易辨认,我们可以将新增的图层重新取一个名字,如图 2.7所示。
图2.7更改图层名称
一个图层创建后,我们可以在该图层中使用工具箱中的工具绘图,也可以导入原有的图片或元件。
4.导入图片和元件
我们可以把图片和元件导入到当前的图层或库中。导入的方法如下:
在“文件”菜单中单击“导入”中的“导入到舞台”或“导入到库”命令,如图2.8所示。
图2.8“文件”菜单的导入
“导入到舞台”,我们可以在场景中看到导入的图片和元件,如果“导入到库”,系统会弹出“导入到库”对话框,如图2.9所示。导入到库里的图片和元件我们在场景中看不到,使用时需要到库里查找。
图2.9 “导入到库”对话框
如图2.10所示将“小丑鱼”元件导入到场景中。
图2.10将“小丑鱼”元件导入到场景中
5.加入文字
接着我们为动画加上标题文字“海底世界”,具体操作如下:
选择工具箱中的“文本工具”,输入文字“海底世界”,打开如图2.11所示的属性面板,设置文本属性。
图2.11设置文本属性
如图2.12所示,加入了标题的画面是不是更漂亮了?
图2.12加入标题文字
练一练
新建一个图层,绘制或导入一个小孩的图形或图片。
第二节制作动画
制作动画是建立根据时间运动和变化效果的过程,动画可以是对象从一个位置移动到另一个位置的运动过程,可以是一段时间内颜色的变化过程,也可以是从一个形状到另一个形状的改变过程。任何位置或外观形状根据时间而做的改变都是动画。
一、逐帧动画
逐帧动画是将一个动画的连续动作分解成一个一个图片,把每一个图片用关键帧描绘出来。当关键帧连续播放,则显现动画效果。
动画效果:
夜色来临,万家灯火逐渐点亮,形成一个欣欣向荣的城市夜景。
图2.13万家灯火
操作步骤:
(1)启动FlashMX,在最下方“属性”对话框中将帧频设置为3,大小为550x400像素,背景颜色为深蓝色。如图2.14所示。
图2.14属性面板
(2)选择绘图工具箱中的直线工具,在舞台上拖画出楼宇轮廓。其方法是:选定位置—按下左键不放—拖动鼠标到预期位置—放开左键,放开后不要移动鼠标位置,继续画完图形,以保证各条直线端点很好地连接并形成闭合路径,为以后的填充做准备,如图 2.15所示。
图2.15 楼宇的轮廓线
(3)选择工具面板中的颜料桶工具,把填充颜色设置为灰色,移动鼠标在所选闭合路径区域内填充颜色,如图2.16所示。
图2.16把楼涂成灰色
(4) 选中第2帧,按右键插入关键帧,选择绘图工具条中的矩形工具,将填充颜色设置为黄色,边框颜色设置为无色,在舞台上画一个小正方形。用黑箭头工具选中这个黄色矩形,右键——转换为元件,弹出“转换为元件”对话框,如图2.17所示。命名元件为“正方”,类型选“图形”,单击“确定”按钮,将黄色正方形作为“元件”保存。按此方法,再做一个名为“长方”的元件,其形状和大小如图2.18右上角所示。
图2.17转换为元件对话框
图2.18长方和正方元件
(5)在“菜单栏”中“窗口”菜单中选择“库”命令,打开“库”窗口,发现里面有两个图形类元件,如图2.19所示。选中第3帧,按右键插入关键帧,从库中把2个元件的实体拖入舞台,将作为楼宇的窗口。依此类推,第3帧到第15帧中每一帧都按右键插入关键帧,并增添小窗口数目。因条件所限这里只显示第2,5,15,这3帧的内容,如图2.20所示。
图2.19库
图2.20 第2、5、15帧图示
(6)影片完成后的时间轴状态,如图2.21所示。按菜单栏“文件”中“保存”保存源文件,并按“控制”中“测试影片”在源文件同一目录下导出影片。
图2.21完成后的时间轴
二、补间动画
补间动画:是通过定义动画两端关键帧的内容,然后让Flash添加它们之间内容的动画,
补间动画有两种——移动补间动画和形状补间动画。
1.移动补间动画
移动补间动画:在一个关键帧上放置元件,在另一个关键帧上更改这个元件的大小、位置、透明度等,flash根据两个关键帧的值来创建中间的动画被称为移动补间动画。
动画效果:
足球小将把足球踢出,足球形成飞速旋转移动效果。
图2.22足球小将
操作步骤:
(1)启动FlashMX,在“属性”对话框中将帧频设置为12,大小为550x400像素。在图层1的第1帧导入一张带足球小将的图片作为动画背景。方法是:菜单栏“文件”→选择“导入→导入背景图片,如图2.23所示。
图2.23导入背景图片
(2)选择时间轴左下角的图标,新建图层2,在图层2的空白关键帧上绘制足球。方法是:首先用椭圆工具绘制足球外框,填充为白色。然后用线条工具在足球内画个六边形,填充为黑色。最后用线条工具向边框绘制直线,在适当位置填充黑色,如图2.24
所示。
图2.24绘制足球
(3)把足球转换为元件,方法是:用箭头工具选中整个足球,鼠标放在足球上单
击右键,选择“转换为元件”,如图2.25所示。命名为“足球”,行为为“图形”。
图2.25转换为元件
(4)在图层1的第24帧插入帧,在图层2的第24帧插入关键帧。选择图层2的第1帧,把足球放在起脚位置,选择图层2的第24帧,把足球放在目标位置,并用任意变形工具使足球稍稍变大一点,如图2.26所示。
图2.26 足球在第1帧和第24帧位置
(5)选择图层2的第1帧,在属性对话框“补间”中选择“动作”,“旋转”选择“顺时针”,如图2.27所示。如动作动画成功,在图层2中第1帧到第24帧显示为紫色,中间有“实线箭头”,如图2.28所示。
图2.27设定动作补间动画
图2.28动作补间在时间轴的状态
(6)这是动画就已经做好了,足球已经可以飞了。按菜单栏“文件”中“保存”保存源文件,并按“控制”中“测试影片”在源文件同一目录下导出影片。
2.形状补间动画
形状补间动画:在一个关键帧上绘制形状,在另一个关键帧上更改改形状甚至绘制新形状,flash根据两个关键帧的值来创建中间的动画被称为形状补间动画。
动画效果:
我是巴巴爸爸家族的一员,我在家人的关怀下逐渐长大了。
图2.29我长大了
操作步骤:
(1)启动FlashMX,设置“属性”对话框中帧频为12,大小为550x400像素。在图层1的第1帧导入一张图片作为动画背景。
(2)选择时间轴左下角的图标,新建图层2,在图层2的空白关键帧上小巴巴。方法是:首先用椭圆工具绘制外形和眼睛。用画笔工具绘制眼仁,然后用线条工具
在嘴的位置绘制直线,然后使用箭头工具使嘴向下弯曲室外型更圆润,如图2.30所示。
图2.30绘制小巴巴
(3)在图层1的第30帧插入帧,在图层2的第30帧插入空白关键帧。绘制长大后的巴巴。如图2.31所示。
图2.31绘制大巴巴
(4)选择图层2的第1帧,在属性对话框“补间”中选择“形状”,如图2.32所示。
如形状动画成功,在图层2中第1帧到第30帧显示为绿色,中间有“实线箭头”,如图2.33所示。
图2.32设定形状补间
图2.33形状补间在时间轴的状态
(5)试试看,小巴巴就会逐渐长大了。选择“文件”中“保存”保存源文件,并“测试影片”看看效果吧。
三、引导层动画
将一个或多个图层链接到引导层,将会有一个或多个对象沿引导层中的引导线运动的动画形式称为“引导层动画”。这种动画可以使一个或多个元件完成曲线或不规则远动。
1.用铅笔工具绘制引导线的引导层动画
动画效果:
热带小丑鱼在海底珊瑚间按照我们想法自由的畅游。
图2.34热带小丑鱼
操作步骤:
(1)启动FlashMX,设置“属性”对话框中帧频为12,大小为550x400像素。在图层1的第1帧导入一张海底图片作为动画背景。
(2)新建图层2,在第1帧导入小丑鱼并转换为元件,在第60帧“插入关键帧”,在图层1第60帧“插入帧”使背景延续,如图2.35所示。
Flash动画制作用什么软件,Flash动画如何制作 很多人不知道从哪找一款合适的flash动画制作,特别是一些新手跟业余爱好者,他们更是不知所措。有关flash 动画制作软件,本人首先推荐万彩动画大师。相对于传统的Flash,万彩动画大师(https://www.doczj.com/doc/cb4123328.html,)功能更加强大,操作也没那么复杂。它支持XP, Vista, Win7, Win8, Win10系统。简单易操作的界面可以让flash 动画设计者更轻松的完成制作。支持视频输出,最重要的是这款多功能的动画可以免费使用。 这款软件有很多特色之处,下面我将大致地概括一下: 1. 海量精美动画模板——内置大量简洁大方的动画模板,涵盖多个主题内容,轻松下载并替换模板内容便可快速制作出酷炫的动画宣传视频。
2. 海量精致高清场景、图片视频背景、动画角色(Flash、PNG 和GIF)和矢量图片素材库——场景涵盖医疗、健康、户外、室内等多个主题,图片视频背景简洁大气,动静态动画角色栩栩如生,矢量图片生动丰富,能整体提高动画视频的质感与美感。 3. 万彩动画大师可以添加很多元素物体,包括图形、图片、文本、SVG、气泡、音乐、视频、SWF、特殊符号,以及Flash、PNG、GIF角色等。我们制作微课可以直接在此添加文字而不用另外准备ppt教学课件,这样就省了一道工序;精美丰富的动画角色、SVG和图片也可随意添加,从而让微课演示更生活有趣,不至于乏味。 4. 别出心裁的镜头特效——缩放、旋转、移动的镜头特效让动画视频镜头感十足,流畅的镜头切换特效让视觉效果非常出彩。 5. 酷炫的动画特效——简单自定义文本和场景元素的进场、强调和退场动画特效,包括时下流行的手绘动画特效,让场景元素随心所动,让动画视频妙趣横生。 6. 自定义背景音乐,支持配音与字幕制作——可添加背景音乐增强视频画面氛围,还可给场景内容添加合适的配音与字幕,增强视频信息传递的有效性和观众的视觉体验。 7. 万彩动画大师的文件输出让人放心,播放起来很流畅。我们可将微课输出到云,然后分享到微信;也可直接输出成视频,包括576P、720P HD、1080P HD等多种大小,以及mp4、wmv、avi、flv、mov、mkv等多种格式。
第四章计算机动画制作软件Flash MX 本章主要学习的内容: 熟悉计算机动画制作软件Flash MX、Flash MX基本操作,等等。 需要掌握的内容: Flash软件动画制作的操作方法 第一节 Flash MX的基本操作 在F1ash MX软件中,灵活掌握各种绘图工具,是直接绘制简单明了的图形,并把这些简单的经过加工组合,最后成为一幅完整的Flash作品的保证。下面就对Flsah MX进行介绍。 Flash MX的工作主界面如图1所示。主界面中的“舞台”就是以后设计、描述并最终完成整个F1ash 作品的主要活动场所,下文中将多次提到它,即是指完成Flash作品的这个“舞台”环境。 图1 Flash MX的界面 在主界面中,执行“窗口→工具”菜单命令,即显示绘图工具箱,如图2所示。在工具箱中单击选中的工具图标使其反白,即可设置该工具为当前选择工具。利用工具箱中的工具为Flash作品添加各种
各样的文字、图形、填充颜色以及对这些史字和图形进行修改和编辑。 一、绘图工具说明: (1)箭头工具利用箭头工具可以选择整个图形或只选择部分图形进行复制、移动、变形等操作。单击可选中整个对象。也可以用箭头工具拖出一个矩形区域,将区域中的对象全部选中。利用箭头工具,还可以对图形对象进行编辑,将箭头工具放置在图形对象的线型上,箭头工具变为形状。按住鼠标向任意一个方向拖动,即可改变当前图形的形状,如上图3所示。 (2)部分选取工具利用部分选取工具选择对象后,对象边框以路径方式显示,编辑路径上的节点可以更改对象的形状。 对于由内部填充的图形,编辑节点位置后,其内部的填充也会自动随之发生变化,如图4所示。 (3)线条工具和铅笔工具线条工具和铅笔工具都是绘制线条的工具:使用线条工具能绘制不同角度的直线,如果按住【Shift】键并拖动鼠标可绘制角度为45°倍数的线条;使用铅笔工具可绘制自由手画式的线条,并在工具箱下部的选项区选择绘图模式,如果按住【Shift】键并拖动鼠标可绘制水平或竖直的直线。 (4)套索工具使用套索工具,可以通过勾画不规则的区域来选择对象,通过设置选项,可用多边形模式或魔术棒模式来选择对象,如图5所示。
课题:Flash动画制作之三——奥运五环的制作 教学目标:1:熟悉FLASH制作中的关键性概念:元件; 2:完成奥运五环的制作以及文字的制作; 3:巩固FLASH制作中的重要动画形式:运动渐变动画。 教学重点:奥运五环的制作; 教学难点:理解元件的概念; 教学方法:讲授法,演示法,实践法 教学过程: 一、操作步骤1: 1:打开Flash 软件 “开始”菜单―――“程序”―――Flash MX 2004 2:元件的新建 在菜单栏中插入——新建元件,选择图形元件,并命名为wh1,这里要制作奥运五环中的一个环,其他的四个通过复制粘贴完成 方法:选择椭圆工具,并设置其线条颜色和填充颜色 注意:线条颜色根据五环的颜色设置,填充颜色设置为“无” 另外还可以设置线条粗细 3:元件的复制 第一个五环完成后,用选择工具将其选中,然后再次通过插入——新建元件,命名为wh2,将复制的wh1粘贴其中,并根据奥运五环颜色改变它的线条颜色 4:用同样的方法完成其他三个圆环 5:元件的新建(制作文字),命名为wz
选择文字工具,设置其大小,字体,颜色等后在元件中输入“心系奥运放飞梦想” 技巧:阴影文字的制作 选中该文字,按住CTRL的同时,拖动鼠标,将该文字复制,并将复制的文字换一颜色,利用方向键将文字微调,实现阴影效果。 至此,元件制作完毕。 二、操作步骤2:讲解元件的功能 三、操作步骤3: 回到场景中 1:五环的运动 (1)在图层1第一帧处,将五环wh1,wh2,wh3,wh4,wh5依次拖入场景中,并根据奥运五环的造型构件好,此时,五个环是五个独立的个体,将五环全部选中,通过修改——组合,将其组合成一个统一的整体。 (2)在图层1的30帧处,插入一关键帧,并将五环移动至某一位置(不同于第一帧)(3)构建动画,选中图层1第一帧,设置动画中间为“形状” (4)实现奥运五环从高处落下运动。 2:文字的运动 (1)新建图层2,在图层2第一帧处,将制作好的元件wz拖入 (2)在图层2的30帧处,插入一关键帧 (3)在图层2第一帧处,将文字通过任意变形工具进行缩放,旋转 (4)构建动画,选中图层1第一帧,设置动画中间为“形状” (5)实现文字旋转出现在场景中。 四、操作步骤4 通过菜单栏中“控制”——“播放”,观看效果
一.背景绘制:将事先找好的元件拖入到库中,重命名为 “马路”,之后改变舞台颜色为蓝色,并将马路元件突入 舞台,图层命名为”路”,,之后新建图形元件“云”,新 建云1元件,将云拖入天空元件中,进行排列,和任意变 形。 如图所示:随后制作天空的影片剪辑元件“云1”,创建图中所表示的传统补间,随后将图 片剪辑拖入背景图层 中,命名为“天空”。 并且背景效果如下图 所示:
二.画出人物:制作动画,所需要的基 本的任务造型和影片剪辑:新建元件, 将所要画人物的耳朵,左脚,右脚等 制作成元件,之后使用“红脸”元件, 制作脸红的影片剪辑,将红脸拖入剪 辑元件中,在5帧处,设置透明度为 10%,10帧处设置透明度为100%, 15帧处设置透明度为10%。之后制作 “兔子”的影片剪辑,将元件拖入影片剪辑元件中,调整各 个部分的位置,添加如图所示的关键帧,和传统补间。并且 将做好的脸红影片剪辑,拖入到其中,至此,兔子的影片剪 辑,制作完成,择兔子行走的影片剪辑完成,之后,重复以上动作,制作元件“女兔子”和其行走的影片剪辑,如图所示:
二.具体动画制作: 男:新建元件,画出图形,命名为“眼睛2”、“眼睛3”, “眼睛4““眼睛5”等的图形在兔子元件中,选中如图所示的帧,并复制粘贴在新建影片剪辑“兔子身体”中,新建“兔子2”、“兔子3”和“兔子4”等影片剪辑,将兔子 身体,以及眼睛拖入,制作新的兔子造型元件。 女:女兔子也是重复相同的方法,新建图形元件,影片剪辑,绘制成不同帧所用的简单动画任务造型,并如图所示,拖入“汗”的图形元件,插入关键帧,创建传统补间。制作出流汗的效果。按照男兔子的制作方法制作元件,影片剪辑,
第7章Flash 8基础与实例(2)—— 常见动画的制作 知识点: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 学时分配:2学时 教学容: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 教学重点: 1、形状补间动画的制作。 2、动作补间动画的制作。 3、遮罩动画的制作。 4、引导路径动画的制作。 教学难点: 形状补间动画与动作补间动画的区别。 教学方法与手段:讲授法,多媒体展示 教学过程: (一)创设意境,导入新课(设疑法、提问法) 导入: 教师展示几个Flash实例,然后引导学生一个一个亲自动手制作。引入新课程: (二)新课教学(讲解法、提问法、示法、实验法)
本次课开始学习用Flash制作动画效果,在Flash中共有5种动画形式:逐帧动画、形状补间动画、动作补间动画、遮罩动画、引导路径动画。 逐帧动画的制作 逐帧动画是一种常见的动画手法,它的原理是在“连续的关键帧”中分解动画动作,也就是每一帧中的容不同,连续播放而成的一种动画。 优点:与电影播放模式相似,适合于表演很细腻的动画,如3D动画、人物或动物急剧转身等效果。 缺点:每一帧的序列容都不一样,增加制作负担,文件存储容量过大。 一、逐帧动画的概念和在时间帧上的表现形式 在时间帧上逐帧绘制帧容称为逐帧动画,由于是一帧一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的容。 逐帧动画在时间帧上表现为连续出现的关键帧,如图7-3-1所示。 图7-3-1 逐帧动画 二、创建逐帧动画的几种方法 1.用导入的静态图片建立逐帧动画 用jpg、png等格式的静态图片连续导入Flash中,就会建立一段逐帧动画。 2.绘制矢量逐帧动画 用鼠标或压感笔在场景中一帧一帧地画出每一帧容。 3. 文字逐帧动画 用文字作帧中的元件,实现文字跳跃、旋转等特效。 4. 导入序列图像 可以导入gif序列图像、swf动画文件或者利用第三方软件(如swish、swift 3D等)产生的动画序列。 三、绘图纸功能 1.绘图纸的功能
《Flash动画制作》 实验教学指导 目录 实验一F l a s h动画欣赏,熟悉软件环境 (3) 实验二图形对象的绘制与对象的编辑处理 (4) 实验三制作形状渐变动画 (5) 实验四制作图层特效动画——运动引导层动画 (6) 实验五制作图层特效动画——遮罩动画 (7) 实验六f l a s h特殊按钮的制作 (8) 实验七按钮、声音与Action脚本语句的综合运用 (11) 实验八A c t i o n S c r i p t的脚本语言 (13) 实验九flash欣赏与综合设计 (14) 实验一Flash动画欣赏,熟悉软件环境 一、实验目的 1、通过Flash动画欣赏,了解该软件的功能并熟悉软件环境; 2、掌握舞台、工作区、时间轴、帧与关键帧的概念,了解制作Flash动画的基本流程; 3、学习Flash帮助的使用。 二、实验前的准备工作 认真阅读以下教学内容:
1、flash动画制作原理; 2、舞台、时间轴、帧、关键帧、图层的概念,了解flash动画制作的基本流程; 3、Flash动画文件的格式,如何新建、保存、输出打开与播放两种格式的文件。 三、实验指导 1、打开flash软件,分别选择打开已有、fla文件,观瞧界面的时间轴、图层、舞台、帧等; 2、分别点击时间轴、帧、舞台、图层,观瞧属性栏; 3、设置舞台的属性; 4、选中图层上的锁、眼睛、方框,观瞧时间轴、舞台变化; 5、新建、保存与导出文件。 四、实验内容 1、启动与退出Flash、了解Flash的工作环境; 2、打开、保存动画文件并观瞧Flash影片; 3、打开Flash帮助,浏览其目录结构。 五、实验报告要求 1、写出实验内容及过程。 实验二图形对象的绘制与对象的编辑处理 一、实验目的 1、学会设置笔触颜色与填充颜色,能使用铅笔、钢笔、笔刷、直线、圆、矩形等绘图工具绘制简单的图形,掌握复制与移动图形、对图形进行选取、变形、修改等操作; 2、熟练使用颜色调板。 3、绘制flash图形,进一步认识帧、关键帧、图层、时间轴的概念。 二、实验前的准备工作 认真阅读以下教学内容: 1、flash工具的基础知识。 2、flash时间轴与图层的知识。 三、实验指导 1、启动flash 8、0软件,新建一个空白文档,观察主界面。 2、点击工具窗口中列出的flash的各种图像编辑与调板工具,同时观察其属性栏,并在flash舞台中使用工具,观察工具的作用。
五年级信息技术《动画制作工具flash》 教案 第二 动画制作工具flash 一、教学目标 、了解界面中各部分的作用,及常用菜单所在的位置,重点掌握工具的应用。 2、理解时间轴的概念及作用,运用工具箱中的圆形工具绘制一个小球,并在时间轴上进行相应的设置,使之运动。 二、教学内容 、工作界面的介绍 2、绘图工具的使用 3、学习制作运动动画 三、 教学时 2时 四、 教学过程 第一时 一、欣赏导入: 播放上一节自己下载的喜欢的动画。(选两个较好的全
体观看) 师:你们想制作这样的动画吗?我们从这节开始学习动画制作工具FLASH。 二学生看书自学下面内容: (一)Flash X的工作界面如下图 Flashx工作界面主要分为标题栏、常用工具栏、时间轴、工具栏、主工作区、浮动面板、属性面板及动作面板等。 (二)部分绘图工具的使用 箭头工具:用于选定工作区中的点阵图或矢量图,并可对点阵图进行一定的编辑; 副选工具:可对所绘路径进行精确调节; 直线工具:用于绘制直线; 索套工具:创建任何形态的选区; 钢笔工具:可以精确绘制直线或曲线路径; 文本工具:用于创建文本或文本域; 椭圆工具:绘制椭圆或圆; 矩形工具:绘制矩形或正方形; 铅笔工具:可以绘制任意线条或图形; 刷子工具:用于着色的一种工具,可以创造任意特殊效果; 墨水瓶工具:用于填充线条或图形边框的颜色; 油漆桶工具:改变物体的填充色;
吸管工具:用于拾取颜色; 橡皮擦工具:用于移动窗口中显示的视图。 …… 三、学习使用工具进入绘画。 四、本小结 本主要讲述了Flash的基本界面特征,强调工具的作用及其使用方法,为以后进一步深入学习Flash动画制作打下了一定的基础。 六、外作业 上机操作,使用工具箱中的工具绘出相应的图形。 第二时 一、找学生到前面绘画出立体球 二、学生自学下面知识点: Flash中的时间轴主要由图层、帧组成。 A帧(frae):传统意义上的动画是由一张张单独的胶片组成,将这些静止画面连续播放,利用人眼的视觉暂留,就产生连续运动的动画效果,而Flash的帧就如同电影胶片,按时间轴窗格中每一帧画面的顺序播放就产生了动画效果。 B图层(laer):动画中的每一帧都是由多个图层中的图片重叠组成的,不同图层的画面元素,可以分别施加动画效果。图层可以用透明的玻璃纸来比喻,当上面图层和下面图层的内容相重叠时,上面图层上的内容将遮挡住下面图层上
五年级信息技术《动画制作工具flash》教案
五年级信息技术《动画制作工具flash》 教案 第二 动画制作工具flash 一、教学目标 、了解界面中各部分的作用,及常用菜单所在的位置,重点掌握工具的应用。 2、理解时间轴的概念及作用,运用工具箱中的圆形工具绘制一个小球,并在时间轴上进行相应的设置,使之运动。 二、教学内容 、工作界面的介绍 2、绘图工具的使用 3、学习制作运动动画 三、 教学时 2时 四、 教学过程 第一时 一、欣赏导入: 播放上一节自己下载的喜欢的动画。(选两个较好的全
体观看) 师:你们想制作这样的动画吗?我们从这节开始学习动画制作工具FLASH。 二学生看书自学下面内容: (一)Flash X的工作界面如下图 Flashx工作界面主要分为标题栏、常用工具栏、时间轴、工具栏、主工作区、浮动面板、属性面板及动作面板等。 (二)部分绘图工具的使用 箭头工具:用于选定工作区中的点阵图或矢量图,并可对点阵图进行一定的编辑; 副选工具:可对所绘路径进行精确调节; 直线工具:用于绘制直线; 索套工具:创建任何形态的选区; 钢笔工具:可以精确绘制直线或曲线路径; 文本工具:用于创建文本或文本域; 椭圆工具:绘制椭圆或圆; 矩形工具:绘制矩形或正方形; 铅笔工具:可以绘制任意线条或图形; 刷子工具:用于着色的一种工具,可以创造任意特殊效果; 墨水瓶工具:用于填充线条或图形边框的颜色; 油漆桶工具:改变物体的填充色;
吸管工具:用于拾取颜色; 橡皮擦工具:用于移动窗口中显示的视图。 …… 三、学习使用工具进入绘画。 四、本小结 本主要讲述了Flash的基本界面特征,强调工具的作用及其使用方法,为以后进一步深入学习Flash动画制作打下了一定的基础。 六、外作业 上机操作,使用工具箱中的工具绘出相应的图形。 第二时 一、找学生到前面绘画出立体球 二、学生自学下面知识点: Flash中的时间轴主要由图层、帧组成。 A帧(frae):传统意义上的动画是由一张张单独的胶片组成,将这些静止画面连续播放,利用人眼的视觉暂留,就产生连续运动的动画效果,而Flash的帧就如同电影胶片,按时间轴窗格中每一帧画面的顺序播放就产生了动画效果。 B图层(laer):动画中的每一帧都是由多个图层中的图片重叠组成的,不同图层的画面元素,可以分别施加动画效果。图层可以用透明的玻璃纸来比喻,当上面图层和下面图层的内容相重叠时,上面图层上的内容将遮挡住下面图层上
幻灯片1 第6章动画制作软件 Flash MX ●初识Flash ●动画制作基础 ●简单动画制作 ●高级动画制作 ●作品的输出 幻灯片2 一、初识Flash ●用户界面 ●菜单栏 ●标准工具栏 ●控制工具栏 ●绘图工具栏 ●浮动面板 ●时间轴面板 ●属性面板 ●工作区 (图见下页) (图见下页) 幻灯片3 时间轴面板 幻灯片4 属性面板 如文字工具的属性面板。
幻灯片5 一、初识Flash ● 2. 绘图工具 ●箭头工具、精选工具和套索工具 ●直线工具和铅笔工具 ●钢笔工具 ●椭圆工具和矩形工具 ●笔刷工具 ●自由形变工具 ●渐变工具 ●墨水瓶工具和颜料桶工具 ●吸管工具 ●橡皮擦工具 ●视图移动工具 缩放工具 幻灯片6 一、初识Flash ●⑴箭头工具(Arrow Tool)、精选工具(Subselect Tool)和套索工具(Lasso Tool)。 ●他们的主要功能都是选择 ●箭头工具选取和移动对象、修正对象轮廓、旋转或缩放对象。 ●精选工具对曲线、圆形、矩形等图形对象的外形进行编辑调整。若 图形对象是组件,必须先解散。 套索工具使用圈选方式来选取对象,它可以圈出不规则形状。
幻灯片7 一、初识Flash ●箭头工具用来选择或移动对象 ●选择对象方法: ①单击对象的内部区域(或轮廓线),选中该对象的内部区域(或轮廓线); ●②双击对象的内部区域(或轮廓线),选中该对象的内部区域和轮廓线(或轮廓 线); ③拖放鼠标圈出一个矩形,该矩形中的区域被选中。 ●选项栏: ①自动对齐(Snap to Objects)绘制、移动、旋转或调整的对象将自动对齐; ●②平滑处理(Smooth)对直线和形状进行平滑处理; ③平直处理(Straighten)对直线和形状进行平直处理。 幻灯片8 一、初识Flash ●精选工具使用该工具选中对象后,对象将显示出一条带有节点(空心小方块)的蓝色 线条。 ●套索工具选择不规则区域,或选择位图中不同颜色的区域(必须事先用Modify/Break Apart命令将其打碎)。 ●包括: ●魔术棒(Magic Wand)可根据颜色选择对象的不规则区域; 多边形(Polygon Mode)可选择多边形区域; 幻灯片9 一、初识Flash ●⑵直线工具(Line Tool)和铅笔工具(Pencil Tool)。 ●用于在工作区中绘制线条。 ●直线工具只能画直线。 按住Shift键,拖放鼠标可以绘制垂直、水平直线或45 铅笔工具画直线或曲线。 所画线条包括:Straighten(平直)、Smooth(平滑)、Ink(墨水)三种模式。
《Flash动画制作》授课计划
2.Flash的历史与发展 3.Flash的特点 1.2 Flash应用领域 1.3 Flash动画原理 1.动画原理 2.Flash动画制作原理 1.4 Flash工作环境 1、舞台就是工作区,最主要的可编辑区域。在这里可以直接绘图,或者导入外部图形文 件进行安排编辑,再把各个独立的帧合成在一起,以生成电影作品。 2、时间轴窗口用它可以调整电影的播放速度,并把不同的图形作品放在不同图层的相应帧 里,以安排电影内容播放的顺序。 3、绘图工具栏放置了可供图形和文本编辑的各种工具,用这些工具可以绘图,选取,喷涂, 修改以及编排文字,还有些工具可以改变查看工作区的方式。在选择了某一工具时,其所对应的 修改器(Modifier)也会在工具条下面的位置出现,修改器的作用是改变相应工具对图形处理的效 果。 4、标准工具栏列出了大部分最常用的文件操作,打印,剪贴板,撤消和重做,修改器以及 控制舞台放大比例的图标和选项,便于进行更为快捷的操作。 5、图库窗口用以存放可以重复使用的称为符号的元素。符号的类型包括有图片(Graphics), 按钮(Button)和电影片断(Movie Clip)。其调用的快捷键为Ctrl-L。 6、控制器面板控制电影的播放操作的工具集合,一般不大常用,处于隐藏状态。 例1:使用工具制作一个“笑脸”或“哭脸” 思考:如何让“哭脸”变成“笑脸”? 引入层的概念,将“嘴”放在新建的图层上 引入简单动画制作步骤: a、绘制动作的开始状态与结束状态,即绘制两个关键帧,并注意两个关键帧在时间线上的 位置。 b、选择所有帧,创建动画。 例2:小球的直线运动。 步骤1:在舞台上画出小球。 步骤2:在第20 帧上插入关键帧。 步骤3:移动小球,使其开始位置与结束位置不同。 步骤4:选择所有帧,创建形状渐变动画。 例3:小球沿规定的轨迹运行。 步骤5:在前一个动画的基础上添加引导层 讲述层的概述时, 可结合前期学习 过的Photoshop 中层的概念,这样 学生头脑中就有 了印象。 请学生注意动画 制作的过程,并能 自己制作上述两 个动画。 注意flash的两种 不同格式的文件, 源文件和播放文 件分别的打开方 式
简述FLASH动画制作流程. 一、剧本 a) 新建立剧本文件的时候。起文件名为A-剧本名-日期-制作人的名字,修改的时候另存一个文件并且把日期改为修改当日日期。 b) 一般是两种情况 一种是创意部给过来脚本或是客户直接给过来的脚本。 一种是我们自己的编写的剧本。 有的时候这些脚本只是把故事说了出来,不能让我们产生直观的印象,这个镜头里需要出现什么,那么这就需要我们把他从小说式剧本变成运镜式剧本,使用视觉特征强烈的文字来做为表达方式,把各种时间、空间氛围用直观的视觉感受量词表现出来。运镜式剧本其实就是使用能够明确表达视觉印象的语言来写作,用文字形式来划分镜头。创意部给过来的脚本有的时候就是带分镜头的,但是相关信息并不全。把他们给过来的只是他们的创意。我们要用我们的视觉语言把他们的文字充实起来。 举例说明:如果要表达一个季节氛围,他们的剧本会写"秋天来了,天气开始凉了"。但是接下来我们要如何根据这句话来描绘一个形容"秋天来了,天气凉了"的场景?分我们仍然要思考如何把季节和气候概念转化为视觉感受。"秋天来了,天气开始凉了。"有多种视觉表达方式,我们必须给人一个明确的视觉感受。剧本可以写"树上的枫叶呈现出一片红色,人们穿上了长袖衣衫。"这是一个明确表达的视觉观感。也可以写"菊花正在盛开,旁边的室内温度计指向摄氏10度",同样是一个明确表达"秋天来了,天气凉了。"的视觉印象。用镜头语言进行写作,可以清晰地呈现出每个镜头的面貌。如果要表达一个人走向他的车子的情景,可以这么写:"平视镜头,XX牌轿车位于画面中间稍微靠右,角色A从左边步行入镜,缓步走到车旁,站停,打开车门,弯腰钻入车内"。这就是一个明确的镜头语言表述。 二、分析剧本 a) 新建立剧本分析文件的时候。起文件名为B-剧本名-上本日日期-制作人的名字,修改的时候另存一个文件并且把日期改为修改当日日期。 b) 当我们确定下来运镜式剧本之后。那就是定下来我们都要做什么了,我们开始分析剧本,确定好三幕,他们分别主要讲那些事情。 第一幕开端:建置故事的前提与情景,故事的背景。 第二幕中端:故事的主体部分,故事的对抗部分。 第三幕结束:故事的结尾。 c) 把每一幕划分N个段落,把每一幕中含有都有那些段落确定,每一个段落主要是要讲那些事情确定。 d) 把每一段落划分N个场景。把每一段落中含有都有那些场景确定,其中每一个场景都是具有清晰的叙事目的,在同一时间发生的相互关联的镜头组成,并且想好每个场景间的转场。 e) 把每一场景划分N个镜头。用多个不同景别,角度,运动,焦距,速度,画面造型,声音,把一个场景中要说的事情说明白。如果在同一场景内有多个镜头的大角度变化,就画出摄像机运动图。
flash动画制作完整入门教程(新手必备)
目录Flash基础 (一)动画制作 一、界面介绍 二、绘制对象 三、缩放对象 四、调整对象 五、辅助选项 六、输入和修改文字 七、编辑文字 八、显示和隐藏时间轴 九、显示和播放帧 十、编辑帧 十一、图层操作
十二、图层遮罩 十三、符号和组件 十四、线性动画 十五、缩放动画 十六、色彩动画 十七、引导线动画 十八、按钮组件 十九、帧动作和按钮动作二十、添加声音 二十一、总结
启动Flash单击“开始”|“程序”,在程序菜单中找到Flash或者Macromedia菜单选择Flash项。启动Flash后会出现一个窗口,动画制作就在这个窗口中,下面我们来看一下。 1.标题栏 窗口的上面是蓝色的标题栏,当前影片自动给了一个名称[影片1],在“保存”文件时要改为一个有意义的文件名称。
菜单是一组命令,我们操作计算机,就是向计算机提供指令,其中“文件”菜单(注:本书中所有带双引号文字都是命令选项)要求记住“打开”、“保存”、“另存为”、“导入”几项,文件菜单中的命令都跟文件操作有关。“插入”菜单中要记住“新建组件”和“转换成组件”两个命令。“修改”菜单的“群组”和“分解组件”命令。“窗口”菜单中的“面板”命令。 3.工具栏 工具栏中放的是常用的菜单命令,而且是用图标来表示的,便于形象记忆。 4.工具箱
工具箱里面有许多的绘图和修改工具,要求记住黑“箭头”工具,它是用于选择图形的,“A”是文本工具,用于文字输入,里面还有两个瓶子,要区分开,左边的“墨水瓶”工具是用来给图形的外边框涂色的,一般铅笔和钢笔用它选颜色,右边的“油漆桶”工具用来给图形的内部填充色,一般给圆形、矩形内部和刷子喷色。 5.时间轴面板 时间轴面板分成了两块,左边是图层面板,自动有一个黑色的“图层1”,黑色上面有三个按钮:一个眼睛一个小锁和一个方框,图层面板用来控制图层的添加、删除、选中等等。 这右边是时间轴,上面有许多的小格子,每个格子代表一帧,整数的帧上有数字序号,而且颜色也深一些,一帧可以放一幅图片,动画就是由许许多多帧组成的。帧上面有一个红色的线,这是时间指针,表示当前的帧位置,同时下面的时间轴
flash动画制作软件哪个好,flash动画用什么软件做 flash动画制作软件哪个好呢?万彩动画大师(https://www.doczj.com/doc/cb4123328.html,),是一款好用的动画视频制作神器,操作比AE、Flash、Premiere简单得多!你不需要任何的基础,使用它制作动画视频可谓省时省力!它适用于制作动画宣传片、微信动画视频、广告片、营销动画、趣味课件动画、微课视频等。 万彩动画大师功能很完善,据小编得知,软件里面的这些特色功能非常受欢迎哦:角色人物、语音合成(输入文字即可转换为粤语、普通话、各地方言、英文的语音)、动画里的手绘效果、提供上传在线视频功能(可分享到微信朋友圈)、GIF输出(包括透明背景GIF)。 软件特点: 万彩动画大师的模板和场景精美多样:模板涵盖商务、科技、教育、创意、饮食、健康、生活等多个主题,你在使用这个flash动画制作软件时可直接套用这些模板生成动画,也可参考这些模板以激发灵感。场景有动态场景、现代古代内外景、自然环境、室外道具、乡村外景、玄幻场景、健康医疗、节日等。
软件支持添加各类元素物体,内置海量素材:除常见的文本和视频,还有丰富的图形图片、效果角色等。比如图片有人物、便签、广告牌、植物、花边等将近30种类型;角色有男女教师及白领、大学生、警察和松鼠邮差、猪厨师等,以及其他Flash、PNG和GIF角色;SWF 有窗帘、箭头、流星、昆虫等40种类型;SVG、音频和效果等也各有很多种类型。这些素材清晰又丰富,可以助你免去额外找资源的烦恼。
万彩动画大师这个flash动画制作软件的时间轴简直就是为极简而生,但是该有的功能都有,操作十分简单:我们可在此确定元素物体的进出场顺序,并给它们添加动画,例如让人头疼的路径动画就能在这里轻松完成;除了动画,还能添加背景和字幕,甚至可以录音。
第二章动画制作 动画其实是一门古老的艺术,它是通过把人、物的表情、动作、变化等分段画成许多画,再通过放映手段连续播放,给人的视觉造成连续变化的图画。随着计算机技术的发展,用计算机制作动画变得越来越简单,非美术专业的人士也能成为制作动画的高手。本章以Flash动画制作软件为操作平台,来学习如何用计算机制作动画。 第一节动画制作基础 计算机动画就是利用传统的基本原理,将原画作为关键帧的画面,然后再利用计算机自动将中间的连续画面模拟出来,结合科学与艺术,突破静止、平面图像的限制,创造出栩栩如生的动画作品。 一、Flash动画简介 Flash是一款多媒体动画制作软件。它是一种交互式动画设计工具,用它可以将音乐,声效,动画方便地融合在一起,以制作出高品质的动态效果,或者说是动画。 FLash动画有别于以前我们常用于网络的GIF 动画,它采用的是矢量绘图技术,矢量图是可以无限放大而图像质量不损失的一种格式的图,由于动画是由矢量图构成的,就大大的节省了动画文件的大小,在网络带宽局限的情况下,提升了网络传输的效率;可以方便的下载观看,一个几分钟长度的Flash 动画片可以只有一两兆大小。 二、Flash的编辑环境 通过“开始”菜单来启动Flash,启动后,在“创设新项目”中的选“Flash文档”,就可以新建一个Flash文件,进入到Flash的编辑环境,如图2.1所示。 时间轴面板 工具箱 场景工作区 图2.1 Flash编辑制作环境窗口
1.工具箱 在窗口的左侧有许多常用的编辑工具,这些工具集中在一起,我们管它叫工具箱。在Flash中绘制图画或对图画进行编辑操作,都离不开工具箱的工具。 2.时间轴面板 时间轴是由许多的小格组成,每一格代表一个帧,每个帧可以存放一幅图片,许多帧图片连续播放,就形成了一个动画影片。时间轴中显示的数字是单位时间内播放的帧数。默认情况下,是每秒可以播放12帧。 3.认识帧和帧的类型 帧是构成动画的基本单位,每一个精彩的flash动画都是由很多个精心雕琢的帧构成的,在时间轴上的每一帧都可以包含需要显示的所有内容,包括图形、声音、各种素材和其它多种对象。 在Flash的帧中可以分为关键帧、空白关键帧和普通帧。在动画制作的开始,只有一个空白关键帧,当我们在空白关键帧上面绘制了一个图形时,它就变成关键帧了,而普通帧和关键帧的不同点在于前者不可编辑,后者可编辑。 关键帧在动画中是不能缺少的,因为它能使画面内容产生变化。 空白关键帧是没有包含舞台上的实例内容的关键帧。 普通帧是在时间轴上能显示实例对象,但不能对实例对象进行编辑操作的帧。 关键帧在时间轴上显示为实心的圆点,空白关键帧在时间轴上显示为空心的圆点,普通帧在时间轴上显示为灰色填充的小方格。 4.场景工作区 场景工作区也称场景,它是制作动画的区域,对动画元素的绘制、修改、编辑等,都是在场景工作区中进行的。 5.属性面板 属性面板位于Flash软件窗口下方,在这里可以设置对象的一些基本属性,如图2.2是“椭圆工具”的属性面板。 图2.2 “椭圆工具”属性面板 6.动作面板 动作面板主要由命令列表窗口、目标列表窗口和程序编辑窗口三大部分组成,如下图2.3所示。命令列表窗口位于面板的左上角,是用于放置各种ActionScript动作脚本的窗口。目标列表窗口位于面板的左下角,在该窗口中可以快速地选择需要添加动作脚本的目标元件或关键帧,从而节省了在场景中寻找及切换编辑窗口的步骤,大大提高了工作效率。动作面板的右侧是程序编辑窗口,它是用于程序编写的地方。
1.文字大小变化效果 1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“黑”、“确定”。 2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”, 3、点“插入”—“新建元件”。名称:填上“文字”,行为“图形”,“确定”。 4、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70” 颜色为“红”色。在编辑区内输入文字。 5、点”窗口”选择“对齐”,调出方式面板,选择“垂直中间分部”和水平中间分部”。使文字居中。 6、点“场景1”,返回到场景编辑区。 7、锁定图层1,点“插入图层”按钮,插入图层2。 8、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。 9、在图层2的第15帧、第30帧分别插入关键帧。 10、在图层2选择15帧,用“任意变形工具”将文字“我的个人天地”缩小。 11、单击“图层2”三个字,选中全部帧,右键后单击,“创建补间动画”。动画制作完成。
12、测试影片、保存、导出影片。 2.文字翻转效果 1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“白”、“确定”。 2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”, 3、点“插入”—“新建元件”。名称:填上“文字”,行为“图形”,“确定”。 4、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70” 颜色为“红”色。在编辑区内输入文字。 5、点”窗口”选择“对齐”,调出方式面板,选择“垂直中间分部”和水平中间分部”。使文字居中。 6、点“场景1”,返回到场景编辑区。 7、锁定图层1,点“插入图层”按钮,插入图层2。 8、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。 9、在图层2的第15帧、第30帧分别插入关键帧。 10、选中图层2第15帧,点“修改”—“变形”—“垂直翻转”。
Flash动画制作教程 一、Flash介绍 Flash是Macromedia公司的一个的网页交互动画制作工具。 在Flash里我们把做成的动画文件称为电影,实际上Flash中的许多名词都与电影有关,包括帧、舞台和场景等。电影(包括动画电影)放映时都是一帧一帧连续播放的,通常每秒24帧。由于视觉暂留的原因,我们看到的电影就是连续有动作的。Flash与电影一样,也是要制成连续动作的图像,再输出播放就形成了电影。输出的电影可以使用Flash专有的电影格式,也可以输出成其它图片格式,比如Gif动画。 舞台Stage 舞台是编辑电影的窗口,也就是文件窗口,你可以在里面作图或编辑图像,也可以测试播放电影。
时间轴Timeline Flash将时间分割成许多同样的小块,每一块表示一帧。时间轴上的每一小格就表示一帧,帧由左向右按顺序播放就形成了动画电影。时间轴是安排并控制帧的排列及将复杂动作组合起来的窗口。时间轴上最主要的部分是帧、层和播放指针。 帧Frame 帧是时间轴上的一个小格,是舞台内容的中的一个片断。 关键帧Key Frame 在电影制作中,通常是要制作许多不同的片断,然后将片断连接到一起才能制成电影。对于摄影或制作的人来说,每一个片断的开头和结尾都要做上一个标记,这样在看到标记时就知道这一段内容是什么。 在Flash里,把有标记的帧称为关键帧,它的作用与上面是一样的。除此之外,关键帧还可以让Flash识别动作开始和结尾的状态。比如在制作一个动作时,我们将一个开始动作状态和一个结束动作状态分别用关键帧表示,再告诉Flash动作的方式,Flash 就可以做成一个连续动作的动画。对每一个关键帧可以设定特殊
五年级信息技术《动画制作工具flash》教案 第二课动画制作工具flash 一、教学目标 了解界面中各部分的作用,及常用菜单所在的位置,重点掌握工具的应用。 理解时间轴的概念及作用,运用工具箱中的圆形工具绘制一个小球,并在时间轴上进行相应的设置,使之运动。 二、教学内容 工作界面的介绍 绘图工具的使用 学习制作运动动画 三、教学课时2课时 四、教学过程 课时 一、欣赏导入: 播放上一节课自己下载的喜欢的动画。 师:你们想制作这样的动画吗?我们从这节课开始学习动画制作工具FLASH。 二学生看书自学下面内容:
的工作界面如下图XFlash Flashx工作界面主要分为标题栏、常用工具栏、时间轴、工具栏、主工作区、浮动面板、属性面板及动作面板等。 部分绘图工具的使用 箭头工具:用于选定工作区中的点阵图或矢量图,并可对点阵图进行一定的编辑; 副选工具:可对所绘路径进行精确调节; 直线工具:用于绘制直线; 索套工具:创建任何形态的选区; 钢笔工具:可以精确绘制直线或曲线路径; 文本工具:用于创建文本或文本域; 椭圆工具:绘制椭圆或圆; 矩形工具:绘制矩形或正方形; 铅笔工具:可以绘制任意线条或图形; 刷子工具:用于着色的一种工具,可以创造任意特殊效果; 墨水瓶工具:用于填充线条或图形边框的颜色; 油漆桶工具:改变物体的填充色; 吸管工具:用于拾取颜色; 橡皮擦工具:用于移动窗口中显示的视图。 …… 三、学习使用工具进入绘画。 四、本课小结
本课主要讲述了Flash的基本界面特征,强调工具的作用及其使用方法,为以后进一步深入学习Flash动画制作打下了一定的基础。 六、课外作业 上机操作,使用工具箱中的工具绘出相应的图形。 第二课时 一、找学生到前面绘画出立体球 二、学生自学下面知识点: Flash中的时间轴主要由图层、帧组成。 A帧:传统意义上的动画是由一张张单独的胶片组成,将这些静止画面连续播放,利用人眼的视觉暂留,就产生连续运动的动画效果,而Flash的帧就如同电影胶片,按时间轴窗格中每一帧画面的顺序播放就产生了动画效果。 B图层:动画中的每一帧都是由多个图层中的图片重叠组成的,不同图层的画面元素,可以分别施加动画效果。图层可以用透明的玻璃纸来比喻,当上面图层和下面图层的内容相重叠时,上面图层上的内容将遮挡住下面图层上的内容,所以有时需要调整图层的叠放顺序。 三、制作一个小球运动的动画步骤: 通过大屏幕演示操作过程: 打开Flash新建一个Flash电影文档; 单击工具栏中的椭圆工具,即选定椭圆工具;