

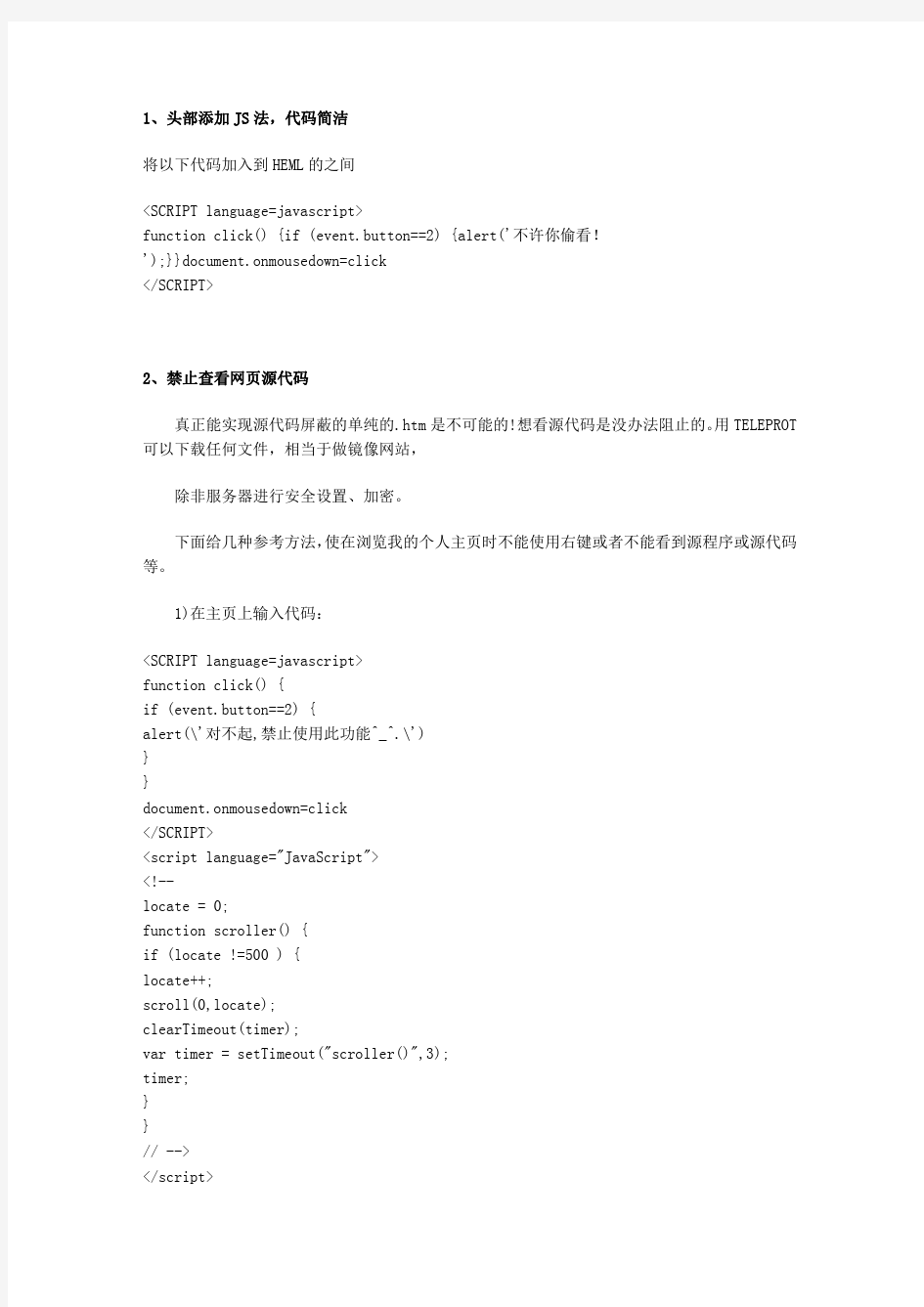
Dreamweaver代码div+css Dreamweaver代码 基本结构标签: ,表示该文件为HTML文件
,包含文件的标题,使用的脚本,样式定义等,分段标志 ,采用黑体字 ,采用斜体字
属性是用来修饰标志的,属性放在开始标志内. 例:属性bgcolor="BLACK"表示背景色为黑色. 引用属性的例子: 表格标识的开始和结束. 属性: cellpadding=数值单位是像素,定义表元内距 cellspacing=数值单位是像素,定义表元间距 border=数值单位是像素,定义表格边框宽度 width=数值单位是像素或窗口百分比,定义表格宽度 background=图片链接地址,定义表格背景图
表格中一个表格行的开始和结束; 表格中行内一个单元格的开始和结束 属性:
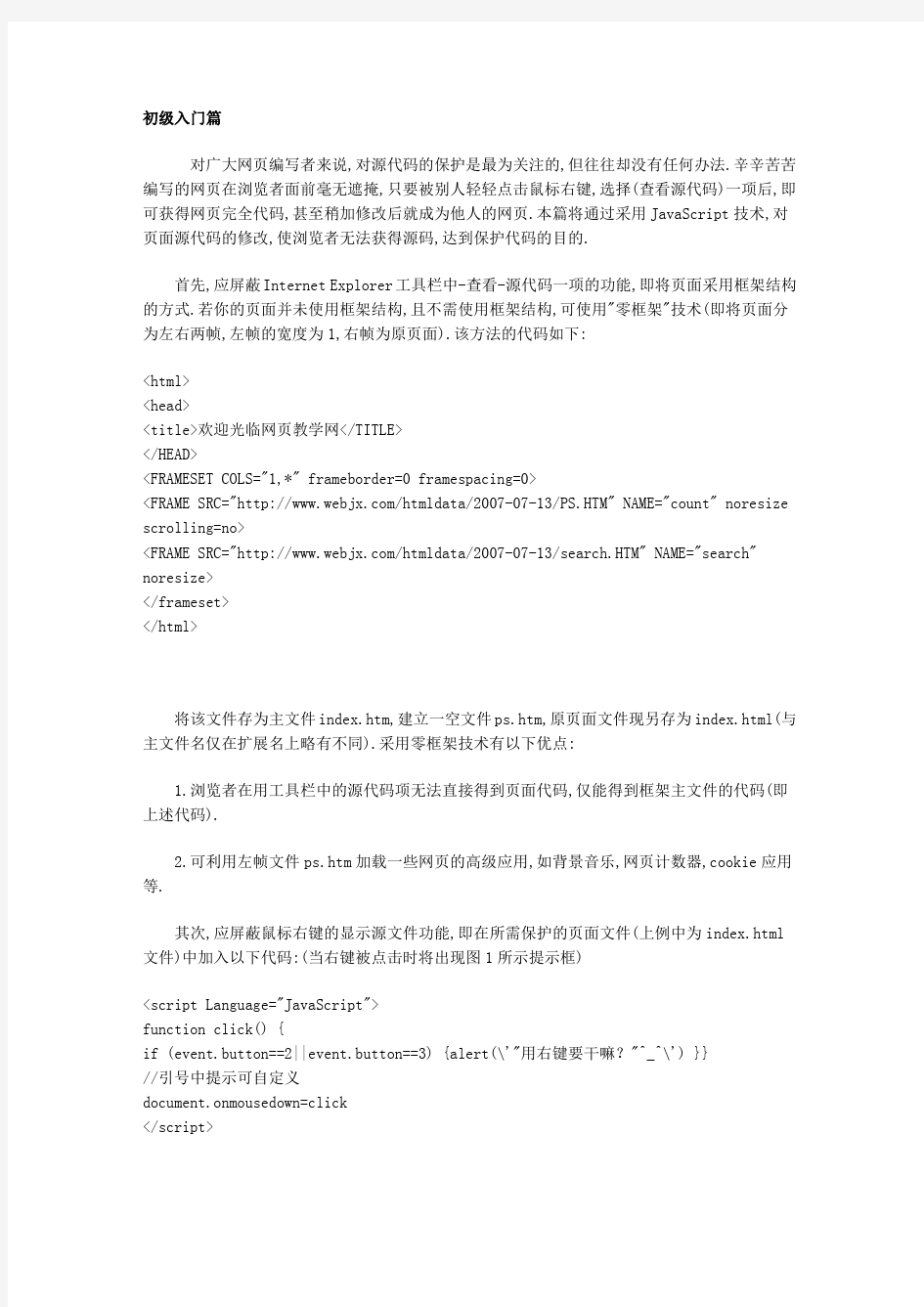
HTML(HyperText Mark-up Language)即超文本标记语言或超文本链接标示语言,是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字、图形、动画、声音、表格、链接等。HTML的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。 编辑本段HTML代码大全 1.结构性定义 文件类型 (放在档案的开头与结尾) 文件主题
新浪对JS特效的屏蔽算是技术的进步,但是对那些热衷于博客美化的朋友来说,这种做法或许有点残酷。至于有人在博客中自称找到了解决新浪JS屏蔽的方法,冰河不敢苟同!到底是不是你找到的你心里最清楚了。对于是谁先使用的这个代码这种无聊的话题,我想没有必要去无休止的争论下去。采用
Dreamweaver 8 基础代码 HTML基本结构(每个网页都是在基本结构的基础上添加内容的) ---------网页文件开始标签
--------头部元素开始标签创建一个HTML文档
设置文档标题和其它在网页中不显示的信息 强调文本(通常是斜体加黑体) 加重文本(通常是斜体加黑体) 设置字体大小从1到7,颜色使用名字或RGB的十六进制值 加删除线 程式码 键盘字 范例 变量