

小程序9.c n开发者文档:
1. 获取微信小程序的AppID
首先,我们需要拥有一个帐号,如果你能看到该文档,我们应当已经邀请并为你创建好一个帐号。注意不可直接使用服务号或订阅号的AppID。利用提供的帐号,登录微信公众号后台,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的AppID了。
注意:如果我们不是用注册时绑定的管理员微信号,在手机上体验该小程序。那么我们还需要操作“绑定开发者”。即在“用户身份”-“开发者”模块,绑定上需要体验该小程序的微信号。本教程默认注册帐号、体验都是使用管理员微信号。
2. 创建项目
我们需要通过开发者工具,来完成小程序创建和代码编辑。
开发者工具安装完成后,打开并使用微信扫码登录。选择创建“项目”,填入上文获取到的AppID,设置一个本地项目的名称(非小程序名称),比如“我的第一个项目”,并选择一个本地的文件夹作为代码存储的目录,点击“新建项目”就可以了。
为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个quick start项目。选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的demo。
项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在“编辑”里可以查看和编辑我们的代码,在“调试”里可以测试代码并模拟小程序在微信客户端效果,在“项目”里可以发送到手机里预览实际效果。
3. 编写代码
创建小程序实例
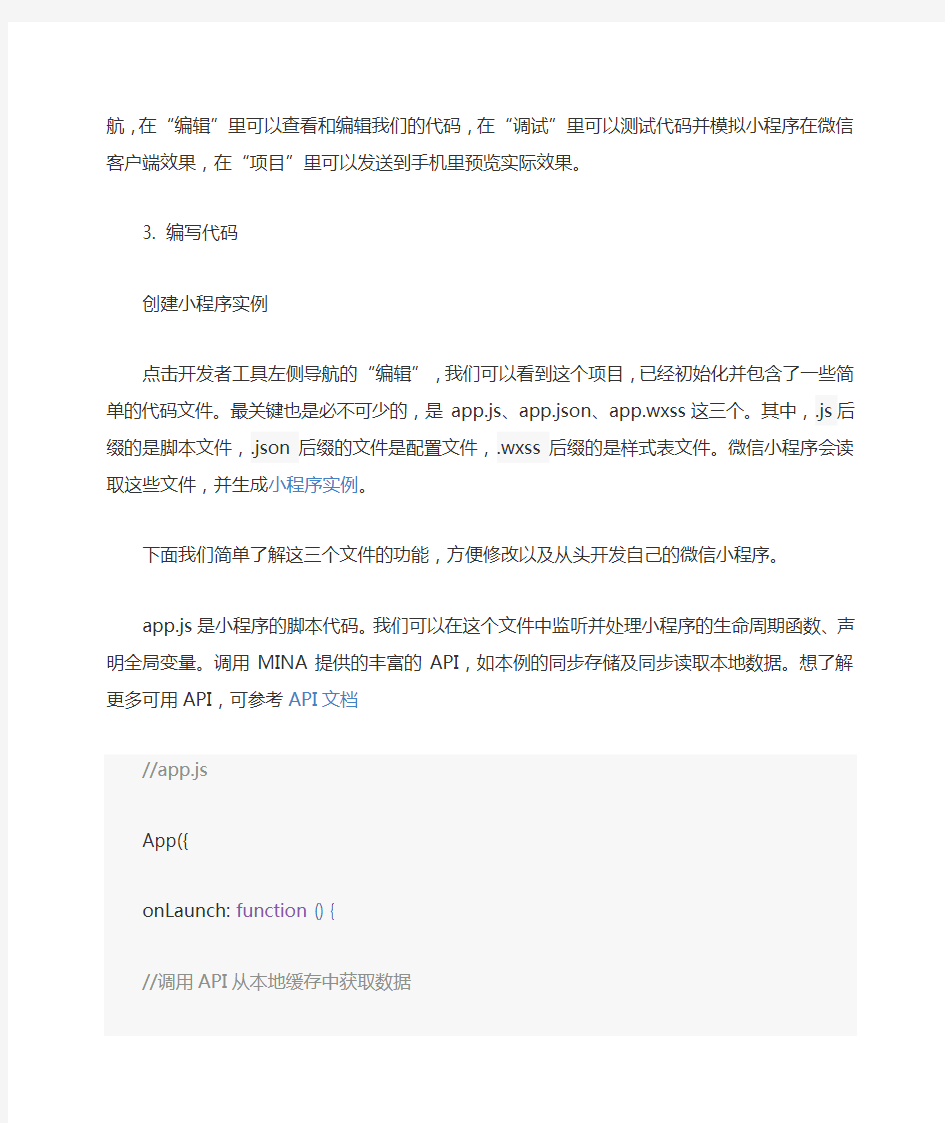
点击开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是app.js、app.json、app.wxss这三个。其中,.js
后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。
下面我们简单了解这三个文件的功能,方便修改以及从头开发自己的微信小程序。
app.js是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用MINA提供的丰富的API,如本例的同步存储及同步读取本地数据。想了解更多可用API,可参考API文档
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this;
if(https://www.doczj.com/doc/ee11906767.html,erInfo){
typeof cb == "function" && cb(https://www.doczj.com/doc/ee11906767.html,erInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
typeof cb == "function"
}
})
}
});
}
},
globalData:{
userInfo:null
}
})
app.json是对整个小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组
成,配置小程序的窗口背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释。更多可配置项可参考配置详解
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
app.wxss是整个小程序的公共样式表。我们可以在页面组件的class属性上直接使用app.wxss中声明的样式规则。
/**app.wxss**/.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
创建页面
在这个教程里,我们有两个页面,index页面和logs页面,即欢迎页和小程序启动日志的展示页,他们都在pages目录下。微信小程序中的每一个页面的【路径+页面名】都需要写在app.json的pages中,且pages中的第一个页面是小程序的首页。
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。
index.wxml是页面的结构文件:
background-size="cover">
本例中使用了
index.js是页面的脚本文件,在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。
//index.js//获取应用实例var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){ //更新数据
that.setData({
userInfo:userInfo
})
})
}
})
index.wxss是页面的样式表:
/**index.wxss**/.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}
页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖app.wxss中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用
app.wxss中指定的样式规则。
index.json是页面的配置文件:
页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖app.json的window中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用app.json中的默认配置。
logs的页面结构
logs页面使用
//logs.js var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})
运行结果如下:
4. 手机预览
开发者工具左侧菜单栏选择"项目",点击"预览",扫码后即可在微信客户端中体验。
微信小程序设计开发协议 甲方: 法定代表人(或委托代理人): 身份证号: 地址: 联系方式: 电子邮箱地址: 乙方: 法定代表人(或委托代理人): 身份证号: 地址: 联系方式: 电子邮箱地址: 甲乙双方经充分协商,依平等自愿、等价有偿的原则,根据《中华人民共和国合同法》及有关法律法规,达成如下协议,以资共同遵守。 甲、乙双方经友好协商,本着平等、自愿、诚实、互惠互利的原则,就“微信小程序设计开发”项目合作达成如下协议:
一、总则 1.为推进项目开展,甲方特委托乙方为甲方进行微信小程序设计开发服务; 2.乙方接受甲方的委托,为甲方提供本合同第二条所示的服务,同时根据项目情况,以促进项目发展为目标进行合理调整。 二、服务内容和期限 1.乙方根据甲方需求为甲方设计开发的微信小程序,该小程序应具有以下功能(具体以甲方需求为准): 2.经双方协商确认,微信小程序设计开发项目周期分为两期完成,第一期项目设计开发周期时间为年月日至年月日,第二期项目设计开发周期时间为年月日至年月日。乙方确保达到上述功能效果,工作过程中如需甲方提供或配合的相关事宜未及时达到,工期则自动相应后延; 后续如有其它设计开发或维护需求,双方按具体要求及设计开发
难易程度另行协商,订立书面协议。 三、验收方式 1.小程序设计开发完成并通过测试后,甲方进行初验,验收通过后进入试运行; 2.如小程序在试运行期间出现故障或问题,乙方应在合理的期限内排除故障或处理问题,所引起的相关费用由乙方承担; 3.如小程序在试运行期间出现故障或问题,影响小程序基本功能和目标实现,bug修复响应时间如超过48小时,则乙方向甲方支付合同总价的 10 %违约金; 4.软件连续稳定和试运行满天,甲方进行终验,验收合格后出具验收证明。 四、甲方的权利和义务 1.除本合同第二条以外,甲方向乙方提出的任何具体技术指标和要求均以书面形式(一式两份)进行提交,乙方确认后签字盖章,由双方各持一份保存,乙方只对甲方提出的书面要求进行设计开发;如需增加额外功能,乙方可酌情合理加收服务费用,由双方签字确认为准; 2.甲方须配合乙方提供申请微信小程序的相关材料。如已有微信公众号,须向乙方提供公众号资料信息;
《开发第一个微信小程序》教案 课程名称:开发第一个微信小程序 授课时间:2月1号 授课课时:1课时 授课类型:新授课 授课班级:高一一班 授课教材:《从零开始学微信小程序开发》 教学目标: 1.知识与技能目标: 认识微信小程序如何开发,以及能够开发出属于自己的第一个微信小程序。 2.过程与方法目标: 通过创建第一个微信小程序,了解微信小程序创建的流程。 3.情感态度与价值观目标: 通过创建微信小程序,能够掌握我们学习小程序的真正用途,小程序能够给我们带来什么。 教学方法: 讲授法,演示法 教学重点: 开发属于自己的第一个微信小程序 教学难点: 认识开发小程序项目中的2个目录和3个文件 教学过程: 一、导入新课: (操作演示) 同学们,在上一节课中,我们学习了微信开发者工具的安装,大家还记得吗?答:记得 好,那请一位同学来回答一下,微信开发者工具有哪些版本呢? 答:win32位、win64位和Mac系统版本
回答的非常好,这一节课我们就用微信开发者工具来创建我们的第一个微信小程序. 二、新授课程: (操作演示) 微信小程序的创建,需要下面几个步骤 1、获取微信小程序的AppID 在浏览器中输入“微信公众平台”,进入微信公众平台官网之后先注册一个账号,我们可以用邮箱、微信号、QQ号注册一个账号,非常方便。登陆进去之后点击“设置”-“开发设置”中,查看到微信小程序的AppID,记录下这个AppID,在后面创建微信小程序时使用。 2、创建项目 我们在注册好AppID之后,就可以创建微信小程序项目了,下面我们来介绍具体的步骤: (1)先启动刚刚安装好的微信小程序开发工具,界面上会出现一个二维码,我们用注册AppID时绑定的管理员微信扫描二维码进行登录,在手机上确认登录。开发者用微信扫描二维码登录后,之后的所有操作都会基于这个微信账号。 (2)添加项目 “确认登录”之后将进入选择开发项目类型这里,我们可以看到这个工具不仅可以开发小程序,还可以开发公众号。我们选择本地小程序项目,进行创建一个本地小程序项目,先自己给项目起一个项目名称,选择好项目的存储目录,单击“添加项目”按钮,即可添加一个新的项目。 注意事项: ①我们看到下面有一个“在当前目录中创建quick start项目”,如果没有 勾选这个复选框,项目目录中将不会添加任何文件。进入开发者工具之 后会提示打开app.json文件出错。因为微信小程序打开时会去寻找名为 app.json的文件。 ②我们选择“在当前目录中创建quick start项目”复选框,开发工具会 创建出微信小程序的结构,包含了微信小程序必备的一些文件。 3、认识项目中的主要文件 我们现在看到的界面就是项目创建好以后的界面,项目界面中一共有2个目录和3个文件。 这2个目录分别是pages目录、utils目录,pages目录主要存放每个界面的配置的。 这3个文件分别是app.js、app,json、app,wxss。.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的文件是样式表文件。勾选完“在当前目录中创建quick start项目”这三个文件微信小程序会读取这些文件,并生成小程序实例,否则,创建完成之后需要自己新建。 三、巩固练习: 我们请两个同学上讲台来分别用自己名字拼音作为项目名称,目录选择到D盘中,第一个同学创建时勾选上“在当前目录中创建quick start项目” 复选框。第二个同学创建时不用勾选“在当前目录中创建quick start项目” 复选框,我们再对比一下两位同学开发的微信小程序有什么不同。同学们先
小程序走的是细水长流的路线,巨大的社交流量和开发空间让小程序有了更大的想象空间。 怎样通过小程序推广抓住精确的用户? 1.在移动互联网时代,移动人口红利给企业和商家带来了更大的盈利空间。为了抓住移动的准确流量,企业需要描述和定位自己的业务和适用用户,提高转化率。 2.流量越来越难获得,每一个流量都要深入挖掘。比如店铺小程序的企业在经营店铺的过程中需要主动通知客户使用小程序下单,提供服务,比如支持线上下单,店铺当天配送等等。 3.微信群和朋友可以准确转发,分享小程序推广页面,而不是简单的小程序,让用户更直接的了解小程序产品,而不是简单的小程序。这样直接产品展示的交易转化率高于需要进一步打开才能了解产品服务。本地小程序针对本地各种社区,非本地小程序可以与全国微信群共享,尽量准确接触人群。 如何避免小程序用户在玩完之后离开? 1.当用户第一次打开小程序时,他们首先进入小程序的主页。作为用户的第一感官印象,小程序首页是决定用户行走和保留的关键因素。因此,在开发小程序时,有必要确保小程序首页的简洁和设计感,这样用户就可以直接了解小程序的核心业务功能,解决他的某些需求。 2.小程序的整体布局和设计决定了用户在使用过程中是否会关闭小程序。因此,在制作小程序时,有必要确保布局列表直观,并快速找到所需的产品或产品类别。此外,设计感应与自己的产品风格相匹配,以便用户愿意进一步了解和购买产品。 3.从用户的角度来看,不仅要解决用户的痛点,还要解决用户的痒点。只有提前超高率的多方位解决用户需求,才能增加用户粘性,促进多次转型交易。
如何让小程序用户形成裂变呢? 1.活动刺激:优惠是永恒最有效的营销手段,通过短期活动(优惠券、裂变红包、秒杀)或长期活动(积分购、分佣、拼团),可以带动用户裂变。 2.线上线下无缝连接:在线提供客服功能,及时有效回复用户信息,满足用户需求;线下店铺员工需要建立渠道思维,做双向渠道的牵引,为客户提供个性化、人性化、高效化的服务。 3.产品质量:企业的发展始终以产品质量为前提。不能保证质量的产品和企业最终会功亏一篑。因此,打造高质量的产品更有利于产品品牌的形成,让用户免费为企业做口碑宣传,形成裂变。 微信小程序从17年发布到现在越来越成熟,功能更完善,入口也越来越多。 凡科轻站小程序制作,是专业的微信小程序开发平台,无需代码,拖拽可视化组件即可完成微信小程序制作搭建,拥有海量免费小程序模板案例,同时进行头条百度抖音小程序建设,注册一个账号立即拥有4个平台的小程序。快来体验一下吧!
龙商互联专注小程序应用系统解决方案酒店行业微信小程序开发解决方案如果企业本身预算不高,又不想做模板app开发的话,企业开发自己的微信小程序就比较有必要的,下面微信小程序开发公司就给大家说说开发自己的微信小程序会给大家带来什么好处。 小程序一定是基Html5+微信原生能的产品形态无需下载安装说明AppStore的APP是不一样的,小程序是嵌在微信APP内的,微信提供标准化入口,当用户订阅或者“安装”该小程序后,小程序是在微信提供的入口处展示(被发现并进入)。用户扫一扫或者搜一下即可打开应用这里跟微信公众平台的订阅号、服务号是一致的,(极有可能)提供参数二维码的能力,搜索跟订阅号服务号的入口应该一致,但是否在搜索时增加标签选项(存异)?目前是提供了公众号的搜索入口。用户不关心是否安装太多应用的问题,无处不在随时可用,无需安装卸载开放能力之多,令我兴奋不已,无限的想象! 微信小程序一路高歌挺进,功能越来越开放,相信不久后,小程序线下的使用场景将会越来越多,越来越便民。那么在这种情况下,酒店、住宿行业的小程序又有哪些新增的能力及可以布局实际的应用场景呢?酒店行业如何把握小程序机遇? 1、附近的小程序功能——更多选择、更少操作,随时获取周边酒店微信小程序最新开放的“附近的小程序”功能让用户可以看到附近5公里内的小程序。如果酒店的小程序展示在“附近的小程序”中的话,用户就能直接通过小程序获取到酒店各种服务信息以及位置。 2、积分、会员、卡券功能——使用即会员 微信小程序新增卡券功能后,商户就能更加便捷的进行营销管理。传统酒店业的会员方式是办卡和发放实体优惠券,需要办卡成本且保管不便,而酒店有了小程序后,在顾客使用过一次小程序服务之后,就可以成为酒店的VIP,直接在小程序中就能使用优惠券、积分功能,提升了用户体验。 3、蓝牙功能——甩掉门卡,手机一键开门开放蓝牙API接口之后,小程序所能包容的使用场景就更加的广泛了。通过小程序借助手机的蓝牙,可以实现用手机开启房门,不再像以往那样登记领取自己的门卡之后,才能使用客房服务,且门卡的携带极不方便。加之日后很可能开放的NFC API接口,通过开发小程序在酒店及其他领域会打开更多的使用场景。 4、关联公众号、长按识别进入——营销、体验、传播三板斧 自从公众号能够关联小程序及开放长按二维码进入后,粉丝营销闭环就被打通了。微信公众号用于展示宣传,完成营销推广,然后公众号直接导流至小程序,用户在线下使用服务后,推荐给自己的朋友,完成分享传播。这种前台宣传后台服务的形式,极大的降低了商家的获客成本,小程序成为一个具备天然优势的粉丝变现工具 小程序的快车抓住潜在的商机,那么你就是未来互联网的赢家! 在目睹小程序发布后短暂的光芒万丈,到之后两个多月的沉静死寂,再到之后逐步发力,集中爆 第一页共一页
聊天软件,几乎是我们每天都能用到的,而且发展到今天,微信的用户群体庞大。其中的小程序,设有多个入口,不占内存、无需下载,使用起来非常方便。下面就给大家科普一下开发的一系列流程。 1、获取微信小程序的AppID 登录微信公众平台,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的AppID 了,注意不可直接使用服务号或订阅号的AppID 。 注意:如果要以非管理员微信号在手机上体验该小程序,那么我们还需要操作“绑定开发者”。即在“用户身份”-“开发者”模块,绑定上需要体验该小程序的微信号。本教程默认注册帐号、体验都是使用管理员微信号。 2、创建项目 我们需要通过开发者工具,来完成小程序创建和代码编辑。 开发者工具安装完成后,打开并使用微信扫码登录。选择创建“项目”,填入上文获取到的AppID ,设置一个本地项目的名称(非小程序名称),比如“我的第一个项目”,并选择一个本地的文件夹作为代码存储的目录,点击“新建项
目”就可以了。 为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个quick start 项目。选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的demo。 项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在“编辑”里可以查看和编辑我们的代码,在“调试”里可以测试代码并模拟小程序在微信客户端效果,在“项目”里可以发送到手机里预览实际效果。 3、编写代码 创建小程序实例 点击开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。关键也是必不可少的,是app.js、app.json、app.wxss 这三个。其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。 创建页面 在这个教程里,我们有两个页面,index 页面和logs 页面,即欢迎页和小程序启动日志的展示页,他们都在pages 目录下。微信小程序中的每一个页面的【路径+页面名】都需要写在app.json 的pages 中,且pages 中的第一个页面是小程序的首页。 每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json
微信,是一个生活方式 超过三亿人使用的手机应用 支持发送语音短信、视频、图片和文字 可以群聊,仅耗少量流量,适合大部分智能手机。 公众平台的出现,让企业多了一个展现的机会。而为了展示方式的多样化,满足更丰富的企业需求,微信开发应运而生。现在常见的开发应用主要有这些 自定义菜单-- 打造最便宜的微信内置APP 在你的微信聊天窗口自定义导航菜单,用户无需再通过输入关键词触发回复,直接点击菜单就可以看相关的内容。结合微网站或WAP手机网站,拥有超强定制个性化功能、使用HTML5新技术进行无限拓展,帮助企业打造最便捷、易推广的微信内置APP,可以使您的微信粉丝带来更好的体验。 交互式菜单-- 直观、快捷的导航方式 以直观、快捷的导航方式展现可提供的服务,通过文字、语音、图文消息等内容引导用户进行交互。
关键词应答-- 更快、更准的响应 灵活的关键词逻辑设置,更快、更准的响应用户疑问,实现24小时客服在线。结合关键词统计功能,分析用户行为,进一步挖掘用户价值。 微网站-- 打造个性化超炫3G网站 度身打造个性化微信网站,尽现公司品牌形象魅力。强大的业务定制功能、精美的界面设计,完美打造轻量级企业APP,进一步提高用户体验。 会员卡-- 移动时代的会员管理平台 通过在微信内植入会员卡功能,基于全国5亿微信用户,帮助企业建立集品牌推广、会员管理、营销活动、统计报表于一体的微信会员管理平台。清晰记录企业用户的消费行为并进行数据分析;还可根据用户特征进行精细分类,从而实现各种模式的精准营销。 会员再营销-- 优惠券、刮刮卡、大转盘等丰富模式 利用微信的强交互性,通过对互动流程、环节和方式的设计,实现与用户的互动交流。结合分享、赠送等功能带动用户周边朋友一起参与,达到推广的目的。
https://www.doczj.com/doc/ee11906767.html, 如何利用微信小程序开发赚钱 小程序相信大家现在多少都有一些了解了,随着互联网的快速发展,人们在微信开发这方面已经越来越深入,小程序因为功能持续迭代、多条链接入口等优势让很多创业者看中了其中的商机,都希望能够通过小程序开发赚取人生的一桶金,虽然现在商机很好,但是很多人却还是不知道该从哪些方面切入,对于如何盈利也没有一个准确的方向,今天就让鱼爪网新媒体平台来为大家详细的介绍一下:如何利用微信小程序开发赚钱? 1、纯微信小程序开发创业。现在很多商家都在为自己的品牌创建一个独立的APP以及一个相辅相成小程序,通过小程序传播效率高的优势,解决APP 散播慢的问题,比如说我们2018年比较火的共享单车膜拜和小黄,他们都是基于小程序的基础上,再开发的独立APP,他们都是等到小程序有广泛的访问量之后,再根据用户的互相进行商业变现。当然它还可以通过微信推广、微博推广等方式将信息放大,直至能够转换变现。 2、利用小程序服务商赚钱。这种方式是目前比较普遍的小程序盈利模式,他们利用自己的技术优势将小程序开发,在通过综合性的优势为企业或者是个人定制相应的商品推广,还会为其提供宣传的服务。
https://www.doczj.com/doc/ee11906767.html, 3、客户定制小程序。这种方式一般都是技术性的公司提供的赚钱方式,因为他们懂通过SAAS技术和小程序逻辑相结合,这种方式可以让企业或者是个人只需打字传图、简单拖拽就能够在几分钟内搭建一个小程序,这样一来节省找外包的费用,也可以避免自己撰写代码的苦恼。 4、利用电商的销售模式赚钱。小程序本就是可以连接许多外在接口的,我们可以通过里面的产品介上加以连接的形式展现出来,让用户或者是粉丝能够通过连接直接找到营销的产品,从而实现“内容→购买”的转化。还可以通过社群的方式将客户引导小程序的内容上面,让用户通过内容及发购买心理,从而实现利益的转换。 5、020服务。这是目前最新的一种引流方式,我们在日常生活中也经常看到一些餐厅或者是新店利用一些折扣券的方式将客户精准的引导自己的店铺中,这其实就是利用小福利、小礼品的形式让客户消费,还能够了解到他们的一些消费习惯和偏好,通过这种服务的方式精准的了解到用户的需求,从而制定相关的小程序开发内容。 小程序它不像APP一样需要下载一个软件才能使用,它仅仅需要在微信上面搜索点击进去就可以使用,而且现在想要开发小程序的人群也没有限制,不管是企业还是个人都是可以从事这方面的开发的。
小程序开发公司在开发微信小程序的服务过程中,时常会遇到一些对开发周期有更高要求的企业和商家,希望加快小程序的开发进度,使其能够快速地上线运营。那怎样才能快速定制开发小程序? 1、选择专业团队尽快商榷: 首先来说微信小程序的开发门槛低,开发技术难度没有APP大,开发时间相对较短。如果您的企业对功能和页面设计等方面要求比较高,想要实现小程序的快速定制开发,并且想要最后的开发效果得到保障,建议选择开发经验丰富,专业技术实力强,人员配备完整的开发公司进行合作开发。 在整理、讨论好开发需求之后能够马上进入开发阶段,而且若是在开发过程中出现一些问题,该团队也能根据过往的开发经验、快速找到解决方案,减少在这些问题上的摸索时间,避免不必要的一些时间成本的消耗。所以,选择一个经验丰富的开发公司合作去定制开发小程序,一方面可以保障开发效果,另一方面也能借由服务公司本身的优势,去实现快速的定制化开发,根据企业商家的紧急需求,快速投入到开发过程中,让产品尽早上线运营。
2、借助程序模板开发: 其次如果企业商家对平台的特色要求不高的话,可以选择第二种方法来实现小程序的快速定制开发。这第二种方法,就是借助小程序模板的基础来实现微信小程序快速化定制开发。企业商家可以选择一个适合自己需求的现成的模板,再针对具体的需求对该模板进行修改与定制开发。在小程序模板中,已经拥有一些基本的功能,所以开发者不再需要去花费时间去开发这些基础性的功能,不必要再从头开始,创建项目、进行一些基本设置等等,可以把精力放在其他的定制化需求上,非常有利于节省开发时间。 根据以上分析,我们总结出,想要实现小程序的快速定制开发,功能需求的不同会对小程序的开发周期产生影响,要明确所需功能,避免中途更改方案。此外开发团队以及开发方式能对其产生影响了。所以,在需求确定之后,可以通过选择“定制+模板”的方式去开发或者选择一个效率高、效果好的服务团队合作开发,来节省开发时间,实现快速开发上线。 如果大家需要开发一个小程序,推荐大家前去浙江黑帽科技有限公司进行咨询和了解!
编号:_____________微信小程序委托开发合同 甲方:________________________________________________ 乙方:___________________________ 签订日期:_______年______月______日
甲方(委托方): 法定代表人: 乙方(受托方): 法定代表人: 双方本着平等互利、友好协商的原则,依据《中华人民共和国合同法》等法律规定,就甲方授权乙方开发微信小程序事宜的达成如下协议。 第一条服务内容 委托开发内容: 备注:开发周期自甲方支付首笔款后起算。 第二条甲方的权利和义务 1、甲方有权享有本合同备注项目下的服务。 2、合同期满后甲方有权自主进行选择服务商(包括服务器供应商),乙方应提供必要的协助。 3、甲方应该如实向乙方提供所需之相关信息(包括但不限于本合同填写之信息)凡因相关信息不真实,不准确等原因导致乙方无法或不能妥善履行本合同义务的,因此产生的一切后果由甲方负责。 4、甲方应当遵守相关法律及本合同项下服务内容相关的各项服务费用规定,甲方应保证本合同项下服务过程中甲方通过小程序发布传递信息的真实性、准确性、合法性和合理性;不能使用小程序开发服务从事任何违反法律及国家利益的事务;若乙方发现甲方有上述违约或违规行为,乙方有权选择立即暂停或终止微信小程序服务,并有权不承担任何责任的单方解除本合同,甲方还应当给乙方适当的赔偿。 5、甲方应妥善保管小程序相关账号和密码,非因乙方原因造成甲方账号和密码泄露,被他人盗用等所产生的损失,乙方不承担任何责任。 第三条乙方的权利和义务 1、乙方为甲方提供小程序开发服务、技术支持及服务器(服务器根据约定提供)。 2、未经甲方书面同意,乙方不得随意更改甲方提供的资料,乙方应对甲方的相关信息保密(司法机关或行政机关根据其权限调查除外)。 3、乙方负责在产品设计功能范围内解决甲方在小程序内容制作过程中遇到的技术问题。 4、乙方在维护管理服务器时,或由于乙方网站平台改版、升级、更新等,必要时可短时间中断服务。 第四条验收标准
微信小程序开发技术介绍-北京锐智互动 小程序相对于app大部分公司还是不愿意将主营业务放到微信平台上,以免受制于与腾讯,不过随着现在小程序生态的逐渐形成,小程序也逐渐融入每个人的生活当中,日活动用户量高达2亿多,学习门槛不高,学习简单,就是说小程序就基于为您平台的H5的轻应用。微信把系统底层功能和微信自身功能封装成API提供给小程序使用。 小程序的布局 小程序代码编写一样使用JS来完成。但结构和样式推出了 1.WXML:是微信设计的一套标签语言,他和HTML类似,全名叫:Weixin Markup Language 2.WXSS:是一套样式语言,用于定义样式和CSS类似,被认是CSS的子集全名:Weixin Style Sheets 因为小程序中UI组件都是用Native实现所以小程序直接放弃使用HTML容器这样的好处是为了更好的限制,因为入口为index.html文件,将全局控制器app的实例化放到main.js 里面,实际上HTML还是太过灵活,从某个角度来说小程序的做法是值得认可的, 小程序实现的基本概念 1.标签的出现根本不是做标签用,而是为了让JS捕捉执行相关逻辑,最后生成真正的标签 2.为了做更好的限制,小程序不提供入口index.html文件,所以这里的标签时用作JS 做博班解析后生成Native能去识别的代码,具体点说就是Native实现了一个组件组件有很多规则,可以使用JS去调用,正如这里的Header组件调用逻辑,JS会设置Native的Header 组件展示。 小程序的组件 Swiper组件:大图滚动组件:一般时候在banner那里,要加上大图滚动的效果,这个组件可以很轻易的帮助我们完成这个任务。 Indicator-dots:后面接布尔值,是否显示面板指示点 Indicator-color:色素值,指引点的颜色填充 Indicator-active-color:色素值,当前的指引点填充颜色 Autopaly:布尔值,是否自动切换 Current Number:当前所出模块index,从0开始 Interval:自动切换时间间隔 Duration:切换动画的时长 Circular:是否采用链接滑动 Vertical:是否为薯竖直方向的大图滚动 Pervious-margin:露出前一块的多少PX/rpx,接数值 Next-margin:露出后一块的多少Px/rpx,接数值 Display-multiple-items :显示多少个滑块 Bindchange:滑块滑动的时候出发事件 Bindanimationfinish:滑块的动画结束的时候出发时间 总结
微信小程序方案 互联网时代,科学技术越来越发达,产品更新换代加速,可能大部分人都不会想到。我见过最明显的场景就是微信支付。老一辈的人怎么都不会想到,他只想简简单单地开个店,进货、买卖、拿钱,然而,当客人问起能微信支付吗。即使他都不怎么会用只能手机,为了做生意,他不得不贴上自己的二维码,研究微信支付。这只是微信时代扩张的一个小缩影,更有甚者,连当街乞讨的都会挂起一个二维码,没零钱没关系,我们支持微信支付。 目录 1.什么是微信小程序 2.微信小程序开发带来的好处 3.微信小程序开发的优势 1.什么是微信小程序 微信小程序它是互联网新的产物。基于微信的用户数据量,微信
小程序同时有了近10亿的活跃人群数据。同时微信之父,张小龙说过,未来小程序将会代替市场上百分之八十的APP。小程序是一种不需要下载安装即可使用的应用,实现了应用触手可及的梦想,用户扫一扫或者搜一搜即可打开应用。也体现了用完即走的理念,用户不用关心是否安装太多应用的问题,应用将会无不在,随时可用,但又无需安装卸载。同时,从小程序的初发布开始,短短的几个月内小程序的功能也在快速迭代:模糊搜索、开放个人开发、增加公众号连接方式、与APP打通、扫描普通二维码进入、聊天小程序以及发现附近的小程序...... 互联网+可以连接一切,微信正在做连接一切,小程序功能快速迭代,意味着围绕小程序的开发和生态工具建设将会是移动互联网的又一个巨大机会。
2.微信小程序开发带来的好处 小程序好,小程序妙好在哪?妙在哪?市面上一直流传着一种说法,研发小程序,抢占市场9亿流量红利,微信小程序研发公司英唐众创,今天就来说说小程序为什么可以为商家、企业或者个人抢占市场机遇,从以下三方面进行分析;一、对于商户、企业和个人:假设我们通过微信小程序平台搭建属于自己的商户外链,绝对能扩大用户覆盖范围,扩宽用户嗅觉,以对9亿用户分享某件商品的行为为前提,预测用户后期消费倾向,以及不同用户年龄阶段的用户行为分析、心态分析、消费水平分析,对于商户企业以及个人来说,这是一个打破商品对平台再到用户的巨大沟壑的有效手段。二、对于内容平台:从内容平台上来看,小程序对于流量的捕捉,内容的价值也随之被放大,相较于之前被动的投放所做的无用功,小程序能对用户进行二次、三次以及更多次分享后,成为面向更多且更为精准人群的主动投放。 三、对于生活服务:单以滴滴打车为例,其通过对于用户点击服务小程序的数据整合,以及用户对此服务信息在微信平台上的分享情况,且将关键词控件整合至用户分享链接里,也容易分析出用户对于滴滴上锁投放的哪些产品广告更为感兴趣,为滴滴以后的品牌合作提供更为准确的数据参考。
龙商互联专注小程序应用系统解决方案旅游行业微信小程序开发解决方案如果企业本身预算不高,又不想做模板app开发的话,企业开发自己的微信小程序就比较有必要 的,下面微信小程序开发公司就给大家说说开发自己的微信小程序会给大家带来什么好处。 小程序一定是基Html5+微信原生能的产品形态无需下载安装说明AppStore的APP是不一样的,小程序是嵌在微信APP内的,微信提供标准化入口,当用户订阅或者“安装”该小程序后,小程序是在微信提供的入口处展示(被发现并进入)。用户扫一扫或者搜一下即可打开应用这里跟微信公众平台的订阅号、服务号是一致的,(极有可能)提供参数二维码的能力,搜索跟订阅号服务号的入口应该一致,但是否在搜索时增加标签选项(存异)?目前是提供了公众号的搜索入口。用户不关心是否安装太多应用的问题,无处不在随时可用,无需安装卸载开放能力之多,令我兴奋不已,无限的想象! 有业内人士对微信小程序可能对旅游企业移动端APP带来的流量冲击表示了担忧。“如果用户习惯了使用小程序作为入口,意味着大量的流量入口被微信收入囊中,长期来看对于目前流量已经成熟的APP来说并不是一件好事。” 携程方面认为,“短期内小程序不会对携程的移动端APP产生影响,而会成为另一个用户触达携程的重要入口,反过来扩大携程的用户群。”对于长期可能带来的流量影响,携程和去哪儿方面未予置评。 而对于本身没有移动端APP流量入口,又有着优质产品需要展示的中小旅游企业来说,简单易用的微信小程序带来的无疑是一阵借之而无后顾之忧的东风。所以对于中小企业来说小程序的机遇非把握不可。 对于用户来说使用旅游小程序的优势就更明显了。 1、如果你是不怎么经常关注旅游,关注出行的那类人,那么这个不占手机内存的不到1M的小程序最适合你,偶尔有需要买张机票,不用另下APP,在小程序上直接下单就可以了。 2、如果你临时兴起想去附近的景区逛逛,再也不用在网上百度半天了,下载各种APP软件到手机上查找,无聊的时候刷刷小程序,里面会有很多旅游策略供你选择,旅游就是这样,说走就走,在不经意之间。 3、当你到旅游景点,但是到了景区门口又被前面长长的购票队伍吓着了,那么用小程序下单买张门票,so easy!还可以提前在小程序里面提前预约,再也不用傻傻的顶着烈日排队老半天了,旅游的心情都被破坏了。 小程序的快车抓住潜在的商机,那么你就是未来互联网的赢家! 在目睹小程序发布后短暂的光芒万丈,到之后两个多月的沉静死寂,再到之后逐步发力,集中爆 发,稳步成长。小程序完成了一个产品最低3个月的成熟周期。到现在的第六个月,小程序已经有了 第一页共四页
微信小程序设计规 范
概要 微信小程序设计的基本原则是微信设计中心针对在微信内上线的小程序页面总结的设计指南及建议。以下设计原则都是基于对用户的尊重的基础上的,旨在微信生态内建立友好、高效、一致的用户体验的同时,最大程度顺应和支持各业务需求设计,实现用户与程序的共赢。 一、友好礼貌 为了避免用户在微信中使用小程序服务时,注意力被周围复杂环境干扰,小程序在设计时应该注意减少无关的设计元素对用户目标的干扰,礼貌地向用户展示程序侧提供的服务,友好地引导用户进行操作。 1. 重点突出 每个页面都应有明确的重点,以便于用户每进入一个新页面的时候都能快速地理解页面内容,在确定了重点的前提下,应尽量避免页面上出现其它干扰项影响用户的决策和操作。 反例示意 此页面的主题是查询,却添加了诸多与查询不相关的业务入口,与用户的预期不符,易造成用户的迷失。
纠正示意 去掉任何与用户目标不相关的内容,明确页面主题,在技术和页面控件允许的前提下提供有助于用户目标的帮助内容,比如最近搜索词,常见搜索词等。 反例示意 操作没有主次,让用户无从选择
纠正示意 首先要避免并列过多操作让用户选额,在不得不并列多个操作时,需区分操作主次,减轻用户的选择难度。
2. 流程明确 为了让用户顺畅地使用页面,在用户进行某一个操作流程时,应避免出现用户目标流程之外的内容而打断用户。 反例示意 用户本打算进行搜索,在进入页面时却被突如其来的抽奖弹窗所打断;对于抽奖没有兴趣的用户是非常不友好的干扰,平添一份对开发团队的恼怒;而即便有部分用户确实被“诱人”的抽奖活动所吸引,离开主流程去抽奖之后可能就遗忘了原本的目标,进而失去了对产品真正价值的利用和认识。 二、清晰明确 作为一个负责任的开发者,一旦用户进入我们的小程序页面,就有责任和义务清晰明确地告知用户身在何处、又能够往何
餐饮痛点,小程序解决方案 最近跟餐饮业的老板走德近些,经常跟他们聊一些,现在互联网时代的一些变化,还有就是最近重庆被抖音刷得老火啦,那边的美食直接上升到另外一个高度,所以聊到一些行业里面的东西,真的是的隔行如隔山,不深入的了解,永远不知道里面的道道,和里面的辛酸苦辣。今天就来拨一拨餐饮业的行业痛点,互联网又是怎么样解决的? 痛点1.没有客流量 来分析一下,一个店铺的客户是有来客户和新客户组成的,老客户又是从新客户转变的,那新客户怎么来呢? 经过几个商家沟通下来,了解到:传统的新客户来源有,1.发传单,派发优惠劵,直接,简单粗暴的方式来获客。 1.宣传页,优惠券的成本比较高(从活动策划,到平面的设计,选择纸质材料进行打印,到找员工或者是兼职进行派发,再到发放实施的过程,很多发单人员在发过的过程中并没有真正的发到消费者的手中,比如为了未完成任务直接扔垃圾桶了,因为和他的关系不大,所这就造成了成本比较) 2.使用率比较低(咱们在市面上很常见的,有的宣传页,优惠卡上边写的,到店低现多少钱,吃一碗送一碗,送饮料,打折,像这样的活动确实还是有一定的效果的,这点效果是远远达不到商家心中的目标的,甚至是通过这种活动来的客户还支撑不住这次活动所花费的金钱呢,主要原因也在于这样的活动是见怪不怪了,很多消费者接到传单之后随手就扔掉了,还有的没有扔掉是放进包包里或者是钱包,他们很快就把这件事情忘掉了,也许就过期了,所以这就早成了使用率比较低)
3.携带不方便(现在不管是各行各业,都是各种会员卡卡片,自己的钱包总是被各种各样的会员卡充斥着,有的就索性放家里,不拿了携带的机率低了,能到你的店消费机率更低了) 以上是餐厅传统拉新客的方式 小程序餐饮专业版是怎样解决拉新客的方式 小程序 现在是互联网额时代了,也是分享经济的时代,小程序餐饮专业版就是迎合互联网时代,利用分享经济,凡是在你餐厅进行消费过的顾客,就可以有赋予他一种拓客的身份,这样的话他就可以通过自己的拓客功能介绍他的亲戚朋友家人来你的餐厅进行吃饭,他的朋友过来吃饭,小程序这边会有一定的奖励比如说佣金,礼品券,折扣券等等,拓客推荐的人过来吃饭了,同样也是可以成为拓客,这就是商家让利给消费者,消费者就是一个活体的广告,每个人有都有每个人的朋友圈子,对拓客来是零成本的创业,对商家来说可以让自己的餐厅越来越多的人来消费,过去都是有一句话这样说是“买卖不一心”现在运用分享经济,打破了传统的局面,现在是商家和消费者功能去发展维护这个餐厅,每个人都是餐厅的老版,餐厅新客的问题解决了。之前一个深圳的客户他们是做轻食的,味道是一绝,装修都是非常不错,就是么有客流,各种广告也做了效果就是不明显,后来用了咱们家的智慧餐厅,不到一个月的时间,再去他们餐厅吃饭就是预约排队了。餐厅怎么维护老顾客,怎么能让老顾客持续不断的过来消费 “做好餐饮重要的不是解决客户次来吃饭,做重要的是解决客户第二次来吃饭, ”通过这句话我们知道了老客户的重要性 传统餐厅是怎么维护老顾客的: 1.通过餐厅的老板或者是员工给顾客唠嗑拉感情(当客户对这个餐厅有感情的话,顾客是会经常来的)
微信小程序开发合同协 议书 集团文件版本号:(M928-T898-M248-WU2669-I2896-DQ586-M1988)
微信小程序开发协议 公司名称:公司名称: (以下称甲方)(以下称乙方) 地址:地址: 联系人:联系人: 邮编:邮编: 联系电话:联系电话: 一、总则 甲、乙双方经友好协商,本着平等、自愿、诚实、互惠互利的原则,就“微信小程序开发”项目合作达成如下协议: 甲方委托乙方进行微信小程序开发,甲方向乙方支付技术开发费用。 二、双方权利与义务 2.1甲方权利义务 1.甲方须配合乙方提供申请微信小程序的相关材料。如已有微信公众号,须 向乙方完成提供公众号资料信息 2.小程序内的客户信息资源归甲方所有,乙方不得擅自将甲方客户信息透露 给第三方或者用于其他用途。 3.甲方不得通过微信平台发布违法违规的内容。 2.2乙方权利义务 1.甲方委托乙方进行微信小程序的申请开通以及相关技术开发。 2.乙方开发的微信小程序具有以下功能和相关服务: 主要功能:
广告轮播、商品分类、上下架后台管理、订单及支付、库存管理、客服功能、数据分析、底部导航、个人中心、购物车、优惠券、会员、积分、折扣、权限管理、云服务等 服务内容: (1)乙方负责微信小程序开发 (2)乙方负责解决程序运行过程中出现的问题,项目运行的服务器和相关网络服务由乙方提供,乙方保证网站的顺利运行。 (3)乙方可代甲方进行商品更新与维护,后期定制功能板块开发以另行约定协议为准。 三、项目所含费用说明 1. 首次程序开发费用元 2. 微信认证费(首年及以后每年的微信认证续费,300元/年,由微信收取) 3. 服务器及维护费用(次年开始收取,1000元/年) 4. 若需商品更新服务,费用根据更新量大小再行商定 四、付费方式 甲方支付乙方微信平台技术开发费用人民币元(元整),第二年开始甲方每年支付乙方服务器及网络费用每年人民币元 (元/年)。 五、付款方式: 1.本协议约定价格为含税价格。 2.付款方式:
微信小程序制作策划文案 ——以装修行业小程序为例子 下面是参考的文案模板: 微信小程序怎么制作? 微信小程序制作文案怎么写? 怎么策划制作一个小程序?这里分享给大家。 领导要求做微信小程序,怎么把领导提的功能需求,输出正确结果,让美工设计,程序员制作出来。 1.根据需求部门或领导的想法,把设计需求提炼出来。 2.撰写设计提纲,为设计页面提供文案 3.让美工设计根据文案进行设计 4.程序制作 5.上线申请,代码审核,发布 以下是两个微信小程序的制作文案,用来和美工设计,程序沟通的。按着制作文案,后面的小程序制作就不会偏离轨道,能按照想法顺利实施,便于多方沟通。 (一)装修报价器 设计页面: 设计需求 收集客户留取的信息:面积、户型、装修类型(半包、全包等)、电话、姓名。 计算方式:主要是面积,其次是风格。计算公式跟程序沟通确定。
制作文案(按照以下顺序设计) 1.首页海报: 10秒计算出装修价格(大字)预算是多少,提前知晓(小字) 2.首页计算器表格内容: 新房旧房 地区(请输入您所在城市) 面积(请输入面积)㎡ 户型三居室/四居室... 风格现代风格/混搭风格... 装修类型整装/基装 获取本地报价【按钮】 3.首页广告条1: 免费预约到店有礼(广告条,搭配图片:可跳转) 首页广告条2: 1.免费量房上门设计 2.环保时尚品质个性 4.电话咨询服务(按钮。023-XXXXXXXX,点击拨打) 5.首页结束语: 装修房子,本期特别推荐视觉色装饰 互联网家装方案解决者 家装家居服务行业领导者 让家居生活更简单、更快乐 官方网站:XXXXXXXXX 6.其他页面 点击本地报价弹出页面: 姓名: 电话: 跳转价格结果页面: 您的装修总价为:10.62万 7.温馨提示: 计算器的价格并不是精确的,若需准确报价您可以电话咨询 人工咨询按钮(023-XXXXXXXX 点击拨打) 8.返回重新计算报价(返回按钮) 新房价格计算公式: 基装价格=每平米价格*面积*风格(风格影响在后台输入百分比,后台输入每平米价格)
微信小程序制作方案及流程 从运营的角度讲制作,不是从程序的角度讲开发,所以简单明晰,通俗易懂。 (一)微信小程序背景作用 微信小程序十分火热,传闻说是要和应用市场竞争,这不可能。除非你替代IOS系统和安卓系统的手机,载体已经决定了性质。 其实,微信小程序功能,更多的是未了给用户提供更优质的服务。微信试图在商业服务领域进一步开发社交平台的商业价值。微信开放平台,接入了京东,滴滴打车,外卖等,这些平台本身已经拥有较大的影响力和价值,但却没有像淘宝那样,把线下的所有商家都尽可能的搬到移动端平台上。这才是微信小程序的目的。 微信小程序其实很久以前就有,记得刚开始搜索附近人的时候,微信已经开通了门店功能,附近的优质门店就会展示出来,小程序,正是把这一功能单独提炼出来,把它做大做好。 微信公众号有很多功能,此前流行微信公众号开发,微官网,微店,微营销等,甚至,微信不能链接淘宝店,有的链接是移动官网,好像似乎都不尽人意。其实,微信小程序,就是拿来供微信链接用的,进一步提升并解决微信开发,微店,微官网等没有做好的地方。你可以试试做一个好的微信小程序,来推广你的业务或服务,以及一些有趣的应用。 这正是微信小程序的作用和目的。 (二)微信小程序制作 从运营的角度讲制作,不是从程序的角度讲开发,所以简单明晰,通俗易懂,小白也能按照流程完成制作。 微信小程序制作流程 1.确定好微信小程序的的定位和目的 如行业,功能,内容,目标用户,目标市场,意向名单,专业作用等。 2.落实小程序的程序制作公司,或者团队 若是外部团队,要签订合同,打款之前,到公司实地考察情况。小程序制作的公司很多,并不是每家公司都会制作出你心仪的小程序。这要考察,更要好好沟通。 3.确定好小程序制作文案资料 包括设计需求,功能项目,表格表单,广告语言,模板栏目,按钮,跳转链接,运行逻辑,计算公式,展现手段等。 4.小程序设计方案,设计图片出炉 交付美工设计,保持沟通,按照文案和沟通内容进行设计。初版审核,是否需要更改设计细节。敲定设计方案。 5.小程序设计切片,程序制作,后台制作
微信小程序,小程序开发公司 微信小程序于线下线上服务都有涉及,这对追求产品质量的用户是非常看重的,线下购买可以看到质量,还能进行试用,同时小程序还能助力商家进行线上营销,准确说是将线上与线下结合发展起来。那么微信小程序,小程序开发找哪家公司呢? 南京牛友网络科技有限公司,牛友小程序,微信官方小程序内测特邀公司之一国内比较早开始小程序开发。 牛友小程序依托自身200家城市运营商资源又是,与全国各地众公司建立了稳固的合作关系,未来牛友500城市服务商遍布大江南北。 我们的企业愿景:让您与客户短距离变得更近,让销售变得更顺畅!我们的运营理念:引领移动互联网行业发展,以满足客户需求为比较大动力! 详情欢迎致电我们~ 每个企业都希望借助微信小程序发展盈利,要做到这一点,就需要有清晰的运营方法,在小程序运营过程中,企业一定要解决好这些问题: 1、增加微信小程序的曝光 企业要借力微信小程序第一步要做的就是让自己的微信小程序尽可能多频次出现在用户手机上,让用户看到。目前企业可以利用的方法有:附近的小程序、门店小程序、公众号关联、模板消息推送、微信小程序码、分享、微信公众号文章内植入等等。 2、避免用户流失
微信小程序不像微信公众号可以让用户关注,这就存在一个很大的问题, 用户容易流失。那么怎么才能避免用户流失呢?企业要想增加用户使用率可以 通过微信小程序关联门店小程序,提供给用户一些活动信息,或者企业可以把 自己的微信小程序页植入微信公众号中,引发用户的二次点击。 所以如何避免用户流失,是企业做微信小程序必须考虑的一个问题。微信 小程序高曝光,能够带来更多的用户。而避免用户流失,则能够为微信小程序 留住更多的用户。 3、实现用户裂变 实现用户裂变也就是实现企业微信小程序的快速传播,在短时间内给企业 带来大量用户。这就要考察企业精准营销的水平,企业可以通过建立用户标签,增强用户粘性,通过和用户的沟通,进行信息的整理,对用户进行分组,打标 签筛选,有针对性的,满足不同用户需求,实现精准营销。