当前位置:
文档之家› 实验一_html网页设计基础
实验一_html网页设计基础
淮海工学院计算工程学院实验报告书
课程名: Web应用开发技术
题目:实验1 HTML网页设计基础
班级:
学号:
姓名:
实验1 HTML网页设计基础
一实验目的
●了解Web设计和Web应用程序开发所需的开发工具的安装与设置
●理解URL的结构和HTTP协议的基本工作原理
●掌握发布网页的常用方法
二实验内容和要求
实验内容:
1.安装Google Chrome浏览器,并使用Google Chrome浏览器和IE浏览器查看网页(如http://210.28.3
2.167/)的源代码,然后使用浏览器开发者工具熟悉HTTP协议的工作原理;
2.安装Notepad++编辑器并使用Notepad++编辑器完成教材“1.5上机实验”一节的实验内容;
3.访问W3CValidators页面对步骤2中的网页使用上传文件和直接输入的方式进行验证,分析产生错误的原因并更正!
实验扩展:
4.安装/设置XAMPP软件包,并测试安装是否成功;发布上面步骤中创建的网页即素材文件到本地Apache服务器上,并进行验证。
实验要求:
1.所有参与实验同学独立完成“实验内容”部分,并记录实验步骤和结果填写在“实验步骤”、“实验结果”相应部分;
2.学有余力的同学可尝试完成“实验扩展”部分;
3.所有参与实验同学均需参阅资料,完成实验报告“思考题”部分内容。
三实验步骤
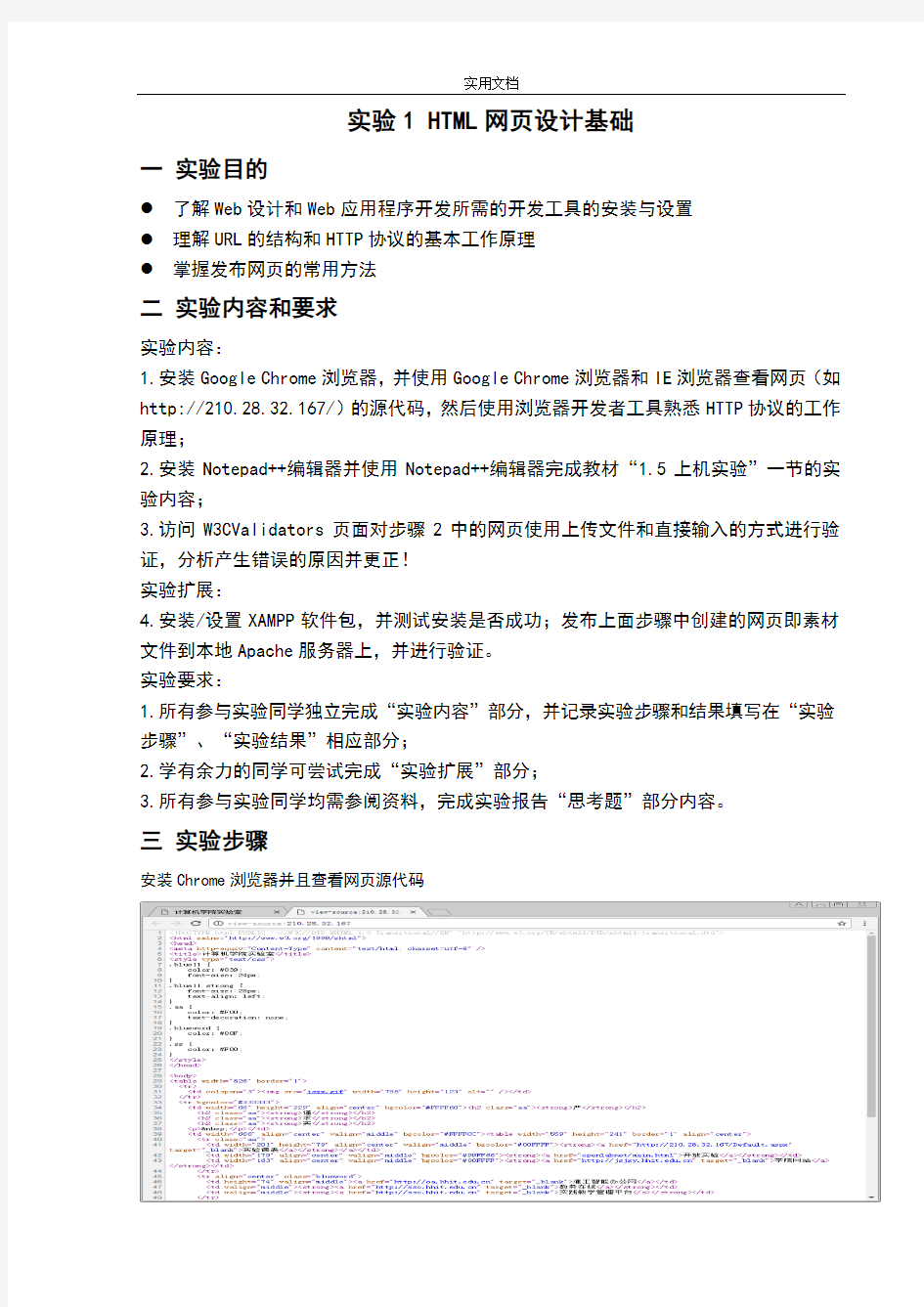
安装Chrome浏览器并且查看网页源代码
利用开发者工具进行查看
利用ie查看网页和源代码
Ie的开发者工具
安装notepad++
完成实验内容
实验代码:
利用Google查看网页
访问W3CValidators页面利用文件上传可直接输入验证网页文件
拓展:安装XAMPP文件并进行文件上传
四实验结果
直接上传和直接输入的警告和错误原因:
五思考题
1.HTML网页中的doctype的作用是什么?如何指定HTML5网页的doctype?如何指定HTML4.01 Transitional格式的网页。
答:
doctype的作用是用来声明,网页的格式规范内容,使浏览器能过正确的呈现网页的内容。
Html5的doctype不需要引用DTD直接在第一行写
即可;
而HTML4.01 Transitional需要引用DTD,因为因为 HTML 4.01 基于 SGML。DTD 规定了标记语言的规则,这样浏览器才能正确地呈现内容。所以在第一行加入
"https://www.doczj.com/doc/f111874742.html,/TR/html4/loose.dtd">
2.本课程目前所学过的元素/标记中,哪些属于block元素?哪些属于Inline元素?答:像
这些属于block元素像
![]()
这样的属于inline元素
3.为什么center和font等标记被废弃掉?如何实现center和font等标记所起的作用?
答:因为他们的用途纯粹是用来展示画面服务的,可以用css来代替这些标签
4.访问w3school网站,浏览其中有关HTML的参考资源,查阅有关“全局属性”的文档。
网页设计实验报告
实验报告 课程名称网络技术基础实验项目TCP/IP协议配置实验仪器计算机 系别 专业 班级/学号 学生姓名 实验日期 成绩 指导教师
实验一 TCP/IP协议配置 一、实验目的(标题黑体小四) 1.熟练掌握模板的用法。 2.掌握CSS的用法。 3.掌握网站发布的方法。 二、实验内容 1. 创建和使用模板。 2. css的创建和使用。 3. 发布网站。 三、实验课时 4课时 四、实验步骤 创建网站 1、创建一个站点,并创建 images 文件夹存放图片。将示例图片拷贝至images 目录下 2、创建 CSS 文件,名称为 style.css,将其保存至 style文件夹。 3、创建模板文件 tpl.dwt,并保存。结果如下: (1) 给 tpl.dwt 附加样式表 style.css。 在 tpl.dwt 的空白处点击鼠标右键,选择“附加样式表”: 选择 style.css 文件: 完成后,在 tpl.dwt 的 head标签里有如下的代码: (2) 设置模板的背景颜色。打开 CSS 面板,为 style.css 新建一条 css 规则。过程如 下:
将背景颜色设为#ff1e70: 在 style.css 生成如下的代码: body { background-color: #ff1e70? } 3) 制作布局。插入一 2 行 2 列的表格。表格的宽度=316+634=950,其他的设置:让表格居中对齐。 (4) 消除表格两边的空隙。展开 CSS 样式表,双击 body: 双击 body后,打开“body的 CSS 规则定义”对话框,按照下面的方式设置:Style.css 的代码变为: body { background-color: #ff1e70? margin: 0px? }
html实验报告
《企业网站开发》实验指导书 计算机科学与技术学院 2013-3
目录 实验一HTML语言标志 (1) 【实验目的】 (1) 【实验环境】 (1) 【实验重点及难点】 (1) 【实验内容】 (1) 实验二使用Dreamweaver创建本地站点 (2) 实验三网页编辑与超链接 (6) 【实验目的】 (6) 【实验环境】 (6) 【实验重点及难点】 (6) 【实验内容】 (6) 实验四网页图像的应用 (7) 实验五表格和布局表格 (10) 【实验目的】 (10) 【实验环境】 (10) 【实验重点及难点】 (10) 【实验内容】 (10) 实验六CSS样式的应用 (11) 【实验目的】 (11) 【实验环境】 (11) 【实验重点及难点】 (11) 【实验内容】 (11) 实验七层 (12) 实验八Dreamweaver的框架和行为 (13) 【实验目的】 (13) 【实验环境】 (13) 【实验重点及难点】 (13) 【实验内容】 (13) 实验九Dreamweaver的模版 (14) 【实验目的】 (14) 【实验环境】 (14) 【实验重点及难点】 (14) 【实验内容】 (14) 实验十Dreamweaver表单 (15) 【实验目的】 (15) 【实验环境】 (15) 【实验重点及难点】 (15) 【实验内容】 (15)
实验一HTML语言标志 【实验目的】 1.掌握
的标记,和<meta>标记; 2.掌握使用<body>标记设置网页背景颜色和文本颜色。学习使用分段标记 ;3.掌握使用<font>标记设置文字的属性; 4.掌握在网页中插入背景图片; 5.掌握在网页中插入水平线,并设置水平线的属性; 6.掌握在网页中插入背景音乐。 【实验环境】 Windows xp 【实验重点及难点】 掌握字体、水平线等常用标记。 【实验内容】 1、制作一个简单的网页sy1-1.htm,用记事本编辑,内容为个人简介信息。 要求: ●搜索关键字为“个人”“主页”“简介”,标题为我的个人简介。 ●背景为#33ccff,文本颜色为黑色,文本需分段表示。 2、过记事本编辑网页sy1-2.htm,内容为李白的诗“静夜思”。 要求:每行诗为一个段落,四行文字颜色不同,字体不同。 3、通过记事本编辑网页sy1-3.htm,实现如下页面。图片自选,插入背景音乐“故乡的云.mp3”。</p><h2>Web网页设计实验报告</h2><p>WEB系统开发 综合实验报告 题目红尘客栈网上订房页面 专业计算机科学与技术(信息技术及应用) 班级计信2班 学生蒋波涛 重庆交通大学 2013年</p><p>目录 一、设计目的 (3) 二、设计题目 (3) 三、结构设计 (3) 四、技术分析 (4) 五、设计过程 (7) 六、实验心得 (10) 七、实验总结 (11)</p><p>一、设计目的 在Internet飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。因此网站建设在Internet 应用上的地位显而易见,它已成为政府、企事业单位信息化建设中的重要组成部分,从而倍受人们的重视。我们当代大学生更是离不开网络给我们带来的好处与便利.但是,我们成天浏览的网站网页到底是如何制作的呢?我想这一点很多同学都没有去深究过.所以,这学期我选择了”web网页设计”这门课, 本课程的设计目的是通过实践使同学们经历网页制作的全过程. 通过设计达到掌握网页设计、制作的技巧。 了解和熟悉网页设计的基础知识和实现技巧。根据题目的要求,给出网页设计方案,可以按要求,利用合适图文素材设计制作符合要求的网页设计作品。 熟练掌握Photoshop cs3、Dreamweaver cs等软件的的操作和应用。增强动手实践能力,进一步加强自身综合素质。学会和团队配合,逐渐培养做一个完整项目的能力。 二、设计题目 《红尘客栈》 三、结构设计 选定主题,确定题目之后,在做整个网站之前对网站进行需求分析。首先,做好需求调研。调研方式主要是上网查阅资料,在图书馆里翻阅相关书籍。 然后,调研结束之后对整个网站进行功能描述,并对网站进行总体规划,接着逐步细化。 我们选做的主题是个人主页,并且选定题目为“红尘客栈”,其目的是做一个简单的网站,介绍酒店概况,提供一定的资讯信息。 四、技术分析 (一)建立布局 在这次的网页设计中用到大量的布局,所以怎么样建立布局是关键。Dreamweaver cs3是大多数人设计网页的称手兵器,也是众多入门者的捷径。特别是其在布局方面的出色表现,更受青睐。大家都知道,没有表格的帮助,很难组织出一个协调合理的页面。 1.点击“ALT+F6”键,进入布局模式,插入布局表格。建立一个大概的布局。 2.使用背景图片:选中该项,按浏览可以插入一幅准备好的图片作为表格的背景,因为图片是以平铺的形式作为表格背景,所以表格大小和图片尺寸都要控制好。 (二)网页中的图像</p><h2>个人网页制作实验报告</h2><p>湖南文理学院芙蓉学院个人主页课程设计报告 课题: 个人主页课程设计 姓名:吴珊 学号: 09120155 同组姓名:李芳 专业班级:计算机科学与技术0901班 指导教师:任盛 设计时间: 2012年6月13日</p><p>目录 1、实验目的与要求 (3) 2、主题介绍 (3) 3、工具的选择与介绍 (4) 3.1主要使用工具:Dreamweaver (4) 3.2图片处理软件:Photoshop (5) 4、网页设计实现的过程 (5) 4.1实验的分工 (5) 4.2主页的制作 (6) 4.3分页2制作(新疆美食): (7) 5、个人网站截图 (9) 6、实验总结 (11) 7、参考文献 (11) 附录: (12) 附录一(主页部分代码,有删减): (12) 附录二(分页2新疆美食部分代码,有删减):------------------- 14</p><p>1、实验目的与要求 (1)自主选择主题实现一个关于主题的个人网站 (2)使用PS、Dreamweaver等软件对界面进行设置 (3)实现网页界面的美观、内容详尽丰富。 2、主题介绍 国家的历史有长有短,疆域有大有小,实力有强有弱,人口有多有少,民族构成、宗教信仰、政权性质和经济结构也有差异,故而各国的饮食文化是不一样的。 中国饮食文化是一种广视野、深层次、多角度、高品位的悠久区域文化;是中华各族人民在100多万年的生产和生活实践中,在食源开发、食具研制、食品调理、营养保健和饮食审美等方面创造、积累并影响周边国家和世界的物质财富及精神财富。 民以食为天,中华上下五千年美食文化更是源远流长。所以这次我们选择了“美食”作为主题。美食,顾名思义就是美味的食物,贵的有山珍海味,便宜的有街边小吃。但是不是所有人对美食的标准都是一样的,其实美食是不分贵贱的,只要是自己喜欢的,就可以称之为美食。吃前有期待、吃后有回味的东西。美食遭遇心情的时候,美食已不仅仅是简单的味觉感受,更是一种精神享受。中国美食体现了中华民族的饮食文化传统,有许多独特之处。由于风味多样,四季有别。导致各地的美食各有千秋。 系因地理、气候、习俗、特产的不同形成了不同的地方风味,美食菜系的划分单就汉族的饮食特点而言,目前有四大菜系、八大菜系、十大菜系之说,而且划分系类仍有继续增加的趋势。如果按四大菜系分:有川菜、粤菜、苏菜和鲁菜。也有分八大菜系的。其中各大菜系交相辉映,各有千秋,成为了中华民族珍贵的文化瑰宝! 本次的主题分为两大部分,新疆美食、湖南美食两个主要部分。通过这两个板块来介绍两个地方的美食,以突显南北两方的美食差异与特点。让大家通过我们这个网页,以我们的网页为窗口了解湖南美食,了解新疆美食,从而增强对我国的美食文化的了解。 湖南美食-----湖南菜特别讲究原料的入味,技法多样,有烧、炒、蒸、熏等方法,尤以“蒸”菜见长。最为精湛的是煨,原汁原味。且刀功精妙,形味兼美,菜肴千姿百态,变化无穷。 新疆美食-----新疆的主食是面条、馕和牛羊肉,菜以酸辣口味为主,洋葱、番茄、辣椒、土豆用大蒜头等是常用的蔬菜配料,当然也少不了孜然、辣椒粉、醋等调味料,所以新疆菜总是香喷喷、又酸又辣,特别开胃。总地来说,新疆各民族的人们都偏爱吃面食、奶制品、牛羊肉及各种瓜果.</p><h2>简单网页制作实验总结报告</h2><p>《大学计算机基础》 实验报告 专业名称: 电子商务2班 学号: xxxxxxxxxxx 姓名: x x 指导教师: x x 2011年12月24日</p><p>目录 第一章网站主题设计说明 (1) 1.1 主题内容 (1) 1.2 设计思路 (1) 第二章网站内容设计 (2) 1.1 链接1标题 (2) 1.2 链接2标题 (2) 1.3 flash制作说明 (2) 第三章网站技术难点 (3) 第四章心得体会..................................... ..... ......................... (4)</p><p>第一章网站主题设计说明 1.1 主题内容 (1) 网站主题为“四季の花”,包括春夏秋冬四个季节的比较典型的花朵及有关花的诗句,色彩缤纷,十分艳丽夺目。 1.2 设计思路 (2) 大多网站都设计的关于音乐,影视,购物等非常热门的东西,本站设计的主题是花,能让人们在闲下来的时候看看花,品品诗歌,所以做有关花的网页是个不错的选择。同时,让人们分清楚春夏秋冬都各有什么典型的花。</p><p>第二章网站内容设计 1.1链接1标题:春の花 春天是生命的季节,在这个季节里,万物复苏。所以就找了虞美人,桃花,牡丹,以及海棠花来作为春天的代表。同时配有与这些花有关的诗句。 1.2 链接2标题:夏の花 夏天充满了激情与阳光,我找了兰花,荷花,百合花等来代表这个季节,色彩艳丽,十分醒目夺人。 1.3 链接3标题:秋の花 大丽花,菊花,月季和牡丹花都竞相出现在本网页,色彩缤纷,赏心悦目。 1.4 链接4标题:冬の花 蝴蝶兰,水仙,迎春花,梅花是冬季的代表,他们刻画了一副傲立冬天的坚强的姿态。</p><h2>《HTML5+CSS3网站设计基础教程》_教学大纲</h2><p>《HTML5+CSS3网站设计基础教程》课程教学大纲 (课程英文名称) 课程编号:201601210011 学分:5学分 学时:76学时(其中:讲课学时:47 一、课程的性质与目标 《HTML5+CSS3网站设计基础教程》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML标记、CSS样式、网页布局、变形与动画等内容,通过本课程的学习,学生能够了解网页web发展历史及其未来方向,熟悉网页设计流程、掌握网络中常见的网页布局效果及变形和动画效果,学会制作各种企业、门户、电商类网站。</p><p>二、课程设计理念与思路 课程设计理念:高职教育的集中实践教学环节需明确必要的理论知识的生化与知识层面的拓展,不能局限 于单纯的技能训练。单纯的技能训练不是提高高等职业教育的理想课程。以能力的培养为重点,以就业为导向,培养学生具备职业岗位所需的职业能力,职业生涯发展所需的能力和终身学习的能力,实现一站式教学理念。 课程设计思路:基于工作过程开发课程内容,以行动为导向进行教学内容设计,以学生为主体,以案例 (项目)实训为手段,设计除理论学习与技能掌握相融合的课程内容体系。教学整体设计“以职业技能培养为 目标,以案例(项目)任务实现为载体、理论学习与时间操作相结合”。 开发工具:DreamweaverCS6 第一章初识HTML5</p><p>第二章HTML5页面元素及属性</p><p>第四章CSS3选择器</p><p>e g o o d f o 背景与图片不透明度的设置 √ 设置背景图像平铺√ 设置背景图像的位置√ 设置背景图像固定√设置背景图像的大小√设置背景的显示区域√设置背景图像的裁剪区域√设置多重背景图像√背景复合属性√线性渐变√径向渐变√重复渐变 √ 第七章表单的应用</p><h2>网页设计基础_实训</h2><p>第2章网页设计基础 2.1 实训页面布局综合练习 2.1.1 实训目的 进一步理解在V isual Studio环境中创建、编辑和引用CSS样式表文件的基本步骤。理解层元素在页面布局中的重要作用及使用方法。综合运用CSS+DIV布局技术设计出实用的网站主页。 2.1.2 实训要求 新建一个https://www.doczj.com/doc/f111874742.html,网站,在Default.aspx中使用CSS+DIV技术设计出图2-1所示的网站主页效果。要求页面中导航栏、销售排行榜中内容使用https://www.doczj.com/doc/f111874742.html,标准控件HyperLink,商品名称、商品种类、用户名、密码栏使用https://www.doczj.com/doc/f111874742.html,标准控件TextBox,所有按钮使用https://www.doczj.com/doc/f111874742.html, 标准控件Button,商品种类栏使用https://www.doczj.com/doc/f111874742.html,标准控件DropDownList。 图2-1 网站主页设计效果图2-2 页面设计中需要的图片文件 2.1.3 实训步骤 1. 准备需要的图片文件 任何一个网页的页面设计都会用到一些图片文件,一般情况下这些图片文件可根据设计需要,事先使用Photoshop等图片编辑软件制作出来。也可以通过搜索引擎(如https://www.doczj.com/doc/f111874742.html,、</p><p>https://www.doczj.com/doc/f111874742.html,等)从Internet中下载。本实训页面设计中需要的图片文件如图2-2所示。 新建一个https://www.doczj.com/doc/f111874742.html,网站,在站点文件夹中创建一个名为“images”的子文件夹,将本实训中需要的所有图片文件复制到该文件夹中。如果在解决方案资源管理器中不能看到新建的文件夹,可右键单击网站名称在弹出的快捷菜单中执行“刷新文件夹”命令使其显示出来。 2. 设计页面布局 如图2-3所示,根据设计效果需要可将页面划分在若干个层中,商品描述信息分别放置在两个表中。 图2-3 页面布局规划 各元素说明如下: div:整个页面所在区域。 div (#logo):页面Logo栏(网站标题栏)区域。 div (#navigation):导航栏区域。 div (#left_top):“商城通行证”区域。 div (#left_bottom):“销售排行榜”区域。 div (#right_content):页面右侧信息显示区域。 div (#search):搜索栏区域,包含在div (#right_content)区域中。 div (#tab):商品信息显示区域,包含在div (#right_content)区域中。 table:商品信息显示区域,两条信息使用两个表格。包含在div (#tab)区域中。 div (#bottom_line):页面底部分隔线区域。 div (#footer):页面底部版权栏区域。 3. 分区域页面设计 (1) 页面整体样式控制 向页面中添加一个CSS样式表文件,从解决方案资源管理器中将CSS样式表文件拖动到页面的设计视图,创建页面与CSS样式表的关联。 在样式表代码窗口向body样式规则中添加如下样式控制代码,用于定义整个网页中默认的字体及对齐方式。</p><h2>网页设计与制作试题(HTML基础)有答案</h2><p>1.HTML 文件必须使用htm 或者(B)作为文件扩展名。 A.doc B. html C. jsp D. aspx 2.HTMl是指(A)。 A.超文本标签语言 B. 汇编语言 C. 服务端端语言 D.脚本语言 3.WWW是(B)的意思。 A.网页B.万维网C.浏览器D.超文本传输协议 4.在网页中显示特殊字符,如果要输入“<”,应使用(D)。 A.lt; B.≪ C.< D.< 5.以下说法中,错误的是:(D)。 A.获取WWW服务时,需要使用浏览器作为客户端程序。 B.WWW服务和电子邮件服务是Internet提供的最常用的两种服务。 C.网站就是一系列逻辑上可以视为一个整体的页面的集合。 D.所有网页的扩展名都是.htm。 6.以下说法中,错误的是:(B)。 A.网页的本质就是HTML源代码。 B.网页就是主页。 C.使用“记事本”编辑网页时,通常应将其保存为.htm 或.html 后缀。 D.本地网站通常就是一个完整的文件夹。 7.浏览网页时,通常使用以下协议:(C)。 A.mailto B.FTP C.HTTP D.TCP/IP 8.在网页中显示特殊字符,如果要输入空格,应使用(D)。 A.nbsp; B.&Nbsp; C. D. 9.以下软件中,不能直接用来编辑HTML 文件的是:(C)。 A.记事本B.FrontPage C.Flash D.Dreamweaver 10.以下有关HTML 标记符的属性的说法中,错误的是:(C)。 A.在HTML中,所有的属性都放置在开始标记符的尖括号里。 B.属性与HTML标记符的名称之间用空格分隔。 C.属性的值放在相应属性之后,用等号分隔;而不同的属性之间用分号分隔。 D.HTML 属性通常也不区分大小写。 二、填空题 1.如果要为网页指定黑色的背景颜色,应使用以下html语句:<body __bgcolor=”black”或bgcolor=”#000000”_______>。 2.上网浏览网页时,应使用_____浏览器____作为客户端程序。 3.TITLE 标记符应位于___head______标记符之间。 4.要设置网页在黑色背景下显示白色文字,应使用_<body bgcolor=”black” text=”white”>_语句。 5.要设置整个网页的背景颜色,应在body标记符中设置____bgcolor_____属性。 三、判断题 1.用H1标记符修饰的文字通常比用H6标记符修饰的要小。╳ 2.B标记符表示用粗体显示所包括的文字。√ 3.指定滚动字幕时,不允许其中嵌入图象。╳ 4.指定水平线粗细的属性是size。√ 5.指定水平线粗细的属性是width。╳</p><h2>Html设计实验报告</h2><p>信息职业技术学院 《网页设计》实验报告(2010—2011学年第二学期) 班级: 姓名: 学号: 指导老师:</p><p>实验一认识Dreamweaver CS3 一、实验目的 1、熟悉Dreamweaver CS3环境。 2、了解HTML文件结构。 二、实验环境 计算机 三、实验容 创建站点有两种方式:使用向导有序地进行设置,或者通过在“管理站点”对话框中设置“高级”选项卡信息来创建。无论哪种方式,都要事先在本地磁盘上建立一个用来存放站点的文件夹,这个文件夹就是本地站点的根目录。下面介绍一下这两种方式的具体操作步骤。 1.使用向导建立站点 使用向导建立站点的步骤如下:(1)打开建立站点向导的方法有3种。 ①在进入Dreamweaver的起始页界面中选择“新建”→“Dreamweaver站点”命令,如图所示。 ②选择“站点”菜单中的“新建站点”命令。 ③选择“站点”菜单中的“管理站点”命令,打开如图所示的“管理站点”对话框,执行“新建”→“站点”命令。 起始页中新建站点“管理站点”对话框(2)打开“站点定义为”对话框,在“您打算为您的站点起什么名字?”文本框中输入站点名字,如travel。若已申请域名则可以在“您的站点的HTTP地址(URL)是什么?”文本框中填入申请的域名地址。如图所示。</p><p>设置站点名和URL地址 (3)单击“下一步”按钮,询问是否使用服务器技术,如图所示。若是静态站点则选中“否,我不想使用服务器技术”单选按钮,若是动态站点可以进一步设置使用哪一种服务器技术。 选择是否使用服务器技术 (4)单击“下一步”按钮,在“您将把文件存储在计算机上的什么位置?”文本框中直接输入站点根目录的路径,或者单击“浏览”按钮,选择文件夹目录。 (5)单击“下一步”按钮,在“您如何连接到远程服务器?”下拉列表框中选择一种连接到远程服务器的方式,这里选择“无”选项。 (6)单击“下一步”按钮,将显示前几步设置的总结信息,若需修改可单击“上一步”按钮返回重新设置,若确定设置则单击“完成”按钮。 站点创建完成后将在“文件”面板中显示出站点的结构和文件。 2.使用高级设置建立站点 使用高级设置建立站点的第一步同前,在如图所示的“站点定义为”对话框中切换到“高级”选项卡,如图所示。在左边的分类中选择“本地信息”选项,然后分别设置“站点名称”、“本地根文件夹”、“默认图像文件夹”、“HTTP地址”等信息。若有需要还可以在左边的分类中选择其他项目进行设置,完成以后单击“确定”按钮,即可创建站点。 对于已经创建好的站点,可以执行编辑、复制、删除、导出和导入等操作。 1.编辑站点 如果要重新设置站点的属性,可以执行以下步骤: (1)单击“站点”→“管理站点”选项。(2)从站点列表中选择要编辑的站点名称,单击“编辑”按钮。可以参考前面创建站点的方法重新设置站点属性。(3)编辑完毕后,单击“确定”按钮,返回到“管理站点”对话框,单击“完成”按钮。 2.复制站点 如果要创建多个结构相同或相似的站点,可以利用站点的复制功能,具体步骤如下: (1)单击“站点”→“管理站点”选项。 (2)从列表中选择要复制的站点名称,单击“复制”按钮。</p><h2>实验一 网页设计基础实验</h2><p>实验一网页设计基础实验 一、实验目的 1.掌握网站设计的基本原则、网站及网页的基本风格与基本构图特点; 2.了解网页布局的形式。 二、实验内容 1.根据网站制作的需要,从网上下载网页制作时需要的文字、小图片、动画及flash。 2.上网访问实际若干网站,了解各网站的风格(主题图形形象、导航是否清晰,整体色调的搭配是否协调,主题是否突出等)。 3.在网上找出下列版面布局的结构形式: ⑴.“T”结构布局 "T"结构布局。所谓"T"结构。就是指页面顶部为横条网站标志+广告条,下方左面为主菜单,右面显示内容的布局,因为菜单条背景教深,整体效果类似英文字母"T",所以我们称之为"T"形布局。这是网页设计中用的最广返的一种布局方式。这种布局的优点是页面结构清晰,主次分明。是初学者最容易上手的布局方法。缺点是规矩呆板,如果细节色彩上不注意,很容易让人"看之无味"。 "口"型布局。这是一个象形的说法,就是页面一般上下各有一个广告条,左面是主菜单,右面放友情连接等,中间是主要内容。这种布局的优点是充分利用版面,信息量大(我的主页首页即属于这种布局)。缺点是页面拥挤,不够灵活。也有将四边空出,只用中间的窗口型设计,例如网易壁纸站。 "三"型布局。这种布局多用于国外站点,国内用的不多。特点是页面上横向两条色块,将页面整体分割为四部分,色块中大多放广告条。 对称对比布局。顾名思义,采取左右或者上下对称的布局,一半深色,一半浅色,一般用于设计型站点。优点是视觉冲击力强,缺点是将两部分有机的结合比较困难。 POP布局。POP引自广告术语,就是指页面布局象一张宣传海报,以一张精美图片作为页面的设计中心。常用于时尚类站点,比如https://www.doczj.com/doc/f111874742.html,。优点显而易见:漂亮吸引人 进入internet找到以上各种布局 4.利用搜索引擎,浏览因特网上较为著名的5个网站,记录这些网站的名称、网站地址和以及相应的网页文件格式(扩展名);</p><h2>网页制作HTML基础知识</h2><p>网页制作之HTML基础知识2009-04-15 11:03很多被淘汰了的标签,不过了解下也好。 总类(所有HTML文件都有的) 文件类型 <HTML></HTML> (放在档案的开头与结尾) 文件主题 <TITLE> (必须放在「文头」区块内) 文头 (描述性资料,像是「主题」) 文体 (文件本体) 结构性定义(由浏览器控制的显示风格) 标题 (从1到6,有六层选择) 标题的对齐 区分 区分的对齐 引文区块 (通常会内缩) 强调 (通常会以斜体显示) 特别强调 (通常会以加粗显示) 引文 (通常会以斜体显示) 码
大字
小字
与外观相关的标签(作者自订的表现方式) 加粗
斜体
底线
(尚有些浏览器不提供) 删除线
(尚有些浏览器不提供) 下标
上标
打字机体
(用单空格字型显示) 预定格式
(保留文件中空格的大小) 预定格式的宽度
(以字元计算) 向中看齐
(文字与图片都可以) 闪耀
(有史以来最被嘲弄的标签) 字体大小
(从1到7) 改变字体大小
基本字体大小
(从1到7; 内定为3) 字体颜色
链结与图形 链接
网页设计基础课程实验报告
实验一 1.实验体会 学会了使用关键字搜索相关内容和了解了WEB2.0的相关技术和服务概念,如AJAX、RSS、Tag、Wiki、Blog、SNS,学会如何从其他网站上下载JS、CSS、IMAGE等相关文件。发现.CSS所在的行都存在字符串“
简单的文字处理 代码: 这是一段文本
这是一段文本
©Microsoft® Windows 2007
A=a1+a2+a3
这是一段文本
这是一段文本
这是一段文本
这是一段文本 HTML中的超级链接代码: 简单文字处理
HTML中的超级链接 锚链接代码: A B C D E F G H I J K L M N
html5页面设计
html5页面设计 北京千锋互联科技有限公司是中国最早从事移动互联网研发和培训的机构之一,千锋集团旗下现有千锋教育、移动产业、项目研发、创业孵化业务,是国内最大的移动互联网人才培训和人才提供商。公司总部位于北京,目前已在深圳、上海、郑州、广州、大连、武汉、成都、西安成立了分公司。 千锋集团旗下的千锋教育一直秉承“用良心做教育,做真实的自己”的理念,是中国移动互联网研发培训领导品牌,全力打造移动互联网高端研发人才服务平台。千锋教育每年培训和输送近万名移动互联网研发人员,是唯一真正获得企业一致好评的移动互联网培训机构,从千锋走出的学员在业界得到了广泛认可。2014年,千锋教育集团成为教育部教育管理信息中心“移动互联网应用开发指定实训基地”。截止目前,千锋教育已与500多家高等院校建立深度合作关系,并携手教育部教育管理信息中心举办《高等院校骨干教师iOS/Android暑期培训班》,千锋讲师团队技术水平得到业界一致认可,好评如潮。千锋教育组织的技术研讨会名企云集,是千锋和企业之间紧密合作的桥梁。千锋讲师发布的免费培训视频、学习资料、源码下载等浏览量近千万,每年约有数百万研发人才从中获益。 一、千锋教育八大优势 1、中国移动互联网研发培训领导品牌,专注iOS、Android 、HTML5、UI等技术研发培训,坚持“用 良心做教育,做真实自己”的理念; 2、业内唯一一家敢推出“两周免费试听,不满意不缴费”的政策,让学员更真实的了解千锋、了解自 己是否适合做开发; 3、零学费入学,工作后分期还款,业内学员毕业薪水最高,培训就业协议明确写出薪水保障,平均薪 水专科5000、本科6000、硕士7000; 4、权威资深师资阵容,业内最具责任心、最懂教学、拥有最强技术、有大型项目经验实战派讲师授课, 由业内知名专家及企业技术骨干组成; 5、自主研发QFTS 教学保障系统,拥有自主知识产权的开发培训课程体系,讲练学相结合,课程内 容紧贴当前前沿实用技术和企业实际需求; 6、企业级项目实战训练,从千锋科技及合作企业项目中研发出几十个企业级教学项目,让学员参与真 实的企业级项目研发,最后让学员能够独立设计开发自己的上线项目; 7、最严格、最科学、最负责的教学就业管理制度,班主任、职业规划师全程跟班,把握每个学员的学 习状态,并有专业的职业素养课和就业指导课,保证教学及就业质量; 8、免费加入千锋开发者联盟,为会员提供免费技术支持及终身就业服务,免费参加千锋举办的各类技
网页设计与制作实验报告
网页设计与制作实验指导一览表 实验1 HTML语言 实训目的: 为了让学生能熟悉学习网页不可避免要接触的HTML语言,达到用该语言可以建立一个简单的网页的目的,同时了解建立站点是做网站必不可少的,要掌握建立站点的方法。 素材准备: 准备制作网页所需的文字素材、图像素材。 实验课时: 2学时 实验内容: 1.创建站点; 2.新建网页以及保存,重命名; 3.输入HTML语言。 实验步骤:
1.在E盘中新建本地根文件夹,命名为root,并在该文件夹中新建image 文件夹以存放网站中所要用到的图片。 2.定义站点:设置 "站点名称",命名为 "mysite";设置本地根文件夹,指定 为E盘下的root文件夹;设置 "HTTP地址"为localhost。 3.创建与设置文档的页面属性:新建一个页面,保存名为“HTML基础” 的文档。 4.切换代码模式下,输入代码。 5.保存文件,预览文件效果。 实验过程注意事项: 1.在创建站点的过程中注意建立本地文件夹,文件夹命名最好为英文;网站 中所有的文件最好取名为英文;注意文件的路径; 2.所有的图片文件单独放在image文件夹内。 实验思考: 除了用HTML语言来做这个网页,还有没有其它的方法? 书写实验报告要求: 根据最终所作的网页,写出实验报告。 页面效果图: 图1-1
实验2 初识Dreamweaver 实验目的: 为了让学生能熟练掌握Dreamweaver的安装与卸载,启动与退出,基本工作环境和设置,对Dreamweaver操作环境有一定了解。 素材准备: 准备好从网上下载的安装程序。 实验课时: 2学时 实验内容: 1.安装Dreamweaver: 2.Dreamweaver的启动与退出: 3.了解工具栏、菜单栏、标题栏等工作环境: 4.卸载Dreamweaver 实验步骤: 1.打开从网上下载的Dreamweaver程序,双击安装。 2.安装完成后输入注册号。 3.启动Dreamweaver,并查看工具栏、菜单栏、标题栏等工作环境。 4.退出Dreamweaver。 5.卸载Dreamweaver 实验过程注意事项: 1.安装过程完成后,要激活。 实验思考: 从“控制面板”里删除程序与从安装到的目录文件里删除有什么区别? 书写实验报告要求: 写出本次实验报告。 实验3 文本操作
网页制作实验报告6个实验
目录 实验一网页设计基础实验 (2) 实验二HTML语言应用 (4) 实验三CSS样式表的应用---CSS的引用 (10) 实验四Dreamweaver的使用、个人网站的制作 (13) 实验五用框架、模板设计网页 (15) 实验六表单制作 (19)
实验一网页设计基础实验 一、实验目的 1.掌握网站设计的基本原则、网站及网页的基本风格与基本构图特点; 2.了解网页布局的形式。 3.用记事本编写一个简单的网页。 二、实验内容 1.上网访问实际若干电子商务网站,了解各网站的风格(主题图形形象、导航是否清晰,整体色调的搭配是否协调,主题是否突出等)。 2.在网上找出下列版面布局的结构形式: ⑴.“T”结构布局 1."T"结构布局。所谓"T"结构。就是指页面顶部为横条网站标志+广告条,下方左面为主菜单,右面显示内容的布局,因为菜单条背景教深,整体效果类似英文字母"T",所以我们称之为"T"形布局。这是网页设计中用的最广返的一种布局方式。这种布局的优点是页面结构清晰,主次分明。是初学者最容易上手的布局方法。缺点是规矩呆板,如果细节色彩上不注意,很容易让人"看之无味"。 2."口"型布局。这是一个象形的说法,就是页面一般上下各有一个广告条,左面是主菜单,右面放友情连接等,中间是主要内容。这种布局的优点是充分利用版面,信息量大(我的主页首页即属于这种布局)。缺点是页面拥挤,不够灵活。也有将四边空出,只用中间的窗口型设计,例如网易壁纸站。 3."三"型布局。这种布局多用于国外站点,国内用的不多。特点是页面上横向两条色块,将页面整体分割为四部分,色块中大多放广告条。 4.对称对比布局。顾名思义,采取左右或者上下对称的布局,一半深色,一半浅色,一般用于设计型站点。优点是视觉冲击力强,缺点是将两部分有机的结合比较困难。 5.POP布局。POP引自广告术语,就是指页面布局象一张宣传海报,以一张精美图片作为页面的设计中心。常用于时尚类站点,比如https://www.doczj.com/doc/f111874742.html,。优点显而易见:漂亮吸引人 进入internet找到以上各种布局,并写出各种版面布局网站的域名和所采用的版面布局形式 找出使用大色块和抽象线条构图风格的网站(至少各2个);例:大色块主页 找出10个国内外著名企业或商务网站主页上的宣传标语或体现企业精神的代表性词句。 三、实验步骤与要求 1)新建一个记事本文件本在其中输入如下代码:
我的第一个网页 文字版网页设计平时作业
实验报告 课程名称网页设计与制作基础 实验项目名称网页设计实验报告 班级与班级代码10法学3班 实验室名称(或课室) 201 、211 专业法学 任课教师方清华 学号: 姓名: 实验日期: 广东商学院教务处制
姓名实验报告成绩 评语: 指导教师(签名) 年月日说明:指导教师评分后,实验报告交院(系)办公室保存。
目录 1、实验一 (4) 2、实验二 (5) 3、实验三 (6) 4、实验四 (7) 5、实验五 (8) 6、实验六 (9) 7、实验七 (10)
实验一网页的认识 实验目的 1、掌握利用Internet进行信息游览、搜索,下载网页、图片、文字和文件; 2、利用记事本来编辑HTML文档并浏览。 3、配置网站运行环境。 实验环境 Windows7操作系统,内部组成局域网,外连Internet互联网。 实验重点及难点 ◆熟悉使用浏览器进行浏览、搜索、下载。 ◆熟悉HTML的结构、语法。 ◆创建与管理站点 实验内容 1、浏览新浪主页并保存,观察其保存结果(其中包括哪些文件和 文件夹)。 2、从网上(如网页制作大宝库https://www.doczj.com/doc/f111874742.html,等)下载 网页制作时需要的小图片、动画及flash等网页制作素材。 3、收集你认为比较好的网页并从网页主题、网页内容、结构布局、 色彩搭配等方面来分析网页。 4、制作一个简单的网页sy1-1.htm,用记事本编辑,网页标题为 “我的第一个网页”,内容为司空曙的《江村即事》(要求加入文档类型声明) 如下图所示。 5、使用Dreamweaver建立一个本地站点 截图如下:
实验结论 1、通过这次实验,我对HTML的结构有初步了解,懂得怎样建立本地 站点,也掌握利用Internet进行信息游览、搜索,下载网页、图片、文字和文件。 实验二网页的基本元素(一) 实验目的 1、掌握头区标记的应用,包括title、meta和base等标记 2、掌握文本段落格式标记,包括注释标记,分段标记,换行/不 换行标记,标题标记,分节标记,水平线标记,文本居中标记等; 3、掌握文字显示效果标记,包括字体标记,字符样式标记以及转 义字符等; 4、掌握列表格式标记,包括无序列表标记,有序列表标记等; 5、掌握超链接的使用,包括锚点标记、页面跳转链接、书签超链 接、下载文件链接以及电子邮件链接等; 6、掌握图片标记,包括插入图片标记,图片超链接标记网页背景 标记; 7、掌握音频和视频标记,包括链接音频或视频文件、设置网页背 景音乐标记,内嵌音频或视频播放插件等; 8、掌握动态元素标记。 实验环境 Windows7操作系统,内部组成局域网,外连Internet互联网。
《网页设计与制作》标准实验报告end
网页设计与制作 实验报告 专业: 班级: 学号: 2012-2013学年第二学期 经济与管理学院 实验名称:表格应用指导教师:_________
实验日期:___年___月___日实验地点:_________ 成绩:_________ 实验目的: (1) 掌握表格的建立,修改的方法。 (2) 掌握图文混排的方法。 (3) 掌握鼠标经过图像的应用方式。 实验内容与基本要求: (1) 用表格方式建立家乡特色介绍的网页1.html,格式如下: (2) 图片1-6分别链接到相应文档,并在新窗口打开。 要求:实验报告上只需要写出1.html的代码。 实验步骤:
实验结果: 实验总结:__________________________________________________ ___________________________________________________________ 实验评价(教师):_________________________________________—————————————————————————————实验名称:框架应用指导教师:_________
实验日期:___年___月___日实验地点:_________ 成绩:_________ 实验目的: (1) 熟练掌握框架网页的应用。 (2) 掌握CSS样式的应用。 实验内容与基本要求: (1) 参照例题28,设计如下格式的框架网页。 要求: 1、导航1-5链接到相应网页,网页出现在框架A区域。 2、要求整个网页主题一致,整齐美观。 实验步骤:
Dreamweaver网页设计实验报告
实验报告 专业XXXXXX 班级XX 班 学号XXXXXX 姓名XXX 报告完成日期2012-12-26 指导教师XXX 评语: 成绩: 批阅教师签名:批阅时间:
一、制作时间 2012年12月18日至2012年12月26日。 二、实习内容 1、使用Dreamweaver制作网站,该网站为福建工程学院网站 2、网站不少于8个页面,主页和各模块相关页面; 3、页面中包含文字、图片; 4、使用CSS实现网页相关页面设置,要求在实现网页内能够显示文字,图片等信息; 5、使用网页浏览器进行网站测试。 三、实习环境 1、硬件环境:计算机一台; 2、软件环境:Dreamweaver cs4; 3、测试环境:IE、firework等网页浏览器。 四、网站总体设计 1、网站主题 本网页是以福建工程学院网站为主题,针对不同的年龄阶段的人给出了不同的学院的信息。 2、设计思路 首先构思了基本网页的布局,主页采取了常用的1-(1+1+1),附页采用了1-(1+1),上了多个网最后决定参照福建工程学院的官方网站进行制作,但是布局并不相同素材取自福建工程学院官方网站,部分图片取自百度,网站包括1个主页7个子页,子页包含了所有的学校状况,分别为:学校简介、现任校领导、教学机构、管理机构、校纪校训校歌、校园风光、新校区建设;采用了较难的二级菜单和 JVAV技术实现导航栏上面的图片进行4张轮播。 五、制作步骤 1.首先确定网页的主题后,从网上查看各名校的网站,并从中寻找思路开始做 网页。经过长时间的浏览,最终选择福建工程学院作为参照(网址:https://www.doczj.com/doc/f111874742.html,)