

概述
开发框架的选择,始终是个仁者见仁、智者见智的事情。尤其是Web层的开发框架,数量非常多,而且各有特色,如:Struts、WebWork、Spring MVC、Tapestry、JSF、WebPage3.0......等等。他们各自的优、缺点:
框架使用背景
一:使用框架的必然性
框架,即framework。其实就是某种应用的半成品,把不同应用程序中有共性的一些东西抽取出来,做成一个半成品程序,这样的半成品就是所谓的程序框架。
软件系统发展到今天已经很复杂了,特别是服务器端软件,涉及到的知识,内容,问题太多。在某些方面使用别人成熟的框架,就相当于让别人帮你完成一些基础工作,你只需要集中精力完成系统的业务逻辑设计。这样每次开发就不用白手起家,而是可以在这个基础上开始搭建。
使用框架的最大好处:减少重复开发工作量、缩短开发时间、降低开发成本。同时还有其它的好处,如:使程序设计更合理、程序运行更稳定等。基于这些原因,基本上现在在开发中,都会选用某些合适的开发框架,来帮助快速高效的开发应用系统。
了解了使用框架的必然性,下面来看看如何选择,当然我们的话题集中在Web层的开发框架。在谈这个问题之前,先来看看我们在Web开发中究竟需要做些什么工作:
二:Web层开发的工作
在J2EE开发中,分层是基本的思想,3层架构或者多层架构早已深入人心,在这里我们就把目光集中到Web层,看看到底Web层开发做了那些工作:
1:数据展示
Web层需要从逻辑层获取需要展示的数据,然后以合理的方式在页面进行展示
2:人机交互
用户需要从界面上输入数据,在界面上进行按钮点击,进而触发事件,标准的事件驱动模型,然后跟后台进行数据交换,出现新的界面。
3:收集数据,调用逻辑层接口
Web层收到用户的事件请求,需要调用相应的逻辑层接口来进行处理,Web层是不会有任何逻辑处理的。调用逻辑层接口,需要传递参数,这时需要收集用户在界面上输入的数据,然后进行组织,组织成为逻辑层接口需要的数据封装形式(通常都是ValueObject)。
4:根据逻辑层的数据来重新展示页面
逻辑层处理完了,需要返回数据或信息到界面上。这个时候Web层需要根据返回的值选择合适的页面,然后展示这些数据或者信息。
从上面可以看出,Web层开发的主要工作集中在展示上,也就是图形用户界面。这一部分是用户直观感受应用程序的窗口,也是用户要求最多的地方,其表现形式也是最丰富的。
三:Web层开发的步骤
下面再来总结一下Web层开发的大致步骤(也就是需要开发人员做的工作):
注意:这里讨论的Web层开发,是不使用任何开发框架时候的开发。
1:写页面Html,到底有哪些数据需要在界面上表现
2:每个数据的具体表现形式,如:有的需要表现成为下拉列表,有的需要表现成为单选按钮等。
3:界面表现形式的逻辑布局,所谓逻辑布局是指某些数据的表现形式应该放在前面,某些应该放在后面;某些放在上面,某些放在下面。如:某个请假申请的业务,有请假开始时间和结束时间,很明显开始时间的表现就应该排在结束时间的前面。而美工是负责最后页面的美观,一般美工不能动界面的逻辑布局。
4:完成前面3步,页面的表现形式的大致模样就有了,下面需要来做功能性的开发。第一个就是这些表现形式的值的来源,如:下拉列表显示的值从什么地方来。值的来源方式很多,有数据库中来、固定值、某断程序运行的中间结果、前面页面传递过来等等,当然典型的还是来自数据库。
好了,确定了值的来源,开发人员就要写代码来获取这些值,然后把这些值赋值到对应的表现形式里面。
5:还有一些比较特殊,也就是真实操作的是一类值,但是在界面上显示的是另一类值,比如:数据库中有用户编号,到了界面上就得显示用户姓名,但是所有的操作都是要操作用户编号的。我们把这种情况分做:真实值和表现值,他们有一定的内在联系。这些都是要开发人员去转化和维护的。
6:接下来就应该开发功能性的事件响应了。用户点击了某个按钮或者触发了某个事件,首先是客户端:数据检测、客户端事件处理;然后提交到服务端,服务端要获取到客户端提交的数据,然后调用相应的逻辑层接口来响应。当然如何写逻辑层的实现这里就不去谈论了。7:逻辑层执行完过后,返回数据和信息到Web层,开发人员还需要写代码去处理,选择哪个页面来显示,如何显示这些数据和信息等。
8:在整个交互的过程中,还必须考虑到如何控制权限,如:某些数据不能显示,某些数据不能编辑等等;同样还需要考虑到消息的配置和国际化等等。这些功能起源于逻辑层,但是实际的控制要到Web层,这些都需要开发人员来控制。
9:完成了上面的开发步骤,页面基本的功能开发就告一段落,接下来开发人员需要考虑页面美观的问题了。大家可能会说:"不是有美工吗,还需要开发人员干什么?"。事实上美工多半只能出一个静态页面的美化模版,美工对于一推Java代码和Html的混杂物,多半是没有办法的,更不要说还有一些内容是动态生成的,美工就更不可能搞定了。还是得开发人员上阵,按照美工给的模版,开始添加Css:class、id、style......
10:完成上面的开发,基本页面的开发工作就完成了,最后的一个步骤就是把各个页面有机的组织起来,开发应用程序的整体应用导航框架,通常就是菜单,然后把各个功能页面跟菜单结合起来,形成一个完整的应用。
在这里我们省略了开发期反复的调试过程,仅总结开发的步骤。
四:选择Web开发框架的目的
了解了如果没有框架,我们需要做的工作,这对选择框架有非常大的帮助。
框架,直白点说,就是一个半成品,能够帮我们做一些事情的半成品。
框架的选择,就是看哪个框架最合适,从而减少开发的工作量,提高开发的效率和质量,并有效减少维护的工作量,最终达到节约综合开发成本,获取更多的收益。
五:选择Web开发框架的标准
声明:这里所谈的选择Web开发框架的标准,只是我们的总结和一家之言,并不是放之四
海而皆准的真理,请根据您的体会客观的看待我们的总结。
另外:我们这里更多的讨论业务功能性应用程序的Web开发框架。
1:选择能够对我们的开发过程提供更多、更好帮助的Web开发框架
2:Web开发框架的学习一定要简单,上手一定要快,没有什么比使用能得到更深的体会。那些动不动就需要半个月或者一个月学习周期的框架,实在是有些恐怖。
3:一定要能得到很好的技术支持,在应用的过程中,或多或少都会出现这样或者那样的问题,如果不能很快很好的解决,会对整个项目开发带来影响。一定要考虑综合成本,其实这是目前应用开源软件最大的问题,碰到问题除了死肯文档就是查阅源代码,或者是网上搜寻解决的办法,通常一个问题就会导致1-2天的开发停顿,严重的甚至需要一个星期或者更长,一个项目有上这么几次,项目整体的开发成本嗖嗖的就上去了。
4:Web开发框架结合其他技术的能力一定要强,比如:在逻辑层要使用Spring或者Ejb3,那么Web开发框架一定要能很容易,很方便的与它们进行结合。
5:Web开发框架的扩展能力一定要强。在好的框架都有力所不及的地方,这就要求能很容易的扩展Web开发框架的功能,以满足新的业务需要。同时要注意扩展的简单性,如果扩展框架的功能代价非常大,还不如不用呢。
6:Web开发框架最好能提供可视化的开发和配置,可视化开发对开发效率的提高,已经得到业界公认。
7:Web开发框架的设计结构一定要合理,应用程序会基于这个框架,框架设计的不合理会大大影响到整个应用的可扩展性。
8:Web开发框架一定要是运行稳定的,运行效率高的。框架的稳定性和运行效率直接影响到整个系统的稳定性和效率。
9:Web开发框架一定要能很好的结合目前公司的积累。在多年的开发中已有了很多积累,不能因为使用Web开发框架就不能再使用了,那未免有些得不偿失。
10:选择开发框架另外要注意的一点就是:任何开发框架都不可能是十全十美的,也不可能是适应所有的应用场景的,也就是说任何开发框架都有它适用的范围。所以选择的时候要注意判断应用的场景和开发框架的适用性。
框架测评
JSF
优点:
Java EE标准,这意味着有很大的市场需求和更多的工作机会
上手快速并且相对容易
有大量可用的组件库
缺点:
大量的JSP标签
对REST和安全支持不好
没有一个统一的实现。既有SUN的实现,又有Apache的实现--MyFaces。
Spring MVC
优点:
对覆盖绑定(overriding binding)、验证(validation)等提供生命周期管理
与许多表示层技术/框架无缝集成:JSP/JSTL、Tiles、Velocity、FreeMarker、Excel、XSL、PDF 等
便于测试--归功于IoC
缺点:
大量的XML配置文件
太过灵活--没有公共的父控制器
没有内置的Ajax支持
Stripes
优点:
不需要书写XML配置文件
良好的学习文档
社区成员很热心
缺点:
社区比较小
不如其他的项目活跃
ActionBean里面的URL是硬编码的
Struts 2
优点:
架构简单--易于扩展
标记库很容易利用FreeMarker或者Velocity来定制
基于控制器或者基于页面的导航
缺点:
文档组织得很差
对新特征过分关注
通过Google搜索到的大多是Struts 1.x的文档
Tapestry
优点:
一旦学会它,将极大地提高生产率
HTML模板--对页面设计师非常有利
每出一个新版本,都会有大量的创新
缺点:
文档过于概念性,不够实用
学习曲线陡峭
发行周期长--每年都有较大的升级
Wicket
优点:
对Java开发者有利(不是Web开发者)
页面和显示绑定紧密
社区活跃--有来自创建者的支持
缺点:
HTML模板和Java代码紧挨着
需要对OO有较好的理解
Wicket逻辑--什么都用Java搞定
接着,Matt通过采访这些框架的作者,与他们讨论各种开源的Java Web框架,并且突出各个框架的长处、听取框架作者对其他框架的看法,希望借此了解这些框架的未来发展方向。下列是一些被采访者:
JSF, Jacob Hookom
RIFE, Geert Bevin
Seam, Gavin King
Spring MVC, Rob Harrop
Spring Web Flow, Rob Harrop and Keith Donald
Stripes, Tim Fennell
Struts 1, Don Brown
Tapestry, Howard Lewis Ship
Trails, Chris Nelson
Struts 2, Patrick Lightbody
Wicket, Eelco Hillenius
Matt对采访做了如下总结:
JSF:
如果你想让web应用具有类似桌面程序的功能性,那么JSF的标准规范和大量第三方组件库的支持值得你信赖。
Spring MVC:
综合了许多不同的技术,这使得它可以被广泛地应用到不同类型的项目中去;它可以被当作web应用开发的一个基础平台。
Stripes:
可以被应用到存在大量复杂数据交互的程序中;有强大的类型转换、绑定和验证功能;可以使管理大的复杂表单以及直接映射它们到域对象变得简单......
Tapestry:
在中到大型项目中,表现突出(当然,你也可以只把它应用到单个页面上),在这些项目中,你可以通过简单地创建新的组件起到杠杆作用。
Struts 2:
通常更适合于那些希望可以真正开始做事并且愿意花费大量时间来学习他们使用的开源工具的小项目组。Struts 2的目标不是那些更喜欢拖放式开发的"扶手椅程序员"。Wicket:
非常适合于这样的内/外部网应用:UI很复杂并且你希望可以充分利用你的开发者资源。上面的总结,基本是突出了各个框架的长处。然而,哪些又是他们不好的地方呢?
评价一个框架好坏与否的标准:
Ajax支持
是不是内置了?是否便于使用?
书签能力
用户能否将某个页面收藏起来并且可以方便地返回到该页面?
验证
使用是否简单?是否支持客户端(JavaScript)验证?
可测试性
脱离容器测试控制器,是否足够简单?
提交和重定向
框架如何处理重复提交问题?
国际化
如何支持国际化?控制器利用国际化信息,是否容易?
页面修饰
框架支持哪种类型的页面修饰/组成机制?
社区和技术支持
提出问题,能否被快速地、恭敬地回答?
开发工具
是否有支持这个框架的好的工具,尤其是IDE?
市场需求
学习了这个框架,它能否帮你找到份工作?
岗位数量
在https://www.doczj.com/doc/005952051.html,和https://www.doczj.com/doc/005952051.html,上,对这个框架技能的需求如何?
笔者认为这个评价标准,值得大家借鉴。
然后,Matt按照这些评价标准,对各个框架做了以下阐述:
Ajax支持
JSF:没有内置的Ajax支持,需要使用ICEfaces和Ajax4JSF
Stripes:没有对应的类库,支持流输出
Struts 2:内置Dojo,有用于GWT和JSON的插件
Spring MVC:没有对应的类库,需要使用DWR和Spring MVC扩展
Tapestry:Tapestry 4.1中,有内置的Dojo
Wicket:有Dojo和https://www.doczj.com/doc/005952051.html,支持
书签能力
JSF:可以任意提交--URL甚至不被考虑
Stripes:使用约定,但是你可以不加理会
Struts 2:有命名空间的概念,这使得收藏某个页面并返回变得容易
Spring MVC:允许完全的URL控制
Tapestry:依然存在一些丑陋的URL
Wicket:允许装配(mount)页面/URL
验证
JSF:默认的国际化信息丑陋,但是配置简单
Stripes和Wicket:用Java类进行验证--不支持客户端验证
Struts 2:使用OGNL完成强大的表达式验证功能;只有在Action上指定了规则,才支持客户端验证。
Spring MVC:允许你使用公共验证器--这是一种成熟的解决方案
Tapestry:有健壮的验证功能--不需自定义就有漂亮的国际化信息
可测试性
Spring MVC和Struts 2:允许利用mocks(例如EasyMock、jMock和Spring Mocks)简单地进行测试
Tapestry:测试困难,因为页面类被抽象、具体类被简化
JSF:页面类可以方便地被测试,实际上很像Struts 2 中的actions
Wicket:有WicketTester--一个强大的解决方案
Stripes:有Servlet API Mocks和MockRoundtrip
提交和重定向
解决重复提交问题的最简单方法是:在提交后重定向
Spring MVC:允许你将参数加到重定向URL上
Stripes、Tapestry和Wicket:有"flash式"的支持
Struts 2:需要一个自定义的解决方案
JSF:需要一个自定义的解决方案,国际化信息很难加入到页面bean中
国际化
JSTL的
Stripes、Spring MVC和JSF:每个地区使用一个资源绑定文件
Struts 2、Tapestry和Wicket:提倡把每个页面/action用到的资源文件分开
JSF:需要在每个页面上定义资源绑定信息
Tapestry:标签比较可怕
页面修饰
Tiles能够用于Struts 2、Spring MVC和JSF中;需要对每个页面进行配置。
SiteMesh能够用于所有的这些框架中(不推荐在JSF、Tapestry或者Wicket中使用);在设置完成后,只需要很少的维护。
开发工具
Spring MVC:Spring IDE,但是只做XML校验,不是一个UI/web工具
Struts 2:Eclipse
Tapestry:Spindle,对编码者非常有利
JSF:众多IDE支持,并且做得越来越好
Stripes和Wicket:没有任何官方工具
NetBeans目前支持Struts *、JSF(+Facelets)、Tapestry和Wicket,尚不支持Stripes和Spring MVC
市场需求
Struts 1:需求依然很大并且被广泛使用
Spring MVC:越来越受关注,但大部分是因为Spring框架的一些其他特征
JSF:很快地变得流行起来
Struts 2:正在获得地盘,但是相关的工作机会很少
Tapestry:在过去的数年里,受欢迎程度不断增加
Wicket和Stripes:还是未知数
通过以上的比较,我想大家对在自己的项目中应该选择哪种Web层框架,应该有了更清醒的认识。
最后,Matt列出了一些相关资源,也供读者参考。
Struts - https://www.doczj.com/doc/005952051.html,
StrutsTestCase: https://www.doczj.com/doc/005952051.html,
Spring MVC - https://www.doczj.com/doc/005952051.html,
Spring IDE: https://www.doczj.com/doc/005952051.html,
Gaijin Studio: https://www.doczj.com/doc/005952051.html,
Struts 2 - https://www.doczj.com/doc/005952051.html,/webwork
Eclipse Plugin: https://www.doczj.com/doc/005952051.html,/projects/eclipsework
?IDEA Plugin: https://www.doczj.com/doc/005952051.html,/display/WW/IDEA+Plugin
Tapestry - https://www.doczj.com/doc/005952051.html,
https://www.doczj.com/doc/005952051.html,
JSF - https://www.doczj.com/doc/005952051.html,/j2ee/javaserverfaces and
https://www.doczj.com/doc/005952051.html,
Java Studio Creator: https://www.doczj.com/doc/005952051.html,/software/products/jscreator
MyEclipse: https://www.doczj.com/doc/005952051.html,
IDEA: https://www.doczj.com/doc/005952051.html,/idea
SiteMesh: https://www.doczj.com/doc/005952051.html,/sitemesh
Testing Frameworks
JUnit: https://www.doczj.com/doc/005952051.html,
EasyMock: https://www.doczj.com/doc/005952051.html,
jMock: https://www.doczj.com/doc/005952051.html,
jWebUnit: https://www.doczj.com/doc/005952051.html,
Canoo WebTest: https://www.doczj.com/doc/005952051.html,
Tapestry Test Assist: https://www.doczj.com/doc/005952051.html,/blog/2004/05/tapestry-test-assist.html AppFuse - https://www.doczj.com/doc/005952051.html,
演讲的最后,Matt以一句"If it works, use it!"作为结尾,可谓精辟!
通过此文,相信大家可以拨开当前Java Web层框架选用上的"迷雾",见得"月明"了。
XXX项目测试总结报告 目录 1.项目测试结果 (2) 1.1 BUG严重程度 (2) 1.2 BUG问题分布状况 (3) 2.测试结论 (4) 2.1界面测试 (4) 2.2功能测试 (4) 2.3兼容性测试(Windows下) (4) 2.4易用性 (4) 2.5 负载/压力测试 (5) 3.软件问题总结与分析 (6) 4.建议 (7)
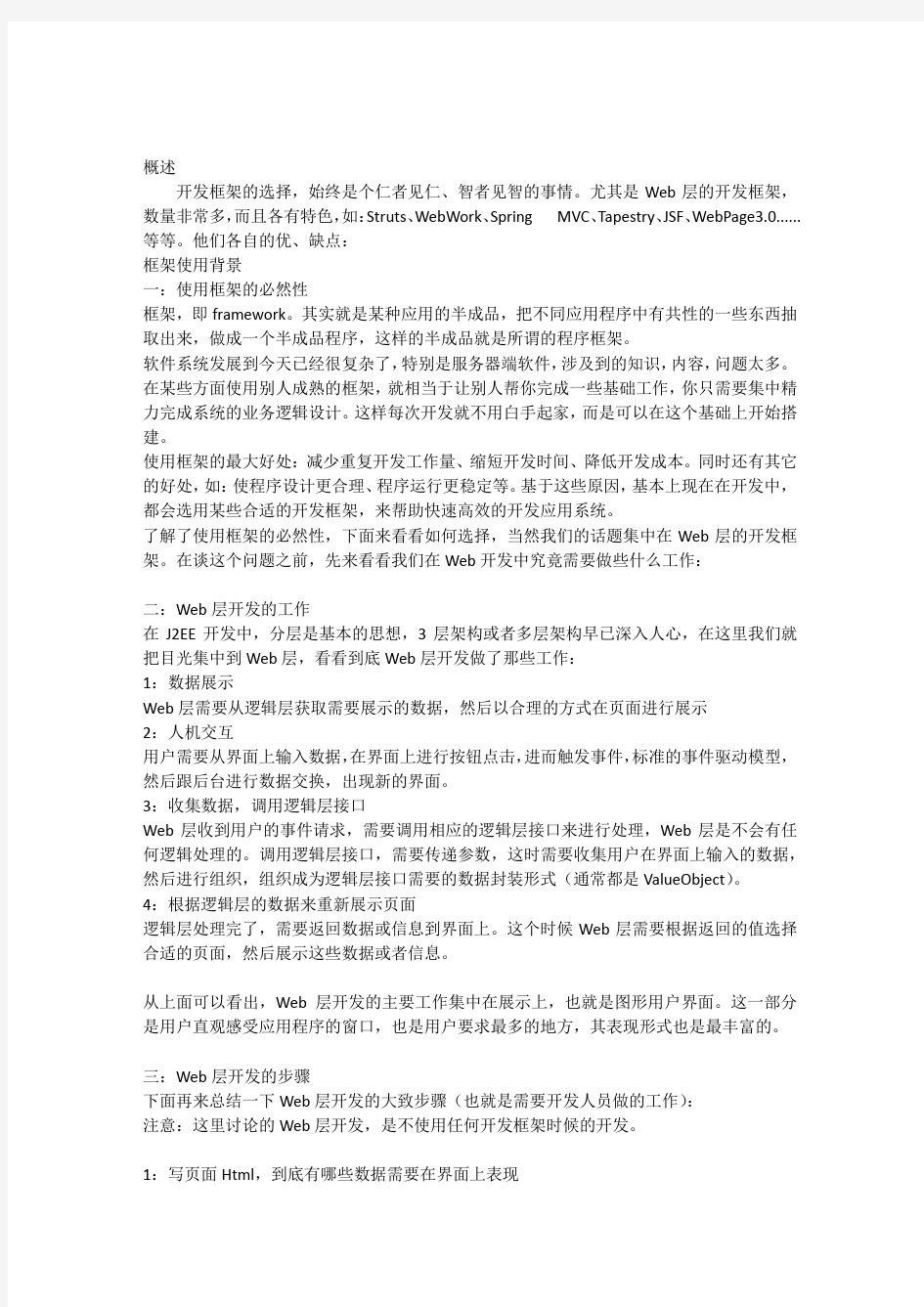
1.项目测试结果 1.1 BUG严重程度 测试发现的bug主要集中在次要功能和轻微,属于一般性的缺陷,但测试的时候出现了37个主逻辑级别的bug,以及严重级别的2个.
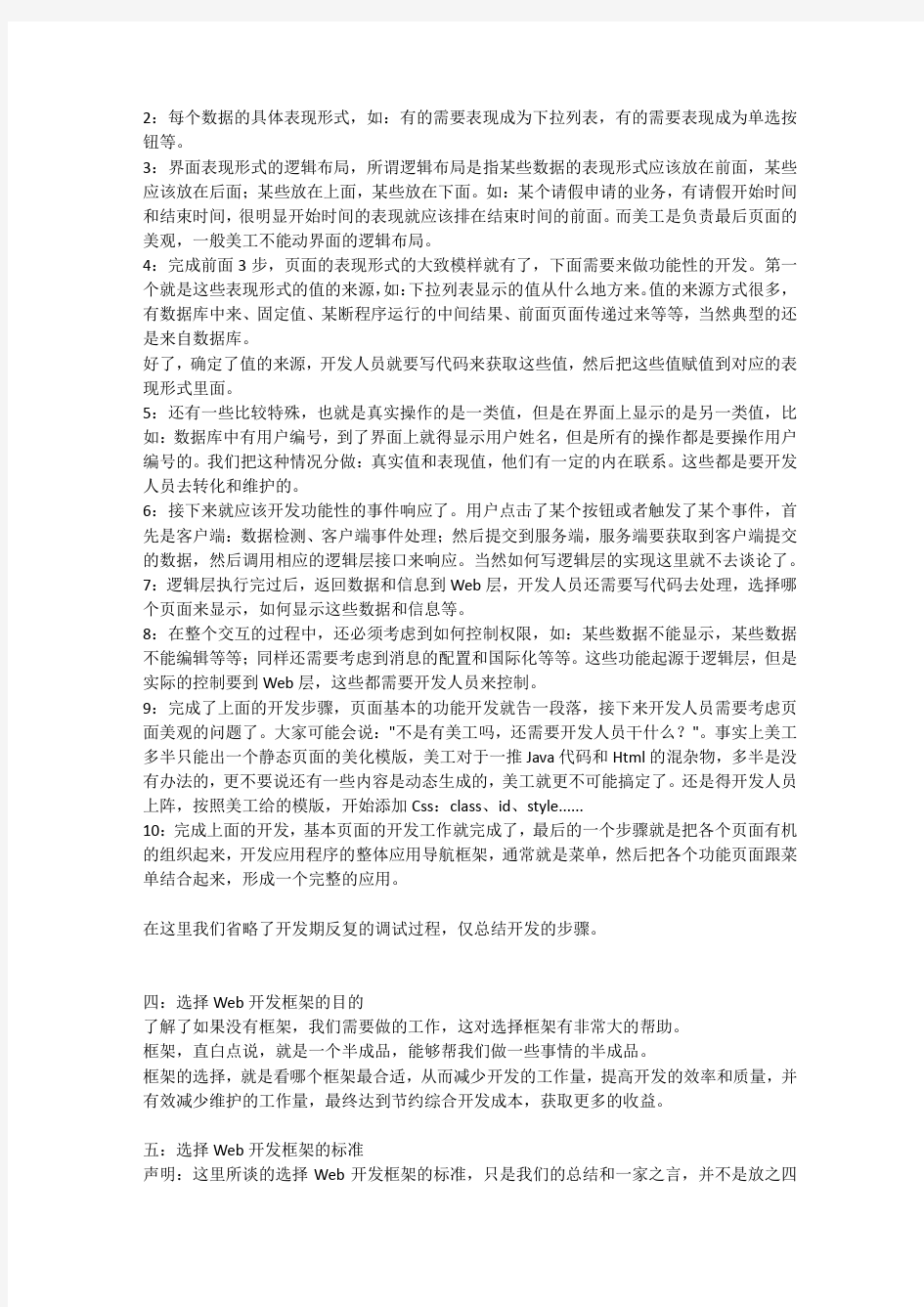
1.2 BUG问题分布状况 由上图可以看出,主要为代码错误占36%,以及标准规范的问题占35%,界面优化占17%,设计缺陷占9%,其他占2%
2.测试结论 2.1界面测试 网站系统实现与设计稿一致。站点的导航条位置,导航的内容布局,首页呈现的样式与需求一致。网站的界面符合标准和规范,直观性强。 2.2功能测试 分不同账号总权限账号,以及店长账号分别进行功能测试。 1:链接测试无问题,不存在死链接,测试链接都存在. 2:对页面各个不同数据的测试,主要的出入库,销售报表,订单查看管理等一一对应,不存在数据有误差的问题. 2.3兼容性测试(Wind ows下) 测试总的浏览器包括:360极速浏览器,火狐浏览器,谷歌浏览器,IE浏览器,测试通过,主要逻辑以及次要功能都没问题,因为浏览器的不同,导致界面浏览不一定相同,例如有的界面浏览页面显示正常,有的界面显示不一样 。 2.4易用性 网站实现了如下易用性: 1. 输入限制的正确性 2. 输入限制提示信息的正确性,可理解性,一致性 3. 界面排版美观 4. web应用系统易于导航,直观 5. web应用系统的页面结构、导航、菜单、连接的风格一致
web项目前端开发经验总结 最近这一个月完成了自己的第一个java web项目,是给某杂志社做的在线投稿系统,虽然进度很慢,但是中间确实学到了不少东西,深刻体会到了自己看几个月书都不如做一个项目来的实在。这个项目自己主要负责的是JSP页面、JS脚本、CSS样式表的编写,虽然主要做的是前端,但是在设计前端后台交互功能时,对MVC架构和数据库又多了一分了解,这一个月的时间,自己在技术上也确实成长了不少。 下面分成几块总结一下自己的这个项目中的心得吧: 1.项目开发流程:从确认需求开始,到原型设计,再到原型测试,这些都没什么说的了,主要是刚开始开发前端JSP页面时,自己走了很多弯路,想到有什么页面就写什么页面,GET和POST的路径也是随心所欲,想到什么名字就起什么名字,结果发现这样做严重影响了项目开发的进度,后来经过主管的提点后,我幡然醒悟,其实,面向对象的思想就贯穿在整个项目当中,在前面的原型设计的过程中,除了页面的设计还有数据库的设计,数据库的每个表就对应着Java中的每个实体类,这个类封装了数据库中的列作为属性,封装了数据库的增删改查作为方法,就拿这个投稿系统为例,实体主要有用户、稿件等等,实体间还有着一对一映射或者一对多映射等对应关系。其实,整个系统的开发就是围绕着这些个实体进行的,甚至于我们可以把实体名字做为二级目录,把实体的增删改查作为GET或POST 的路径,譬如account/add、paper/delete等等,有了这些路径,那么与之对应的GET和POST的Controller也就有了,接下来我们要做的就是,定义Controller中返回的视图,写完Controller后再把与实体相关的增删改查方法写到服务层中,再把项目的整个骨架搭起来,再去处理细节,很快的,这个项目就成型了。这里前端和后台的配合尤为重要,数据交互是整个系统的核心。 2.JSP页面设计:提到JSP页面,在这里我想说的一点是,其实JSP页面是在服务器生成的,那么传给JSP页面的变量、参数都会在服务器转化为它们具体的值,然后再传给客户端。JSP页面可以实现很多服务器端的功能,因为可以直接在页面嵌入JAVA代码,但是我们必须明确的一点是,JSP页面主要是用来呈现视图的,不要再其中套入大量的代码,要明确前端与后台的分工。 3.JSTL标签:JSTL标签就是JSP standard taglib,即JSP标准标签库,首先,EL表达式可以非常方便的取出Controller返回的View包含的Model,甚至都无需声明EL 表达式。其次,JSTL标签可以实现很多的逻辑控制功能,比如最基本的c:if判断、c:forEach 循环,甚至有更强大的c:choose,有了这些,我们可以大大简化代码量,JSP页面中用几十行java写的代码,有时用几句JSTL标签组合就实现了,此外,像fmt:parseDate和 fmt:formatDate也是很好用的标签,用于日期的解析和格式化,此外JSTL更有强大的函数标签库fn:,项目中我也只用到了fn:length取后台传的list的长度。要善用JSTL标签,但是又不要完全依赖于它,JSTL标签很方便、快捷,但是切记,JSTL功能有限,不要完全依赖于它。 4.shiro框架:shiro框架是apache的一款面向java web项目的权限控制框架,这个框架无论前端、后台都十分好用,在前端,我们可以使用shiro强大的标签库,通过用户角色赋予用户不同的访问权限。譬如,如果一个系统的用户有访客、用户、管理员三种角色,我们就可以通过shiro标签来控制游客不能访问哪些内容,页面向用户和管理员呈现的不同内容,这就是shiro标签的神奇之处。 5.sitemesh框架:这个主要是用来将所有页面套用固定格式,用以页面的复用,其实有些时候标签更为方便,而且sitemesh框架的内存开销是的二倍,还会导致拦截器出现一些莫名的bug,所以并不推荐使用。
前端开发工作总结 Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征。下面是整理的前端开发工作总结范文,欢迎参考。 前端开发工作总结(1) 光阴似箭,日月如梭,辉煌的XX年即将结束,将迎来充满希望的XX。回望即将过去的XX,展现在我们面前的是一年中深浅不一的脚印,在这幅巨大的画面上,留下的是优美的、还是些许凌乱的印记呢?不管怎样,我们都要骄傲地说,我们已经走过来了。在过去的一年里,我们经历了许多,也成长了许多,我们要不断提升自己的实力,迎接新的更大的挑战,现将XX年的工作总结如下: 1. 项目方面 在过去一年里,主要担负交通银行前端项目组的开发工作,如开发台北存取款系统、开发离岸存取款系统、开发动态下拉框任务、维护澳门存取款系统、维护澳门太平洋卡系统等工作。因工作需要,现调至浦发项目组,担负对公回单自助打印系统的开发工作。在做这些项目的工作中,不仅学习到了业务知识、技术知识,还学会了很多做人的道理。不管做什么事情,解决问题的唯一办法是沟通。只要有沟通能力,一切困难都能够迎刃而解。跟业务加强沟通、交流,认真、细心的分析需求,面对问题及时解决处理,这样才能把项目很好的向前推进。
2. 团队协作 从上面的主要工作内容来看,所有项目不是一个人所能完成的,正所谓一切事务离不开团队,个人是无法逞英雄的。在公司领导的英明领导下,团队建设有了很大的进步,跟同事在一起工作感觉非常的开心,没有什么其他的杂念,跟大家在一起工作,能够相互尊重、相互关心、相互帮助,这就像是一个家庭,一个大家庭,平时大家开开玩笑、说说笑笑,能够缓解一下紧绷的精神状态,而工作中又能严于律己,认真对待工作,这就是我们需要的团队。同时,公司领导也经常跟大家一起谈心论事,放下领导的架子,融入到同事当中,拉近了与同事之间的距离,这样更能够体现出领导对同事们的关心,更能够体现出领导的亲切感,也更能够让同事们接受。 在每个项目开始之前,同事们都能好好的交流,加强理解,对问题的共识、解决问题的方法能够很好的统一起来,在解决问题的过程中,虽然都不是风平浪静,但事后都能够客观的分析,从不参杂个人的感情,每个人都能很好的融入到这个团队,共同做好每一个项目。这正所谓团结就是力量。 3. 工作态度
web前端年度工作总结 web前端年度工作总结(1) 从入职到现在,我在XXX导师的指导下走上了前端之路。在这段时间的学习和项目中使我对前端业务需求和项目开发流程有一定的了解和认识,对前端也有自己的理解。前端是建立在以产品为核心,用户体验为基础的一门技术(其实我个人更喜欢用艺术来形容前端),每一个细微的视觉效果、交互体验都能给用户带去不同的感受,舒适、简单、不失高雅的前端产品更能获得用户的好评。 项目中我参与讨论产品实现的技术方案,例如:移动端中webview空页面加载方式和有内容页面加载方式是采用进度条还是蒙层加载,对比分析那种加载方式对用户更加友好;PC端中置顶小动画按钮应该在什么情况下出现,是在出现滚动条的情况下马上出现,还是滚动到一定距离的时候再出现会对用户更加友好。前端开发中“细心”极为重要,任何一个页面的行为,它都可能关系着产品的成败,更是对用户的责任。作为一名前端,在项目上需要熟悉整个业务才能更好的开发,例如:花币领取项目中,由于对需求了解的不够透彻,在完成开发后发现有很多场景未考虑完全而大大的延迟了迭代周期,如果一开始就熟悉业务,了解需求,考虑到所有的场景,那么可以大大的减少开发的时间。
学习中在我导师的指导下了解到前端基础的重要性,了解结构和表现在前端技能中的分量。前端基础就好比大楼的地基,只有拥有坚固的地基,才能搭建起一座摩天大厦。结构和表现是区分后端的重要凭证,前端注重视觉效果,后端着重功能实现,作为一名合格的前端,在结构和表现的技能上必须具备自己的专业优势。 前端是整个项目的桥梁,沟通产品、后台、和设计。整个项目中不仅需要对自己技术肯定,更需要了解业务,才能更有效率的开发和维护产品。 十年磨一剑,我怀揣着梦想站在巨人的肩膀上,紧跟着的脚步希望能越走越快,有朝一日,晚霞落幕,回望过往,那片片云彩皆在欢笑。 web前端年度工作总结(2) 大三下学期开始自学的前端,断断续续半年多,开始找前端相关的工作;到现在,走过了毕业期的十字路口,已经工作一年了;好吧,严重掉底子了,我是个比较懒的人。。。既然起步较晚,那么就只有马不停蹄的追赶了,奔跑吧,小前端! 写这个201X的年终总结,没什么经验之谈,只是继往开来,
web开发心得体会 【篇一:web开发技术及其应用学习心得】 web开发技术及其应用学习心得 从大学开始接触web应用开发技术,但是大学里概念性的东西过强,导致学 完后对于如何实际应用开发并不是很有条理。 一、何为web应用程序 我刚开始学习的是java和c++应用程序,这些程序只能在本机上运行,接 触了web应用程序开发,才知道原来自己一直在接触使用web应 用程序,像在学校使用的教务管理系统还有经常用上的人人网,都 是web应用程序,web应用程序首先是“应用程序”,和用标准的程 序语言,如c、c++、c#等编写出来的程序没有什么本质上的不同。 然而web应用程序又有自己独特的地方,就是它是基于web的,而不是采用传统方法运行的。换句话说,它是典型的浏览器/服务器 架构的产物。也就是说我们开发的程序是运行在服务器端,客户使 用浏览器就可以使用程序提供的服务。 二、web应用程序开发常用语言 web应用程序开发常用语言有jsp、asp、php、https://www.doczj.com/doc/005952051.html,等,自己在网上对 这些语言进行的一些了解,这些语言各有各的优势和缺点,编程者 可以根据各自的情况选择编程语言,我起初学习web编程的时候是 学的jsp,它的底层语言是java,由于有过java和网页设计的基础 学习起来也不是很麻烦,上手还是比较快的,但是随着系统的复杂 度的提高我发现开发越来越麻烦,每个表单和控件都要自己定义引用,后来通过同学的推荐,开始着手学习https://www.doczj.com/doc/005952051.html,,它是微软公司继asp后推出的又一门服务器端脚本语言,https://www.doczj.com/doc/005952051.html,一般分为两种开发 语言,https://www.doczj.com/doc/005952051.html,和c#,c#相对比较常用,因为是.net独有的语言,https://www.doczj.com/doc/005952051.html,则为以前vb程序设计,适合于以前vb程序员,如果新接 触.net,没有其他开发语言经验,建议直接学习c#。 三、如何学好https://www.doczj.com/doc/005952051.html, 学习https://www.doczj.com/doc/005952051.html,我个人觉得首先应该对html标签有所了解,因为开发 动态网 页还是要跟html标签打交道,多了解一些你在编程的时候更容易上手,还有html提供的一些表单,最好能熟悉,在https://www.doczj.com/doc/005952051.html,中也提供
2016个人年度工作总结 工作回顾 在我进入公司的这七个月里,我陆续接触了公司的软件开发平台,一些已经完成的项目,b2b,收银等。在工作之余,我也在努力的学习,和同事及客户友商进行交流,学习先进的开发技术,请教别人相关开发技术问题。 存在问题 1.由于开始对公司开发平台不是很熟悉,所以在了解客户所要开发的功能及表单过程中多次出现因为需求的原因,而不断修改的情况。在与客户交流的时候,这个问题多次困扰着我,对方的需求不明,每次交流的过程中都在变更需求,从而导致了效率比较低的问题。 2.在工作过程中,用到很多我所不知道或很多我知道但不太熟悉的领域,在这个领域内,我需要不断的学习。 3.学习的知识不够广泛。对专业知识技能方面还需要努力的加强,这方面也是目前最欠缺,希望高总能给予指导和培养。一个项目中,涉及的技术往往有多种,知识多了,就会灵活变通,所以我会加强这方面的学习。 工作心得 1. 每一个项目在开始着手的第一步,一定要和客户把需求沟通清楚,只有了解了项目的需求,才有可能真正做好一个项目。 2. 工作中,有一个无论是技术,还是经验都比较让人肯定的前辈带领,将任务详细化,详细到,每个页面、甚至是一个页面中的图片什么时候做好,做到什么程度,这样把工作进度有计划有方向的赞定下来,做事很有效率。所以希望高总多给予我们一些指导。 3. 每周的工作小结真的很重要,这让我们每天都有计划的知道自己干了什么,不是漫无目的的工作,所以我们应该养成,周记、月记、年记的工作习惯。
4. 工作并不是一成不变的,也许有一天你要去其他岗位帮忙,所以同事之间的技术要互相学习,也许有一天,公司需要你发挥其他的技能帮忙,所以互相学习也是很重要的。自己的工作不能仅仅局限于自己的业务范畴。 工作计划 1. 要提高工作的主动性,做事干脆果断,不拖泥带水。 2.工作要注重实效、注重结果,一切工作围绕着目标的完成。 3. 要提高大局观,是否能让其他人的工作更顺畅作为衡量工作的标尺。 4. 精细化工作方式的思考和实践。 5. 虚心请教比我做的优秀的其他同事,向他们学习技术或经验。其实作为一个新员工,所有的地方都是需要学习的,多听、多看、多想、多做、多沟通,向每一个员工学习他们身上的优秀工作习惯,丰富的专业技能,配合着实际工作不断的进步,不论在什么环境下,我都相信这两点:一是三人行必有我师,二是天道酬勤。 在参加工作的这短短的七个月中,我深刻的体会到,把自己所有的精力都投入进去,技术工作都不可能做到完美程度,毕竟技术工作太繁杂,项目多而人手少,但多付出一些,工作就会优化一些,这就需要认认真真沉下心去做事情,职业做事,诚信待人。
学习javaweb开发要学习的技术和框架总结: 前言:当初想学习javaweb开发的时候,希望能够全方面地学习(这样找工作时就胸有成足了)。但是对这个根本不理解,又不认识从事这方面的熟人,所以学习起来无从下手。经过了一年的‘死’学习,从网上,从书本,从视频里面深入了解了java。想从事java的朋友,只要把这些技术全学会了,哪就业肯定没有问题了。 前端技术: HTML, CSS, JA V ASCRIPT, JQUERY, AJAX HTML “超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。 超文本标记语言的结构包括“头”部分(外语:Head)、和“主体”部分(外语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。 CSS 级联样式表是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。 JavaScript JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。 jQuery jQuery是一个兼容多浏览器的javascript库,核心理念是write less,do more(写得更少,做得更多)。jQuery在2006年1月由美国人John Resig在纽约的barcamp发布,吸引了来自世界各地的众多JavaScript高手加入,由Dave Methvin率领团队进行开发。如今,jQuery已经成为最流行的javascript库,在世界前10000个访问最多的网站中,有超过55%在使用jQuery。
1、In Action (1)根据添加信息(insert)来考虑表中的字段,进行建表。使用PD画出ER图。要注意字段的数据类型的确定以及建表要满足三范式,减少数据冗余; (2)表建好后,根据表中各个字段来建pojo中的属性。要注意属性的数据类型和字段的数据类型要一致; (3)根据pojo中的属性确定bean的属性,直接拷贝即可,用于页面展示。在bean中,统一使用String类型变量接收前台页面传递的参数;每个HTML表单对应一个bean。HTML 表单中的字段和bean中的属性一一对应。 (4)自顶向下,依次定出action、manager、dao。先写出轮廓,跑通整个流程,再写具体实现,一点点累加,便于调试错误; (5)根据数据实体和具体业务逻辑,使用StarUML画类图,进行OOA和OOD,灵活运用设计模式。 (6)API命名: CRUD:add,get,update,delete,[list] 严格区分单复数形式,单数表示对象,复数表示对象集合。 对象、属性最好单个单词。 (7)前后台都要校验。 (8)按照资源方式组织数据接口,对前端开发帮助很大。即通过REST来实现资源的增、删、改、查。 (9)软件开发,思路最重要!代码开发多了,思路就有了。 a、一个版本一个版本递增的开发;每个版本增加一点内容; b、总结开发思路;第一步怎么做,下一步怎么做? c、用文档记录开发的思路,即第一个版本开发实现了什么功能以及开发步骤,下一个版本实现了什么功能等等?
d、程序员进行程序开发时,不要仅仅停留在代码,要深入到底层的运行机制,才可以对程序的运行机制有更准备的把握; (10)网页模板 request到template.jsp文件(此文件假设包括三个部分,即title、banner、body) web客户——> title banner———————>include:banner.jsp body————————>include:showcart.jsp (11)一步一步的定位。根据结果进行分析。 (12)分页控件 假分页: 基本思想是将所有的数据从数据库中取出,只显示有用的部分。靠的是程序的算法,实际上就是在ResultSet上进行操作。 真分页:(数据库中的一种实现) 任何数据库都会提供分页的函数操作:Oracle、MySQL(limit,即limit 开始的记录, 要查询的行数)、SQL Server(top) 基本思想是在数据库中编写特定的SQL语句。程序中只读取有用的部分,没用的部分不会加载到内存中。 (13) 2、TIPS
web前端试用期工作总结 试用期工作总结2020-05-23 web前端试用期工作总结 时间是箭,去来迅疾,一段时间的工作已经告一段落,回顾这段时间以来的工作成果,你有什么感悟呢?想必我们需要写好工作总结了。为了让您在写工作总结时更加简单方便,下面是小编为大家整理的web前端试用期工作总结,希望对大家有所帮助。 时间飞逝,转眼间,做为一名Web前端开发的正式员工已经有两个月之久。在这个难忘而又夸姣的日子里,我深入体会到了公司的积极氛围和各个部门的巨大魅力,目睹了公司一步步走向成熟,看到了公司网络的不断健全和系统不断完善,并日渐不乱,同时,也看到了运维中心给于系统管理职员带下世人向往的学习平台和和无穷的机遇与挑战,所以,我在此对于过去的工作做下总结。 在运维中心工作期间,我工作认真,具有较强的责任心和进取心,极富工作热情,确实完成上级交付的工作,善于与他人沟通,和公司部门同事之间能够通力合作,关系相处融洽而辑穆,配合各部分负责人成功的完成各项工作,具有很强的团队合作精神。注重自己的个人发展,不断努力学习系统、网站架构知识。所以我现在已经能够纯熟维护公司的系统服务和监控网站架构,包括前段节点,源站各个站点服务的流量信息等,能及时查看并报警所引起的网络服务相关故障,
能注重公司的种种流程细节,拥有了一名系统管理维护员的基本工作技能。 九月份,是我成为公司正式员工最幼嫩的时期,一直都处在学习阶段,学习公司网站的架构分布情况,以及在系统中各种常见网络服务的搭建,包括学习系统基本的操作,pure-ftp的搭建,php网站的发布,对后台数据库的管理,通过各种熟练的基本操作之后,在此之上,我为迎合公司的发展需求,在网络服务监控方面我准备了各种实战经验;在上级的指挥下,我独自一人自主搭建了新版本软件nagios 监控服务器,并通过测试,可以和公司现阶段运行的服务器媲美,在此基础上,为了更好方便的管理,我又研究了nagvis,通过实现对监控设备的3d效果使之管理人员能第一时间更清晰的了解网站后台服务器的负载情况。 通过我们部门定期的进行小组的学习,使我对linux自身的学习有了更大的兴趣和憧憬,为此我研究基于各种网站类型的发布,包括对apache,varnish,lighttpd,等各种平台网站服务器的发布,样使我今后在监控,事件处理方面做好了充分的准备;为此,我特地独立创建我们部门的bbs论坛,并且发布于外网,使部门员工不仅在公司,而且还可以在家里进行访问与交流,以方便我们公司部门员工的共同学习和交流。十月份,我有幸的见证我们公司sns2.5新版本的`新上线,同时我也参与了公司内部测试,配合公司对新版本的bug,并及时提出问题。由于公司正处于现阶段发展之中,所以我必须迎合而上,配合其他部门积极工作,争取能为公司的发展出一己之力。
XXweb前端工作总结 web前端XX年最火的职业,你是否也想学前端呢,那快来看看吧,下面是小编整理的几篇XXweb前端工作总结范文,希望能够给你带来不一样的体会。 XXweb前端工作总结范文篇一工作回顾 在我进入公司的这七个月里,我陆续接触了公司的软件开发平台,一些已经完成的项目,b2b,收银等。在工作之余,我也在努力的学习,和同事及客户友商进行交流,学习先进的开发技术,请教别人相关开发技术问题。 存在问题 1.由于开始对公司开发平台不是很熟悉,所以在了解客户所要开发的功能及表单过程中多次出现因为需求的原因,而不断修改的情况。在与客户交流的时候,这个问题多次困扰着我,对方的需求不明,每次交流的过程中都在变更需求,从而导致了效率比较低的问题。 2.在工作过程中,用到很多我所不知道或很多我知道但不太熟悉的领域,在这个领域内,我需要不断的学习。 3.学习的知识不够广泛。对专业知识技能方面还需要努力的加强,这方面也是目前最欠缺,希望高总能给予指导和培养。一个项目中,涉及的技术往往有多种,知识多了,就会灵活变通,所以我会加强这方面的学习。
工作心得 1. 每一个项目在开始着手的第一步,一定要和客户把需求沟通清楚,只有了解了项目的需求,才有可能真正做好一个项目。 2. 工作中,有一个无论是技术,还是经验都比较让人肯定的前辈带领,将任务详细化,详细到,每个页面、甚至是一个页面中的图片什么时候做好,做到什么程度,这样把工作进度有计划有方向的赞定下来,做事很有效率。所以希望高总多给予我们一些指导。 3. 每周的工作小结真的很重要,这让我们每天都有计划的知道自己干了什么,不是漫无目的的工作,所以我们应该养成,周记、月记、年记的工作习惯。 4. 工作并不是一成不变的,也许有一天你要去其他岗位帮忙,所以同事之间的技术要互相学习,也许有一天,公司需要你发挥其他的技能帮忙,所以互相学习也是很重要的。自己的工作不能仅仅局限于自己的业务范畴。 工作计划 1. 要提高工作的主动性,做事干脆果断,不拖泥带水。 2.工作要注重实效、注重结果,一切工作围绕着目标的完成。 3. 要提高大局观,是否能让其他人的工作更顺畅作为衡量工作的标尺。
竭诚为您提供优质文档/双击可除web前端转正工作总结 篇一:web前端学习总结(精华版) web总结 一.名词解释 1.横切 在固定页面的宽度(按栅格化进行)并且对高度没有限制的容器称为一个标准横切 2.留白 两个容器或碎片之间的上、下、左、右的空白距离 3.继承 元素可以从其父级元素中获得一些可为自己使用的属性或值。 4.图片定位 把图片元素放置到一个静态的、相对的、绝对的、或固定的位置中,利用css中对图片进行遮罩属性,多用于页面中的修饰图 5.底图
页面中在标签中使用的背景图 6.齐底(图)线 用于区分横切或碎片结束的线或图 7.页面结构 页面的基础框架,由横切、布局元素组成8.焦点区(图) 最易注意的区域 9.导航 在页面中具有导向性的链接集合 10.头图 页面主题图片 11.间距 碎片或文字间的距离 12.行高 文字段落中行与行之间的距离 13.首行缩进 文字段落首行缩进 14.浮动 使被定义的区域脱离正常的页面文档流15.碎片 由文字、图片组合成的内容区域 16.通栏广告
与页面内容区同宽的广告区域 17.功能按钮 具有交互属性的按钮 18.私有样式 当前页面独立使用的样式,不具备公用性 19.水平(垂直)居中 在页面中的某个元素处于父级的上下或左右的相同距离 20.标准头(尾) 定义相同的页面头或尾元素集合 二.文本格式化 1.段落:p 2.斜体:address(联系信息)em(强调)i(突出不同)cite(引用)dfn(首次定义术语) 3.粗体:strong(重要)b(提醒) 4.图片块:figure 5.引述文段,段落缩进:blockquote 6.背景颜色:mark 7.虚线下划线:abbr 8.上标下标:sub/sup 9.下划线:ins 10.删除线:del(标记已删除内容)s(标记不准确内
项目开发总结 <客户订购系统> 撰写人(签名):姚海军 完成日期: 2012-1-5
1 引言 编写目的 本文档根据客户订购系统的所有报告、文档及开发过程,对软件开发过程中的产品进度进行了分析,对所遇到的问题进行了总结,对开发进行了评价。 本文档的预期读者为:组长、组员、辅导老师 背景 随着科技的发展,互联网成为人们生活中必不可少的一部分,很多人开始利用网路进行购物,交易采购等,这样我们的客户订购系统应运而生了,本系统采用B/S模式,实现了消费者的每个订单可以有一种或多种商品。每个订单需要为其开具发票。消费者可以通过多种方式来支付,例如支票、信用卡或者现金。商品被分为几类,当商品货物低于库存警戒线需要从供应商订购时,工作人员需要提出一个采购订单。系统要跟踪记录公司买进、卖出的货物以及其他的费用功能需求。 参考资料 《ASP 网络应用程序设计教程(第2版)》韩国峰着/2008-11-01/清华大学出版社 《ASP 编程基础及应用》张登辉,刘益红编着/2004-06-01/机械工业出版社 《Web程序设计教程——ASP》徐进华,崔建忠主编/2005-01-01/苏州大学出版社 2 实际开发结果 产品 商品浏览功能,购物车、付款功能 添加了管理员的订单管理、用户管理、物品管理、资金流通追踪等功能 增加了用户中心,打印发票、修改密码等功能
主要功能和性能 基本流程 进度
3 开发工作评价 对生产效率的评价 两周时间完成 1.设计说明(含设计题目、设计任务与要求、开发环境说明) 2.可行性研究报告 3.项目开发计划 4.需求规格说明 5.概要设计说明 6.详细设计说明 7.源程序代码及运行结果(含运行界面屏幕截图)。 8.测试计划 9.测试分析报告 10.项目开发总结 11.项目最终代码 对产品质量的评价 1、产品在开始运行时出现编码不一致的乱码问题在后续中已经得以解决。 2、对于烟瘴表单进行了添加 对技术方法的评价 在开发中我们使用了ASP技术,利用了script脚本语言,因为初次利用不太熟练,所以有些不足之处。 4 经验与教训 经过这次试验我们更加深知了团队合作的重要性,我们学会了不少新的东西,经过小组成员
Web前端基础总结三篇 前端工作总结篇一:前端开发心得 从事前端开发工作1年多了,从最初的DIV+CSS学起,到现在学到html5、css3、javascript,jquery等等,我觉得前端要学的技术太多了,很多人认为前端开发要掌握的技能简单,就是网页制作,其实不然,前端开发是网站的前台代码实现,包括基本的HTML和CSS 以及JavaScript/ajax,现在最新的高级版本是HTML5、CSS3,以及SVG等。JavaScript作为最难的语言之一,许多编程高手也不敢妄自菲薄、自封精通。 关于兼容性的问题我相信对于每个做前端开发的人来讲是一个很头疼的问题,互联网目前主流浏览器有IE6789,Firefox,Chrome,Opera,Safari,遨游,包括国内主流的搜狗,腾讯TT,360等等;从内核上讲主要有IE的,遨游版IE,safari,firefox以及opera 的,这些都是大家常见的。所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况。在大多数情况下,用户用什么浏览器来查看同一网站,都应该是统一的显示效果。所以浏览器的兼容性问题是前端开发人员经常会碰到和必须要解决的问题。这个时候就需要针对不同的浏览器写不同的CSS,这个过程叫CSShack。虽然我们写代码都要求按照标准,不写hack代码,但实际工作中为了兼容主流浏览器,hack代码是免不了的,所以这也应该是每个前端开发人员必备的技能。
前端的开发工具很多,比较常见的有Dreamweaver,Notepad,webstrom,SublimeText等等,我现在在使用webstorm,强大的提示功能可以帮助我们很快的熟悉并掌握网页布局,检查错误等。调试代码的工具我使用的Firebug。Firebug是网页浏览器Mozillafirefox 下的一款开发类插件,它集HTML查看和、Javascript控制台、网络状况监视器于一体,是开发JavaScript、CSS、HTML和Ajax的得力助手。Firebug如同一把精巧的瑞士军刀,从各个不同的角度剖析Web 页面内部的细节层面,给Web开发者带来很大的便利。Firebug也是一个除错工具。用户可以利用它除错、、甚至删改任何网站的CSS、HTML、Dom以及Javascript代码。 以上是自己做前端开发的一点心得,它所涵盖的知识面远远不止这些,我也在不断的学习,不断地丰富自己,希望自己能在前端这个职位上开阔自己的一片天地! 前端工作总结篇二:WEB前端开发经验总结 这里跟大家谈谈个人对WEB前端开发的一些经验(当然都是个人的一些理解,有什么地方说的欠妥或不对的地方还请包含和指正),这里我就从WEB标准开始吧。 WEB标准是什么? 说是WEB标准,不过我这里主要是对XHTML1.1和CSS2.1的一些经验总结。因为WEB含盖的内容实在是太多了,“WEB标准”是一系列标准的总称,包括HTML4.0、XHTML1.1、CSS2.1、XML1.0、RSS2.0、ECMAScript1.1、DOM1.0等等。所以这里要跟大家指出来一下,WEB
tomcat部署项目总结 自己在工作当中遇到的一些部署方面的问题,在网上也找到一些但有时候他们说的不是很清楚所以我总结了出来 1.最简单的:在tomcat下的webapps目录下创建一个与你项目相同名字的文件夹,将你的web项目的WebRoot文件夹下的所有文件复制到你创建的文件夹下面。启动tomcat就可以访问了。 2.在eclipse/myeclipse中部署不需要自己创建文件夹系统会自动创建 3.在tomcat下的conf目录下的server.xml中的
1,不要认为Struts已经过时了,也不要盲目的去追随JSF以及更新的MVC框架,在目前Struts仍旧是 最为优秀的MVC框架,尤其是后来与Spring、Hibernate (或者Ibatis )的结合,使得Struts的应用得到了进一步的发展,也许你认为Webwork2、SpringMVC 或者JSF更为优秀和实用,那么也没有关系,其 实只要对你或你的公司适用,那么就可以了。 2,你知道Javascript中的typeof和instanceof操作吗,如果不知道,劝你还是看看这方面的知识吧, typeof返回的是对象的类型,例如string、number、object等等,而instanceof判断的是一个对象是否是 某个类的实例,例如: var arr=new Array(); var type=typeof(arr);〃返回object var flag=arr instanceof Array;// 返回true var flag2=arr instanceof Object;// 返回true; 在实际使用过程中,你会发现instanceof是更为强大的,当然了许多时候typeof用起来很方便,但是对 于复杂的场合typeof就不太适用了,尤其是对于自定义对象以及对象之间有着复杂的继承关系时,使用 instanceof可以方便的对这些进行判断。 3,虽然你可能知道javascript中typeof的用法,但是如果你不能做对下面的题,说明你对typeof的理解 还是不够的,例如: var a; var rs=typeof(a);〃请问rs的值是什么? (A)object (B)variable (C)undefined (D) string (E)null (F)以上答案全不正确 如果你选择A还算对JS有一些了解,如果选择B则基本上是乱猜的,如果选择D什么也说明不了,如 果选择E则说明你对于Java和Javascript有些东西还没有分清楚,选择F也是不正确的。答案是C,记 住在Javascript之中,如果一个变量没有初始化,那么该变量的类型为undefined。 4,也许你一直在抱怨Javascript之中没有列表、哈西表以及堆栈、队列等数据结构,如果真的在抱怨,
前端试用期个人总结 时间飞逝,转眼间,做为一名Web前端开发的正式员工已经有两个月之久。在这个难忘而又夸姣的日子里,我深入体会到了公司的 积极氛围和各个部门的巨大魅力,目睹了公司一步步走向成熟,看 到了公司网络的不断健全和系统不断完善,并日渐不乱,同时,也 看到了运维中心给于系统管理职员带下世人向往的学习平台和和无 穷的机遇与挑战,所以,我在此对于过去的工作做下总结。 在运维中心工作期间,我工作认真,具有较强的责任心和进取心,极富工作热情,确实完成上级交付的工作,善于与他人沟通,和公 司部门同事之间能够通力合作,关系相处融洽而辑穆,配合各部分 负责人成功的完成各项工作,具有很强的团队合作精神。注重自己 的个人发展,不断努力学习系统、网站架构知识。所以我现在已经 能够纯熟维护公司的系统服务和监控网站架构,包括前段节点,源 站各个站点服务的流量信息等,能及时查看并报警所引起的网络服 务相关故障,能注重公司的种种流程细节,拥有了一名系统管理维 护员的基本工作技能。 九月份,是我成为公司正式员工最幼嫩的时期,一直都处在学习阶段,学习公司网站的架构分布情况,以及在系统中各种常见网络 服务的搭建,包括学习系统基本的操作,pure-ftp的搭建,php网站 的发布,对后台数据库的管理,通过各种熟练的基本操作之后,在 此之上,我为迎合公司的发展需求,在网络服务监控方面我准备了 各种实战经验;在上级的指挥下,我独自一人自主搭建了新版本软件nagios监控服务器,并通过测试,可以和公司现阶段运行的服务器 媲美,在此基础上,为了更好方便的管理,我又研究了nagvis,通 过实现对监控设备的3d效果使之管理人员能第一时间更清晰的了解 网站后台服务器的负载情况。 通过我们部门定期的进行小组的学习,使我对linux自身的学习有了更大的兴趣和憧憬,为此我研究基于各种网站类型的发布,包 括对apache,varnish,lighttpd,等各种平台网站服务器的发布,样
关于java和web工程项目中各种路径的获取总结 参考网络文章整理 1. 获取web服务器项目的真实物理路径 2. 相对路径的获得 说明:相对路径(即不写明时候到底相对谁)均可通过以下方式获得(不论是一般的java项目还是web项目) 上述相对路径中,java项目中的文件是相对于项目的根目录 web项目中的文件路径视不同的web服务器不同而不同 (tomcat是相对于tomcat安装目录\bin) 3. 类加载目录的获得(即当运行时某一类时获得其装载目录) 3.1. 通用的方法一 (不论是一般的java项目还是web项目,先定位到能看到包路径的第一级目 录) 录位于src目录下) 上式中将TestAction,test.txt替换成对应成相应的类名和文件名字即可3.2. 通用方法二(此方法和1.1中的方法类似,不同的是此方法必须以'/'开头) InputStream is=Test1.class.getResourceAsStream("/test.txt"); (test.txt文件的路径为项目名\src\test.txt,类Test1所在包的第一级目录位于src目录下) 4. web项目根目录的获得(发布之后) 4.1. 从servlet出发 可建立一个servlet在其的init方法中写入如下语句 Java代码
( 结果形如:D:\工具\Tomcat-6.0\webapps\002_ext\ (002_ext为项目名字) 如果是调用了s1.getRealPath("")则输出D:\工具 \Tomcat-6.0\webapps\002_ext(少了一个"\") 4.2. 从httpServletRequest出发 结果形如:D:\工具\Tomcat-6.0\webapps\002_ext\ 5. classpath的获取 (在Eclipse中为获得src或者classes目录的路径) 5.1. 方法一 输出:t---/E:/order/002_ext/WebRoot/WEB-INF/classes/ 5.2. 方法二 输出: JdomParse.class.getClassLoader().getResource--/E:/order/002_ext/WebRoot/ WEB-INF/classes/ 另外,如果想把文件放在某一包中,则可以通过以下方式获得到文件(先定位到该包的最后一级目录) eg
2016个人年度工作总结 工作回顾 在我进入公司的这七个月里,我陆续接触了公司的软件开发平台,一些已经完成的项目,b2b,收银等。在工作之余,我也在努力的学习,和同事及客户友商进行交流,学习先进的开发技术,请教别人相关开发技术问题。 存在问题 1.由于开始对公司开发平台不是很熟悉,所以在了解客户所要开发的功能及表单过程中多次出现因为需求的原因,而不断修改的情况。在与客户交流的时候,这个问题多次困扰着我,对方的需求不明,每次交流的过程中都在变更需求,从而导致了效率比较低的问题。 2.在工作过程中,用到很多我所不知道或很多我知道但不太熟悉的领域,在这个领域内,我需要不断的学习。 3.学习的知识不够广泛。对专业知识技能方面还需要努力的加强,这方面也是目前最欠缺,希望高总能给予指导和培养。一个项目中,涉及的技术往往有多种,知识多了,就会灵活变通,所以我会加强这方面的学习。 工作心得 1.每一个项目在开始着手的第一步,一定要和客户把需求沟通清楚,只有了解了项目的需求,才有可能真正做好一个项目。 2. 工作中,有一个无论是技术,还是经验都比较让人肯定的前辈带领,将任务详细化,详细到,每个页面、甚至是一个页面中的图片什么时候做好,做到什么程度,这样把工作进度有计划有方向的赞定下来,做事很有效率。所以希望高总多给予我们一些指导。
3. 每周的工作小结真的很重要,这让我们每天都有计划的知道自己干了什么,不是漫无目的的工作,所以我们应该养成,周记、月记、年记的工作习惯。 4. 工作并不是一成不变的,也许有一天你要去其他岗位帮忙,所以同事之间的技术要互相学习,也许有一天,公司需要你发挥其他的技能帮忙,所以互相学习也是很重要的。自己的工作不能仅仅局限于自己的业务范畴。 工作计划 1. 要提高工作的主动性,做事干脆果断,不拖泥带水。 2.工作要注重实效、注重结果,一切工作围绕着目标的完成。 3.要提高大局观,是否能让其他人的工作更顺畅作为衡量工作的标尺。 4.精细化工作方式的思考和实践。 5. 虚心请教比我做的优秀的其他同事,向他们学习技术或经验。其实作为一个新员工,所有的地方都是需要学习的,多听、多看、多想、多做、多沟通,向每一个员工学习他们身上的优秀工作习惯,丰富的专业技能,配合着实际工作不断的进步,不论在什么环境下,我都相信这两点:一是三人行必有我师,二是天道酬勤。 在参加工作的这短短的七个月中,我深刻的体会到,把自己所有的精力都投入进去,技术工作都不可能做到完美程度,毕竟技术工作太繁杂,项目多而人手少,但多付出一些,工作就会优化一些,这就需要认认真真沉下心去做事情,职业做事,诚信待人。