、、
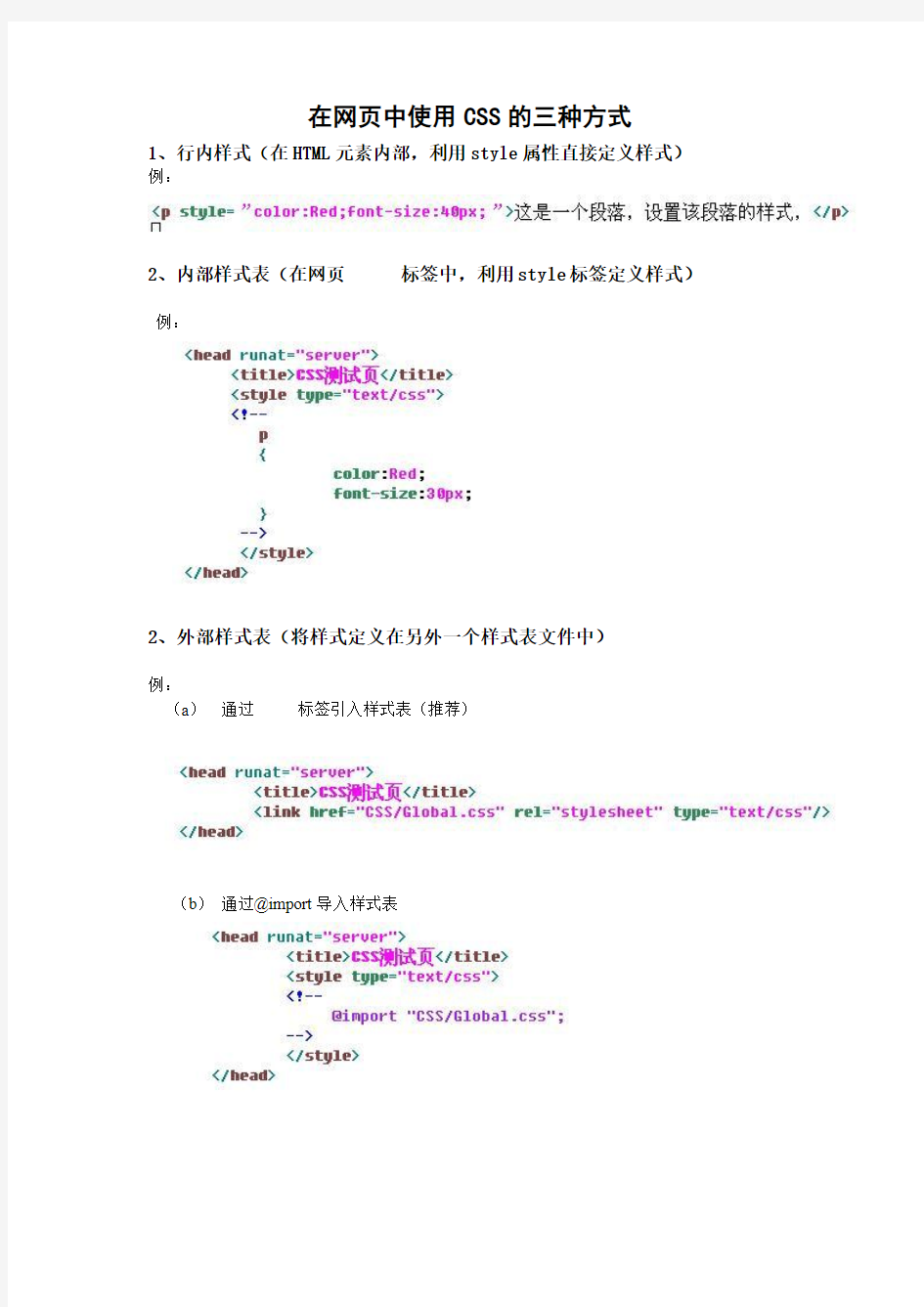
、、等控制标记虽然可以将数据格式化,但能做到的格式化有限,而CSS正好弥补了这个不足。 CSS属于较新技术,故IE3.0版本以上支持,Netscapt Navigator 4.0版以上支持。此外,不同浏览器显示的结果可能有不同。 一、如何链接HTML文件与层叠样式表 它有4种方法: ●在HTML文件的区块嵌入层叠样式表的定义。 ●将层叠样式表定义在单独的文本文件,然后将之导入或链接至 HTML文件。 ●在HTML文件的标签属性style中加入样式定义 ●在HTML文件中套用样式类别。 1.在HTML文件的区块嵌入层叠样式表的定义 无标题文档 2.将层叠样式表导入或链接至HTML文件 只有IE浏览器支持。先看下面导入样式表: 样式表2 将样式表定义在独立的文本文件body.css中,然后嵌入HTML文件。这个样式表所定义的字体为宋体、大小为30点、颜色为Blue。 其BODY.CSS文件内容: BODY { font-family: "宋体"; font-size=30; color:blue } 再看链接样式表: 样式表3 将样式表定义在独立的文本文件body.css中,然后链接至HTML 文件。这个样式表所定义的字体为宋体、大小为30点、颜色为Blue。 3.在HTML文件中套用样式类别 您也可以在样式表文件中定义不同的样式类别(Style Class),然后在HTML文件中套用不同的样式类别。 样式表4 标签之中。 例如: 通常是将整个的 结构写在网页的 部份之中。这种用法的优点就是在於整篇文件的统一性,只要是有声明的的元件即会套用该样式规则。缺点就是在个别元件的灵活度不足。 三、使用 LINK标签:将样式规则写在.css的样式档案中,再以标签引入。 假设我们把样式规则存成一个example.css的档案,我们只要在网页中加入 即可套用该样式档案中所制定好的样式了。通常是将LINK标签写在网页的 部份之中。这种用法的优点就是在於可以把要套用相同样式规则的数篇文件都指定到同一个样式档案即可。缺点也是在个别文件或元件的灵活度不足。 四、使用@import引入:跟LINK用法很像,但必放在 中。 这是一段文本 解释:在元素之间创建 定义css,body中引用;外部样式,css放在一个外部文件中,head 中用加载,body中引用和内部样式使用方法相同。 再来点基础的,css定义有三种:直接标签定义如,p{具体风格代码} 效果范围是body 中所有的p标签;根据ID号定义,#p1{具体风格代码} 效果范围是body中id="p1" 的标签;自定义,.p1{具体风格代码} body中标签以class="p1" 进行引用; 一、 CSS的语法是比较灵活的,比如可以同时定义两个css 名使用同一种风格,中间以逗号分隔,如:. .p1,.p2{具体风格代码} 或 .p1,#p2,p{具体风格代码} ,意思为,自定义的p1风格,id号为p2的风格, 标签的风格。 二、 接上,也可以 .p1,.p2{具体风格代码} ; .p2{具体风格代码} ; 好处是把自定义p1和p2相同的部分放在 .p1,.p2{具体风格代码} ; 不同部 分 .p2再定义。 三、 前面自定义好的风格,在引用时class="自定义风格" ,也给了我们充分的灵活,可以引用多个自定义风格,以空格间隔,如: .p1{具体风格代码} ; .p2{具体风格代码}; 引用时效果为同时引用两种风格。 四、 由于css的语法是,定义再引用,所以css 和html 中要一一对应,所以要取名->定义风格->用名字引用,带来很多的工作量,特别是一些div又嵌套很多层DIV的时候就要取很多的名字,这时css也给我们提供了好的解决方法,父标签定义的名字,在子标签定义的时候用标签名就可以了,如:
在父div 下的元素,定义css都可借助父div的名字 如,子div定义风格时可写 .d1 div{具体风格代码} 如,定义里面的li标签风格,可写d1 div li{具体风格代码} 也可d1 li{具体风格代码} 如,定义里面的a标签风格,可写d1 div li a{具体风格代码} 也可d1 li a{具体风格代码} 也可d1 a{具体风格代码} 掌握以上四种css方法,在开发之初,合理规划css 的定义,可以减少很多工作量。
css样式设置的教案
css样式的设置 【教学内容】 讲解网页设计的中的css样式的设置 【教学目的】 使学生理解并掌握css样式的设置,学会怎么样引用样式和常见的样式的设置。【教学重点】 Css样式的引用方法、类和id的定义的方法。 【教学难点】 Css样式的引用。 【教学方式】 讲授式、讨论式、案例分析式。 【教学参考】 1、《网页设计与制作》中职教育 【新课内容】 一、情景导入 首先引入我们平时在上网时,打开的浏览器看到的网页,这些网页美观,并且网页布局合理,然后简单的介绍这些网页是怎么做出来的,所用到的技术,然后引出今天要学的css样式,利用css样式来对网页进行布局和美化。 二、教学过程 1、样式的引用 老师在上面讲解样式引用有多少种方法,然后对每一种方法进行讲解: (1)首先讲解内嵌样式的引用,老师在上面进行讲解内嵌样式的使用方法,老师在上面进行演示,学生在下面跟着老师进行操作,并且老师在上面边操作边解释,然后老师用一个实例来进行讲解即实例
这个内嵌样式(Inline Style)定义段落里面的文字是20pt字体,字体颜色是红色。 (2)内部样式表讲解,老师然后把学生引到用另一种方法来进行设置样式,老师对学生说“我们也可以用另一种来进行样式的设置,下面我们来讲解内
部样式表”,老师先解释内部样式的概念,然后在上面进行演示操作,然后用实例来进行应用,老师在下面巡视指导 实例 (3)外部样式表:老师先给学生讲解外部样式的概念和用法,然后老师在台上进行演示并操作,老师在下面进行巡视指导学生操作,老师并讲解一个实例来 二、class和id的引用 (1)class的定义方法:首先老师引出刚才我们在样式的定义中,样式前为什么加一个点号,然后老师进行解释,并引出class类的定义,老师在上面进行边操作边解释使用方法和概念,并用让学在完下面的实例 用class方法来定义字体的大小,老师在下面进行指导。 (2)id的定义方法:<指定标签id="id名">,老师在上面进行讲解id的使用方法和概念,然后用一个实例来进行讲解,让学生在下面完任务,老师在下面进行指导学生操作 (3)标签样式的设置,老师讲解标签样式的设置与前两者之间有什么不同,进行对比区分,然后进行讲解标签的用法和概要,然后老师用一个实例来进行讲解,学生在下面进行操作,老师在下面进行指导。 【课后小结】 通过学习样式的引用、class和id的定义,使学生能掌握css样式中的样式的引用和使用,同时也让学生掌握样式的定义 【作业】 课后设计一个网页,主题自行定义。