

作者:bones时间:2007-01-30来源:https://www.doczj.com/doc/1a13058026.html,|
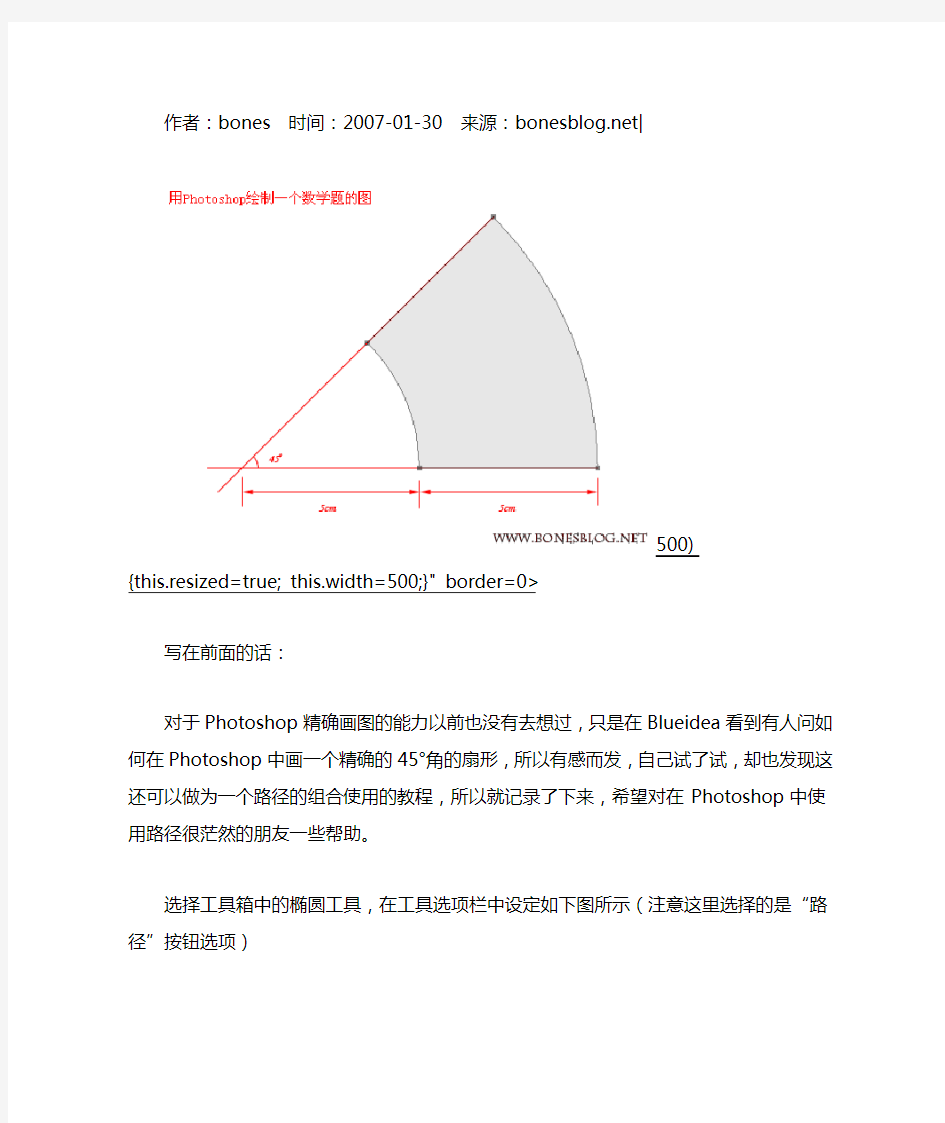
500) {this.resized=true; this.width=500;}" border=0>
写在前面的话:
对于Photoshop精确画图的能力以前也没有去想过,只是在Blueidea看到有人问如何在Photoshop 中画一个精确的45°角的扇形,所以有感而发,自己试了试,却也发现这还可以做为一个路径的组合使用的教程,所以就记录了下来,希望对在Photoshop中使用路径很茫然的朋友一些帮助。
选择工具箱中的椭圆工具,在工具选项栏中设定如下图所示(注意这里选择的是“路径”按钮选项)
500) {this.resized=true; this.width=500;}" border=0>
在画布上单击,就会得到一个10cm×10cm的正圆形路径
500) {this.resized=true; this.width=500;}" border=0>
在工具箱中选择直接选择工具(白色箭头),将最底端的锚点选中
500) {this.resized=true; this.width=500;}" border=0>
按下“DEL”键,将这个锚点删除
500) {this.resized=true; this.width=500;}" border=0>
在工具箱中选择钢笔工具,将光标移至半圆的一个开口的锚点处,按住Alt键,单击该锚点
500) {this.resized=true; this.width=500;}" border=0>
移动光标至另一开口的,按住Alt键,单击该锚点。
500) {this.resized=true; this.width=500;}" border=0>路径将被闭合
500) {this.resized=true; this.width=500;}" border=0>
使用工具箱中的路径选择工具(黑色箭头),选中半圆的路径,按住Alt键,拖动路径,此时路径被复制
500) {this.resized=true; this.width=500;}" border=0>
执行Ctrl+T(自由变换)命令,将路径缩小为50%
注意选中图中红色箭头标注的链接按钮
500) {this.resized=true; this.width=500;}" border=0>
按下回车键,确定变形。
500) {this.resized=true; this.width=500;}" border=0>
使用路径选择工具将两个路径都选中
500) {this.resized=true; this.width=500;}" border=0>
在工具选项栏中,单击图中的两个按钮各一次。对齐这两个形状如下图所示
500) {this.resized=true; this.width=500;}" border=0>
将路径调板打开,此时路径调板中的缩略图中所示的图为灰色和白色的显示,灰色表示路径意外的位置,而白色表示路径以内的形状。
500) {this.resized=true; this.width=500;}" border=0>
使用路径选择工具,只选择内半圆,并将工具选项栏中的按钮改为“从形状区域减去”按钮,此时缩略图将发生变换,大半圆的内部被减去了一个小半圆的形状
500) {this.resized=true; this.width=500;}" border=0>
此时,再将两个路径同时选中,这个时候,组合按钮前有两个按钮被选中,这就表示这两个形状将会产生一个复杂的形状
500) {this.resized=true; this.width=500;}" border=0>
单击工具选项栏中的“组合”按钮,两条路径将被组合了在一起
500) {this.resized=true; this.width=500;}" border=0>
使用前面描述的方法绘制一个11CM×11CM的圆形
500) {this.resized=true; this.width=500;}" border=0>
再将其变为半圆的形状
500) {this.resized=true; this.width=500;}" border=0>
将这两组路径进行对齐
500) {this.resized=true; this.width=500;}" border=0>
使用路径选择工具,将里面的路径选中,按下Ctrl+T(自由变换)命令,旋转135°角
注意:在这里需要将选中的中心点往下意(红色箭头位置表示)
500) {this.resized=true; this.width=500;}" border=0>
按下回车键,确认变换。
500) {this.resized=true; this.width=500;}" border=0>
使用路径选择工具,将外部的半圆选中。并在工具选项栏中将其设定为“交叉形状区域”按钮
注意:如果不知道用那个按钮,可以通过试验,在路径调板的缩略图能变成下图中所示的形状,即认为选对了按钮
500) {this.resized=true; this.width=500;}" border=0>
将两个路径一并选中
500) {this.resized=true; this.width=500;}" border=0>
单击“组合”按钮,即可完成这个精确的扇形的制作。
500) {this.resized=true; this.width=500;}" border=0>