

第二章Flash动画制作初步
第5节制作引导线动画
教学对象:高中一年级
教学课时: 2课时
教学目标:
(一)知识目标
1、理解创建引导线动画的基本原理
2、掌握创建引导线动画的方法和一些应用技巧
3、培养学生的观察力和想象力,能够举一反三运用所学知识制作相应的动画作品。
(二)能力目标
通过动画的制作,培养学生的观察力、动手操作能力、综合运用能力。
(三)情感目标
培养学生浓厚的学习兴趣,引导学生探索性自主学习,培养学生创新精神及能力
教学重点:1、引导线动画原理
2、引导线动画的制作步骤
教学难点:引导线动画的应用技巧
教学方法:启发式教学;演练结合;以学生为主体的行为引导教学法
教学准备:多媒体网络教室、投影仪、Flash8.0
教学过程:
一、复习旧课,导入新课
【复习旧课】
同学们,我们已经学习了一些动画效果的制作,比如“小球跳动”、“舞台灯光效果”等。不知大家注意到没有,这些动画的运动轨迹都是直线。
教师活动:使用投影仪在大屏幕上展示动画,引导学生回顾所学。
学生活动:观看动画,思考。
【导入新课】
展示另一个动画:“写字”,提问:笔尖的运动轨迹与前面做的动画有什么不同?学生观察,得出结论:笔尖写字做曲线运动。在Flash中如何做出像这样的曲线运动效果呢?这就是我们这一节课要介绍的引导线动画。使用引导线做的动画,它的运动轨迹可以是一条曲线。这样,我们就可以创建更丰富更生动的动画效果了。
教师活动:继续在大屏幕上展示动画,提问。
学生活动:观看动画,回答问题。
设计思路:通过把这次课要学习的动画与前面学过的动画做比较,吸引学生的注意力,激发学生学习新知识的兴趣。
二、讲授新课
我们首先来了解引导线动画的制作原理:
(一)引导线动画的制作原理
将一个或多个图层链接到一个运动引导层,使一个或多个对象沿同一条路径运动,这种动画形式就叫“引导线动画”。它可以使一个或多个元件完成曲线运动或不规则运动。
一个最基本的引导线动画由两个图层组成:上面一层称为“引导层”,它的图层图标为。下面一层称为“被引导层”,图层图标与普通图标一样为。在普通图层上面创建引导层后,普通图层就会缩进成为被引导层。
引导层用来放置引导线。引导线也就是元件的运动路径,可以使用铅笔、线条、椭圆和画笔等绘图工具进行绘制。
被引导层用来放置被引导的元件,当创建运动动画后,元件就会沿着引导线运动起来。
教师活动:讲授新知识。
学生活动:听讲。
下面,我们通过一个简单的实例具体学习如何制作引导线动画。
【演示】制作沿着曲线运动的小球动画
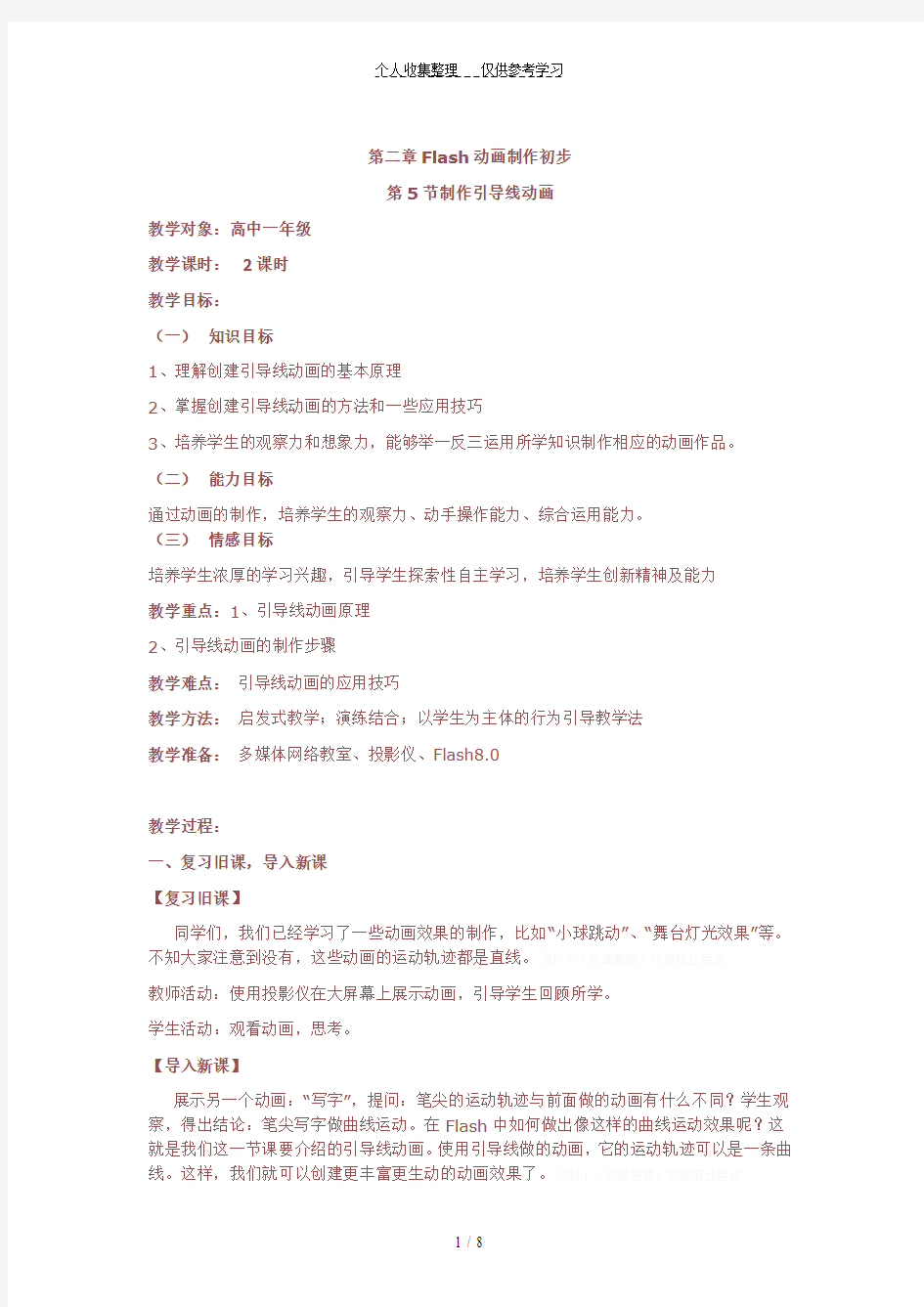
1.新建影片,设置影片的高度和宽度值,将图层1重命名为ball层。如下图:
2.在ball层的第1帧画一个小球,(提问)怎么把它转换为元件?(学生答)按F8将小球转换为一个图形元件。将它命名为“小球”。
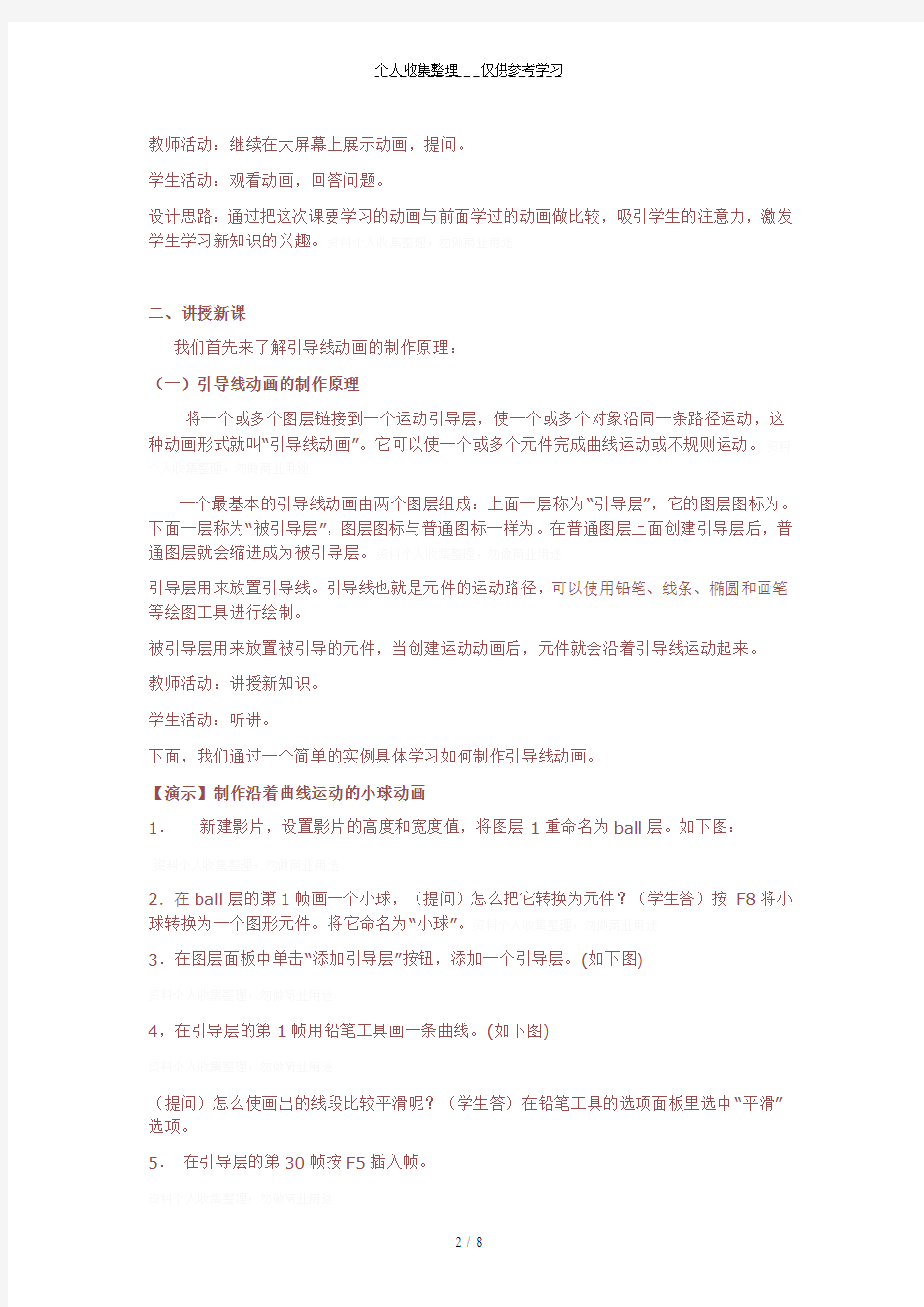
3.在图层面板中单击“添加引导层”按钮,添加一个引导层。(如下图)
4,在引导层的第1帧用铅笔工具画一条曲线。(如下图)
(提问)怎么使画出的线段比较平滑呢?(学生答)在铅笔工具的选项面板里选中“平滑”选项。
5.在引导层的第30帧按F5插入帧。
6.在ball层的第25帧上按F6插入关键帧。
7.在ball层第1帧上将小球移动到引导线的起始位置(如下图1),在第25帧上将小球移动到引导线的结尾位置(如下图2),即分别将元件的中心吸附在引导线上。
图1 图2
8.在小球的第1至第25帧之间创建补间动画。
9.测试、保存影片。时间轴如下图:
教师活动:通过投影仪演示操作过程,边讲授边提问。学生活动:边观察老师操作,边思考回答问题。
在演示的过程中,有一些操作是学生已经学过的,可以结合全体提问的方式,使学生一起参与到这个过程中。
设计思路:演示一个简单的引导线动画的制作过程,使学生对这个制作过程有一个感性认识。现在,我们一起来回忆刚才的操作,把创建引导线动画的操作归纳起来,一共有四大步骤:(二)引导线动画的制作步骤:
1、创建元件:引导层所引导的必须是元件,包括:影片剪辑、图形、按钮以及文字等。在制作引导线动画时,首先要做的就是创建元件。
2、编辑引导层:创建好元件后,接下来就需要编辑引导层:首先是创建引导层,然后在引导层中绘制出引导线,也就是元件的运动轨迹。包括:
(1)添加运动引导层:单击时间轴面板中的“添加运动引导层”按钮,就可以在当前层的上方添加一个引导层。
(2)添加引导线:创建好引导层后,还要在引导层画上引导线,可以使用各种绘图工具来绘制出所需的线条。引导线是一种功能线,在生成的swf文件中是看不到引导线的,所以我们只需画出引导线,而不必理会它的颜色和粗细。
(3)在被引导层的某一帧按F6插入关键帧,再在引导层插入帧,将它延长到该帧处。
3、使元件的注册中心吸附到引导线上:要使元件沿引导线运动,必须使之吸附到引导线上。也就是在被引导层中,将首尾两个关键帧上的元件中心分别与引导线进行衔接。
为了方便操作,可以单击绘图工具栏的“对齐对象”按钮,打开吸附到对象功能。当把元件拖动到引导线附近时,就会自动吸附到引导线上。此时,元件中心与引导曲线上某一点重合,同时出现表示吸附成功的一个小圆标志(如下图的黄色小圆圈所示)。
注意:这个步骤非常重要,元件中心能否正确吸附到引导线上,是引导线动画能否创建成功的关键。
4、创建元件的动画:选择元件所在图层的第1帧,单击右键选择“创建补间动画”。
教师活动:讲授。
学生活动:听讲、思考。
【课堂练习】
练习1 检查学生学习效果,完成一个小球的引导线动画
当学生完成一个元件的引导线动画后,继续引导学生:假如要制作几片树叶沿着不同的路径落下,能不能做出来?只要在动画中添加多个引导层,绘制多条引导线,使它们分别引导每一个的元件的运动就可以了。接下来,我们来完成以下两个引导线动画的制作。请同学们仔细观察,然后自行做出动画效果。
练习2 绕圈的小球[演示实例效果]:两个不同颜色的小球各自围绕不同的椭圆路径做运动,两个椭圆形的运动路径清晰可见。如图:
[制作要点分析]:
1.如何让小球沿着椭圆路径运动?怎么确定运动路径的起始点和结束点?可以把椭圆的一小部分线段删除掉,使线段出现两个端点,再在把小球元件吸咐到这两个端点上。
2.如何实现两个小球各自围绕椭圆轨迹做运动而不会互相干扰?
可以在动画中添加多个引导层,绘制多条引导线,使它们分别引导不同的元件。
3.如何在动画中显示出运动路径?引导层的内容在生成的动画文件中是看不见的,若要把运动路径显示出来,可以在引导层上面加上一个普通层,再把引导层的内容复制上去即可。
三、【小结】
下面,我们对引导线动画的一些实际应用技巧做一个总结:
引导线动画的应用技巧:
1.一个引导线动画中可以创建多条引导线;一条引导线可以引导多个不同的元件;
2.需要显示运动路径时,可以增加一个普通层,再把引导层的内容复制到该层上即可。比如:制作毛笔写字动画等。
3.如果要让对象沿着封闭路径运动,应删除掉封闭路径的一小部分,才能做出引导效果。如:沿着圆周运动的小球、沿着文字运动的小球;
4.选中帧属性面板中的“调整到路径”选项可以使元件沿着引导线自动调整运动的方向;5.如果动画不能按指定路径移动,可以在需要的位置插入关键帧来控制它的位置。
这次课学习了在Flash中创建引导线动画的方法和一些制作技巧。请同学们根据今天所学的知识,思考运用这种动画技术,我们还可以做出哪些丰富多彩的动画效果呢?
四、【布置作业】
1.课外作业
根据今天所学的引导线动画的一些应用技巧,结合以前所学内容,把课堂练习1继续进行修改,使动画效果更丰富。
2.制作“比翼双飞”动画:两只蝴蝶在花丛中翩翩起舞,不时停留在花朵上采蜜。如下图:
相应的课件PPT不知道怎么弄上啊
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
《引导线动画》说课稿
一、分析教材
1、教材的地位和作用
《引导线动画》是苗逢春博士主编,由河北大学出版社出版的初二信息技术第二章FLASH 动画制作初步第五节的内容,在学习本节之前已经掌握了关键帧动画、符号绘制及运动动画、变形动画、图层使用的基本操作技能。在FLASH动画制作中经常碰到一个或多个物体沿任意指定的路径运动的问题,沿任意指定路径运动是对物体直线运动动画的引深,通过学习引
导层的使用,沿任意指定路径运动的问题迎刃而解。本节是FLASH动画中必须掌握的内容,所以本节课在教材中的地位和作用是极其基础和重要的。
2、教学目标
新课程体现了课堂教学不仅仅是让学生取得一个装知识的袋囊,而是从多方位、多角度促进学生全方面的发展。
知识目标:
①解创建引导线动画的基本原理
②握创建引导线动画的方法和一些应用技巧
③养学生的观察力和想象力,能够举一反三运用所学知识制作相应的动画作品。
能力目标:通过动画的制作,培养学生的观察力、动手操作能力、综合运用能力。
情感目标:培养学生浓厚的学习兴趣,引导学生探索性自主学习,培养学生创新精神及能力
3、教学重难点:为了使学生能比较顺利地达到教学目标,我确定了本课的教学重点和难点教学重点:1、引导线动画原理
2、引导线动画的制作步骤
教学难点:移动组件与引导线的吸附操作、引导层的灵活应用。
二、分析教学方法
信息技术课程与其他学科课程相比较,有着鲜明的特点,即较强的实践性、应用性和极富创造性、明显的时代发展性,基于这一特点提出以下教学方法:
1、以任务驱动为主,以自主探究、分层教学、合作学习、赏识教育为辅的教学方法,体现了新课标的理念。在教学过程中,以每三人为一小组,每组成员共用一台计算机,共同完成任务,以培养学生合作学习的能力。以自愿的方式确定其中一组为特技教练组,在师生共设任务后,完成任务的演示,培养学生的自主学习、探究学习能力,体现了素质教育中学习能力的培养问题。在任务的创设过程中,要注意任务的层次设置从易到难循序渐进,要注意任务的真实性、整体性、开放性、可操作性和适宜性,有利于学生对知识的接受,适应全体学生学习的需要。对完成任务出色的学生要及时予以肯定、表扬,培养学生的成就感,从而有利于教学任务的完成。
2、充分利用多媒体机房教学设备,增加课堂的趣味性和可操作性,在教学中让知识更贴近生活,把知识的传授、能力的培养和知识的应用、提高统一于课堂教学中,帮助学生灵活应用引导层的作用。
三、分析学生学法
过去的学生的学习更多的是机械重复、简单训练、接受学习。学生的探究、实质性参与教学的过程、学生之间互动与合作、交流与分享太少。所以我们要强调合作学习与探究学习相结合的学习方法。
四、分析教学过程
新课程观念的教学过程,要为学生的学习提供一个充满探索精神的自由表现的学习情境,让学生在课堂上有展示自我、发现自我、发展自我的机会。
1、创设情境、激发兴趣、导入新课
同学们,我们已经学习了一些动画效果的制作,比如“小球跳动”、“舞台灯光效果”等。不知大家注意到没有,这些动画的运动轨迹都是直线。
教师活动:使用投影仪在大屏幕上展示动画,引导学生回顾所学。
学生活动:观看动画,思考。
展示另一个动画:“写字”,提问:笔尖的运动轨迹与前面做的动画有什么不同?学生观察,得出结论:笔尖写字做曲线运动。
在Flash中如何做出像这样的曲线运动效果呢?这就是我们这一节课要介绍的引导线动画。使用引导线做的动画,它的运动轨迹可以是一条曲线。这样,我们就可以创建更丰富更生动的动画效果了。
教师活动:继续在大屏幕上展示动画,提问。
学生活动:观看动画,回答问题。
设计思路:通过把这次课要学习的动画与前面学过的动画做比较,吸引学生的注意力,激发学生学习新知识的兴趣。
2、设置任务、忆旧启新、师导生演
“任务驱动”就是教师在课堂教学中精心设计任务,以此来调动学生的学习积极性、主动性,在学生完成任务的过程中培养学生利用信息技术解决问题的能力,并完成信息技术知识的学习。
本课所有的操作任务全部由学生来完成。通过提问“做动画的第一步工作是什么?”
引出任务一:创建新文件。打开影片属性的方法有哪些?提问默认属性是什么?通过提问做到温固而知新,加深对影片属性的认识。
提出任务的具体要求。学生进行创建文件的操作。
任务二:添加引导层。添加引导层的方法与添加图层的方法有相通之处,复习添加图层的方法:插入菜单、快捷菜单、工具。学生边复习、边观察、边对比、边操作,特技教练组完成三种不同方法添加引导层的演示操作,学生选择一种方法插入引导层。任务二培养学生在学习知识时触类旁通。
任务三:在引导层绘制引导线,按照自己的想法去绘制小球运动路径(充分发挥了学生的想像力)。注意点:分清图层(利用锁定功能解决对图层的误操作),找准帧位(帧位是小球的定位符),看清选项(铅笔在其附加选项中选择“平滑”)。
任务四:小球的曲线飞行
教师演示第1帧和第30帧的操作,关键帧之间的动画由学生独立完成。注意点:小球的角度和引导线方向一致,小球和引导线之间的吸附,中心点的位置。这也是通常学生所忽略的问题,致使动画无所运动。完成任务四之后,提问学生舞台操作之后应该完成的任务是什么?引出任务五。
任务五:保存文件、导出影片。(复习)
任务六:在现有知识的基础上,如何使小球飞行的画面更生动、美观?
答案——背景、飞行效果等。通过对比在视觉上给学生一个直接的比较,激发学生的兴趣,培养学生综合应用的能力。
任务七:举例说出利用引导层还可以做哪些动画?展示作品:树叶的漂落、蝴蝶在花丛间的飞舞、地球的公转等,引导学生拓展思路。
3、总结归纳
通过本节的学习,归纳制作小球的曲线运动操作过程,及注意事项。
4、布置课后作业
Flash动画制作用什么软件,Flash动画如何制作 很多人不知道从哪找一款合适的flash动画制作,特别是一些新手跟业余爱好者,他们更是不知所措。有关flash 动画制作软件,本人首先推荐万彩动画大师。相对于传统的Flash,万彩动画大师(https://www.doczj.com/doc/2616044150.html,)功能更加强大,操作也没那么复杂。它支持XP, Vista, Win7, Win8, Win10系统。简单易操作的界面可以让flash 动画设计者更轻松的完成制作。支持视频输出,最重要的是这款多功能的动画可以免费使用。 这款软件有很多特色之处,下面我将大致地概括一下: 1. 海量精美动画模板——内置大量简洁大方的动画模板,涵盖多个主题内容,轻松下载并替换模板内容便可快速制作出酷炫的动画宣传视频。
2. 海量精致高清场景、图片视频背景、动画角色(Flash、PNG 和GIF)和矢量图片素材库——场景涵盖医疗、健康、户外、室内等多个主题,图片视频背景简洁大气,动静态动画角色栩栩如生,矢量图片生动丰富,能整体提高动画视频的质感与美感。 3. 万彩动画大师可以添加很多元素物体,包括图形、图片、文本、SVG、气泡、音乐、视频、SWF、特殊符号,以及Flash、PNG、GIF角色等。我们制作微课可以直接在此添加文字而不用另外准备ppt教学课件,这样就省了一道工序;精美丰富的动画角色、SVG和图片也可随意添加,从而让微课演示更生活有趣,不至于乏味。 4. 别出心裁的镜头特效——缩放、旋转、移动的镜头特效让动画视频镜头感十足,流畅的镜头切换特效让视觉效果非常出彩。 5. 酷炫的动画特效——简单自定义文本和场景元素的进场、强调和退场动画特效,包括时下流行的手绘动画特效,让场景元素随心所动,让动画视频妙趣横生。 6. 自定义背景音乐,支持配音与字幕制作——可添加背景音乐增强视频画面氛围,还可给场景内容添加合适的配音与字幕,增强视频信息传递的有效性和观众的视觉体验。 7. 万彩动画大师的文件输出让人放心,播放起来很流畅。我们可将微课输出到云,然后分享到微信;也可直接输出成视频,包括576P、720P HD、1080P HD等多种大小,以及mp4、wmv、avi、flv、mov、mkv等多种格式。
第一单元 定格动画制作基础 单元目标 1. 了解动画发展史及掌握定格动画基本原理。 2.了解定格动画制作流程。 3.会安装和使用“纽斯达”定格动画软件。 4.会使用“纽斯达”套装搭建简单场景。 单元内容 本章节主要介绍了定格动画的基本原理和发展历程。重点是掌握动画制作流程 和“纽斯达”定格动画软件的使用。大多数人认为定格动画是一个小儿科的动画技法,原因是它的制作原理实在是太简单,太直观了,很难让人相信在这个领域中有什么高深的知识和技术。然而,在这个看似简单平常的领域不仅包含了大量的知识和技术,而且曾经创造过许许多多的视觉奇观。仿佛闯进了一个陌生的神奇世界,不断得到令人欣喜的新体验。 单元内容结构图 一个精彩的世界——定格动画 走进定格动画——制作流程 定格动画制作基础 定格动画制作利器——“纽斯达”套装 三维空间艺术——动画场景设计
第一课一个精彩的世界——定格动画 当我们看到一连串影像活跃于纸上开始走路时,已经是深具魅力的一件事。 当我们看到一连串影像边走路边说话时,真是非常令人惊异的体验。 当我们看到一连串影像走路、说话并思考的时候,这简直是一件多么让人迷醉的事,尤其是看到独一无二、过去从不出现的事物,则是毫无止境地令人着迷。 我们尝试着让画面动起来,动画的概念远比电影或电视渊远。 活动主题 自20世纪50年代、60年代起,我国老一辈动画艺术家创作了许多优秀的定格动画作品,吸引了无数观众的目光,在国内外获得了许多大奖。许多优秀的作品都具有鲜明的民族特色,例如《曹冲称象》、《阿凡提》、《狐狸打猎人》等,直到今天还为人津津乐道。 到了20世纪90年代的时候,出现多部经典定格动画大片,例如《圣诞夜惊魂》、《小鸡快跑》,为这门古老的动画艺术增添了新的亮点。现在,就让我们开始起航,展开想象的翅膀,走进一个精彩的世界——定格动画。 【参考活动主题】 1.根据小资料中的动画发展史,你对哪个制作动画的方法印象深刻,请说出原因。 2.利用定格动画原理制作一个简单的动作变化。 活动目的 1.通过本次活动,激发我们学习定格动画的兴趣,了解定格动画的发展历史。 2.通过制作一个简单的动作变化,体会定格动画基本原理。 3.增长定格动画知识,培养互相合作、共同探讨的实践意识。 活动准备 1.材料准备:学校有上网条件,纸和笔、绘图工具、细绳。你还知道目前有哪些动画片制作的时候使用了定格动画技术?
第四章计算机动画制作软件Flash MX 本章主要学习的内容: 熟悉计算机动画制作软件Flash MX、Flash MX基本操作,等等。 需要掌握的内容: Flash软件动画制作的操作方法 第一节 Flash MX的基本操作 在F1ash MX软件中,灵活掌握各种绘图工具,是直接绘制简单明了的图形,并把这些简单的经过加工组合,最后成为一幅完整的Flash作品的保证。下面就对Flsah MX进行介绍。 Flash MX的工作主界面如图1所示。主界面中的“舞台”就是以后设计、描述并最终完成整个F1ash 作品的主要活动场所,下文中将多次提到它,即是指完成Flash作品的这个“舞台”环境。 图1 Flash MX的界面 在主界面中,执行“窗口→工具”菜单命令,即显示绘图工具箱,如图2所示。在工具箱中单击选中的工具图标使其反白,即可设置该工具为当前选择工具。利用工具箱中的工具为Flash作品添加各种
各样的文字、图形、填充颜色以及对这些史字和图形进行修改和编辑。 一、绘图工具说明: (1)箭头工具利用箭头工具可以选择整个图形或只选择部分图形进行复制、移动、变形等操作。单击可选中整个对象。也可以用箭头工具拖出一个矩形区域,将区域中的对象全部选中。利用箭头工具,还可以对图形对象进行编辑,将箭头工具放置在图形对象的线型上,箭头工具变为形状。按住鼠标向任意一个方向拖动,即可改变当前图形的形状,如上图3所示。 (2)部分选取工具利用部分选取工具选择对象后,对象边框以路径方式显示,编辑路径上的节点可以更改对象的形状。 对于由内部填充的图形,编辑节点位置后,其内部的填充也会自动随之发生变化,如图4所示。 (3)线条工具和铅笔工具线条工具和铅笔工具都是绘制线条的工具:使用线条工具能绘制不同角度的直线,如果按住【Shift】键并拖动鼠标可绘制角度为45°倍数的线条;使用铅笔工具可绘制自由手画式的线条,并在工具箱下部的选项区选择绘图模式,如果按住【Shift】键并拖动鼠标可绘制水平或竖直的直线。 (4)套索工具使用套索工具,可以通过勾画不规则的区域来选择对象,通过设置选项,可用多边形模式或魔术棒模式来选择对象,如图5所示。
课题:Flash动画制作之三——奥运五环的制作 教学目标:1:熟悉FLASH制作中的关键性概念:元件; 2:完成奥运五环的制作以及文字的制作; 3:巩固FLASH制作中的重要动画形式:运动渐变动画。 教学重点:奥运五环的制作; 教学难点:理解元件的概念; 教学方法:讲授法,演示法,实践法 教学过程: 一、操作步骤1: 1:打开Flash 软件 “开始”菜单―――“程序”―――Flash MX 2004 2:元件的新建 在菜单栏中插入——新建元件,选择图形元件,并命名为wh1,这里要制作奥运五环中的一个环,其他的四个通过复制粘贴完成 方法:选择椭圆工具,并设置其线条颜色和填充颜色 注意:线条颜色根据五环的颜色设置,填充颜色设置为“无” 另外还可以设置线条粗细 3:元件的复制 第一个五环完成后,用选择工具将其选中,然后再次通过插入——新建元件,命名为wh2,将复制的wh1粘贴其中,并根据奥运五环颜色改变它的线条颜色 4:用同样的方法完成其他三个圆环 5:元件的新建(制作文字),命名为wz
选择文字工具,设置其大小,字体,颜色等后在元件中输入“心系奥运放飞梦想” 技巧:阴影文字的制作 选中该文字,按住CTRL的同时,拖动鼠标,将该文字复制,并将复制的文字换一颜色,利用方向键将文字微调,实现阴影效果。 至此,元件制作完毕。 二、操作步骤2:讲解元件的功能 三、操作步骤3: 回到场景中 1:五环的运动 (1)在图层1第一帧处,将五环wh1,wh2,wh3,wh4,wh5依次拖入场景中,并根据奥运五环的造型构件好,此时,五个环是五个独立的个体,将五环全部选中,通过修改——组合,将其组合成一个统一的整体。 (2)在图层1的30帧处,插入一关键帧,并将五环移动至某一位置(不同于第一帧)(3)构建动画,选中图层1第一帧,设置动画中间为“形状” (4)实现奥运五环从高处落下运动。 2:文字的运动 (1)新建图层2,在图层2第一帧处,将制作好的元件wz拖入 (2)在图层2的30帧处,插入一关键帧 (3)在图层2第一帧处,将文字通过任意变形工具进行缩放,旋转 (4)构建动画,选中图层1第一帧,设置动画中间为“形状” (5)实现文字旋转出现在场景中。 四、操作步骤4 通过菜单栏中“控制”——“播放”,观看效果
《Flash CS3中文版动画制作基础》习题答案 第一章思考与练习 1.人类第一部动画作品的作者是谁?在什么时候创作的? 答:在1906年美国人小斯图亚特·布雷克顿制作出第一部动画影片——《滑稽面孔的幽默形象》。 2.代表人类有动画表达事物欲望的图画出现在什么时候?什么地点? 答:早在旧石器时代,在西班牙北部山区的阿尔塔米拉洞穴。 3.Flash动画的优势是什么? 答: (1)动画制作简单,上手快。 (2)动画对硬件设备要求低,一台普通电脑即可胜任。 (3)功能强,可以综合众多环节在Flash 里完成动画,比如配音、整合视频等。 (4)支持流媒体,网络传输快。 (5)应用广泛,市场前景好。 4.Flash动画的制作流程是什么? 答: (1)新建文档。 (2)设置文档属性。 (3)动画制作。 (4)保存影片。 (5)设置发布参数。 (6)发布影片。 5.动手制作本章的案例。 略 第二章思考与练习 一、简答题 1.Flash 动画素材的制备主要有哪些手段? 答: (1)用Flash工具制作素材 (2)导入动画素材。 2.Flash CS3的工具可分哪几类? 答: (1)规则形状绘制工具。 (2)不规则形状绘制工具。 (3)形状修改工具。
(4)颜色修改功能。 (5)视图修改功能。 3.Flash CS3导入的声音格式主要有哪些? 答:W A V、AIFF、MP3 二、操作题 1.绘制如图1-1所示的太阳。 图1-1 太阳 答:见附赠光盘中“习题答案\习题源文件\太阳\太阳.fla” 2.使用导入声音功能,制作如图1-2所示的动态按钮。当鼠标滑过按钮时会听到一个声音, 鼠标点击按钮后会听到另一个声音。 弹起状态鼠标滑过和点击状态 图1-2 动态按钮设计效果 答:见附赠光盘中“习题答案\习题源文件\动态按钮\动态按钮.fla” 3.使用导入视频功能,制作如图1-3所示的动画。 图1-3 MTV最终设计效果 答:见附赠光盘中“习题答案\习题源文件\MTV播放器\MTV播放器.fla” 第三章思考与练习 1.使用元件有什么优点? 答:简化动画编辑;重复信息只保存一次,可大大减小flash文档大小;可以加快影片的播放速度。 2.元件主要包括那几种类型? 答:按钮、图形元件、影片剪辑元件。
一.背景绘制:将事先找好的元件拖入到库中,重命名为 “马路”,之后改变舞台颜色为蓝色,并将马路元件突入 舞台,图层命名为”路”,,之后新建图形元件“云”,新 建云1元件,将云拖入天空元件中,进行排列,和任意变 形。 如图所示:随后制作天空的影片剪辑元件“云1”,创建图中所表示的传统补间,随后将图 片剪辑拖入背景图层 中,命名为“天空”。 并且背景效果如下图 所示:
二.画出人物:制作动画,所需要的基 本的任务造型和影片剪辑:新建元件, 将所要画人物的耳朵,左脚,右脚等 制作成元件,之后使用“红脸”元件, 制作脸红的影片剪辑,将红脸拖入剪 辑元件中,在5帧处,设置透明度为 10%,10帧处设置透明度为100%, 15帧处设置透明度为10%。之后制作 “兔子”的影片剪辑,将元件拖入影片剪辑元件中,调整各 个部分的位置,添加如图所示的关键帧,和传统补间。并且 将做好的脸红影片剪辑,拖入到其中,至此,兔子的影片剪 辑,制作完成,择兔子行走的影片剪辑完成,之后,重复以上动作,制作元件“女兔子”和其行走的影片剪辑,如图所示:
二.具体动画制作: 男:新建元件,画出图形,命名为“眼睛2”、“眼睛3”, “眼睛4““眼睛5”等的图形在兔子元件中,选中如图所示的帧,并复制粘贴在新建影片剪辑“兔子身体”中,新建“兔子2”、“兔子3”和“兔子4”等影片剪辑,将兔子 身体,以及眼睛拖入,制作新的兔子造型元件。 女:女兔子也是重复相同的方法,新建图形元件,影片剪辑,绘制成不同帧所用的简单动画任务造型,并如图所示,拖入“汗”的图形元件,插入关键帧,创建传统补间。制作出流汗的效果。按照男兔子的制作方法制作元件,影片剪辑,
第一单元定格动画制作基础 单元目标 1.了解动画发展史及掌握定格动画基本原理。 2.了解定格动画制作流程。 3.会安装和使用“纽斯达”定格动画软件。 4.会使用“纽斯达”套装搭建简单场景。 单元内容本章节主要介绍了定格动画的基本原理和发展历程。重点是掌握动画制作流程和“纽斯达”定格动画软件的使用。大多数人认为定格动画是一个小儿科的动画技法,原因是它的制作原理实在是太简单,太直观了,很难让人相信在这个领域中有什么高深的知识和技术。然而,在这个看似简单平常的领域不仅包含了大量的知识和技术,而且曾经创造过许许多多的视觉奇观。仿佛闯进了一个陌生的神奇世界,不断得到令人欣喜的新体验。 单元内容结构图
第一课一个精彩的世界——定格动画 当我们看到一连串影像活跃于纸上开始走路时,已经是深具魅力的一件事。 当我们看到一连串影像边走路边说话时,真是非常令人惊异的体验。 当我们看到一连串影像走路、说话并思考的时候,这简直是一件多么让人迷醉的事,尤其是看到独一无二、过去从不出现的事物,则是毫无止境地令人着迷。 我们尝试着让画面动起来,动画的概念远比电影或电视渊远。 活动主题 自20世纪50 年代、60年代起,我国老一辈动画艺术家创作了许多优秀的定格动画作品,吸引了无数观众的目光,在国内外获得了许多大奖。许多优秀的作品都具有鲜明的民族特色,例如《曹冲称象》、《阿凡提》、《狐狸打猎人》等,直到今天还为人津津乐道。 到了20世纪90年代的时候,出现多部经典定格动画大片,例如《圣诞夜惊魂》、《小鸡快跑》,为这门古老的动画艺术增添了新的亮点。现在,就让我们开始起航,展开想象的翅膀,走进一个精彩的世界——定格动画。 【参考活动主题】 1.根据小资料中的动画发展史,你对哪个制作动画的方法印象深刻,请说出原因。 2.利用定格动画原理制作一个简单的动作变化。 活动目的 1.通过本次活动,激发我们学习定格动画的兴趣,了解定格动画的发展历史。 2.通过制作一个简单的动作变化,体会定格动画基本原理。 3.增长定格动画知识,培养互相合作、共同探讨的实践意识你还知道目前有哪些动画片制作的时候使用了定 格动画
第7章Flash 8基础与实例(2)—— 常见动画的制作 知识点: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 学时分配:2学时 教学容: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 教学重点: 1、形状补间动画的制作。 2、动作补间动画的制作。 3、遮罩动画的制作。 4、引导路径动画的制作。 教学难点: 形状补间动画与动作补间动画的区别。 教学方法与手段:讲授法,多媒体展示 教学过程: (一)创设意境,导入新课(设疑法、提问法) 导入: 教师展示几个Flash实例,然后引导学生一个一个亲自动手制作。引入新课程: (二)新课教学(讲解法、提问法、示法、实验法)
本次课开始学习用Flash制作动画效果,在Flash中共有5种动画形式:逐帧动画、形状补间动画、动作补间动画、遮罩动画、引导路径动画。 逐帧动画的制作 逐帧动画是一种常见的动画手法,它的原理是在“连续的关键帧”中分解动画动作,也就是每一帧中的容不同,连续播放而成的一种动画。 优点:与电影播放模式相似,适合于表演很细腻的动画,如3D动画、人物或动物急剧转身等效果。 缺点:每一帧的序列容都不一样,增加制作负担,文件存储容量过大。 一、逐帧动画的概念和在时间帧上的表现形式 在时间帧上逐帧绘制帧容称为逐帧动画,由于是一帧一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的容。 逐帧动画在时间帧上表现为连续出现的关键帧,如图7-3-1所示。 图7-3-1 逐帧动画 二、创建逐帧动画的几种方法 1.用导入的静态图片建立逐帧动画 用jpg、png等格式的静态图片连续导入Flash中,就会建立一段逐帧动画。 2.绘制矢量逐帧动画 用鼠标或压感笔在场景中一帧一帧地画出每一帧容。 3. 文字逐帧动画 用文字作帧中的元件,实现文字跳跃、旋转等特效。 4. 导入序列图像 可以导入gif序列图像、swf动画文件或者利用第三方软件(如swish、swift 3D等)产生的动画序列。 三、绘图纸功能 1.绘图纸的功能
《Flash动画制作》 实验教学指导 目录 实验一F l a s h动画欣赏,熟悉软件环境 (3) 实验二图形对象的绘制与对象的编辑处理 (4) 实验三制作形状渐变动画 (5) 实验四制作图层特效动画——运动引导层动画 (6) 实验五制作图层特效动画——遮罩动画 (7) 实验六f l a s h特殊按钮的制作 (8) 实验七按钮、声音与Action脚本语句的综合运用 (11) 实验八A c t i o n S c r i p t的脚本语言 (13) 实验九flash欣赏与综合设计 (14) 实验一Flash动画欣赏,熟悉软件环境 一、实验目的 1、通过Flash动画欣赏,了解该软件的功能并熟悉软件环境; 2、掌握舞台、工作区、时间轴、帧与关键帧的概念,了解制作Flash动画的基本流程; 3、学习Flash帮助的使用。 二、实验前的准备工作 认真阅读以下教学内容:
1、flash动画制作原理; 2、舞台、时间轴、帧、关键帧、图层的概念,了解flash动画制作的基本流程; 3、Flash动画文件的格式,如何新建、保存、输出打开与播放两种格式的文件。 三、实验指导 1、打开flash软件,分别选择打开已有、fla文件,观瞧界面的时间轴、图层、舞台、帧等; 2、分别点击时间轴、帧、舞台、图层,观瞧属性栏; 3、设置舞台的属性; 4、选中图层上的锁、眼睛、方框,观瞧时间轴、舞台变化; 5、新建、保存与导出文件。 四、实验内容 1、启动与退出Flash、了解Flash的工作环境; 2、打开、保存动画文件并观瞧Flash影片; 3、打开Flash帮助,浏览其目录结构。 五、实验报告要求 1、写出实验内容及过程。 实验二图形对象的绘制与对象的编辑处理 一、实验目的 1、学会设置笔触颜色与填充颜色,能使用铅笔、钢笔、笔刷、直线、圆、矩形等绘图工具绘制简单的图形,掌握复制与移动图形、对图形进行选取、变形、修改等操作; 2、熟练使用颜色调板。 3、绘制flash图形,进一步认识帧、关键帧、图层、时间轴的概念。 二、实验前的准备工作 认真阅读以下教学内容: 1、flash工具的基础知识。 2、flash时间轴与图层的知识。 三、实验指导 1、启动flash 8、0软件,新建一个空白文档,观察主界面。 2、点击工具窗口中列出的flash的各种图像编辑与调板工具,同时观察其属性栏,并在flash舞台中使用工具,观察工具的作用。
五年级信息技术《动画制作工具flash》 教案 第二 动画制作工具flash 一、教学目标 、了解界面中各部分的作用,及常用菜单所在的位置,重点掌握工具的应用。 2、理解时间轴的概念及作用,运用工具箱中的圆形工具绘制一个小球,并在时间轴上进行相应的设置,使之运动。 二、教学内容 、工作界面的介绍 2、绘图工具的使用 3、学习制作运动动画 三、 教学时 2时 四、 教学过程 第一时 一、欣赏导入: 播放上一节自己下载的喜欢的动画。(选两个较好的全
体观看) 师:你们想制作这样的动画吗?我们从这节开始学习动画制作工具FLASH。 二学生看书自学下面内容: (一)Flash X的工作界面如下图 Flashx工作界面主要分为标题栏、常用工具栏、时间轴、工具栏、主工作区、浮动面板、属性面板及动作面板等。 (二)部分绘图工具的使用 箭头工具:用于选定工作区中的点阵图或矢量图,并可对点阵图进行一定的编辑; 副选工具:可对所绘路径进行精确调节; 直线工具:用于绘制直线; 索套工具:创建任何形态的选区; 钢笔工具:可以精确绘制直线或曲线路径; 文本工具:用于创建文本或文本域; 椭圆工具:绘制椭圆或圆; 矩形工具:绘制矩形或正方形; 铅笔工具:可以绘制任意线条或图形; 刷子工具:用于着色的一种工具,可以创造任意特殊效果; 墨水瓶工具:用于填充线条或图形边框的颜色; 油漆桶工具:改变物体的填充色;
吸管工具:用于拾取颜色; 橡皮擦工具:用于移动窗口中显示的视图。 …… 三、学习使用工具进入绘画。 四、本小结 本主要讲述了Flash的基本界面特征,强调工具的作用及其使用方法,为以后进一步深入学习Flash动画制作打下了一定的基础。 六、外作业 上机操作,使用工具箱中的工具绘出相应的图形。 第二时 一、找学生到前面绘画出立体球 二、学生自学下面知识点: Flash中的时间轴主要由图层、帧组成。 A帧(frae):传统意义上的动画是由一张张单独的胶片组成,将这些静止画面连续播放,利用人眼的视觉暂留,就产生连续运动的动画效果,而Flash的帧就如同电影胶片,按时间轴窗格中每一帧画面的顺序播放就产生了动画效果。 B图层(laer):动画中的每一帧都是由多个图层中的图片重叠组成的,不同图层的画面元素,可以分别施加动画效果。图层可以用透明的玻璃纸来比喻,当上面图层和下面图层的内容相重叠时,上面图层上的内容将遮挡住下面图层上
五年级信息技术《动画制作工具flash》教案
五年级信息技术《动画制作工具flash》 教案 第二 动画制作工具flash 一、教学目标 、了解界面中各部分的作用,及常用菜单所在的位置,重点掌握工具的应用。 2、理解时间轴的概念及作用,运用工具箱中的圆形工具绘制一个小球,并在时间轴上进行相应的设置,使之运动。 二、教学内容 、工作界面的介绍 2、绘图工具的使用 3、学习制作运动动画 三、 教学时 2时 四、 教学过程 第一时 一、欣赏导入: 播放上一节自己下载的喜欢的动画。(选两个较好的全
体观看) 师:你们想制作这样的动画吗?我们从这节开始学习动画制作工具FLASH。 二学生看书自学下面内容: (一)Flash X的工作界面如下图 Flashx工作界面主要分为标题栏、常用工具栏、时间轴、工具栏、主工作区、浮动面板、属性面板及动作面板等。 (二)部分绘图工具的使用 箭头工具:用于选定工作区中的点阵图或矢量图,并可对点阵图进行一定的编辑; 副选工具:可对所绘路径进行精确调节; 直线工具:用于绘制直线; 索套工具:创建任何形态的选区; 钢笔工具:可以精确绘制直线或曲线路径; 文本工具:用于创建文本或文本域; 椭圆工具:绘制椭圆或圆; 矩形工具:绘制矩形或正方形; 铅笔工具:可以绘制任意线条或图形; 刷子工具:用于着色的一种工具,可以创造任意特殊效果; 墨水瓶工具:用于填充线条或图形边框的颜色; 油漆桶工具:改变物体的填充色;
吸管工具:用于拾取颜色; 橡皮擦工具:用于移动窗口中显示的视图。 …… 三、学习使用工具进入绘画。 四、本小结 本主要讲述了Flash的基本界面特征,强调工具的作用及其使用方法,为以后进一步深入学习Flash动画制作打下了一定的基础。 六、外作业 上机操作,使用工具箱中的工具绘出相应的图形。 第二时 一、找学生到前面绘画出立体球 二、学生自学下面知识点: Flash中的时间轴主要由图层、帧组成。 A帧(frae):传统意义上的动画是由一张张单独的胶片组成,将这些静止画面连续播放,利用人眼的视觉暂留,就产生连续运动的动画效果,而Flash的帧就如同电影胶片,按时间轴窗格中每一帧画面的顺序播放就产生了动画效果。 B图层(laer):动画中的每一帧都是由多个图层中的图片重叠组成的,不同图层的画面元素,可以分别施加动画效果。图层可以用透明的玻璃纸来比喻,当上面图层和下面图层的内容相重叠时,上面图层上的内容将遮挡住下面图层上
幻灯片1 第6章动画制作软件 Flash MX ●初识Flash ●动画制作基础 ●简单动画制作 ●高级动画制作 ●作品的输出 幻灯片2 一、初识Flash ●用户界面 ●菜单栏 ●标准工具栏 ●控制工具栏 ●绘图工具栏 ●浮动面板 ●时间轴面板 ●属性面板 ●工作区 (图见下页) (图见下页) 幻灯片3 时间轴面板 幻灯片4 属性面板 如文字工具的属性面板。
幻灯片5 一、初识Flash ● 2. 绘图工具 ●箭头工具、精选工具和套索工具 ●直线工具和铅笔工具 ●钢笔工具 ●椭圆工具和矩形工具 ●笔刷工具 ●自由形变工具 ●渐变工具 ●墨水瓶工具和颜料桶工具 ●吸管工具 ●橡皮擦工具 ●视图移动工具 缩放工具 幻灯片6 一、初识Flash ●⑴箭头工具(Arrow Tool)、精选工具(Subselect Tool)和套索工具(Lasso Tool)。 ●他们的主要功能都是选择 ●箭头工具选取和移动对象、修正对象轮廓、旋转或缩放对象。 ●精选工具对曲线、圆形、矩形等图形对象的外形进行编辑调整。若 图形对象是组件,必须先解散。 套索工具使用圈选方式来选取对象,它可以圈出不规则形状。
幻灯片7 一、初识Flash ●箭头工具用来选择或移动对象 ●选择对象方法: ①单击对象的内部区域(或轮廓线),选中该对象的内部区域(或轮廓线); ●②双击对象的内部区域(或轮廓线),选中该对象的内部区域和轮廓线(或轮廓 线); ③拖放鼠标圈出一个矩形,该矩形中的区域被选中。 ●选项栏: ①自动对齐(Snap to Objects)绘制、移动、旋转或调整的对象将自动对齐; ●②平滑处理(Smooth)对直线和形状进行平滑处理; ③平直处理(Straighten)对直线和形状进行平直处理。 幻灯片8 一、初识Flash ●精选工具使用该工具选中对象后,对象将显示出一条带有节点(空心小方块)的蓝色 线条。 ●套索工具选择不规则区域,或选择位图中不同颜色的区域(必须事先用Modify/Break Apart命令将其打碎)。 ●包括: ●魔术棒(Magic Wand)可根据颜色选择对象的不规则区域; 多边形(Polygon Mode)可选择多边形区域; 幻灯片9 一、初识Flash ●⑵直线工具(Line Tool)和铅笔工具(Pencil Tool)。 ●用于在工作区中绘制线条。 ●直线工具只能画直线。 按住Shift键,拖放鼠标可以绘制垂直、水平直线或45 铅笔工具画直线或曲线。 所画线条包括:Straighten(平直)、Smooth(平滑)、Ink(墨水)三种模式。
《Flash动画制作》授课计划
2.Flash的历史与发展 3.Flash的特点 1.2 Flash应用领域 1.3 Flash动画原理 1.动画原理 2.Flash动画制作原理 1.4 Flash工作环境 1、舞台就是工作区,最主要的可编辑区域。在这里可以直接绘图,或者导入外部图形文 件进行安排编辑,再把各个独立的帧合成在一起,以生成电影作品。 2、时间轴窗口用它可以调整电影的播放速度,并把不同的图形作品放在不同图层的相应帧 里,以安排电影内容播放的顺序。 3、绘图工具栏放置了可供图形和文本编辑的各种工具,用这些工具可以绘图,选取,喷涂, 修改以及编排文字,还有些工具可以改变查看工作区的方式。在选择了某一工具时,其所对应的 修改器(Modifier)也会在工具条下面的位置出现,修改器的作用是改变相应工具对图形处理的效 果。 4、标准工具栏列出了大部分最常用的文件操作,打印,剪贴板,撤消和重做,修改器以及 控制舞台放大比例的图标和选项,便于进行更为快捷的操作。 5、图库窗口用以存放可以重复使用的称为符号的元素。符号的类型包括有图片(Graphics), 按钮(Button)和电影片断(Movie Clip)。其调用的快捷键为Ctrl-L。 6、控制器面板控制电影的播放操作的工具集合,一般不大常用,处于隐藏状态。 例1:使用工具制作一个“笑脸”或“哭脸” 思考:如何让“哭脸”变成“笑脸”? 引入层的概念,将“嘴”放在新建的图层上 引入简单动画制作步骤: a、绘制动作的开始状态与结束状态,即绘制两个关键帧,并注意两个关键帧在时间线上的 位置。 b、选择所有帧,创建动画。 例2:小球的直线运动。 步骤1:在舞台上画出小球。 步骤2:在第20 帧上插入关键帧。 步骤3:移动小球,使其开始位置与结束位置不同。 步骤4:选择所有帧,创建形状渐变动画。 例3:小球沿规定的轨迹运行。 步骤5:在前一个动画的基础上添加引导层 讲述层的概述时, 可结合前期学习 过的Photoshop 中层的概念,这样 学生头脑中就有 了印象。 请学生注意动画 制作的过程,并能 自己制作上述两 个动画。 注意flash的两种 不同格式的文件, 源文件和播放文 件分别的打开方 式
简述FLASH动画制作流程. 一、剧本 a) 新建立剧本文件的时候。起文件名为A-剧本名-日期-制作人的名字,修改的时候另存一个文件并且把日期改为修改当日日期。 b) 一般是两种情况 一种是创意部给过来脚本或是客户直接给过来的脚本。 一种是我们自己的编写的剧本。 有的时候这些脚本只是把故事说了出来,不能让我们产生直观的印象,这个镜头里需要出现什么,那么这就需要我们把他从小说式剧本变成运镜式剧本,使用视觉特征强烈的文字来做为表达方式,把各种时间、空间氛围用直观的视觉感受量词表现出来。运镜式剧本其实就是使用能够明确表达视觉印象的语言来写作,用文字形式来划分镜头。创意部给过来的脚本有的时候就是带分镜头的,但是相关信息并不全。把他们给过来的只是他们的创意。我们要用我们的视觉语言把他们的文字充实起来。 举例说明:如果要表达一个季节氛围,他们的剧本会写"秋天来了,天气开始凉了"。但是接下来我们要如何根据这句话来描绘一个形容"秋天来了,天气凉了"的场景?分我们仍然要思考如何把季节和气候概念转化为视觉感受。"秋天来了,天气开始凉了。"有多种视觉表达方式,我们必须给人一个明确的视觉感受。剧本可以写"树上的枫叶呈现出一片红色,人们穿上了长袖衣衫。"这是一个明确表达的视觉观感。也可以写"菊花正在盛开,旁边的室内温度计指向摄氏10度",同样是一个明确表达"秋天来了,天气凉了。"的视觉印象。用镜头语言进行写作,可以清晰地呈现出每个镜头的面貌。如果要表达一个人走向他的车子的情景,可以这么写:"平视镜头,XX牌轿车位于画面中间稍微靠右,角色A从左边步行入镜,缓步走到车旁,站停,打开车门,弯腰钻入车内"。这就是一个明确的镜头语言表述。 二、分析剧本 a) 新建立剧本分析文件的时候。起文件名为B-剧本名-上本日日期-制作人的名字,修改的时候另存一个文件并且把日期改为修改当日日期。 b) 当我们确定下来运镜式剧本之后。那就是定下来我们都要做什么了,我们开始分析剧本,确定好三幕,他们分别主要讲那些事情。 第一幕开端:建置故事的前提与情景,故事的背景。 第二幕中端:故事的主体部分,故事的对抗部分。 第三幕结束:故事的结尾。 c) 把每一幕划分N个段落,把每一幕中含有都有那些段落确定,每一个段落主要是要讲那些事情确定。 d) 把每一段落划分N个场景。把每一段落中含有都有那些场景确定,其中每一个场景都是具有清晰的叙事目的,在同一时间发生的相互关联的镜头组成,并且想好每个场景间的转场。 e) 把每一场景划分N个镜头。用多个不同景别,角度,运动,焦距,速度,画面造型,声音,把一个场景中要说的事情说明白。如果在同一场景内有多个镜头的大角度变化,就画出摄像机运动图。
《Flash CS5中文版动画制作基础》教学大纲 Flash是由Adobe公司开发的网页动画制作软件,功能强大、易学易用,深受网页制作者和动画设计人员的喜爱,已经成为这一领域最流行的软件之一。目前,我国很多高等职业学校的数字艺术类专业都将Flash列为一门重要的专业课程。 一、课程概述 本课程是高职院校计算机、电子商务和广告设计专业的主干课程,也是前面几个专业的一门专业必修课,计划课时为每周4课时共计72课时,实践课时比例约占60%左右。 通过Flash动画制作学习,主要使学生掌握Flash的操作方法和动画制作技巧,使学生掌握Flash的基本操作、舞台对象的创建、对象的编辑与调整、创建简单的动画、图层的操作与动画应用、调整声音文件、Actions编程、动画的交互控制以及Flash动画的优化及发布等。目的在于使学生熟练掌握现代化的矢量动画设计工具Flash的使用技巧,提高设计效率,适应社会要求,能够顺利的走上社会。 二、课程教学目标 理论基础知识方面,要求学生掌握动画的原理和分类,掌握Flash动画的作用和特点,掌握时间轴与帧的操作,掌握逐帧动画、补间动画的创建与使用,掌握图片、声音、视频等对象的应用,掌握ActionScript脚本基础应用。 技能培养方面,要求学生能够熟练使用Flash软件进行常用动画特效的制作,通过实验培养学生使用Flash开发制作故事动画、电子贺卡、网页广告条、简单互动网站等有一定实用价值的动画作品的能力。 (一)知识教学目标 1.了解动画原理,理解与传统动画相比Flash动画的优势。 2.了解Flash动画的特点与应用范围。 3.理解Flash文档、Flash影片的作用,掌握Flash动画测试方法,掌握Flash 动画的优化的方法。 4.掌握Flash动画发布方法,了解Flash播放器,掌握Flash动画播放方法。 5.了解矢量图形的特点,理解Flash形状图形的绘制特点,掌握工具箱中各 工具的使用方法。
flash动画制作完整入门教程(新手必备)
目录Flash基础 (一)动画制作 一、界面介绍 二、绘制对象 三、缩放对象 四、调整对象 五、辅助选项 六、输入和修改文字 七、编辑文字 八、显示和隐藏时间轴 九、显示和播放帧 十、编辑帧 十一、图层操作
十二、图层遮罩 十三、符号和组件 十四、线性动画 十五、缩放动画 十六、色彩动画 十七、引导线动画 十八、按钮组件 十九、帧动作和按钮动作二十、添加声音 二十一、总结
启动Flash单击“开始”|“程序”,在程序菜单中找到Flash或者Macromedia菜单选择Flash项。启动Flash后会出现一个窗口,动画制作就在这个窗口中,下面我们来看一下。 1.标题栏 窗口的上面是蓝色的标题栏,当前影片自动给了一个名称[影片1],在“保存”文件时要改为一个有意义的文件名称。
菜单是一组命令,我们操作计算机,就是向计算机提供指令,其中“文件”菜单(注:本书中所有带双引号文字都是命令选项)要求记住“打开”、“保存”、“另存为”、“导入”几项,文件菜单中的命令都跟文件操作有关。“插入”菜单中要记住“新建组件”和“转换成组件”两个命令。“修改”菜单的“群组”和“分解组件”命令。“窗口”菜单中的“面板”命令。 3.工具栏 工具栏中放的是常用的菜单命令,而且是用图标来表示的,便于形象记忆。 4.工具箱
工具箱里面有许多的绘图和修改工具,要求记住黑“箭头”工具,它是用于选择图形的,“A”是文本工具,用于文字输入,里面还有两个瓶子,要区分开,左边的“墨水瓶”工具是用来给图形的外边框涂色的,一般铅笔和钢笔用它选颜色,右边的“油漆桶”工具用来给图形的内部填充色,一般给圆形、矩形内部和刷子喷色。 5.时间轴面板 时间轴面板分成了两块,左边是图层面板,自动有一个黑色的“图层1”,黑色上面有三个按钮:一个眼睛一个小锁和一个方框,图层面板用来控制图层的添加、删除、选中等等。 这右边是时间轴,上面有许多的小格子,每个格子代表一帧,整数的帧上有数字序号,而且颜色也深一些,一帧可以放一幅图片,动画就是由许许多多帧组成的。帧上面有一个红色的线,这是时间指针,表示当前的帧位置,同时下面的时间轴
flash动画制作软件哪个好,flash动画用什么软件做 flash动画制作软件哪个好呢?万彩动画大师(https://www.doczj.com/doc/2616044150.html,),是一款好用的动画视频制作神器,操作比AE、Flash、Premiere简单得多!你不需要任何的基础,使用它制作动画视频可谓省时省力!它适用于制作动画宣传片、微信动画视频、广告片、营销动画、趣味课件动画、微课视频等。 万彩动画大师功能很完善,据小编得知,软件里面的这些特色功能非常受欢迎哦:角色人物、语音合成(输入文字即可转换为粤语、普通话、各地方言、英文的语音)、动画里的手绘效果、提供上传在线视频功能(可分享到微信朋友圈)、GIF输出(包括透明背景GIF)。 软件特点: 万彩动画大师的模板和场景精美多样:模板涵盖商务、科技、教育、创意、饮食、健康、生活等多个主题,你在使用这个flash动画制作软件时可直接套用这些模板生成动画,也可参考这些模板以激发灵感。场景有动态场景、现代古代内外景、自然环境、室外道具、乡村外景、玄幻场景、健康医疗、节日等。
软件支持添加各类元素物体,内置海量素材:除常见的文本和视频,还有丰富的图形图片、效果角色等。比如图片有人物、便签、广告牌、植物、花边等将近30种类型;角色有男女教师及白领、大学生、警察和松鼠邮差、猪厨师等,以及其他Flash、PNG和GIF角色;SWF 有窗帘、箭头、流星、昆虫等40种类型;SVG、音频和效果等也各有很多种类型。这些素材清晰又丰富,可以助你免去额外找资源的烦恼。
万彩动画大师这个flash动画制作软件的时间轴简直就是为极简而生,但是该有的功能都有,操作十分简单:我们可在此确定元素物体的进出场顺序,并给它们添加动画,例如让人头疼的路径动画就能在这里轻松完成;除了动画,还能添加背景和字幕,甚至可以录音。
第二章动画制作 动画其实是一门古老的艺术,它是通过把人、物的表情、动作、变化等分段画成许多画,再通过放映手段连续播放,给人的视觉造成连续变化的图画。随着计算机技术的发展,用计算机制作动画变得越来越简单,非美术专业的人士也能成为制作动画的高手。本章以Flash动画制作软件为操作平台,来学习如何用计算机制作动画。 第一节动画制作基础 计算机动画就是利用传统的基本原理,将原画作为关键帧的画面,然后再利用计算机自动将中间的连续画面模拟出来,结合科学与艺术,突破静止、平面图像的限制,创造出栩栩如生的动画作品。 一、Flash动画简介 Flash是一款多媒体动画制作软件。它是一种交互式动画设计工具,用它可以将音乐,声效,动画方便地融合在一起,以制作出高品质的动态效果,或者说是动画。 FLash动画有别于以前我们常用于网络的GIF 动画,它采用的是矢量绘图技术,矢量图是可以无限放大而图像质量不损失的一种格式的图,由于动画是由矢量图构成的,就大大的节省了动画文件的大小,在网络带宽局限的情况下,提升了网络传输的效率;可以方便的下载观看,一个几分钟长度的Flash 动画片可以只有一两兆大小。 二、Flash的编辑环境 通过“开始”菜单来启动Flash,启动后,在“创设新项目”中的选“Flash文档”,就可以新建一个Flash文件,进入到Flash的编辑环境,如图2.1所示。 时间轴面板 工具箱 场景工作区 图2.1 Flash编辑制作环境窗口
1.工具箱 在窗口的左侧有许多常用的编辑工具,这些工具集中在一起,我们管它叫工具箱。在Flash中绘制图画或对图画进行编辑操作,都离不开工具箱的工具。 2.时间轴面板 时间轴是由许多的小格组成,每一格代表一个帧,每个帧可以存放一幅图片,许多帧图片连续播放,就形成了一个动画影片。时间轴中显示的数字是单位时间内播放的帧数。默认情况下,是每秒可以播放12帧。 3.认识帧和帧的类型 帧是构成动画的基本单位,每一个精彩的flash动画都是由很多个精心雕琢的帧构成的,在时间轴上的每一帧都可以包含需要显示的所有内容,包括图形、声音、各种素材和其它多种对象。 在Flash的帧中可以分为关键帧、空白关键帧和普通帧。在动画制作的开始,只有一个空白关键帧,当我们在空白关键帧上面绘制了一个图形时,它就变成关键帧了,而普通帧和关键帧的不同点在于前者不可编辑,后者可编辑。 关键帧在动画中是不能缺少的,因为它能使画面内容产生变化。 空白关键帧是没有包含舞台上的实例内容的关键帧。 普通帧是在时间轴上能显示实例对象,但不能对实例对象进行编辑操作的帧。 关键帧在时间轴上显示为实心的圆点,空白关键帧在时间轴上显示为空心的圆点,普通帧在时间轴上显示为灰色填充的小方格。 4.场景工作区 场景工作区也称场景,它是制作动画的区域,对动画元素的绘制、修改、编辑等,都是在场景工作区中进行的。 5.属性面板 属性面板位于Flash软件窗口下方,在这里可以设置对象的一些基本属性,如图2.2是“椭圆工具”的属性面板。 图2.2 “椭圆工具”属性面板 6.动作面板 动作面板主要由命令列表窗口、目标列表窗口和程序编辑窗口三大部分组成,如下图2.3所示。命令列表窗口位于面板的左上角,是用于放置各种ActionScript动作脚本的窗口。目标列表窗口位于面板的左下角,在该窗口中可以快速地选择需要添加动作脚本的目标元件或关键帧,从而节省了在场景中寻找及切换编辑窗口的步骤,大大提高了工作效率。动作面板的右侧是程序编辑窗口,它是用于程序编写的地方。
1.文字大小变化效果 1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“黑”、“确定”。 2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”, 3、点“插入”—“新建元件”。名称:填上“文字”,行为“图形”,“确定”。 4、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70” 颜色为“红”色。在编辑区内输入文字。 5、点”窗口”选择“对齐”,调出方式面板,选择“垂直中间分部”和水平中间分部”。使文字居中。 6、点“场景1”,返回到场景编辑区。 7、锁定图层1,点“插入图层”按钮,插入图层2。 8、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。 9、在图层2的第15帧、第30帧分别插入关键帧。 10、在图层2选择15帧,用“任意变形工具”将文字“我的个人天地”缩小。 11、单击“图层2”三个字,选中全部帧,右键后单击,“创建补间动画”。动画制作完成。
12、测试影片、保存、导出影片。 2.文字翻转效果 1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“白”、“确定”。 2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”, 3、点“插入”—“新建元件”。名称:填上“文字”,行为“图形”,“确定”。 4、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70” 颜色为“红”色。在编辑区内输入文字。 5、点”窗口”选择“对齐”,调出方式面板,选择“垂直中间分部”和水平中间分部”。使文字居中。 6、点“场景1”,返回到场景编辑区。 7、锁定图层1,点“插入图层”按钮,插入图层2。 8、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。 9、在图层2的第15帧、第30帧分别插入关键帧。 10、选中图层2第15帧,点“修改”—“变形”—“垂直翻转”。