网页设计与制作之框架结构
框架是什么,框架就好比我们的骨骼,支撑着整个网页,如果一个网页没了框架,那么就感觉像一盘散沙,因此为了更好的实现网页的效果,我们就要学会给网页制作一个框架,为了更好的理解什么是框架。我们画一张示意图来进行讨论。
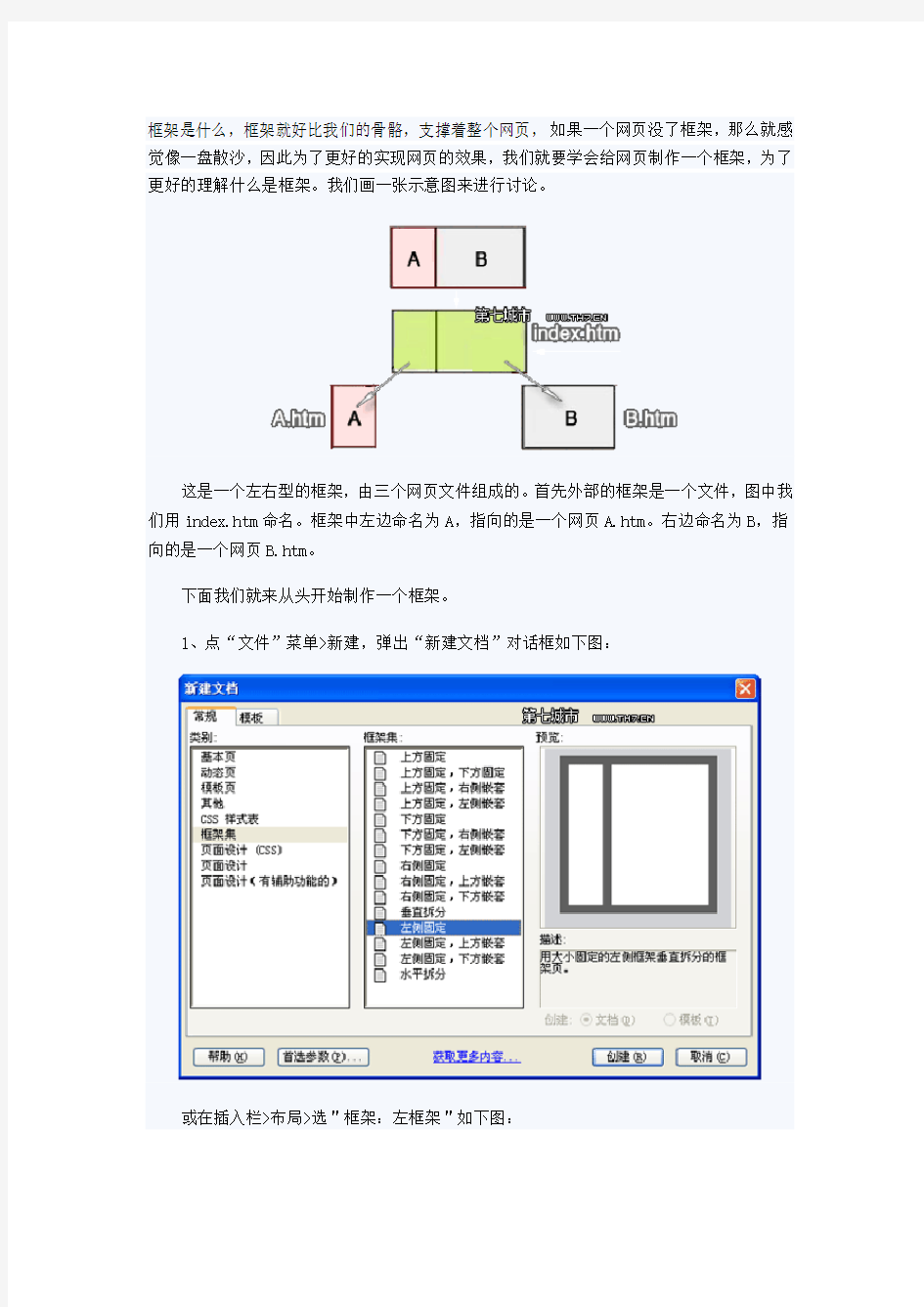
这是一个左右型的框架,由三个网页文件组成的。首先外部的框架是一个文件,图中我们用index.htm命名。框架中左边命名为A,指向的是一个网页A.htm。右边命名为B,指向的是一个网页B.htm。
下面我们就来从头开始制作一个框架。
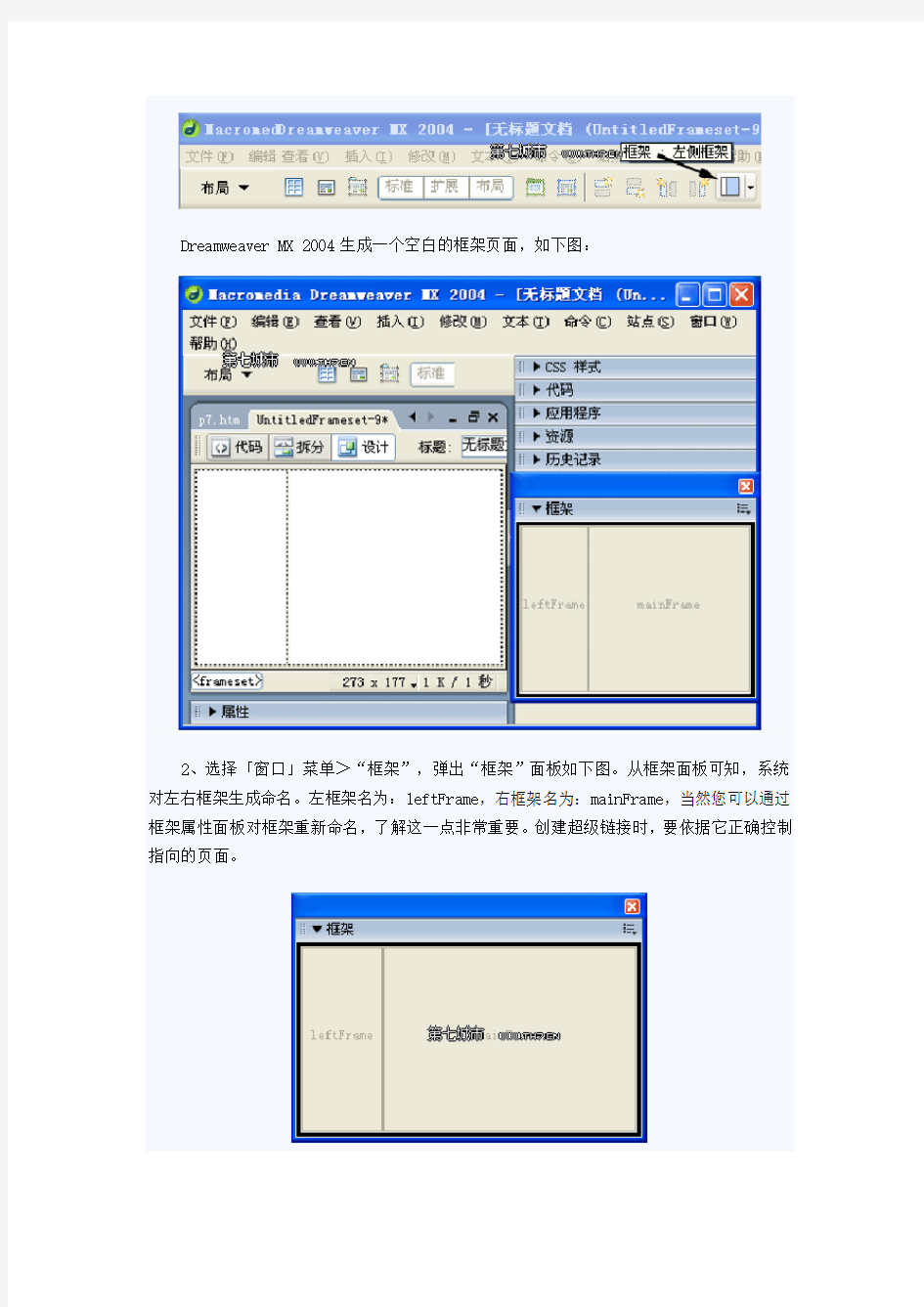
1、点“文件”菜单>新建,弹出“新建文档”对话框如下图:
或在插入栏>布局>选"框架:左框架"如下图:
Dreamweaver MX 2004生成一个空白的框架页面,如下图:
2、选择「窗口」菜单>“框架”,弹出“框架”面板如下图。从框架面板可知,系统对左右框架生成命名。左框架名为:leftFrame,右框架名为:mainFrame,当然您可以通过框架属性面板对框架重新命名,了解这一点非常重要。创建超级链接时,要依据它正确控制指向的页面。
3、保存框架。选择“文件”菜单点击“保存全部”。系统弹出对话框。这时,保存的是一个框架结构文件。我们按照惯例都命名为index.htm。
保存的时候如果虚线框笼罩的是周围一圈就是保存框架结构。(下图)
虚线笼罩在右边就是保存框架中右边网页。(如下图)
虚线笼罩在左边就是保存框架中左边的网页:(如下图)
三个页面保存完毕。
4、下面我们要实现按左边的超级链接,对应的页面出现在右边。在左边的页面中做上超级链接。指向一个已经存在的页面。注意做好链接以后,要在目标栏中设置为mainFrame。(如下图)
6、设置完毕,保存全部,按F12预览网页。链接指向的页面出现在右边框架中。
7、重复以上步骤,把左框架所有的链接做完,一个简单的网站导航结构创建完成。
更多Dreamweaver 教程请继续访问建站学的Dreamweaver教程专区。
实验七框架结构
【实验目的】:
通过本实验,使学生熟悉创建、编辑框架网页和利用框架来布局页面的基本方法。【实验要求】:
1. 掌握应用框架设计网页布局的方法;
2. 掌握创建、编辑框架网页及设置框架属性的方法;
3. 掌握链接框架网页的方法。
【基本操作】
创建框架结构:
在插入面板中找到布局选项,在其中选择下图所示的图标,并选择相应的框架结构
选择框架
1)首先从“窗口”菜单中打开“框架”面板
2)然后在“框架”面板中选择某一个框架,如下图所示
添加网页内容
选择某一框架后,点击“属性”-“源文件”以设定框架的网页
【实验内容】:
Ⅰ创建一个左侧框架页,并在相应的框架中添加FrameA和FrameB两个网页,构成如下图所示的网页
要求:
1)设定LeftFrame的宽为400像素
2)设定两个框架均出现滚动条
II创建一个如下图所示的三栏框架页,并在相应的框架中添加FrameA、FrameB和
FrameC三个网页,构成如下图所示的网页。
1)三栏分别命名为LeftFrame、MidFrame、RightFrame
2)三栏的宽度为200像素、300像素、504像素
操作步骤:
1)创建一个左侧框架网页,选定整个框架之后(选定整个框架参见P110),点击切换到拆分视图,将Frameset标记符中的Cols属性修改为:200,300,*(请注意切换到英文状态下输入)