

第2章常用对象的编辑
本章要点:
●在Flash MX怎样处理文字。
●在Flash MX编辑图形对象。
●如何使用外部图片。
●在Flash MX中导入声音与编辑声音。
●掌握Flash MX中元件、实例和库的概念。
●在Flash MX中管理图层与帧。
2.1 文字的处理
在Micromedia Flash MX电影中可以按多种方式使用文字:用户可以创建文本块包含静态文本,指定其内容和显示外观;用户也可以创建动态文本或可输入的文本域,从文本域中输入动态文本;用户还可以得到各种文本的编排方式,例如从左到右排列、从右到左排列、横排、竖排;用户当然可以设置文字的字体、字号、样式、间距、颜色和对齐方式等……
2.1.1 创建文本
Flash MX提供的文本工具位于绘图工具箱中,当用户单击选择绘图工具箱中的文本工具按钮后,在舞台某处单击鼠标,在单击位置处就会出现一个空白的字符输入框,此时用户可以在输入框中输入文字。
在文本输入框中输入文字时,我们注意到此框右上角有一个小方框,这个小方框是固定宽度文本块的调整柄,如果用鼠标左右拖动此调整柄,会改变文本块限位的宽度,如图2-1所示。
图2-1 拖动调整柄改变文本块限位的宽度
2.1.2 文本的属性设置
文本的属性包括文字的字体、字号、颜色和样式等。设置文本的不同属性可以在输入文本之前,也可以在输入文本之后。
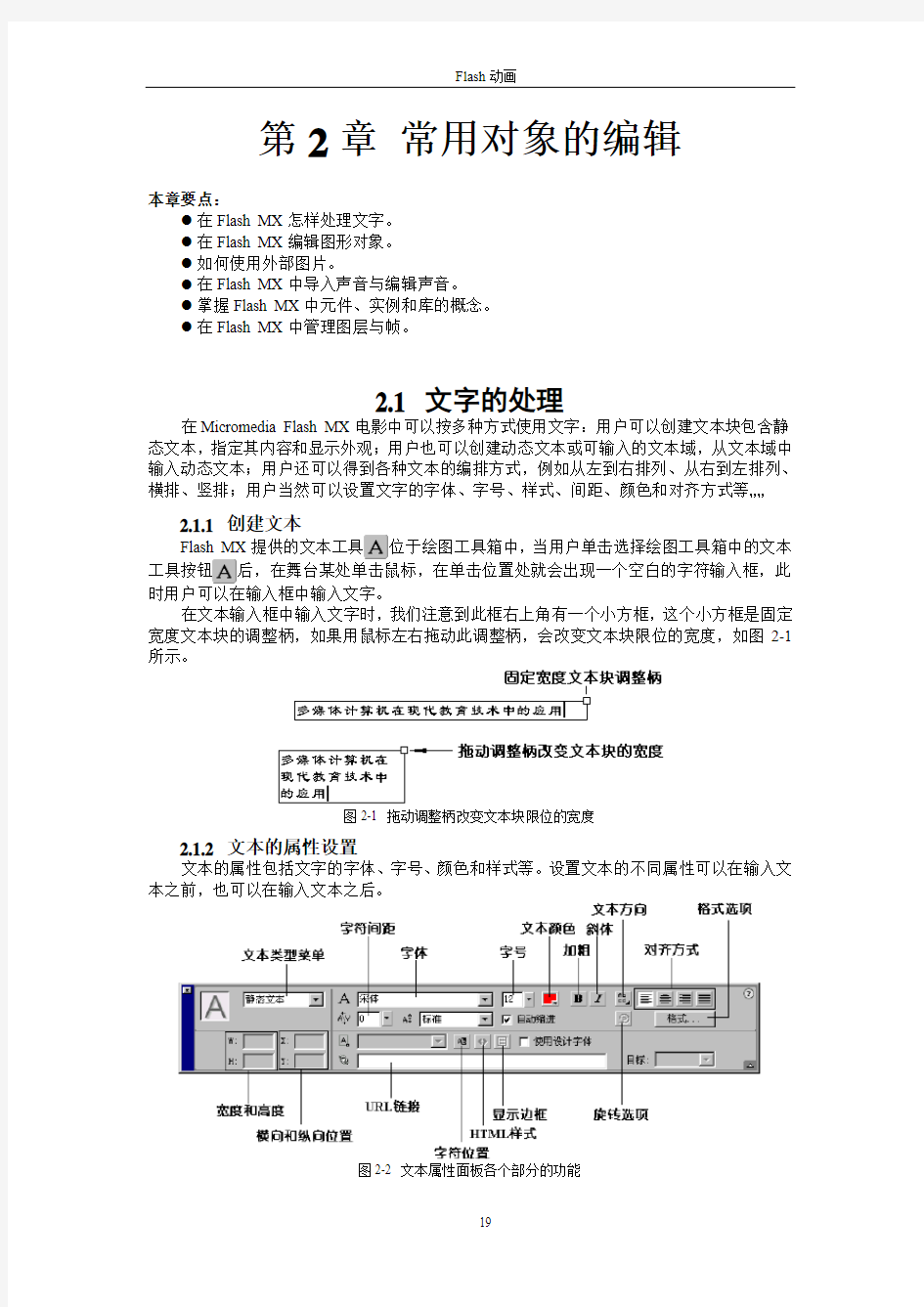
图2-2 文本属性面板各个部分的功能
当文本框在舞台上出现后,用鼠标右键点击此框,立即弹出快捷菜单。在快捷菜单的下面选择“属性”,便可以弹出文本属性面板。文本属性面板各个部分的功能如图2-2所示。
1. 设置文本的字体、字号、样式和颜色
要在文本属性面板中选择字体、字号、样式和颜色,操作步骤如下:
①选择工具箱中的文本工具。
②要给已有文本应用设置,可使用文本工具选择舞台上的文本块。
③当文本块在舞台上出现后,用鼠标右键点击此框,立即弹出快捷菜单。在快捷菜单的下面选择“属性”,便可以弹出文本属性面板。
④在文本属性面板上,单击字体右边列表栏按钮,弹出字体列表。从字体列表中选择一种字体或直接输入字体名称。
⑤单击字号框旁边的列表栏按钮,然后拖动滑块选择一个值,也可以直接输入字号的大小。注意:无论当前电影属性中设置的单位是什么,Flash MX字号的单位总是磅。
⑥要应用加粗或倾斜样式,可单击加粗或倾斜按钮。
⑦要选择文本的填充颜色,可单击颜色框并执行以下操作之一:
●从颜色弹出窗口中选择一种颜色。
●在颜色弹出窗口的文本框中输入颜色的十六进制值。
●单击颜色弹出窗口右上角的选取颜色按钮,然后从系统调色板中选择一种颜色。
2. 设置字符间距和字符位置
字符间距将统一设置在字符之间插入的空间量。用户使用字符间距可以调整选定文本或整个文本块的间距。
字符位置可以控制文本相对于基底线的位置。对于横排文本,字符位置可以上下移动,对于竖排文本,字符位置可以左右移动。
要设置字符间距和字符位置,可以执行以下操作步骤:
①选择工具箱中的文本工具。
②要对已存在的文本应用设置,可使用文本工具选择舞台上的文本块,然后单击鼠标右键调出快捷菜单,选择“属性”打开文本属性面板。
③在文本属性面板中,设置以下选项:
●指定字符间距:单击字符间距栏的列表栏按钮,然后拖动滑杆选择一个值,也可以直接
输入所需要的值。
●指定字符位置:单击字符位置选项,会呈现三种字符位置选项,这三种字符位置的含义
是:标准(Normal)是普通文本的位置;上标(Superscript)在横排文本中,是指文本位于基底线之上(对于竖排文本,是指文本位于基底线之右);下标(Subscript)在横排文本中,是指文本位于基底线之下(对于竖排文本,是指文本位于基底线之左)。
3. 设置对齐方式、边距、缩进和行间距
对齐方式决定了段落中每行文本相对于文本块边缘的位置。横排文本相对于文本块的左右边缘对齐,竖排广西相对于文本块的上下边缘对齐。文本可对齐文本块的某一边,也可居中对齐或对齐文本块的两边。
边距将决定文本块的边框和文本段落之间的空间大小。
缩进将决定段落边距和首行开始位置之间的距离。对于横排文本,首行缩进将向右移动若干距离,对于竖排文本,首行缩进将向下移动若干距离。
行距将决定段落中相邻行之间的距离。对于竖排文本,行距将调整两个竖行之间的距离。
其实,字符的格式也可以通过“格式”选项按钮来设置,如图2-3所示。
图2-3 “格式”选项按钮
2.1.3 文本的类型
在Flash MX中,文本类型可分为3种:静态文本(Static Text)、动态文本(Dynamic Text)和输入文本(Input Text)。
1. 静态文本(Static Text)
通常情况下,我们输入的文本都是静态文本。对于非静态文本,也可以通过文本属性面板中文本类型选项将其改变成静态文本。
对于静态文本的属性设置,参看前面图2-2。
完成静态文本输入后,文本块周围会显示一个蓝色的线框,此线框是文本块的表示,在影片输出显示时看不见。
2. 动态文本(Dynamic Text)
如果在文本属性面板的文本类型选项中选择了“动态文本”,该文本的类型就是动态文本。
动态文本的属性面板与静态文本的属性面板略有差异,参看图2-4。
图2-4 动态文本的属性面板
在动画播放过程中,文本区域的文本是不可编辑和改变的,动态文本就是可编辑的文本。在动画播放过程中,文本区域的文本内容可以通过事件的激发来改变。动态文本一定要具有变量名,否则,该动态文本不能在事件激发时被动作(Action)控制。
为文本命名时,可以设置该变量只能是那些字符或不能出现那些字符。在上图中单击动态文本面板右边的“字符”按钮,将显示“字符设置”窗口如图2-5所示。
图2-5 “字符设置”窗口
该对话框各个选项的作用如下:
●没有字符(No Character)——表示不接收任何字符。
●所有字符(All Character)——表示接收所有字符。
●只有(Only)——当用户选择该项时,下面的4个复选框和一个文本框就变成有效状态。
用户可以通过选择一种或几种字符的类型:
大写字母(Uppercase Letters)(A-Z):识别大写字母。
小写字母(Lowercase Letters)(a-z):识别小写字母。
数字(Numberals)(0-9):识别数字。
标点(Punctuation)(!·#¥%…):识别特殊符号。
●和这些字符(And these characters):识别下面文本框中的字符。用户可以在下面的文
本框中输入任意字符。
请读者注意,Flash MX为了将静态文本与动态文本相区别,静态文本的控制手柄出现
在文本框的右上角,动态文本的控制手柄出现在文本框的右下角。双击每种文本框的方形控制手柄都可以使其变成圆形控制手柄,如图2-6所示。圆形手柄表示以单行的形式显示文本。
图2-6 文本框的两种状态
3. 输入文本(Input Text)
输入文本就是在动画播放过程中,提供用户输入文本,产生交互。输入文本也必须具有变量名,否则,输入的文本不能实现用户与动画的交互。当用户选择文本类型为“输入文本”时,输入文本属性面板如图2-7所示。
图2-7 输入文本属性面板
如果在输入文本对应的属性设置面板中单击渲染文本作为HTML按钮,则表示在文本区域内输入HTML代码。如果单击图标按钮,则会显示文本区域的边界以及背景。如果不选择该项,在动画播放过程中文本区域的边框以及文本区域的背景是被隐藏看不见的,文本区域的背景被整个动画的背景代替,此时文本区域与普通的文本框在外观上没有区别。
还需要说明的是,横线类型列表框中有四个选项:
●单行(Single):只允许单行输入。
●多行(Multiline):允许多行输入。
●多行不换行(Multiline no Warp):允许多行不换行(即新段落)输入。
●密码(Password):输入的信息将以星号代替,不允许任何人观看。
在舞台上,若文本没有被中时,Flash MX也将他们的显示有所区别,如图2-8所示。静态文本通常情况下不显示边框,而动态文本与输入文本都会显示虚线框。
图2-8 文本框通常情况下的显示状态
2.1.4 打散文字并进行编辑
我们输入的文字,都是文字对象,不能作为图形进行处理。要想将文字作为图形处理,必须先把文字打散(Break Apart)。
打散文字的操作是:先选中文字对象,然后执行菜单命令“修改”→“分解组件”即可。也可以选中文字对象后直接执行快捷命令“Ctrl +B”。
对于打散后的文字,就可以像图形一样进行编辑了。下面针对打散后的文字,讨论几种常见的编辑方法。
1. 加入渐变色
加入渐变色的操作步骤如下:
①选中已打散的文字;
②在工具箱中选择颜料桶工具;
③在工具箱下面的选项栏选择填充颜色按钮,打开调色板;
④在调色板中选择一种渐变色。
加入渐变色前后的文字效果如图2-9所示。
图2-9 加入渐变色前后的文字效果
2. 修改文字曲线
对于打散后的文字,要修改文字曲线的操作比较容易:先选择工具箱中的箭头工具,直接移动光标到文字上进行拖动,可以任意改变文字的形状,图2-10是修改文字曲线的示意图。
图2-10 修改文字曲线示意图
3. 编辑轮廓线
编辑文字轮廓线的操作步骤如下:
①选中已打散的文字;
②在工具箱中选择墨水瓶工具;
③在工具箱下面的选项栏选择墨水瓶右边的描绘颜色按钮,打开调色板;
④在调色板中选择一种颜色;
⑥使用墨水瓶工具在文字上点击,给文字加上轮廓线;
注意,对于文字中每一个独立部分和被包围部分都必须进行点击。
⑦选中文字的每一个填充颜色区域,按Del键删除填充色。如果文字太小,不易选中填充区域时,可以使用放大工具,将文字对象放大。
操作过程的效果如图2-11所示。
图2-11 编辑文字轮廓线
2.2 编辑图形对象
当在舞台上创建图形后,常常需要对其进行修改编辑等操作。Flash MX允许用户移动、复制、删除、变形、层叠、对齐和组合图形对象。为编辑图形,Flash MX提供了多种编辑矢量图形的工具,其中包括墨水瓶某工具、颜料桶工具、吸管工具、橡皮工具、箭头工具、变形工具、套索工具等。使用这些工具可以对已经创建的矢量图形进行加工处理,是使基本的对象最终变得丰富多彩的必要手段。
2.2.1 选择对象
要对对象进行编辑修改之前,必须先选择对象。选择对象的工具,主要是由箭头工具完成。
单击工具箱内的箭头工具,然后可单击选择对象。选择对象通常有四种方法。
(1)单击一个对象,即可选中该对象。
对照图2-12所示:选中的矢量图像和打散的位图和文字会蒙上一层白点,参看图(a)和图(b);选中的文字和组件实例会被一个蓝色的矩形包围参看图(c)和图(d);选中的位图会被矩形虚线框包围参看图(e)。
图2-12 选择对象
(2)按住Shift键,同时依次单击各个对象,可以选中多个图形对象。
(3)用鼠标拖曳出一个矩形,可以将矩形中的所有对象都选中。如果某个图形、被打散的图像或被打散的文字的一部分被包围在矩形框中时,这些对象会被分割为两个互相独立的部分,处于矩形框中的部分对象会被选中。如图2-13所示就是选择了矢量图形的一部分并将其移动操作。
图2-13 选择矢量图形的一部分进行编辑操作
(4)对于矢量图形,双击轮廓线,会同时选中与此线条相连接的其他线条。双击一个填充物,不但会选中被双击的填充物,同时还会选中它的轮廓线。
2.2.2 删除、移动和复制对象
1. 删除对象
利用箭头工具选中一个或多个对象,然后按Delete键,即可删除选中的对象。
2. 移动对象
使用箭头工具,将鼠标指针移动到已选中的对象,此时鼠标指针应变右下方会增加一个四个方向的箭头,拖曳鼠标即可移动对象。
按住Shift键,同时用鼠标拖曳选中的对象,可以将选中的对象沿45°、90°、270°、移动对象。
另外,利用光标移动键,可以微调选中对象的位置:每按一次光标键,可以移动1个像素点的距离。若按住Shift键的同时,再按光标移动键,可以一次将选中的对象移动8个像素点的距离。
3. 复制对象
按住Ctrl键的同时,用鼠标拖曳已选中的对象,可以在舞台上复制选中的对象。
利用剪贴板也可以进行复制、剪切、粘贴操作。
在不同图层里复制对象,并希望粘贴到复制对象时所在的位置处,可以执行命令“编辑”→“粘贴到当前位置”。
2.2.3 使用橡皮工具擦除图形对象
橡皮工具主要用来擦除舞台上的图形对象。在激活橡皮工具后,选项栏将立即出现如图2-14所示工具选项。各个选项是:橡皮模式(Erase Mode)、水龙头(Faucet)和橡皮形状(Erase Shape)。
图2-14 橡皮工具图2-15 橡皮工具的5个擦除模式按钮点击橡皮模式右下角的三角符号,将弹出5个擦除模式按钮如图2-15所示。这5个擦除模式的擦除方式各不相同,一旦选中某种模式后,该按钮前会出现一个“√”。
●标准擦除(Erase Normal):系统默认标准擦除模式。此模式状态下,鼠标指针拖曳
过矢量图形、线条、打散的位图和文字,即可擦除鼠标指针拖曳过的地方,如图2-16所示。
图2-16标准擦除
●擦除填色(Erase Fills):此模式状态下,鼠标指针拖曳过矢量图形、线条、打散的
位图和文字时,只擦除填充物和打散的文字,如图2-17所示。
图2-17擦除填色
●擦除线段(Erase Lines):此模式状态下,鼠标指针拖曳过矢量图形、线条、打散的
位图和文字时,只擦除线条,如图2-18所示。
图2-18擦除线段
●擦除所选填色(Erase Selected Fills):此模式状态下,鼠标指针拖曳过矢量图形、
线条、打散的位图和文字时,只擦除预先选定填充色或打散的位图部分,其余部分不受影响,如图2-19所示。
图2-19 擦除所选填色
●内部擦除(Inside):此模式状态下,只有当鼠标指针开始擦除的起始位置在对象内,
才能擦除连续的、不能分割的填充色或打散的位图。如果鼠标指针开始擦除的位置在对象外,即使鼠标拖曳过矢量图形、线条、打散的位图和文字,也不会擦除其中的内容(仅仅对线条会产生毛刺现象)。如图2-20所示,笔者共擦除了三次:两次从大圆内左侧出发,由左向右擦除;一次从小圆内下侧出发,由下向上擦除。
图2-20 内部擦除
2.2.4 对图形对象的常用编辑
这里所说的对图形对象的编辑,是指对图形对象的大小缩放、改变图形对象的中心点、旋转图形对象、其实也适用于文字、位图等对象的操作。编辑图形对象的工具主要是自由变换工具。
1. 图形对象的大小缩放
要改变图形对象的大小,按下面操作步骤进行:
①先选中准备编辑的图形对象。
②在工具箱中点击自由变换工具,被选中的图形对象将变成图2-21中左图所示,图形对象的周围有8个小黑框(即控制柄),中心有一个小圆(即中心点)。
③将光标移动到四个角的控制柄上,光标会变成“”、“”。
④按住鼠标左键向框内方向拖动,图形对象将缩小;按住鼠标左键向框外方向拖动,图形对象将放大,结果如图2-21右图所示。
图2-21 改变图形对象的大小
对图形对象的缩放也可以沿水平横向和竖直纵向进行。将光标移动到上、下、左、右四条边的控制柄上,光标会变成“”、“”形,表示可沿竖直和水平方向缩放图形对象。按住鼠标左键拖动,可以将图形对象进行横向缩放和纵向缩放,如图2-22所示。
图2-22 将图形对象进行横向缩放和纵向缩放
2. 改变图形对象的中心点位置
图形对象的中心点是图形对象移动、旋转等操作的参考点。特别是在旋转图形对象时,若旋转轴心不在图形的正中央,则必须事先对图形对象的中心点位置进行调整。改变图形对象中心点的操作步骤如下:
①先选中准备编辑的图形对象。
②在工具箱中点击自由变换工具,被选中的图形对象将变成图2-23中左图所示。图形对象的中心有一个小圆,这个小圆就是图形对象的中心点。
③将光标移动到中心点上,光标会变成“”。
④按住鼠标左键拖动,中心标志的小圆也会被移动。小圆所在位置,是图形对象新的中心点,如图2-23右图所示。
图2-23 图形对象的中心点
3. 旋转图形对象
图形对象的旋转是围绕中心点进行的。操作步骤如下:
①先选中准备编辑的图形对象。
②在工具箱中点击自由变换工具,被选中的图形对象将变成图2-24左图所示。此时图形对象的中心点在图形对象的左下角。
③将光标移动到四个角之外(注意不是移在四个角上!),光标会变成“”。此时
说明图形对象呈可旋转型。
④按住鼠标左键向上拖动,图形对象将绕中心点逆时针旋转;按住鼠标左键向下拖动,图形对象将绕中心点顺时针旋转,如图2-24右图所示。
图2-24 图形对象的旋转
4. 使图形对象发生切变
使图形对象变形可以沿切变方向进行。下面我们以矩形为例,使它沿切变后变成平行四边形,操作步骤如下:
①先选中准备编辑的矩形。
②在工具箱中点击自由变换工具,被选中的矩形将变成图2-25中第二幅图所示。
③将光标移动到自由变换框的上下两条边线上,光标会变成“”(若要沿竖直方向
切变,就将光标移动到左右两条边线上)。
④按住鼠标左键向右拖动,图形对象将沿水平方向切变,如图2-25第三幅图所示。
图2-25 使图形对象发生切变
2.2.5 对多个图形对象的编辑
1. 群组
对于单幅矢量图形而言,群组就是将轮廓线与填充区组合成一个整体。对于多个对象而言,所谓群组就是将多个对象组合成一个对象。
组成群组的方法是:选择所要组成群组的对象,执行菜单命令“修改”→“群组”即可。
把一些图形对象组成群组后,可以把这个群组图形作为一个对象来进行操作。例如,群组后的图形对象也有中心点,也可以进行移动、复制、旋转和变形操作。
要撤消群组的方法是:选择准备撤消群组的对象,执行菜单命令“修改”→“撤消群组”即可。对于撤消后的图形对象可以单独处理。
2. 多个对象的层次
同一图层中不同图形对象叠放时,存在对象显示时的前后顺序。这里所说的对象,不包括矢量图形中的线条与填充物,也不包括打散的文字和位图图像,但可以是文字、位图图像和群组对象。
对象的显示层次可以改变:选择“修改”→“排序”命令,即可看到子命令菜单如图2-26所示。在此命令菜单中选择“移到最前”、“向前移动”、“向后移动”、“移到最后”,即可改变对象的层次。
图2-26 调整层次的子菜单
3. 排列对象
多个图形对象,有时需要将其排列整齐。例如图2-27中有四个图形对象,它们处于无
序状态。
图2-27 多个图形对象排列
要对多个图形对象进行排列,操作步骤如下:
①先选择准备排列的图形对象。
②执行“窗口”→“排列”命令,弹出“排列”面板如图2-28所示。
图2-28 “排列”面板
排列面板有多个栏目,每个栏目中都有多个按钮。每个栏目的作用是:
●排列:在水平方向(左边的三个图标按钮)可以选择左侧排列、水平排列和右
侧排列。在竖直方向(右边的三个图标按钮)可以选择顶部排列、中间垂直排列和底部排列。
●分布:在水平方向(左边的三个图标按钮)可以选择顶部分布、垂直中间分布和
底部分布。在竖直方向(右边的三个图标按钮)可以选择左侧分布、水平中间分布和右侧分布。
●匹配大小:可以选择匹配宽度(选择对象之间的宽度相等)、匹配高度(选择对象
之间的高度相等)和匹配高和宽(选择对象之间的高度和宽度都相等)。
●空间:两个按钮完成等间距控制。垂直平均间隔与水平平均间隔。
●到场景:排列/分布场景。单击按下它后,可以以整个舞台为标准,进行排列。它抬
起时,以选中的对象所在区域为标准进行排列。
③由于我们是准备将几幅图沿水平方向排列,因此操作步骤是:先点击选择顶部分布按钮,再选择水平平均间隔按钮。排列后的结果如图2-29所示。
图2-29 排列后的结果
4. 多个对象分配到层
可以将一个图层中某一帧内多个对象分配到不同图层的第一帧中。操作步骤如下:
①选中要移到其他图层的对象。
②执行“修改”→“分配到层”菜单命令,即可将选中的对象分配到不同的图层的第1帧中。新的图层是系统自动添加的。
2.2.6 调整多个对象的位置
1. 利用“信息”面板精确调整对象的位置与大小
利用箭头工具选中对象,再单击“窗口”→“信息”菜单命令,调出信息面板如图2-30所示。
图2-30 信息面板图2-31 精确调整对象的大小与位置利用信息可以精确调整对象的位置与大小。这里说明信息面板的使用方法。
●位置与颜色信息:信息面板左下角给出了线和位图当前颜色的R、G、B和Alpha的
值。右下角给出了当前鼠标指针位置的坐标值。随着鼠标指针的移动,R、G、B和Alpha的值会发生改变。
●宽度与高度信息:信息面板左上方的“W”和“H”文本框内给出了选中对象的宽度
和高度值(单位为像素)。改变文本框内的数值,再按回车键,可以改变选中对象的大小。
●对象的坐标信息:信息面板右上方的“X”和“Y”文本框内给出了选中对象的坐标
值(单位为像素)。改变文本框内的数值,再按回车键,可以改变选中对象的位置。
单击“X”和“Y”文本框左边的九个小方块中中间的白色小方块,使它变为黑色,则给出的是对象中心的坐标值,否则是对象左上角(或对应方位)的坐标值。
2. 利用“属性”面板精确调整对象的位置与大小
参看图2-31,利用属性面板中左下角的“W”和“H”、“X”和“Y”文本框,也可以精确调整对象的大小与位置,调整方法与信息面板相同。
2.3 使用外部图片
Flash MX可以自己绘制出矢量图,同时也接纳外部的矢量图与位图。
2.3.1 Flash MX支持的图片格式
Flash MX支持非常多的图片格式,几乎常用的一些图片都能输入到Flash MX中应用。这里列出所有可输入到Flash MX中图片的格式,只要用户使用的表格内的图片格式,就能轻松地导入到Flash MX中去。
表2-1是常用外部图片的格式列表。
如果您的计算机内装有Quick Time5(或更新的版本),还可以输入PSD、TIFF和TGA 格式的图片文件。
2.3.2 输入外部图片文件
要在Flash MX中输入外部的图片文件,操作步骤非常简单:
①执行菜单命令“文件”→“导入…”,打开“导入”对话框。
②在“导入”对话框中搜寻到目标图片文件,并点击“打开”确认。
每次从外部导入的矢量图,可以像绘制出来的图形一样直接在舞台上进行编辑。对于输入的外部位图文件,由于输入后即转变成了元件(不同的书中也称“组件”或“素材”等),所以此位图不仅导入在舞台上,同时也保存到了库中。
我们可以从库中观看到导入的位图,操作方法是:导入位图后,执行菜单命令“窗口”→“库”,即可以从库中看到刚导入的位图,如图2-32所示。
图2-32 从外部导入图片
关于库的使用,将在后面相关章节中作介绍。
大家都知道,利用Windows的剪贴板,使用“复制”→“粘贴”方式,同样可以将其他软件中的图片引入到Flash MX中来。
2.3.3 将导入的位图作为填充内容
导入的位图也可以作为填充内容,将大大丰富我们绘图。操作方法如下:
①执行菜单命令“文件”→“导入…”,打开“导入”对话框。
②在“导入”对话框中搜寻到目标图片文件,并点击“打开”确认。
③可以使用自由转换工具,先调整导入位图的大小。
④选择准备填充的位图,执行菜单命令“修改”→“分解组件”,将位图打散。
⑤点选工具箱中的吸管工具,再移动光标到打散的位图上单击。这时你会发现目前颜色栏中的填充内容变成了位图填充方式了。
⑥使用颜料桶工具,点击任何填充区域,都可以看到填充内容是刚才导入的位图,如图2-33所示
图2-33 将导入的位图作为填充内容
2.3.4 调整填充位图的大小与位置
读者注意到上面的位图填充后,填充的位图大小位置并不合适,我们可以使用填充转换工具对其进行调整。
调整已经填充的位图操作方法如下:
①点选填充转换工具。
②在舞台上单击准备调整的填充位图,会出现一个蓝色框,框的四周有多个控制柄。每个控制柄的作用如图2-34所示。
图2-34 控制柄的作用
③调节位图中心点,将位图中心点移动到填充区域中心。
④调节各个控制柄,可以调节位图的形状和大小,如图2-35所示。
图2-35调节控制柄编辑位图
2.4 导入声音与编辑声音
2.4.1 Flash MX中声音文件类型与格式
1. Flash MX中声音文件类型
在Flash MX中有两种类型的声音:事件声音与流式声音。
事件声音(Event Sounds):事件声音在播放之前必须下载完全,它可以持续播放,
直到被明确命令停止。
●流式声音(Stream Sounds):流式声音在下载若干帧之后,只要数据足够,流式声音
就可以开始播放。它还可以做到和网络上播放的时间轴同步。
事件声音与流式声音二者的区别是,事件声音一般作用在按钮或者是固定的动作上,只有在声音文件完全载入后才开始播放。并且直到有明确命令要它停止时才会停止播放。否则,事件声音会无限制地播放下去。而流式声音只要载入的前面几帧声音数据已经能够配合时间轴上动画的播放,就可以边下载边播放,这也是流式声音在网上能够流行的原因。流式声音一般作为动画的背景音乐使用,或者使用于不需要和场景内容很配合的情况。
2. Flash MX中可以使用的声音文件格式
在Flash作品中,可以给图形、按钮动作和动画等配有背景声音。从音效考虑,可以导入各种采样频率的声音格式文件。从减少文件大小方面考虑,可以导入11KHz、8位声道的声音格式文件。
Flash MX可以导入使用的声音文件有:
●WAVE(仅可用于Windows)
●AIFF(仅可用于Macintosh)
●MP3(Windows和Macintosh均可)
如果系统中已经安装了QuickTime 4或更新版本,则还可以导入以下格式:
●WAVE(Windows和Macintosh均可)
●AIFF(Windows和Macintosh均可)
●Sound DesignerⅡ(仅可用于Macintosh)
●QuickTime电影的声音(Windows和Macintosh均可)
●Sun AU(Windows和Macintosh均可)
●System 7声音(仅可用于Macintosh)
2.4.2 导入声音
导入声音的操作步骤如下:
①首先,为声音创建一个或多个图层。创建多个图层,可以形成多个声音的同时播放。
②执行菜单命令“文件”→“导入…”,打开“导入”对话框,搜寻到目标声音文件后点击“打开”。
导入的声音会自动加载到库中,如图2-36所示。在库窗口中,选择声音素材后,点击窗口内的播放按钮,可以检验导入的声音效果。
图2-36导入的声音自动加载到库中
③在图层中,设定好声音播放的起始关键帧。
④用鼠标拖曳库中的声音文件到舞台上,即可看到图层中显示出声音的波形,如图2-37所示。
图2-37 图层中显示出声音的波形
⑤用鼠标拖曳图层中的声音波形,可以调整它的位置,如图2-38所示。调整声音的位置能够使声音与动画同步播放。
图2-38 调整声音的位置
用同样的方法,也可将声音导入到按钮的各帧中,在按钮交互响应时发出交互声音。
2.4.3 声音的属性
1. 声音属性对话框
对于导入的声音,可以查看相应的声音属性。
从库窗口中选择声音素材文件,点击鼠标右键调出快捷菜单,从中选择“属性…”命令,会弹出“声音属性”对话框如图2-39所示。
图2-39 “声音属性”对话框
各部分的作用如下:
●最上边的文本框:框内显示声音文件名,框下给出了声音文件路径及声音文件的创建
日期、创建时间、采样频率、声道、声音位数、播放时间(以秒为单位)、声音文件的大小(以KB为单位)。
●“压缩”列表框:其中有五个选项:默认值、ADPCM(自适应音频脉冲编码)、MP3、
Raw(不加工)和语音。
2. 压缩声音的选项
“压缩”列表框中的五个选项分别介绍如下:
●默认值:系统默认的声音压缩选项。使用此压缩选项,则表示在导出电影时使用“发
布设置”对话框中默认的压缩设置。此选项没有附加项可供选择。可以参看图。
●ADPCM(自适应音频脉冲编码):选择此项就是设置8位或16位声音数据的压缩。
当导出较小的声音文件时,即可使用此设置,如图2-40所示。
图2-40 压缩声音的选项
预处理:勾选此项后,表示以单声道输出,否则以双声道输出。
采样频率:在此项设置导出文件的采样频率。采样频率越高,则声音的保真效果越好,但文件也越大。低采样频率可以节省磁盘空间。
各种声音采样频率简介:
5KHz:如果声音中包含有语言,则几乎不可接受。
11KHz:小段音乐的最低推荐质量。是标准CD采样频率的1/4。
22KHz:是Web播放的流行选择,是标准CD采样频率的1/2。
44KHz:是标准的CD采样频率。
●MP3:选择MP3选项将允许使用导出使用MP3压缩的声音。在需要导出较长的声音
文件时,即可使用该选项。通常情况下,系统默认勾选“使用已导入的MP3音质”,如图2-41所示。如果不勾选“使用已导入的MP3音质”,则弹出下面的几个选项,如图2-42所示。
图2-41 “使用已导入的MP3音质”图2-42不使用已导入的MP3音质的选项预处理:在比特率为20Kbps或更低时,预处理的“转换立体声成单声”成灰色状不可选用。只有在比特率高于20Kbps时,该选项才有效。
位比率:可以决定由MP3编码器生成的声音的最大比特率。当用户导出音乐时,将比特率设置为16Kbps或更高将获得非常好的效果。该选项最低值为8Kbps,最高值为160Kbps。
品质:允许在“快速”、之间进行选择。如果要将电影发布到Web站点上,则可以使用“快速”设置,它的结果是获得较低的声音质量,但是压缩更快;反之,如果要在本地硬盘或CD上运行电影,则可以使用“一般”或“最佳”选项。“最佳”选项可以获得最佳的声音质量,但是速度最慢。
●Raw(不加工):使用此选项时,在导出声音过程中将不进行压缩。在Raw(不加工)
选项时,弹出的相应选项如图2-43所示。
图2-43 不加工声音选项
预处理;勾选此项后,表示以单声道输出,否则以双声道输出。
采样频率:在此项设置导出文件的采样频率。采样频率越高,则声音的保真效果越好,但文件也越大。低采样频率可以节省磁盘空间。
要说明的是,由于Flash不能增强音质,所以如果某段声音是以11 KHz的单声道录制的,则该声音在导出时仍将保持11 KHz的单声道,即使将其采样频率更改为44 KHz的立体声也无效。
●语音:此选项使用特殊的适合语音的压缩方式导出声音。在选择了语音选项后,弹出
的其他选项如图2-44所示。
图2-44 选择语音压缩
●预处理:选择语音压缩方式后,不能勾选此项。因此,此选项是灰色的。
●采样频率:设置导出文件的采样频率。采样频率越高,则声音的效果越好,但文件也
越大。低采样频率可以节省磁盘空间。
无论是单声道还是立体声,都可以包含以下采样频率选项:
5KHz:是语音可接受的最低采样频率。
11KHz:推荐的语音质量。
22KHz:是网上绝大多数音乐类型的可接受采样频率。
44KHz:是标准的CD采样频率。但是,因为应用了压缩,所以Flash电影中的声
音总是达不到真正的CD音响效果。
2.4.4 编辑声音
1. 声音属性面板
前面已经介绍了将声音素材引入到舞台上的操作,这里介绍对于声音的编辑。
在时间轴上声音图层的起始关键帧,点击鼠标右键,在随后弹出的快捷菜单中选择“属性”,弹出声音属性面板如图2-45所示。
图2-45 声音属性面板
各选项作用如下:
●声音(Sound):原始声音文件的名称。
●效果(Effect):此列表框中列出了各种播放声音的效果选项。其中:
左声道(Left Channel):选择此项,声音只在左声道播放。
右声道(Right Channel):选择此项,声音只在右声道播放。
从左向右淡出(Fade Left to Right):选择此项,声音从左声道传到右声道。
从右向左淡出(Fade Right to Left):选择此项,声音从右声道传到左声道。
淡入(Fade In):选择此项,声音音量会逐渐增大。
淡出(Fade Out):选择此项,声音音量会逐渐减小。
自定(Custom):如果选择此项,用户可以在旁边的“编辑”按钮打开的声音编辑器中对声音的播放方式进行编辑。后面专门介绍“编辑”按钮。
●同步(Sync):利用同步列表框可以选择声音的同步方式。一共有四种声音的同步方
式。
事件(Event):选择此项后,即设置了事件方式,可使声音与某一事件同步。当动画播放到引入声音的帧时,开始播放声音,而且不受时间轴的限制,直到声音
播放完毕。如果在“循环”文本框内输入了播放次数,则将按照给出的次数循环
播放声音。
开始(Start):选择此项后,即设置了声音的开始方式。当动画播放到导入声音的帧时,声音开始播放。如果,声音播放中再次遇到导入的统一声音帧时,将继续
播放该声音。而不播放再次导入的声音。
停止(Stop):选择此项,即设置了声音的停止方式。用于停止声音播放的按钮。
资料流(Stream):选择此项后,即设置了流方式。在此方式下,Flash将强制声音与动画同步,即当动画开始播放时,声音也随之播放;当动画停止时,声音也
随之停止。在声音与动画同时在网上播放时,如果选择了此项,则Flash MX将
强迫动画以声音的下载速度来播放(声音下载速率慢于动画的下载速率时),或
Flash MX将强迫动画减少一些帧来匹配声音的速度(声音下载速率快于动画的
下载速率时)。选择“事件”或“开始”选项后,播放的声音与截取声音无关,
从声音的开始播放;选择“资料流”选项后,播放的声音与截取声音无关,只播
放截取的声音。
●循环():声音播放的循环次数。
2. 编辑声音
在前面声音属性面板上单击“编辑”按钮,将打开“编辑封套”对话框如图2-46所示。利用编辑封套对话框可以编辑声音。
图2-46 “编辑封套”对话框
单击对话框左下角的播放按钮,可以播放编辑后的声音。单击停止按钮,可以使播放的声音停止。对于编辑好的声音,点击“确定”就关闭编辑封套对话框回到舞台上。
选择“效果”列表框,将看见声音效果列表栏有:没有(None)、左声道(Left Channel)、右声道(Right Channel)、从左向右淡出(Fade Left to Right)、从右向左淡出(Fade Right to Left)、淡入(Fade In)、淡出(Fade Out)和自定(Custom)八个选项。这八个选项的作用请参看前一节的内容。
窗口的右下方有四个辅助选项按钮、、、。它们的作用如下:
●放大按钮:单击它,可以使声音波形在水平方向放大。
●缩小按钮:单击它,可以使声音波形在水平方向缩小。
●时间按钮:单击它,可以使声音波形显示窗口内水平轴为时间轴。
图2-47信包调控点和信包线
帧数按钮:单击它,可以使声音波形显示窗口内水平轴为帧数轴,从而可以观察到该声音共占了多少帧。知道该声音共占了多少帧后,可以调整时间轴中声音帧的个数。
声音的编辑的重要工具是信包调控点和信包线,如图2-47所示。
移动开始时间滑动分隔条,可以调节声音开始播放的时间。图中所示的开始时间就是从原始声音文件头第0.5秒处播放声音。
信包调控点决定了信包线的形状。信包线的形状显示的是声音播放时的音量。单击信包线就可以创建信包调控点(最多8个),要删除信包调控点可将其拖出窗口。
若要精心调节声音,点击放大按钮可以放大声道窗口。如图2-48所示,就是放大了声道后的声音编辑窗口。
图2-48 放大了声道后的声音编辑窗口
若要显示声道上更多的时间(或更多的帧数),可以点击缩小按钮,将声音波形显示更多甚至于是全部。如图2-49所示就是缩小后的声道窗口。
图2-49 缩小后的声道窗口
调整信包调控点的位置,可以控制所播放声音的幅度。例如,调整信包调控点后的声音效果如图2-50所示。图2-50中显示的调整效果是:左声道从0.5秒处开始正常播放声音,从1.0秒到1.5秒时间段,声音音量逐渐减小到零,直到结束都是无声;右声道从0.5秒处开始播放,从0.5秒处至1.0秒声音逐渐增大,1.0秒至结束,声音正常播放。
人们通常称声音开始播放时音量逐渐增大称作“淡入”效果,声音播放要结束时音量逐渐减小称为“淡出”效果。