

大家肯定都看到过很多美美的照片上加上LOGO,但是没有PS功底的亲们又不知道怎么做~~有次在逛博客的时候无意间发现一个美女教做的教程,很简单实用~~以前我很少分享什么,上两篇日志得到了很多朋友们的喜欢,也认识了很多可爱的亲们~~所以今天奉上这个教程,大家可以试试效果哦~~
我用的是photoshop CS4 绿色精简版网上很多下载的
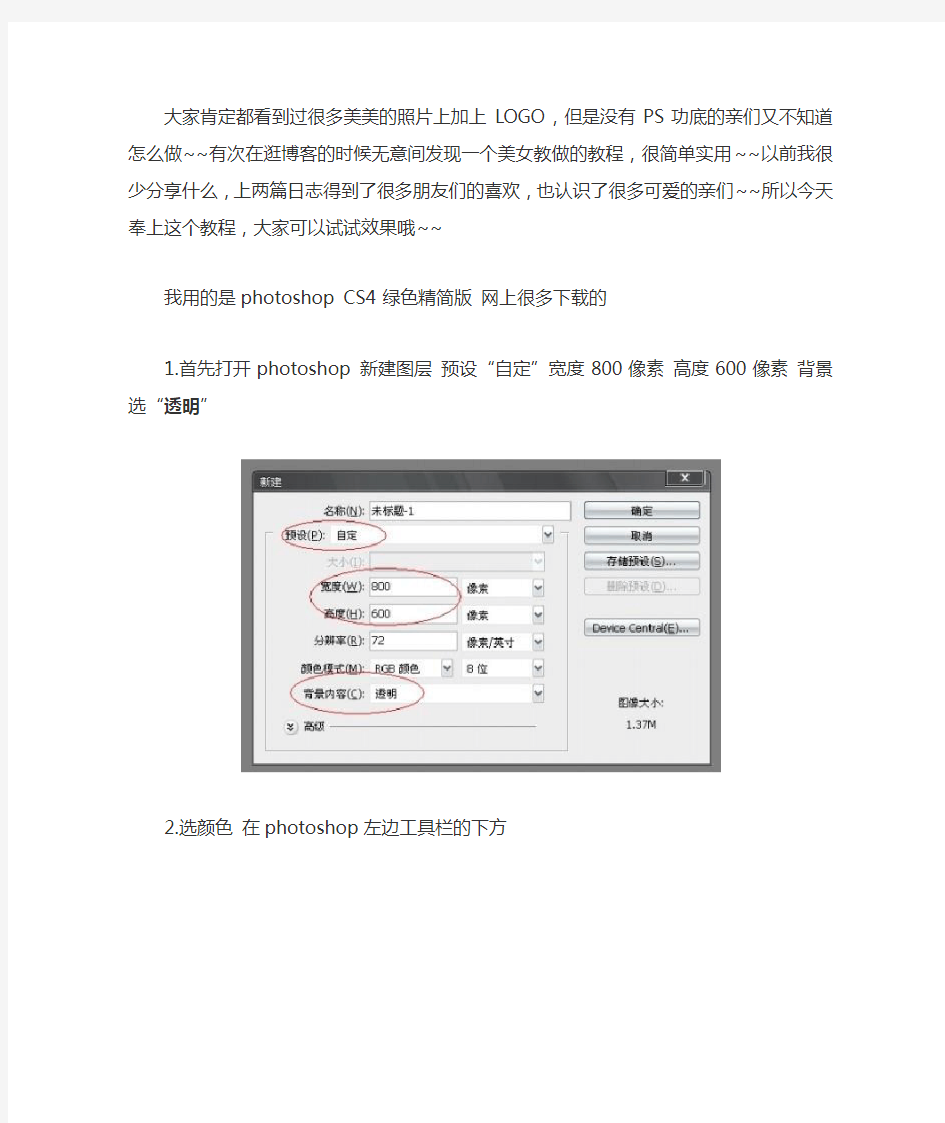
1.首先打开photoshop 新建图层预设“自定”宽度800像素高度600像素背景选“透明”
2.选颜色在photoshop左边工具栏的下方
选择自己logo里圆形的颜色
3.左边工具栏选择笔刷
调整不同的画笔大小在图层上画几个不同大小的圆形不透明度和流量都是100%
如图里面还有个小爱心先不要管它我截图没截好
4.点击左边工具栏的形状按钮
在上方工具栏选择心形形状像刚才选颜色一样不过现在选择白色(或者根据个人爱好选择其它颜色)
在图层拖出一个爱心然后按ctrl+t鼠标放到框框旁边上下移动一下让心形斜过来双击鼠标
在有那个小爱心也同样方法颜色啊大小啊都自己高兴选什么就选什么哈
5.如图鼠标右击图层1 选择“合并可见图层”
然后把不透明度调节到50%左右
6.在左边工具栏选择文字按钮
在图层上拖出一个框框打上要写的字然后像刚才拖动心形一样把文字也微微斜过来
我选择的字体大小行间隔我懒得找用的是windows自带的字体
7.然后在右下角点击fx按钮选择“描边”
大小选择2像素或1-3都可以我觉得2最合适我的水印颜色选择跟刚才圆形差不多的颜色点确定
8.然后再点击fx这个按钮选择外发光不用改变参数直接点确定
9.右击图层1 选择“合并可见图层” 水印就差不多完成了
10.在上面的菜单栏选择"图像"→"裁切"→直接"确定"
11.点击上面菜单栏的"文件"→“另存为" 先选择photoshop格式保存一下再同样步骤以PNG格式保存一下
12.在phtotshop里使用水印直接把.psd格式的水印拖到你的照片上按shift+鼠标左键调整大小保存为jpeg格式
13.用光影魔术手打开你的照片点击上方的水印按钮导入你刚才保存的.png格式水印光影魔术手官网https://www.doczj.com/doc/874954050.html,
不透明度80%-100% 然后根据自己照片大小缩放我的照片是450x300像素的选择了59% 位置随便确定
这就是用光影魔术手倒入的水印不过我又编辑了一下文字把https://www.doczj.com/doc/874954050.html,缩小了一点然后整个logo缩小了一点不透明度调低了一点logo毕竟不能太抢镜啊呵呵
补充:辣椒的字体是Curls MT 如图
PS:很多软件都可以加LOGO的哦,像美图秀秀,就很方便,点“饰品”,选择“自定义”
美图秀秀很适合没有PS功底的JMS,效果很多,一按就好啦~~不过有的时候拍出来的原片最自然,最多调个色调,找到自己喜欢的调调~~加点属于自己心情的字~~加太多的效果反而适得其反哦~~
下面是我自己照着做的,有的时候一张很普通的照片加了LOGO就会觉得不一样哦~~~
第一课时简介 图象图形处理软件 集于位图和矢量图绘画、图象编辑、网页图象设计、网页制作等多种功能一一体的优秀软件,如此强大的功能,决定了它能够在多种领域得到广泛的应用。如它可一外在图象处理、平面广告设计、模拟绘图以及计算机艺术作品等方面具有无与伦比的优势。 特点及优势 1.快捷方式:photoshop提供了大量的快捷键,几乎每一个键都可 作为快捷键,在专业制作中大大提高了工作效率,节约时间,建议初学者在学习时留心记忆快捷键。 2.工具箱:集中了许多图标工具面板 3.选择工具:是我们在photoshop最常用的 photoshop选择工具 大致可分为四种:矩形选择工具 图层\主要用于建立,修改,删除图层,设置图层的参数,建立图层组以及文字的特效处理等. 选择\用于修改与调整选择区,使边缘产生模糊效果等. 4.滤镜\用于使图形产生各种特殊效果,如模糊,铅笔画,浮雕,波 纹等. 视图\可以控制图象在屏幕上的显示效果. 5.窗口\用于打开或关闭工具箱与控制面板,以及设定图象窗口排 列方式等. 6帮助\为用户提供各种帮助. 作业:火焰字 新建600*800\填充背景为黑色\输入文字\图层象素化\图象\旋转画布90\滤镜\风格化\风ctrl+f3\滤镜\扭曲\波纹\旋转画布90\图象\模式\灰度\索引\颜色表\黑体\保存 新建600*800\输入文字\复制文字层\图层象素化\ctrl+单击图层缩览图\反选ctrl+shift+I\背景为白色\ctrl+d\滤镜\扭曲\极座标\反相ctrl+I\图象\旋转画布90滤镜\风格化\风ctrl+f3\旋转画布90\滤镜\扭曲\极座标(平面)\调整图层层次\调整图层色相 ctrl+U\保存 第二课时 课题:创建选区 教学目的:1,掌握不同四种创建规则选区的途径。 2,运用选区的相加,减和相交
怎样用photoshop来制作LOGO 当您建立了个人网站以后,是不是希望有一个代表网站形象的logo呢?其实,做一个简单而漂亮的logo并不难。看看“晴空朗月”网站logo的制作过程,呵呵,一学就会嘛!(所用软件为photoshop5.02中文版) 一、制作过程 1.新建一文件,宽度输入88,高度输入31(单位选“点”或“像素”)。分别率设为72像素/英寸。模式设为RGB,文档背景选白色。 2.新建一图层。在菜单里选图层/效果/斜面和浮雕,在弹出对话框中的“样式”一栏选“浮雕效果”,其余设置为默认值即可。 3.设置前景色为蓝色。按Alt+backspace键,使背景填充为蓝色。 4.点击文字工具,设置字体为综艺体,大小为20点,颜色为白色。输入文字。 5.在菜单里选:图层/效果/斜面和浮雕,深度值和模糊值都设为3像素,单击“好”。 6.在彩单里选图像/模式/索引颜色。这时弹出对话框询问是否合层,单击“好”。又弹出索引颜色对话框,不用改动默认(交织)设置,单击“好”。 7.在菜单里选:文件/输出/GIF89a输出,保持弹出对话框的默认设置,单击“好”。 8.起一个你喜欢的文件名,保存。 至此,一个标准logo制作完成。原图像可根据需要决定是否存盘。是不是很简单呢?当然,这只是个例子。只要发挥你的想象力,就能做出更具个性的logo。 二、有关知识
1.logo尺寸 常见的标准尺寸有110×38(像素),88×31(像素)等几种。 2.图像格式 网络图形主要有两种文件格式:jpg和gif。 专家建议网上图像作品不应超过50k。根据我实际应用中的经验,在国内网路处于龟速的现状下,一般以10k左右为益,最多不要超过20k。gif格式是符合这一要求的较好选择。此外,它支持透明性,还可以用来制作动画。缺点是它只能包含256色。 jpg格式可得到较大的压缩率。但过大的压缩率意味着图像质量的下降。在现有技术条件下,文件大小与图像质量之间是鱼与熊掌的关系。 可以用上面的logo做一些尝试:用不同的设置和选项保存它,比较一下不同的设置和选项对图像质量和文件大小有何影响。要想达到最佳的文件大小/图像质量比,只有靠你自己多加练习啦。 3.参加交流 对photoshop感兴趣的网友可参加“平面设计爱好者沙龙”。这是一个以平面设计为主题的中文讨论组,内容涉及到photoshop的应用技巧。可以到https://www.doczj.com/doc/874954050.html,/加入。也可向 greendigest-request@https://www.doczj.com/doc/874954050.html,发E-mail,在正文(body)里写上subscribe,获得批准后,即可参加交流与讨论。
第一课:工具的使用 一、Photoshop 简介: Adobe 公司出品的Photoshop 是目前最广泛的图像处理软件,常用于广告、艺术、平面设计等创作。也广泛用于网页设计和三维效果图的后期处理,对于业余图像爱好者,也可将自己的照片扫描到计算机,做出精美的效果。总之,Photoshop 是一个功能强大、用途广泛的软件,总能做出惊心动魄的作品。 二、认识工具栏 1、 选框工具:用于选取需要的区域 ----选择一个像素的横向区域 ----选择一个像素的竖向区域
属性栏: 注:按shift 键+ 框选,可画出正方形或正圆形区域 2、 移动工具 : -----用于移动图层或选区里的图像 3、套索工具: ----用于套索出选区 ----用于套索出多边形选区 ----可根据颜色的区别而自动产生套索选区 4、魔术棒工具: ----根据颜色相似原理,选择颜色相近的区域。 注:“容差”,定义可抹除的颜色范围,高容差会抹除范围更广的像素。 5、修复工具: 且是 ----类似于“仿制图工具”,但有智能修复功能。 ----用于大面积的修复 一新 ----用采样点的颜色替换原图像的颜色 注:Alt+鼠标单击,可拾取采样点。 6、仿制图章工具----仿制图章工具从图像中取样,然后您可将样本应用到其它图像或同一图像的其它部分。 ----仿制图章工具从图像中取样,然后将样本应用到其它图像或同 一图像的其它部分(按Alt键,拾取采样点)。 ----可先自定义一个图案,然后把图案复制到图像的其它区域或其它图像上。
三、小技巧: ①、取消选区:【Ctrl +D 】 ②、反选选区:【Shif+F7】 ③、复位调板:窗口—工作区—复位调板位置。 ④、ctrl+[+、-]=图像的缩放 ⑤空格键:抓手工具 ⑥Atl+Delete = 用前景色填充 Ctrl+Delete = 用背景色填充 第二课:工具的使用二 一、工具栏 自由变换工具:【 Ctrl + T 】 2、使用框选工具的时候,按【Shift 】后再框选,则框选出正圆或正方形。 按【Alt 】后再框选,则选区以鼠标点为中心 3、 :可以使图像的亮度提高。 :可以使图像的区域变暗。 :可以增加或降低图像的色彩饱和度。 4、用前景色来填充:【Alt +Delete 】
【PS教程】动态LOGO的制作方法 LOGO, 教程, 动态, 制作 1、打开psotoshop,在“文件”里打开一张你准备使用的图片,最好是JPG格式的静态图片,同时注意图片的选取要有作为 LOGO 图标的价值,这就看个人眼光了。如下图。 2、 图片的上方如果显示是“索引”字样,就必须用“图象”——“模式”——改为“RGB颜色”,否则很多功能无法使用。 如果直接就显示为RGB,那就不必改了。如下图。 3、然后选择工具栏的“裁切工具”,裁切一个88*31大小的图片,图片切得大了就继续切,切到合适为止,切得小了就重来。这里裁切的尺度是80*31。如下图。
(或者可以用矩形工具选取一个88831的区域,再新建一个空白图片粘贴上去) 4、在这个例子里图片宽度不够,裁切出来的大小是80*31,应该放大为88*31。如下图。 二、加入文字 在 LOGO 中显示的一般是网站名称和地址,这里以本论坛名称“天空之城”和地址“https://www.doczj.com/doc/874954050.html, ”为例。做
LOGO 最主要的是用各种显示的方法突出文字信息,以给人深刻和良好的印象。下面就举例介绍一下几种常用的文字变换的显示方法:滑行效果、模糊效果、渐变效果、打字效果、颜色过渡效果、闪光效果。其他效果就需要自己慢慢摸索学习了。滑行效果 :字体从旁边慢慢滑行出来的效果。 1、在工具栏选择文字工具——文字工具的样子的大写的“T”,在合适的地方输入文字,一般 LOGO 的文字格式是默认的宋体,12号大小,去掉锯齿。如下图。 字体常用的特效有投影、描边、模糊等,这里的例子用白色字体,绿色描边。进入特效设置的方法是在右下角的图层上用右键点出“混合选项”,如下图。 2、简单介绍一下这几种效果的使用方法。点击“投影”字样(而不是点击它前面的选框),把投影选项中的“距离”“大小”改为1,“角度”改为150或120,“不透明度”自己定——不透明度是指投影颜色的深浅,在“混合模式”后面的
ps入门教程零基础视频网盘下载,真正学好ps Photoshop是专业设计师修炼之路的必备工具,但是面对这个从87年开始进化的庞然大物,若没有前辈指导,战胜它可着实不易。今天分享一篇好文,讲讲在摄影领域,你该怎样做才能学好Photoshop。 《超赞!设计师完全自学指南》https://www.doczj.com/doc/874954050.html,/s/1mhO5K9q 《从菜鸟到高手!PHOTOSHOP知识点》https://www.doczj.com/doc/874954050.html,/s/1sl5AB85 1 学好PS,并非一朝一夕 兴趣—是迈向PS高手之路的一个好的开端:如果你本身对PS并不感兴趣,只是因为工作需要而刻意去学,那么你无论拜读哪位大师的教程,或是投奔哪位PS高手的门下,你也只能学会一点皮毛而已。 2审美基础,这个相当重要
很多学生过来学习时,其中有些学生已经做PS很多年了,为什么一直就没有进步?有的人就开始埋怨自己笨,或者埋怨自己没有好的老师带他进步?大多数人吐槽的话题就是影楼机械性的工作,让自己过于麻木。其实归根结底,是审美基础薄弱! 那么怎样提高自己的审美?或者说有没有老师专门教你审美的课程? 其实每个人的审美虽千差万别,但万变不离其宗。而美术,就是教你怎么去审美的。适当补习一些美术基础,对你的PS是相当重要。 3 调色难学么?
这是很多学生经常问的一句话:就好像有人问你,啤酒好喝么?冰激凌好吃么?某某电影好看不?不同的人,会得出不同的答案:调色难学与否,最重要的还是看自己对色彩的把握程度和接受能力等:因为调色牵扯到光影,色彩,美学等,它不单单是耍弄几个工具那么简单而已。很多学生对PS工具的熟练程度,远远超出了我的速度,甚至闭上眼睛都可以快速调出相应的工具来:但这并不说明你的调色技术就非常厉害。色彩是一门庞大的学问,岂止是PS那几个工具和通道就能诠释的? 4 没有美术基础可以学PS么?
Photosop基础知识 一、Photosop是ADOBE公司推出的图形图像处理软件,功能强大,广泛应用于印刷、广告设计、封面制作、网页图像制作、照片编辑等领域。利用Photosop可以对图像进行各种平面处理。绘制简单的几何图形、给黑白图像上色、进行图像格式和颜色模式的转换。 二、Photosop7.0的启动与退出 1、启动Photoshop的方法: 单击开始/程序/Photoshop7.0即可启动.或者打开一个Photoshop文件也能够启动Photoshop. 2、退出Photoshop的方法: 单击关闭按钮或按下CTRL+Q组合键或ALT+F4组合键,都可以退出Photoshop。 三、Photoshop的窗口组成(标题栏、菜单栏、工具栏、工具箱、图像图口、控制面板、状态栏、Photoshop 桌面) 1、标题栏:位于窗口最顶端。 2、菜单栏:其中包括9个菜单。位于标题栏下方。 3、工具栏:位于菜单栏下方。可以随着工具的改变而改变。 4、工具箱:位于工具栏的左下方。 5、图像窗口:位于工具栏的正下方。用来显示图像的区域,用于编辑和修改图像。 6、控制面版:窗口右侧的小窗口称为控制面版。用于改变图象的属性。 7、状态栏:位于窗口底部,提供一些当前操作的帮助信息。 8、Photoshop桌面:Photoshop窗口的灰色区域为桌面。其中包括显示工具箱、控制面板和图像窗口。 四、图像窗口:图像窗口由(标题栏、图像显示区、控制窗口图标) 1、标题栏:显示图像文件名、文件格式、显示比例大小、层名称以及颜色模式。 2、图像显示区:用于编辑图像和显示图像。 3、控制窗口图标:双击此图标可以关闭图像窗口。单击此图标,可以打开一个菜单,选择其中的命令即可。
平面设计师成长笔记(原创) --------CC2015绘制奥迪教程 作者:海洋星洋洋 第一种方法: 第1步:选择椭圆工作---画圆---按住Shift键(鼠标调整圆的大小)。 第2步:按住Alt键,再画一个圆同时再按住Shift键,用黑箭头框中两个圆,选择“水平居中---垂直居中”,如图所示: 第3步:合并形状组件,以免造成两个圆相覆盖,如图所示: 如图所示: A:未“合并形状组件”做出的效果图B:“合并形状组件”做出的效果图
第4步:Ctrl+Alt+T---鼠标放至“X”轴----向左拖动----调整位置----回车,如图所示: 第5步:连续复制:Shift+ Ctrl+Alt+T,完工。 第二种方法: 第1步:选择椭圆工具----单击图层-----创建100*100的圆----按住Alt建---单击图层----创建80*80的圆。如图所示:
第2步:按住Alt键,再画一个圆同时再按住Shift键,用黑箭头框中两个圆,选择“水平居中---垂直居中”---回车。(记住一定要按回车键哦!)如图所示: 第3步:Ctrl+Alt+T---鼠标放至“X”轴----向左拖动----调整位置----回车—再回车键,圆要像这样“”。(注意:这个时候已经出现了两个图层,一定要按两次回车键哦!)如图所示: 第4步:连续复制:Shift+ Ctrl+Alt+T----回车----连续复制:Shift+ Ctrl+Alt+T,完工。
注:两种方法做出奥迪图标,最后效果图区别: 第一种方法:“合并形状组”后四个圆都在同一个图层,如图所示: 第二种方法:一个圆一个图层,如图所示: 此教程结束,谢谢关注!
Photosop 基础知识 一、Photosop是ADOBE公司推出的图形图像处理软件,功能强大,广泛应用于印刷、广告设计、封面制作、网页图像制作、照片编辑等领域。利 用Photosop可以对图像进行各种平面处理。绘制简单的几何图形、给黑白图像上色、进行图像格式和颜色模式的转换。 二、Photosop7.0的启动与退出 1、启动Photoshop的方法: 单击开始/程序/Photoshop7.0即可启动.或者打开一个Photoshop文件也能够启动Photoshop. 2、退出Photoshop的方法: 单击关闭按钮或按下CTRL+Q组合键或ALT+F4组合键,都可以退出Photoshop。 三、Photoshop的窗口组成(标题栏、菜单栏、工具栏、工具箱、图像图口、控制面板、状态栏、Photoshop 桌面) 1、标题栏:位于窗口最顶端。 2、菜单栏:其中包括9个菜单。位于标题栏下方。 3、工具栏:位于菜单栏下方。可以随着工具的改变而改变。 4、工具箱:位于工具栏的左下方。 5、图像窗口:位于工具栏的正下方。用来显示图像的区域,用于编辑和修改图像。 6、控制面版:窗口右侧的小窗口称为控制面版。用于改变图象的属性。 7、状态栏:位于窗口底部,提供一些当前操作的帮助信息。 8、Photoshop桌面:Photoshop窗口的灰色区域为桌面。其中包括显示工具箱、控制面板和图像窗口。 四、图像窗口:图像窗口由(标题栏、图像显示区、控制窗口图标) 1、标题栏:显示图像文件名、文件格式、显示比例大小、层名称以及颜色模式。 2、图像显示区:用于编辑图像和显示图像。 3、控制窗口图标:双击此图标可以关闭图像窗口。单击此图标,可以打开一个菜单,选择其中的命令即
PS抠图方法 一、魔术棒法——最直观的方法 适用范围:图像和背景色色差明显,背景色单一,图像边界清晰。 方法意图:通过删除背景色来获取图像。 方法缺陷:对散乱的毛发没有用。 使用方法:1、点击“魔术棒”工具; 2、在“魔术棒”工具条中,在“连续”项前打勾; 3、“容差”值填入“20”。(值可以看之后的效果好坏进行调节); 4、用魔术棒点背景色,会出现虚框围住背景色; 5、如果对虚框的范围不满意,可以先按CTRL+D取消虚框,再对上一步的“容差”值进行调节; 6、如果对虚框范围满意,按键盘上的DELE键,删除背景色,就得到了单一的图像。 二、色彩范围法——快速 适用范围:图像和背景色色差明显,背景色单一,图像中无背景色。 方法意图:通过背景色来抠图。 方法缺陷:对图像中带有背景色的不适用。 使用方法:1、颜色吸管拾取背景色; 2、点击菜单中“选择”功能里的“色彩范围”功能; 3、在“反相”项前打勾,确定后就选中图像了。 三、磁性索套法——方便、精确、快速和我常用的方法 适用范围:图像边界清晰。
方法意图:磁性索套会自动识别图像边界,并自动黏附在图像边界上。 方法缺陷:边界模糊处需仔细放置边界点。 使用方法:1、右击“索套”工具,选中“磁性索套”工具; 2、用“磁性索套”工具,沿着图像边界放置边界点,两点之间会自动产生一条线,并黏附在图像边界上。 3、边界模糊处需仔细放置边界点。 4、索套闭合后,抠图就完成了。 四、(索套)羽化法——粗加工 适用范围:粗略的抠图。 方法意图:粗略抠图,不求精确。 方法缺陷:图像边界不精确。 使用方法:1、点击“索套”工具; 2、用索套粗略地围住图像,边框各处要与图像边界有差不多的距离;这点能保证之后羽化范围的一致性,提高抠图的精确性; 3、右击鼠标,选择“羽化”功能; 4、调节羽化值,一般填入“20”,确定后就粗略选中图像了。羽化值的大小,要根据前一步边框与图像的间距大小调节。 五、(索套)钢笔工具法——最精确最花工夫的方法 适用范围:图像边界复杂,不连续,加工精度度高。 方法意图:完全*手工逐一放置边界点来抠图。 方法缺陷:慢。抠一个图连手脚指都抠的话,要15分钟左右。 使用方法: 钢笔工具法步骤如下: 1、索套建立粗略路径
第一课:一个PS高手的话 这是一个PS高手的体会,希望能对大家有所启迪。 1.不要看到别人的作品第一句话就说:给个教程吧!你应该想这个是怎么做出来的。当你自己想出来,再对照别人的教程的时候,你就知道自己和别人的思路的差异 2.初学者请不要看太多太多的书那会误人子弟的,先找本系统的学,很多人用了很久PS,都是只对部分功能熟悉而已,不系统还是不够的 3.看help,不要因为他们很难而我们自己是初学者所以就不看;帮助永远是最好的参考手册,虽然帮助的文字有时候很难看懂,总觉得不够直观 4.不要被蒙版,通道等词汇所迷惑;通道就是选区,呵呵 5.不要放过任何一个看上去很简单的小问题——他们往往并不那么简单,或者可以引伸出很多知识点;不会举一反三你就永远不等于会了PS
6.会用PS处理相片,并不说明你会设计; 7.学PS并不难,AI,CD等等也不过如此——难的是长期坚持实践和不遗余力的博览群书; 8.看再多PS的书,是学不全PS的,要多实践 浮躁的人容易问:我到底该学什么;——别问,学就对了; 浮躁的人容易问:PS有钱途吗;——建议你去抢银行; 浮躁的人容易说:我要中文版!我英文不行!——不行?学呀! 浮躁的人分两种:a)只观望而不学的人;只学而不坚持的人; 9.把时髦的技术挂在嘴边,还不如把过时的技术记在心里; 10.学习PS最好的方法之一就是多练习; 11.在任何时刻都不要认为自己手中的书已经足够了; 12.看得懂的书,请仔细看;看不懂的书,请硬着头皮看;
13.别指望看第一遍书就能记住和掌握什么——请看第二遍、第三遍; 14.请把书上的例子亲手到电脑上实践,即使配套光盘中有源文件; 15.把在书中看到的有意义的例子扩充;并将其切实的运用到自己的工作中; 16.不要漏掉书中任何一个练习——请全部做完并记录下思路; 17.当你用PS到一半却发现自己用的方法很拙劣时,请不要马上停手;请尽快将余下的部分粗略的完成以保证这个设计的完整性,然后分析自己的错误并重新设计和工作; 18.别心急,用PS确实不容易;水平是在不断的实践中完善和发展的; 19.每学到一个PS难点的时候,尝试着对别人讲解这个知识点并让他理解——你能讲清楚才说明你真的理解了; 20.记录下在和别人交流时发现的自己忽视或不理解的知识点;
Photoshop做为强大的工具软件,除了可以用来处理图像外,它的设计能力也不可小瞧。下面就利用它的这一功能动手为做一个LOGO。效果如下图: 下面是制作的过程和思路: 1、在PS中新建1个300*300,分辨率为72的文件。文件的大小要根据设计的目标而定,这里为了方便向大家说明,我选用了比较大的尺寸。按Shift+F5先把背景填充为50%灰,这样为我们的设计定义一个环境。再按Ctrl+R调出标尺,分别在水平150像素和垂直150像素建立两条参考线(参考线在LOGO设计中的作用很重要,可以帮助我们精确定位)如下图示: 2、按Ctrl+Shft+N新建一层,使用多边形形状工具,把边数定义为3;
把前景色改为白色,画出一个正三角形,并将它拖移对齐参考线如下图示; 3、按Ctrl+J复制此三角形,然后按Ctrl+T自由变换,水平翻转,再缩小并移动到如下图,按Ctrl+E合并此两个三角形,并命名为层01。 4、用多边形套索工具,做出如下图所示的选区,并填充为浅灰色;
5、按Ctrl+D取消选择,再新建一条如下图示的参考线; 然后用钢笔工具做出如下的路径(为了使大家看得更清楚,我隐藏了参考线); 6、使用直接选择工具选择刚才做出的路径,按Ctrl+C拷贝路径,再按Ctrl+V 粘贴。
然后按Ctrl+T自由变换,垂直移动到合适的位置,如直图示: 7、按Shft+Ctrl+Alt+T定向复制出第三个: 用直接选择工具全选这三个路径后移动到合适的位置
8、按Ctrl+Shft+N新建一层,设置前景色为暗红色6e1418,填充路径,此时可以把路径删除。载入层01的选区,按Ctrl+Shft+I反选,回到新建层按Delete 键删除多余的部分,如下图: 按Ctrl+D取消选择,再合并新建层与层01。 9、按Ctrl+T自由变换,移动到合适的位置。
Photosop的基础知识 一、Photosop是ADOBE公司推出的图形图像处理软件,功能强大,广泛应用于印刷、广告设计、封面制作、网页图像制作、照片编辑等领域。利用Photosop 可以对图像进行各种平面处理。绘制简单的几何图形、给黑白图像上色、进行图像格式和颜色模式的转换。 二、Photosop7.0的启动与退出 1、启动Photoshop的方法: 单击开始/程序/Photoshop7.0即可启动.或者打开一个Photoshop文件也能够启动Photoshop. 2、退出Photoshop的方法: 单击关闭按钮或按下CTRL+Q组合键或ALT+F4组合键,都可以退出Photoshop。 三、Photoshop的窗口组成(标题栏、菜单栏、工具栏、工具箱、图像图口、控制面板、状态栏、Photoshop桌面) 1、标题栏:位于窗口最顶端。 2、菜单栏:其中包括9个菜单。位于标题栏下方。 3、工具栏:位于菜单栏下方。可以随着工具的改变而改变。
4、工具箱:位于工具栏的左下方。 5、图像窗口:位于工具栏的正下方。用来显示图像的区域,用于编辑和修改图像。 6、控制面版:窗口右侧的小窗口称为控制面版。用于改变图象的属性。 7、状态栏:位于窗口底部,提供一些当前操作的帮助信息。 8、Photoshop桌面:Photoshop窗口的灰色区域为桌面。其中包括显示工具箱、控制面板和图像窗口。 四、图像窗口:图像窗口由(标题栏、图像显示区、控制窗口图标) 1、标题栏:显示图像文件名、文件格式、显示比例大小、层名称以及颜色模式。 2、图像显示区:用于编辑图像和显示图像。 3、控制窗口图标:双击此图标可以关闭图像窗口。单击此图标,可以打开一个菜单,选择其中的命令即可。 五、工具箱和工具栏 Photosop工具包含了40余种工具,单击图标即可选择工具或者按下工具的组合键。工具箱中并没有显示出全部的工具,只要细心观察,会 发现有些工具图标中有一个小三角的符号,这就表示在该工具中还有与之相关的工具。打开这些工具的方法有两种:
PS技巧(蒙版详解、字体修改、钢笔运用)及字体LOGO设计 一:蒙版的类型及应用详解 蒙版在PS里的应用相当广泛,蒙版最大的特点就是可以反复修改,却不会影响到本身图层的任何构造。如果对蒙版调整的图像不满意,可以去掉蒙版原图像又会重现。真是非常神奇的工具。 我们平常老说蒙版蒙版的,实际上蒙版有好几种,我知道的有四种:一是快速蒙版;二是图层蒙版;三是矢量蒙版;四是剪切蒙版。它们之间的内在联系咱不管他。 一、快速蒙版: 我只用它建立选区,看一个实例:好多磨皮教程里要求把mm的五官留出来,只磨面部皮肤,咱就用下这个快速蒙版。它在哪?这里,按Q也行。 下面我们用它把mm的面部皮肤选出来,点那个钮,选画笔,前景色为黑色,涂你要磨的部分,涂过界的用白色画笔涂回来,来回涂是不是很方便?
怎么是红色?红色就对了,默认的就是红色。下面点建立快速蒙版左边的钮,退出快速蒙版,按Q还行。 看见选区了吧,先别急,蒙版蒙版,刚才红色的部分是蒙住的,不是我们要的,反选就行了呗!复制一下看看效果。 这时要你的发挥了,刚才不是用了画笔吗,那么画笔的功能就能够用在这里,不是边界生硬吗,那我们用软笔头,还可以用不同的透明度,你甚至可以用各种图案笔刷刷出各种图案选区,另外还可以羽化呀,总之你一定做的比我的好。
二、图层蒙版: 图层蒙版是我们作图最最常用的工具,平常所说的蒙版一般也是指的图层蒙版(这节里所说的蒙版均指图层蒙版)。可以这样说,如果没掌握蒙版,你就别说你已经迈进了ps的门槛。 为什么开篇先引用了调侃专家的一句话,我刚接触蒙版的时候就是看了这样的教程,解释图层蒙版里,他不教你用画笔,而是让你用渐变,我的妈呀!蒙版还没明白,又多了个渐变,今天咱们就从最最菜鸟的认识说起。 有个网友说蒙版就好像橡皮,咱就从它的像橡皮的地方说起。 一、蒙版是橡皮? 先来认识一下它,先建一个看看:为了看出效果,我们打开一个风景和一个MM,MM在上,风景在下,给MM层添加一个蒙版:
如对你有帮助,请购买下载打赏,谢谢! Photoshop的基础知识 一、Photoshop是ADOBE公司推出的图形图像处理软件,功能强大,广泛应用于印刷、广告设计、封面制作、网页图像制作、照片编辑等领域。利 用Photoshop可以对图像进行各种平面处理。绘制简单的几何图形、给黑白图像上色、进行图像格式和颜色模式的转换。 二、Photoshop7.0的启动与退出 1、启动Photoshop的方法: 单击开始/程序/Photoshop7.0即可启动.或者打开一个Photoshop文件也能够启动Photoshop. 2、退出Photoshop的方法: 单击关闭按钮或按下CTRL+Q组合键或ALT+F4组合键,都可以退出Photoshop。 三、Photoshop的窗口组成(标题栏、菜单栏、工具栏、工具箱、图像图口、控制面板、状态栏、Photoshop 桌面) 1、标题栏:位于窗口最顶端。 2、菜单栏:其中包括9个菜单。位于标题栏下方。 3、工具栏:位于菜单栏下方。可以随着工具的改变而改变。 4、工具箱:位于工具栏的左下方。 5、图像窗口:位于工具栏的正下方。用来显示图像的区域,用于编辑和修改图像。 6、控制面版:窗口右侧的小窗口称为控制面版。用于改变图象的属性。 7、状态栏:位于窗口底部,提供一些当前操作的帮助信息。 8、Photoshop桌面:Photoshop窗口的灰色区域为桌面。其中包括显示工具箱、控制面板和图像窗口。 四、图像窗口:图像窗口由(标题栏、图像显示区、控制窗口图标) 1、标题栏:显示图像文件名、文件格式、显示比例大小、层名称以及颜色模式。 2、图像显示区:用于编辑图像和显示图像。 3、控制窗口图标:双击此图标可以关闭图像窗口。单击此图标,可以打开一个菜单,选择其中的命令即可。 五、工具箱和工具栏 Photoshop工具包含了40余种工具,单击图标即可选择工具或者按下工具的组合键。工具箱中并没有显示出全部的工具,只要细心观察,会 发现有些工具图标中有一个小三角的符号,这就表示在该工具中还有与之相关的工具。打开这些工具的方法有两种: 1、把鼠标指针移到含有三角的工具上,右击即可打开隐藏的工具或者按鼠标左键不放在工具上开隐藏稍等片刻也可打工具。然后选择工具即可。 2、可以按下ALT键不放,再单击工具图标,多次单击可以在多个工具之间切换。 六、控制面板 控制面板可以完成各种图像处理操作和工具参数设置,Photoshop7.0中共提供了14个控制面板。其中包括:导般器、信息、颜色、色板、图层、通道、路径、历史记录、动作、工具预设、样式、字符、段落控制面板和状态栏。 1、导般器(Nanigator):用来显示图像上的缩略图,可用缩放显示比例,迅速移动图像的显示内容。 2、信息(Info):(F8)用于显示鼠标位置的坐标值、鼠标当前位置颜色的数值。当在图像中选择一块图像或者移动图像时,会显示出所先范围的大小、旋转角度的信息。 3、颜色(Color):(F6)用来便于图形的填充。 4、色板(Swatches):功能类似于颜色控制面板。 5、图层(Layers):(F7)用来控制图层操作。 6、通道(Channels):用来记录图像的颜色数据和保存蒙板内容。 7、路径(Paths):用来建立矢量式的图像路径。
Photoshop制作3Dlogo效果 最终效果图 1、首先,新建一个灰色背景的图象,尺寸大小随你的意,我使用了相当大的尺寸。(图01)新建一个新图层。 2、在新图层中,绘制你的logo图形,前景色使用黑色,logo 图形形状随你的喜好而定。注意一定要让绘制logo 图形在同一个层中。
3、绘制完成logo图形后,执行菜单“edit>transform>skew”(编辑>变换>扭曲),将底部的两个控制点向外 拖动,如图所示。 4、接下来,执行菜单“edit>transform>scale”(编辑>变换>缩放),只需向下拖动顶 部的控制点,将logo压缩,如图所示。
5、现在我们来给logo增加一点浮雕效果。执行菜单“ filter>stylize>emboss”(滤镜>风格化>浮雕效果),参数设置如下: 6、完成后,你的图象看起来应该像下面的这个一样:
7、接下来的效果制作就容易了。在图层面板上选中logo图层,按住Ctrl和Alt键不放,再按住上方向键头键。 这时,logo图层就被一遍遍的复制,而且各个复制的logo都会轻微的向上偏移,让人看起来像是三维立体图象。 你的图象应该像下图所示那样: 8、现在我们已经完成了logo图形的制作,接下来我们将要给它上色。首先,点击 图层面板上的三角按钮,在弹出的菜单中选择“向下合并”,合并除背景层以外的 所有图层(译者注:使用作者所说的方法,需要不断的执行“向下合并”,直到完 成所有图层合并。我们可以使用一个更便捷的方法:点击背景图层的眼睛图标,令 其不可视,然后再点击图层面板上的三色按钮,选择“合并可见图层”,这样就一 次性完成了合并)。按住Ctrl键,点击logo图层,加载选区。
实验四photoshop基本工具的使用及logo标志设计 一、实验目的 1、掌握选框、套索、魔棒、渐变、图章、修补等基本工具的使用。 2、掌握普通图层、文字图层、矩形工具、渐变工具、变形、图层样式等的操作。 3、掌握钢笔工具的使用,实现按路径排列文字。 4、学习综合使用photoshop工具。 二、实验内容 (一)photoshop基本工具的使用 1、用椭圆选框工具实现如下效果: 提示:先设羽化值,再用椭圆工具选取图像需要部份,反选,删除反选部份。 2、分别对以下三幅图片应用“套索工具、多边形套索工具、磁性套索工具”进行选取,然后合并到一张图片中。 效果如下所示:
提示:新建一个画布,再打开三张图片文件,用三种套索工具选取图像中需要的部份,粘贴到画布中。注意画布大小要与三个图像的大小相匹配。最后可将三个图层合并。 3、对以下图片应用魔棒工具和描边,实现如下所示效果: 4、应用渐变工具实现如下所示效果: 提示:用魔棒选取背景部份,设置“渐变编辑器”所用颜色,用线渐变对背景色进行渐变。 5、应用图章工具实现如下所示效果:
6、修复、修补、红眼工具的使用: 打开以下三张图片,使用修复、修补、红眼工具对图片进行处理,然后合并到一个文件中,保存为“p3.jpg”。效果如下所示: (a) (b) 提示:参考按照教材P133页-P135页的操作方法. 7、模糊、锐化、涂抹工具和减淡、加深、海绵工具的使用: 打开如下图片,分别在不同部位应用模糊、锐化、涂抹工具和减淡、加深、海绵工具,
(二)ps综合应用 1.制作透明背景的logo标志如下。 提示:建一个180*100像素的画布,背景设为透明。用矩形选框工具绘制矩形,并对其进行变形处理,复制此矩形,并旋转,降低图层的不透明度;输入文字,添加“瓢虫”图片素材;文件保存为“普通话.png”。 2、自绘图形制作logo标志如下。 提示:建一个420*420像素的画布,背景设为白色。首先制作左上角最大的矩形,再复制此图层,用“编辑”|“变换”对图像进行变形,制作左上角中间的矩形;用同样的方法,制作左上角最小的矩形;对三个图层的矩形填充同色系的不同颜色。其余三个方向的矩形用复制的方法依此类推制作。图形特点是面的重复与分割。文件保存为“图形.jpg” 3. 制作logo标志“乐山乐水”如下. 提示:建一个250*80像素的画布,背景设为透明。文字“乐山乐水”由文字图层实现,采用沿路径排列文字实现文字的波浪排列效果,文字图层中用图层样式按钮中的“斜面和浮雕”参数实现文字的立体效果。左下角山形图形是采用魔棒工具对原始图片进行处理而得到。文件保存为“乐山乐水.png”。具体制作参照教材P175——P177所示。 4.制作如下效果的地产LOGO标志。
PS 制作Logo 教程:Vivid Ways 出处:多特软件站 时间:2011-01-06 人气:448 次 核心提示:本教程中我们介绍Vivid Ways 的logo 是如何诞生的,希望能启发您的设计灵感,而不只是简单的模仿,利用ps 做出自己的漂亮个性LOGO. 相关问题更多>> ? ·photoshop cs2授权码是多少?多谢 ? ·怎么激活photoshop cs2授权码是多 ? ·photoshop cs2的授权码是多少??帮 相关资讯:更多>> ? ·Adobe 更新Web 版Photos 需注 ? ·Photoshop CS5 把图像处 下 ? ·Photoshop 手机版测评: 传是 本教程中我们介绍Vivid Ways 的logo 是如何诞生的,希望能启发您的设计灵感,而不只是简单的模仿,利用ps 做出自己的漂亮个性LOGO. 最后LOGO 完成图:
从我所想的草图开始设计Logo,我主要在Logo的生动性上下功夫,用一种创造性的方式来展览字母V与W,使之们看上去是一抽象的标志,但接近了细心看也能让人认出来是字母。在执行完一小小的研究然后,我用类似丝带的流动与旋转来勾勾出字母V与W,这两种样式代表竖立/折叠与平滑/卷曲的样板,它们都传达出了一种同样的信息可是又有不同的视觉风格。
这个Logo在Adobe Illustrator中被拖伸,按照实验结果的指引创造一种适合的文字样式。在项目开始阶段时我设计的字体样式为哥特式风格。作为一标准窗口的字体,我决定用两个经典的类似字形:Avant Garde 与Futura。我希望能接着运用Avant Garde的字体,可是当我将Century Gothic字体与它放到一起时,我发觉后者看上去更好,我觉得用Avant Garde 与 Futura写S显得特殊细。
p h o t o s h o p制作l o g o教 程标志设计 Prepared on 24 November 2020
p h o t o s h o p制作l o g o教程标志设计photoshop制作logo教程标志设计1、打开photoshop,新建一图层并按Shift使用椭圆工具画一圆形。2、然后双击图层1,在图层1的混合属性中做如下设置:3、按Ctrl单击图层1,使图层1载入选区,依次点击菜单栏中的选区修改收缩,设置收缩量为2。4、选取椭圆选框 photoshop制作logo教程标志设计 1、打开photoshop,新建一图层并按Shift使用椭圆工具画一圆形。 2、然后双击图层1,在图层1的混合属性中做如下设置: 3、按Ctrl单击图层1,使图层1载入选区,依次点击菜单栏中的选区——修改——收缩,设置收缩量为2。 4、选取椭圆选框工具,设置为选区叉: 5、使用椭圆选框工具在图层1的选区上画椭圆,两选区交叉后效果如下: 6、新建图层2,使用渐变工具在拉渐变,取消选区,将图层透明度设为65,效果如下: 7、新建图层3,同样使用椭圆选框工具和渐变工具做出如下效果: 8、新建图层4,使用椭圆工具并做出如下效果:
9、按Ctrl单击图层4,依次点击菜单中的选择——修改——收缩,设收缩量为1。 10、新建图层5,使用渐变工具,选择对称渐变,做出如下效果: 11、设图层透明度为55,载入图层5的选区,将选区范围收缩9PX,按Del删除,效果如图: 12、再次将选区范围收缩1PX,新建图层6,填充,并设置如下混合选项: 13、新建图层7,做出如下效果,设置混合属性如下: 14、使用前面所讲的方法依次做出如下效果: 15、如果你有兴趣就随便加点什么东东了,哈哈: