

设计作品说明书
一、设计背景
(1)设计背景
本设计作品的实现和开发基于Axure rp 8.0正式版。目的是展示中华文明上关于西域文明中的哈密文化的历史文物。该展示系统主要展示了哈密历史简介和丝路历史简介,同时也展出了出土文物、音乐文化、历史遗迹等珍贵图片,并尝试通过3D复原图片更彻底地展示哈密历史遗址的内部结构,让用户更深入感受到哈密的历史风貌和追忆遥远的西域文明。(2)功能及应用前景
本系统使用了图片/文字切换功能、3D图片复原功能和导航跳转三大功能。核心目标都是为了用户更好地体验当地的历史文化和西域风情。后续的应用前景相当广阔,类似的历史文明展示或者风景风俗展示,都可以使用该系统进行优化后使用,具有高度可复用性以及良好的内容扩展性,
二、设计思路
1、前期调研
首先要先选定了题目,因为我比较喜欢西部的异域文化,神秘但也曾经灿烂,楼兰古国、西域、吐蕃,每个都是令人心醉的名字。经过几番比较之后,选择了历史上多次的文化和政治中心,目前也已经现代化的地方——哈密作为项目的内容核心。
2、内容信息架构搭建
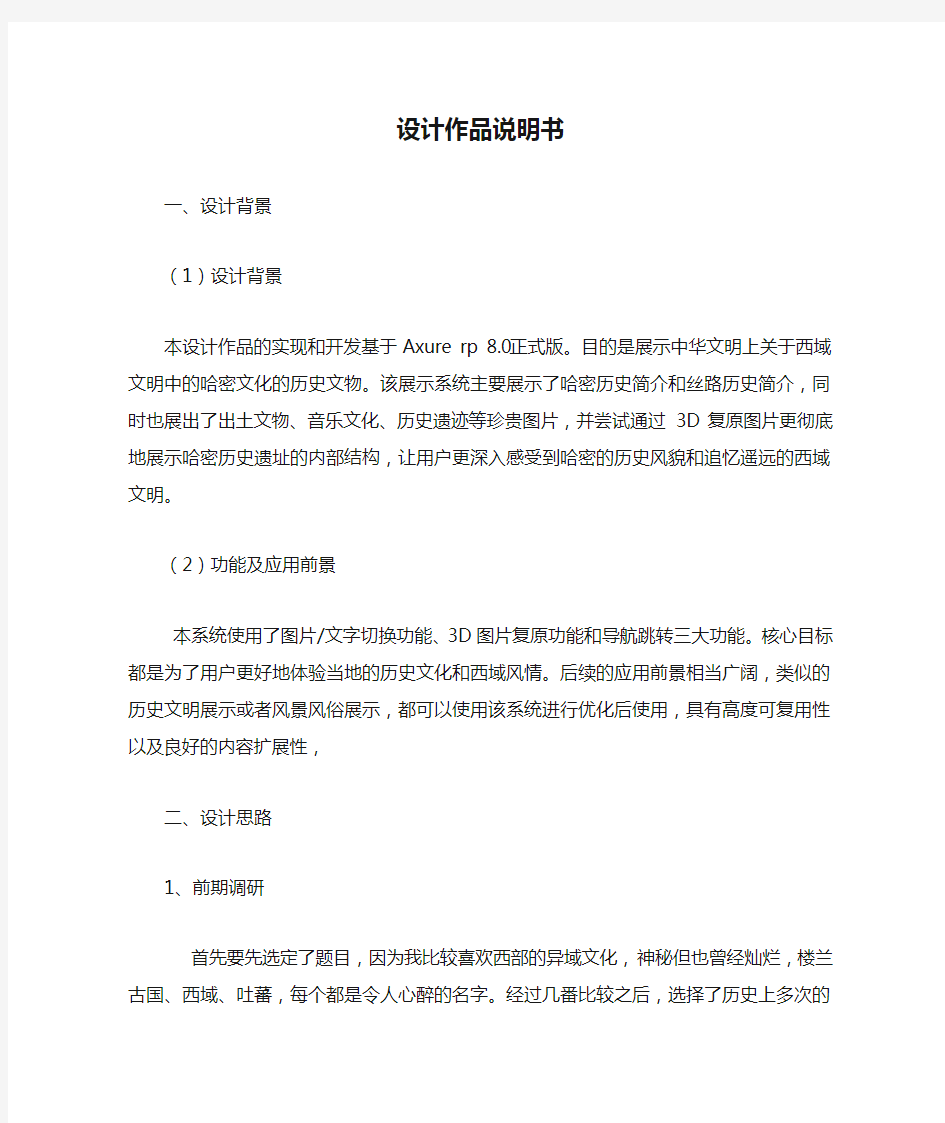
将收集到关于哈密的信息分为四个大模块,第一步是介绍背景,关于哈密的历史概述,由于哈密是丝绸之路沿线而兴起的城市,所以先介绍了丝绸之路,再进一步介绍哈密的历史
图 2.2:信息架构图
第二步主要是展示宝藏和文物。其中选择了最有代表性的金身格里芬和回眸金虎;另外还选择了在语文教科书内曾经出现过的柳毅传书的故事铜镜。
第三步主要是在音乐领域展示古代哈密的风俗和历史,其中安排了最有特色的伊州大曲和阿肯弹唱,通过介绍和图片,让用户感受到来自哈密的异域风情。
第四步介绍了哈密重要的历史遗址,包括哈密回王府、回王陵、盖斯墓、五堡古墓群和白杨沟佛寺遗迹,另外针对已经消失的哈密回王府原址,还提供了3D模型还原,为用户提供了一个穿越时空回顾宏伟建筑的机会。
3、页面制作
①收集素材:通过网上的参考资料以及图书馆的文献,查找到一部分的风景图片和文物图片,同时也获得了3D模型还原的图片。于此同时也整理与图片对应的历史介绍文案。力求在视觉风格和文字风格上取得一致。
图2.3:部分文物图片
图2.3:部分遗迹图片
②首页搭建:首页除了展示功能外,还是所有内容的入口。首先处于兼容考虑,选用了960*600作为网站的总体分辨率,能很好的兼容14寸以下的1024px分辨率的屏幕。处于素材的质量考虑,弃用了响应式设计功能,避免在过大的分辨率下出现拉伸的情况。
图2.4:首页搭建
图2.5:二级栏目跳转
首页有四个入口,为了减少重复工作,启用了中继器,首列填入图2.5中的四个二级栏目的名称,同时设定好引用页,考虑到页面中是横向的排列,所以选择了横向重复,同时间隔了16px让触发点跟截图上一致。
③二级页面搭建:考虑到图片都是大型广角风景,所以使用了带色边缘进行修饰,尽量与其他物件变得一致,同时配置了超链页面和返回按钮,返回按钮考虑到母版的使用,统一使用了『返回上一页』功能。为了让页面变得灵动,鼠标悬浮在两张图片上,会出现对应的文字
图2.6.1:二级页面搭建
④详情页搭建:由于每个页面的标题长度不一致,所以我统一用两个热区作为跳转触发,左上角的面包屑导航栏可以返回对应的页面。为了统一了视觉规格,使用了字体和标题的格式
更新功能,让所有的正文都固定为18px字号,标题都为H1的32px并加粗。
图 2.7:详情页(无图)搭建
图 2.8:统一格式
⑤切换标签搭建:宝藏鉴赏详情页内,用户可以在右上角切换「金身格里芬」和『柳毅传书』的介绍,同时用户在将鼠标悬浮到文字上后,就会看到对应的文物图片,避免因为空间原因让图片压缩,更高效利用空间。
图 2.9:切换标签搭建
⑥3D还原页面搭建:
第一步,先制作选择栏。将所有的点设定默认样式和选择样式。同时设置点击后切换到对应的动态图层。点击后停止了自动循环,用户不操作之后6秒后重启自动循环,每4秒切换一次。
图 2.10:提示点搭建
图 2.11:提示点事件
第二步:设置动态图层jz在切换状态后触发会选择对应的点。由于有九张图,重复设置九次,每个选择不一样的点。
图 2.12:面板改变提示点
第三步:注入图片,为每个动态面板都加入图片,同时将规格统一,避免出现图片拉伸的情况。
第四步:动态面板自动事件设定,在『载入时』中加入等待1秒后,自动向左滑动同时每4秒一次滑动到下一步。同时避免用户操作和自动操作同时进行,所以了进行了阻断操作,当鼠标进入图片上方后,就会停止轮播;当鼠标离开区域后,就能继续轮播。
完成验收
图 2.13:鼠标移入和移出的中止循环和重启循环
⑦功能验收:使用预览键,直接操作哈密展示系统,页面跳转功能,动效触发功能都如常运作,工作结束。
三、设计作品特色
1、架构简单:整个页面就只有三个层级,从主页封面,到分支的二级页面到内容的详情页面,清晰地将哈密的历史风貌完整地呈现给用户,简单易懂。
2、内容详实:巧妙地使用Axure的动效,在有限的空间中更好地容纳更多的内容,使内容非常充实,让用户更容易理解哈密的整体历史背景。
3、循序渐进,主次分明:历史介绍处于内容的前方,用户很容易就先进去访问并了解哈密的背景,同时随着内容的推进,将会有3D复原图这种相对花时间而含有更多内涵的内容出现,针对更愿意了解内容的用户,让普通用户和核心用户都能各取所需。
4、操作简便:业务流程中使用了大量的Hover效果,让交互变得更生动,也让图片和文字更容易相处;同时在复原3D图的时候,避免用户操作和自动轮播有冲突,做出了人性化设计,用户控制时候则暂停轮播循环,颇为贴心。
四、设计感想
1、内容为先,功能为辅:所有的设计,都是为了呈现内容为初心和依归,如果无法更好地承载内容或者让用户体验到内容,设计是无意义和失败的。
2、视觉功能不可偏废:虽然视觉应该是为功能服务,界面并非一个艺术品,但是也不阻碍它变得漂亮,漂亮的界面能够吸引用户和让用户体验更为愉悦。
五、参考文献及设计作品附件(包括全景照片或总体结构图)
图 5.1 信息架构图
20个精美Logo及其创作思路 作者:Chris Spooner 来源:刀客征途酷勤网收集2009-01-07 摘要 酷勤网 LOGO是一个网站的灵魂所在,是一个网站的名片。但国内许多网站的LOGO并没有达到上述目的,有些LOGO甚至用一些简单的通用图标代替,让人莫名其妙。本文是Chris Spooner为我们收集的国外20个精美的LOGO,并简单介绍了其设计思路。 LOGO是互联网上各个网站用来与其它网站链接的图形标志,代表一个网站或网站的一个板块。一个好的LOGO往往会反映网站及制作者的某些信息,从中读者能基本了解到这个网站的类型,或者内容。可以说,LOGO是一个网站的灵魂所在,是一个网站的名片。但国内许多网站的LOGO 并没有达到上述目的,有些LOGO甚至用一些简单的通用图标代替,让人莫名其妙。以下是Chris Spooner为我们收集的国外20个精美的LOGO,并简单介绍了其设计思路,希望能给大家一些有益的启发。 Society 27 Society 27 LOGO由Pavel Pavlov设计,通过利用出色双向图效果,从而使该LOGO在上下颠倒看时显示完全相同,巧妙地利用数字7和引号构成了27。 London Symphony Orchestra
LSO logo采用单流线勾勒出了London Symphony Orchestra(伦敦交响乐团)三个首字母。该LOGO既很容易被人认出是三个字母的组合体,又可以被看作是一个简洁的图形。 I love NY I Love New York(我爱纽约)这个简单而高度被认可的组字画LOGO被纽约用来促进旅游业已经有多年了,它由代表爱心的红心的代表纽约的两个字母N和Y构成。 Museum of London
我的家乡—永昌展示网站 说明文档 题目:我的家乡—永昌 专业班级:11级计算机科学与技术2班 姓名:孙中军 学号:10240215 指导教师:朱爱红 成绩:
目录 第一章网页概述 (1) 1.1 网页简介 (1) 1.2网页组成 (1) 1.3网页设计思想 (2) 第二章网页设计思路 (3) 2.1 网页设计背景 (3) 2.2 制作工具选择 (3) 2.3 素材收集 (4) 2.4 网页设计内容构想 (4) 第三章网页内容简介 (7) 3.1 网页功能简介 (7) 3.2 网页主要功能描述 (7) 3.3网页的浏览 (7) 第四章网页设计 (9) 4.1 网页结构总图 (9) 4.2 各网页模块的组成 (10) 4.3 网页制作环境 (11) 4.4 网页设计思路 (12) 第五章网页制作 (13) 5.1 素材的加工制作 (13) 5.2网站的建立 (13) 5.3 网页设计 (14) 5.3.1主页设计 (14) 5.3.2“环境” (15) 5.3.3“历史” (16) 5.3.4“文化” (17) 第六章设计体会 (18) 致谢 (19)
摘要 【摘要】本网页主要用HTML语言编写,利用Macromedia Dreamweaver8.0作为开发工具,介绍了永昌县的历史、文化、民族、经济、地理、特产等基本概况,以图片和文字介绍相结合的方式,以网站浏览的方 式综合展示了永昌县的整体面貌,着重介绍了永昌的特色文化。 【关键词】网页设计说明书我的家乡永昌设计思路Dreamweaver8.0 Javascript语言
第一章网页概述 1.1 网页简介 网页,是构成网站的基本元素,是承载各种网站应用的平台。通俗的说,网站就是由网页组成的。网页说具体了是一个html文件,浏览器是是用来解读这份文件的。 本次网页设计,主要用HTML语言编写,利用Dreamweaver8.0作为开发工具,中间插入了一些Javascript语言用以编制一些特效,如左右移动图片广告、显示当前时间等,主要介绍了永昌的历史、文化、环境、经济、地理、特产等基本概况,以图片和文字介绍相结合的方式,穿插一些视频媒体,以网站浏览的方式综合展示了将永昌的整体面貌展现给大家,着重介绍了永昌几大城市和特色文化。 1.2网页组成 1、主页 (1)永昌风景 (2)四大机构 (3)永昌特色 2、环境 介绍了永昌的自然生态环境。 3、历史 介绍了永昌的历史(清明时期)。 4、经济 5、气候 8、地理 介绍了永昌的地理概况。 9、经济 介绍了永昌2010年经济统计数据。
形象标识调整与VI系统导入 项目背景作为全国“振兴老字号工程”的一项重要内容,商务部对全国老字号现状进行普查,开展“中华老字号”的认定工作。进一步提升老字号品牌的社会影响力和市场竞争力,扶持老字号企业创新发展,充分发挥老字号的品牌和文化优势。 面临挑战 东道认为新标志应更能体现权威性、历史性和商业性,尤其是在中国商业文化中占有一个很高的地位,如何让这几点有机地结合,修改标志并不比设计一个新的标志更加简单和容易。 要在原有标志不变的基础上提炼出精华,然后加入更新的更好的具有文化品味的元素,使其更具有本源性与创造性。 设计理念 东道设计将图形外轮廓依据中国印章造型进行深化,副形巧妙的连接成两个汉字“字”、“号”的组合,“字号”图形贴切的表达出中华老字号的意义。“字”、“号”是紧密结合,自成一体。显示出中华文化的博大精深,也预示着传统文化的魅力在现代社会的旺盛活力。用金石篆刻的手法也显示出老字号的历史感,突出其久远悠长的韵味,和时间积淀。“字号”图形上下融会贯通,体现出了商业流通与老字号之间相互共同影响发展的美好前景。 设计成果 新的标识的笔划更加流畅、并且笔划加粗,原有的标志较柔弱,加粗后增强了力量感、历史沧桑感和稳重感;原有外框为很整齐的正方形,调整后为篆刻的形式,带有浓烈的金石和印章的味道;笔触调整得更加斑驳,进一步强调了“中华老字号”的文化味道与历史悠久的特征。原有的标识正形与负形比例不很协调,东道的设计师在这一点上也下了很大的功夫进行精细的调整,调整后的标识视觉上更加完美。同时原有标识的颜色明度对比弱,用色较 沉旧,调整后的标识颜色上选用最能代表中国文化特色的红色为logo图形的颜色,单色的 使用增强了色彩在明度与色相上的识别性,易于在各种材质上的应用。 厦门证券 标志设计VI系统设计 项目背景
标志设计说明写范文 导语:做好一套完备的标志设计后,如何准确而生动的描述、表达你的创意,成为传递你创意的重要部分。释义,这座通往受众内心的桥梁,怎样诠释才最好? 这里首先提炼四点: 第一,应该先从设计标志的设计思路说起; 第二,从标志所象征的意义入手; 第三,对图案的描述; 第四,要说明该标志及其机构的文化是否吻合。 下面我们按照这个思路,依据标志设计案例,具体来看看如何操作。 案例一:中华老字号 项目背景 作为全国“振兴老字号工程”的一项重要内容,商务部对全国老字号现状进行普查,开展“中华老字号”的认定工作。进一步提升老字号品牌的社会影响力和市场竞争力,扶持老字号企业创新发展,充分发挥老字号的品牌和文化优势。 面临挑战 新标志应更能体现权威性、历史性和商业性,尤其是在中国商业文化中占有一个很高的地位,如何让这几点有机地结合,修改标志并不比设计一个新的标志更加简单和容易。要在原有标志不变的基础
上提炼出精华,然后加入更新的更好的具有文化品味的元素,使其更具有本源性与创造性。 设计理念 将图形外轮廓依据中国印章造型进行深化,副形巧妙的连接成 两个汉字“字”、“号”的组合,“字号”图形贴切的表达出中华老字号的意义。“字”、“号”是紧密结合,自成一体。显示出中华文化的博大精深,也预示着传统文化的魅力在现代社会的旺盛活力。用金石篆刻的手法也显示出老字号的历史感,突出其久远悠长的韵味,和时间积淀。“字号”图形上下融会贯通,体现出了商业流通与老字号之间相互共同影响发展的美好前景。 设计成果 新的标识的笔划更加流畅、并且笔划加粗,原有的标志较柔弱,加粗后增强了力量感、历史沧桑感和稳重感;原有外框为很整齐的正 方形,调整后为篆刻的形式,带有浓烈的金石和印章的味道;笔触调 整得更加斑驳,进一步强调了“中华老字号”的文化味道与历史悠久的特征。原有的标识正形与负形比例不很协调,东道的设计师在这一点上也下了很大的功夫进行精细的调整,调整后的标识视觉上更加完美。同时原有标识的颜色明度对比弱,用色较沉旧,调整后的标识颜色上选用最能代表中国文化特色的红色为logo图形的颜色,单色的 使用增强了色彩在明度与色相上的识别性,易于在各种材质上的应用。 案例二:厦门证券 项目背景
设计说明书 需求分析 目标定位 a、制作这个的目的是为了方便我们学院的新生与老生能快速浏览的我们学校的基本情况, 了解我们学校所有好玩,有趣的事情。 b、本的主要职能是实时为新生提供部分新的资讯。 c、本所面向的用户是所有进入我校的同学以及想要了解我们学校的用户。 用户分析 a、使用本的用户主要是想要了解我们学校的所有信息,并且能够为他们提供所需的生活所 需的信息。 b、他们最想本为他们提供校外的所有资讯,包括饮食,住宿,景点旅游等。 c、本制作容架构清晰,避免过多的文字介绍造成用户过多阅读的麻烦。 d、用户可以每天浏览我们为其提供的实时热点以及校外最新的资讯,比如:校园通知、饭 堂价格等。 市场前景 a、本的市场需求在于为本校师生以及想要了解我校的用户提供最便捷,最新的信息。 b、基于前面的分析,决定了本的设计风格要简明、清晰;主题围绕着学生所需而开展。
容策划 a、本往主要经营的容是:校园文化、校园资讯、美食住宿、周边景点等主题。 b、基于以上主题,其中重点制作的是校园文化和美食住宿;而辅助的是校园资讯等主题。对于网页如此划分的目的是,使用本的用户都是想要了解我们学校于他们息息相关的事情,无论是新生、老生还是其他用户,都想知道我们学校有哪些特色的文化和美食。文化可以增进他们知道我们学校的最近的文化活动生活。而美食,则能吸引更多的学生来了解我们学校的吃货,这对于新进校园的新生有着极强引导作用。 界面设计 a、对于每个版块的设计都有着其不同的元素,首页,主要突出网页围绕的主题设计导航, 并且使用简单明了的文字对学院做出说明;而二级页面,则分为六个版块,每个版块都有着不同的设计元素来突出其主题;对于三级页面,由于其划分表达容上得较为详细,所以社体元素较为单调以图文介绍为主。 b、全版设计所使用的元素极为简单,主要以框架、线条、设计,在此基础之上配合色彩、 阴影、重叠、浮动、定位等的元素来协调画面风格。 c、对于次级页面的导航栏设计,是浮动置于页面的底部,这样设计的效果是让用户浏览简 洁方便,而且导航栏不会占据页面的容。
参赛作品设计说明范文寻找带设计说明的优秀设计作品 Chi's Visual-视觉共享分享国内外优秀设计作品优秀设计师推荐~ 参考资料: 知识和技能:了解绘画表达情绪的形式,掌握画面通过形式要素用象征或隐晦的方法表达艺术家自我,学会举一反三。 过程与方法:学生能以个人或集体合作的方式参与欣赏讨论,丰富视觉审美经验,发展美术鉴赏能力。养成深入观察和思考的良好习惯。 情感态度与价值观:学生能体验美术活动的乐趣,获得对美术学习的持久兴趣;激发创造精神,陶冶高尚的审美情操 教学流程 教学程序 教师活动
学生活动 设计意图 一、替它做画 1. 多媒体展示特定人物背景条件1. 2. 3.。 2. 介绍人物,同时展示作品 1、思考你是他会具有怎样的性格。 2、尝试通过画面形式要素表达个人情感。 在典型的人物背景入手。初步了解情感与画面表达 二、新授 1、 1、展示作品同时,介绍画家生平,引导学生根据形式美要素分析画家作品表达。 2、 2、小结
1、思考画面情感寄托的 2、画面所绘物与画家本身有哪些相似处。 3、通过形式美的要素从构图、所绘画物形态的变化以及整体氛围的塑造分析作品 在特殊的人物背景环境下理解绘画通过象征的方法隐晦表达个人思想,并能从各个形式要素分析 三、合作探究 1. 多媒体展示两幅作品《大树风号图》、《怒吼吧中国》 2. 组织学生分为两组,采取竞争方式。 3. 采用表格引导学生从构图、形式、色彩、社会背景和寓意上分析 4. 阶段评价
1. 组内学生讨论交流画面通过各种形式要素暗示的思想。 2. 学生根据表格提示分析作品表现意图 3. 组内整合答案,派代表进行陈述。若发现有不足,其他组内成员及时补充不超过2人 根据老师提示的分析方法运用到实际作品进行可能性分析,小组内通过想法的整合交流。对收集信息进行筛选。加强学生对绘画表达自我的理解 四、我们的状态 1. 学生分为2组继续pk哪组作品最能托物寄情。 2. 联系现在的我们,个性特点,活泼大方的.沉静内敛.激进张扬…….若用一物来象征己或他的话你会选择什么?为什么? 3、在巨大升学压力下,面对成堆的试卷,无休止的题海战术,你的感触是什么?有没有想要释放的感觉拿起手中的笔来表达自己的现状吧
标志设计说明目录 1、引标志的概念 2、标志设计说明基础知识 2.1、标志设计分类 2.2、标志设计的原则 2.3、标志的起源 2.4、标志设计的作用 2.5、标志设计的颜色应用 2.6、标志设计的意义 3、标志设计说明常用词汇 4、标志设计说明总结 1、标志的概念 标志,是表明事物特征的记号。它以单纯、显著、易识别的物象、图形或文字符号为直观语言,除表示什么、代替什么之外,还具有表达意义、情感和指令行动等作用。英文俗称为:LOGO(标志) 2、标志设计说明基础知识
2.1、标志设计分类 一、具象表现形式: (一)、人体造型的图形: (二)、动物造型的图形: (三)、植物造型的图形: (四)、器物造型的图形: (五)、自然造型的图形: 二、抽象标志 (一)、圆形标志图形: (二)、四方形标志图形: (三)、三角形的标志图形: (四)、多边形标志图形; (五)、方向形标志图形: 三、文字表现形式: (一)、汉字标志图形: (二)、拉丁字母标志图形; (三)数字标志图形: 2.2、标志设计的原则 标志设计不仅是实用物的设计,也是一种图形艺术的设计。它与其它图形艺术表现手段既有相同之处,又有自己的艺术规律。必须体现前述的特点,才能更好地发挥其功能。由于对其简练、概括、完美的要求十分苛刻,即要完美到几乎找不至更好的替代方案,其难度比之其它任何图形艺术设计都要大得多。 1 .设计应在详尽明了设计对象的使用目的、适用范畴及有关法规等有关情况和深刻领会其功能性要求的前提下进行。 2 .设计须充分考虑其实现的可行性,针对其应用形式、材料和制作条件采取相应的设计手段。同时还要顾及应用于其它视觉传播方式(如印刷、广告、映像等)或放大、缩小时的视觉效果。 3 .设计要符合作用对象的直观接受能力、审美意识、社会心理和禁忌。 4 .构思须慎重推敲,力求深刻、巧妙、新颖、独特,表意准确,能经受住时间的考验。 5 .构图要凝练、美观、适形(适应其应用物的形态)。
标志设计说明范文 标志设计说明 2007-10-26 15:43 商标标志释义,即商标设计说明或设计意念,是设计者对其设计的图稿作文字的解释。我们常说,好的设计必须要有好的说明,尤其对“浓缩”的设计艺术——商标标志来说,其“说明”显得更重要。好的说明,不但要准确无误、言简意赅地反映设计者和其作品的意图和含意,且要文笔流畅,语词生辉,凭借短短的数十字或数百字的介绍,使客户和读者很快认识标徽并产生共鸣,因而词汇在标志设计释文中却有着举足轻重的作用。企业商标标志释义通常有自己惯用的词汇,它们涉及到企业理念、行业特质、设计术语、美学、吉祥用语等等方面。若将这些词汇有机地搭配或举一反三地加以发挥运用,你就不会犯愁写不出好的释文了。常见词汇:一、商标、标志、标徽、厂标、司徽、标识二、理念、思想、哲学、精神、信念、信条、目标、目的、宗旨、方针、性质、使命、宣言三、意念、意义、意向、意境、含意、寓意、立意、示意、涵意、意象、意为、意味、概念、涵义、释义、说明、隐含、隐喻、暗喻、代表、表示、显示、象征、表达、反映、比喻、内涵、联想、点明、蕴含、揭示、印象、表明、体现、传达、展现、含义四、设计、艺术、手法、定位、定格、创意、构想、构成、塑造、造型、形象、形态、结构、特征、态势、演变、原理、元素、单元、连字、组字、抽象、具象、象形、图形、图画、图案、符号、写实、变形、漫画、吉祥物、纯文字、纯图形、图文结合、汉字组合、数字组合、符号组合、图像、外形、圆形、方形、三角形、直线、斜线、曲线、弧线、几何形、正形、负形、共形、共用形、整体、局部、实体、虚体、阴阳、点、线、面、黑、白、反复、对比、调和、节奏、渐变、突破、对称、均衡、平衡、反衬、借用、重叠、变异、幻视、连接、折带、装饰、立体、平面、空间、发射、排列、动感、起伏、肌理、叠透、旋转、交叉、相让、相背、相向、分离、积集、联合、内聚、外发、呼应、留白、色彩、标准色、辅助色、暖色、冷色、色相、彩度、明度、对比色、邻近色、标准字、基本形五、美感、美观、流畅、庄重、严谨、潇洒、新颖、结合、组合、融会、层次、完整、准确、明确、鲜明、特色、特性、独特、风格、风貌、个性、畅快、优雅、哲理、格调、面貌、价值、情感、主题、主调、心理、联想、共鸣、和谐、贴切、主体、简洁、简炼、精致、粗犷、高尚、品味、力度、强烈、壮美、优美、坚实、有力、直观、效果、夸张、点题、借笔、互补、相依、相托、布局、营造、缩写、媒介、传递、信息、视觉、冲击力、诉求、主张、题材、素材、感性、理性、知性、人性、个性、共性、原创性、逻辑性、条理性、直观性、权威性、典型性、单纯性、鲜明性、艺术性、装饰性、识别性、标识性、规范性、准确性、适用性、实用性六、企业形象、企业识别、CI战略、CI系统、理念识别、行为识别、视觉识别、文化、产品、经营、营销、策划、广告、公关、品牌、名牌、高品位、消费者、服务、一流、好感、信赖、忠诚、诚实、团结、合作、交流、发展、开拓、创新、奉献、贡献、壮大、规模、稳健、开明、向上、飞跃、高效、高质、高产、协力、创业、效率、求实、务实、荣誉、信用、安全、奋斗、前进、腾飞、拼搏、健康、永恒、活力、爱心、温暖、博爱、清洁、品质、形象力、商品力、销售力、竞争力、开发力、领导力、研究力、创造力、亲和力、集团力、多元力、多角力、多样化、专业化、市场化、人性化、休闲化、都市型化、乡村型化、商品化、系列化、大众化。七、现代感、传统感、魅力感、亲密感、信赖感、亲切感、期待感、正义感、安心感、稳定感、
湖南软件职业学院《网页设计》期末作品设计说明书 课程名称:网页设计期末作品设计说明书 设计题目:某律师团队专业法律服务网 专业班级: 学生姓名: 指导教师: 起止日期:
某律师团队专业法律服务网网站制作说明 一、网站开发目的和功能简介 随着网络技术的发展与互联网的普及,网站建设与网页制作越来越来成为各行各业以及个人宣传自己的有利工具。门户网站越来越称为律师行业进行…………(略) 二、网站的总体设计 2.1网站名称:某律师团队专业法律服务网 2.2网站栏目划分: 根据本网站的目的和功能规划网站内容,包括如下信息: (1)关于我们:介绍相关律师信息,事务所信息,收费标准…………(略) (2)法律服务:…………(略) (3)法律文书:…………(略) (4)律师手记:…………(略) (5)经典案例:…………(略) (6)在线服务:…………(略) 具休如下图示:
2.3网站导航应用于所有页面提高网站的操作友好性。 2.4网站的风格与色彩选择:页面以浅绿色为背景,黑白灰三色为主体。浅绿色体现了本律师事务所的活力,字体用黑、白、灰色给人一种清析、稳重的感觉。所有页面色调统一,布局相似。 2.5网站目录结构设计合理:不同素材采用不同学文件夹分开存放。如声音放在sound 文件夹、图片放在images文件夹,照片放在photos、FLASH动画放在flash文件夹、样式表文件放在CSS文件夹中、作业成果图放在works等。 三、网站的总体设计 3.1 LOGO设计 Logo应体现律师行业庄重、严谨的形象。本LOGO以暗绿色为背景,金黄色为前景,…………(略) 3.2首页的制作过程 版面分栏结构,即页头、导航栏、FLASH展示、相关内容、版权(如下图)
标志设计说明应该怎么写 首先应该先从设计标志的设计思路说起;其次,从标志所象征的意义入手;再次,对图案的描述;最后,要说明该标志及其机构的文化是否吻合。 标志设计说明: 一、设计定位 1.视觉效果:科技、绿色环保、追求、稳定、形象。 2.设计语汇:科技化、国际化、图文化、装饰化。 二、设计主题 “高科技、绿色自然” 三、构成诠释 1.标志以科技为概念,以绿色为基础,以联想为依据,以充分展示“”的理念。 2.本标志构成中以圆,五边形基本要素,易联想到分子、原子的结构构成,符合企业的行 业特征;五角星内是“J”的变形为一只向上的飞鸟。以此昭示企事业文化与事业发展,可谓“形神合一,无往不利。 3.本标志以绿、天蓝、橙为主色,外圆结构用绿色,代表自然、健康、稳重;五边形用红 黄色渐变,象征太阳的光芒,代表希望、活力、力量、团结;变形的“J”用天蓝色,代表科技、发展、进取。 4.本标志可延伸性理解程度很广,是一个易辩,易读、易记的良好代言形象。 该标志图文化,不仅是当代国际设计艺术风格,也是当代企业的时代风范展示,以简捷明快的图形化语言与社会大众沟通,使企业信息得以快速传递,并形成品牌信息文化的沉淀。 标志设计是标志设计的重要部分,下面我告诉大家标志设计说明怎么写。 方法一: 在设计过程中,首先你是构思, 那么你的构思来源是你必须要写的,如用汉字或者是英文字母的变形,像形等等, 你设计这个标准的内涵是什么 标准外延的含义是什么 色彩的内容和含义是什么 最后,总结标志的总体思想。 这样一个标志说明就出来了。 方法二: 先按照客户要求进行标志设计,等完成后在进行寓意引申,一定要结合客户的行业背景,尽量引伸出相关的标志设计说明 标志设计与说明 商标标志释义,即商标设计说明或设计意念,是设计者对其设计的图稿作文字的解释。我们常说,好的设计必须要有好的说明,尤其对“浓缩”的设计艺术--商标标志来说,其“说明”显得更重要。好的说明,不但要准确无误、言简意赅地反映设计者和其作品的意图和含意,且要文笔流畅,语词生辉,凭借短短的数十字或数百字的介绍,使客户和读者很快认识标徽并产生共鸣,因而词汇在释文中却有着举足轻重的作用。企业商标标志释义通常有自己惯用的词汇,它们涉及到企业理念、行业特质、设计术语、美学、吉祥用语等等方面。若将这些词汇有机地搭配或举一反三地加以发挥运用,你就不会犯愁写不出好的释文了。常见词汇: 一、商标、标志、标徽、厂标、司徽、标识 二、理念、思想、哲学、精神、信念、信条、目标、目的、宗旨、方针、性质、使命、宣言
门户网站界面设计方案-策划方案网https://www.doczj.com/doc/aa7126176.html, 一、编写目的 该方案主要是为了给天天好菜网界面设计者提供一个概括性的内容,让设计者更深入了解天天好菜网这个平台。 二、网站介绍 天天好菜网是一个综合性的商务服务平台,主要准对居住在中大城市的家庭主妇提供网上买菜、家庭营养分析、健康饮食资讯、学做菜、娱乐积分换礼品。引导用户树立科学营养的饮食观念,让用户吃得放心、买得实惠、玩得开心。 以“蔬菜配送”为主要经营,以“方便大众”为经营理念,以“安全、新鲜、快捷、实惠”为服务宗旨,以客户利益最大化,立足于新兴行业。 品种齐全、质优价廉,有专门的蔬菜供应基地,这样不但减少了流通环节,而且保证了蔬菜的新鲜。无论份量多少,只要预订,我们将以最及时、最快捷的方式送货上门,并以最新鲜的、安全的蔬菜满足客户的需求。 秉承公道、诚信、价优、物美来迎接更多的挑战,以求做的最好,赢得更多人的信任,把真正的方便带给大家。 三、对设计的要求 界面一定要美观大方、功能简单实用、富有主题,注重每个细节,每一个栏目、图片、动画、线条、功能按钮都要有文字说明,写明你的设计理由和设计表达的思想。要考虑与用户的交互性,可以用一些flash动画、gif动态图片、js效果等。让整个页面变得生动起来,特别是首页,做为吸吲用户眼球的第一个窗口,一定要本着以上的设计理要求,抓住现代家庭主妇的心理需求、把她们停留在这个网站。 四、功能频道栏目规划 1.频道介绍
2.功能栏目
五、Logo设计(150元) 1. LOGO的样式应简洁、大方、大气,包含天天好菜、天天好彩的内含及经营特色。 2. LOGO设计作品应构思精巧,简洁明快,富有内含,色彩协调,健康向上,有独特的创意,易懂、易记、易识别,有强烈的视觉冲击力和直观的整体美感,有较强的思想性、艺术性、感染力和时代感。 3. 色调、构图、设计工具不受征集人局限,由设计人自由发挥,设计人可根据自己的理解和喜好进行创作,并应提供有多种配色的方案供选择。 4.设计的LOGO将应用于公司的徽标、网站宣传册、网站、名片、vip会员卡; 5.中标作品请提交完整的、可用的矢量图形源文件(如PSD格式图片)或矢量格式的.ai .fla .cdr 原图,并且告诉我们所用到的相关字体; 6.设计之前一定要写出详细的设计方案,写明你每一个细节的设计思想及理由。 著作权说明: 1 、所设计的作品应为原创,未侵犯他人的著作权;如有侵犯他人著作权,由设计者承担所有法律责任。完成的LOGO 设计不应与著名商标或常用图标/ 徽标雷同或类似(如进行商标注册时因与其它已注册了的商标类似而不能注册时,设计者应免费将LOGO 进行调整与修改,直到本公司认可与满意); 2 、选中的设计作品,我方支付悬赏金后,即拥有该作品知识产权,包括著作权、使用权和发布权等,有权对设计作品进行修改、组合和应用. 六、对技术上的要求 1.界面全部采用div+css进行布局,样式写成相关文件 2.DIV+CSS+js+AS等编码必须有注释说明,遵循web2.0标准规范 3.必须兼容目前主流的浏览器,如IE、火狐、傲游、Mozilla/Netscape、Opera等 七、相关设计作品 说明:以下首页设计作品是公司美工设计的,但是界面设计大过于复杂,有点像门户网站,不是我们想要的效果。 效果1.1:
中华老字号 形象标识调整与VI系统导入 项目背景 作为全国“振兴老字号工程”的一项重要内容,商务部对全国老字号现状进行普查,开展“中华老字号”的认定工作。进一步提升老字号品牌的社会影响力和市场竞争力,扶持老字号企业创新发展,充分发挥老字号的品牌和文化优势。 面临挑战 东道认为新标志应更能体现权威性、历史性和商业性,尤其是在中国商业文化中占有一个很高的地位,如何让这几点有机地结合,修改标志并不比设计一个新的标志更加简单和容易。要在原有标志不变的基础上提炼出精华,然后加入更新的更好的具有文化品味的元素,使其更具有本源性与创造性。 设计理念 东道设计将图形外轮廓依据中国印章造型进行深化,副形巧妙的连接成两个汉字“字”、“号”的组合,“字号”图形贴切的表达出中华老字号的意义。“字”、“号”是紧密结合,自成一体。显示出中华文化的博大精深,也预示着传统文化的魅力在现代社会的旺盛活力。用金石篆刻的手法也显示出老字号的历史感,突出其
久远悠长的韵味,和时间积淀。“字号”图形上下融会贯通,体现出了商业流通与老字号之间相互共同影响发展的美好前景。 设计成果 新的标识的笔划更加流畅、并且笔划加粗,原有的标志较柔弱,加粗后增强了力量感、历史沧桑感和稳重感;原有外框为很整齐的正方形,调整后为篆刻的形式,带有浓烈的金石和印章的味道;笔触调整得更加斑驳,进一步强调了“中华老字号”的文化味道与历史悠久的特征。原有的标识正形与负形比例不很协调,东道的设计师在这一点上也下了很大的功夫进行精细的调整,调整后的标识视觉上更加完美。同时原有标识的颜色明度对比弱,用色较沉旧,调整后的标识颜色上选用最能代表中国文化特色的红色为logo图形的颜色,单色的使用增强了色彩在明度与色相上的识别性,易于在各种材质上的应用。 厦门证券 标志设计 VI系统设计 项目背景 厦门证券成立于一九八八年,是国内最早设立的证券公司之一。核心价值观-为客户创造价值;经营理念-立信于心,永续发展。 设计成果
摄影网站设计说明书
WEB编程基础网站开发 设计说明书 设计题目:摄影网站 姓名:李家东 学号: 20101080114 班级: 10微高 指导教师:毕老师 完成日期: 2011-12-12
目录 前言 .................................................................................................. - 2 - 一、网站的规划 .............................................................................. - 2 - 1.1 网站的整体规划............................................................. - 2 - 1.1.1 网站定位.......................................................... - 2 - 1.1.2 网站版块的设置.............................................. - 3 - 1.1.3 网站设计的相关技术...................................... - 3 - 1.2 网站的功能设计........................................................... - 3 - 1.2.1 首页功能.......................................................... - 3 - 1.2.2 副页功能.......................................................... - 4 - 二、网站的设计与制作.................................................................. - 4 - 2.1 首页布局设计的特点................................................... - 4 - 2.1.1 logo设计.......................................................... - 5 - 2.1.2 Banner的设计 ................................................ - 5 - 2.1.3 导航的设计.................................................... - 6 - 2.1.4 栏目设计........................................................ - 7 - 2.1.5风格与色彩单配................................................. - 8 - 2.2副页布局设计特点.......................................................... - 8 - 三、创新亮点 ................................................................................ - 10 -
平面设计作品 海报的设计说明 1、介绍设计方案想突出一个什么主题(当然要具体到某一个方面)——设计的关键词、意义就是什么。 2、写这一方面的一些背景资料,或者就是设计的现状或者发展方向——现状、应对办法、进展情况(围绕所给的素材进行表述)。 3、写怎样表现主题的,画面主体部分的设计源泉在哪里,或者最先想用什么来表现这个主题(一般写一些具体事物或主题词)——从最开始想到的、原型、意象入手,在创作中又做了怎样的处理与拓展,如实表述。 4、写在设计创作上用什么样的手法(比如抽象化、拟人化等等)进行了深化,再到具体细节上(比如构图、形状、动作、色调、字体)把要表达的一些寓意什么的一一说明,也就就是让评委感到作品不就是随便做的,尽量让评委明白在设计中您们做出了最佳的选择。 5、如果时间充裕,可以写写用了什么样的配景,当然写最精彩的部分,比如用了一个什么样手法抠图,或者就是怎么手绘某个图案的。 6、最后做个归纳,说说您的这个设计可以让观众有什么体验,使她们能够得到或感受到什么(比如亲与力、感染力、活力动感什么的),用在这个场合会有什么效果,等等。 字数在300字左右为宜。 举个范例:假设您设计的一个企业logo,说明大致就是这样几点: 1、阐述您对于该企业的企业理念、企业文化、企业展望的认知 2、阐述您的logo的设计出发点(基于您对企业的认知) 3、从平面设计元素方面展示您的logo设计的特色(色彩、结构、设计过程、甚至就是修改稿或优化修改过程) 4、阐述logo个设计要点与该企业理念、文化、企业发展的关联性 5、可以特别强调一下logo在后期应用方面的优势(印刷、VI体系连贯性等等) 范例:茶叶设计说明 龙井茶广告设计的图案 图案的运用能使商品更加形象、生动有趣。设计师应充分借助设计因素所组合的视觉图形使消费者产生丰富的心理联想,牵动消费者的感情,激发消费者的购买欲望。 的传统性,但就是不能仅仅停留于拷贝与照搬一些传统的图案,而应将我国传统艺
盛年不重来,一日难再晨。及时宜自勉,岁月不待人。 设计说明书 需求分析 目标定位 a、制作这个网站的目的是为了方便我们学院的新生与老生能快速浏览的我们学校的基本 情况,了解我们学校所有好玩,有趣的事情。 b、本网站的主要职能是实时为新生提供部分新的资讯。 c、本网站所面向的用户是所有进入我校的同学以及想要了解我们学校的用户。 用户分析 a、使用本网站的用户主要是想要了解我们学校的所有信息,并且能够为他们提供所需的生 活所需的信息。 b、他们最想本网站为他们提供校内外的所有资讯,包括饮食,住宿,景点旅游等。 c、本网站制作内容架构清晰,避免过多的文字介绍造成用户过多阅读的麻烦。 d、用户可以每天浏览我们为其提供的实时热点以及校内外最新的资讯,比如:校园通知、 饭堂价格等。 市场前景 a、本网站的市场需求在于为本校师生以及想要了解我校的用户提供最便捷,最新的信息。 b、基于前面的分析,决定了本网站的设计风格要简明、清晰;主题围绕着学生所需而开展。
内容策划 a、本往网站主要经营的内容是:校园文化、校园资讯、美食住宿、周边景点等主题。 b、基于以上主题,其中重点制作的是校园文化和美食住宿;而辅助的是校园资讯等主题。对于网页如此划分的目的是,使用本网站的用户都是想要了解我们学校于他们息息相关的事情,无论是新生、老生还是其他用户,都想知道我们学校有哪些特色的文化和美食。文化可以增进他们知道我们学校的最近的文化活动生活。而美食,则能吸引更多的学生来了解我们学校的吃货,这对于新进校园的新生有着极强引导作用。 界面设计 a、对于每个版块的设计都有着其不同的元素,首页,主要突出网页围绕的主题设计导航, 并且使用简单明了的文字对学院做出说明;而二级页面,则分为六个版块,每个版块都有着不同的设计元素来突出其主题;对于三级页面,由于其划分表达内容上得较为详细,所以社体元素较为单调以图文介绍为主。 b、全版设计所使用的元素极为简单,主要以框架、线条、设计,在此基础之上配合色彩、 阴影、重叠、浮动、定位等的元素来协调画面风格。 c、对于次级页面的导航栏设计,是浮动置于页面的底部,这样设计的效果是让用户浏览简 洁方便,而且导航栏不会占据页面的内容。
logo设计大赛策划书 热文推荐:《logo设计大赛策划书》 活动背景 logo即标志,社团的标志是象征,它体现着社团的精神与文化。 活动目的 以比赛为方式进行筛选,号召社团成员为成功联盟设计出一个全新的logo,增强社团成员对社团的认同感、归属感,同时树立社团成员的主人翁意识;在活动过程中进一步扩大社团在学校的知名度,为社团的长远发展奠定基矗 活动口号我的社团,我做主 活动时间2014年11月10日到2014年11月20日 活动地点初定一教301 主办单位中山大学南方学院成功联盟 指导单位职业培训拓展中心 设计要求 1、要求作品必须原创,不得抄袭他人,如发现抄袭行为,取消参赛资格。 2、logo文本,电脑版和手绘版皆可。 3、要求作品简洁明了,富有寓意,有一定深度,创意性,具有较强的视觉冲击力,易于识别与传播。
5、来稿时在设计方案上附加姓名、联系方式(长短号)及100字以内的设计说明 (如如何突出协会的精神文化,设计的创意来源,颜色搭配的含义等)。 活动流程 11月11日宣传部设计出海报,并贴出2张海报宣传贴到公告栏和12张宣传单贴到各个宿舍楼下通告栏;网络部在论坛和博客上宣传活动;策划部联系广播站主持,请广播站代为宣传 11月11日 至 11月14日参赛者报名到网络部部长处,网络部长整理名单(网络部部长电话####/612969) 11月14日 至 11月18日参赛者参照设计要求自行设计logo 11月18日参赛者将方案交到网络部部长处(手绘的参赛者将方案于20:00前交到h10宿舍楼的宿管处,电子版的直接以qq形式交到网络部部长处,网络部部长qq:125044995)
欣赏分析优秀LOGO标志设计 好的LOGO标志设计仔细品味能给予我们许多启发,本文是作者对30个优秀 的LOGO标志设计进行思考,从而简单总结出这些标志设计的优点与特点 拥有一个抢眼的Logo对企业来乃一大幸事,毕竟Logo千千万,但真正让人过目不忘的作品可是屈指可数。好的Logo必须量体裁衣,迅速传递出企业的价值和理念。 1. Castle Print 一个打印机品牌,该Logo直截了当地体现了了企业的业务性质:利用减色模型,直指其打印行业背景,同时通过色彩的混合塑造出一个与其品牌相符的城堡(Castle)形象。 2. Ryan-Biggs 负空间的运动使得这幅Logo有一种奇幻的效果,完全考验你的空间想象力!B 和R两个字母代表了这个品牌,微微的倾斜让整个设计看起来更有深度和立体感。色彩搭配极为简单—红色,赋予了Logo更广的使用范围。
3. One Leaf One Leaf,顾名思义,即一片树叶。以此为轴线,就呈现出了如此简洁巧妙的画面。 4. Greener 设计师用粗细不同的灯芯体(San-serif)字体塑造出一种现代感。该Logo不但层次感强,更重要的是可以用单一色调复制重现(这也是评判Logo好坏的重要标准之一)。
5. Talkmore Talkmore字面意思是“多说点儿”。设计师采用象征的手法,用英文中的单引号分别代替字母“a”和“e”,从而在图形上给予品牌最鲜活的注解。 6. Black Sparrow 看上去很简单的图标,但在细节处理上却达到了极致。从麻雀(即Black Sparrow 的中文)的图案到字体,柔和的曲线与平滑的字体相得益彰,将完整的设计融入品牌表现。
第五届全国大学生工程训练综 合能力竞赛 无碳小车设计说明书 课程名称:重力势能驱动小车中南赛 设计题目:结构设计 指导老师:马克新 学生姓名:陈洁林、陈星、王振宇 电话: 2016年12月5日
目录 1.设计背景 (2) 2.背景及要求 (2) 2.设计方案及选择 (2) 车体整体设计 (2) 车轮设计 (2) 车架设计 (3) 3尺寸结构设计计算 (3) 主轮尺寸设计 (3) 车架结构 (4) 运动分析 (4) 运动距离计算 (4) 总质量计算 (4) 4收获与致谢 (5) 5参考文献 (5) 1. 设计背景 背景及要求
根据命题要求设计一符合的“重力势能驱动小车”,将其从一定高度自由放下,将重力势能转化为行进动能。 设计过程分为三个部分:方案设计、技术设计、实物调试三大部分,通过对每一部分的深入了解,层层把关,以达到我们最终的目的。方案设计:为依照命题要求小车行进过程中为走直线且不可使用滚动轴承,并要保持很好的平稳性。故小车结构应该尽量减小摩擦,降低其重心两大方面下手。技术设计:为从材料的选择以及材料的尺寸考虑,材料一般选用铝合金各方面性能较为优良,依次为根据小车重量设计材料的尺寸,要使其在安全范围内工作。实物调试:为制造、安装以及设计方面多存在一些问题,要依据问题对小车进行调试。此三个环节一环扣一环,从头开始尽量完善每一环节,以达到命题要求。 2.设计方案及选择 车体整体设计 根据命题要求此次为下车从规定高度延一定坡度下滑,行进一段距离后经过一圆弧坡后又行进一段距离再次进过一圆弧坡,此过程不需要转向。行进过程重力势能全部转化为摩擦做功,故应尽量减小摩擦才能使得车子走的更远。简化车身以减少不必要的摩擦,所以以最简单两轴两侧板以及四轮组成,不采用底板。 并未采用底板,一来底板面积大质量所占比大;二则车轴与底板之间还需要固定,底板上还要安装定位零件,又多出一误差,较无底板两轴平行度低,不容易控制。 车轮设计 小车行进过程中,需要保持很好的方向,如果采用一般设计思维采用较薄的,直径较大的轮子,由于制造误差,以及安装误差等,综合产生的影响很大,为此我们采用加
非常有创意的LOGO设计及详解 不同于平面2D设计,有些Logo,就像69 Monos,通过3D效果给Logo增添深度和趣味。改变角度就能 不同于平面2D设计,有些Logo,就像69 Monos,通过3D效果给Logo增添深度和趣味。改变角度就能带来动感 干净利落的线条和形状,是logo设计的固有套路。不过,本作品似乎摆脱了这样的条条框框:粗糙的手绘图案,给人以一种亲和力,也给体现了品牌所有者作为调味品公司的价值
看完这个Logo,你应该能学会用颜色区分信息。品红色部分突出了公司的名称“Magic”(魔术),而灰色字体暗示了该公司的身份,也是Logo的重点所在,即“Ad”(广告)。最后,在字母J和I上做图,使之成为兔子的形象(编者注:兔子在西方是魔术的象征),再一次强调了企业点石成金的业务能力 无论是字母还是彩色远点,共同的特点就是间距较大,这种手法带来的效果就是严肃而前卫。这样排列的好处还在于以中间两个字母中心,整个Logo设计看起来非常平衡
中文名—反粒子,是一家电影制作公司。这里有必要做个小小的科普,反粒子其实很简单,比如负电子的反粒子就是正电子,质子的反粒子就是反质子……好了,回到Logo上,很明显,这又是一个用公司名做文章的范例。首先首字母“a”有无数颗粒组成,但里面恰恰有一颗蓝色颗粒,这就体现了“反粒子”的概念 柔软的质地+奇幻的色彩,整幅画面让人体会到永不停息的动感 看上去很简单的图标,但在细节处理上却达到了极致。从麻雀(即Black Sparrow的中文)的图案到字体,柔和的曲线与平滑的字体相得益彰,将完整的设计融入品牌表现
立体和透明同属当今Logo设计潮流,这幅作品同时运用了这两种技巧。生动的色彩加上浑圆可爱的字体,俨然一副基于网络的时代先锋形象 一个打印机品牌,该Logo直截了当地体现了了企业的业务性质:利用减色模型,直指其打印行业背景,同时通过色彩的混合塑造出一个与其品牌相符的城堡(Castle)形象 与“Popp”Logo类似,它也是基于一个形状延续下去,线条干净利落,颜色简洁单一