

FrontPage2003 教程
用FrontPage2003的“布局表格和单元格”功能布局网页时,需要通过两部分来完成。首先通过“布局表格”功能来为网页布局创建一个框架,然后通过“布局单元格”功能为该框架填充包含有网页内容(包括文本、图像、Web部件和其他元素)的区域,也就是单元格。
下面我们就以设置一个单位
网站首页为例来了解一下用布局表格给网页布局的过程。
一、创建布局表格
1.创建布局表格
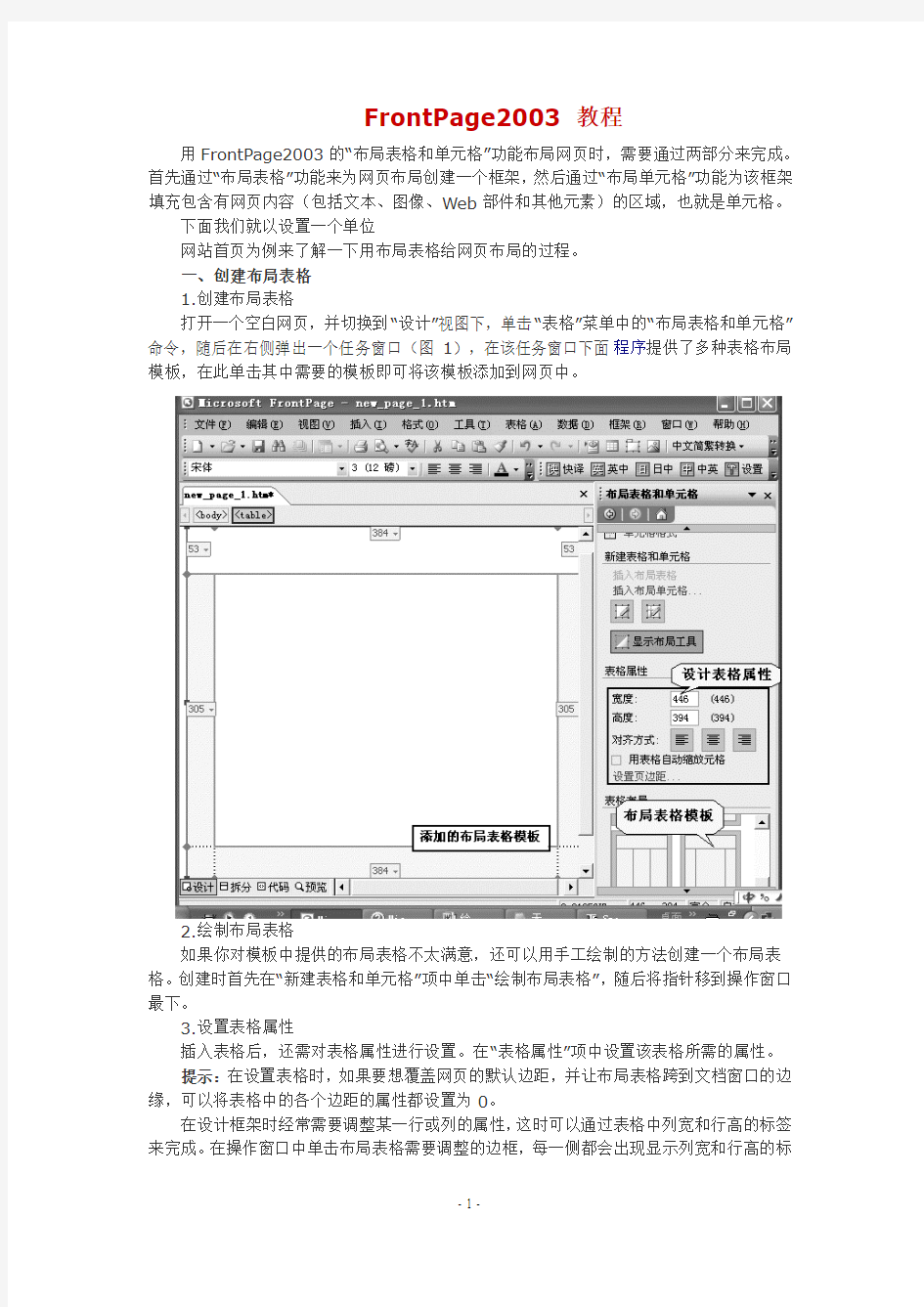
打开一个空白网页,并切换到“设计”视图下,单击“表格”菜单中的“布局表格和单元格”命令,随后在右侧弹出一个任务窗口(图1),在该任务窗口下面程序提供了多种表格布局模板,在此单击其中需要的模板即可将该模板添加到网页中。
2.绘制布局表格
如果你对模板中提供的布局表格不太满意,还可以用手工绘制的方法创建一个布局表格。创建时首先在“新建表格和单元格”项中单击“绘制布局表格”,随后将指针移到操作窗口最下。
3.设置表格属性
插入表格后,还需对表格属性进行设置。在“表格属性”项中设置该表格所需的属性。
提示:在设置表格时,如果要想覆盖网页的默认边距,并让布局表格跨到文档窗口的边缘,可以将表格中的各个边距的属性都设置为0。
在设计框架时经常需要调整某一行或列的属性,这时可以通过表格中列宽和行高的标签来完成。在操作窗口中单击布局表格需要调整的边框,每一侧都会出现显示列宽和行高的标
签。每个标签都包括一个下拉箭头,如更改行高度时,单击此下拉箭头弹出一个下拉菜单,选择“更改行高”命令,在弹出的“行属性”对话框中重新输入该行高度值即可。
FrontPage2003还提供了一个表格自动功能,它可以按照比例自动伸缩,调整表格的宽度和高度,使用时在边距标签下拉菜单中选择“自动伸缩”命令即可快速地对表格的尺寸进行调整,非常方便。
二、单元格的添加和设置
1.添加单元格
布局表格创建了网页框架后,还要向表格中添加单元格。添加时单击“新建表格和单元格”项下的“绘制布局单元格”,随后按照绘制表格的方式来绘制单元格。如果我们需要绘制连续的单元格时,单击“绘制布局单元格”后,按住Ctrl键同时拖动鼠标即可。
2.设置单元格
由于首页中需要添加的链接和按钮较多,因此该页面中的单元格比较复杂。为了美观,在该页面中还需要对单元格进行相关的设置。
(1)单元格属性设置
在“单元格属性设置”任务窗口中单击“单元格属性和边框”命令,随后可以对选中单元格的高度、宽度、背景颜色、边框、边距等项进行相应的设置。设置方法与表格的设置相似。
(2)设置单元格角部属性
为了美观,在制作网页时还需要添加一些圆角图片来修饰网页,如导航工具条边缘等。以前在网页中添加这些图片非常麻烦,而在FrontPage2003中我们可以通过对单元格角部属性的设置轻松解决这一问题。
首先在“单元格格式”窗口中单击“单元格角部和阴影”,随后在下面出现了“角部”和“阴影”的设置窗口。在“角部”项中点选“使用默认图像”选项,随后设置好该角部的宽度和高度,并在下面的颜色中设置好该角部的颜色。设置后在“应用”中选择一种角部样式,即可将该角部添加到单元格中。
此外,我们可以通过“使用自定义图像”来添加一个自制的图片样式(图2)。
(3)设置单元格的阴影属性
在“阴影”项中首先对阴影的宽度进行设置,随后在“柔和度”框中键入所需的值。单击“颜色”下拉菜单可以为该阴影选择一种颜色,在“应用”项中输入一种阴影样式,即可将设置好的阴影添加到网页单元格中。
FrontPage2003 教程(设计网站部分)
1.“拆分”视图
2.改进的图形支持
3.多编辑器配置
4.Macromedia Flash 支持
5.行为
(右图所示)
6.交互式按钮
7.快速标记工具
8.智能感知
9.键入帮助
10.代码段
11.经过改进的工作环境和更大的设计区域。
12.布局表格和单元格
布局表格工具位于可以方便访问的任务窗格中。可以使用这些工具应用附加格式,如圆角、边框、自动伸缩和其他视觉效果。
自动伸缩:
圆角:阴影:
边框:实例中是一条竖线。表头和表尾:
“表格布局”模板:
13.图像描摹
14.动态Web 模板
可以在网站中使用任何数目的动态Web 模板,并且可以将动态Web 模板添加到任意数目的网页中。还可以将动态Web 模板(.dwt) 文件保存到任意位置。
15.网页标尺和布局网格
16.设计阶段层。
17.远程网站视图
Microsoft Office FrontPage 2003 中的远程网站视图可以帮助您将整个网站和单独的文件和文件夹发布到任何位置:扩展的Web 服务器、支持文件传输协议(FTP) 或基于Web 的分布式创作和版本控制(WebDAV) 的Web 服务器、或文件系统中的某个位置。
远程网站视图同时显示本地网站和远程网站中的文件。图标和说明性文本会指示文件和文件夹的状态,同步功能有助于确保不会意外地覆盖任何文件或文件夹。
18.连接到远程网站
通过新的远程网站对话框可以指定连接设置,并有助于您管理连接类型和协议—包括安全套接字层(SSL) 或被动FTP。
19.优化HTML
在本地网站上或将网页发布到远程网站时,可以在文件和文件夹中生成干净的HTML 代码。这意味着通过删除多余的格式和标记,可以减少网页的大小。Web 设计人员可以使用空白使HTML的外观更具吸引力,但这些空白并不是网页正确工作所必需的。您可以删除空标记、空白、多余标记、不用的和空的样式定义以及指定的某些标记。