

简易五步法创建 Joomla 框架模板
翻译者:yooyooh
简易五步法创建 Joomla 框架模板
本指南循序渐进、指导大家如何在几分钟的时间内,基于 JEZ Thema、根据 PSD 设计来创建 Joomla!1.5 模板。下面就是本免费基础教程。 我们应该通过下列步骤来建立一个全新的 Joomla 模板: 1. 建立开发环境 2. 分析原始图形化设计 3. 把原始图形化设计切片为小图片 4. 创建表示设计的样式表 5. 完成新创建的 Joomla 模板 通过本指南逐步引导,我将告诉您如何在几分钟内、根据任意一个原始图形化设计来创建一个全新而独特的 Joomla 模板。
一、建立开发环境
在创建 Joomla 模板之前,基于 JEZ theme base,请确保您的 Joomla 网站已下载并安装了 JEZ Thema。 推荐您把 Joomla! 1.5 和 JEZ Thema 安装到本地服务器以更便于开发。
? ?
不知道如何设立本地服务器吗?我推荐 XAMPP,它是个完整的安装包,只消点击一下就能帮助您快速 设立本地服务器。然后,您需要下载并安装 Joomla! 1.5 的最新版。 就像其他扩展一样,下载并安装 JEZ Thema 到您的 Joomla 站点:登录至管理员面板并打开扩展 -> 安装/卸载,在打开的页面内点击浏览按钮并选择下载好的 JEZ Thema 包,然后点击上传文件 & 安 装按钮。
完成上述步骤后,让我们看下 JEZ Thema 的 Joomla 模板插件参数。还是在 Joomla 管理员面板,打开扩 展 -> 模板管理器 ,在已安装模板列表内选择 JEZ Thema 作为默认模板并点击它的名字来查看所有可用参 数。你会看到所有参数都是内联文档类型:点击每个参数旁的显示/隐藏详情链接即可阅读指示。
二、分析原始图形化设计
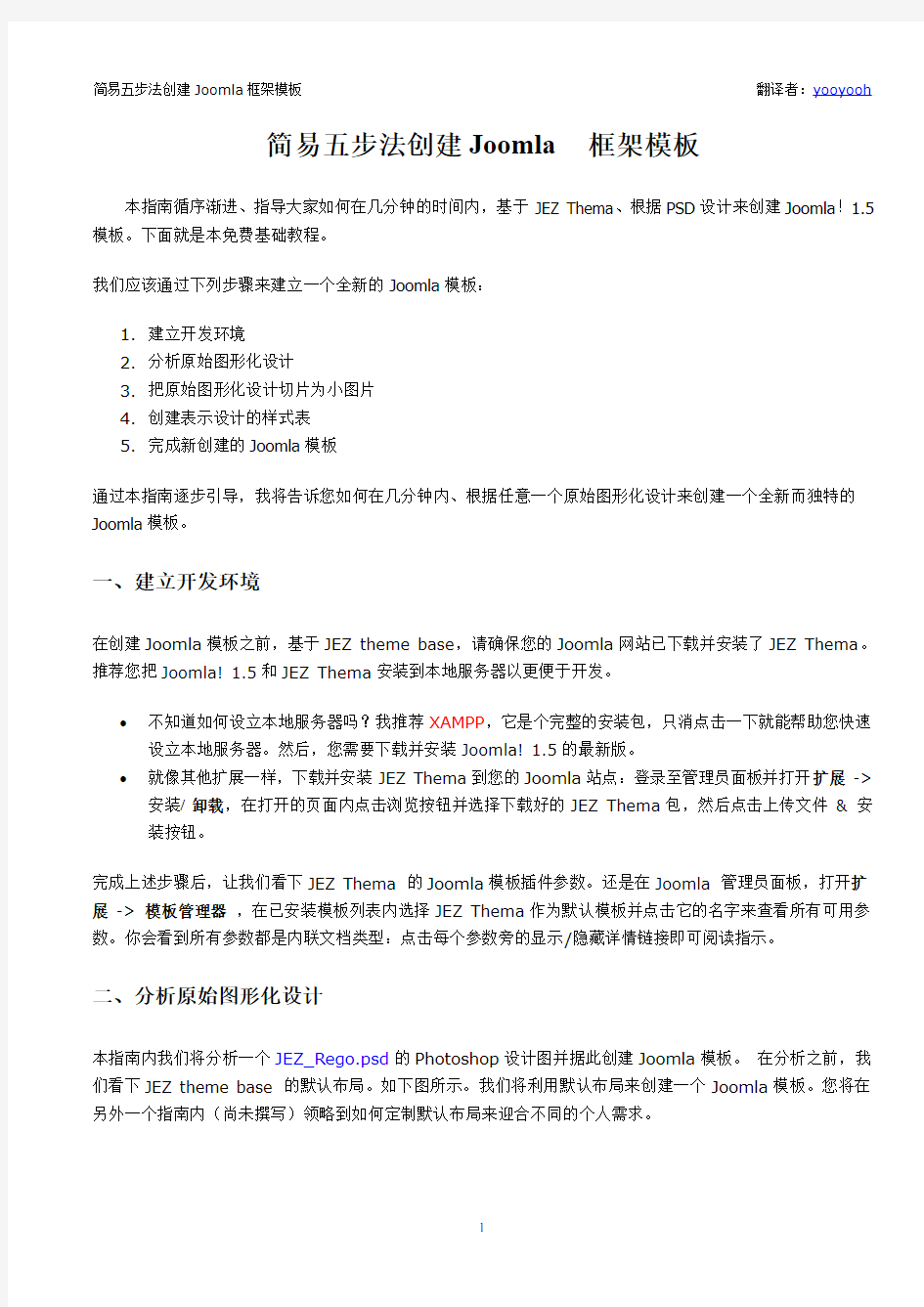
本指南内我们将分析一个 JEZ_Rego.psd 的 Photoshop 设计图并据此创建 Joomla 模板。 在分析之前,我 们看下 JEZ theme base 的默认布局。如下图所示。我们将利用默认布局来创建一个 Joomla 模板。您将在 另外一个指南内(尚未撰写)领略到如何定制默认布局来迎合不同的个人需求。
1
简易五步法创建 Joomla 框架模板
翻译者:yooyooh
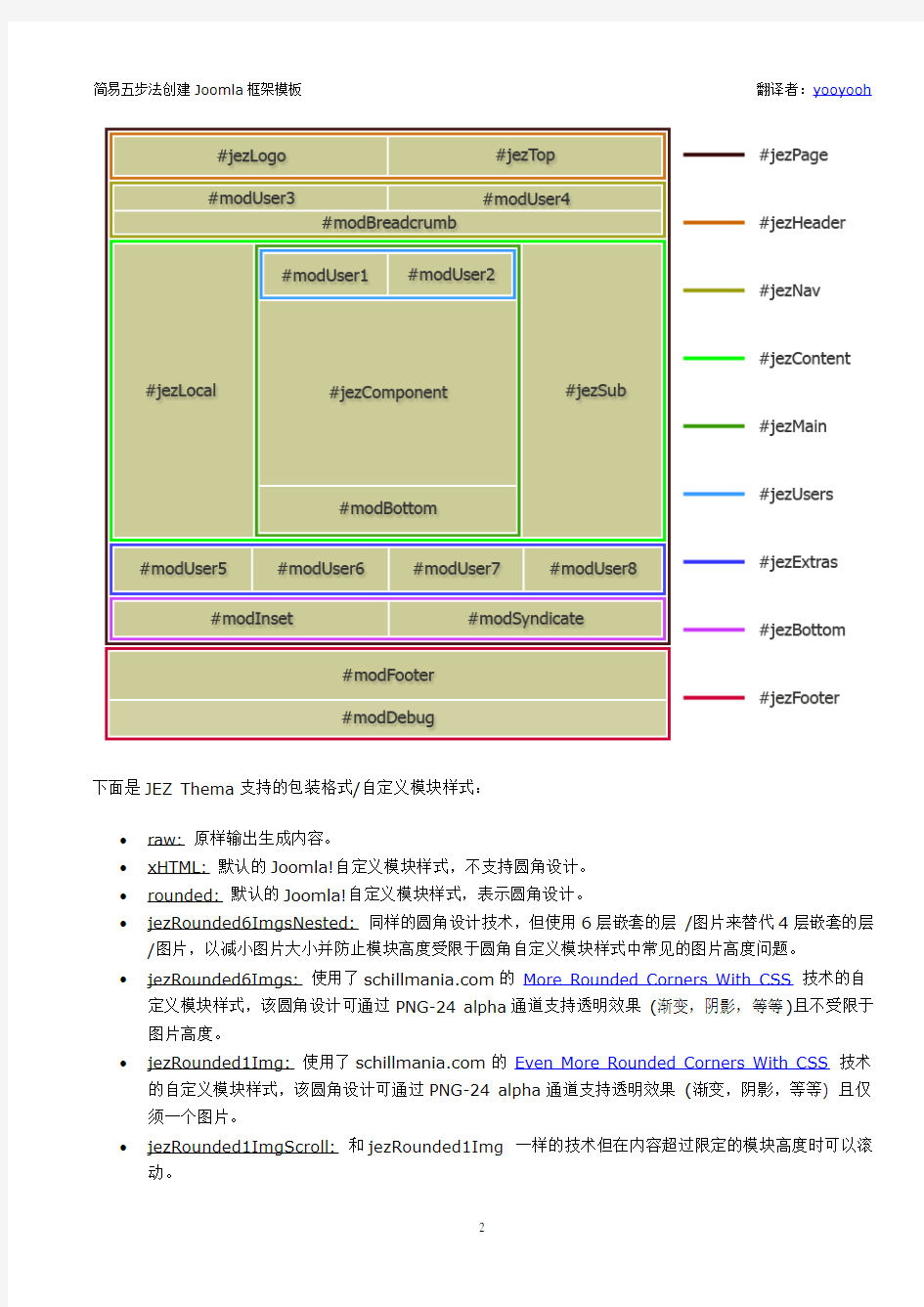
下面是 JEZ Thema 支持的包装格式/自定义模块样式:
? ? ? ? ?
raw: 原样输出生成内容。 xHTML: 默认的 Joomla!自定义模块样式,不支持圆角设计。 rounded: 默认的 Joomla!自定义模块样式,表示圆角设计。 jezRounded6ImgsNested: 同样的圆角设计技术,但使用 6 层嵌套的层 /图片来替代 4 层嵌套的层 /图片,以减小图片大小并防止模块高度受限于圆角自定义模块样式中常见的图片高度问题。 jezRounded6Imgs: 使用了 https://www.doczj.com/doc/e712738194.html, 的 More Rounded Corners With CSS 技术的自 定义模块样式,该圆角设计可通过 PNG-24 alpha 通道支持透明效果 (渐变,阴影,等等)且不受限于 图片高度。
?
jezRounded1Img: 使用了 https://www.doczj.com/doc/e712738194.html, 的 Even More Rounded Corners With CSS 技术 的自定义模块样式,该圆角设计可通过 PNG-24 alpha 通道支持透明效果 (渐变,阴影,等等) 且仅 须一个图片。
?
jezRounded1ImgScroll: 和 jezRounded1Img 一样的技术但在内容超过限定的模块高度时可以滚 动。
2
简易五步法创建 Joomla 框架模板
翻译者:yooyooh
现在我们开始分析下面的原始图形化设计。
分析过程中,我们需要:
?
划分原始图形化设计,最好适合默认布局。
3
简易五步法创建 Joomla 框架模板
翻译者:yooyooh
? ?
使用 HTML 和 CSS 确定最能体现每个容器的包装格式。 使用 HTML 和 CSS 确定最能体现每个模块设计的自定义模块样式。
分析图形化设计后,我们得到下列结果: 1. 设计划分为如下所示:
JEZ Rego 原始图形化设计的分析 2. 本设计内我们不需要下列的模块位置: user3, user4, breadcrumb (用#jezNav 来包装), user2 (用 #jezUsers 来包装),bottom (用#jezMain 来包装) 和 footer、debug (用#jezFooter 来包装)。
4
简易五步法创建 Joomla 框架模板
翻译者:yooyooh
我们需要做的仅是编辑 JEZ Thema 参数并禁用这些位置的对应参数。没错,我们可以对这些参数不 做更动、留待 JEZ Thema 自动探查,但推荐您禁用它们以防止模块发生某些已经确认的问题。
#jezNav 容器已禁用 3. #jezPage, #jezHeader, #jezTop, #jezContent, #jezLocal, #jezMain, #jezSub, #jezExtras 和 #jezBottom 容器不含圆角,那就保留它们的包装格式参数(无圆角):
#jezPage 4. 我们有 logo (wrapped by #jezLogo 来包装), top (用#jezTop 来包装), user5, user6, user7, user8 (用#jezExtras 来包装), 和 inset, syndicate (用#jezBottom 来包装) 模块位置不需要用额 外的自定义模块样式来表示,因为它们没使用圆角设计。那就设置这些位置的模块样式为 Raw 或 xHTML:
5
简易五步法创建 Joomla 框架模板
翻译者:yooyooh
logo
(用#jezLogo 来包装) , top (用#jezTop 来包装)
5. 下面的部分使用了圆角设计: left (用#jezLocal 来包装), right (用#jezSub 来包装), user1 (用 #jezUsers 来包装) 模块位置和组件输出包装 (#jezComponent)。 所以,我们应当使用 HTML 和 CSS 配合下列的自定义模块样式来表示它们:rounded, jezRounded6ImgsNested, jezRounded6Imgs, jezRounded1Img, jezRounded1ImgScroll。本指南内,我们将仅使用 jezRounded6Imgs 模块样式来表示 user1, left, right 模块位置和组件输出包装的圆角设计。
组件输出包装格式
6
简易五步法创建 Joomla 框架模板
翻译者:yooyooh
left, right 和 user1 自定义模块样式
三、把原始图形化设计切片为小图片
现在,开始切片原始图形化设计为小图片,以备后用。 1. 下面的设计部分可用 1px 宽的图片结合 HTML 和 CSS 水平重复填充来表示背景:
7
简易五步法创建 Joomla 框架模板
翻译者:yooyooh
2. 如下切片圆角,用来表示 jezRounded6Img 模块样式:
四、创建表示设计的样式表
切片后,把切片图像置入预定义的框架样式表来表达设计。我们需要做些样式定制以适应设计。 现在把切片置入 JEZ Thema 预定义样式表。 如果您还未切换到 JEZ Thema 目录,就切换工作目录至 your-joomla-directory/templates/jez_thema。 把所有的切片拷贝至 images 目录,再在您惯用的文本编辑器内打开 css/layouts.css 文件。 搜索 * Page wrapper *,然后如下修改样式表区块#jezPage:
8
简易五步法创建 Joomla 框架模板
翻译者:yooyooh
#jezPage { margin: 0 auto; }
继续搜索 * Header wrapper * ,然后如下修改样式表区块#jezHeader:
#jezHeader { height: 75px; margin-bottom: 0; background: #55574c url(../images/bg_header.png) left top repeat-x; }
替换样式表区块 #jezExtras ——默认为空,可搜索 * Extras wrapper *——为下列 CSS 代码:
#jezExtras { height: 200px; background: #000 url(../images/bg_extras.png) left top repeat-x; }
Joomla! 1.5 的默认安装内,即使载入了示例数据,也没有任何模块配置为显示在 user5, user6, user7 和 user8 的位置。这样,要看到上述样式表的结果,你需要配置特定模块来显示这些位置。要看下原始的图形化 设计,推荐位每个位置配置个 Newsflash (mod_newsflash)模块。 继续搜索* Bottom navigation wrapper * ,并且把控的#jezBottom 样式单区块替换为下列区块:
#jezBottom { height: 50px; background: #fff url(../images/bg_bottom.png) left top repeat-x; }
现在,我们开始设定设计内容块的背景色。搜索* Content wrapper * 并把样式单区块#jezContent 从:
#jezContent { position: relative; }
9
简易五步法创建 Joomla 框架模板
翻译者:yooyooh
改为:
#jezContent { background-color: #d4d3cf; padding-top: 14px; }
既然我们没使用全局导航(#jezNav 容器),position: relative;就不必要了。 还有, 要把内容块内的三个栏目上移。 要做到该点, 往下滚动文本编辑器窗口, 查找第一个/* Nested wrappers and module positions */ 评论,然后改变样式单区块 #jezMain, #jezSub, #jezLocal 为:
#jezMain, #jezSub, #jezLocal { margin-top: 0; }
现在开始实施圆角设计。 搜索 * Modules chromes at left position *,修改评论 /* rounded using 6 images */ 和/* rounded using 1 image */间的样式单区块为:
#jezLocal .jezRounded6Imgs { margin-bottom: 9px; } #jezLocal .jezRounded6Imgs .hd { background-image: url(../images/mod_left-hl.png); } #jezLocal .jezRounded6Imgs .hd .c { background-image: url(../images/mod_left-hr.png); } #jezLocal .jezRounded6Imgs .bd { background-image: url(../images/mod_left-bl.png); } #jezLocal .jezRounded6Imgs .bd .c { background-image: url(../images/mod_left-br.png); } #jezLocal .jezRounded6Imgs .ft {
10
简易五步法创建 Joomla 框架模板
翻译者:yooyooh
background-image: url(../images/mod_left-fl.png); } #jezLocal .jezRounded6Imgs .ft .c { background-image: url(../images/mod_left-fr.png); } #jezLocal .jezRounded6Imgs h3 { background: url(../images/mod_left-hd.png) no-repeat; height: 36px; line-height: 30px; margin-bottom: 0; overflow: hidden; position: relative; text-align: center; top: -18px; width: 107px; }
现在搜索 * Modules chromes at right position *,容纳后修改评论/* rounded using 6 images */ 和 /* rounded using 1 image */间的样式单区块为:
#jezSub .jezRounded6Imgs, #jezLocal .black { margin-bottom: 9px; } #jezSub .jezRounded6Imgs .hd, #jezLocal .black .hd { background-image: url(../images/mod_right-hl.png); } #jezSub .jezRounded6Imgs .hd .c, #jezLocal .black .hd .c { background-image: url(../images/mod_right-hr.png); } #jezSub .jezRounded6Imgs .bd, #jezLocal .black .bd { background-image: url(../images/mod_right-bl.png); } #jezSub .jezRounded6Imgs .bd .c,
11
简易五步法创建 Joomla 框架模板
翻译者:yooyooh
#jezLocal .black .bd .c { background-image: url(../images/mod_right-br.png); } #jezSub .jezRounded6Imgs .bd .c .s, #jezLocal .black .bd .c .s { margin: 0 1px; background-image: url(../images/mod_right-s.png); } #jezSub .jezRounded6Imgs .ft, #jezLocal .black .ft { background-image: url(../images/mod_right-fl.png); } #jezSub .jezRounded6Imgs .ft .c, #jezLocal .black .ft .c { background-image: url(../images/mod_right-fr.png); } #jezSub .jezRounded6Imgs h3 { background: url(../images/mod_right-hd.png) 100% 40% no-repeat; } #jezSub .orange h3 { background-image: url(../images/mod_right-hd_orange.png); }
在上面的 CSS 代码块, 我们还定义了额外的圆角设计,对应左边栏的 black (一个空白字符, 后面是单词 black) 模块类后缀。要观看左边模块位置的附加圆角设计,你仅需给左边位置的任意模块指定 black 为其模块类后缀 参数。 现在,我们要为组件输出包装创建圆角设计的样式单。搜索* Component output wrapper * ,滚动到你看 见首个 /* rounded using 6 images */评论,然后修改下面的样式单区块/* rounded using 1 image */ 为:
#jezComponent.jezRounded6Imgs { /* the rounded block has 4px shadow around so move it up 4px to line-up correctly with rounded blocks at left and right columns */ margin: -4px 0 13px 0; } #jezComponent.jezRounded6Imgs .hd {
12
简易五步法创建 Joomla 框架模板
翻译者:yooyooh
background-image: url(../images/com_hl.png); } #jezComponent.jezRounded6Imgs .hd .c { background-image: url(../images/com_hr.png); } #jezComponent.jezRounded6Imgs .bd { background-image: url(../images/com_bl.png); } #jezComponent.jezRounded6Imgs .bd .c { background-image: url(../images/com_br.png); } #jezComponent.jezRounded6Imgs .ft { background-image: url(../images/com_fl.png); } #jezComponent.jezRounded6Imgs .ft .c { background-image: url(../images/com_fr.png); }
完成上述简单工作后,我们现在开始些高级点的工作。正如你看到的原始图形化设计, #modUser1 部分有 个相当特别的圆角设计和内容布局。 这需要对 JEZ Thema 代码做些定制, 还需要开发个新的自定义的 Joomla! 1.5 模块来达成相近的外观。本指南中,我们将仅定制 JEZ theme 基础代码,并把开发定制 Joomla! 1.5 新模块留待另一指南。 由于#modUser1 部分设计相当特殊,我们也许不想在所有页面、而仅在主页和/或特定的介绍页面出现它。 那么, 我们将使用组件输出包装的圆角设计作为位于#modUser1 部分模块的默认样式(user1 模块位置)。 让 我们回到定义组件输出包装的圆角设计并更新样式表为:
#jezComponent.jezRounded6Imgs, #modUser1 .jezRounded6Imgs { /* the rounded block has 4px shadow around so move it up 4px to line-up correctly with rounded blocks at left and right columns */ margin-top: -4px; } #jezComponent.jezRounded6Imgs { margin-bottom: 13px; } #modUser1 .jezRounded6Imgs {
13
简易五步法创建 Joomla 框架模板
翻译者:yooyooh
margin-bottom: 5px; } #jezComponent.jezRounded6Imgs .hd, #modUser1 .jezRounded6Imgs .hd { background-image: url(../images/com_hl.png); } #jezComponent.jezRounded6Imgs .hd .c, #modUser1 .jezRounded6Imgs .hd .c { background-image: url(../images/com_hr.png); } #jezComponent.jezRounded6Imgs .bd, #modUser1 .jezRounded6Imgs .bd { background-image: url(../images/com_bl.png); } #jezComponent.jezRounded6Imgs .bd .c, #modUser1 .jezRounded6Imgs .bd .c { background-image: url(../images/com_br.png); } #jezComponent.jezRounded6Imgs .ft, #modUser1 .jezRounded6Imgs .ft { background-image: url(../images/com_fl.png); } #jezComponent.jezRounded6Imgs .ft .c, #modUser1 .jezRounded6Imgs .ft .c { background-image: url(../images/com_fr.png); }
现在,切片图形化设计的#modUser1 部分为下面的图片并开始定制。
14
简易五步法创建 Joomla 框架模板
翻译者:yooyooh
用文本编辑器打开 wrappers/users.php 文件,更改下面的代码:
if ($params->get('_modUser1')) : ?>
简易五步法创建 Joomla 框架模板
翻译者:yooyooh
用了_special 类后缀,就对#modUser1 容器应用特定类,然后再在#modUser1 内创建两个额外的 div 元 素, 我们以后就可用来显示圆角。 切换回 css/layouts.css 文件的编辑器窗口,我们将为#modUser1 部分的_special 模块类后缀添加样式表。 搜索* Modules chromes at user1 position *并添加下列样式表区块 /* Joomla rounded module */ 到 评论上方:
/* rounded corners design for _special class suffix */ #modUser1.special { position: relative; margin-bottom: 9px; height: 194px; } #modUser1.special h3 { display: none; } #modUser1.special .u1SpecialLeft, #modUser1.special .u1SpecialRight { width: 12px; height: 194px; position: absolute; top: 0; } #modUser1.special .u1SpecialLeft { background: transparent url(../images/mod_user1-l.png) no-repeat; left: 0; } #modUser1.special .u1SpecialRight { background: transparent url(../images/mod_user1-r.png) no-repeat; right: 0; }
从 Joomla 的管理员面板,让我们使用下列的 HTML 代码来创建个新的自定义 HTML 模块、以模仿我们原始 图形化设计的内容布局:
简易五步法创建 Joomla 框架模板
翻译者:yooyooh
简易五步法创建 Joomla 框架模板
翻译者:yooyooh
最后,添加下面的 PHP 代码到 wrappers/extras.php 文件内的最后一个 ?>字符串前:
if ($params->get('_modUser9')) : ?>
简易五步法创建 Joomla 框架模板
翻译者:yooyooh
width: 705px; } .gr2 #jezMain.tc { margin-left: 25px; } .gr2 #jezSub { margin-right: 31px; width: 197px; } .gr2 #jezSub.expandBoth { width: 447px; } .gr2 #jezSub.expandRight { float: left; margin-left: 232px; margin-right: 4px; width: 697px; } .gr2 #jezLocal { margin-left: -904px; width: 197px; } .gr2 #jezLocal.expandBoth { margin-left: 29px; width: 447px; } .gr2 #jezLocal.expandLeft { margin-left: 29px; width: 697px; } .gr1 #jezMain { float: left; margin-left: 25px; width: 908px; } .gr1 #jezLocal, .gr1 #jezSub { float: left;
19
简易五步法创建 Joomla 框架模板
翻译者:yooyooh
margin-left: 29px; width: 900px; }
刷新 Joomla 前台:你应当看到整体模板布局现在看起来基本就同我们的原始图形设计一样了。 完成上述步骤或,所有您该做的就是添加和/或修改您的样式表的外边距、内边距、对齐、颜色、文本格式和剩 余元素比如水平菜单、垂直菜单、列表、表单元素等等的其它值,以使得这个新建的 Joomla! 1.5 模板和原 始设计相符。不需创建新的 CSS 文件,这项工作可以通过编辑下列现有的 JEZ theme framework 目录内的 样式表文件来实现:css/layouts.css, css/template.css, css/ie6only.css 和 css/ie7only.css。我们本 章不再深入,因为这已无关模板、也无需 JEZ theme 基础,只需要纯粹的 CSS 知识。
五、完成新创建的 Joomla 模板
在这最后一步,我们有两项话题: 1. 把已完成的工作打包成主题 取决于 JEZ base 安装可正常工作。 2. 把已完成的工作打包成独立模板 则无关 JEZ theme base 安装与否。 在探讨两项话题前,我们应当减小 Joomla 模板的样式单大小。这会加速现实使用时的模板载入,特别在使用 拨号网络时。用文本编辑器打开 css/layouts.css, css/template.css, css/ie6only.css 和 css/ie7only.css 文件,删除所有空的和不必要的预定义样式单区块。几乎所有不必要的样式表可用下列搜索和替换功能删除: 1. 搜索使用的正则表达式模式:
^(/*[^n]+*/[nts]*)?([^n]+,[nts]*)*[^n]+{([nts]*/*[^n]+*/[nts]*)?}n*$
然后用空白替换。 2. 搜索使用的正则表达式模式:
[rn]{3,}
把符合的替换为:
nn
20
Joomla! 3.3 - 基础指南1:从头开始Joomla! 3.3 网站 首先,要有计划 有两种类型的网站建设者。 第一种非常典型。客户询问, 我想弄个网站,要蓝色调的;需要多少钱? 他回答, 如果想要带日历的,需要花费$X,当然花$Y可以带个博客。 这种类型的网站建设者好比机械。客户需要什么,他就仅止于提供这样一个网站,而不去用自己的分析或多年经验帮助客户去解决问题。 第二种网站建设者则有望迎来更大的客户。当问到同样的问题,他会说,当然,我们可以把你的网站搞成蓝色调。你能和我谈谈你的机构,以及你的网站希望为此做些什么吗? 通过转而询问客户的机构和他们所需要解决的问题,你会和客户发展互信关系。这意味着完成网站是你和客户关系的开始,会导致进一步的合作,而不是和客户关系的终结。开展和老客户的业务要容易很多,远胜不停地寻找新客户。 如果你想成为第二种类型的人,更为成功的网站建设者,这里有些指南供你从头梳理你的Joomla! 3.3网站。 机构、用户和网站的目标 就从和客户讨论他们的机构开始,是要做商业网站、非盈利网站还是个人网站。你或许需要询问到以下问题,它们还有附加问题: ?机构目标是什么? (例如:结束世界饥饿,销售针织产品赚钱,为最新活动提供更新) ?机构创建日期和服务对象? ?机构为何需要网站? 网站已经存在还是新建? ?如果网站已经存在,那么保留老网站的价值何在? 你会给老网站添加些什么内容? 网站的信息是否仍旧定位准确,或者机构在网站最终改版后有无变化? ?谁来维护网站? (例如: IT员工、内部网管、兼有其它职责的秘书,或完全由你来负责更新) 除了以上问题,你可能会想提些附加问题以便全面了解客户,并寻求下面三个关键问题的答案: ?机构的目标是什么? ?网站的目标是什么,它是如何支持机构目标的? ?网站访客想从网站得到什么,这又是如何契合网站和机构的目标的? 从讨论中你应当识别某些需要用到的网站扩展类型(比如:带有"即将举行的活动"的日历模块;带有评论和标签的博客;带有PayPal界面的购物车)。 你还应当给网站开发个网站地图。这是对于网站所有页面和它们如何相互链接的详细说明。术语网站地图也指包含网站每个页面链接的页面。第一个网站地图可以在纸上画出所有的页面和导航结构,第二个网站地图就可以用诸如XMap 的扩展来生成。 有关网站规划的更多信息,我推荐下列资源: ?The Elements of User Experience, by Jesse James Garrett
Joomla! 2.5.x 一小时快速建站手册 Joomla!入门教程之建站实战——————————————————————————————————————本手册旨在演示如何用Joomla! 2.5.x 实现第一次快速建站。手册涉及的内容大致包括: ●删除示范站点数据; ●定制站点模版; ●添加网站内容。遵循CASH 工作流程: ?创建站点内容框架(C,Categorize 归类); ?添加内容(A,Add 添加); ?添加菜单及菜单项(SH,Show 展示); ●添加站点功能:创建交互式联系表单及投票功能; ●完成第一个Joomla!实例站点。 本手册所完成站点的首页效果如上图所示。该站点基于Joomla!2.5.x 示范站点,并依据客户需求进行精心调整。
会见客户了解客户需求 请允许我为你介绍你的第一位客户。这是一家名为CORBA(Collectors Of Really Bad Art)的俱乐部,喜欢收集一些看起来比较古怪甚至令人恶心的绘画和一些奇丑无比的其他形式的艺术作品。这些作品在专业人士看来通常只能被丢弃到垃圾堆中,或者是只能在慈善团体中售卖。这个俱乐部认为,丑陋的作品正因为其丑陋的一面而值得收藏。 当地报纸和电视台打算对CORBA 俱乐部进行报道,俱乐部负责人请你尽快为他们创建一个网站,并希望借此机会推广他们的理念以及让更多人了解俱乐部。 你也许不熟悉相关艺术领域,但这确是你展示建站艺术的大好机会。经沟通,你了解到CORGA 俱乐部对网站有如下需求: ●网站的外观需与俱乐部Logo 相配,配色需与俱乐部定制使用的信纸、信封等办公用 品相适应。 ●网站需呈现出组织结构良好的内容页,且便于日后俱乐部内容的扩充。 ●首页需展现出一些经过精选的新近收集的艺术品内容。 ●访客能有效的与俱乐部进行沟通,需构建一个在线交互式通信表单。 清除示范站点数据 (若安装Joomla!时未安装示范站点数据,此步可略过。) 为一睹Joomla!芳颜,初次安装时往往都会选择安装示范站点数据。当你将要准备搭建正式站点时,这些示范站点数据不但毫无用处,还显得碍手碍脚。不幸的是,Joomla!后台并没有“删除示范站点数据”的按钮。与其着手重新安装一个Joomla!空白站点,还不如手动删除这些“垃圾”来的更快些。要手动删除示范站点数据,只需两步即可。 如果你打算重新安装Joomla!平台进行建站,那么无需安装示例站点数据。 第一步,清除示例站点内容 首先需要清除示例站点内容,这包括三方面工作: ●实际内容:包括文章以及Joomla!用来组织文章的容器-‘类’。 ●链接到这些文章和类的菜单。 ●模块:一些预制的功能块,例如登录表单。 操作要点:清除文章和类 在文章管理中,将所有希望清除的文章放入回收站(Trash)。放入回收站的文章并没有在后台的数据库中真正被清除,日后仍可以恢复。若想永久清除回收站中的文章,首先将筛选条件中“选择状态”设定为“已转入回收站”,然后全选并执行右上角“清空回收站”操作。 用同样的方法可以在分类管理中清除所有的“类”。注意,需保留类名为“uncategorised”
框架结构模板工程施工方案 目录 1工程概况 2编制依据 3施工流程的划分 4模板设计与安装 基础梁与导墙模板 基础梁模板 导墙模板 柱模板 主要技术参数 柱模设计 柱、梁节点模板设计 顶板模板设计 梁模板设计 墙模设计 楼梯模设计 门、窗、洞口模板设计 墙体模板安装 穿墙螺栓 顶板模板和梁板模板安装 柱模板安装 模板安装质量要求 模板拆除 5质量保证措施 模板工程质量控制程序 模板工程质量 6安全生产及文明施工保证措施
7成品保护 1工程概况 一、建筑设计 本工程设计室内外高差为1.2 m。建筑层数为地下一层,地上四层,建筑高度为15.7 m,局部高度为19 m。本工程建筑耐火等级为二级,抗震设防烈度为八度,结构形式为框架结构。 二、结构设计 梁式条形防水板基础,地下室外墙为钢筋混凝土墙,内墙厚240mm非粘土烧结砖,±0.000以上填充墙体为加气混凝土砌块,外墙300 mm,内墙200 mm。 屋面防水等级为Ⅲ级,采用一道4厚高聚物改性沥青(SBS)防水层。门窗选用90系列PVC白色塑钢中空玻璃窗。设外墙保温及楼板保温层。 2编制依据 2.1 国务院令第393号建设工程安全生产管理条例; 2.2 JGJ130-2001 建筑施工扣件式钢管脚手架安全技术规范; 2.3 DG/JJ08-016-2004 钢管扣件水平模板的支撑系统安全技术规程; 2.4 GB50204-2002 混凝土结构工程施工及验收规范; 2.5 JGJ80-91 建筑施工高处作业安全技术规范; 2.6 JGJ46-2005 施工现场临时用电安全技术规范; 2.7 JGJ59-99 建筑施工安全检查标准; 2.9 本工程施工图纸。 3施工流程的划分 根据地下室后浇带布局该工程被分为二个区域,根据以上情况将其分为二个施工段即:I区为第一施工段,II~III区为第二施工段,按照以上施工段进行流水施工。 4模板设计与安装 4.1条形基础、基础梁与导墙模板
行业分析模板 意义: 中观经济分析的主要对象,界于宏观分析和微观分析之间。不同的行业会给公司投资提供不同的空间。 目的: 界定行业本身所处的发展阶段和其在国民经济中的地位,同时对不同的行业进行横向比较,为最终确定投资对象提供准确的行业背景。 行业分析的一般内容: 1.行业界定 2.国家法规对于该行业的基本政策 3.行业现状分析 l行业所处发展阶段(历史、企业、产品结构) l当前市场容量和消费概况 l市场其它特点 4.行业市场格局和产业组织 l制造商(产品或服务提供商) l供应商(上游关键影响) l研究开发者(技术创新者) l产品消费者(下游客户) l行业竞争状况分析 5.对行业未来发展和投资机会的预期与分析 l影响行业发展的关键因素分析(技术创新、政策变化、消费习惯改变、服务创新) l行业所处发展阶段 l行业未来发展趋势 6.基准研究 l国外该行业的发展借鉴 l行业领袖企业分析 l其它典型案例 行业一般特征分析: 1.行业的市场结构分析 l完全竞争:企业的产品无差异,所有的企业都无法控制产品的市场价格,初级产品的市场类型较接近于完全竞争。(理论假设,较少见) l不完全竞争:每个企业都在市场上具有一定的垄断力,但它们之间又存在激烈的竞争,造成这种市场结构的原因是产品差别。(最常见的市场格局)
l寡头垄断:相对少量的生产者在某种产品的生产中占据很大市场份额,它们对市场的价格和交易具有一定的垄断能力,通常存在一个起领导作用的企业。(资本密集型,技术密集型产 品,垄断资源等) l完全垄断:独家企业生产某种特质产品,没有或缺少相近的替代品。(公用事业和某些资本技术密集型和稀有矿藏的开采) 2.经济周期与行业分析 l增长型行业:行业的运动状况与经济活动总水品的周期及其振动无关,这些行业主要依靠技术的进步,信产品推出及更优质的服务,从而使其经常呈现出增长形态。(如过去以来的I T产业) l周期型行业:行业的运动状况与经济周期相关,经济上升期,行业随之扩张,经济衰退期,行业随之衰落。(如消费品业,耐用品制造业及其它需求收入弹性较高的行业)l防守型行业:产业的产品需求相对稳定,并不受经济周期的影响。(如食品业和公用事业)3.行业生命周期分析 l幼稚期:新行业刚刚诞生不久,只有少数不多的创业公司投资,由于初创期的创立投资和产品的研究开发费用较高,而产品市场需求狭小(大众尚未了解),销售收入较低,因此财务 上可能不能盈利,并面临较大的投资风险,低收益。 l成长期:一些较大的企业逐渐主导市场们,拥有一定的市场营销和财务力量,新行业的产品经过广泛宣传和消费者试用,逐渐赢得大众的欢迎或偏好,市场需求开始上升,新行业随之 繁荣。属于投资机会期,各家纷纷进入。 l成熟期:相对较长的一个时期,此间,在竞争中生存下来的少数大厂商垄断了整个行业的视察工农,每个厂商均占有一定比例的市场份额。风险稳定,但新企业难以进入,行业的新的 增长寄望于技术部创新。 l衰退期:由于新产品和大量替代产品的出现,原行业的市场需求开始逐渐减少,产品销售量也开始下降,某些厂商开始喜那个其它更加有利可图的行业转移资金,原行业出现厂商减少,利润下降的萧条景象。 4.行业技术变化分析 l高科技产业 l新兴产业 l传统产业 5.行业金融特性分析 l产业的财务特性(盈利、财务状况) l资本结构 l收益稳定性 l投资安全性
1、首先下载Joomla 源程序 首页:https://www.doczj.com/doc/e712738194.html,/download.html 下载:download 2、为论坛创建数据库。进入cPanel面板,选择mysqldatabase选项,新建数据库(数据库名:joomla),新建数据库用户(用户名:joo12 3、密码:123456),在下面将这个数据库用户添加到数据库中,并且指定权限为所有权限(ALL PRIVILEGES)(注意:数据库创建好后系统会自动在数据库名、数据库用户名前面加上你主机的用户名,比如我的主机帐户是XXX,那么数据库名就是XXX_joomla、数据库用户名:XXX_joo123) 3、用CuteFTP登陆空间,将Joomla解压上传到public_html目录下 6、在浏览器地址栏内输入joomla所在目录的网址,现在可以安装了。 7、选择语言,一般是选繁体中文或英文,这里选繁体中文(最后一个)如下图: 8、显示安装前的检查,直接单击下一步下图所示:
9、显示国际开源组织的授权规范,单击下一步 10、填写数据库信息:
数据库类型:mysql 主机名称: localhost 账号:qiwsoft0_joo123 密码:123456 数据库名称:qiwsoft0_joomla 数据表前缀:默认 填写好后单击下一步如图所示: 11、 FTP设定,一般是不需要的,空间上有FTP管理。单击下一步
12、网站设置: 网站名称:我的网站 E-mail:mail@https://www.doczj.com/doc/e712738194.html, 管理员密码:admin 确认密码:admin 安装预设资料:单击就能安装 设定之后单击下一步下图所示:
模板安全专项施工方案工程名称: 工程地点: 总承包单位: (公章) 编制人:年月日审核人:年月日审批人:年月日(企业技术负责人)
模板工程施工方案 一、编制说明和编制依据 1、编制说明 本施工方案是对《某某》工程施工组织设计的深化和补充,以便能直接指导现场施工。 2 、编制依据 本工程施工组织设计编制依据: 1)某某《施工组织设计》 2)某某工程《工程承包合同》 3)某某工程施工图 4)、本工程主要采用规范目录 A、《工程测量规范》 GB50026-2007 B、《工程测量基本术语标准》 GB/T50228-2011 C、《建筑施工扣件式钢管支模架安全技术规范》JGJ130-2011 D、《施工现场临时用电安全技术规范》 JGJ46-2005 E、《建筑机械使用安全技术规程》 JGJ33-2012 F、《建筑施工安全检查标准》 JGJ59-11 G、《建筑施工安全质量标准化达标实施手册)》 一、工程概况 工程名称:某某 结构类型:框架结构
建设单位:某某有限公司 设计单位:某某建筑设计院有限公司 监理单位:某某监理有限公司德庆分公司 施工单位:某某工程有限公司 工程地址: 本工程由有限公司投资兴建,该工程由建筑设计院有限公司设计。建筑规模:本工程的座为低层住宅,总建筑面积 m2,框架结构,地上为3层,建筑高度12.44m,地下一层,室内相对标高±0.000相当于测量图绝对标高19.8m。 三、施工准备 施工准备工作是工程顺利进行的的重要保证,为确保基础工程施工顺利进行,要做好以下准备工作: 1、熟悉施工规范及施工工艺。 2、仔细阅读施工图纸、图纸会审记录及设计变更。 3、对作业人员进行安全技术交底。 本工程每一道工序开工前,均需进行安全技术交底,安全技术交底是我公司技术管理的一个重要制度,是保证工程质量的重要因素,其目的是通过技术交底使参加施工的所有人员对工程施工要求做到心中有数,以便科学地组织施工和按合理的工序、工艺进行施工; 安全技术交底各专业均采用三级制,即项目部项目技术负责人→专业工长→各班组长。安全技术交底必须有书面文字及图表,级级交底签字,工程项目技术负责人向专业工长进行交底要求细致、齐全、完善,并要结合具体操作部位、关键部位的质量要求、操作要点及注意事项等进行详细的讲述交
Joomla文档中文翻译- K2 Wednesday, 17 March 2010 09:36 今天开始,文档教程翻译这块内容进入K2部分。感谢DeadFire同学提出的需求建议。 开搞。 K2是一款由JoomlaWorks开发的Joomla内容组件,为Joomla带来了类似CCK(Content Construction Kit)的功能;这边是JED中的K2索引页面,包括详细功能特色及截图演示等。话说对于CCK的概念,Drupal 玩家应该更熟悉些。 通过K2,我们可以使用更现代的方式来管理内容,将我们的Joomla站点打造成博客、分类名录或杂志型网站等。下面就是K2在安装及设置方面的快速指南,参考这些步骤,我们可以很容易的上手K2;来看看: 1. 到getk https://www.doczj.com/doc/e712738194.html,下载最新版本的K2。 2. 通过Joomla的扩展管理安装K2组件。 3. 安装成功后,通过Joomla的组件菜单进入K2首页面板。 4. 创建Extra Field Groups,根据自己的内容需求进行命名,例如Blog、Catalog(名录)、Directory(目 录)等;大致的原则,就是每一个Extra Field Group都针对一种内容类别。 5. 根据我们的内容所包含的属性需求,为不同类别的内容创建Extra Fields,并分配到相应的Extra Field Group中。默认共有6种类别的fields,分别是text field、textarea、下拉菜单、多选菜单、单选按钮及链接,用来创建不同类别的内容额外属性。 6. 为我们的内容创建分类(Categories),并为每个分类绑定对应的Extra Field Group。 7. 创建用户群组(User Groups)。K2自带两个组别的用户:注册用户(Registere)和网站拥有者(Site Owner)。在群组设定页面中有相应的权限设定(Permissions),例如,如果我们需要某个组别的用户有权限在站点前台发布内容,那么可以将“Front-e nd item editing”和“Add items”设置为“Yes”;如果希望这些用户只能编辑自己发布的内容,那么将“Edit own items”设置为“Yes”,而“Edit All items”可以允许用户编辑全部内容。“Publish items”和“Post comments”分别用来设置用户发布内容和发布评论的权限。 8. 创建好用户群组并设置好相关权限后,就可以将现有的注册用户分配到相应的组别中了,并可 以为他们添加性别、描述、头像等个人信息。这些信息将显示在用户发表的内容的下面。 9. 可以预先为能够预计到的内容创建一些tag标签。 10. 在Joomla的菜单管理中创建新的菜单项并根据需要选择K2组件的不同类别,其中: ?“Item”类型对应着通过K2创建的某个单篇内容。 ?“Categories”会陈列出通过K2创建的某分类中的内容。 ?“Tag”用来显示通过K2创建的包含某tag标签的全部内容。 ?“User Page(blog)”用来显示某用户的个人页面,内容将以blog的形式输出。 11. 根据需求,可以在模块管理中创建或发布K2登录模块、K2评论模块或K2内容模块,用来显示 基于K2用户管理机制的登录表单、评论及评论表单、内容列表输出。
Joomla模板制作实战教程【一】-创建一个简单的模板 Joomla绝对是一款优秀的CMS,相较一些国产CMS她始终不能占据优势地位,很多人说Joomla做模板难、Joomla不支持静态生成、Joomla执行效率低等等,但其实Joomla团队为这些东西做了很多的功夫,细细研究不难发现,Joomla模板只需要会Html+CSS就行了,Joomla的静态生成其实就是System-cache(缓存插件),当做足了优化之后,Joomla的执行效率是相当可观的,如本站https://www.doczj.com/doc/e712738194.html,(优化的方法会在后面的教程中提及) 话说Joomla模板难做,这是很多入门的学习者遇上的足以让他放弃Joomla的门槛,那么我要说的是Joomla模板一点不难,它的难点根本不在于“是否会PHP”,而是在于不敢钻研的心,那么为了砍掉这个所谓的“门槛”,我将为大家带来这个系列的模板实战教程。 做之前我们必须要准备这几样东西! 11、持之以恒的心 22、必要的HTML+CSS基础知识 33、熟悉了Joomla的使用方法、工作原理 44、一丝不苟的工作态度。 55、认认真真的看好教程,不要急着复制粘贴。 开始我们的模板制作(以Joomla 1.5.x为例,完结之后会推出Joomla 1.7.x相关教程) 安装好Joomla 1.5.x,在templates/目录下建立一个我们要制作的模板文件夹,命名为jk_joomlask,这时候在后台我们尚且看不到有jk_joomlask的这个模板选项。 *Joomla网站系统是基于utf-8编码编写的,所以以下所有操作的文件都务必保存为utf-8编码。 第一步我们需要让其在Joomla后台中显示这个模板选项,创建文件templateDetails.xml,不要担心会不会xml,很简单,根据官方文档给出的说明,照着写便是:
GDAQ21101 模板安全专项施工方案 工程名称: 工程地点: 总承包单位: (公章) 编制人:年月日 审核人:年月日 审批人:年月日 (企业技术负责人)
模板工程施工方案 一、编制说明和编制依据 1、编制说明 本施工方案是对《某某》工程施工组织设计的深化和补充,以便能直接指导现场施工。 2 、编制依据 本工程施工组织设计编制依据: 1)某某《施工组织设计》 2)某某工程《工程承包合同》 3)某某工程施工图 4)、本工程主要采用规范目录 A、《工程测量规范》 GB50026-2007 B、《工程测量基本术语标准》 GB/T50228-2011 C、《建筑施工扣件式钢管支模架安全技术规范》JGJ130-2011 D、《施工现场临时用电安全技术规范》 JGJ46-2005 E、《建筑机械使用安全技术规程》 JGJ33-2012 F、《建筑施工安全检查标准》 JGJ59-11 G、《建筑施工安全质量标准化达标实施手册)》 一、工程概况 工程名称:某某 结构类型:框架结构
建设单位:某某有限公司 设计单位:某某建筑设计院有限公司 监理单位:某某监理有限公司德庆分公司 施工单位:某某工程有限公司 工程地址: 本工程由有限公司投资兴建,该工程由建筑设计院有限公司设计。建筑规模:本工程的座为低层住宅,总建筑面积 m2,框架结构,地上为3层,建筑高度12.44m,地下一层,室内相对标高±0.000相当于测量图绝对标高19.8m。 三、施工准备 施工准备工作是工程顺利进行的的重要保证,为确保基础工程施工顺利进行,要做好以下准备工作: 1、熟悉施工规范及施工工艺。 2、仔细阅读施工图纸、图纸会审记录及设计变更。 3、对作业人员进行安全技术交底。 本工程每一道工序开工前,均需进行安全技术交底,安全技术交底是我公司技术管理的一个重要制度,是保证工程质量的重要因素,其目的是通过技术交底使参加施工的所有人员对工程施工要求做到心中有数,以便科学地组织施工和按合理的工序、工艺进行施工; 安全技术交底各专业均采用三级制,即项目部项目技术负责人→专业工长→各班组长。安全技术交底必须有书面文字及图表,级级交底签字,工程项目技术负责人向专业工长进行交底要求细致、齐全、完善,并要结合具体操作部位、关键部位的质量要求、操作要点及注意事项等进行详细的讲述交
竭诚为您提供优质文档/双击可除 html模板,后台 篇一:10个最好的免费php网站后台管理系统 1、joomla! 20xx年开源cms第一名!joomla!是使用php语言加上mysql数据库开发的软件系统,可以再linux、windows、macosx等各种不同的平台上执行。操作接口除了美观之外,也花了很多心力在设计这些接口的简易操作性。但初次使用者,需要花一点时间学习操作的方式,才能运用自如。 这款cms与drupal一样,在中国及其他国家的应用还是很多的,尤其公司。 官方网站: 4、dedecms 一款国内开源的cms,作者是一个个人,能做出如此功能的cms,是相当不错的,20xx版功能十分强大,希望能改善之前的数据量一大更新静态页就很慢的缺点。因为开源,有较多的玩家和拥护者。非常适合有一定编程基础的站长。 官方网站: 5、phpcms
一个综合的网站管理系统,由php+mysql构架全站生成html,能够快速高效地应用于linux和windows服务器平台,是目前中国linux环境下最佳的网站管理应用解决方案之一。现在已经被酷6收购。 官方网站: 8、hbcms 一个以php官方网站推荐的peaR+smaRty技术架构的cms,比较容易上手,适合没经验的新人做网站。没有下载,分类信息等模块,适合做文章为主的网站。全站生成静态页,默认附带了几套模板,可以方便的更换模板。个人企业都免费,无需授权。 官方网站:。 9、supsite 是盛康的产品,一款将论坛资源自动转换成门户网站的php程序系统,使用supesite,利用discuz!论坛,将自动 拥有一个功能完备的、资源丰富的站点系统;由论坛变成网站,一切都是自动完成,不需要任何干涉,轻轻松松实现建立网站的母的。 10、wordpress wordpress是一款非常优秀的php和mysql的blog软件,但是他完全可以当做cms系统来用。从wordpress官方最近几个版本的升级中可以看出,工作人员正在把wordpress向
模板施工方案 一、工程概况: 开来?都市丰景一标段位于武汉市汉阳区四新片区,是武汉龙河置业有限公司投资兴建的高层住宅楼,总用地面积82000m2,地上40层,地下1 层,建筑高度为116.3m。 地下部分由车库、水泵房、配电房、风机房等各类辅助设备用房组成; 本工程建筑耐火等级为:一级。 柱耐火极限为小时; 梁耐火极限为小时;楼板、疏散楼梯、屋顶承重构件耐火极限为小时; 楼梯间、电梯井的耐火极限为小时;房间隔墙耐火极限为小时。 本工程建筑抗震设防类别为丙类(幼儿园为乙类);抗震设防烈度六度,地下防水等级H级(设计抗渗等级P6),建筑室内标 高士相当于绝对高程为22.00 m建筑物耐久年限:主体结构为二级耐久年限,正常使用限为50 年。 本工程由地下室及1#、2#楼组成,均为全现浇钢筋混凝土框剪结构。 本工程高度级别为A 级(主楼),抗震类别为丙类,抗震设防烈度为6 度。 设计基本地震速度为0.07g ,设计地震分组为第一组,结构抗震等级:剪力墙抗震等级为三级,框架抗震等级为三级。 高层主楼基础,地下室平面范围内的基础及无上部结构处的地下室基础连成一体形1#、2#楼桩筏基础,裙房基础均采用筏板基础(无上部结构的裙楼)。 二、施工准备: (一)作业条件 1 、模板设计:根据工程结构型式和特点及现场施工条件,对模板 进行设计,确定模板平面布置,纵横龙骨规格、数量、排列尺寸,柱箍选用的型式和间距,梁板支撑间距,梁术节点、主次梁节点大样。 验算模板和支撑的强度、刚度及稳定性。绘制全套模板设计图(模板平面布置
图、分块图、组装图、加固大样图、节点大样图、零件加工图和非定型零件的拼接加工图) 。模板的数量应模板设计时按流水段划分,进行综合研究,确定模板的合理配制数量。 2 、模板拼装: (1 )拼装场地夯实平整,条件许可时可设拼装操作平台。 (2 )按模板设计图尺寸,采用沉头自攻螺丝将竹胶板与方木拼成整片模板,接缝处要求附加小龙骨。 (3 )竹胶板模板开的边及时用防水油漆封边两道,防止竹胶板模板使用过程中开裂、起皮。 3、模板加工好后,专人认真检查模板规格尺寸,按照配模图编号,并均匀涂刷脱模剂,分规格码放,并有防雨,防潮、防砸措施。 4 、放好轴线、模板边线、水平控制标高,模板底口平整、坚实,若达不到要求的应做水泥砂浆找平层,柱子加固用的地锚已预埋好且可以使用。 5 、柱子、墙钢筋绑扎完毕,水电管线及预埋件已安装,绑好钢筋保护层垫块,并办理好隐蔽验收手续。 (二)材质要求 1、胶合板模板:尺寸1220X 2440mm厚度为18mm. 20mn等(单个工程最好选用不超过两种厚度为合理) 。 2、方木:50x 100mm 100X 100mm方木,要求规格统一,尺寸规 3、对拉螺栓:采用? 14mm以上的I级钢筋(最好用HRB235 ,双边套丝扣,并且两边带好两个螺母,沾油备用。 4、脱模剂:严禁使用油性脱模剂,必须使用水性脱模剂。
行业分析报告
使用说明: 1.本模板列出行业资料收集、行业分析的思路和框架,各位顾问、分析员可按照此框架开 展工作,也可在此基础上做针对行业特点的局部结构调整。 2.本模板列出的框架主要基于SCP模型;附录为SCP模型分析的框架,供大家参考,另 可参考《Mckinsey-战略》一文。 3.本模板供大家不断积累行业资料使用,增添内容者可将相关资料贴到本文件中,也可在 相关位置注明可查到相关资料的网址、书目页码等信息。
目录 行业概况7 行业简介7行业规模、发展速度、平均利润水平、主要厂商7 外部影响(政策、技术)(E)7 政策法规、行业管理模式7国内对行业的管理性政策法规、行业促进政策等7国内行业管理、促进政策对行业的影响分析(实例)8国外成功的行业管理模式(政策法规)8技术发展趋势8主要技术术语、简写和解释8国际技术走向、发展前景分析8国际技术领先的国家、公司的名称、简介、技术领先之处8国内技术水平、发展趋势、与国外的技术差距8国内技术领先公司的名称、简介、技术领先之处8 行业供求分析(S)9 行业供给、行业进入者9行业业务模式分析(资本集中度、利润来源、进入/推出壁垒)9行业集中度、竞争态势9行业大厂商盈利模式、竞争优势分析(实例)9行业小厂商盈利模式、竞争优势分析(实例)9行业中的外国企业竞争模式分析9行业需求、替代产品10
对行业产品的需求规模、增长率及原因分析10行业替代品的种类、规模、可替代性分析10对产品需求的变化周期及特点10需求细分市场分析10 产业链、相关行业分析(S)11 上游企业分析11供应商行业的名称(及行业编号),简介11供应商行业的讨价能力分析11下游行业分析11顾客行业的名称(及行业编号),简介11顾客行业的讨价能力分析11相关行业分析12相关行业的类别(替代性、补充性、服务性)、名称(及行业编号),简介12行业关系分析12 行业厂商行为分析(C)12 营销行为12行业典型营销模式介绍12营销创新分析13行业中营销大事记13生产行为13行业典型生产模式介绍13行业中产能变化(进入、购并、退出)大事记13行业扩张行为14行业对周围行业的扩张力度分析14行业扩张大事记14
Joomla多语言网站就是同一网站里包含多种语言版本的内容,比如中文版,英文版… 网站用户可以通过网站提供语言切换器选择适合自己的语言。在 Joomla 中实现多语言网站并不需要安装额外的扩展,下面我们就介绍一下如何使用来实施多语言网站。 这篇文章介绍了使用Joomla 创建中英文双语的网站。 文章中所做的网站你可以从这里下载:?file/beeny7wx#?,安装过程中记得点击“安装示范内容”。请参考下面两个视频演示: 安装的视频教程 安装简体中文语言包的视频演示 大体的步骤: 1.开启“语言筛选”插件 2.添加网站语言 3.为不同语言创建各自的文章分类 4.在不同语言的文章分类里添加各自的语言版本的文章 5.为不同语言创建各自的菜单 6.在不同语言的菜单里添加各自的语言版本的菜单项 7.为不同语言创建各自的模块 准备 下载并安装Joomla ,官方下载地址:,注意安装过程中不要安装演示数据。然后下载并安装简体中文语言包?。 安装好以后,把简体中文设置为Joomla默认使用的语言。 开启语言筛选插件 打开扩展->插件管理,启用“系统 - 语言筛选”。 添加语言版本 打开扩展->语言管理,打开“内容”,点击工具栏上的“新建”。 标题:简体中文 本地语标题:简体中文 URL语言代码:zh 图像前缀:zh 语言标签:zh-CN 状态:已发布?? 点击“保存并关闭”。 创建文章分类 打开内容->分类管理,我们分别为中文与英文各自创建一个分类。 点击工具栏上的“新建”。 标题:新闻 别名:news-zh
状态:已发布 语种:简体中文 ?? 点击“保存并新建”再创建一个英文的分类。 标题:News 别名:news-en 状态:已发布 语种:English(UK) 点击“保存并关闭”。 为分类添加文章 有了分类以后我们在这两个分类里面各自添加一篇内容,一个是中文版的内容,一个是英文版的内容。 打开内容->内容管理,点击“新建”。 标题:你好世界! 别名:hello-world 分类:新闻 状态:已发布 语种:简体中文 在文章全文里输入一些内容:这是一篇测试文章。 点击“保存并新建” 。 标题:Hello World 别名:hello-world 分类:News 状态:已发布 语种:English(UK) 在文章全文里输入一些内容:This is a test article ! 选中这两篇文章,然后点击工具栏上的“精选”,把这两篇文章推荐到首页上显示。 创建菜单 有了文章以后,下面再去为不同的语言创建菜单。 打开菜单->菜单管理。 目前在菜单管理里面有一个默认的“Main Menu”菜单,在这个菜单里面有一个叫“Home”的菜单项。这个菜单项的语种选择的是“所有”。 下面我们分别为中文跟英文各创建一个菜单。 打开菜单管理,点击“新建”,先创建一个中文版的菜单: 标题:Main Menu - ZH 菜单类型:mainmenu-zh 说明:中文菜单
*** 22# 楼 模 板 工 程 专 项 施 工 方 案 编制单位:*** 编制日期:2015年5月
第一章工程概况 第二章模板搭设 一、材料规格及要求 模板采用15mm厚的胶合板;扣件钢管支撑,钢管采用Φ48×3.5。 模板及其支架应具有足够的刚度、强度和稳定性,能够可靠地承受新浇筑混凝土的自重和侧压力,及在施工过程中所产生的荷载。二、模板施工
1、基础模板施工方法 (1)、按图纸设计要求弹出轴线和支模边线; (2)、制作好的模板,用塔吊或人工搬运至操作点; (3)、在模板之间的拼结处,每块模板均贴好一条通长的胶带,使模板与模板拼结紧密,以防漏浆; (4)、在模板拼装前要刷脱模剂,脱模剂要涂刷均匀,不宜太薄,以免起不到脱模剂的作用,也不要太厚,以免影响砼的外观; (5)、安装模板:将准备好的模板内边对准基础表面或搂面上弹出的边线。进行拼装,在安装模板的过程当中至少要二个人配合进行工作,每相邻的两块模板安装就位后,立即用小木档在内外拼板的交接处,对模板进行临时固定。再进一步校正模板的垂直度、位置以及拼缝之间的严密性,然后用钢管进行最终固定,在固定的过程当中要注意随时对模板进行校正。 2、梁模板 梁模板主要由底板和侧板组成,为承受垂直荷载,在梁的底板下每隔600mm用横向钢管顶撑来承托,沿梁跨度方向钢管支撑的间距为700mm。 (1)、搭设排架:依照图纸,在梁下面搭设双排钢管,间距根据梁的宽度而定。立杆之间设立水平拉杆,互相拉撑成一整体,离楼地面200mm处设一道,以上每隔1200mm(底层)设一道,二层及以上每隔1200米设一道。在底层搭设排架时,先将地基夯实,并在地面上垫通
行业分析报告模板
目录 行业概况6 行业简介6行业规模、发展速度、平均利润水平、主要厂商6 外部影响(政策、技术)(E)6 政策法规、行业管理模式6国内对行业的管理性政策法规、行业促进政策等6国内行业管理、促进政策对行业的影响分析(实例)6国外成功的行业管理模式(政策法规)7技术发展趋势7主要技术术语、简写和解释7国际技术走向、发展前景分析7国际技术领先的国家、公司的名称、简介、技术领先之处7国内技术水平、发展趋势、与国外的技术差距7国内技术领先公司的名称、简介、技术领先之处7 行业供求分析(S)7 行业供给、行业进入者7行业业务模式分析(资本集中度、利润来源、进入/推出壁垒)7行业集中度、竞争态势8行业大厂商盈利模式、竞争优势分析(实例)8行业小厂商盈利模式、竞争优势分析(实例)8行业中的外国企业竞争模式分析8行业需求、替代产品8对行业产品的需求规模、增长率及原因分析8行业替代品的种类、规模、可替代性分析9
对产品需求的变化周期及特点9需求细分市场分析9 产业链、相关行业分析(S)9 上游企业分析9供应商行业的名称(及行业编号),简介9供应商行业的讨价能力分析9下游行业分析10顾客行业的名称(及行业编号),简介10顾客行业的讨价能力分析10相关行业分析10相关行业的类别(替代性、补充性、服务性)、名称(及行业编号),简介10行业关系分析10 行业厂商行为分析(C)11 营销行为11行业典型营销模式介绍11营销创新分析11行业中营销大事记11生产行为11行业典型生产模式介绍11行业中产能变化(进入、购并、退出)大事记12行业扩张行为12行业对周围行业的扩张力度分析12行业扩张大事记12 行业主要厂商分析(C)12 第一厂商:分析12
□□□□工程 模板施工方案 (框架结构) 北京城建一公司□□□项目经理部□□□□年□月□日
□□□□工程 模板施工方案 (框架结构) 编制人: 审核人: 审批人: 编制单位:北京城建一公司□□□项目经理部编制时间:□□□□年□月□日
目录 1.编制依据 (1) 1.1工程施工图纸 (1) 2.工程概况 (1) 2.1设计情况一览表 (1) 2.2平面图 (2) 3.施工安排 (2) 3.1施工部位及工期要求 (2) 3.2劳动力组织及职责分工 (3) 3.2.1管理部负责人 (3) 3.2.2工人数量及分工 (3) 4.施工准备 (3) 4.1施工技术准备 (3) 4.1.2拟采用新型模板体系的资料介绍 (3) 4.2机具准备 (3) 4.3材料准备:模板、支撑、龙骨、脱模剂 (3) 5主要施工方法及措施 (3) 5.1流水段划分 (3) 5.2模板及支撑配备数量 (3) 5.3隔离剂的选择 (5)
5.4模板设计 (5) 5.4.1 ± 0.00以下模板设计 (5) 5.4.2 ±0.00以上模板设计 (10) 5.4.3阳台及栏板模板设计;类型、方法、节点图 (20) 5.4.4特殊部位的模板设计 (20) 5.4.5模板施工 (20) 5.5模板安装质量要求 (22) 5.6模板的制作及加工 (22) 5.6.1对模板加工要求;主要技术参数及质量目标 (22) 5.6.2对模板加工的管理与验收的具体要求 (22) 5.7模板的安装 (22) 5.7.1内墙体模板安装 (22) 5.7.2框架柱模板安装 (23) 5.7.3梁、板模板安装 (23) 5.7.4模板安装质量要求 (24) 5.8模板的拆除 (24) 5.8.1 侧模的拆除: (24) 5.8.2 梁底模的拆除 (24) 5.8.3施工荷载所产生得效应比使用荷载更为不利时所采取的措施 (25) 5.8.4后浇缝处支撑方法、技术要求及拆除时间 (25) 5.8.5予应力构件模板得要求 (25)
(建筑结构工程)框架结构模板工程施工方案
东风本田汽车有限公司生产能力扩建项目综合动力站房工程 辅 房 模 板 专 项 方 案 编制人: 审核人: 审批人: 湖北惠坤建设有限公司 二0一七年十一月二十九日 目录 一.工程概况 (2) 1.建筑概况 (2) 二.编制依据 (2) 1.施工图纸 (2) 2.主要规范规程 (2)
3.施工要求 (2) 三.施工计划 (3) 1.施工进度计划 (3) 2.施工准备 (3) 3.材料准备 (3) 四.劳动力计划 (3) 1.安全生产管理人员 (3) 2.项目管理职责 (3) 3.劳动力安排 (4) 五.模板设计与安装 (4) 1.结构构件概况 (4) 2.模板设计与安装 (4) 2.1承台基础、基础梁模板 (5) 2.2柱模设计 (5) 2.3柱、梁节点模板设计 (6) 2.4顶板模板设计 (6) 2.5梁模板设计 (7) 2.6楼梯模设计 (8) 2.7挑板模板的设计安装 (8) 2.8顶板模板和梁板模板安装 (9) 2.9柱模板安装 (9) 2.10模板安装质量要求 (9) 3.模板拆除 (10) 4.模板工程质量 (11) 4.1模板安装质量标准 (11) 4.2质量控制注意点 (12) 六.安全生产及文明施工保证措施 (13) 七.成品保护 (16) 八.计算书 (16) 1. 扣件式钢管楼板模板高支架计算书 (16) 2. 柱模板计算(中小断面) (31)
一.工程概况 1.建筑概况 工程名称:东风本田汽车有限公司生产能力扩建项目-综合动力站房 建设地点:本项目位于武汉经济技术开发区东临枫树五路,北临珠山湖大道。 占地面积:4761.15m(含水池)总建筑面积:5110m 建筑层数:主体为单层建筑,辅房局部为二层建筑。 建筑高度:主体10.550m,局部二层辅房建筑高度:9.220m建筑室外地面至其檐口与屋脊的平均高度 结构类型:主体结构形式为门式钢架结构,贴建辅房为钢筋混凝土框架结构,设计合理使用年限为50年。 二.编制依据 1.施工图纸 2.主要规范规程 2.1主要法律、法规 2.2主要规程、规范 3.施工要求 3.1确保模板在使用周期内安全、稳定、牢靠。 3.2模板在搭设及拆除过程中要符合工程施工进度要求。 3.3模板施工前对施工人员进行技术交底。严禁盲目施工。
第一章Joomla!扩展开发:概况 你以前开发过动态网站但你的朋友告诉你有关Joomla!的事,所以你决定试一试。从美食网上那些著名的厨师中得到灵感后,你想建立一个简单的关于餐厅的网站。这个网站的安装比你期望要建立的内容管理系统要快速和平稳。 当你找到一个精美的模板并添加了一些菜单和一些内容后,你开始考虑增加 一些新的特性可以给你带来更多的访问量,甚至是利润。之后,你安装了购物车来买书,一个论坛来收集意见和一些边栏广告。 为什么扩展Joomla Joomla!不但能够处理内容文章,而且允许你干净整合各种复杂的应用。开发者为Joomla!开发各种扩展,如购物车、论坛、职位发布等。所有这些扩展能够运行在单个数据库、模板和核心。我们开发出来的扩展,界面是完全统一的。 当你正确地开发扩展后,你就不用登录数据库和做其他基本的配置。另外,你也可以分发你自己开发的扩展给别人与别人分享你的成果,不需要另外的编程和数据库操作。 自定义VS 扩展 Joomla!的代码是设计成可扩展的而不是直接修改它的核心代码。当有升级版本或者有补丁的时候,Joomla!才会升级它本身的核心代码,而你的扩展是不会被覆盖的。 如何扩展Joomla Joomla!支持三类扩展,每一类都有其特殊的用途。 组件 组件是最基本的,组件就是你所看到的页面的主要部分。Joomla!的设计是为每个页面加载和运行一个组件。因此,Joomla!核心的内容管理功能本身也是一个组件(例如: com_content)。 组件通常有强大的后台管理功能。后台通常用来创建和更新数据库记录。你也可以通过它允许网站管理员去上传图片或者视频文件。 模块