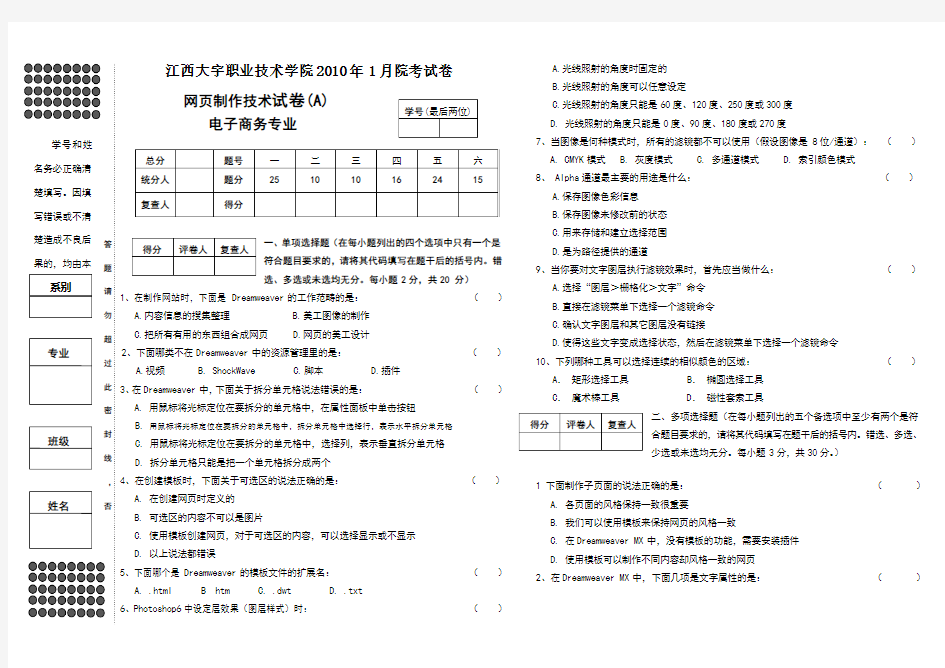
网页制作技术试题A卷
江西大宇职业技术学院2010年1月院考试卷
网页制作技术试卷(A)
电子商务专业
一、单项选择题(在每小题列出的四个选项中只有一个是符合题目要求的,请将其代码填写在题干后的括号内。错选、多选或未选均无分。每小题2分,共20 分)
1、在制作网站时,下面是Dreamweaver 的工作范畴的是: ( )
A.内容信息的搜集整理
B.美工图像的制作
C.把所有有用的东西组合成网页
D.网页的美工设计
2、下面哪类不在Dreamweaver 中的资源管理里的是: ( )
A.视频
B. ShockWave
C.脚本
D.插件
3、在Dreamweaver 中,下面关于拆分单元格说法错误的是: ( ) A. 用鼠标将光标定位在要拆分的单元格中,在属性面板中单击按钮 B. 用鼠标将光标定位在要拆分的单元格中,拆分单元格中选择行,表示水平拆分单元格 C. 用鼠标将光标定位在要拆分的单元格中,选择列,表示垂直拆分单元格 D. 拆分单元格只能是把一个单元格拆分成两个
4、在创建模板时,下面关于可选区的说法正确的是: ( )
A. 在创建网页时定义的
B. 可选区的内容不可以是图片
C. 使用模板创建网页,对于可选区的内容,可以选择显示或不显示
D. 以上说法都错误
5、下面哪个是Dreamweaver 的模板文件的扩展名: ( ) A. .html B htm C. .dwt D. .txt
6、Photoshop6中设定层效果(图层样式)时: ( )
A.光线照射的角度时固定的
B.光线照射的角度可以任意设定
C.光线照射的角度只能是60度、120度、250度或300度
D. 光线照射的角度只能是0度、90度、180度或270度
7、当图像是何种模式时,所有的滤镜都不可以使用(假设图像是8位/通道): ( )
A. CMYK 模式
B. 灰度模式
C. 多通道模式
D. 索引颜色模式
8、 Alpha 通道最主要的用途是什么: ( )
A.保存图像色彩信息
B.保存图像未修改前的状态
C.用来存储和建立选择范围
D.是为路径提供的通道
9、当你要对文字图层执行滤镜效果时,首先应当做什么: ( )
A.选择“图层>栅格化>文字”命令
B.直接在滤镜菜单下选择一个滤镜命令
C.确认文字图层和其它图层没有链接
D.使得这些文字变成选择状态,然后在滤镜菜单下选择一个滤镜命令
10、下列哪种工具可以选择连续的相似颜色的区域: ( )
A . 矩形选择工具
B . 椭圆选择工具
C . 魔术棒工具
D .
磁性套索工具 二、多项选择题(在每小题列出的五个备选项中至少有两个是符
合题目要求的,请将其代码填写在题干后的括号内。错选、多选、少选或未选均无分。每小题3分,共30
分。)
1 下面制作子页面的说法正确的是:
( )
A. 各页面的风格保持一致很重要
B. 我们可以使用模板来保持网页的风格一致
C. 在Dreamweaver MX 中,没有模板的功能,需要安装插件
D. 使用模板可以制作不同内容却风格一致的网页
2、在Dreamweaver MX 中,下面几项是文字属性的是: ( )
学号和姓名务必正确清楚填写。因填
写错误或不清楚造成不良后果的,均由本
答 题 请
勿 超
过
此
密 封 线
, 否
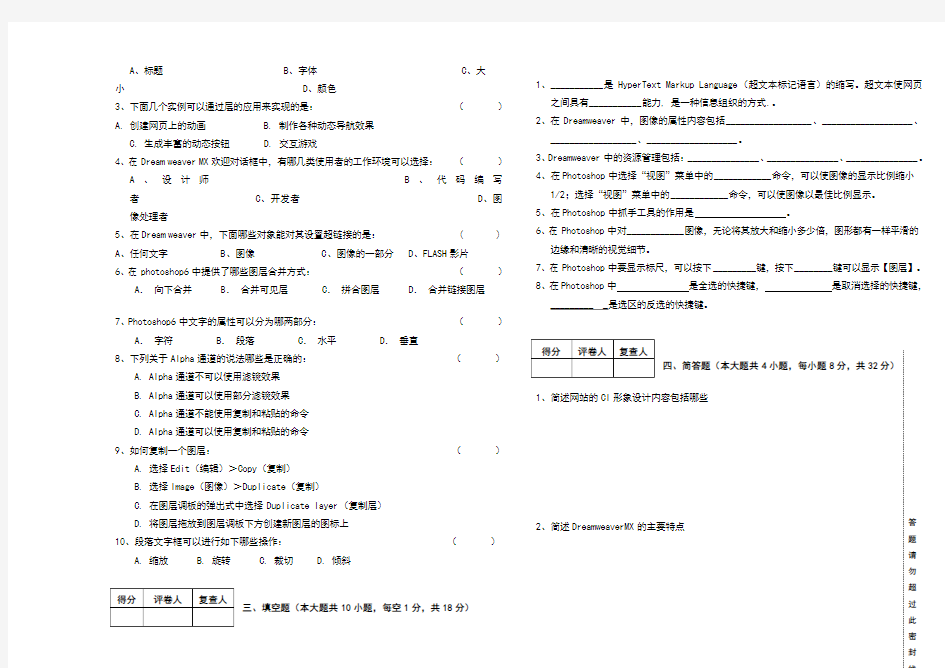
A、标题
B、字体
C、大
小D、颜色
3、下面几个实例可以通过层的应用来实现的是:()
A. 创建网页上的动画
B. 制作各种动态导航效果
C. 生成丰富的动态按钮
D. 交互游戏
4、在Dream weaver MX欢迎对话框中,有哪几类使用者的工作环境可以选择:()
A、设计师
B、代码编写
者 C、开发者 D、图像处理者
5、在Dream weaver中,下面哪些对象能对其设置超链接的是: ( )
A、任何文字
B、图像
C、图像的一部分
D、FLASH影片
6、在photoshop6中提供了哪些图层合并方式:()
A.向下合并 B.合并可见层C.拼合图层 D.合并链接图层
7、Photoshop6中文字的属性可以分为哪两部分:()
A.字符B.段落C.水平 D.垂直
8、下列关于Alpha通道的说法哪些是正确的:()
A. Alpha通道不可以使用滤镜效果
B. Alpha通道可以使用部分滤镜效果
C. Alpha通道不能使用复制和粘贴的命令
D. Alpha通道可以使用复制和粘贴的命令
9、如何复制一个图层:()
A. 选择Edit(编辑)>Copy(复制)
B. 选择Image(图像)>Duplicate(复制)
C. 在图层调板的弹出式中选择Duplicate layer(复制层)
D. 将图层拖放到图层调板下方创建新图层的图标上
10、段落文字框可以进行如下哪些操作:()
A. 缩放
B. 旋转
C. 裁切
D. 倾斜
三、填空题(本大题共10小题,每空1分,共18分)1、___________是HyperText Markup Language(超文本标记语言)的缩写。超文本使网页
之间具有___________能力, 是一种信息组织的方式.。
2、在Dreamweaver中,图像的属性内容包括__________________、___________________、
__________________、___________________。
3、Dreamweaver中的资源管理包括:_______________、_______________、_______________。
4、在Photoshop中选择“视图”菜单中的____________命令,可以使图像的显示比例缩小
1/2;选择“视图”菜单中的____________命令,可以使图像以最佳比例显示。
5、在Photoshop中抓手工具的作用是。
6、在Photoshop中对____________图像,无论将其放大和缩小多少倍,图形都有一样平滑的
边缘和清晰的视觉细节。
7、在Photoshop中要显示标尺,可以按下_________键,按下________键可以显示【图层】。
四、简答题(本大题共4小题,每小题8分,共32分)
1、简述网站的CI形象设计内容包括哪些
2、简述DreamweaverMX的主要特点
答题请勿超过此密封线
3、PHOTOSHOP中有哪些主要的色彩调节的方式它们各自的优缺点是什么
4、通道的主要功能是什么有哪几种类型
网页制作试题
《网页设计与制作》练兵题 1、在Dreamweaver中,基于______来设计网页时,可把浏览器窗口分割成多个区域,并在每个区域中显示出不同的网页内容。 A、热点技术 B、框架技术 C、表格技术 D、模板技术 2、在Dreamweaver中定义表格时,______指的是单元格内容与单元格左、右边界所持的距离。 A、宽度 B、间距 C、框线粗细 D、边距 3、基于网页创建模板时,可以通过执行______菜单操作来把网页保存为模板。 A、"文件"->"保存为模板" B、"文件"->"另存为模板" C、"文件"->"导出为模板" D、"文件"->"转换为模板" 4、当表格与其所包含的行的格式设置冲突时,______。 A、其它答案均不正确 B、表格的格式设置与行的格式设置哪个优化,视乎其设置的先后顺序 C、行的格式优先于表格的格式设置 D、表格的格式设置优先于行的格式设置 5、在Dreamweaver中,可以通过单击标签选择器中的______来选取表格中的单元格。 A、
标签 B、 | 标签 C、标签 D、标签 6、在Dreamweaver中,可以通过在______中的相应框中输入值并指定其度量单位来设置所选取表格的高度。 A、标准工具栏 B、文件面板 C、标签选择器 D、属性面板 7、在创建一个Dreamweaver模板时,必须在该模板中加入一个______,以便在把该模板套用到某个网页后,网页能被正常使用。 A、可套用区域 B、可控制区域 C、可复制区域 D、可编辑区域 8、在Dreamweaver中,可以基本模板来创建网页。一个模板文档采用______作为其文件扩展名 A、.htm B、.htt C、.dwm D、.dwt 9、在Dreamweaver中,当把表格的宽度度量单位设置为______,该表格便会随着浏览器窗口的大小变化而自动调整其宽度。 A、像素 B、百分比 C、厘米 D、磅 10、在Dreamweaver的文件面板中不能进行管理的功能是______。 A、新建网页 B、删除文件 C、CSS样式的建立 D、更改文件名 11、"文档"窗口用于显示当前文档。下列哪些不是dreamweave的文档视图。 A、"程序"视图 B、"设计"视图 C、"代码"视图 D、"拆分"视图 12、URL的中文全称是__________。 A、统一资源定位符 B、文件传输协议 C、电子公告板 D、超文本传输协议 13、在Dreamweaver属性面板中,哪个框进行提示文字说明的输入。 A、链接输入框 B、目标框 C、源文件框 D、替换框 14、哪些不是HTML文档的基本属性。 A、文本 B、页面标题 C、背景图像 D、表格 15、超级链接属性面板中的目标选项默认的情况下域中总有四个选项,其中_____________选项将连接页面显示在当前框架中。网页制作技术(试题库)
9105__网页制作技术(试题库) 9105 网页制作技术(三剑客) 1.假设舞台上有同一个元件的两个实例,如果将其中一个的颜色改为#FF000,大小改为原来的200%,那么另外一个实例将会发生什么变化? A:颜色也变为#FF000,但大小不变 B:大小也变为原来的200%,但颜色不变 C:颜色变为#FF000,大小变为原来的200% D:没有变化 正确答案D 2.Dreamweaver将选定文本变为斜体的快捷操作是? A:Ctrl+B B:Ctrl+I C:Ctrl+Shift+E D:Ctrl+F2 正确答案B 3.使用【修改】|【取消组合】快捷键什么为命令可以对象间的群组关系,使对象分离为群组前的各个对象? A:Ctrl+ Shift + B B:Ctrl+ Shift + Q C:Ctrl+ Shift+ G
D:Ctrl+ Shift +T 正确答案C 4.菜单栏上的【修改】|【组合】快捷键为什么,命令对多个矢量对象进行群组,群组后变成一个对象? A:Ctrl + B B:Ctrl + Q C:Ctrl + G D:Ctrl + O 正确答案C 5.Timeline表示? A:层 B:行为 C:样式表 D:时间线 正确答案D 6.Flash action“Stop All Sounds”意义是什么? A:停止所有声音的播放 B:跳转至某个超级连接地址URL C:发送FSCommand命令 D:装载影片 正确答案A 7.当Flash导出较短小的事件声音(例如按钮单击的声音)时,最适合的压缩
选项是什么? A:ADPCM压缩选项 B:MP3压缩选项 C:语音压缩选项 D:原始压缩选项 正确答案A (帮助中可找到) 8.在图层面板下创建蒙板的按钮,单击即可为当前图层创建一个蒙板,直接点击产生的蒙板为白色,按住什么点击产生蒙板,其颜色为黑色? A:Ctrl B:Alt C:Ctrl + Alt D:Shift 正确答案A 9.Bevel效果的作用是什么? A:获得凸起的倒角 B:获得凹陷的倒角 C:可以获得发光的外观 D:A和C都正确 正确答案D 10.图形用来描述图像的是? A:直线 B:曲线
网页制作技术形成性考核第一次作业教学内容
保定电大高职高专2008---2009年度第一学期 网页制作技术 形成性考核作业 姓名 学号 年级 专业
网页制作技术形成性考核第一次作业 成绩 一、填空题 1.在Firewoks MX中,除了可以改变画布的大小外,还可以改变画布的________。 2.在Firewoks MX中,有三种文本变形工具,即缩放工具、倾斜工具和_______________。3.新建的Firewoks文档,默认情况下包含____________和层1两个层,根据需要还可以增加其他的层。 4.如果要在Firewoks文档中的所有帧中都包含相同的对象,可以将对象所在的层设置为_____________。 5.蒙板可以________或隐藏对象的某些部分。 6.蒙板组的创建方法有使用“组合为蒙板”命令和使用___________________命令两种方法。7.制作动画时,食用洋葱皮技术的目的是通过半透明的效果__________其他帧中的内容。8.Firewoks中的帧概念是指__________静态的画面。 9.用Firewoks制作的动画在网页中浏览时,可以播放一次也可以播放多次,如果要动画在网页中持续不断循环播放,应在制作动画时将其设置为__________。 10.在Firewoks中,创建切片的方法有使用工具面板中的切片工具和使用___________________在图像中创建切片。 11.在Firewoks中,创建按钮主要是通过_________________完成,通过绘制不同状态下的按钮图像,完成整钮的创建。 12.在Fireworks中创建弹出适菜单时,应选择一个热点或_______________作为弹出菜单的触发区域,而不能选择一个普通的图像。 13.在文档窗口中,用拖动弹出式菜单边框位置可以设置其相对于触发对象位置,用这种方法只能确定_______________的位置。 14.在Fireworks中, 若要导出单个图像,保存类型选择“仅图像”;若要导出切片图像,保存类型选择__________________。 15.在Fireworks MX中可以使用多种方法制作动画,主要的制作方法有:、补间法制作动画和等。 二、不定项选择题 1.Fireworks MX是一个_______应用软件。 A、网页制作 B、动画编辑 C、图像处理 D、文本处理
网页设计与制作压轴模拟试卷一【每日一练】
网页设计模拟试题 一、填空题(在空格内填写正确的答案,每空1分,共20分) 1.在Dreamweaver MX中,通过()可以检查各页面元素的参数设置,也可以针对其中各个参数进行修改。 2.在表格的属性中,()属性用来设定表格边框的粗细,单元格跨行通过()属性来实现,单元格跨列通过()属性来实现。 3.在HTML文档中,以插件方式播放音乐使用()标签,用()属性指定音乐的源文件。 4.CSS样式可以定义文字链接的外观,其中()状态定义了文字链接处于激活状态的显示效果。 5.IE浏览器支持两种客户端脚本语言,它们是()和()。 6.JavaScript中的对象由()和()两个基本元素构成。 7.在JavaScript中,document对象的()方法用于向document对象所对应的HTML文档页面写入内容,()属性为document对象所对应的HTML文档定义标题。 8.在定义行为时,如果希望当鼠标移入页面元素上方时触发事件,则该事件为()事件。 9.在ASP的内嵌对象中,()对象主要用于把服务器端的信息发送到浏览器。 10.使用表单提交数据时使用两种方法,分别是()和()。 11.在Recordset对象的常用属性和方法中,关闭当前Recordset对象的方法是()。 12.同HTML一样,XML也是由()组成的ASCII码文件,其扩展名为()。 二、单项选择题(将一个正确的答案代码填入括号中,每小题2分,共30分) 1.制作无序号号列表,需使用()标签。 A、和
B、
和 C、、
和 D、、
和 2.良好的网站目录结构有利于()。 A、用户浏览 B、页面的布局设计 C、网站的开发与维护 D、网站的CI形象 3.在Dreamweaver MX中创建Recordset对象是通过()完成的。 A、行为面板 B、服务器行为面板 C、属性检查器 D、CSS样式面板 4.要在页面上创建一个指向中央广播电视大学网站的链接,在属性检查器的链接栏中应该输入()。 A、# B、mailto: C、 D、 5.如果点击网页中某个链接后在新的浏览器窗口中载入所链接的文档,则应当设置链接的target属性值为()。 A、_parent B、_self网页制作技术期末综合习题
网页制作技术期末综合习题 一、填空题 1.Dreamweaver MX有______种工作界面。 2.在站点中建立新的网页文件,其默认的文件扩展名为_________。 3.打开站点面板时,可执行__________菜单中的“站点”命令。 4.如果不想在段落间留有空行,可以按__________组合键。 5.为了让浏览者快速了解图像的概况,在Dreamweaver MX提供了设置__________的功能。 6.单元格内间距是指单元格内的对象与单元格__________之间的距离。 7.单元格间距是指单元格与__________之间的距离。 8.为了使所设计的表格在浏览网页时,不显示表格的边框,应把表格的边框宽度设为_______。 9.在表格的__________中可以插入另一个表格,这称为表格的嵌套。 10.表格的嵌套是指在一个表格中插入另一个表格,表格的平铺是指将不同的表格放置在网页的____________。 11.为了加快下载速度,尽量_______整个网页的内容放在一个大的表格中。 12.在_________视图中,可以使用拖动鼠标的方法在页面中绘制布局单元格。 13.在_________视图中,可以使用拖动鼠标的方法移动单元格的位置。 14.在Dreamweaver MX中,可以插入文本框的类型有单行文本框、多行文本框和__________。 15.在网页种插入文本框、单选框、多选框或跳转菜单时,要先插入空白的_________。 16.在表单中可以插入的按钮包括提交按钮、重置按钮和___________。 17.在包含框架的页面中,每个框架都显示一个________。 18.保存包含框架的页面时,如果页面中包含四个框架,要保存全部页面信息,共需要保存______个文件。每个文件的扩展名都为htm。 19.在保存框架文件时,框架的文件名必须以字母开头且________大小写。 20.浏览器在第一次装载文框架网页时,如果需要指定该框架所显示的网页文件,则要设置该框架的______________属性。21.如果链接的目标文件在本地站点中,可以使用绝对URL或相对URL,如果要链接站点以外的目标文件,则必须使用______________。 22.创建锚链接之前,必须在页面中失当的位置____________。 23.锚链接所起到的作用,就是在页面中起到________的作用,节约查找信息的时间。 24.建立与电子邮件的超链接时,在属性面板的链接文本框中输入__________+电子邮件地址。 25.在制作文本超链接时,建立了超链接德文本__________发生了变化,并且多了一条下划线。 26.使用_____________可以改变页面中建立超链接文本的显示属性。 27.使用_______________可以将格式与网页结构分离,同时可以控制多个网页稳当。 28.通过层可以非常精确地对页面中的________定位。 29.___________是指包含在另一个层中的层。 30.如果选中多个层,_______________的一个层调整柄一黑色突出显示,其他被选中层的调整柄以白色显示。 31.利用属性面板使多个层实现左对齐的操作时,选中多个层后应该在属性面板的_______文本框中输入数值。 32.默认情况下,层的__________值是按照层的创建顺序依次增加。该值大的层显示在层的上面。 33.用户与网页进行简单交互时,若不使用服务器端的应用程序,可以使用javascript脚本外还可以使用Dreamweaver MX 提供的__________功能。 34.使用时间轴面板可以设置各个____________的显示属性以及整个时间轴的播放顺序。 35._____________是动画条中为对象设置位置、大小、颜色等属性的帧。 36.用鼠标拖动动画条,可以调整其在时间轴的位置,从而可以改变对象的持续时间。 52.在文档窗口中,用拖动弹出式菜单边框位置可以设置其相对于触发对象位置,用这种方法只能确定_______________的
网页制作模拟试卷一
北京语言大学网络教育学院 《网页制作》模拟试卷一 注意: 1.试卷保密,考生不得将试卷带出考场或撕页,否则成绩作废。请监考老师负责监督。 2.请各位考生注意考试纪律,考试作弊全部成绩以零分计算。 3.本试卷满分100分,答题时间为90分钟。 4.本试卷分为试题卷和答题卷,所有答案必须答在答题卷上,答在试题卷上不给分。 一、【多项选择题】(本大题共6小题,每小题3分,共18分)在每小题列出的四个选项中有二至四个选项是符合题目要求的,请将正确选项前的字母填在答题卷相应题号处。多选、少选、错选均无分。 1、图像可以分成以下类型( AB)。 [A] 位图[B] 矢量图形 [C] 影像[D] 图片 2、视频可以分成以下类型( CD )。 [A] 录像[B] 电影 [C] 模拟视频[D] 数字视频 3、计算机动画的基本类型( ABCD )。 [A] 基于角色的动画[B] 基于帧的动画 [C] 基于位置的动画[D] 基于时间的动画 4、下面是图像文件格式的有( ABCD )。 [A] TGA [B] EPS [C] PCX [D] PNG 5、Flash所完成的动画格式主要有( AB )。 [A] .fla [B] .swf [C] .jpeg [D] .gif 6、在Flash中,根据声音同步设置的不同,可以将动画中涉及的声音分成( AB )。 [A] 事件声音[B] 数据流声音 [C] 同步声音[D] 测试声音 二、【判断题】(本大题共10小题,每小题2分,共20分)正确的填T,错误的填F,填在答题卷相应题号处。 7、在Fireworks中,“锐化”滤镜可以增强图像中相邻像素的对比度,使图像清晰化,
高级网页设计课程教学方案
高级网页设计课程 教学方案
《高级网页设计》课程教学大纲 一、课程的基本情况 课程中文名称:高级网页设计 课程英文名称:Advanced Web Design 课程编码: 课程类别:专业课 课程性质:必修课 总学时:72 讲课学时:40 实验学时: 32 学分:4 授课对象:计算机应用技术(专&电专) 前导课程:数据库原理、Java程序设计 二、教学目的 高级网页设计是相对于传统的ASP技术而言的,本课程的最终目的是要求学生掌握使用VS 开发简单的Web网站,其主要内容有https://www.doczj.com/doc/f54317725.html,网站的运行环境、Web服务器控件的使用、使用https://www.doczj.com/doc/f54317725.html, 访问数据库、Web服务的创立与使用、网站导航与母版的使用、https://www.doczj.com/doc/f54317725.html, Ajax等。 三、教学基本要求 第1章高级Web程序设计概述 1.1 Web应用与B/S体系结构 1.1.1 从桌面应用程序到Web应用程序 1.1.2 B/S体系结构
1.1.3 网页设计与Web程序设计 1.2 动态网页与动态网站 1.2.1 Web服务器与Web站点 1.2.2 动态网页及其主要特征 1.2.3 网站工作模式 1.2.4 三种高级Web技术比较 1.3 高级Web程序设计技术基础 1.3.1 CSS样式技术 1.3.2 客户端脚本技术—JavaScript 1.3.3 面向对象编程 1.3.4 脚本编程语言 1.3.5 MVC开发模式 1.3.6 Ajax技术简介 1.3.7 XML基础 1.4 含有数据库访问的Web程序设计 1.4.1 文件型数据库 1.4.2 数据库服务器 1.4.3 数据库访问技术 习题1 实验1 高级Web应用开发基础 基本要求:了解基于对象的程序设计的思想、XML文件格式。重点与难点:Ajax技术。
网页制作技术B
中山火炬职业技术学院《网页制作技术》练习册 专业: 班级: 姓名: 学号: 2011年5月26日制
《网页制作技术》习题二 一、选择题(30分,每题2分) 1、浏览器是显示网页信息的工具,以下那种不是浏览器?() A、IE B、Netscape Navigator C、火狐浏览器 D、163 2、以下错误的是()。 A、动态网页的扩展名是固定的,只能是.aspx 。 B、浏览一个Web站点时,一般自动显示该站点的主页。 C、定义网页中的标题用
标签。 D、网页在计算机中是以纯文本文件格式存储的。 3、若希望在新开的浏览窗口中打开链接内容,则超链接目标框架设置应为:() A、_self B、_blank C、_parent D、_aa 4、定义表格的行可以使用()标签。 A、 B、
C、 | D、
5、在Dreamweaver中,下面关于布局表格属性的说法错误的是()。 A、可以设置宽度 B、可以设置高度 C、可设置表格的背景颜色 D、不能设置单元格之间的距离 6、以下( )不是网页文件的后缀。 A、*.php B、 *.ppt C、*.htm D、 *.html 7、在Dreamweaver中,下面关于层的说法错误的是()。 A、不可以改变重叠的次序 B、可以改变层的大小 C、层可以被定位于网页的任何地方 D、可以设定层的可是否见与否可见 8、在Dreamweaver中,下面关于CSS的说法错误的是:( )。 A. CSS语法格式中有几个不同的属性,中间用逗号隔开 B. 一般用“标签属性:属性数值”来表示CSS语法格式 C. CSS定义一般是由标签、大括号构成 D. CSS语法中的大括号中放置此标签的属性 9、在Dreamweaver中超链接标签有四种不同的状态。下面不是其中一种状态的是()。 A、 a:visited B、a:active C、a:link D、 a: br 10、以下那种声音文件格式不可以导入到FLASH中?() A、MID格式 B、ggo格式 C、MP3格式 D、WAV格式 11、在Dreamweaver 中,对已有的样式表不可以进行的操作是() A、合并或拆分 B、修改 C、删除 D、复制 12、在Dreamweaver中,下面关于CSS语法的颜色表达方法错误的是()。 A、在颜色属性中可用关键字,如green静态网页设计-教学大纲
《静态网页设计》教学大纲 课程类别:专业基础课 课程属性:必修课 学分/学时: 4学分/64学时 制订人:课题组 适用专业:信息技术相关专业 一、课程的性质 “静态网页设计”是信息技术类专业学生的专业基础课之一。属于必修课范畴。同时它是一门针对性、实践性较强的课程。主要是培养学生静态网页设计的基本知识和静态网页设计制作的基本技能。 二、与其它课程的关系
三、教学目标 1.知识目标 (1)网站、网页、网页设计等的基本概念; (2)理解HTML语言中的各种文本格式、段落设置、列表等标记知识; (3)理解和掌握基本的DIV+CSS技术知识; (4)理解和掌握表格的基本知识; (5)理解和掌握数据表单的基本知识; (6)理解和掌握基本的框架网页知识; (7)理解和掌握网页图像、动画等多媒体应用知识; (8)理解和掌握网页超级链接知识; (9)掌握基本的动画制作知识; (10)了解网页美工相关知识; (11)了解网站的测试、发布与维护的基本知识; (12)掌握网站制作流程 2.能力目标 (1)能运用HTML语言设置和编辑网页元素; (2)会使用Dreamweaver等网页设计工具制作网页; (3)能使运用基本的CSS技术设置网页风格; (4)能在网页中嵌入图像、动画、视频等多媒体元素; (5)能运用表格布局并设计网页; (6)能正确运用文字超链接、图像超链接技术设计网页; (7)掌握框架制作网页的方法,会使用框架设计网页; (8)掌握制作表单的方法,会利用表单建立交互式页面; (9)能看懂基本的HTML网页源代码。
(10)会设计网页线框图,并能运用PS进行网页效果图设计 (11)掌握切片的基本原则和基本方法,综合运用网页排版技术进行切片素材排版 (12)熟悉网站项目工作流程,能独立进行中小型网站设计。 3.素质目标 (1)具有信息资料收集与整理能力; (2)具备简单的需求市场分析能力; (3)具有一定的语言表达、沟通和协调能力; (4)具有良好的心理素质和责任意识,能及时完成任务的能力; (5)具有踏实肯干的工作作风; (6)具有一定的创新意识和艺术设计素质 四、内容结构与目标任务
网页设计与制作试卷(七)
2011年春季学期理论考试 网页设计与制作试卷(七) (试卷满分100分考试时间90分钟) 班级学生学号得分 一、选择题(共20分,每题1分 ) 1、常用的网页制作工具有() A、word B、Excel C、Dreamweaver D、VB 2、常用的网页美化工具有() A、word B、Fireworks C、Excel D、VB 3、常用的网页中的脚本语言有() A、VBScript B、Fireworks C、Excel D、VF 4、下列哪一个不属于“网页设计三剑客”() A、Flash B、Fireworks C、Dreamweaver D、FrontPage 5、E-mail链接的作用是() A、用于看图 B、便于浏览者反馈意见 C、便于写E-mail D、没用 6、空链接的作用是() A、超链接到网页 B、便于浏览 C、激活网页中的图像 D、没用 7、要是浏览者不用离开当前的Web页面就可以得到一个额外的信息可以使用() A、超链接 B、活动图片 C、静态图片 D、脚本链接 8、Dreamweaver中的图层相当于() A、Word中的图层 B、Excel 中的图层 C、Photoshop中的图层 D、FrontPage 中的图层 9、Dreamweaver中的图层中可包括() A、动画 B、各种插件 C、其他图层 D、以上全包括 10、向Dreamweaver中的图层中添加图像之前必须() A、打开图层 B、激活图层 C、选择图层 D、以上全包括 11、向Dreamweaver中的图层添加背景图像之前必须() A、打开图层 B、激活图层 C、选择图层 D、以上全包括 12、用Dreamweaver制作的幻灯片,和用Flash制作的相比()
高级网页设计 课程教学方案
《高级网页设计》课程教学大纲 一、课程的基本情况 课程中文名称:高级网页设计 课程英文名称:Advanced Web Design 课程编码: 课程类别:专业课 课程性质:必修课 总学时:72 讲课学时:40 实验学时: 32 学分:4 授课对象:计算机应用技术(专&电专) 前导课程:数据库原理、Java程序设计 二、教学目的 高级网页设计是相对于传统的ASP技术而言的,本课程的最终目的是要求学生掌握使用VS2008开发简单的Web网站,其主要内容有https://www.doczj.com/doc/f54317725.html,网站的运行环境、Web服务器控件的使用、使用https://www.doczj.com/doc/f54317725.html,访问数据库、Web服务的创建与使用、网站导航与母版的使用、https://www.doczj.com/doc/f54317725.html, Ajax 等。 三、教学基本要求 第1章高级Web程序设计概述 1.1 Web应用与B/S体系结构 1.1.1 从桌面应用程序到Web应用程序 1.1.2 B/S体系结构 1.1.3 网页设计与Web程序设计 1.2 动态网页与动态网站 1.2.1 Web服务器与Web站点 1.2.2 动态网页及其主要特征 1.2.3 网站工作模式 1.2.4 三种高级Web技术比较 1.3 高级Web程序设计技术基础 1.3.1 CSS样式技术 1.3.2 客户端脚本技术—JavaScript
1.3.3 面向对象编程 1.3.4 脚本编程语言 1.3.5 MVC开发模式 1.3.6 Ajax技术简介 1.3.7 XML基础 1.4 含有数据库访问的Web程序设计 1.4.1 文件型数据库 1.4.2 数据库服务器 1.4.3 数据库访问技术 习题1 实验1 高级Web应用开发基础 基本要求:了解基于对象的程序设计的思想、XML文件格式。 重点与难点:Ajax技术。 第2章https://www.doczj.com/doc/f54317725.html,网站及其集成开发环境 2.1 https://www.doczj.com/doc/f54317725.html,与ASP比较 2.1.1 .NET框架体系 2.1.2 https://www.doczj.com/doc/f54317725.html,功能介绍 2.1.3 https://www.doczj.com/doc/f54317725.html,网站与ASP网站的区别 2.1.4 .NET项目与https://www.doczj.com/doc/f54317725.html,网站的关系 2.2 VS 2008集成开发工具介绍 2.2.1 Visual Studio 2008概述 2.2.2 代码窗口与设计窗口同步显示 2.2.3 VS 2008的联机帮助 2.3 使用VS 2008开发https://www.doczj.com/doc/f54317725.html,网站的一般步骤 2.3.1 新建https://www.doczj.com/doc/f54317725.html,网站 2.3.2 新建Web窗体页 2.3.3 在VS 2008中浏览网站与网页 2.3.4 在VS 2008中新建安装项目 2.4 https://www.doczj.com/doc/f54317725.html, Web窗体模型 2.4.1单文件页模型 2.4.2 代码隐藏页模型 2.5 https://www.doczj.com/doc/f54317725.html,窗体页面语法 2.5.1 Web窗体代码模型
网页制作技术综述
网页制作技术综述 一、html,xhtml与xml ●HTML(Hyper Text Mark-up Language)即超文本标记语言或超文本链接标示语言,是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字、图形、动画、声音、表格、链接等。HTML 的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。 HTML简介 设计HTML语言的目的,是为了能把存放在一台电脑中的文本或图形,与另一台电脑中的文本或图形方便地联系在一起,形成有机的整体。人们不用考虑具体信息是在当前电脑里还是在网络上其它电脑里,只需使用鼠标在某一文档中点取一个图标,Internet就会马上转到与此图标相关的内容上去。而这些信息可能存放在网络的另一台电脑中。 HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。 HTML标签通常是英文词汇的全称(如块引用:blockquote)或缩略语(如“p”代表Paragraph),但它们的书写与一般文本有区别,因为它们放在单书名号里,如Paragragh标签是,块引用标签是
。有些标签说明页面如何被格式化,例如开始一个新段落。其他则说明这些词如何显示,如表示加粗。还有一些其他标签提供在页面上不显示的信息,例如标题。 基本HTML页面以DOCTYPE开始,它声明文档的类型,且它之前不能有任何内容(包括换行符和空格),否则将使文档声明无效。接着是标签,以结束。在它们之间,整个页面有标题和正文两部分。 标题词--夹在和标签之间--这个词语在打开页面时出现在屏幕底部最小化的窗口。正文则夹在和之间--即所有页面的内容所在。页面上显示的任何东西都包含在这两个标签之中。 HTML的特点和好处 HTML文档制作不是很复杂,且功能强大,支持不同数据格式的文件镶入,这也是WWW 盛行的原因之一,其主要特点如下: 1 简易性,HTML版本升级采用超集方式,从而更加灵活方便。 2 可扩展性,HTML语言的广泛应用带来了加强功能,增加标识符等要求,HTML采取子类元素的方式,为系统扩展带来保证。 3 平台无关性。虽然PC机大行其道,但使用MAC等其他机器的大有人在,HTML可以使用在广泛的平台上,这也是WWW盛行的另一个原因。 HTML结构 文件类型标记开始,HTML文件 文件头开始 页面标题 页面标题标记 文件头结束 主题标记开始 正文内容主题内容教你制作静态网页的方法
教您制作静态网页的方法 一、网页设计基础 1、熟悉Dreamweaver 8的工作环境 2、创建新站点 创建本地站点:站点----管理站点----新建----站点(前三步也可直接从“新建站点”进入下面的设置向导对话框)----跟随向导设置直至完成 3、网页文件的基本操作 a、创建、打开与保存网页文件 创建:文件----新建----创建 打开:文件---打开----选择欲打开的文件 或者在右边的文件浮动面版中选择打开 保存:文件---保存或另存为 b、设置网页的页面属性 修改---页面属性---然后设置(标题、背景、背景图像、文本等) c、设置网页对象的颜色 网页对象,如页面背景、文字、链接都经常需要设置颜色。 可在各自对应的属性面版中设置。 d、网页文本的输入与属性设置 文本可键入、导入、粘帖 文字可设置字体、大小、颜色、格式等。 键入空格的方法:1、汉字输入法设置为全角方式,按空格键即可输入。2、属性面版格式中:预先格式化的 换行:ENTER、SHIFT+ENTER 实例练习: 1、输入以下文字 书签夹在诗集里, 落叶夹在深秋里。 喜悦夹在生活里, 追求夹在人生里。 2、第一次设置格式为“无”,字体为“华文行楷”,字体颜色为“红色”,字号为“5号”,添加项目符号。然后保存、预览。 3、第二次设置格式为“标题一”,字体为“楷体”,字体颜色为“蓝色”,字号为“5号”,添加项目符号,对齐方式为“居中”。然后保存、预览。 比较两次设置的效果。 e、网页图片的插入与属性设置 插入图片,在对话框中选择图片。(最好在建立站点时将欲用的图片素材复制到本地站点目录中) 插入图像占位符,在图片准备好后再加入图片。加入方法:1、双击图像占位符;2、点“属性面版”中的“指向文件”,拖到右边文件中要插入的文件处。
网站设计与制作试卷和答案
第一部分应知考试题库 2.1.2网页制作基础 1.填空题 (1)网页一般分为()网页和()网页。 (2)HTML是()的缩写,意思为()。(3)网页主要由()、()、()、超链接等基本元素构成。(4)常用的制作网页的专门工具有()和()。 (5)如果属性面板被隐藏了,可以通过执行()菜单下的“属性”命令来打开。2.选择题 (1)下面文件属于静态网页的是______。 (2)属于网页制作工具的是______。 A.photoshop B.flash C.dreamweaver D.cuteFTP (3)用于调整编辑窗口中被选中元素的属性的面板是_____ A.插入面板 B.属性面板 C.设计面板 D.文件面板 (4)在网页中经常用的两种图像格式是_______。 A.bmp和jpg B.gif和bmp C.png和bmp D.gif和jpg (5)下列说法正确的是_____。 A.动态网页使用应用程序解释器但不使用后台数据库 B.动态网页不使用应用程序解释器但使用后台数据库 C.动态网页不使用应用程序解释器也不使用后台数据库 D.动态网页使用应用程序解释器也使用后台数据库 2.1.3网站的创建与管理 1.选择题 (1)如果正在编辑的文件没有存盘,系统在文件名上加上____符号提示用户。 A.! B. C.# D.* (2)在“资源面板”中没有列出的资源是______。 A.文本 B.图像 C.颜色 D.脚本 (3)保存网页文档的快捷键是__________。 A.Ctrl+A B.Ctrl+S C.Ctrl+W D.Ctrl+N (4)下列哪一种视图不属于“文件面板”中视图列表中的视图类型 A.本地视图 B.地图视图 C.远程视图 D.大纲视图 (5)定义站点时,存放网页的默认文件夹为__________。 A.C盘根目录 B.D盘根目录 C.我的文档 D.没有默认文件夹,必须由用户指定 2.1.4页面的整体控制 1.选择题 (1)打开页面属性对话框,使用_______功能键。 A.Ctrl+K B.Ctrl+J C.Ctrl+M D. Ctrl + F (2)下面的颜色中,____表示黄色。 A.#FFFF00 B.#FFOOFF C.#00FFFF D.#00FF00 (3)当网页既设置了背景图像又设置了背景色,那么_____。 A.以背景图像为主 B.以背景色为主
网页制作技术教案免费学技术改变生活
第一模块 Fireworks 教学课题: 第十章Fireworks8入门 计划课时:2课时 授课形式:多媒体教学 教学辅助:投影,电脑 教学目的与要求: 1.了解Fireworks的功能和新特性 2.掌握Fireworks的工作界面、工具箱、面版组等 3.掌握Fireworks基本文档操作 4.掌握有关图像编辑的基本概念 知识点: 教学重点: 1.Fireworks的工作界面 2.文档的基本操作 3.像素的概念 教学难点: 1.Fireworks的工作界面 2.矢量图和位图的区别 突破难点的关键: 1.实例讲解,区别对比 作业布置: 1.课本第125页填空题,直接做在书上 2.作业本:写出矢量图与位图的区别 本课小结:Fireworks8是一款用来设计网页图形的多功能应用程序。随着版本的不断升级,功能的不断加强,Fireworks受到愈来愈多图像网页制作者的青睐。目前最新版本Fireworks8更是以它方便快捷的操作没事和在位图编辑、矢量图形处理与GIF动画制作功能上的多方面优秀整合,有的诸多好评。通过本课的学习,应该掌握以下内容:认识Fireworks8工作区,掌握基本的文档操作,掌握图像编辑的基本概念。 新课引入:第十一章使用Fireworks8制作图片 11.1路径的绘制与编辑; 11.文本的创建与编辑···················································································· 教学过程与时间分配: 一、Fireworks8界面与功能简介:(约50分钟) (一)Fireworks8的新功能: (二)Fireworks8的工作区域:标题栏、菜单栏、工具栏、工具箱、属性面板、面版组合、 文档窗口、标尺辅助线、 二、基本文档操作:(约20分钟)
简单生活网上买菜系统静态网页设计与制作毕业设计论文
四川交通职业技术学院毕业设计论文 设计(论文)题目: 简单生活网上买菜系统静态网页设计与制作 入学年月 姓名 学号 专业计算机应用技术 指导教师 完成日期 2015 年 5 月 15 日
【摘要】计算机和计算机网络的飞速发展,人们对计算机网络的依赖是越来越大。人们在网上聊天交友,在网上请教问题,查阅资料,还在网上听音乐。除此之外,人们还会在网上进行商务交易、下载信息,有着众多的使用者。尤其是电子商务大大的减少了人们对周围环境的依赖,无论是哪里的网友,都可以浏览到世界各地的各类信息,非常的方便,由于以上的优势,各类网站如雨后春笋般的出现,这也就是我的毕业设计的实际意义。本文就个人网站的规划与建设,以软件工程的方法对过程经行了分析与研究。本文的主要工作集中在:对web页进行概述,主要是对Internet的历史和发展作了回顾,在web页的定义而后特性上进行阐述。而Web设计的健康发展依靠web标准的采用,没有web标准就不会有真正的可访问性和连贯的设计。不用web标准,就跟不上时代。在这样的标准时代,我们需要网页更加容易扩展,适合自动数据交换,并且更加规整。而css,则实现了页面内容与样式分离。鉴于web标准,本论文着重对div+css 布局静态网页进行了讨论。并对网站开发过程中使用的开发工具和技术作了简要的介绍。 对网站建设中提及到术语进行了解释,并对个人网站的由来和发展经行了讨论;对自己的个人网站从规划建设经行了详细的分析;使用Html、Css、Photoshop 等技术实现了个人网站的各种功能并且就网站建设提出了自己的观点与建议。 【关键词】网页设计div+css Photoshop 简单生活网上买菜
网页设计与制作试卷试题(附答案)
“双语”教育2012-2013第2学期 《网页设计与制作》 年级专业:学号姓名: 一、单选题(共45小题,每小题1分,共45分) 1、在网站设计中所有的站点结构都可以归结为【 B 】 A、两级结构 B、三级结构 C、四级结构 D、多级结构 2、在客户端网页脚本语言中最为通用的是【 A 】 A、javascript B、VB C、Perl D、ASP 3、所学网布局的方法是【 E 】 A、表格 B、布局 C、层 D、DIV E、都是 4、在HTML中,标记的Size属性最大取值可以是【 C 】 A、5 B、6 C、7 D、8 5、所学网页页面构成有【 E 】 A、顶部(标题) B、底部(注释) C、正文 D、导航 E、都有 6、用户登陆页面不可能用到的是【 B 】 A、服务器行为检查新用户 B、绑定字段 C、用户身份验证 D、建立数据库 7、成绩录入系统不能用到的【 C 】 A、建立数据库 B、绑定插入记录集 C、检查表单 D、重复区域 8、非彩色所具有的属性为【 C 】 A、色相 B、饱和度 C、明度 D、纯度 9、下面说法错误的是【 D 】 A、规划目录结构时,应该在每个主目录下都建立独立的images目录
B、在制作站点时应突出主题色 C、人们通常所说的颜色,其实指的就是色相 D、为了使站点目录明确,应该采用中文目录 10、目前在Internet上应用最为广泛的服务是【B 】 A、FTP服务 B、WWW服务 C、Telnet服务 D、Gopher服务 11、Web安全色所能够显示的颜色种类为【C 】 A、4种 B、16种 C、216种 D、256种 12、为了标识一个HTML文件应该使用的HTML标记是【C 】 A、 B、 C、 D、 13、框架结构页面正确的说法是【 D 】 A、点击左边导航显示右边 B、只能链接图片 C、框架页面为新建常规页面 D、插入可编辑区域可以生成模板 14、显示页面设计时不能用到的是【 D 】 A、建立数据库 B、设置数据源 C、连接数据库 D、更新记录集 15、对远程服务器上的文件进行维护时,通常采用的手段是【B 】 A、POP3 B、FTP C、SMTP D、Gopher 16、下列Web服务器上的目录权限级别中,最安全的权限级别是【A 】 A、读取 B、执行 C、脚本 D、写入 17、Internet上使用的最重要的两个协议是【B 】 A、TCP和Telnet B、TCP和IP C、TCP和SMTP D、IP和Telnet 18、网页的特征是【 A 】 A、HTML文档的基本特征——超文本 B、标识语言,网页中不能没有标记(Tag) C、网页提供了一些措施以防在网上冲浪的过程中迷失方向 D、网页实现了对原文档信息的无限补充或扩展 19、与上网无关 ..的协议是【 C 】 A、HTTP B、SMTP C、SOKET D、POP3 20、设置字体大小的代码是【D 】
网页制作技术试题库
《网页制作技术》试题库 第一单元:html语言基础,网页版式设置 选择题 1、在Dreamweaver中,查看HTML的代码,下面哪种方法是正确的?()。A.在HTML纯文本编辑模式下可以查看HTML代码 B.在HTML纯文本编辑模式下不能查看HTML代码 C.在页面模式下可以查看HTML代码 D.在HTML纯文本+页面模式下不能查看HTML代码 2、关于Dreamweaver 具有的功能下面说法正确的是()。 A.不可以制作计数器B.不可以制作留言板 C.可以上传网页D.不可以自己决定域名 3、Flash中FILL表示什么面板?() A.信息面板B.填充面板C.描边面板D.变形面板 4、()是构成网站的基本信息资源。 A.文本B.声音C.动画D.图像
5、在Dreamweaver MX 2004中可利用()生成具有相似结构和外观的网页,从而大幅度提高网页制作效率,并简化繁琐的网页编辑和维护工作。 A.模板B.HTML样式C.CSS样式D.站点管理器 6、在下列标记中,不是对称标记的是( ) A、 B、
C、<br> D、<marquee> 7、在编辑网页时,按CTRL+Shift+空格键插入的HTML源代码为() A、 B、 C、&sbnp D、&sbnp; 8、在页面属性对话框中,我们不能设置() A、网页的背景色 B、网页文本的颜色 C、网页文本的大小 D、网页的边界 9、DreamweaverMX通过()面板管理站点。 A、站点 B、文件 C、资源 D、结果 10、影响网站风格的最重要的因素是() A、特效和架构 B、色彩和窗口 C、内容和布局 D、色彩和布局 11、下列哪个软件不属于Macromedia 公司的“网络三剑客”() A、Flash B、Firework C、Photoshop D、Dreamweaver 12、以下不能编辑网页的软件是() A、Word B、Dreamweaver C、FrontPage D、IE 13、目前在Internet上应用最为广泛的服务是( ) A.FTP服务 B.WWW服务 C.Telnet服务 D.Gopher服务 14、在域名系统中,域名采用( ) A.树型命名机制 B.星型命名机制 C.层次型命名机制 D.网状型命名机制 15、IP地址在概念上被分为( ) A.二个层次 B.三个层次 C.四个层次 D.五个层次 16、在网站设计中所有的站点结构都可以归结为( ) A.两级结构 B.三级结构 C.四级结构 D.多级结构 17、Web安全色所能够显示的颜色种类为( ) A.4种 B.16种</p>
<div>
<div>相关主题</div>
<div class="relatedtopic">
<div id="tabs-section" class="tabs">
<ul class="tab-head">
<li id="13003466"><a href="/topic/13003466/" target="_blank">网页制作技术试卷</a></li>
<li id="20667511"><a href="/topic/20667511/" target="_blank">网页制作技术</a></li>
<li id="17382047"><a href="/topic/17382047/" target="_blank">网页制作技术教程</a></li>
<li id="3075994"><a href="/topic/3075994/" target="_blank">静态网页制作技术</a></li>
<li id="13137513"><a href="/topic/13137513/" target="_blank">高级网页制作技术</a></li>
</ul>
</div>
</div>
</div>
<div class="container">
<div>文本预览</div>
<div class="textcontent">
</div>
</div>
</div>
<div class="category">
<span class="navname">相关文档</span>
<ul class="lista">
<li><a href="/doc/0c14426273.html" target="_blank">网页制作技术(试题库)</a></li>
<li><a href="/doc/1d5289130.html" target="_blank">网站设计与制作试卷和答案</a></li>
<li><a href="/doc/2218343598.html" target="_blank">自考网页设计与制作试卷及答案(四)</a></li>
<li><a href="/doc/4116244557.html" target="_blank">网页制作技术试题库</a></li>
<li><a href="/doc/5c16024252.html" target="_blank">《网页制作技术》笔试试题库试题采集表</a></li>
<li><a href="/doc/6610629697.html" target="_blank">最新技能大赛网页设计与制作模拟试题</a></li>
<li><a href="/doc/8b13183266.html" target="_blank">网页设计与制作试卷(一)</a></li>
<li><a href="/doc/9415793934.html" target="_blank">网页制作技术试卷</a></li>
<li><a href="/doc/c111920957.html" target="_blank">网页方案与制作试卷含答案</a></li>
<li><a href="/doc/0413965033.html" target="_blank">网页制作试题</a></li>
<li><a href="/doc/0e17224824.html" target="_blank">网页设计与制作试卷(七)</a></li>
<li><a href="/doc/2413145820.html" target="_blank">网页设计与制作课程试卷(五)</a></li>
<li><a href="/doc/4414037553.html" target="_blank">网页设计与制作试题及答案</a></li>
<li><a href="/doc/508838410.html" target="_blank">网页制作练习试卷</a></li>
<li><a href="/doc/687587062.html" target="_blank">网页制作试题以及答案</a></li>
<li><a href="/doc/8e8348104.html" target="_blank">动态网页设计(js)试卷</a></li>
<li><a href="/doc/9014230130.html" target="_blank">网页设计与制作现场操作试题要求及评分标准</a></li>
<li><a href="/doc/bf2001985.html" target="_blank">自考网页设计与制作试卷及答案</a></li>
<li><a href="/doc/f110474264.html" target="_blank">网页制作试题答案</a></li>
<li><a href="/doc/0915326966.html" target="_blank">网页制作模拟试卷一</a></li>
</ul>
<span class="navname">最新文档</span>
<ul class="lista">
<li><a href="/doc/0619509601.html" target="_blank">幼儿园小班科学《小动物过冬》PPT课件教案</a></li>
<li><a href="/doc/0a19509602.html" target="_blank">2021年春新青岛版(五四制)科学四年级下册 20.《露和霜》教学课件</a></li>
<li><a href="/doc/9619184372.html" target="_blank">自然教育课件</a></li>
<li><a href="/doc/3319258759.html" target="_blank">小学语文优质课火烧云教材分析及课件</a></li>
<li><a href="/doc/d719211938.html" target="_blank">(超详)高中语文知识点归纳汇总</a></li>
<li><a href="/doc/a519240639.html" target="_blank">高中语文基础知识点总结(5篇)</a></li>
<li><a href="/doc/9019184371.html" target="_blank">高中语文基础知识点总结(最新)</a></li>
<li><a href="/doc/8819195909.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/8319195910.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/7b19336998.html" target="_blank">高中语文基础知识点总结大全</a></li>
<li><a href="/doc/7019336999.html" target="_blank">超详细的高中语文知识点归纳</a></li>
<li><a href="/doc/6819035160.html" target="_blank">高考语文知识点总结高中</a></li>
<li><a href="/doc/6819035161.html" target="_blank">高中语文知识点总结归纳</a></li>
<li><a href="/doc/4219232289.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/3b19258758.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/2a19396978.html" target="_blank">高中语文知识点归纳(大全)</a></li>
<li><a href="/doc/2c19396979.html" target="_blank">高中语文知识点总结归纳(汇总8篇)</a></li>
<li><a href="/doc/1619338136.html" target="_blank">高中语文基础知识点整理</a></li>
<li><a href="/doc/e619066069.html" target="_blank">化工厂应急预案</a></li>
<li><a href="/doc/b019159069.html" target="_blank">化工消防应急预案(精选8篇)</a></li>
</ul>
</div>
</div>
<script>
var sdocid = "f391c52dbb0d4a7302768e9951e79b8969026809";
</script>
<script type="text/javascript">bdtj();</script>
<footer class="footer">
<p><a href="/tousu.html" target="_blank">侵权投诉</a> © 2022 www.doczj.com <a href="/sitemap.html">网站地图</a></p>
<p>
<a href="https://beian.miit.gov.cn" target="_blank">闽ICP备18022250号-1</a> 本站资源均为网友上传分享,本站仅负责分类整理,如有任何问题可通过上方投诉通道反馈
<script type="text/javascript">foot();</script>
</p>
</footer>
</body>
</html>