

第三章路径的运用
【教学目的】:
1、掌握路径的建立和修改,以及路径的综合应用。
2、练习各种路径的制作法,使用钢笔工具对指定对象进行勾画,建立多条路径;编辑路径;路径转为选区;选区转为路径;
3、路径的编辑:增加或删除结点,移动结点,路径的变形,部分结点变形
4、画笔工具的使用
【教学重点】:钢笔工具的使用、路径的创建和编辑、灵活应用形状工具。
【路径工具的作用】:
1、进行抠图,对图像的选取操作。
2、绘制曲线形状的图形。
3、和其他工具结合如画笔、描边等可以做出优美的图形效果。
一、专题:Photoshop路径钢笔工具
Photoshop路径钢笔工具(1)
钢笔工具属于矢量绘图工具,其优点是可以勾画平滑的曲线,在缩放或者变形之后仍能保持平滑效果。
首先来简要介绍一下钢笔工具和路径的概念。
钢笔工具属于矢量绘图工具,其优点是可以勾画平滑的曲线,在缩放或者变形之后仍能保持平滑效果。
钢笔工具画出来的矢量图形称为路径,路径是矢量的路径允许是不封闭的开放状,如果把起点与终点重合绘制就可以得到封闭的路径。
现在我们来绘制一个简单的路径
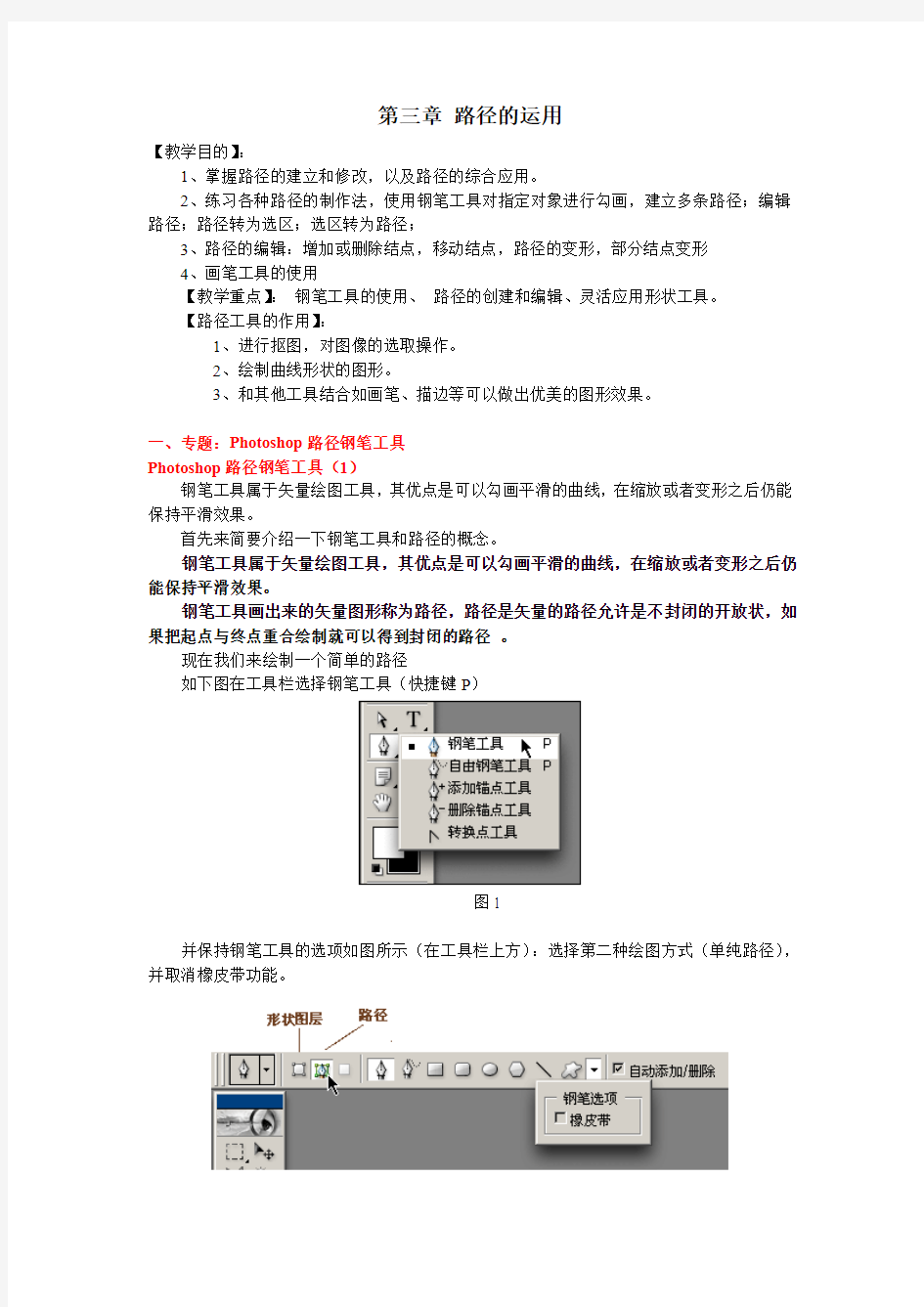
如下图在工具栏选择钢笔工具(快捷键P)
图1
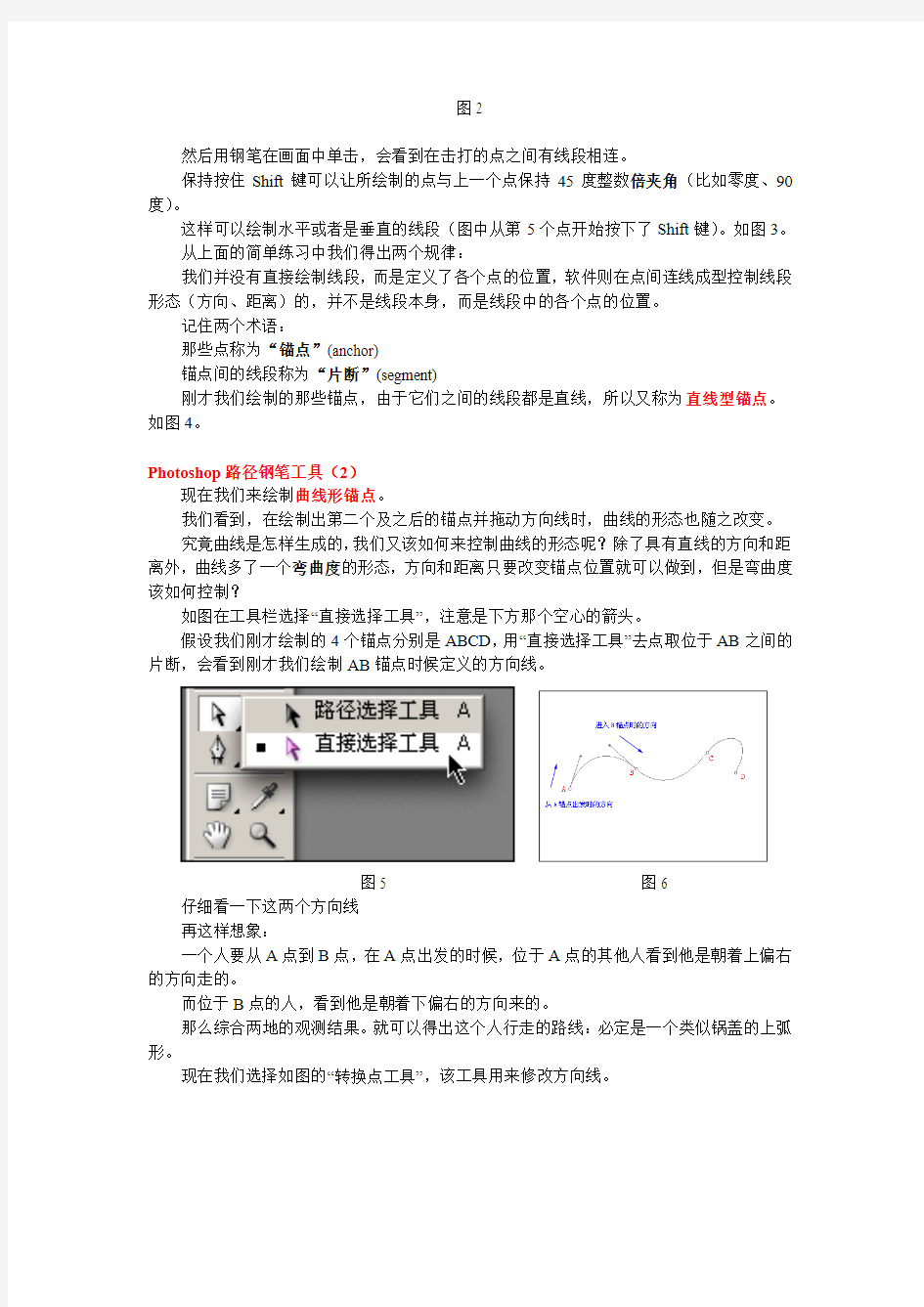
并保持钢笔工具的选项如图所示(在工具栏上方):选择第二种绘图方式(单纯路径),并取消橡皮带功能。
图2
然后用钢笔在画面中单击,会看到在击打的点之间有线段相连。
保持按住Shift键可以让所绘制的点与上一个点保持45度整数倍夹角(比如零度、90度)。
这样可以绘制水平或者是垂直的线段(图中从第5个点开始按下了Shift键)。如图3。
从上面的简单练习中我们得出两个规律:
我们并没有直接绘制线段,而是定义了各个点的位置,软件则在点间连线成型控制线段形态(方向、距离)的,并不是线段本身,而是线段中的各个点的位置。
记住两个术语:
那些点称为“锚点”(anchor)
锚点间的线段称为“片断”(segment)
刚才我们绘制的那些锚点,由于它们之间的线段都是直线,所以又称为直线型锚点。如图4。
Photoshop路径钢笔工具(2)
现在我们来绘制曲线形锚点。
我们看到,在绘制出第二个及之后的锚点并拖动方向线时,曲线的形态也随之改变。
究竟曲线是怎样生成的,我们又该如何来控制曲线的形态呢?除了具有直线的方向和距离外,曲线多了一个弯曲度的形态,方向和距离只要改变锚点位置就可以做到,但是弯曲度该如何控制?
如图在工具栏选择“直接选择工具”,注意是下方那个空心的箭头。
假设我们刚才绘制的4个锚点分别是ABCD,用“直接选择工具”去点取位于AB之间的片断,会看到刚才我们绘制AB锚点时候定义的方向线。
图5 图6 仔细看一下这两个方向线
再这样想象:
一个人要从A点到B点,在A点出发的时候,位于A点的其他人看到他是朝着上偏右的方向走的。
而位于B点的人,看到他是朝着下偏右的方向来的。
那么综合两地的观测结果。就可以得出这个人行走的路线:必定是一个类似锅盖的上弧形。
现在我们选择如图的“转换点工具”,该工具用来修改方向线。
图7 图8
然后如下图所示般改变AB锚点上的方向线,将会看到曲线弯曲度的改变。
注意方向线末端有一个小圆点,这个圆点称为“手柄”,要点击手柄位置才可以改变方向线。
结合刚才所作的比喻,就不难理解了:
修改B锚点方向线为下,相当于指定那个人从A点上方出发后,从B点下方进入,那么所走的路程就是一个S形。
再修改A锚点方向线为下,相当于从A点下方出发,再从B点下方进入,所走的就是一个下弧形的路程。修改后的方向线如下图:
图9 图10
明白了方向线的方向对曲线形态的影响后,我们来看一下方向线长短造成的影响。如下图般,在同一方向上拖拉方向线:(可使用“直接选择工具”)。
对于一个锚点而言,如果方向线越长,那么曲线在这个方向上走的路程就越长,反之就越短。
可以这样设想,曲线是一个橡皮筋,在头尾两端有两个力在各自的方向上拉。
哪个方向上力气大,则橡皮筋就朝向这个方向多靠拢一些。反而反之。
Photoshop路径钢笔工具(3)
除了修改锚点之外,也可以利用“直接选择工具”,在片断上修改曲线的形态。如下图:
图11
注意:这并不能说是“修改了片断”,而应该说是“同时修改了两个锚点”
牢记原则:片断是由锚点组成的,只有修改锚点才能改变片断形态,这是不可逆的因果关系。
做一下小结:
对于这条曲线上的除了起点和终点的BC两个锚点而言,都存在两条方向线:
一条是从上一个锚点“来向”的方向线;另一条是通往下一个锚点的“去向”的方向线。
对于起点,只存在“去向”的方向线;对于终点,只存在“来向”的方向线。
下面让我们做个小练习,如图:
现在要求在两个红点之间绘制一条紧贴鼠标外廓的曲线。
很可能你们绘制出来的是如下图这个样子的。
图12 图13
虽然要求是达到了,但是这样的路径上使用了4个锚点。
再看下图:
图14 图15
同样的曲线效果,这里只用了两个锚点来绘制。
移动两个红点的位置再行绘制,很可能你们绘制的效果是这样。
而实际上呢,也只需要用两个锚点就可以绘制这条曲线了,如下图:
再换个位置绘制一条,也只需要两个锚点,如下图:
记住一个原则:绘制曲线的锚点数量越少越好。
因为如果锚点数量增加,不仅会增加绘制的步骤,同时也不利于后期的修改。
到这里,大家一定会产生两个问题:
两个锚点似乎可以包揽全部曲线形态了?
这个观点显然是错误的,例如我们前面首个实例所绘制的曲线,就需要两个以上的锚点那么,如何让所用的锚点数量最少?
实际上这里还隐含着另外一个问题:究竟在哪里定锚点才是最佳的?
下面是我个人总结出来的规律:
两个锚点之间的曲线形态分为两类:C形和S形。
C形的几种形态方向线如下图,S形曲线的几种形态、方向线如下图:
图16 图17
图18 图19 图20
Photoshop路径钢笔工具(4)
下面的动画演示了在调整方向线的时候,从C形到S形之间的分界点。
在了解(并且理解)C、S这两种曲线的形态以后。
大家在绘制之前就可以分析出究竟需要多少个锚点。
其实就是分析出,有多少个可以用一条曲线(C形或S形)来绘制的区域。
虽然锚点的数量可以反映出绘图人的水平和熟练度。
但是对于大多数人而言,只要能够满足需要就足够了。
所以在实际绘图的时候,不必过于苛求减少锚点的数目。
现在来实际绘制一个M形,类似麦当劳的标志。
我们将介绍三种过程,请先看清楚文字说明再看动画演示。
第一种方法:在完成绘制后,再修改第二个锚点的“去向”的方向线,并可以适当移动锚点位置。
(绘制完后按住Ctrl键在路径之外任意位置点击,即可完成绘制)。
图21 图22
在其中我们注意到一个现象:
新建立一个曲线锚点并拖动它的方向线的时候。
实际上随着鼠标移动的是“去向”这条方向线,而“来向”方向总是与之成180度水平夹角的,并且长度也相同。
所以,虽然本来我们应该把第二个锚点的“去向”定为右上方。
但是为了“来向”的正确,不得已先将其定在右下方,然后在完成绘制后,再单独修改其“去向”。
这种方法可以形容为“丢去保来”(同理,也可以“丢来保去”)。
在绘制数量较多的锚点时就显得很不方便,因为总看不到正确的曲线。
现在我们介绍第二种绘制过程:
在建立第二个锚点并遵循“来向”定义好方向线之后,再修改“去向”方向线,使曲线可以正确地绘制下去(绘制完后按住Ctrl键在路径之外任意位置点击,即可完成绘制)虽然频繁地切换工具有点麻烦,但可以让曲线始终沿着指定的路线绘制
(同理,也可以先遵循“去向”定好方向线,再修改“来向”)
实际上,在定好第二个锚点后,不用到工具栏切换工具
将鼠标移动到方向线手柄上,按住ALT键即可暂时切换到“转换点工具”进行调整;
而按住Ctrl键将暂时切换到“直接选择工具”,可以用来移动锚点位置
松开Alt或Ctrl键即恢复钢笔工具,可继续绘制
要注意的是:
虽然“直接选择工具”也可以修改方向线,但“来向”“去向”有时候(当两者同时显示的时候)会被其一起修改
最后第三种方法,应该是大家今后在绘制中所使用的标准方法:
此法实际就是上面讲到的快捷键的另一种操作方式,也是在不切换工具的条件下,使用快捷键来完成方向线的修改
做到不间断地绘制整条曲线
(绘制完后按住Ctrl键在路径之外任意位置点击,即可完成绘制)
图23 图24
在动画中大家看到一个提示“调整结束后,先松开鼠标再放开ALT键,否则将打乱来向方向线”
如果Alt键先被松开,将会使这个锚点的“来向”和“去向”恢复到长度相等的水平夹角位置
这没有多大关系,再按下ALt键即可再次单独调整
接着我们再来尝试绘制一个心形,如下图(绘制完后按住Ctrl键在路径之外任意位置点击,即可完成绘制)
注意:如果没有先按住Alt键就连接起点,将无法单独调整方向线,此时再按下Alt键即可单独调整。
到这里,大家对路径已经有了大概的认识,下面我们补充一些绘制中的其他问题。
半曲线锚点的绘制:
有时候我们需要一个锚点左边是曲线,右边是直线,就需要用这种方法来绘制,如下图:
图25 图26
绘制锚点后,按住Alt键单击一下锚点,那么这个锚点的“去向”就变为了直线。
只有“去向”能改变为直线,如果需要“来向”为直线,则需要在上一个锚点操作。
Photoshop路径钢笔工具(5)
即使转换为半曲线锚点了,绘制下一个锚点的时候仍然是可以带有方向线的,如下图:这样看来似乎很矛盾,为何还有曲线出现?
须记住,假设半曲线锚点A的“去向”为直线,这样对于下一个锚点B而言,B的“来向”也是直线。
但是如果锚点B的“去向”为曲线的话,还是会导致AB之间的片断呈曲线形。
不过这条曲线永远只能是C形曲线,因为它缺少另外一条方向线的控制。
可以用一条形状相类似的正常曲线锚点来比较一下。
图27 图28
下图演示了从“半曲线”转换为“正常曲线”锚点的步骤。
下图演示了从“正常曲线”转换为“半曲线”锚点的步骤。
图29 图30
除了转换锚点类型外,还可以在已有的路径上增加或减少锚点的数量。
可以看到,在选择了路径的情况下,停留在路径上方的钢笔工具可以自动判断增加或是减少锚点。
如果停在片断上方,为增加锚点;如果停在已有锚点上方,则为减去该锚点。
注意:增加或是减少锚点可能导致路径形态改变。
既然钢笔工具本身就附带了增加和减去的功能,那么为何在工具栏中还有单独的增加锚点和减去锚点工具呢?
图31 图32
这是因为有时候可能需要在锚点密集区增加更多锚点,如果就用钢笔工具的话,则有可能误减已有的锚点。
对于一条已经绘制完毕的路径,有时候需要在其上追加锚点(也有可能是在半途意外终
止绘制)。
首先应将路径显示出来(可从路径面板查找并点击路径)。
然后使用钢笔工具在末尾的锚点单击(当移动到末尾锚点的时候光标会有提示)。
此时即可继续绘制,见下图:
如果要将多条独立的路径连接在一起,可以如下图操作:
需要注意的是在调整方向线的时候可以按住Alt键单独调整其中一条。
图33 图34
还有一个绘制曲线的技巧:
要绘制一条光滑的曲线,就必须保持锚点上“来向”与“去向”的夹角为180度的水平角(方向线长短无关)
注意如果更改了夹角,就有可能形成类似m的形状。
现在我们已经学会了用钢笔来勾画任意的路径形状了,但很多时候并不需要完全从无到有的来绘制一条新路径,Photoshop提供了一些基本的路径形状,我们可以在这些基本路径的基础上加以修改形成需要的形状,这样不仅快速,并且效果也比完全和手工绘制的要好。
Photoshop路径钢笔工具(6)
下图是在网页设计中经常用到的图形。
图35 图36
先看最上方图形的绘制过程:在工具栏选择矩形形状工具。
使用第一种绘制方式(建立一个用前景色填充的矢量层),如下图:
图37
注意样式要关闭,选择一个颜色作为填充色,如下图:
图38
然后在图像中绘制一个矩形的形状。
画好之后注意图层面板上新建立一个带路径的色彩填充层。
单击下图所示区域可以隐藏或显示路径,双击其前方的色彩块可以更改填充色。
图39
注意:
如果要修改这个层中的路径,则路径必须在显示状态。
如果路径显示会影响了一些(如描边等)制作时的视觉效果,则应先隐藏路径。由于我们要修改这条路径,所以要先将路径显示。
然后使用增加锚点工具增加4个锚点,再将一些锚点向上移动即可。
记住:无论在直线还是曲线上增加锚点,所增加默认的都是曲线型锚点。
如果需要直线型锚点,则要使用“转换点工具”点击增加出来的锚点。
图40
下图的红色区域就是使用这种方法制作出来的。
图41
同样是刚才的矩形,把步骤略加修改一下,如下图:
图42
下图上方的红色区域就是使用这种方法制作的。
图43
现在来绘制那个中空的图形,绘制的思想就是先画一个大框,然后在中间减去一个小框。
注意:
在绘制完第一个大框之后,要在工具设定中改为“从形状区域减去”方式再绘制小框。
在选择路径进行对齐操作的时候最好使用“路径选择工具”,如果使用“直接选择工具”有时候无法选择整条路径。
过程如下图:(图44)
Photoshop路径钢笔工具(7)
再来绘制一个类似标签卡的图形,如下图:
图44 图45
上面的几种方法,都是利用了带路径的色彩填充层来制作效果。
除了色彩填充以外,路径也可以用来制作调节图层(调节图层在另外教程中介绍)。
制作顺序如下:
1、原图(图46):
2、使用第二种绘制方式(单纯绘制路径)。
图47
3、在图像中绘制两个封闭路径,注意两个路径为相加方式,即在绘制第一个之后选择相加方式绘制第二个。
图46 图48
4、在图层面板启动调节图层中的“亮度/对比度”。
图49 图50
5、“亮度/对比度”设置如图。
6、在新建的调节图层上启动“描边”样式。
7、“描边”样式设置如下图:
图51 图52
这样我们就完成了制作,如下图:
图53
*Photoshop路径钢笔工具(8)
最后我们来制作一个较复杂的图形,如下图:
该图形原来是一个完整的椭圆,被分割为了两个部分,这种效果在Illustrator中很容易实现。
只需要在椭圆上绘制一条曲线,然后使用分割命令即可。
在Photoshop中就较为复杂一些(所以复杂的路径最好在Illustrator中制作)
绘制过程如下:
首先使用椭圆形状工具,选择填充层绘图方式,绘制一个椭圆,如下图:
图54 图55
然后隐藏该层的路径,切换到单纯路径绘图方式
绘制一个如下图的路径(可以由矩形修改而来)
绘制完成后保持新画的路径在选择状态,按CTRL C复制到剪贴板:
接下来把蓝色的椭圆层复制一层,改为其他的颜色便于区别
然后将前面一步复制的路径一次粘贴到两个层的路径中,并更改其与原先路径的运算关系。
需要注意的是:
要先将层的路径显示出来,才能加以修改
最好关闭暂时不用的图层,以免视觉混乱
“组合”并非必要步骤。按“组合”按钮之后两条路径就合并为了一个,但即使不合并也不会影响视觉效果,并且还利于后期的再修改。所以建议在实际应用中,除非必要,否则应尽量不使用“组合”功能。
在大家今后的类似制作中,只需要制作黄色的部分就可以达到视觉要求的效果了,因为黄色图层层次高于蓝色部分,本身就能够产生遮挡蓝色的效果。
过程如下图:
图56 图57
综合以上的内容,可以感受到路径在应用中的强大功能
使用路径可以勾画平滑的曲线,在修改的时候非常方便
并且最重要的是:
其矢量图形固有的特性,使得其在旋转、拉伸等操作后依然清晰。而点阵图像会变得模糊。
做个试验,先将一个矢量一个点阵图同时缩小到原来的10%,再放大回原大小。如下图:
图58
在实际的设计过程中,由于构思的不断改变,很可能经常进行各种各样的修改
比如缩放、旋转、5边形改6六边形,直线改曲线等
如果是使用点阵图像,则很多情况下都只能重新绘制
而使用矢量图形则可以完全避免这些情况
并且矢量图象对系统资源占用较少(在Photoshop中),不受输出分辨率的影响
所以在实际的设计当中,应首要考虑使用矢量图形进行制作。
结束!
【练习】:
1、如图:现在要求在两个红点之间绘制一条紧贴鼠标外廓的曲线
2、用路径工具抠出图中的红皮鸡蛋
3、现在来实际绘制一个M形,类似麦当劳的标志
4、我们再来尝试绘制一个心形,如下图
5、实例应用:网站banner
6、
制作方法:
(1)、在工具栏选择矩形形状工具:
(2)、用属性栏中的路径选项,如下图所示:
(3)、在画布中绘制一个矩形的形状,然后使用增加锚点工具增加4个锚点(可用参考
线,如图所示),再用直接选择工具选中要移动的锚点,将选中的锚点向上移动就可以做出弧形。
知识点:无论在直线还是曲线上增加锚点,所增加默认的都是曲线型锚点。
如果需要直线型锚点,则要使用“转换点工具”点击增加出来的锚点。
(4)、再将路径转换成选区,填充颜色即可。
7、
制作方法:
在photoshop中提供了很多现成的图形,只要选择“形状工具”-“自定义形状工具”,即可。
8、利用钢笔工具抠图---把图形抠出后再自形增加背景。
原图效果图
【实例应用】:
1、PPT背景(960*720)
2、网站banner
3、网站banner
4、香水广告---利用路径工具完成实例效果图。
效果图原图
参考步骤:
1、打开原图,使用第二种绘制方式(单纯绘制路径)。
2、在图像中绘制两个封闭路径,注意两个路径为相加方式,即在绘制第一个之后选择相加方式绘制第二个。
3、在图层面板启动调节图层中的“亮度/对比度”。
4、在新建的调节图层上启动“描边”样式。“描边”样式设置如下图:
给选区描边,结束。这样我们就完成了制作。
五、路径和形状工具内容扩展:
请大家思考下列图形:
案例1:钢笔工具制作简单的花瓣
无论你是鼠绘人物,汽车或者是其他图形,在这里都是要靠添加和删除以及移动锚点来实现的。
多添加一个锚点让图形成五边形;在五条边上分别再添加5个锚点;选择直接选择工具(白色箭头)将这些锚点向图形中间拖动;然后调整外围的五个锚点,将锚点两边的线向外拉,使花瓣圆滑。
完成路径后,先对路径保存一下,方便以后修改,进路径面板,对工作路径双击一下即可。下面对花瓣做上色处理:选自己喜欢的颜色、渐变模式选“径向渐变”,从花瓣的中心到边沿填充,再选择画笔工具大小1像素给花瓣上花芯线,这样用钢笔工具制作简单的花瓣就完成了!如图。
案例2:让你的文字随心所欲---文字路径的使用方法
在PS中普通的文字输入想必大家都是会的,但是排列起来却是很单一,如果我们想要随意的排列效果就很麻烦了。可以利用其中的文字路径来实现各种不同的文字排列形式。
效果图:
第一单元点阵绘图 1.1 第1题 【操作要求】 建立一个新文件,l6cm×l2cm,72pixels/inch,RGB模式,最终效果如下图所示。 1.将背景填充为一个合适的紫色。通过绘制三个侧面的选区,再分别填充上不同的颜色来制作出第一个立体形状。 2.用选择工具画一正圆,并填充一个白、蓝的渐变色填充。 3.用选择工具分别画出两正圆,用白、黑的渐变色填充。制作出几种基本立体与按钮形状。 4.将最终结果以Xps1-01.tif为文件名保存在考生文件夹下。 【试题解答】 1.建立文件 第1步:建立一个新文件,l6cm×l2cm,72pixels/inch,RGB模式,设置背景色为紫色,然后按Ctrl+Delete组合键填充背景色为紫色。 第2步:新建图层命名为图层1,建立矩形选区,填充颜色为深蓝色。 2.修改变换 第3步:在图层面板,复制图层l,重命名为图层2,再执行“编辑”>“变换”>“缩放”命令,缩小左右距离,执行“编辑”>“变换”>“斜切”命令,调整斜度
以符合透视规律.然后填充颜色为浅蓝色。 第4步:在图层面板复制图层l,重新命名为图层3,执行“编辑”>“变换”>“缩放”命令缩小上下的距离,再执行“编辑”>“变换”>“斜切”命令,调整斜度以符合透视规律。然后填充颜色为蓝色。 第5步:在图层面板建立图层4,建立正圆形选区。 3.编辑调整 第6步:选择径向渐变工具,渐变色设置为白-蓝。 第7步:在圆的高光部位斜向下方拖拉渐变。 第8步:新建图层5,建立正圆形选区,填充黑白渐变色。 第9步:复制图层5,命名为图层6,执行“编辑”>“变换”>“缩放”命令,再执行“编辑”>“变换”>“水平翻转”命令,接下来将图层6的小圆精确地移到大圆中心;也可链接图层5和图层6,选择移动工具,后在选项栏中单击“垂直中齐”和“水平中齐”按钮。 4.保存文件 第10步:将最终效果以Xps1-01.tif为文件名保存在考生文件夹下。
单元(章)教学设计 初一信息 授课时间: 2017 年 9月1 日至9月24日 第二课学用基本绘图工具 教学目标: 1、知识与技能 (1)学会新建空白图像 (2)初步学会使用渐变,文字,移动,矩形选框,油漆桶,喷枪等工具 2、过程与方法 通过学会“渐变”和“添加文字”工具、制作简单的广告牌,了解渐变和添加文字工具的用途,学会制作图像的一般方法,从而总结归纳制作图画步骤和方法。 3、情感态度与价值观 培养学生热爱大自然,树立保护环境的意识 教学重点: 学会使用渐变,添加文字工具 教学难点: 了解制作图画的基本思路和方法 课时: 1课时 教学准备: 网络机房、视频文件等 教学过程: 一、课堂引入 展示图片——在校园中拍摄的系列绿化牌。 为了美化环境、提醒同学们不要乱踩塌花园草地,学校制作了类似的绿化牌。这节课我们用phtoshop中的绘图工具来制作这样的绿化牌。 二、作品分析 1、渐变背景:为了美化绿化牌的背景,用渐变工具填充;
2、文字效果:添加文字工具 三、操作步骤 1、设置颜色 把前景色设为银灰色,背景色设为深绿色。单击工具箱中的前景色,背景色色标,弹出“拾色器”时,选定一种颜色。 2、新建一幅空白图像 执行“文件—新建”命令,高度设为10厘米,宽度设为12厘米,分辨率设为72。 1、选定一个矩形区域 选择工具箱中的矩形选框工具,然后选定一个矩形区域。 4、选择工具箱中的油漆桶工具 单击“油漆桶工具”选项,选择油漆桶工具。 5、填充颜色 在选定的区域内单击,填充银灰色(前景色)。 操作提示:填充颜色时,操作有误或对填充色不满意,可以“ctrl+z”键撤消所作的操作。 6、取消选定区域 执行“选择—取消选择”命令,可以取消选定区域。 7、再选定一个矩形区域 利用矩形框工具来画出一个矩形区域。 8、选择画笔工具 选择画笔工具后,单击属性选项,设置“主直径”为10像素。 9、画矩形框的边框阴影 1)把前景色设为白色后,按住SHIFT键,依次单击选定区域的左下角、右下角、右上角,画出一条白色折线。 2)把前景色设为黑色后,按住SHIFT键,依次单击选定区域的右上角、左上角、坐下角,画出一条黑色的折线。 10、画支柱
作者:bones时间:2007-01-30来源:https://www.doczj.com/doc/fa18813530.html,| 500) {this.resized=true; this.width=500;}" border=0> 写在前面的话: 对于Photoshop精确画图的能力以前也没有去想过,只是在Blueidea看到有人问如何在Photoshop 中画一个精确的45°角的扇形,所以有感而发,自己试了试,却也发现这还可以做为一个路径的组合使用的教程,所以就记录了下来,希望对在Photoshop中使用路径很茫然的朋友一些帮助。 选择工具箱中的椭圆工具,在工具选项栏中设定如下图所示(注意这里选择的是“路径”按钮选项)
500) {this.resized=true; this.width=500;}" border=0> 在画布上单击,就会得到一个10cm×10cm的正圆形路径 500) {this.resized=true; this.width=500;}" border=0> 在工具箱中选择直接选择工具(白色箭头),将最底端的锚点选中
500) {this.resized=true; this.width=500;}" border=0> 按下“DEL”键,将这个锚点删除 500) {this.resized=true; this.width=500;}" border=0> 在工具箱中选择钢笔工具,将光标移至半圆的一个开口的锚点处,按住Alt键,单击该锚点
500) {this.resized=true; this.width=500;}" border=0> 移动光标至另一开口的,按住Alt键,单击该锚点。 500) {this.resized=true; this.width=500;}" border=0>路径将被闭合
《Photoshop形状绘制工具及应用》教学设计 马甲中学张文权 2017/3/25 【教学目标】 1、知识与技能 (1)识记锚点、手柄等概念; (2)学会使用绘图工具并采用不同的模式绘制基本图形; 2、过程与方法 通过观察、模仿、探究等方式学会设计并制作特定图形; 3、情感态度与价值观 培养学生分析操作、对比知识、总结提升的学习习惯; 【重点、难点】 重点:在形状图层绘图模式下绘制所需图形 难点:用相应的钢笔工具、路径工具修改现有的几何图形以实现理想的图形效果 【学具准备】 教材、多媒体教学平台、学案、教师自制Ps文件 【学法指导】 课堂与校外相结合,理论与实践相结合; 积极思考,勤于动手; 【教学过程】 一、形状图形工具的使用
1、图形工具的基本使用 形状绘制工具可以直接绘制基本的几何图形,如:矩形、圆角矩形、椭圆、多边形、直线等。选择一种形状绘制工具后,工具选项栏中会出现各种形状绘制工具和辅助绘制工具的图标。 2、图形工具绘图的三种模式 形状工具在创建对象的时候提供了3种不同的绘图状态 (1)形状图层:是带有图层矢量蒙版的填充图层,绘制的时候会在图层面板上新建一个带路径的色彩填充层,双击左边定义形状颜色的色块可以更改填充色,单击右边定义形状轮廓的縮览图可隐藏或显示路径; (2)路径:它的创建结果不在图层,而是新的工作路径; (3)填充像素:使用此项可在背景层或普通层中使用前景色生成像素颜色; 3、图形的运算 在photoshop路径中,我们可以进行相加、相减运算、交叉区域和重叠除外运算一共四种方式,组合出很多不同的造型。 (1)添加到形状区域:它表示当前的形状是要加入到已经存在的形状之中,如果是第一条路径,则以路径内部作为路径区域。 (2)从路径区域减去:如果与别的路径相运算,则从别的路径区域中减去这个路径区域;如果是直接建立路径,则路径外面的广大范围就成了路径区域。 (3)交叉路径区域:它取路径相交的部分作为路径区域。 (4)重叠路径区域除外:将路径先相加,然后将重叠的部分减去。 4、应用图层样式效果 对创建的图形可应用图层样式制作特殊的效果。 任务一:绘制奥运五环旗 教师提示:同心圆的排列可借助“路径选择工具”工具选项栏中的排列方式按钮
第一课:工具的使用 一、Photoshop 简介: Adobe 公司出品的Photoshop 是目前最广泛的图像处理软件,常用于广告、艺术、平面设计等创作。也广泛用于网页设计和三维效果图的后期处理,对于业余图像爱好者,也可将自己的照片扫描到计算机,做出精美的效果。总之,Photoshop 是一个功能强大、用途广泛的软件,总能做出惊心动魄的作品。 二、认识工具栏 1、 选框工具:用于选取需要的区域 ----选择一个像素的横向区域 ----选择一个像素的竖向区域
属性栏: 注:按shift 键+ 框选,可画出正方形或正圆形区域 2、 移动工具 : -----用于移动图层或选区里的图像 3、套索工具: ----用于套索出选区 ----用于套索出多边形选区 ----可根据颜色的区别而自动产生套索选区 4、魔术棒工具: ----根据颜色相似原理,选择颜色相近的区域。 注:“容差”,定义可抹除的颜色范围,高容差会抹除范围更广的像素。 5、修复工具: 且是 ----类似于“仿制图工具”,但有智能修复功能。 ----用于大面积的修复 一新 ----用采样点的颜色替换原图像的颜色 注:Alt+鼠标单击,可拾取采样点。 6、仿制图章工具----仿制图章工具从图像中取样,然后您可将样本应用到其它图像或同一图像的其它部分。 ----仿制图章工具从图像中取样,然后将样本应用到其它图像或同 一图像的其它部分(按Alt键,拾取采样点)。 ----可先自定义一个图案,然后把图案复制到图像的其它区域或其它图像上。
三、小技巧: ①、取消选区:【Ctrl +D 】 ②、反选选区:【Shif+F7】 ③、复位调板:窗口—工作区—复位调板位置。 ④、ctrl+[+、-]=图像的缩放 ⑤空格键:抓手工具 ⑥Atl+Delete = 用前景色填充 Ctrl+Delete = 用背景色填充 第二课:工具的使用二 一、工具栏 自由变换工具:【 Ctrl +T 】 2、使用框选工具的时候,按【Shift 】后再框选,则框选出正圆或正方形。 按【Alt 】后再框选,则选区以鼠标点为中心
第五讲Photoshop工具与绘图 一、Photoshop的绘图工具 Photoshop有许多绘图工具,包括画笔、铅笔、历史记录画笔、艺术历史记录画笔、像皮图章、图案图章、橡皮擦、背景橡皮擦、魔术橡皮檫、模糊、锐化、涂抹、加深、减淡、和海绵等工具。 二、设置画笔 在使用画笔、历史记录画笔等绘图工具时,用户都必须选在工具栏中选定一个适当大小的画笔,才可绘制图形。 1、画笔的功能 先选择一个绘图工具,如选择画笔工具,此时工具栏将变为画笔工具的参数设置。其中有一个Brush(画笔)下拉列表框,单击其右侧的下三角按钮将打开一个下拉面板,从中就可以选择不同大小的画笔。在Brush下拉面板中,有3种不同类型的画笔。 第一类画笔称为硬边画笔,这类画笔绘制的线条不具有柔和的边缘;第二类画笔为具有柔和边缘功能和画笔,为了便于叙述,我们称之为软边画笔;第三类画笔为不规则形状画笔。 注:用铅笔工具绘图时,不能使用柔和边缘的画笔,因为铅笔永远是硬边的。
2、新建和自定义画笔为了满足绘图的需要,用户可以建立新画笔进行图形绘制。方法:(1)单击Window/Brushes命令或单击工具栏右侧的按钮(需在选中画笔的情况下)可以打开Brushes面板,在Brushes面板上单击其右上角的小三角按钮打开Brushes面板菜单,执行其中的New Brushes(新画笔)命令;或者将鼠标指针放于某一形状画笔之上右击,在弹出的快捷菜单中选择New Brushes命令,在此命令中进行设置即可。 注:定义特殊画笔时,用户只能定义画笔形状,而不能定义画笔颜色;因此,即使用户是用漂亮的彩色图形建立的画笔,绘制出来的图像也不具有彩色效果,这是因为用画笔绘图时颜色都是由前景色来决定的。 3、更改画笔的设置 不管是新建的画笔,还是原有的画笔,其画笔直径、间距以及硬度等都不一定符合用户绘画的需求,所以需要对已有的画笔进行设置。 4、保存、安装、删除和重置画笔 建立新画笔后,为了方便以后使用,用户可以将整个Brushes面板的设置保存起来,方法是单击Brushes面板菜单中的Save Brushes(存储画笔)命令。保存文件格式为*.ABR。
用PS绘画与绘图操作方法?选区? 一;基本绘制方法; 1;基本上色流程;打开文件后,复制线稿图层(Ctri+J) 将复制的混合模式设置正片叠底,锁定图层,在背景层与复制层之间新建图层,根据颜色部位前后关系利用画笔配 合油漆桶进行上色。 2;绘制过程;(1)绘制基色,如果需要填色面积过大,首先使用画笔对需要进行上色的局部边缘细致描绘出一个闭合区域,再配合(油漆桶工具)进行填充,如果需要填色 面积过小,直接使用画笔进行填充。 (2)锁定,单击(图层)面板上的(锁定透明像素)按钮,避 免绘制其他部分时对该部分误操作。 (3)绘制明暗,利用画笔绘制出光影效果。 3;操作步骤;(1)打开本章素材的线稿图片,(2)CtrI+J复制背景层命名为“稿件”设定图层混合模式为“正片叠底”并且单击(锁定全部)按钮。(3)选择背景层,新建图层,选择(画笔工具)单击选项栏上的(切换画笔面板)按钮,就会弹出(画笔)面板,在这里可以设置画笔种类,也就是画笔大小和形状。 你知道吗?; 当我们在进行绘画,填充和描边选区等操作时PhotoShop黙认使用的颜色为前景色,就是工具箱颜色选区框上端的色块,也是使用画笔工具或油漆桶工具直接上色的时候,图像窗口上显示的
颜色,背景色是下端色块,是使用背景色生成渐变填充和在图像的涂抹区域中填充的时候显示的颜色。 常用快捷键; (画笔工具)B 画笔面板为F5 调整画笔大小快捷键缩小为放大为。橡皮擦工具为E 油漆桶工具的快捷键为G (如果当前显示的为(渐变工具)可按Shift+G 键。 (4)按照基本绘制方法,首先绘制面部(在新图层上)设置前 景色为RGB (241 219 155) 设置画笔为尖角9像素,对面部及其他皮肤部分上色。 (5)单击(图层)面板上的(锁定透明像素)按钮设置前景 色为TGB (231 115 108) 选择画笔工具,设置笔刷为喷溅 24像素,按下F5键打开(画笔)面板设置如下。 画笔笔尖形状;设置间距为1% 形状动态;大小抖动的控制设置为渐隐,步数为40(可根据不同尺寸的图像,进行适当改变)选择“杂色”与喷枪。 在画笔工具选项栏中设置不透明度为50%流量为50% 设定光源位置为右上方,粗略绘制出头发,袖口以及裙子遮 挡住的皮肤阴影部分,得到初步效果,在明暗的基础效果上进行进一步的 加工处理,可以使用模糊工具,对反差较大部分进行柔化处理,(6)按照此方法绘制眼睛,在使用画笔的过程中,可以使用快捷键随时控制画笔的笔尖大小,以得到最佳效果。 (7)设置前景色为RGB(255 201 92 ) 绘制头发,并按照上面的步骤对头发的细节进行刻画,效果。
啬中间色调,从而使渐变效果更平缓;透明度复选框可设置渐变的不透明度,在渐变编辑面板,在下方的颜色条下方每单击一次增加一个色标,其颜色是以你最近使用的颜色,双击色标或在下方的颜色框中可改变色标的颜色,在上方每单击一次产生一个不透明性色标,其作用是改变当前不透明色标所在位置的颜色的不透明度,色标和不透明性色标的位置都可以在对话框中直接输入。单击删除,是删除当前色标或不透明性色标,或将色标拖离颜色条即可删除一个色标。在当前色标和不透明性色标的两边各有一个控制点,拖动它可改变颜色或不透明度的过渡。存储按钮可保存你设定好的渐变色,载入按钮可调用你存储的渐变色和软件设定好的渐变色。在使用渐变时,直接单击数字键可改变渐变的整体不透明度,和画笔的用法一致。 油漆桶工具有两个选项,前景色和图案,前景色是使用前景色为填充色来在各选区内填充,在模式选项中,选择不同的模式,它将根据容差值,选择颜色相近的区域填充颜色,产生的效果和图层模式里的效果相同。比较典型的是正片叠底和滤色模式,正片叠底是将填充区域的颜色值和当前填充色或图案的颜色值相乘再除以255,也就是两颜色相比较,颜色深的作为最终色,滤色模式是将两颜色的值各减255得到的补色再相乘后再除以255,得到的颜色一般比较亮。 模糊工具,锐化工具,涂抹工具快捷键:R 模糊工具是将颜色值相接近的颜色融为一起,使颜色看起来平滑柔和,可改变工具的形状,和画笔相似,可调整强度,也就是模糊的融合度的强烈。 锐化工具是在颜色接近的区域内增加RGB像素值,使图像看起来不是很柔和,其选项和模糊工具相同。 涂抹工具是在图像上拖动颜色,使颜色在图像上产生位移,感觉是涂抹的效果,其选项和前两个工具相同,多了一个手指绘画,其作用是可以在一个空的图层上,根据其它图层的颜色来产生一个涂抹的效果。调整其强度,产生的效果也不一样,也有强弱之分。 加深,减淡,海绵工具快捷键:O 加深工具在图像原有的颜色基础上,加深颜色,产生变暗的效果。 减淡工具在图像原有的颜色基础上,减淡颜色,产生变浅的效果。 海绵工具有两个选项:去色和加色,去色是在图像原有的颜色基础上,使图像原有的颜色逐渐产生灰度化的效果。加色是在其原有的颜色基础上,增加颜色,使图像看起来更加鲜艳。 注:加深和减淡工具的选项是分别是暗调,高光,中间色上,使暗调更暗(加深),高光更亮(减淡)。 钢笔工具快捷键:P 钢笔工具是用来勾画路径,它是一个矢量图形,在属性栏上有三个选项:形状图层,路径,填充图层。 形状图层是以图层作为颜色板,钢笔勾画的形状作为矢量蒙板来显示颜色,当改变矢量蒙板的形状时,图像中显示的颜色区域也随之改变,但改变的只是形状,颜色图层并没有改变。 路径是以钢笔工具所勾画的形状存在的一种矢量图形,可以转换成选区,当几个路径相交错时,根据属性栏上的选项,有并集,差集,交集,重叠(去除相交的部分),可以产生不同的选区。 填充图层在钢笔工具时是用不了的,它在形状工具时才能用的。(在形状工具中再说) 自由钢笔工具以手绘作为钢笔勾画的路径,具有随意性。(此工具不常用) 添加锚点在已经勾画好的路径上每单击一次可以增加一个锚点。 删除锚点和添加锚点正好相反。 转换锚点将路径上的锚点性质相互转换,平滑锚点转换成角点,角点转换成平滑锚点。在平滑锚点时,拖动其控制手柄可改变路径的形状。 注:在使用钢笔工具时,按Alt键可临时转换成转换锚点工具。若上一个锚点是平滑锚点,那么在下一个锚点勾画之前,按Alt键单击上一个锚点可将其中的一个控制手俩删除一个。 形状工具快捷键:U
珍藏版Photoshop_CS6.3510481888自学教程 第一课初识Photoshop CS(PS) 一、Photoshop简介及应用领域 Photoshop是Adobe公司开发的一个跨平台的平面图像处理软件,是专业设计人员的首选软件。1990年2月,Adobe公司推出Photoshop1.0,2005年5月最新版本为PhotoshopCS2,即Photoshop9.0。 Photoshop是图像处理软件,其优势不在图形创作。 图像处理是对已有的位图图像进行编辑、加工、处理以及运用一些特殊效果;常见的图像处理软件有Photoshop、Photo Painter、Photo Impact、Paint Shop Pro。 图形创作是按照自己的构思创作。常见的图形创作软件有Illustrator、CorelDraw、Painter。应用领域:主要应用于平面设计、网页设计、数码暗房、建筑效果图后期处理以及影像创意等。 二、界面构成 Photoshop的界面由菜单栏、工具选项栏、工具箱、图像窗口、浮动调板、状态栏等 菜单栏:将Photoshop所有的操作分为九类,共九项菜单。如编辑、图像、图层、滤镜; 工具选项栏:会随着使用的工具不同,工具选项栏上的设置项也不同; 工具箱:工具下有三角标记,即该工具下还有其它类似的命令。当选择使用某工具,工具选项栏则列出该工具的选项; 按工具上提示的快捷键使用该工具 按SHIFT+工具上提示的快捷键切换使用这些工具 按TAB 显示/隐藏工具箱、工具选项栏和调板 按F 切换屏幕模式(标准屏幕模式、带有菜单栏的全屏模式、全屏模式) 状态栏:包含四个部分,分别为:图像显示比例、文件大小、浮动菜单按钮及工具提示栏; 浮动调板:可在窗口菜单中显示各种调板。 双击调板标题最小化或还原调板 拖动调板标签分离和置入调板 调板右边三角调板菜单 复位调板位置窗口->工作区->复位调板位置 存储工作区窗口->工作区->存储工作区 SHIFT+TAB 显示/隐藏调板 调板窗:可将常用的调板置入其中。 文件浏览器:专业的图像浏览器,可预览各种格式的图片,并有批处理和批重命名的功能。 三、基本概念 1. 像素:是组成图像的最基本单元,它是一个小的方形的颜色块。 2. 图像分辨率:即单位面积内像素的多少。分辨率越高,像素越多,图像的信息量越大。单位为PPI(Pixels Per Inch),如300PPI表示该图像每平方英寸含有300×300个像素。 图像分辨率和图像尺寸的值决定了文件的大小及输出质量,分辨率越高,图像越清晰,所产生的文件也越大。图像分辨率成为图像品质和文件大小之间的代名词; 如果是用来印刷的图像,其分辨率一定要大于等于:120像素/厘米,折算大约是:300像素/英寸。 3. 点阵图:又称像素图,即图像由一个个的颜色方格所组成,与分辨率有关,单位面积内
1、基本工具的使用 工具箱中的工具大致可以分为:选择工具、绘图工具、路径工具、文字工具、切片工具以及其它类的工具,此外还有一些提供独立控制功能的按钮和选项。由于不同的工具使用起来的基本方法和原理都差不多,这里举一个简单的例子让大家对工具箱的使用有一个大致的了解,在这个例子中我们将使用“选择工具”和“绘图工具”来制作一个立体球,一起来看看怎么做的吧! 步骤1 新建一个图像文件 首先我们创建一个新的图像文件。执行【文件】|【新建】命令打开【新建图像】文件对话框,在“名称”中填入图像的“名称”为“立体球”;将“宽度”和“高度”都设置为400;分别在右边的下拉框中选择单位为“像素”;在“模式”中选择图像的色彩“模式”为我们通常使用的“RGB 颜色”模式(如图1-1-4所示)。其它为默认设置,单击【好】按钮,这样一个新的图像文件就建好了。 图 1-1- 4 图 1-1- 5 步骤2 建立一个圆形选区 接着来制作一个圆形选区。选区的制作是Photoshop中常用到的操作,通过设定选区我们可以指定对图像处理的范围。如本例将要制作一个实心的圆形,那么先用选区来指定这个圆形的范围,下面我们就来看看怎样使用【椭圆选框工具】来制作一个正圆选区。首先要选中【椭圆选框工具】,在一般情况下,我们可以通过用鼠标点击工具箱中相应的工具图标来选中我们需要的工具,可是在Photoshop中有些工具在默认状态下是隐藏起来的,比如椭圆选框工具。我们可以在相应的工具图标上按住鼠标左键并停留一会直到弹出一个选择列表(如图 1-1-6所示),这时将鼠标移动到列表中相应的工具图标上点击,我们就可以选择那些被隐藏起来的工具了,效果如图1-1-7所示。 图 1-1- 6 图 1-1- 7 选择好工具后将鼠标移动到图像窗口中(如图1-1-8所示),然后按住鼠标左键并拖动到图像的右下角,这时我们会看到一个随着鼠标的拖动而变化的虚线椭圆形(如图1-1-9所示),如果这时我们松开鼠标左键,一个椭圆形选区就建立起来了。由于我们需要制作的是一个正圆选区,我们可以在松开鼠标之前按住Shift键使选区成为正圆形。操作时先按住Shift 键,然后松开鼠标左键,最后再松开Shift键,这样一个正圆形的选区就制作完毕了。效果如图1-1-10所示。
一、魔术棒法——最直观的方法 适用范围:图像和背景色色差明显,背景色单一,图像边界清晰。 方法意图:通过删除背景色来获取图像。 方法缺陷:对散乱的毛发没有用。 使用方法:1、点击“魔术棒”工具; 2、在“魔术棒”工具条中,在“连续”项前打勾; 3、“容差”值填入“20”。(值可以看之后的效果好坏进行调节); 4、用魔术棒点背景色,会出现虚框围住背景色; 5、如果对虚框的范围不满意,可以先按CTRL+D取消虚框,再对上一步的“容差”值进行调节; 6、如果对虚框范围满意,按键盘上的DELE键,删除背景色,就得到了单一的图像。 二、色彩范围法——快速 适用范围:图像和背景色色差明显,背景色单一,图像中无背景色。 方法意图:通过背景色来抠图。 方法缺陷:对图像中带有背景色的不适用。 使用方法:1、颜色吸管拾取背景色; 2、点击菜单中“选择”功能里的“色彩范围”功能; 3、在“反相”项前打勾,确定后就选中图像了。 三、磁性索套法——方便、精确、快速和我常用的方法 适用范围:图像边界清晰。 方法意图:磁性索套会自动识别图像边界,并自动黏附在图像边界上。 方法缺陷:边界模糊处需仔细放置边界点。 使用方法:1、右击“索套”工具,选中“磁性索套”工具;
2、用“磁性索套”工具,沿着图像边界放置边界点,两点之间会自动产生一条线,并黏附在图像边界上。 3、边界模糊处需仔细放置边界点。 4、索套闭合后,抠图就完成了。 四、(索套)羽化法——粗加工 适用范围:粗略的抠图。 方法意图:粗略抠图,不求精确。 方法缺陷:图像边界不精确。 使用方法:1、点击“索套”工具; 2、用索套粗略地围住图像,边框各处要与图像边界有差不多的距离;这点能保证之后羽化范围的一致性,提高抠图的精确性; 3、右击鼠标,选择“羽化”功能; 4、调节羽化值,一般填入“20”,确定后就粗略选中图像了。羽化值的大小,要根据前一步边框与图像的间距大小调节。 五、(索套)钢笔工具法——最精确最花工夫的方法 适用范围:图像边界复杂,不连续,加工精度度高。 方法意图:完全*手工逐一放置边界点来抠图。 方法缺陷:慢。抠一个图连手脚指都抠的话,要15分钟左右。 使用方法: 钢笔工具法步骤如下: 1、索套建立粗略路径 (1)用“索套”工具粗略圈出图形的外框; (2) 右键选择“建立工作路径”,容差一般填入“2”。
十、Photoshop的绘图工具:画笔工具(一) Photoshop有许多绘图工具,包括画笔、铅笔、历史记录画笔、艺术历史记录画笔、像皮图章、图案图章、橡皮擦、背景橡皮擦、魔术橡皮檫、模糊、锐化、涂抹、加深、减淡、和海绵等工具。 画笔工具组 画笔工具组中有四个工具: 一画笔工具 可以绘制出比较柔和的线条,其效果如同用毛笔画出的线条。在画笔工具的工具栏中可以设置不透明度、色彩混合模式和浓度选项。 选择画笔工具,此时工具属性栏将变为画笔工具的参数设置。 (1)、画笔的选择 在使用绘图工具时,必须先在工具栏中选定一个适当大小的画笔,才可绘制图形。现以“画笔工具”为例, 其中有一个(画笔预设选取器),单击其右侧三角按钮将打开一个“画笔 预设选取器”下拉面板,从中就可以选择各种画笔。 “画笔预设选取器”下拉面板中, 在“大小”中可设置画笔的大小,以像素为单位; 在“硬度”中,可以设置的硬度,“0--100”;如果硬度为0,画笔绘制的线条具有柔和的边缘。为了便于叙述,我们称之为软笔; 如果硬度为100,画笔绘制的线条不具有柔和的边缘。我们称之为硬笔; 在画笔中可选择各种类型的笔形。有些不规则画笔是硬笔,不能调节硬度; 如选择下列画笔时,硬度复选项是灰色,表示不能设置参数。
(2)、新建和自定义画笔 可以自行设置画笔。 如用自定形状画了一形状,可以将其定义画笔。 选择:--在弹出面板中设置名称。点击“确定”。 就会在画笔面板中添加了一新的笔刷。 注:定义特殊画笔时,只能定义画笔形状,而不能定义画笔颜色;这是因为用画笔绘图时颜色都是由前景色来决定的。 在画笔面板上单击其右上角的小三角按钮打开画笔面板菜单:
Photoshop CS6基础知识教程 第一课初识Photoshop CS(PS) 一、Photoshop简介及应用领域 Photoshop是Adobe公司开发的一个跨平台的平面图像处理软件,是专业设计人员的首选软件。1990年2月,Adobe公司推出Photoshop1.0,2005年5月最新版本为PhotoshopCS2,即Photoshop9.0。 Photoshop是图像处理软件,其优势不在图形创作。 图像处理是对已有的位图图像进行编辑、加工、处理以及运用一些特殊效果;常见的图像处理软件有Photoshop、Photo Painter、Photo Impact、Paint Shop Pro。 图形创作是按照自己的构思创作。常见的图形创作软件有Illustrator、CorelDraw、Painter。应用领域:主要应用于平面设计、网页设计、数码暗房、建筑效果图后期处理以及影像创意等。 二、界面构成 Photoshop的界面由菜单栏、工具选项栏、工具箱、图像窗口、浮动调板、状态栏等菜单栏:将Photoshop所有的操作分为九类,共九项菜单。如编辑、图像、图层、滤镜; 工具选项栏:会随着使用的工具不同,工具选项栏上的设置项也不同; 工具箱:工具下有三角标记,即该工具下还有其它类似的命令。当选择使用某工具,工具选项栏则列出该工具的选项; 按工具上提示的快捷键使用该工具 按SHIFT+工具上提示的快捷键切换使用这些工具 按TAB 显示/隐藏工具箱、工具选项栏和调板 按F 切换屏幕模式(标准屏幕模式、带有菜单栏的全屏模式、全屏模式)状态栏:包含四个部分,分别为:图像显示比例、文件大小、浮动菜单按钮及工具提示栏; 浮动调板:可在窗口菜单中显示各种调板。 双击调板标题最小化或还原调板 拖动调板标签分离和置入调板 调板右边三角调板菜单 复位调板位置窗口->工作区->复位调板位置 存储工作区窗口->工作区->存储工作区 SHIFT+TAB 显示/隐藏调板 调板窗:可将常用的调板置入其中。 文件浏览器:专业的图像浏览器,可预览各种格式的图片,并有批处理和批重命名的功能。 三、基本概念 1. 像素:是组成图像的最基本单元,它是一个小的方形的颜色块。 2. 图像分辨率:即单位面积内像素的多少。分辨率越高,像素越多,图像的信息量越大。单位为PPI(Pixels Per Inch),如300PPI表示该图像每平方英寸含有300×300个像素。 图像分辨率和图像尺寸的值决定了文件的大小及输出质量,分辨率越高,图像越清晰,所产生的文件也越大。图像分辨率成为图像品质和文件大小之间的代名词; 如果是用来印刷的图像,其分辨率一定要大于等于:120像素/厘米,折算大约是:300像素/英寸。 3. 点阵图:又称像素图,即图像由一个个的颜色方格所组成,与分辨率有关,单位面积内
PS工具使用入门教程 想要用好Photoshop,首先要了解Photoshop中最常用到的工具箱。Photoshop的工具箱就像是一个百宝箱,它里面提供了几乎所有能够辅助我们进行各种操作的有用的工具。 图1-1- 2 1、轻松学会基本工具的使用 工具箱中的工具大致可以分为:选择工具、绘图工具、路径工具、文字工具、切片工具以及其它类的工具,此外还有一些提供独立控制功能的按钮和选项。由于不同的工具使用起来的基本方法和原理都差不多,这里举一个简单的例子让大家对工具箱的使用有一个大致的了解,在这个例子中我们将使用“选择工具”和“绘图工具”来制作一个立体球,一起来看看怎么做的吧! 步骤1 新建一个图像文件 首先我们创建一个新的图像文件。执行【文件】|【新建】命令打开【新建图像】文件对话框,在“名称”中填入图像的“名称”为“立体球”;将“宽度”和“高度”都设置为400;分别在右边的下拉框中选择单位为“像素”;在“模式”中选择图像的色彩“模式”为我们通常使用的“RGB 颜色”模式(如图1-1-4所示)。其它为默认设置,单击【好】按钮,这样一个新的图像文件就建好了。
图1-1- 4 图1-1- 5 步骤2 建立一个圆形选区 接着来制作一个圆形选区。选区的制作是Photoshop中常用到的操作,通过设定选区我们可以指定对图像处理的范围。如本例将要制作一个实心的圆形,那么先用选区来指定这个圆形的范围,下面我们就来看看怎样使用【椭圆选框工具】来制作一个正圆选区。首先要选中【椭圆选框工具】,在一般情况下,我们可以通过用鼠标点击工具箱中相应的工具图标来选中我们需要的工具,可是在Photoshop中有些工具在默认状态下是隐藏起来的,比如椭圆选框工具。我们可以在相应的工具图标上按住鼠标左键并停留一会直到弹出一个选择列表(如图1-1-6所示),这时将鼠标移动到列表中相应的工具图标上点击,我们就可以选择那些被隐藏起来的工具了,效果如图1-1-7所示。 图1-1- 6 图1-1- 7
第10章标志绘制利器------Photoshop 矢量绘图工具的使用 本章要点 虽然photoshop是基于位图图像处理的软件,但是Adobe公司意识到其他矢量图形功能方面的缺陷,所以在photoshop7.0中添加了几个针对矢量绘图的矢量图形工具。本章主要讲解它们的具体使用方法。另外钢笔工具的创建任意形状曲线的强大工具,也是本章的学习重点。 10.1 几何形状图形工具的使用 10.1.1图形工具的基本使用 图形工具分为矩形形状工具、圆角矩形工具、椭圆形状工具、多边形形状工具、直线形状工具和自定义形状工具。 1.矩形形状工具 选择矩形形状工具,并在属性栏中设置它的参数。 ●不受限制:绘制任意大小的矩形。 ●方形:比例约束为1:1。 ●固定大小:可设定固定数值的大小来绘制图形。 ●比例:设定图形的长和宽的比例。 ●从中心:绘制图形的时候以落点为中心。 2.圆角矩形形状工具 选择圆角形状工具,它的属性栏中的参数和矩形形状工具非常相似,惟一的区别在于它有半径的设计,圆角巨星分别为10、20、30的效果。 3.椭圆形状工具 椭圆形状工具的设置和矩形的一模一样,只不过生成的是椭圆形罢了。 4.多边形形状工具 选择圆角形状工具,如图10-5所示,可设置它的边数。半径可限定图形的大小。勾选“星形”可得到如图10-6所示A的效果,勾选“平滑拐角”的效果,勾选“平滑缩进”可
得到效果。 5.直线形状工具 选择直线工具形状工具,如图10-7所示,可设置线的粗细程度。勾选箭头下的“起点”和“终点”可得到如图10-8所示A的效果,修改“凹度”为50%可得到效果,修改“凹度”为-50%可得到的效果。 6.自定义形状工具 选择自定义形状工具,如图10-9所示,可设置形状的样式。还可以单击面板右上方的小三角载入更多的形状。 10.1.2图形工具创建的三种类型 形状工具在创建的时候提供了3种不同的绘图状态。从左至右分别为形状图层、路径和填充像素。 ﹙1﹚形状图层是带有图层矢量蒙版的填充图层,绘制的时候会在图层中产生新的图层。 ﹙2﹚路径它的创建结果不在图层,而是新的工作路径,关于路径的具体使用内容可参考本章案例“日本娃娃”。 ﹙3﹚填充像素,使用此项可在背景层或普通层中使用前景色生成像素颜色。 10.1.3图形的运算 和选择工具一样,图形工具也可以进行运算。具体内容可参考本章案例“三元牛奶标志”。 10.1.4应用图形样式效果 图形在创建的时候可应用图层样式的效果。具体内容请参考案例“图案”。 10.2任意形状的绘制——钢笔工具的使用 下面介绍最重要的创建路径工具——钢笔工具的使用。钢笔工具可以让大家创建精确的直线和平滑流畅的曲线,它可以绘制大自然中人们看到的任何事物的形状。钢笔工具在为绘制提供了最佳的控制和最大的准确度,同时也带来了学习它的一定难度,如果读者是刚刚接触钢笔工具,那么可能会一下子难于适应而不知所措,本人极力推荐您掌握钢笔工具,只要多加练习,掌握它也不是很难的事情。 10.2.1基本设置
2013 级秋季技工(中职)班计算机专业 PS 试题 教材:计算机图形图像处理PS CS3、项目1-6 一、选择题:(每题2分,请把答案写在答题卷) 1、我们在计算机屏幕上看到的图像,其实是由许多细微的小方块组成的, 这些小方块称为什么?() A、像素 B、马赛克 C、色彩方格 2、图像的分辨率惯用的表达方式是ppi,而ppi代表什么意思?() A、每一公寸所包含的像素量 B、每一公分所包含的像素量 C、每一英寸所包含的像素量 3、下列何种图像格式是Photoshop本身专用的图像格式?() A、TIFF格式 B、PSD格式 C、JPEG格式 4、下列哪种图像格式最多只能储存256色的颜色?() A、GIF格式 B、PNG格式 C、JPEG格式 5、下列哪种图像格式具有高破坏性的压缩功能?() A、GIF格式 B、PNG格式 C、JPEG格式 6、Photoshop会将最近打开的图像名称显示在下列哪一项功能表下?() A、文件—>最近打开文件 B、文件—>打开为 C、文件—>置入 7、执行下列哪项命令,可以将图像置入到图像视窗上?() A、文件—>最近打开文件 B、文件—>置入 C、文件—>导入 8、执行下列哪一个快捷键,可以新建一个图像文档?() A、Ctrl+O B、Ctrl+N C、Ctrl+S 9、使用下列哪一项工具可以缩放图像大小?() A、备注工具 B、手形工具 C、放大镜工具 10、使用下列哪项工具可以快速建立矩形选区?() A、矩形选框工具 B、套索工具 C、魔棒工具 11、使用“多边形套索工具”创建选区的时候,如果中途发生错误而想取消上一个描绘动作,此时按下哪个键就可以退回一步?() A、BackSpace键 B、Esc键 C、Delete键 12、使用下列哪一项工具可以选取某一颜色相近的图像区域?() A、磁性套索工具 B、套索工具 C、魔棒工具 13、使用“魔棒工具”选取图像时,其容差值最大可设定为多少?() A、100 B、255 C、256 14、想使选区产生边框效果,应使用下列哪种方法?() A、执行【选择—>修改—>扩展】 B、执行【选择—>修改—>边界】 C、执行【选择—>变换选区】 15、如果要将复制的图像粘贴到选区内,必须执行下列哪一个指令?() A、执行【编辑—>粘贴】 B、执行【编辑—>贴入】 C、执行【编辑—>清除】 16、执行【编辑—>变换】命令子菜单中的哪一个命令,可以自行设定整张图像要旋转的方向与角度?() A、水平翻转 B、垂直翻转 C、旋转 17、执行【编辑—>变换】命令子菜单中的哪一个命令,可以将整张图像水平翻转?() A、水平翻转 B、垂直翻转 C、旋转 18、执行【编辑—>变换】命令子菜单中的哪一个命令,可以将选定的图像倾斜变形?() A、斜切 B、扭曲 C、缩放 19、执行【编辑—>变换】命令子菜单中的哪一个命令,可以将选定的图像产生透视效果?() A、旋转 B、倾斜 C、透视 20、执行下列哪项指令,可以改变图像尺寸的大小?() A、【图像—>图像大小】 B、【图像—>裁切】 C、【图像—>裁剪】 21、使用下列哪一项工具,可以让我们在选区内填入渐变颜色?() A、渐变工具 B、油漆桶工具 C、魔棒工具 22、下列哪种色彩模式的图像,是由纯黑和纯白两种颜色构成的?()
精心整理Photoshop经典教程10000例与常见问题处理177例 很多朋友都很羡慕那些处理图片的高手,后期制作,总可以把拍下的片子处理的哪么好看,唯美。 其实想想,咱自自己就可以学习的,俗话说的好,自己动手丰衣足食,谢谢支持本人精心整理PS美丽生活! 1.About互动媒体行业分析(平面媒体、网络媒体、商业插画、FLASH高级设计、数字摄影) 2.About建筑设计行业分析(建筑表现与动画、建筑表现、室内设计) 3.about影视动画行业分析(影视模型与渲染、影视特效与合成、剪辑与包装、数字角色动画) 4.About游戏设计行业分析(游戏原画美术、游戏模型贴图、游戏动画特效) 5.2010 CG年度热点新闻盘点 今天在网络上整理了一些不错的Photoshop教程,只要大家坚持学习我相信一点可以成功!~ 大家遇到问题可以在这里提问我能帮助大家的一点帮助解决!~ 下面是为大家推荐的一些15个优秀教程,如果喜欢可以看更多的教程: 1.Photoshop制作水花飞溅的艺术字效果 2.Photoshop制作创意十足的耐克球鞋广告
03.Ph Photoshop制作花纹艺术字体教程 04.Photoshop调出外景人像精细的淡黄调 05.Photoshop调出性感梦幻的柔粉色调 06.Photoshop设计充满活力的多彩酒精产品的广告
07.Photoshop CS5画笔制作逼真的墨迹效果 08.Photoshop设计一款花纹3D文字效果 09.Photoshop给清晰的美女照转手绘
10.Photoshop CS5有哪些值得关注的新功能 11.Photoshop设计颓废的苹果标志 12.Photoshop制作一幅创意的餐厅广告 13.Photoshop调出人物漂亮的刘方黄色调
最详细的ps钢笔工具教程 首先来简要介绍一下钢笔工具和路径的概念 ?钢笔工具属于矢量绘图工具,其优点是可以勾画平滑的曲线,在缩放或者变形之后仍能保持平滑效果?钢笔工具画出来的矢量图形称为路径,路径是矢量的路径允许是不封闭的开放状,如果把起点与终点重合绘制就可以得到封闭的路径 现在我们来绘制一个简单的路径 如下图在工具栏选择钢笔工具(快捷键P) 并保持钢笔工具的选项如图所示(在工具栏上方):选择第二种绘图方式(单纯路径),并取消橡皮带功能 然后用钢笔在画面中单击,会看到在击打的点之间有线段相连 保持按住Shift键可以让所绘制的点与上一个点保持45度整数倍夹角(比如零度、90度) 这样可以绘制水平或者是垂直的线段(图中从第5个点开始按下了Shift键)
从上面的简单练习中我们得出两个规律: 1. 我们并没有直接绘制线段,而是定义了各个点的位置,软件则在点间连线成型 2. 控制线段形态(方向、距离)的,并不是线段本身,而是线段中的各个点的位置记住两个术语: 1. 那些点称为“锚点”(anchor) 2. 锚点间的线段称为“片断”(segment) 刚才我们绘制的那些锚点,由于它们之间的线段都是直线,所以又称为直线型锚点。 现在我们来绘制曲线形锚点
我们看到,在绘制出第二个及之后的锚点并拖动方向线时,曲线的形态也随之改变 究竟曲线是怎样生成的,我们又该如何来控制曲线的形态呢?除了具有直线的方向和距离外,曲线多了一个弯曲度的形态,方向和距离只要改变锚点位置就可以做到,但是弯曲度该如何控制? 如图在工具栏选择“直接选择工具”,注意是下方那个空心的箭头。 假设我们刚才绘制的4个锚点分别是ABCD 用“直接选择工具”去点取位于AB之间的片断 会看到刚才我们绘制AB锚点时候定义的方向线