网页设计的四个基本准则
网页设计的四个基本准则
时间:2011-09-25 15:21来源:未知作者:admin 点击:132次
本文介绍了四个网页设计的基本准则,其实,设计是相通的,本文也适用于平面设计和视频设计当中,希望对你有帮助,一起来看。
许多网页设计师或者网页设计爱好者都并非是科班出身,他们没有接受过系统的设计理论的教育。所以做网页设计时,往往是凭自己灵感或者参考别人作品,导致设计出来的作品无论在整体还是细节上都不能达到一些专业水准的水平。
但是,实际上只要掌握本教程所介绍的4基本的设计准则,那么就能显着提高网页设计师的设计水平,让你完成从业余设计师到专业设计师的蜕变。
事实上,这四个基本准则不仅仅适用于网页设计领域,在平面设计、视频设计等领域也被广泛被运用,因为设计是相通的。这四个基本准则有一个好记的名字“鲤鱼(CRAP)”,英文单词鲤鱼是由CRAP四个字母组成的,分别是是四个单词的首字母缩写,这四个准则是:
Contrast:对比
Repetition:重复
Alignment:对齐
Proximity:相似
这四个准则可谓实用又好用,所以本教程是一个系列教程,后续文章会对四个准则分别进行介绍,本文是概述。
1.对齐(Alignment)
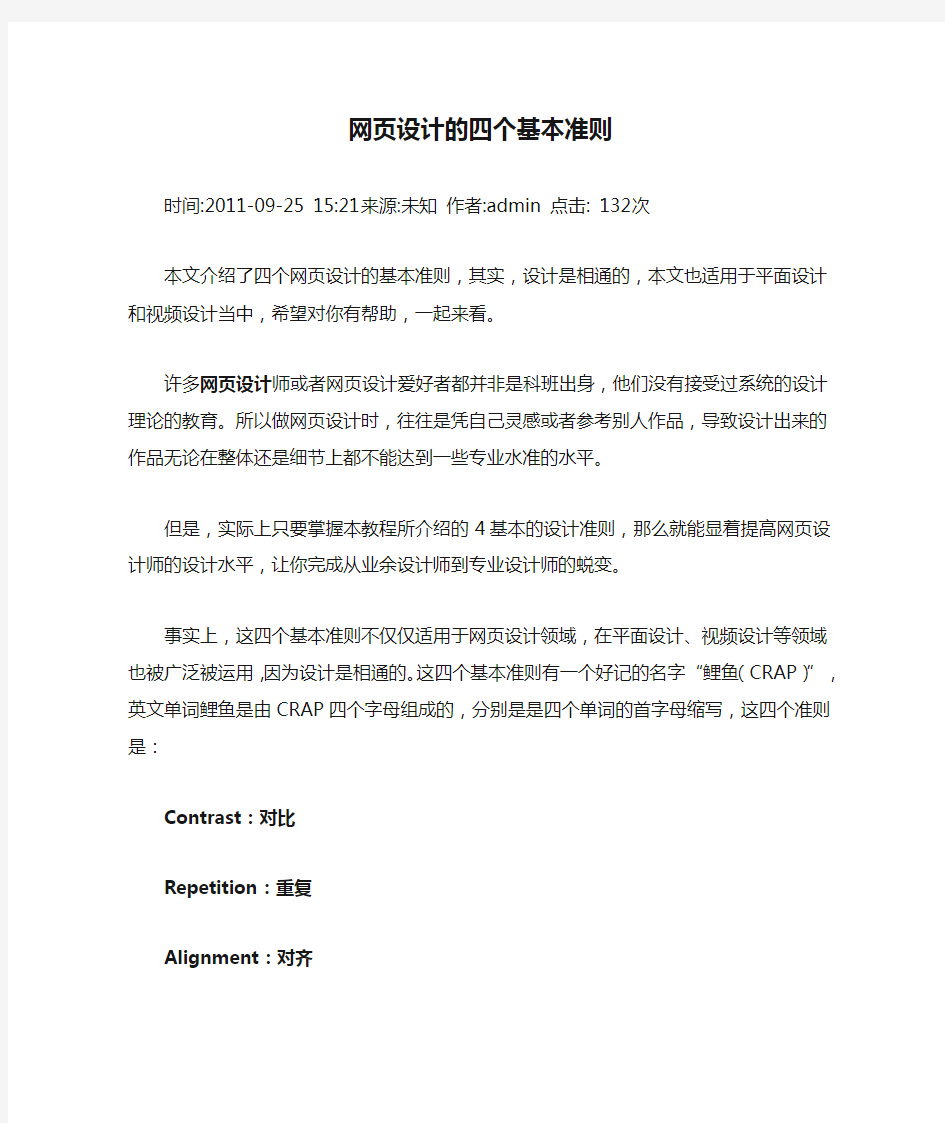
对齐是设计理论中一个非常重要的准则,但是却很容易掌握。判断一个网站的设计是业余水准还是专业水准,通过看是否恰当运用对齐准则就知道了。没有运用对齐准则的网页,所有东西好像是随意散落在页面上似的,结构很松散,没有较强的目的性。
对齐准则: 设计网页时,网页上任何设计元素都不应该被随意放置,所有设计元素和页面上的其他元素要有视觉上的联系,这个联系手段就是对齐。
请参考下面的网页设计 Oxford Garden website
(https://www.doczj.com/doc/347865504.html,/)
本教程在上图网页加了一些水平和垂直的红线,标出了它们对齐的地方。请读者注意看页面上这些设计元素是如何和其他元素对其的。
举个例子:如标志部分和内容的第一栏文字是对齐的,这是有意为之,而不是偶然的。
2.重复(Repetition)
专业的网页设计会保持一个统一的页面风格,各个页面的风格不会互相冲突。保持这种风格统一性的秘诀就在于运用重复准则。
重复准则: 一些设计元素在整个网页设计过程中要有一些重复。
重复准则也可以帮助访问者知道网站上面哪些元素在功能上是一样的,或者哪些元素在内容的重要性上是属于哪个等级的。
请参考下面的网页设计Mullenweg’s personal blog.(http://ma.tt/)
读者可以注意到,每一个评论的标题都是一样的风格,评论正文的背景颜色也是一样的,评论者的头像都是靠左对齐的。这些虽然是Wordpress后台默认的,但从设计上讲,的确运用了重复准则。
再看侧边栏,每个侧边栏的标题看上去都是相同的,一样的背景,相同的字号和字体颜色。
重复准则可以让访客知道哪些东西是同一类的,所以,重复准则不仅能改善网页的设计,而且也能提升整个网站的用户体验。
3.对比(Contrast)
很显然,如果网页设计的时候,所有的元素都设计得相差不大,那么自然很难找到所需要的内容。因为没有重点和非重点的区别。要把内容区分出来,就必须用到对比准则。
对比准则: 网页上的内容应该有一定的对比和区分度。
请参考下面的网页设计Let’s Make it a Date website
(https://www.doczj.com/doc/347865504.html,/)
一个简单的测试对比的方法是眯眼测试,把眼睛眯起来看,如果对比运用恰当的话,你应该还是可以分辨出设计页面上不同的内容,对比准则就是帮助区分这些不同的内容。
举个例子,上面设计稿左下方两个硕大的按钮就是为了突出这两个链接,以便让访客点击它们,了解更多公司的信息和去联系他们。因为这两个按钮和其他的内容有很大的对比度,所以很容易被区分出来。
4.相似(Proximity)
一些糟糕的网页设计例子:
你看到一张图片,却不知道描述这张图片的具体文字是那一段。
你花了很长时间才知道某一个设计元素和其他设计元素原来是同一类别。
这些都是因为设计网页时,没有运用到相似准则。
相似准则: 相关联或者类似的项目应该组成一组。
参考下面这个网页设计 Arts Design Studio website
(https://www.doczj.com/doc/347865504.html,/)
请看上图用红色框起来的部分,Solution这个总标题和下面6个文字段落的距离比上面的文字要更接近一点。同样,下面6块段落文字,它们自己的标题、图标和文字都会靠在一起,每一块都会和其他块保持一定距离,以便读者容易区分。这样你就可以轻松知道这些标题、图标是描述哪一些文字的。
总结
学习完了大概介绍,如果你想学习运用这四个准则,那么从现在起浏览网页时,看别人的网页设计是如何运用这四个准则的。
如果看到了一个你喜欢的网页设计,小愤青建议你看看是否能找到以上提到的准则,当看到一个不令人喜欢的网页设计时,看看是否因为没有恰当运用这些准则。一旦你在设计网页的时候意识到了这些准则的存在,那么请大胆去运用它们。
当然,网页设计的准则都是可以被打破的,但是设计网页时,要打破这些准则,你必须先知道这些准则是如何影响网页设计的。
《网页制作教学设计》教案 《网页制作》教学设计 法、说学法、说教学过程、说板书设计。 一、说教材: (一)教材分析:本节内容是省编《信息技术》全一册第六章 网络与INTERNET基础知识第五节的内容(2000年版为第八章第四节内容,2001、2002版教材第六章第五节内容)。虽然在这一节内容在新版教材变更为拓展模块,但针对现在网络快速发展,广大的学生接触,使用INTERNET的机会也大大增加,学生在使用网络获取信息时,更多的是通过浏览网页这一方式,我认为上好这节课是非常必要的,这对学生进一步认识、使用INTERNET更有益处,同时通过网页制作这一过程也利于学生对计算机常用素材的类型有更深入的了解,在一定程度上也起着培养学生运用综合知识能力作用,所以我认为这节课是非常值得我们去研究上好的,考虑这节课的内容及教法、学法的需要,我把这节分为两课时,第一时:学生自学,自练Word制作网页的基本方法;第二课:让学生自己构思创意一个内容丰富,页面美观的网页。 (二)教学目标:根据对教材的分析及学生实际情况,制定如 下的教学目标: (1)知识目标:1、有关网页文件的说明 2、熟悉用Word制作网页的基本方法 3、超级链接是网页实现互相链接的基本方法 (2)能力目标:1、培养学生的自学能力 2、创意构思能力 3、能制作出具有多重链接、多种素材、内容 丰富的网页。 (3)情感目标:1、教育学生正确认识和理解信息技术相关文 化,伦理和社会问题,负责地使用信息技术。 (三)教学的重、难点:根据对教材的分析及网页制作过程中的 实际情况,我认为要出制作内容丰富的网页,关键是要知 道网页间互相链接的方法,所以我把超级链接做为本节的
精品网页设计欣赏及评析 精品网页设计欣赏及评析 1.商业清爽型 国外现在较流行的风格,国内也有不少模范者,可是往往在色彩调配和细节方面有所欠缺。图一图二特点:利用方框构图,简介明了,图片一般大面积出现,但图片一定要结构清晰,色彩鲜明色彩方面多使用大面积浅灰度和白色,以衬托logo 和配图的色彩鲜艳,配以高明度小小色块(如导航处)。因为结构构图简单,细节方面一定要讲究,不适宜有过于复杂的logo 和点缀出现,多用简洁明快的几何图形结合。一般此类风格背景如果是彩色,都会是低纯度低亮度彩色,以反衬主题图片和logo。在大面积背景压住的情况下,图片明度越高越爽。画面应该有一个主色调。注意图二左下脚的logo,有意与背景色调相同,以免抢了视觉中心,这是很多人常犯的错误。图三注意细节图案的使用,这是大多数设计者弱点所在,细直线条与箭头、方块、园点不要乱用,每个点的存在你都要有理由。 2. 商业门户型现在的商业门户网站在几乎都是三栏,上面是logo+banner 。其实门户网站因为信息大,更新频繁,在设计时应该充分考虑可扩展性,我认为可以充分利用下拉特性,充分考虑左上位置的设计,主体争取结构明了简洁。下面我们一起来看看几个门户网站的设计。图四所示的这个网站是卡通网站,广告栏很大,但通过精心设计使之醒目而不凌乱。图片统一使用斜角,统一又不呆板。图五所示网站使用曲线与直线的结合,蓝灰色主色,画面沉静而不脏,这里的色彩难度很高,需要细心调试,色块分割,简单明了。图六所示网站主题部分简之又简,在背景上做足了功夫,轻轻的灰度变化,是现在国际流行的风格,高雅,不花,充分烘托主体。图四图五图六 3. IT 企业实用模板图七图八图九图十 4. 时尚企业网站模板图十一图十二 5. 主题型实用网站模板图十三上图所示模板其logo 和图片以及其绿色的主色调与动物园的环境和业务非常贴切。美食业务主题网站,布局合理大方,整体设计“色香味”俱全,主题鲜明,功能齐全。 6. 学校教育型模板图十四图十五 7. 儿童主题型网站模板图十六图十七图十八图十九 8. 个人个性化网站模板 以下的10个网页设计作品是ThemeForest上最受欢迎的优秀企业网站设计模板的其中一小部分。它们风格低调沉稳,几乎只使用黑白灰三种色彩,却不雷同,并且在细节上都非常讲究。ThemeForest是非常值得网页设计师关注的高品质网站,其上的几乎每一个设计模板都称得上是杰出的设计作品,值得我们认真揣摩学习。这篇文章里我将根据自己的观点对这10个设计模板的设计思路和方法做一总结,列出其中的要点,挖掘值得我们在网页设计中值得借鉴的东西,希望能够对大家有所帮助。
网页制作教学设计(公开课) 一体化课程教案(首页) 课程网页制作授课教师 课题(项目) 名称 创意型网站开发审批 学习任务创意型网站开发授课课时16 授课日期年月日至年月日授课班级13电商高中 项目(任务)描述小李刚刚通过应聘进入了一家网页制作公司,公司规模不大,主要业务是承接各类网站的制作。现在公司刚接了四个不同的制作网站业务,由于公司人数不多,所以小李要独立负责其中一个网站的建设,由于时间紧迫,现要求小李选择其中一个网站,并和策划部进行快速沟通和需求分析,完成资料的整理和素材的简单加工,设计出基本框架,再通过网页编辑工具完成网页版面的制作和内容元素的编辑,最后通过公司服务器发布网站到互联网上。 教学目标通过完成本次任务,学生能够 ●通过多方调研明确客户需求,撰写需求确认分析说明书; ●通过组内讨论,做好网站开发详细计划,撰写项目工作计划表; ●通过小组分工合作,自主探究学习,设计有特色的网站; ●通过测试,发现存在问题并提出解决方案; ●能够展示小组作品的优势和特色,并能客观评价他人; ●通过基于工作情境的角色扮演,熟悉网站开发的工作流程,并从中获得沟通表达, 解决问题的经验,体验团队合作和信息共享的乐趣。 教学重点 分析客户需求;设计网站规划书;创建网站站点;设计网页版面布局;素材编辑和修辞; 内容页制作和超链接。 教学难点使用Dreamweaver进行网页布局;内容页制作;页面间的超链接。 学情分析根据客户需求,开发一个商务网站,进行宣传推广商品。该网站以信息发布、产品介绍、在线销售、顾客服务、提升品牌形象为主要功能和目的。学生在学习任务中首先要进行客户需求分析,制定网站设计书,并进行创建站点和管理站点,然后在已创建的站点上进行主页、内页设计完善网站功能,并使用多种工具进行网页美工,最后发布和管理已建好的网站,根据公司的要求,更新和维护网站。 教学策略本次教学任务在电商实验班进行授课,采用任务驱动,模块演示的教学方法;以学生为
网页制作网页设计软件优缺点分析 软件名称功能 photoshop Photoshop是一种可以帮助我们迅速有效地完成各种图形处理工作的电脑软件,它能帮助我们完成图像处理、编辑、通道、图层、路径综合运用;图像色彩的校正;各种特效滤镜的使用;特效字的制作;图像输出与优化等,灵活运用图层风格,流体变形及褪底和蒙板,制作出千变万化的 图像特效。 DreamWeaver Dreamweaver 8、是一款优秀的所见即所得式网页编辑器,功能强大,是制作、美化、维护网站,开发多种语言应用程序的专业工具。 Fireworks A dobe Fireworks是A dobe推出的一款网页作图软件,软件可以加速Web设计与开发,是一款创建与优化Web 图像和快速构建网站与 Web界面原型的理想工具。Fireworks 不仅具备编辑矢量图形与位图图像的灵活性,还提供了一个预先构建资源的公用库, 并可与Adobe Photoshop、Adobe Illustrator、Adobe Dreamweaver和 Adobe Flash软件省时集成。在Fireworks 中将设计迅速转变为模型,或利用来自Illustrator、Photoshop和F lash的其它资源。然后直接置入D reamweaver中轻松地进行开发与部 署。 绘声绘影(Ulead VideoStudio 绘声绘影(Ulead VideoStudio是友立公司出品。是一个功能强大的视频编辑 软件,具有图像抓取和编修功能,可以抓取,转换MV、DV、V8、TV 和实时记录抓取画面文件,并提供有超过100 多种的编制功能与效果,可制作DVD,VCD光盘。支持各类
网页制作方法以及常见网页的特点 网页制作方法以及常见网页的特点 网页制作是网站建设当中最实质的步骤,一个用户获得对企业网站印象的主要来源就是网页,好的企业网站,不仅仅能够让用户感受到网站的美观和大气,企业还能通过网页的隐含语言传递出企业的理念,提高企业的品牌认知度。 网页制作的三种方法 1、网页制作三剑客 网页制作通常会使用到奥多比的网页制作三剑客,当然Dream weaver是最常见的,Front page 也非常常见,Front page 更是简单到只要会WORD就会用,而同样是三剑客之一的Fire work 和Flash 通常会被用来美化网页。 2、用TXT文件来编辑Html代码的原因 用网页编辑器比如Front page等等这样的软件来改变Html代码常常会有一种风险,
就是代码改完以后文件却再也打不开了,要么就是文件的属性被改变了,所以要想修改Html文件的代码以后还保持原样不变,使用最简单最有效的记事本就可以。 3、有模板可借鉴并非是罪过 有很多网页设计师总是喜欢从头再来,即便是在有现成模板的情况之下也是一样,这样其实是在浪费时间,现在有很多前面的开拓者对于特定页面的开发很有强项,所以拿过来用一下也不是什么过错,比如首页的设计,就有不少人做得很好,页面大气,色彩合理,符合大网站的高度和气魄,能够给人一种强烈的震撼。如果有这样好的渠道和效果,自己仍然坚持重新开发只能是吃力不讨好。 各种页面的特点 1、首页,首页就像是一个企业的门面,规划和设计是很重要的,不论从颜色还是结构都应该请专门的人员来作设计,以能够展现企业主旨和优势为佳。 2、次级页面的主要功能在于导航,通过次级页面可以通达网站的各个部分,起到一个枢纽的作用,导航页的特点是要清晰明了易于辨认理解,并且风格上要和首页既一致又有呼应。 3、普通页面通常承担的是企业的项目、案例或者产品的介绍之类的,这一类页面的说明性强所以图文要准确,但是对于设计层面没有太高的要求,只要能够做到标准、整洁,风格一致就可以了。
有特色的网站设计该需要具备哪些特点 https://www.doczj.com/doc/347865504.html, 有特色的网站设计该需要具备哪些特点 一个有特色的网站设计,能够给企业带来的利益是巨大的,企业形象和用户体验都会随之上升。所以,在网站建设时,企业一定要把握好方向目标,做好明确的前期规划,充分利用网站设计的所有资源,提高网站利用率。 1、设计创新,独特的版式设计 创新对于网站来说是非常重要的,没人会喜欢单调无味的设计。这样对能把网做烂了,设计要与品牌特性保持创新亮点,这样的网站才能给用户带来具有深刻的记忆。网站版式是指通过文字和图片的表达方式,表达企业文化主题。文字和图片在一定特殊位置,可以是整个画面赋予生动力和感染力。在网站建设中,要注意多个页面之间的联系,要有逻辑地将所有内容贯穿联系起来,讲究布局和内容的合理性,给用户清晰舒适的浏览体验。 2、页面设计简洁清晰 好的页面当然带来很好的用户,网页设计当中要非常重视的是用户的体验,所以会将产品详细地介绍给用户,让用户能充分认识产品,而不是盲目地将网站的价
https://www.doczj.com/doc/347865504.html, 值灌输给用户,这样的网站更符合用户的需求,如果设计的网站不明确只能给网站带极大的负面影响。 3、风格一致的形式和内容。 在很多篇文章中,我们都单独提过这个问题。页面的展现形式和内容要保持统一,不仅能够体现出网站内在的丰富性,还可以表现出企业的专业度。通过对比、平衡、留白、调和、对称等手段,营造出画面和谐舒适之感。尤其是加入一些动感有趣的文字和图案更能够将网站的内容体现出来,效果也会更加鲜明。 4、简练的动效 实质上动效在网站上也是很重要的一部分,可以给网站带来生动及活跃,这样的网站容易受到用户的欢迎,设计动效的精髓在于简单、元素设计一定要有针对性,达成目标是它存在的意义。 5、巧妙运用色彩,采用明亮的色彩 在网站建设页面设计中,要做到画面和谐、均衡、重点突出。通过不同颜色的搭配和调整,营造不同感觉的视觉冲击,会加深和吸引用户,撇开扁平化设计,大胆明亮的色彩也始终是引人瞩目的,它们会吸引人进入设计,关注设计。明亮的色
web网页设计期末复习题 第一套 一、填空题(20分每空2分) 1.RGB色彩模型最多可以表示(224)种颜色。 2.HTML页面的正文应该放在(body )标记对中。 3.下拉列表的列表项应该放在(option )标记对中。 4.三种样式表中,与代码结合最紧密的是(内联)。 5.Css中填充的属性是(padding)。 6.当页面使用外部样式时,应该在页面的头部分使用(link )标记。 7.(伪类)用于指定选择符的状态。 8.表单可以用两种方式来提交,一是点击提交按钮,二十在脚本中显示表单的 (submit )方法。 9.最低公用标准的浏览器文档对象模型中(document)对象代表窗口显示的html文档。 10.w3c DOW 按照ID 获取HTML元素对象的方法是(getElementById() )。 二、判断题,判断以下说法的对错(10分,每题1分) 1、HTML是一种网页编程语言。(×) 2、HTML不允许交差嵌套。(√) 3、HTML元素的ID属性不能以数字开头。(√) 4、URL地址属于绝对路径。(√) 5、P标记没有默认样式。(×) 6、内联元素可以嵌套块元素。(×) 7、border 属性是不能被继承的。(√) 8、JavaScript 只能用于客户端编程.(×) 9、在最低公用标准的浏览器文档对象模型中,不是所有的HTML元素都是对象。(√) 10、W3C DOM是以树形结构表示HTML文档的。(√) 三、单选题(32分,每题2分) 1、jpg格式图像适用于以下哪种图片?(D) A.动画 C.公司logo B. 图标 D.人物照片 2、以下为内联元素(inline element)的是?(B) A.
B. 3、以下不属于input标记的type属性的取值的是?(C) A. text C.default B. submit D.button 4、以下哪些是表意的元素?(D) A.font C.b B.strike D.strong 5、在网页中插入图片正确表示是?(C) A. 6、以下可以继承的属性是?(B) A. border C.background-color B. font-size D.margin网页设计作品设计说明 湖南软件职业学院《网页设计》期末作品设计说明书 课程名称:网页设计期末作品设计说明书 设计题目:某律师团队专业法律服务网 专业班级: 学生姓名: 指导教师: 起止日期:
某律师团队专业法律服务网网站制作说明 一、网站开发目的和功能简介 随着网络技术的发展与互联网的普及,网站建设与网页制作越来越来成为各行各业以及个人宣传自己的有利工具。门户网站越来越称为律师行业进行…………(略) 二、网站的总体设计 2.1网站名称:某律师团队专业法律服务网 2.2网站栏目划分: 根据本网站的目的和功能规划网站内容,包括如下信息: (1)关于我们:介绍相关律师信息,事务所信息,收费标准…………(略) (2)法律服务:…………(略) (3)法律文书:…………(略) (4)律师手记:…………(略) (5)经典案例:…………(略) (6)在线服务:…………(略) 具休如下图示:
2.3网站导航应用于所有页面提高网站的操作友好性。 2.4网站的风格与色彩选择:页面以浅绿色为背景,黑白灰三色为主体。浅绿色体现了本律师事务所的活力,字体用黑、白、灰色给人一种清析、稳重的感觉。所有页面色调统一,布局相似。 2.5网站目录结构设计合理:不同素材采用不同学文件夹分开存放。如声音放在sound 文件夹、图片放在images文件夹,照片放在photos、FLASH动画放在flash文件夹、样式表文件放在CSS文件夹中、作业成果图放在works等。 三、网站的总体设计 3.1 LOGO设计 Logo应体现律师行业庄重、严谨的形象。本LOGO以暗绿色为背景,金黄色为前景,…………(略) 3.2首页的制作过程 版面分栏结构,即页头、导航栏、FLASH展示、相关内容、版权(如下图)
网页制作教案 课堂任务快速建站技术—模板的应用 课程名称:利用模板快速建站 课时数:4 教学目标: 知识与技能:了解模板的定义,模板的可编辑区域的定义。 过程与方法:掌握在网页中创建模板的三种方法; 掌握模板的可编辑区域的定义、建立和取消; 掌握模板的应用和取消; 掌握如何将模板从网页中分离出来; 掌握使用模板快速建站; 情感与价值观:培养学生主动思考问题的习惯和自主学习的能力。 教学重点: 在DreamWeaver8中创建模板和应用模板。 教学难点: 学会模板的可编辑区域的定义、建立和取消。 教法: 任务驱动法 学法: 记录关键步骤,积极动手练习。 课前准备: 第三章第三节素材和实例,视频教程:快速建站技术-模板的应用.WMV,快速建站技术-模板的应用(快速更新).WMV。 教学过程设计: (一)导入设计: 我们制作一个网站时,会发现许多网页的版面和元素都是相同的,在设计一个新页面时,我们还可以用复制原来做过页面来减轻工作量。但是如果一个网站有几十、上百张页面都基本相同,这时修改或更新网页的共同元素如网站标志时,会发现工作量实在太大!而使用Dreamweaver 软件中的模板功能来创建新网页,可以大大提高更新和修改的工作效率,网站的维护工作会轻松很多。本节主要内容如下。(二)新课讲解设计: (1)请学生带着以下问题阅读P110~115知识预读,问题如下: A、模板的定义? B、模板创建的三种方式?了解资源面板的使用方式。 C、学会模板的可编辑区域的定义、建立和取消; D、学会模板的应用和取消; E、学会如何将模板从网页中分离出来; (2)教师提问,请学生一一回答以上问题。期间对回答问题的同学要多多表扬,如“你真棒”。增强学生对教师的亲和力。 (3)教师在学生回答问题的同时,总结评价并补充相关要点。 (4)教师展示完成后的模板网站作品,与学生共同讨论分析该网站制作过程。 (5)教师演示建立模板,创建可编辑区域,应用模板等部分操作(详见教材任务一)。
网页设计经典作品欣赏 ____________________________________________________________________________________________ 网页设计经典作品欣赏 大同小异的网页设计已经让你视觉疲劳了吧,加入不规则几何形状的网页设计也许能让你的眼睛重获新鲜感。几何元素的融入不仅让网页变得高大上,也在无形中突出了网页中的某些内容,这样的突出方式并不单薄无力,反而让网页看起来更自然。一网学,致力于网页设计培训、UI设计培训、淘宝美工培训,平面设计培训,是最好的远程设计培训学校。 没有人会对沉闷的网页产生兴趣,而几何图形恰巧能在增强视觉体验的同时营造出活跃的氛围。我们为大家找到了14个融入了几何元素的网页设计,尽情享受吧! Ondo Ondo的网站选用了较为鲜艳的色彩,再加以特别的效果,让用户在浏览时得到了一种别样的视觉感受。如果上一个案例表达了宁静的主题,那么Ondo表达的就是城市中的现代繁华。 Wildlife 这个网站中的几何元素体现在各方各面,既有设计师的设计,同时,局部也拼凑了一些包含几何元素的真实图片。我们可以看出该设计师对不规则元素十分热爱,图片本身的形状也不是传统的中规中矩,让整个页面多了一种拼贴感。
____________________________________________________________________________________________ Wixel Wixel的网站运用了几何元素,增加了现代化元素。
____________________________________________________________________________________________ Kinder Fotografie 几何元素的叠加使用使画面富有层次感,大小不一的正六边形更是增添了活力。 LIGAYA SCAFF 几何元素的作用比较多元化,随着周围坏境色彩的变化,它也能随之显现出完全不同的效果。在这个案例中,几何元素释放了它的神秘感。半透明的图片设计让网页有了重叠感,而规则的几何也不会让网页很繁复。
网页设计期末考试题答案 1.我们学习过很多种语言,与编译语言相比,HTML有哪些特点? HTML特点和好处:HTML文档制作不是很复杂,且功能强大,支持不同数据格式的文件镶入,这也是WWW盛行的原因之一,其主要特点如下: 1 简易性,HTML版本升级采用超集方式,从而更加灵活方便。 2 可扩展性,HTML语言的广泛应用带来了加强功能,增加标识符等要求,HTML采取子类元素的方式,为系统扩展带来保证。 3 平台无关性。虽然PC机大行其道,但使用MAC等其他机器的大有人在,HTML可以使用在广泛的平台上,这也是WWW盛行的另一个原因。 2.HTML是一种纯文本文件,可以用简单的文本编辑器如Notebook编写,也可以用集成开发系统如Dreamweaver编写,使用这两种方式各有什么优劣? notebook和dreamweaver都可以直接编写html代码,而dreamweaver可以实现可视化操作即也就是所谓的所见为所得,notebook无法实现这种功能。但是dreamweaver的功能更强大,软件较notebook复杂。但是notebook软件简单占用系统资源少。 3.完整的网页制作有哪些过程? 一个完整的网站制作需要哪些部份组成: 1. 网站域名,网站的域名又叫网址,通过访问域名就能找到一个网站。 2. 网站空间,网站空间就是放存网站的地方,一个网站制作完成后,需要放到互联网的某个地方,这个地方就是存放网站的空间。 3.网站代码,网站代码就是网站制作技术人员在开发过程中,使用前台网页制作工具,再加上后台脚本语言,通过技术人员一系列有序的加工之后,一个完整的网站程序才算开发完成。 有了这三样之后,我们需要使用FTP工具将网站代码传到服务器空间,再通过空间的后台程序对网站域名进行绑定,最后再通过域名的后台管理系统,进行需要解析,将域名解析到存放网站的空间IP地址。这些工作完成之后,2-24小时之内,网站就可以正常访问了,2-24小时,是一个域名解析一般需要的时间。 页面功能与内容设计;页面布局设计;页面视觉设计;页面效果设计。 4.什么是www?什么是HTTP?它们之间有什么关系? 什么是WWW?它是Internet上把所有信息组织起来的一种方式,它是一个超文本文档的集合,其中包括所要的任何本地信息。它是从一个文档链接到另一个文档,使你可以纵横于Internet网 什么是超文本传输协议(Http):支持WWW上信息交换的Internet标准,是定义Web 服务器如何响应文件请求的Internet协议。 HTTP,即超文本传输协议,是 HyperText Transfer Protocol的缩写。浏览网页时在浏览器地址栏中输入的URL前面都是以''http://';'开始的。HTTP定义了信息如何被格式化、如何被传输,以及在各种命令下服务器和浏览器所采取的响应 WWW是WorldWideWeb的缩写,可译为“环球网”或“万维网”,它是基于Internet提供的一种界面友好的信息服务,用于检索和阅读连接到Internet上服务器的有关内容。该服务利用超文本(Hypertext)、超媒体(Hypermedia)等技术,允许用户通过浏览器(如微软的IE、网景的Netscape)检索远地计算机上的文本、图形、声音以及视频文件。 Web的应用层协议HTTP是Web的核心。HTTP在Web的客户程序和服务器程序中得以实现。运行在不同端系统上的客户程序和服务器程序通过交换HTTP消息彼此交流。HTTP定义这些消息的结构以及客户和服务器如何交换这些消息。
网页制作的教学设计 网页制作的教学设计 一、教学目标 1 、知道站点、主页的概念,能在指定位置建立只有一个网页的站点; 2 、认识FRONTPAGE 的界面; 3 、掌握在主页中插入文字、图片、水平线; 4 、掌握页面文件与图片的保存。 二、教学重点 1 、能在指定位置建立只有一个网页的站点(难点) 2 、能在页面中插入文字、图片、水平线 3 、掌握页面文件与图片的保存(难点) 三、学情分析 学生已经学习了WORD 、POWERPOINT 与上网浏览信息,对计算机的基本操作(WORD 中文档的编辑,网页的浏览等)比较熟练。这使得学生主动探索、自主学习成为可能。每位学生必须完成基本任务,有能力的学生还可以完成提高篇的学习,以充分发挥学生的积极性与自主性。 四、教学方法 在教学中,一方面采用比较教学的方法,促进学生知识的迁移;另一方面,提供学生一个导学课件,让学生根据这个网络环境下的课件自己探索学习,以满足不同层次学生的需求。 五、教学过程设计 教师活动:1 、引入课题:(激发兴趣,活跃气氛) 同学们喜不喜欢上网?经常上新浪、西祠胡同等,有没有同学知道新浪、西祠胡同称做什么?(网站) 浏览新浪网站,浏览的第一个页面称为什么?(主页) 我们还可以浏览其它的页面,点击超链接浏览,当鼠标变成手指的形状时有超链接。 问题1 :网站是不是就是网页?用自己的语言描述一下网站的概念(网站包含多个网页,
通过超链接把不同的页面链接起来) 问题 2 :网页是不是就是主页?( 第一个页面称为主页, 网站设计者可以确定哪一个是主页, 主页的文件名一般为:index.htm, 主页也是网页) 设计网站一般必须经过两个步骤,首先是在计算机里做好,然后发布在internet 上,让所有的人访问浏览。 今天我们学习用Frontpage 建立站点,制作一个主页。 先来研究一下没有发布的网站, 打开教师做的网站 问:同学们看到了什么?(文件夹) 总结: 可以这样理解网站:在资源管理器里,网站表现为一个文件夹,里面存放的是所有与网站相关的文件。 打开主页,浏览页面,这是老师做的一个导学课件,将帮助大家完成学习任务。 请学生浏览教师课件,了解学习任务 2 、新建站点 FP 的启动 问:与word 比较,有什么不同? (增加了视图区,编辑区有三个窗口) 总结: 视图区:多种视图模式是为了方便网站的管理。制作网页时,必须在网页视图中编辑页面 普通窗口:鼠标在闪动,可编辑、修改页面,所见即所得的方式 预览窗口:浏览器中出现的效果,与PowerPoint 中的“放映幻灯片”类似。 Html 窗口:编写HTML (超文本标记语言,它是描述网页内容和外观的标准。) 打开导学软件,根据步骤,示范建立只有一个网页的站点,强调新站点的位置、路径的正确输入,站点的名称。
精美网页设计欣赏 精美网页设计欣赏 篇一:40个精美网站设计欣赏 40个精美网站设计欣赏 这组网页设计有各种行业的,大家可以从中找下感觉,学习学习高手们是怎么构图,怎么用色的。 篇二:2015年度最受欢迎的的优秀网页设计网站! 2015 年度最受欢迎的的优秀网页设计网站! 作者: 一网学最后更新时间:2015-12-17 10:20:27 小编:才看完2015最网页设计丑排行榜,有没有伤到各位的眼睛?在2015年快要结束的时候,我们一起来欣赏一组2015优秀的网页设计,每个网页都各具自己的独特风格。 下面,是 Designmodo 团队评选出的2015最佳网页设计作品: BBQ Cultures BBQ Cultures 的页面设计证明了关乎烧烤的餐饮业网站也可以设计得高大上。设计手法上,设计师结合流行的设计趋势,用足以取悦用户的设计手法来完成设计,包括高清而充满气质的图片,精心制作的视频,漂亮的装饰图形和微妙的交互和动效。尤其是微动效和微交互,让整个站都充满了活力。 In Pieces In Pieces 的页面展示了第一流的动态展示效果是怎样的,设计师巧妙地使用
JS和 CSS将多边形融入页面不同的元素中,让多边形元素赋予了页面全 新的生命力。 Trippeo Trippeo 展示了如何使用现代的解决方案来呈现即将到来的产品。 这个网站采用了经典的横向布局,本质上接近单页滚动式页面设计,所以页面中的滚动动效设计地非常不错,给用户深刻的印象。 Be More by Reebok Reebok 的这个网页采用了经典的单页式的设计,有效地收纳了全部 的相关信息。风格化明显的Grunge 风元素让整个页面的质感极为 突出,动态效果的执行力也极强,赋予了页面良好的用户体验。 The DNA Project The DNA Project 是一个极为创新的音乐网站项目,它为用户提供 了截然不同的音乐制作流程,时尚又不同凡响。每首歌都被划分为 关键的音乐节点、 音轨背后的故事和参与的音乐家等几个部分,这个项目让用户与音 乐人们一同制作音乐。 ACME Experience 网站以更加视觉化的方式来践行这家公司的口号“我们是未来先锋”,这个页面采用率非对称式布局,多层布局技术和微妙的动效,配合这色调活泼的背景,许多有趣的小技巧在页面中各自发挥出独 特的功用,充分展现了“先锋”这一特色。 Weltrade
设计师最常用网站汇总 设计师最常用网站汇总(附带专业点评,设计师必备收藏,持续更 新…) 素材网站 昵图网:(种类齐全、设计师的拼图家园,你懂得) 素材中国:(免费素材网站) 三联素材网:(是一个以提供经典设计素材为主的资源网) 站长素材:(国内最大的建站素材库、互联网人必备网站) 素材库:(分类比较详细,但是数量不是很多,选择少) 素材公社:(上传原创素材可以赚人民币的网站) 图酷:(海量国外矢量素材) 佳木中国:(专注于网站模板和网页素材) 天天素材:(感觉和素材中国太像了……一般的素材还是能够找到的) 创意产业电商交易模式网站 视觉中国:(前身为视觉中国网,目前定位于图片分享及设计产品社会化电商平台) 亚洲CI:(设计公司品牌宣传、视觉设计网络互动平台) 牛社网:(致力于设计师品牌包装、宣传、作品展示与接单,用户可以为自己的网上工作室设置 个性二级域名便于对外宣传) 中国包装设计网:(过去以交流学习为主,目前倾向于包装设计电商发展模式) 插画中国:(全国最大的插画动漫征稿接稿及人才招聘的网站) 网页设计联盟:(致力于网页设计师品牌宣传包装) 哇塞网:(中国领先的手工、原创设计、艺术品、传统工艺品在线交易平台。) 欣赏交流 站酷:(国内最活跃的原创设计交流平台) 红动中国:(设计交流、作品展示平台)
视觉同盟:(专注于中国设计行业及中国设计教育的网络媒体) 中国艺术设计联盟:(拥有大量国内外最新行业资讯和设计大赛) 蓝色理想:(网站设计与开发工作者的交流平台) 中国设计网:(设计师交流学习平台,一个比较早的设计网站) 中国设计之窗:(主要是以资讯和竞赛动态为主的网站) 字体下载网站 找字网:(分类齐全、直接展示字体效果,更方便你查找字体) 字体中国:(专业字体网站) 设计无限:(可以在线预览字体网页效果,更适合网页设计的同学使用) 中国设计网.字体频道:(欣赏学习字体设计) dafont: (英文字体很多、分类详细、唯一缺点是中文字体较少) urbanfonts: (英文字体很多、分类详细) myfonts:(网站最大特色是可根据图片来判断字体,再也不用在群里喊这是什么字体了) 图片分享网站 视觉中国:(前身为视觉中国网,目前定位于图片分享及设计产品社会化电商平台) 花瓣网:(快速收集网络上的图片、视频和网页) 牛社网:(可以上传原创作品出售你的设计服务,同时具备类似花瓣网的图片网络搜藏功能)
优点和缺点的网页设计 文档出自:https://www.doczj.com/doc/347865504.html, 脚本语言是一个易于使用的编程语言可以插入标题页您的网站。该脚本可以提高你的网站的性能。互动功能的网页,可让您执行计算,验证形式,创造线上游戏,特效,图形,安全密码和许多更多。有着很大的差别和脚本。语法也是相同的两个语言。但是,是一个面向对象的编程语言,设计来创建应用程序或独立的应用。是非常简单的版本的,它被广泛用于创建脚本的网页应用程序。脚本语言是一个有用的功能丰富强大的代码使用的许多程序员和网页开发。 在本文中,我们将讨论一些优点和缺点使用在网页设计。是一种流行的基于浏览器的语言实际上运行客户端。脚本代码捆绑随着网页和交付给客户。该代码从客户端浏览器,不需要服务器运行脚本。因为它是一个基于客户端的功能,代码的执行速度。这是一个很大的优势,使用脚本语言在网站开发。验证输入形式是另一个巨大优势的使用在网页开发。当用户填写了一些网站登记表格,他可能错过了一些领域或某些领域需要验证日期等,选择区域或年龄。如果服务器响应上述每个需要消耗大量的时间和压力更大了带宽的使用。但使用脚本可以执行在客户端浏览器。你可以设置字段输入数据;和验证表单域范围从。如果用户忘记错过一些领域,你可以创造一些JS提醒用户填写的域。这减少了一些请求到服务器并帮助更多的互动和更快的网络应用程序。下一个地区的发现有用的是在创造一个动态的影响。我们可以创造一些翻转图像和脚本的幻灯片,使您的网站更直观。通过使用脚本,我们可以有机会出现用户屏幕。 这创建定制的影响在客户端网页与令人印象深刻的和动态的画面效果。是简单的学习和执行在任何网页。这是更灵活和多功能的使用在任何语言平台。不同的网站或小型脚本,它可以嵌入到任何网页。它支持所有的文件扩展名。因为它是一个客户端的编码,它减少了一些服务器请求有提供更快的结果。一些不利因素使用是安全和发展趋势的网页。客户端编码的优点,被认为是一个严重的安全失误很多程序员。 任何用户都可以查看代码并可以操纵它容易。在某些情况下,它可以被滥用的黑客。许多网页浏览器来选择禁用脚本以保证安全。据估计,约百分之十的网络用户禁用脚本的网页浏览器。倾向于杂交可以产生不利影响您的网站搜索引擎友好。当搜索引擎寻找高质量的内容和关键词在您的网页,可以爬几百行的脚本代码。这一问题的能被轻易解决排序脚本作为一个单独的文件。并把它们与网页。另一个缺点,使用的是解释。 现代网络用户不坚持单一的网页浏览器。它们的变化和适应新的浏览器都可以在互联网上。主要的困难是,并不是所有浏览器正确解释代码。一些浏览器不能识别的代码。移动设备和一些应用程序很难破译的密码成功。你没有任何翻译问题与服务器端代码,因为所有的服务器端代码正确解释任何浏览器在互联网上。这是不可能的当我们使用客户端脚本编码元素。但很难找出准确的代码,这符合所有要求的浏览器。唯一的方式确保脚本运行完美就是在尽可能多的浏览器,可以在市场上。 共创美好未来 信息技术的发展离不开大家的努力
web期末设计大作业经典作品 网站开发技术课程设计报告 题目:兄弟依旧 专业: 班级: 学号: 姓名: 老师: 成绩:_____________________
一、网站设计要求 ?站点题目:自定 ?具体内容自行设计; ?具体要求: 按照Fireworks作效果图—〉切图—〉页面布局的过程进行; 须提交完整的Fireworks页面效果图; 必须用CSS+DIV页面布局; 页面中必须包含JavaScript编程; 页面中必须包含Flash动画(须提交Flash源文件.fla); 二、信息等相关素材收集 基于设计网站的的要求,其内所包含的图片与文字信息皆来自互联网。并且其选材比较贴合电影说体现的主题,再加上其内的色彩调用,很会让人为之动容并有一种身临其境的感觉。 三、个人网站的总体规划和步骤 1、设计的目的 又一年毕业季,又是一个让彼此动容的季节,在向这段充满欢笑、充满浪漫、充满豪情壮志、也充满酸涩与淡淡忧郁的学生时代告别之际。为此做了个网站以怀念曾经的你和我、曾经一起奋斗的日子、以及那个他或者她。还有此刻的美丽,以及无限的未来向往。 2、设计布局 在网站的右上角有一个音乐播放器,重复播放着BEYONGD的代表作(光辉岁月),在其下面有一个利用JavaScript制作的一个图片轮显效果的界面。写满了对大学四年的怀念图片。网站的左上角用flash制作的一个标题,并在其下方有一个用户登录栏,主要是为了方便用户对网页进行操作。最后一个网站的右下角是主题介绍的大学毕业的微电影链接。 3、网站具体设计过程 首先选定本网页制作工具是网页三剑客:Adobe Dreamweaver CS3+Adobe Fireworks CS3+Adobe Flash CS3
网页设计的特点 网页设计的特点 技术与艺术的紧密结合在网页艺术设计中体现得尤为突出。 1. 交互性与持续性 就在于信息的动态更新和即时交互性。即时的交互性是 Web 成为热点的主要原因,网页不同于传统媒体之处。也是网页设计时必须考虑的问题。激进媒体(如广播、电视节目、报刊杂志等)都以线性方式提供信息,即按照信息提供者的感觉、体验和事先确定的格式来传播。而在 Web 环境下,人们不再是一个传统媒体方式的主动接受者,而是以一个主动参与者的身份加入到信息的加工处置和发布之中。这种继续的交互,使网页艺术设计不像印刷品设计那样,发表之后就意味着设计的结束。网页设计人员必需根据网站各个阶段的经营目标,配合网站不同时期的经营战略,以及用户的反馈信息,经常地对网页进行调整和修改。例如,为了坚持浏览者对网站的新鲜感,很多大型网站总是定期或不定期的进行改版,这就需要设计者在坚持网站视觉形象一贯性的基础上,不时创作出新的网页设计作品。 2. 多维性 主要体现在网页设计中对导航的设计上。由于超级链接的呈现,多维性源于超级链接。网页的组织结构更加丰富,浏览者可以在各种主题之间自由跳转,从而打破了以前人们接收信息的线性方式。例如,可将页面的组织结构分为序列结构、层次结构、网状结构、复合结构等。但页面之间的关系过于复杂,不只使浏览者检索和查找信息增加了难度,也给设计者带来了更大的困难。为了让浏览者在网页上迅速
找到所需的信息,设计者必需考虑快捷而完善的导航设计。 如果一个句子在页尾突然终止,印刷品中导航问题不是那么突出。读者会很自然地翻到下一页查找剩余部分,为了协助读者找到要找的信息,出版者提供了目录、索引或脚注。如果文章从期刊中的一页跳到后面的非顺序页时,读者会看到类似于 " 续 68 页 " 这样的指引语句。然而,作为一名网页设计者,以前所学的导航技术没有一种完全适合于网页导航。替浏览者考虑得很周到网页中,导航提供了足够的不同角度的链接,协助读者在网页的各个局部之间跳转,并告知浏览者现在所在位置、当前页面和其他页面之间的关系等。而且,每页都有一个返回主页的按钮或链接,如果页面是按层次结构组织的通常还有一个返回上级页面的链接。对于网页设计者来说,面对的不是按顺序排列的印刷页面,而是自由分散的网页,因此必需考虑更多的问题。如:怎样构建合理的页面组织结构,让浏览者对你提供的巨量信息感到条理怎样建立包括站点索引、协助页面、查询功能在内的导航系统这一切从哪儿开始,哪儿结束 3. 多种媒体的综合性 随着网络带宽的增加、芯片处置速度的提高以及跨平台的多媒体文件格式的推广,目前网页中使用的多媒体视听元素主要有文字、图像、声音、视频等。必将促使设计者综合运用多种媒体元素来设计网页,以满足和丰富浏览者对网络信息传输质量提出的更高要求。目前国内网页已经呈现了模拟三维的操作界面,数据压缩技术的改进和流( Stream 技术的推动下, Internet 网上出现实时的音频
《网页设计与制作》课程教案设计 《网页设计与制作》课程教案 一、课程定位 本课程是计算机应用技术专业的一门专业基础课程,该课程的学习能够提升他们对网页制作的兴趣,让他们学习网页制作的基本技能,为后继课程打下基础,同时扩展其就业面,为就业做好准备。 本课程的目的和任务是让学生学会Dreameaver CS6、Flash和Fireworks 的使用方法,并能够使用这3款软件制作出美观实用的网页。 二、课程总目标 掌握网页制作的基本方法和技能,掌握网站建设的流程,能够运用所学知识建设常用的网页和网站,同时能够美化网页,设计人性化、艺术化的网站静态页面部分。 (一)知识目标: 1.熟悉网页制作的基本元素; 2.掌握Dreamweaver CS6软件的基本操作方法; 3.掌握在网页中插入文字、图片、声音、flash等的方法; 4.掌握常见的网页布局方法,学会使用CSS美化网页; 5.掌握在网页中使用表单和制作网页特效的方法; 6.掌握简单图形图像的处理,能够制作符合网页主题的图片和简单动画 并巧妙地和网页中内容搭配起来。 7.掌握建设一个功能相对完善的网站的方法并能制作常用的网站的静 态页面部分。 (二)职业能力培养目标 1. 能够根据网站开发需求,去寻找网页设计和网站开发所需要的文字、 图片、动画、声音、视频等素材并作美化处理; 2.能够制作出符合主题色彩的网页,网页要求美化、被绝大多数浏览 者接受和喜爱;
3.能够设计企业网站、政府门户网站、学校网站等常见网站的基本静态 页面。 (三)素质目标 1.具有勤奋学习的态度,严谨求实、创新的学习精神; 2.具有良好的心理素质和职业道德素质; 3.具有高度责任心和良好的团队合作精神; 4.具有运用理论知识发现问题、分析问题并解决问题的能力,同时能够 不断学习,不断创新,让自己的设计越来越完善,有止于至善的精神。(四)职业技能证书考核要求: 可以根据自身情况考取“全国计算机信息高新技术资格证”,“网页设计制作员”,“网页设计师”等职业技能证书。 三、重点、难点章节及内容 1.重点章节: 1.2 网页、网站相关术语简介 1.6 网站建设的基本流程 2.3 Dreamweaver CS6的工作环境 3.2 创建本地站点 3.4 使用站点 3.5 网页设计中的规范 4.1 网页文件的基本操作 4.3 插入文本 4.4 插入水平线 4.5 插入其他基本元素 4.6 创建列表 5.1 超级链接概述 5.2 创建超级链接 5.3 使用dw制作各种超级链接
网页制作网页设计软件优缺点分析 软件名称功能 photoshop Photoshop是一种可以帮助我们迅速有效地完成各种图形处理工作的电脑软件,它能帮助我们完成图像处理、编辑、通道、图层、路径综合运用;图像色彩的校正;各种特效滤镜的使用;特效字的制作;图像输出与优化等,灵活运用图层风格,流体变形及褪底和蒙板,制作出千变万化的 图像特效。 DreamWeaver Dreamweaver 8、是一款优秀的所见即所得式网页编辑器,功能强大,是制作、美化、维护网站,开发多种语言应用程序的专业工具。 Fireworks A dobe Fireworks是Adobe推出的一款网页作图软件,软件可以加速Web 设计与开发,是一款创建与优化 Web 图像和快速构建网站与 Web界面原型的理想工具。Fireworks 不仅具备编辑矢量图形与位图图像的灵活性,还提供了一个预先构建资源的公用库,并可与 Adobe Photoshop、Adobe Illustrator、Adobe Dreamweaver和 Adobe Flash软件省时集成。在Fireworks 中将设计迅速转变为模型,或利用来自Illustrator、Photoshop和Flash的其它资源。然后直接置入Dreamweaver中轻松地进行开发与部 署。 绘声绘影(Ulead VideoStudio 绘声绘影(Ulead VideoStudio是友立公司出品。是一个功能强大的视频编辑软件,具有图像抓取和编修功能,可以抓取,转换 MV、DV、V8、TV 和实时记录抓取画面文件,并提供有超过 100 多种的编制功能与效果,可制作 DVD,VCD光盘。支持各类 编码