

我的家乡—永昌展示网站 说明文档 题目:我的家乡—永昌 专业班级:11级计算机科学与技术2班 姓名:孙中军 学号:10240215 指导教师:朱爱红 成绩:
目录 第一章网页概述 (1) 1.1 网页简介 (1) 1.2网页组成 (1) 1.3网页设计思想 (2) 第二章网页设计思路 (3) 2.1 网页设计背景 (3) 2.2 制作工具选择 (3) 2.3 素材收集 (4) 2.4 网页设计内容构想 (4) 第三章网页内容简介 (7) 3.1 网页功能简介 (7) 3.2 网页主要功能描述 (7) 3.3网页的浏览 (7) 第四章网页设计 (9) 4.1 网页结构总图 (9) 4.2 各网页模块的组成 (10) 4.3 网页制作环境 (11) 4.4 网页设计思路 (12) 第五章网页制作 (13) 5.1 素材的加工制作 (13) 5.2网站的建立 (13) 5.3 网页设计 (14) 5.3.1主页设计 (14) 5.3.2“环境” (15) 5.3.3“历史” (16) 5.3.4“文化” (17) 第六章设计体会 (18) 致谢 (19)
摘要 【摘要】本网页主要用HTML语言编写,利用Macromedia Dreamweaver8.0作为开发工具,介绍了永昌县的历史、文化、民族、经济、地理、特产等基本概况,以图片和文字介绍相结合的方式,以网站浏览的方 式综合展示了永昌县的整体面貌,着重介绍了永昌的特色文化。 【关键词】网页设计说明书我的家乡永昌设计思路Dreamweaver8.0 Javascript语言
第一章网页概述 1.1 网页简介 网页,是构成网站的基本元素,是承载各种网站应用的平台。通俗的说,网站就是由网页组成的。网页说具体了是一个html文件,浏览器是是用来解读这份文件的。 本次网页设计,主要用HTML语言编写,利用Dreamweaver8.0作为开发工具,中间插入了一些Javascript语言用以编制一些特效,如左右移动图片广告、显示当前时间等,主要介绍了永昌的历史、文化、环境、经济、地理、特产等基本概况,以图片和文字介绍相结合的方式,穿插一些视频媒体,以网站浏览的方式综合展示了将永昌的整体面貌展现给大家,着重介绍了永昌几大城市和特色文化。 1.2网页组成 1、主页 (1)永昌风景 (2)四大机构 (3)永昌特色 2、环境 介绍了永昌的自然生态环境。 3、历史 介绍了永昌的历史(清明时期)。 4、经济 5、气候 8、地理 介绍了永昌的地理概况。 9、经济 介绍了永昌2010年经济统计数据。
设计说明书 需求分析 目标定位 a、制作这个的目的是为了方便我们学院的新生与老生能快速浏览的我们学校的基本情况, 了解我们学校所有好玩,有趣的事情。 b、本的主要职能是实时为新生提供部分新的资讯。 c、本所面向的用户是所有进入我校的同学以及想要了解我们学校的用户。 用户分析 a、使用本的用户主要是想要了解我们学校的所有信息,并且能够为他们提供所需的生活所 需的信息。 b、他们最想本为他们提供校外的所有资讯,包括饮食,住宿,景点旅游等。 c、本制作容架构清晰,避免过多的文字介绍造成用户过多阅读的麻烦。 d、用户可以每天浏览我们为其提供的实时热点以及校外最新的资讯,比如:校园通知、饭 堂价格等。 市场前景 a、本的市场需求在于为本校师生以及想要了解我校的用户提供最便捷,最新的信息。 b、基于前面的分析,决定了本的设计风格要简明、清晰;主题围绕着学生所需而开展。
容策划 a、本往主要经营的容是:校园文化、校园资讯、美食住宿、周边景点等主题。 b、基于以上主题,其中重点制作的是校园文化和美食住宿;而辅助的是校园资讯等主题。对于网页如此划分的目的是,使用本的用户都是想要了解我们学校于他们息息相关的事情,无论是新生、老生还是其他用户,都想知道我们学校有哪些特色的文化和美食。文化可以增进他们知道我们学校的最近的文化活动生活。而美食,则能吸引更多的学生来了解我们学校的吃货,这对于新进校园的新生有着极强引导作用。 界面设计 a、对于每个版块的设计都有着其不同的元素,首页,主要突出网页围绕的主题设计导航, 并且使用简单明了的文字对学院做出说明;而二级页面,则分为六个版块,每个版块都有着不同的设计元素来突出其主题;对于三级页面,由于其划分表达容上得较为详细,所以社体元素较为单调以图文介绍为主。 b、全版设计所使用的元素极为简单,主要以框架、线条、设计,在此基础之上配合色彩、 阴影、重叠、浮动、定位等的元素来协调画面风格。 c、对于次级页面的导航栏设计,是浮动置于页面的底部,这样设计的效果是让用户浏览简 洁方便,而且导航栏不会占据页面的容。
湖南软件职业学院《网页设计》期末作品设计说明书 课程名称:网页设计期末作品设计说明书 设计题目:某律师团队专业法律服务网 专业班级: 学生姓名: 指导教师: 起止日期:
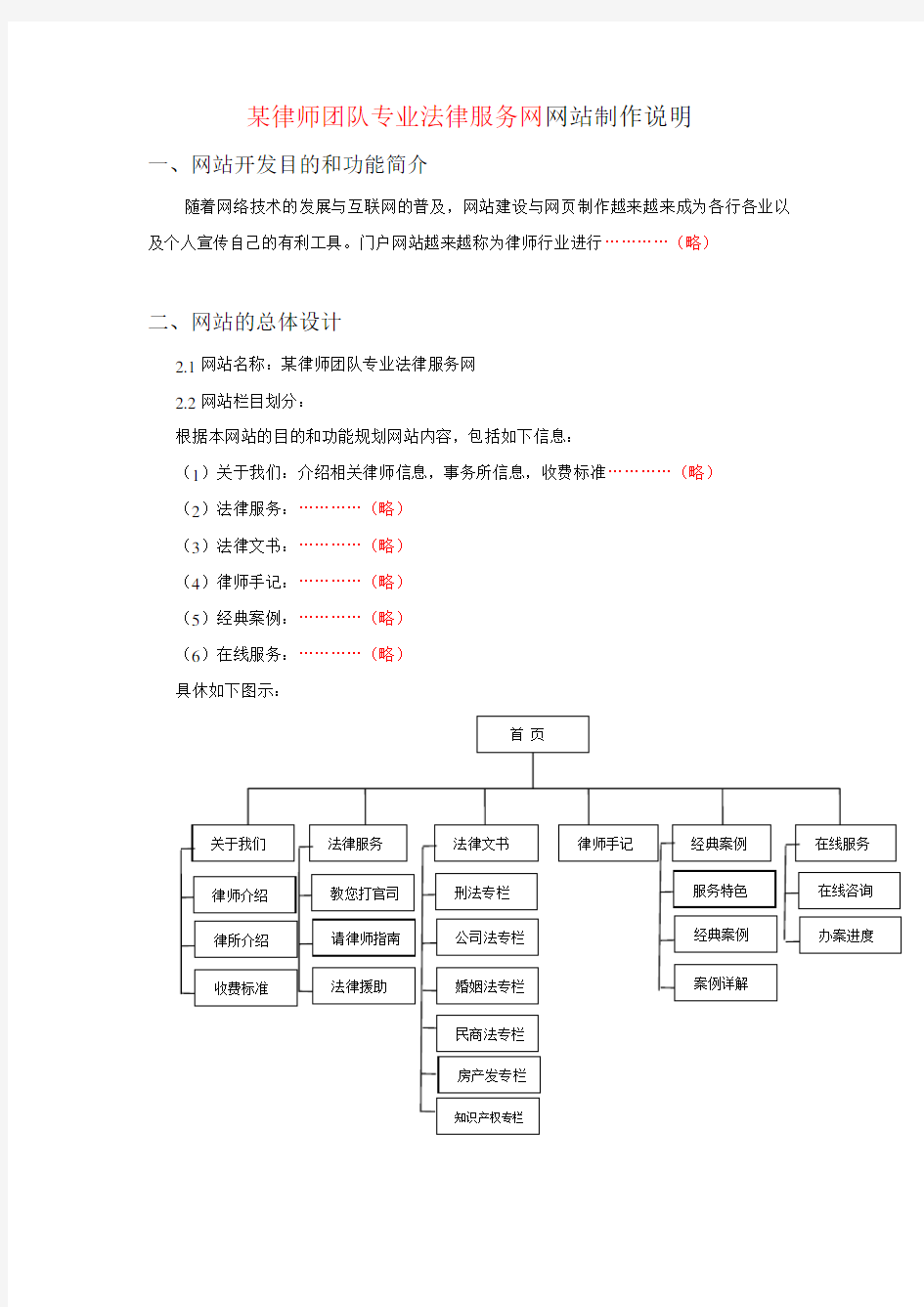
某律师团队专业法律服务网网站制作说明 一、网站开发目的和功能简介 随着网络技术的发展与互联网的普及,网站建设与网页制作越来越来成为各行各业以及个人宣传自己的有利工具。门户网站越来越称为律师行业进行…………(略) 二、网站的总体设计 2.1网站名称:某律师团队专业法律服务网 2.2网站栏目划分: 根据本网站的目的和功能规划网站内容,包括如下信息: (1)关于我们:介绍相关律师信息,事务所信息,收费标准…………(略) (2)法律服务:…………(略) (3)法律文书:…………(略) (4)律师手记:…………(略) (5)经典案例:…………(略) (6)在线服务:…………(略) 具休如下图示:
2.3网站导航应用于所有页面提高网站的操作友好性。 2.4网站的风格与色彩选择:页面以浅绿色为背景,黑白灰三色为主体。浅绿色体现了本律师事务所的活力,字体用黑、白、灰色给人一种清析、稳重的感觉。所有页面色调统一,布局相似。 2.5网站目录结构设计合理:不同素材采用不同学文件夹分开存放。如声音放在sound 文件夹、图片放在images文件夹,照片放在photos、FLASH动画放在flash文件夹、样式表文件放在CSS文件夹中、作业成果图放在works等。 三、网站的总体设计 3.1 LOGO设计 Logo应体现律师行业庄重、严谨的形象。本LOGO以暗绿色为背景,金黄色为前景,…………(略) 3.2首页的制作过程 版面分栏结构,即页头、导航栏、FLASH展示、相关内容、版权(如下图)
门户网站界面设计方案-策划方案网https://www.doczj.com/doc/af458210.html, 一、编写目的 该方案主要是为了给天天好菜网界面设计者提供一个概括性的内容,让设计者更深入了解天天好菜网这个平台。 二、网站介绍 天天好菜网是一个综合性的商务服务平台,主要准对居住在中大城市的家庭主妇提供网上买菜、家庭营养分析、健康饮食资讯、学做菜、娱乐积分换礼品。引导用户树立科学营养的饮食观念,让用户吃得放心、买得实惠、玩得开心。 以“蔬菜配送”为主要经营,以“方便大众”为经营理念,以“安全、新鲜、快捷、实惠”为服务宗旨,以客户利益最大化,立足于新兴行业。 品种齐全、质优价廉,有专门的蔬菜供应基地,这样不但减少了流通环节,而且保证了蔬菜的新鲜。无论份量多少,只要预订,我们将以最及时、最快捷的方式送货上门,并以最新鲜的、安全的蔬菜满足客户的需求。 秉承公道、诚信、价优、物美来迎接更多的挑战,以求做的最好,赢得更多人的信任,把真正的方便带给大家。 三、对设计的要求 界面一定要美观大方、功能简单实用、富有主题,注重每个细节,每一个栏目、图片、动画、线条、功能按钮都要有文字说明,写明你的设计理由和设计表达的思想。要考虑与用户的交互性,可以用一些flash动画、gif动态图片、js效果等。让整个页面变得生动起来,特别是首页,做为吸吲用户眼球的第一个窗口,一定要本着以上的设计理要求,抓住现代家庭主妇的心理需求、把她们停留在这个网站。 四、功能频道栏目规划 1.频道介绍
2.功能栏目
五、Logo设计(150元) 1. LOGO的样式应简洁、大方、大气,包含天天好菜、天天好彩的内含及经营特色。 2. LOGO设计作品应构思精巧,简洁明快,富有内含,色彩协调,健康向上,有独特的创意,易懂、易记、易识别,有强烈的视觉冲击力和直观的整体美感,有较强的思想性、艺术性、感染力和时代感。 3. 色调、构图、设计工具不受征集人局限,由设计人自由发挥,设计人可根据自己的理解和喜好进行创作,并应提供有多种配色的方案供选择。 4.设计的LOGO将应用于公司的徽标、网站宣传册、网站、名片、vip会员卡; 5.中标作品请提交完整的、可用的矢量图形源文件(如PSD格式图片)或矢量格式的.ai .fla .cdr 原图,并且告诉我们所用到的相关字体; 6.设计之前一定要写出详细的设计方案,写明你每一个细节的设计思想及理由。 著作权说明: 1 、所设计的作品应为原创,未侵犯他人的著作权;如有侵犯他人著作权,由设计者承担所有法律责任。完成的LOGO 设计不应与著名商标或常用图标/ 徽标雷同或类似(如进行商标注册时因与其它已注册了的商标类似而不能注册时,设计者应免费将LOGO 进行调整与修改,直到本公司认可与满意); 2 、选中的设计作品,我方支付悬赏金后,即拥有该作品知识产权,包括著作权、使用权和发布权等,有权对设计作品进行修改、组合和应用. 六、对技术上的要求 1.界面全部采用div+css进行布局,样式写成相关文件 2.DIV+CSS+js+AS等编码必须有注释说明,遵循web2.0标准规范 3.必须兼容目前主流的浏览器,如IE、火狐、傲游、Mozilla/Netscape、Opera等 七、相关设计作品 说明:以下首页设计作品是公司美工设计的,但是界面设计大过于复杂,有点像门户网站,不是我们想要的效果。 效果1.1:
摄影网站设计说明书
WEB编程基础网站开发 设计说明书 设计题目:摄影网站 姓名:李家东 学号: 20101080114 班级: 10微高 指导教师:毕老师 完成日期: 2011-12-12
目录 前言 .................................................................................................. - 2 - 一、网站的规划 .............................................................................. - 2 - 1.1 网站的整体规划............................................................. - 2 - 1.1.1 网站定位.......................................................... - 2 - 1.1.2 网站版块的设置.............................................. - 3 - 1.1.3 网站设计的相关技术...................................... - 3 - 1.2 网站的功能设计........................................................... - 3 - 1.2.1 首页功能.......................................................... - 3 - 1.2.2 副页功能.......................................................... - 4 - 二、网站的设计与制作.................................................................. - 4 - 2.1 首页布局设计的特点................................................... - 4 - 2.1.1 logo设计.......................................................... - 5 - 2.1.2 Banner的设计 ................................................ - 5 - 2.1.3 导航的设计.................................................... - 6 - 2.1.4 栏目设计........................................................ - 7 - 2.1.5风格与色彩单配................................................. - 8 - 2.2副页布局设计特点.......................................................... - 8 - 三、创新亮点 ................................................................................ - 10 -
盛年不重来,一日难再晨。及时宜自勉,岁月不待人。 设计说明书 需求分析 目标定位 a、制作这个网站的目的是为了方便我们学院的新生与老生能快速浏览的我们学校的基本 情况,了解我们学校所有好玩,有趣的事情。 b、本网站的主要职能是实时为新生提供部分新的资讯。 c、本网站所面向的用户是所有进入我校的同学以及想要了解我们学校的用户。 用户分析 a、使用本网站的用户主要是想要了解我们学校的所有信息,并且能够为他们提供所需的生 活所需的信息。 b、他们最想本网站为他们提供校内外的所有资讯,包括饮食,住宿,景点旅游等。 c、本网站制作内容架构清晰,避免过多的文字介绍造成用户过多阅读的麻烦。 d、用户可以每天浏览我们为其提供的实时热点以及校内外最新的资讯,比如:校园通知、 饭堂价格等。 市场前景 a、本网站的市场需求在于为本校师生以及想要了解我校的用户提供最便捷,最新的信息。 b、基于前面的分析,决定了本网站的设计风格要简明、清晰;主题围绕着学生所需而开展。
内容策划 a、本往网站主要经营的内容是:校园文化、校园资讯、美食住宿、周边景点等主题。 b、基于以上主题,其中重点制作的是校园文化和美食住宿;而辅助的是校园资讯等主题。对于网页如此划分的目的是,使用本网站的用户都是想要了解我们学校于他们息息相关的事情,无论是新生、老生还是其他用户,都想知道我们学校有哪些特色的文化和美食。文化可以增进他们知道我们学校的最近的文化活动生活。而美食,则能吸引更多的学生来了解我们学校的吃货,这对于新进校园的新生有着极强引导作用。 界面设计 a、对于每个版块的设计都有着其不同的元素,首页,主要突出网页围绕的主题设计导航, 并且使用简单明了的文字对学院做出说明;而二级页面,则分为六个版块,每个版块都有着不同的设计元素来突出其主题;对于三级页面,由于其划分表达内容上得较为详细,所以社体元素较为单调以图文介绍为主。 b、全版设计所使用的元素极为简单,主要以框架、线条、设计,在此基础之上配合色彩、 阴影、重叠、浮动、定位等的元素来协调画面风格。 c、对于次级页面的导航栏设计,是浮动置于页面的底部,这样设计的效果是让用户浏览简 洁方便,而且导航栏不会占据页面的内容。
网页设计说明书
设计说明书 需求分析 目标定位 a、制作这个网站的目的是为了方便我们学院的新生与老生能快速 浏览的我们学校的基本情况,了解我们学校所有好玩,有趣的事情。 b、本网站的主要职能是实时为新生提供部分新的资讯。 c、本网站所面向的用户是所有进入我校的同学以及想要了解我们 学校的用户。 用户分析 a、使用本网站的用户主要是想要了解我们学校的所有信息,而且 能够为她们提供所需的生活所需的信息。 b、她们最想本网站为她们提供校内外的所有资讯,包括饮食,住 宿,景点旅游等。 c、本网站制作内容架构清晰,避免过多的文字介绍造成用户过多 阅读的麻烦。 d、用户能够每天浏览我们为其提供的实时热点以及校内外最新的 资讯,比如:校园通知、饭堂价格等。
市场前景 a、本网站的市场需求在于为本校师生以及想要了解我校的用户提 供最便捷,最新的信息。 b、基于前面的分析,决定了本网站的设计风格要简明、清晰;主 题围绕着学生所需而开展。 网站规划 内容策划 a、本往网站主要经营的内容是:校园文化、校园资讯、美食住 宿、周边景点等主题。 b、基于以上主题,其中重点制作的是校园文化和美食住宿;而辅 助的是校园资讯等主题。 对于网页如此划分的目的是,使用本网站的用户都是想要了解我们学校于她们息息相关的事情,无论是新生、老生还是其它用户,都想知道我们学校有哪些特色的文化和美食。文化能够增进她们知道我们学校的最近的文化活动生活。而美食,则能吸引更多的学生来了解我们学校的吃货,这对于新进校园的新生有着极强引导作用。 界面设计 a、对于每个版块的设计都有着其不同的元素,首页,主要突出网
个人网页设计说明书
目录 一、网页设计目的 1.1 网页设计需求浅谈 (2) 1.2 个人网页设计理念 (2) 1.3 制作背景 (2) 1.4 术语定义 (2) 二、网页设计以及浏览工具 2.1 网页设计说明 (3) 2.2 色彩方案 (3) 2.3 工作环境 (3) 2.4 浏览工具 (3) 三、个人网页功能模块设计 3.1 空间动画 (4) 3.2 主页 (5) 3.3 日志 (7) 3.4 日志简介 (8) 3.5 相册界面 (9) 3.6 相册展示 (10) 3.7 音乐 (11) 3.8 音乐列表 (12) 3.9 个人资料 (13) 3.10留言板 (14) 四、总结 4.1 技术总结 (15) 4.2 个人心得总结 (15) 附加:第二种网页设计图
一、网页设计目的 1.1 网页设计需求浅谈: 随着网络技术以及网页制作技术方面的日臻成熟人们越来越关注网页的美观性,所以当下网页制作的一个最主要的出发点就是网页的美观和可操作性。在表达一些理念方面东西的时候能更加的形象化与多样化。就全球上网的人数来说,有很多的人正通过个人空间来改变他们的生活方式,同时学生也学习到了各个方面不同的知识,人们通过自己的文字来传递着不同的信息。作为一个发展迅速的网络空间,个人空间向我们透露着这个信息传递和情感的平台将影响接下来的几代人. 1.2 个人网页设计理念: 本次毕业设计目的就是做一个属于自己的主页,通过一些信息来表达自己的一些思想与观点,还有就是一些个人对于生活的一些心得体会,再其中加入个性化的元素能表现自己符合自己性格的色彩搭配与文字图画以及音频,当然也是对过去的留恋,故空间名取名为流年,给人一种怀旧的感觉。 1.3 制作背景 a.网站项目的名称:个人空间 b.用户:普通的用户 1.4术语定义 个人空间:就是一个网页,它通常是由简短且经常更新的信息所构成。 这些张贴的文章都按照年份和日期倒序排列,也就是最新的放在最上面,最旧的在最下面。不同的内容和目的有很大的不同,从对网络资源的整理与评论,到有关公司、个人的构想,从新闻、照片到日记、诗歌、散文,甚至科幻小说都应有尽有。
网页设计说明书 走进宁夏 【摘要】本网页主要用HTML语言编写,利用Macromedia Dreamweaver8.0作为开发工具,介绍了宁夏回族自治区的历史、文化、人口、民族、城市、经济、地理、特产等基本概况,以图片和文字介绍相结合的方式,穿插一些视频媒体,以网站浏览的方式综合展示了宁夏回族自治区的整体面貌,着重介绍了宁夏几大城市和特色文化。 【关键词】网页设计说明书走进宁夏设计思路Dreamweaver8.0 Javascript语言
第一章网页概述 1.1 网页简介 网页,是构成网站的基本元素,是承载各种网站应用的平台。通俗的说,网站就是由网页组成的。网页说具体了是一个html文件,浏览器是是用来解读这份文件的。 本次网页设计,主要用HTML语言编写,利用Dreamweaver8.0作为开发工具,中间插入了一些Javascript语言用以编制一些特效,如左右移动图片广告、显示当前时间等,主要介绍了宁夏回族自治区的历史、文化、人口、环境、民族、城市、经济、地理、特产等基本概况,以图片和文字介绍相结合的方式,穿插一些视频媒体,以网站浏览的方式综合展示了将宁夏回族自治区的整体面貌展现给大家,着重介绍了宁夏回族自治区几大城市和特色文化。 1.2网页组成 1、主页 (1)宁夏介绍 (2)五大城市 (3)宁夏特色 2、环境 介绍了宁夏回族自治区的自然生态环境。 3、历史 介绍了宁夏的历史(旧石器时期——新中国成立——自治区成立)。 4、文化 (1)九大文化 (2)宁夏花儿 (3)宁夏文学 (4)宁夏书画 5、城市 (1)银川市 (2)石嘴山市 (3)吴忠市
(4)固原市 (5)中卫市 6、民族 (1)民族构成概况 (2)宁夏回族 7、人口 介绍了宁夏回族自治区的人口状况。 8、地理 介绍了宁夏回族自治区的地理概况。 9、经济 介绍了宁夏回族自治区2009年经济统计数据。 10、特产 介绍了宁夏回族自治区“五宝”以及其它特色产品、食品等。 1.3网页设计思想 本网页使用Macromedia Dreamweaver8.0作为设计工具,采用多重链接的方式展示宁夏回族自治区的历史文化等几个方面,力求界面简洁明了的同时,设计中插入了一些Javascript语言用以编制一些特效,以提高可观赏性。在制作过程中力求综合运用所学计算机技能,充分发挥本人的专业特长,使能够通过网页上图片展示和文字介绍,真实而且较为全面地反映宁夏回族自治区的概况,同时也反映了宁夏人民的风土人情、民族风情、文化氛围、精神风貌、发展前景。
2009级教育技术学专业 《网页设计技术》作品设计说明 班级:09502 姓名:魏玥学号:0905114051 1.网站的名称和主题 网站的名称是:艺术作品网站(精品课类)网站的主题是:展示几种类型的艺术作品以及相关艺术作品的简介 2.开发目的 由于现在大部分大学里的公共课程缺乏艺术鉴赏类,我觉得对于艺术鉴赏不仅可供学生欣赏,同时可以提高一个人的审美观,进而优化个人气质,所以做这样一个小型网站。这个网站主要面向学生以及一些对于艺术欣赏的业余爱好者。 3.网站的结构 网站主要包含的子栏目有:现代艺术作品,插花艺术作品,环境艺术作品,摄影艺术作品,创想艺术作品,均主要包含现代的一些作品图片和相关简介、还有相册集链接、flash相册,还有导航;艺术走廊频道:包含“中国民间绘画艺术、中国民间影视艺术、中国民间舞蹈艺术、中国民间戏曲艺术简介的相关链接”;还有用户注册;艺术风采展,包含图片欣赏;站内公告,包含国内外作品欣赏与简介的链接。 站点结构图:myweb-魏玥-image-作品-其他-创想艺术作品-插花艺术作品-摄影艺术作品-环境艺术作品-现代艺术作品 4.首页的制作过程 首页制作过程:做好框架布局,选用Dreamweaver中的“布局-右侧和嵌套的上方框架”;然后设置背景颜色为“黑色”;接下来制作各部分框架的内容:各个部分框架的设置基本相似,制作过程:“插入表格,并对其属性进行相关设置,设置方法就是运用css样式进行相关设置,并对相关文字及图片属性进行设置,也采用css样式进行设置(frame1、3相同),frame1在前面的基础上,采用了在Dreamweaver中的“插入-图像对象-鼠标经过”操作,使图像具有交互效果,frame2在前面的基础上多采用一个flash相册制作‘插入flash元素,然后对其相关属性进行设置’”,关于“注册”、“相册”以及最后的首页做好相应链接,链接到之前已做好的子页(其中‘注册’的各种表框采用Dreamweaver 表单进行相关添加,同时使用JavaScript体现交互效果),最后做好导航(同样是链接到已做好的子页)。页面元素添加在Dreamweaver中用插入图片就可以添加,文本直接输入即可。属性的设置均采用css样式设置。各种链接的添加采用“a href 连接到相关已做好的地址,并将首页target设为在当前网页所在窗口中打开,接下来除了‘现代艺术作品’设为在父窗口中打开,其余均设为在在
宁夏风采展示网站 说明文档 题目:走进宁夏 专业班级:09级计算机科学与技术1班 姓名:姓名 学号:学号 指导教师:指导教师 成绩:
目录 第一章网页概述 (1) 1.1 网页简介 (1) 1.2网页组成 (1) 1.3网页设计思想 (2) 第二章网页设计思路 (3) 2.1 网页设计背景 (3) 2.2 制作工具选择 (3) 2.3 素材收集 (4) 2.4 网页设计内容构想 (5) 第三章网页内容简介 (7) 3.1 网页功能简介 (7) 3.2 网页主要功能描述 (7) 3.3网页的浏览 (8) 第四章网页设计 (9) 4.1 网页结构总图 (9) 4.2 各网页模块的组成 (10) 4.3 网页制作环境 (12) 4.4 网页设计思路 (12) 第五章网页制作 (14) 5.1 素材的加工制作 (14) 5.2网站的建立 (15) 5.3 网页设计 (15) 5.3.1主页设计 (15) 5.3.2“环境” (18) 5.3.3“历史” (20) 5.3.4“文化” (21) 5.3.5 “城市” (24) 5.3.6其它页面设计 (26) 第六章设计体会 (28) 致谢 (29)
摘要 【摘要】本网页主要用HTML语言编写,利用Macromedia Dreamweaver8.0作为开发工具,介绍了宁夏回族自治区的历史、文化、人 口、民族、城市、经济、地理、特产等基本概况,以图片和文字介绍相结合 的方式,穿插一些视频媒体,以网站浏览的方式综合展示了宁夏回族自治区 的整体面貌,着重介绍了宁夏几大城市和特色文化。 【关键词】网页设计说明书走进宁夏设计思路 Dreamweaver8.0 Javascript语言
制作人:萧维希 湖南软件职业学院《网页设计》期末作品设计说明书 课程名称:网页设计期末作品设计说明书 设计题目:某律师团队专业法律服务网 专业班级: 学生姓名: 指导教师: 起止日期:
某律师团队专业法律服务网网站制作说明 一、网站开发目的和功能简介 随着网络技术的发展与互联网的普及,网站建设与网页制作越来越来成为各行各业以及个人宣传自己的有利工具。门户网站越来越称为律师行业进行…………(略) 二、网站的总体设计 2.1网站名称:某律师团队专业法律服务网 2.2网站栏目划分: 根据本网站的目的和功能规划网站内容,包括如下信息: (1)关于我们:介绍相关律师信息,事务所信息,收费标准…………(略) (2)法律服务:…………(略) (3)法律文书:…………(略) (4)律师手记:…………(略) (5)经典案例:…………(略) (6)在线服务:…………(略) 具休如下图示:
2.3网站导航应用于所有页面提高网站的操作友好性。 2.4网站的风格与色彩选择:页面以浅绿色为背景,黑白灰三色为主体。浅绿色体现了本律师事务所的活力,字体用黑、白、灰色给人一种清析、稳重的感觉。所有页面色调统一,布局相似。 2.5网站目录结构设计合理:不同素材采用不同学文件夹分开存放。如声音放在sound 文件夹、图片放在images文件夹,照片放在photos、FLASH动画放在flash文件夹、样式表文件放在CSS文件夹中、作业成果图放在works等。 三、网站的总体设计 3.1 LOGO设计 Logo应体现律师行业庄重、严谨的形象。本LOGO以暗绿色为背景,金黄色为前景,…………(略) 3.2首页的制作过程 版面分栏结构,即页头、导航栏、FLASH展示、相关内容、版权(如下图)
网 页 设 计 说 明 书 学校:楚雄师范学院班级:12级电信一班科目:网页设计说明书姓名:刘保婕 学号:20120922120
情人节网页制作说明书目录 引言 第一章网页概述 第二章网页设计思路 2.1网站开发的意义 2.2 网页设计背景 2.3开发环境以及开发工具 2.4素材收集 2.5网页设计内容构想 第三章网页内容简介 3.1 网页功能简介 3.2 网页主要功能描述 3.3网页的浏览 第四章网页设计 4.1 网页结构总图 4.2 各网页模块的组成 4.3 网页制作环境 4.4 网页设计思路 第五章网页制作 5.1 素材的加工制作
5.2网站的建立 5.3 网页设计 5.3.1主页设计 5.3.2 节日起源 5.3.3 我们的故事 5.3.4情人节的祝福 5.3.5 爱的告白墙 设计体会 致谢 摘要 随着社会的不断进步与发展,互联网得到广泛运用成为一个交流信息的平台。现在很多企业,学校,以及个人都有自己的网站。随着网络和经济的不断发展,现在很多东西都已经接入互联网,来对自己行推广。在这个高度信息化的社会里,建立属于自己的网站是最直接的宣传手段,情人节网站是给我们提供一个展示节日起源,我们的故事,情人节的祝福,爱的表白墙的专题交互的平台。本文展示了《情人节》开发的基本过程,该系统的主要功能主要包括节日起源,我们的故事,情人节的祝福,爱的表白墙的专题交互的平台。这些功能都是通过Dreamweaver得以实现,网站中还使用了flash cs4对图片
进行简单的动画处理。本文从该网站的要求和思想讲起;然后介绍开发工具及运行环境;接下来就开始对网站总体框架进行分析和设计;最后对网站的详细设计与功能模块的最终实现。 关键词:Dreamweaver;情人节的网站;flash cs4 第一章网页概述 网页,是构成网站的基本元素,是承载各种网站应用的平台。通俗的说,网站就是由网页组成的。网页说具体了是一个html文件,浏览器是是用来解读这份文件的。本次网页设计,主要用HTML 语言编写,利用Dreamweaver6.0作为开发工具,中间插入了一些Javascript语言用以编制一些特效,如左右移动图片广告、显示当前时间等,主要介绍了情人节的概括,以图片和文字介绍相结合的方式,穿插一些视频媒体,以网站浏览的方式综合展示了将情人节展现给大家。 第二章网页设计思路 2.1网站开发的意义 情人节又叫圣瓦伦丁节或圣华伦泰节,即每年的2月14日,是西方的传统节日之一。这是一个关于爱、浪漫以及花、巧克力、贺卡的节日男女在这一天互送礼物用以表达爱意或友好。现已成为欧美各国青年人喜爱的节日,其他国家也已开始流行。而在中国,传统节日之一的七夕节也是姑娘们重视的日子,因此而被称为中国的情人节。由于能表达共同的人类情怀,各国各地纷纷发掘了自身的“情人
浙江财经大学 . 14/15 学年第 1 学期 网页课程设计说明书 项目名称 姓名 指导教师张滨 2014年12月11日
目录 目录 (1) 第1章建设网站前的市场分析 (1) 第2章建设网站目的及功能定位 (1) 第3章网站技术解决方案 (1) 第4章网站内容规划 (1) 第5章网页美术设计 (2) 第6章网页详细设计 (2) 第7章网站维护 (2) 第8章网站测试 (2) 第9章网站发布与推广 (3) 第10章网站建设日程表 (3) 第11章费用明细 (3)
第1章建设网站前的市场分析 1、相关行业的市场是怎样的,市场有什么样的特点,是否能够在互联网上开展公司业务。 2、市场主要竞争者分析,竞争对手上网情况及其网站规划、功能作用。 3、公司自身条件分析、公司概况、市场优势,可以利用网站提升哪些竞争力,建设网站的能力(费用、技术、人力等)。 第2章建设网站目的及功能定位 1、为什么要建立网站,是为了宣传产品,进行电子商务,还是建立行业性网站?是企业的需要还是市场开拓的延伸? 2、整合公司资源,确定网站功能。根据公司的需要和计划,确定网站的功能:产品宣传型、网上营销型、客户服务型、电子商务型等。 3、根据网站功能,确定网站应达到的目的作用。 4、企业内部网(Intranet)的建设情况和网站的可扩展性。 第3章网站技术解决方案 根据网站的功能确定网站技术解决方案。 1、采用自建服务器,还是租用虚拟主机。 2、选择操作系统,用unix,Linux还是Windows。分析投入成本、功能、开发、稳定性和安全性等。 3、采用系统性的解决方案(如IBM,HP)等公司提供的企业上网方案、电子商务解决方案?还是自己开发。 4、网站安全性措施,防黑、防病毒方案。 5、相关程序开发。如网页程序ASP、JSP、CGI、数据库程序等。 第4章网站内容规划 1、根据网站的目的和功能规划网站内容,一般企业网站应包括:公司简介、产品介绍、服务内容、价格信息、联系方式、网上定单等基本内容。 2、电子商务类网站要提供会员注册、详细的商品服务信息、信息搜索查询、定单确认、付款、个人信息保密措施、相关帮助等。 3、如果网站栏目比较多,则考虑采用网站编程专人负责相关内容。注意:网站内容是网站吸引浏览者最重要的因素,无内容或不实用的信息不会吸引匆匆浏览的访客。可事先对人们希望阅读的信息进行调查,并在网站发布后调查人们对网站内容的满意度,以及时调整网站内容。
《我爱篮球》设计说明书 1、设计理念 本定位本身是用于展示个人爱好——篮球的一个平台页面系统。在展示之余也有结交拥有共同爱好的网友的功效。页面主要以蓝色调风格为主,站点分为有首页、篮球动态、NBA明星简介、用户注册、用户登录、留言交流、后台管理等模块。 本站页面主要展示的是NBA篮球资讯、明星等容,整体页面使用到了CSS 层样式技术、Flash动画效果制作、以及 JavaScript的脚步技术应用。 值得一提的是首页明星照片展示采用了基于CSS+JS特殊的图片向左滚动的浏览效果。 2、设计流程 通过在网络参考相应模板,设计出接近于NBA的效果,并根据相应要求到网上寻找相应的图片素材以及应用到PS图片设计结束。 最后应用HTML网页设计,以及ASP + Access动态网页设计使用CSS进行页面样式的设计。 并且,附带应用一些JavaScript特效技术。 总体设计流程为:确定主题及颜色—→用Dreamweaver设计html静态网页效果—→建立数据库—→将静态网页改为asp动态网页—→测试、发布。3、使用的工具与技术 网页制作工具:Dreamweaver 8 多媒体设计制作工具:Flash 8 、Photoshop cs3 应用到的设计技术:HTML、CSS、JavaScript 4、设计说明 名称:我爱篮球——篮球 整体形象设计包括标准字、标题、标准色彩等。 首页作为的形象页、的欢迎页面,引入的元素大致有名称、 标题、形象图片、文字、栏目导航等要素,是彰显整体风格的重要页面,并结
合Flash动画来展示。 形象页的设计突出了所要展示的主题,通过文字、形象、图片的巧妙烘托,令页面富有层次感,达到赏心悦目的效果。 网页富有动感,通过JS实现突破轮播效果,文字采用marquee滚动展示新闻动态。 页面大小采用了960px*200px。 调试采用“边制作边调试”的方式。保证了页面在各个浏览器间的相互兼容性。 在风格等各方面追求保存一致。 5、页面结构布局 首页布局框架构思示意图
网页设计说明书[终稿] 网 页 设 计 说 明 书 学校:楚雄师范学院 班级:12级电信一班 科目:网页设计说明书 姓名:刘保婕 20120922120 学号: 情人节网页制作说明书 目录 引言 第一章网页概述 第二章网页设计思路 2.1网站开发的意义 2.2 网页设计背景 2.3开发环境以及开发工具
2.4素材收集 2.5网页设计内容构想第三章网页内容简介 3.1 网页功能简介 3.2 网页主要功能描述 3.3网页的浏览 第四章网页设计 4.1 网页结构总图 4.2 各网页模块的组成 4.3 网页制作环境 4.4 网页设计思路第五章网页制作 5.1 素材的加工制作 5.2网站的建立 5.3 网页设计 5.3.1主页设计 5.3.2 节日起源 5.3.3 我们的故事 5.3.4情人节的祝福 5.3.5 爱的告白墙 设计体会 致谢 摘要 随着社会的不断进步与发展,互联网得到广泛运用成为一个交流信息的平台。现在很多企业,学校,以及个人都有自己的网站。随着网络和经济的不断发展,现在很多东西都已经接入互联网,来对自己行推广。在这个高度信息化的社会里,建
立属于自己的网站是最直接的宣传手段,情人节网站是给我们提供一个展示节日起源,我们的故事,情人节的祝福,爱的表白墙的专题交互的平台。本文展示了《情人节》开发的基本过程,该系统的主要功能主要包括节日起源,我们的故事,情人节的祝福,爱的表白墙的专题交互的平台。这些功能都是通过Dreamweaver得以实现,网站中还使用了flash cs4对图片 进行简单的动画处理。本文从该网站的要求和思想讲起;然后介绍开发工具及运行环境;接下来就开始对网站总体框架进行分析和设计;最后对网站的详细设计与功能模块的最终实现。关键词:Dreamweaver;情人节的网站;flash cs4 第一章网页概述 网页,是构成网站的基本元素,是承载各种网站应用的平台。通俗的说,网站就是由网页组成的。网页说具体了是一个html文件,浏览器是是用来解读这份文件的。本次网页设计,主要用HTML语言编写,利用Dreamweaver6.0作为开发工具,中间插入了一些Javascript语言用以编制一些特效,如左右移动图片广告、显示当前时间等,主要介绍了情人节的概括,以图片和文字介绍相结合的方式,穿插一些视频媒体,以网站浏览的方式综合展示了将情人节展现给大家。 第二章网页设计思路 2.1网站开发的意义 情人节又叫圣瓦伦丁节或圣华伦泰节,即每年的2月14日,是西方的传统节日之一。这是一个关于爱、浪漫以及花、巧克力、贺卡的节日男女在这一天互送礼物用以表达爱意或友好。现已成为欧美各国青年人喜爱的节日,其他国家也已开始流行。而在中国,传统节日之一的七夕节也是姑娘们重视的日子,因此而被称为中国的情人节。由于能表达共同的人类情怀,各国各地纷纷发掘了自身的“情人节”。 2.2 网站设计背景
网页设计作业要求: 1、团队完成,每个团队限5人以下。 设计优秀的必须有原创内容。应付了事的只能算完成。 2、设计完成分工情况: 组长:班级姓名学号完成的主要工作 主要参加者:班级姓名学号完成的主要工作 协同完成者:班级姓名学号完成的主要工作 作业说明书一份,参考下面的一个文档。学生名单在群共享,大家可以自由组合。在11月底前完成网页设计作业。另外一份书面作业开卷考试内容请注意通知。 文档内容控制在15页之内,包括网站设计说明,截图,及部分css代码。动态的内容不要求,就是网页布局就可以了。 实际设计的网页必须在十个以上,包括主页,列表页,内容页。必须是使用CSS样式表来控制网页的外观。群共享里有一本书[变幻之美-DivCSS网页布局揭秘-案例实战篇].(金峰).扫描版,还有源代码可以下载学习下。讲解的很细致,值得看看。
XX学院 《网页设计》期末作品设计说明书 课程名称:网页设计期末作品设计说明书 设计题目:某律师团队专业法律服务网 组长:姓名(班级) 联系方式:QQ ,手机 主要参加者:姓名 协同完成者:姓名 起止日期:11月3日~11月30日
某律师团队专业法律服务网网站制作说明 一、网站开发目的和功能简介 随着网络技术的发展与互联网的普及,网站建设与网页制作越来越来成为各行各业以及个人宣传自己的有利工具。门户网站越来越称为律师行业进行…………(略) 二、网站的总体设计 2.1网站名称:某律师团队专业法律服务网 2.2网站栏目划分: 根据本网站的目的和功能规划网站内容,包括如下信息: (1)关于我们:介绍相关律师信息,事务所信息,收费标准…………(略) (2)法律服务:…………(略) (3)法律文书:…………(略) (4)律师手记:…………(略) (5)经典案例:…………(略) (6)在线服务:…………(略) 具休如下图示:
网页设计说明书 信管1001班47号刘冰铃 一、网站结构 二、详细设计 此次网页设计作品主题是:中国兰。站点设计为1030050147liubingling站点下建立了index、首页、植物属性、人工栽培、药用价值、文学象征、兰花介绍七个文件夹以及对应的网页。文件夹内包含了每张网页设计中所用到的素材。 本次网页作品设计主要包含的考察知识点包括站点的建立、布局的使用、框架集的运用、多媒体文件(插件)、css样式、出入图片和背景音乐、图文搭配效果、锚链接跟超链接的使用、导航条的使用以及表单的运用等等多个技术的综合运用。 主页、 主页采用表格布局整体排版,插入预先准备好的素材图片制作网页首部,插入竖行的导航条以及鼠标经过图像,添加超链接文本,图文混排,巧用css设置编辑文本字样直接简单明了的在主页中表现出来,在下方插入多媒体音乐插件,音乐即停即止,编写代码使个别文字呈现滚动效果。此外还插入了水平线和网页底部的设计。 首页 该网页运用的是课堂素材的改编,在原有基础上对图片进行编辑修改,title运用了图片热点链接的方式,将该网页与其他几张网页链接起来,起到页面转换效果。左侧页面运用图片链
接问超文本链接的方式明显表现主题,主题框中,运用简单的表单设计(文本、文本框,复选按钮、按钮),可让用户在网站上进行登录,评论,投票调查等功能。另外,添加多个热点网站链接,可使用户更方便搜索自己所需信息。主下方则是主题兰花的简介,给用户的初步映象。该网页还插入了背景音乐。 植物属性 该网页采用表格跟层布局的设计方法,对主题边框进行排版,标题采用鼠标经过图像跟图片的方式,突出主题“兰”,正文分为左右两块,比例大致为1:3,左侧为网页导航或者主题链接,右侧则是该页面的主要内容,页面采用图文混排经典效果,在每块小标题上做好锚链接的设置,可以让用户在左侧的导航上直接跳至用户所关心的内容上来。在网页文档结束的部分插入上下页面跟首页的链接,使得整个网页跟全局融合的更融洽。用户操作更简便。网页下方则是通用的水平线插入跟底部设计。 人工栽培 该网页采用的是框架集跟层布局的排版方式,在top部分插入制作好的图片设为超链接可直接跳转入index页面,左侧用有文学气息的一张国画兰花作为固定,在main部分显示具体内容,在内容中,我们在开头设置了超链接跟表格布局横向锚链接,其中加入表格、图片文本混合排列等,以及背景音乐的插入,使得整个效果突出。底端仍用上下页面跟首页的链接,把该网页跟其他页面链接起来。 药用价值 该网页主要运用表格布局的方法,在title部分插入图像,在图片上设置热点链接,链接全部页面。中间内容部分分为左右两块,比例3:1,左侧以文字的内容为主,设计css文本样式,增加锚链接;右侧以主要兰花图片为辅,用表格设计,使得页面美观整齐。底部仍用上下页面跟首页的链接,把该网页跟其他页面链接起来。插入水平线跟底端设计。添加背景音乐,以柔和的音乐给用户以听觉上的享受。 文学象征 该网页采用的是框架集跟层布局的排版方式,在top部分插入制作好的图片设为超链接可直接跳转入index页面,左侧用有文学气息的一张国画兰花作为固定,在main部分显示具体内容,在内容中,我们在开头设置了超链接跟表格布局竖向锚链接,其中加入表格、图片文本混合排列等,以及背景音乐的插入,使得整个效果突出。底端仍用上下页面跟首页的链接,把该网页跟其他页面链接起来。 兰花介绍 该网页主要用表格跟层的使用排版布局,添加图片边框,插入title图片链接主页,开头使