

Web UI 设计(网页设计)命名规范
这套规范并非单纯的CSS、html或JavaScript命名规范,它涉及了很多使用PhotoShop这类设计工具进行网页设计过程中的命名规范。(好久没写文章了,
有点罗嗦,吼吼~)。首先我是出于公司几位美工的设计效果图源文件没有对图层命名而开始考虑总结一套的,还有一个原因就是网上大多命名规范都是关于编码的,也就是那些css、html、js和一些服务器端语言的,至于设计方面的命名规范实在是很少。但是毕竟设计师也是技术团队的成员,而且前端开发工程师是要使用设计师的效果图源文件的,所以统一命名规范和设计规范对于团队的协作和工作效率肯定是有好处的。
这套WebUI设计命名规范总结自我的一些Web设计经验和国外设计师的命名方式推荐。
Web UI 设计命名规范
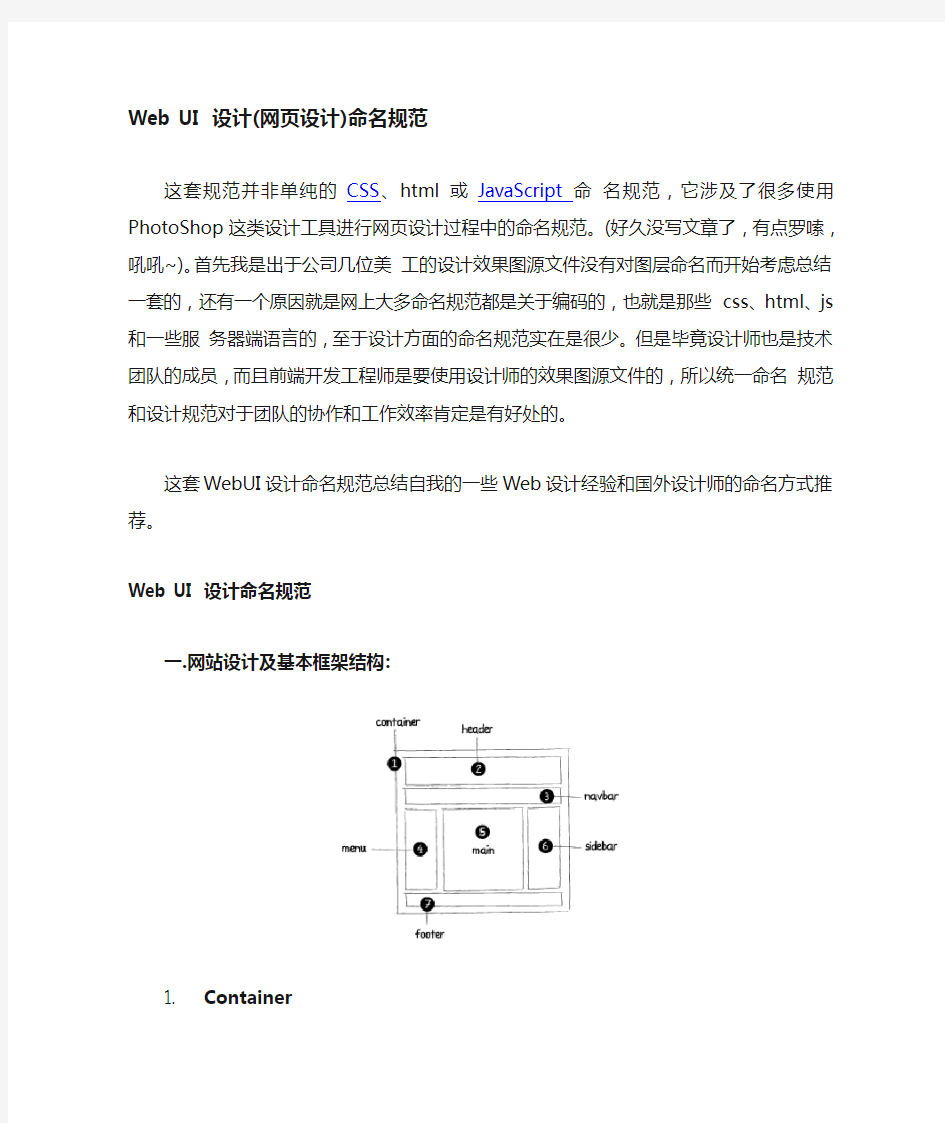
一.网站设计及基本框架结构:
1. Container
“container“ 就是将页面中的所有元素包在一起的部分,这部分还可以命名为: “wrapper“, “wrap“, “page“.
2. Header
“header”是网站页面的头部区域,一般来讲,它包含网站的logo和一些其他元素。这部分还可以命名为:“page-header” (或 pageHeader).
3. Navbar
“navbar“等同于横向的导航栏,是最典型的网页元素。这部分还可以命名
为:“nav”, “navigation”, “nav-wrapper”.
4. Menu
“Menu”区域包含一般的链接和菜单,这部分还可以命名为: “subNav “, “links“,“sidebar-main”.
5. Main
“Main”是网站的主要区域,如果是博客的话它将包含的日志。这部分还可以命名为: “content“, “main-content” (或“mainContent”)。
6. Sidebar
“Sidebar” 部分可以包含网站的次要内容,比如最近更新内容列表、关于网站的介绍或广告元素等…这部分还可以命名为: “subNav “, “side-panel“, “secondary-content“.
7. Footer
“Footer”包含网站的一些附加信息,这部分还可以命名为: “copyright“.
二.需要注意的几点:
1.尽量考虑为元素命名其本身的作用或”用意”,达到语义化。不要使用表面形式的命名.
如:red/left/big等。
2.组合命名规则:
[元素类型]-[元素作用/内容]
如:搜索按钮: btn-search
登录表单:form-login
新闻列表:list-news
3.涉及到交互行为的元素命名:
凡涉及交互行为的元素通常会有正常、悬停、点击和已浏览等不同样式,命名可参考以下规则:
鼠标悬停::hover 点击:click 已浏览:visited
如:搜索按钮: btn-search、btn-search-hover、btn-search-visited
三.Photoshop图层结构规范:
Photoshop图层命名遵循树形结构,凡某元素组成的图层大于3层,即可形成组,所有图层尽量避免使用默认命名(图层+编号)。
第一级图层结构如下图:
第二级结构图例(医院网站):
第三级结构图例及效果图对比(医院新闻栏目):
效果图
图层命名结构四.常用命名汇总:
页头:header
登录条:loginbar
标志:logo
侧栏:sidebar
广告条:banner
导航:nav
子导航:subNav
菜单:menu
子菜单:subMenu
下拉菜单:dropMenu 工具条: toolbar
表单:form
栏目:column
箭头:arrow
搜索:search
搜索按钮:btn-search 滚动条:scroll
内容:content
标签页:tab
文章列表:list
提示信息:msg
小技巧:tips
栏目标题:title
链接:links
页脚:footer
服务:service
热点:hot
新闻:news
下载:download
注册:regsiter
状态:status
按钮:btn
投票:vote
合作伙伴:partner
版权:copyright
网站地图: sitemap
数据库设计规范、技巧与命名规范 一、数据库设计过程 数据库技术是信息资源管理最有效的手段。 数据库设计是指:对于一个给定的应用环境,构造最优的数据库模式,建立数据库及其应用系统,有效存储数据, 满足用户信息要求和处理要求。 数据库设计的各阶段: A、需求分析阶段:综合各个用户的应用需求(现实世界的需求)。 B、在概念设计阶段:形成独立于机器和各DBMS产品的概念模式(信息世界模型),用E-R图来描述。 C、在逻辑设计阶段:将E-R图转换成具体的数据库产品支持的数据模型,如关系模型,形成数据库逻辑模式。 然后根据用户处理的要求,安全性的考虑,在基本表的基础上再建立必要的视图(VIEW)形成数据的外模式。 D、在物理设计阶段:根据DBMS特点和处理的需要,进行物理存储安排,设计索引,形成数据库内模式。 1. 需求分析阶段 需求收集和分析,结果得到数据字典描述的数据需求(和数据流图描述的处理需求)。 需求分析的重点:调查、收集与分析用户在数据管理中的信息要求、处理要求、安全性与完整性要求。 需求分析的方法:调查组织机构情况、各部门的业务活动情况、协助用户明确对新系统的各种要求、确定新系统的边界。 常用的调查方法有:跟班作业、开调查会、请专人介绍、询问、设计调查表请用户填写、查阅记录。 分析和表达用户需求的方法主要包括自顶向下和自底向上两类方法。自顶向下的结构化分析方法(Structured Analysis, 简称SA方法)从最上层的系统组织机构入手,采用逐层分解的方式分析系统,并把每一层用数据流图和数据字典描述。 数据流图表达了数据和处理过程的关系。系统中的数据则借助数据字典(Data Dictionary,简称DD)来描述。 2. 概念结构设计阶段 通过对用户需求进行综合、归纳与抽象,形成一个独立于具体DBMS的概念模型,可以用E-R图表示。 概念模型用于信息世界的建模。概念模型不依赖于某一个DBMS支持的数据模型。概念模型可以转换为计算机上某一 DBMS 支持的特定数据模型。 概念模型特点: (1) 具有较强的语义表达能力,能够方便、直接地表达应用中的各种语义知识。 (2) 应该简单、清晰、易于用户理解,是用户与数据库设计人员之间进行交流的语言。 概念模型设计的一种常用方法为IDEF1X方法,它就是把实体-联系方法应用到语义数据模型中的一种语义模型化技术, 用于建立系统信息模型。 使用IDEF1X方法创建E-R模型的步骤如下所示:
网页设计的标准尺寸 网页设计标准尺寸: 1、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。 2、1024*768下,网页宽度保持在1002以内,如果满框显示的话,高度是612-615之间.就不会出现水平滚动条和垂直滚动条。(在dw里面有设定好的标准值, 1024*768页面的标准大小是955*600,照着它的尺寸做就行了) 3、在ps里面做网页可以在800*600状态下显示全屏,页面的下方又不会出现滑动条,尺寸为740*560左右 4、在PS里做的图到了网上就不一样了,颜色等等方面,因为WEB上面只用到256WEB安全色,而PS中的RGB或者CMYK以及LAB或者HSB的色域很宽颜色范围很广,所以自然会有失色的现象. 页面标准按800*600分辨率制作,实际尺寸为778*434px 页面长度原则上不超过3屏,宽度不超过1屏 每个标准页面为A4幅面大小,即8.5X11英寸 全尺寸banner为468*60px,半尺寸banner为234*60px,小banner为88*31px 另外120*90,120*60也是小图标的标准尺寸 每个非首页静态页面含图片字节不超过60K,全尺寸banner不超过14K 标准网页广告尺寸规格 1、120*120,这种广告规格适用于产品或新闻照片展示。 2、120*60,这种广告规格主要用于做LOGO使用。 3、120*90,主要应用于产品演示或大型LOGO。 4、125*125,这种规格适于表现照片效果的图像广告。 5、234*60,这种规格适用于框架或左右形式主页的广告链接。 6、392*72,主要用于有较多图片展示的广告条,用于页眉或页脚。 7、468*60,应用最为广泛的广告条尺寸,用于页眉或页脚。 8、88*31,主要用于网页链接,或网站小型LOGO。
WEB前端代码规范 规范目的 为提高团队协作效率,便于后台人员添加功能及前端后期优化维护,输出高质量的文档,特制订此文档。本规范文档一经确认,前端开发人员必须按本文档规范进行前台页面开发。本文档如有不对或者不合适的地方请及时提出,经讨论决定后方可更改。 基本准则 符合web标准;语义化html;结构、表现、行为分离;兼容性优良。页面性能方面,代码要求简洁明了有序,尽可能的减小服务器负载,保证最快的解析速度。 文件规范
3.jsp文件命名:英文驼峰式命名,文件名.jsp。按实际模块需求命名。 4.css文件命名:英文驼峰式命名,文件名.css。共用base.css,首页index.css,其他 页面按实际模块需求命名。 5.js文件命名:英文驼峰式命名,文件名.js。共用common.js,其他依实际模块需求命 名。 html书写规范 1.文档类型声明及编码:统一为html5的声明类型;编码统一为 ,书写时利用IDE实现层次分明的缩进。 2.非特殊情况下css文件必须在
...之间引入,选择link方式引入而非 @import形式。 3.非特殊情况下js文件必须在页面底部引入。 4.引入样式文件或JavaScript文件时,须略去默认类型声明,写法如下:11.语义化html,如标题根据重要性用h1-h6(同一页面只能有一个h1),段落标记用p,列表 用ul,内联元素中不可嵌套块状元素。 12.尽可能减少div的嵌套层数。 13.在页面中尽量避免使用内嵌样式表,即在标签内使用style="…"。 14.以背景形式呈现的图片,尽量写入css样式中;重要图片必须加上alt属性; 15.特殊符号使用:尽可能使用代码替代:比如<(<)、>(>)、空格( )、&(&)、 ”(")等等; 16.尽量避免使用过度复杂的HTML结构。 css书写规范 1.编码统一为utf-8。 2.为了避免一些浏览器兼容性问题以及增加样式重用性,每个页面必须引入base.css(详见 附件一),此文件不可随意修改。 3.class与id的使用:id是唯一的并是父级的,class是可以重复的并是子级的,所以id 仅使用在大的模块上,class可用在重复使用率高及子级中。 4.为JavaScript预留钩子的命名,请以js_起始,比如:js_hide,js_show。 5.class与id命名:使用英文命名,命名要语义化,简明化,但不要使用诸如first,last 之类的命名。使用驼峰式和下划线分隔相结合的命名规则,即命名应以父级加子级的命名规范,如:父级的类为simple 子级的类应该为simple_first,以此类推,但是尽量避免出现超过四级的类命名。 6.css属性书写顺序,建议遵循:自身属性-->布局定位属性-->文本属性-->其他属性。此条 可根据自身习惯书写,但尽量保证同类属性写在一起。
Web动态网页课程设计 (总学时数:16课时) 一 Web动态网页 课程设计性质:本课程是一门计算机相关专业实践性环节。以HTML和CSS为基础,全面学习网页设计制作有关的知识,让学生通过实践理解Web基本工作机制,并使学生具有一般网页制作的能力。与此同时,通过对Web页制作技术和制作工具的学习,使学生对网页设计中所涉及的相关知识有一个全面的了解。 二课程设计目的 通过对ASP对象的使用,实现对WEB数据库的访问。通过本课程的学习,使学生全面了解网站建设与网页设计的基本概念、基本理论及业务运作模式,了解网站建设与网页设计的特点及工作过程,掌握网站的建立及网页设计制作的方法,能够完成一般性网站的建设。同时学会Web数据库系统开发的基本方法与过程并能够实现B/S结构的数据库管理系统。 三课程设计地点 公共基础实验室3(A504) 四课程设计内容 本次课程设计题目方案如下:
题目1:基于Web的实验室信息管理系统 题目2:网络商店(见web程序设计课本案例) 题目3:学生自拟(需经过教师审核) 内容要求: (1)掌握Web网页常用的开发工具Deamweaver或.Net的使用; (2)学会IIS的配置,或者netbox的安装与设置; (3)学会Html、CSS、Javascript、VBscript或C#的简单开发和应用 (4)学会B/S模式下,asp与数据库的连接,建议采用Access 数据库。动态新闻管理系统。在系统中,必须完成文章的添加,删除、修改、文章内容显示、题目列表显示 五课程设计时间安排 第一周 安排计划 第二周 数据库的设计 第三周 完成HTML静态页面和 CSS设计; 第四周开始至第六周 开始JavaScript、Javascript、VBscript或C#的程序代码设计
数据库表及字段命名、设计规范1、命名规范 1.1数据表的命名规范: 1)表的前缀应该用系统或模块的英文名的缩写(全部大写或首字母大写)。如果系统功能简单,没有划分为模块,则可以以系统英文名称的缩写作为前缀,否则以各模块的英文名称缩写作为前缀。例如:如果有一个模块叫做BBS(缩写为BBS),那么你的数据库中的所有对象的名称都要加上这个前缀:BBS_ + 数据库对象名称,BBS_CustomerInfo标示论坛模块中的客户信息表。 2)表的名称必须易于理解,使用能表达表功能的英文单词或缩写英文单词,无论是完整英文单词还是缩写英文单词,单词首字母必须大写。如果当前表可用一个英文单词表示的,请用完整的英文单词来表示;例如:系统资料中的客户表的表名可命名为:SYS_Customer。如果当前表需用两个或两个以上的单词来表示时,尽量以完整形式书写,如太长可采用两个英文单词的缩写形式;例如:系统资料中的客户物料表可命名为:SYS_CustItem。 3)表的名称一般使用名词或者动宾短语 4)表名称不应该取得太长(一般不超过三个英文单词)。 5)在命名表时,用单数形式表示名称。例如,使用Employee,而不是Employees。 6)对于有主明细的表来说。明细表的名称为:主表的名称+ 字符Dts。例如:采购定单的名称为:PO_Order,则采购定单的明细表为:PO_OrderDts 对于有主明细的表来说,明细表必须包含两个字段:主表关键字、SN,SN字段的类型为int 型,目的为与主表关键字联合组成明细表的关键字,以及标示明细记录的先后顺序,如1,2,3……。 7)表必须填写描述信息
数据库表字段命名规范 摘要:当前研发工作中经常出现因数据库表、数据库表字段格式不规则而影响开发进度的问题,在后续开发使用原来数据库表时,也会因为数据库表的可读性不够高,表字段规则不统一,造成数据查询,数据使用效率低的问题,所以有必要整理出一套合适的数据库表字段命名规范来解决优化这些问题。 本文是一篇包含了数据库命名、数据库表命名、数据库表字段命名及SQL语言编码的规范文档,针对研发中易产生的问题和常见错误做了一个整理和修改,为日后涉及到数据库相关的研发工作做好准备。 一、数据库命名规范 采用26个英文字母(区分大小写)和0-9的自然数(经常不需要)加上下划线'_'组成,命名简洁明确,多个单词用下划线'_'分隔,一个项目一个数据库,多个项目慎用同一个数据库 二、数据库表命名规范 2.1数据表命名规范 (1)采用26个英文字母(区分大小写)和0-9的自然数(经常不需要)加上下划线'_'组成,命名简洁明确,多个单词用下划线'_'分隔 (2)全部小写命名,禁止出现大写 (3)禁止使用数据库关键字,如:name,time ,datetime,password等(4)表名称不应该取得太长(一般不超过三个英文单词)
(5)表的名称一般使用名词或者动宾短语 (6)用单数形式表示名称,例如,使用employee,而不是employees 明细表的名称为:主表的名称+字符dtl(detail缩写) 例如:采购定单的名称为:po_order,则采购定单的明细表为:po_orderdtl (7)表必须填写描述信息(使用SQL语句建表时) 2.2命名规范 ①模块_+功能点示例:alllive_log alllive_category ②功能点示例:live message ③通用表示例:all_user 2.3待优化命名示例 ①冗余: 错误示例:yy_alllive_video_recomment yy_alllive_open_close_log 说明:去除项目名,简化表名长度,去”yy_” ②相同类别表命名存在差异,管理性差 错误示例:yy_all_live_category yy_alllive_comment_user 说明:去除项目名,统一命名规则,均为”yy_alllive_”开头即可 ③命名格式存在差异 错误示例:yy_showfriend yy_user_getpoints yy_live_program_get
网页设计与html 设计要求与选材 一、设计内容 本课程设计要求学生完成一个小型专业网站的建设与发布。具体内容如下: 1.学生根据自己的兴趣爱好或专长,确定一个网站主题; 2.根据确定的网站主题,通过各种途径收集、整理、加工网站所需要的信息; 3.自行确定网站的LOGO、自行设计各级网页的风格、网站的整体结构; 4.利用网页制作软件设计制作各个页面; 5.测试完成的网站; 二、设计要求 学生在一周时间内完成规定的全部设计内容,并撰写课设报告 1.整个课程设计的各个环节都要求同学们自己动手; 2.确定的网站主题应大小适中、内容健康、具有时代气息; 3.网站提供的信息应与网站主题相符合; 4.网站结构应层次分明,内容重点突出; 5.网页采用css+div布局,所有页面样式设置都必须使用一个外部样式文件,样式名为sit站点名称。 6.页面设计不少于五页,页面特效不少于十种; 7.网站应易于维护,要求学生掌握使用1-2种网站维护工具; 8.网站名称为自己的学号后两位,主页title标题为自己的网站的名称,meta中name值为自己姓名,所有网页以及使用各种素材一律使用英文名称。 9.对课程设计进行总结,撰写课程设计报告; 三、选材: 1、个人博客:主页,个人简介,留言板,交友论坛,个人风采,个人日志,等。 某小企业商务网站:企业首页,公司简介,产品介绍,公司论坛,客户留言板, 例:https://www.doczj.com/doc/4011109643.html,/news/index.htm 2、服装销售网站:登陆界面,店面介绍,产品窗口,客户留言板,招聘信息 3、Bbs论坛(仿天涯论坛):文学,饮食,运动健身,汽车,房产,股票,服装,交友 4、***幼儿园网站:学校介绍,相册,教师介绍,新闻,招生情况 5、**班级网站:班级简介,校园新闻,班级相册,学习园地,留言板, 6、花卉网店:店面介绍产品介绍,花卉学习论坛,留言板,联系我们等 例:https://www.doczj.com/doc/4011109643.html,/templet/flower/?NODE_ID=flower 7、宠物用品网店:首页,店面介绍,商店公告,产品介绍,宠物论坛,联系我们 https://www.doczj.com/doc/4011109643.html,/ 8、其他个人喜欢的题材都可以。 四、课程设计报告(文档) 课程设计报告是课程设计工作的总结和提高,课程设计报告应该反映出作者在课程设计过程中所做的主要工作及取得的主要成果,以及作者在课程设计过程中的心得体会。 (一)课程设计报告主要内容 课程设计报告的写作方法是多种多样的,并没有一个固定的格式,对于本课程设计,应该包括以下几个主要部分: 1.网站的主题说明; 2.网站的总体规划与网站的结构框图; 3.网页风格说明; 4.典型网页的设计过程与样例; 5.网站发布过程说明; 6.网站维护操作步骤; (二)课程设计报告编写基本要求
Web前端开发规范 参考手册 一、规范目的 1.1 概述 为提高团队协作效率,便于后台人员添加功能,及前端后期优化维护,输出高质量的文档,特制订此文档。本规范文档一经确认,前端开发人员必须按本文档规范进行前台页面开发。本文档如有不对或者不合适的地方请及时提出,经讨论决定后可以更改。 1.2 基本准则 符合web标准,语义化HTML,结构表现行为分离,兼容性优良。页面性能方面,代码要求简洁明了有序,尽可能的减小服务器负载,保证最快的解析速度。 二、规范细则 2.1 文件命名规则 文件名称统一用小写的英文字母、数字和下划线的组合,其中不得包含汉字、空格和特殊字符。命名原则的指导思想: ●一是使得工作组的每一个成员能够方便的理解每一个文件的意义。 ●二是当在文件夹中使用“按名称排例”的命令时,同一种大类的文件能够排列在一 起,以便查找、修改、替换、计算负载量等等操作。 1. HTML命名原则 ●引导文件统一使用index.htm、index.html、ndex.asp文件名(小写)。 ●各子页命名的原则首先应该以栏目名的英语翻译取单一单词为名称。例如: ?关于我们\ aboutus ?信息反馈\ feedback ?产品\ product ●如果栏目名称多而复杂并不好以英文单词命名,则统一使用该栏目名称拼音或拼音 的首字母表示;每一个目录中应该包含一个缺省的html 文件,文件名统一用 index.htm、index.html、index.asp。
2. 图片命名原则 ●图片的名称分为头尾两部分,用下划线隔开,头部分表示此图片的大类性质。例如: 广告、标志、菜单、按钮等。 ●放置在页面顶部的广告、装饰图案等长方形的图片取名:banner。 ●标志性的图片取名:logo。 ●在页面上位置不固定并且带有链接的小图片取名:button 。 ●在页面上某一个位置连续出现,性质相同的链接栏目的图片取名:menu。 ●装饰用的照片取名:pic。 ●不带链接表示标题的图片取名:title。 例如: banner_sohu.gif banner_sina.gif menu_aboutus.gif menu_job.gif title_news.gif logo_police.gif logo_national.gif pic_people.jpg ●鼠标感应效果图片命名规范为"图片名+_+on/off"。 例如: menu1_on.gif menu1_off.gif 3. Javascript命名原则 例如: ●广告条的javascript文件名为ad.js ●弹出窗口的javascript文件名为pop.js 4. 动态语言文件命名原则 以性质_描述,描述可以有多个单词,用“_”隔开,性质一般是该页面得概要。例如:register_form.asp register_post.asp topic_lock.asp 2.2 文件存放位置规范 HTML、CSS、js、images文件均归档至<系统开发规范>约定的目录中。 _Root cn 存放中文HTML文件 en 存放英文HTML文件 flash 存放Flash文件 images 存放图片文件 imagestudio 存放PSD源文件
基于Dreamweaver8的动态网页设计【摘要】伴随着社会的发展和教育的现代化,上网越来越多地被人们所选择。快速及时的新闻浏览,五彩缤纷的网上信息,网络逐渐融入人们的生活。被人们称为第三媒体——因特网(Internet)。制作网站是企业和个人的宣传自己的重要手段,同时也是学习者获取学习信息的重要手段,尤其是在教育领域,在素质教育与终身教育成为必然的今天,人们对信息的需求有了更新,更高的要求,而网站由于本身所具有的信息量大,传递快速,没有时空限制等特点恰好满足这种要求。所以网站也逐渐成为一种新兴的教育资源。有关网站的技术也层出不穷,从静态网页到动态网页的变化也正说明了这一点。掌握动态网页的基本知识,以及动态网页设计过程就显得尤为重要。在众多的网页设计语言中,Dreamweaver 由于其简单易懂,被广大用户所青睐,成为设计的主流软件,特别是应用于动态网页的设计。 【关键字】网站动态网页 Dreamweaver8 因特网(Internet)的蓬勃发展对人类生活的各个方面产生的深刻的影响,也赋予了人类更大的自由和选择空间。利用因特网,人们可以迅速地获得更多的信息和交流机会。当我们漫步在因特网上时,不禁回想到这样的问题:网站是什么?它的工作原理是什么?浏览的信息来自何方、又去向何处?带着这些问题,我们来一起了解一下网站设计的基础和核心内容-——动态网页设计。 一、动态网页的基本知识 (一)网站及其工作原理 简单地说,网站就是网页文件组成的集合。在网站中,网页按照特定的结构方式进行组合,使浏览者在访问该网站是能够链接到各个网页来观看网页内容,实现因特网漫步。 各种网站资源被保存在提供WEB服务的计算机上。用户通过浏览器向网站发出请求,网站的WEB服务器会根据浏览器请求的页面类型而采取不同的处理机制,并将处理结果发送到用户端。 (二)网页 什么是网页呢?网页实际是一个文件,他存放在世界某个角落的某一台计算机中而这台计算机必须是与互联网相连的。网页经由网址(URL)来识别与存取,
数据库设计和编码规范 Version
目录
简介 读者对象 此文档说明书供开发部全体成员阅读。 目的 一个合理的数据库结构设计是保证系统性能的基础。一个好的规范让新手容易进入状态且少犯错,保持团队支持顺畅,系统长久使用后不至于紊乱,让管理者易于在众多对象中,获取所需或理清问题。 同时,定义标准程序也需要团队合作,讨论出大家愿意遵循的规范。随着时间演进,还需要逐步校订与修改规范,让团队运行更为顺畅。 数据库命名规范 团队开发与管理信息系统讲究默契,而制定服务器、数据库对象、变量等命名规则是建立默契的基本。 命名规则是让所有的数据库用户,如数据库管理员、程序设计人员和程序开发人员,可以直观地辨识对象用途。而命名规则大都约定俗成,可以依照公司文化、团队习惯修改并落实。 规范总体要求 1.避免使用系统产品本身的惯例,让用户混淆自定义对象和系统对象或关键词。 例如,存储过程不要以sp_或xp_开头,因为SQL SERVER的系统存储过程以 sp_开头,扩展存储过程以xp_开头。 2.不要使用空白符号、运算符号、中文字、关键词来命名对象。 3.名称不宜过于简略,要让对象的用途直观易懂,但也不宜过长,造成使用不方 便。 4.不用为数据表内字段名称加上数据类型的缩写。 5.名称中最好不要包括中划线。
6.禁止使用[拼音]+[英语]的方式来命名数据库对象或变量。 数据库对象命名规范 我们约定,数据库对象包括表、视图(查询)、存储过程(参数查询)、函数、约束。对象名字由前缀和实际名字组成,长度不超过30。避免中文和保留关键字,做到简洁又有意义。前缀就是要求每种对象有固定的开头字符串,而开头字符串宜短且字数统一。可以讨论一下对各种对象的命名规范,通过后严格按照要求实施。例如:
web网页设计专业物流工程学院 班级物流1301 姓名李维源 学号 2016年5月4日
第一部分:实训目的 21世纪是一个信息时代,Internet已经进入人们生活与工作的各方面,而网页作为Internet信息传递的重要载体,其重要也日趋突出。所以实训的目的就是要我们更好的掌握好这一学期的网页知识和提高自己的动手能力,并且上传到网上去,让更多人认识我,更好的宣传自己。 第二部分:实训准备 通过一个学期的web网页设计课程的学习,我终于明白我们浏览的每个漂亮的网页是怎么做出来的,我也想自己亲手来做自己的个人网站。在做个人网站之前,我做以下准备:理清自己的思绪,想清楚自己的网站设计,做模板,找素材,进行站点的规划和素材、资料的收集,要按照制作网站的步骤一步一步来完成。 第三部分:实训要求 1、主题鲜明、内容充实;颜色清新、舒适、结构合理; 2、导航清楚、栏目合理、层次分明、使用方便 3、设计8至15个页面。内含:用户注册,登录系统,留言系统、统计在线人数,设为首页、加为收藏等动态网页内容。 第四部分:个人网站的总体规划和步骤 1.设计的思路 我的个人网站主要是以绿为主,以淡色为辅。主要是希望所有的朋友看到这个空间能一种和谐、安宁、充满生机的感觉。得到心灵的慰藉! 2.绿色网站的意义 我设计的这个网站主要是给人轻松舒爽、赏心悦目的感觉,让人们置身于一种美丽大自然的意境中,明快而错落的绿,让人仿佛来到青山翠谷。 网站的总体风格 网站的总体风格主要是以绿色为主,以淡色为辅,充满活力,生机。具有个性色彩。 网站的布局其实很简单,主要是做好一个模版,模版做好框架了,那网站就初步形成了,虽然主要框架做好了,但是也不要高兴得太早哦,但是你也要想清楚怎样把整个界面搭配得更具有个性化。首先,在框架的最top要插入一个能体现你个人网站的主图。然后在主图的下面插入按钮导航条,之后下面就插入自己想要的风格,虽然用模版做出来的风
数据库命名规范(表、字段名) 一. 实体和属性的命名 1常用单词已经进行了缩写,在命名过程当中,根据语义拼凑缩写即可。注意,由于ORCAL 数据库会将字段名称统一成大写或者小写中的一种,所以要求加上下划线 举例: 定义的缩写Sales: Sal 销售; Order: Ord 订单; Detail: Dtl 明细; 则销售订单名细表命名为:Sal_Ord_Dtl; 2.如果表或者是字段的名称仅有一个单词,那么建议不使用缩写,而是用完整的单词。举例: 定义的缩写Material Ma 物品; 物品表名为:Material, 而不是Ma. 但是字段物品编码则是:Ma_ID;而不是Material」。 3.所有的存储值列表的表前面加上前缀Z 目的是将这些值列表类排序在数据库最后。 4.所有的冗余类的命名(主要是累计表)前面加上前缀X 冗余类是为了提高数据库效率,非规范化数据库的时候加入的字段。或者表 5.关联类通过用下划线连接两个基本类之后,再加前缀R的方式命名,后面按照字母顺序罗列两个表名或者表名的缩写。 关联表用于保存多对多关系。 如果被关联的表名大于10个字母,必须将原来的表名的进行缩写。如果没有其他原因,建 议都使用缩写。 举例:表Object与自身存在多对多的关系,则保存多对多关系的表命名为:R_Object ; 表Depart和Employee;存在多对多的关系;则关联表命名为R_Dept_Emp 6.每一个表都将有一个自动ID作为主健,逻辑上的主健作为第一组候选主健来定义,如果是数据库自动生成的编码,统一命名为:ID;如果是自定义的逻辑上的编码则用缩写加“ID” 的方法命名。 举例:销售订单的编号字段命名:Sal_Ord」D ;如果还存在一个数据库生成的自动编号,则 命名为:ID。
网页设计规范 网页设计标准尺寸: 1、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。 2、1024*768下,网页宽度保持在1002以内,如果满框显示的话,高度是612-615之间.就不会出现水平滚动条和垂直滚动条。(在dw里面有设定好的标准值,1024*768页面的标准大小是955*600,照着它的尺寸做就行了) 3、在ps里面做网页可以在800*600状态下显示全屏,页面的下方又不会出现滑动条,尺寸为740*560左右 4、在PS里做的图到了网上就不一样了,颜色等等方面,因为WEB上面只用到 256WEB安全色,而PS中的RGB或者CMYK以及LAB或者HSB的色域很宽颜色范围很广,所以自然会有失色的现象. 页面标准按800*600分辨率制作,实际尺寸为778*434px 页面长度原则上不超过3屏,宽度不超过1屏 每个标准页面为A4幅面大小,即8.5X11英寸 全尺寸banner为468*60px,半尺寸banner为234*60px,小banner为88*31px 另外120*90,120*60也是小图标的标准尺寸 每个非首页静态页面含图片字节不超过60K,全尺寸banner不超过14K 标准网页广告尺寸规格 1、120*120,这种广告规格适用于产品或新闻照片展示。 2、120*60,这种广告规格主要用于做LOGO使用。 3、120*90,主要应用于产品演示或大型LOGO。
4、125*125,这种规格适于表现照片效果的图像广告。 5、234*60,这种规格适用于框架或左右形式主页的广告链接。 6、392*72,主要用于有较多图片展示的广告条,用于页眉或页脚。 7、468*60,应用最为广泛的广告条尺寸,用于页眉或页脚。 8、88*31,主要用于网页链接,或网站小型LOGO。 网页中的广告尺寸 1、首页右上,尺寸120*60 2、首页顶部通栏,尺寸468*60 3、首页顶部通栏,尺寸760*60 4、首页中部通栏,尺寸580*60 5、内页顶部通栏,尺寸468*60 6、内页顶部通栏,尺寸760*60
动态网页的设计与实现论文 2014年03月16日
动态网页的设计与实现 摘要 随着网络技术的发展,通过互联网实现棋类的人机博弈成为了当前计算机博弈领域迫切需要的一项关键技术,就此,项目拟研究棋类人机博弈的动态网页技术,并开发实现一个可通过互联网登陆进行人机博弈的动态网站。项目将使用HTML5来编写前台,JSP为主要语言编写后台,结合Photoshop、Flash、JavaScript等技术完善网页设计。为实现人机博弈技术而采用C/S结构来增强交互性,提高软件效率,并采用多线程技术从而满足多用户共同安全使用的需求。最终实现一款人机博弈动态网站,即中央民族大学博弈网站。 本网站页面主要由Dreamweaver软件设计的静态html页面和利用JSP技术制作的动态页面构成。其中详细介绍了关于用户注册、用户登录、信息发布、留言板的设计与实现。 关键词: Dreamweaver JSP技术MYSQL数据库
The design and implementation of a dynamic Webpage ABSTRACT With the development of network technology, through the Internet to achieve human-computer game chess has become a key technology, the urgent need for the current computer game field thereon, dynamic Webpage technology study chess computer game project, and development to achieve a dynamic web site through the Internet on human-computer game. The project will use HTML5 to write the front, JSP as the main language background, combined with Photoshop, Flash, JavaScript and other technology to improve Webpage design. In order to realize the man-machine game technology and using C/S structure to enhance interaction, improve the efficiency of software, and the use of multi threading technology to satisfy multi-user common security usage requirements. The realization of a man machine game dynamic website finally, namely Minzu University of China game website. This web page is mainly composed of a dynamic page and make use of JSP technology of Dreamweaver software to design the static HTML pages. The detailed introduction on the user registration, user login, information publication, the design and Realization of the message board. Key words:Dreamweaver JSP' s technique MYSQL database
数据库命名规范(表、字段名) 一.实体和属性的命名 1.常用单词已经进行了缩写,在命名过程当中,根据语义拼凑缩写即可。注意,由于ORCAL 数据库会将字段名称统一成大写或者小写中的一种,所以要求加上下划线 举例: 定义的缩写 Sales: Sal 销售; Order: Ord 订单; Detail: Dtl 明细; 则销售订单名细表命名为:Sal_Ord_Dtl; 2.如果表或者是字段的名称仅有一个单词,那么建议不使用缩写,而是用完整的单词。 一、【操作规范】 1. 如无备注,则表中的第一个id字段一定是主键且为自动增长; 2. 如无备注,则数值类型的字段请使用UNSIGNED属性; 3. 如无备注,排序字段order_id在程序中默认使用降序排列; 4. 如无备注,所有字段都设置NOT NULL,并设置默认值; 5. 如无备注,所有的布尔值字段,如is_hot、is_deleted,都必须设置一个默认值,并设为0; 6. 所有的数字类型字段,都必须设置一个默认值,并设为0; 7. 针对varchar类型字段的程序处理,请验证用户输入,不要超出其预设的长度; 8. 建表时将数据字典中的字段中文名和属性备注写入数据表的备注中(“PK、自动增长”不用写); 9. 如无说明,建表时一律采用innodb引擎; 二、【常用表名约定】 0. 说明:表前缀用项目名称首字母缩写;所以表名都小写,单词之间用下划线分开,单
词都用单数形式 1. user –用户 2. category –分类 3. goods –商品、产品等一切可交易网站的物品都用此命名 4. good_gallery –物品的相册 5. good_cate –物品的分类,除了单独作为表名,其他地方分类单词一律用缩写cate 4. attr –属性 5. article –文章、新闻、帮助中心等以文章形式出现的,一般都用此命名 6. cart –购物车 7. feedback –用户反馈 8. order –订单 9. site_nav –包括页头和页尾导航 10. site_config –系统配置表 11. admin –后台用户【RBAC标准表】 12. role –后台用户角色【RBAC标准表】 13. access –后台操作权限,相当于action【RBAC标准表】 14. role_admin –后台用户对应的角色【RBAC标准表】 15. access_role –后台角色对应的权限【RBAC标准表】 16. 待续 三、【常用列名约定】 1. 表名_id –通常用作外键命名 2. cid –特殊的编号,带有元数据,方便关联查询,你可以把它理解成类别(层次)编号。举个例子,产品在分类时,往往需要将其归类到子分类下,相应的字段中也一般只记录子分类的id,这时若需要知道该产品属于哪个主分类,就需要通过子分类信息再查询到主分类信息,这是比较麻烦的,cid字段就是要解决这个问题。一般的站点几十个分类肯
1 绪论 开发背景 近年来,随着Internet的迅速崛起,互联网已日益成为收集提供信息的最佳渠道并逐步进入传统的流通领域。于是电子商务开始流行起来,越来越多的商家在网上建起在线商店,向消费者展示出一种新颖的购物理念[1]。 促进Internet高速发展的原因之一就是Web技术。现如今的Web已经不再局限于仅仅提供大量的信息服务,Web技术的发展,使得那些具有交互式的动态页面,有条理的数据库查询,丰富信息内容的页面成为最吸引人的网页。浏览Web有着执行Windows 程序一样的感觉和操作性。随着Internet技术的发展,已经成为一种操作平台,为用户提供强大的服务。 网络的应用越来越广泛,单纯的提供信息只是其中的一部分。未来的Web将是一套虚拟的信息平台,其中包括在线购物,远程医疗,视频点播,语音聊天等功能。功能的扩展意味着数据量的增加,如果仍然用静态页面的生成模式,则会生成过多的超文本文件,不仅降低了浏览速度,也给维护造成了不便。静态文档的Web技术无法满足人们进一步的要求。随着高版本HTML的出现和浏览器对Form表单的支持使Web技术进入了动态交互页面阶段[2]。 作为计算机领域发展最迅速之一的数据库技术,已经完成了一套独有的理论,并广泛的应用于人们的生产和生活中。数据库技术与网站的结合是当今Web技术的一个热点。有了数据库的支持,可以扩展网页的功能,可以方便的设计出交互式页面,可以构造功能强大的后台管理系统,为网站的更新,维护提供极大的方便[3]。因此作为网络开发者或者管理者,数据库是必不可少的。 当前的页面正在向两个方向发展,一是多媒体,另一个是交互式。交互式的实现意味着网站个性化,意味着用户将有权决定要查看哪些内容[4]。所以网站必须提供一个给用户的界面,让用户对内容进行分类筛选,最后得到用户需要的内容。这点是传统静态网页无法实现的。 天簌之心网上花店的设计解决了以上的弊端,将数据库和页面结合。利用HTML 语言,JSP语言语法,SQL Server数据库知识和网络安全知识等制作。
数据库命名、设计规范 一、数据库表及字段 1.数据库表的命名规范: 表的前缀应该用系统或模块的英文名的缩写(全部大写)。如果系统功能简单,没有划分为模块,则可以以系统英文名称的缩写作为前缀,否则以各模块的英文名称缩写作为前缀。例如:如果有一个模块叫做BBS(缩写为BBS),那么你的数据库中的所有对象的名称都要加上这个前缀:BBS_ + 数据库对象名称,BBS_CustomerInfo标示论坛模块中的客户信息表。 表的名称必须是易于理解,能表达表的功能的英文单词或缩写英文单词,无论是完整英文单词还是缩写英文单词,单词首字母必须大写。如果当前表可用一个英文单词表示的,请用完整的英文单词来表示;例如:系统资料中的客户表的表名可命名为:SYS_Customer。如果当前表需用两个或两个以上的单词来表示时,尽量以完整形式书写,如太长可采用两个英文单词的缩写形式;例如:系统资料中的客户物料表可命名为:SYS_CustItem。 表名称不应该取得太长(一般不超过三个英文单词)。表名长度不能超过30个字符,表名中含有单词全部采用单数形式,单词首字母必须大写。在命名表时,用单数形式表示名称。例如,使用 Employee,而不是 Employees。对于有主明细的表来说。明细表的名称为:主表的名称 + 字符Dts。例如:采购定单的名称为:PO_Order,则采购定单的明细表为:PO_OrderDts;对于有主明细的表来说,明细表必须包含两个字段:主表关键字、SN,SN字段的类型为int型,目的为与主表关键字联合组成明细表的关键字,以及标示明细记录的先后顺序,如1,2,3……。表必须填写描述信息,后台表名尽量与前台表名相同,后台独有的表应以_b作为后缀。如r_gggd_b。 数据库表的命名采用如下规则: 1)表名用模块名_开头,表名长度不能超过30个字符,表名中含有单词全部采用单数形式,单词首字母必须大写。 2)多个单词间用下划线(_)进行连接。若库中有多个系统,表名采用系统名称+单词或多个单词,系统名是开发系统的缩写,如VNET。
网页设计的标准尺寸 尺寸: 1、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。 2、1024*768下,网页宽度保持在1002以内,如果满框显示的话,高度是612-615之间.就不会出现水平滚动条和垂直滚动条。(在dw里面有设定好的标准值, 1024*768页面的标准大小是955*600,照着它的尺寸做就行了) 3、在ps里面做网页可以在800*600状态下显示全屏,页面的下方又不会出现滑动条,尺寸为740*560左右 4、在PS里做的图到了网上就不一样了,颜色等等方面,因为WEB上面只用到256WEB,而PS中的RGB或者CMYK以及LAB或者HSB的很宽颜色范围很广,所以自然会有失色的现象. 页面标准按800*600分辨率制作,实际尺寸为778*434px 页面长度原则上不超过3屏,宽度不超过1屏 每个标准页面为A4幅面大小,即8.5X11英寸 全尺寸banner为468*60px,半尺寸banner为234*60px,小banner为88*31px 另外120*90,120*60也是小图标的标准尺寸 每个非首页静态页面含图片字节不超过60K,全尺寸banner不超过14K 标准网页广告尺寸规格 1、120*120,这种广告规格适用于产品或新闻照片展示。 2、120*60,这种广告规格主要用于做LOGO使用。 3、120*90,主要应用于产品演示或大型LOGO。 4、125*125,这种规格适于表现照片效果的图像广告。 5、234*60,这种规格适用于框架或左右形式主页的广告链接。 6、392*72,主要用于有较多图片展示的广告条,用于或。 7、468*60,应用最为广泛的广告条尺寸,用于页眉或页脚。 8、88*31,主要用于网页链接,或网站小型LOGO。
Web网页课程设计 (总学时数:1周,学分数:1) 一Web网页课程设计性质 本课程是一门计算机科学与技术及相关专业实践性环节。以HTML和CSS为基础,全面学习网页设计制作有关的知识,让学生通过实践理解Web基本工作机制,并使学生具有一般网页制作的能力。与此同时,通过对Web页制作技术和制作工具的学习,使学生对网页设计中所涉及的相关知识有一个全面的了解。 二课程设计目的 通过对ASP对象的使用,实现对WEB数据库的访问。通过本课程的学习,使学生全面了解网站建设与网页设计的基本概念、基本理论及业务运作模式,了解网站建设与网页设计的特点及工作过程,掌握网站的建立及网页设计制作的方法,能够完成一般性网站的建设。同时学会Web数据库系统开发的基本方法与过程并能够实现B/S结构的数据库管理系统。 三课程设计地点 计算机机房 四课程设计内容 (1)掌握Web网页常用的开发工具Frontpage或Deamweaver的使用; (2)学会IIS的配置,或者netbox的安装与设置; (3)学会Html、CSS、Javascript的简单开发和应用 (4)学会B/S模式下,asp与数据库的连接,建议采用Access数据库。 动态新闻管理系统。在系统中,必须完成文章的添加,删除、修改、文章内容显示、题目列表显示(学生可根据自己的情况,自拟题目也可)。如图: 文章添加
文章题目列表 文章修改 五课程设计时间安排 第一天完成HTML静态页面和 CSS设计;完成基本JavaScript和数据库的设计 第二天完成动态添加和动态列表显示两个页面; 第三天完成内容显示和删除两个页面; 第四天完成课程设计报告。 六评分标准 成绩包括两部分:考勤和课程设计报告。 课程设计完成后必须提交打印的纸质课程设计报告,这是成绩评定的主要依据。报告必须按照指定格式,详细写出设计过程,并且截取系统运行图片(4张基本图片),附加相关重要代码,最后写出心得体会。页数不得少于10页。 七课程设计要求 课程设计严肃认真,不得无故迟到、缺席。报告书写规范正确,如有抄袭,一律按照不及格处理。