

AngularJS入门教程:导言和准备
发表于 2012年9月2日 angularjs
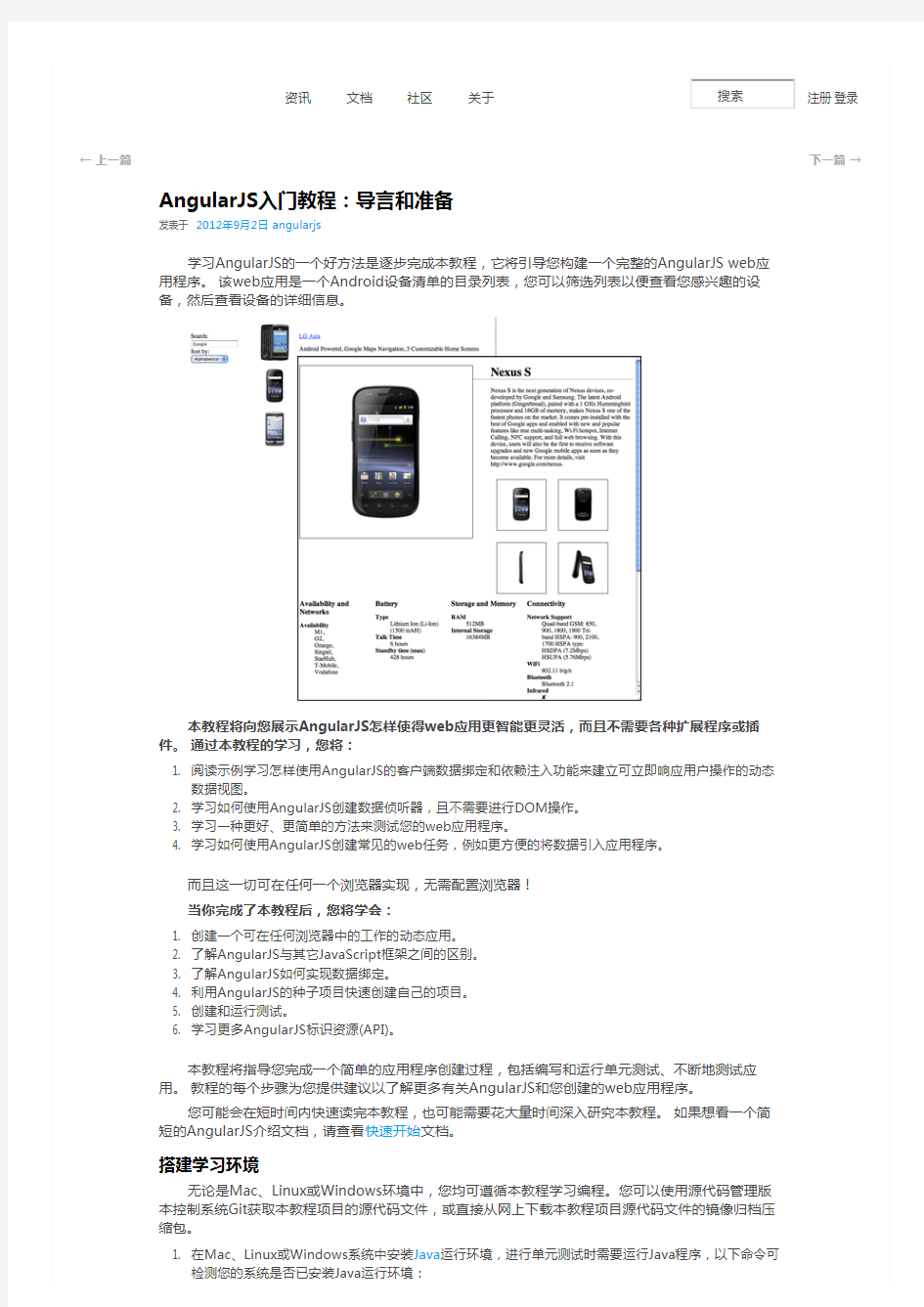
学习AngularJS的一个好方法是逐步完成本教程,它将引导您构建一个完整的AngularJS web应
用程序。 该web应用是一个Android设备清单的目录列表,您可以筛选列表以便查看您感兴趣的设
备,然后查看设备的详细信息。
本教程将向您展示AngularJS怎样使得web应用更智能更灵活,而且不需要各种扩展程序或插
件。 通过本教程的学习,您将:
1. 阅读示例学习怎样使用AngularJS的客户端数据绑定和依赖注入功能来建立可立即响应用户操作的动态
数据视图。
2. 学习如何使用AngularJS创建数据侦听器,且不需要进行DOM操作。
3. 学习一种更好、更简单的方法来测试您的web应用程序。
4. 学习如何使用AngularJS创建常见的web任务,例如更方便的将数据引入应用程序。
而且这一切可在任何一个浏览器实现,无需配置浏览器!
当你完成了本教程后,您将学会:
1.
创建一个可在任何浏览器中的工作的动态应用。2.
了解AngularJS与其它JavaScript框架之间的区别。3.
了解AngularJS如何实现数据绑定。4.
利用AngularJS的种子项目快速创建自己的项目。5.
创建和运行测试。6. 学习更多AngularJS标识资源(API)。
本教程将指导您完成一个简单的应用程序创建过程,包括编写和运行单元测试、不断地测试应
用。 教程的每个步骤为您提供建议以了解更多有关AngularJS和您创建的web应用程序。
您可能会在短时间内快速读完本教程,也可能需要花大量时间深入研究本教程。 如果想看一个简
短的AngularJS介绍文档,请查看快速开始文档。
搭建学习环境
无论是Mac、Linux或Windows环境中,您均可遵循本教程学习编程。您可以使用源代码管理版
本控制系统Git获取本教程项目的源代码文件,或直接从网上下载本教程项目源代码文件的镜像归档压
缩包。
1. 在Mac、Linux或Windows系统中安装Java 运行环境,进行单元测试时需要运行Java程序,以下命令可
检测您的系统是否已安装Java运行环境:
← 上一篇下一篇 →
资讯文档社区关于搜索注册 登录
AngularJS中文社区 && AngularJS英文官网 && 代码许可 The MIT License && 文档许可 CC BY 3.0? 2012 https://www.doczj.com/doc/4b17162274.html, | Powered by WordPress & bbPress | [湘ICP备12011607]
关于 angularjs
AngularJS中国社区
查看 angularjs 发表的文章 →
java -version
2. 安装Git 工具,然后用以下命令从Github复制本教程项目的源代码文件:
git clone git://https://www.doczj.com/doc/4b17162274.html,/angular/angular-phonecat.git
您也可以直接从网上下载本教程项目源代码文件的镜像归档压缩包。
3. 您的系统需运行HTTP服务器程序,如Apache等。如果您的系统没有安装HTTP服务器程序,建议安
装Node.js ,它是一个运行JavaScript的高性能HTTP服务器程序。
4. 最后一件事要做的就是确保您的计算机安装了web浏览器和文本编辑器。
5. 进入教程源代码文件包angular-phonecat,开始学习AngularJS !
cd angular-phonecat
版权声明: 中文文档AngularJS中文社区 && 英文文档AngularJS官网 && 代码许可The MIT
License && 文档许可CC BY 3.0
angularjs 发表在 入门教程 分类,标签 AngularJS 、入门教程。将本文加入收藏夹。
要发表评论,您必须先登录。
资讯文档社区关于搜索注册 登录
← 上一篇下一篇 →AngularJS快速开始
发表于 2012年9月4日 angularjs
Hello World!
开始学习AngularJS的一个好方法是创建经典应用程序“Hello World!”:
1. 使用您喜爱的文本编辑器,创建一个HTML文件,例如:helloworld.html。
2. 将下面的源代码复制到您的HTML文件。
3. 在web浏览器中打开这个HTML文件。
源代码
Hello {{'World'}}!
运行效果
Hello World!
打开网页应看到如下效果:
现在让我们仔细看看代码,看看到底怎么回事。 当加载该页时,标记ng-app告诉AngularJS处理整个HTML页并引导应用:
这行载入AngularJS脚本:
(想了解AngularJS处理整个HTML页的细节,请看Bootstrap。)
最后,标签中的正文是应用的模板,在UI中显示我们的问候语:
Hello{{'World'}}!
注意,使用双大括号标记{{}}的内容是问候语中绑定的表达式,这个表达式是一个简单的字符串‘World’。
下面,让我们看一个更有趣的例子:使用AngularJS对我们的问候语文本绑定一个动态表达式。
Hello AngularJS World!
本示例演示AngularJS的双向数据绑定(bi-directional data binding):
1. 编辑前面创建的helloworld.html文档。
2. 将下面的源代码复制到您的HTML文件。
3. 刷新浏览器窗口。
源代码
Your name:
Hello {{yourname || 'World'}}!
运行效果
Your name: World
Hello World!
打开网页应看到如下效果:
该示例有一下几点重要的注意事项:
文本输入指令绑定到一个叫yourname的模型变量。
双大括号标记将yourname模型变量添加到问候语文本。
你不需要为该应用另外注册一个事件侦听器或添加事件处理程序!
现在试着在输入框中键入您的名称,您键入的名称将立即更新显示在问候语中。 这就是AngularJS双向数据绑定的概念。 输入框的任何更改会立即反映到模型变量(一个方向),模型变量的任何更改都会立即反映到问候语文本中(另一方向)。
AngularJS应用的解析
本节描述AngularJS应用程序的三个组成部分,并解释它们如何映射到模型-视图-控制器设计模式:
模板(Templates)
模板是您用HTML和CSS编写的文件,展现应用的视图。 您可给HTML添加新的元素、属性标记,作为AngularJS编译器的指令。 AngularJS编译器是完全可扩展的,这意味着通过AngularJS您可以在HTML中构建您自己的HTML标记!
应用程序逻辑(Logic)和行为(Behavior)
应用程序逻辑和行为是您用JavaScript定义的控制器。AngularJS与标准AJAX应用程序不同,您不需要另外编写侦听器或DOM控制器,因为它们已经内置到AngularJS中了。这些功能使您的应用程序逻辑很容易编写、测试、维护和理解。
模型数据(Data)
模型是从AngularJS作用域对象的属性引申的。模型中的数据可能是Javascript对象、数组或基本类型,这都不重要,重要的是,他们都属于AngularJS作用域对象。
AngularJS通过作用域来保持数据模型与视图界面UI的双向同步。一旦模型状态发生改变,AngularJS会立即刷新反映在视图界面中,反之亦然。
下面的插图显示了AngularJS应用的各部分,以及它们协同工作原理:
AngularJS中文社区 && AngularJS英文官网 && 代码许可 The MIT License && 文档许可 CC BY 3.0? 2012 https://www.doczj.com/doc/4b17162274.html, | Powered by WordPress & bbPress | [湘ICP备12011607]
《AngularJS快速开始》上有 1 条评论
关于 angularjs
AngularJS中国社区
查看 angularjs 发表的文章 →
此外,AngularJS还提供了一些非常有用的服务特性:
1. 底层服务包括依赖注入,XHR、缓存、URL路由和浏览器抽象服务。
2. 您还可以扩展和添加自己特定的应用服务。
3. 这些服务可以让您非常方便的编写WEB应用。
版权声明: 中文文档AngularJS中文社区 && 英文文档AngularJS官网 && 代码许可The MIT
License && 文档许可CC BY 3.0
angularjs 发表在 入门教程 分类,标签 AngularJS 、入门教程。将本文加入收藏夹。
angularjs 在 2012年9月16日09:53 说道: 登录以回复
朋友们有疑问或者建议尽管留言
要发表评论,您必须先登录。
资讯文档社区关于搜索注册 登录
← 上一篇下一篇 →AngularJS入门教程00:引导程序
发表于 2012年9月15日 angularjs
我们现在开始准备编写AngularJS应用——phonecat。这一步骤(步骤0),您将会熟悉重要的源代码文件,学习启动包含AngularJS种子项目的开发环境,并在浏览器端运行应用。
1. 进入angular-phonecat目录,运行如下命令:
git checkout -f step-0
该命令将重置phonecat项目的工作目录,建议您在每一学习步骤运行此命令,将命令中的数字改成您学习步骤对应的数字,该命令将清除您在工作目录内做的任何更改。
1. 按照下面的操作您可以在浏览器中运行应用:
node.js用户:
A. 可以在独立的命令行终端运行
./scripts/web-server.js
或者
node scripts/web-server.js
来启动服务器,启动后命令行终端将会提示Http Server running at
http://localhost:8000,请不要关闭该终端,关闭该终端即关闭了服务器;
B. 在浏览器中输入http://localhost:8000/app/index.html来访问我们的应用。
使用其它HTTP服务器的用户:
A. 请配置服务器使其驱动angular-phonecat项目;
B. 在浏览器中输入http://localhost:[port-number]/[context-path]/app/index.html来访
问我们的应用。
现在,在浏览器中您应该已经看到了我们的初始应用,很简单,但说明我们的项目已经可以运行了。
应用中显示的“Nothing here yet!”是由如下HTML代码构建而成,代码中包含了AngularJS的关键元素,正是我们需要学习的。
app/index.html:
Nothing here {{'yet' + '!'}}
代码在做什么呢?
ng-app指令:
ng-app指令标记了AngularJS脚本的作用域,在中添加ng-app属性即说明整
个都是AngularJS脚本作用域。开发者也可以在局部使用ng-app指令,如
app>,则AngularJS脚本仅在该
AngularJS脚本标签:
这行代码载入angular.js脚本,当浏览器将整个HTML页面载入完毕后将会执行该angular.js脚本,angular.js脚本运行后将会寻找含有ng-app指令的HTML标签,该标签即定义了AngularJS应用的作用域。
双大括号绑定的表达式:
Nothing here {{'yet' + '!'}}
这行代码演示了AngularJS模板的核心功能——绑定,这个绑定由双大括号{{}}和表达
式'yet' + '!'组成。
这个绑定告诉AngularJS需要运算其中的表达式并将结果插入DOM中,接下来的步骤我们将看到,DOM可以随着表达式运算结果的改变而实时更新。
AngularJS表达式是一种类似于JavaScript的代码片段,AngularJS表达式仅在AngularJS的作用域中运行,而不是在整个DOM中运行。
引导AngularJS应用
通过ngApp指令来自动引导AngularJS应用是一种简洁的方式,适合大多数情况。在高级开发中,例如使用脚本装载应用,您可以使用imperative指令或者手动引导AngularJS应用。
AngularJS应用引导过程有3个重要点:
1. 注入器(injector)将用于创建此应用程序的依赖注入(dependency injection);
2. 注入器将会创建根作用域作为我们应用模型的范围;
3. AngularJS将会链接根作用域中的DOM,从用ngApp标记的HTML标签开始,逐步处理DOM中指令和
绑定。
一旦AngularJS应用引导完毕,它将继续侦听浏览器的HTML触发事件,如鼠标点击事件、按键事件、HTTP传入响应等改变DOM模型的事件。这类事件一旦发生,AngularJS将会自动检测变化,并作出相应的处理及更新。
上面这个应用的结构非常简单。该模板包仅含一个指令和一个静态绑定,其中的模型也是空的。下一步我们尝试稍复杂的应用!
我工作目录中这些文件是干什么的?
上面的应用来自于AngularJS种子项目,我们通常可以使用AngularJS种子项目来创建新项目。种子项目包括最新的AngularJS代码库、测试库、脚本和一个简单的应用程序示例,它包含了开发一个典型的web应用程序所需的基本配置。
对于本教程,我们对AngularJS种子项目进行了下列更改:
1. 删除示例应用程序;
2. 添加手机图像到app/img/phones/;
3. 添加手机数据文件(JSON)到app/phones/;
4. 添加Bootstrap文件到app/css/ 和app/img/。
练习
试试把关于数学运算的新表达式添加到index.html:
1 + 2 = {{ 1 + 2 }}
AngularJS中文社区 && AngularJS英文官网 && 代码许可 The MIT License && 文档许可 CC BY 3.0? 2012 https://www.doczj.com/doc/4b17162274.html, | Powered by WordPress & bbPress | [湘ICP备12011607]
关于 angularjs
AngularJS中国社区
查看 angularjs 发表的文章 →
总结
现在让我们转到步骤1,将一些内容添加到web应用程序。
版权声明: 中文文档AngularJS中文社区 && 英文文档AngularJS官网 && 代码许可The MIT
License && 文档许可CC BY 3.0
angularjs 发表在 入门教程 分类,标签 AngularJS 、入门教程。将本文加入收藏夹。
要发表评论,您必须先登录。
AngularJS中文社区 && AngularJS英文官网 && 代码许可 The MIT License && 文档许可 CC BY 3.0? 2012 https://www.doczj.com/doc/4b17162274.html, | Powered by WordPress & bbPress | [湘ICP备12011607]
关于 angularjs
AngularJS中国社区
查看 angularjs 发表的文章 →
AngularJS入门教程01:静态模板
发表于 2012年9月16日 angularjs
为了说明angularJS如何增强了标准HTML,我们先将创建一个静态HTML页面模板,然后把这个
静态HTML页面模板转换成能动态显示的AngularJS模板。
在本步骤中,我们往HTML页面中添加两个手机的基本信息,用以下命令将工作目录重置到步骤
1。
`git checkout -f step-1`
请编辑app/index.html文件,将下面的代码添加到index.html文件中,然后运行该应用查看效
果。
app/index.html
Nexus S
Fast just got faster with Nexus S.
Motorola XOOM? with Wi-Fi
The Next, Next Generation tablet.
练习
尝试添加多个静态HTML代码到index.html, 例如:
Total number of phones: 2
总结
本步骤往应用中添加了静态HTML手机列表, 现在让我们转到步骤2以了解如何使用AngularJS动
态生成相同的列表。
版权声明: 中文文档AngularJS中文社区 && 英文文档AngularJS官网 && 代码许可The MIT
License && 文档许可CC BY 3.0
angularjs 发表在 入门教程 分类,标签 AngularJS 、入门教程。将本文加入收藏夹。
要发表评论,您必须先登录。
← 上一篇下一篇 →
← 上一篇下一篇 →AngularJS入门教程02:AngularJS模板
发表于 2012年9月21日 furtherLee
是时候给这些网页来点动态特性了——用AngularJS!我们这里为后面要加入的控制器添加了一个测试。
一个应用的代码架构有很多种。对于AngularJS应用,我们鼓励使用[模型-视图-控制器(MVC)模式][]解耦代码和分离关注点。考虑到这一点,我们用AngularJS来为我们的应用添加一些模型、视图
和控制器。
请重置工作目录:
git checkout -f step-2
我们的应用现在有了一个包含三部手机的列表。
步骤1和步骤2之间最重要的不同在下面列出。,你可以到GitHub去看完整的差别。
视图和模板
在AngularJS中,一个视图是模型通过HTML模板渲染之后的映射。这意味着,不论模型什么时候发生变化,AngularJS会实时更新结合点,随之更新视图。
比如,视图组件被AngularJS用下面这个模板构建出来:
...
{{https://www.doczj.com/doc/4b17162274.html,}}
{{phone.snippet}}
我们刚刚把静态编码的手机列表替换掉了,因为这里我们使用ngRepeat指令和两个用花括号包裹起来的AngularJS表达式——{{https://www.doczj.com/doc/4b17162274.html,}}和{{phone.snippet}}——能达到同样的效果。
在
AngularJS用第一个
正如我们在第0步时学到的,包裹在https://www.doczj.com/doc/4b17162274.html,和phone.snippet周围的花括号标识着数据绑定。和
常量计算不同的是,这里的表达式实际上是我们应用的一个数据模型引用,这些我们
在PhoneListCtrl控制器里面都设置好了。
模型和控制器
在PhoneListCtrl控制器里面初始化了数据模型(这里只不过是一个包含了数组的函数,数组中存储的对象是手机数据列表):
app/js/controller.js:
function PhoneListCtrl($scope){
$scope.phones =[
{"name":"Nexus S",
"snippet":"Fast just got faster with Nexus S."},
{"name":"Motorola XOOM? with Wi-Fi",
"snippet":"The Next, Next Generation tablet."},
{"name":"MOTOROLA XOOM?",
"snippet":"The Next, Next Generation tablet."}
];
}
尽管控制器看起来并没有起到什么控制的作用,但是它在这里起到了至关重要的作用。通过给定我们数据模型的语境,控制器允许我们建立模型和视图之间的数据绑定。我们是这样把表现层,数据和逻辑部件联系在一起的:
PhoneListCtrl——控制器方法的名字(在JS文件controllers.js中)和
标签里面的ngController指令的值相匹配。
手机的数据此时与注入到我们控制器函数的作用域($scope)相关联。当应用启动之后,会有一个根作用域被创建出来,而控制器的作用域是根作用域的一个典型后继。这个控制器的作用域对所有
标记内部的数据绑定有效。AngularJS的作用域理论非常重要:一个作用域可以视作模板、模型和控制器协同工作的粘接器。AngularJS使用作用域,同时还有模板中的信息,数据模型和控制器。这些可以帮助模型和视图分离,但是他们两者确实是同步的!任何对于模型的更改都会即时反映在视图上;任何在视图上的更改都会被立刻体现在模型中。
想要更加深入理解AngularJS的作用域,请参看AngularJS作用域文档。
测试
“AngularJS方式”让开发时代码测试变得十分简单。让我们来瞅一眼下面这个为控制器新添加的单元测试:
test/unit/controllersSpec.js:
describe('PhoneCat controllers',function(){
describe('PhoneListCtrl',function(){
it('should create "phones" model with 3 phones',function(){
var scope ={},
ctrl =new PhoneListCtrl(scope);
expect(scope.phones.length).toBe(3);
});
});
});
这个测试验证了我们的手机数组里面有三条记录(暂时无需弄明白这个测试脚本)。这个例子显示出为AngularJS的代码创建一个单元测试是多么的容易。正因为测试在软件开发中是必不可少的环节,所以我们使得在AngularJS可以轻易地构建测试,来鼓励开发者多写它们。
在写测试的时候,AngularJS的开发者倾向于使用Jasmine行为驱动开发(BBD)框架中的语法。尽管AngularJS没有强迫你使用Jasmine,但是我们在教程里面所有的测试都使用Jasmine编写。你可以在Jasmine的官方主页或者Jasmine Wiki上获得相关知识。
基于AngularJS的项目被预先配置为使用JsTestDriver来运行单元测试。你可以像下面这样运行测试:
1. 在一个单独的终端上,进入到angular-phonecat目录并且运行./scripts/test-server.sh来启动测
试(Windows命令行下请输入.\scripts\test-server.bat来运行脚本,后面脚本命令运行方式类似);
2. 打开一个新的浏览器窗口,并且转到http://localhost:9876 ;
3. 选择“Capture this browser in strict mode”。
这个时候,你可以抛开你的窗口不管然后把这事忘了。JsTestDriver会自己把测试跑完并且把结果输出在你的终端里。
4. 运行./scripts/test.sh进行测试 。
你应当看到类似于如下的结果:
Chrome:Runner reset.
.
Total1 tests (Passed:1;Fails:0;Errors:0)(2.00 ms)
Chrome19.0.1084.36Mac OS:Run1 tests (Passed:1;Fails:0;Errors0)(2.00 ms)
耶!测试通过了!或者没有...
注意:如果在你运行测试之后发生了错误,关闭浏览器然后回到终端关了脚本,然后在重新来一边上面的步骤。
练习
为index.html添加另一个数据绑定。例如:
Total number of phones: {{phones.length}}
创建一个新的数据模型属性,并且把它绑定到模板上。例如:
$scope.hello ="Hello, World!"
更新你的浏览器,确保显示出来“Hello, World!”
用一个迭代器创建一个简单的表:
| row number |
|---|
| {{i}} |
现在让数据模型表达式的i增加1:
| row number |
|---|
| {{i+1}} |
确定把toBe(3)改成toBe(4)之后单元测试失败,然后重新跑一遍./scripts/test.sh脚本
总结
你现在拥有一个模型,视图,控制器分离的动态应用了,并且你随时进行了测试。现在,你可以进入到步骤3来为应用加入全文检索功能了。
版权声明: 中文文档AngularJS中文社区 && 英文文档AngularJS官网 && 代码许可The MIT License && 文档许可CC BY 3.0
furtherLee 发表在 入门教程 分类,标签 AngularJS、furtherLee、入门教程。将本文加入收藏夹。
AngularJS中文社区 && AngularJS英文官网 && 代码许可 The MIT License && 文档许可 CC BY 3.0? 2012 https://www.doczj.com/doc/4b17162274.html, | Powered by WordPress & bbPress | [湘ICP备12011607]
《AngularJS入门教程02:AngularJS模板》上有 2 条评论
lovexiaobai 在 2013年1月26日15:51 说道: 登录以回复
在step-0的文件夹里面 用git checkout -f step-0 重置之后少了文件 就是test/lib/下面的三个测试文
件。所以用./scripts/test-server.sh启动服务器测试就有问题。
lovexiaobai 在 2013年1月26日11:01 说道: 登录以回复
为什么我运行 ./scripts/test.sh 进行测试 ,没有出现4下面的结果。?
要发表评论,您必须先登录。
资讯文档社区关于搜索注册 登录
← 上一篇下一篇 →AngularJS入门教程03:迭代器过滤
发表于 2012年9月22日 furtherLee
我们在上一步做了很多基础性的训练,所以现在我们可以来做一些简单的事情喽。我们要加入全文检索功能(没错,这个真的非常简单!)。同时,我们也会写一个端到端测试,因为一个好的端到
端测试可以帮上很大忙。它监视着你的应用,并且在发生回归的时候迅速报告。
请重置工作目录:
git checkout -f step-3
我们的应用现在有了一个搜索框。注意到页面上的手机列表随着用户在搜索框中的输入而变化。
步骤2和步骤3之间最重要的不同在下面列出。你可以在GitHub里看到完整的差别。
控制器
我们对控制器不做任何修改
模板
app/index.html:
Search:
{{https://www.doczj.com/doc/4b17162274.html,}}
{{phone.snippet}}
我们现在添加了一个标签,并且使用AngularJS的$filter函数来处理ngRepeat指令的输入。
这样允许用户输入一个搜索条件,立刻就能看到对电话列表的搜索结果。我们来解释一下新的代码:
数据绑定: 这是AngularJS的一个核心特性。当页面加载的时候,AngularJS会根据输入框的属性值名
字,将其与数据模型中相同名字的变量绑定在一起,以确保两者的同步性。
在这段代码中,用户在输入框中输入的数据名字称作query,会立刻作为列表迭代器
(phone in phones | filter:query`)其过滤器的输入。当数据模型引起迭代器输入变化的
时候,迭代器可以高效得更新DOM将数据模型最新的状态反映出来。
使用filter过滤器:filter函数使用query的值来创建一个只包含匹配query记录的新数组。
ngRepeat会根据filter过滤器生成的手机记录数据数组来自动更新视图。整个过程对于开发者来说都是透明的。
测试
在步骤2,我们学习了编写和运行一个测试的方法。单元测试用来测试我们用js编写的控制器和其他组件都非常方便,但是不能方便的对DOM操作和应用集成进行测试。对于这些来说,端到端测试是一个更好的选择。
搜索特性是完全通过模板和数据绑定实现的,所以我们的第一个端到端测试就来验证这些特性是否符合我们的预期。
test/e2e/scenarios.js:
describe('PhoneCat App',function(){
describe('Phone list view',function(){
beforeEach(function(){
browser().navigateTo('../../app/index.html');
});
it('should filter the phone list as user types into the search box',function(){
expect(repeater('.phones li').count()).toBe(3);
input('query').enter('nexus');
expect(repeater('.phones li').count()).toBe(1);
input('query').enter('motorola');
expect(repeater('.phones li').count()).toBe(2);
});
});
});
尽管这段测试代码的语法看起来和我们之前用Jasmine写的单元测试非常像,但是端到端测试使用的是AngularJS端到端测试器提供的接口。
运行一个端到端测试,在浏览器新标签页中打开下面任意一个:
node.js用户:http://localhost:8000/test/e2e/runner.html
使用其他http服务器的用户:http://localhost:[port-number]/[context-
path]/test/e2e/runner.html
访客:https://www.doczj.com/doc/4b17162274.html,/angular-phonecat/step-3/test/e2e/runner.html
这个测试验证了搜素框和迭代器被正确地集成起来。你可以发现,在AngularJS里写一个端到端测试多么的简单。尽管这个例子仅仅是一个简单的测试,但是用它来构建任何一个复杂、可读的端到端测试都很容易。
AngularJS中文社区 && AngularJS英文官网 && 代码许可 The MIT License && 文档许可 CC BY 3.0
? 2012 https://www.doczj.com/doc/4b17162274.html, | Powered by WordPress & bbPress | [湘ICP备12011607]
练习
在index.html模板中添加一个{{query}}绑定来实时显示query模型的当前值,然后观察他们是如
何根据输入框中的值而变化。
现在我们来看一下我们怎么让query模型的值出现在HTML的页面标题上。
你或许认为像下面这样在title标签上加上一个绑定就行了:
但是,当你重载页面的时候,你根本没办法得到期望的结果。这是因为query模型仅仅在body元素定义的作用域内才有效。
如果你想让
在test/e2e/scenarios.js的describe块中加入下面这些端到端测试代码:
it('should display the current filter value within an element with id "status"',
function(){
expect(element('#status').text()).toMatch(/Current filter: \s*$/);
input('query').enter('nexus');
expect(element('#status').text()).toMatch(/Current filter: nexus\s*$/);
//alternative version of the last assertion that tests just the value of the bind
using('#status').expect(binding('query')).toBe('nexus');
});
刷新浏览器,端到端测试器会报告测试失败。为了让测试通过,编辑index.html,添加一个id为“status”的div或者p元素,内容是一个query绑定,再加上Current filter:前
缀。例如:
在端到端测试里面加一条pause();语句,重新跑一遍。你将发现测试器暂停了!这样允许你有机会在
测试运行过程中查看你应用的状态。测试应用是实时的!你可以更换搜索内容来证明。稍有经验你就会
知道,这对于在端到端测试中迅速找到问题是多么的关键。
总结
我们现在添加了全文搜索功能,并且完成一个测试证明了搜索是对的!现在让我们继续到步骤4来看看给我们的手机应用增加排序功能。
版权声明: 中文文档AngularJS中文社区 && 英文文档AngularJS官网 && 代码许可The MIT License && 文档许可CC BY 3.0
furtherLee 发表在 入门教程 分类,标签 AngularJS、furtherLee、入门教程。将本文加入收藏夹。
要发表评论,您必须先登录。
AngularJS入门教程04:双向绑定
发表于 2012年9月22日 furtherLee
在这一步你会增加一个让用户控制手机列表显示顺序的特性。动态排序可以这样实现,添加一个
新的模型属性,把它和迭代器集成起来,然后让数据绑定完成剩下的事情。
请重置工作目录:
git checkout -f step -4
你应该发现除了搜索框之外,你的应用多了一个下来菜单,它可以允许控制电话排列的顺序。
步骤3和步骤4之间最重要的不同在下面列出。你可以在GitHub 里看到完整的差别。
模板
app/index.html:
Search :
Sort by :
{{https://www.doczj.com/doc/4b17162274.html,}}
{{phone.snippet}}
我们在index.html 中做了如下更改:
首先,我们增加了一个叫做orderProp 的
排序方法。
然后,在filter 过滤器后面添加一个orderBy 过滤器用其来处理进入迭代器的数据。orderBy 过滤器
以一个数组作为输入,复制一份副本,然后把副本重排序再输出到迭代器。
← 上一篇下一篇 →
资讯文档社区关于搜索注册 登录
AngularJS在select元素和orderProp模型之间创建了一个双向绑定。而后,orderProp会被用作orderBy过滤器的输入。
正如我们在步骤3中讨论数据绑定和迭代器的时候所说的一样,无论什么时候数据模型发生了改变(比如用户在下拉菜单中选了不同的顺序),AngularJS的数据绑定会让视图自动更新。没有任何笨拙的DOM操作!
控制器
app/js/controllers.js:
function PhoneListCtrl($scope){
$scope.phones =[
{"name":"Nexus S",
"snippet":"Fast just got faster with Nexus S.",
"age":0},
{"name":"Motorola XOOM? with Wi-Fi",
"snippet":"The Next, Next Generation tablet.",
"age":1},
{"name":"MOTOROLA XOOM?",
"snippet":"The Next, Next Generation tablet.",
"age":2}
];
$scope.orderProp ='age';
}
我们修改了phones模型—— 手机的数组 ——为每一个手机记录其增加了一个age属性。我们会根据age属性来对手机进行排序。
我们在控制器代码里加了一行让orderProp的默认值为age。如果我们不设置默认值,这个模型会在我们的用户在下拉菜单选择一个顺序之前一直处于未初始化状态。
现在我们该好好谈谈双向数据绑定了。注意到当应用在浏览器中加载时,“Newest”在下拉菜单中被选中。这是因为我们在控制器中把orderProp设置成了‘age’。所以绑定在从我们模型到用户界面的方向上起作用——即数据从模型到视图的绑定。现在当你在下拉菜单中选
择“Alphabetically”,数据模型会被同时更新,并且手机列表数组会被重新排序。这个时候数据绑定从另一个方向产生了作用——即数据从视图到模型的绑定。
测试
我们所做的更改可以通过一个单元测试或者一个端到端测试来验证正确性。我们首先来看看单元测试:
test/unit/controllersSpec.js:
describe('PhoneCat controllers',function(){
describe('PhoneListCtrl',function(){
var scope, ctrl;
beforeEach(function(){
scope ={},
ctrl =new PhoneListCtrl(scope);
});
it('should create "phones" model with 3 phones',function(){
expect(scope.phones.length).toBe(3);
});
it('should set the default value of orderProp model',function(){
expect(scope.orderProp).toBe('age');
});
});
});
单元测试现在验证了默认值被正确设置。
我们使用Jasmine的接口把PhoneListCtrl控制器提取到一个beforeEach块中,这个块会被所有的父块describe中的所有测试所共享。
运行这些单元测试,跟以前一样,执行./scripts/test.sh脚本,你应该会看到如下输出(注意:要在浏览器打开http://localhost:9876并进入严格模式,测试才会运行!):Chrome:Runner reset.
..
Total2 tests (Passed:2;Fails:0;Errors:0)(3.00 ms)
Chrome19.0.1084.36Mac OS:Run2 tests (Passed:2;Fails:0;Errors0)(3.00 ms)
现在我们把注意力转移到端到端测试上来。
test/e2e/scenarios.js:
...
it('should be possible to control phone order via the drop down select box',
function(){
//let's narrow the dataset to make the test assertions shorter
input('query').enter('tablet');
expect(repeater('.phones li','Phone List').column('https://www.doczj.com/doc/4b17162274.html,')).
toEqual(["Motorola XOOM\u2122 with Wi-Fi",
"MOTOROLA XOOM\u2122"]);
select('orderProp').option('Alphabetical');
expect(repeater('.phones li','Phone List').column('https://www.doczj.com/doc/4b17162274.html,')).
toEqual(["MOTOROLA XOOM\u2122",
"Motorola XOOM\u2122 with Wi-Fi"]);
});
...
端到端测试验证了选项框的排序机制是正确的。
你现在可以刷新你的浏览器,然后重新跑一遍端到端测试,或者你可以在AngularJS的服务器上运行一下。
练习
在PhoneListCtrl控制器中,把设置orderProp那条语句删掉,你会看到AngularJS会在下拉菜单中
临时添加一个空白的选项,并且排序顺序是默认排序(即未排序)。
在index.html模板里面添加一个`{{orderProp}}绑定来实时显示它的值。
总结
现在你已经为你的应用提供了搜索功能,并且完整的进行了测试。步骤5我们将学习AngularJS的服务以及AngularJS如何使用依赖注入。
版权声明: 中文文档AngularJS中文社区 && 英文文档AngularJS官网 && 代码许可The MIT License && 文档许可CC BY 3.0
furtherLee 发表在 入门教程 分类,标签 AngularJS、furtherLee、入门教程。将本文加入收藏夹。
要发表评论,您必须先登录。
AngularJS中文社区 && AngularJS英文官网 && 代码许可 The MIT License && 文档许可 CC BY 3.0
? 2012 https://www.doczj.com/doc/4b17162274.html, | Powered by WordPress & bbPress | [湘ICP备12011607]
资讯文档社区关于搜索注册 登录
← 上一篇下一篇 →AngularJS入门教程05:XHR和依赖注入
发表于 2012年9月23日 furtherLee
到现在为止,我们使用是硬编码的三条手机记录数据集。现在我们使用AngularJS一个内置服务$http来获取一个更大的手机记录数据集。我们将使用AngularJS的依赖注入(dependency
injection (DI))功能来为PhoneListCtrl控制器提供这个AngularJS服务。
请重置工作目录:
git checkout -f step-5
刷新浏览器,你现在应该能看到一个20部手机的列表。
步骤4和步骤5之间最重要的不同在下面列出。你可以在GitHub里看到完整的差别。
数据
你项目当中的app/phones/phones.json文件是一个数据集,它以JSON格式存储了一张更大的手机列表。
下面是这个文件的一个样例:
[
{
"age":13,
"id":"motorola-defy-with-motoblur",
"name":"Motorola DEFY\u2122 with MOTOBLUR\u2122",
"snippet":"Are you ready for everything life throws your way?"
...
},
...
]
控制器
我们在控制器中使用AngularJS服务$http向你的Web服务器发起一个HTTP请求,以此
从app/phones/phones.json文件中获取数据。$http仅仅是AngularJS众多内建服务中之一,这些
服务可以处理一些Web应用的通用操作。AngularJS能将这些服务注入到任何你需要它们的地方。
服务是通过AngularJS的依赖注入DI子系统来管理的。依赖注入服务可以使你的Web应用良好构建(比如分离表现层、数据和控制三者的部件)并且松耦合(一个部件自己不需要解决部件之间的依
赖问题,它们都被DI子系统所处理)。
app/js/controllers.js:
function PhoneListCtrl($scope, $http){
$http.get('phones/phones.json').success(function(data){
$scope.phones = data;
});
$scope.orderProp ='age';
}
//PhoneListCtrl.$inject = ['$scope', '$http'];
$http向Web服务器发起一个HTTP GET请求,索取phone/phones.json(注意,url是相对于我们的index.html文件的)。服务器用json文件中的数据作为响应。(这个响应或许是实时从后
端服务器动态产生的。但是对于浏览器来说,它们看起来都是一样的。为了简单起见,我们在教程里
面简单地使用了一个json文件。)
$http服务用success返回[对象应答][ng.$q]。当异步响应到达时,用这个对象应答函数来处理服务器响应的数据,并且把数据赋值给作用域的phones数据模型。注意到AngularJS会自动检测到
这个json应答,并且已经为我们解析出来了!
为了使用AngularJS的服务,你只需要在控制器的构造函数里面作为参数声明出所需服务的名字,就像这样:
function PhoneListCtrl($scope, $http){...}
Angular1.x入门和项目开发 第1天课堂笔记 班级:全栈前端训练营0219班 讲师:邵山欢 日期:2017年6月14日 邵山欢老师 微博:@邵山欢 QQ:179427026 E-mail:ssh@https://www.doczj.com/doc/4b17162274.html, 爱前端官网:https://www.doczj.com/doc/4b17162274.html,
目录 Angular1.x入门和项目开发 (1) 目录 (2) 零、框架课程概述 (3) 一、通过HelloWorld认识MVVM (3) 1.1HelloWorld (3) 1.2引入控制器 (5) 1.3Angular简介 (7) 1.4MV* (10) 二、双向数据绑定 (12) 三、狠砸思维-只关心数据!不关心DOM! (13) 3.1调色板 (13) 3.2微博发布框 (15) 3.3小小学生表格 (16) 3.4联动下拉框 (18) 四、Angular中的脏检查 (22)
零、框架课程概述 Angular共622个职位满足条件 react共1017个职位满足条件 vue共819个职位满足条件 在中国的市场,Angular有10%的公司使用,React和Vue分掉了剩下的90%,各占60%、40%。React还会越来越多的公司使用,份额更大。 课程颠覆性极强,彻底颠覆我们做网站的思维。“MVVM+组件化开发”是一个特别引人入胜的模式。 代码量更大,项目更牛x,要更下功夫。 一、通过HelloWorld认识MVVM 1.1HelloWorld 在百度静态资源库,可以下载Angular1: https://www.doczj.com/doc/4b17162274.html,/ 我们引包,然后书写一条js程序,并且在html标签上添加了第一条“指令”。
运动参与,运动技能,身体健康,心理健康,社会适应等五个学习领域。 2. 原《体育教学大纲》与《体育与健康课程标准》的指导思想有很大的不同,前者的指导思想是增强学生体质,而后者则以健康第一为指导思想。 3. 体能要素包括与健康有关的体能要素和与运动技能有关的体能要素。 4. 制订运动处方时需充分考虑运动的次数,强度和时间三个要素,使体育锻炼更加有针对性和实效性。 5. 1992年世界卫生组织在《维也纳宣言》提出健康的四大基石,它们是合理膳食,经常进行体育锻炼,良好的生活习惯,健全的心理。 6. 皮埃尔·顾拜旦是第二任国际奥委会主席。 7. 体育与健康课程是一门以身体练习为主要手段、以增进中小学生健康为主要目的的必修课程,是学校课程体系的重要组成部分,是实施素质教育和培养德智体美全面发展人才不可缺少的重要途径。它是对原有的体育课程进行深化改革,突出健康目标的一门课程。 1、体育与健康课程是学校课程的重要组成部分,本课程以身体练习为主要手段,以学习体 育与健康知识、技能和方法为主要内容,以增进学生健康,培养学生终身体育意识和能力为 主要目标的课程。
2、体育与健康课程以“健康第一”为指导思想,努力构建体育与健康的知识与技能、过程与方法、情感态度与价值观有机统一的课程目标和课程结构,在强调体育学科特点的同时,融合与学生健康成长相关的知识。 3、根据多维健康观和体育学科的特点,借鉴国际体育课程发展的经验,体育与健康课程设置了课程目标体系以及运动参现、动动技能、身体健康、心理健康与社会适应四个方面的课程内容,为各地区和学校制订课程实施方案以及教学计划提供明确的指导,保证学生更好地达成学习目标。 4、体育与健康课程建立了有利于学生进步与发展的多元学习评价体系,要求对学生的体育知识与技能、态度与参与、情意与合作进行综合评价,提倡在以教师评价为主的基础上引导学生进行自我评评和综合评价,重视形成性评价与终结性评价相结合,提高学生体育学习和锻炼的主动性、积极性及自我评价能力。 5、体育与健康课程强调_实践性_____特征,重视教学内容的_基础性_、__选择性__、以及教学方法的__有效性__、__多样性_,注重激发学生_运动兴趣_。 二1、为了更好地发挥学习评价的作用,可以采用多种方式,下列说法中不正确的是 (D) A、采用教师评价 B、要关注学生的自我评价和相互评价 C、并努力发挥其他与学生体育与健康学习有关人员的评价作用 D、对每一个学生都要采取一致的评价方法 2、(C)是课程学习的重要内容和期望的重要结果。 A、运动参与 B、运动技能 C、身体健康 D、心理健康与社会适应 3、不是体育与健康课程的特性的是(C)。 A、基础性 B、实践性 C、美体性 D、综合性 4、体育与健康课程标准包括前言、(A)、课程内容、实施建议四部分内容。 A、课程目标 B、课程理念 C、课程思想 D、课程结构 5、教师的评价应具有很强的权威性,须尽力做到全面和(A)。 A、准确 B、公平 C、公正 D、公开 6、(B)是课程学习的重要内容和实现其他学习方面目标的主要途径。 A、运动参与 B、运动技能 C、身体健康 D、心理健康与社会适应 7、教师在体育与健康学习评价中起(B)。 A、重要作用 B、主要作用 C、特殊作用 D、一般作用 8、体育与健康( A )是促进学生达成学习目标的重要手段。 A、学习评价 B、形成性评价 C、定性评价 D、定量评价 9、下面不是一节体育课课例的主要内容包括的三个环节的是(D)。 A、课例设计 B、课例的过程描述 C、课例反思 D、课例的准备 10、( D)既是课程学习的重要内容,也是课程功能和价值的重要体现。 A、运动参与 B、运动技能 C、身体健康 D、心理健康与社会适应 1、对水平一的学生应主要采用( A )评价。
Angular4基础知识培训之快速入门 目录 ?第一节- Angular 简介 ?第二节- Angular 环境搭建 ?第三节- 插值表达式 ?第四节- 自定义组件 ?第五节- 常用指令简介 ?第六节- 事件绑定 ?第七节- 表单模块简介 ?第八节- Http 模块简介 ?第九节- 注入服务 ?第十节- 路由模块简介 第一节Angular 简介 Angular 是什么 Angular是由谷歌开发与维护一个开发跨平台应用程序的框架,同时适用于手机与桌面。
Angular 有什么特点 ?基于Angular 我们可以构建适用于所有平台的应用。比如:Web 应用、移动Web 应用、移动应用和桌面应用等。 ?通过Web Worker和服务端渲染(SSR),达到在如今Web平台上所能达到的最高渲染速度。 ?Angular 让你能够有效掌控可伸缩性。基于RxJS、Immutable.js 和其它推送模型,能适应海量数据需求。 Angular 提供了哪些功能 ?动态HTML ?强大的表单系统(模板驱动和模型驱动) ?强大的视图引擎 ?事件处理 ?快速的页面渲染 ?灵活的路由 ?HTTP 服务 ?视图封装 ?AOT、Tree Shaking Angular 与AngularJS 有什么区别
?不再有Controller和Scope ?更好的组件化及代码复用 ?更好的移动端支持 ?引入了RxJS与Observable ?引入了Zone.js,提供更加智能的变化检测第二节- Angular 环境搭建 基础要求 ?Node.js ?Git Angular 开发环境配置方式 ?基于Angular Quickstart o https://https://www.doczj.com/doc/4b17162274.html,/angular/quickstart ?基于Angular CLI o npm install -g @angular/cli
《上海市中小学体育与健身课程标准(试行稿)》说明——在运动中强化课程功能,在兴趣中提高健身效果 (社会版) 体育,是身体运动之称,生命活力之源,强健体魄之方,育人成就之林。 体育课,是学校教育中纵贯学生学习生活最长的一门课程,也是与自然环境、人际接触最为紧密的基础课程,更是激发并保持学生体育与健身兴趣和爱好,形成终身体育意识和能力必不可少的启蒙教育。 上海第二期课程教材改革,将体育课程名称由《体育与保健》改为《体育与健身》,凸现了以课程为载体的身体教育,以健身为主线的实践活动,以运动为特点的学习经历,重视课程对学生身心和谐发展的积极作用。 《体育与健身》课程作为《课程方案》提供学生五种学习经历的重要组成部分,是贯彻“健康第一”的指导思想,实践“以学生发展为本”、“健身育人”的理念,确保达到培养目标的有效途径。 《体育与健身》课程的改革要点:以健身育人为主旨,集健身、健心、健智和健美为一体,建立充分尊重选择的《体育与健身》课程。 《体育与健身》课程着力实现的六大突破: 一是课程价值上,明确从“竞技体育”全面向“健身体育”转变,以“健康第一”为指向,突破围绕竞技体育和单纯性发展身体素质训练来安排教学的框框,实现课内加强、课外延伸的体育与健身新格局。 二是课程目标上,从立足学科本位目标走向立足学生发展的课程目标,即以学科目标为基点,融入身体发展、知识技能,尤其是心理发展和社会适应等组成的课程目标,并将知识与技能、过程与方法、情感态度与价值观体现在课程目标之中。 三是课程结构上,从关注课程的实施形态向关注课程功能的方向发展,构建基础型、拓展型和研究型三类功能性课程,形成灵活、开放、可选择的课程体系,使《体育与健身》课程展现横向拓宽、纵向延伸,富有内涵的立体化态势。
WEB前端(HTML5、CSS3、JS技术、jQuery、VUE等主流框架) 开发最佳实践培训班 一、培训简介 HTML5/CSS3是现阶段非常流行,也是很多企业所要求的技术。优点主要在于应用范围广泛广,可以进行跨平台使用。增加了
四、授课专家 张老师北京航空航天大学软件工程硕士, 10多年IT 工作经验,熟悉Html5、Html5游戏开发,Cocos2d-html5,QuarkJS,JQuery,JQueryMobile,CSS,BootStrap,Mui框架,HBuilder,CSS3,Axure,JSON,C#,JavaScript,PHP,PhpCMS等开发技术;熟悉ICONIX,Scrum等项目管理过程并熟练应用,熟悉UML建模,MVC,设计模式,架构思想,熟悉软件测试相关技能,熟悉软件测试管理过程。多年项目管理经验,千人教育培训经验。 郭老师计算机硕士研究生、中培教育高级培训讲师,参与组织并完成了上百个个大中型项目。主要专业特长包括HTML5、移动前端、CSS3、AngularJS、React native、VueJS、BootStrap、Jquery、ZeptoJS、Ajax、JSON、JSONP、Mui框架等相关技术,对Html5应用开发及开发模式有深入研究,熟悉模块化开发,熟悉IT项目管理,熟悉ICONIX、Scrum等软件研发过程改进、详细设计、IT规划。擅长UML建模、MVC、设计模式、架构思想。多年项目管理经验,千人教育培训经验姚老师在电信、电力、金融行业从事 HTML5、Java、Android、PHP开发工作,擅长Web前端、HTML5、Java、Android、PHP。多年软件开发经验,八年IT职业教育经验。2002年开始从事开发工作,具备十余年的开发、管理和培训经验。曾经主持开发《教学管理系统》《酒店管理系统》《车辆跟踪定位系统》《农信社信贷管理系统》等多个大型项目。在Android、iOS、HTML5、游戏开发、JavaME、JavaEE、Linux等领域都有深入研究,现为IT技术自由作家兼HTML5、Android、iOS、JavaME、JavaEE 培训讲师。曾出版过《Android应用开发详解》、《iOS 应用开发详解》《JavaEE Web工程师
体育与健康课程标准(2011版) 解读报告 屈中乾 《义务教育体育与健康课程标准(2011年版)》(以下简称《体育与健康课程标准》)即将颁布之际,我们有必要对体育与健康课程标准的修订情况作总体的说明和分析,以便增进体育教师们对新一轮基础教育体育课程改革和发展形势的了解,从而坚定进一步深化课程改革的信心和决心。 一、课程性质的定位 体育与健康课程是一门以身体练习为主要手段,以学习体育与健康知识、技能和方法为主要内容,以增进学生健康,培养学生终身体育意识和能力为主要目标的必修课程,它具有鲜明的基础性、实践性、健身性和综合性,是学校课程的重要组成部分,是实施素质教育和培养德智体美全面发展人才不可缺少的重要途径。 1、基础性 九年义务教育在于提高学生体育文化和健康素养、为学生终身锻炼身体和保持健康奠定基础的课程。强调根据自身的特点,掌握适应终身体育和健康生活需要的基础知识、基本技能和方法;提高自主学习体育与健康知识和方法的能力;形成敢于迎接挑战的积极态度和坚强意志品质;具有适应未来发展需要的健康体魄;初步具备规划健康人生的能力。 2、实践性 课程强调以身体练习为主要手段,是以提高学生的体育与健康实践能力的课程。关注全面发展学生的体能;通过对运动项目的选择和学习,培养运动的爱好和专长;掌握科学锻炼的方法,提高体育实践能力,养成坚持锻炼的习惯;形成健康的生活方式。 3、健身性 课程强调在学习体育与健康知识、技能和方法的过程中,通过负荷适宜的身体练习,
提高体能和运动技能水平,促进学生健康成长。 4、综合性 课程强调充分发挥育人多种功能和多种价值的整合,是以体育教育为主,渗透德育教育,同时融合健康教育内容的一门课程。融合部分健康行为与生活方式、生长发育与青春期保健、心理健康与社会适应、疾病预防、安全应急与避险等方面的知识和技能,整合并体现课程目标、课程内容、过程与方法等多种价值。 二、正确理解和把握中小学体育与健康课程标准的基本理念,转变教育教学观念。 1、坚持“健康第一”的指导思想,促进学生健康成长。 1) 体育与健康课程以促进学生身体、心理和社会适应能力整体健康水平的提高为目标努力构建知识与技能、过程与方法、情感态度与价值观有机统一的课程目标和课程结构。 2)将增进学生健康贯穿于课程实施的全过程。 3)充分体现体育课程的育人功能,确保“健康第一”思想落到实处,使学生健康成长。 4)使学生掌握技能、发展体能,逐步形成健康和安全的意识以及良好的生活方式,促进学生身心协调、全面的发展。 2、激发运动兴趣,培养学生体育锻炼的意识和习惯 1)强调运动兴趣的激发和保持,真正关注学生的健康意识、锻炼习惯和卫生习惯的养成; 2)在课程内容方面,重视从改造传统运动项目和引入新兴运动项目入手,精选适应时代要求的、有利于为学生终身发展奠定基础的体育知识技能和方法作为学习内容,激发学生的学习兴趣; 3)在教学方式方面,力求改变单一的灌输式教法,改变过于强调讲解、示范的教学形式,创设有利于学生主动参与、乐于探究、勇于实践的良好的教学氛围。 3、以学生发展为中心,帮助学生学会体育与健康学习。 1)从课程设计到评价的各个环节,都要始终把学生主动、全面发展放在中心地位。
1.课程定位和课程设计 1.1 课程性质与作用 《基于HTML5的APP开发》课程是软件技术专业一门实用性极强的专业基础课程,也是培养软件技术专业学生基于HTML5的APP设计开发能力的一门必修课程。 课程的作用:《基于HTML5的APP开发》主要培养学生从事基于Web及移动APP应用程序开发过程中前端设计与制作的基本技能,使学生掌握网页设计的概念和方法,能够运用专业的网页设计软件设计出常见的静态网页、APP界面等,了解动态网页设计方法及APP与服务端交互方式,具备Web前端开发设计岗位的职业技术能力。通过本课程的学习,旨在提高学生的操作技能,培养学生踏实认真、精益求精、团结合作、创新的精神,培养良好的职业道德。 本课程前导课程包括《计算机基础》、《平面设计》等基础课程,学生完成这些前导课程的学习后,已具备一定的计算机操作与图形图像处理制作能力。通过本课程学习为后续课程《Java web开发技术》、《岗前实训》等打下坚实的基础。 1.2 课程基本理念 近年来,随着计算机软件技术的崛起与发展,软件开发技术被划分成前端和后端技术,其中前端技术主要就是HTML5技术,本课程旨在培养学生运用HTML5实现基于Web APP和移动APP,积累软件开发经验、提高实践动手能力,同时为实现交互式Web应用系统开发奠定良好的基础。 本课程以就业为指导,参照行业职业标准按照基于工作过程的职业能力来进行课程开发,根据所涵盖的岗位群进行工作任务和职业能力分析,确定本课程的工作任务和课程内容,以任务引领为课程框架,将课程按递进方式设计成项目,并以项目为单元组织教学,使学生由浅入深,以点到面的全面掌握HTML5技术的职业技能。 1.3 课程设计思路 本课程采用任务加项目教学的设计思路,学生需要完成30个任务或项目的实践训练任务,各项目任务之间既独立又相互联系:作为项目是独立的,但作为项目当中应用到的知识点任务,各任务之间又是有关联的。在不同的项目之间有些知识点的应用是不断重复的,以强化学生对知识点的理解,也让学生能够接触到大量的不同类型APP的制作。 2.课程目标
初级web前端开发工程师的岗位职责描述 初级web前端开发工程师的岗位职责描述1 职责: 1. 根据功能需求设计编写页面原型; 2. 前后端联调保证功能流畅; 3. 提高页面易用性、美观提出合理建议。 4、与后台工程师配合开发联调并交付产品; 5、持续优化前端页面体验和访问速度,保证页面精美高效。 任职要求 1、全日制本科以上学历、计算机相关专业; 2、前端开发一年以上工作经验 3、精通html、ajax、js、css、div等web的前端开发技术; 4、有H 5、bootstrap、jquery、AngularJS、angular vue、typescript等框架技术实际开发经验; 5、学习能力强,快速解决问题; 6、善于交流、良好的团队协作能力和敬业精神; 初级web前端开发工程师的岗位职责描述2 职责: 1、负责公司产品UI设计稿的pc端、移动端web界面的还原; 2、维护现有应用产品,按最新需求完成最基本功能的实现; 3、在开发过程中与开发人员的沟通,完成前端与java等后端数据交互联调 4、响应产品需求,完成修改工作; 5、对页面进行优化,对代码进行优化,提高可维护性。 任职资格: 1、大专及以上,计算机软件编程相关专业; 2、1年以上web前端开发工作经验(有成熟上线作品); 3、熟悉最基本的html、css、javascript语法,了解H5、CSS3、ES6+新语法,了解语义化标签; 4、熟悉使用jquery、react 、vue、Bootstrap等前端开发工具及框架; 5、熟悉Javascript数据处理,Ajax交互开发; 6、熟悉使用webpack、gulp、requireJS、rollup等模块化、工程化工具; 7、能够高效编写web界面,熟练使用Git等版本管理工具。 初级web前端开发工程师的岗位职责描述3 职责: 1. 负责公司前端系统和功能的开发、维护; 2. 负责前端公共组件、基础框架的设计和实现; 3. 根据需求实现页面交互效果;配合后台开发工程师,完成Web页面的前端用户交互功能、联调等工作; 4. 参与项目的用户研究、分析,并根据结果改进设计,优化Web产品的易用性,改善用户体验。 任职要求:
《体育与健康课程标准》实施过程中 应注意的几个问题 陈晓红 龙岩七中 摘要:国家基础教育课程改革实验区开展《体育健康课程标准》实验以来,取得了显著的成绩,但在实施过程中还存在一些认识“误区”。从“健康第一”指导思想与运动技能学习之关系、新型实习方式与传统学习方式之关系,学生的运动兴趣、三级课程管理、学习评价的可操作性等方面,对存在的认识“误区”进行疏导;分析影响《体育与健康课程标准》实施的几个观点。提出:应正视课程改革中存在的问题,坚定深化体育课程改革的信心和决心。 自2001年9月《体育(1~6年级)体育与健康课程标准(7~12年级)》(以下简称《课程标准》)进入国家基础教育课程改革实验区以来。陈旧、落后的教育教学思想受到挑战,新的、先进教育教学思想逐渐成为主流,从而使教学目标、教学内容、教学方式、评价方法等发生了新的变化。新体育课程的教学呈现出一派生机勃勃的景象,涌现出大量富有创造性、颇具特色的课堂教学案例。 《课程标准》实验3年多来,所取得的显著成绩是有目共睹的,得到广大体育教育工作者,特别是课程改革实验区体育教师的充分肯定。然而,由于一些体育教师受落后、陈旧的教育教学思想的影响,加之对《课程标准》精神的认识不够、理解不深,使得体育课程在改革中碰到了一些新问题,遇到了一些新困难,但这只是前进中的问题,发展中的困难。只要广大体育教师不断学习、勤于反思、勇于实践,这些新问题、新困难终将得到解决。 1、“健康第一”指导思想与运动技能学习之关系
强调“健康第一”的指导思想,并不排斥运动技能的教学。《课程标准》明确界定了新体育课程的性质,提出体育与健康课程以身体练习为主要手段,并专门设有“运动技能”学习领域。由此可见,新体育课程不仅没有忽视或淡化运动技能的教学,相反更加突出运动技能是体育与健康课程的重要学习内容。只是强调运动技能教学的内容要有所选择,体育教师应面向全体学生,选择那些能激发学生学习兴趣的、与学生的生活经验相联系的、有利于学生身心健康发展的运动技能作为课程的主要内容。也包括非竞技性运动技能。对于长期以来一直所强调的竞技性运动技能,新体育课程强调淡化竞技运动的教学色彩,不能照搬竞技运动的训练内容和方法,要注意根据学生的身心发展特征,对竞技运动项目进行改造,即降低竞技运动项目的难度和强度、简化规则等,使这些竞技性运动技能为学生的身心健康发展服务。新体育课程在重视运动技能教学的同时,强调对学生情感、态度、价值观的培养。《课程标准》提出运动技能的学习要同过程与方法、情感态度和价值观联系起来,实现三者的和谐统一。这是为了充分挖掘课程的教育功能,体现素质教育的精神,促进学生的全面发展。 2、新型学习方式与传统学习方式之关系 《基础教育课程改革纲要(试行)》明确指出:“改变课程实施过于强调接受学习、死记硬背、机械训练的现状”。、新体育课程提倡新型的学习方式,提出体育教师要善于引导学生进行自主学习、探究学习与合作学习,培养学生的创新精神和实践能力,激发学生的学习兴趣,教给学生学习的方法,促使学生学会学习,有助于学生通过有限学时的学习,掌握更多的知识和技能。[4—6]新体育课程强调的学习方式是由单一性转向多样性,由片面
AngularJS入门教程:导言和准备 发表于 2012年9月2日 angularjs 学习AngularJS的一个好方法是逐步完成本教程,它将引导您构建一个完整的AngularJS web应 用程序。 该web应用是一个Android设备清单的目录列表,您可以筛选列表以便查看您感兴趣的设 备,然后查看设备的详细信息。 本教程将向您展示AngularJS怎样使得web应用更智能更灵活,而且不需要各种扩展程序或插 件。 通过本教程的学习,您将: 1. 阅读示例学习怎样使用AngularJS的客户端数据绑定和依赖注入功能来建立可立即响应用户操作的动态 数据视图。 2. 学习如何使用AngularJS创建数据侦听器,且不需要进行DOM操作。 3. 学习一种更好、更简单的方法来测试您的web应用程序。 4. 学习如何使用AngularJS创建常见的web任务,例如更方便的将数据引入应用程序。 而且这一切可在任何一个浏览器实现,无需配置浏览器! 当你完成了本教程后,您将学会: 1. 创建一个可在任何浏览器中的工作的动态应用。2. 了解AngularJS与其它JavaScript框架之间的区别。3. 了解AngularJS如何实现数据绑定。4. 利用AngularJS的种子项目快速创建自己的项目。5. 创建和运行测试。6. 学习更多AngularJS标识资源(API)。 本教程将指导您完成一个简单的应用程序创建过程,包括编写和运行单元测试、不断地测试应 用。 教程的每个步骤为您提供建议以了解更多有关AngularJS和您创建的web应用程序。 您可能会在短时间内快速读完本教程,也可能需要花大量时间深入研究本教程。 如果想看一个简 短的AngularJS介绍文档,请查看快速开始文档。 搭建学习环境 无论是Mac、Linux或Windows环境中,您均可遵循本教程学习编程。您可以使用源代码管理版 本控制系统Git获取本教程项目的源代码文件,或直接从网上下载本教程项目源代码文件的镜像归档压 缩包。 1. 在Mac、Linux或Windows系统中安装Java 运行环境,进行单元测试时需要运行Java程序,以下命令可 检测您的系统是否已安装Java运行环境: ← 上一篇下一篇 → 资讯文档社区关于搜索注册 登录
AngularJS实例入门 Google一下有很多关于AngularJS的文档。 (1)基本构造
(2)输出数据
(3)显示/隐藏
1 2 3
4 5AngularJS 基础知识1. AngularJS 是什么? Angular 官网:https://https://www.doczj.com/doc/4b17162274.html,/ , API: http://docs.angularjs-org/api AngularJS 是一个MV*( Model-View-Whatever, 不管是MVC 或者MWM,统称为MDV (Model Drive View ))的 JavaScript 框架,是Google 推出的SPA (sin gle-p age-a pp licati on, 单页面应用),即协助搭建单页面工程的开源前端框架。通过 AngularJS可以使得开发与测试变得更容易。 AngularJS试图成为Web应用中的一种端对端的解决方案。它由2009年发布第一个 版本,由Google进行维护。 AngularJS的核心思想就是将视图与业务逻辑解耦,而实现方法则是通过数据和视图的 双向数据绑定实现。解耦的代码更有利于进行测试。 A咿M自硼进 双向更新 『% 图1.双向数据绑定实现解耦
An gularJS依然遵循MVC模式开发,鼓励视图(View )、数据(Model )、逻辑(Con troller)组件间的松耦合。 图2.控制器通过依赖注入各项所需要的服务,实现解耦 AngularJS将测试与应用程序编写看得同等重要,在编写模块的同时即可编写测试代码。而且由于实现了各组件的松耦合,因此使得这种测试更容易实现。 AngularJS在编写一个单页面应用时的通常顺序如下: 服务A 服务B 服务C 服务D L耳 L
H'TMIL 制器.利用眼务务,例如数抠过第三步:漏写服
义务教育体育与健康课程标准(2011年版)第三部分课程内容水平四(7~9年级) 一、运动参与 参与体育学习和锻炼 学习目标:初步形成体育锻炼的习惯。 达到该目标时,学生将能够: 自觉上好体育与健康课,经常参加课外体育锻炼。如有简单的体育锻炼计划,并付诸实施等。 【评价要点】参加课外体育锻炼的情况。 【评价方法举例】让学生说出过去一周内参加体育锻炼的次数和时间,并进行自我评价。 体验运动乐趣与成功 学习目标:初步形成积极的体育态度。 达到该目标时,学生将能够: 在体验运动乐趣的过程中初步形成积极的体育态度。如认识体育学习和锻炼的重要意义,对提高体育学习和锻炼的效果表达自己的观点,认真上好体育与健康课,积极参与课外体育锻炼等。 【评价要点】对体育学习和锻炼的意义及价值的理解程度。 【评价方法举例】让学生说出体育学习和锻炼的意义及价值,并相互评价课内和课外锻炼时的表现。 二、运动技能 学习体育运动知识 学习目标1:简要分析体育比赛中的现象与问题。 达到该目标时,学生将能够: 简要分析现代体育与奥运会发展过程中所发生的一些重要事件与问题。如简要分析奥运会、兴奋剂、球场暴力等事件与问题。 【评价要点】对现代体育与奥运会发展过程中所发生的重要事件与问题的认识。 【评价方法举例】让学生写出关于举办奥运会意义的小文章。 学习目标2:提高体育学习和锻炼的能力。 达到该目标时,学生将能够:
(1)基本掌握科学锻炼身体的基本知识和方法。如基本掌握运动强度和密度、靶心率、心率测定和运动量控制等基本知识和方法。 【评价要点】对科学锻炼的基本知识和方法的掌握程度。 【评价方法举例】让学生自我测定心率,并说出心率与运动强度和密度的关系。 (2)基本形成自主、合作和探究学习与锻炼的能力。如根据体育学习或锻炼要求以及实际情况设置个人学习目标,选择学习策略等。 【评价要点】发现和解决体育与健康学习过程中有关问题的能力。 【评价方法举例】让学生找出自制的锻炼计划中存在的问题,并在教师的指导下做出修改。 掌握运动技能和方法 学习目标:基本掌握并运用运动技术。 达到该目标时,学生将能够: (1)基本掌握并运用一些田径类运动项目的技术。如基本掌握并运用短跑、中长跑、定向越野、跨栏跑、接力跑、跳远、跳高、投实心球等项目的技术。 【评价要点】完成所学技术动作的正确性以及速度、远度或高度。 【评价方法举例】评价学生掌握跳远的助跑、起跳等技术的程度。 (2)基本掌握并运用一些球类运动项目的技术和简单战术。如基本掌握并运用篮球、排球、足球、羽毛球、乒乓球、网球、毽球、珍珠球和三门球等球类运动项目的技术和简单战术。 【评价要点】在比赛中运用所学技战术的熟练程度。 【评价方法举例】评价学生在篮球教学比赛中运球、传球、投篮技术的运用情况,以及对传切配合等战术的熟练程度。 (3)基本掌握并运用一些体操类运动项目的技术。如基本掌握并运用器械体操、技巧、健美操、街舞、啦啦操、校园集体舞等运动项目的技术动作与组合动作。 【评价要点】完成所学动作的身体姿态、节奏感、协调性、柔韧性、力量和表现力。 【评价方法举例】评价学生完成健美操、以单腿摆越成骑撑和后摆转体90°下为主的单杠组合动作、以分腿骑坐和支撑后摆挺身下为主的双杠组合动作等的质量。
2011体育与健康课程标准试题及答案 1、体育与健康课程是学校课程的重要组成部分。本课程是以身体练习为主要手段,以学习体育与健康知识、技能和方法为主要内容,以增进学生健康,培养学生终身体育意识和能力为主要目标的课程。 2、编写体育与健康教科书应注意教育性、科学性、实用性、可读性、发展性、差异性六个方面。 3、体育与健康课程分为运动参与、运动技能、身体健康、心理健康与社会适应四个学习方面。 4、身体健康是指人的体能良好、技能正常和经历充沛的状态,与体育锻炼、营养状况和行为习惯密切相关。 5、心理健康与社会适应是指个体自我感觉良好以及社会和谐相处的状态与过程,与体育学习和锻炼、身体健康密切相关。 6、合理选择体育与健康学习评价内容包括:体能、知识与技能、态度与参与、情意与合作。 7、学习评价既要注意评价的科学、公正、准确,保证评价结果的和可信度、有效性,又要注意评价的简便、实用才可操作性,制订出适合本校实际的体育与健康学习评价标准。 8、运动参与是指学生参与体育学习和锻炼的态度及行为表现,是学生习得体育知识、技能和方法,锻炼身体和提高健康水平,形成积极的体育行为和乐观开朗人生态度的实践要求和重要途径。 9、运动技能是指学生在体育学习和锻炼中完成运动动作的能力,它反映了体育与健康课程以身体练习为主要手段的基本特征。 10、对学生体育与健康学习评价可采用定性评价与定量评价相结 合;形成性评价与终结性评价结合;相对性评价与绝对性评价相结合。 11、教材具有帮助学生预习、学习和复习体育与健康课程的教学内容,指导学生进行科学的体育锻炼,帮助教师制订教学计划、规范教学等重要作用。 二1、为了更好地发挥学习评价的作用,可以采用多种方式,下列说法中不正确的是( D ) A、采用教师评价 B、要关注学生的自我评价和相互评价 C、并努力发挥其他与学生体育与健康学习有关人员的评价作用 D、对每一个学生都要采取一致的评价方法 2、( C )是课程学习的重要内容和期望的重要结果。 A、运动参与 B、运动技能 C、身体健康 D、心理健康与社会适应 3、不是体育与健康课程的特性的是( C )。 A、基础性 B、实践性 C、美体性 D、综合性 4、体育与健康课程标准包括前言、( A )、课程内容、实施建议四部分内容。A、课程目标 B、课程理念 C、课程思想 D、课程结构 5、教师的评价应具有很强的权威性,须尽力做到全面和( A )。 A、准确 B、公平 C、公正 D、公开 6、( B )是课程学习的重要内容和实现其他学习方面目标的主要途径。 A、运动参与 B、运动技能 C、身体健康 D、心理健康与社会适应 7、教师在体育与健康学习
webpack 教程资源收集 :v: 初级教程 webpack-howto 作者:Pete Hunt Webpack 入门指迷作者:题叶 webpack-demos 作者:ruanyf 一小时包教会—— webpack 入门指南作者:VaJoy Larn webpack 入门及实践作者:zhouweicsu Webpack傻瓜式指南(一) 译者:前端外刊评论 Webpack傻瓜式指南(二) 译者:前端外刊评论 :muscle: 进阶教程 webpack使用优化作者:alloyteam 如何开发一个 Webpack Loader ( 一 ) 作者:alloyteam 基于 Webpack 和 ES6 打造 JavaScript 类库译者:CSS魔法webpack常用配置总结作者:小凡哥 (译)Webpack——令人困惑的地方作者:chemdemo 基于webpack搭建前端工程解决方案探索作者:chemdemo webpack在PC项目中的应用作者:icepy webpack实践最后一篇作者:icepy webpack_performance 作者:wyvernnot 如何 10 倍提高你的 Webpack 构建效率作者:紅白 Express结合Webpack的全栈自动刷新来源:ACGTOFE webpack 单页面应用实战作者:hsw :fire: webpack 2.0
Webpack2 有哪些新东西译者:cssmagic 如何评价 Webpack 2 新引入的 Tree-shaking 代码优化技术? 来源:知乎Webpack 2 Tree Shaking Configuration 来源:Medium Vue 2 + Webpack 2 脚手架 :diamond_shape_with_a_dot_inside: React & webpack react-redux-universal-hot-example 作者:erikras webpack-seed 作者:chemdemo Webpack+React+ES6开发模式入门指南作者:大额_skylar 使用 React 和 Webpack 构建静态网站来源:开源中国 手把手教你基于ES6架构自己的React Boilerplate项目作者:lhc budgeting-sample-app-webpack2 来源:Modus Create :a: Angular & webpack angular-webpack-cookbook 作者:Drew Machat angular-webpack 来源:preboot angular2-webpack 来源:preboot angular2-webpack-starter 来源:AngularClass es6+angular1.X+webpack 实现按路由功能打包项目作者:yang_j_j (译) 通过 Webpack 实现 AngularJS 的延迟加载作者:Cheng_Gu Webpack + Angular的组件化实践作者:王伟嘉 :man: Vue & webpack vue-webpack-boilerplate 来源:vue官方 vue-chat 作者:Coffcer webpack入坑之旅系列作者:guowenfh vue-gulp-webpack单页面组件开发作者:JsAaron
1. 《体育与健康课程标准》将课程学习内容划为运动参与,运动技能,身体健康,心理健康,社会适应等五个学习领域。 2. 原《体育教学大纲》与《体育与健康课程标准》的指导思想有很大的不同,前者的指导思想是增强学生体质,而后者则以健康第一为指导思想。 3. 体能要素包括与健康有关的体能要素和与运动技能有关的体能要素。 4. 制订运动处方时需充分考虑运动的次数,强度和时间三个要素,使体育锻炼更加有针对性和实效性。 5. 1992年世界卫生组织在《维也纳宣言》提出健康的四大基石,它们是合理膳食,经常进行体育锻炼,良好的生活习惯,健全的心理。 6. 皮埃尔·顾拜旦是第二任国际奥委会主席。 7. 体育与健康课程是一门以身体练习为主要手段、以增进中小学生健康为主要目的的必修课程,是学校课程体系的重要组成部分,是实施素质教育和培养德智体美全面发展人才不可缺少的重要途径。它是对原有的体育课程进行深化改革,突出健康目标的一门课程。
1、体育与健康课程是学校课程的重要组成部分,本课程以身体练习为主要手段,以学习体育与健康知识、技能和方法为主要内容,以增进学生健康,培养学生终身体育意识和能力为主要目标的课程。 2、体育与健康课程以“健康第一”为指导思想,努力构建体育与健康的知识与技能、过程与方法、情感态度与价值观有机统一的课程目标和课程结构,在强调体育学科特点的同时,融合与学生健康成长相关的知识。 3、根据多维健康观和体育学科的特点,借鉴国际体育课程发展的经验,体育与健康课程设置了课程目标体系以及运动参现、动动技能、身体健康、心理健康与社会适应四个方面的课程内容,为各地区和学校制订课程实施方案以及教学计划提供明确的指导,保证学生更好地达成学习目标。 4、体育与健康课程建立了有利于学生进步与发展的多元学习评价体系,要求对学生的体育知识与技能、态度与参与、情意与合作进行综合评价,提倡在以教师评价为主的基础上引导学生进行自我评评和综合评价,重视形成性评价与终结性评价相结合,提高学生体育学习和锻炼的主动性、积极性及自我评价能力。 5、体育与健康课程强调_实践性_____特征,重视教学内容的_基础性_、__选择性__、以及教学方法的__有效性__、__多样性_,注重激发学生_运动兴趣_。 二1、为了更好地发挥学习评价的作用,可以采用多种方式,下列说法中不正确的是( D )A、采用教师评价B、要关注学生的自我评价和相互评价 C、并努力发挥其他与学生体育与健康学习有关人员的评价作用 D、对每一个学生都要采取一致的评价方法 2、(?? C ??)是课程学习的重要内容和期望的重要结果。 A、运动参与 B、运动技能 C、身体健康 D、心理健康与社会适应 3、不是体育与健康课程的特性的是(? C ?)。 A、基础性 B、实践性 C、美体性 D、综合性 4、体育与健康课程标准包括前言、(? A ?)、课程内容、实施建议四部分内容。 A、课程目标 B、课程理念 C、课程思想 D、课程结构 5、教师的评价应具有很强的权威性,须尽力做到全面和( A ?)。 A、准确 B、公平 C、公正 D、公开 6、(? B ?)是课程学习的重要内容和实现其他学习方面目标的主要途径。 A、运动参与 B、运动技能 C、身体健康 D、心理健康与社会适应 7、教师在体育与健康学习评价中起(? B ??)。 A、重要作用 B、主要作用 C、特殊作用 D、一般作用 8、体育与健康(?? A?)是促进学生达成学习目标的重要手段。 A、学习评价 B、形成性评价 C、定性评价 D、定量评价 9、下面不是一节体育课课例的主要内容包括的三个环节的是( D ?)。 A、课例设计 B、课例的过程描述 C、课例反思 D、课例的准备 10、(?D ??)既是课程学习的重要内容,也是课程功能和价值的重要体现。 A、运动参与 B、运动技能 C、身体健康 D、心理健康与社会适应