

前端开发规范文档
规范目的
为提高团队协作效率,便于后端开发人员添加功能及前端后期优化维护,输出高质量的代码,特制定该文档。本规范文档一经确认, 前端开发人员必须按本文档规范进行前端开发。本文档如有不对或者不合适的地方请及时提出。经讨论决定后方可更改。
基本准则
符合web标准,语义化html,结构表现行为分离,兼容性优良。页面性能方面,代码要求简洁明了有序,尽可能的减小服务器负载,保证最快的解析速度。
一、html 文件命名及编写规范
1、命名规则
采用小写英文字母|| _的组合命名,菜单名_功能名称,后缀.html。如:manage_list.html(管理列表)、manage_add.html(新增)、manage_edit.html(修改)、manage_detail.html(详情)。同时将页面放在其对应的模块划分目录中。
2、编写规范:
(1)文档类型声明及编码统一为html5声明类型“”;
(2)编码统一为, 书写时利用IDE实现层次分明的缩进;
(3)区域块、功能组件以及需要标注的地方,插入注释。
(4)在布局文件结构时,应遵循语义化标签(该用p不要用div、该用ul、li不要用p,
h标签应根据标题层级合理利用)、代码结构简单、清晰明了,少用标签、少套结构(一段结构布局中 1个标签能解决的不要用2个,套2层结构能解决的不要套3层)的基本原则。
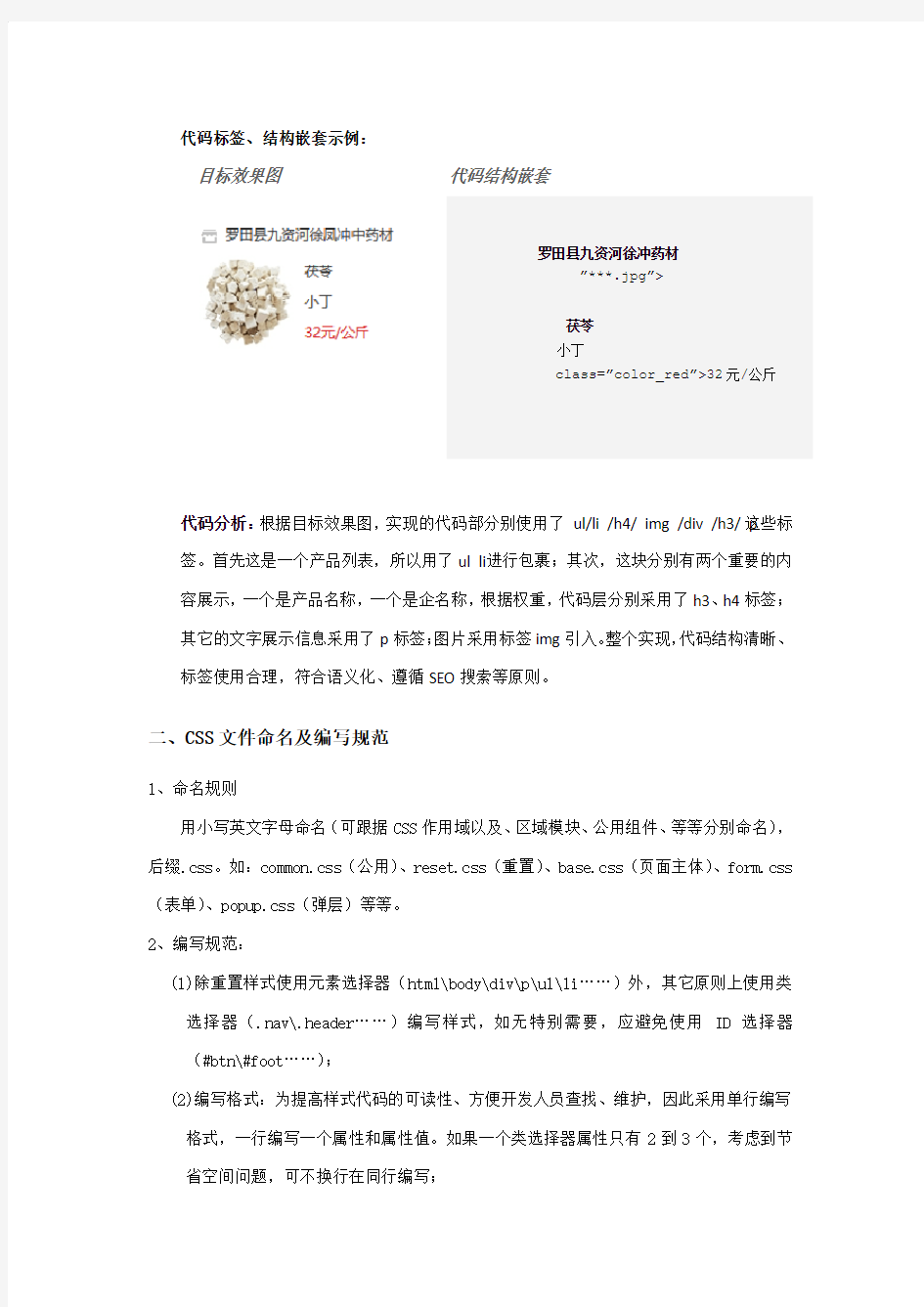
代码标签、结构嵌套示例:
目标效果图 代码结构嵌套

小丁
32元/公斤
代码分析:根据目标效果图,实现的代码部分别使用了 ul/li /h4/ img /div /h3/ p 这些标
签。首先这是一个产品列表,所以用了ul li 进行包裹;其次,这块分别有两个重要的内容展示,一个是产品名称,一个是企名称,根据权重,代码层分别采用了h3、h4标签;其它的文字展示信息采用了p 标签;图片采用标签img 引入。整个实现,代码结构清晰、标签使用合理,符合语义化、遵循SEO 搜索等原则。
二、CSS 文件命名及编写规范
1、命名规则
用小写英文字母命名(可跟据CSS 作用域以及、区域模块、公用组件、等等分别命名),后缀.css 。如:common.css (公用)、
reset.css (重置)、base.css (页面主体)、form.css (表单)、popup.css (弹层)等等。
2、编写规范:
(1)除重置样式使用元素选择器(html\body\div\p\ul\li ……)外,其它原则上使用类选择器(.nav\.header ……)编写样式,如无特别需要,应避免使用ID 选择器(#btn\#foot ……);
(2)编写格式:为提高样式代码的可读性、方便开发人员查找、维护,因此采用单行编写格式,一行编写一个属性和属性值。如果一个类选择器属性只有2到3个,考虑到节省空间问题,可不换行在同行编写;
(3)区域块、组件及需要标注的地方请插入注释。
(4)样式命名:采用“小写英文(模块、组件及功能名称)”+“ _(拼接)”+“--(修饰符)”
规则命名。如:“toggle_title”,通常是指切换模块的标题样式名;“toggle_title--special”,通常指一个有别于其它切换模块标题的、具有独立样式的标题样式名。
3、CSS文件的引入:
统一在html文件中的head标签内使用link 标签引入,如:。为方便代码的维护、扩展、调式,避免写行内样式(div style=”font-size:14px; width:300px;”),应采用‘div class=”list_1”’等方式引用。
4、CSS文件存放目录结构配置:
统一将样式文件放在CSS根目录下(图1所示)。如样式文件过多,可根据项目模块划分,在根目录下建模块文件夹,将该模块样式文件对应放入(图2所示)。
图例:
CSS文件夹CSS文件夹
reset.css reset.css
common.css common.css
base.css base.css
userCenter
base.css
popup.css
图1:所有CSS文件统一在根目下图2:建了模块文件夹
三、JS文件命名及编写规范
1、命名规则
采用小写英文字母命名,后缀.js。如: common.js,如编写插件,则以“plugin_”开头,以具体功能名称结尾,如:plugin_ dialog.js。
编写规范:每个功能函数及需要作标注的地方插入注释。注意语法规范,以分号结尾。为提高性能及用户体验,JS文件及代码应放在html文件的最底部(除了一些特定的JS文件,在页面刷新时必须先加载的,需要放在head中之外。如移动端适配的“flexible.js”)。
2、JS文件的引入:
(1)在html文件中以“script”标签引入,如: src="../js/jquery.min.js">; (2)在html文件底部内嵌JS代码,如: 3、JS文件存放目录结构配置: 统一将脚本文件放在JS根目录下。如文件过多,可根据项目模块划分,在根目录下建模块文件夹,将该模块JS文件对应放入。插件单独建文件夹“plugins”,所有JS插件都放在其内。文件存放结构布局参考上文中的“CSS文件存放目录结构配置”。 注:如果使用的JS插件含有独立的图片及样式文件,需将整个插件所有文件均放入JS/plugins 文件夹内,不要分离该插件的资源文件。 四、图片命名 1、命名规则 采用小写英文字母 || 数字 || _ 的组合,其中不得包含汉字 || 空格 || 特殊字符;尽量用易懂的词汇, 便于团队其他成员理解; 另, 命名分头尾两部分, 用下划线隔开, 比如ad_left01.gif || btn_submit.gif; 2、背景图片(采用CSS background-position定位的图片)命名: (1)sprite拼图命名规则: 图标:icon_sprite,如有多张,可以 icon后面跟数字,如:icon01_sprite; 组件:组件名称_sprite,如:nav_sprite、foot_sprite、header_sprite、form_sprite; 页面内容中用到的背景图片:cont_sprite,如有多张,可以在cont后面跟数字,如:cont01_sprite; (2)单张图片命名规则: 采用小写英文字母和数字相接合,如:notfand.png、phone.jpg、 cont01.png、cont02.png…… 3、前景图片(采用标签元素 img src引入的图片)命名: 命名规则:采用小写英文字母和数字相接合(可按区域块),如:list01.jpg、img01.jpg、pic01.png…… 注意:页面中如果图片元素是作为动态数据来展示的,采用前景图片引入法,即 WEB前端代码规范 规范目的 为提高团队协作效率,便于后台人员添加功能及前端后期优化维护,输出高质量的文档,特制订此文档。本规范文档一经确认,前端开发人员必须按本文档规范进行前台页面开发。本文档如有不对或者不合适的地方请及时提出,经讨论决定后方可更改。 基本准则 符合web标准;语义化html;结构、表现、行为分离;兼容性优良。页面性能方面,代码要求简洁明了有序,尽可能的减小服务器负载,保证最快的解析速度。 文件规范 3.jsp文件命名:英文驼峰式命名,文件名.jsp。按实际模块需求命名。 4.css文件命名:英文驼峰式命名,文件名.css。共用base.css,首页index.css,其他 页面按实际模块需求命名。 5.js文件命名:英文驼峰式命名,文件名.js。共用common.js,其他依实际模块需求命 名。 html书写规范 1.文档类型声明及编码:统一为html5的声明类型;编码统一为 ,书写时利用IDE实现层次分明的缩进。 2.非特殊情况下css文件必须在 。这些图片仅对前端编写html文件提供效果展示。除此之外的图片应使用背景图片定位方式导入,比如小图标等等。
。这些图片仅对前端编写html文件提供效果展示。除此之外的图片应使用背景图片定位方式导入,比如小图标等等。(完整word版)WEB前端开发代码使用要求规范
11.语义化html,如标题根据重要性用h1-h6(同一页面只能有一个h1),段落标记用p,列表 用ul,内联元素中不可嵌套块状元素。 12.尽可能减少div的嵌套层数。 13.在页面中尽量避免使用内嵌样式表,即在标签内使用style="…"。 14.以背景形式呈现的图片,尽量写入css样式中;重要图片必须加上alt属性; 15.特殊符号使用:尽可能使用代码替代:比如<(<)、>(>)、空格( )、&(&)、 ”(")等等; 16.尽量避免使用过度复杂的HTML结构。 css书写规范 1.编码统一为utf-8。 2.为了避免一些浏览器兼容性问题以及增加样式重用性,每个页面必须引入base.css(详见 附件一),此文件不可随意修改。 3.class与id的使用:id是唯一的并是父级的,class是可以重复的并是子级的,所以id 仅使用在大的模块上,class可用在重复使用率高及子级中。 4.为JavaScript预留钩子的命名,请以js_起始,比如:js_hide,js_show。 5.class与id命名:使用英文命名,命名要语义化,简明化,但不要使用诸如first,last 之类的命名。使用驼峰式和下划线分隔相结合的命名规则,即命名应以父级加子级的命名规范,如:父级的类为simple 子级的类应该为simple_first,以此类推,但是尽量避免出现超过四级的类命名。 6.css属性书写顺序,建议遵循:自身属性-->布局定位属性-->文本属性-->其他属性。此条 可根据自身习惯书写,但尽量保证同类属性写在一起。
Web前端开发规范 参考手册 一、规范目的 1.1 概述 为提高团队协作效率,便于后台人员添加功能,及前端后期优化维护,输出高质量的文档,特制订此文档。本规范文档一经确认,前端开发人员必须按本文档规范进行前台页面开发。本文档如有不对或者不合适的地方请及时提出,经讨论决定后可以更改。 1.2 基本准则 符合web标准,语义化HTML,结构表现行为分离,兼容性优良。页面性能方面,代码要求简洁明了有序,尽可能的减小服务器负载,保证最快的解析速度。 二、规范细则 2.1 文件命名规则 文件名称统一用小写的英文字母、数字和下划线的组合,其中不得包含汉字、空格和特殊字符。命名原则的指导思想: ●一是使得工作组的每一个成员能够方便的理解每一个文件的意义。 ●二是当在文件夹中使用“按名称排例”的命令时,同一种大类的文件能够排列在一 起,以便查找、修改、替换、计算负载量等等操作。 1. HTML命名原则 ●引导文件统一使用index.htm、index.html、ndex.asp文件名(小写)。 ●各子页命名的原则首先应该以栏目名的英语翻译取单一单词为名称。例如: ?关于我们\ aboutus ?信息反馈\ feedback ?产品\ product ●如果栏目名称多而复杂并不好以英文单词命名,则统一使用该栏目名称拼音或拼音 的首字母表示;每一个目录中应该包含一个缺省的html 文件,文件名统一用 index.htm、index.html、index.asp。
2. 图片命名原则 ●图片的名称分为头尾两部分,用下划线隔开,头部分表示此图片的大类性质。例如: 广告、标志、菜单、按钮等。 ●放置在页面顶部的广告、装饰图案等长方形的图片取名:banner。 ●标志性的图片取名:logo。 ●在页面上位置不固定并且带有链接的小图片取名:button 。 ●在页面上某一个位置连续出现,性质相同的链接栏目的图片取名:menu。 ●装饰用的照片取名:pic。 ●不带链接表示标题的图片取名:title。 例如: banner_sohu.gif banner_sina.gif menu_aboutus.gif menu_job.gif title_news.gif logo_police.gif logo_national.gif pic_people.jpg ●鼠标感应效果图片命名规范为"图片名+_+on/off"。 例如: menu1_on.gif menu1_off.gif 3. Javascript命名原则 例如: ●广告条的javascript文件名为ad.js ●弹出窗口的javascript文件名为pop.js 4. 动态语言文件命名原则 以性质_描述,描述可以有多个单词,用“_”隔开,性质一般是该页面得概要。例如:register_form.asp register_post.asp topic_lock.asp 2.2 文件存放位置规范 HTML、CSS、js、images文件均归档至<系统开发规范>约定的目录中。 _Root cn 存放中文HTML文件 en 存放英文HTML文件 flash 存放Flash文件 images 存放图片文件 imagestudio 存放PSD源文件
前端开发设计规范 目录 前端开发设计规范 (1) 一、HTML使用规范 (1) 1.1、页面文件命名规范 (1) 1.2、页面head部分书写规范 (1) 1.3、HTML元素开发规范 (2) 1.3.1、HTML元素书写规范 (2) 1.3.2、HTML元素命名规范 (4) 二、WEB页面开发规范 (5) 2.1、错误跳转页面的处理 (5) 2.2、提示信息的处理 (5) 2.3、页面的返回 (5) 2.4、提交前数据的判断验证 (5) 2.5、删除操作 (6) 2.6、页面中java代码的使用 (6) 2.7、网站页面布局规范 (7) 2.7.1、前台页面尺寸 (7)
2.7.2、标准网页广告图标规格(参考) (7) 2.7.3、页面字体 (8) 2.7.4、字体颜色 (8) 三、javaScript开发规范 (9) 3.1、javaScript文件命名规范: (9) 3.2、javaScript开发规范 (9) 3.2.1、javaScript书写规范 (9) 3.2.2、javaScript命名规范 (10) 四、css样式规范 (12) 4.1、css样式文件命名规范 (12) 4.1.1、通用样式文件命名规范: (12) 4.1.2、业务类样式文件命名规范 (13) 4.1.3、css样式文件命名须知 (13) 4.2、css样式文件存放目录规范 (13) 4.3、css样式定义规范 (14) 4.3.1、css样式内容顶部注释规范 (14) 4.3.2、css样式内容注释规范 (14) 4.3.3、css样式定义规范 (15) 4.3.4、css样式常用id的命名 (17) 4.3.5、css样式常用class的命名 (18)
Web前端开发规范手册 一、规范目的 1.1 概述 (1) 二、文件规范 2.1 文件命名规则 (1) 2.2 文件存放位置 (2) 2.3 css 书写规范 (3) 2.4 html书写规范 (7) 2.5 JavaScript书写规范 (11) 2.6 图片规范 (12) 2.7 注释规范 (13) 2.8 css 浏览器兼容 (13) 一、规范目的 1.1 概述 为提高团队协作效率, 便于后台人员添加功能及前端后期优化维护, 输出高质量的文档, 特制订此文档. 本规范文档一经确认, 前端开发人员必须按本文档规范进行前台页面开发. 本文档如有不对或者不合适的地方请及时提出, 经讨论决定后可以更改此文档. 二、文件规范 2.1 文件命名规则 文件名称统一用小写的英文字母、数字和下划线的组合,其中不得包含汉字、空格和特殊字符;命名原则的指导思想一是使得你自己和工作组的每一个成员能够方便的理解每一个文件的意义,二是当我们在文件夹中使用“按名称排例”的命令时,同一种大类的文件能够排列在一起,以便我们查找、修改、替换、计算负载量等等操作。
a. HTML的命名原则 引文件统一使用index.htm index.html index.asp文件名(小写) 各子页命名的原则首先应该以栏目名的英语翻译取单一单词为名称。例如: 关于我们\ aboutus 信息反馈\ feedback 产品\ product 如果栏目名称多而复杂并不好以英文单词命名,则统一使用该栏目名称拼音或拼音的首字母表示; 每一个目录中应该包含一个缺省的html 文件,文件名统一用index.htm index.html index.asp; b. 图片的命名原则 图片的名称分为头尾两部分,用下划线隔开,头部分表示此图片的大类性质 例如:广告、标志、菜单、按钮等等。 放置在页面顶部的广告、装饰图案等长方形的图片取名:banner 标志性的图片取名为:logo 在页面上位置不固定并且带有链接的小图片我们取名为button 在页面上某一个位置连续出现,性质相同的链接栏目的图片我们取名:menu 装饰用的照片我们取名:pic 不带链接表示标题的图片我们取名:title 范例:banner_sohu.gif banner_sina.gif menu_aboutus.gif menu_job.gif title_news.gif logo_police.gif logo_national.gif pic_people.jpg 鼠标感应效果图片命名规范为"图片名+_+on/off"。 例如:menu1_on.gif menu1_off.gif c. javascript的命名原则 例如:广告条的javascript文件名为ad.js 弹出窗口的javascript文件名为pop.js d. 动态语言文件命名原则 以性质_描述,描述可以有多个单词,用“_”隔开,性质一般是该页面得概要。 范例:register_form.asp register_post.asp topic_lock.asp 2.2 文件存放位置规范 _Root cn 存放中文HTML文件 en 存放英文HTML文件 flash 存放Flash文件 images 存放图片文件 imagestudio 存放PSD源文件 flashstudio 存放flash源文件 inc 存放include文件 library 存放DW库文件 media 存放多媒体文件 project 存放工程项目资料
Web前端开发规范手册 修订历史记录 日期版本说明作者 2012年12月31日 1.0初稿施昀 2012年01月05日 1.1施昀、戴静2012年01月07日 1.2施昀 目录 修订历史记录 (1) 一、规范目的 (2) 1.1概述 (2) 二、基本准则 (2) 三、文件规范 (3) 2.1文件命名规则 (3) 2.1.1HTML的命名原则 (3) 2.1.2图片的命名原则 (3) 2.1.3.javascript的命名原则 (4) 2.1.4动态语言文件命名原则 (4) 2.2文件存放位置规范 (4) 2.3CSS书写规范 (4) 2.3.1基本原则 (4)
2.3.2注意细则 (5) 2.3.3命名规则 (6) 2.4html书写规范 (9) 2.4.1head区代码规范 (9) 2.4.2body区代码规范 (10) 2.5JavaScript书写规范 (10) 2.6图片规范 (10) 2.7注释规范 (11) 2.7.1html注释 (11) 2.7.2css注释 (11) 2.7.3JavaScript注释 (11) 四、执行模式 (12) 一、规范目的 1.1概述 提高团队协作效率 便于前端开发以及后期优化维护 方便新进的成员快速上手 输出高质量的代码 本规范文档一经确认,前端开发人员必须按本文档规范进行前台页面开发。本文档如有不对或者不合适的地方请及时提出,经讨论决定后可以更新此文档。 二、基本准则 符合web标准,语义化html,结构表现行为分离,兼容性优良。 代码要求简洁明了有序,尽可能的减小服务器负载,保证最快的解析速度。
开发时需要遵循如上基本准则,特殊情况可以有所宽限,如一些老项目的页面改造。 三、文件规范 2.1文件命名规则 [使用场景:在新建网页、图片、脚本、CSS文件时,根据此规则给文件命名并放入指定位置] 文件名称统一用小写的英文字母、数字和下划线的组合,其中不得包含汉字空格和特殊字符。命名原则的指导思想一是使得你自己和工作组的每一个成员能够方便的理解每一个文件的意义,二是当我们在文件夹中使用“按名称排例”的命令时,同一种大类的文件能够排列在一起,以便我们查找、修改、替换、计算负载量等等操作。 2.1.1HTML的命名原则 索引文件统一使用index.htm index.html index.asp文件名。 如果栏目名称多而复杂并不好以英文单词命名,则统一使用该栏目名称拼音或拼音的首字母表示。 每一个目录中应该包含一个缺省的html文件,文件名统一用index.htm index.html index.asp。 2.1.2图片的命名原则 图片的名称分为头尾两部分,用下划线隔开,头部分表示此图片的大类性质。 例如:广告、标志、菜单、按钮等等。 放置在页面顶部的广告、装饰图案等长方形的图片取名:banner 标志性的图片取名为:logo 在页面上位置不固定并且带有链接的小图片我们取名为button 在页面上某一个位置连续出现,性质相同的链接栏目的图片我们取名:menu 装饰用的照片我们取名:pic 不带链接表示标题的图片我们取名:title 范例:banner_sohu.gif banner_sina.gif menu_aboutus.gif menu_job.gif title_news.gif logo_police.gif logo_national.gif pic_people.jpg
命名 命名规则对于维护代码来说是非常重要的,。Objective-C方法名往往很长,不过这也有好处,让很多注释变得毫无意义。 本文推荐驼峰法,也是Objective-C社区的标准。 驼峰法分小驼峰法和大驼峰法。小驼峰法:除第一个单词之外,其他单词首字母大写。大驼峰法相比小驼峰法,大驼峰法把第一个单词的首字母也大写了。 1.基本原则 1.1 清晰 又清晰又简洁是最好的了,但简洁不如清晰重要。总的讲不要使用单词的简写,除了非常常用的简写以外,尽量使用单词全称。API的名称不要有歧义,一看你的API就知道是以什么方式做了什么事情,不要让人有疑问 1.2 一致性 做某个事情代码通常都叫这个名字,比如tag、setStringValue,那么你也这么叫。你在不确定怎么起名字的时候,可以参考一些常用的名字:Method Arguments 2. 类命名 类名(不包括类别和协议名)应该用大写开头的大驼峰命名法。类名中应该包含一个或多个名词来说明这个类(或者类的对象)是做什么的。 在应用级别的代码里,尽量不要使用带前缀的类名。每个类都有相同的前缀不能提高可读性。不过如果是编写多个应用间的共享代码,前缀就是可接受并推荐的做法了(型如MBAPhotoBrowser )。 示例1: @interface ImageBrowseView :UIView @end 示例2:(带前缀MBA) @interface MBAPhotoBrowser :UIView @end
3. 类别命名 类名+标识+扩展(UIImageView +HP+Web) 例:如果我们想要创建一个基于UIImageView的类别用于网络请求图片,我们应该把类别 放到名字是UIImageView+HPWeb.h的文件里。UIImageView为要扩展的类名,HP为专属标识,Web为扩展的功能。 类别的方法应该都使用一个前缀(型如hp_myCategoryMethodOnAString ),以防止Objective- C代码在单名空间里冲突。如果代码本来就不考虑共享或在不同的地址空间(address- space),方法命名规则就没必要恪守了。 类别HPWeb头文件,UIImageView+HPWeb.h如下: @interface UIImageView (HPWeb) - (void)hp_setImageWithURLString:(NSString *)urlStr; @end 4. 方法命名 方法使用小驼峰法命名, 一个规范的方法读起来应该像一句完整的话,读过之后便知函数 的作用。执行性的方法应该以动词开头,小写字母开头,返回性的方法应该以返回的内容 开头,但之前不要加get。 示例: - (void)replaceObjectAtIndex:(NSUInteger)index withObject:(id)anObject; (instancetype)arrayWithArray:(NSArray *)array;
WEB前端开发规范文档+CSS命名规范 规范目的 为提高团队协作效率, 便于后台人员添加功能及前端后期优化维护, 输出高质量的文档, 特制订此文档. 本规范文档一经确认, 前端开发人员必须按本文档规范进行前台页面开发. 本文档如有不对或者不合适的地方请及时提出, 经讨论决定后方可更改. 基本准则 符合web标准, 语义化html, 结构表现行为分离, 兼容性优良. 页面性能方面, 代码要求简洁明了有序, 尽可能的减小服务器负载, 保证最快的解析速度. 文件规范 1. html, css, js, images文件均归档至<系统开发规范>约定的目录中; 2. html文件命名: 英文命名, 后缀.htm. 同时将对应界面稿放于同目录中, 若界面稿命名为中文, 请重命名与html文件同名, 以方便后端添加功能时查找对应页面; 3. css文件命名: 英文命名, 后缀.css. 共用base.css, 首页index.css, 其他页面依实际模块需求命名.; 4. Js文件命名: 英文命名, 后缀.js. 共用common.js, 其他依实际模块需求命名. html书写规范 1. 文档类型声明及编码: 统一为html5声明类型; 编码统一为, 书写时利用IDE实现层次分明的缩进; 2. 非特殊情况下样式文件必须外链至
...之间;非特殊情况下JavaScript文件必须外链至页面底部; 3. 引入样式文件或JavaScript文件时, 须略去默认类型声明, 写法如下: Example Source Code [https://www.doczj.com/doc/5f2420158.html,]耐心填一填! 1. 为div设置类a与b,应编写HTML代码_______________ 。 2. 设置CSS属性clear的值为 ______________ 可清除左右两边浮动。 3. _________ 签必须直接嵌套于ul、ol中。 4. CSS属性___________ 为元素设置外补丁。 5. 设置CSS属性float的值为_______________ 可取消元素的浮动。 6. 文字居中的CSS代码是_____________ 二、精心选一选! 1. 下列哪个样式定义后,内联(非块状)元素可以定义宽度和高度() A. display:inline B. display:none C. display:block D. display:inheric 2. 选出你认为最合理的定义标题的方法() A. 文章标题 B. 文章标题 C.
D. 文章标题 3. br标签在XHTML中语义为() A.换行 B.强调 C.段落 D.标题 4. 不换行必须设置() A.word-break B.l etter-spaci ng C.white-space D.word-spa cing 5. 在使用table表现数据时,有时候表现出来的会比自己实际设置的宽度要 宽,为此需要设置下面哪些属性值() A. cellpadding= ” 0" B. padding:0 C. margin:。 D. cellspacing= ” 0" 三、判断对或错! 1. CSS属性font-style 用于设置字体的粗细。() 2. CSS属性overflow 用于设置元素超过宽度时是否隐藏或显示滚动条。 () 3. 在不涉及样式情况下,页面元素的优先显示与结构摆放顺序无关。() 4. 在不涉及样式情况下,页面元素的优先显示与标签选用无关。() 5. display:i nli ne 兼容所有的浏览器。() 6. input属于窗体元素,层级显示比flash、其它元素都高。()
web前端开发岗位职责 1、前端开发工程师岗位职责 1、根据工作安排高效、高质地完成代码编写,确保符合规范的前端代码规范; 2、负责公司现有项目和新项目的前端修改调试和开发工作; 3、与设计团队紧密配合,能够实现实现设计师的设计想法; 4、与后端开发团队紧密配合,确保代码有效对接,优化网站前端性能; 5、页面通过标准校验,兼容各主流浏览器。 2、WEB前端开发工程师的岗位职责 岗位职责: 1、协助系统架构设计师进行系统架构设计工作; 2、承担WEB前端核心模块的设计、实现工作; 3、承担主要开发工作,对代码质量及进度负责; 4、参与进行关键技术验证以及技术选型工作; 5、和产品经理沟通并确定产品开发需求。 3、web前端开发的岗位职责 在以前可能大部分的人都没有听过什么web前端,最多的就是网页设计或者语言开发。 现在几乎所有的网络公司都有web前端的职位,甚至没有web前端都不好意思说自己是网络技术公司。那么现在学习web前端火不火呢?Web前端在公司主要是做什么呢?先说说前端技术和后端技术的区别:用互联网来做比喻,凡是通过浏览器到用户端计算机的统称为前端技术.相反存贮于服务器端的统称为后端技术。前端技术包括JavaScript、ActionScript、CSS、xHTML等“传统”技术与
Adobe AIR、Google Gears,以及概念性较强的交互式设计,艺术性较强的视觉设计等等. 前端开发工程师(或者说“网页制作”、“网页制作工程师”、“前端制作工程师”、“网站重构工程师”),这样的一个职位的主要职责是与交互设计师、视觉设计师协作,根据设计图用HTML和CSS完成页面制作。同时,在此基础之上,对完成的页面进行维护和对网站前端性能做相应的优化。另外,一名合格的前端开发工程师,应该具有一定的审美能力和基础的美工操作能力,能很好的与交互及视觉协作。 以上可以看出,要成为一名合格的前端开发人员,需要掌握的技术是非常多的,web前端的岗位也是非常具有挑战性的,因此想要加入web前端的人员,选择专业的学习机构是很必要的,笔者知道的北京八维教育有web前端课程。 4、web开发岗位职责 1.负责网站前后台的修改和升级,根据网站业务需要开发,制作和程序修改。 2.参与制定网站研发方案以及,升级方案。 3.参与网站研发,按照要求按时按质按量的完成网站编程开发技术工作。 4.负责网站上线前的测试。 5.负责对网站软硬件设施进行安全和稳定性巡检;并负责统计和监视系统日志。 6.协助公司各部门,满足和协调公司各相关部门提出的网站技术需求。 7.负责网站日常运行的技术维护工作,对出现的问题积极有效的进行处理。
Web前端开发规手册 一、规目的 1.1 概述 (1) 二、文件规 2.1 文件命名规则 (1) 2.2 文件存放位置 (2) 2.3 html 书写规 (2) 2.4 css 书写规 (7) 2.5 JavaScript 书写规 (12) 2.6 图片规 (19) 2.7 注释规 (20) 2.8 css 浏览器兼容 (21) 一、规目的 1.1 概述 为提高团队协作效率, 便于后台人员添加功能及前端后期优化维护, 输出高质量的文档, 特制订此文档. 本规文档一经确认, 前端开发人员必须按本文档规进行前台页面开发. 本文档如有不对或者不合适的地方请及时提出, 经讨论决定后可以更改此文档. 二、文件规 2.1文件命名规则 文件夹和文件名一律全部用小写英文单词,禁止出现简拼、拼音、数字、无意义的命名,英文单词尽量使用一个进行描述,简洁易懂;多个单词用驼峰命名法。 2.2 文件存放位置 存放中文 HTML 文件 en 存放英文 HTML 文件 flash 存放 Flash 文件 images 存放图片文件 imagestudio 存放 PSD 源文件 flashstudio 存放 flash 源文件 inc 存放include 文件 library 存放 DW 库文件 media 存放多媒体文件 project 存放工程项目资料 temp 存放客户原始资料
js 存放 JavaScript 脚本 css 存放 CSS 文件 2.3 html 书写规 ●为每个HTML页面的第一行添加标准模式(standard mode)的声明,确保在每个浏览器中拥有一致的展现。 ●文档类型声明统一为HTML5声明类型,编码统一为UTF-8。 IE支持通过特定标签来确定绘制当前页面所应该采用的IE版本。除非有强烈的特殊需求,否则最好 ●非特殊情况下CSS样式文件外链至HEAD之间,JA V ASCRIPT文件外链至页面底部。
Web前端开发规 文件规 为输出高质量的Web页面,提高团队协作效率,便于后台人员添加功能及前端后期优化与维护,如有错误及时提出更改。 1、html,css,js,images,fonts等文件目录组织如下如示: ├── xxx.html ├── css/ │ ├── index.css │ ├── header.css │ ├── footer.css │ └── 2016/ │ │ ├── content.css │ │ └── nav.css ├── js/ │ ├── xxx.js │ ├── xxx_min-tab.js │ └── 2016/ └── images/ │ ├── index_head.jpg │ ├── index_logo.gif │ └── 2016 │ │ ├── xxx.jpg │ │ └── xxx.png └── fonts/ └── xxx.ttf 文件命名原则调整为所有字母小写,单词之间使用破折号(-)相连,压缩后的文件在原文件名(除扩展名)后添加.min。参考bootstrap文件命名:bootstrap-theme.css, bootstrap-theme.min.css。 常用目录名: data(数据库) images(图片) install (安装) templets (模版) include (包含) admin (后台) rss (定阅) media (媒体) config (配置) Script (脚本) Language (语言) style (样式); 引入 CSS 和 JavaScript 文件
class 用于标识高度可复用组件,因此应该排在首位。id 用于标识具体组件,应当谨慎使用(例如,页面的书签),因此排在第二位。 Example link 编写 HTML 代码时,尽量避免多余的父元素。很多时候,这需要迭代和重构来实现。
参考如下:
其他要求 ●css文件外链至
前端开发规范文档 规范目的 为提高团队协作效率,便于后端开发人员添加功能及前端后期优化维护,输出高质量的代码,特制定该文档。本规范文档一经确认, 前端开发人员必须按本文档规范进行前端开发。本文档如有不对或者不合适的地方请及时提出。经讨论决定后方可更改。 基本准则 符合web标准,语义化html,结构表现行为分离,兼容性优良。页面性能方面,代码要求简洁明了有序,尽可能的减小服务器负载,保证最快的解析速度。 一、html 文件命名及编写规范 1、命名规则 采用小写英文字母|| _的组合命名,菜单名_功能名称,后缀.html。如:manage_list.html(管理列表)、manage_add.html(新增)、manage_edit.html(修改)、manage_detail.html(详情)。同时将页面放在其对应的模块划分目录中。 2、编写规范: (1)文档类型声明及编码统一为html5声明类型“”; (2)编码统一为, 书写时利用IDE实现层次分明的缩进; (3)区域块、功能组件以及需要标注的地方,插入注释。 (4)在布局文件结构时,应遵循语义化标签(该用p不要用div、该用ul、li不要用p, h标签应根据标题层级合理利用)、代码结构简单、清晰明了,少用标签、少套结构(一段结构布局中 1个标签能解决的不要用2个,套2层结构能解决的不要套3层)的基本原则。
代码标签、结构嵌套示例: 目标效果图 代码结构嵌套

32元/公斤
福宝童趣 61区项目前端代码规范 代码规范 六一区项目前端组 2016
文档控制 更改记录 日期作者版本更改参考 2016-8-15 1.0 审阅 姓名职位 分发 拷贝号姓名地点 1 2 3 4
目录 代码规范 前端编码规范(1)——一般规范 这是一份旨在增强团队的开发协作,提高代码质量和打造开发基石的编码风格规范,其中包含了HTML, JavaScript 和CSS/SCSS 这几个部分。我们知道,当一个团队开始指定并实行编码规范的话,错误就会变得更加显而易见。如果一段特定的代码不符合规范的话,它有可能只是代码风格错误,而也有可能会是bug。早期指定规范就使得代码审核得以更好的开展,并且可以更精确的地定位到错误。只要开发者们能够保证源代码源文件都严格遵循规范,那接下去所使用的混淆、压缩和编译工具则可投其所好不尽相同。 文件命名规范 在web 项目中,所有的文件名应该都遵循同一命名约定。以可读性而言,减号(-)是用来分隔文件名的不二之选。同时它也是常见的URL 分隔符(i.e. //https://www.doczj.com/doc/5f2420158.html,/blog/my-blog-entry or //https://www.doczj.com/doc/5f2420158.html,/images/big-black-background.jpg),所以理所当然的,减号应该也是用来分隔资源名称的好选择。 请确保文件命名总是以字母开头而不是数字。而以特殊字符开头命名的文件,一般都有特殊的含义与用处(比如compass[1] 中的下划线就是用来标记跳过直接编译的文件用的)。 资源的字母名称必须全为小写,这是因为在某些对大小写字母敏感的操作系统中,当文件通过工具压缩混淆后,或者人为修改过后,大小写不同而导致引用文件不同的错误,很难被发现。 还有一些情况下,需要对文件增加前后缀或特定的扩展名(比如.min.js, .min.css),抑或一串前缀(比如3fa89b.main.min.css)。这种情况下,建议使用点分隔符来区分这些在文件名中带有清晰意义的元数据。 不推荐 推荐 推荐
手机端开发注意事项 1、首先我们来看看webkit内核中的一些私有的meta标签,这些meta标签在开发webapp时起到非常重要的作用 //强制让文档的宽度与设备的宽度保持1:1,并且文档最大的宽度比例是1.0,且不允许用户点击屏幕放大浏览; //iphone设备中的safari 私有meta标签,它表示:允许全屏模式浏览; //iphone的私有标签,它指定的iphone中safari顶端的状态条的样式; //告诉设备忽略将页面中的数字识别为电话号码 2、HTML5标签的使用 在开始编写webapp时,哥建议前端工程师使用HTML5,而放弃HTML4,因为HTML5可以实现一些HTML4中无法实现的丰富的WEB应用程序的体验,可以减少开发者很多的工作量,当然了你决定使用HTML5前,一定要对此非常熟悉,要知道HTML5的新标签的作用。比如定义一块内容或文章区域可使用section标签,定义导航条或选项卡可以直接使用nav标签等等。 3、放弃CSS float属性 在项目开发过程中可以会遇到内容排列显示的布局,假如你遇见这样的视觉稿,哥建议你放弃float,可以直接使用display:inline-block; 4、利用CSS3边框背景属性 这个按钮有圆角效果,有内发光效果还有高光效果,这样的按钮使用CSS3写是无法写出来的,当然圆角可以使用CSS3来写,但高光和内发光却无法使用CSS3编写, 这个时候你不妨使用-webkit-border-image来定义这个按钮的样式。 -webkit-border-image就个很复杂的样式属性。
前端文件架构规范 架构原则 为保证前端页面在多人、多目录文件更改的情况下,防止页面混乱,设计人员、前端开发人员、后端开发人员等能清晰的分清前端文件目录结构,在建立项目目录架构的时候须进行功能及语义性的划分。 目录结构 1页面文件(html文件) 1.1静态文件就统一放在html目录中,让参与开发的人员一目了 然。 1.2如果涉及到设备类型,如pc web端(以desktop命名)、mobile 移动web端、android端、ios端,根据不同类型的设备而制 作的适配页面,须放在类型目录下,目录名以设备类型命名 (android与ios可统一为app) 1.3页面文件应使用.html后缀结尾,名称以小写字母与中划或下 划线组合。 1.4静态的html页面应专门建立目录: 项目->设备->应用->模块->页面 例如1:project/desktop/home/index/index.html,即project项目
/pc端/home应用/index模块/index页面 例如2:project/mobile/home/article/list.html,即project项目/ 移动web端/home应用/文章模块/list页面 例如3:project/app/admin/product/detail.html,即project项目/ 移动应用/admin应用/product模块/detail页面 如果模块与页面难以划分,可用模块与页面名的组合 如:project/ app/admin/product-detail.html 2资源文件(包含样式文件、js、图片等) 2.1资源文件统一放在public目录下 2.2静态资源应放在public/static目录中,一般是指框架文件、编 辑器、插件等 如:static/bootstrap/bootstrap3.0.2, static/jquery/jquery.1.11.min.js 2.3如果分了设备类型,须建立设备目录,如果设备之间有共用 资源,可建立common目录 如:public/desktop、public/mobile、public/common 2.4不同的应用应该拥有不同的目录, 如public/mobile /home与public/pc /admin 2.5应用下的资源目录结构应是: public/desktop /admin/css样式目录 public/desktop/admin/js脚本目录 public/desktop/admin/images图片目录
前端代码编写规范
前端代码编写规范 命名规则 1.项目名称 项目名称驼峰式命名。 例:myProject 2.目录命名 采用单数命名法。 例:css img font js 3.JS文件命名 字母全部小写,单词之间用“-”链接。 例:popup-window.js 4.CSS文件命名 字母全部小写,单词之间用“-”链接。 例:popup-window.css 5.H TML文件命名 文件名称驼峰式命名。 例:riverMonitor.html HTML 1.语法
缩进使用Tab(4个空格); 解释:对于非HTML标签之间的缩进,比如script或style标签内容缩进,与script 或style标签的缩进同级。
