

◆Css中常用的四种选择器
1. 类选择器(class选择器)
基本使用
.类选择器{
属性名: 属性值;
….
}
2. id选择器
基本使用
#id选择器{
属性名: 属性值;
….
}
案例:
/*id选择器的使用*/
#id1{
background-color:silver;
font-size:40px;
}
3. html元素选择器 (html的优先级比id和class选择器要低) 某个html元素{
属性名:属性值;
…
}
Html文件
新闻一
新闻二
新闻三
新闻四
新闻五
这是一则非常重要的新闻
Css
.s1{
background-color:pink;
font-weight:bold;
font-size:16px;
color:black;
}
/*id选择器的使用*/
#id1{
background-color:silver;
font-size:40px;
}
/*html选择器*/
body{
color:orange;
}
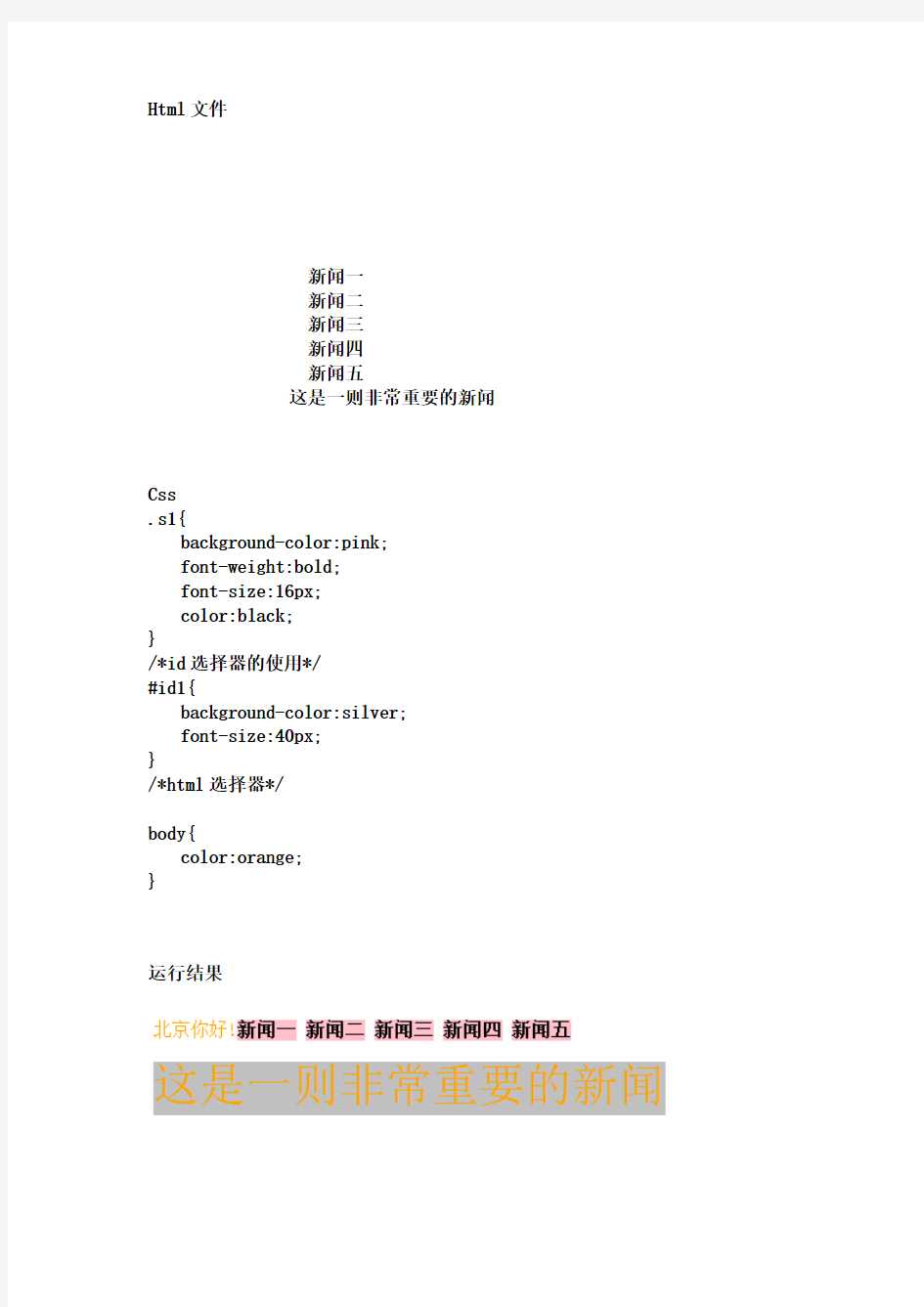
运行结果
?四个选取器优先权
Id选择器> class选择器> html选择器> 通配符选则器
需求人员(技术+行业背景)
财务软件(php,c++)->用友[]
4.通配符选择器
? css 文件可以使用在各种文件(php,html,jsp,asp…)
*{
/*margan 可以写一个值,(上,右,下,左顺时针) 如果是两个值 (上下,左右 ) 如果是三个值 (上, 左右, 下)*/
margan:10px 30px 40px 1px;
margin:0px;
padding:0px;
可以让所有html元素的外边距和内边距都默认为0,有时特别有用。
屏蔽不同浏览器的默认的外边距和内边距的差别→初始化
}
案例: 再比如,我们希望所有的超链接
(1)默认样式是黑色,24px,没有下划线
(2)当鼠标移动到超链接时,自动出现下划线,字体变大。
(3)点击后,超链接变成红色。这又该怎么实现呢?
a:link{ a 对象在未被访问前的样式(a:link → a html元素)
color:black;
text-decoration:none; none没有下划线
font-size:24px; }
a:hover{ 设置 a 对象在其鼠标悬停时的样式。
text-decoration:underline; //
font-size:40px;
color:green;
}
a:visited{ a 对象在其链接地址已被访问过时的样式。
color:red;
}
Html 文件
/*对同一中html元素分类*/
p.cls1{
color:blue;
font-size:30px;
}
p.cls2{
color:red;
font-size:20px;
}
Html文件
xxxxxxxxx
---------
通配符选择器
通配符选取器
该选择器可以用到所有的html元素,但是其优先权最低*{
属性名:属性值;
….}
?四个选取器优先权
Id选择器> class选择器> html选择器> 通配符选则器
◆选择器的细节问题!
1. 父子选择器使用:
如果希望特别强调非常2个字,该如何处理?
方案:
/*父子选择器*/
#id1 span{
color:red; 红
font-style:italic;
}
#id1 span span{
color:green; 绿
}
#id1 span span a{
color:blue; 蓝
}
Html文件
这是一则非常重要链接到百度的新闻
通过上面总结:
①父子选择器可以有多级(但是在实际开发中不要过三层)
②父子选择器有严格的层级关系
③父子选择器不局限于什么类型选择器
比如
#id span span
.s1 #id span
div #id .s2
2. 一个元素可以同时有id选择器和class选择器(id选择器一般不能有多个)
案例: 要求实现新闻一和其他新闻样式不一样
新闻一
新闻二
新闻三
Css文件
.s1{
color:yellow;
}
#news_specail{
color:red;
font-style:italic;
}
3.一个元素最多有一个id选择器,但是可以有多个类选择器使用方法如下:
<元素class=”类选择器1 类选择器2” />
Html部分
新闻三
Css部分:
/*给新闻三再配置一个class选择器*/
.cls1{
font-style:italic;
text-decoration:underline;
color:blue;
background-color:silver;
}
.s1{
background-color:pink;
font-weight:bold;
font-size:16px;
color:black;
}
特别注意: 当两个类选择器发生冲突了,则以写在css文件中的后面的那个类选择器为准(此代码是以 .s1类为准)!
4. 我们可以把某个css文件中的选择器共有的部分,独立出来写一份比如:
.ad_stu {
width: 136px;
height: 196px;
background-color: #FC7E8C;
margin: 5px 0 0 6px;
float: lef t;
}
/*广告2*/
.ad_2 {
background: #7CF574; height: 196px;
width: 457px;
float: left;
margin: 5px 0 0 6px; }
/*房地产广告*/
.ad_house { background: #7CF574; height: 196px;
width: 152px;
float: left;
margin: 5px 0 0 6px; }
//上面的css 可以写成: /*招生广告*/
.ad_stu {
width: 136px;
background-color: #FC7E8C;
}
/*广告2*/
.ad_2 {
background: #7CF574;
width: 457px;
}
/*房地产广告*/
.ad_house {
background: #7CF574;
width: 152px;
}
.ad_stu , .ad_2, .ad_house{
height: 196px;
float:left;
margin: 5px 0 0 6px;
}
4.说明css文件本身也会被浏览器从服务器下载到本地,才能显示效果.
●课堂小练习
CSS样式复习 一、判断对错 二、填空 1.CSS(Cascading Style Sheets)是层叠样式表的缩写”层叠”就是将显示样式独立于显示的内容,进行分类 管理. 2.Css样式上下文选择符定义嵌套标记的样式。 3.层叠样式表的英文缩写是CSS(t) 4.选择器是指要引用样式的对象,它可以是一个或多个HTML标记(各个标记之间以逗号分开),也可以是类选 择符、ID选择符或属性选择符等。 5.css样式定义中可以加入注解,格式为:/*字符串*/ 6.CSS样式表定义的基本语法为:选择器{样式属性名称:属性值;样式属性名称:属性值;} 7.外部样式表文件将样式表定义为一个独立的CSS样式文件,使用该样式表的HTML文件在头部用标记 链接到这个CSS样式文件,优先级低。 8.内嵌样式表利用