

简述Java图形用户界面设计(Swing)
Swing是一个用于开发Java应用程序用户界面的开发工具包。它以抽象窗口工具包(AWT)为基础使跨平台应用程序可以使用任何可插拔的外观风格。Swing开发人员只用很少的代码就可以利用Swing丰富、灵活的功能和模块化组件来创建优雅的用户界面。
作为一个Java 程序员,从论坛上感受到使用Java 开发程序的人越来多,心中不免欣慰。但是,同样是从论坛中,看到多数人提到Java 就以为是网络开发——不是这样的,Java 也可以开发应用程序,而且可以开发出漂亮的图形用户界面的应用程序,也就是Windows/XWindow 应用程序。因此,我写下这篇文章,希望能带你进入Java 图形用户界面设计之门。
下面,让我们开始……
说明:所有代码均在Windows XP + Eclipse 环境下编写和测试,示例图片均在Windows XP 下捕捉。
目录
一. AWT 和Swing
二. 框架、监听器和事件
三. 按钮、切换按钮、复选按钮和单选按钮
四. 文本输入框、密码输入框
五. 窗格、滚动窗格和布局管理
六. 后记——什么是SWT (2006年补充)
一. AWT 和Swing
AWT 和Swing 是Java 设计GUI 用户界面的基础。与AWT 的重量级组件不同,Swing 中大部
分是轻量级组件。正是这个原因,Swing 几乎无所不能,不但有各式各样先进的组件,而且更为美观易用。所以一开始使用AWT 的程序员很快就转向使用Swing 了。
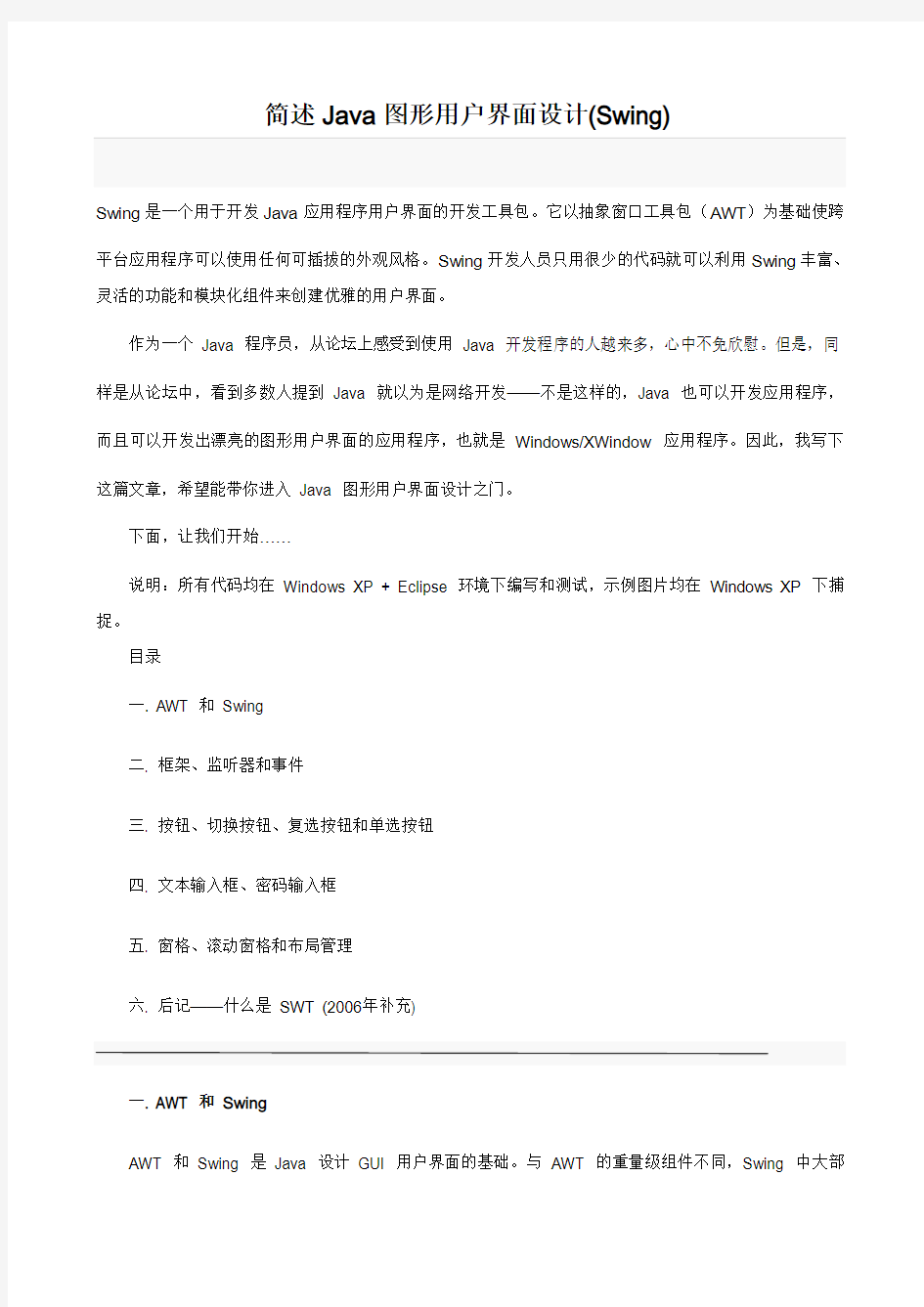
那为什么AWT 组件没有消亡呢?因为Swing 是架构在AWT 之上的,没有AWT 就没有Swing。所以程序员可以根据自己的习惯选择使用AWT 或者是Swing。但是,最好不要二者混用——除开显示风格不同不说,还很可能造成层次(Z-Order) 错乱,比如下例:
1/*
2 * AwtSwing.java
3 * @author Fancy
4 */
5
6import java.awt.BorderLayout;
7import java.awt.Button;
8
9import javax.swing.JButton;
10import javax.swing.JDesktopPane;
11import javax.swing.JFrame;
12import javax.swing.JInternalFrame;
13import javax.swing.JPanel;
14
15public final class AwtSwing {
16
17public static void main(String[] args) {
18 AwtSwing as = new AwtSwing();
19 as.show();
20 }
21
22 JFrame frame = new JFrame("Test AWT and SWING");
23
24 JDesktopPane jdp = new JDesktopPane();
25
26 JInternalFrame jif1 = new JInternalFrame("controls");
27
28 JInternalFrame jif2 = new JInternalFrame("cover");
29
30public AwtSwing() {
31 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
32 frame.getContentPane().add(jdp);
33
34 jif1.setContentPane(new JPanel());
35 jif2.setContentPane(new JPanel());
36
37 jif1.getContentPane().setLayout(new BorderLayout());
38 jif1.getContentPane().add(new Button("AWT Button"), BorderLayout.WEST);
39 jif1.getContentPane().add(new JButton("Swing Button"),
40 BorderLayout.EAST);
41
42 jif1.setSize(200, 100);
43 jif2.setSize(200, 100);
44
45 jdp.add(jif1);
46 jdp.add(jif2);
47
48 frame.setSize(240, 140);
49 }
50
51public void show() {
52 frame.setVisible(true);
53 jif1.setVisible(true);
54 jif2.setVisible(true);
55 }
56
57}
运行这个程序,并用鼠标拖动那个名为“cover”的子窗口,我们会发现一个非常有趣的现象,如图:
显然cover 子窗口是在controls 子窗口之上的,但是它只罩盖住了Swing Button,没有罩盖住AWT Button。再看一会儿,你是不是有这样一种感觉:Swing Button 是“画”上去的,而AWT Button 则是“贴”上去的。这就是二者混用造成层次错乱的一个例子。
Swing 组件有美观、易用、组件量大等特点,也有缺点——使用Swing 组件的程序通常会比使用AWT 组件的程序运行更慢。但是大家都还是更喜欢用Swing 组件,原因何在?因为随着计算机硬件的
升级,一点点速度已经不是问题。相反的,用户更需要美观的用户界面,开发人员则更需要易用的开发组件。
二. 框架、监听器和事件
框架(Frame, JFrame) 是Java 图形用户界面的基础,它就是我们通常所说的窗口,是
Windows/XWindow 应用程序的典型特征。说到Windows/XWindow,大家很容易联想到“事件(Event) 驱
动”。Java 的图形用户界面正是事件驱动的,并且由各种各样的监听器(Listener) 负责捕捉各种事件。
如果我们需要对某一个组件的某种事件进行捕捉和处理时,就需要为其添加监听器。比如,我们要在一个窗口(JFrame) 激活时改变它的标题,我们就需要为这个窗口(JFrame 对象) 添加一个可以监听到“激活窗口”这一事件的监听器——WindowListener。
怎么添加监听器呢?这通常由组件类提供的一个addXxxxxListener 的方法来完成。比如JFrame 就
提供有addWindowListener 方法添加窗口监听器(WindowListener)。
一个监听器常常不只监听一个事件,而是可以监听相关的多个事件。比如WindowListener 除了监听
窗口激活事件(windowActivate) 之外,还可以监听窗口关闭事件(windowClosing) 等。那么这些事件怎
么区分呢?就靠重载监听器类(Class) 的多个方法(Method) 了。监听器监听到某个事件后,会自动调用相关的方法。因此我们只要重载这个方法,就可以处理相应的事件了。
不妨先看一个例子:
58/**
59 * @(#) TestFrame.java
60 * @author James
61 */
62
63import javax.swing.*;
64import java.awt.event.*;
65
66public class TestFrame extends JFrame {
67
68private int counter = 0;
69
70public TestFrame() {
71 /* 使用匿名类添加一个窗口监听器 */
72 addWindowListener(new WindowAdapter() {
73public void windowClosing(WindowEvent e) {
74 System.out.println(
75 "Exit when Closed event");
76 //退出应用程序
77 System.exit(0);
78 }
79
80public void windowActivated(WindowEvent e) {
81 // 改变窗口标题
82 setTitle("Test Frame " + counter++);
83 }
84 });
85
86 // 设置窗口为固定大小
87 setResizable(false);
88 setSize(200, 150);
89 }
90
91public static void main(String[] args) {
92 TestFrame tf = new TestFrame();
93 tf.show();
94 }
95
96}
这个例子中,我们设计了一个窗口类(public class TestFrame extends JFrame { ... }),并且为这个窗口添加了一个窗口监听器(addWindowListener(new WindowAdapter() ...)。而我们添加的这个窗口监听器主要监听了两个事件:窗口关闭(public void windowClosing(WindowEvent e) ...) 和窗口激活(public void windowActivated(WindowEvent e) ...)。在窗口关闭事件中我们退出了整个应用程序(System.exit(0);),而在窗口激活事件中,我们改变了窗口的标题(setTitle("Test Frame " + counter++);)。最后,我们在main 方法中显示了这窗口类的一个实例,运行得到下图所示的结果:
这个程序的运行结果就是一个什么东西都没有加的框架,也就是一个空窗口。那么,你知道显示一个窗口最主要的几句代码吗?不知道没关系,我来告诉你,显示一个窗口只需要做三件事:生成实例(对象)→
设置大小→显示,相应的,就是下面的三句代码:
97JFrame frame = new JFrame("Frame's Title");
98frame.setSize(400, 300);
99frame.setVisible(true);
也许你会说:第一句的意思我清楚,第三句的意思我也明白,为什么一定要第二句呢?其实想想也就明白了,叫你画一个没法有大小的矩形你能画出来吗?不能。同样,没有大小的窗口,怎么显示?所以我
们需要用setSize(int width, int height) 方法为其设置大小。我们还有另一种方法:用JFrame 的pack() 方法让它自己适配一个大小。pack() 在多数时候是令人满意的,但有时,它也会让你哭笑不得——多试试就知道了。
在JFrame 中,我们使用addWindowListener 方法加入一个监听器WindowListener (addWindowListener(new WindowAdapter() ...) 去监听发生在JFrame 上的窗口事件。WindowListener 是一个接口,在java.awt.event 这个包中,但是上例中好象并没有使用WindowListener,而是使用的WindowsAdapter 吧,这是怎么回事?
WindowAdapter 是WindowsListener 接口的一个最简单的实现,也在java.awt.event 包中。如果我们直接使用WindowListener 产生一个类,需要实现它的每一个方法(一共7 个)。但WindowAdapter 作为WindowListener 最简单的实现,已经实现了它的每一个方法为空方法(即只包含空语句,或者说没有语句的方法)。用WindowAdapter 就只需要重载可能用到的方法(上例中只有 2 个) 就行了,而不需要再去实现每一个方法。优点显而易见——减少编码量。
在JFrame 上发生的窗口事件(WindowEvent) 包括:
窗口得到焦点时触发
windowActivated(WindowEvent e)
窗口关闭之后触发
windowClosed(WindowEvent e)
窗口关闭时触发
windowClosing(WindowEvent e)
窗口失去焦点时触发
windowDeactivated(WindowEvent e)
windowDeiconified(WindowEvent e)
windowIconified(WindowEvent e)
窗口打开之后触发
windowOpened(WindowEvent e)
上例重载了其中两个方法。如果在上例运行产生的窗口和另外一个应用程序窗口之间来回切换(在Windows 操作系统中你可以使用Alt+Tab 进行切换)……试试看,你发现了什么?有没有现我们的示例窗口标题上的数字一直在增加,这便是在windowActivated 事件中setTitle("Test Frame " + counter++) 的功劳。
而另一个事件处理函数windowClosing 中的System.exit(0) 则保证了当窗口被关闭时退出当前的Java 应用程序。如果不作这样的处理会怎样呢?试验之后你会发现,窗口虽然关闭了,但程序并没有结束,但此时,除了使用Ctrl+C 强行结束之外,恐怕也没有其它办法了。所以,这一点非常重要:你想在关闭窗口的时候退出应用程序,那就需要处理windowClosing 事件。……也不尽然,其实还有另外一个更简单的办法,让JFrame 自己处理这件事——你只需要如下调用JFrame 的setDefaultCloseOperation 即可:
100frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
在产生JFrame 对象之后执行上述语句,就可以不用处理windowsClosing 事件来退出程序了。
我们可以在JFrame 对象中添加AWT 或者Swing 组件。但是,虽然它有add 方法,却不能直接用于添加组件,否则崤壮鲆斐! 恍啪褪允浴T斐烧飧鱿窒蟮脑 蛑挥幸桓鼋馐停篔Frame 不是一个容器,它只是一个框架。那么,应该怎么添加组件呢?
JFrame 有一个Content Pane,窗口是显示的所有组件都是添加在这个Content Pane 中。JFrame 提供了两个方法:getContentPane 和setContentPane 就是用于获取和设置其Content Pane 的。通常我们不需要重新设置JFrame 的Content Pane,只需要直接获取默认的Content Pane 来添加组件等。如:
101(new JFrame()).getContentPane().add(new Button("test button"))
三. 按钮、切换按钮、复选按钮和单选按钮
按钮……就是按钮,不会连按钮都不知道吧?
切换按钮,有两种状态的按钮,即按下状态和弹起状态,若称为选择状态或未选择状态。
复选按钮,又叫复选框,用一个小方框中是否打勾来表示两种状态。
单选按钮,又叫收音机按钮,以小圆框打点表示被选中。常成组出现,一组单选按钮中只有一个能被选中。
发现什么了吗?——对了,这一部分是在讲各种各样的按钮,而且后三种按钮都有两种状态。先看看这些按钮都长成什么样:
上图中,从上到下,依次就是按钮、切换按钮、复选按钮和单选按钮。图示的窗口,就是下面这个例子的运行结果:
102/*
103 * TestButtons.java
104 * @author Fancy
105 */
106
107import java.awt.event.ActionEvent;
108import java.awt.event.ActionListener;
109import java.awt.event.ItemEvent;
110import java.awt.event.ItemListener;
111
112import javax.swing.ButtonGroup;
113import javax.swing.JButton;
114import javax.swing.JCheckBox;
115import javax.swing.JFrame;
116import javax.swing.JLabel;
117import javax.swing.JRadioButton;
118import javax.swing.JToggleButton;
119
120public final class TestButtons {
121
122public static void main(String[] args) {
123 TestButtons tb = new TestButtons();
124 tb.show();
125 }
126
127 JFrame frame = new JFrame("Test Buttons");
128
129 JButton jButton = new JButton("JButton"); // 按钮
130
131 JToggleButton toggle = new JToggleButton("Toggle Button"); // 切换按钮
132
133 JCheckBox checkBox = new JCheckBox("Check Box"); // 复选按钮
134
135 JRadioButton radio1 = new JRadioButton("Radio Button 1"); // 单选按钮
136
137 JRadioButton radio2 = new JRadioButton("Radio Button 2");
138
139 JRadioButton radio3 = new JRadioButton("Radio Button 3");
140
141 JLabel label = new JLabel("Here is Status, look here."); // 不是按钮,是静态文本142
143public TestButtons() {
144 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
145 frame.getContentPane().setLayout(new java.awt.FlowLayout());
146
147 // 为一般按钮添加动作监听器
148 jButton.addActionListener(new ActionListener() {
149public void actionPerformed(ActionEvent ae) {
150 label.setText("You clicked jButton");
151 }
152 });
153
154 // 为切换按钮添加动作监听器
155 toggle.addActionListener(new ActionListener() {
156public void actionPerformed(ActionEvent ae) {
157 JToggleButton toggle = (JToggleButton) ae.getSource();
158if (toggle.isSelected()) {
159 label.setText("You selected Toggle Button");
160 } else {
161 label.setText("You deselected Toggle Button");
162 }
163 }
164 });
165
166 // 为复选按钮添加条目监听器
167 checkBox.addItemListener(new ItemListener() {
168public void itemStateChanged(ItemEvent e) {
169 JCheckBox cb = (JCheckBox) e.getSource();
170 label.setText("Selected Check Box is " + cb.isSelected()); 171 }
172 });
173
174 // 用一个按钮组对象包容一组单选按钮
175 ButtonGroup group = new ButtonGroup();
176 // 生成一个新的动作监听器对象,备用
177 ActionListener al = new ActionListener() {
178public void actionPerformed(ActionEvent ae) {
179 JRadioButton radio = (JRadioButton) ae.getSource();
180if (radio == radio1) {
181 label.setText("You selected Radio Button 1");
182 } else if (radio == radio2) {
183 label.setText("You selected Radio Button 2");
184 } else {
185 label.setText("You selected Radio Button 3");
186 }
187 }
188 };
189 // 为各单选按钮添加动作监听器
190 radio1.addActionListener(al);
191 radio2.addActionListener(al);
192 radio3.addActionListener(al);
193 // 将单选按钮添加到按钮组中
194 group.add(radio1);
195 group.add(radio2);
196 group.add(radio3);
197
198 frame.getContentPane().add(jButton);
199 frame.getContentPane().add(toggle);
200 frame.getContentPane().add(checkBox);
201 frame.getContentPane().add(radio1);
202 frame.getContentPane().add(radio2);
203 frame.getContentPane().add(radio3);
204 frame.getContentPane().add(label);
205
206 frame.setSize(200, 250);
207 }
208
209public void show() {
210 frame.setVisible(true);
211 }
212
213}
除一般按钮外,其余三种按钮都有两种状态,即选择(按下) 状态和未选择(弹起) 状态。那么我们又该如何判断呢?切换按钮(JToggleButton) 提供了一个isSelected() 方法用来判断当前所处的状态,返回值为真(true) 时表示它处于选择状态,返回值为假(false) 时表示它处于未选择状态。而复选按钮(JCheckBox) 和单选按钮(JRadioButton) 都是从JToggleButton 继承的,所以也具有isSelected() 方法。如上例中if (toggle.isSelected()) { ... } 等。
单选按钮由自身的特点决定了它们必须成组出现,而且一组中只能有一个能被选中。因此我们需要用一个专门的类,ButtonGroup 来管理。添加到ButtonGroup 的多个单选按钮中,如果有一个被选择中,同组中的其它单选按钮都会自动改变其状态为未选择状态。在ButtonGroup 中添加按钮,是使用它的add 方法,如上例中的group.add(radio1);。
既然我们已经将多个单选按钮添加到一个ButtonGroup 中了,那么我们是不是可以将一个包含多个单选按钮的ButtonGroup 对象添加到JFrame 的Content Pane 中,以达到添加其中所有单选按钮的目的呢?不行!ButtonGroup 不是一个可显示的组件,它仅用于管理。所以,在往JFrame 中添加一组JRadioButton 的时候,需要一个一个的添加JRadioButton,而不是笼统的添加一个ButtonGroup。
上例中还用到了JLabel,这不是按钮,而是一个静态文本组件,主要用于显示提示文本。要获得一个JLabel 对象当前显示的文本内容,可以使用它的getText() 方法;反之,要改变一个JLabel 对象显示的文本,要使用它的setText(String text) 方法,如上例中的label.setText("You selected Toggle Button")。
其实这两个方法同样可以用于JButton 等类。比如上例中我们使用new JButton("JButton") 构造了一个按钮jButton,如果使用jButton.getText() 就可以得到字符串"JButton"。而jButton.setText("A Button"),则可以改变按钮上显示的文字为"A Button"。这两句代码没有在示例中写出来,你可以自己试试。
上例中大量使用了动作监听器(ActionListener)。ActionListener 只监听一个事件,这个事件在其相关组件上产生了动作时被触发,因此叫作动作事件(ActionEvent)。ActionListener 只有一个方法需要实现,
就是actionPerformed(ActionEvent event)。按钮、切换按钮和单选按钮被单击时都会触发动作事件,引起动作监听器调用actionPerformed 方法。因此,如果你想在单击按钮之后做什么事,当然应该重载ActionListener 的actionPerformed 方法了。各种按钮都提供了addActionListener 方法以添加动作监听器。
复选框就要特殊一些。虽然它也有addActionListener 方法,意味着可以使用动作监听器,但是使用之后你会发现动作监听器并没有起到预想的作用。为什么?原来,单击一个复选按钮,触发的不是动作事件,而是条目事件(ItemEvent) 中的状态变化(itemStateChanged),由条目监听器(ItemListener) 监听,相应需要重载的方法是ItemListener 的itemStateChanged 方法。
上例中我们将一个名为al 的ActionListener 添加到了每一个单选按钮中,如何判断是哪个单选按钮触发了事件并被al 监听到了呢?我们可以从ActionEvent 的getSource() 方法得到触发事件单选按钮。由于getSource() 返回的是一个Object 引用,虽然这个引用指向的是一个单选按钮的实例,但我们还是需要将这个引用的类型转换为JRadioButton,如上例中的:JRadioButton radio = (JRadioButton) ae.getSource(),只有这样我们才能调用JRadioButton 有而Object 没有的方法。
同时,还需要说明的一点是,每个单选按钮都可以添加一个单独的ActionListener 实例,而不一定要添加同一个。同样的道理,若干毫不相干的、需要添加ActionListener 的若干组件,也可以添加同一个ActionListener 实例。关键在于编程者对actionPerformed 方法的重载。比如下面这段代码就为一个JButton 对象和一个JRadioButton 对象添加了同一个动作监听器实例:
214/**
215 * @(#) Test.java
216 * @author James
217 */
218
219import javax.swing.*;
220import java.awt.event.*;
221
222public class Test {
223
224 JButton b;
225 JRadioButton rb;
226
227public Test() {
228 JFrame f = new JFrame("Test");
229 f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
230 f.getContentPane().setLayout(
231new java.awt.FlowLayout());
232 b = new JButton("JButton");
233 rb = new JRadioButton("RadioButton");
234 ActionListener a = new ActionListener() {
235public void actionPerformed(ActionEvent ae) {
236if (ae.getSource() == b) {
237 System.out.println(
238 "You clicked the JButton");
239 } else {
240 System.out.println(
241 "You clicked the RadioButton");
242 }
243 }
244 };
245 b.addActionListener(a);
246 rb.addActionListener(a);
247 f.getContentPane().add(b);
248 f.getContentPane().add(rb);
249 f.pack();
250 f.show();
251 }
252
253public static void main(String[] args) {
254new Test();
255 }
256
257}
运行程序后,分别单击两个按钮,相应的,在控制台能分别得到如下输出:
You clicked the JButton
You clicked the RadioButton
这说明多个不用的组件添加同一个监听器是可行的——不过前提是这些组件都能添加这个监听器。
四. 文本输入框、密码输入框
文本输入框包括两种,单行文本输入框(JTextField) 和多行文本输入框(JTextArea)。密码输入框则只有一种(JPasswordField)。JPasswordField 是JTextField 的子类,它们的主要区别是
JPasswordField 不会显示出用户输入的东西,而只会显示出程序员设定的一个固定字符,比如'*' 或者'#'。
下面的示例图和代码是JTextField、JPasswordField 和JTextArea 的示例:
258/*
259 * TestTexts.java
260 * @author Fancy
261 */
262
263import javax.swing.JFrame;
264import javax.swing.JLabel;
265import javax.swing.JPasswordField;
266import javax.swing.JTextArea;
267import javax.swing.JTextField;
268import javax.swing.event.CaretEvent;
269import javax.swing.event.CaretListener;
270
271public final class TestTexts extends JFrame {
272
273public static void main(String[] args) {
274 TestTexts tt = new TestTexts();
275 tt.setVisible(true);
276 }
277
278private JLabel label = new JLabel("Status");
279
280private JTextField textField;
281
282private JPasswordField pwdField;
283
284private JTextArea textArea;
285
286public TestTexts() {
287super("Test Texts");
288 setDefaultCloseOperation(EXIT_ON_CLOSE);
289 getContentPane().setLayout(new java.awt.FlowLayout());
290
291 textField = new JTextField(15);
292 /* 监听文本光标移动事件 */
293 textField.addCaretListener(new CaretListener() {
294public void caretUpdate(CaretEvent e) {
295 // 如果改变了内容,就可以即时更新 label 显示的内容
296 label.setText(textField.getText());
297 }
298 });
299
300 pwdField = new JPasswordField(15);
301 pwdField.setEchoChar('#');
302
303 textArea = new JTextArea(5, 15);
304 textArea.setLineWrap(true);
305
306 getContentPane().add(textField);
307 getContentPane().add(pwdField);
308 getContentPane().add(textArea);
309 getContentPane().add(label);
310
311 setSize(200, 200);
312 }
313
314}
上例中,我们构造了一个宽度为15 个字符的单行文本框(textField = new JTextField(15);),并使用addCaretListener 方法添加了一个CaretListener (textField.addCaretListener ...)。CaretListener 监听文本光标的移动事件。当用户使用键盘、鼠标等移动了文本光标在JTextField 中的位置时触发这个事件。我们需要重载caretUpdate(CaretEvent e) 对事件进行处理(public void caretUpdate(CaretEvent e) ...)。这样,我们可以在这里做类似VB 中TextBox 的OnChange 事件中做的事情。
JTextField 有5 个构造方法,常用其中的四个:
JTextField()
JTextField(int columns),如上例 textField = new JTextField(15);
JTextField(String text)
JTextField(String text, int columns)
其中,参数text 是单行文本框的初始内容,而columns 指定了单行文本框的宽度,以字符为单位。JTextField 中的文本内容可以用getText() 方法获得。也可以用setText 方法指定JTextField 中的文本
内容。
JPasswordField 是JTextField 的子类,其构造方法也是类似的。JPasswordField 提供了setEchoChar(char ch) 方法设置为了隐藏密码而显示的字符,默认为'*' 字符,上例中则设置为了'#' 字符(pwdField.setEchoChar('#');)。与JTextField 一样,JPasswordField 也用getText 方法和setText 获得或者设置文本内容(当然在用户界面上是隐藏的)。
JTextField 是单行文本框,不能显示多行文本,如果想要显示多行文本,就只好使用多行文本框JTextArea 了。JTextArea 有六个构造方法,常用的也是四个:
JTextArea()
JTextArea(int rows, int columns)
JTextArea(String text)
JTextArea(String text, int rows, int columns)
text 为JTextArea 的初始化文本内容;rows 为JTextArea 的高度,以行为单位;columns 为JTextArea 的宽度,以字符为单位。如上例中就构造了一个高5 行,宽15 个字符的多行文本框(textArea = new JTextArea(5, 15);)。
多行文本框默认是不会自动折行的(不过可以输入回车符换行),我们可以使用JTextArea 的setLineWrap 方法设置是否允许自动折行。setLineWrap(true) 是允许自动折行,setLineWrap(false) 则
是不允许自动折行。多行文本框会根据用户输入的内容自动扩展大小,不信,自己做个实验——如果不自动折行,那么多行文本框的宽度由最长的一行文字确定的;如果行数据超过了预设的行数,则多行文本框会扩展自身的高度去适应。换句话说,多行文本框不会自动产生滚动条。怎么办?后面讲到滚动窗格
(JScrollPane) 的时候,你就知道了。
多行文本框里文本内容的获得和设置,同样可以使用getText 和setText 两个方法来完成。
五. 窗格、滚动窗格和布局管理
窗格(JPanel) 和滚动窗格(JScrollPane) 在图形用户界面设计中大量用于各种组件在窗口上的布置和安排。这里所谓的布置和安排,就是布局(Layout),因此不得不先说说布局。
将加入到容器(通常为窗口等) 的组件按照一定的顺序和规则放置,使之看起来更美观,这就是布局。布局由布局管理器(Layout Manager) 来管理。那么,我们在什么时候应该使用布局管理器?应用选择哪
种布局管理器?又该怎样使用布局管理器呢?
往往,我们设计一个窗口,其中是要添加若干组件的。为了管理好这些管理的布局,我们就要使用布局管理器。比如说,设计一个简单的编辑器,这个编辑器中只需要放置两个按钮和一个多行文本框。这些
组件是让Java 自己任意安排呢?还是按照一定的位置关系较规范的安排呢?当然应该选择后者。那么,
为了按照一定的位置关系安排这些组件,我们就需要用到布局管理器了。
然后我们遇到了一个选择题——使用哪种布局管理器。为此,我们首先要知道有些什么布局管理器,
它们的布局特点是什么。常用的布局管理器有:FlowLayout、BorderLayout、GridLayout、BoxLayout 等,其中FlowLayout 和BorderLayout 最常用,本文主要也就只谈谈这两种布局管理器。下面列表说明它们的布局特点:
布局管理器布局特点
FlowLayout 将组件按从左到右从上到下的顺序依次排列,一行不能放完则折到下一行继续放置
BorderLayout 将组件按东(右)、南(下)、西(左)、北(上)、中五个区域放置,每个方
向最多只能放置一个组件(或容器)。
GridLayout
形似一个无框线的表格,每个单元格中放一个组件
BoxLayout
就像整齐放置的一行或者一列盒子,每个盒子中一个组件
就上述的编辑器为例,如果选用FlowLayout,那么两个按钮和一个多行文本框就会排列在一行——当然这是窗口足够宽的情况;如果窗口稍窄一些,则可能分两行排列,第一行有两个按钮,而第二行是多行文本框——这是最理想的情况;如果窗口再窄一些,就可能分三行排列,第一行和第二行分别放置一个按钮,第三行放置多行文本框。因此,如果窗口大小可以改变,那么三个组件的位置关系也可能随着窗口大小的变化而变化。其实上面所举的例程中,大部分都是用的FlowLayout,那是因为我们没有要求组件的布局。
如果选用BorderLayout 的情况又如何呢?我们可以试着加入一个窗格(JPanel,稍后讲解),并将两个按钮放置在其中,然后将这个窗格加入到BorderLayout 的北部(即上部);再将多行文本框加入到BorderLayout 中部。结果类似使用FlowLayout 的第二种可能,是最理想的情况。而且,如果改变窗口大小,它们的位置关系仍然是北-中的关系,不会随之改变。
剩下的两种布局管理器,加以窗格(JPanel) 的配合,也能够很好的安排上述编辑器所需的三个组件。但是由于它们的使用稍为复杂一些,所以就不讲了。下面就讲讲如何使用FlowLayout 和BorderLayout。
任何布局管理器,都需要用在容器上,比如JFrame 的Content Pane 和下面要说的JPanel 都是容器(JFrame 默认的Content Pane 实际就是一个JPanel)。容器组件提供了一个setLayout 方法,就是用来改变其布局管理器的。默认情况下,JFrame 的Content Pane 使用的是BorderLayout,而一个新产生的JPanel 对象使用的是FlowLayout。但不管怎样,我们都可以调用它们的setLayout 方法来改变其布局管理器。比如上述的编辑器中,我们要让窗口(JFrame 对象,假设为frame) 使用BorderLayout,就可以使用frame.getContentPane().setLayout(new BorderLayout()); 来改变其布局管理器为一个新的BorderLayout 对象。
然后,我们对布局管理器的直接操作就结束了,剩下的只需要往容器里添加组件。如果使用FlowLayout,我们只需要使用容器的add(Component c) 方法添加组件就行了。但是,如果使用BorderLayout 就不一样了,因为要指定是把组件添加到哪个区域啊。那我们就使用容器的
add(Component c, Object o) 方法添加组件,该方法的第二个参数就是指明添加到的区域用的。例如,上述编辑器中要添加一个多行文本框到BorderLayout 的中部,就可以用frame.getContentPane().add(new JTextArea(5, 15), BorderLayout.CENTER) 来实现。
BorderLayout 的五个区域分别是用下列五个常量来描述的:
BorderLayout.EAST 东(右)
BorderLayout.SOUTH 南(下)
BorderLayout.WEST 西(左)
BorderLayout.NORTH 北(上)
中
BorderLayout.CENTER
刚才已经提到了使用JPanel。JPanel 作为一个容器,可以包容一些组件,然后将这个JPanel 对象作为一个组件添加到另一个容器(称作父容器) 中。这个功能有什么好处呢?
上面不是提到BorderLayout 的一个区域中只能添加一个组件吗?但是我们的编辑器需要添加两个按钮到它的北部,怎么办?下面的例子中,我们就会用的一个JPanel 包容了这两个按钮,然后再将这个JPanel 对象作为一个组件添加到设置布局管理器为BorderLayout 的Content Pane 中。
上面说到各布局管理器的布局特点的时候,几乎每一种都是一个区域只能添加一个组件,那我们想添加多个组件到一个区域的时候,就要用到JPanel 了。如果还没有明白,稍后看一段程序可能更易于理解。
而滚动窗格(JScrollPane) 呢?它是一个能够自己产生滚动条的容器,通常只包容一个组件,并且根据这个组件的大小自动产生滚动条。比如上面讲JTextArea 的时候提到:JTextAera 会随用户输入的内容自动扩展大小,很容易打破各组件的布局。但是,如果我们将它包容在一个滚动窗格中,它的扩展就不会直接反映在大小的变化上,而会反映在滚动窗格的滚动条上,也就不会打破各组件的布局了。稍后的例子会让你清清楚楚。
是不是等着看例子了?好,例子来了:
315/*
316 * TestPanels.java
317 * @author Fancy
318 */
319
320import java.awt.BorderLayout;
321
322import javax.swing.JButton;
323import javax.swing.JFrame;
324import javax.swing.JPanel;
325import javax.swing.JScrollPane;
326import javax.swing.JTextArea;
327
328public final class TestPanels extends JFrame {
329
330public static void main(String[] args) {
331 TestPanels tp = new TestPanels();
332 tp.setVisible(true);
333 }
334
335public TestPanels() {
336 setDefaultCloseOperation(EXIT_ON_CLOSE);
337
338 JPanel panel = new JPanel();
339for (int i = 0; i < 2; i++) {
340 panel.add(new JButton("Button 00" + i));
341 }
342
343 JTextArea textArea = new JTextArea(5, 15);
344 textArea.setLineWrap(true);
345 JScrollPane scrollPane = new JScrollPane(textArea);
346 getContentPane().add(panel, BorderLayout.NORTH);
347 getContentPane().add(scrollPane, BorderLayout.CENTER);
348
349 pack();
350 }
351
352}
这个例子的运行结果如下图,正是我们想要的结果——上面两个按钮,下面是一个可以滚动的多行文本框:
上例中首先产生了一个JPanel 对象(JPanel panel = new JPanel();),然后将两个按钮置于其中
(panel.add ...);然后产生了一个多行文本框(JTextArea textArea = new JTextArea(5, 15);),并使用一个
滚动窗格将它包裹起来(JScrollPane scrollPane = new JScrollPane(textArea);),使之成为可以滚动的多
行文本框。最后将两个容器(JPanel 对象和JScrollPane 对象) 分别添加到了窗口的北部
(getContentPane().add(panel, BorderLayout.NORTH);) 和中部(也就是剩余部分,
实验名称:图形用户界面设计 一、实验目的 1.掌握常用图形界面组件(按钮、文本框等)对象的创建及其常用方法的使用。如,按钮的常用方法是getLabel(),文本框的常用方法有setText(),getText()等。 2.掌握常用的布局管理类CardLayou,BorderLayout,FlowLayout,GridLayout的使用策略。能够将它们联合起来使用。 3.掌握java语言的事件处理。每个事件对应的接口(或适配器类)是什么,每个接口有哪些方法,如何进行委托处理,被委托者必须做什么。 二、实验环境(软件、硬件环境) PC机 JDK包 三、实验原理 通过图形用户界面(GUI),用户和程序之间可以方便地进行交互。javax.swing包中的组件类可以帮助我们完整界面的设计。javax.swing包的JComponent类是java.awt包中的Container类的一个直接子类、Component类的间接子类。javax.swing包中的JFrame类和JDialog类分别是java.awt包中Frame类和Dialog类的直接子类、Window类的间接子类。在学习GUI编程时,必须很好地理解并掌握两个概念:容器类和组件类,必须很好地掌握java的事件处理机制。 四、实验容及步骤 实验容:密码验证问题。 编写一个Java程序,实现用户根据自己的密码进入界面,如果用户输入信息正确,则输出“欢迎XXX用户”,否则用户还可以尝试两次,如果尝试阶段输入信息错误,则输出“请输入正确的信息”,如果尝试失败,用户则退出。 调试并编译程序PasswordVerification.java,运行该程序,运行结果如图8-1、图8-2、
信息工程学院 Java程序设计实习报告 JAVA图形用户界面 实验六Java图形用户界面 1.实验目的 (1)掌握图形用户界面基本组件。 (2)了解如何使用布局管理器对组件进行管理。 (3)掌握Java事件处理机制。 2.实验内容 实验题 1 编写一个模拟计算器的程序,使用面板与网格布局,添加一个文本框,10个数字按钮(0-9),4个加减乘除按钮,一个等号按钮,一个清除按钮,要求将计算公式与结果显示在文本框中。 运行结果: 实验报告的内容与格式按任课教师的要求书写。
加法: 主要代码: private void initComponents() { jButton1 = new javax、swing、JButton(); jButton2 = new javax、swing、JButton(); jButton3 = new javax、swing、JButton(); jButton4 = new javax、swing、JButton(); jButton5 = new javax、swing、JButton(); jButton6 = new javax、swing、JButton(); jButton7 = new javax、swing、JButton(); jButton8 = new javax、swing、JButton(); jButton9 = new javax、swing、JButton(); jButton10 = new javax、swing、JButton(); jButton11 = new javax、swing、JButton(); jButton12 = new javax、swing、JButton(); jButton13 = new javax、swing、JButton(); jButton14 = new javax、swing、JButton(); jButton15 = new javax、swing、JButton(); jTextField1 = new javax、swing、JTextField(); setStub(null); jButton1、setText("3"); jButton1、addActionListener(new java、awt、event、
作业标题:第四次练习题(总分:得分:分)一、单选题(共有题目15题,共计分) 1. 下列属于容器的组件有 A. ) JButton B. JPane C. Canvas D. JTextArea 学生的答案: B 标准答案: B 该题分数: 学生得分: 分 2. 】 下列方法中,不属于WindowListener接口的是A. windowOpened()
B. windowClosed() C. windowActivated() D. > windowAdapter 学生的答案: D 标准答案: D 该题分数: 学生得分: 分 3. 下列不属于Swing中组件的是( )。 A. JPanel B. JTable C. 《 Menu D. JFrame
学生的答案: C 标准答案: C 该题分数: 学生得分: 分 4. 以下Swing组件中哪一个不是顶层容器组件( )。 A. 框架 B. - 对话框 C. 面板 D. 小程序 学生的答案: C 标准答案: A 该题分数: 学生得分: 0分 5. 对于Swing基本控件单选框,若要使两个单选框对象之间具有相互排斥的关系,需要( )。 A. 》
创建两个单选框对象时定义相同的对象名 B. 将两个单选框对象放在同一个面板上 C. 定义一个ButtonGroup对象group,将两个单选框对象加到group中D. 让两个单选框排成一行或一列 学生的答案: C 标准答案: C 该题分数: 学生得分: 分 6. . 容器被重新设置大小后,( )布局管理器的容器中的组件大小不随容器大小的变化而改变。 A. CardLayout B. FlowLayout C. BorderLayout ?
package dsr; import java.awt.*; import java.awt.event.*; import javax.swing.*; import java.io.*; import https://www.doczj.com/doc/8811947719.html,.Socket; public class Login extends JFrame implements ActionListener{ //定义组件 JPanel northPanel,southPanel,centerPanel,centerPanel1,centerPanel11,centerPanel12; JButton loginBtn,registerBtn,cancalBtn; JLabel userLbl,passwordLbl,titleLbl; JTextField userTxt; JPasswordField passwordPwd; static String name; public Login () { super("用户登录"); northPanel=new JPanel(); southPanel=new JPanel(); centerPanel1=new JPanel(); centerPanel11=new JPanel(); centerPanel12=new JPanel(); //标题 titleLbl=new JLabel("欢迎进入考试系统"); titleLbl.setFont(new Font("隶书",Font.BOLD,24)); northPanel.add(titleLbl); this.add(northPanel,BorderLayout.NORTH); //中间部分 centerPanel1.setLayout(new BorderLayout()); userLbl=new JLabel("用户名"); userTxt=new JTextField(12); centerPanel11.add(userLbl); centerPanel11.add(userTxt); centerPanel1.add(centerPanel11,BorderLayout.NORTH); passwordLbl=new JLabel("密码"); passwordPwd=new JPasswordField(12); centerPanel12.add(passwordLbl); centerPanel12.add(passwordPwd);
第8章Swing图形用户界面程序设计 8.0:GUI概述 Java语言提供两种图形用户界面,即AWT(早期版本)和Swing(增强了功能、减少了平台相关性)。 一方面:Swing图形用户界面比AWT图形用户界面可以克服更多的操作系统不同所带来的图形界面或交互方式上的差别; 另一方面:Swing图形用户界面还增加了功能,可以定制指定的操作系统风格的图形用户界面。 8.1:组件和容器 组件和容器是Swing图形用户界面的组成部分。在Swing图形用户界面程序设计中,要求按照一定的布局方式将组件和容器的组合添加到给定的容器中。这样,通过组件和容器的组合就形成图形用户界面。然后通过事件处理的方式实现在图形界面上的人机交互。 8.1.1 整体介绍 容器本身也是组件。 按组件和容器的用途来分:顶层容器、一般容器、专用容器、基本控件、不可编辑信息组件和可编辑组件。 1:顶层容器主要有三种:小应用程序(Applet和JApplet)、对话框(Dialog 和JDialog)和框架(Frame和JFrame)。 这三种容器在AWT图形用户界面中对应的类分别是java.applet.Applet、java.awt.Dialog和java.awt.Frame;在Swing图形用户界面中对应的类分别是javax.swing.JApplet、javax.swing.JDialog和javax.swing.JFrame,这些名称均以“J”开头。 小应用程序主要用来设计嵌入在网页中运行的程序;对话框通常用来设计具有依赖关系的窗口;框架主要用来设计应用程序的图形界面。 2:一般容器包括面板(Jpanel)、滚动窗格(JScrollPane)、分裂窗格(JSplitPane)、选项卡窗格(JTabbedPane)和工具条(JtoolBar)。 面板通常是只有背景色的普通容器;滚动窗格具有滚动条;分裂窗格是用来装两个组件的容器;选项卡窗格允许多个组件共享相同的界面空间;工具条通常将多个组件(通常是带图标的按钮组件)排成一列或一排。 3:专用容器包括内部框架(JInternalFrame)、分层窗格(JLayeredPane)和根窗格(JRootPane)。 内部框架可以在一个窗口内显示若干个类似于框架的窗口;分层窗格给窗格增加了深度的概念,当两个或多个窗格重叠在一起时,可以根据窗格的深度来决定显示哪一个窗格的内容,一般显示深度值较大的窗格。根窗格一般是自动创建的容器,创建内部框架或者任意一种顶层容器都会自动创建根窗格。 根窗格由玻璃窗格、分层窗格、内容窗格和菜单窗格构成。玻璃窗格是不可见的,只是用来解释各种输入事件;分层窗格为内容窗格和菜单窗格服务,主要
南京工程学院 实验报告 课程名称 JAVA基础 实验项目名称图形用户界面设计 实验学生班级 实验学生姓名 学号 同组学生姓名 实验时间 实验地点 实验成绩评定 指导教师签字年月日
一、实验目的和要求 1.掌握Java Swing组建的使用方法,包括窗口、框架、对话框、面板、文本编辑框、按钮、组合框等多种布局方式,掌握窗口菜单和快捷菜单设计方式。 2.理解委托时间处理模型,掌握不同组件、不同事件的事件处理方法,设计出能够响应事件的Java图形用户界面。 3.熟悉在组件上绘图的方法。 二、实验题目 用表格存储并显示个人所得税税率表,给定一个月收入值,计算应缴的个人所得税。 三、实验方法与步骤(需求分析、算法设计思路、流程图等) 算法设计思路:本次实验题目为计算个人所得税,所以本人从网上找到了国家最新的税收政策,以下为截图:
因此,我设计了以下核心算法 public void actionPerformed(ActionEvent e) { if(e.getSource()==button_b) { double wage=Double.parseDouble((String)text_wage.getText()); double tax = 0; if(wage<=3500) tax=0; if(wage>3500&&wage<=5000) tax=(wage-3500)*0.03; if(wage>5000&&wage<=8000) tax=(wage-3500)*0.1-105; if(wage>8000&&wage<=12500) tax=(wage-3500)*0.2-555; if(wage>12500&&wage<=38500)
JAVA实验报告 课程名称 java实验实验名称 JAVA Swing 图形用户界面和对话框 学院__计算机学院__专业班级__软件__ 姓名__ ____ 学号_ __实验日期:2015年4月30 日 一.实验目的 (1)学习处理ActionEven事件; (2)学习使用布局类; (3)学习焦点、鼠标和键盘事件; (4)学习使用对话框。 二.实验内容 (-)实验题目一:算术测试,编写一个算术测试小软件,用来训练小学生的算术能力。 1.要点分析:程序有三个类组成,其中Teacher对象充当监视器,负责给出算术题目,并判断回答者的答案是否正确。ComputerFrame对象负责为算术题目提供视图,比如用户可以通过ComputerFrame对象提供的GUI界面给出题目的答案;MainClass是软件的主类。 2.程序源代码: package算术测试; public class MainClass { public static void main(String args[]){ ComputerFrame frame; frame=new ComputerFrame(); frame.setTitle("算术测试"); frame.setBounds(100,100,650,180); } } package算术测试; import java.awt.*; import java.awt.event.*; import javax.swing.*; public class ComputerFrame extends JFrame {
JMenuBar menubar; JMenu choiceGrade; JMenuItem grade1,grade2; JTextField textOne,textTwo,textResult; JButton getProblem,giveAnswer; JLabel operatorLabel,message; Teacher teacherZhang; ComputerFrame(){ teacherZhang=new Teacher(); teacherZhang.setMaxInteger(20); setLayout(new FlowLayout()); menubar=new JMenuBar(); choiceGrade=new JMenu("选择级别"); grade1=new JMenuItem("幼儿级别"); grade2=new JMenuItem("儿童级别"); grade1.addActionListener(new ActionListener(){ public void actionPerformed(ActionEvent e){ teacherZhang.setMaxInteger(10); } }); grade2.addActionListener(new ActionListener(){ public void actionPerformed(ActionEvent e){ teacherZhang.setMaxInteger(50); } }); choiceGrade.add(grade1); choiceGrade.add(grade2); menubar.add(choiceGrade); setJMenuBar(menubar); textOne=new JTextField(5);//创建文本框,其可见字符长为5 textTwo=new JTextField(5); textResult=new JTextField(5); operatorLabel=new JLabel("+"); operatorLabel.setFont(new Font("Arial",Font.BOLD,20)); message=new JLabel("你还没有回答呢"); getProblem=new JButton("获取题目"); giveAnswer=new JButton("确认答案"); add(getProblem); add(textOne); add(operatorLabel); add(textTwo); add(new JLabel("=")); add(textResult);
西安邮电大学 (计算机学院) 课内实验报告 实验名称:图形用户界面 专业名称:计算机科学与技术 班级:计科1405班 学生姓名:高宏伟 学号:04141152 指导教师:刘霞林 实验日期:一、实验目的 了解图形用户界面基本组件窗口、按钮、文本框、选择框、滚动条等的使用方法,了解如何使用布局管理器对组件进行管理,以及如何使用Java 的事件处理机制。 二、实验要求 1. 掌握使用布局管理器对组件进行管理的方法。
2. 理解Java 的事件处理机制,掌握为不同组件编写事件处理程序的方法。 3. 掌握编写独立运行的窗口界面的方法。 4. 掌握组件的使用方法。 5. 了解对话框的使用方法。 三、实验内容 (一)算术测试。 实验要求: 编写一个算术测试小软件,用来训练小学生的算术能力。程序由3个类组成,其中Teacher类对象负责给出算术题目,并判断回答者的答案是否正确; ComputerFrame类对象负责为算术题目提供视图,比如用户可以通过 ComputerFrame类对象提供的GUI界面看到题目,并通过该GUI界面给出题目的答 案;MainClass是软件的主类。 程序模板: public class Teacher { int numberOne,numberTwo; String operator=""; boolean right; public int giveNumberOne(int n) { numberOne=(int)()*n)+1; return numberOne; } public int giveNumberT wo(int n) { numberTwo=(int)()*n)+1; return numberTwo; } public String giveOperator() { double d=(); if(d>= operator="+"; else operator="-"; return operator; } public boolean getRight(int answer) { if("+")) { if(answer==numberOne+numberTwo) right=true; else right=false; }
实验七基于SWING的图形用户界面GUI设计 一、实验目的 1. 掌握如何使用布局管理器对组件进行管理。 2. 掌握图形用户界面基本组件窗口、按钮、文本框、选择框、滚动条等的使用方法 3. 熟悉Java 的事件处理机制,掌握焦点事件、鼠标事件和键盘事件的处理。 二、实验内容 1.设计一个Windows风格的日历表,通过表格组件和下拉列表组件进行日历的显示。 2.编写华容道智力游戏。通过焦点事件控制人物的颜色,通过键盘事件和鼠标事件来实现人物的移动。 三、实验方案 1. 日历表 要求程序中有一个下拉列表,该列表添加了代表年份的选项,当用户在列表中选择某项后,程序通过表格显示某年各个月份的日历。具体实验步骤由学生自行设计完成。 2. 华容道智力游戏 华容道是我们很熟悉的一个传统智力游戏。要求首先编写一个按钮的子类,该子类创建的对象代表华容道中的人物。通过焦点事件控制人物的颜色,当人物获得焦点时颜色为蓝色,当失去焦点时颜色为灰色。我们通过键盘事件和鼠标事件来实现曹操、关羽等人物的移动,当人物上发生鼠标事件或键盘事件时,如果鼠标指针的位置是在人物的下方(也就是组件的下半部分)或按键盘上的“↓”键,该人物向下移动。向左、向右和向上的移动原理类似。具体实验步骤由学生自行设计完成。 四、实验提示 1.使用Jtable可以创建一个表格对象。可以使用Jtable的构造方法Jtable(Object data[][],Object columnName[])创建表格,表格的视图将以行和
列的形式显示数组data每个单元中对象的字符串。也就是说,表格视图中对应着data单元中对象的字符串表示。参数columnName用来指定表格的列名。用户在表格单元中输入的数据都被认为是一个Object对象,用户通过表格视图对表格单元中的数据进行编辑,以修改二维数组data中对应的数据。在表格视图中输入或修改数据后,需按Enter键或用鼠标单击表格的单元格确定所输入或修改的结果。当表格需要刷新显示时,让表格调用repaint()方法。 2.使用JcomboBox无参数构造方法可以创建一个不含有任何选项的下拉列表,该列表可以调用addItem(String item)添加选项。注意:当下拉列表还没有包含任何选项时,不要给其注册ItemEvent时间监视器,否则程序运行时会抛出异常。 3.在处理鼠标事件时,程序经常关心鼠标在当前组件坐标系中的位置。鼠标事件调用getX()方法返回触发当前鼠标事件时鼠标指针在事件源坐标系中的x坐标;鼠标事件调用getY()方法返回触发当前鼠标事件时鼠标指针在事件源坐标系中的y坐标; 4.组件可以触发焦点事件。组件可以使用addFocustListener(FocusListener listener)方法增加焦点事件监视器。当组件具有焦点监视器后,如果组件从无输入焦点变成有输入焦点或从有输入焦点变成无输入焦点都会触发FocusEvent事件。创建监视器的类必须实现FocusListener接口,该接口有两个方法:public void focusGained(FocusEvent e) public void focusLost(FocusEvent e) 当组件从无输入焦点变成有输入焦点触发FocusEvent事件时,监视器调用类实现的接口方法focusGained(FocusEvent e);当组件从有输入焦点变成无输入焦点触发FocusEvent事件时,监视器调用类实现的接口方法focusLost(FocusEvent e) 5.当一个组件处于激活状态时,组件可以成为触发KeyEvent事件的事件源。当某个组件处于激活状态时,用户敲击键盘上一个键就导致这个组件触发KeyEvent事件。 五、实验结果 编写源程序并上机调试通过,根据实验过程填写实验报告,并上交源程序代码。
实验三图形用户界面设计 实验目的 1.掌握Java语言中GUI编程的基本方法 2.掌握Java语言中AWT组件的基本用法 3.掌握Java语言中Swing组件的基本用法 实验导读 1.通过图形用户界面(GUI:Graphics User Interface),用户和程序之间可以方便地 进行交互。 AWT(Abstract Windowing Toolkit),中文译为抽象窗口工具包,是Java提供的用来建立和设置Java的图形用户界面的基本工具。AWT由Java中的java.awt包提供,里面包含了许多可用来建立与平台无关的图形用户界面(GUI)的类,这些类又被称为组件(components)。 Swing是一个用于开发Java应用程序用户界面的开发工具包。它以抽象窗口工具包(AWT)为基础使跨平台应用程序可以使用任何可插拔的外观风格。Swing开发人员只用很少的代码就可以利用Swing丰富、灵活的功能和模块化组件来创建优雅的用户界面。 JDK写程序所有功能都是靠虚拟机去操作本地操作系统。比如window下,就是JDK 用windows API实现功能。而awt包中很多组件是组件自身去调用本地操作系统代码swing包中的组件采用的是调用本地虚拟机方法,由虚拟机再调用本地操作系统代码。意思就是中间多了一层,这样就加强了swing包的移植性,与本地关系不那强了。 图3.1 AWT常用组件继承关系图 Container为容器,是一个特殊的组件,该组件中可以通过add方法添加其他组件进来。 2.布局,容器中的组件的排放方式。常见的布局管理器:
FlowLayout(流式布局管理器):从左到右的顺序排列。Panel默认的布局管理器。 BorderLayout(边界布局管理器):东,南,西,北,中。Frame默认的布局管理器。 GridLayout(网格布局管理器):规则的矩阵 CardLayout(卡片布局管理器):选项卡 GridBagLayout(网格包布局管理器):非规则的矩阵 3.类JFrame是java.awt.Frame 的扩展版本,该版本添加了对JFC/Swing 组件架 构的支持,常用方法如下: 1)JFrame() 该构造方法可以创建一个无标题的窗口,窗口的默认布局为 BorderLayout布局。 2)JFrame(String s) 该构造方法可以创建一个标题为s的窗口,窗口的默认布 局为BorderLayout布局。 3)public void setBounds(int a,int b,int width,int height) 窗口调用该方法 可以设置出现在屏幕上时的初始位置是(a,b),即距屏幕左面a个像素、距屏 幕上方b个像素;窗口的宽是width,高是height。 4)public void setSize(int width,int height) 设置窗口的大小,窗口在屏幕出 现是默认位置是(0,0)。 5)public void setVisible(boolean b) 设置窗口是可见还是不可见,窗口默认 是不可见的。 6)public void setResizable(boolean b) 设置窗口是否可调整大小,窗口默认 是可调整大小的。 7)public void setDefaultCloseOperation(int operation) 设置用户在此窗体 上发起"close" 时默认执行的操作。 8)public void setLocationRelativeTo(Component c) 设置窗口相对于指定组 件的位置。如果组件当前未显示,或者c 为null,则此窗口将置于屏幕的 中央。 实验内容 1.图形用户界面设计程序(ArtFont.java) 要求:设计一个文字字体设置窗体,在该窗体中可以设置要显示文字的字体内容,包括字体名称、字体大小、粗体和斜体等字体风格。并模拟在不同操作系统下的显示效果。程序的最终显示效果如下: 提示:整个窗体继承于JFrame,采用BorderLayout布局。在窗体中添加三个JPanel:northPanel、centerPanel和southPanel,分别位于窗体的北部、中部和南部,然后分别在各个面板中添加其它组件,并逐步完善程序功能。
简述Java图形用户界面设计(Swing) Swing是一个用于开发Java应用程序用户界面的开发工具包。它以抽象窗口工具包(AWT)为基础使跨平台应用程序可以使用任何可插拔的外观风格。Swing开发人员只用很少的代码就可以利用Swing丰富、灵活的功能和模块化组件来创建优雅的用户界面。 作为一个Java 程序员,从论坛上感受到使用Java 开发程序的人越来多,心中不免欣慰。但是,同样是从论坛中,看到多数人提到Java 就以为是网络开发——不是这样的,Java 也可以开发应用程序,而且可以开发出漂亮的图形用户界面的应用程序,也就是Windows/XWindow 应用程序。因此,我写下这篇文章,希望能带你进入Java 图形用户界面设计之门。 下面,让我们开始…… 说明:所有代码均在Windows XP + Eclipse 环境下编写和测试,示例图片均在Windows XP 下捕捉。 目录 一. AWT 和Swing 二. 框架、监听器和事件 三. 按钮、切换按钮、复选按钮和单选按钮 四. 文本输入框、密码输入框 五. 窗格、滚动窗格和布局管理 六. 后记——什么是SWT (2006年补充) 一. AWT 和Swing AWT 和Swing 是Java 设计GUI 用户界面的基础。与AWT 的重量级组件不同,Swing 中大部
分是轻量级组件。正是这个原因,Swing 几乎无所不能,不但有各式各样先进的组件,而且更为美观易用。所以一开始使用AWT 的程序员很快就转向使用Swing 了。 那为什么AWT 组件没有消亡呢?因为Swing 是架构在AWT 之上的,没有AWT 就没有Swing。所以程序员可以根据自己的习惯选择使用AWT 或者是Swing。但是,最好不要二者混用——除开显示风格不同不说,还很可能造成层次(Z-Order) 错乱,比如下例: 1/* 2 * AwtSwing.java 3 * @author Fancy 4 */ 5 6import java.awt.BorderLayout; 7import java.awt.Button; 8 9import javax.swing.JButton; 10import javax.swing.JDesktopPane; 11import javax.swing.JFrame; 12import javax.swing.JInternalFrame; 13import javax.swing.JPanel; 14 15public final class AwtSwing { 16 17public static void main(String[] args) { 18 AwtSwing as = new AwtSwing(); 19 as.show(); 20 } 21 22 JFrame frame = new JFrame("Test AWT and SWING"); 23 24 JDesktopPane jdp = new JDesktopPane(); 25 26 JInternalFrame jif1 = new JInternalFrame("controls"); 27 28 JInternalFrame jif2 = new JInternalFrame("cover"); 29 30public AwtSwing() { 31 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 32 frame.getContentPane().add(jdp); 33 34 jif1.setContentPane(new JPanel()); 35 jif2.setContentPane(new JPanel());
第一题: import javax.swing.JFrame; import java.awt.*; import java.awt.event.*; import javax.swing.*; public class Fahrenheit { /** * @param args */ public static void main(String[] args) { // TODO Auto-generated method stub JFrame frame = new JFrame("Fahrenheit"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); FahrenheitPanel panel = new FahrenheitPanel(); frame.getContentPane().add(panel); frame.pack(); frame.setVisible(true); } } class FahrenheitPanel extends JPanel { private JLabel inputLabel,outputLabel,resultLabel; private JButton OK; private JTextField fahrenheit; public FahrenheitPanel() { inputLabel = new JLabel("Enter Fahrenheit temperature:"); outputLabel = new JLabel("Temperature in Celsius:"); resultLabel = new JLabel("---"); OK = new JButton ("OK!"); fahrenheit = new JTextField(5); fahrenheit.addActionListener(new TempListener()); OK.addActionListener(new TempListener()); add(inputLabel); add(fahrenheit); add(outputLabel); add(resultLabel); add(OK);
Java实验报告 图形用户界面——Swing组件及事件 一、实验目的: ①掌握Java swing组件的使用方法,包括窗口、框架、对话框、面板、文本编辑框、、按钮、组合框等,掌握多种布局方式 ②理解委托时间处理模型,掌握不同组件,不同事件的事件处理方法,设计出能够响应事件的Java图形用户界面 ③掌握文件字符流的使用方法 二、实验名称:模拟裁判评分 三、实验要求:求若干整数的最大值、最小值和平均数。输入若干整数和浮点数,求出最大值和最小值并显示。并能用FileReader和FileWrite进行文本文件的输入输出处理,在面板上有保存进行处理。程序运行界面如下图所示: 要求:使用JTextFiled数组,数值个数可变;响应事件,计算最大值、最小值和平均分忽略空值和空串;按实际元素个数求值;解决除数为零的问题;能用FileReader和FileWrite进行文本文件的输入输出处理。 四、实验内容 package模拟裁判评分; import java.awt.*; import javax.swing.*; import java.awt.event.*; import java.io.*; public class Source extends JFrame implements ActionListener
{ private JTextField texts[],text_source; private JButton button; private JButton b1,b2,b3; private JTextField t1,t2; //TextFile afile=new TextFile(""); private int rows,columns; public Source(int rows,int columns ) throws IOException { super("模拟裁判评分"); this.setBounds(300, 240, 650, 200); this.rows=rows; this.columns=columns; this.setBackground(java.awt.Color.lightGray); this.setDefaultCloseOperation(EXIT_ON_CLOSE); this.getContentPane().setEnabled(false); JPanel p1=new JPanel(new GridLayout(rows,columns)); this.getContentPane().add(p1); texts=new JTextField[rows*columns]; for(int i=0;i 4图形用户界面 4.1单项选择题 1. 如果容器组件p的布局是BorderLayout,则在p的下边中添加一个按钮b,应该使用的语句是() A、(b); B、(b,"NORth"); C、(b,"South"); D、(p,"North"); 2.JPanel的默认布局管理器是()。 A.FlowLayout B.CardLayout C.BorderLayout D.GridLayout 3.容器类的父类是()。 A.B.C.D.哪一个布局管理器使用的是组件的最佳尺寸()A.FlowLayout B.BorderLayout C.GridLayout D.CardLayout 5.关于AWT和Swing说法正确的是()。 A.Swing是AWT的子类B.AWT在不同操作系统中显示相同的风格C.AWT不支持事件模型D.Swing在不同的操作系统中显示相同的风格 6.关于使用Swing的基本规则,下列说法正确的是()。 A.Swing组件可直接添加到顶级容器中B.要尽量使用非Swing的重要级组件C.Swing的JButton不能直接放到JFrame上D.以上说法都对 7.在Java编程中,Swing包中的组件处理事件时,下面()是正确的。 A.Swing包中的组件也是采用事件的委托处理模型来处理事件的 B.Swing包中的组件产生的事件类型,也都带有一个J字母,如JMouseEvent C.Swing包中的组件也可以采用事件的传递处理机制 D.Swing包中的组件所对应的事件适配器也是带有J字母的,如JMouseAdapter 8.能将容器划分为"East"、"South"、"West"、"North"、"Center"五个区域的布局管理器是() A)BorderLayout B)FlowLayout C)GridLayout D)CardLayout 9. 如果有一个对象myListener ( 其中myListener 对象实现了ActionListener 接口), 下列哪条语句使得myListener 对象能够接受处理来自于smallButton 信息工程学院1 JaVa程序设计实习报告 JAVA图形用户界面 实验六JaVa图形用户界面 1. 实验目的 (1)掌握图形用户界面基本组件。 (2)了解如何使用布局管理器对组件进行管理。 (3)掌握JaVa事件处理机制。 2. 实验内容 实验题1编写一个模拟计算器的程序,使用面板和网格布局,添加一个文本框, 10个数字按钮(0-9) , 4个加减乘除按钮,一个等号按钮,一个清除按钮,要求将计算公式和结果显示在文本框中。 运行结果: _?小程序亘看器:PaClCageI.Calculator.class I 实验报告的内容与格式按任课教师的要求书写。 加法: 主要代码: PriVate Void in itComp Onen ts() { jButt on1 = :new javax.swing.JButton(); jButt on2 = :new javax.swing.JButton(); jButt on3 = :new javax.swing.JButton(); jButt on4 = :new javax.swing.JButton(); jButt on5 = :new javax.swing.JButton(); jButt on6 = :new javax.swing.JButton(); jButt on7 = :new javax.swing.JButton(); jButt on8 = :new javax.swing.JButton(); jButt on9 = :new javax.swing.JButton(); jButto n10 =new javax.swing.JButton(); jButto n11 =new javax.swing.JButton(); jButto n12 =new javax.swing.JButton(); jButto n13 =new javax.swing.JButton(); jButto n14 =new javax.swing.JButton(); jButto n15 =new javax.swing.JButton(); jTextField1 =new javax.swing.JTextField(); SetStUb( null ); jButton1 .setText( "3" ); jButton1 .addActionListener( new java.awt.event.ActionListener() {Java第四单元练习题-图形用户界面
java实验报告实验六Java图形用户界面.docx